No products in the cart.
آموزش Illustrator : طراحی قاب وکتور – قسمت اول
آموزش Illustrator : طراحی قاب وکتور – قسمت اول
توی این آموزش، طراحی قاب وکتور رو با استفاده از Illustrator با هم می بینیم. برای شروع، شبکه ای از خطوط چهارخانه رو تنظیم می کنیم و با استفاده از ابزارها و افکت های ساده موجود توی پنل Pathfinder و تکنیک های مقدماتی Masking، دو تا قاب طراحی می کنیم. بعد هم نحوه اضافه کردن سایه رو با استفاده از پنل Appearance، افکت Inner Glow و تکنیک های مقدماتی Blending، آشنا میشیم. در نهایت، پس زمینه دیوار آجری رو با چند تا مستطیل ساده، افکت های Raster و قلموهای خود نرم افزار، افکت های Drop Shadow و Transform، طراحی می کنیم.
با ” آموزش Illustrator : طراحی قاب وکتور ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید و تنظیم خطوط چهارخانه
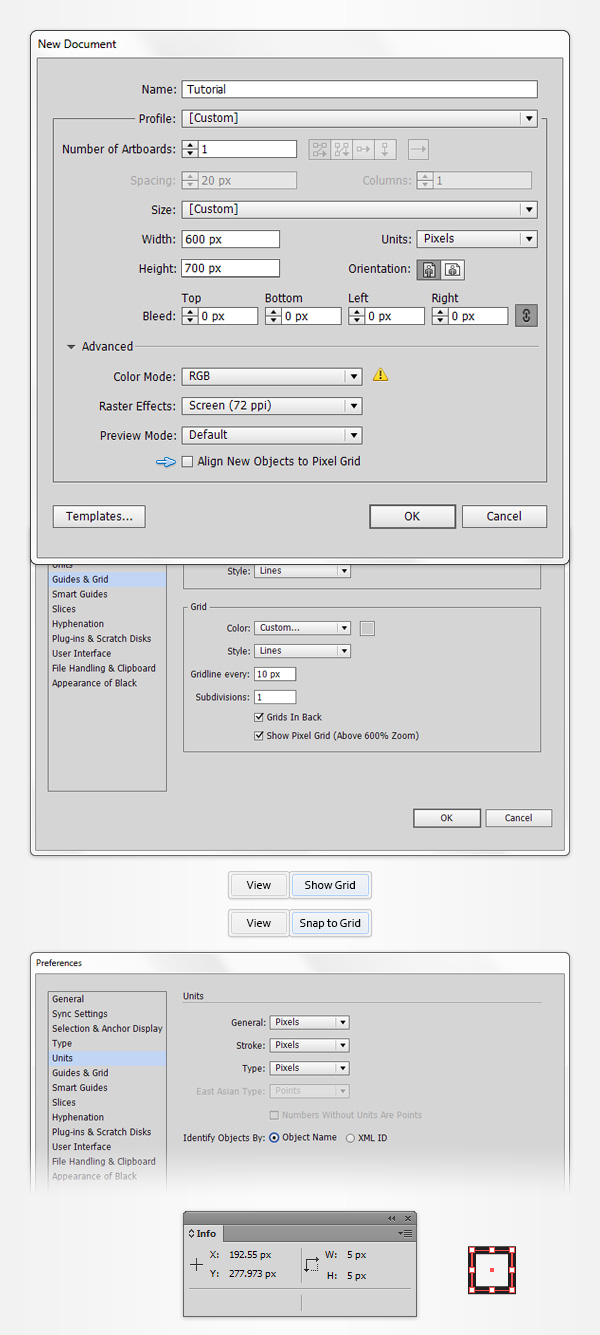
برای ایحاد سند جدید، میانبر Ctrl+N رو فشار میدیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 600 رو توی فیلد Width و عدد 700 رو توی فیلد Height وارد می کنیم و بعد هم روی دکمه Advanced کلیک می کنیم. RGB رو برای Color Mode در نظر می گیریم و Raster Effect رو هم میزاریم روی Screen. مطمئن میشیم که قبل از کلیک روی Ok، تیک Align New Objects to Pixel Grid، تیک نداشته باشه.
Grid رو با دنبال کردن مسیر View > Show Grid و Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid، فعال کنیم. وارد مسیر Edit > Preferences > Guides > Grid میشیم. عدد 10 رو توی فیلد Gridline Every و عدد 1 رو توی فیلد Subdivisions وارد می کنیم. برای مشاهده Preview اندازه و موقعیت شکل ها، پنل Info رو باز می کنیم. یادتون باشه که با دنبال کردن مسیر Edit > Preferences > Units > General، واحد اندازه گیری رو روی پیکسل قرار بدین. تمام این تنظیمات، سرعت کار رو به شکل چشمیگری افزایش میدن.

طراحی قاب مشکی
گام اول
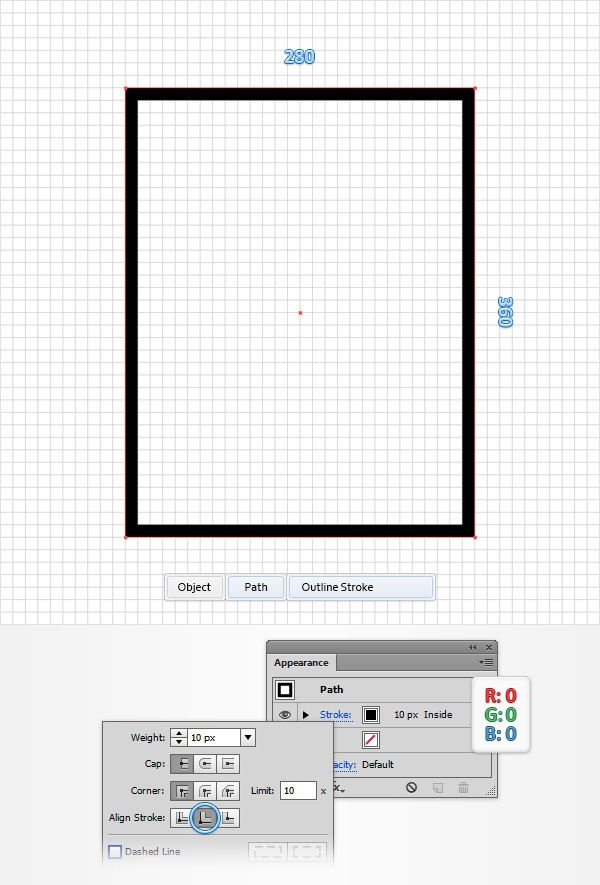
ابزار Rectangle رو بر می داریم و یک شکل 280 در 360 پیکسلی رسم می کنیم. خطوط چهارخانه این کار رو برایمون راحت می کنه. مطمئن میشیم که این شکل جدید انتخاب شده باشه. بعد هم وارد پنل Appearance میشیم. هیچ رنگی نباید برای Fill تنظیم شده باشه. اما رنگ مشکی با مقادیر رنگی R=0, G=0, B=0 رو به عنوان رنگ Stroke در نظر می گیریم.
روی Stroke کلیک می کنیم تا پنل Stroke باز بشه. Weight رو روی 10 پیکسل قرار میدیم و Align Stroke to Inside رو تیک می زنیم. در نهایت، مستطیل مون شبیه چیزی که توی تصویر زیر می بینین میشه. مجددا این مستطیل رو انتخاب می کنیم و بعد هم در نهایت، وارد مسیر Object > Path > Outline Stroke میشیم.

گام دوم
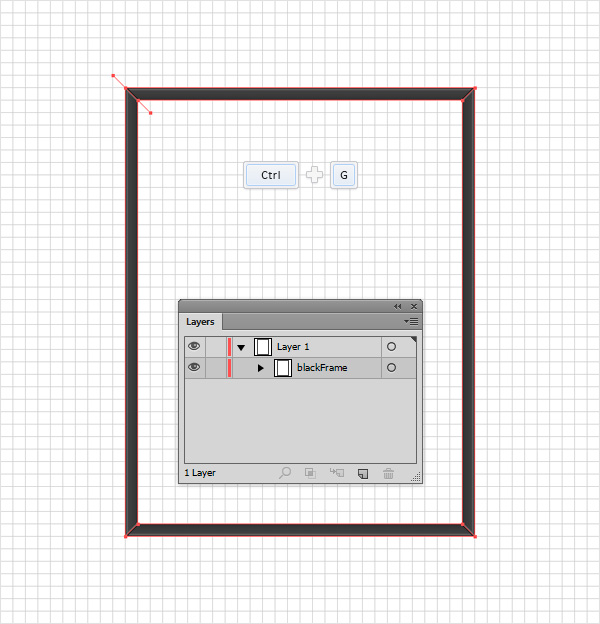
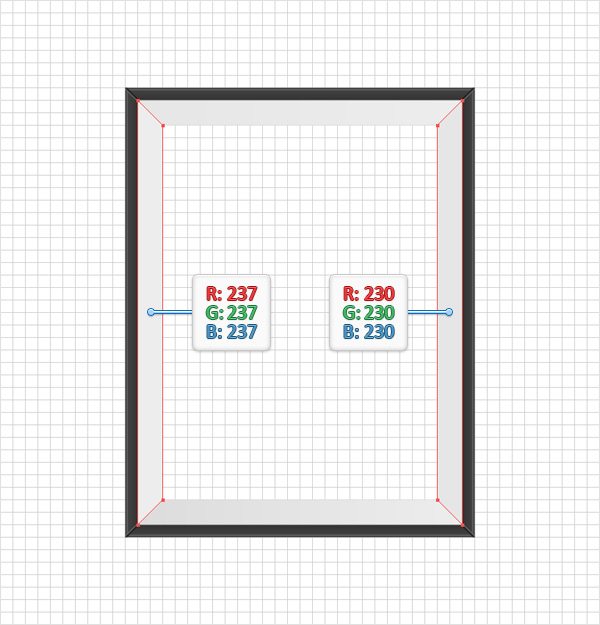
مطمئن میشیم که شکل مشکی همچنان انتخاب شده باشه. حالا اون رو کپی می کنیم و کپی رو در جلو قرار میدیم. نسخه کپی رو انتخاب می کنیم و رنگ سفید با مقادیر رنگی R=255, G=255, B=255 رو جایگزین Fill کنونی می کنیم. میریم سراغ پنل Layers و روی آیکن کوچک چشمی که کنار شکل سفید قرار داره، کلیک می کنیم تا Invisible یا غیر قابل رویت بشه. بعدا به این شکل نیاز پیدا می کنیم.

گام سوم
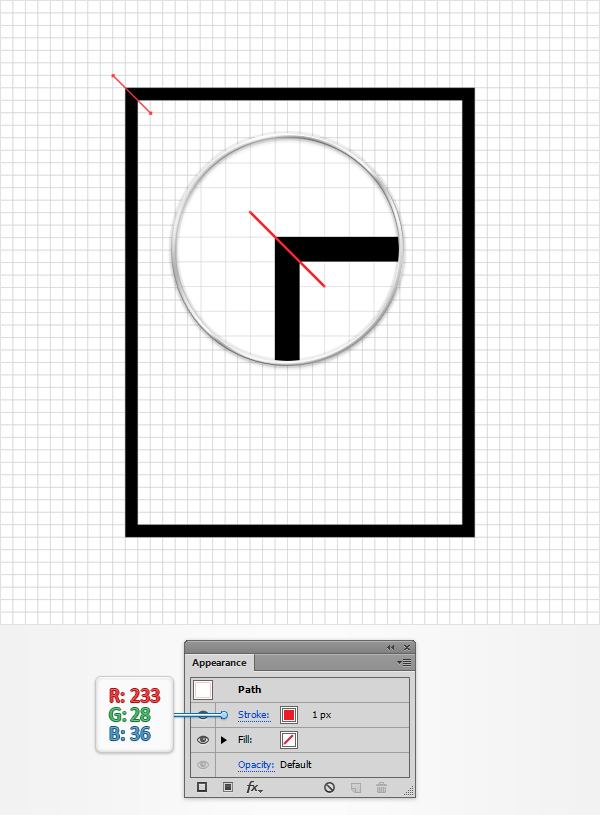
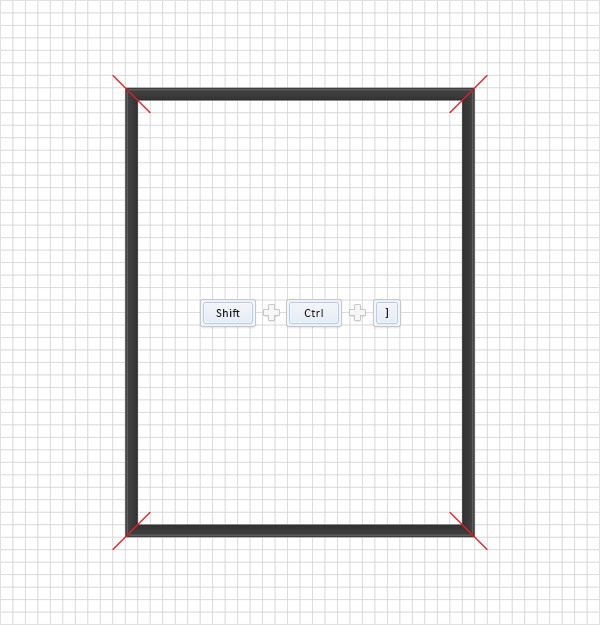
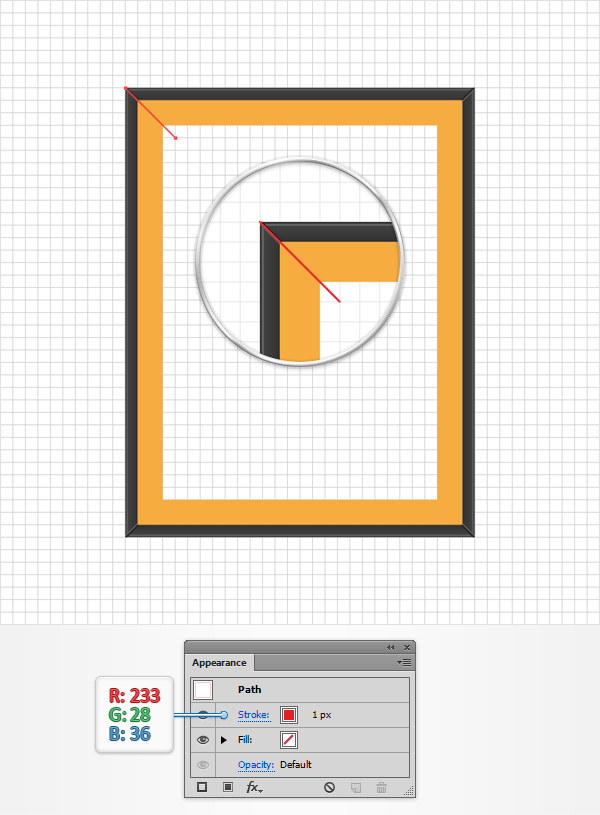
با استفاده از ابزار Pen، یک مسیر ساده به صورتی که توی تصویر زیر می بینین، درست می کنیم. Stroke رو روی 1pt تنظیم می کنیم و مقادیر رنگی R=233, G=28, B=36 رو براش در نظر می گیریم.

گام چهارم
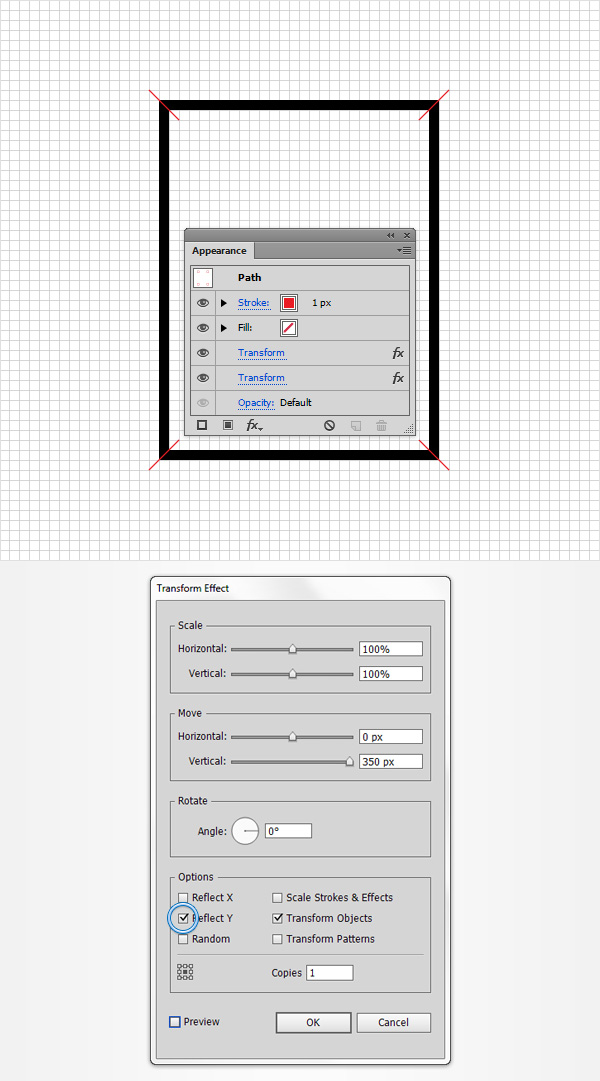
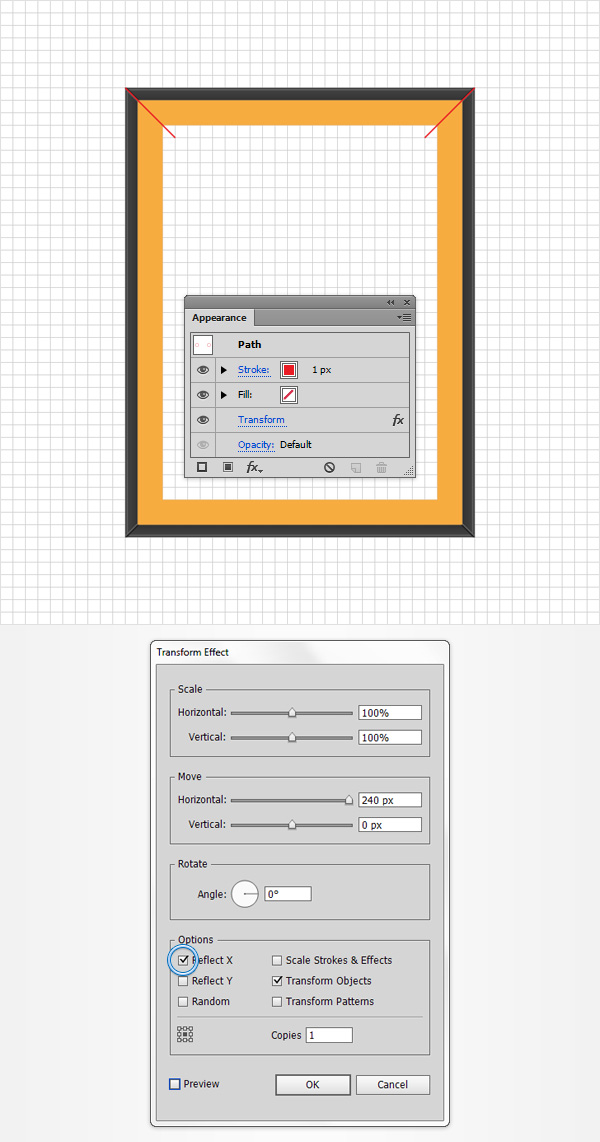
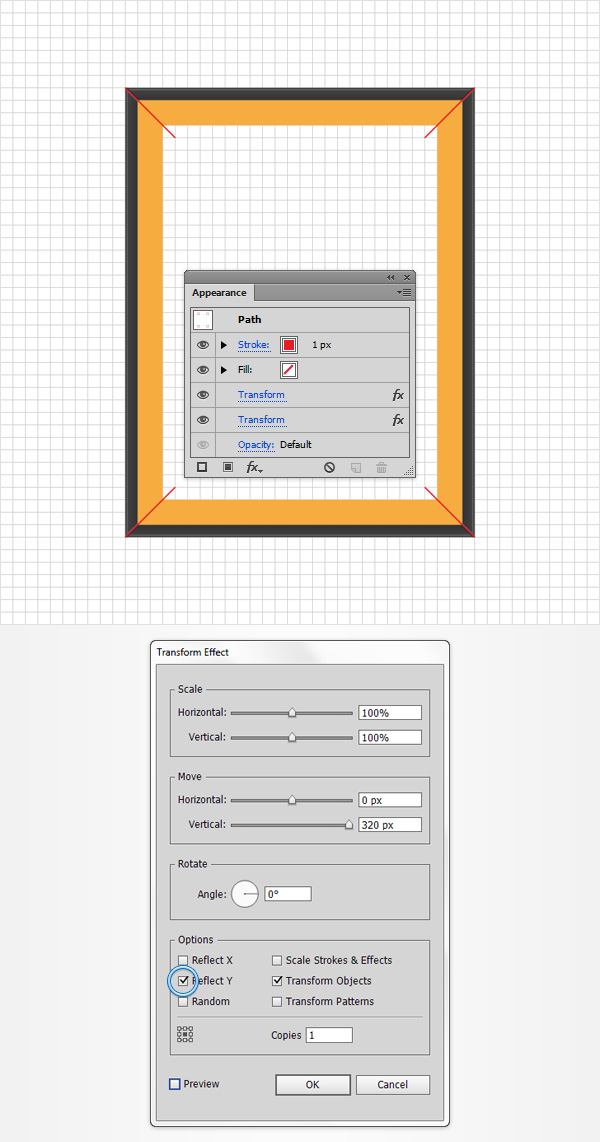
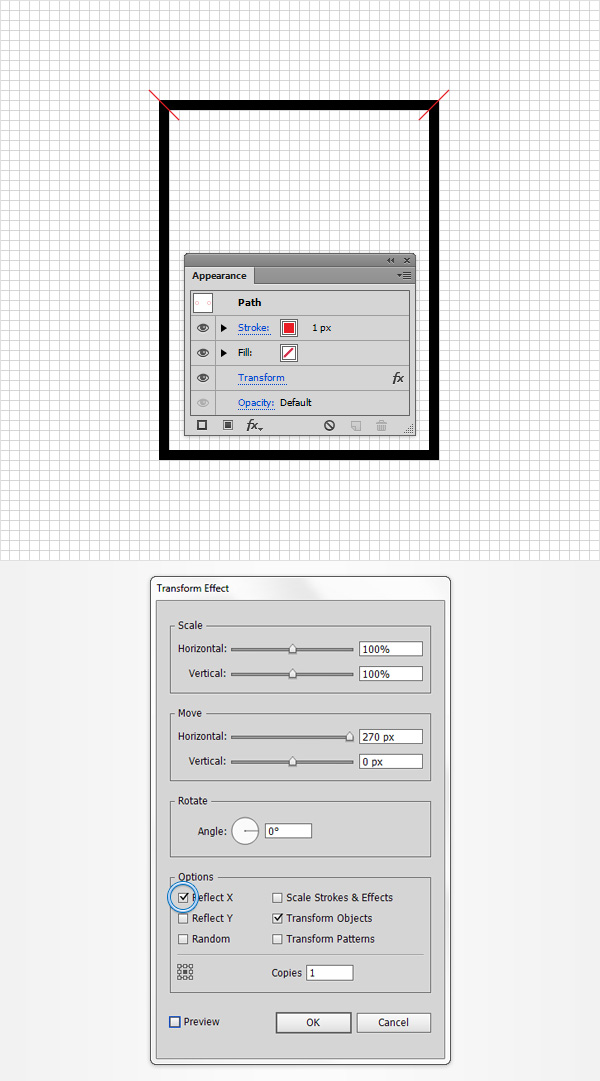
مطمئن میشیم که مسیر قرمز رنگ همچنان انتخاب شده باشه. بعد هم وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم. یادتون باشه که Reflect X رو هم تیک بزنین. بعد هم روی Ok کلیک می کنیم.
 گام پنجم
گام پنجم
مطمئن میشیم که مسیر قرمز رنگ همچنان انتخاب شده باشه. بعد هم وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم. یادتون باشه که Reflect Y رو هم تیک بزنین. بعد هم روی Ok کلیک می کنیم.

گام ششم
مطمئن میشیم که مسیر قرمز رنگ همچنان انتخاب شده باشه. یک کپی از اون رو در جلو قرار میدیم. میریم سراغ پنل Layers و قابیلت رویت نسخه کپی رو غیر فعال می کنیم. چند لحظه دیگه بهش نیاز پیدا می کنیم.

گام هفتم
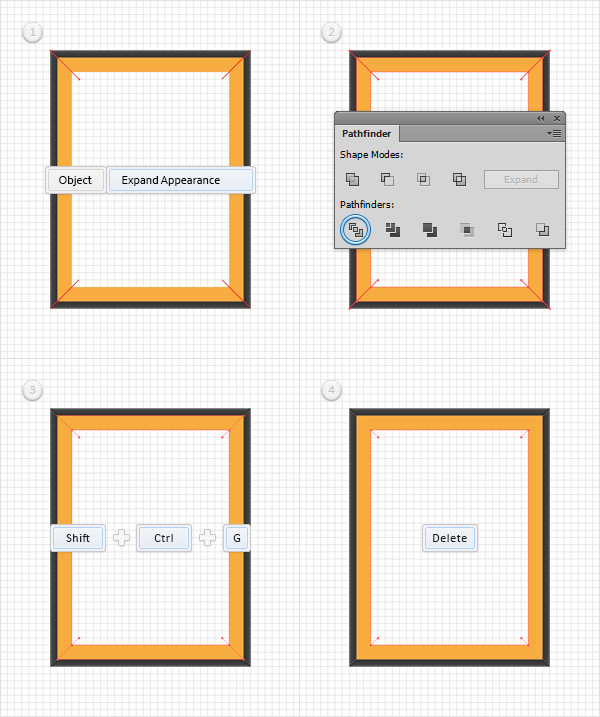
مسیر قرمز رو انتخاب و Visible یا قابل رویت می کنیم و وارد مسیر Object > Expand Appearance میشیم. گروه حاصل از مسیرها رو به همراه شکل مشکی انتخاب می کنیم. پنل Pathfinder رو باز می کنیم و روی دکمه Divide کلیک می کنیم. مطمئن میشیم که گروه حاصل از شکل ها همچنان انتخاب شده باشه. بعد هم Shift+Ctrl+G رو فشار میدیم تا Ungroup بشن.

گام هشتم
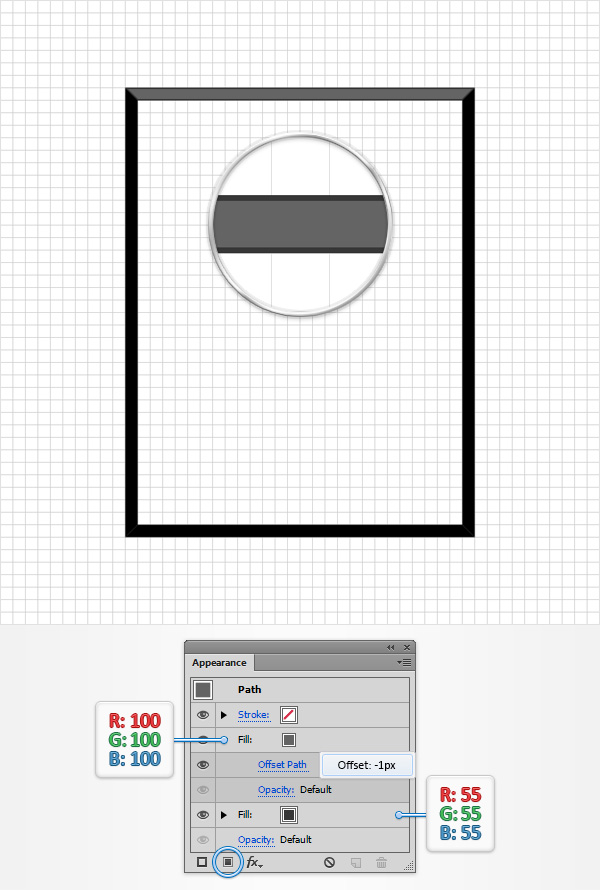
شکل مشکی بالا رو انتخاب می کنیم و وارد پنل Appearance میشیم. اول از همه Fill رو انتخاب می کنیم و بعد هم مقادیر رنگی R=55, G=55, B=55 رو جایگزین می کنیم.

گام نهم
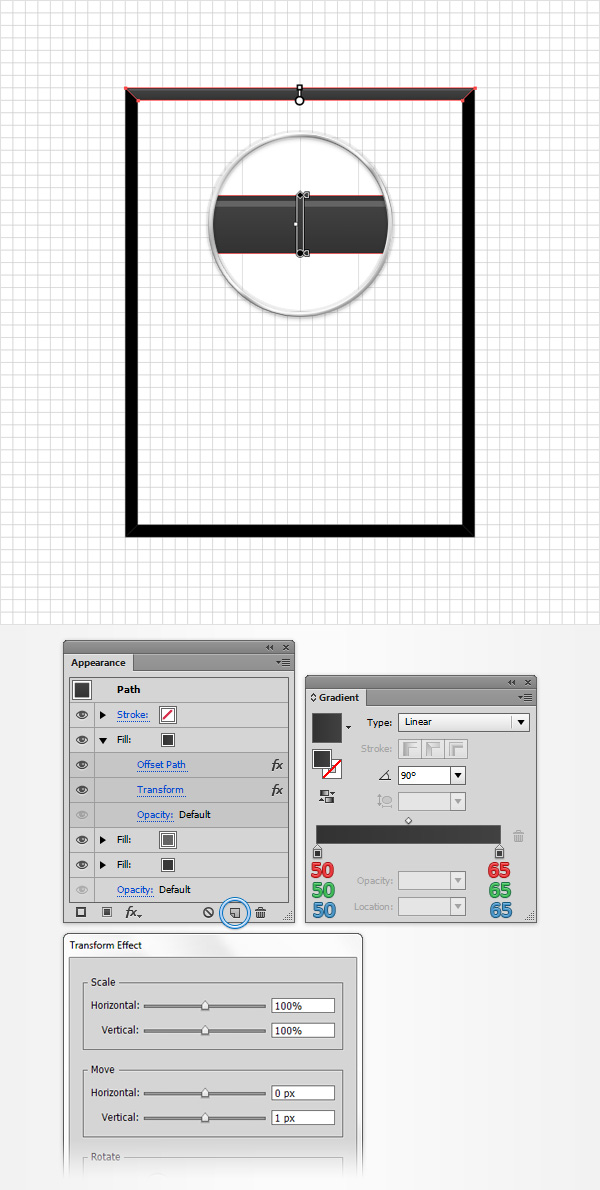
مطمئن میشیم که شکل بالا همچنان انتخاب شده باشه. وارد پنل Appearance میشیم و Fill بالا رو انتخاب و Duplicate می کنیم. برای این کار، روی دکمه Duplicate Selected Item که توی تصویر با دایره آّی رنگ مشخص شده، کلیک می کنیم.
Fill جدید رو انتخاب می کنیم و وارد پنل Gradient میشیم و روی Thumbnail گرادیانت کلیک می کنیم تا یک Linear Gradient پیش فرض مشکی – سفید اضافه بشه. توی پنل Gradient، عدد 90 رو برای Angle در نظر می گیریم و بعد هم میریم سراغ اسلایدرها. اسلایدر چپ رو انتخاب می کنیم. مقادیر رنگی R=50, G=50, B=50 رو براش در نظر می گیریم. این بار اسلایدر راست رو انتخاب می کنیم و اون رو روی مقادیر رنگی R=65, G=65, B=65 تنظیم می کنیم. مطمئن میشیم که Fill اضافه شده توی این مرحله، همچنان انتخاب شده باشه. این بار وارد مسیر Effect > Distort & Transform > Transform میشیم. میریم سراغ بخش Move. اسلایدر Vertical رو روی 1px قرار میدیم و Ok می زنیم.

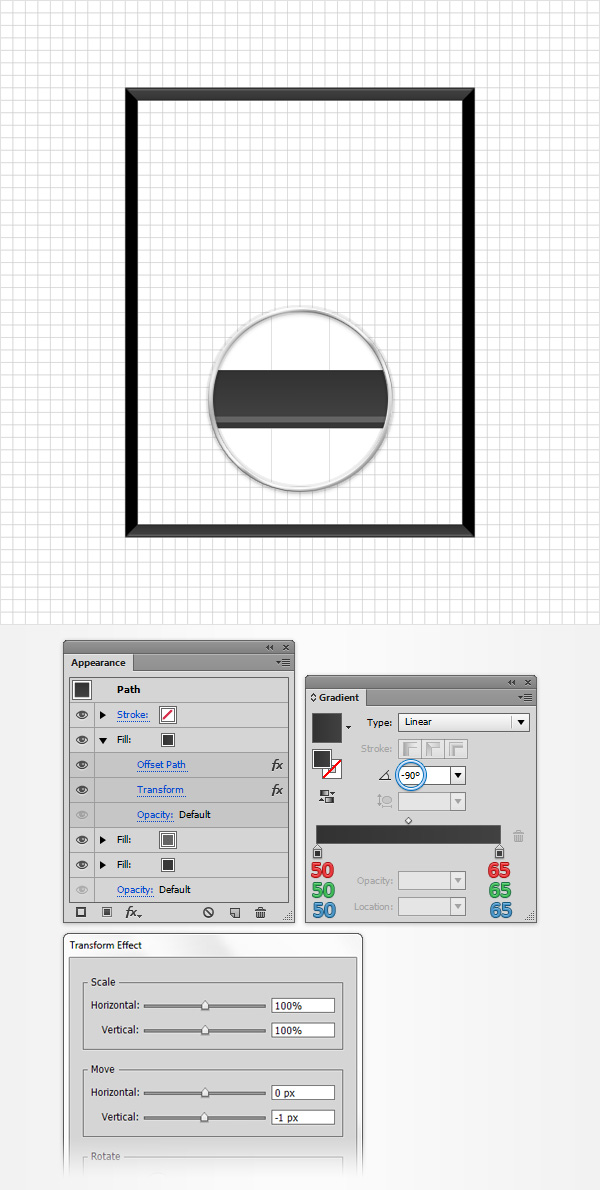
گام دهم
حالا باید Properties که برای شکل بالا استفاده کردیم رو کپی و روی شکل مشکی پایین هم Paste کنیم. روش ساده انجام این کار رو بهتون نشون میدم. وارد پنل Layers میشیم. همون طور که توی این پنل می بینین، یک دایره خاکستری رنگ کوچک کنار هر شکل وجود داره که بهش Target Icon گفته میشه. در حالی که Alt رو نگه داشتیم، روی Target Icon مربوط به شکل بالا کلیک می کنیم و اون رو رویTarget Icon مربوط به شکل مشکی پایین، درگ می کنیم. حالا شکل پایین رو انتخاب می کنیم و وارد پنل Appearance میشیم. Fill بالا ر انتخاب می کنیم. وارد پنل Gradient میشیم و Angle رو روی -90 درجه تنظیم می کنیم. باز هم بر می گردیم سراغ پنل Appearance و افکت Transform کنونی رو انتخاب می کنیم. اسلایدر Move- Vertical رو روی -1px قرار میدیم و Ok می زنیم. در نهایت، تصویر زیر به دست میاد.

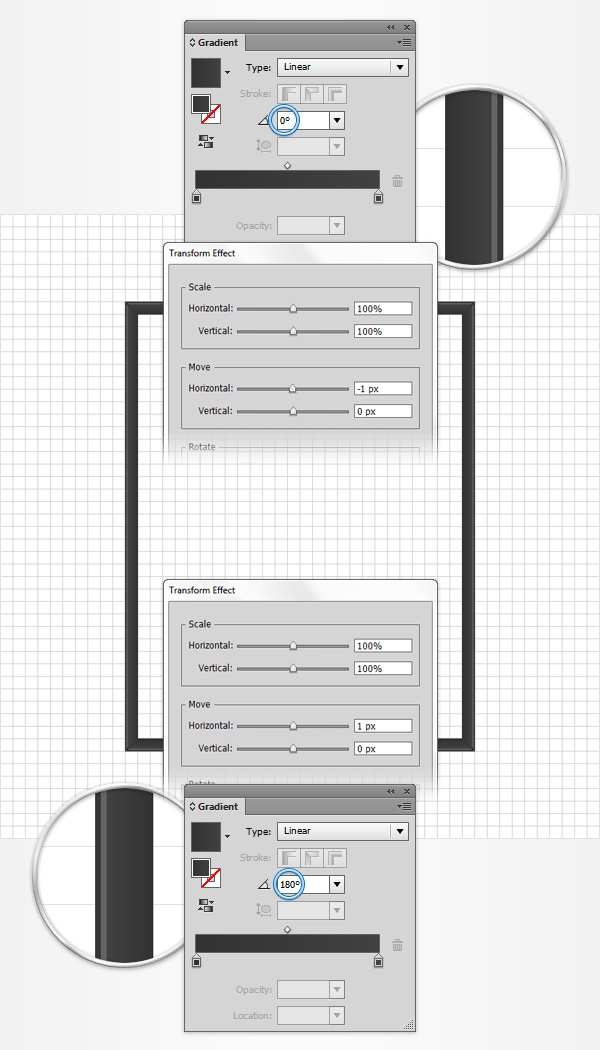
گام یازدهم
یک بار دیگه از Target Icon برای کپی کردن ویژگی های ظاهری مورد استفاده برای شکل بالا و پایین و Paste کردن اون ها روی شکل های چپ و راست، استفاده می کنیم. شکل های چپ و راست رو یک به یک انتخاب می کنیم. اول از همه زاویه تنظیم شده توی پنل Gradient رو ادیت می کنیم و بعد هم افکت Transform رو به شکلی که توی تصویر می بینین، تغییر میدیم.

گام دوازدهم
وارد پنل Layers میشیم و Visibility مسیر قرمز رو فعال می کنیم. اون رو انتخاب می کنیم و Shift+Ctrl+] رو فشار میدیم تا در جلو قرار بگیره.

گام سیزدهم
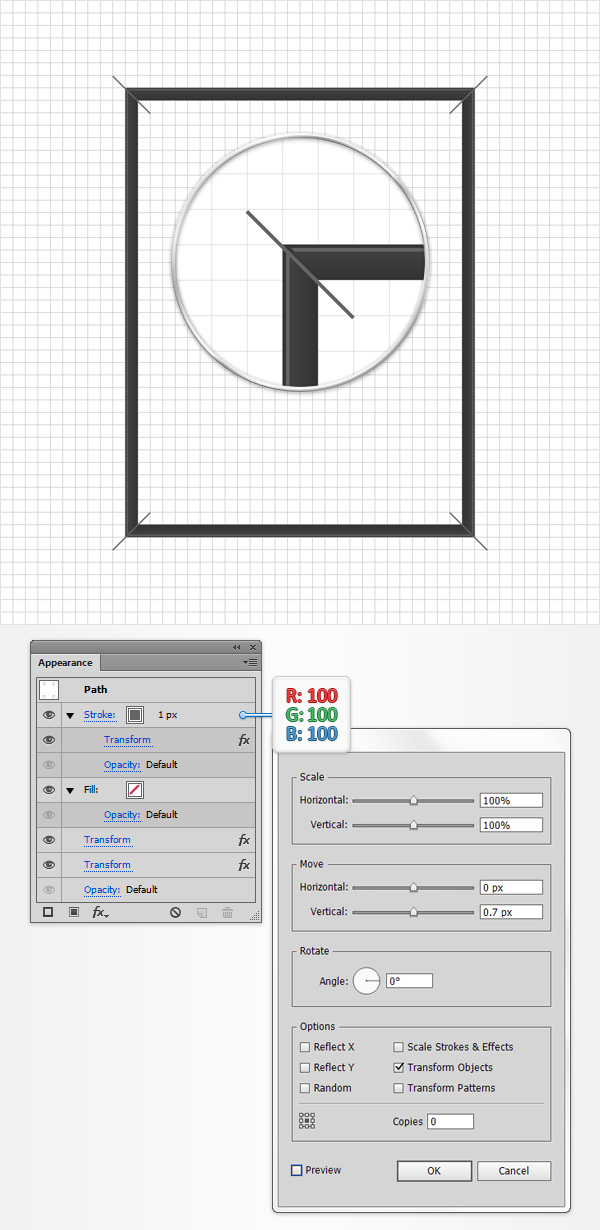
مطمئن میشیم که مسیر قرمز همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. Stroke کنونی رو انتخاب می کنیم. مقادیر رنگی R=100, G=100, B=100 رو جایگزین رنگ قرمز می کنیم و وارد مسیر Effect > Distort & Transform > Transform میشیم. میریم سراغ بخش Move و اسلایدر Vertical رو روی 0.7 پیکسل قرار میدیم و Ok می زنیم.

گام چهاردهم
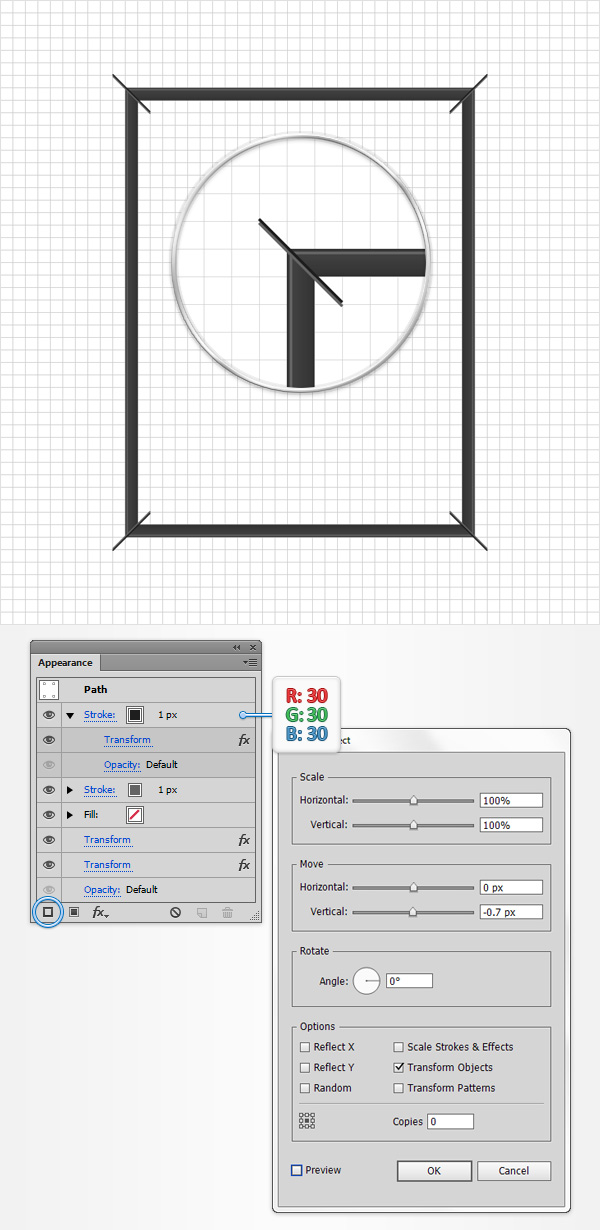
مطمئن میشیم که مسیر خاکستری همچنان انتخاب شده باشه. وارد پنل Appearance میشیم و دومین Stroke رو با کلیک روی دکمه Add New Stroke که توی تصویر با دایره آبی مشخص شده، اضافه می کنیم. Stroke جدید رو انتخاب می کنیم. Weight رو روی 1 پیکسل قرار میدیم و مقادیر رنگی R=30, G=30, B=30 رو وارد می کنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. میریم سراغ بخش Move و اسلایدر Vertical و روی -0.7px تنظیم می کنیم و Ok می زنیم.

گام پانزدهم
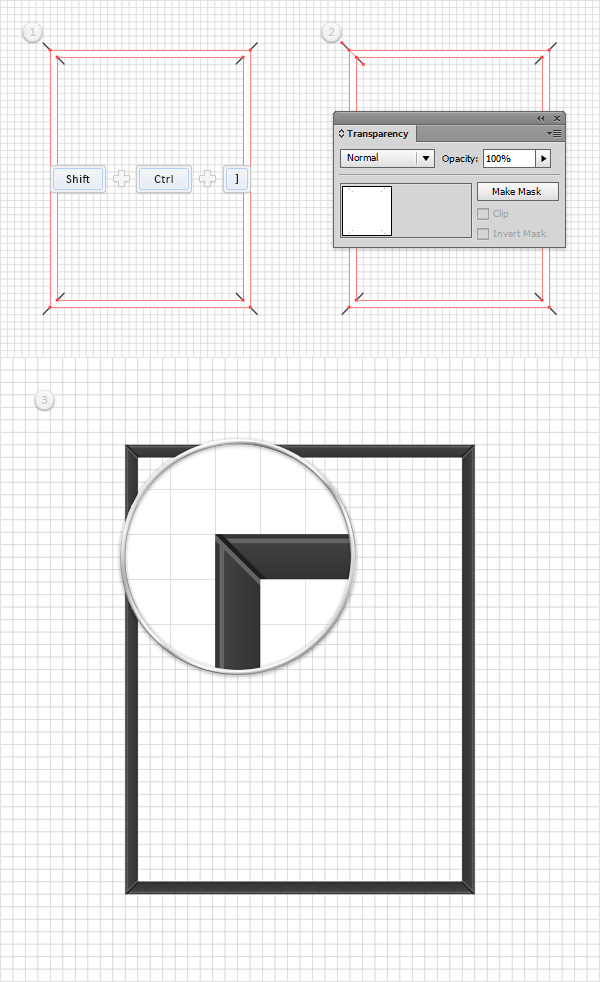
میریم سراغ پنل Layers. قابلیت رویت شکل سفید رو فعال می کنیم و اون رو در جلو قرار میدیم. شکل سفید رنگ رو مجددا به همراه مسیر مات انتخاب می کنیم. وارد پنل Transparency میشیم و روی دکمه Make Mask کلیک کنیم. در نهایت، چیزی که توی تصویر می بینین رو داریم.

گام شانزدهم
تمام شکل هایی که تا اینجا درست کردیم رو انتخاب می کنیم و اون ها رو با زدن میانبر Ctrl+G با هم گروه می کنیم. وارد پنل Layers میشیم و روی گروه جدید دابل کلیک می کنیم و اسمش رو میزاریم BlackFrame.

طراحی قاب سفید
گام اول
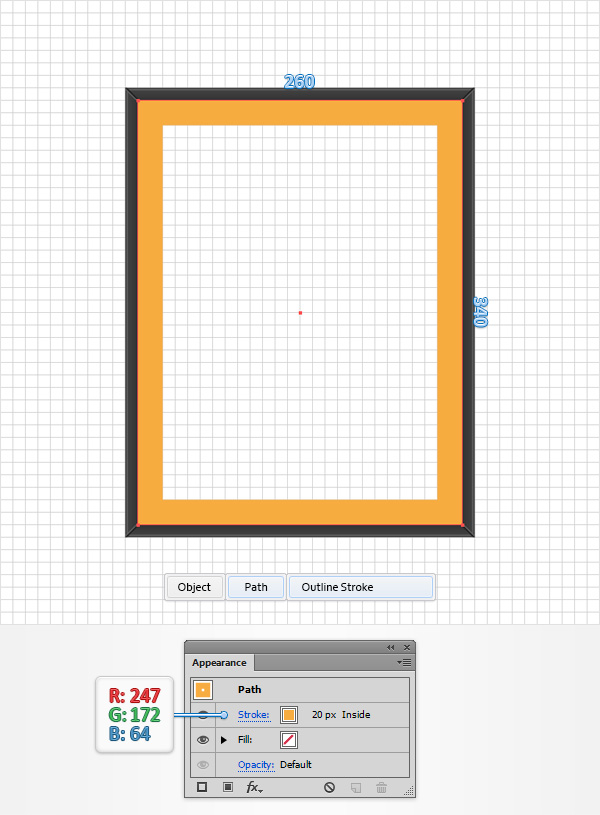
با استفاده از ابزار Rectangle، یک شکل 260 در 340 پیکسل درست می کنیم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم. یک Stroke بیست پیکلسی برای این شکل جدید در نظر می گیریم و مقادیر رنگی R=247, G=172, B=64 رو وارد می کنیم و Align to Inside رو می زنیم. مطمئن میشیم که هیچ رنگی برای Fill تنظیم نشده باشه. بعد هم وارد مسیر Object > Path > Outline Stroke میشیم.

گام دوم
بااستفاده از ابزار Pen، یک مسیر مات جدید به شکلی که توی تصویر می بینین، رمس می کنیم. Stroke رو روی 1pt قرار میدیم و مقادیر رنگی R=233, G=28, B=36 رو وارد می کنیم.

گام سوم
مطمئن میشیم که مسیر قرمز انتخاب شده باشه. حالا وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که توی تصویر می بینین رو وارد می کنیم و Ok می زنیم. یادتون باشه که Reflect X رو هم تیک بزنین.

گام چهارم
مطمئن میشیم که مسیر قرمز انتخاب شده باشه. حالا وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که توی تصویر می بینین رو وارد می کنیم و Ok می زنیم. یادتون باشه که Reflect Y رو هم تیک بزنین.

گام پنجم
مسیر قرمز رو مجددا انتخاب می کنیم و وارد مسیر Object > Expand Appearance میشیم. گروه حاصل از مسیرها رو به همراه شکل نارنجی انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Divide کلیک می کنیم. گروه حاصل رو انتخاب و Ungroup می کنیم. وارد پنل Layers میشیم. شکلی که هیچ رنگی برای Fill و Stroke اون در نظر گرفته نشده رو انتخاب و حذف می کنیم.

گام ششم
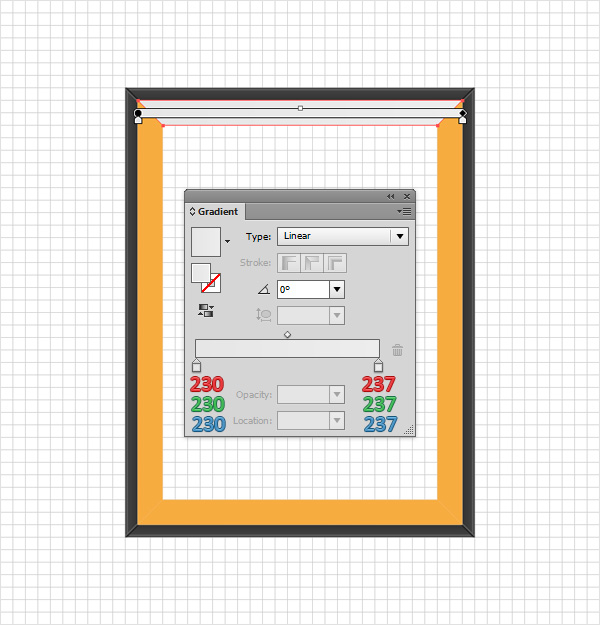
شکل نارنجی بالا رو انتخاب می کنیم و رنگی که در زیر می بینین رو جایگزین اون می کنیم.

گام هفتم
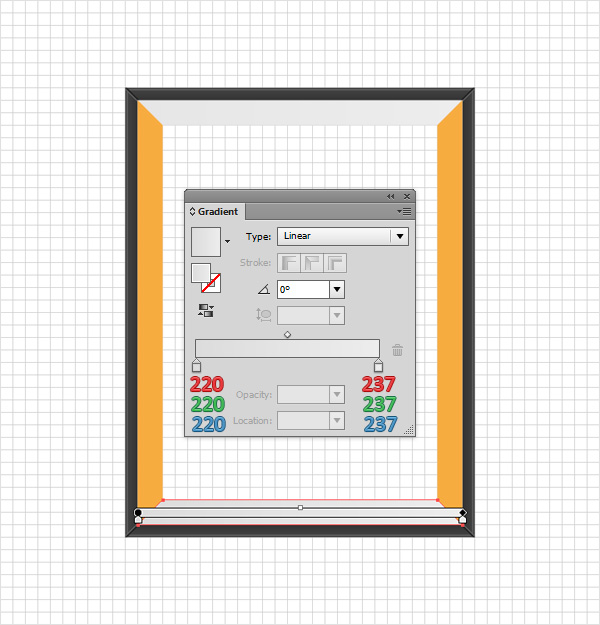
شکل نارنجی پایین رو انتخاب می کنیم و رنگی که در زیر می بینین رو جایگزین اون می کنیم.

گام هشتم
میریم سراغ باقی شکل های نارنجی و مقادیر رنگی که در زیر می بینین رو جایگزین می کنیم.

گام نهم
هر چهار شکل خاسکتری رو انتخاب و با هم گروه می کنیم. وارد پنل Layers میشیم. روی این گروه دابل کلیک می کنیم و اسمش رو میزاریم WhiteFrame.

” آموزش Illustrator : طراحی قاب وکتور – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

 گام پنجم
گام پنجم















































































قوانین ارسال دیدگاه در سایت