No products in the cart.
آموزش Illustrator : طراحی منظره ایزومتریک

آموزش Illustrator : طراحی منظره ایزومتریک
توی این آموزش، نحوه طراحی منظره ایزومتریک رو با استفاده از Illustrator یاد می گیریم. بعد از طراحی شکل های اصلی، آخرین ویرایش ها رو توی Photoshop انجام میدیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی منظره ایزومتریک ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator, Adobe Photoshop
فایل های تمرین- Project Files
دانلود فونت استفاده شده در این دوره
طراحی جاده اصلی
گام اول
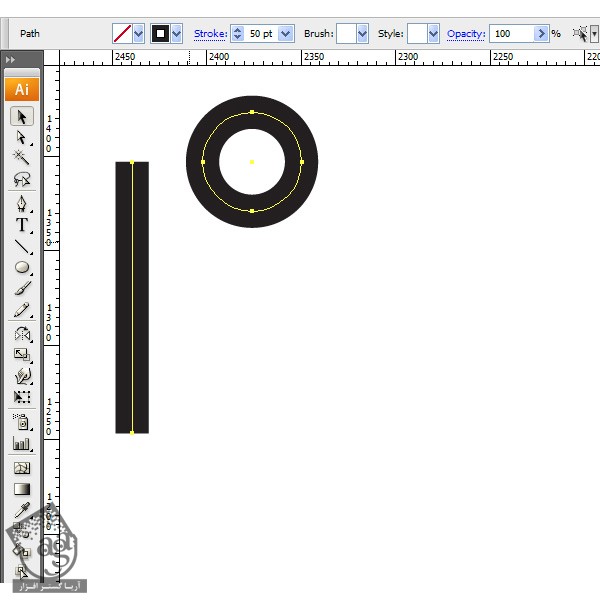
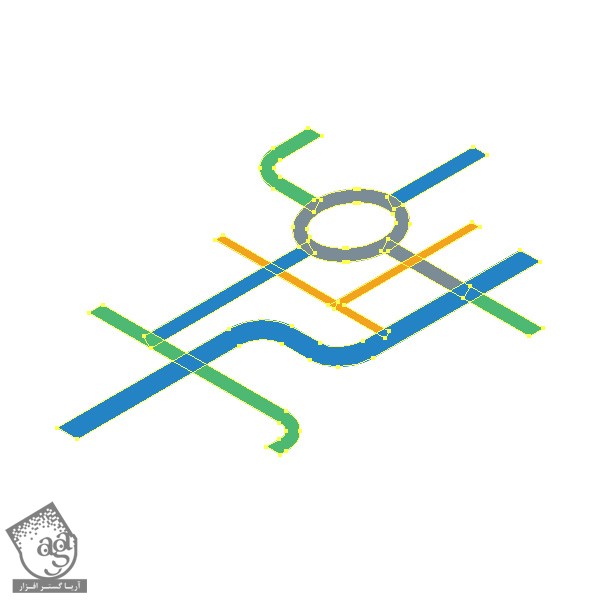
یک سند جدید با فرمت A3 باز می کنیم و وضعیت رنگ رو روی حالت CMYK قرار میدیم. با استفاده از ابزار Ellipse یک دایره و با ابزار Segment هم یک خط رسم می کنیم. Stroke Weight رو روی 25pt قرار میدیم و شروع می کنیم به کار روی جاده.

گام دوم
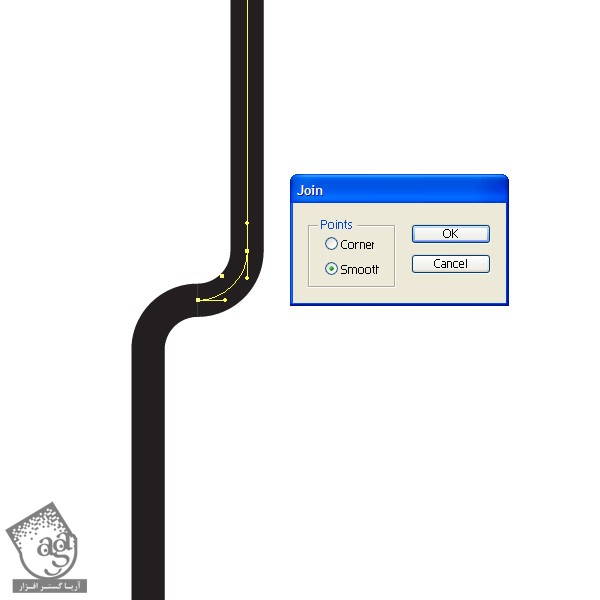
سه چهارم از دایره رو پاک می کنیم و بقیه قسمت های باقی مونده رو Duplicate می کنیم. انتهای مسیرها رو به نسخه Duplicate شده می چسبونیم.

گام سوم
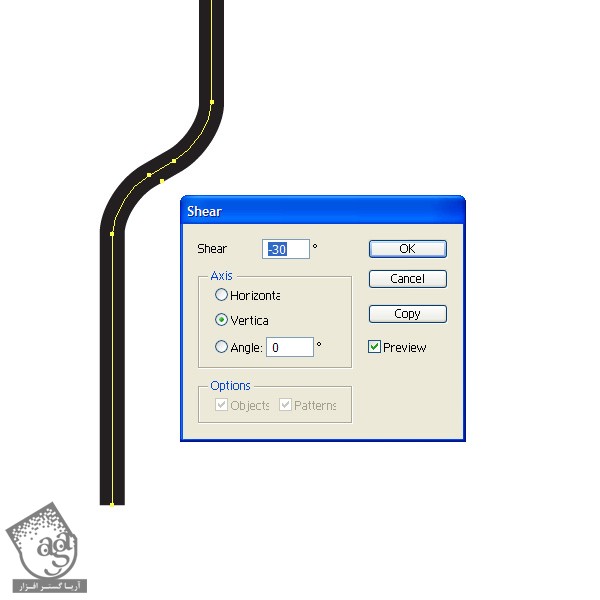
وارد مسیر Object > Transform > Shear میشیم و عدد -30 درجه رو برای Shear در نظر می گیریم.

گام چهارم
این شکل رو به اندازه 60 درجه می چرخونیم.

گام پنجم
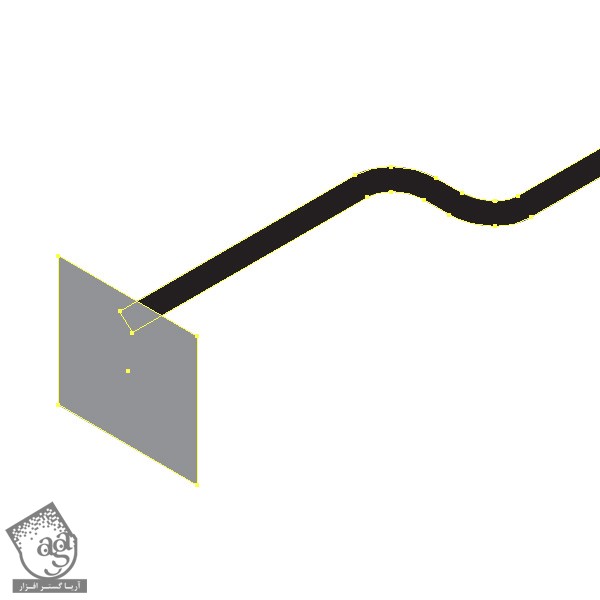
یک مستطیل درست می کنیم و Shear رو روی عدد -30 تنظیم می کنیم. با دنبال کردن مسیر Pathfinder > Minus Front، از این شکل برای برداشتن انتهای جاده استفاده می کنیم.

گام ششم
همین کار رو برای انتهای دیگه خیابان انجام میدیم. تمام عناصر این طرح رو به این شکل اضافه می کنیم. این طرح، یک نمای سه بعدی رو بدون استفاده از پرسپکتیو، شبیه سازی می کنه. درست مثل Pixel Art.

گام هفتم
برای درست کردن بقیه جاده ها، همین فرآیند رو تکرار می کنیم. اما رنگ های مختلفی رو به هر جاده اختصاص میدیم.

استفاده از Offset Path برای اضافه کردن خطوط
گام اول
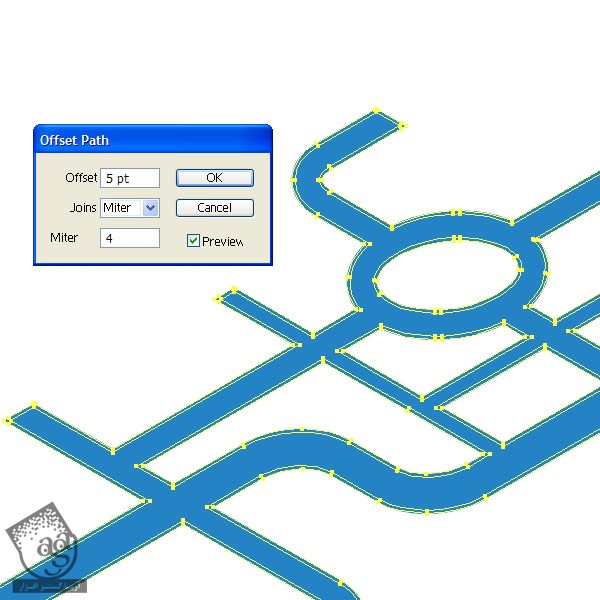
این شکل ها رو کپی می کنیم و با دنبال کردن مسیر Pathfinder > Unite، اون ها رو با هم ادغام می کنیم. بعد هم وارد مسیر Object > Path > Offset Path میشیم و عدد 5pt رو برای Offset در نظر می گیریم.

گام سوم
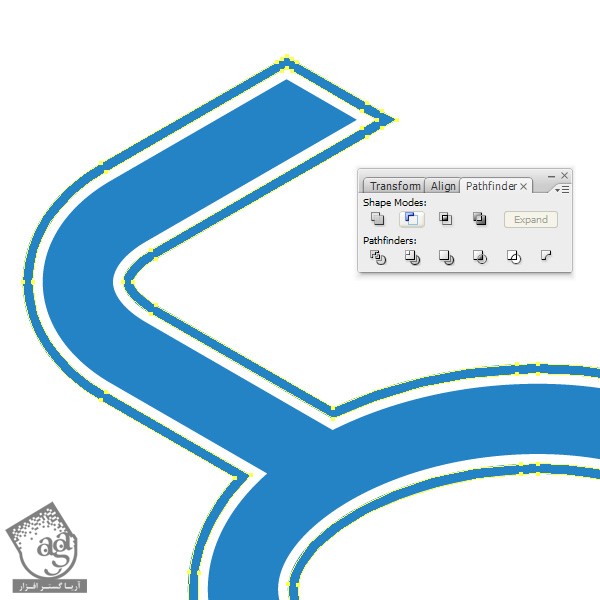
یک مستطیل دیگه رسم می کنیم و بخش هایی از این مسیر جدید رو به صورت تصادفی حذف می کنیم. هدف از این کار، طراحی پیاده رو هست.

گام چهارم
همین فرآیند رو برای درست کردن تمام پیاده روها تکرار می کنیم.

گام پنجم
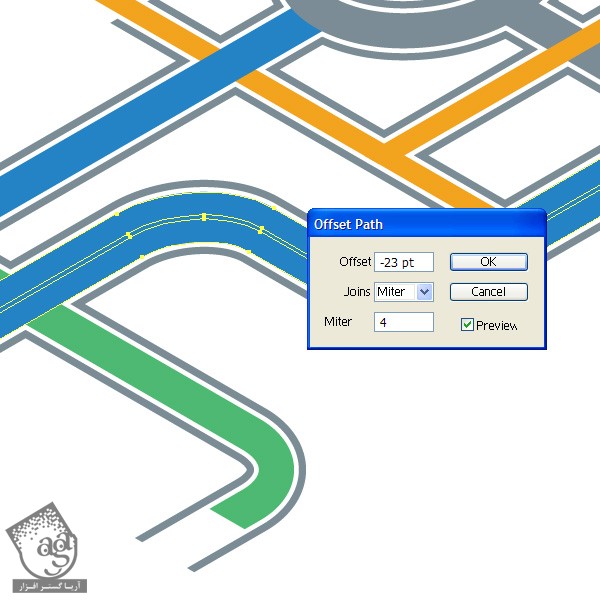
برای طراحی خط وسط جاده، همین کار رو مجددا انجام میدیم. مسیر جاده رو در به سمت داخل، Offset می کنیم.

گام ششم
رنگش رو زرد می کنیم و این خط رو در طول جاده امتداد میدیم.

گام هفتم
همین فرآیند رو برای بقیه جاده ها هم تکرار می کنیم.

اضافه کردن شکل های ساده و اعداد
گام اول
با استفاده از Shearing و Rotating، شکل های گوناگونی رو به صحنه اضافه می کنیم تا شکل درخت ها و ساختمان ها رو شبیه سازی کنیم.
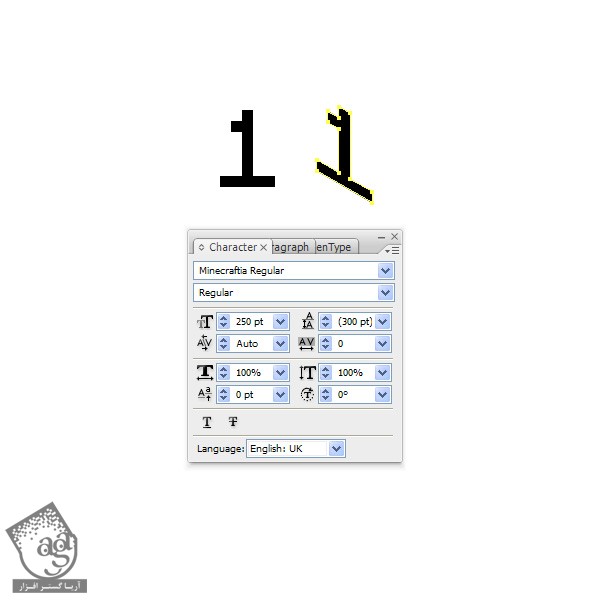
گام دوم
با استفاده از ابزار Text، اعداد باینری رو تایپ می کنیم و مسیر Object > Expand رو دنبال می کنیم. بعد هم عدد رو به اندازه 30 درجه، Transform می کنیم.
گام سوم
این اعداد رو به صورت تصادفی روی صحنه قرار میدیم و اون ها رو با صحنه، یکپارچه می کنیم.
گام چهارم
این فرآیند رو تکرار می کنیم و تمام این اعداد رو روی صحنه قرار میدیم.

اضافه کردن گرادیانت به تصویرسازی
گام اول
توی این مرحله، تغییرات زیادی رو ایجاد می کنیم و با اضافه کردن رنگ سفید، روی بقیه رنگ ها بیشتر تاکید می کنیم. رنگ پس زمینه رو تغییر میدیم تا این تغییرات بیشتر به چشم بیان. با اضافه کردن جزئیات بیشتر، شکل درخت ها رو هم تغییر میدیم.

گام دوم
همین لایه رو به همراه تمام شکل هایی که داخلش هست، Duplicate می کنیم. بعدا از نسخه دوم برای اضافه کردن گرادیانت با فتوشاپ استفاده می کنیم. بعضی از شکل ها رو انتخاب می کنیم و همون طور که می بینین، بهشون Radial Gradient اضافه می کنیم. با اضافه کردن Color Burn Laayer Style در فتوشاپ، بخش های تیره رو به سایه تبدیل می کنیم.

گام سوم
چند تا از شکل های گرادیانت رو روی صحنه قرار میدیم.

گام چهارم
تمام شکل های باقی مونده رو انتخاب می کنیم و بهشون گرادیانت Back to White میدیم. با این تفاوت که قسمت مشکی رو روی 4% میزاریم.

گام پنجم
شکل پس زمینه رو انتخاب می کنیم و گرادیانت مشابه تیره ای رو براش در نظر می گیریم.

گام ششم
رنگ پس زمینه رو زرد می کنیم.

ویرایش تصویرسازی با فتوشاپ
گام اول
حالا دو تا لایه داریم. یکی رنگی و یکی هم گرادیانت سیاه وسفید. لایه اول رو توی یک سند جدید در فتوشاپ کپی می کنیم. قبل از Paste کردن، اندازه سند رو کمی بزرگتر از A3 می کنیم. برای اینکار، Width رو روی 50 سانتی متر قرار میدیم. بعد از Paste کردن لایه رنگی، لایه گرادیانت رو هم روی یک سند جدید Paste می کنیم. Color Burn لایه گرادیانت رو روی 80% قرار میدیم.

گام دوم
یک بار دیگه لایه گرادیانت رو Paste می کنیم اما این بار روی سند جدیدی که به اندازه سند قبلی هست.

گام سوم
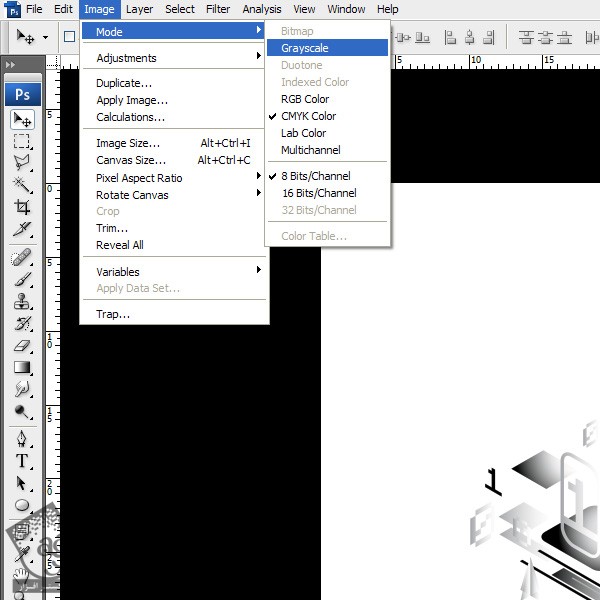
مسیر Image > Mode > Grayscale رو دنبال می کنیم.

گام چهارم
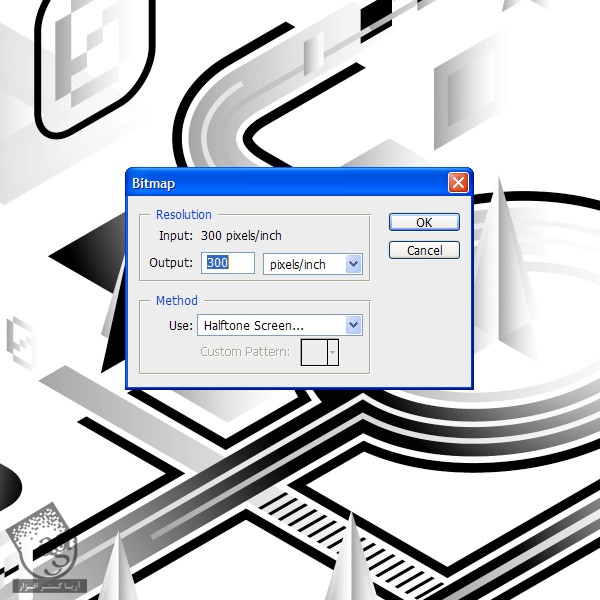
مسیر Image > Mode > Bitmap رو دنبال می کنیم و تنظیمات زیر رو به کار می بریم.

گام پنجم
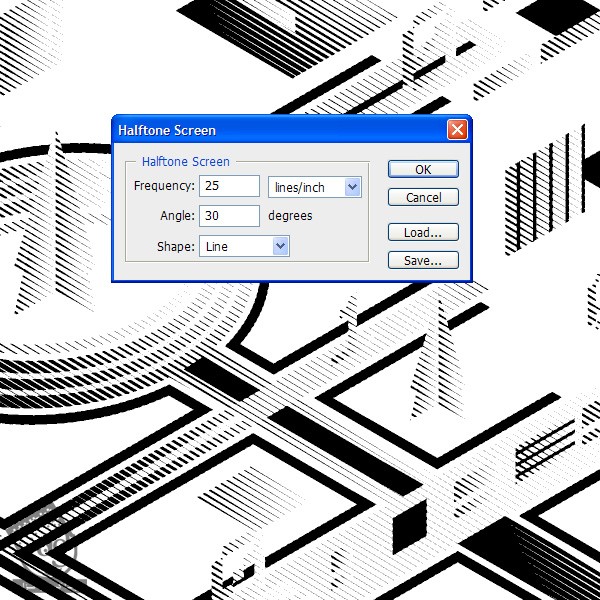
تنظیمات Halftone رو به صورتی که در زیر می بینین، در میاریم.

گام ششم
این تصویر رو روی صحنه اصلی کپی می کنیم و Blending Mode رو روی Multiply قرار میدیم.

گام هفتم
این هم از تصویر نهایی. دور صحنه اصلی، کل فضای حالی در نظر گرفتم که بعدا اگه خواستیم بتونیم توی InDesign کراپ کنیم.


امیدواریم ” آموزش Illustrator : طراحی منظره ایزومتریک ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
مطالب مرتبط
قوانین ارسال دیدگاه در سایت
- چنانچه دیدگاهی توهین آمیز یا بی ارتباط با موضوع آموزش باشد تایید نخواهد شد.
- چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.




















































































بسیار جالب بود. کارهای این سبک معمولا جالب توجه هستند و دیدنی.