No products in the cart.
آموزش Illustrator : طراحی قطرات آب

آموزش Illustrator : طراحی قطرات آب
توی این آموزش، طراحی قطرات آب رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی قطرات آب ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی اولین قطره
گام اول
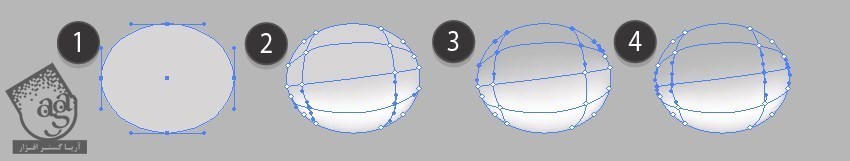
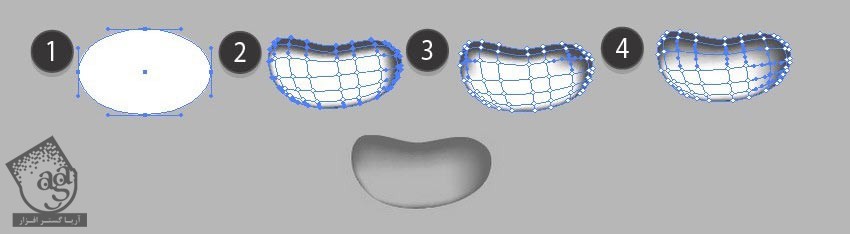
یک بیضی رسم می کنیم. کد رنگی #d5d5d5 رو براش در نظر می گیریم. ابزار Mesh رو برداشته و داخل بیضی کلیک می کنیم و یک Mesh Grid به صورتی که می بینین، اضافه می کنیم.
کد رنگی #ffffff رو برای نودهایی که توی شکل دوم می بینین در نظر می گیریم.
کد رنگی #b8b8b8 رو برای نود های شکل سوم و کد رنگی #cccccc رو برای نودهای شکل چهارم در نظر می گیریم.

گام دوم
یک شکل دیگه با Mesh رسم می کنیم و کدهای رنگی زیر رو براش در نظر می گیریم.
- #959595
- #ffffff
- #b9b9b9

گام سوم
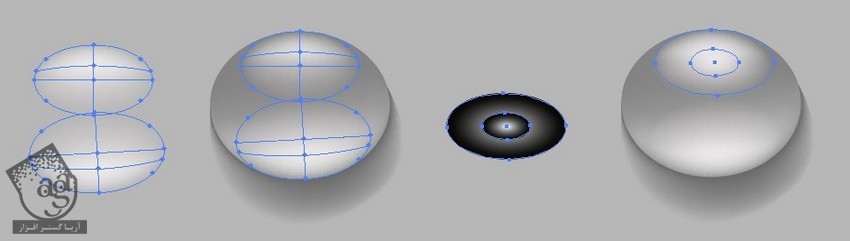
هر دو شکل رو با هم ادغام می کنیم. Transparency Mode رو روی Multiply قرار میدیم.

گام چهارم
یک مش هایلیات برای قطره درست می کنیم.
- #959595
- #ffffff
- #b9b9b9

گام پنجم
هایلایت ها رو به قطره اضافه می کنیم.
یک هایلایت دیگه با استفاده از دو تا بیضی درست کرده و Radial Gradient از سفید تا #020200 رو براش در نظر می گیریم.
Mode رو روی Screen و Opacity رو روی 60 درصد قرار میدیم.

گام ششم
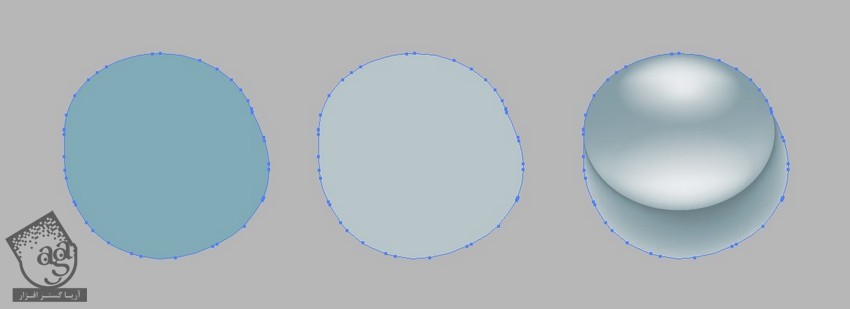
یک شکل با کد رنگی #8babb7 رسم می کنیم.
Mode رو روی Overlay و Opacity رو روی 60 درصد قرار داده و بعد هم اون رو بالای قطره میزاریم.

گام هفتم
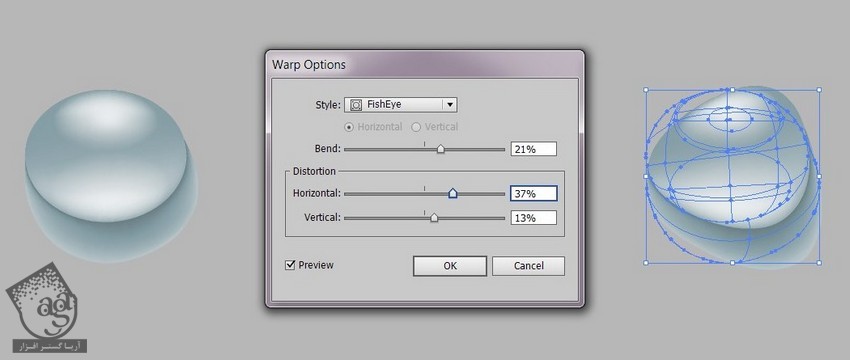
وارد مسیر Effect > Warp > Fisheye میشیم و تنظیمات زیر رو وارد می کنیم.
Bend روی 21 درصد
Horizontal Distortion روی 37 درصد
Vertical Distortion روی 13 درصد
بعد هم وارد مسیر Object > Expand Appearance میشیم.

گام هشتم
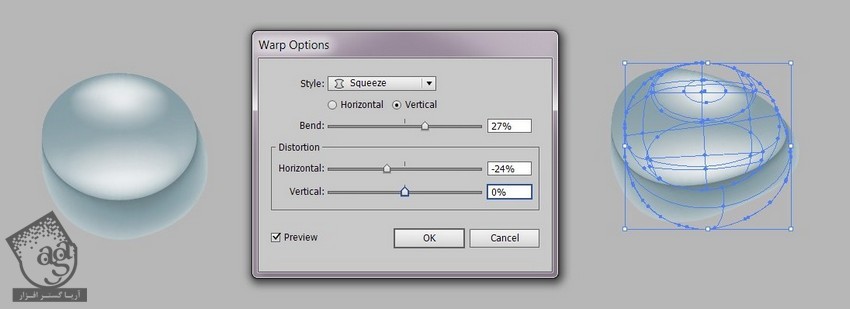
وارد مسیر Effect > Warp >Squeeze میشیم و تنظیمات زیر رو وارد می کنیم:
Bend روی 27 درصد
Horizontal Distortion روی 24- درصد
بعد هم وارد مسیر Object > Expand Appearance میشیم.

گام نهم
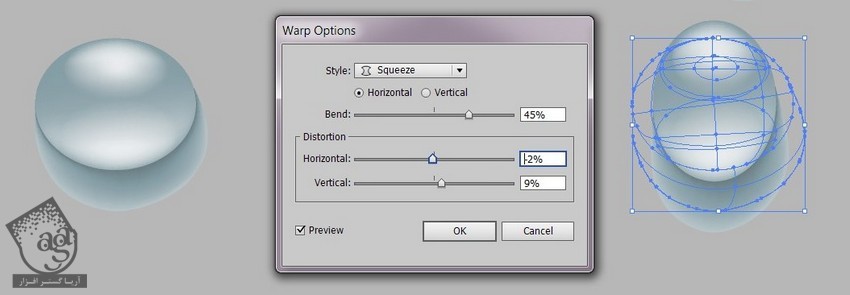
وارد مسیر Effect > Warp > Squeeze میشیم و تنظیمات زیر رو وارد می کنیم:
Bend روی 45 درصد
Horizontal Distortion روی 2- درصد
Vertical Distortion روی 9 درصد
وارد مسیر Object > Expand Appearance میشیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
طراحی دومین قطره آب
گام اول
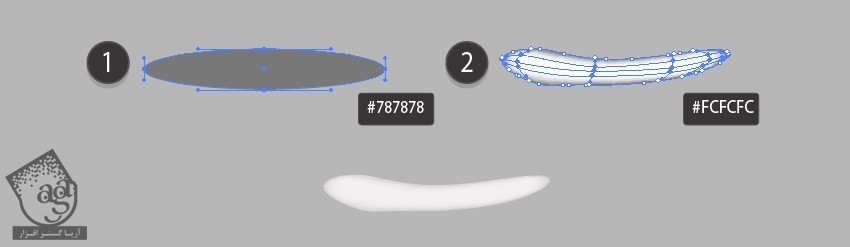
قطره بعدی رو به صورت Mesh رسم می کنیم.
- #ffffff
- #4e4e4e
- #787878
- #a7a7a7
Mode رو روی Multiply و Opacity رو روی 60 درصد قرار میدیم.

گام دوم
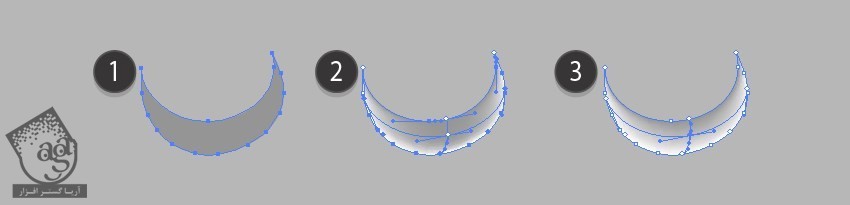
هایلایت رو با Mesh رسم می کنیم.
- #787878
- #fcfcfc
Mode رو روی Screen و Opacity رو روی 80 درصد قرار میدیم.

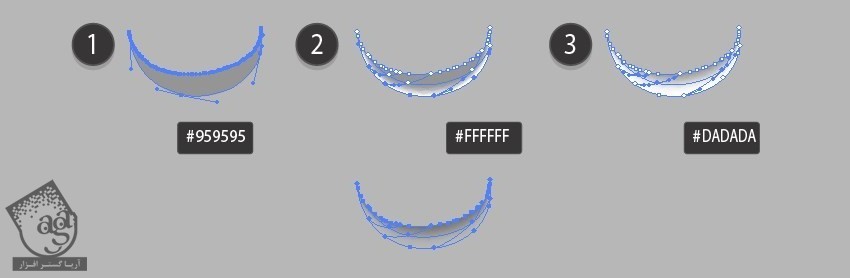
گام سوم
آخرین هایلایت رو هم رسم می کنیم. Mode رو روی Multiply و Opacity رو روی 90 درصد قرار میدیم.
- #959595
- #ffffff
- #dadada

گام چهارم
هایلایت ها رو اضافه می کنیم. کد رنگی #8babb7 رو براش در نظر می گیریم. Mode رو روی Overlay و Opacity رو روی 60 درصد قرار میدیم.

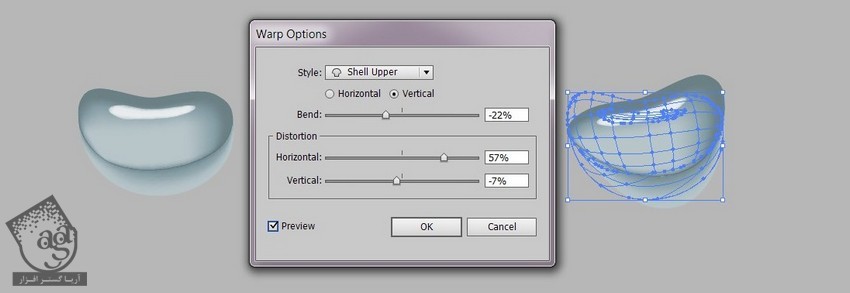
گام پنجم
وارد مسیر Effect > Warp > Shell Upper میشیم و تنظیمات زیر رو وارد می کنیم.
Bend روی 22- درصد
Horizontal Distortion روی 57 درصد
Vertical Distortion روی 7- درصد
وارد مسیر Object > Expand Appearance میشیم.

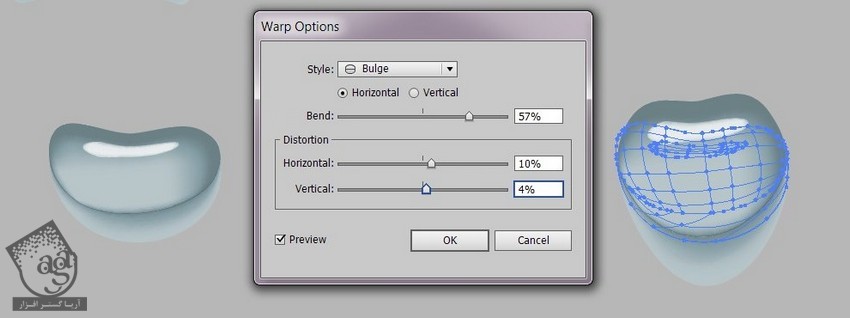
گام ششم
وارد مسیر Effect > Warp > Bulge میشیم. تنظیمات زیر رو وارد می کنیم.
Bend روی 57 درصد
Horizontal Distortion روی 10 درصد
Vertical Distortion روی 4 درصد
وارد مسیر Object > Expand Appearance میشیم.

گام هفتم
قطرات رو روی پس زمینه قرار میدیم. برای اضافه کردن پس زمینه، یک مربع با کدهای رنگی #dfdfdf و #f8f8f8 رسم می کنیم.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی قطرات آب ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت