No products in the cart.
آموزش Illustrator : طراحی کارت پستال

آموزش Illustrator : طراحی کارت پستال
توی این آموزش، طراحی کارت پستال رو با Illustrator با هم می بینیم. برای این کار، از شکل های ساده و ابزار Shape Builder استفاده می کنیم. نیازی به مهارت های طراحی پیشرفته نیست. چون که به راحتی می تونیم این کارت پستال رو بدون استفاده از تبلت گرافیکی، طراحی کنیم.
با ” آموزش Illustrator : طراحی کارت پستال ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی گل قاصدک
گام اول
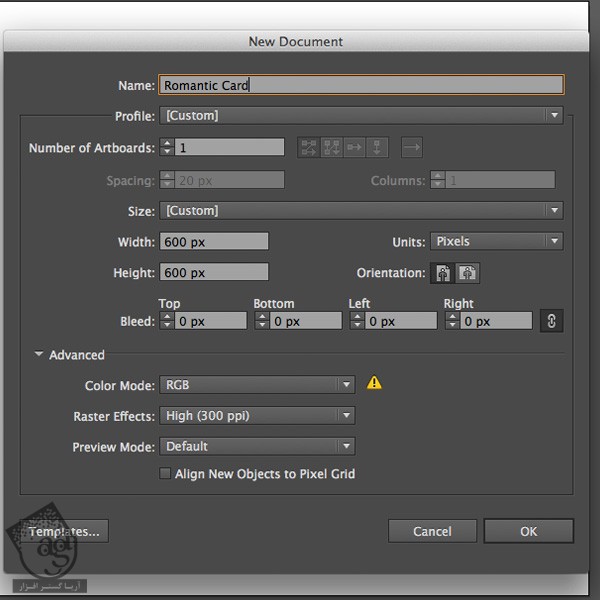
یک سند جدید به ابعاد 600 در 600 پیکسل درست می کنیم و Color Mode رو روی RGB قرار میدیم.

پالت رنگی رو به صورت هامونیک و زنده تنظیم می کنیم. می تونیم هر رنگ رو از پنل Swatches درگ کنیم یا اینکه برای گرفتن رنگ های این دایره، از ابزار Eyedropper استفاده کنیم.

گام دوم
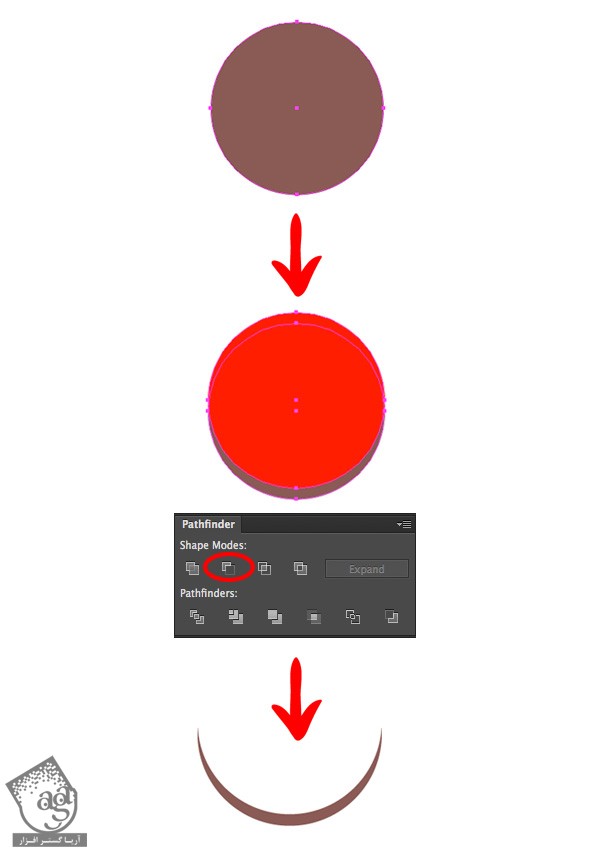
با درست کردن یک شاخه ساده شروع می کنیم. اول از همه، یک دایره قهوه ای درست می کنیم. برای این کار، در حالی که Shift رو نگه داشتیم، با ابزار Ellipse، این دایره رو رسم می کنیم.
دایره رو Duplicate می کنیم و دایره بالایی رو یک مقدار به بالا می بریم. در نهایت، وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم تا بخش ناخواسته حذف بشه و به شکل دلخواه یعنی هلال، دست پیدا کنیم.

گام سوم
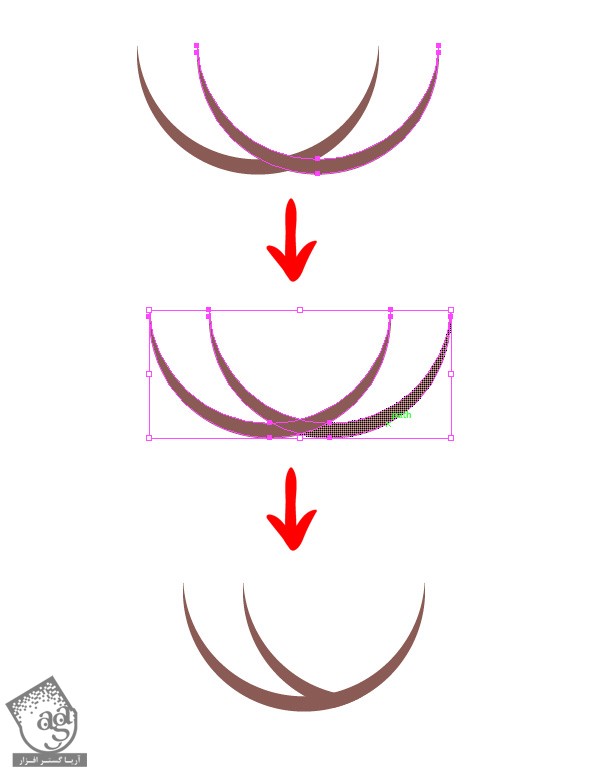
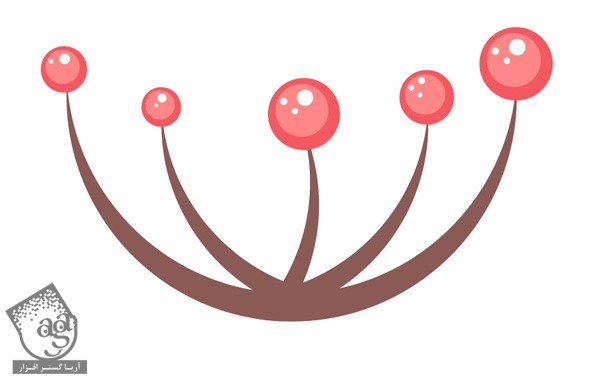
دکمه های Alt و Shift رو نگه می داریم و شکل رو به سمت راست درگ می کنیم. با این کار، یک کپی زا شکل به صورت افقی درست میشه. با استفاده از ابزار Shape Builder، بخشی که در راست قرار داره رو حذف می کنیم.

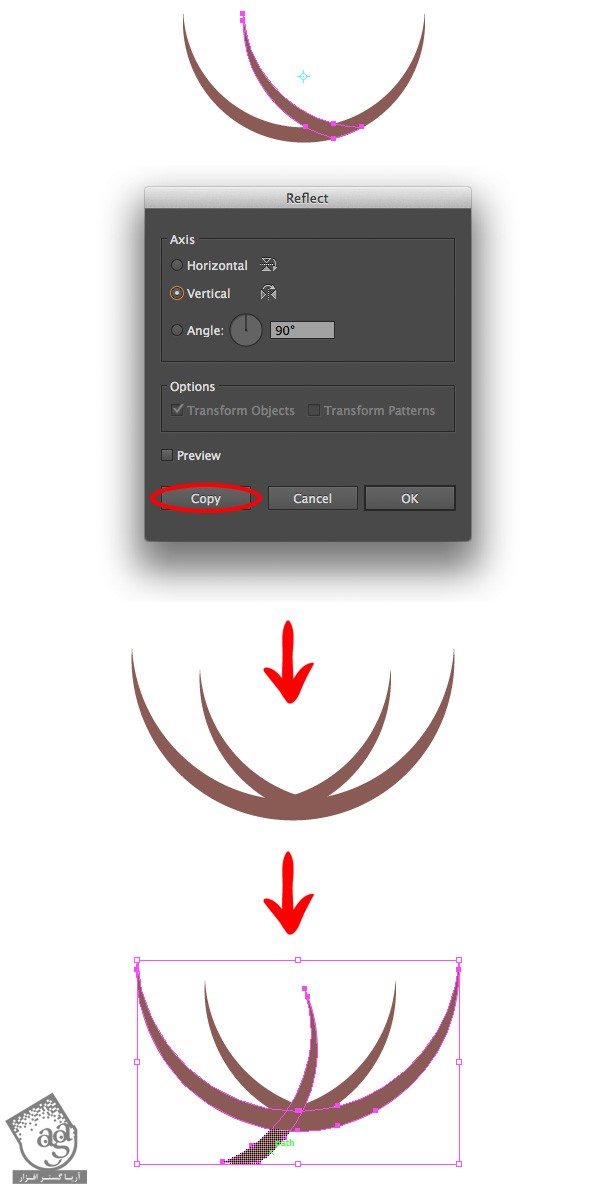
با Duplicate و منعکس کردن بخش های مختلف با استفاده از ابزار Reflect، المان های بیشتری رو به گل اضافه می کنیم.

گام چهارم
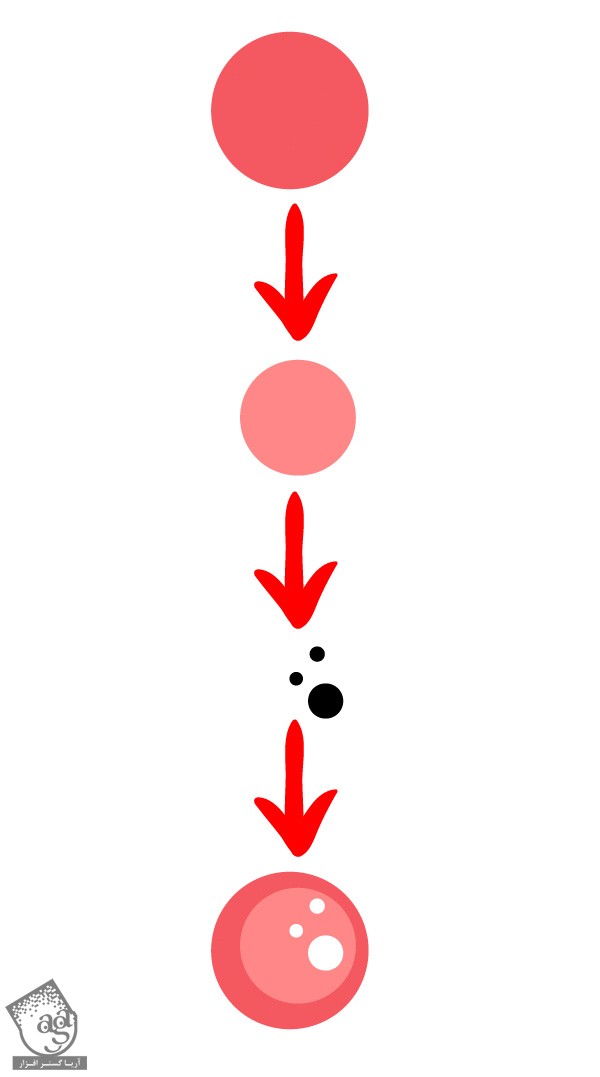
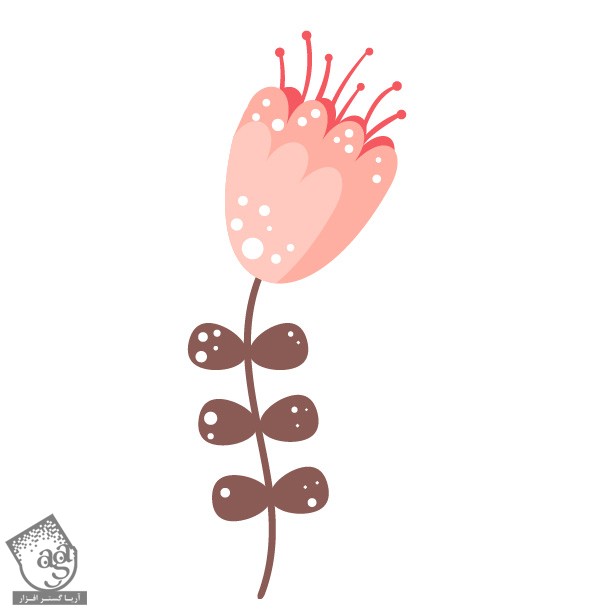
حالا بیاین یک میوه بری درخشان درست کنیم. این میوه از تعدادی دایره با قطرهای مختلف درست میشه. اول از همه، دایره بزرگتر رو درست می کنیم. رنگ صورتی رو براش در نظر می گیریم و جزئیات بیشتری رو بهش اضافه می کنیم.
چند تا نقطه کوچک به عنوان افکت درخشندگی براش در نظر می گیریم. برای اینکه شما بتونین این دایره ها رو توی پس زمینه سفید ببینین، من رنگ اون ها رو توی تصویر زیر، مشکی کردم. شما از رنگ سفید استفاده کنین.

گام پنجم
در نهایت، بری ها رو در بالای شاخه ها قرار میدیم. موقعیت قرارگیری نقاط سفید روی هر میوه رو هم تغییر به صورت متنوع در نظر می گیریم.

گام ششم
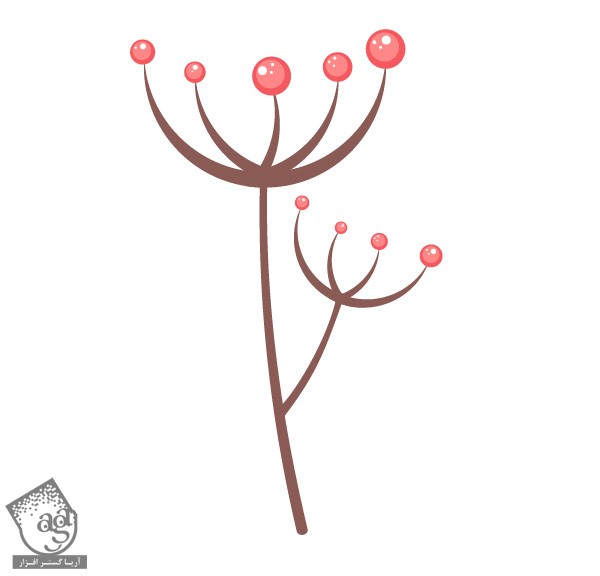
زمان اضافه کردن ساقه رسیده. ابزار Rounded Rectangle رو بر می داریم و یک مستطیل باریک و بلند درست می کنیم. بعد هم وارد مسیر Effect > Warp > Arc میشیم. Bend رو روی Arc و Vertical رو روی 13 درصد قرار میدیم.

گام هفتم
کل گل رو Duplicate می کنیم. اون رو یک مقدار می چرخونیم و به سمت راست ساقه وصل می کنیم. اندازه نسخه کپی رو کم می کنیم.

طراحی گل مروارید سبز رنگ
گام اول
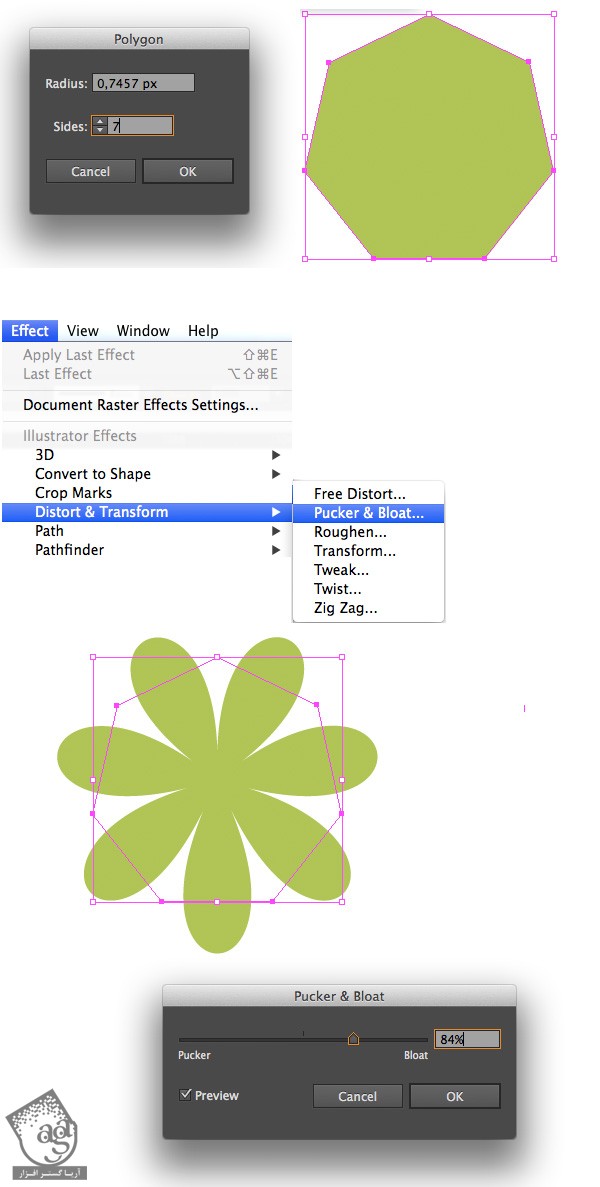
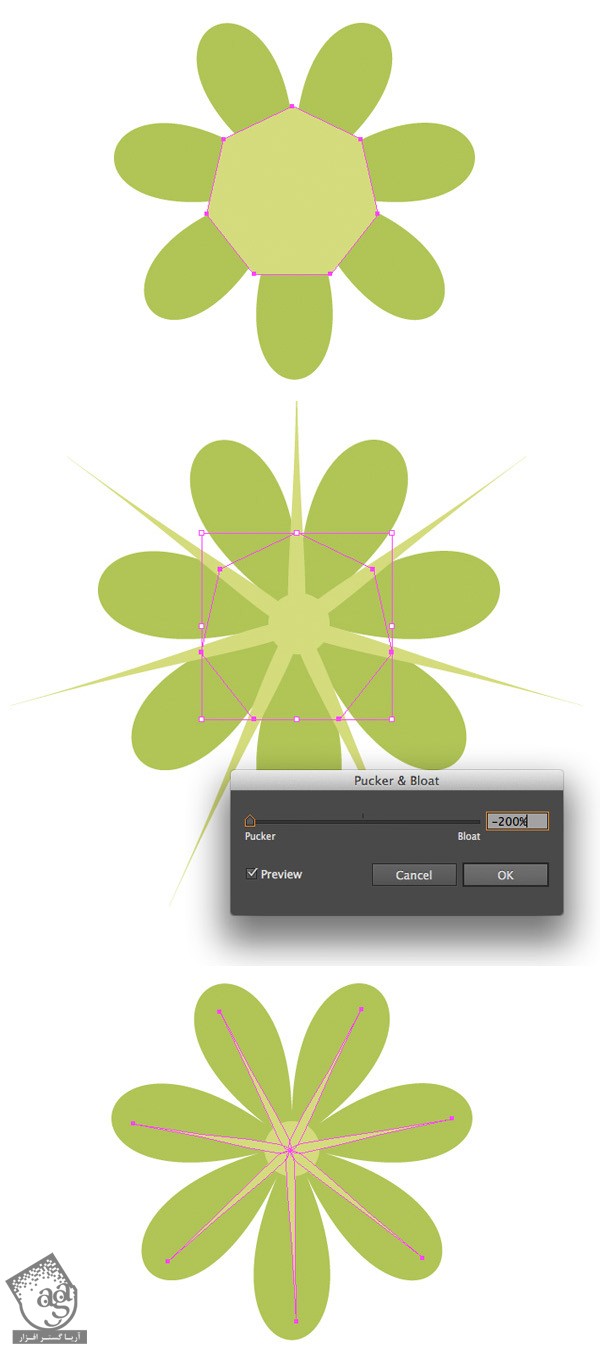
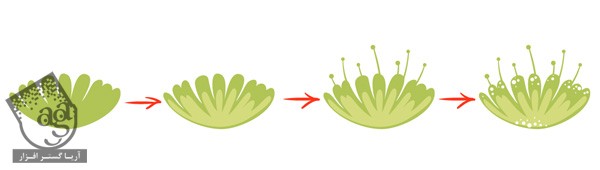
بریم سراغ بخش بعدی کارت پستال. برای طراحی گل بعدی، اول از همه با استفاده از ابزار Polygon، یک چند ضلعی به شکلی که می بینین، درست می کنیم. Sides رو هم میزاریم روی 7.
بعد هم وارد مسیر Effect > Distort & Transform > Pucker & Bloat میشیم و چند ضلعی رو به صورت یک گل زیبا در میاری. اسلایدر Bloat رو روی 84 درصد قرار میدیم.
موقعی که از نتیجه راضی بودیم، وارد مسیر Object > Expand میشیم.

گام دوم
یک چند ضلعی دیگه رو در بالای شکل قبلی درس می کنیم. اما اندازه اون رو کوچک تر می کنیم و رنگ سبز روشن رو هم براش در نظر می گیریم. یک بار دیگه Pucker & Bloat رو روی اون اعمال می کنیم. اما این بار اسلایدر سمت Pucker رو روی -200 درصد قرار میدیم. اندازه شکل جدید رو تغییر میدیم، می چرخونیم و روی گل قرار میدیم.

گام سوم
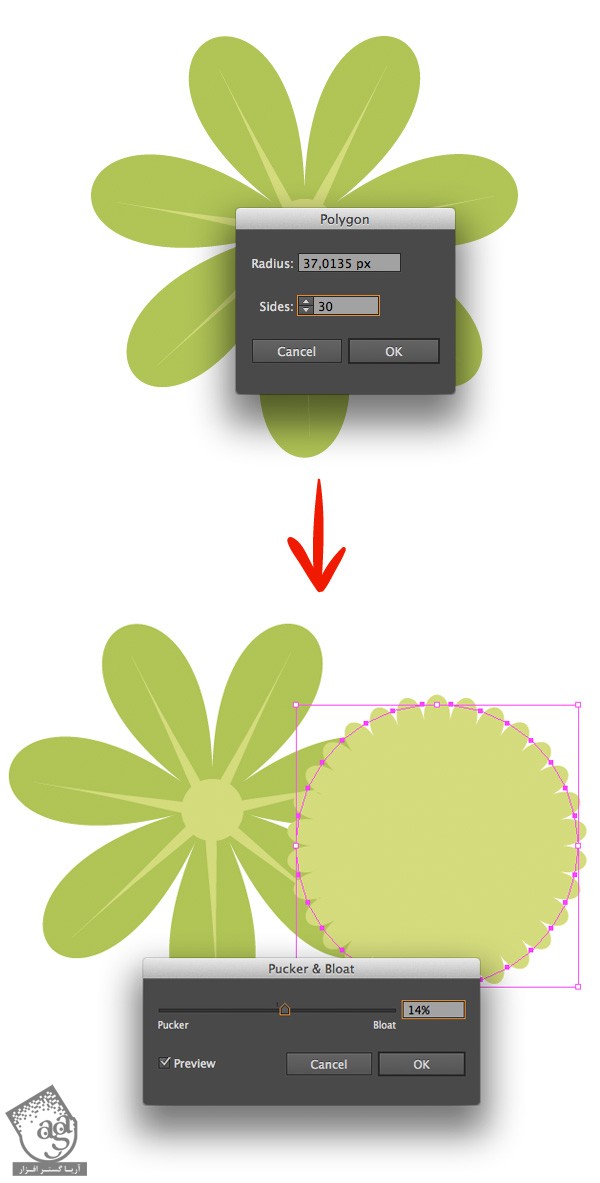
باز هم ادامه میدیم و یک چند ضلعی دیگه درست می کنیم. اما این بار Sides رو روی 30 قرار میدیم. باز هم از Pucker & Bloat استفاده می کنیم و اسلایدر رو روی 14 درصد قرار میدیم.

گام چهارم
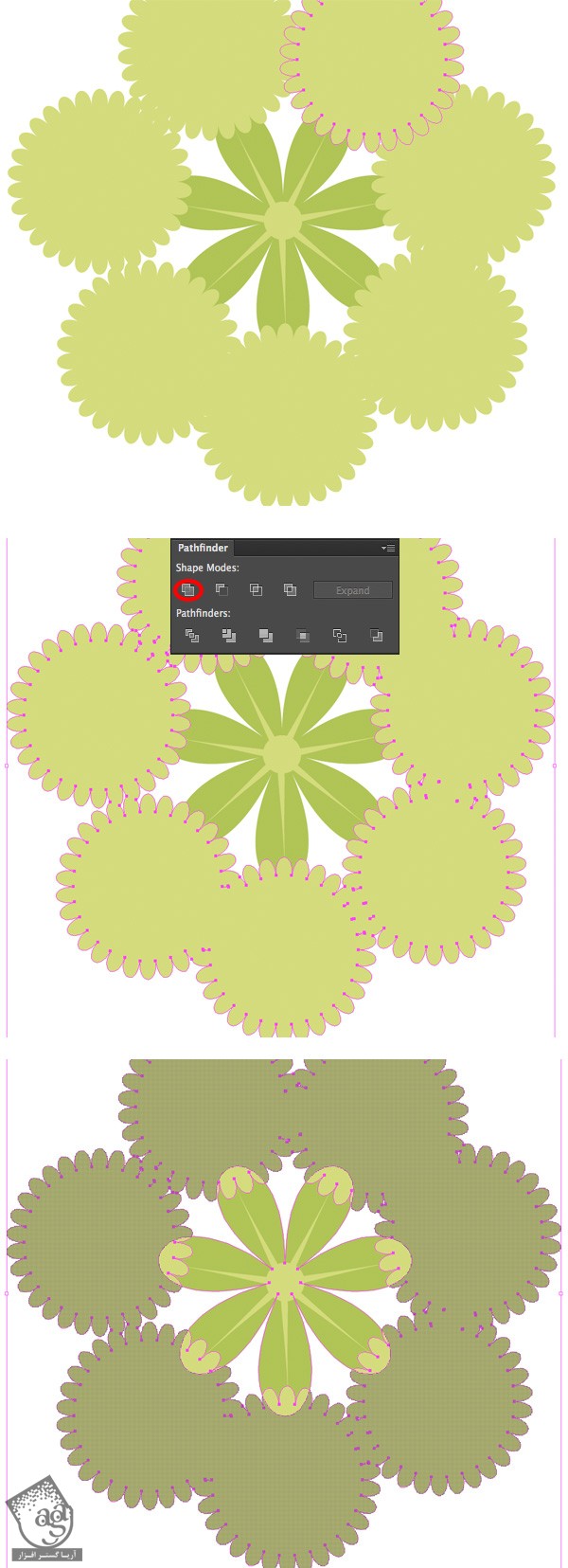
شکلی که جدیدا درست کردیم رو هفت بار کپی می کنیم و هر کپی رو روی گلبرگ های گل قرار میدیم. تمام شکل های سبز روشن رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم. از ابزار Shape Builder برای حذف بخش های ناخواسته که بیرون گلبرگ ها قرار داره، استفاده می کنیم.

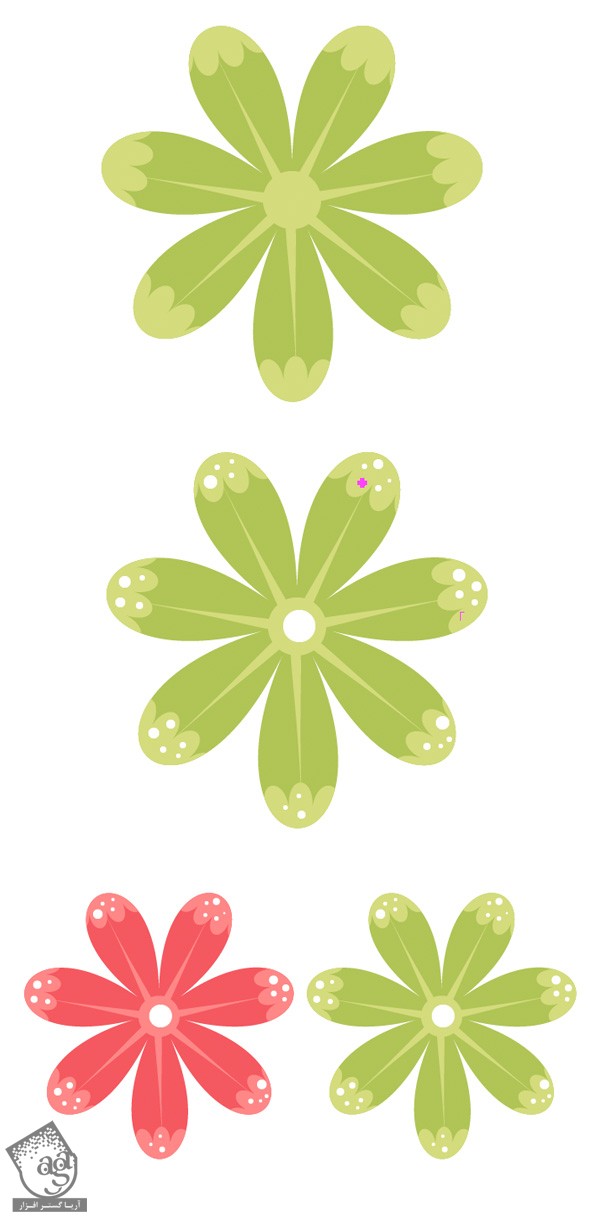
گام پنجم
نقاط سفید رنگی رو بهش گل اضافه می کنیم. موقعی که این کار انجام شد، گل رو Duplicate می کنیم و رنگش رو عوض می کنیم. برای این کار، از ابزار Eyedropper کمک می گیریم.

طراحی گل تخم مرغی
گام اول
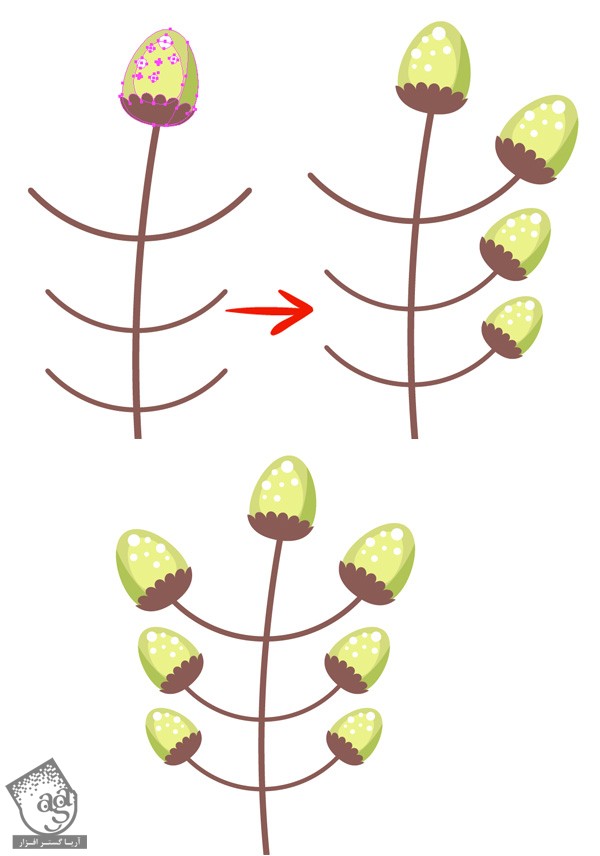
این بار از طراحی ساقه شروع می کنیم.
درست مثل بخش اول، یک خط باریک با استفاده از ابزار Rounded Rectangle درست می کنیم. بعد هم وارد مسیر Effect > Warp > Arc میشیم و ساقه رو خم می کنیم. Vertical رو انتخاب می کنیم و Bend رو روی 13 درصد تنظیم می کنیم. دومین ساقه رو هم در کنار اولی درست می کنیم و افکت Arc رو روی اون اعمال می کنیم. این بار Horizontal رو انتخاب می کنیم و اسلایدر Bend رو میزاریم روی -54 درصد.

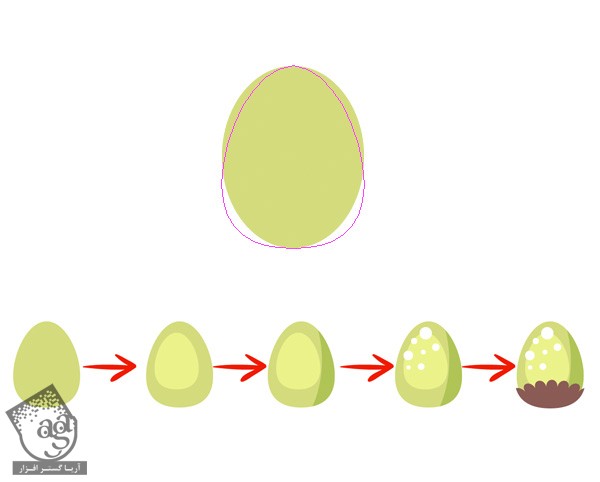
گام دوم
مرحله بعد، طراحی غنچه ست. برای این کار، یک دایره رو رسم می کنیم. بعد هم Anchor Point های اون رو با استفاده از ابزار Direct Selection جا به جا می کنیم و به صورت تخم مرغی شکل در میاریم.
درست مثل قبل، جزئیات بیشتری رو بهش اضافه می کنیم. یک شکل تخم مرغی روشن تر رسم می کنیم و اون رو در بالای قبلی قرار میدیم. با حذف بخش های ناخواسته با استفاده از ابزار Shape Builder، سایه کوچکی رو درست می کنیم. یک سری نقاط درخشان رو بهش اضافه می کنیم و پایین غنچه رو قهوه ای می کنیم. برای این کار، از افکت Pucker & Bloat کمک می گیریم.

گام سوم
غنچه ای که درست کردیم و در بالای ساقه ای که قبلا درست کردیم، قرار میدیم. غنچه رو سه بار Duplicate می کنیم.اندازه هر نسخه رو کمی کوچک تر می کنیم. بعد از قرار دادن غنچه ها روی هر سمت گل، از ابزار Reflect برای آینه کردن کپی ها در سمت دیگه، استفاده می کنیم.

طراحی گل لاله صورتی
گام اول
با استفاده از ابزار Rounded Rectangle، ساقه رو درست می کنیم اما این بار از افکت Flag کمک می گیریم و Bend رو میزاریم روی -100 درصد. اگه از مقدار موج راضی نیستین، می تونین همین کار رو تکرار کنین و تاثیر افکت رو دو برابر کنین.

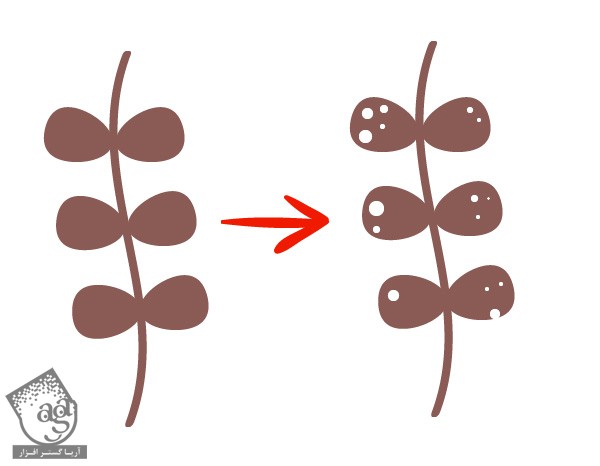
گام دوم
بیاین برگ های بیشتری رو به ساقه اضافه کنیم. برای انجام این کار، شکل تخم مرغی که برای گل قبلی درست کردیم رو بر می داریم، اون رو می چرخونیم و دو طرف ساقه توزیع می کنیم. چند تا نقطه درخشان هم روی اون ها قرار میدیم تا به نظر بیاد بگ ها خیس اند.

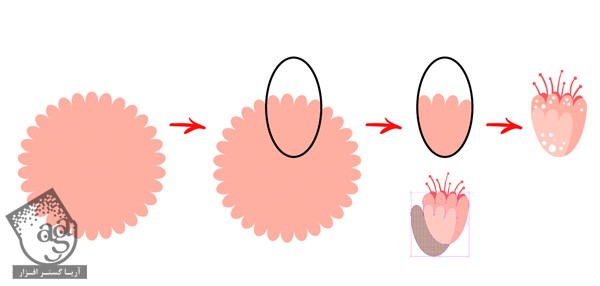
گام سوم
حالا باید غنچه لاله رو درست کنیم. شکلی که قبلا درست کردیم رو برش میدیم و Pucker & Bloat رو روی اون اعمال می کنیم.
با استفاده از ابزار Ellipse، یک شکل بیضی رو در بالای این شکل درست می کنیم. هر دو رو انتخاب می کنیم و بخش های ناخواسته رو با استفاده از ابزار Shape Builder، حذف می کنیم. جزئیات بیتشری رو بهش اضافه می کنیم.

گام چهارم
غنچه رو در بالای ساقه قرار میدیم. این هم از گل لاله مون.

باز هم می تونین گل های بیشتری درست کنین. برای این کار، می تونین از ابزار Pencil هم کمک بگیرین.

اضافه کردن ساقه های تزئینی
گام اول
تا اینجا، چند مدل گل طراحی کردیم. حالا باید چند تا شاخه تزئینی با کلی برگ هم اضافه کنیم. برای اینکه این فرآیند آسان تر بشه، دو تا شاخه ساده درست می کنیم.
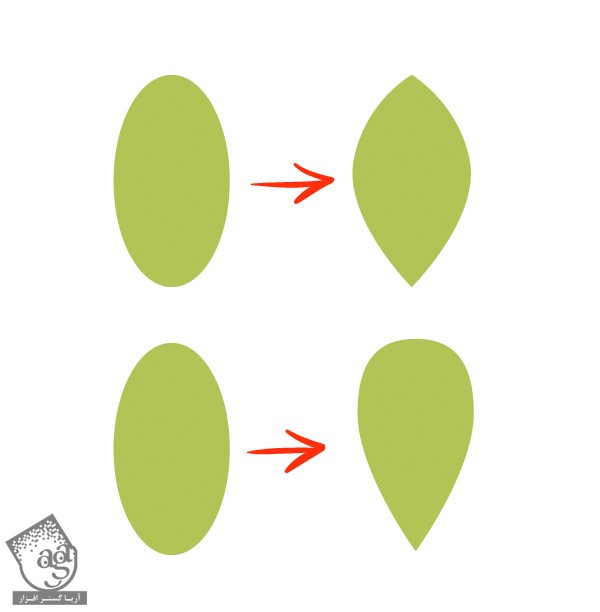
اول از همه، برگ ها رو درست می کنیم. یک بیضی اضافه می کنیم و با جا به جا کردن Anchor Point ها با استفاده از ابزار Convert Anchor Point، اون رو به شکل برگ در میاریم.
یک بیضی دیگه درست می کنیم و Anchor Point پایینی رو به صورت زاویه دار در میاریم و Anchor Point های کناری رو هم یک مقدار به بالا می کشیم.

گام دوم
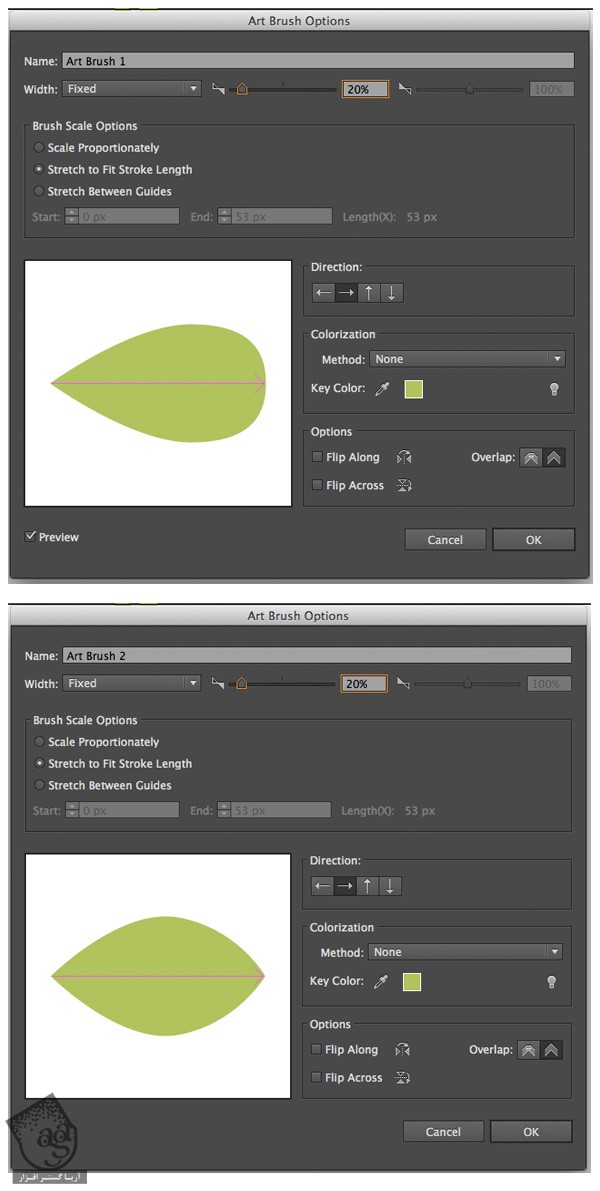
با استفاده از برگ هایی که درست کردیم، یک جفت قلموی اختصاصی درست می کنیم. اگه بخوایم می تونیم برگ ها رو به صورت عمودی در بیاریم یا اینکه قبل از تبدیل اون ها به صورت قلمو، اون ها 90 درجه بچرخونیم.
اولین برگ رو توی پنل Brushes درگ می کنیم و از منویی که ظاهر میشه، Art Brush رو انتخاب می کنیم.
همون طور که توی تصویر زیر می بینین، تمام تنظیمات رو به صورت پیش فرض باقی گذاشتم، به غیر از Width که اون رو روی 20 درصد قرار دادم. هر موقع بخوایم می تونیم این تنظیمات رو تغییر بدیم.

ترکیب بخش های مختلف
گام اول
حالا که تمام اجزا آماده ست، رنگ بعضی از اون ها رو تغییر میدیم تا منحصر به فرد بشه. چند تا پرنده هم بهش اضافه کردم. نحوه طراحی این پرنده ها رو می تونین توی آموزش ” آموزش Illustrator : طراحی الگوی زمستانی یکپارچه “ یاد بگیرین.

گام دوم
کار بعدی که باید انجام بدیم، اضافه کردن روبان هست.
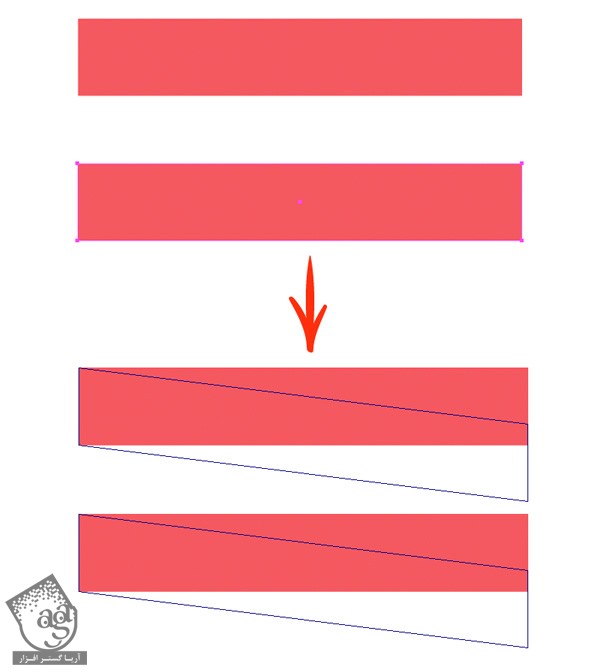
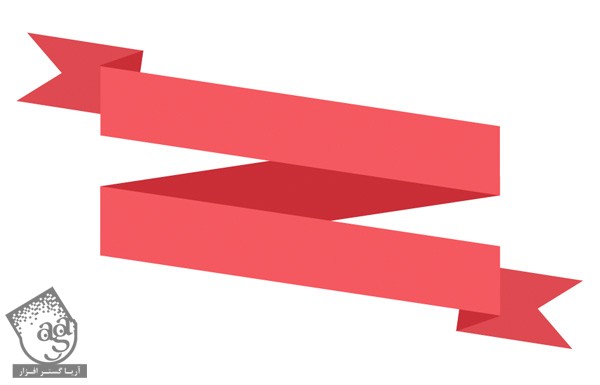
با استفاده از ابزار Rectangle، دو تا مستطیل درست می کنیم. اون ها رو زیر هم قرار میدیم. حالا Anchor Point های سمت راست هر دو مستطیل رو با استفاده از ابزار Direct Selection انتخاب می کنیم. در حالی که Shift رو نگه داشتیم، اون ها رو به سمت پایین می کشیم.

گام سوم
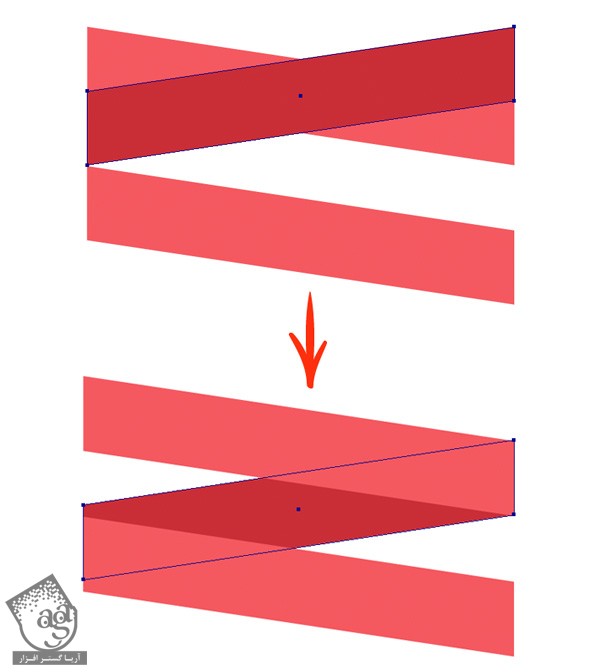
یکی از مستطیل ها رو Duplicate و روی محور عمودی، Reflect می کنیم. نسخه کپی رو تیره تر می کنیم و اون رو در عقب قرار میدیم.
مستطیل ها رو بالا و پایین می کشیم. طوری که لبه ها هماهنگی داشته باشن.

گام چهارم
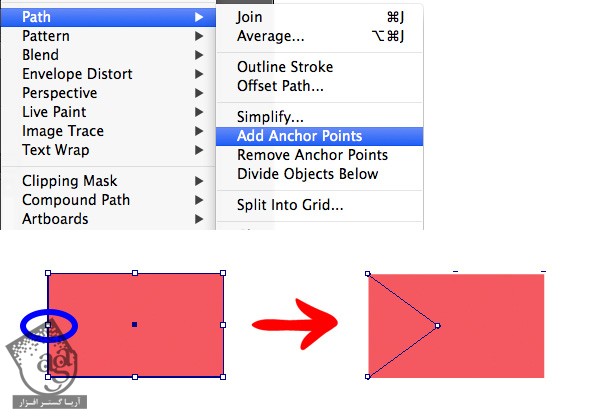
یک مستطیل دیگه با اندازه ای کوچک تر اما با عرض یکسان، درست می کنیم.
وارد مسیر Object > Path > Add Anchor Points میشیم. به این ترتیب، چهار تا Anchor Point جدید به وسط هر سمت اضافه میشه. Anchor Point وسطی سمت چپ رو انتخاب می کنیم و اون رو به سمت راست می کشیم تا به صورت پرچم در بیاد.

گام پنجم
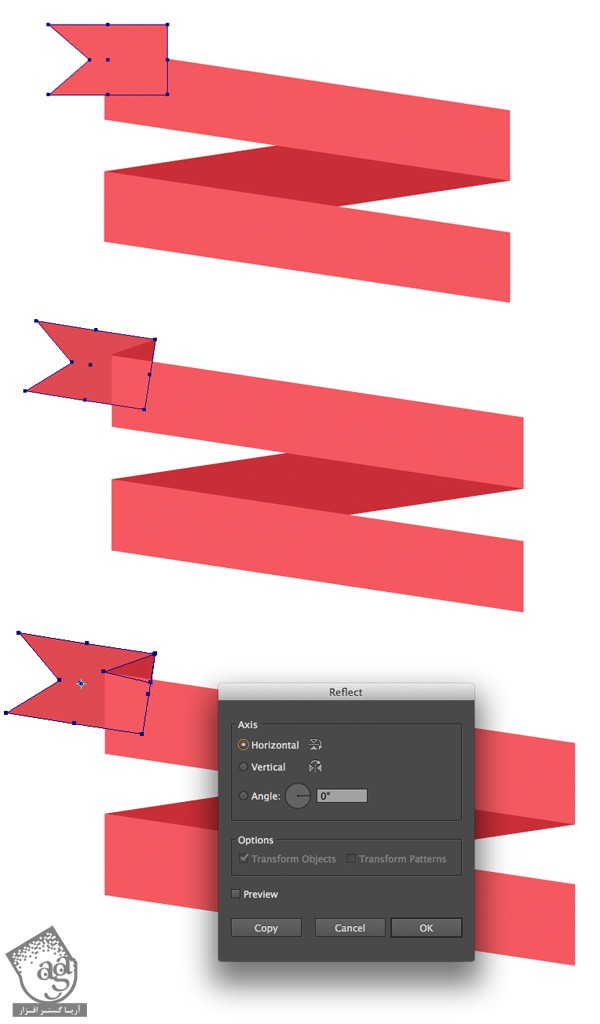
این پرچم رو پشت روبان ها قرار میدیم و یک مقدار اون رو تیره تر می کنیم. بعد هم می چرخونیم و به شکلی که می بینین در میاریم.
یک مثلث کوچک اضافه می کنیم و بین روبان و پرچم قرار میدیم.
در نهایت، عناصر جدید رو Duplicate می کنیم و در لبه های روبان قرار میدیم.

گام ششم
عناصر رو روی بوم قرار میدیم.
با استفاده از امکان Arrange، شکل ها رو جلو و پشت روبان قرار میدیم.

گام هفتم
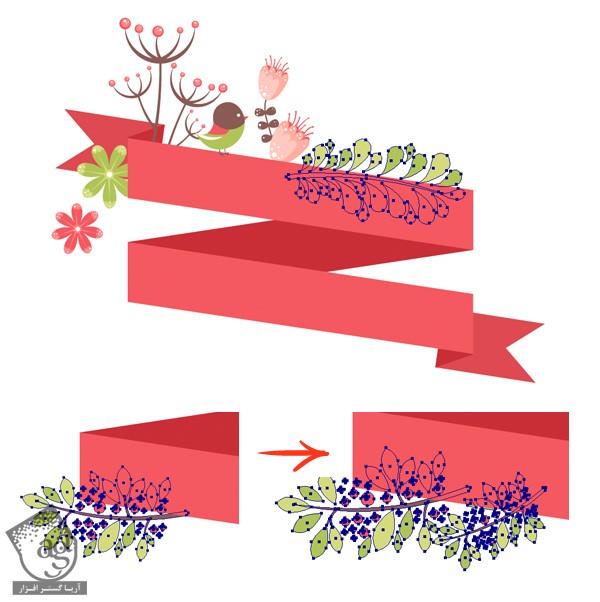
شاخه ها رو هم می چرخونیم و پشت روبان ها قرار میدیم. چند تا از شکل ها رو Duplicate می کنیم و اندازه اون ها رو کاهش میدیم.

گام هشتم
جاهای مختلف تصویر رو پر می کنیم. بخش های اضافه گل ها رو می تونیم حذف کنیم. چون که بعضی قسمت هایی که پشت روبان قرار گرفتن، دیده نمیشن. من رنگ بعضی بخش ها رو هم عوض کردم.مثلا رنگ گل سمت راست رو از سبز به صورتی تغییر دادم تا روی برگ های سبز رنگ، دیده بشه.

گام نهم
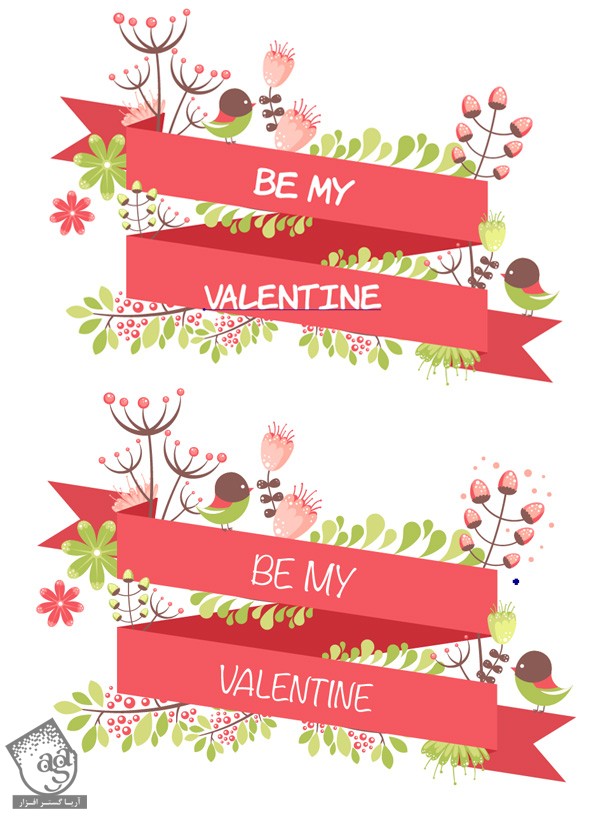
بعد از اضافه کردن این بخش ها، زمان اضافه کردن متن رسیده. من فونت های مختلف رو امتحان کردم و در نهایت فونت Noteworthy رو انتخاب کردم. متن رو می چرخونیم و روی روبان قرار میدیم.

کارت پستال آماده ست!
آخرین اصلاحات رو هم انجام میدیم و نقاط کوچکی رو اضافه می کنیم تا جاهای خالی، پر بشن.
تبریک میگم! کار کارت پستال تمام شد. به نظر عالی میاد. امیدوارم لذت برده باشین و این تکنیک ها رو توی پروژه های بعدی هم مورد استفاده قرار بدین.
امیدواریم ” آموزش Illustrator : طراحی کارت پستال ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان


















































































قوانین ارسال دیدگاه در سایت