No products in the cart.
آموزش Illustrator : طراحی سریع کاراکتر

آموزش Illustrator : طراحی سریع کاراکتر
توی این آموزش، طراحی سریع کاراکتر رو با Illustrator با هم می بینیم. طراحی شخصیت به نظر کار سختی میاد. اما خیلی کار ساده و جالبی هست. توی این آموزش، این کار رو با شکل های ساده انجام میدیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی سریع کاراکتر ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید
از اونجایی که قرار هست یک کاراکتر ساده طراحی کنیم، از ابتدایی ترین تنظیمات شروع می کنیم. یک سند جدید به ابعاد 1000 در 1000 پیکسل درست می کنیم.

طراحی ساده
سعی می کنیم یک کارکتر با شکل های ساده طراحی کنیم. من یک شکل بزرگ برای بدن و چند تا شکل کوچک هم برای صورت و دست ها و پاها طراحی می کنم. برای اینکه فرآیند دنبال کردن خطوط راحت تر بشه، از رنگ خاکستری استفاده می کنیم.
اگه از یک طراحی آماده استفاده می کنین، با دنبال کردن مسیر File > Place، اون رو Import می کنیم. اگه هم توی خود Illustrator طراحی می کنین، Ctrl+G بزنین و بعد هم اون رو Lock یا قفل کنین.

شروع Tracing
با استفاده از ابزار Pen، شروع می کنیم به Tracing یا دنبال کردن بخش های مختلف بدن کاراکتر. با شکل های بزرگتر شروع می کنیم و به سمت شکل های کوچک تر میریم. Fill رو روی None و Stroke رو روی رنگ مشکی تنظیم می کنیم.
گام اول
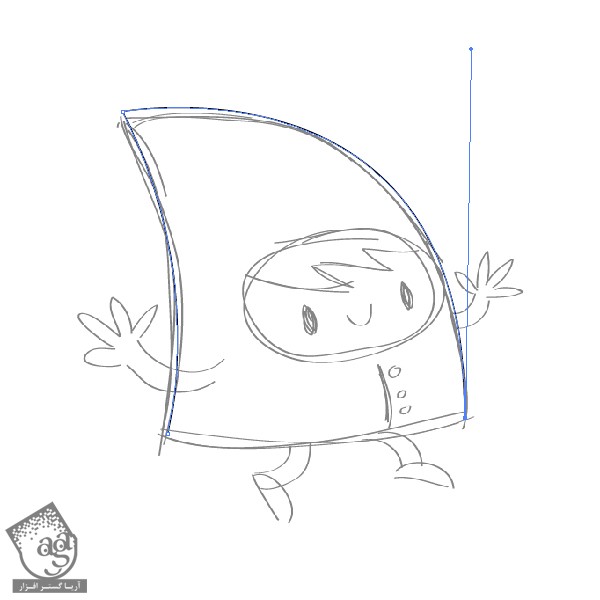
اول از همه میریم سراغ بدن. با استفاده از ابزار Pen، خطوط دور بدن رو دنبال می کنیم. یادتون باشه که هر قدر تعداد Anchor Point ها کمتر باشه، خطوط صاف تری داریم.

گام دوم
میریم سراغ صورت. سعی می کنیم بیضی صورت رو با چهار Anchor Point رسم کنیم. اگه نمی تونین این کار رو با ابزار Pen انجام بدین، از ابزار Ellipse استفاده کنین.

گام سوم
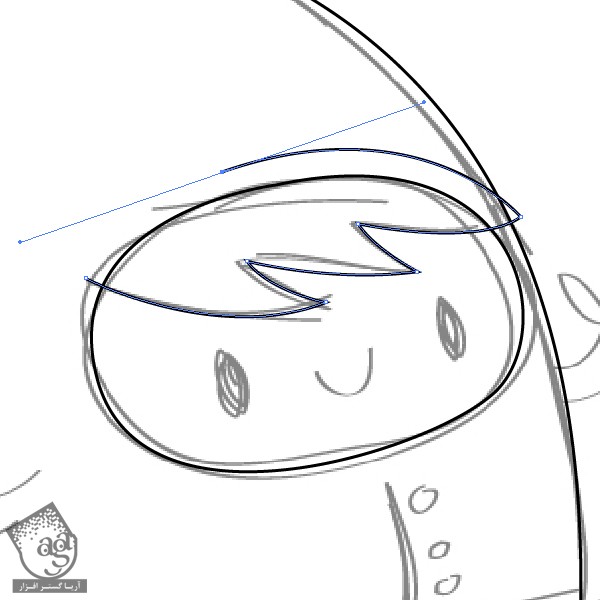
بریم سراغ اضافه کردن موها. سعی کنین این کار رو داخل بیضی صورت انجام بدین.

گام چهارم
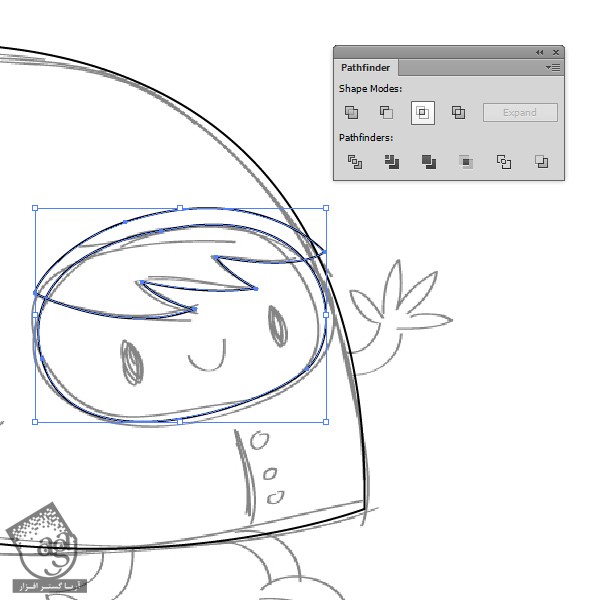
شکل صورت رو کپی می کنیم و اون رو روی شکل مو Paste می کنیم.
وارد پنل Pathfinder میشیم. شکل مو و صورت رو انتخاب می کنیم و روی دکمه Intersect کلیک می کنیم.

این طوری یک شکل جدید داریم که کاملا با محدوده صورت تراز شده.

گام پنجم
می تونیم چشم ها رو با ابزار Ellipse اضافه کنیم. دو تا شکل یکسان رسم می کنیم و اون ها رو در محلی که چشم ها قرار دارن میزاریم.

گام ششم
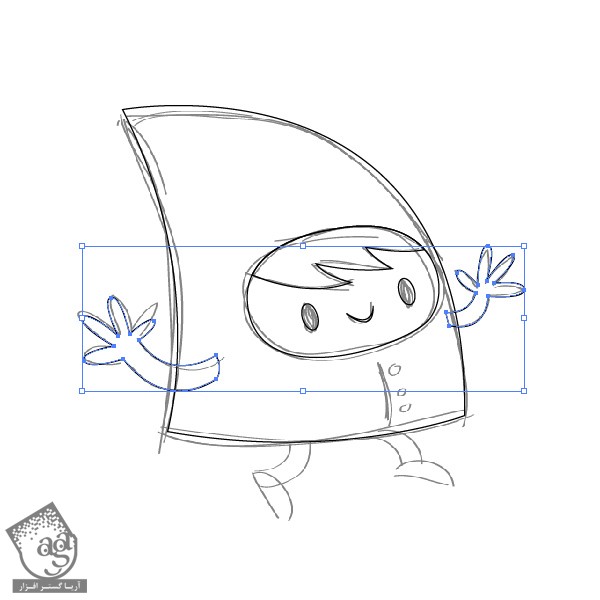
بعد از دنبال کردن خطوط دهان، کار شکل های صورت تمام میشه. حالا میریم سراغ دست و پاها.

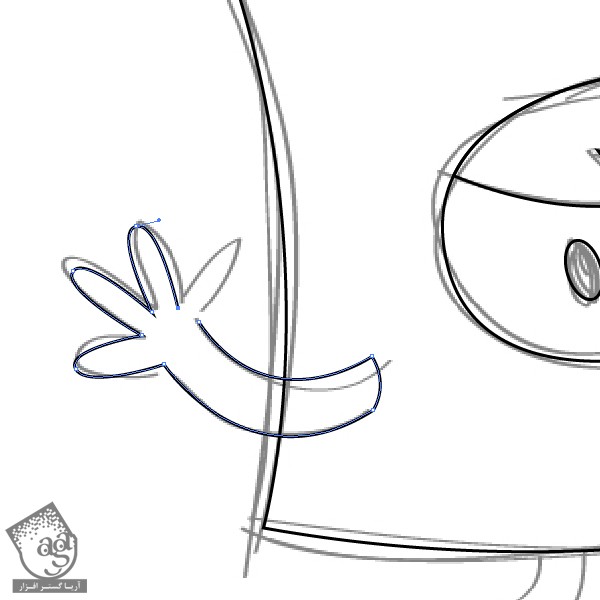
خطوط دور دست رو با دقت دنبال می کنیم. به انگشت ها خیلی توجه کنین. چون که انحنای زیادی دارن. باز هم هر قدر Anchor Point کمتر، بهتر. اگه کار با ابزار Pen براتون خست هست، حتما این کار رو ی جای دیگه تمرین کنین. اگه مبتدی هستین، مسلما این کار براتون سخت هست. اما با گذر زمان، راحت تر میشه.

گام هفتم
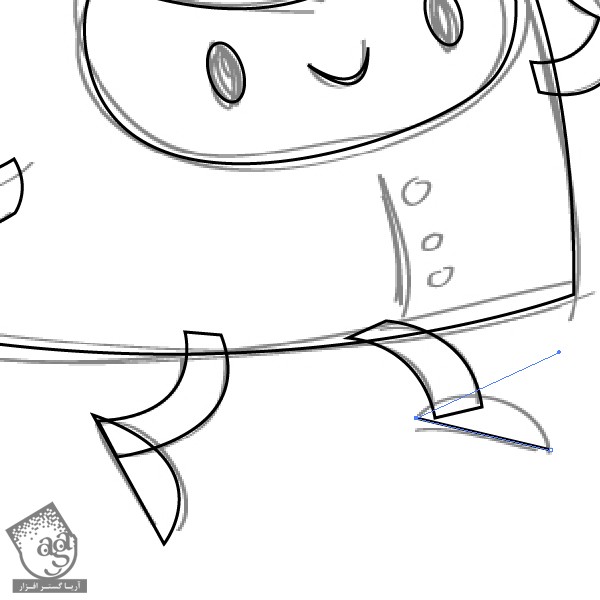
دنبال کردن خطوط دور پاها ساده تر هست. اول از همه ساق پا و بعد هم کف رو دنبال می کنیم.

گام هشتم
در نهایت، دکمه های لباس رو اضافه می کنیم. برای این کار، ابزار Ellipse رو بر می داریم و سه تا دایره رسم می کنیم و اون ها رو سر جای خودشون قرار میدیم. بعد هم یک خط کنار دکمه ها رسم می کنیم.

گام نهم
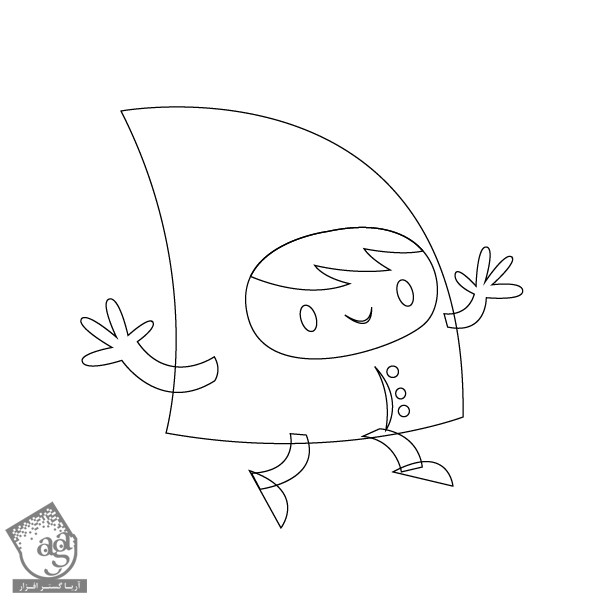
لایه طراحی رو Unlock و حذف می کنیم. حالا فقط خطوط دور طراحی باقی می مونه. به نظر خوب میاد. نه؟

رنگ آمیزی کاراکتر
رنگ آمیزی، سومین بخش از طراحی کاراکتر هست. به نظر آسون میاد اما بعضی اوقات باید ساعد ها برای این کار زمان بزاریم. خوشبختانه توی این آموزش می تونیم از چند تا رنگ استفاده کنیم.
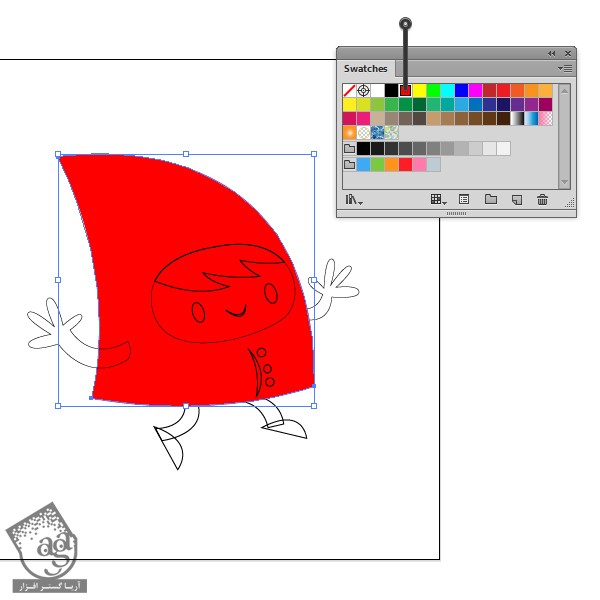
گام اول
اول از همه با بدن شروع می کنیم. شکل بدن رو انتخاب می کنیم. وارد پنل Swatches میشیم. RGB red رو به عنوان رنگ Fill در نظر می گیریم و رنگ Stroke رو هم حذف می کنیم.

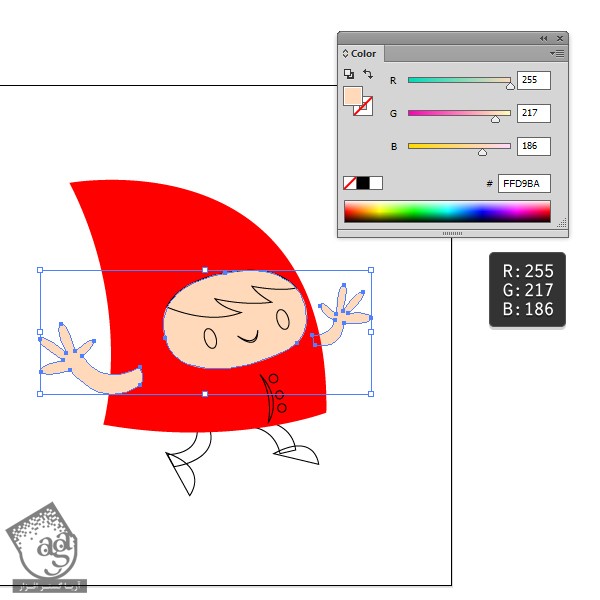
گام دوم
از تن رنگی پوست با مقادیر رنگی R=255, G=217, B=186 به عنوان رنگ دست ها و صورت استفاده می کنیم.

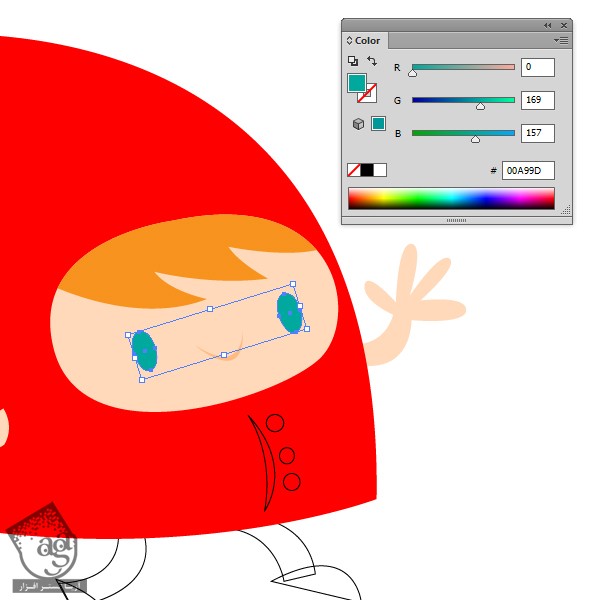
گام سوم
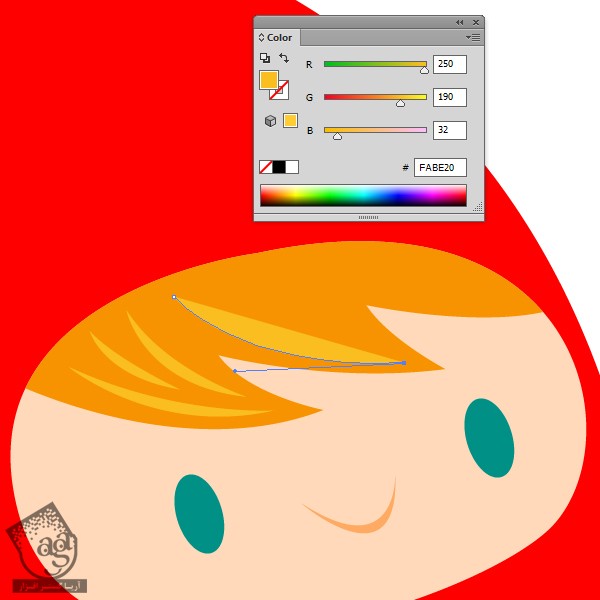
مو رو نارنجی، چشم ها رو آبی، و دهان رو یک مقدار تیره تر از تن رنگی پوست می کنیم.

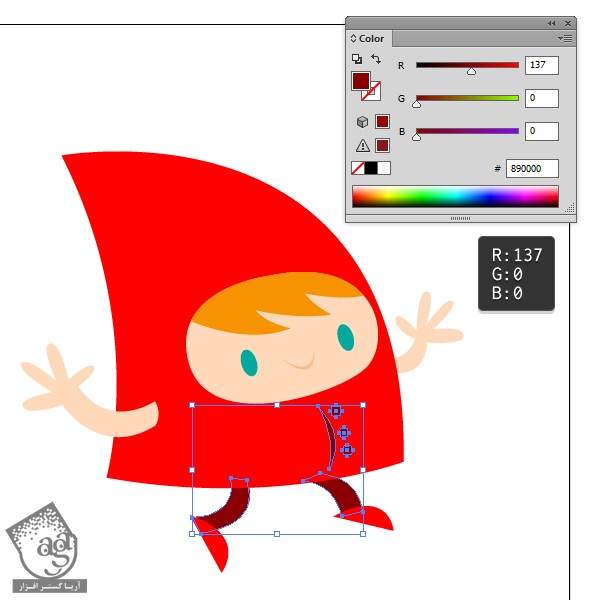
گام چهارم
کف پاها رو به رنگ بدن می کنیم اما مقادیر رنگی R=137, G=0, B=0 رو برای ساق ها در نظر می گیریم. دکمه ها رو هم همین رنگی می کنیم.
تقریبا تمام شده. برای اضافه کردن عمق بیشتر به کاراکتر، جزئیات بیشتری رو به موها اضافه می کنیم. سایه رو هم فراموش نکنین.

گام پنجم
بیاین خطوط بیشتری رو به موها اضافه کنیم. می تونین یک خط بکشین، اون رو چند بار کپی کنین و یک مقدار هم بچرخونین.

گام ششم
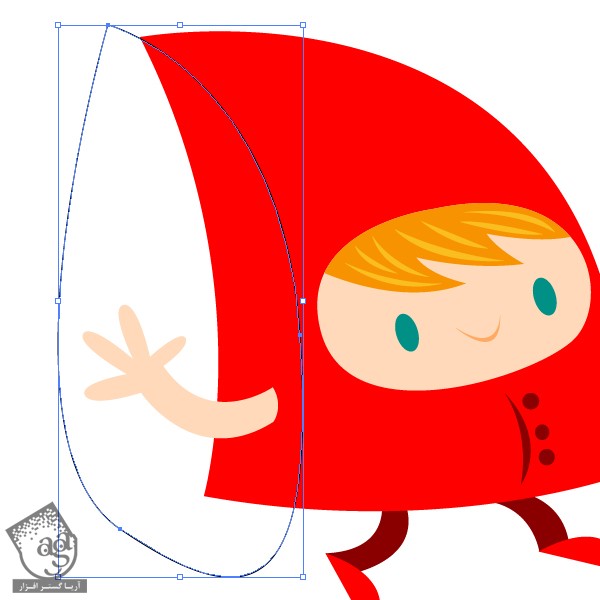
برای اینکه عمق بیشتری بهش بدیم، چند تا سایه ساده هم اضافه می کنیم. با استفاده از ابزار Pen، یک شکل خیلی ساده رسم می کنیم. طوری که بخشی از سمت چپ کاراکتر رو بپوشونه.

گام هفتم
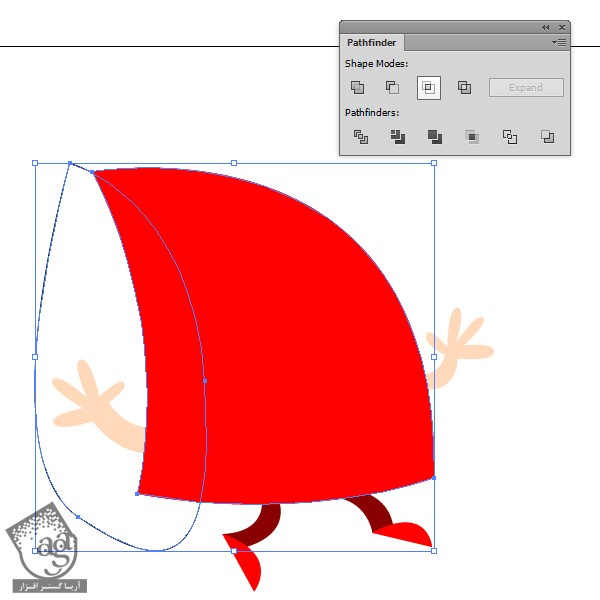
شکل بدن رو کپی و روی شکل سایه Paste می کنیم.
وارد پنل Pathfinder میشیم. شکل سایه و صورت رو انتخاب می کنیم و روی دکمه Intersect کلیک می کنیم.

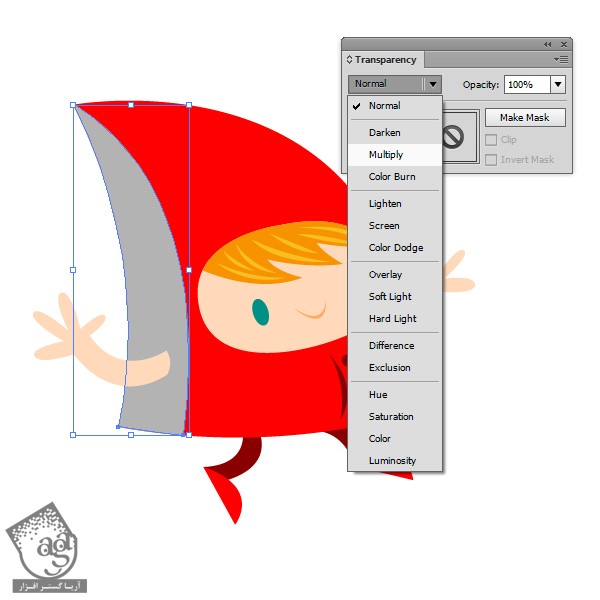
شکل جدید رو انتخاب می کنیم و رنگ خاکستری روشن رو براش در نظر می گیریم و Blend Mode رو میزاریم روی Multiply.

عالی بود! تمام شد!
تبریک میگم! این هم از طراحی این کاراکتر که خیلی سریع و ساده انجام شد. خودتون هم شکل ها و رنگ های مختلف رو امتحان کنین و کاراکترهای جدیدی رو طراحی کنین.

امیدواریم ” آموزش Illustrator : طراحی سریع کاراکتر ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
مطالب مرتبط
قوانین ارسال دیدگاه در سایت
- چنانچه دیدگاهی توهین آمیز یا بی ارتباط با موضوع آموزش باشد تایید نخواهد شد.
- چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.

















































































سلام مرسی از آموزش خیلی خوبتون من یه سوالی داشتم میخواستم ببینم که قبل از اینکه وارد نرم افزار ایلیستریتور بشه باید طرح اماده باشه که اسکن کنیم و ادیت بدیم یا اینکه کلا باید تو نرم افزار طراحی کنیم ؟ من تجربه ای تو این زمینه نداشتم . ممنون میشم راهنمایی کنید