No products in the cart.
آموزش Photoshop : طراحی لوگو با افکت گچ

آموزش Photoshop : طراحی لوگو با افکت گچ
توی این آموزش، طراحی لوگو با افکت گچ رو در Photoshop می بینیم اگرچه پلاگین ها، فیلترها و تکنیک های دیجیتالی دیگه ای هم برای ایجاد این افکت وجود داره، اما خودمون هم با استفاده از مداد و کاغذ می تونیم همچین افکتی رو خلق کنیم. بنابراین با تکنیک های اعمال افکت گچ روی طرح آشنا میشیم. این تکنیک ها رو میشه توی طراحی های دیگه هم استفاده کرد. بیاین شروع کنیم.
با ” آموزش Photoshop : طراحی لوگو با افکت گچ ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
آماده کردن طرح
گام اول
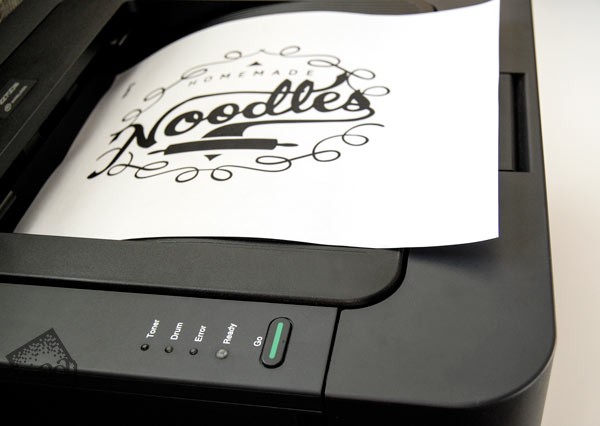
اولین مرحله اینه که لوگوی مورد نظر رو پرینت می گیریم.

گام دوم
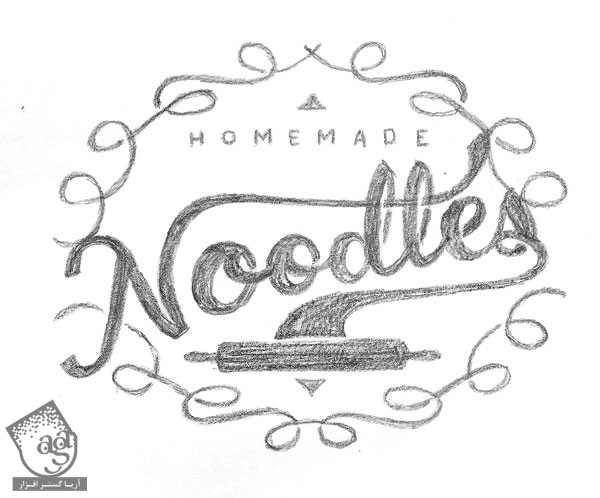
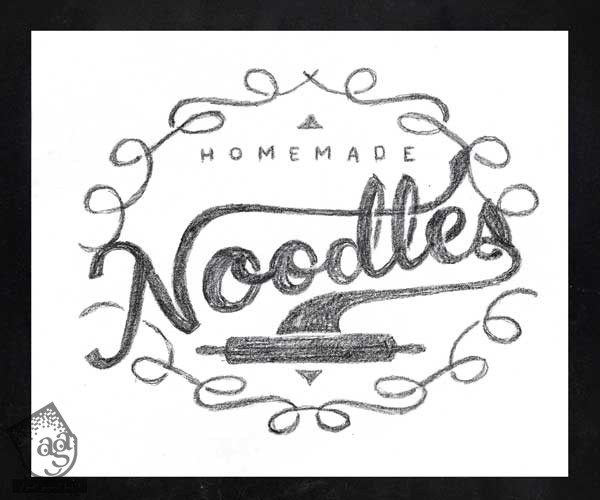
بعد از پرینت گرفتن، دومین لایه کاغذ رو روی اون قرار میدیم و لوگوی زیر رو با مداد کپی می کنیم. تا جای ممکن این کار رو با دقت انجام میدیم (تصویر زیر).
توی این مرحله، از یک مداد معمولی استفاده می کنیم. اگه بخواین می تونین از وسایل دیگه هم استفاده کنین.

گام سوم
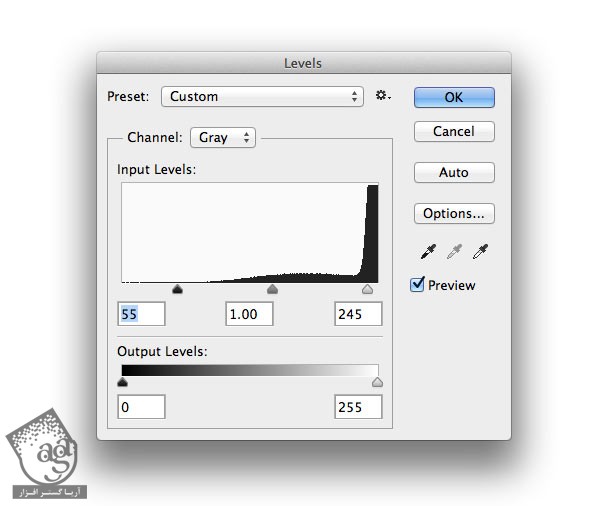
بعد از انجام این کار، اون رو اسکن می کنیم و وارد فتوشاپ می کنیم. حالا برای تنظیم کنتراست، از Adjustment Levels استفاده می کنیم. این کار کمک می کنه که نقاط روشن روی تصویر هم مرتب بشه. من از تنظیمات زیر استفاده کردم.


اعمال افکت ها در فتوشاپ
گام اول
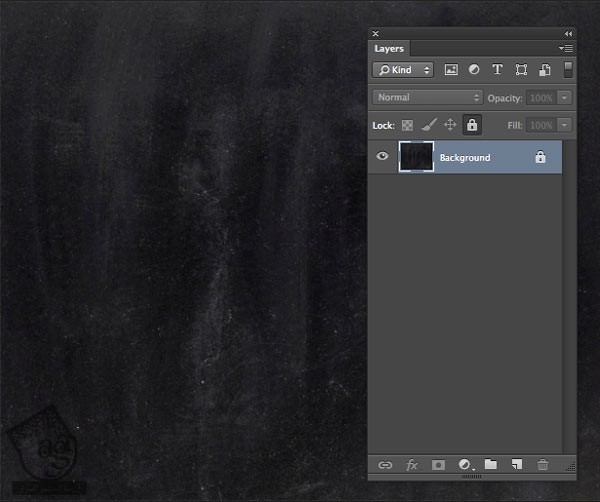
حالا بقیه کار رو با فتوشاپ انجام میدیم. اول از همه یک سند جدید درست می کنیم. ابعاد این سند رو روی 1200 در 1000 تنظیم می کنیم. بقیه تنظیمات رو به دلخواه در میاریم. از بافت Chalkboard به عنوان لایه پس زمینه استفاده می کنیم.

گام دوم
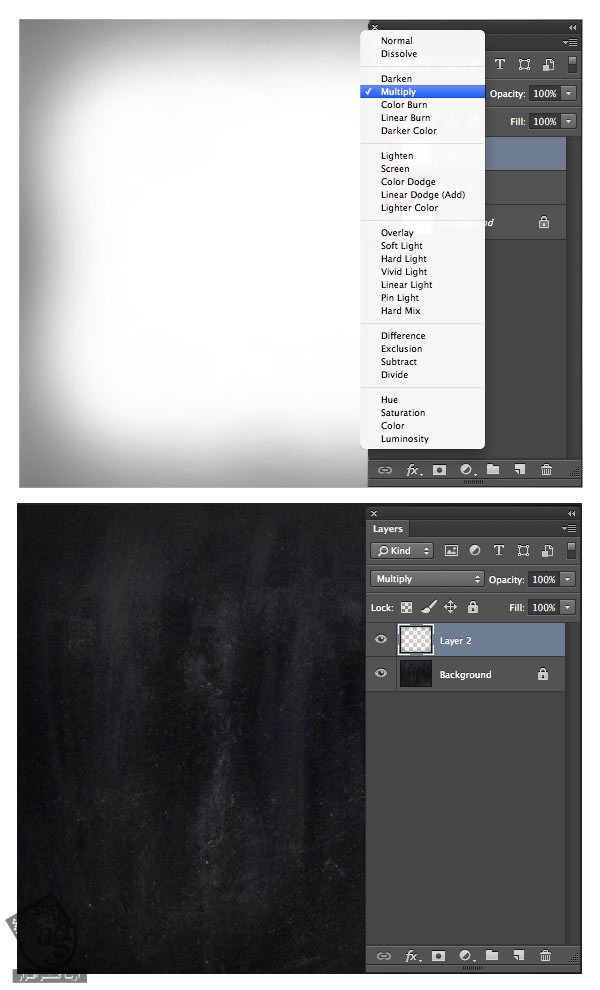
یک Vignette رو به تصویر اضافه می کنیم تا یک مقدار بهش عمق ببخشیم. برای این کار، یک لایه جدید بالای پس زمینه درست می کنیم. توی این لایه، با استفاده از یک قلموی نرم به رنگ خاکستری تیرها، اطراف لبه ها رو می کشیم. Blending Mode لایه رو روی Multiply قرار میدیم و Opacity رو هم روی مقداری قرار میدیم که تصویر یک مقدار تاریک تر بشه.

گام سوم
حالا طراحی رو روی سندی در بالای تمام لایه ها قرار میدیم.

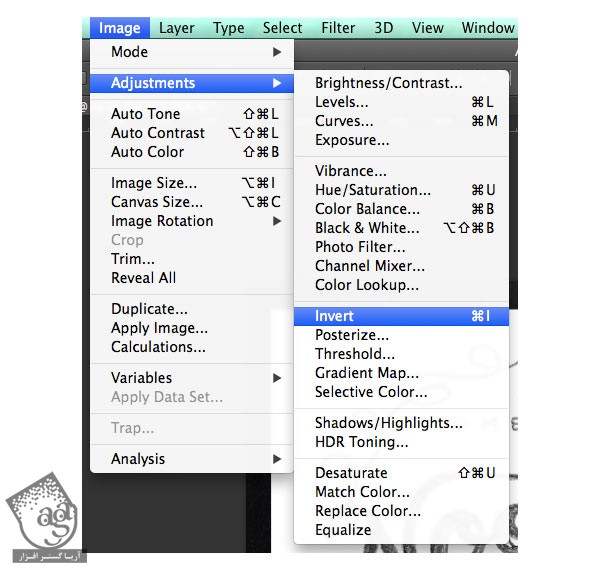
همچنان که لایه طرح لوگو انتخاب شده، Ctrl+I رو فشار میدیم تا وارد مسیر Images > Adjustments > Invert میشیم. با این کار، تصویرمون سیاه و سفید میشه.

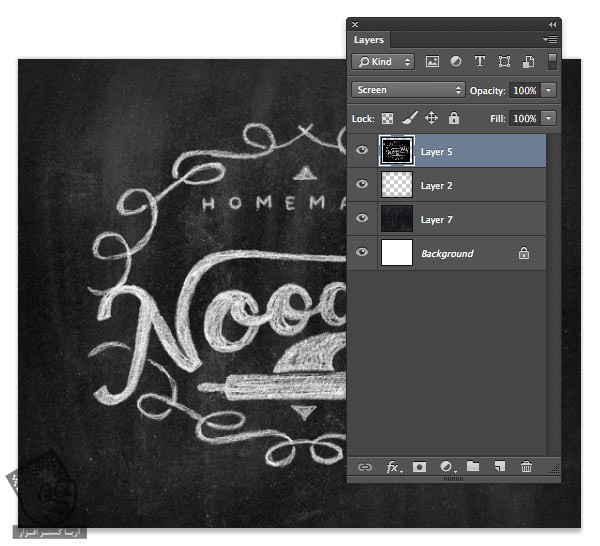
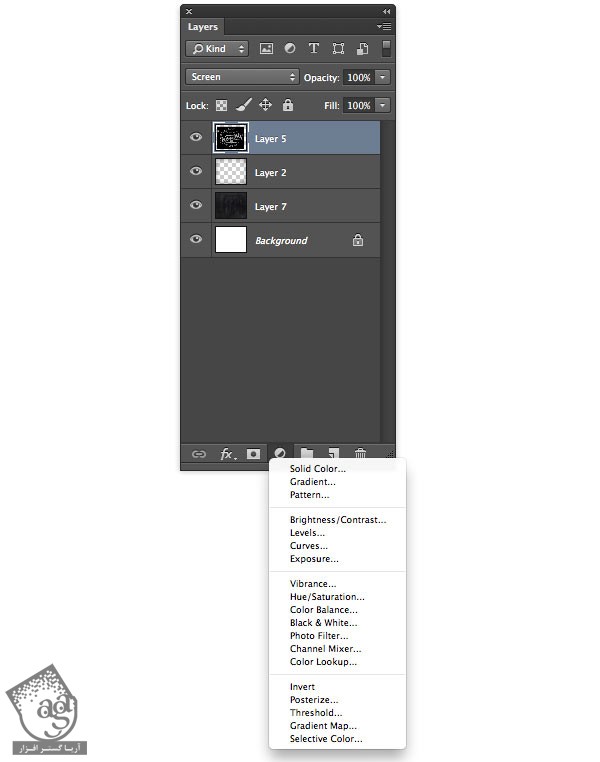
توی این مرحله می تونیم پس زمینه لوگو رو مشاهده کنیم. توی پنل layers، همچنان که لایه انتخاب شده، Blending Mode رو روی Screen قرار میدیم. این طوری فقط طرح سفید رنگ به نمایش در میاد.

گام چهارم
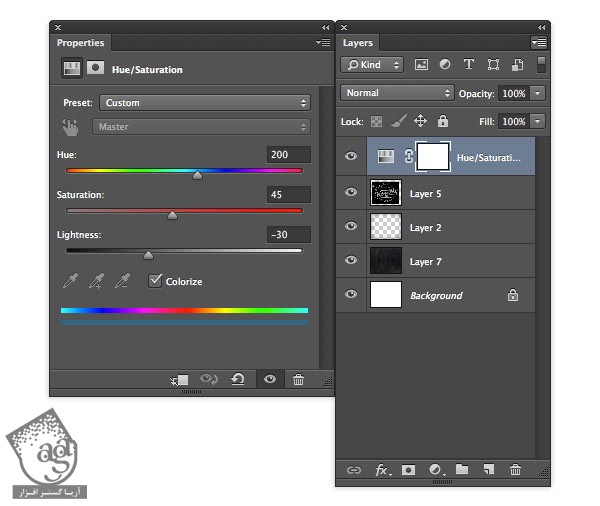
برای اضافه کردن رنگ، یک لایه Hue/Saturation Adjustment به لایه لوگو اضافه می کنیم. این کار رو با کلیک روی دکمه Adjustment Layer که در انتهای پنل Layers قرار داره، انجام میدیم.

امکانات Hue/Saturation توی پنل Properties باز میشه. تنظیمات رنگ آبی رو در زیر می بینین.

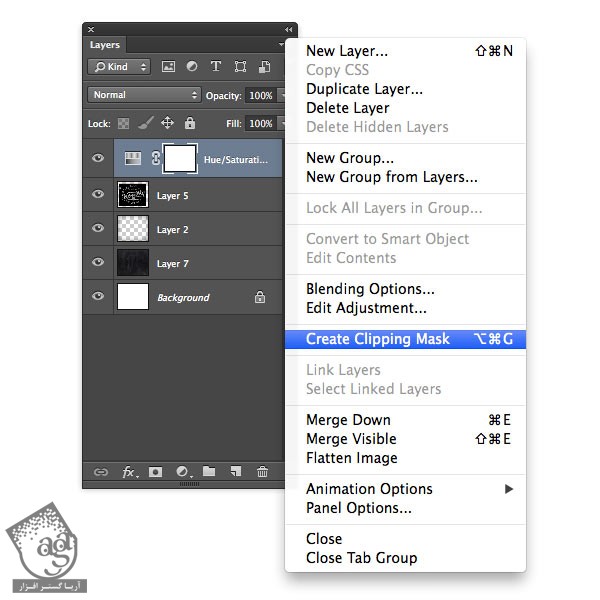
حالا یک Clipping Mask رو اضافه می کنیم تا تنظیمات Adjustment Layer فقط روی رنگ طرح تاثیر بزاره نه روی پس زمینه یا Vignette. Clipping Mask رو به روش های مختلفی میشه اضافه کرد. توی این مرحله، این کار رو با انتخاب لایه، کلیک روی منوی پنل Layers انجام میدیم.
نکته: با نگه داشتن Alt و کلیک بین دو تا لایه توی پنل Layers هم میشه Clipping Mask ایجاد کرد.

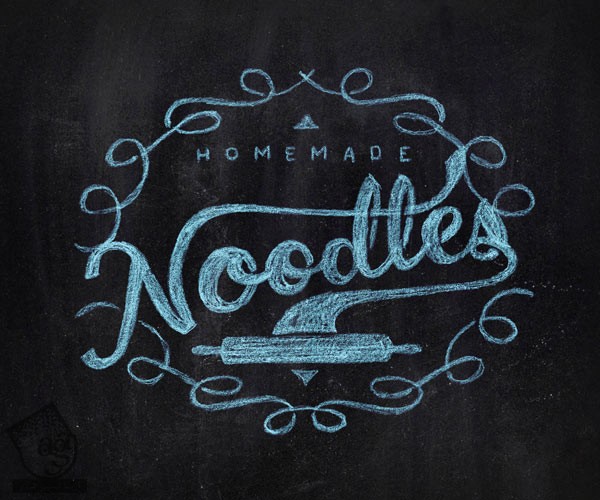
نتیجه
توی این آموزش، دیدیم که چطور میشه افکت گچ رو به لوگو یا افکت متنی اضافه کرد. نتیجه کار کاملا واقعی به تظر میاد و میشه این تکنیک رو روی پروژه های دیگه هم پیاده کرد. شما هم با این روش می تونین کارهای جالب و خلاقانه ای انجام بدین.

امیدواریم ” آموزش Photoshop : طراحی لوگو با افکت گچ ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت