No products in the cart.
آموزش Photoshop : طراحی رابط کاربری اپلیکیشن Music Player آیفون – قسمت دوم

آموزش Photoshop : طراحی رابط کاربری اپلیکیشن Muisc Player آیفون – قسمت دوم
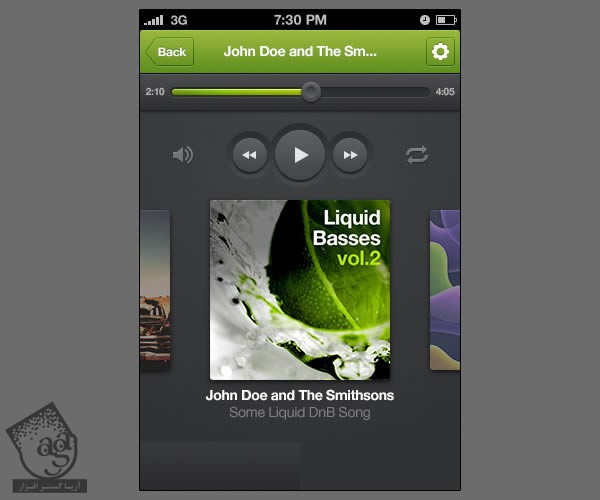
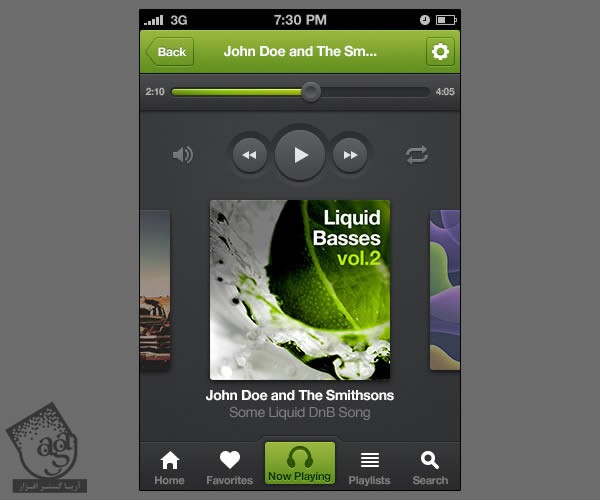
Photoshop، نرم افزار قدرتمندی برای ویرایش وکتوری ست. بنابراین توی این آموزش، نحوه طراحی رابط کاربری اپلیکیشن Music Player آیفون با Photoshop رو هم با رزولوشن اصلی آیفون و هم روزولوشن رتینا، با هم می بینیم. توی قسمت اول، بخشی از کار رو با هم دیدی. حالا بیاید ادامه بدیم!
” آموزش Photoshop : طراحی رابط کاربری اپلیکیشن Music Player آیفون – قسمت اول “
” آموزش Photoshop : طراحی رابط کاربری اپلیکیشن Music Player آیفون – قسمت دوم”
گام سیزدهم
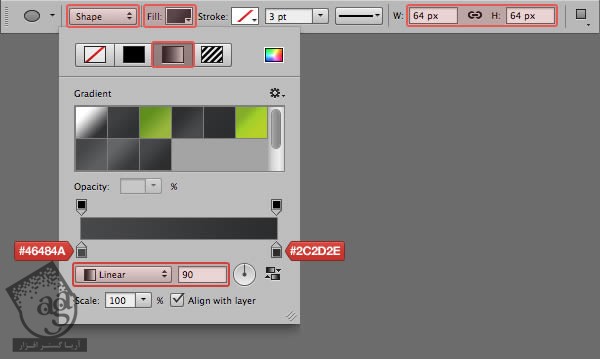
شکل یک دایره جدید رو با مقادیر زیر درست می کنیم. مقادیر #46484a و #2c2d2e رو برای گرادیانت در نظر می گیریم. مطمئن میشیم که شکل جدید، زیر تمام لایه های گروه Playback Controls قرار گرفته باشه.

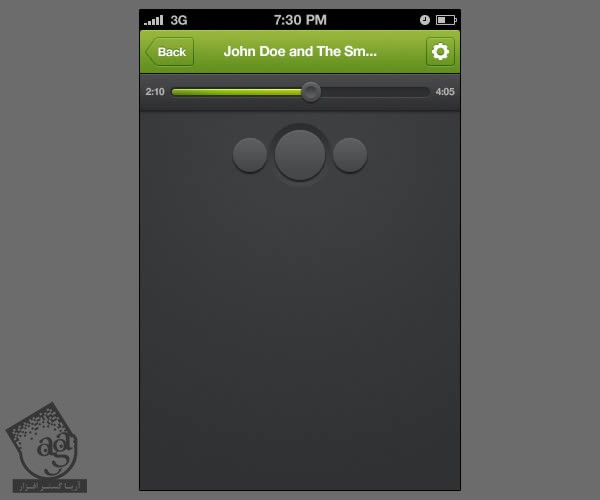
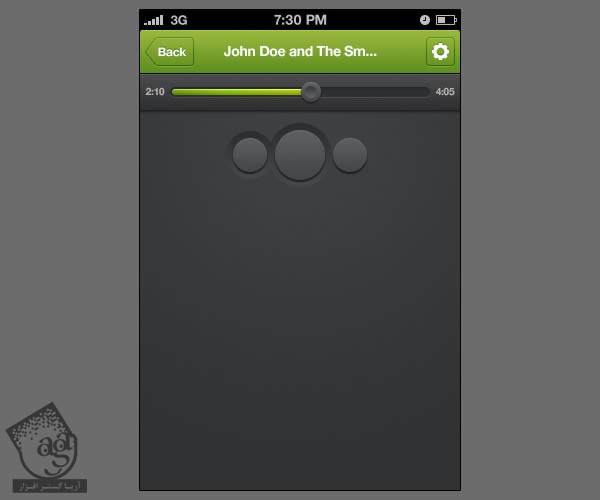
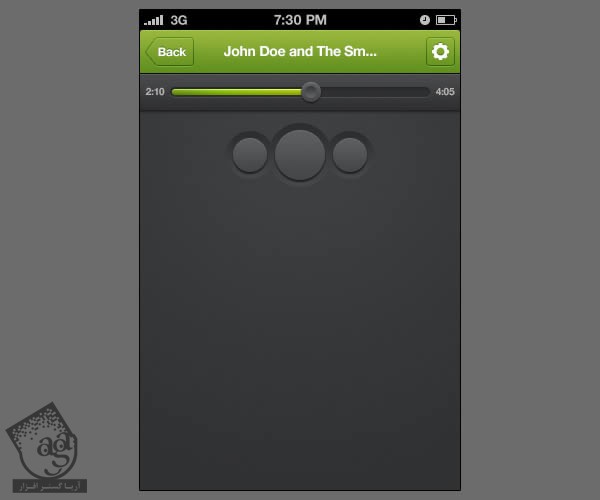
اسم این لایه رو میزاریم Playback Bg و به صورت افقی و عمودی در مرکز لایه Play Bg قرار میدیم.

Playback Bg رو Duplicate می کنیم و اندازه اون رو تا 48 در 48 پیکسل کاهش میدیم. همون روش گام دوازدهم رو تکرار می کنیم. این لایه رو در مرکز لایه Fast Backward Bg قرار میدیم.

حالا این لایه رو مجددا Duplicate می کنیم و در مرکز لایه Fast Forward Bg قرار میدیم.

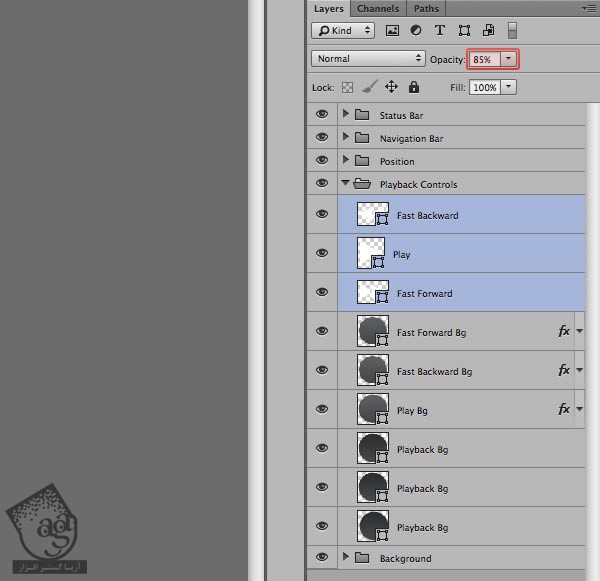
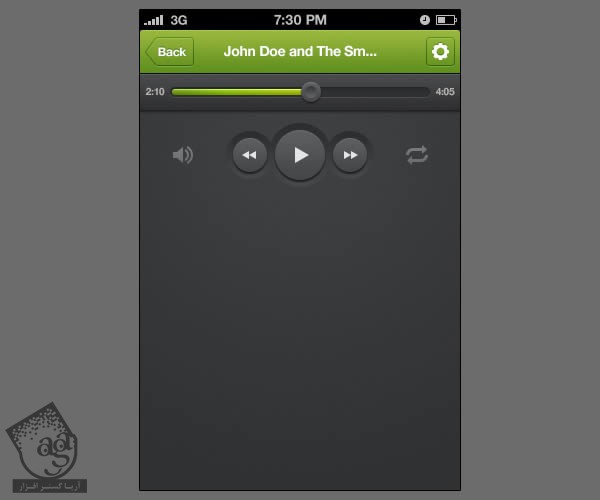
آیکن لایه های Fast Forward، Play و Fast Forward رو وارد می کنیم و در محلی که می بینید، قرار میدیم.

Ctrl رو نگه می داریم و روی آیکن های هر لایه کلیک می کنیم تا هر سه انتخاب بشن. Opacity رو تا 85% کاهش میدیم.

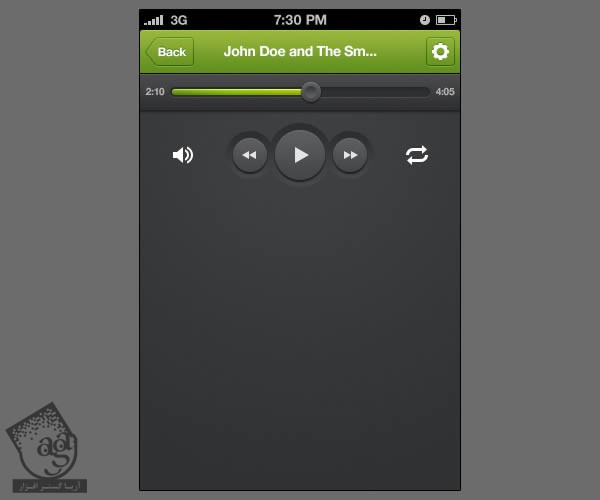
آیکن های Speaker و Repeat رو وارد می کنیم و در محلی که می بینید، قرار میدیم.

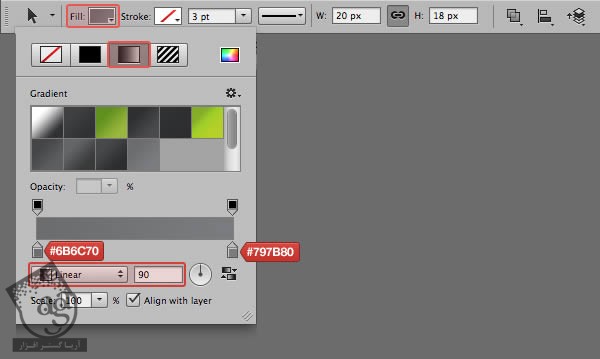
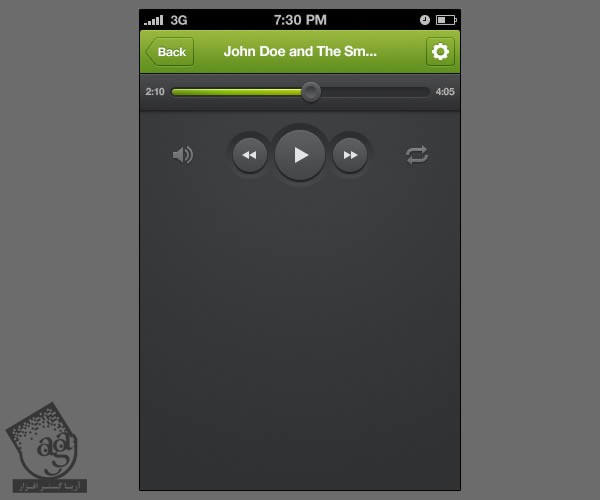
آیکن هایی که وارد کردیم Solid Color هستن اما ما Gradient رو روی اون ها اعمال می کنیم. با استفاده از ابزار Past Selection، لایه Speaker رو انتخاب می کنیم و مقادیری که در زیر می بینید رو وارد می کنیم. مقادیر #6b6c70 و #797b80 رو برای گرادیانت در نظر می گیریم.

ویژگی های آین Speaker رو از طریق Copy Shape Attributes کپی می کنیم و روی آیکن Repeat اون ها رو Paste می کنیم.

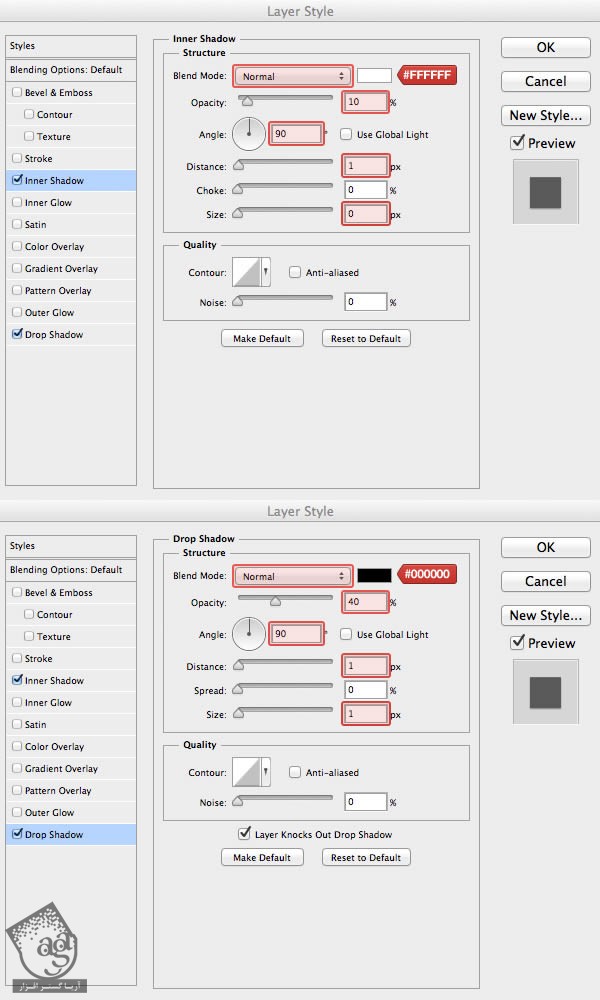
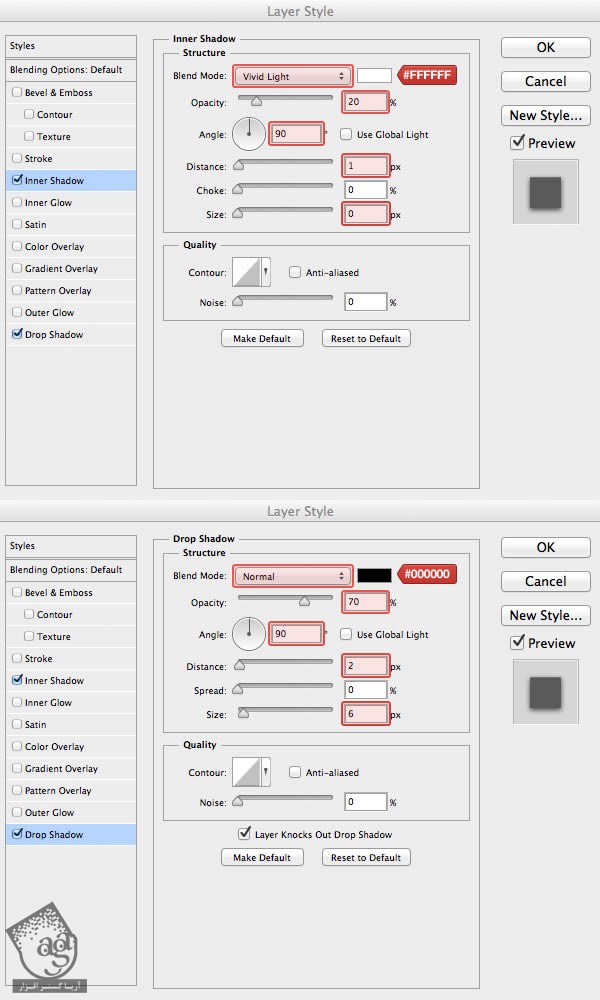
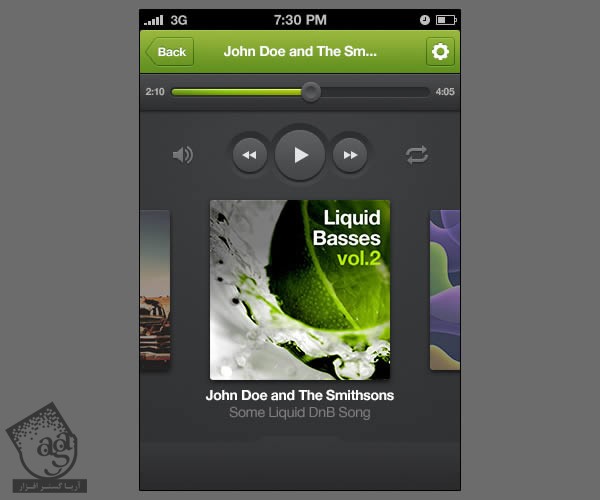
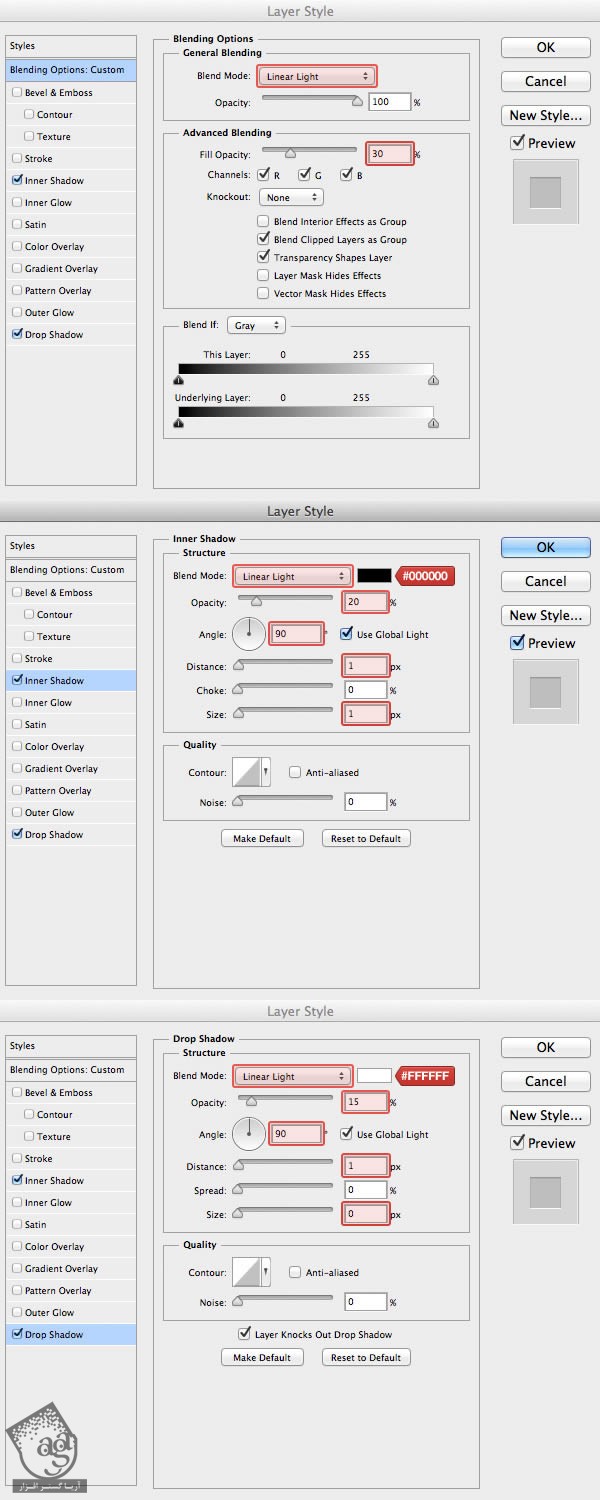
Layer Style زیر رو روی آیکن های Speaker و Repeat تکرار می کنیم.


گام چهاردهم
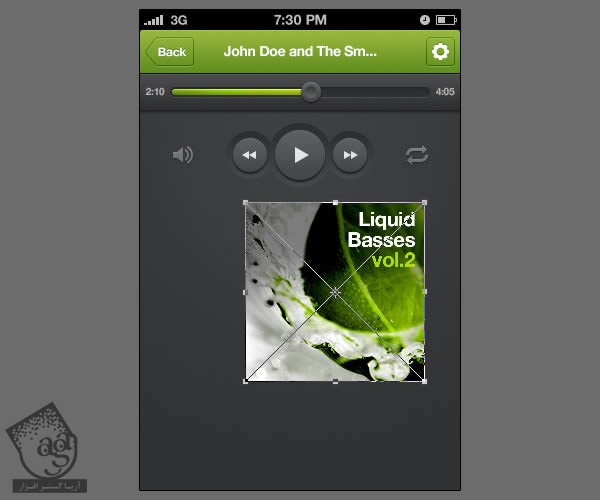
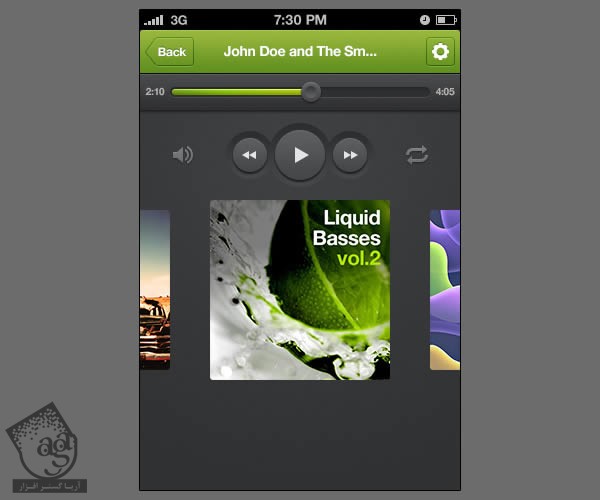
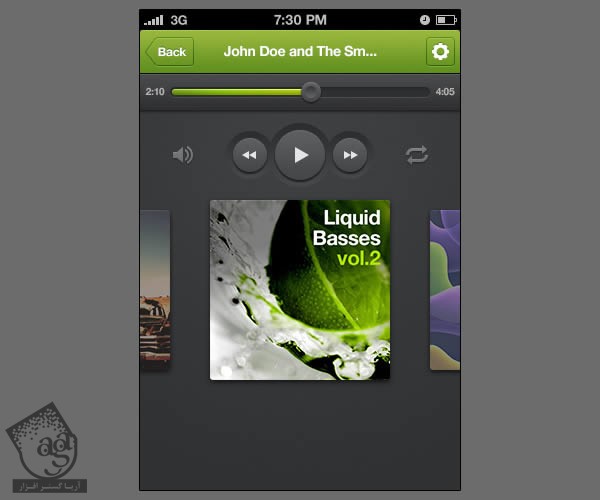
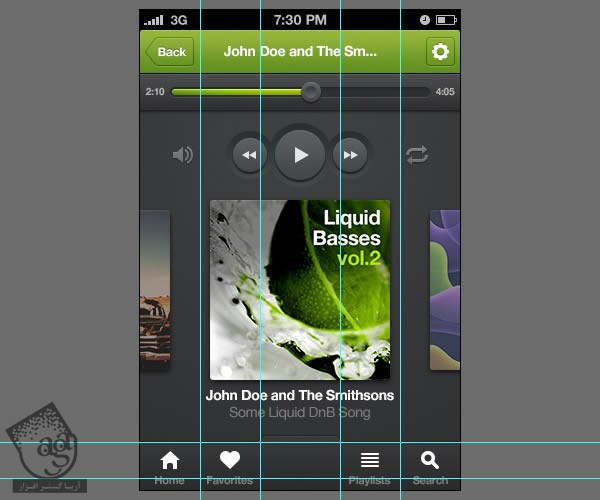
توی این مرحله، می خوایم کاور آلبوم ها رو به طرح اضافه کنیم. بعد از وارد کردن تصویر کاور، اون رو به Smart Objects تبدیل می کنیم و اندازه اون رو تا 50% کاهش میدیم. چون توی مرحله آخر آموزش، فایل رو به صورت رزولوشن رتینا Resize می کنیم، برای همین این کار رو انجام میدیم. این طوری کیفیت تصاویر رستر بعد از تبدیل به رتینا، افت نمی کنه.
فایل AlbumCover-02.jpg رو وارد Photoshop می کنیم.

از مسیر Layer > Smart Objects > Conver to Smart Object، این لایه رو به Smart Object تبدیل می کنیم. بعد هم Ctrl+T رو فشار میدیم. Size رو تا 50% کم می کنیم و اسم این لایه رو میزاریم Album Cover Center.
![]()

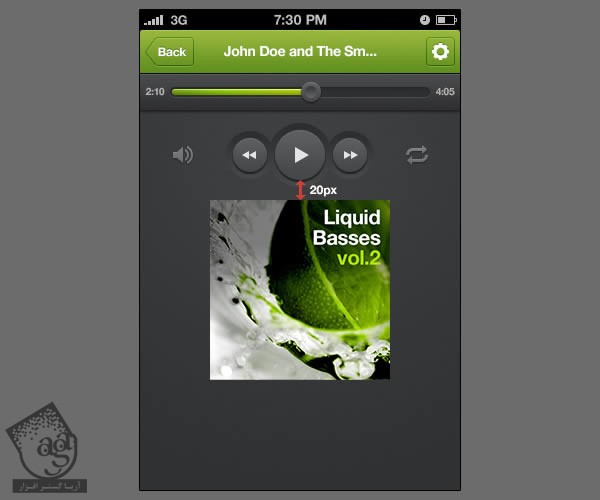
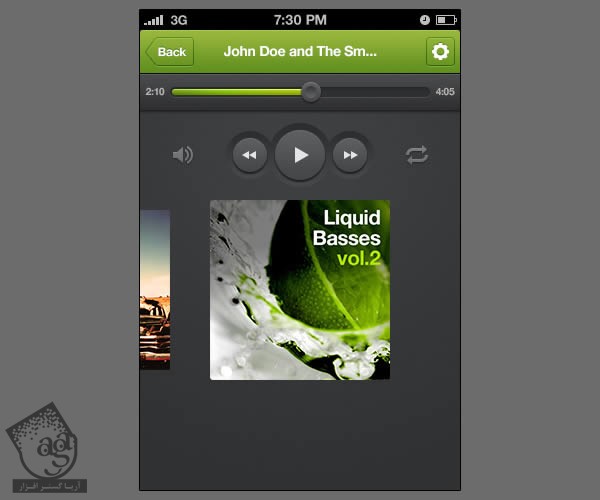
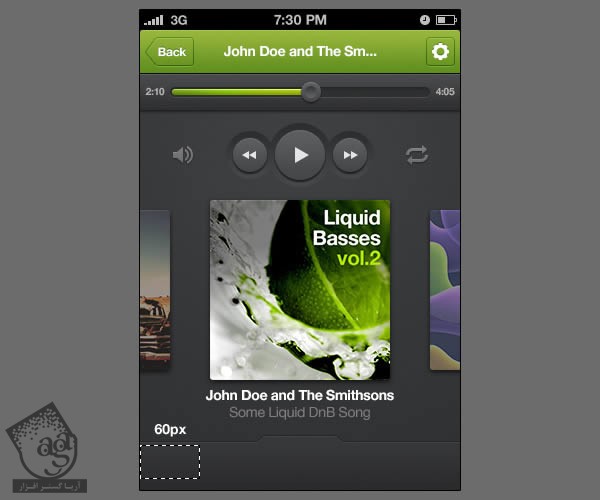
این لایه رو به صورت افقی در مرکز بوم قرار میدیم اما 20 پیکسل از لایه Play Bg فاصله میدیم.

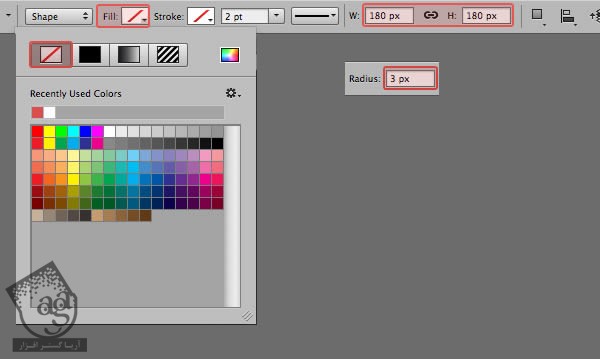
از ابزار Rounded Rectangle برای کشیدن شکل جدید با مقادیر زیر استفاده می کنیم. اندازه 180 در 180 رو در نظر می گیریم. Shape Fill Type رو روی No Color و Radius رو روی 3px میزاریم.

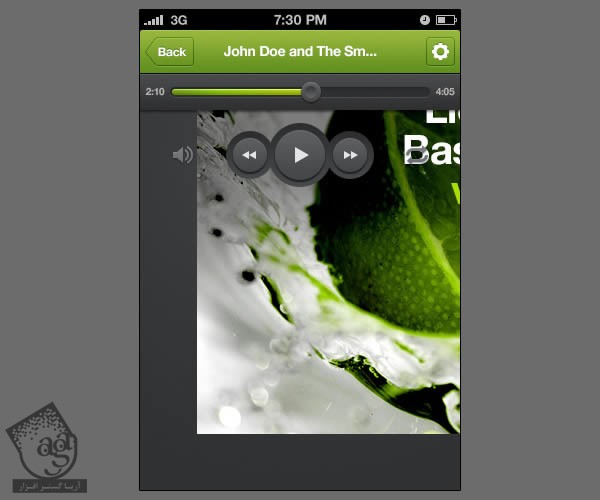
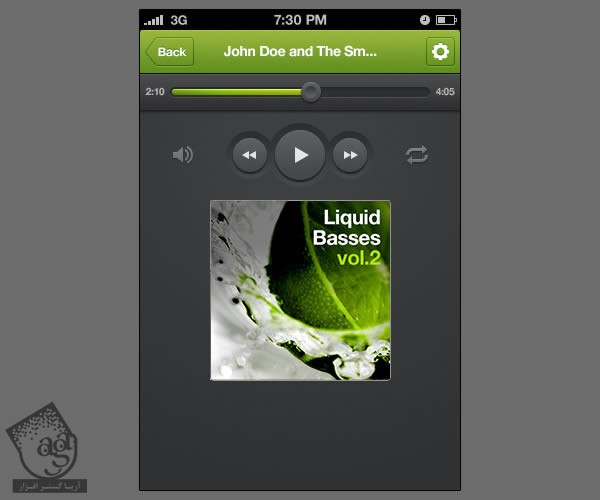
این شکل رو دقیقا در بالای تصویر کاور آلبوم قرار میدیم.

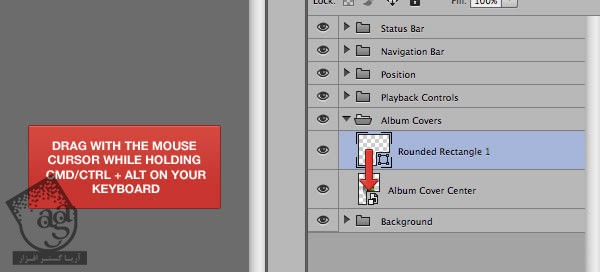
حالا همزمان که Ctrl+Alt رو نگه داشتیم، با درگ کردن نشانگر ماوس از روی Thumbnail لایه Rounded Rectangle به Thumbnail لایه Album Cover Center، شکل رو روی این لایه اعمال می کنیم. بعد از انجام این کار، لایه Rounded Rectangle رو پاک می کنیم چون دیگه بهش نیاز نداریم.

گام پانزدهم
AlbumCover-01.jpg رو باز می کنیم و به Smart Object تبدیل می کنیم. بعد هم اندازه اون رو روی 50% قرار میدیم. این کاور رو به صورت عمودی در مرکز لایه Album Cover Center قرار میدیم اما 40 پیکسل از چپ فاصله میدیم. اسم لایه رو میزاریم Album Cover Left.

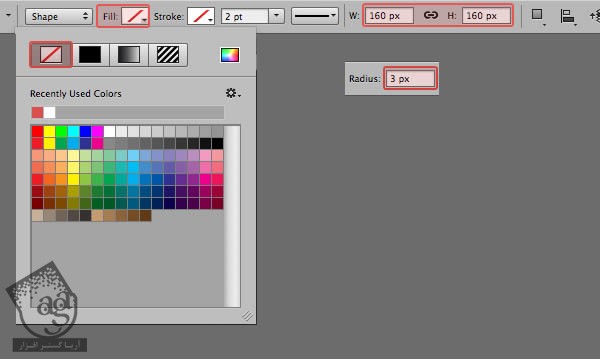
از ابزار Rounded Rectangle برای رسم شکل جدید با پارامترهای زیر استفاده می کنیم. این بار اندازه رو روی 160 در 160 پیکسل قرار میدیم. Shape Fill Type رو روی No Color قرار میدیم و Radisu رو هم روی 3px میزاریم.

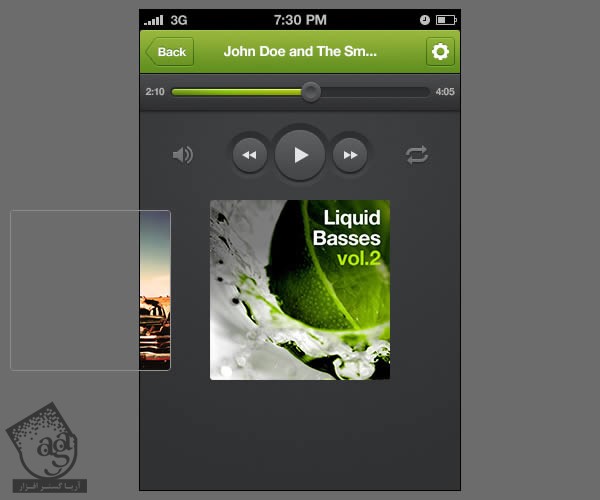
با استفاده از همون تکنیک قبلی، شکل Rounded Rectangle رو روی لایه Album Cover Left کپی می کنیم. بعد از اینکه این کار رو انجام دادیم، لایه ای که شکل Rounded Rectangel توی اون قرار داره رو پاک می کنیم.

فایل AlbumCover-03.jpg رو وارد می کنیم. همان فرآیند قبلی رو که برای کاور سمت چپ انجام دادیم رو تکرار می کنیم. اما همین طور که در تصویر زیر می بینید، این بار تصویر رو سمت راست کاور آلبوم اول قرار میدیم.

گام شانزدهم
Layer Style زیر رو اعمال می کنیم:


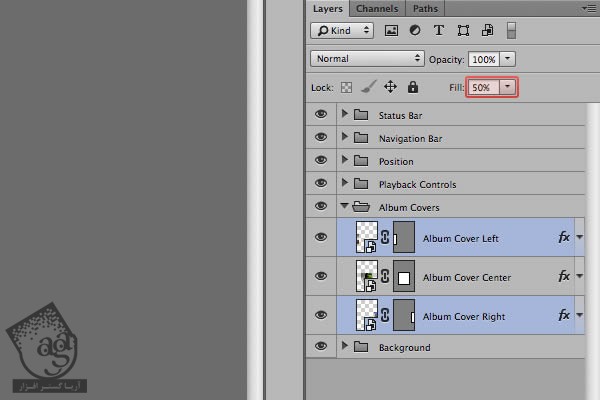
Layer Style کاور وسط رو کپی می کنیم و با استفاده از روشی که قبلا استفاده کردیم، اون رو رو روی دو کاور دیگه، Paste می کنیم. حالا هر دو کاورهای سمت چپ و سمت راست رو انتخاب می کنیم و Fill اون ها رو روی 50% قرار میدیم.


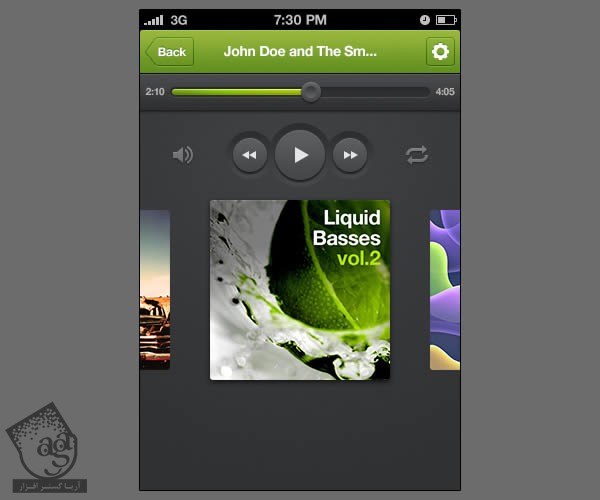
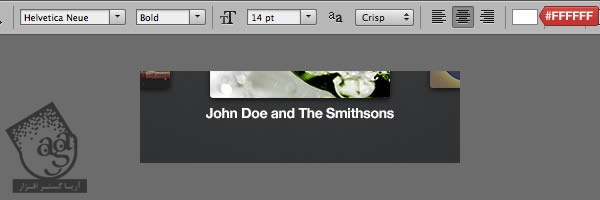
متن عنوان آهنگ رو وارد می کنیم. با فاصله چند پیکسلی از زیر کاور وسط قرار میدیم.

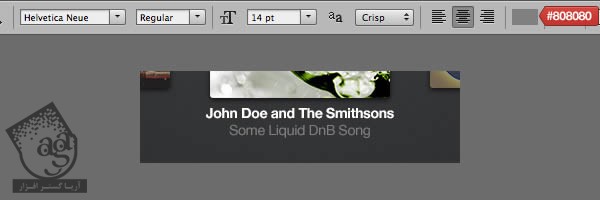
یک متن دیگه هم برای عنوان ترانه سرای آهنگ وارد می کنیم. هر دو خط رو به صورت افقی، در مرکز بوم قرار میدیم.

گام هجدهم
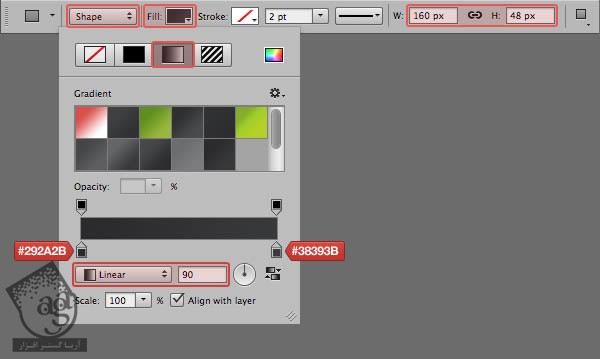
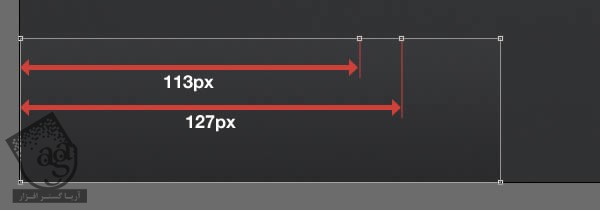
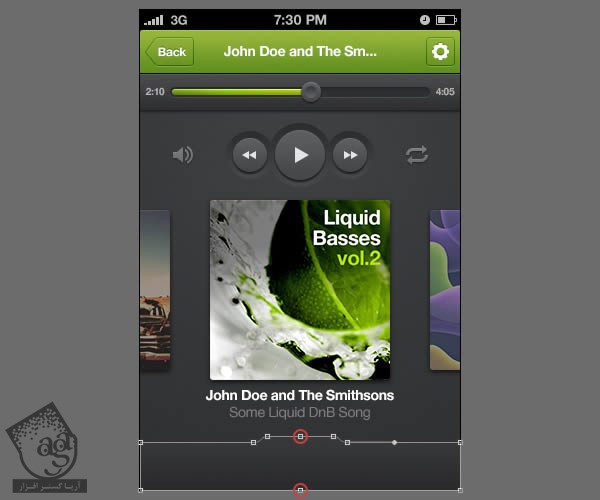
با استفاده از ابزار Rectangle، یک شکل با تنظیماتی که در زیر می بینید، وارد می کنیم. مقادیر #292a2b و #38393b رو برای گرادیانت در نظر می گیریم.

این شکل رو در گوشه سمت چپ بوم قرار میدیم.

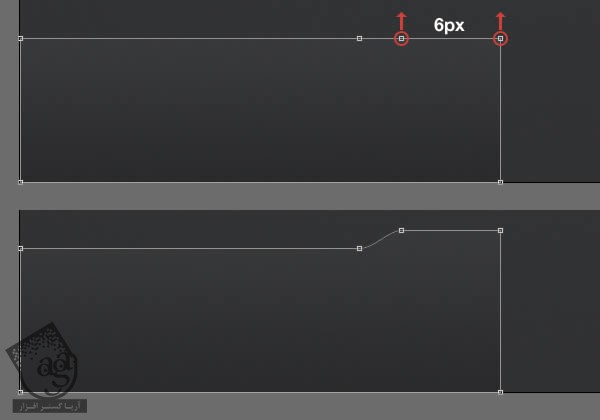
با استفاده از ابزار Add Anchor Point، دو Anchor Point اضافه می کنیم و در محلی که در تصویر زیر می بینید، قرار میدیم.

هر دو Anchor Point مشخص شده در تصویر زیر رو انتخاب می کنیم و اون ها رو به اندازه 6 پیکسل به سمت بالا می کشیم.

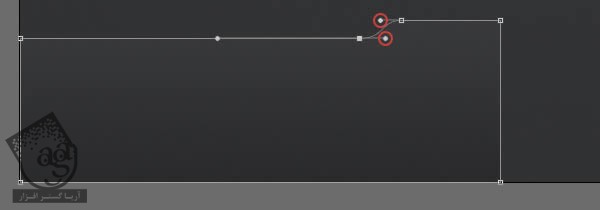
با استفاده از ابزار Direct Selection یا A، یک مسیر مشابه مسیری که در تصویر زیر مشاهده می کنید، رسم می کنیم.

گام نوزدهم
توی این مرحله، مسیری که توی مرحله قبل درست کردیم رو Duplicate و Mirror یا آینه می کنیم و به این ترتیب نوار Tab رو طراحی می کنیم.
این لایه رو Duplicate می کنیم و از مسیر Edit > Transform Path > Flip Horizontal، اون رو به صورت افقی Flip می کنیم.

لایه Duplicate شده رو دقیقا پایین سمت راست گوشه بوم قرار میدیم. یک نکته خیلی مهم: مطمئن بشید که هیچ فاصله ای بین این دو تا شکل وجود نداشته باشه.

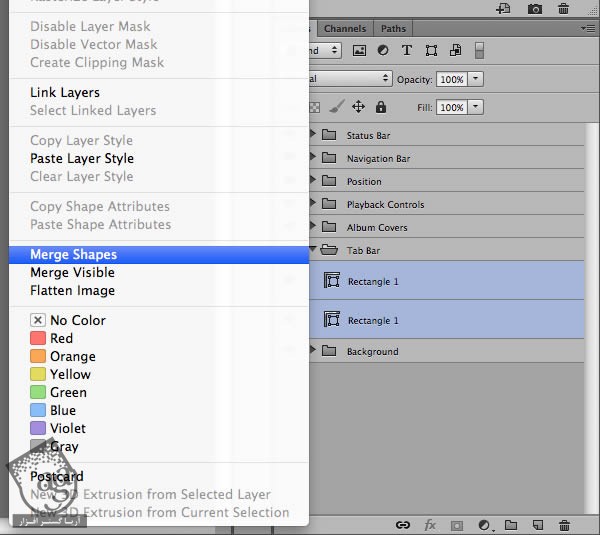
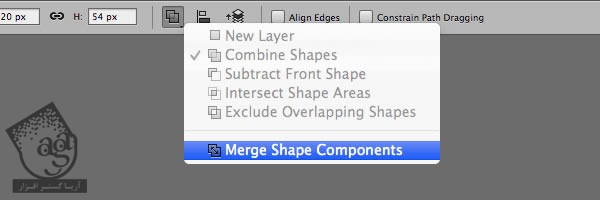
حالا هر دو شکل رو انتخاب می کنیم. روی اون ها کلیک راست می کنیم و Merge Shape رو می زنیم.

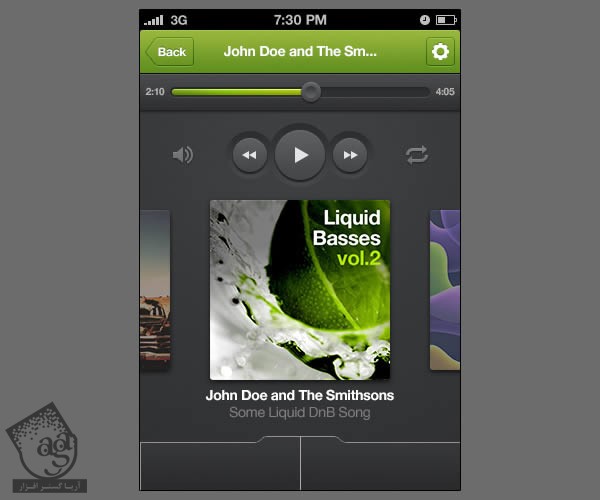
حالا باید به صورت زیر در اومده باشه. همون طور که می بینید، یک خط عمودی در وسط شکل وجود داره. این یعنی اینکه این دو تا شکل به درستی با هم ادغام یا Merge نشدن.

با استفاده از ابزار Path Selection، روی لایه شکل کلیک می کنیم. بعد هم دکمه Path Operation نوار امکانات رو می زنیم و Merge Shape Components رو انتخاب می کنیم. حالا شکل ها کاملا با هم ادغام شدن. اسمش رو میزاریم Tab Bar Bg.


موقعی که ابزار Direct Selection رو انتخاب می کنیم، متوجه یک سری Anchor Point های ناخواسته میشیم که در حین ادغام شکل به وجود اومدن. همیشه سعی کنین مسیر رو از Anchor Point های اضافه پاک کنید.
برای پاک کردن اون ها، ابزار Delete Anchor Point رو بر میداریم و روی دو Anchor Point متوالی کلیک می کنیم.

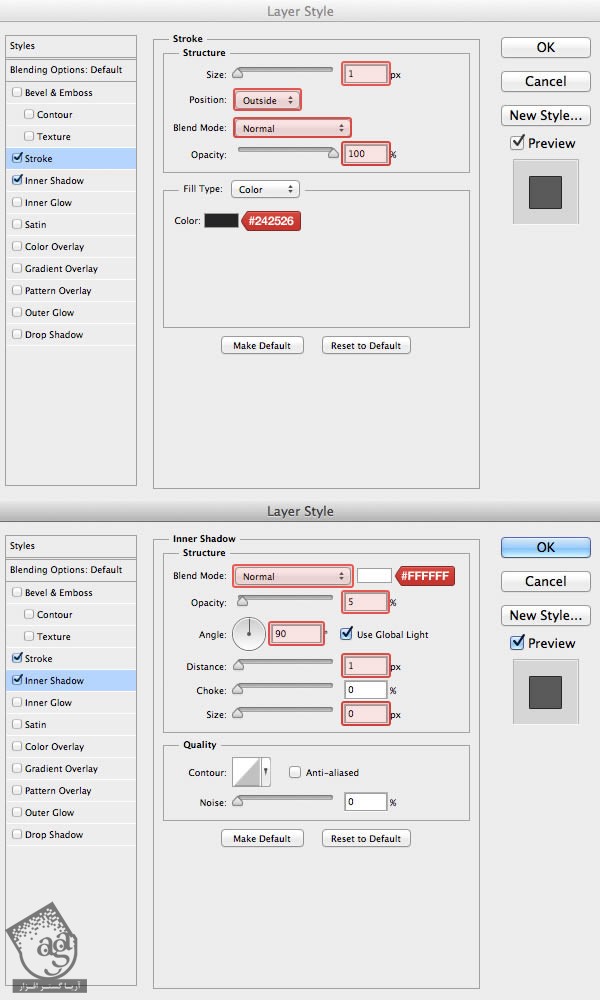
Layer Style زیر رو اعمال می کنیم:

گام بیستم
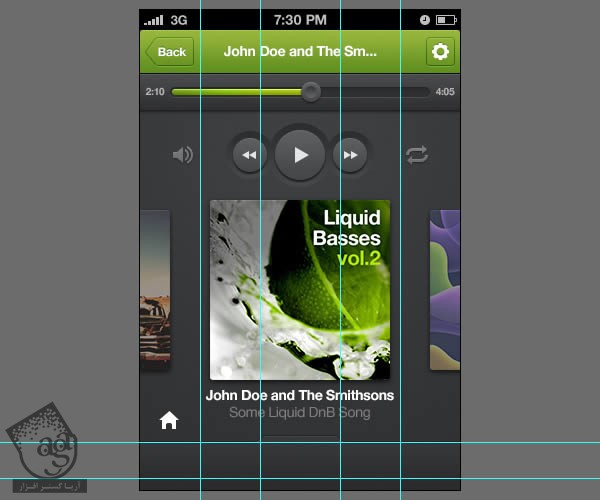
توی این مرحله، Guide اضافه می کنیم تا بهمون توی تراز کردن آیکن های نوار Tab کمک کنه.
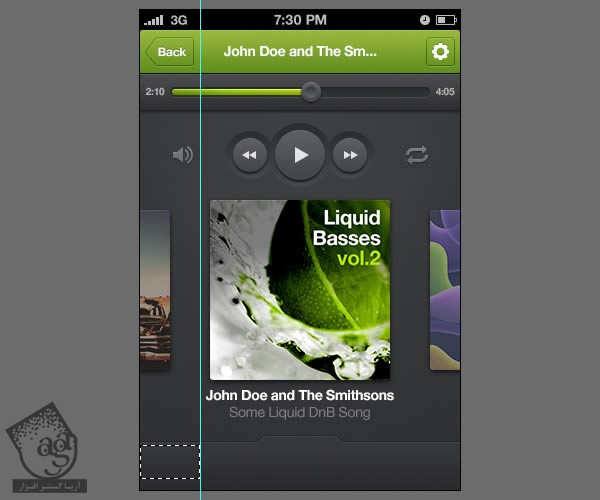
با استفاده از ابزار Rectangular Marquee یا M، سمت چپ پایین بوم رو به عرض 60px انتخاب می کنیم.

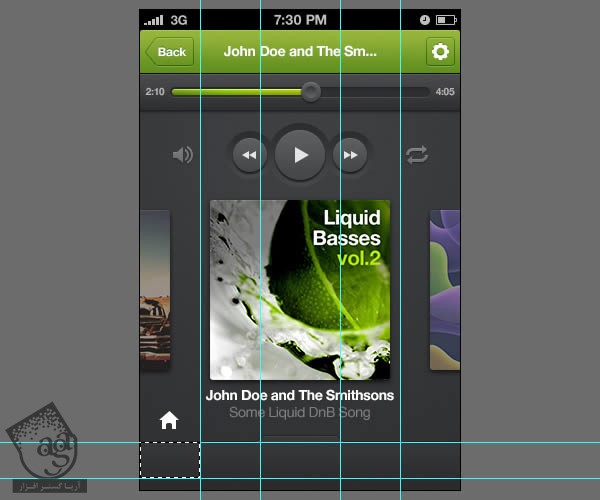
حالا یک Guide سمت چپ رسم می کنیم و اون رو روی لبه سمت راست بخشی که انتخاب کردیم، قرار میدیم. باید مطمئن بشیم که Snapping to Guide از مسیر View > Snap to > Guide فعال باشه.

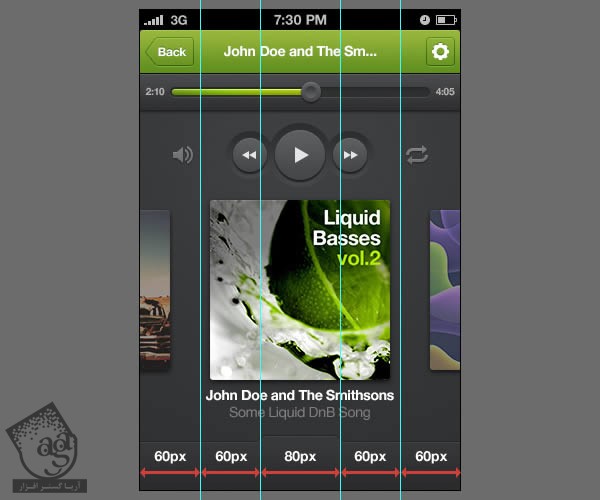
همین کار رو باز هم تکرار می کنیم. فاصله ها رو به صورتی که در تصویر زیر می بینید، در میاریم.

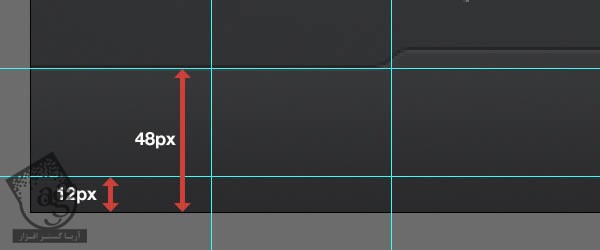
دو تا Guide افقی اضافه می کنیم و اون ها رو در محلی که در تصویر زیر می بینید و با فاصله مشخص شده، قرار میدیم.

گام بیست و یکم
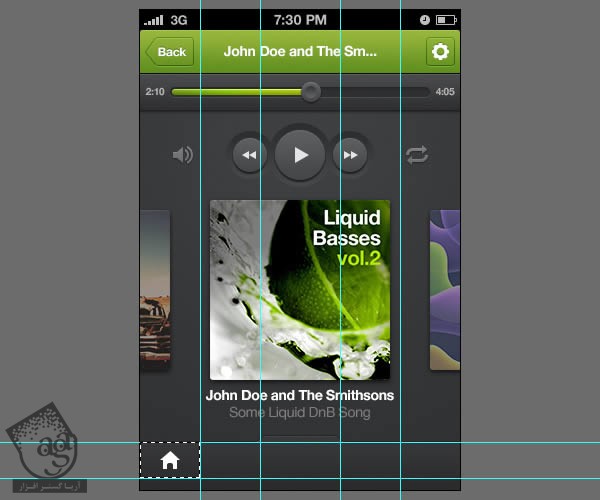
آیکن Home رو وارد می کنیم.

با استفاده از ابزار Rectangular Marquee یا M، بخشی رو که در تصویر زیر مشاهده می کنید، انتخاب می کنیم.

با استفاده از ابزار Move یا V، روی دکمه های Align Vertical Center و Align Horizontal Center نوار امکانات کلیک می کنیم.

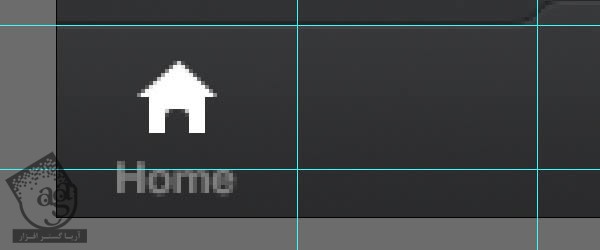
کلمه Home رو با تنظیمات زیر تایپ می کنیم.
![]()
متن رو به صورتی افقی در وسط آیکن و در پایین بخش انتخاب شده قرار میدیم.

گام بیست و دوم
مراحل گام بیست و یکم رو برای سایر آیکن ها (آیکن های Favorites , Playlists, Search) هم تکرار می کنیم. از تصویر زیر به عنوان مرجع استفاده می کنیم.

گام بیست و سوم
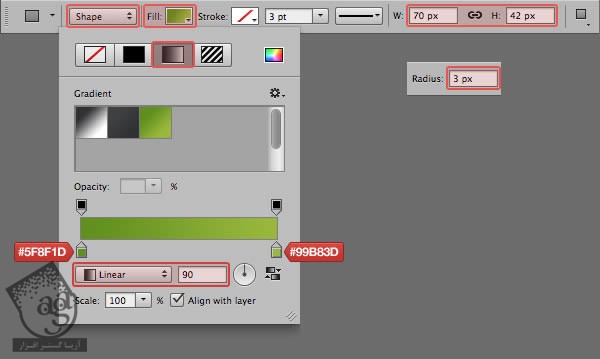
با استفاده از ابزار Rectangle یا U، یک شکل با تنظیماتی که در تصویر زیر می بینید، رسم می کنیم. مقادیر #5f8f1d و #99b83d رو برای گرادیانت در نظر می گیریم.

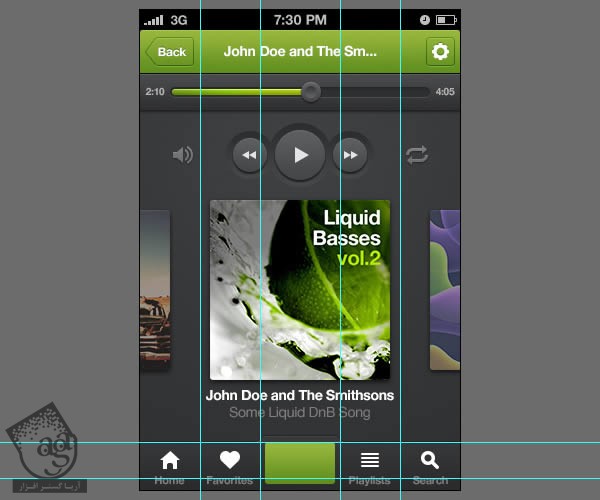
این شکل رو در تماس با لبه بالایی خط Guide و در مرکز بخش انتخاب شده از نوار Tab قرار میدیم. اسم این لایه رو هم میزاریم Now Play Bg.

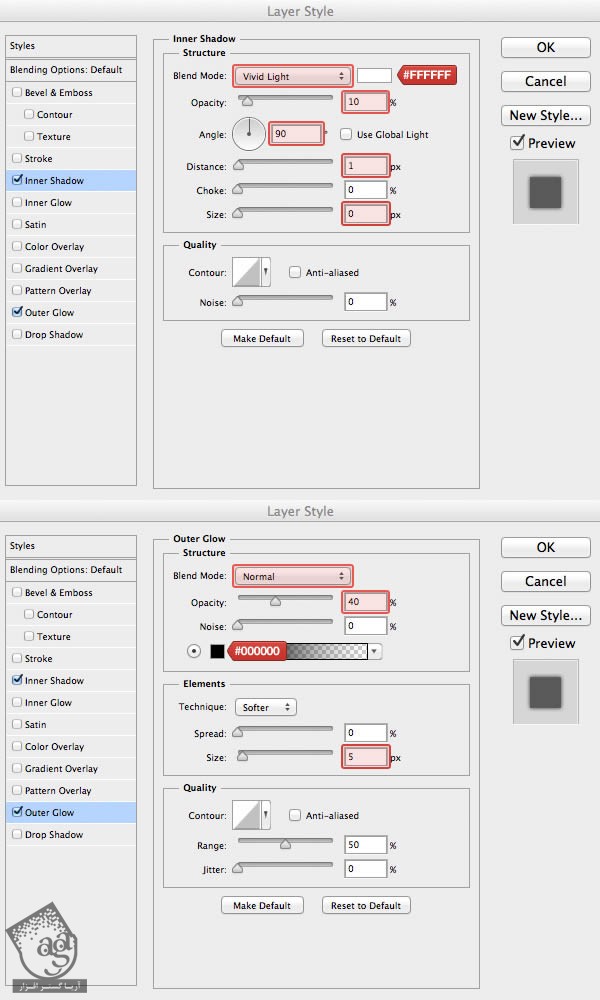
Layer Style زیر رو اعمال می کنیم:


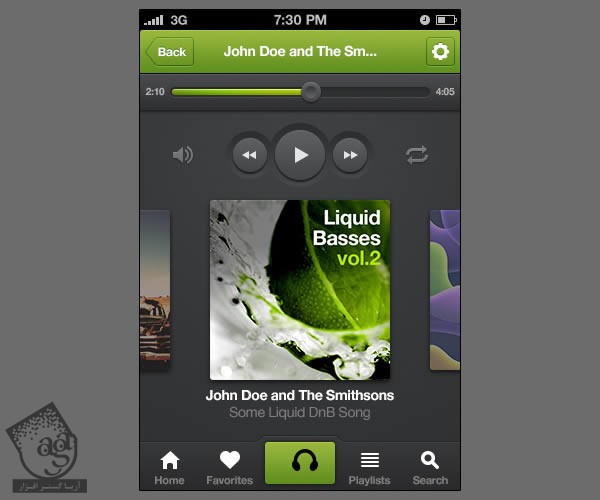
حالا آیکنNow Playing رو وارد Photoshop می کنیم و رنگ Fill این لایه رو روی مقدار #000000 قرار میدیم.

Layer Style زیر رو اعمال می کنیم:

این آیکن رو به صورت افقی در مرکز لایه Now Playing Bg و چند پیکسل پایین تر از لبه بالایی قرار میدیم.

عبارت Now Playing رو با تنظیمات زیر تایپ می کنیم.
![]()
همون طور که می بینید، متن رو به صورت افقی در مرکز دکمه و چند پیکسل پایین تر از آیکن Now Playing قرار میدیم.

گام بیست و چهارم
کار بخش های مختلف طراحی تمام شده. اما هنوز یک مرحله دیگه باقی مونه. اونم اینه که فایل رو به صورت رتینا، مقیاس گذاری کنیم.
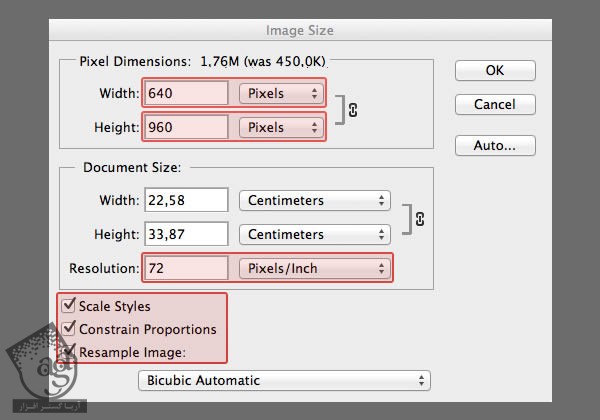
انجام این کار خیلی راحت هست و به چند مرحله ساده نیاز داره. مسیر Image > Image Size رو دنبال می کنیم و مقادیری که در زیر می بینید رو وارد می کنیم. مطمئن میشیم که تمام پارامترهای مشخص شده در تصویر رو رعایت می کنیم.

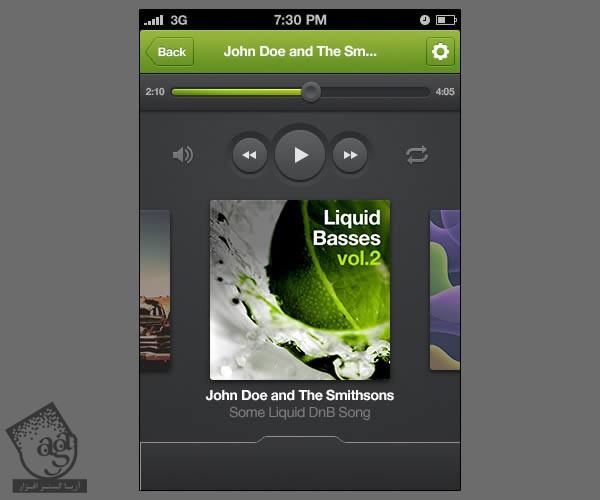
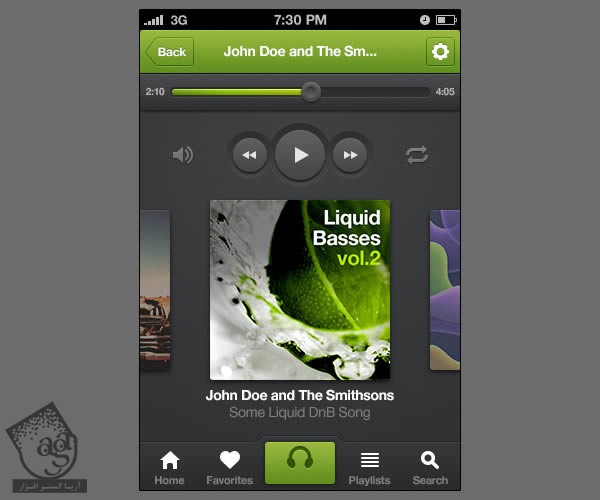
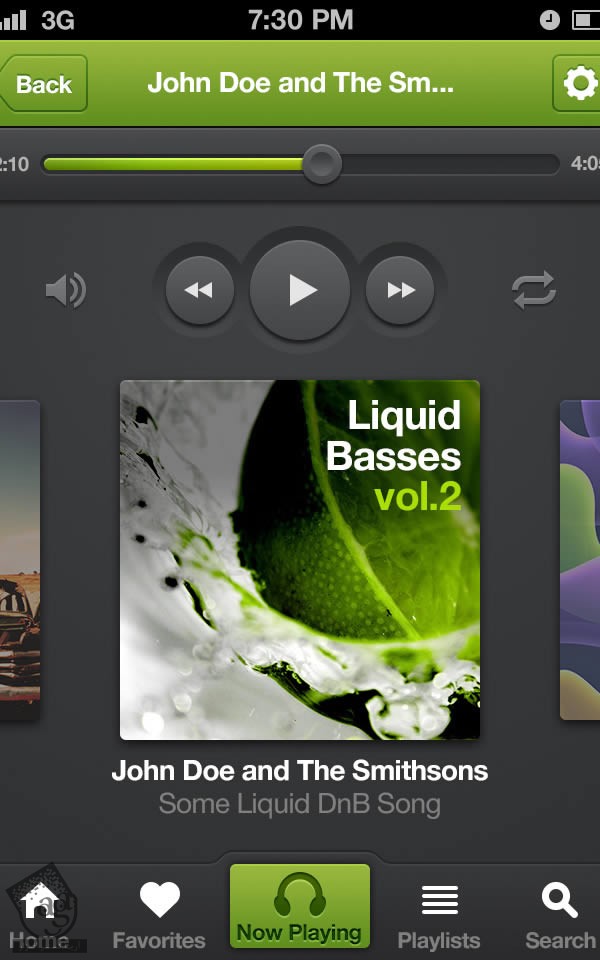
این هم از شکل حاصل بعد از Resize کردن تصویر به رزولوشن رتینا.
نکته: همیشه سعی کنین عناصر رو با شکل های وکتور طراحی کنین. این طوری به راحتی میشه اون ها رو اختصاصی کرد و کیفیت تصویر هم بعد از تبدیل به رتینا، افت نمی کنه.

نتیجه
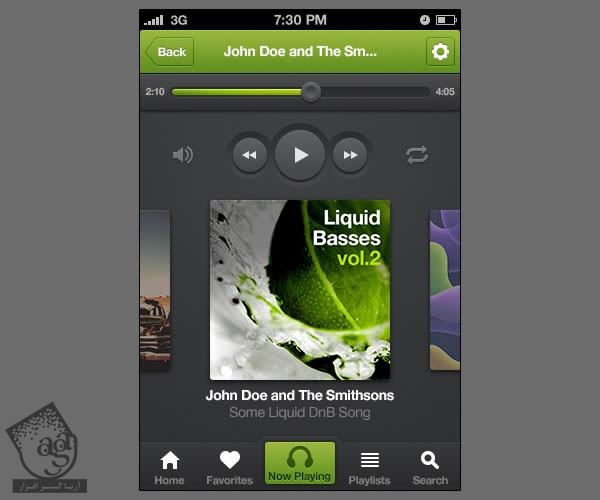
توی این آموزش، نحوه طراحی رابط کاربری اپلیکیشن Music Player آیفون با Photoshop رو با هم دیدیم. به علاوه یاد گرفتیم که چطور از این تکنیک ها برای تبدیل طراحی به رزولوشن اصلی آیفون و رتینا استفاده کنیم.

امیدواریم آموزش ” آموزش Photoshop : طراحی رابط کاربری اپلیکیشن Music Player آیفون” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, طراحی رابط کاربری





















































































قوانین ارسال دیدگاه در سایت