No products in the cart.
آموزش ایلاستریتور : طراحی آیکن برگ های پاییزی، توت و شاه بلوط

آموزش ایلاستریتور : طراحی آیکن برگ های پاییزی، توت و شاه بلوط
توی این آموزش، طراحی آیکن برگ های پاییزی، توت و شاه بلوط رو با Illustrator با هم می بینیم. باز هم طبق معمول از شکل های ساده و چند تا ترفند استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش ایلاستریتور : طراحی آیکن برگ های پاییزی، توت و شاه بلوط ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی برگ شاه بلوط
گام اول
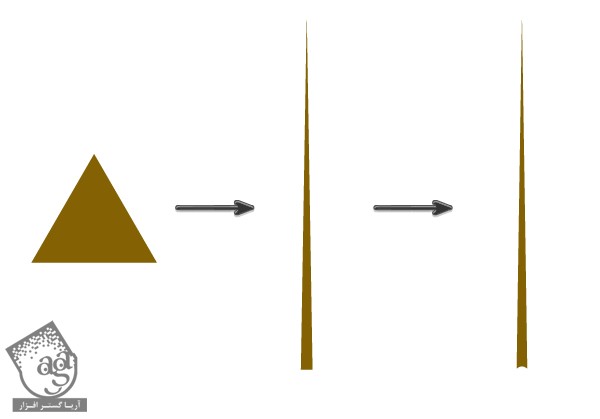
ایلاستریتور رو باز می کنیم و یک سند جدید درست می کنیم. اول از همه، ساقه رو طراحی می کنیم. مقادیر رنگی R=132, G=98, B=3 رو به عنوان رنگ Fill در نظر می گیریم. حالا ابزار Polygon رو بر می داریم و روی صفحه کار کلیک می کنیم. یک شکل سه ضلعی رسم می کنیم و عدد مورد نظر رو برای radius در نظر یم گیریم. به این ترتیب یک مثلث داریم. اما باید اون رو باریک و بلند کنیم.
وارد مسیر Effect > Warp > Arc Lower میشیم. توی پنجره ای که ظاهر میشه، مقادیر رو به این صورت وارد می کنیم: Style روی Arc Lower Horizontal و Bend روی -50 درصد و Distortion Horizontal روی 0 درصد و vertical روی 0 درصد. Ok می زنیم و وارد مسیر Object > Expand Appearance میشیم.
این هم از ساقه برگ. برای طراحی بقیه برگ ها هم از همین شکل استفاده می کنیم فقط رنگ رو عوض می کنیم. این شکل رو یک بار کپی می کنیم تا بعدا ازش استفاده کنیم.

گام دوم
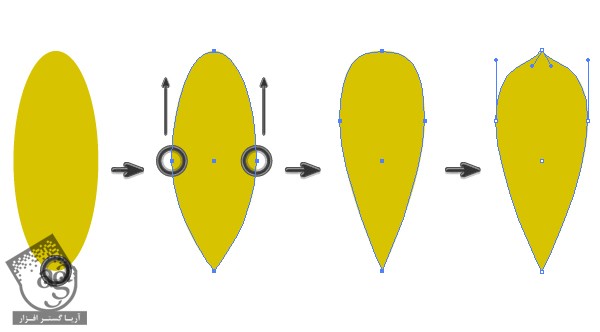
میریم سراغ طراحی برگ. ابزار Ellipse رو بر می داریم. مقادیر رنگی R=215, G=195, B=0 رو به عنوان رنگ Fill در نظر می گیریم. همچنان که این شکل انتخاب شده، ابزار Convert Anchor Point رو بر می داریم و روی Anchor Point پایینی کلیک می کنیم و اون رو به صورت تیز در میاریم.
حالا ابزار Direct Selection رو بر می داریم. با بالا کشیدن Anchor Point های چپ و راست، اون ها رو به صورت زیر در میاریم. در حالی که Alt رو نگه داشتیم، Handle های Anchor Point های بالایی رو به سمت پایین می کشیم. می تونین از تصویر زیر به عنوان راهنما استفاده کنین.

گام سوم
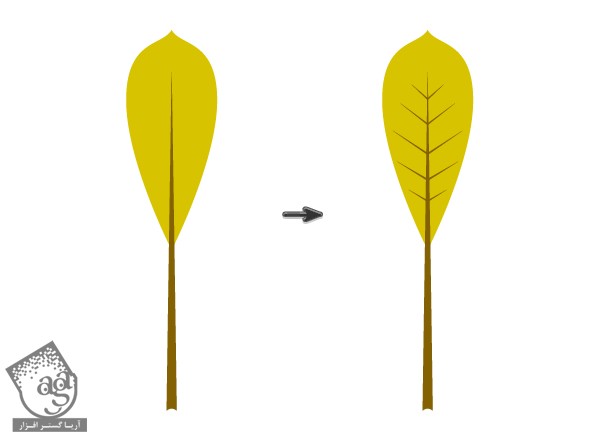
برگی که توی گام اول درست کردیم رو یادتون میاد؟ یادتون هست که گفتم بعدا ازش استفاده می کنیم؟ الان زمانش رسیده. Alt رو نگه می داریم و ساقه رو روی برگ قرار میدیم. حتما یک کپی از ساقه رو برای استفاده های بعدی نگه می داریم. یکی از کپی ها رو روی برگ میزاریم و اون رو در جلو قرار میدیم. شکل ساقه رو چند بار Copy, Paste می کنیم تا چند تا داشته باشیم. بعد هم اون ها رو به صورت آوند، روی برگ قرار میدیم.

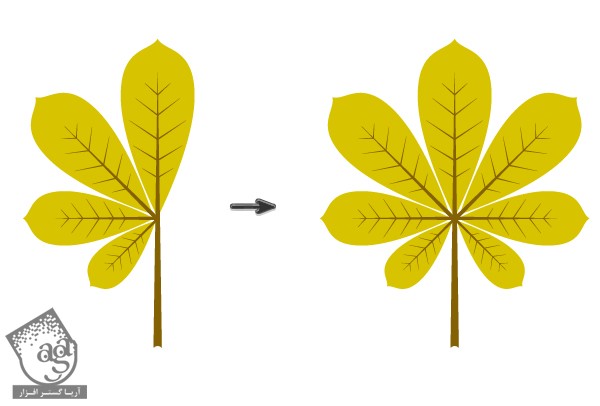
گام چهارم
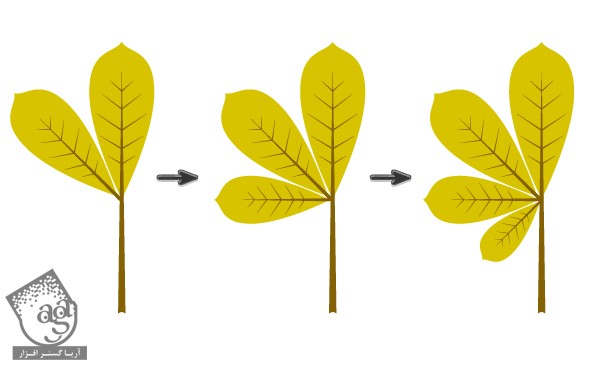
شکل برگ رو Copy, Paste می کنیم و بعد هم ساقه رو کوچک تر می کنیم. حالا کل شکل جدید برگ رو انتخاب می کنیم و در حالی که Shift رو نگه اشتیم، اون رو به سمت چپ می چرخونیم. همون طور که می بینین، برگ رو 45 درجه چرخوندیم.
این برگ رو Copy, Paste می کنیم. اندازه اون رو کاهش میدیم و در حالی که Alt رو نگه داشتیم، 45 درجه به سمت چپ می چرخونیم. همین فرآیند رو برای برگ دیگه هم تکرار می کنیم.

گام پنجم
هر سه برگ رو انتخاب می کنیم. بعد هم کلیک راست می کنیم و وارد مسیر Transform > Reflect میشیم. به این ترتیب، پنجره Reflect باز میشه. Axis رو روی vertical و Angle رو روی 90 درجه قرار میدیم و Copy رو می زنیم. هر سه برگ رو به سمت راست می بریم و برگ های شاه بلوط رو با هم گروه می کنیم. برای این کار، کلیک راست می کنیم و Group رو می زنیم.

طراحی توت ها
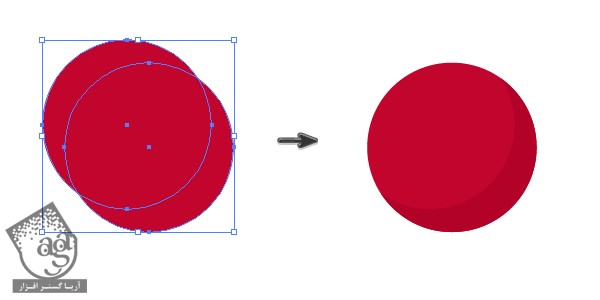
گام اول
مقادیر رنگی R=193, G=5, B=45 رو به عنوان رنگ Fill در نظر می گیریم. ابزار Ellipse رو بر می داریم و در حالی که Shift رو نگه داشتیم، یک دایره رسم می کنیم. همچنان که این دایره انتخاب شده، Alt رو نگه می داریم و این دایره رو به صورت مورب، درگ می کنیم. نسخه کپی رو انتخاب می کنیم. Shift رو نگه می داریم و دایره ای که به صورت مورب کشیدیم رو انتخاب می کنیم. میریم سراغ پنل Pathfinder و روی دکمه Minus Front کلیک می کنیم. مقادیر رنگی R=178, G=2, B=40 رو برای این شکل جدید در نظر می گیریم.

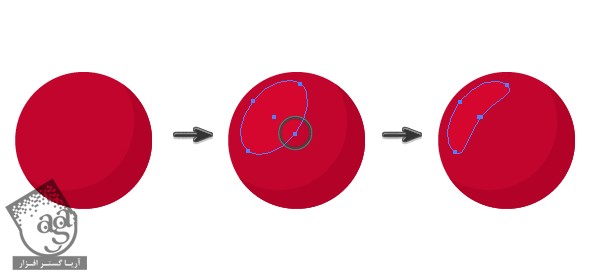
گام دوم
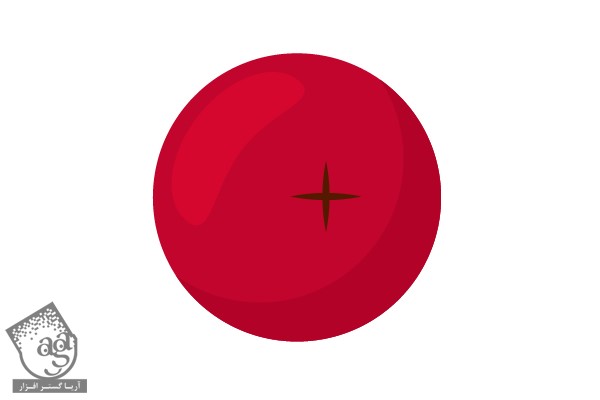
با استفاده از ابزار Ellipse، یک دایره جدید رسم می کنیم. اون رو یک مقدار به سمت راست می چرخونیم و در محلی که می بینین، قرار میدیم. مقادیر رنگی R=214, G=7, B=46 رو برای این شکل در نظر می گیریم. ابزار Direct Selection رو بر می داریم و Anchor Point سمت راست رو همون طور که می بینین، به داخل می کشیم. این طوری می تونیم حجم توت رو نشون بدیم.

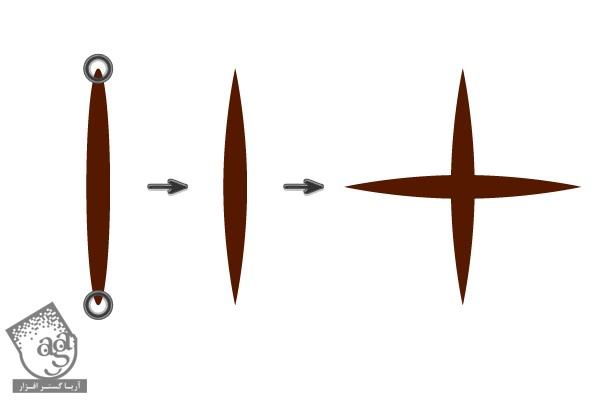
گام سوم
میریم سراغ طراحی کاسبرگ. کار رو با یک بیضی قهوه ای با کد رنگی R=85, G=25, B=0 شروع می کنیم. حالا باید گوشه ها رو با استفاده از ابزار Convert Anchor Point، تیز کنیم. روی Anchor Point های بالا و پایین کلیک می کنیم. همچنان که بیضی انتخاب شده، ابزار Rotate رو بر می داریم. Enter روی کیبورد رو فشار میدیم. عدد 90 درجه رو وارد می کنیم و روی Copy کلیک می کنیم.

گام چهارم
کاسبرگ رو در محلی که باید باشه، قرار میدیم.

گام پنجم
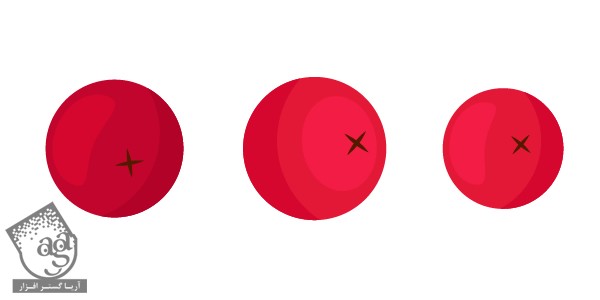
سه تا توت مختلف دیگه درست می کنیم.

گام ششم
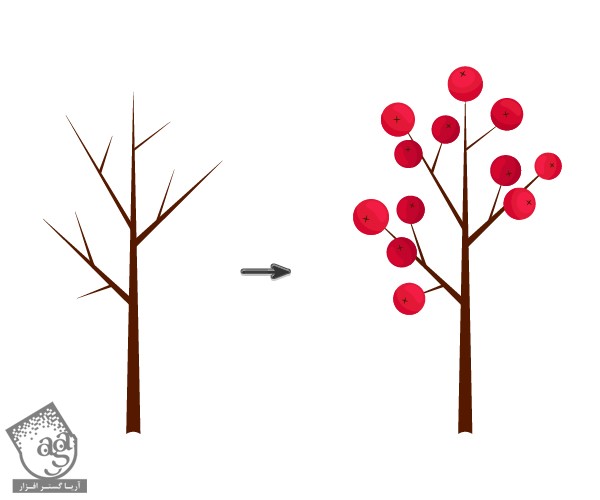
یک بار دیگه ساقه رو کپی می کنیم. بعد هم با استفاده از اون، شاخه توت ها رو طراحی می کنیم. یادتون باشه که حتما یک نسخه از ساقه رو برای استفاده بعدی، کپی کنین. مقادیر رنگی R=85, G=25, B=0 رو برای کل ساقه در نظر می گیریم و توت ها رو روی اون قرار میدیم. حالا با کلیک راست کردن و انتخاب Group، اون ها رو با هم گروه می کنیم.

طراحی برگ افرا
گام اول
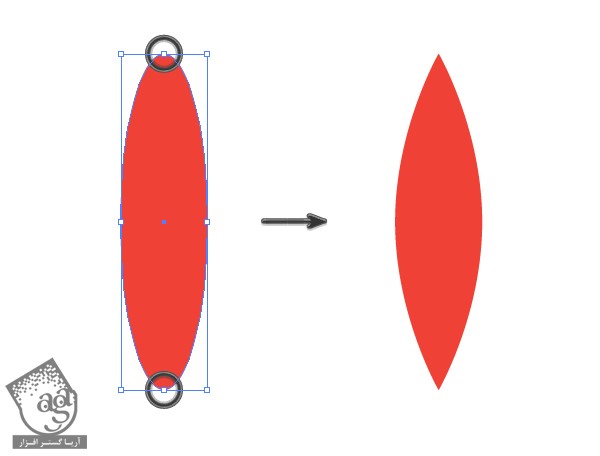
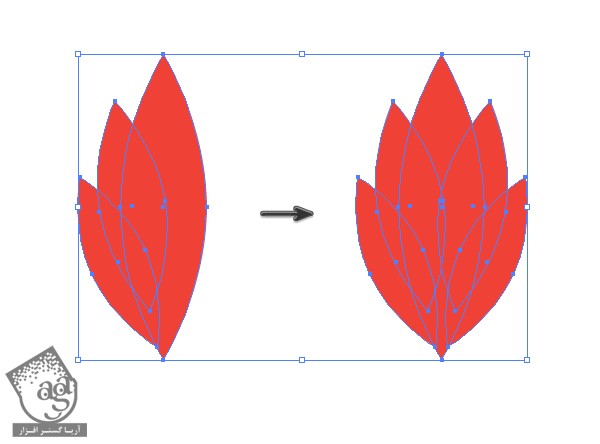
یک بیضی درست می کنیم. نوک ها رو تیز می کنیم و مقادیر رنگی R=239, G=65, B=53 رو براش در نظر می گیریم.

گام دوم
دو تا کپی از اون تهیه می کنیم و اون ها رو سمت چپ بیضی اول قرار میدیم. هر دو کپی رو انتخاب می کنیم. کلیک راست می کنیم و وارد مسیر Transform > Reflect میشیم. توی پنجره ای که ظاهر میشه، Axis رو روی Vertical و Angle رو روی 90 درجه قرار میدیم و Copy رو می زنیم. ین دو تا بیضی جدید رو به سمت راست می بریم.

گام سوم
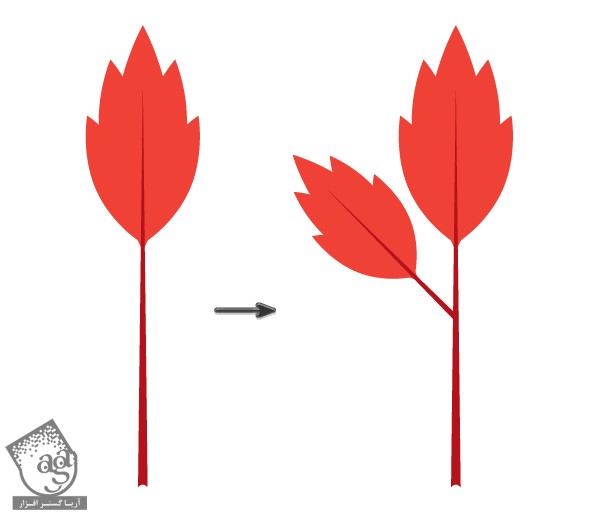
ساقه رو که کپی کرده بودیم، انتخاب می کنیم و مقادیر رنگی R=181, G=18, B=27 رو براش در نظر می گیریم. برگ رو کپی می کنیم. اندازه اون رو کاهش میدیم و در حالی که Shift رو نگه داشتیم، به سمت چپ می چرخونیم.

گام چهارم
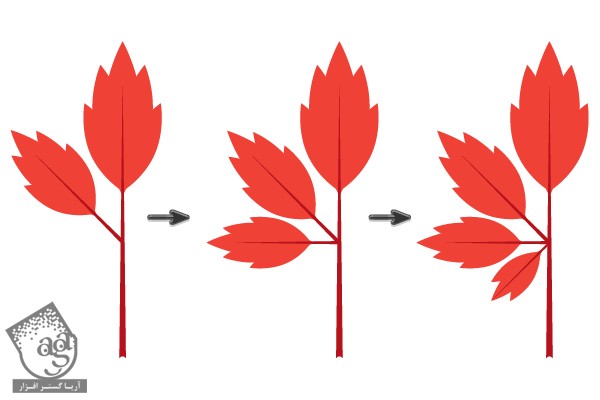
تا زمانی که سمت چپ ساقه پر بشه، این کار رو تکرار می کنیم.

گام پنجم
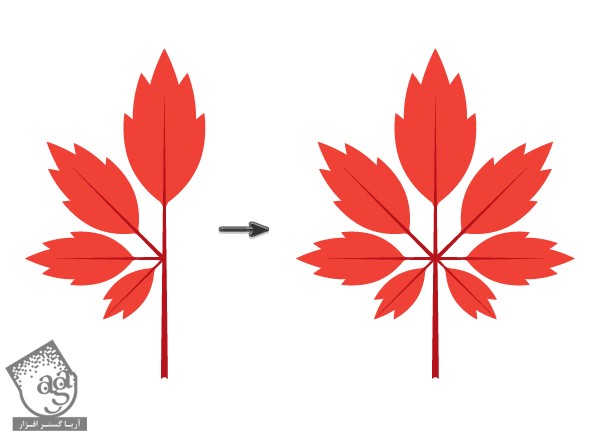
برگ های سمت چپ رو انتخاب می کنیم. کلیک راست می زنیم و Transform و بعد هم Reflect رو انتخاب می کنیم. Vertical رو انتخاب می کنیم و کپی های جدید رو به سمت راست می بریم.

گام ششم
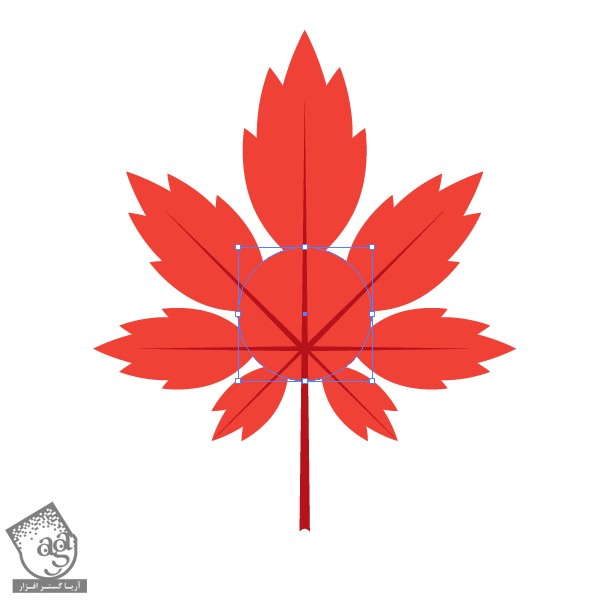
یک دایره در وسط برگ رسم می کنیم.

گام هفتم
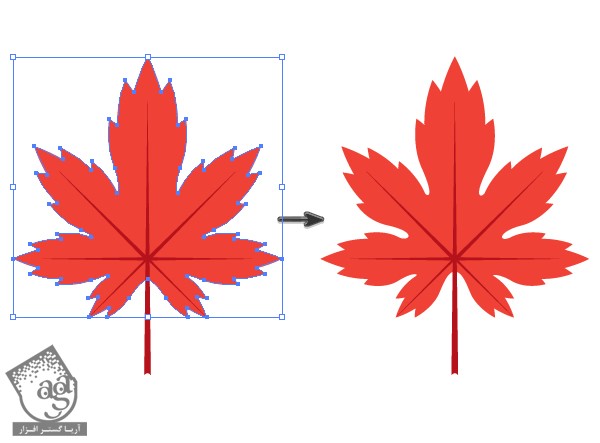
تمام لبه های برگ رو به همراه دایره قرمز انتخاب می کنیم. وارد پنل pathfinder میشیم و روی دکمه Unite کلیک می کنیم تا به صورت یک شکل واحد در بیاد. بعد از اون، ابزار Direct Selection رو بر می داریم تا به نتیجه نهایی برسیم. برگ افرا رو با هم گروه می کنیم.

طراحی شاخه ای از برگ های صورتی
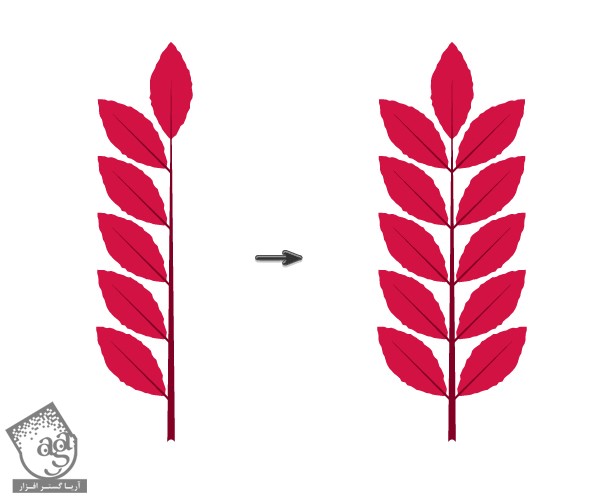
گام اول
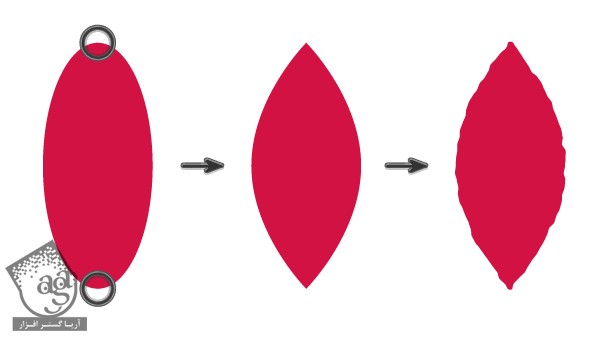
مقادیر رنگی R=209, G=18, B=66 رو به عنوان رنگ Fill در نظر می گیریم. یک برگ نوک تیز به شکلی که می بینین درست می کنیم و بعد هم وارد مسیر Effect > Distort & Transform > Roughen میشیم و اسلایدر Size رو روی 3 پیکسل تنظیم می کنیم. Absolute رو تیک می زنیم. اسلایدر Detail رو روی 10 in قرار میدیم و Points Smooth رو تیک می زنیم. بعد هم روی Ok کلیک می کنیم. در نهایت، وارد مسیر Object > Expand Appearance میشیم.

گام دوم
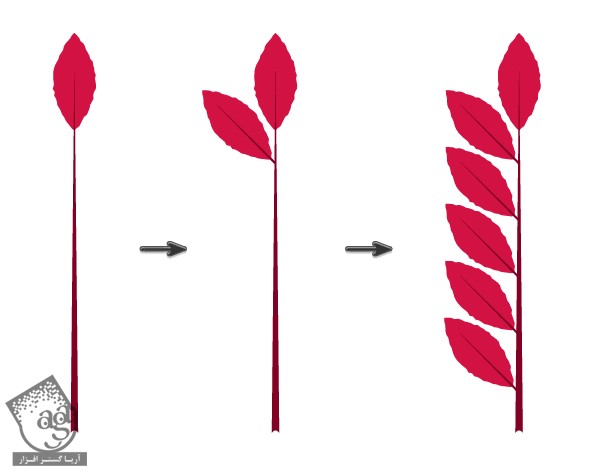
نسخه کپی شده ساقه رو انتخاب می کنیم و مقادیر رنگی R=130, G=0, B=36 رو براش در نظر می گیریم. شاخه رو روی برگی که به تازگی درست کردیم، قرار میدیم. یک برگ دیگه با Copy, Paste درست می کنیم و اندازه ساقه رو کوچک تر می کنیم. برگ جدید رو به سمت چپ می چرخونیم و سمت چپ شاخه قرار میدیم. در حالی که دکمه های Shift و Alt رو نگه داشتیم، برگ جدید رو به سمت پایین درگ می کنیم. تا زمانی که کل شاخه با برگ پر شه، از دستور Ctrl+D برای Duplicate کردن استفاده می کنیم.

گام سوم
تمام برگ های سمت چپ رو انتخاب می کنیم و اون ها رو سمت راست هم منعکس می کنیم. برای این کار، کلیک راست می کنیم و وارد مسیر Transform > Reflect میشیم. کپی های جدید رو به سمت راست شاخه می بریم. در نهایت، کل شاخه رو با هم گروه می کنیم.

طراحی شاه بلوط
گام اول
برای طراحی شاه بلوط، با دو تا بیضی با مقادیر رنگی R=205, G=178, B=47 شروع می کنیم.

گام دوم
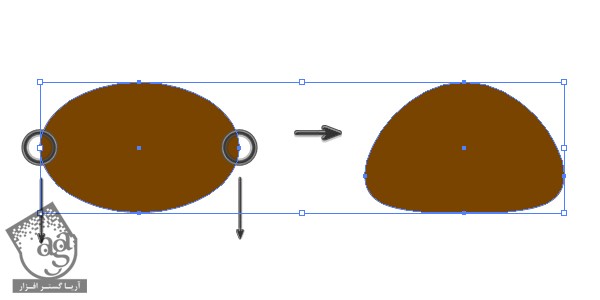
حالا باید یک بیضی با مقادیر رنگی R=121, G=68, B=0 به رنگ قهوه ای درست کنیم. با استفاده از ابزار Direct Selection، باز هم Anchor Point های چپ و راست رو به پایین می کشیم.

گام سوم
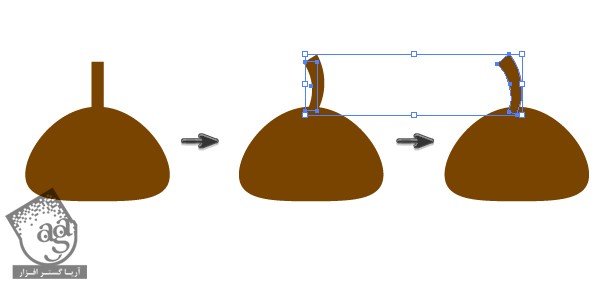
با استفاده از ابزار Rectangle، یک مستطیل کوچک رسم می کنیم. بعد هم وارد مسیر Effect > Warp > Arc میشیم. توی پنجره ای که ظاهر میشه، Style رو روی Arc Vertical و Bend رو روی -35 درصد و Distortaion Horizontal رو روی 0 درصد و Vertical رو روی -30 درصد قرار میدیم و Ok می زنیم. این میشه ساقه شاه بلوط. بعد هم وارد مسیر Object > Expand میشیم.

گام چهارم
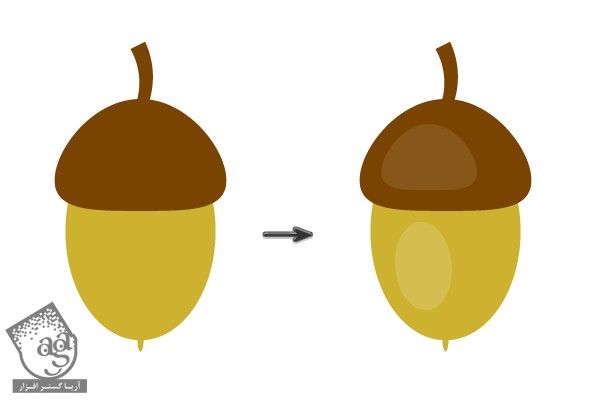
تمام بخش ها رو کنار هم قرار میدیم. برای اینکه بهش حجم بدیم، دو تا بیضی روشن تر درست می کنیم و به شکلی که می بینین، روی شاه بلوط قرار میدیم.

گام پنجم
دو تا شاه بلوط درست می کنیم. رنگ ها رو یک مقدار تغییر میدیم و با هم گروه می کنیم.

طراحی برگ زرد رنگ
گام اول
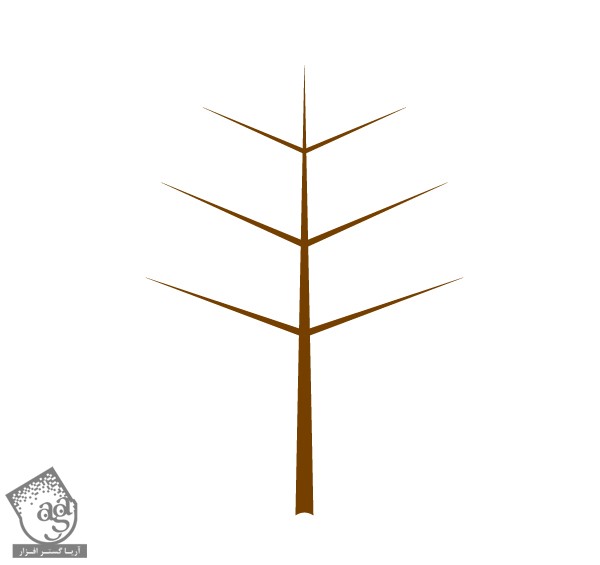
یک نسخه کپی از ساقه و آوندها رو به شکلی که می بینین با هم ترکیب می کنیم. مقادیر رنگی R=117, G=63, B=0 رو به عنوان رنگ Fill در نظر می گیریم.

گام دوم
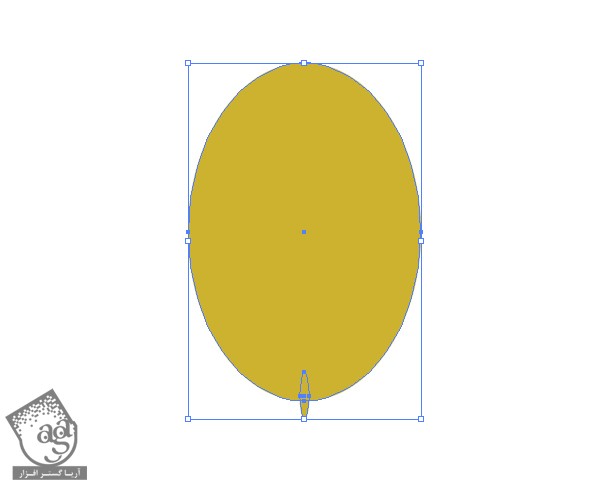
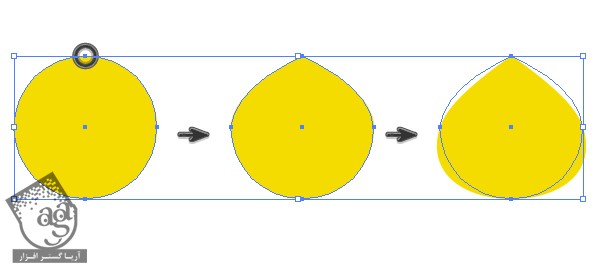
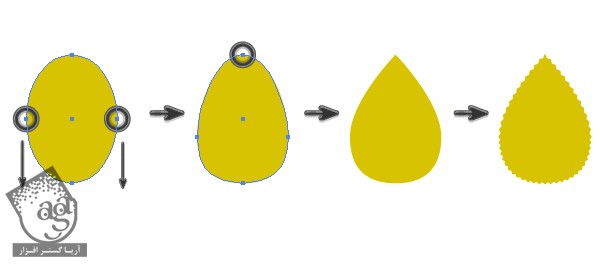
یک دایره زرد رنگ رسم می کنیم. ابزار Convert Anchor Point رو بر می داریم و روی Anchor Point بالایی کلیک می کنیم. بعد هم وارد مسیر Effect > Warp > Arc میشیم و امکانات پنجره رو به این صورت تنظیم می کنیم: Style روی Arc Horizontal و Bend روی درصد و Distortion Horizontal روی 0 درصد و Vertical روی 30 درصد. در نهایت، روی Ok کلیک می کنیم.

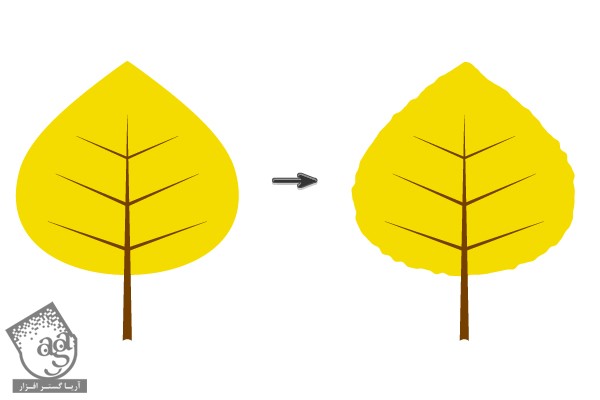
گام سوم
حالا وارد مسیر Effect > Distort & Transform > Roughen میشیم. Size رو روی 3 پیکسل قرار میدیم. Absolute رو تیک می زنیم. Detail رو روی 10 in میزاریم و Ok می زنیم. در نهایت، برگ رو گروه می کنیم.

طراحی سه برگ
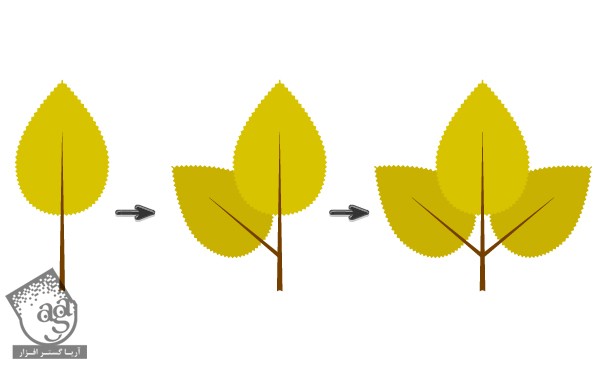
گام اول
یک بیضی رسم می کنیم. مقادیر رنگی R=215, G=195, B=0 رو براش در نظر می گیریم و Anchor Point های چپ و راست رو به سمت پایین می کشیم. Anchor Point بالایی رو تیز می کنیم. وارد مسیر Effect > Distort & Transform > Zig Zag میشیم و امکانات پنجره جدیدی که باز میشه رو به این صورت تنظیم می کنیم: Size روی 1 پیکسل. Absolute رو تیک می زنیم. Ridges oer Segment رو روی 25 و Points رو روی Corner میزاریم. شما می تونین از تنظیمات دیگه ای استفاده کنین.

گام دوم
این سه برگ رو به شکلی که توی تصویر می بینین، در میاریم. برگ های تیره تر رو در عقب قرار میدیم و گروه می کنیم.

طراحی بلوط
گام اول
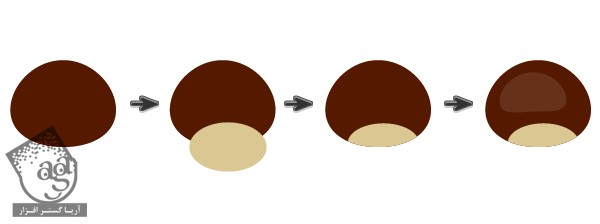
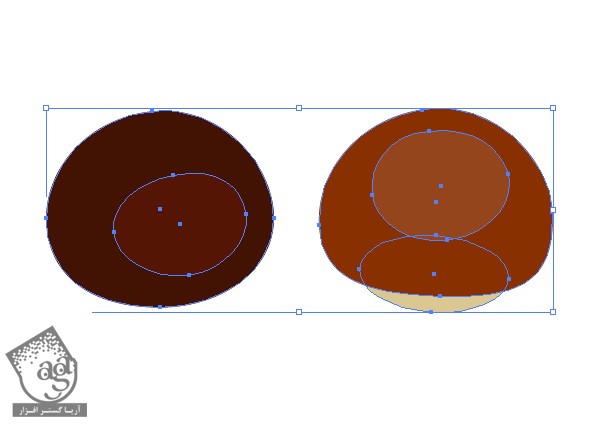
یک بیضی قهوه ای رنگ با مقادیر رنگی R=85, G=25, B=0 درست می کنیم. با استفاده از ابزار Direct Selection، این بار Handle های بیضی رو طوری جا به جا می کنیم که شکل بیضی یک مقدار تغییر کنه. یک بیضی دیگه با مقادیر رنگی R=218, G=199, B=146 رسم می کنیم طوری که روی شکل قبلی قرار بگیره. شکل قهوه ای رو کپی می کنیم و در جلو قرار میدیم. اون رو انتخاب می کنیم. در حالی که Shift رو نگه داشتیم، شکل قهوه ای روشن رو هم انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. برای اینکه بهش حجم بدیم، از یک شکل روشن تر دیگه استفاده می کنیم.

گام دوم
با تغییر این شکل، بلوط های بیشتری درست می کنیم.

گام سوم
اون ها رو در کنار هم قرار میدیم و با هم گروه می کنیم.

طراحی برگ بلوط
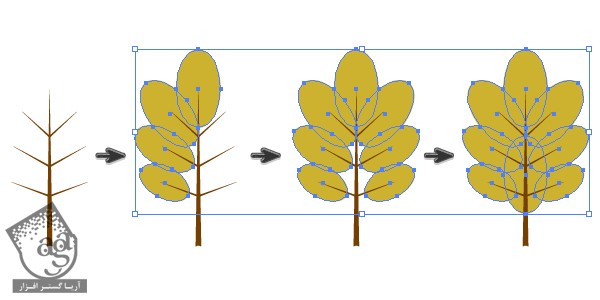
گام اول
با استفاده از آخرین کی ساقه، آوندها رو هم درست می کنیم. یک بیضی در بالا قرار میدیم. مقادیر رنگی R=205, G+178, B=47 رو براش در نظر می گیریم و سه تا بیضی دیگه هم به سمت چپ اضافه می کنیم. برگ ها رو به صورت عودی، منعکس می کنیم و سمت راست قرار میدیم. بیضی های بیشتری رو برای پایین ساقه درست می کنیم.

گام دوم
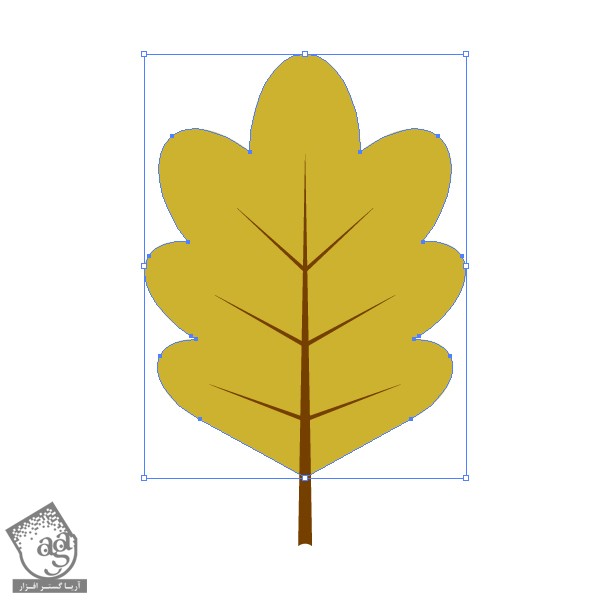
اون ها رو بدون آوندها انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم. با استفاده از ابزار Convert Anchor Point، انتهای برگ رو تیز می کنیم و در نهایت، اون ها رو گروه می کنیم.

طراحی پس زمینه
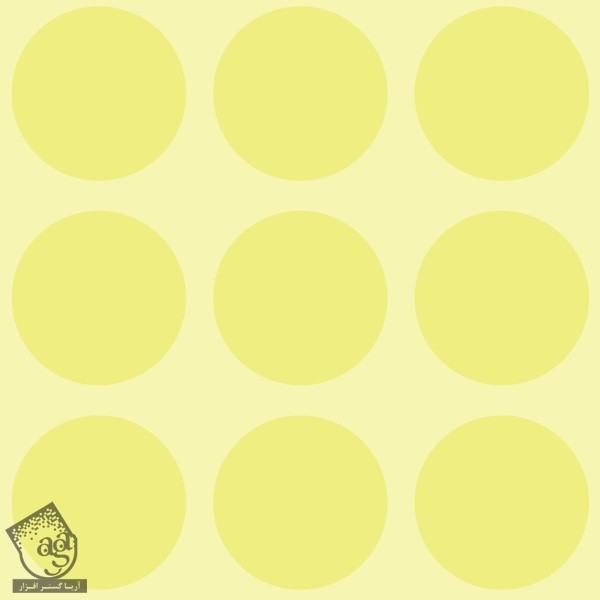
گام اول
یک مربع با مقادیر رنگی R=247, G=245, B=178 رسم می کنیم. مقدار 600 پیکسل رو برای طول و عرض در نظر می گیریم. حالا نه تا دایره تیره تر با مقادیر رنگی R=239, B=238, B=128 اضافه می کنیم و اون ها رو به شکلی که می بینین، روی پس زمینه قرار میدیم.

گام دوم
گیاهانی که درست کردیم رو روی این دایره ها قرار میدیم.

نتیجه
امیدوارم شما هم مثل من لذت برده باشین. می تونین از این آیکن های پاییزی برای طراحی والپیپر، کارت پستال های فصلی و چیزهای دیگه استفاده کنین. موفق باشین!
امیدواریم ” آموزش ایلاستریتور : طراحی آیکن برگ های پاییزی، توت و شاه بلوط ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
برچسبها:Adobe Illustrator, illustrator, ایلاستریتور, پاییز, تصویرسازی, طراحی آیکن, طراحی گرافیکی, فصل ها, فصول, وکتور

















































































قوانین ارسال دیدگاه در سایت