No products in the cart.
آموزش Illustrator : طراحی راکن جذاب

آموزش Illustrator : طراحی راکن جذاب
توی این آموزش، طراحی راکت جذاب رو با استفاده از Illustrator با هم می بینین. برای این کار، طبق معمول از شکل ها و افکت های ساده استفاده می کنیم. همچنین یاد می گیریم که چطوری شکل بدن رو با جا به جا کردن Handle های Anchor Point ها، طراحی کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی راکن جذاب ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50
- نرم افزار استفاده شده: Adobe Illustrator
طراحی شکل راکن
گام اول
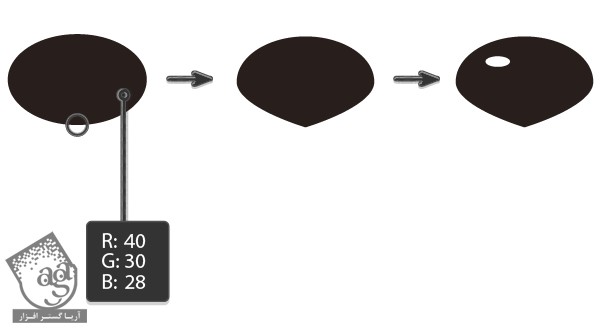
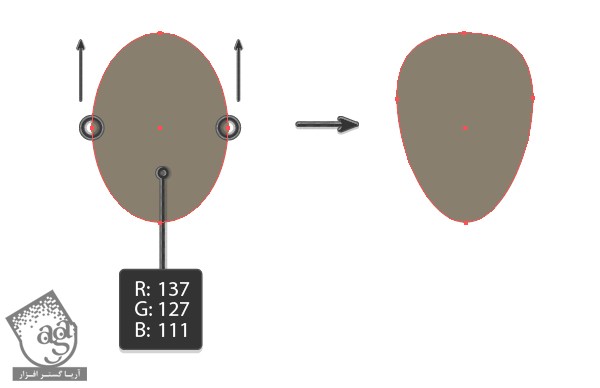
ایلاستریتور رو باز می کنیم و یک سند جدید درست می کنیم. بیاین با طراحی سر راکون شروع کنیم. ابزار Ellipse رو بر می داریم و یک بیضی درست می کنیم. با استفاده از ابزار Convert Anchor Point، گوشه های بیضی رو به صورت تیز در میاریم. همچنان که این بیضی انتخاب شده، روی Anchor Point های سمت راست و چپ کلیک می کنیم تا به صورت زیر در بیاد.
همچنان که Anchor Point ها انتخاب شدن، دکمه فلش پایین روی کیبورد رو چند بار فشار میدیم.

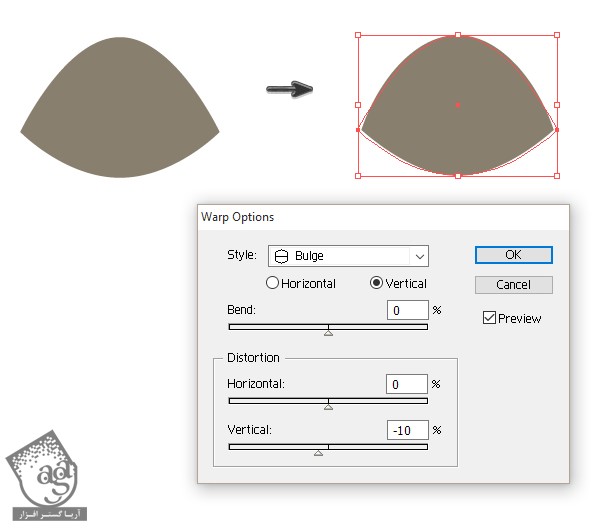
صبر کنین. هنوز تمام نشده. این شکل رو انتخاب می کنیم و وارد مسیر Effect > Warp > Bulge میشیم. تنظیماتی که در زیر می بینین رو توی پنجره ای که باز میشه، وارد می کنیم. بعد هم مسیر Object > Expand Appearance رو دنبال می کنیم.

گام دوم
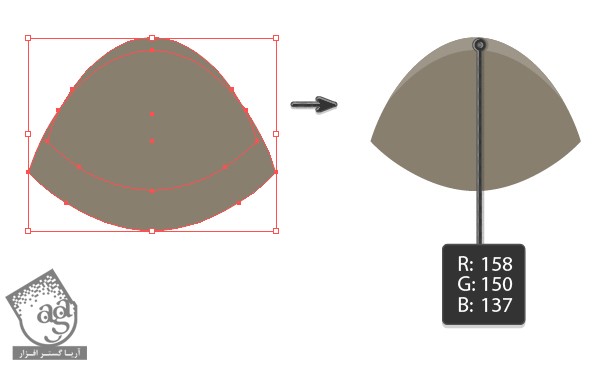
بیاین به سر راکن، عمق بدیم. این شکل رو کپی می کنیم و جلوی نسخه اصلی قرار میدیم. اون رو یک مقدار پاییت می کشیم و بعد هم این شکل رو یک مقدار بزرگ تر می کنیم. یک بار دیگه شکل اصلی رو انتخاب می کنیم. باز هم اون رو کپی می کنیم و در جلو قرار میدیم. هر دو نسخه کپی رو که در جلو قرار دارن انتخاب می کنیم. میریم سراغ پنل Pathfinder و روی دکمه Mius Front کلیک می کنیم. به این ترتیب، به صورت شکل ماه در میاد. مقادیر رنگی زیر رو به عنوان رنگ Fill در نظر می گیریم.

گام سوم
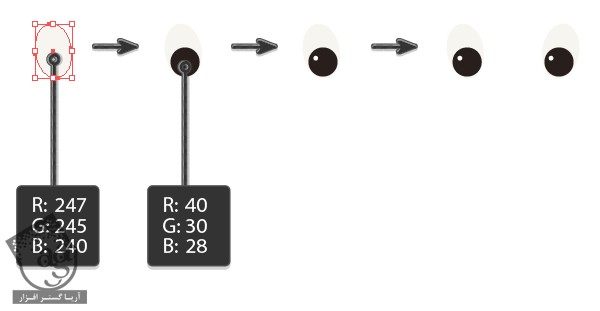
برای درست کردن چشم ها، ابزار Ellipse رو بر می داریم. یک بیضی می کشیم و به سمت چپ، شیب میدیم. بعد هم یک دایره مشکی به عنوان مردمک و یک دایره سفید کوچک تر به عنوان هایلایت اضافه می کنیم. کل شکل ها رو انتخاب می کنیم و ابزار Reflect رو بر می داریم. در حالی که Alt رو نگه داشتیم، روی سمت راست چشم کلیک می کنیم. توی پنجره ای که ظاهر میشه، Vertical رو تیک می زنیم و روی Copy کلیک می کنیم. این هم از چشم ها.

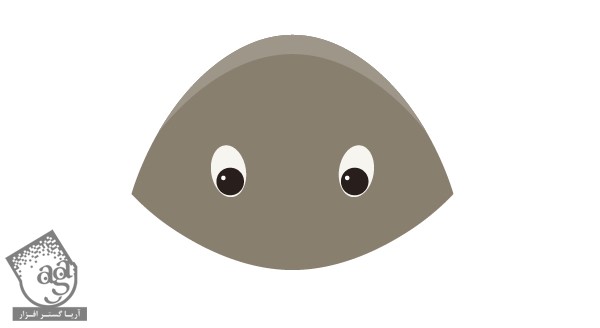
چشم ها رو در محل مورد نظر روی سر قرار میدیم. هر قدر چشم ها پایین تر باشن، بیشتر ظاهر بچگانه پیدا می کنه.

گام چهارم
بریم سراغ بینی. حالا که می دونیم چطوری باید نوک شکل رو تیزکنیم (طراحی سر رو یادتون میاد؟)، یک بیضی مشکی رسم می کنیم و نقطه پایینی رو به صورتی که می بینین، در میاریم. بعد هم یک بیضی کوچک سفید رنگ به عنوان هایلایت اضافه می کنیم.

گام پنجم
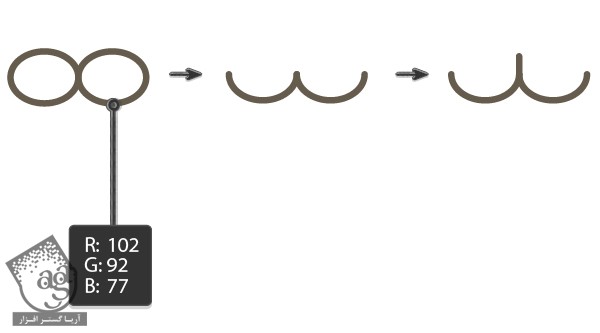
رسیدیم به طراحی دهان. با استفاده از ابزار Ellipse، دو تا بیضی رسم می کنیم. رنگ Fill رو حذف می کنیم و مقادیر رنگی زیر رو به عنوان رنگ Stroke در نظر می گیریم. توی پنل Stroke، گزینه Round Cap رو تیک می زنیم. بعد از اون، ابزار Scissors رو بر می داریم و روی Anchor Point چپ و راست شکل اول، و بعد هم شکل دوم، کلیک می کنیم. بخش های بالایی هر دو بیضی رو حذف می کنیم. ابزار Line Segment رو بر می داریم و یک خط ظریف به وسط اضافه می کنیم. این هم از دهان راکن.

گام ششم
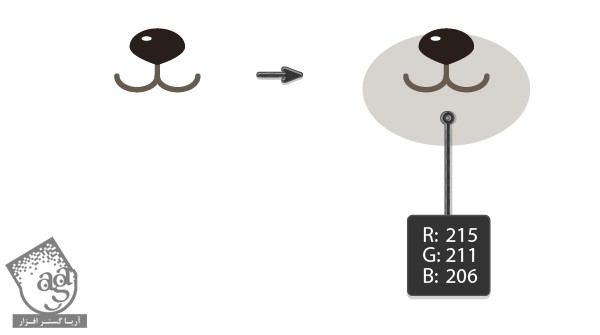
بینی و دهان رو به هم وصل می کنیم. بعد هم یک بیضی کوچک درست می کنیم و در پشت اون ها قرار میدیم.

هر چیزی که درست کردیم رو روی شکل سر راکن قرار میدیم.

گام هفتم
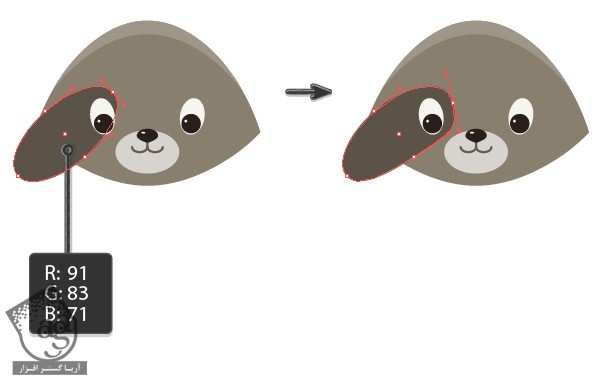
بریم سراغ اضافه کردن جزئیات. یک بیضی در سمت چپ سر رسم و پشت چشم چپ، می کنیم. ابزار Direct Selection رو بر می داریم و Handle های Anchor Point ها رو طوری جا به جا می کنیم که به صورت تصویر دوم در بیاد.

گام هشتم
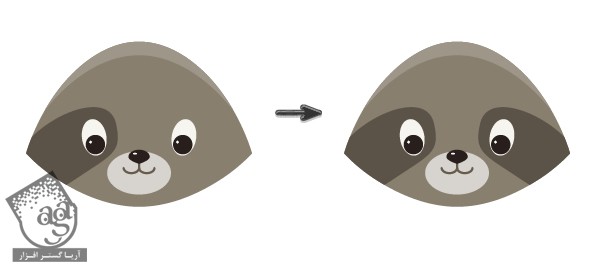
شکل سر رو کپی می کنیم و در جلو قرار میدیم. بعد هم شکل تیره رنگی که توی گام قبل درست کردیم و انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم.
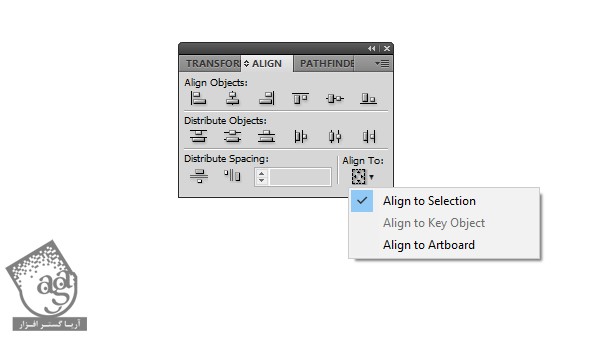
شکل حاصل رو توی وضعیت انتخاب نگه می داریم. ابزار Reflect رو بر می داریم و Enter رو می زنیم. توی پنجره ای که ظاهر میشه، Vertical رو تیک می زنیم و روی Ok کلیک می کنیم. همچنان که این شکل انتخاب شده، سر ر هم انتخاب می کنیم. وارد پنل Align میشیم و روی دکمه Horizontal Align Right کلیک می کنیم. اما یادتون باشه که Align to: Align to Selection رو هم تیک بزنین.

گام نهم
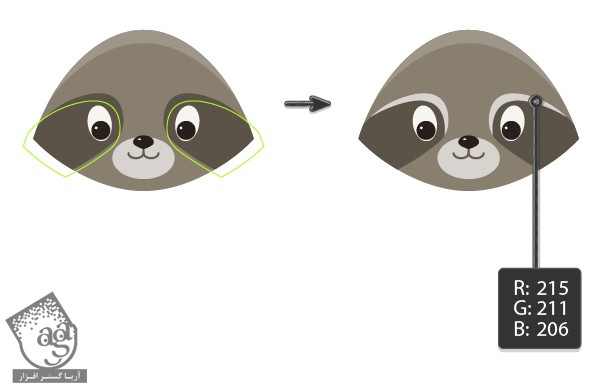
بیاین جزئیات بیشتری رو اضافه کنیم. هر دو تا شکل تیره رنگی که پشت چشم ها قرار دارن رو انتخاب می کنیم. اون ها رو کپی می کنیم و در جلو قرار میدیم. رنگ Stroke نسخه های کپی، با زرد نشان داده شده. اما شما نیازی نیست که رنگش رو تغییر بدین. اون ها رو یک مقدار جا به جا می کنیم.
باز هم دو تا کپی می گیریم و در جلو قرار میدیم. در مجموع، باید شش تا شکل تیره داشته باشیم: دو تا زیر چشم چپ، دو تا زیر چشم راست. یکی با Stroke زرد رنگ زیر چشم چپ و یکی هم زیر چشم راست. این ها رو می تونین توی تصویر زیر هم ببینین.
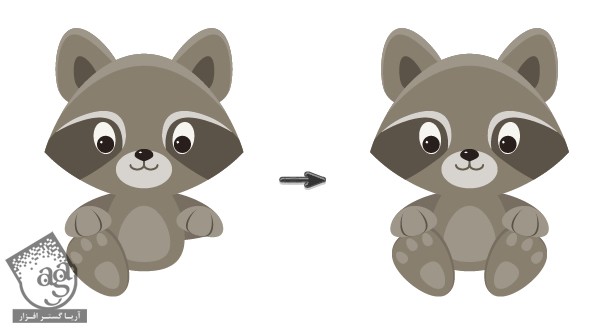
می رسیم به چشم چپ. دو تا شکل های تیره بالایی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. رنگ Fill شکل حاصل رو به صورتی که در زیر می بینین، تغییر میدیم. بریم سراغ چشم راست. هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. باز هم رنگ Fill شکل حاصل رو تغییر میدیم.

طراحی گوش ها
گام اول
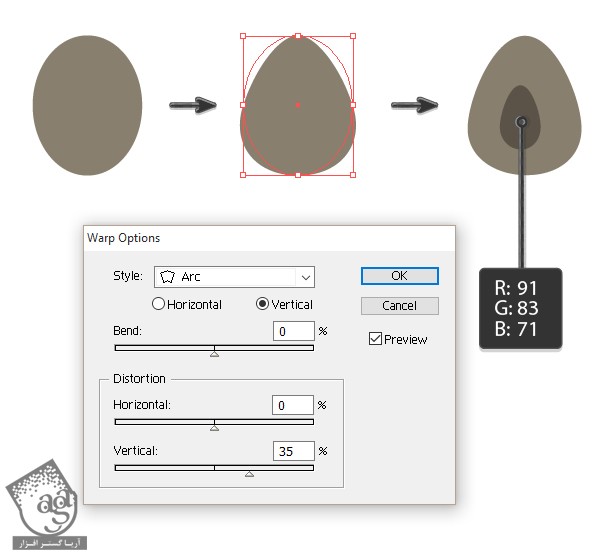
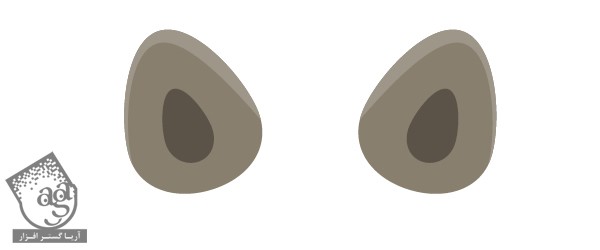
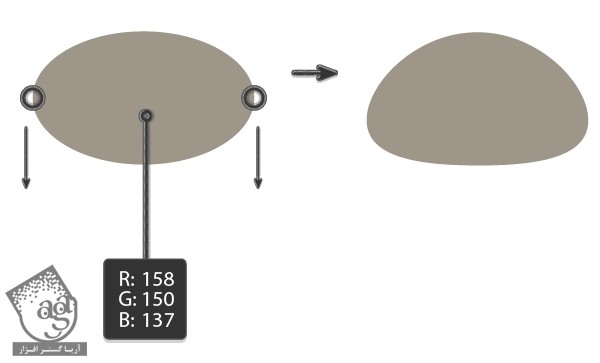
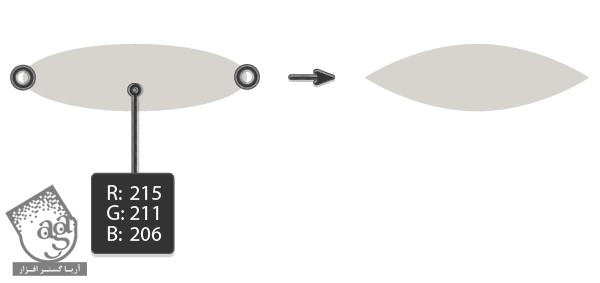
با استفاده از ابزار Eyedropper، رنگ Fill سر راکن رو به عنوان نمونه بر می داریم. برای طراحی گوش، یک بیضی درست می کنیم. Warp بهمون کمک می کنه به شکل مورد نظر برسیم. وارد مسیر Effect > Warp > Arc میشیم. توی پنجره جدیدی که باز میشه، امکانات رو به صورت زیر تنظیم می کنیم. بعد هم وارد مسیر Object > Expand Appearance میشیم. یک کپی دیگه درست می کنیم و در جلو قرار میدیم. اما رنگ اون رو تیره تر و اندازه رو کوچک تر می کنیم.

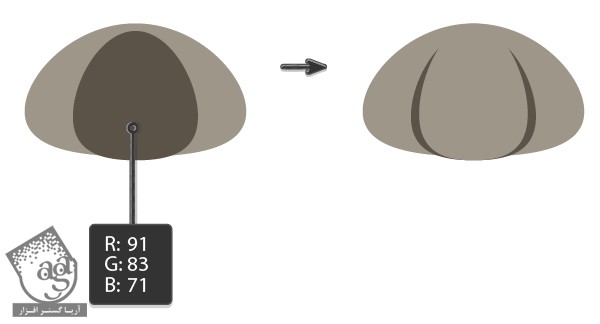
گام دوم
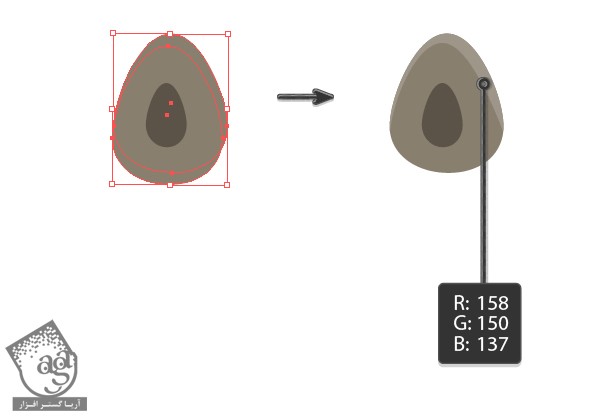
بیاین عمق بیشتری رو به گوش بدیم. دو تا کپی از گوش تهیه می کنیم و در جلو قرار میدیم. نسخه کپی رو یک مقدار به صورت اریب، پایین میاریم. هر دو کپی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. رنگ Fill رو هم تغییر میدیم.

گام سوم
برای درست کردن گوش بعدی، از ابزار Reflect استفاده می کنیم.

گوش ها رو در بالا و پشت سر قرار میدیم.

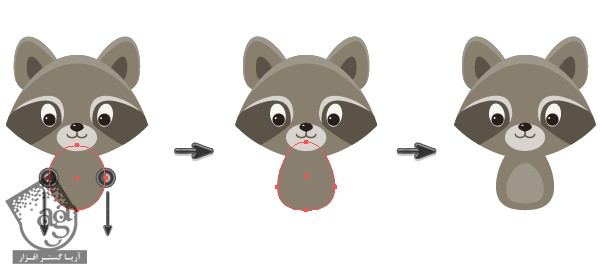
طراحی بدن
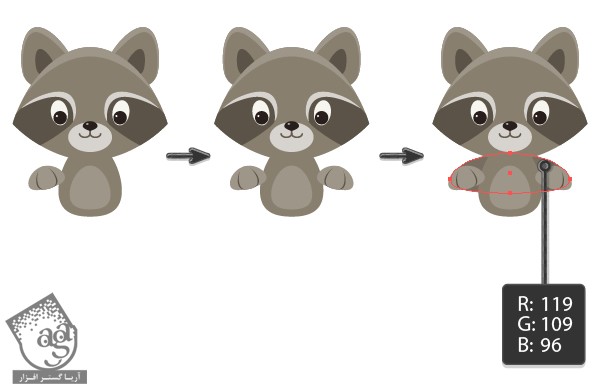
برای طراحی بدن، یک بیضی به رنگ سر درست می کنیم و اون رو پشت کل سر قرار میدیم. با استفاده از ابزار Direct Selection، باز هم Anchor Point های راست و چپ رو انتخاب می کنیم و اون ها رو به پایین می کشیم. یک کپی از اون رو در جلووی بدن قرار میدیم. رنگ اون رو روشن تر و اندازه رو کوچک تر می کنیم.

طراحی ساعد ها
گام اول
اول از همه، دست ها رو درست می کنیم. یک بیضی جدید درست می کنیم و Anchor Point های چپ و راست رو به پایین می کشیم.

گام دوم
یک کپی از اون رو در جلو قرار میدیم. رنگش رو تیره تر و اندازه رو کوپک تر می کنیم. این شکل جدید رو به پایین می کشیم. یک کپی از این شکل تیره تهیه می کنیم و در جلو قرار میدیم. با استفاده از ابزار Eyedropper، رنگ شکل اول رو به عنوان نمونه بر می داریم و به عنوان رنگ نسخه کپی شکل تیره در نظر می گیریم. این شکل رو کوچک تر می کنیم و یک مقدار به بالا می کشیم.

گام سوم
دست رو در سمت چپ قرار میدیم و کمی به سمت چپ شیب میدیم. با استفاده از ابزار Reflect، دست سمت دیگه رو درست می کنیم. یک بیضی دیگه درست می کنیم و پشت کل بدن قرار میدیم. این بیضی، ساعدها رو شکل میده. سسادتون نره که Anchor Point های چپ و راست رو به سمت پایین بکشین.

طراحی پاها
گام اول
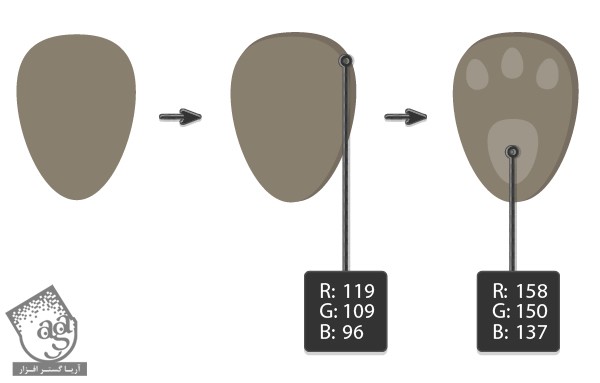
کل پا رو طراحی نمی کنیم بلکه فقط اون قسمت هایی که دیده میشن رو درست می کنیم. یک بیضی درست می کنیم و Anchor Point های چپ و راست رو به بالا می کشیم.

گام دوم
از همون تکنیکی که برای طراحی سر و گوش استفاده کردیم، برای اضافه کردن عمق به پا هم استفاده می کنیم. یک کپی کوچک تر و روشن تر ، به همراه سه تا کپی خیلی کوچک از این شکل تهیه می کنیم.

گام سوم
پا رو زیر دست چپ قرار میدیم و یک مقدار به سمت چپ شیب میدیم. بعد هم با استفاده از ابزار Reflect، پای سمت راست رو هم درست می کنیم و سر جای خودش قرار میدیم.

طراحی دم
گام اول
تقریبا تمام شده. بریم سراغ دم. یک بیضی رسم می کنیم و Anchor Point های چپ و راست رو به شکلی که می بینین، تیز می کنیم.

گام دوم
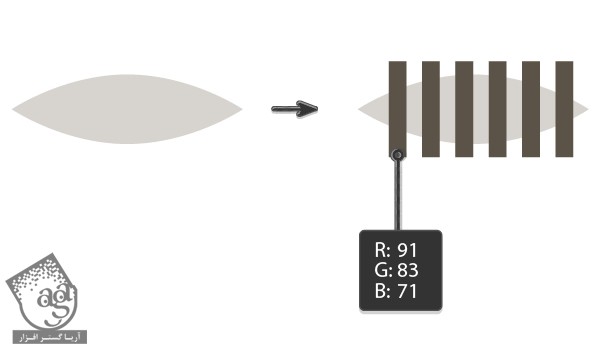
توی این مرحله، خطوطی رو به دم اضافه می کنیم. یک مستطیل با استفاده از ابزار Rectangle درست می کنیم. همچنان که انتخاب شده، Alt رو نگه می داریم و این مستطیل رو به راست می کشیم. همون طور که می بینین، کپی شد. این کار رو چند بار تکرار می کنیم.

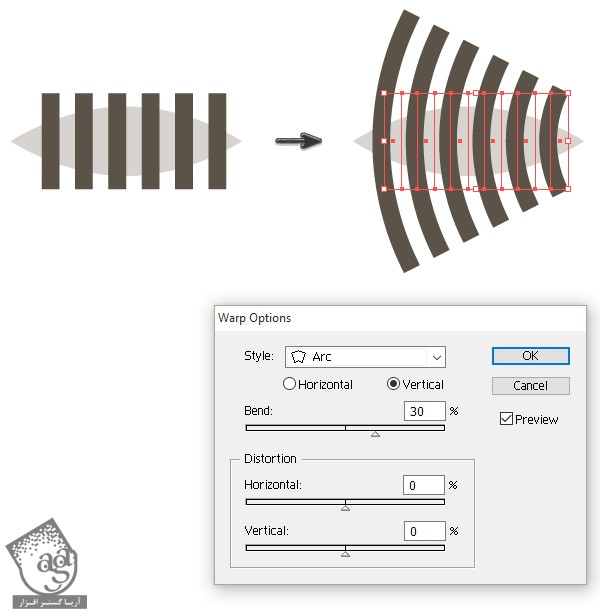
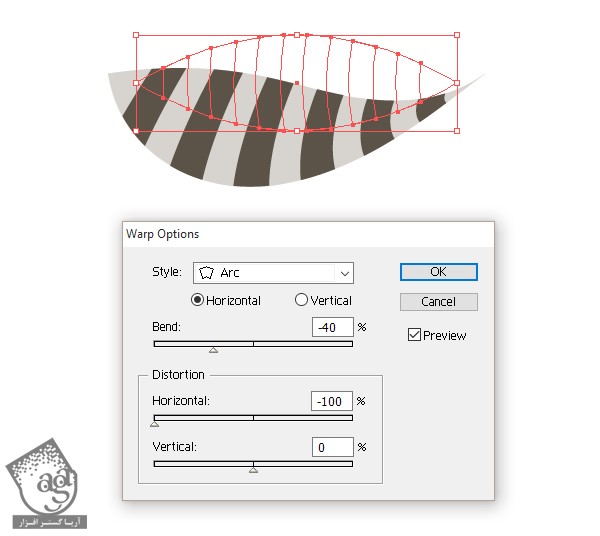
تمام خطوط رو با هم گروه می کنیم و بعد هم وارد مسیر Effect > Warp > Arc میشیم. تنظیمات رو به شکل زیر انجام میدیم.

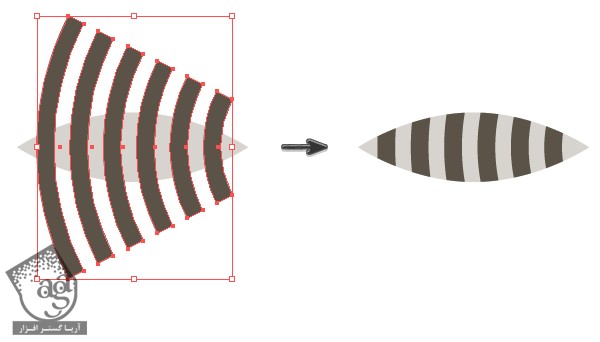
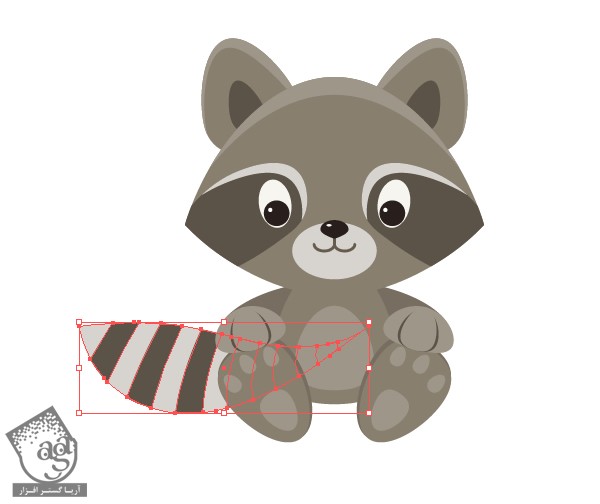
این خطوط رو Expand می کنیم. یک کپی از دم تهیه می کنیم و در جلو قرار میدیم. بعد هم خطوط رو به همراه اون انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Crop کلیک می کنیم.

گام سوم
اون رو Warp می کنیم.

دم رو Expand می کنیم و پشت کل بدن قرار میدیم.

طراحی پس زمینه
گام اول
بیاین شکل رو جمع بندی کنیم. با استفاده از ابزار Rectangle، یک مربع به رنگ صورتی ملایم درست می کنیم و پشت راکت قرار میدیم. طول و عرض این مربع رو 600 پیکسل در نظر می گیریم.

گام دوم
راکن رو روی پس زمینه قرار میدیم.

گام سوم
برای اینکه تصویرسازی مون تکمیل بشه، شکل برگ های پاییزی و توت رو بهش اضافه می کنیم. برای یادگیری روش طراحی این شکل ها، ” آموزش ایلاستریتور : طراحی آیکن برگ های پاییزی، توت و شاه بلوط “ رو از دست ندید.
.jpg)
نتیجه
این هم از این! از این تصویر می تونین برای طراحی کارت تبریک یا هر کار دیگه ای استفاده کنین. از تخیل تون استفاده کنین و هیچ وقت دست از کار نکشین.
امیدواریم ” آموزش Illustrator : طراحی راکن جذاب ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
برچسبها:Adobe Illustrator, illustrator, ایلاستریتور, پاییز, حیوان, حیوانات, طراحی شخصیت, فصل, فصول, وکتور


















































































قوانین ارسال دیدگاه در سایت