No products in the cart.
آموزش Illustrator : طراحی بسته بندی پلاستیکی – قسمت اول

آموزش Illustrator : طراحی بسته بندی پلاستیکی – قسمت اول
توی این آموزش، طراحی بسته بندی پلاستیکی رو با Illustrator با هم می بینیم. برای این کار از ابزار Mesh استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی بسته بندی پلاستیکی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی ظرف پلاستیکی
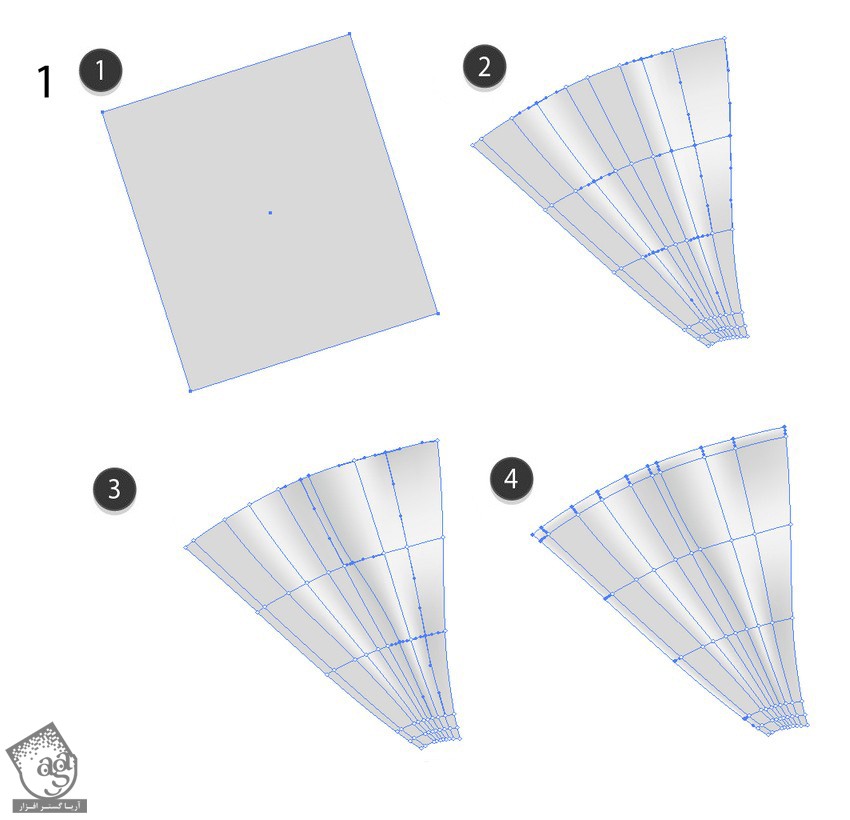
گام اول
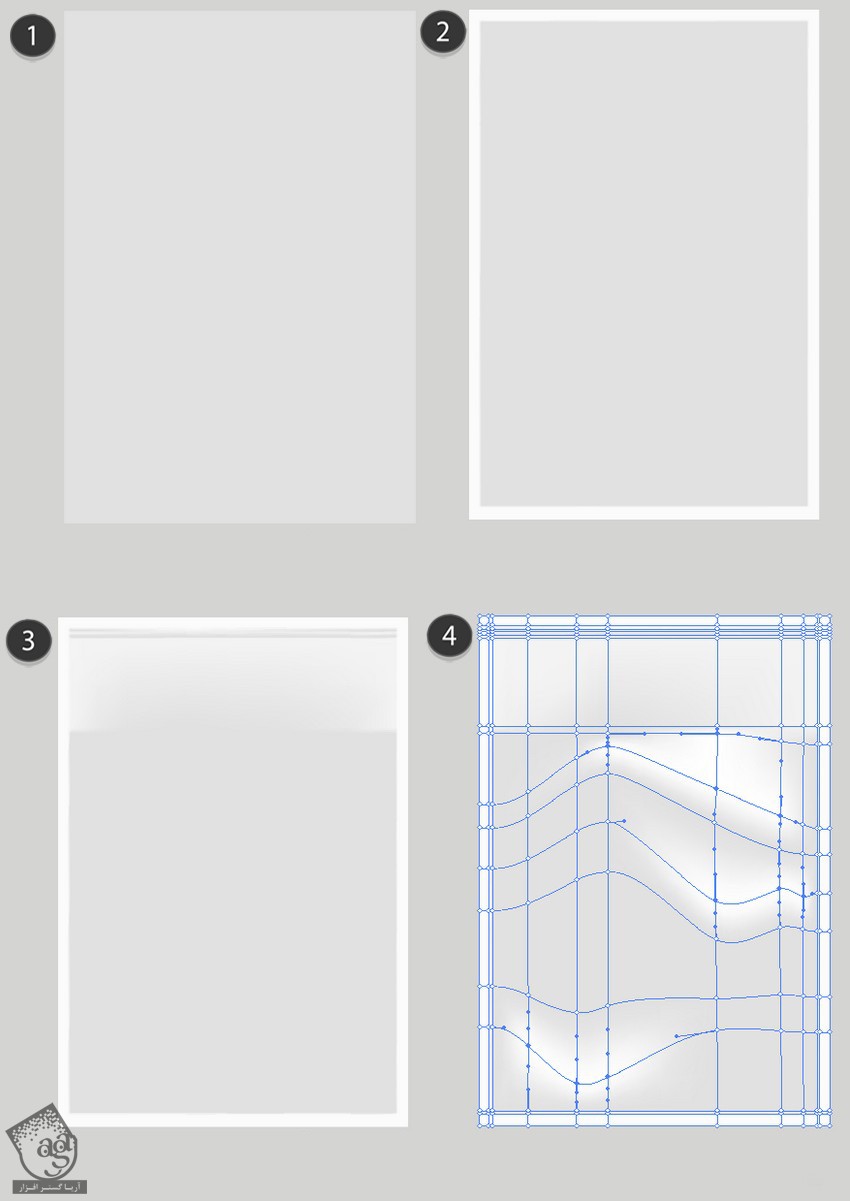
یک مستطیل رسم می کنیم. لبه ها رو گرد کرده و در نهایت هم کد رنگی #d5d6d7 رو برای Fill در نظر می گیریم.

گام دوم
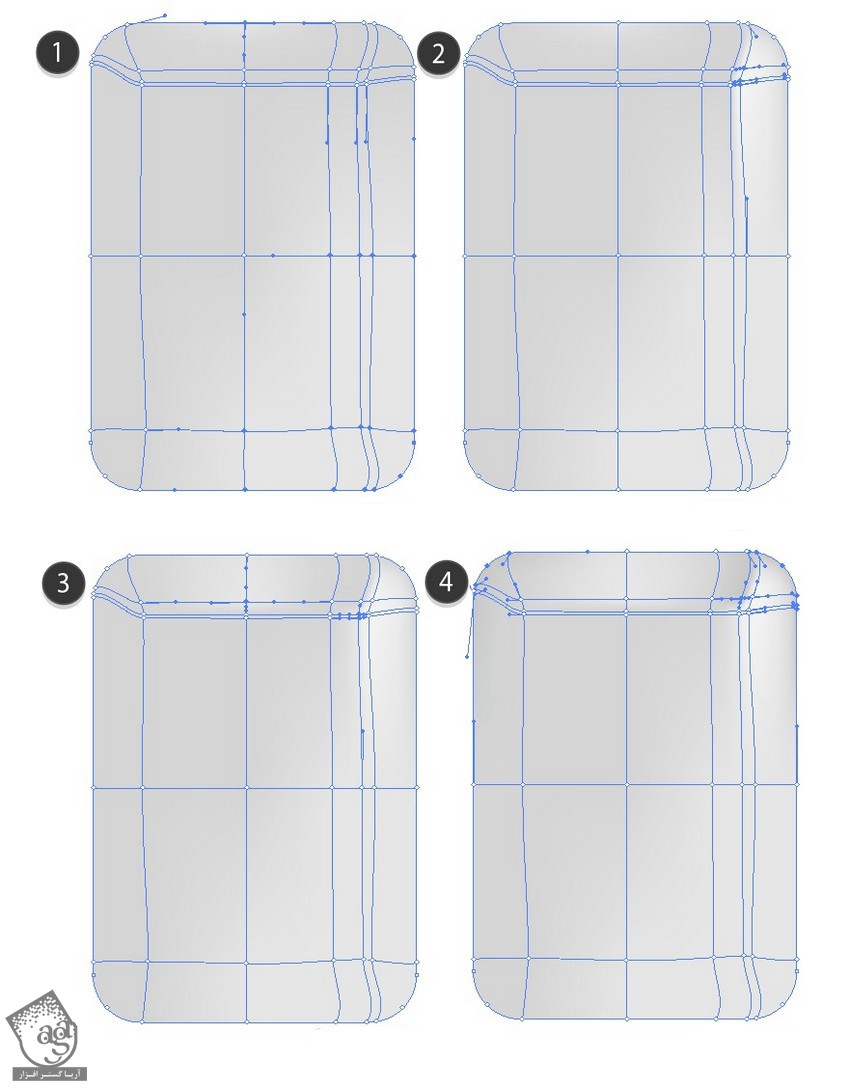
ابزار Mesh رو بر می داریم و یک Mesh Grid داخل مستطیل ایجاد می کنیم.
بعد هم نودها رو به شکل زیر رنگ آمیزی می کنیم:
- #e6e6e6
- #f6f6f6
- #e8e9ea
- #c9c9c9

گام سوم
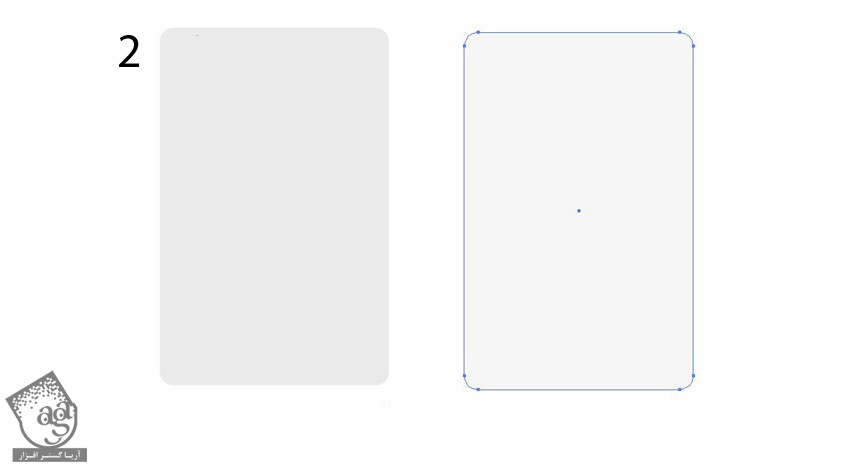
بعد هم یک مستطیل دیگه با زوایای گرد رسم می کنیم. کد رنگی #e8e8e8 رو براش در نظر می گیریم. Mode رو روی Screen و Opacity رو روی 40 درصد قرار میدیم.

گام چهارم
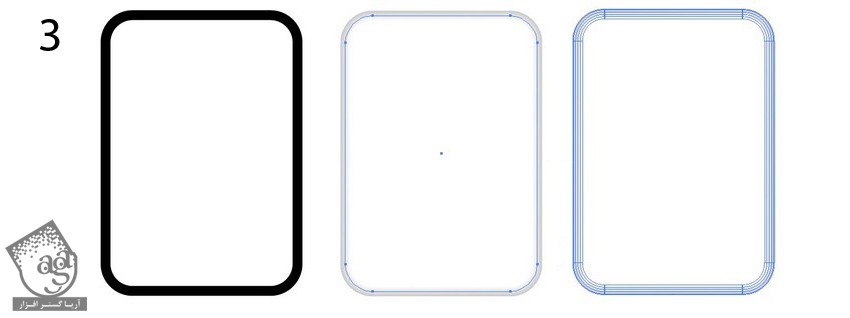
یک مستطیل دیگه با زوایای گرد رسم می کنیم. Stroke رو روی Linear Gradient تنظیم می کنیم. کدهای رنگی #cecece و #ffffff رو براش در نظر می گیریم. بعد وارد مسیر Object > Expand میشیم.

گام پنجم
نتیجه به صورت زیر در میاد.

گام ششم
یک شکل مثلثی به صورتی که می بینین رسم می کنیم. کد های رنگی #050505 و #ffffff رو براش در نظر می گیریم. Mode رو روی Screen و Opacity رو روی 60 درصد قرار میدیم.

گام هفتم
اون رو چند بار کپی کرده و Size یا Opacity اون ها رو تغییر میدیم.

گام هشتم
شکل زیر رو هم رسم می کنیم. Mode رو روی Screen و Opacity رو روی 60 درصد قرار میدیم.

گام نهم
شکل هایی که رسم کردیم رو به ترتیبی که می بینین، سر هم می کنیم. بعد هم یک Clipping Mask به ظرف اضافه می کنیم.
شکل ها رو در محلی که می بینین قرار میدیم. اگه نتیجه کار شما به صورتی که در زیر می بینین در نیومد، تنظیمات Transparency رو چک کنین.

گام دهم
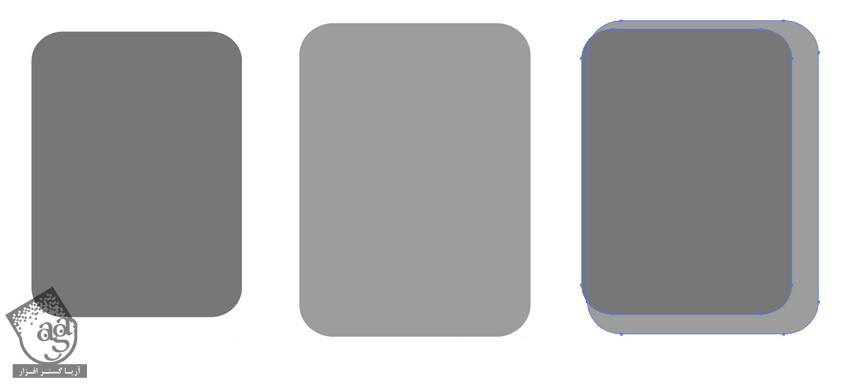
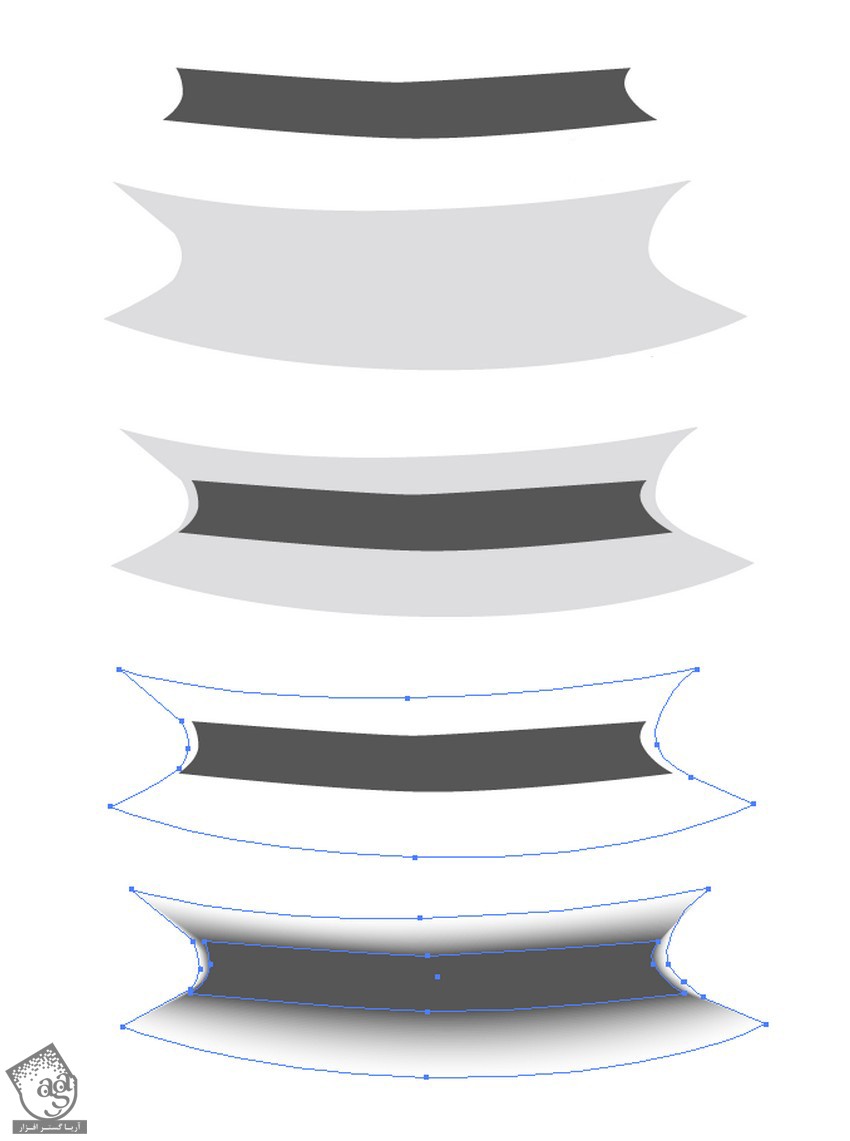
دو تا شکل به صورتی که می بینین رسم می کنیم. کد رنگی #777777 رو برای یکی از اون ها و کد رنگی #9d9d9d رو برای اون یکی در نظر می گیریم. بعد هم به شکلی که می بینین، اون ها رو روی همدیگه قرار میدیم.

گام یازدهم
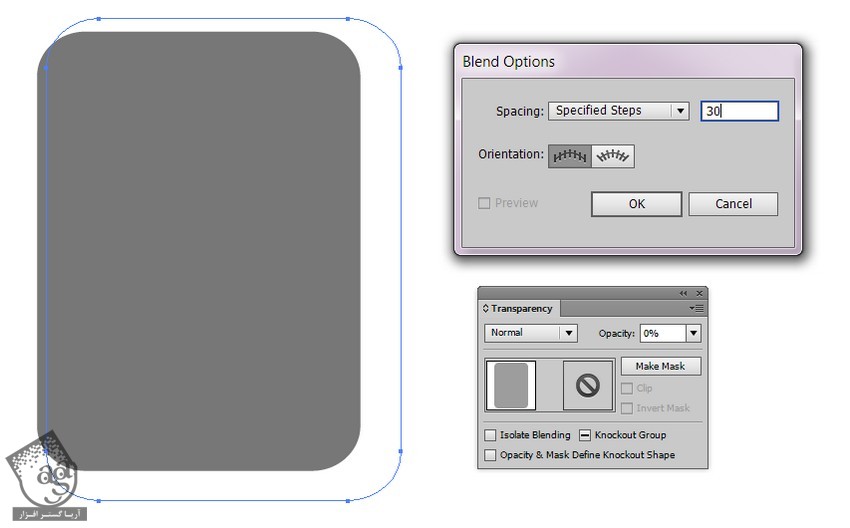
شکل بزرگتر رو کاملا Transparent می کنیم. وارد مسیر Object > Blend > Blend Options میشیم و Specified Steps رو روی 30 قرار میدیم.

گام دوازدهم
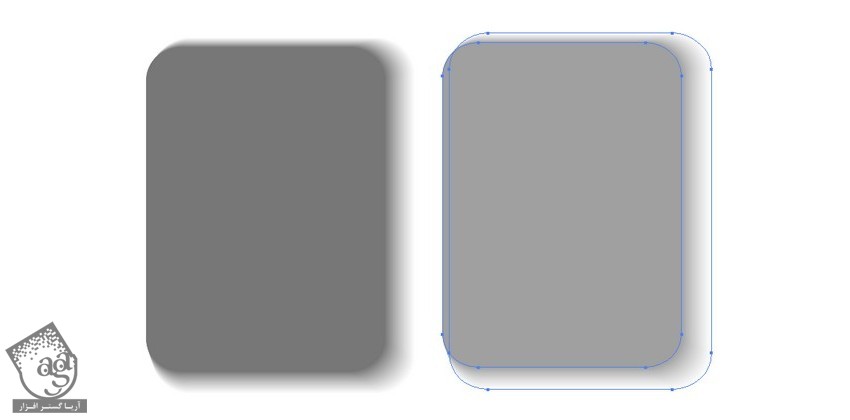
هر دو شکل رو انتخاب کرده و وارد مسیر Object > Blend > Make میشیم.
Mode رو روی Multiply و Opacity رو روی 70 درصد قرار میدیم.

گام سیزدهم
سایه رو زیر ظرف قرار میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
طراحی پاکت پلاستیکی
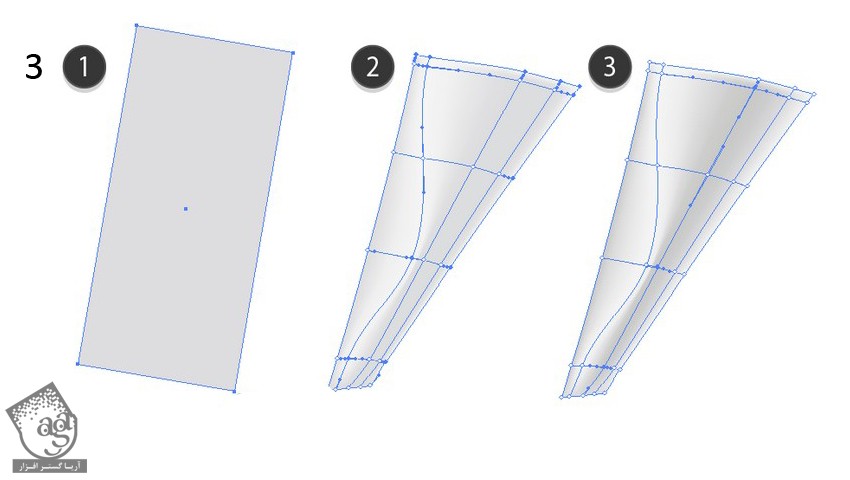
گام اول
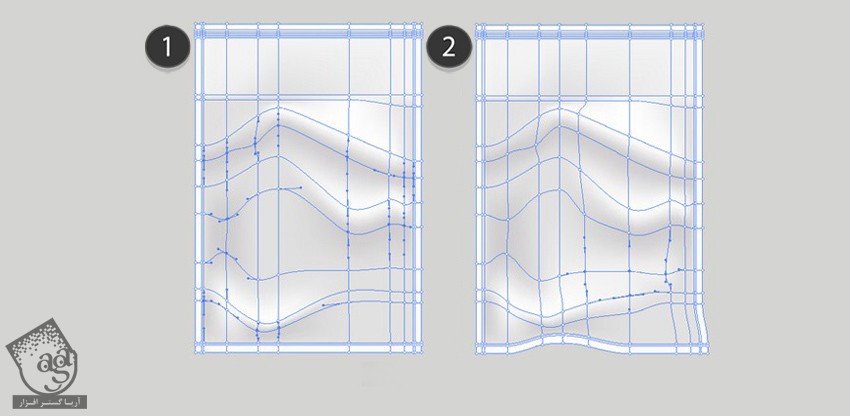
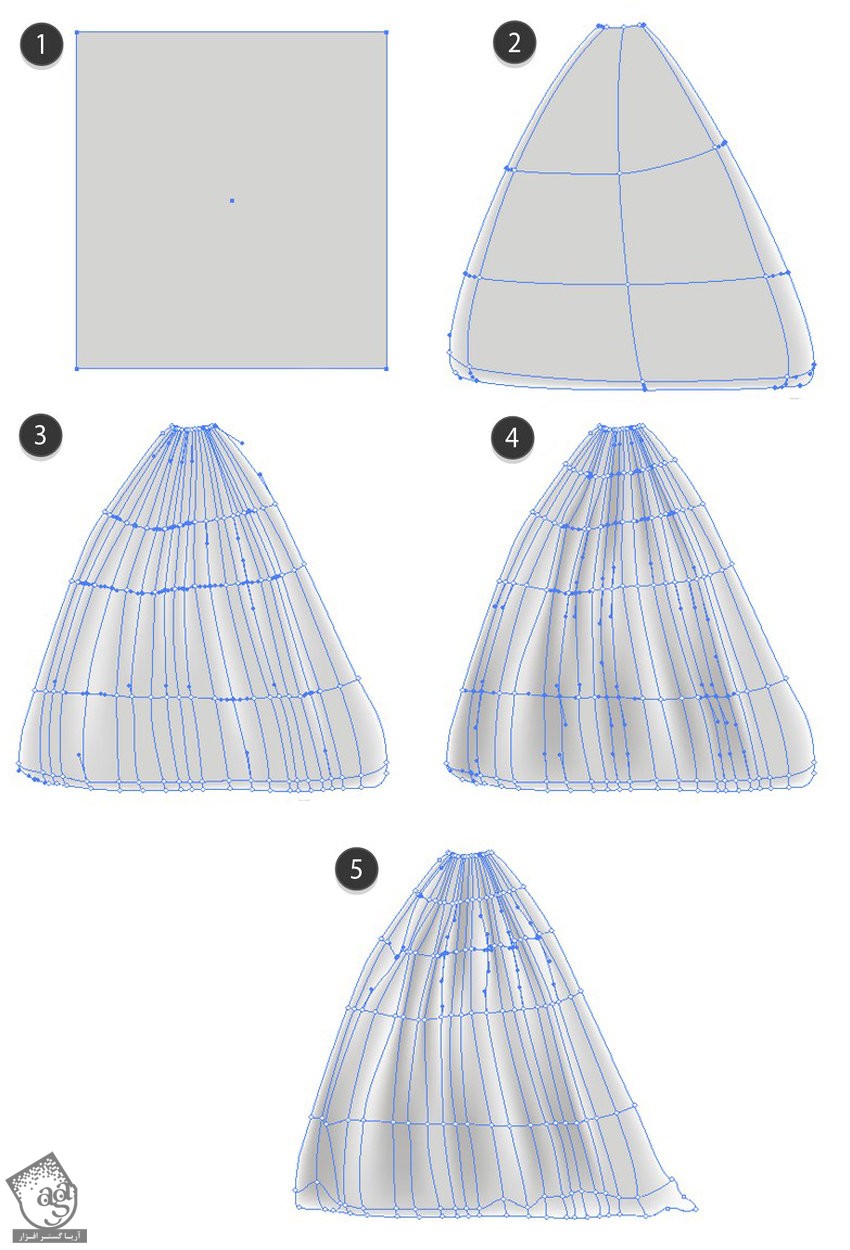
بسته رو با Mesh رسم می کنیم.
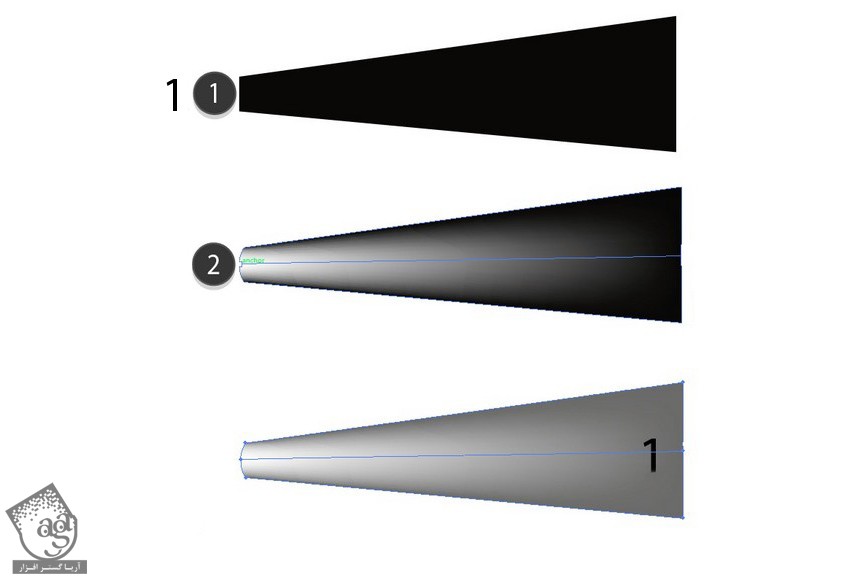
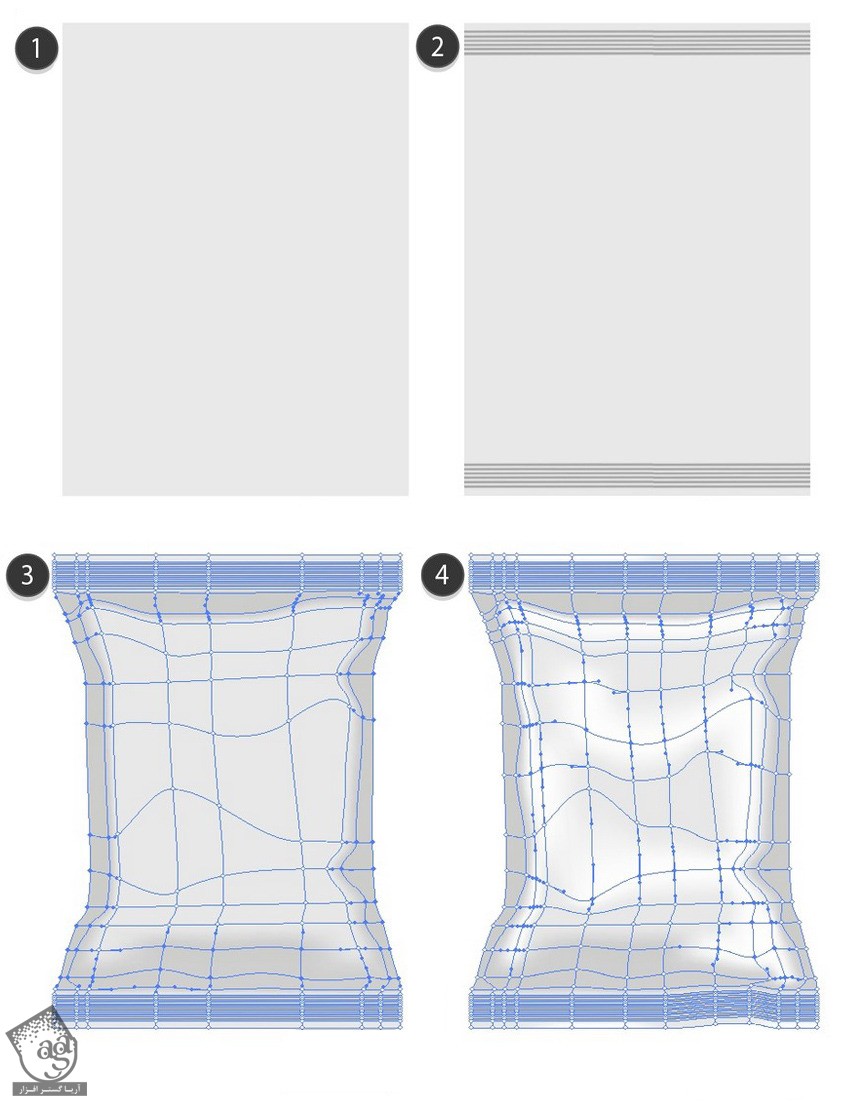
یک مستطیل با کد رنگی #e9e9e9 رسم کرده و با استفاده از ابزار Mesh، خطوطی با کد رنگی #a3a3a3 در بالای مستطیل به شکلی که می بینین اضافه می کنیم. این خطوط تا حد امکان باید به هم نزدیک باشن.
شکل مستطیل رو با استفاده از همین ابزار، به بسته پلاستیکی تبدیل می کنیم. در نهایت نودها رو با کدهای رنگی #cecece و #ffffff رنگ آمیزی می کنیم.

گام دوم
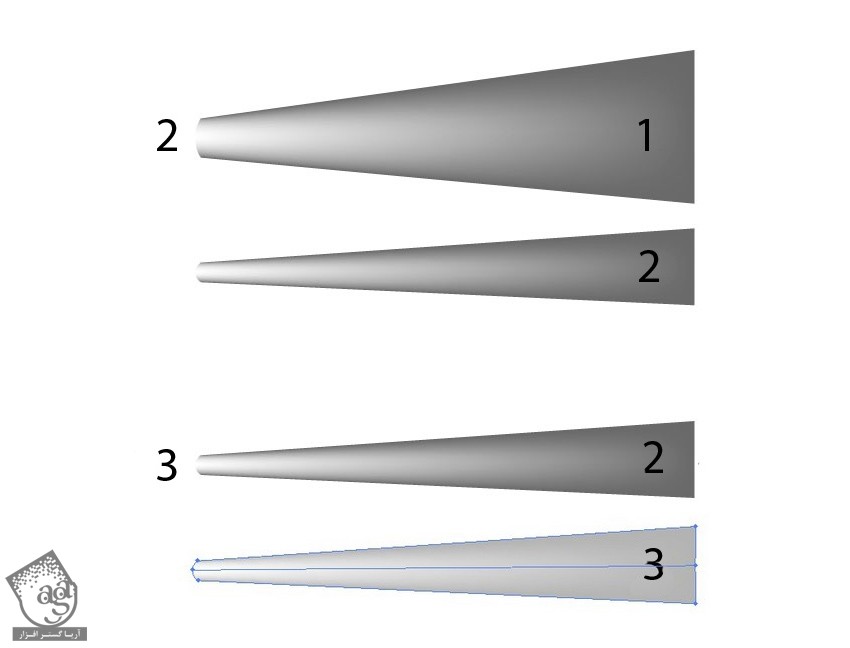
بسته رو به شکلی که می بینین در میاریم.
از رنگ های زیر هم استفاده می کنیم:
- #a7a7a7
- #bebebe
- #ddddcdc

گام سوم
این شکل رو کپی کرده و اندازه اون رو کاهش میدیم.

گام چهارم
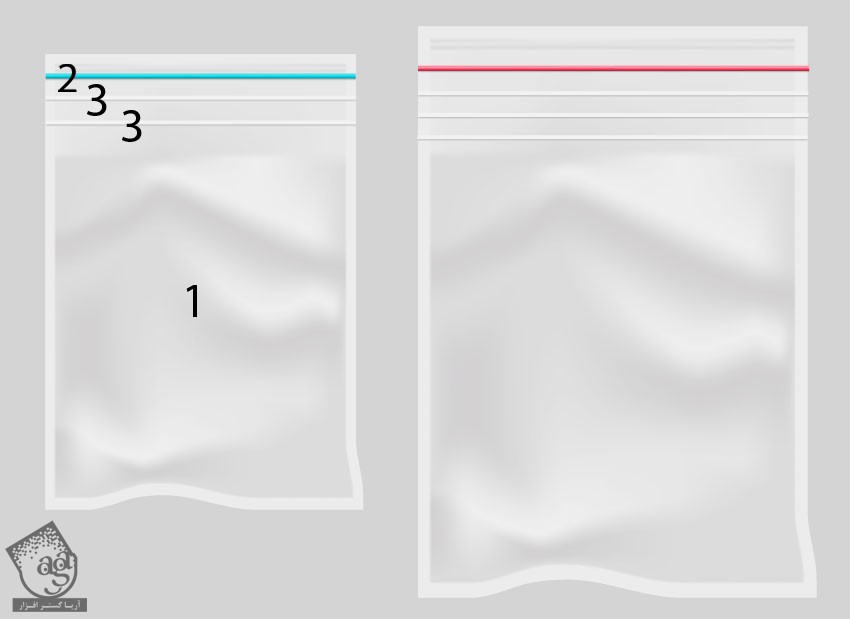
یک بسته پلاستیکی دیگه درست می کنیم.
- #e1e1e1
- #fcfcfc
- #f4f4f4
- #ffffff

گام پنجم
Opacity رو روی 60 درصد قرار میدیم.
- #cfced0
- #f2f2f2

گام ششم
شکل زیر رو رسم می کنیم.
- #74d7e5
- #88dfe9
- #37888f

گام هفتم
با استفاده از شکل هایی با کد رنگی #828282 و #e3e3e3، سایه رو اضافه می کنیم.

گام هشتم
یک سایه دیگه رو هم با کد رنگی #e3e3e3 درست می کنیم.

گام نهم
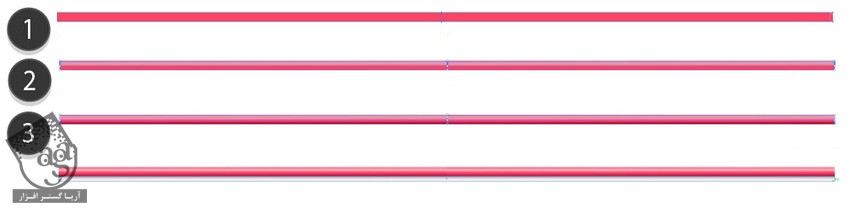
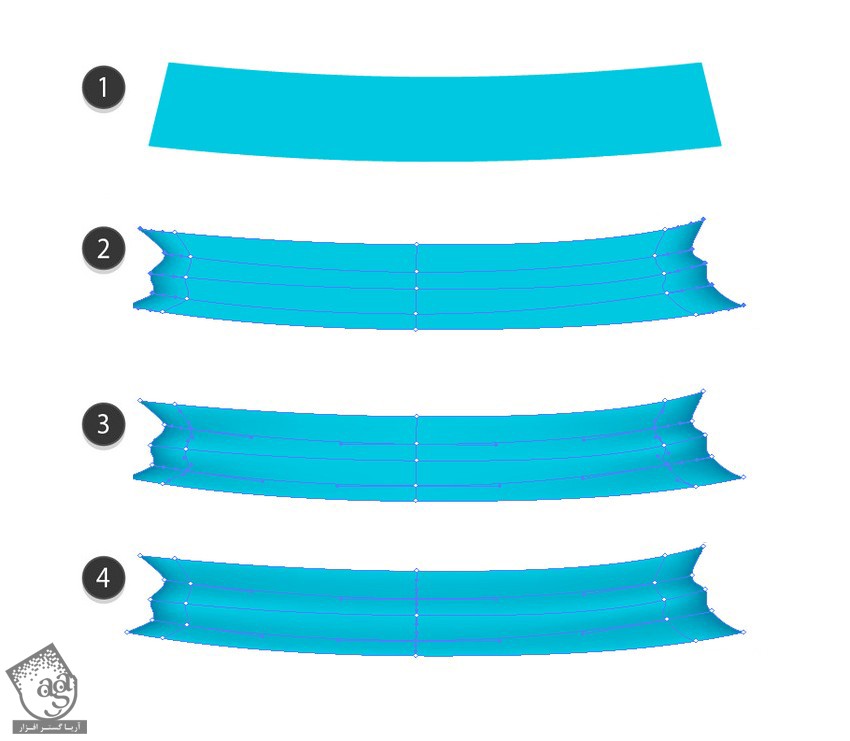
یک نوار قرمز با Mesh رسم می کنیم.
- #ff4d6b
- #ffabb9
- #661024

گام دهم
شکل ها رو به صورتی که می بینین سر هم می کنیم.

طراحی بسته پلاستیکی
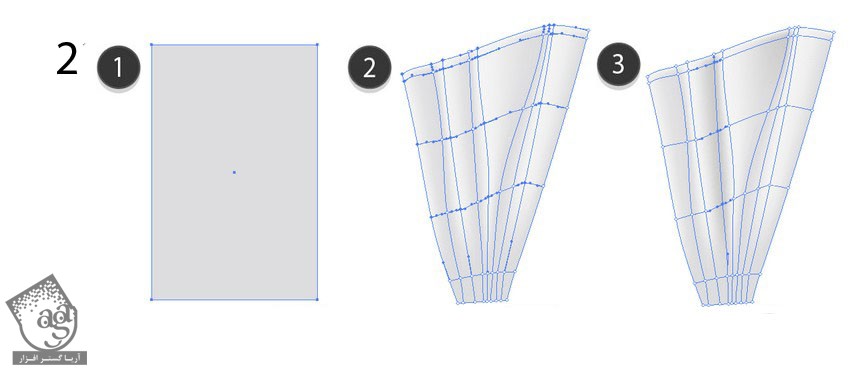
گام اول
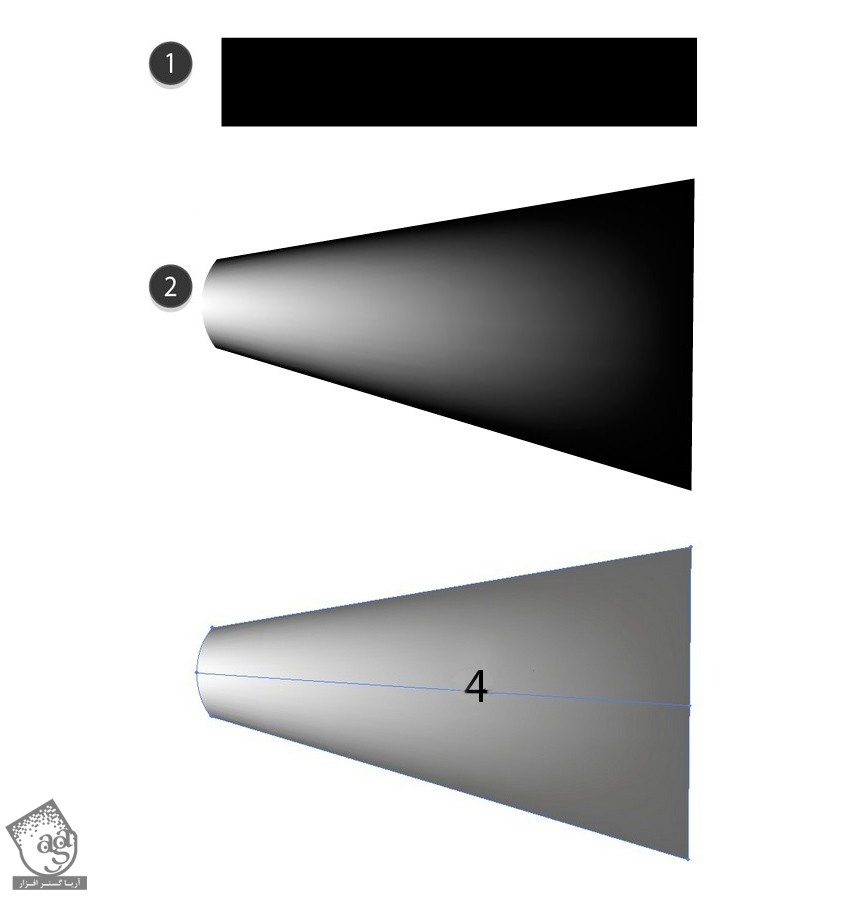
اولین بسته رو با ابزار Mesh رسم می کنیم.
- #e9e9e9
- #a3a3a3
- #ededed
- #b3b5b4
- #f9f9f9

گام دوم
بخش بالایی رو رسم می کنیم.
- #d9d9d9
- #f5f5f5
- #ccccdc
- #f6f6f6

گام سوم
- #cccdcd
- #f6f6f6
- #cccccc

گام چهارم
- #dcdddf
- #f6f6f6
- #c9c9c9

گام پنجم
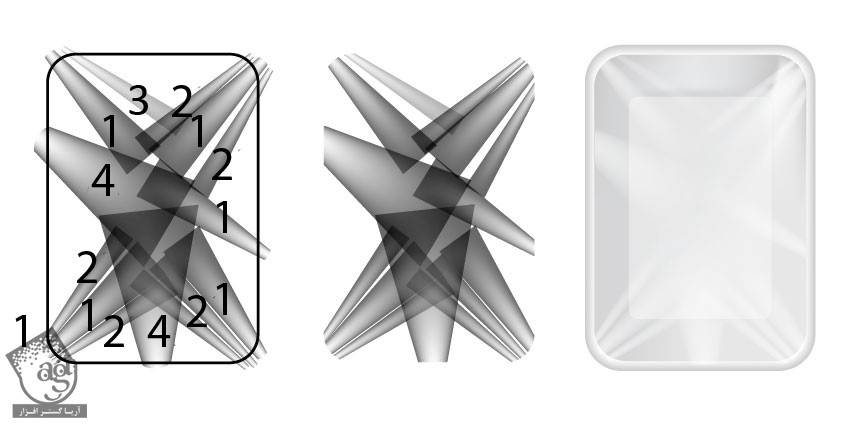
بخش بالایی رو سر هم می کنیم.

گام ششم
گره رو رسم می کنیم.
- #00c9e8
- #0482a9
- #00adcd
- #00b8d8

گام هفتم
سایه رو با کدهای رنگی #565656 و #dcdddf رسم می کنیم. همون تنظیمات قبلی رو براش در نظر می گیریم.

گام هشتم
تمام اجزا رو سر هم کرده و Opacity رو روی 80 درصد قرار میدیم.

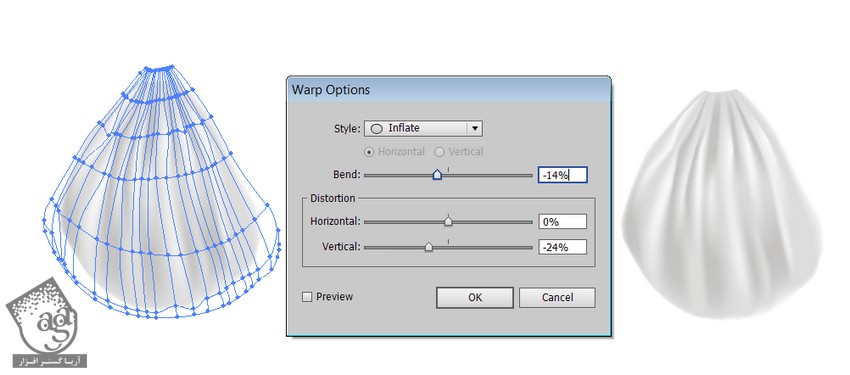
گام نهم
بخش پایینی رو کپی می کنیم. وارد مسیر Effect > Warp > Arc Lower میشیم. Bend رو روی 80 درصد قرار میدیم. این بار مسیر Object > Expand Appearance میشیم.

” آموزش Illustrator : طراحی بسته بندی پلاستیکی – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت