No products in the cart.
آموزش Illustrator : طراحی کاراکتر خفاش- قسمت دوم

آموزش Illustrator : طراحی کاراکتر خفاش- قسمت دوم
توی این آموزش، طراحی کاراکتر خفاش رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Illustrator : طراحی کاراکتر خفاش ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی کاراکتر خفاش – قسمت اول “
طراحی گوش های خفاش
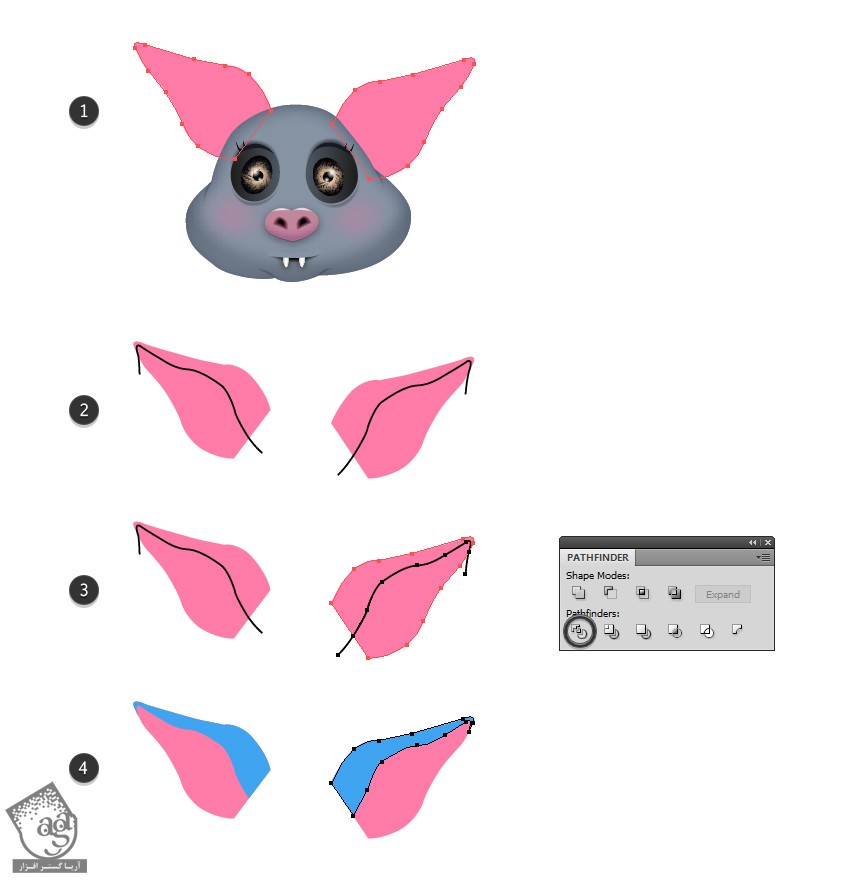
گام اول
با استفاده از ابزار Pen، شکل گوش ها رو رسم می کنیم. اگه شبیه هم نشدن نگران نباشین. همون طور که می بینین، کار رو با مسیرهای مشکی ادامه میدیم.
گوش سمت راست رو انتخاب و Copy, Paste می کنیم. بعد هم رنگ Fill رو حذف می کنیم. حالا این کپی رو به همراه مسیر مشکی انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Divide کلیک می کنیم. در نتیجه، دو تا شکل به دست میاد. اون ها رو Ungroup می کنیم. شکل پایین رو حذف می کنیم و فقط شکل آبی رو نگه می داریم. همین کار رو براش گوش چپ هم تکرار می کنیم.

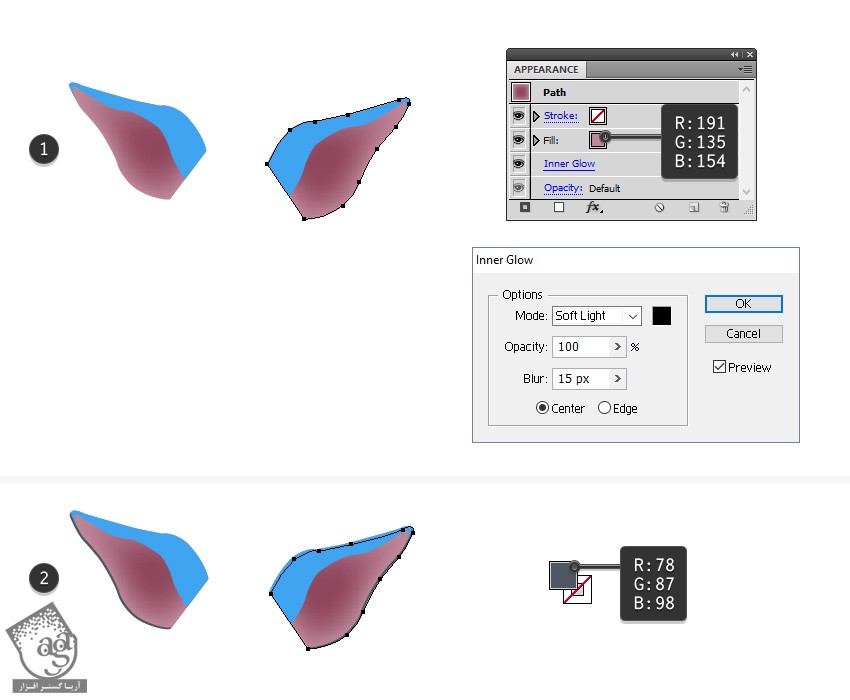
گام دوم
هاله ای از رنگ بنفش رو برای Fill شکل در نظر می گیریم. بعد هم وارد مسیر Effect > Stylize > Inner Glow میشیم و تنظیمات زیر رو اعمال می کنیم.
شکل گوش رو مجددا انتخاب و Copy, Paste می کنیم. رنگ خاکستری رو برای Fill در نظر می گیریم. اون رو با استفاده از دکمه فلش راست روی کیبورد 1 پیکسل به راست می بریم. همین کار رو برای گوش چپ هم تکرار می کنیم.

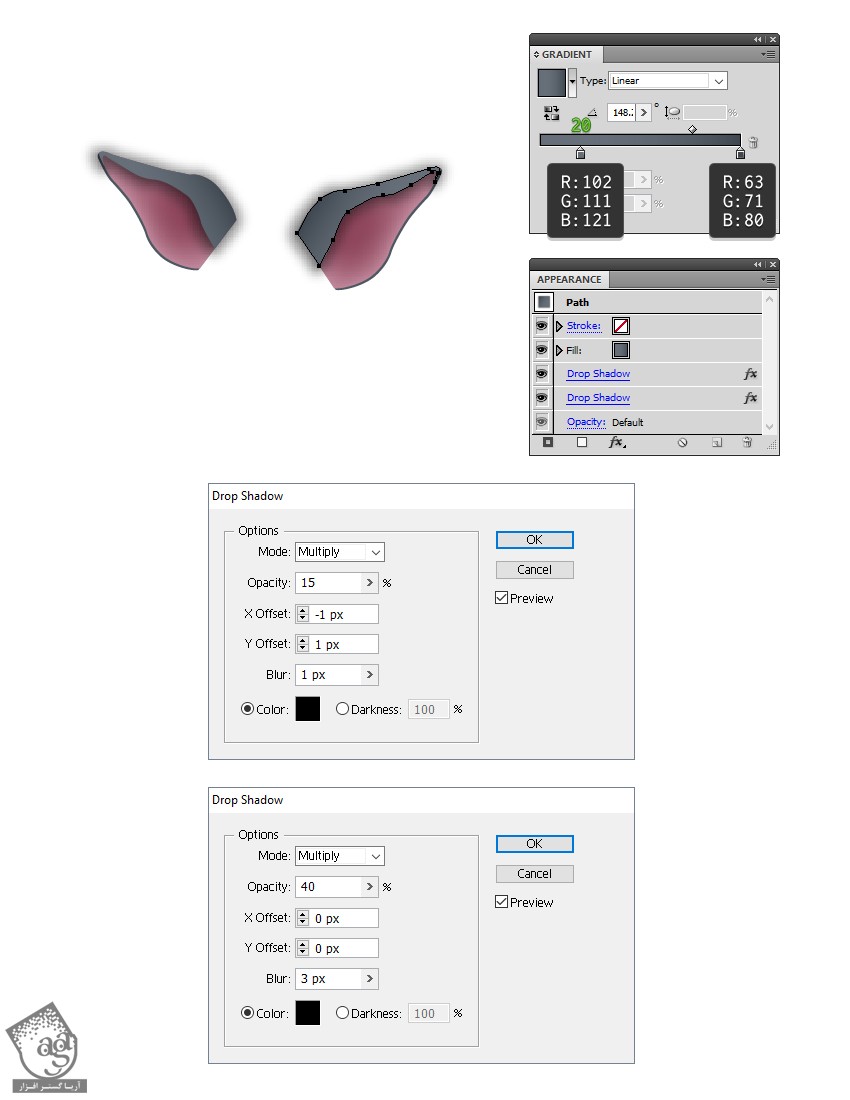
گام سوم
حالا بخشی کوچک تر گوش رو انتخاب می کنیم و رنگ آبی رو با Linear Gradient که می بینین جایگزین می کنیم. این گرادیانت رو برای گوش چپ معکوس می کنیم. بعد هم وارد مسیر Effect > Stylize > Drop Shadow میشیم و این افکت رو دو بار اعمال می کنیم.

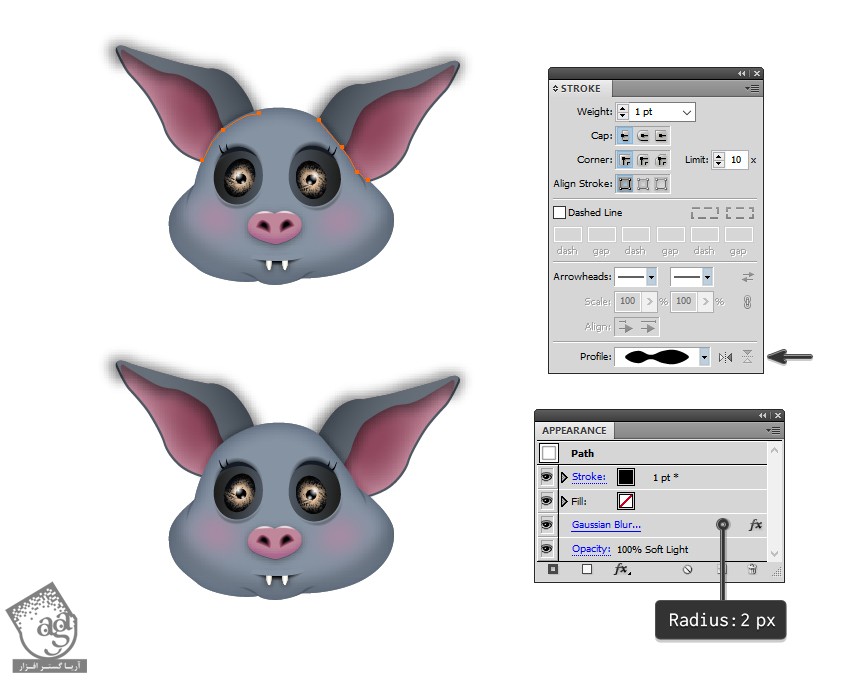
گام چهارم
با استفاده از ابزار Pen، دو تا مسیر در پایین گوش یعنی جایی که به سر وصل میشه، رسم می کنیم. 1pt Stroke رو براش در نظر می گیریم. میریم سراغ پنل Stroke و Width Profile 2 رو انتخاب می کنیم. بعد هم 2px Gaussin Blur رو روی اون اعمال می کنیم. Blending Mode رو هم میزاریم روی Soft Light.

گام پنجم
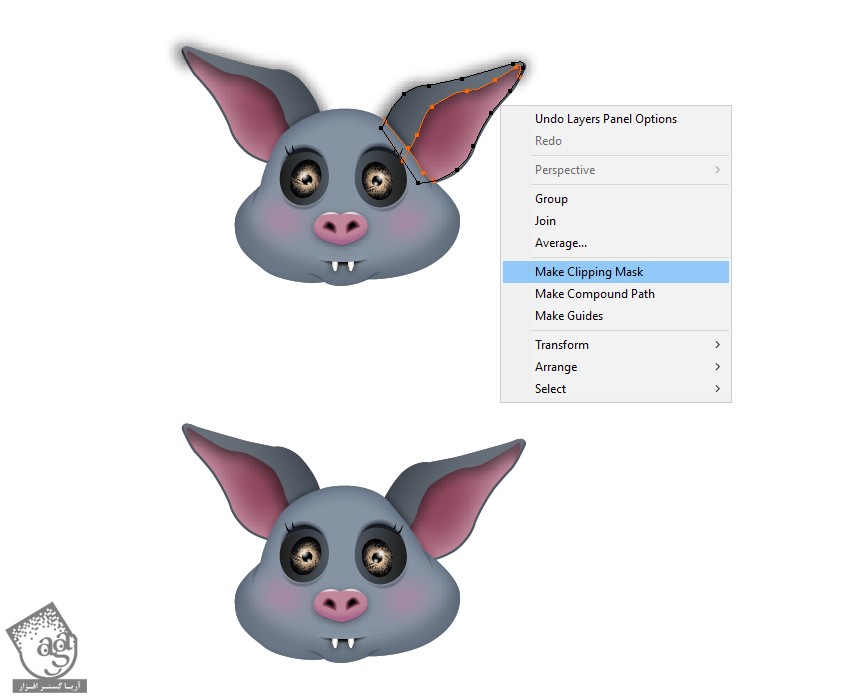
شکل بنفش رو Copy, Paste می کنیم و Appearance نسخه کپی رو حذف می کنیم. این کپی رو به همراه شکل خاکستری رنگ کوچک گوش انتخاب می کنیم و وارد مسیر Object > Clipping Mask > Make میشیم. همین کار رو برای گوش چپ هم تکرار می کنیم. گروه حاصل رو پشت سر قرار میدیم.

گام ششم
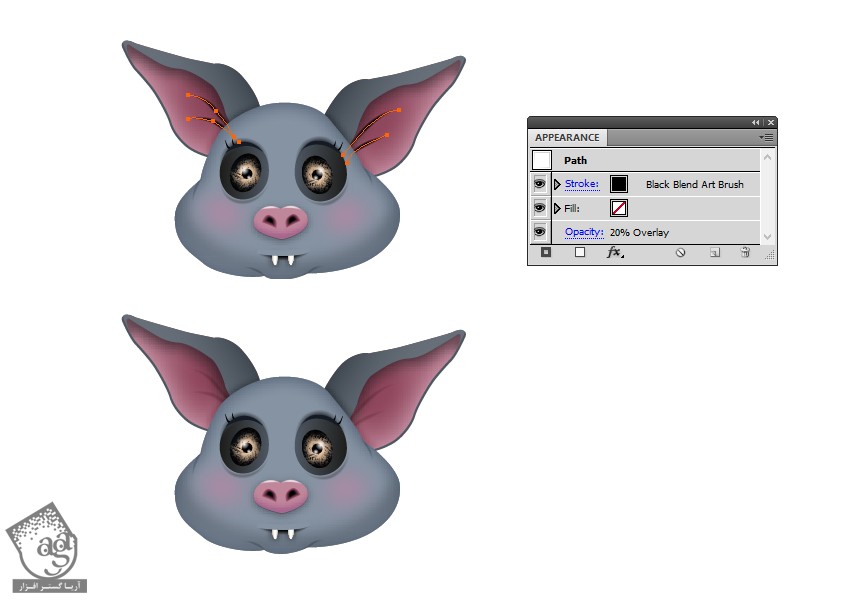
با استفاده از ابزار Pen، دو تا مسیر روی هر دو گشو رسم می کنیم. 1pt Stroke مشکی رو براش در نظر می گیریم. برای این کار باز هم از Black Blend Art Brush استفاده می کنیم. Blending Mode اون ها رو میزاریم روی Overlay و Opacity رو تا 20 درصد کاهش میدیم.

گام هفتم
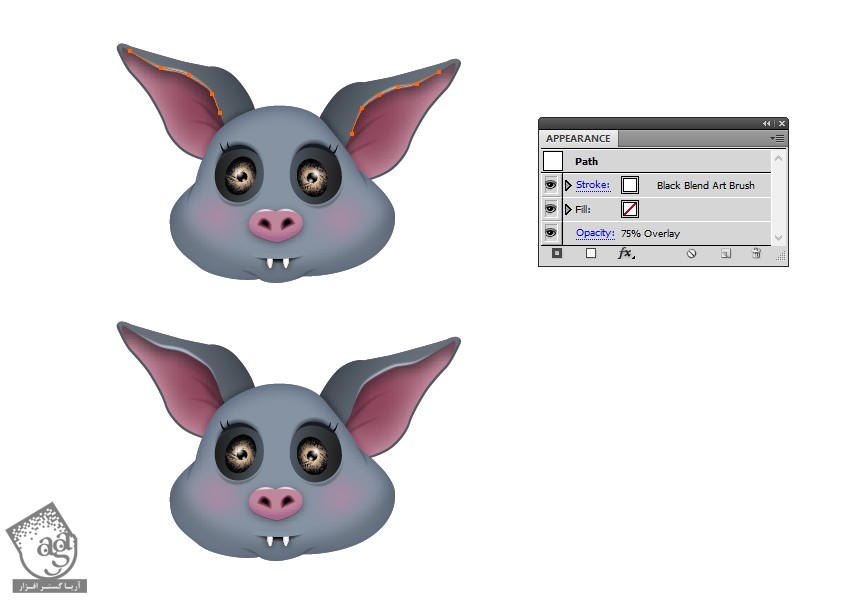
بیاین هایلایت اضافه کنیم. از لبه شکل های خاکستری گوش شروع می کنیم و دو تا مسیر رسم می کنیم. 1pt Stroke سفید رو با استفاده از Black Blend Art Brush روی اون اعمال می کنیم. Blending Mode رو میزاریم روی Overlay و Opacity رو تا 75 درصد کاهش میدیم.
توی این مرحله، کار گوش تمام میشه. حالا می تونیم اجزای اون رو با هم گروه کنیم. اون ها رو پشت سر قرار میدیم.

طراحی بال های خفاش
گام اول
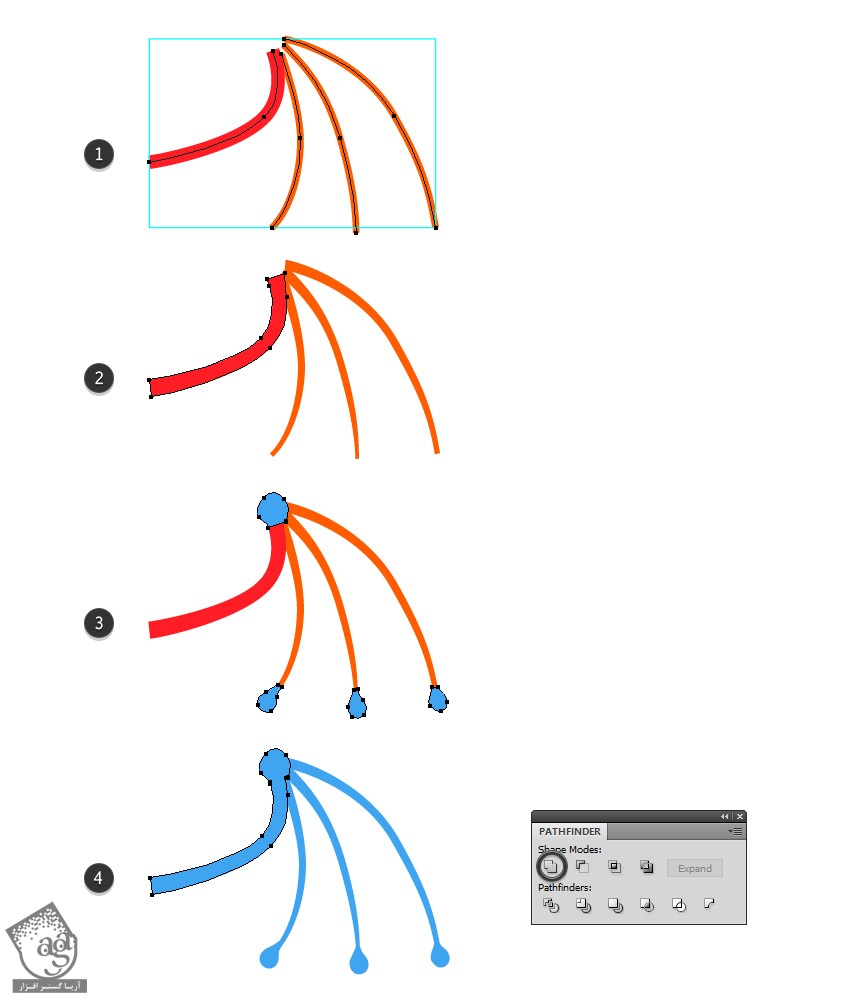
ابزار Rectangle رو بر می داریم و یک مستطیل به ابعاد 168 در 111 پیکسل رسم می کنیم. از این مستطیل برای درست کردن بال ها استفاده می کنیم. ابزار Pen رو بر می داریم و همون طور که توی تصویر زیر می بینین، چهار تا مسیر داخلش رسم می کنیم. مسیر قرمز به اندازه 8pt و سه تا مسیر نارنجی به اندازه 4pt هستن.
هر چهار مسیر رو انتخاب می کنیم و وارد مسیر Object > Expand میشیم و در صورت لزوم اون ها رو Ungroup می کنیم. ابزار Direct Selection رو بر می داریم و بعضی از Anchor Point ها رو جا به جا می کنیم. طوری که پایین این شکل ها باریک تر و بالای اون ها پهن تر بشه. مسیر قرمز ساعد و سه تا مسیر نارنجی دیگه، انگشت ها رو تشکیل میدن.
حالا چهار تا شکل قطره مانند رسم می کنیم. شکل ساعد رو به همراه قطره آبی بالا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم. بعد هم همین کار رو جداگانه برای انگشت ها هم تکرار می کنیم.

گام دوم
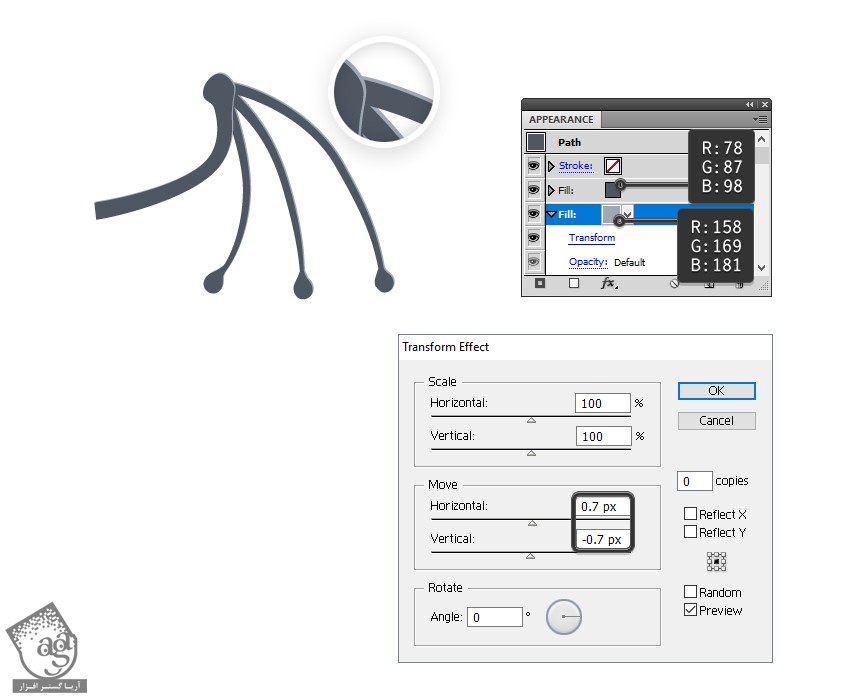
رنگ خاکستری رو به عنوان رنگ Fill هر چهار مسیر در نظر می گیریم. وارد پنل Appearance میشیم و دومین Fill رو اضافه می کنیم. رنگ خاکستری روشن رو براش در نظر می گیریم و وارد مسیر Effect > Distort & Transform > Transform میشیم و تنظیمات زیر رو اعمال می کنیم.

گام سوم
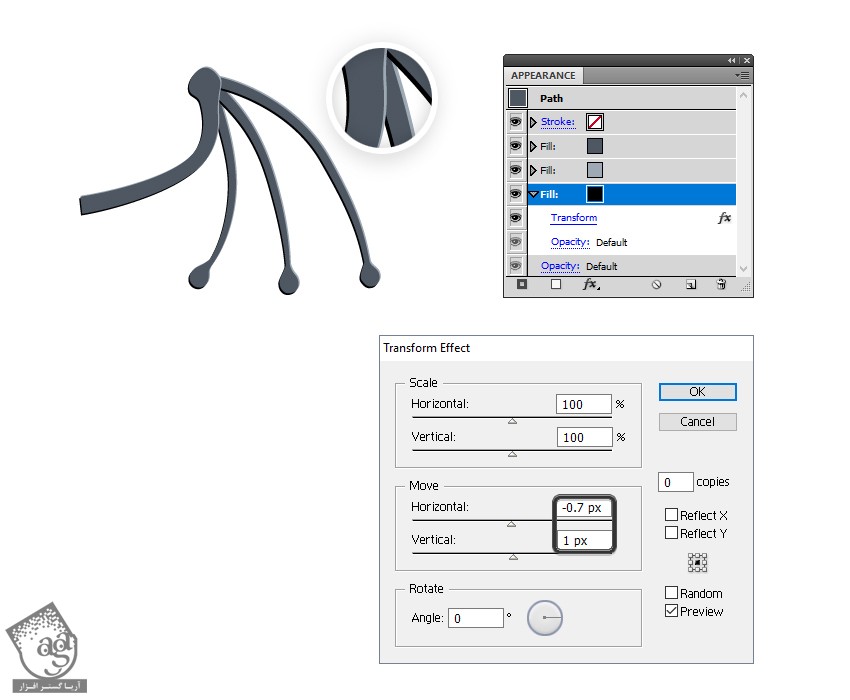
ساعد و انگشت ها رو انتخاب می کنیم. وارد پنل Appearance میشیم و سومین Fill رو اضافه می کنیم. رنگ مشکی رو براش در نظر می گیریم و وارد مسیر Effect > Distort & Transform > Transform میشیم و تنظیمات زیر رو اعمال می کنیم.

گام چهارم
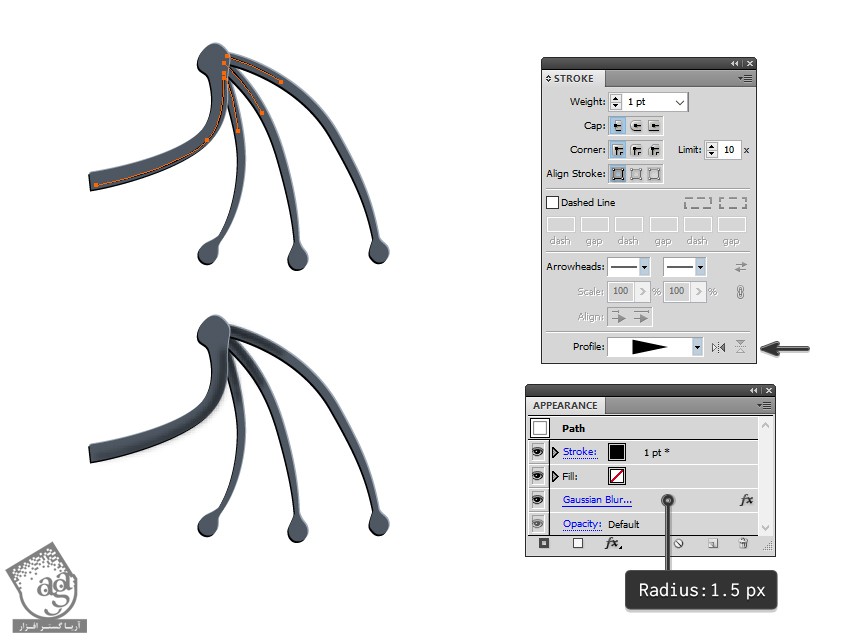
با استفاده از ابزار Pen، یک مسیر بلند در سمت راست ساعد و سه تا مسیر کوتاه تر در بالای انگشت ها رسم می کنیم. 1pt Stroke رو براش در نظر می گیریم. وارد پنل Stroke میشیم و Width Profile 4 رو انتخاب می کنیم. بعد هم 1.5px Gaussian Blur رو روی این مسیرهای کوتاه و 2px Gaussian Blur رو روی مسیر بلند اعمال می کنیم.

گام پنجم
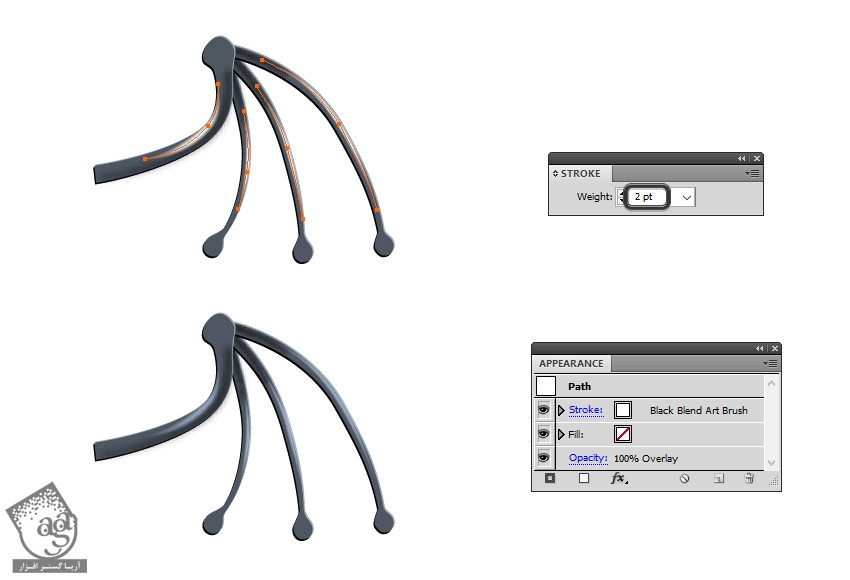
بیاین هایلایت اضافه کنیم. ابزار Pen رو بر می داریم و یک مسیر روی ساعد و هر سه انگشت رسم می کنیم. رنگ سفید رو براش در نظر می گیریم. برای این کار از Black Blend Art Brush استفاده می کنیم. Stroke Weight این سه مسیر رو روی 1pt قرار میدیم. اما 2pt Stroke رو برای ساعد در نظر می گیریم. Blending Mode هر چهار مسیر رو میزاریم روی Overlay.

گام ششم
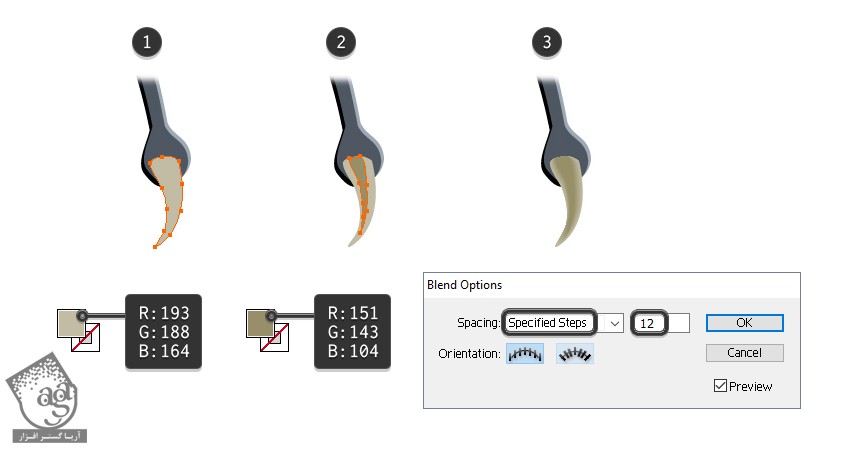
حالا میریم سراغ بخش پایینی انگشت. شکل ناخن رو رسم می کنیم. همون شکل رو کوچک تر می کنیم و در وسط قرار میدیم. هر دو شکل رو انتخاب می کنیم و وارد مسیر Object > Blend > Blend Options میشیم. Spacing رو میزاریم روی Specified Steps و عدد 12 رو بهش اختصاص میدیم. بعد هم وارد مسیر Object > Blend > Make میشیم.

گام هفتم
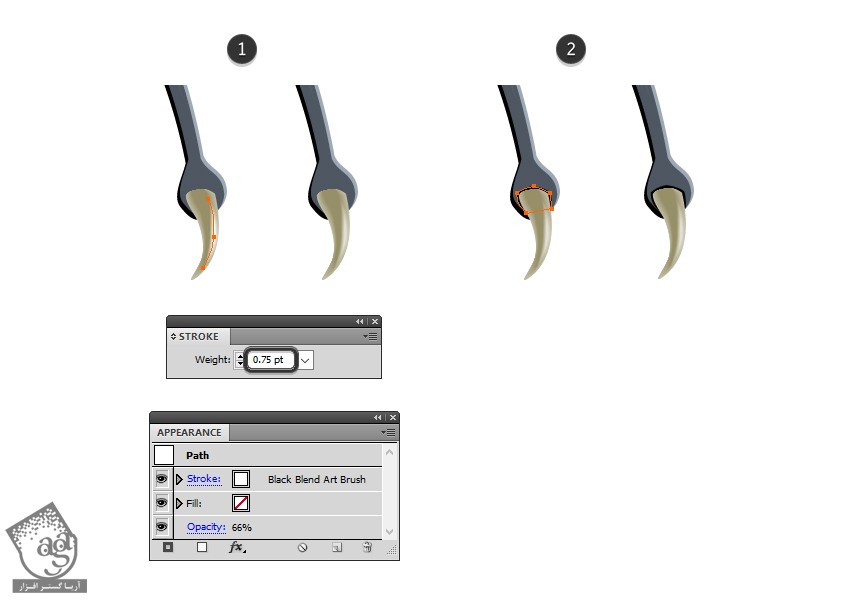
یک مسیر روی ناخن رسم می کنیم و 0.75 pt Stroke رو با استفاده از Black Blend Art Brush روی اون اعمال می کنیم. Opacity رو تا 66 درصد کاهش میدیم و ازش به عنوان هایلایت استفاده می کنیم. سایه هم با همین روش اضافه می کنیم.

گام هشتم
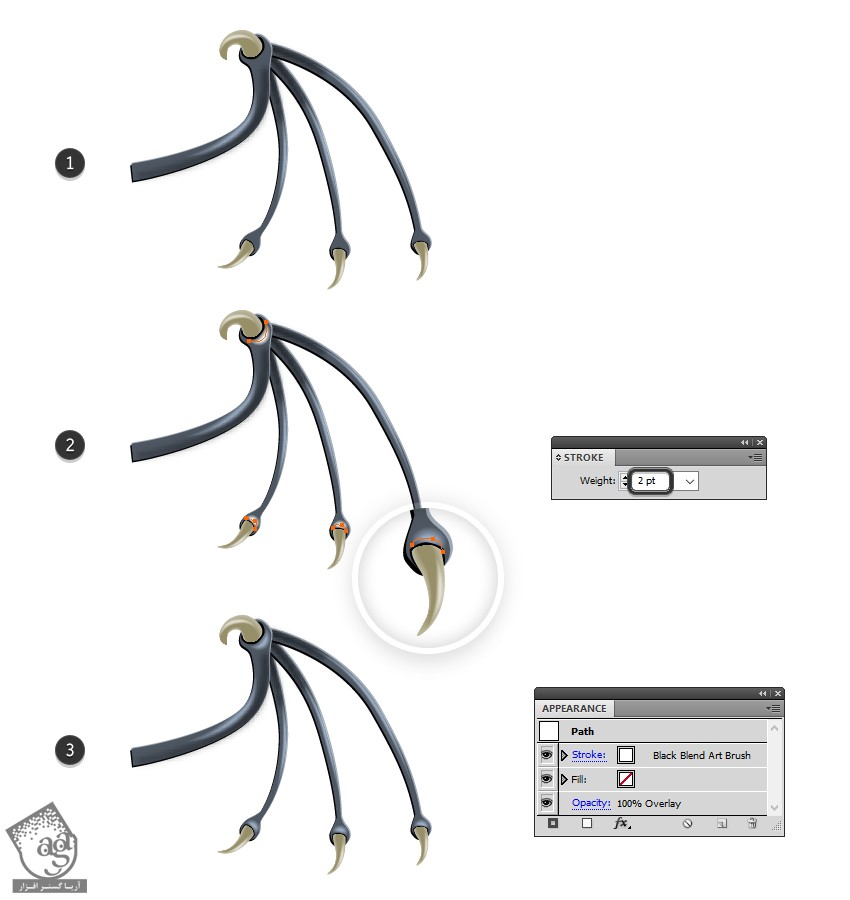
تمام شکل ها رو با همدیگه گروه می کنیم. بعد هم این گروه رو چند بار کپی می کنیم و روی هر انگشت قرار میدیم. ناخن ساعد رو بزرگ تر در نظر می گیریم.
ابزار Pen رو بر می داریم و یک مسیر کوتاه و منحنی به شکلی که می بینین در کنار ناخن ساعد رسم می کنیم. 2pt Stroke سفید رو با Black Blend Art Brush براش در نظر می گیریم. Blending Mode رو میزاریم روی Overlay. نتیجه رو در زیر می بینین.

گام نهم
ابزار Pen رو بر می داریم و شکل غشای بال رو به شکلی که می بینین رسم می کنیم. اون رو Copy و در پشت Paste می کنیم. نسخه کپی رو انتخاب می کنیم و اون رو 1 تا 2 پیکسل به پایین میاریم.

گام دهم
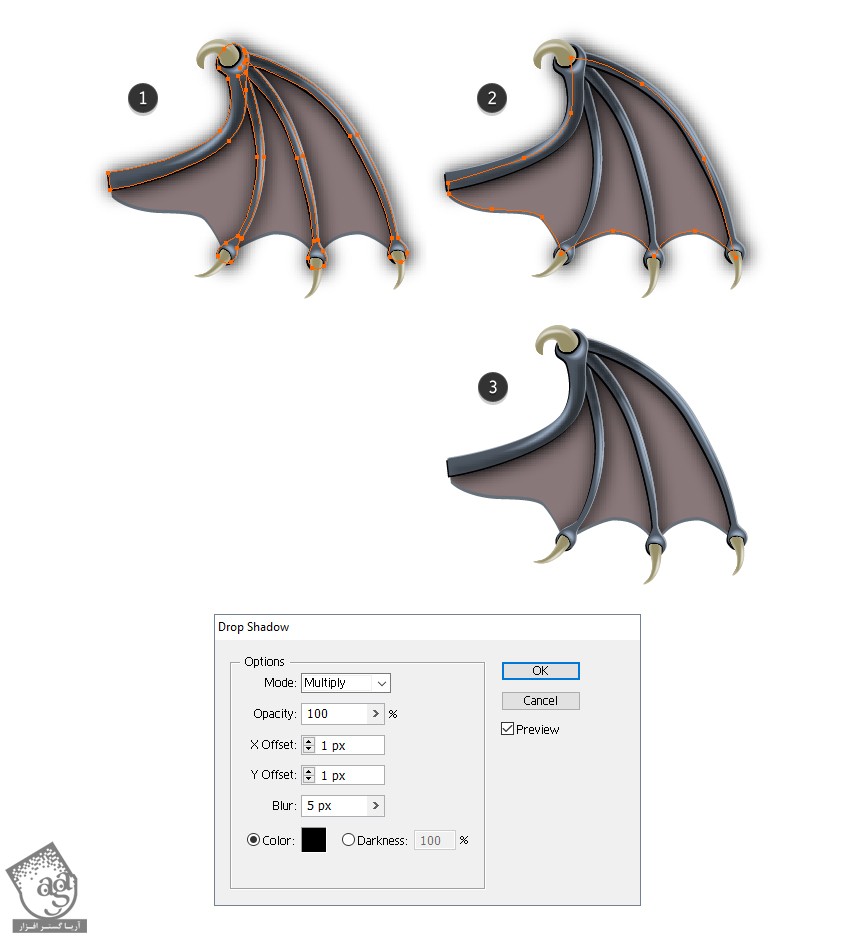
ساعد رو به همراه سه تا انگشت انتخاب می کنیم. اون ها رو Copy و در پشت Paste می کنیم. افکت Drop Shadow رو روی نسخه کپی اعمال می کنیم.
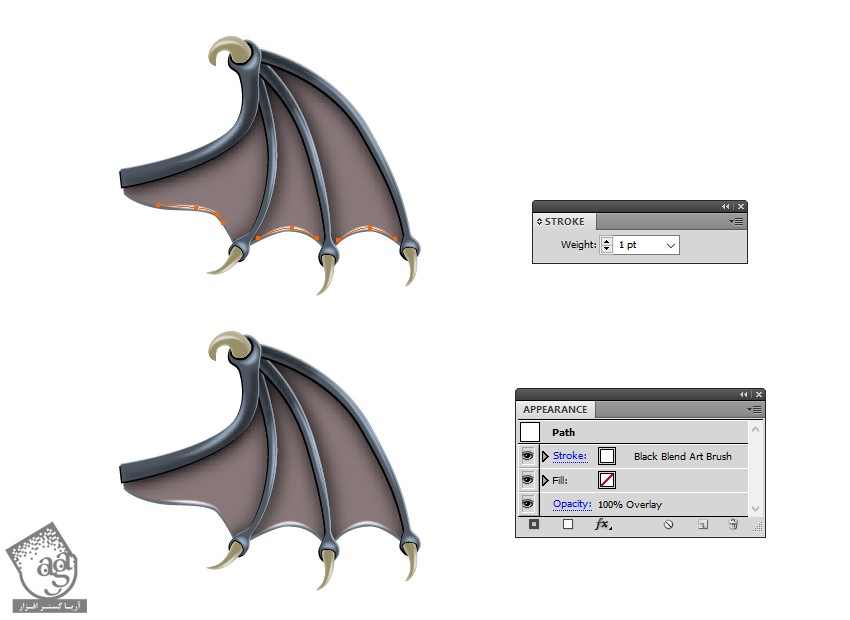
غشای بال رو انتخاب و Copy, Paste می کنیم. رنگ Fill رو حذف می کنیم. نسخه کپی رو به همراه کپی های ساعد و انگشت ها که Drop Shadow روی اون اعمال شده بود انتخاب می کنیم و وارد مسیر Object > Clipping Mask > Make میشیم. گروه حاصل رو پشت نسخه اصلی ساعد و انگشت ها و در پشت غشا قرار میدیم.

گام یازدهم
بیاین هایلایت ها رو اضافه کنیم. ابزار Pen رو بر می داریم و سه تا مسیر به صورت منحنی در پایین غشای بال رسم می کنیم. 1pt Stroke سفید رو براش در نظر می گیریم و باز هم از Black Blend Art Brush استفاده می کنیم. Blending Mode همه رو میزاریم روی Overlay.

گام دوازدهم
توی این مرحله، بال آماده شده. این شکل ها رو با هم گروه می کنیم. سر رو می چرخونیم و بال رو به شکلی که می بینین در کنارش قرار میدیم. بال رو کپی می کنیم. می چرخونیم و سمت دیگه قرار میدیم. شکل غشا رو انتخاب می کنیم و رنگ بنفش تیره تری رو براش در نظر می گیریم.

رسم بدن خفاش
گام اول
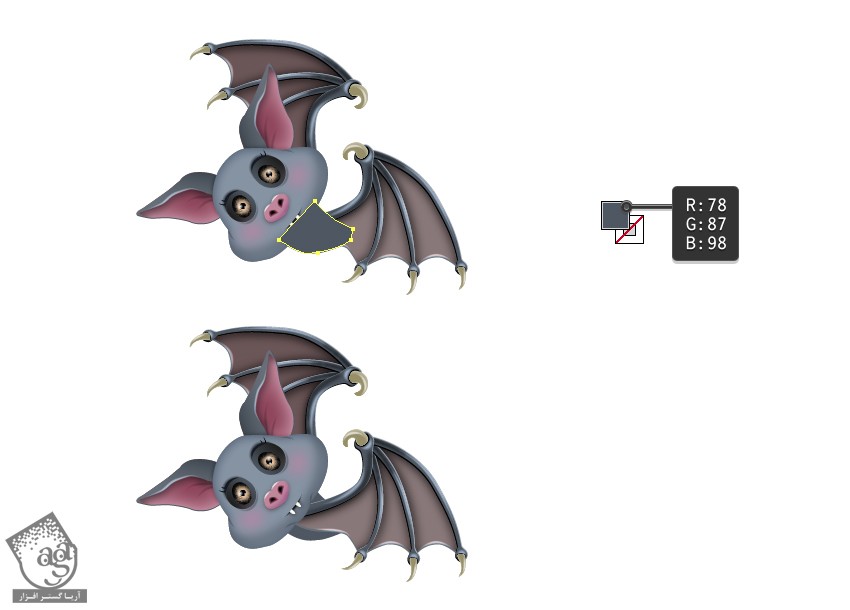
شکلی که توی تصویر زیر می بینین رو رسم می کنیم. رنگ خاکستری رو براش در نظر می گیریم و اون رو در عقب بال ها و سر قرار میدیم.

گام دوم
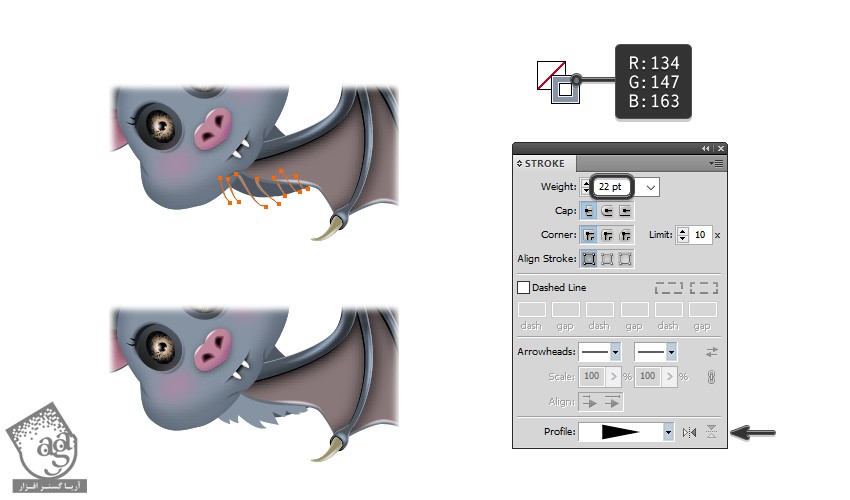
ابزار Pencil رو بر می داریم و چند تا مسیر رسم می کنیم. طوری که روی بخش پایینی بدن قرار بگیره. رنگ خاکستری رو به عنوان رنگ Stroke در نظر می گیریم. Stroke Weight رو تا 22pt افزایش میدیم. وارد پنل Stroke میشیم و Width Profile 4 رو انتخاب می کنیم. این مسیرها رو با هم گروه می کنیم.

گام سوم
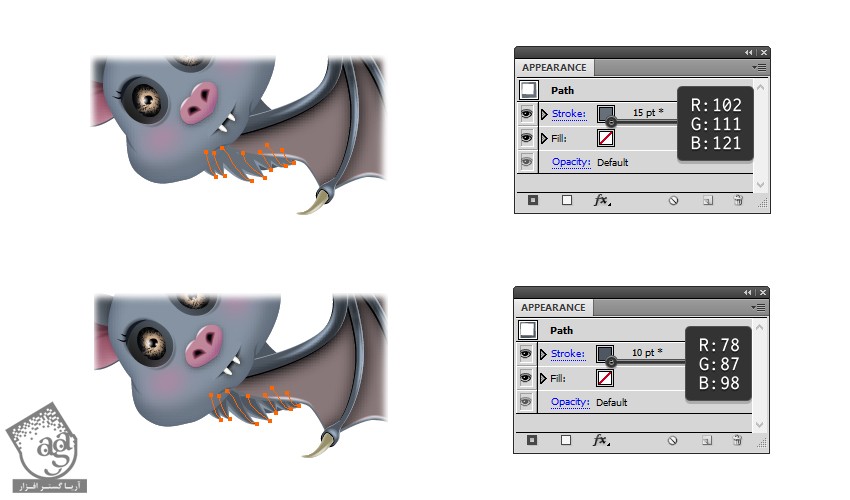
گروه مسیرها رو Copy, Paste می کنیم. Stroke Weight رو تا 15pt کاهش میدیم و سایه تیره تری از خاکستری رو براش در نظر می گیریم. Width Profile 4 رو انتخاب می کنیم.
گروه مسیرها رو بار دیگه Copy, Paste می کنیم. Stroke Weight رو تا 10pt کاهش میدیم. سایه تیره تری از خاکستری رو براش در نظر می گیریم. Width Profile 4 رو انتخاب می کنیم.

گام چهارم
بالا بدن رو هم به شکل پایین در میاریم.
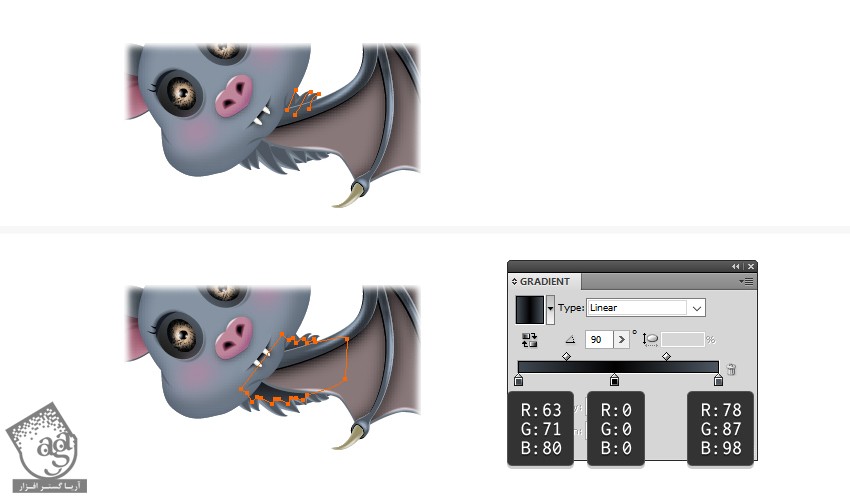
در نهایت، شکلی که می بینین رو رسم می کنیم. Linear Gradient که توی تصویر می بینین رو براش در نظر می گیریم و Angle رو میزاریم روی 90 درجه. وقتی تمام شد، اجزای مربوط به بدن رو با هم گروه می کنیم و در عقب قرار میدیم.

گام پنجم
حالا می تونیم سه تا مسیر رو هم با استفاده از تکنیک قبلی روی سر اضافه کنیم تا کاراکتر خفاش، ظاهر جذاب تری پیدا کنه.

تبریک! تمام شد!
تصویر نهایی رو در زیر می بینین.

امیدواریم ” آموزش Illustrator : طراحی کاراکتر خفاش ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت