No products in the cart.
آموزش Illustrator : طراحی پس زمینه فضایی

آموزش Illustrator : طراحی پس زمینه فضایی
توی این آموزش، طراحی پس زمینه فضایی رو با Illustrator با هم می بینیم. برای این کار یک Gradient Mesh درست می کنیم و شکل ستاره ها رو روی اون اسپری می کنیم. در نهایت یک سیاره هم به تصویر اضافه می کنیم. این دوره برای مبتدی ها در نظر گرفته شده. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی پس زمینه فضایی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
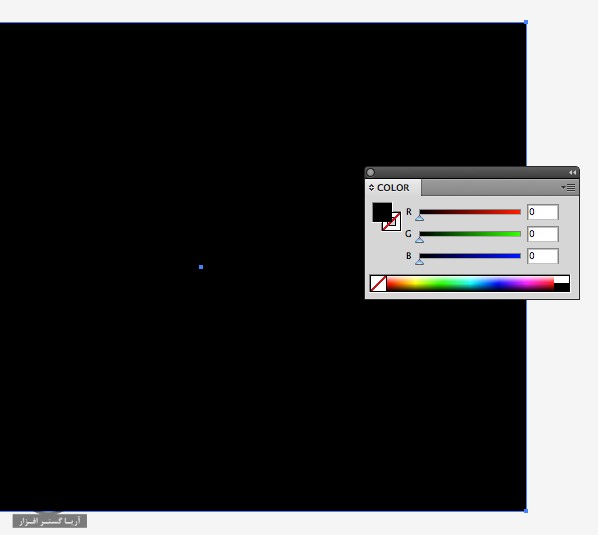
یک RGB Document جدید به اندازه دلخواه درست می کنیم. برای درخشندگی رنگ ها، باید سند به صورت RGB باشه. یک مستطیل روی صفحه کار رسم می کنیم و رنگ مشکی رو برای Fill در نظر می گیریم.

گام دوم
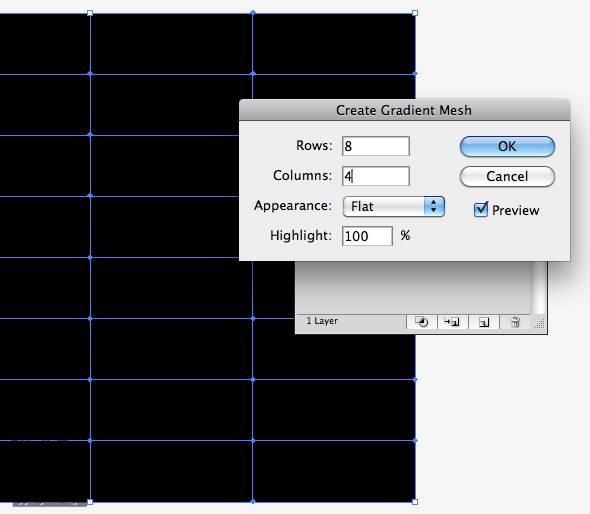
یک مستطیل جدید در بالای مستطیل قبلی درست می کنیم. بعد هم وارد مسیر Object > Create Gradient Mesh میشیم. من 8 ردیف و 4 ستون در نظر گرفتم. اگه می خواین رنگ های بیشتری رو مورد استفاده قرار بدین، باید این تعداد رو افزایش بدین. من می خوام رنگ بنفش و آبی رو اضافه کنم.

گام سوم
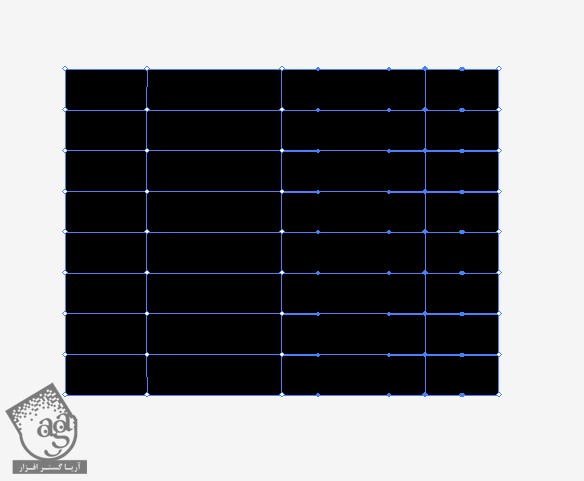
با ابزار Direct Selection یا A، چند تا نقطه و اضافه می کنیم و اون ها رو در اطراف مستطیل توزیع می کنیم. من این کار رو به شکل زیر انجام دادم.

گام چهارم
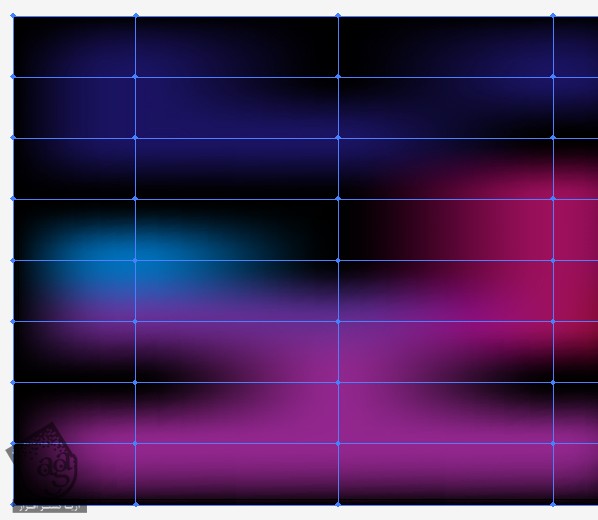
برای انتخاب چند تا از این نقاط، Shift رو نگه می داریم و روی هر کدوم کلیک می کنیم. برای این کار ابزار Direct Selection رو بر می داریم. بعد از انجام این کار، رنگ مورد علاقه مون رو از پنل Color انتخاب می کنیم و بعد هم نقاط رو از حالت انتخاب خارج می کنیم. همین کار رو برای تعداد دیگه ای از نقاط تکرار می کنیم. اما باید بعضی جاها رو مشکی بزاریم تا بیشتر حالت فضایی داشته باشه.

گام پنجم
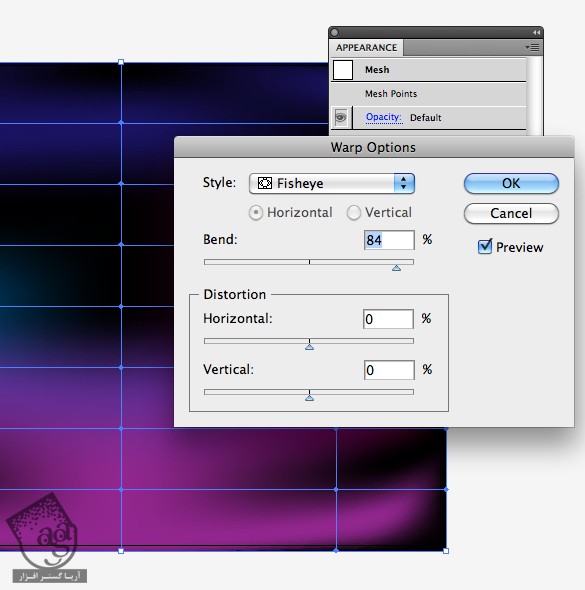
بعد از اتمام رنگ آمیزی، Gradient Mesh رو انتخاب می کنیم و وارد پنل Appearance میشیم. میریم سراغ بخش انتهایی این پنل و روی آیکن Add New Appearance کلیک می کنیم. بعد هم اون رو Warp می کنیم و Warp رو میزاریم روی Fisheye. من Bend رو روی 84 درصد قرار دادم. شما باید این مقدار رو با بررسی سند انتخاب کنین. برای این کار می تونین روی Preview کلیک کنین.

گام ششم
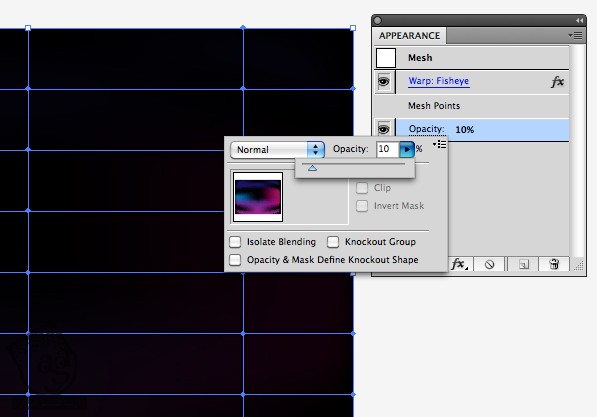
همچنان که Gradient Mesh انتخاب شده، میریم سراغ تنظیمات Opacity توی پنل Appearance و Opacity رو روی 10 درصد قرار میدیم.

گام هفتم
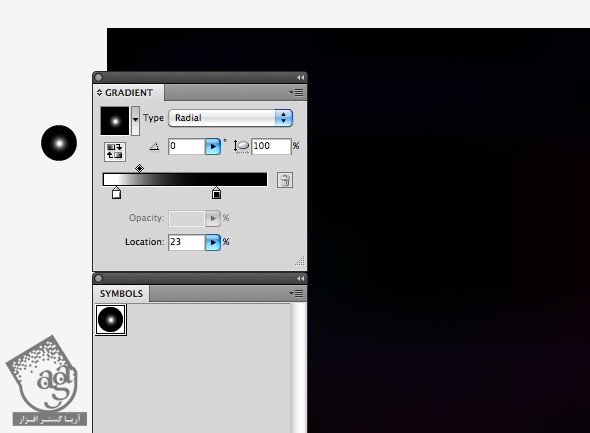
ابزار Ellipse رو بر می داریم و یک دایره به صفحه کار اضافه می کنیم. اندازه این دایره باید دو برابر اندازه ستاره هایی باشه که درست می کنیم. Radial Gradient مشکی – سفید رو براش در نظر می گیریم. پنل Gradient رو باز می کنیم و Gradient رو تنظیم می کنیم تا بخش های سفید به صورت نقطه در بیان. تنظیمات Gradient که من استفاده کردم رو توی تصویر زیر می بینین. پنل Symbols رو باز می کنیم و دایره رو توی پنل Symbols، درگ می کنیم.

گام هشتم
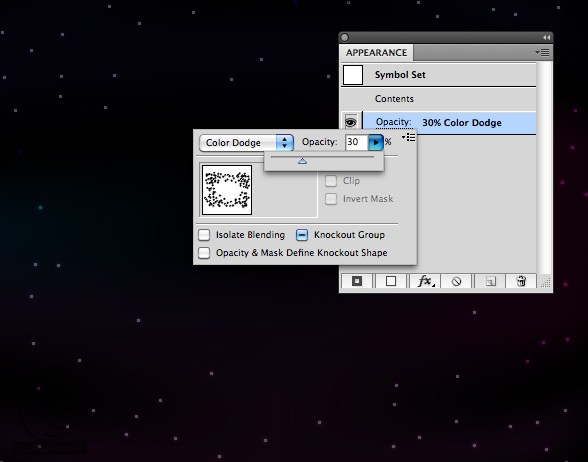
همچنان که این Symbol انتخاب شده، ابزار Symbol Ssprayer رو بر می داریم و ستاره ها رو روی صفحه کار اسپری می کنیم. برای اینکه فضای خالی برای سیاره هم وجود داشته باشه، من ستاره ها رو به اطراف اسپری کردم. این Symbol یک گروه درست می کنه. بنابراین بعد از تمام شدن کار ستاره ها، اون ها رو با ابزار Selection انتخاب می کنیم و میریم سراغ تنظیمات Appearance. توی تنظیمات Opacity، این بار Blend Mode رو روی Color Dodge و Opacity رو روی 30 درصد قرار میدیم.

گام نهم
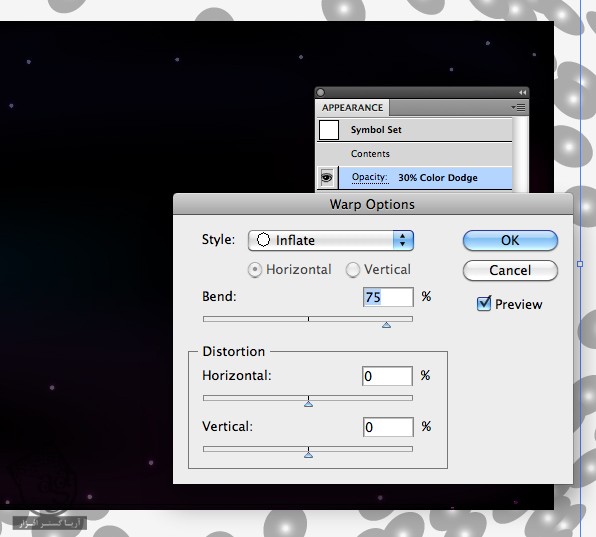
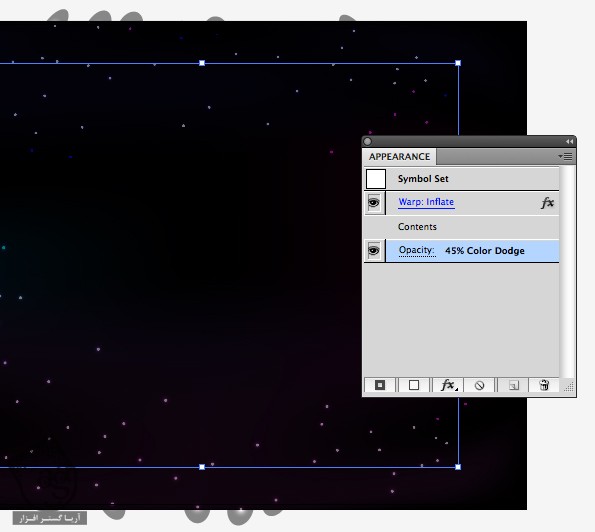
همچنان که ستاره ها انتخاب شدن، میریم سراغ انتهای پنل Appearance و روی آیکن Add New Appearance کلیک می کنیم. بعد هم Warp رو روی Inflate تنظیم می کنیم. من Bend رو روی 75 درصد تنظیم کردم. شما باید این مقدار رو بر اساس نیازتون مشخص کنین. حالا بعضی ستاره ها بیرون از تصویر قرار دارن. اون ها رو طوری تنظیم می کنیم که روی مستطیل مشکی قرار بگیرن.


گام دهم
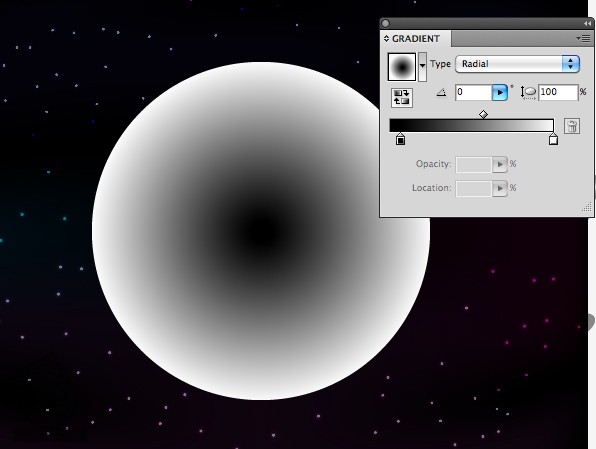
ابزار Ellipse رو بر می داریم و یک دایره بزرگ به مرکز صفحه کار اضافه می کنیم. Radial Gradient سفید – مشکی رو برای Fill در نظر می گیریم. بعد وارد پنل Gradient میشیم و گرادیانت رو طوری تنظیم می کنیم تا بخشی مشکی، نقاط متوسطی رو ایجاد کنه و یک ناحیه سفید هم اطراف دایره قرار گرفته باشه. تنظیماتی که من استفاده کردم رو در زیر می بینین.

گام یازدهم
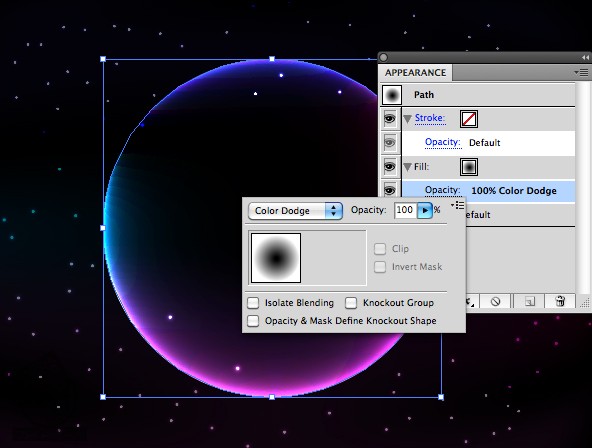
میریم سراغ تنظیمات Opacity مربوط به دایره بزرگ و Blending Mode رو روی Color Dodge قرار میدیم.

گام دوازدهم
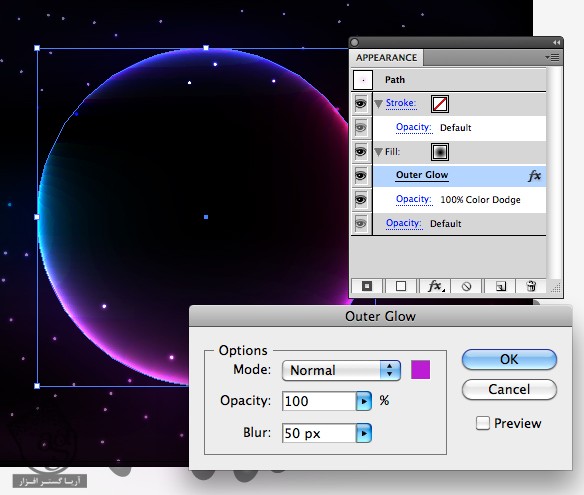
برای تکمیل سیاره، روی آیکن Add New Appearance کلیک می کنیم و وارد مسیر Stylize > Outer Glow میشیم. من Glow رو روی 100 و Blur رو روی 50 قرار دادم. Blending Mode هم درست مثل Blending Mode اصلی دایره، روی Normal هست. حالا روی Ok کلیک می کنیم.

گام سیزدهم
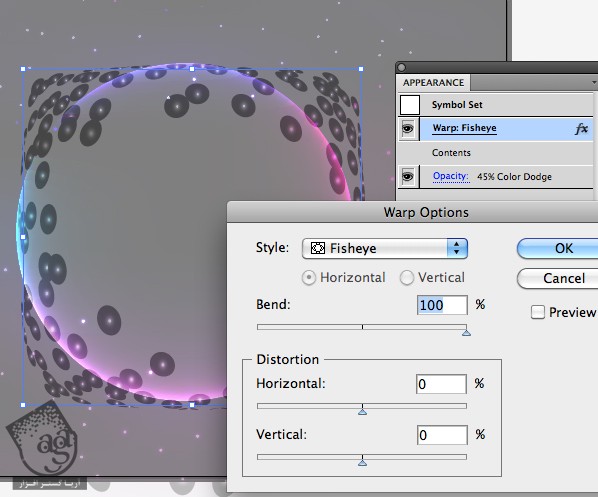
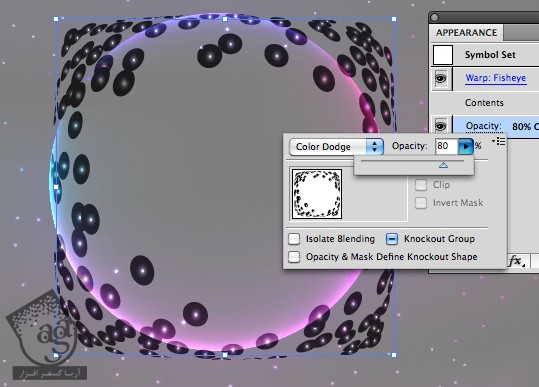
از ستاره ها کپی می گیریم و روی دایره سیاره دابل کلیک می کنیم. این ستاره ها رو Paste می کنیم. همچنان که این ستاره ها انتخاب شدن، میریم سراغ انتهای پنل Appearance و روی آیکن Add New Appearance کلیک می کنیم. بعد هم Warp رو میزاریم روی Fisheye و Opacity رو هم روی 80 درصد قرار میدیم.


گام چهاردهم
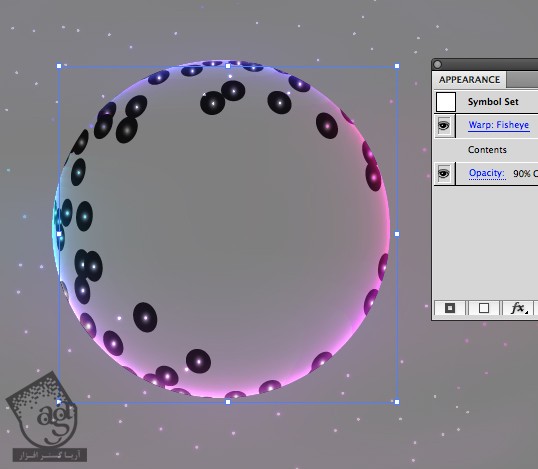
دایره سیاره رو کپی می کنیم و اون رو بالای مجموعه ستاره ها Paste می کنیم. ستاره ها و سیاره رو انتخاب می کنیم و یک Clipping Mask درست می کنیم. حالا روی صفحه کار کلیک می کنیم تا بر گردیم سراغ تصویرسازی اصلی.

نتیجه
پس زمینه آماده شد. از این به بعد باید بتونین این تکنیک ها رو روی پروژه های بعدی هم پیاده کنین.

امیدواریم ” آموزش Illustrator : طراحی پس زمینه فضایی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت