No products in the cart.
آموزش Illustrator : طراحی کوپیدو یا فرشته عشق – قسمت اول

آموزش Illustrator : طراحی کوپیدو یا فرشته عشق – قسمت اول
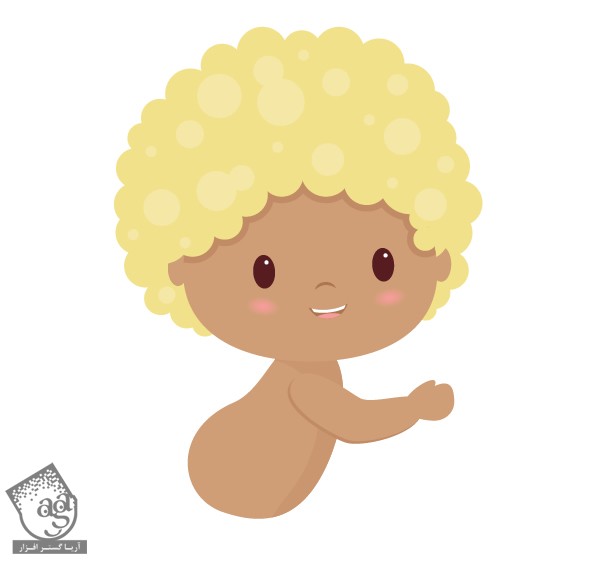
توی این آموزش، طراحی کوپیدو یا فرشته عشق رو با Illustrator با هم می بینیم. برای این کار از ابزار Ellipse کمک می گیریم و با نحوه تصویرسازی پیچیده با اجزای ساده آشنا میشیم. بدون اینکه نیاز به طرح مقدماتی داشته باشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی کوپیدو یا فرشته عشق ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی سر و صورت
گام اول
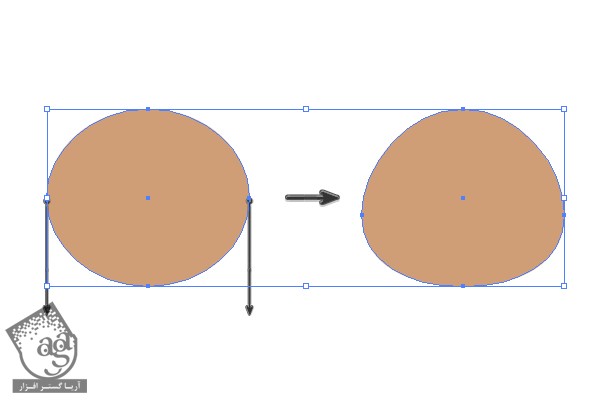
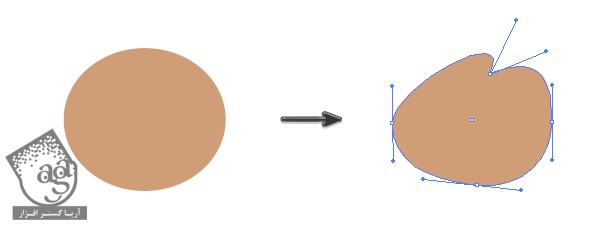
طراحی فرشته عشق رو با سر شروع می کنیم. ابزار Ellipse رو بر می داریم و یک بیضی رسم می کنیم. اما این بیضی نباید خیلی کشیده باشه. مقادیر رنگی R=207, G=158, B=118 رو براش د رنظر می گیریم. ابزار Direct Selection رو بر می داریم و Anchor Point های سمت راست و چپ رو انتخاب می کنیم. بعد هم اون ها رو یک مقدار به سمت پایین می کشیم.

گام دوم
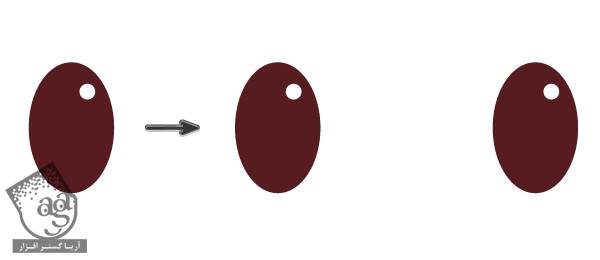
مقادیر رنگی R=87, G=28, B=31 یا قهوه ای رو به عنوان رنگ Fill در نظر می گیریم. ابزار Ellipse رو بر می داریم و یک بیضی دیگه رسم می کنیم. یک دایره سفید رنگ هم به عنوان هایلایت بهش اضافه می کنیم. حالا می خوایم اون یکی چشم رو هم اضافه کنیم. برای این کار، کل چشم رو انتخاب می کنیم. در حالی که Alt و Shift رو نگه داشتیم، اون رو به سمت راست می کشیم. کلیک راست می کنیم. Group رو می زنیم و به این ترتیب، چشم ها رو گروه می کنیم.

گام سوم
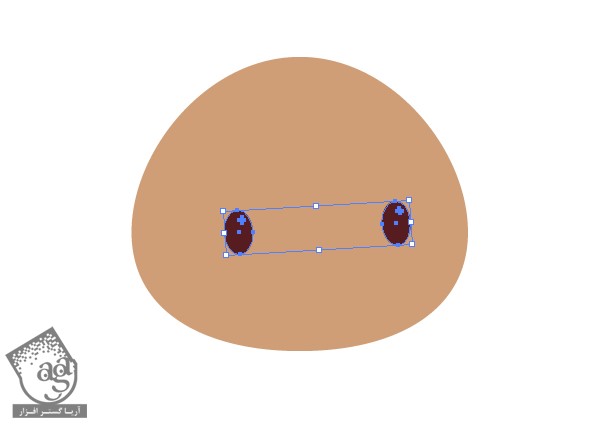
از اونجایی که سر و بدن کوپیدو توی دو مسیر مختلف قرار دارن، چشم ها رو روی سر قرار میدیم و اون ها رو با استفاده از ابزار Selection، یک مقدار به سمت چپ می چرخونیم.

گام چهارم
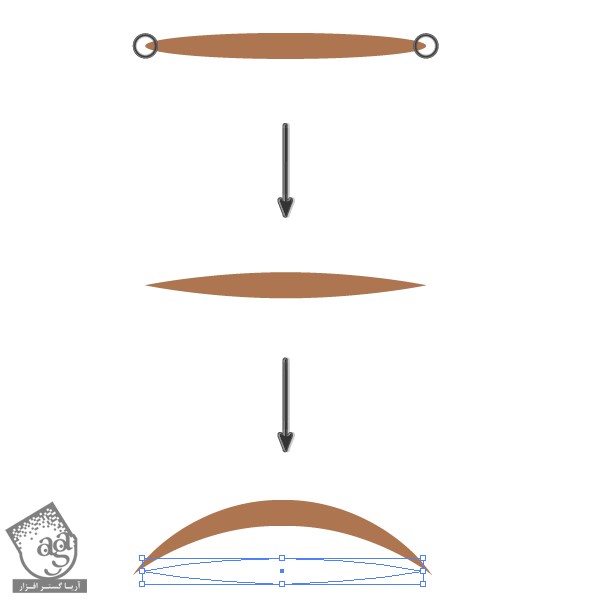
حالا میریم سراغ طراحی بینی. بیاین یک بیضی بلند اضافه کنیم. مقادیر رنگی R=173, G=117, B=80 رو براش در نظر می گیریم. همچنان که این بیضی انتخاب شده، ابزار Convert Anchor Point رو بر می داریم. روی Anchor Point های سمت راست و چپ کلیک می کنیم تا تیز بشن. همچنان که شکل انتخاب شده، وارد مسیر Effect > Warp > Arc میشیم. توی پنجره ای که باز میشه. امکانات رو به این صورت تنظیم می کنیم: Style Arc Horizontal و Bend 50% و Distortion Horizontal 0% و Vertical 0%. بعد هم روی Ok کلیک می کنیم.

گام پنجم
بینی رو روی صورت قرار میدیم. بعد هم به همون دلیلی که قبلا گفتم، این شکل رو هم یک مقدار به سمت چپ می چرخونیم.

گام ششم
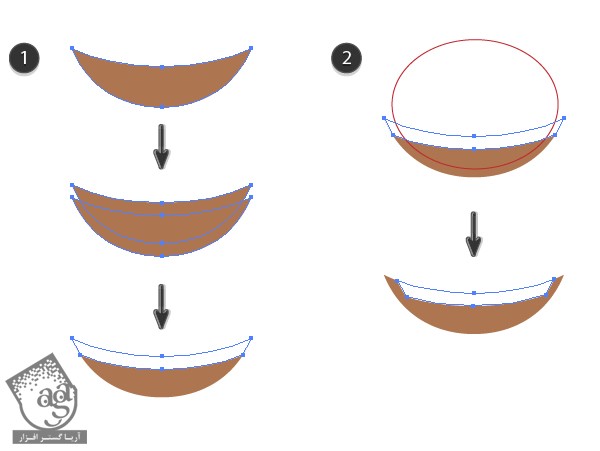
حالا دهان رو با استفاده از بینی طراحی می کنیم. بینی رو انتخاب می کنیم. کلیک راست می کنیم و Transform و بعد هم Reflect رو می زنیم تا به صورت افقی، منعکس بشه. توی پنجره ای که باز میشه، Horizontal Axis رو انتخاب می کنیم و روی Copy کلیک می کنیم. Alt و Shift رو نگه می داریم و این شکل رو یک مقدار به سمت پایین می کشیم. در نتیجه این کارها، دو تا شکل یکسان داریم که روی هم قرار گرفتن.
شکل اول رو که برای بینی درست کرده بودیم، یک بار دیگه کپی می کنیم. اون هم قبل از اینکه به سمت پایین درگ کنیم. همچنان که کپی سوم انتخاب شده، Shift رو نگه می داریم و کپی که به سمت پایین بردیم رو انتخاب می کنیم. میریم سراغ پنل Pathfinder و روی دکمه Minus Front کلیک می کنیم. این شکل جدید رو به رنگ سفید در میاریم. این هم از دندان ها.
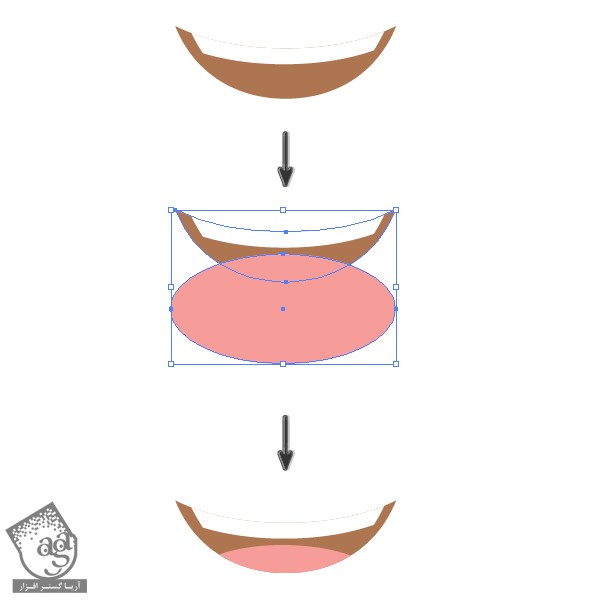
یک بیضی سفید مثل تصویر زیر رسم می کنیم. طوری که روی دندان قرار بگیره. برای اینکه بتونین بیضی سفید رو مشاهده کنین، دورش رو با قرمز مشخص کردم. شما باید Fill رو روی سفید قرار بدین و Stroke رو هم بهش اختصاص ندین. دندان ها و بیضی سفید رو با هم انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم و تمام.

گام هفتم
بیاین زبان رو اضافه کنیم. یک بیضی صورتی رنگ روی بخش پایینی دهان رسم می کنیم. مقادیر رنگی R=246, G=156, B=154 رو براش در نظر می گیریم. شکل قهوه ای رنگ رو باز هم کپی می کنیم. اون رو به همراه زبان انتخاب می کنیم. حالا توی این قسمت، وارد پنل Pathfinder میشیم و روی Intersect کلیک می کنیم.

گام هشتم
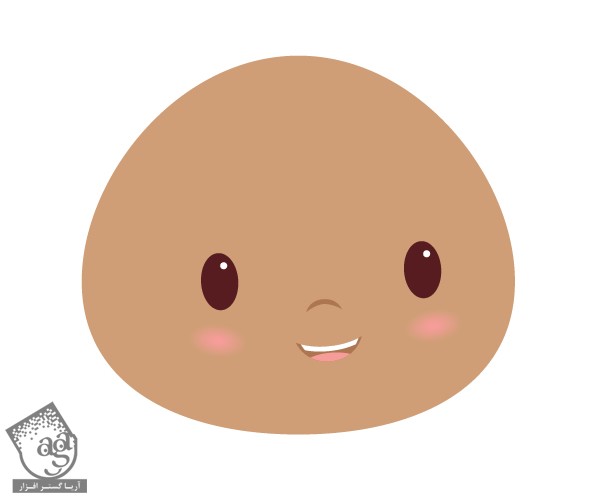
تمام اجزای مربوط به دهان رو با هم انتخاب و اون ها رو توی یک گروه قرار میدیم. بعد هم دهان و میزاریم روی صورت فرشته عشق. اون رو یک مقدار به سمت چپ می چرخونیم.

گام نهم
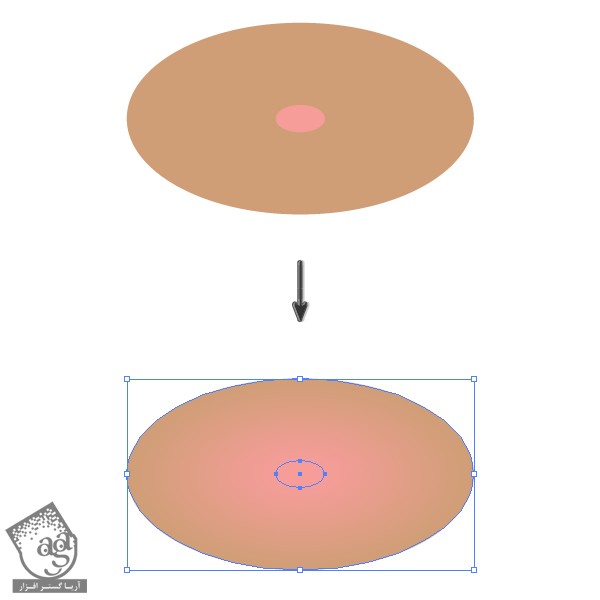
بریم سراغ گونه ها. یک بیضی رسم می کنیم. ابزار Eyedropper رو بر می داریم و رنگ Fill صورت کوپیدو رو بر می داریم و برای این شکل در نظر می گیریم. این بار با ابزار Eyedropper، رنگ صورتی زبان رو انتخاب می کنیم و یک بیضی کوچک تر در وسط بیضی قبلی اضافه می کنیم.
این دو رو با هم تراز می کنیم. برای این کار میریم سراغ پنل Align و دکمه های Horizontal Aligne Center و Vertical Align Center رو تیک می زنیم. هر دوی اون ها رو انتخاب می کنیم. میریم سراغ پنل Tools و روی ابزار Blend کلیک می کنیم. با استفاده از این ابزار، روی یک Anchor Point بیضی صورتی و یک Anchor Point بیضی قهوه ای روشن کلیک می کنیم.
اگه کار کردن با ابزار Blend براتون مشکل هست، می تونین از Radial Gradient استفاده کنین.

گام دهم
از طریق Copy, Paste، اون یکی گونه رو هم اضافه می کنیم. بعد هم اون ها رو در جایی که باید باشن قرار میدیم. گونه سمت چپ رو یک مقدار به چپ می چرخونیم و گونه سمت راست رو هم به راست می چرخونیم. هر دوی اون ها رو میشه با ماوس چرخوند.

طراحی گوش ها
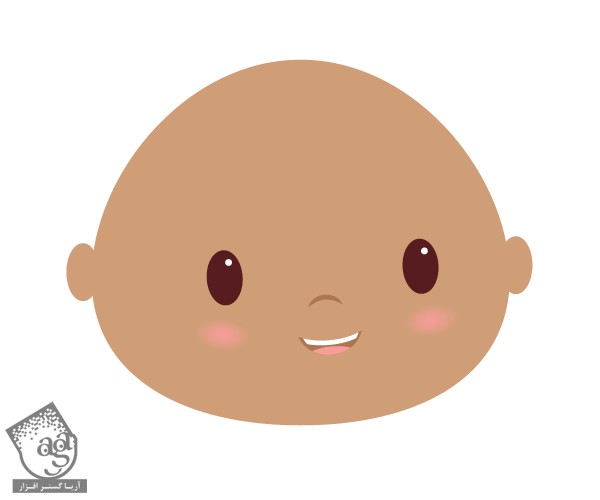
برای طراحی گوش ها، دو تا بیضی یکسان رسم می کنیم. بعد هم همون رنگی که برای صورت در نظر گرفتیم رو به گوش ها هم اختصاص میدیم.

طراحی مو
گام اول
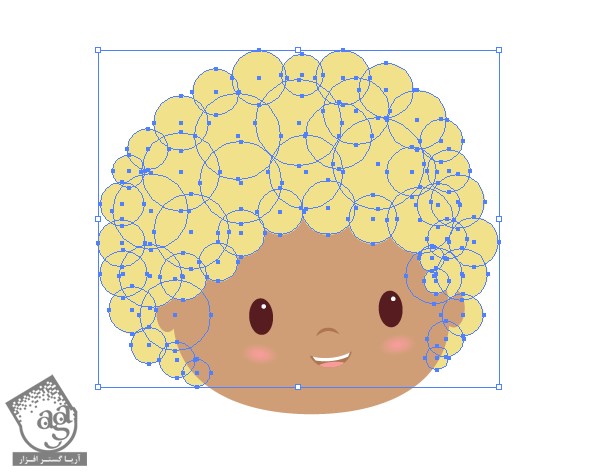
مقادیر رنگی R=242, G=255, B=139 رو برای Fill در نظر می گیریم و تعداد زیادی دایره روی همدیگه رسم می کنیم. برای اینکه دایره ها به صورت یکنواخت در بیان، Shift رو حین این کار نگه می داریم. یادتون باشه که بعضی از این داره ها باید پشت سر قرار بگیرن.

گام دوم
مقادیر رنگی R=245, G=232, B=167 رو برای Fill در نظر می گیریم و چند تا دایره دیگه هم با این رنگ اضافه می کنیم.

گام سوم
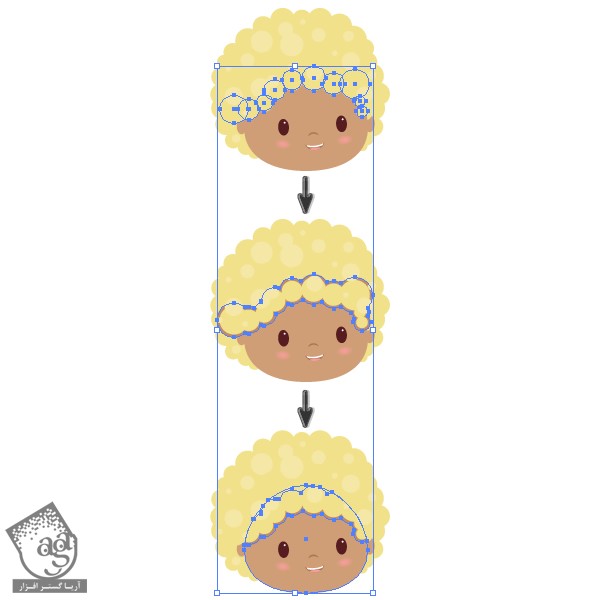
چند تا از دایره ها رو طبق تصویر زیر انتخاب می کنیم. همچنان که انتخاب شدن، وارد مسیر Object > Path > Offset Path میشیم. توی پنجره ای که ظاهر میشه. Offset رو روی 10 پیکسل و Joints رو روی Miter و Miter Limit رو روی 4 قرار میدیم و Ok می زنیم. ابزار Eyedropper رو بر می داریم و رنگ بینی فرشته عشق رو انتخاب می کنیم. همچنان که دایره ها انتخاب شدن، وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم که به صورت کرم صد پا در میاد. این بار کلیک راست می زنیم و چند بار مسیر Arrange > Send Backward رو دنبال می کنیم.
سر رو یک بار دیگه کپی می کنیم. شکل کرم صد پا رو به همراه نسخه جدید سر انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Intersect کلیک می کنیم. به این ترتیب، سر و صورت از هم تفکیک میشن.

طراحی بدن
گام اول
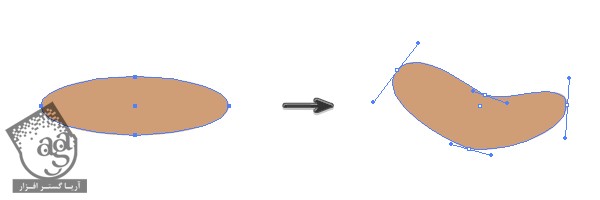
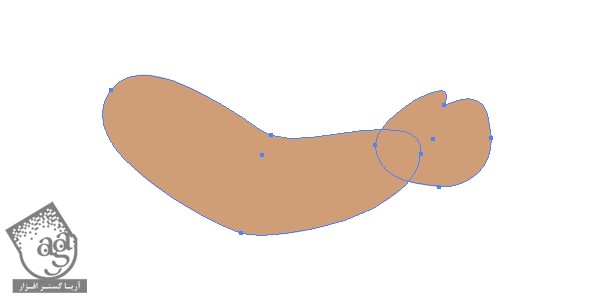
مقادیر رنگی مورد استفاده برای صورت رو به عنوان رنگ Fill در نظر می گیریم و یک بیضی رسم می کنیم. اون رو با استفاده از ابزار Selection می چرخونیم. بعد هم ابزار Direct Selection رو بر می داریم و Handle ها رو جا به جا می کنیم تا شکلی مثل تصویر زیر به دست بیاد.

گام دوم
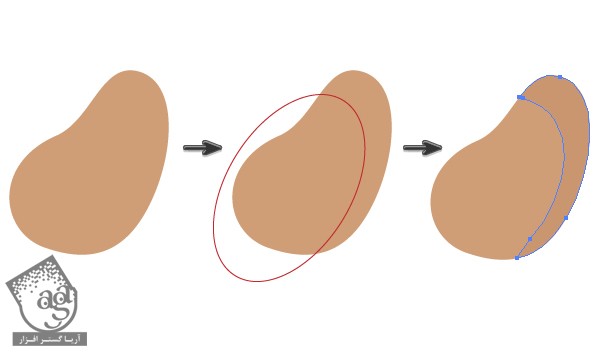
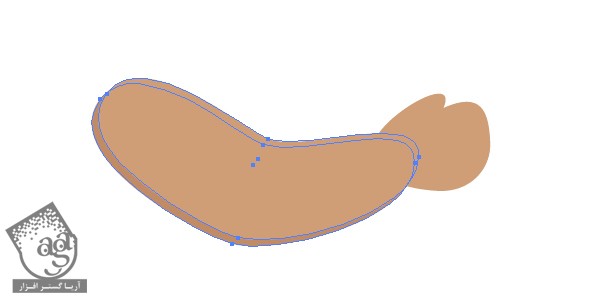
حالا می خوایم سایه بدن رو طراحی کنیم. یک بیضی به صورتی که توی تصویر زیر مشاهده می کنین رسم می کنیم. برای اینکه بهتر ببینین، اون رو با رنگ قرمز مشخص کردم. اما در واقع رنگش مهم نیست. بدن رو یک بار دیگه کپی می کنیم. نسخه کپی رو به همراه بیضی انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. مقادیر رنگی R=201, G=150, B=11 رو برای شکل حاصل در نظر می گیریم. اون ها رو با هم گروه می کنیم.

گام سوم
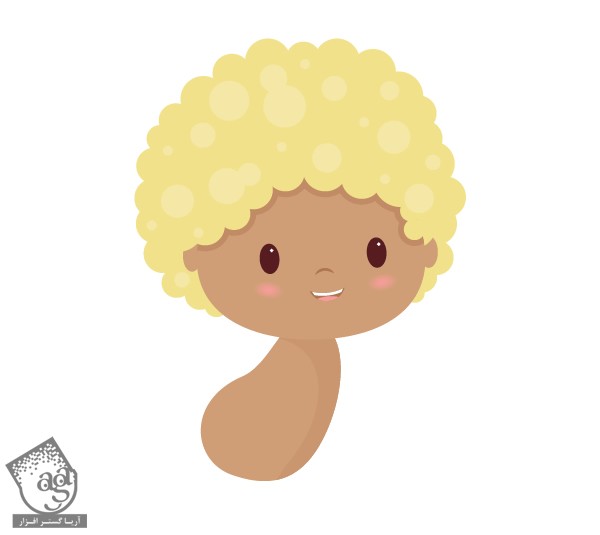
اون رو در زیر سر قرار میدیم.

طراحی ساعد راست
گام اول
توی این گام، بخش بالایی ساعد رو طراحی می کنیم. برای این کار، یک بیضی به رنگ صورت درست می کنیم. با استفاده از ابزار Direct Selection، این بار Handle ها رو طوری جا به جا می کنیم که به صورتی که در زیر می بینین در بیاد.

گام دوم
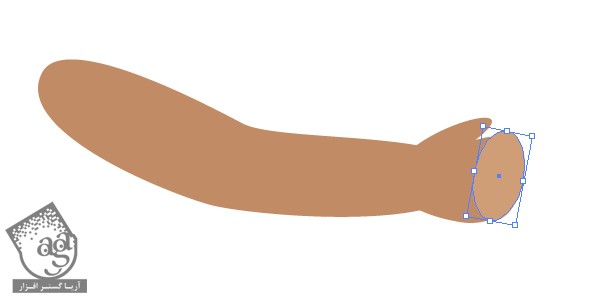
بریم سراغ طراحی دست. همون رنگ Fill قبل رو انتخاب می کنیم و یک بیضی رسم می کنیم. Handle ها رو به صورتی که در زیر می بینین در میاری. Alt رو نگه می داریم و Handle های روی قسمت شست دست رو هم جا به جا می کنیم.

گام سوم
بخش بالایی ساعد و دست رو در کنار هم قرار میدیم.

گام چهارم
بخش بالایی ساعد رو کپی می کنیم و مقادیر رنگی R=193, G=140, B=101 رو براش در نظر می گیریم. نسخه تاریک تر رو یک مقدار میاریم پایین تر. این کار رو برای تفکیک ساعد از بدن انجام میدیم. بعد هم کل دست رو با هم گروه می کنیم.

گام پنجم
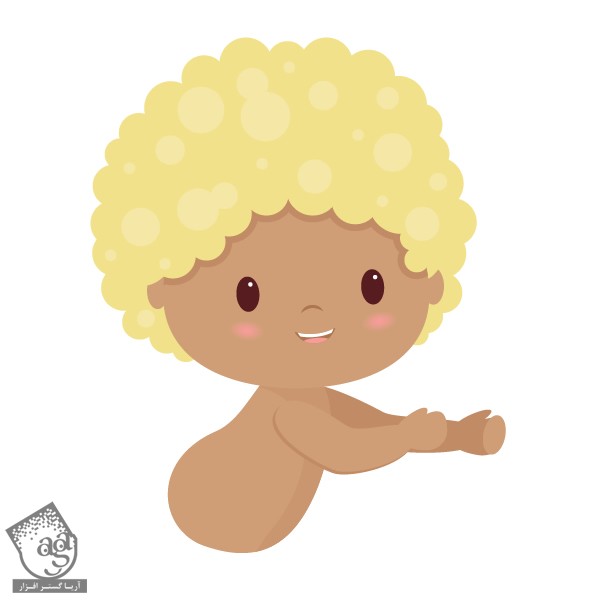
ساعد رو روی بدن قرار میدیم.

طراحی ساعد چپ
گام اول
از کپی تیره تر ساعد راست برای درست کردن ساعد چپ استفاده می کنیم. مقادیر رنگی R=193, G=140, B=101 رو برای Fill در نظر می گیریم. یک بیضی مثل تصویر زیر به محلی که می بینین اضافه می کنیم. مقادیر رنگی R=207, G=158, B=118 رو برای این بیضی در نظر می گیریم.

گام دوم
ساعد چپ رو پشت بدن قرار میدیم.

” آموزش Illustrator : طراحی کوپیدو یا فرشته عشق – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت