No products in the cart.
آموزش Illustrator : طراحی قاب وکتور – قسمت دوم

آموزش Illustrator : طراحی قاب وکتور – قسمت دوم
توی این آموزش، طراحی قاب وکتور رو با استفاده از Illustrator با هم می بینیم. برای شروع، شبکه ای از خطوط چهارخانه رو تنظیم می کنیم و با استفاده از ابزارها و افکت های ساده موجود توی پنل Pathfinder و تکنیک های مقدماتی Masking، دو تا قاب طراحی می کنیم. بعد هم نحوه اضافه کردن سایه رو با استفاده از پنل Appearance، افکت Inner Glow و تکنیک های مقدماتی Blending، آشنا میشیم. در نهایت، پس زمینه دیوار آجری رو با چند تا مستطیل ساده، افکت های Raster و قلموهای خود نرم افزار، افکت های Drop Shadow و Transform، طراحی می کنیم.
با ” آموزش Illustrator : طراحی قاب وکتور ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی قاب وکتور – قسمت اول “
اضافه کردن سایه و تصویر
گام اول
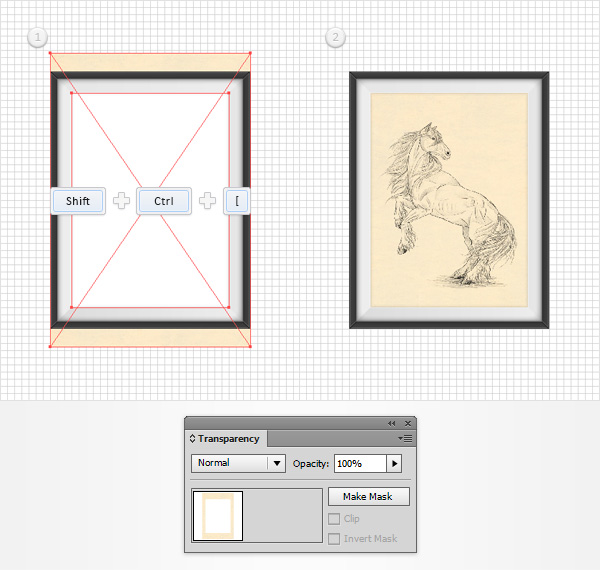
با استفاده از ابزار Rectangle، یک شکل 200 در 300 پیکسل درست می کنیم و رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم. این مستطیل جدید رو در محلی که می بینین، قرار میدیم و اون رو به عقب می فرستیم. حالا میریم سراغ پنل Layers و روی این شکل جدید دابل کلیک می کنیم و اسمش رو میزاریم ImageMask.

گام دوم
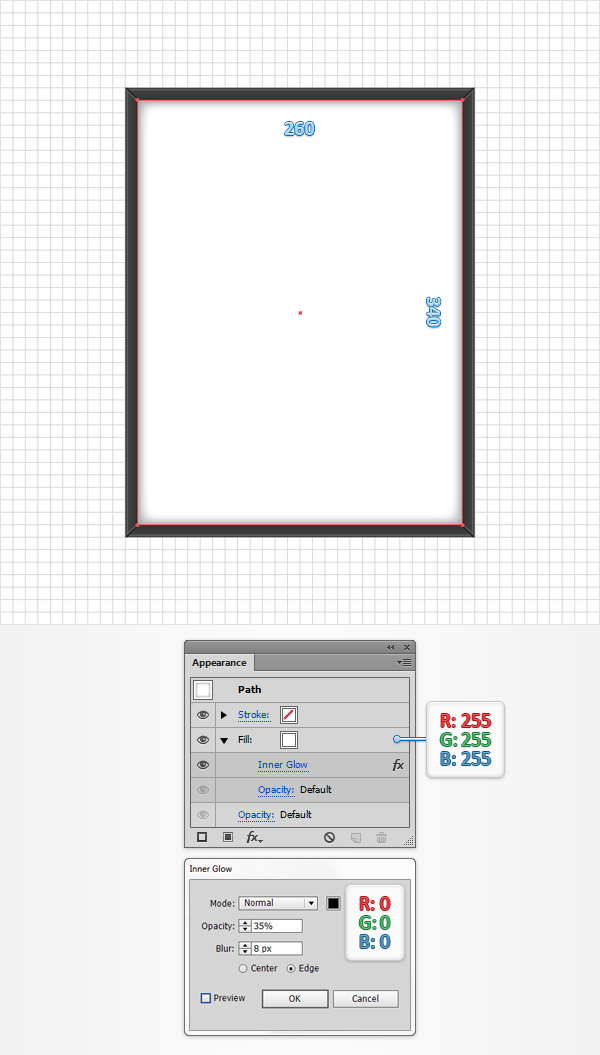
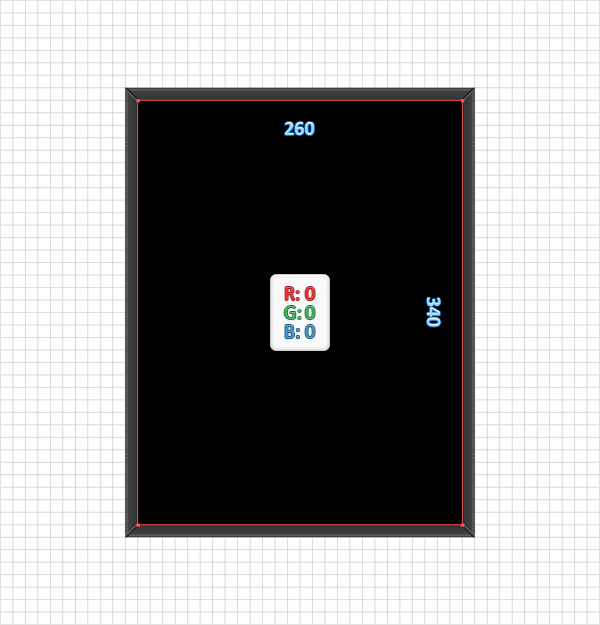
با استفاده از ابزار Rectangle، یک شکل 260 در 340 پیکسل درست می کنیم. رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم و اون رو در محلی که می بینین، قرار میدیم. مطمئن میشیم که این مستطیل جدید انتخبا شده باشه. حالا وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که توی تصویر می بینین رو وارد می کنیم و بعد هم Ok می زنیم.

گام سوم
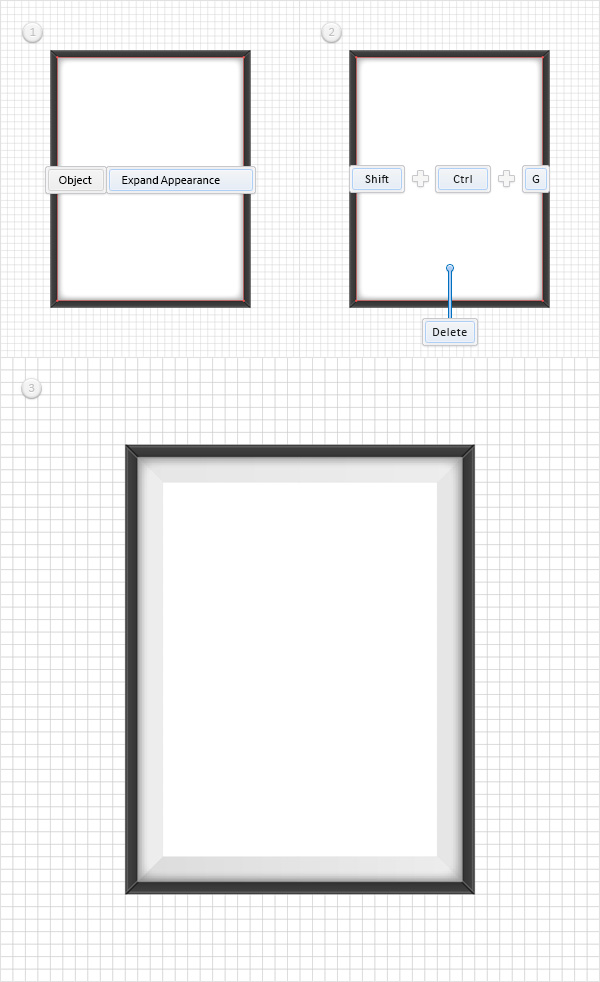
مستطیل رو با افکت Inner Glow انتخاب می کنیم و وارد مسیر Object > Expand Appearance میشیم. وارد پنل Layers میشیم و گروه جدید شکل ها رو انتخاب می کنیم. شکل سفید رو حذف می کنیم. بعد هم بقیه شکل ها رو Ungroup می کنیم. در نهایت، تصویر سوم به دست میاد.

گام چهارم
با استفاده از ابزار Rectangle، یک شکل 260 در 340 پیکسل درست می کنیم. رنگ مشکی رو به عنوان رنگ Fill در نظر می گیریم و اون رو در محلی که می بینین، قرار میدیم.

گام پنجم
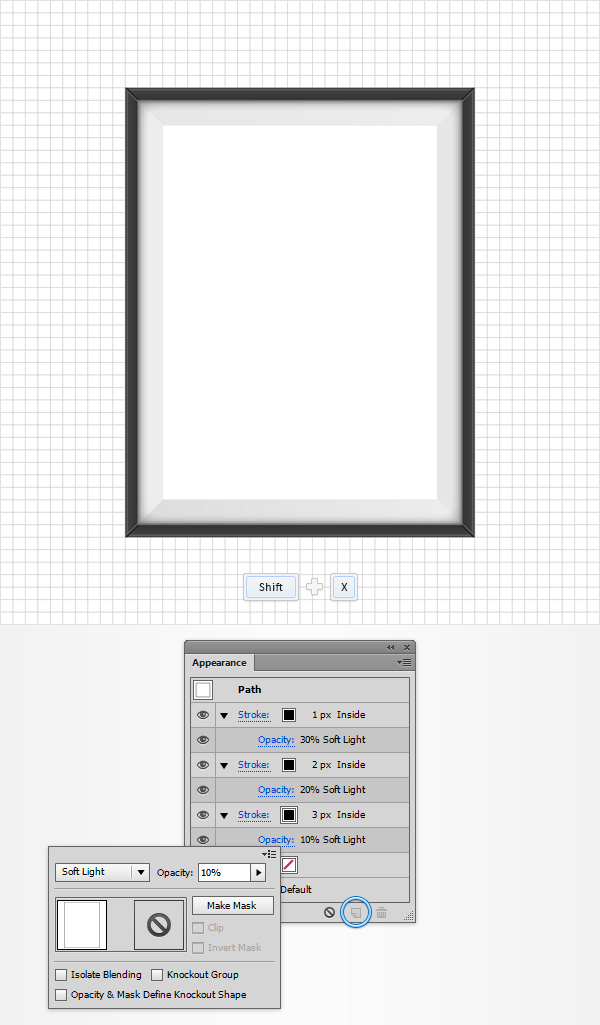
مطمئن میشیم که مستطیل مشکی همچنان انتخاب شده باشه. با زدن Shift+X، ویژگی های رنگی رو از Fill به Stroke منتقل می کنیم.
وارد پنل Appearance میشیم. Stroke رو انتخاب می کنیم. Weight رو میزاریم روی 3 پیکسل. Align to Inside رو یم زنیم و بعد هم روی Opacity کلیک می کنیم تا پنل Transparancy باز بشه. Blending Mode رو میزاریم روی Soft Light و Opacity رو تا 10 درصد کاهش میدیم.
بر می گردیم سراغ پنل Appearance. مطمئن میشیم که Stroke همچنان انتخاب شده باشه. بعد هم با زدن دکمه Duplicate Selected Item، اون رو Duplicate می کنیم. Stroke جدید رو انتخاب می کنیم. Opacity رو تا 20 درصد افزایش میدیم و Weight رو میزاریم روی 2 پیکسل. Stroke رو Duplicate می کنیم. نسخه کپی رو انتخاب می کنیم و Opacity رو تا 30 درصد کاهش میدیم و Weight رو میزاریم روی 1 پیکسل. در نهایت، تصویر زیر به دست میاد.

گام ششم
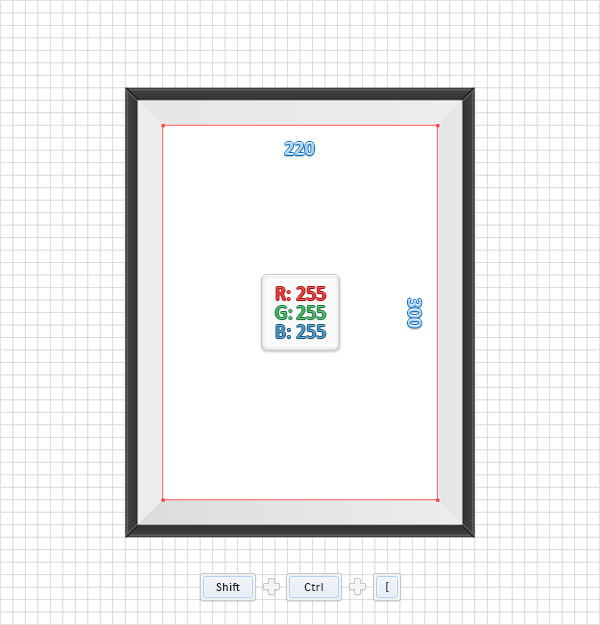
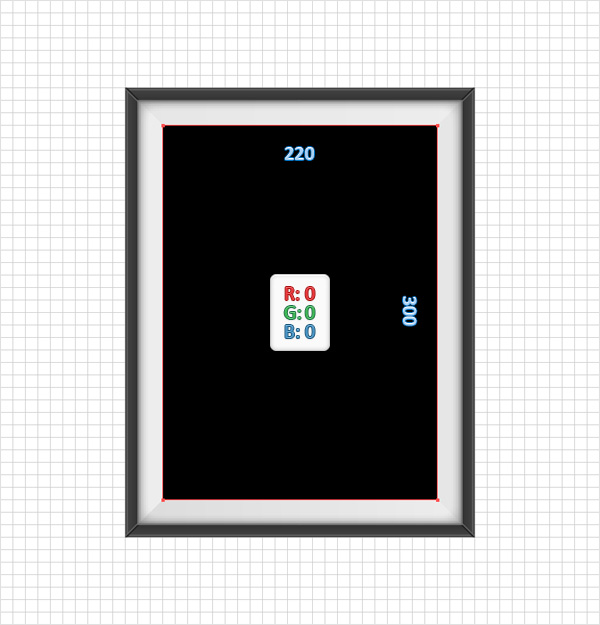
با استفاده از ابزار Rectangle، یک شکل 220 در 300 پیکسل درست می کنیم. رنگ مشکی رو به عنوان رنگ Fill در نظر می گیریم و اون رو در محلی که توی تصویر می بینین، قرار میدیم.

گام هفتم
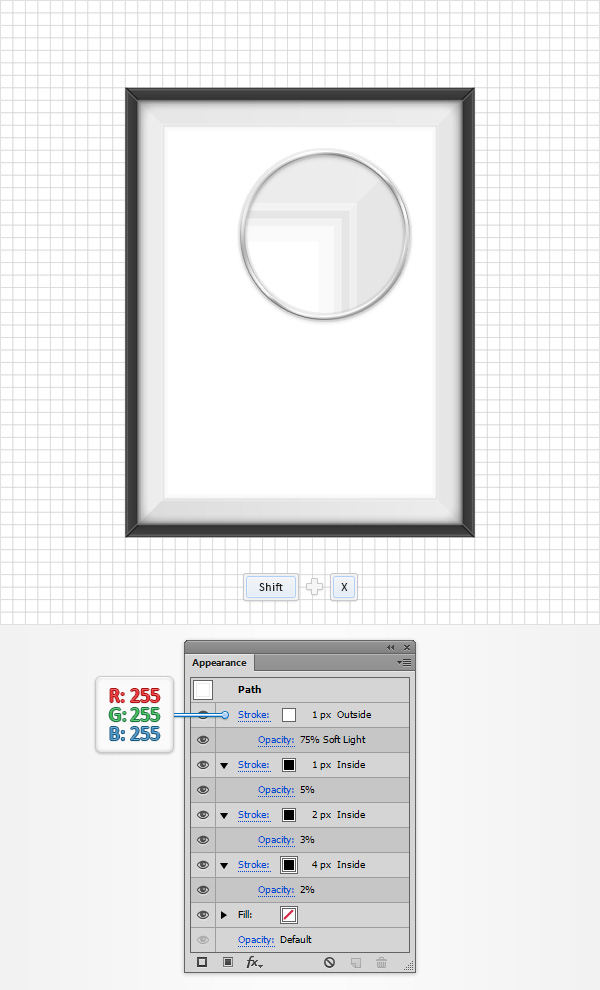
مطمئن میشیم که مستطیل مشکی همچنان انتخاب شده باشه. بعد هم Shift+X رو می زنیم. وارد پنل Appearance میشیم. Stroke رو انتخاب می کنیم. Weight رو میزاریم روی 4 پیکسل. Align to Inside رو می زنیم و Opacity رو تا 2 درصد کاهش میدیم. این Stroke رو Duplicate می کنیم. کپی رو انتخاب می کنیم. Weight رو میزاریم روی 2 پیکسل و Opacity رو تا 3 درصد افزایش میدیم. Stroke رو Duplicate می کنیم. نسخه کپی رو انتخاب می کنیم. Opacity رو تا 5 درصد افزایش میدیم و Weight رو میزاریم روی 1 پیکسل.
وارد پنل Appearance میشیم. چهارمین Fill بو با کلیک روی دکمه Add New Stroke، اضافه می کنیم. این Stroke جدید رو انتخاب می کنیم. Weight رو میزاریم روی 1 پیکسل. رنگ سفید رو انتخاب می کنیم. Align to Inside رو می زنیم و Opacity رو تا 75 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light. در نهایت، چیزی مشابه تصویر زیر به دست میاد.

گام هشتم
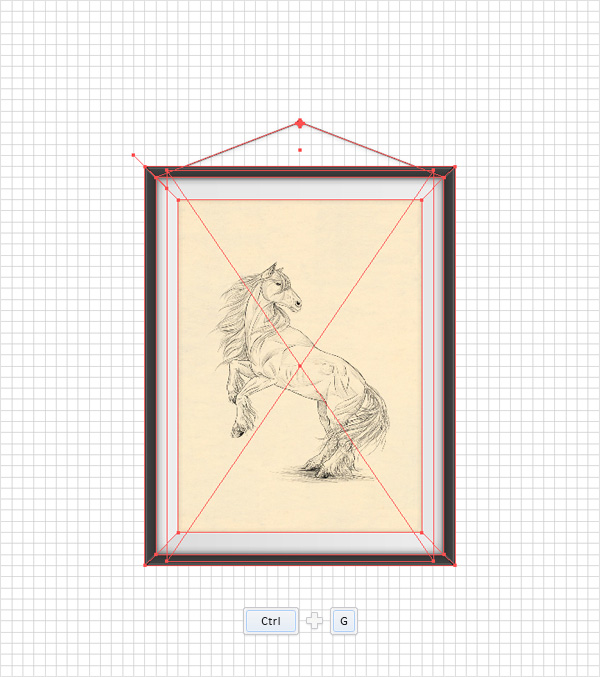
تصویری که می خوایم توی قاب قرار بدیم رو روی سند قرار میدیم و می بریم به عقب. سعی می کنیم اندازه تصویر رو طوری تنظیم کنیم که از محدوده قاب بیرون نزنه.

طراحی آویز
گام اول
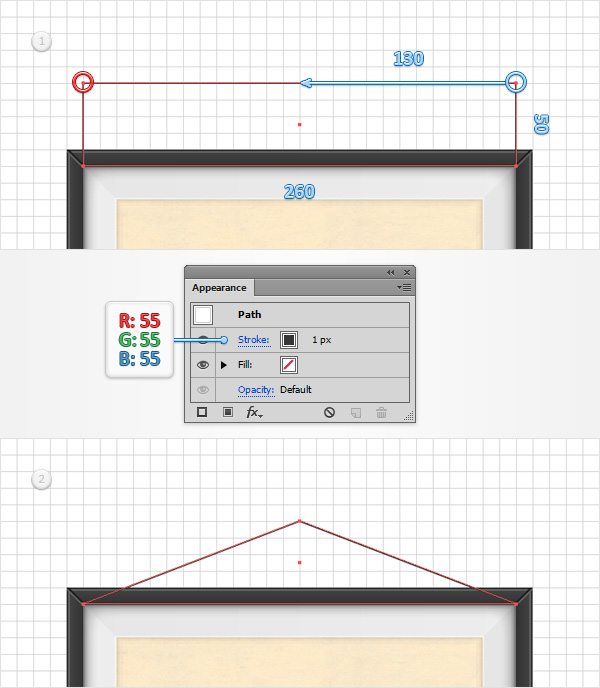
میریم سراغ بخش بالایی قاب. با استفاده از ابزار Rectangle، یک شکل 260 در 50 پیکسل درست می کنیم و اون رو در محلی که توی تصویر زیر می بینین، قرار میدیم. یک Stroke 1px برای این شکل جدید در نظر می گیریم و مقادیر رنگی R=55, G=55, B+55 رو بهش اختصاص میدیم. ابزار Delete Anchor Point رو بر می داریم. میریم سراغ بخش بالایی قاب و روی Anchor Point سمت چپ کلیک می کنیم تا حذف بشه. ابزار Direct Selection رو بر می داریم و Anchor Point بالا رو انتخاب و اون رو 130 پیکسل به چپ می بریم. به این ترتیب، مستطیل به مثلث تبدیل میشه.

گام دوم
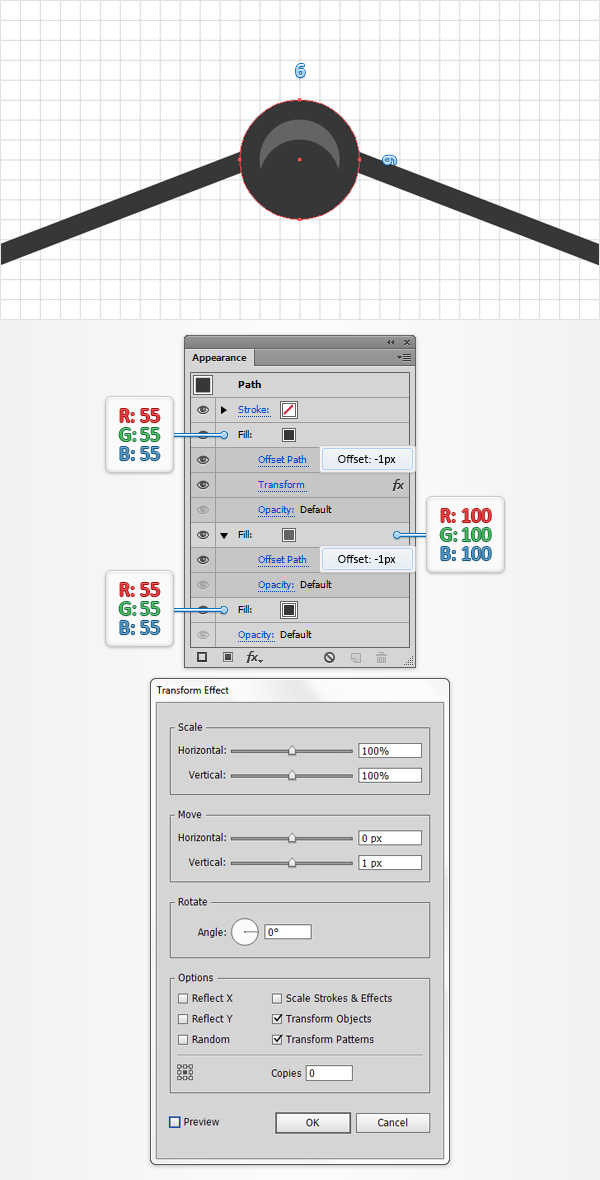
وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 رو توی فیلد Gridline Every وارد می کنیم. میریم سراغ گوشه بالایی مثلث. با استفاده از ابزار Ellipse، یک دایره 6 پیکسلی درست می کنیم. مقادیر رنگی R=55, G=55, B=55 رو براش در نظر می گیریم و اون رو در محلی که در تصویر می بینین، قرار میدیم.
مطمئن میشیم که این شکل کوچک انتخاب شده باشه. وارد پنل Appearance میشیم و دومین Fill رو هم اضافه می کنیم. این Fill جدید رو انتخاب می کنیم. مقادیر رنگی R=100, G=100, B=100 رو براش در نظر می گیریم و وارد مسیر Effect > Path > Offset Path میشیم. عدد -1px رو برای Offset در نظر می گیریم و Ok می زنیم.
بر می گردیم سراغ پنل Appearance و سومین Fill رو به دایره اضافه می کنیم. اون رو انتخاب می کنیم و مقادیر رنگی R=55, G=55, B=55 رو براش در نظر می گیریم. وارد مسیر Effect > Path > Offset Path میشیم. عدد -1px رو برای Offset در نظر می گیریم و Ok می زنیم. این بار مسیر Effect > Distort & Transform > Transform رو دنبال می کنیم. میریم سراغ بخش Move و اسلایدر Vertical رو روی 1 پیکسل قرار میدیم و در نهایت، Ok می زنیم.

گام سوم
وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 10 رو توی فیلد Gridline Every وارد می کنیم.
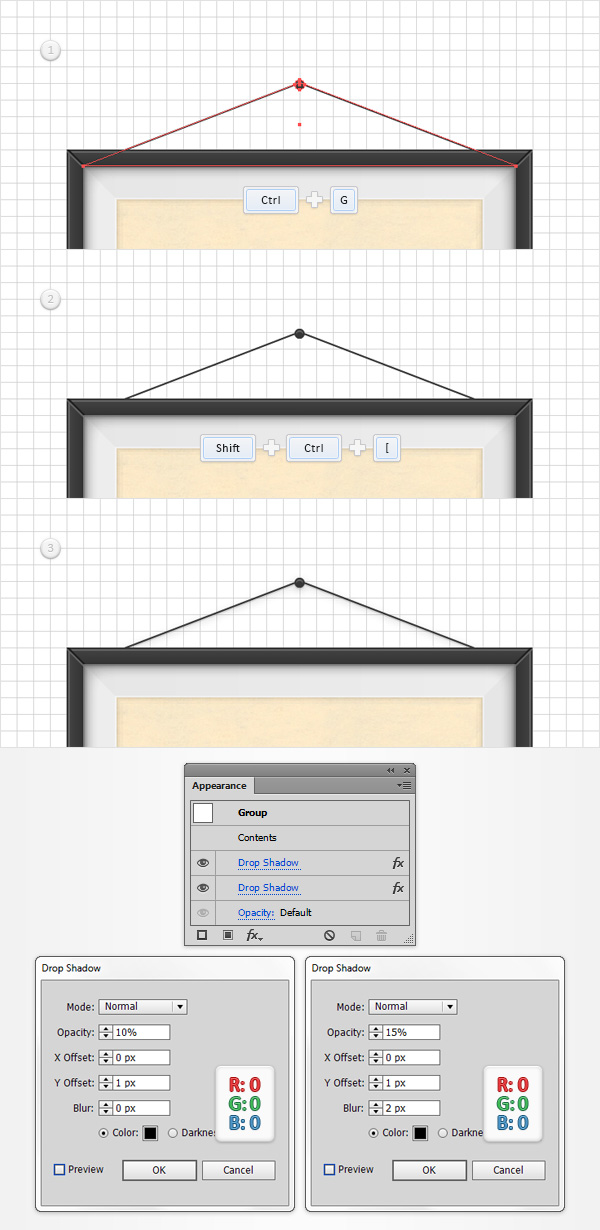
مثلث رو به همراه دایره کوچک انتخاب و اون ها رو با هم گروه می کنیم. مطمئن میشیم که این گروه جدید انتخاب شده باشه. حالا اون رو به عقب می فرستیم و وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی پنجره سمت چپ می بینین رو وارد می کنیم و Ok می زنیم. این بار مسیر Effect > Stylize > Drop Shadow رو دنبال می کنیم. مقادیری که توی پنجره سمت راست می بینین رو وارد می کنیم و Ok می زنیم.

گام چهارم
تمام شکل هایی که تا اینجا درست کردیم رو انتخاب و با هم گروه می کنیم. وارد پنل Layers میشیم و اسم این گروه رو میزاریم PosterFrame.

طراحی شکل پس زمینه اصلی
گام اول
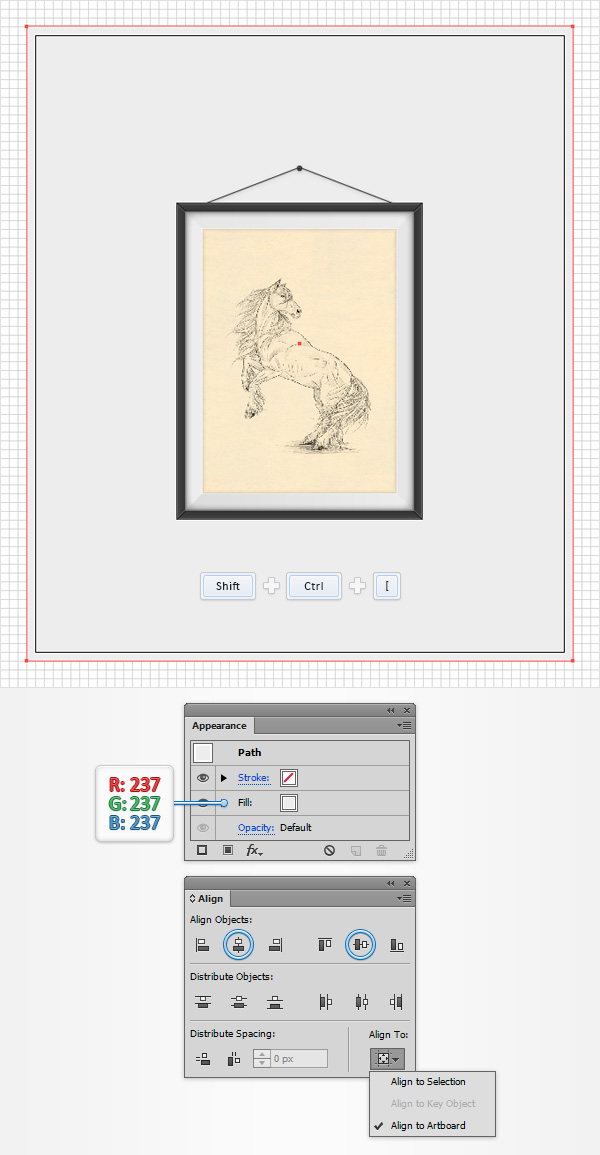
با استفاده از ابزار Rectangle، یک شکل 620 در 720 پیکسل درست می کنیم. مقادیر رنگی R=237, G=237, B=237 رو برای Fill در نظر می گیریم و اون رو به عقب می فرستیم.
حالا این مستطیل خاکستری رو در مرکز قرار میدیم. برای این کار، وارد پنل Align میشیم. Aligning to Artboard رو می زنیم و روی Horizintal Align Center و Vertical Align Center کلیک می کنیم. در نهایت، مستطیل باید کل صفحه کار رو بپوشونه. وارد پنل Layers میشیم و اسمش رو میزاریم bg.
 گام دوم
گام دوم
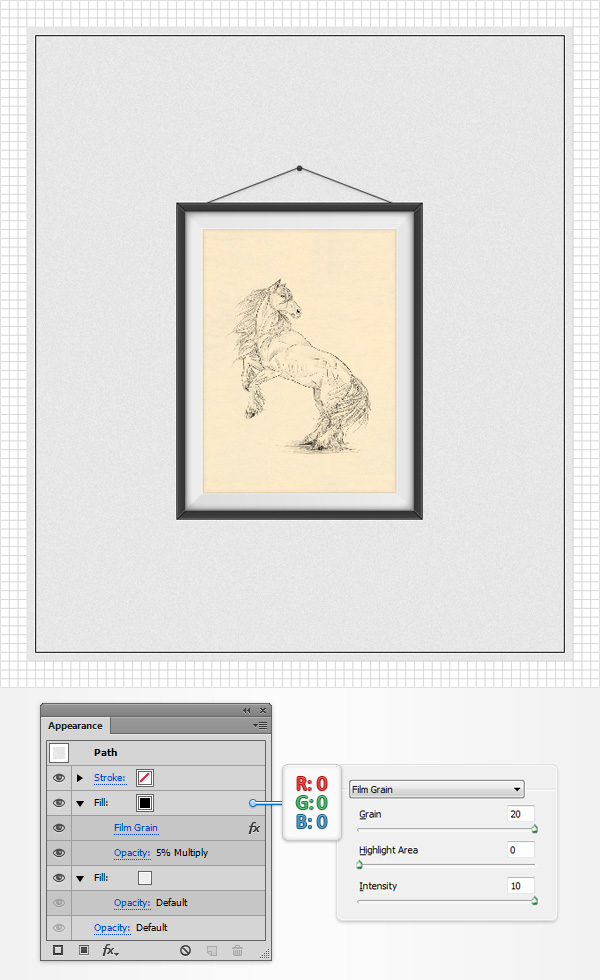
مطمئن میشیم که شکل bg انتخاب شده باشه. وارد پنل Appearance میشیم و دومین Fill رو هم اضافه می کنیم. اون رو انتخاب می کنیم. رنگ مشکی رو براش در نظر می گیریم. Opacity رو تا 5 درصد کاهش میدیم. Blending Mode رو میزاریم روی Multiply و وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
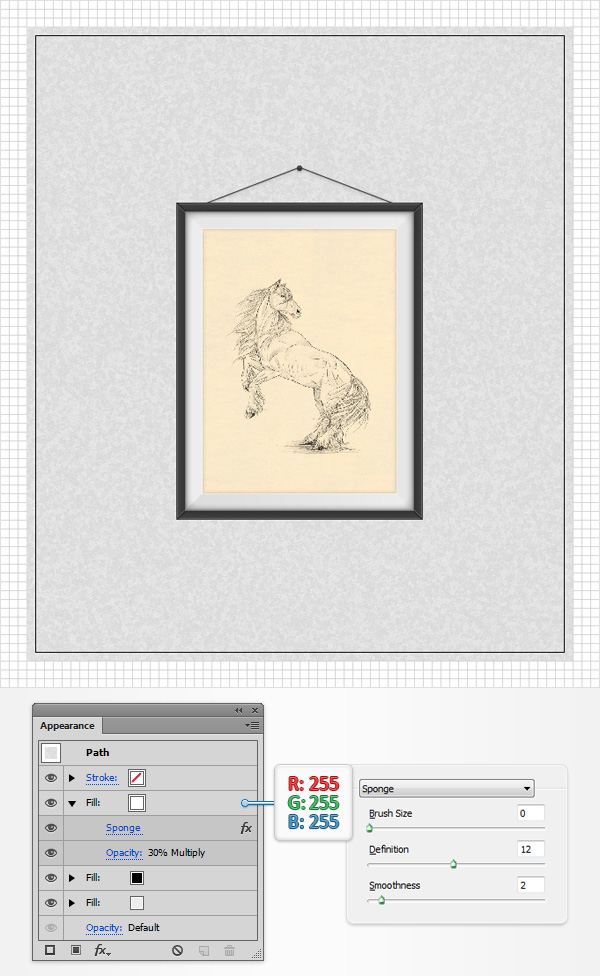
مطمئن میشیم که شکل bg انتخاب شده باشه. وارد پنل Appearance میشیم و سومین Fill رو هم اضافه می کنیم. اون رو انتخاب می کنیم. رنگ سفید رو براش در نظر می گیریم. Opacity رو تا 30 درصد کاهش میدیم. Blending Mode رو میزاریم روی Multiply و وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

طراحی آجر
گام اول
وارد پنل Brushes میشیم و میریم سراغ گوشه بالایی سمت چپ صفحه کار. با استفاده از ابزار Rectangle، یک شکل 60 در 20 پیکسل درست می کنیم و اون رو در محلی که توی تصویر می بینین، قرار میدیم.
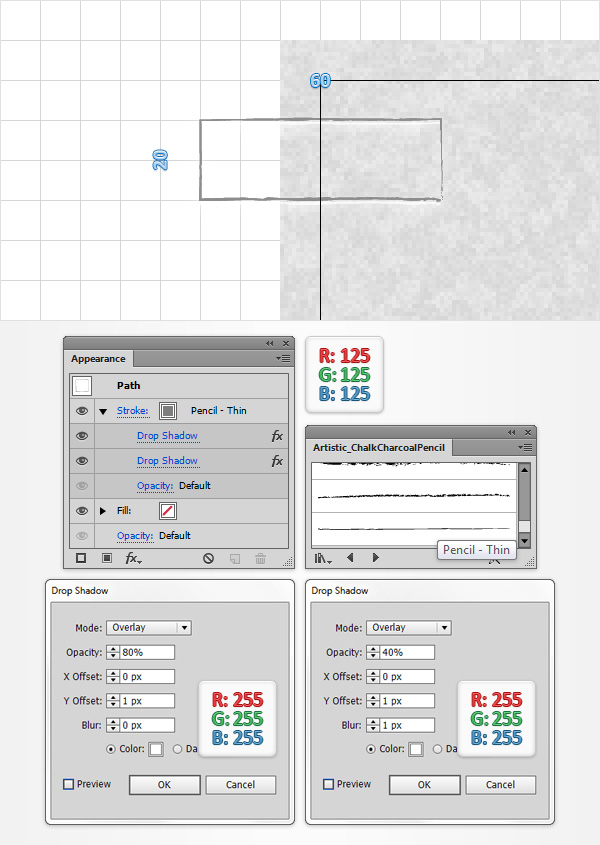
منوی پنل Brushes رو انتخاب می کنیم و وارد مسیر Open Brush Library > Artistic > Artistic_ChalkChacoalPencil میشیم. به این ترتیب یک پنجره جدید با چند تا قلمو باز میشه. مستطیلی که چند لحظه قبل درست کردیم رو مجددا انتخاب می کنیم. Stroke رو انتخاب می کنیم. یک قلموی Pencil-Thin اضافه می کنیم و مقادیر رنگی R=125, G=125, B=125 رو براش در نظر می گیریم. مطمئن میشیم که این Stroke همچنان انتخاب شده باشه. وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی پنجره سمت چپ می بینین رو وارد می کنیم و Ok می زنیم. این بار وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی پنجره سمت راست می بینین رو وارد می کنیم و Ok می زنیم.

گام دوم
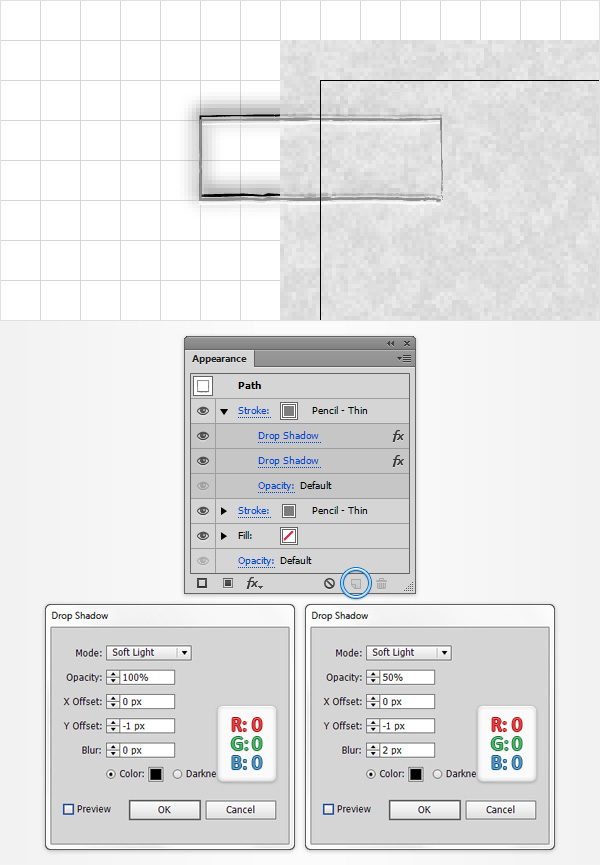
مستطیل رو انتخاب می کنیم و وارد پنل Appearance میشیم. Stroke رو انتخاب و با زدن دکمه Duplicate Selected Item، اون رو Duplicate می کنیم. میریم سراغ Stroke جدید. دو تا افکت Drop Shadow رو باز می کنیم و مقادیر زیر رو جایگزین می کنیم.

گام سوم
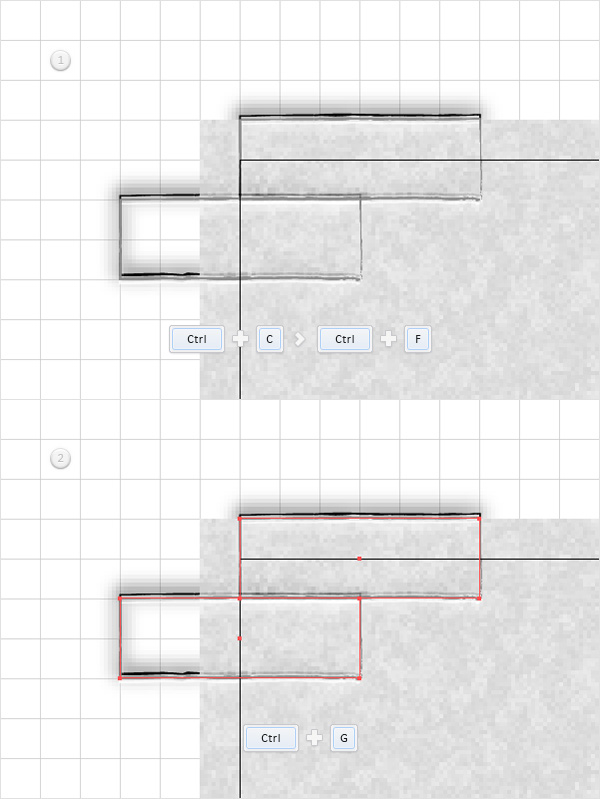
مستطیل رو مجددا انتخاب می کنیم. اون رو Duplicate می کنیم. نسخه کپی رو انتخاب می کنیم و در محلی که توی تصویر اول می بینین، قرار میدیم. هر دو مستطیل رو انتخاب و با هم گروه می کنیم. وارد پنل Layers میشیم و اسم این گروه رو میزاریم Bricks.

گام چهارم
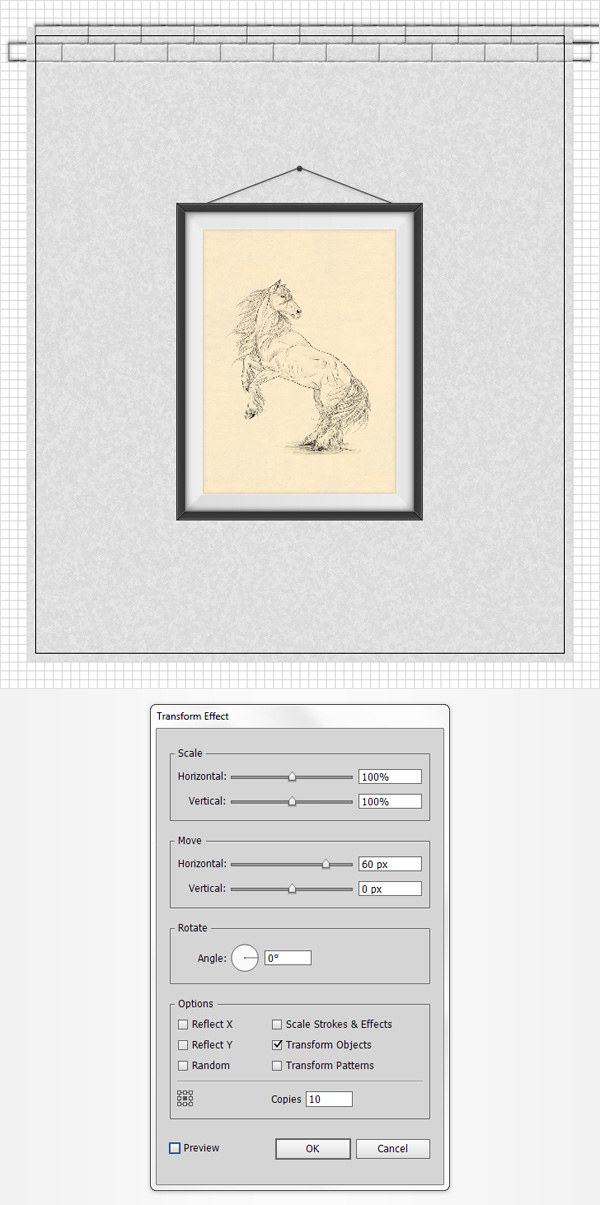
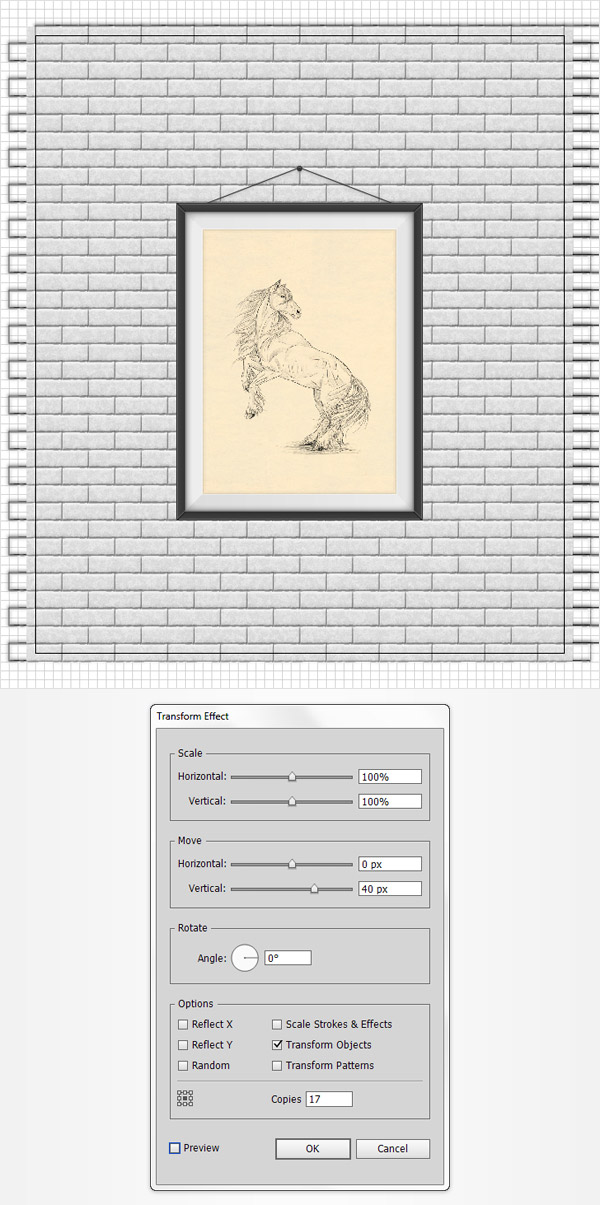
وارد پنل Layers میشیم. گروه Bricks رو زیر گروه PosterFrame قرار میدیم. گروه Bricks رو انتخاب می کنیم و وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که توی تصویر می بینین رو وارد می کنیم و Ok می زنیم.

گام پنجم
مطمئن میشیم که گروه Bricks همچنان انتخاب شده باشه. این بار مسیر Effect > Distort & Transform > Transform رو دنبال می کنیم. مقادیری که توی تصویر می بینین رو وارد می کنیم و Ok می زنیم.

اضافه کردن سایه بیشتر به قاب پوستر
گام اول
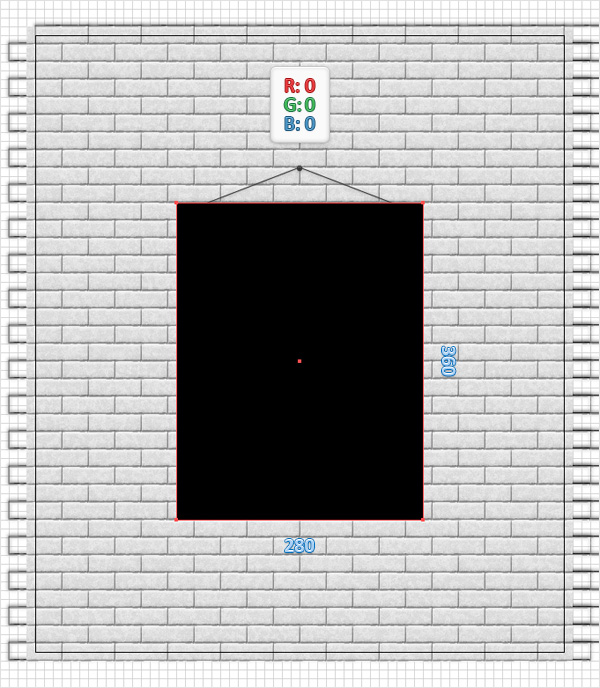
با استفاده از ابزار Rectangle، یک شکل 280 در 360 پیکسل درست می نیم. رنگش رو مشکی می کنیم و اون رو در محلی که توی تصویر می بینین، قرار میدیم. میریم سراغ پنل Layers و اسم این مستطیل جدید رو میزاریم Shadow.

گام دوم
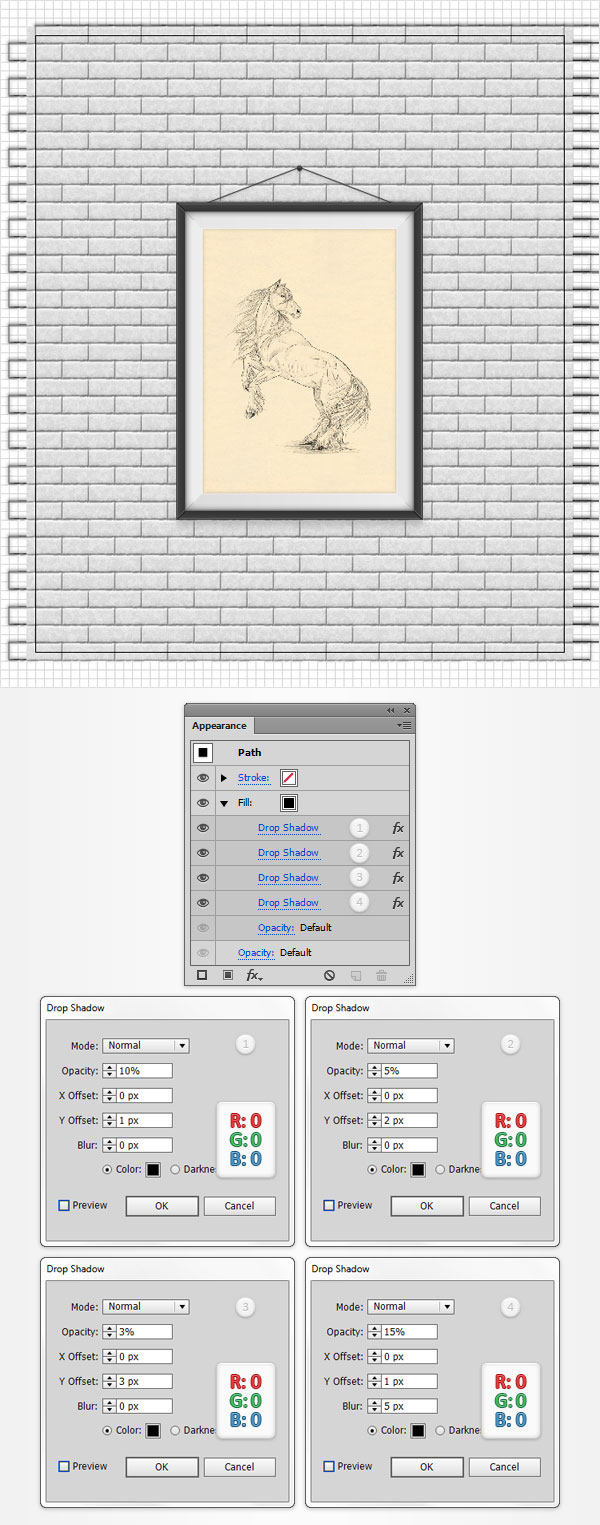
وارد پنل Layers میشیم و مستطیل Shadow رو زیر گروه PosterFrame قرار میدیم. مطمئن میشیم که این مستطیل مشکی انتخاب شده باشه. وارد پنل Appearance میشیم. Fill رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی پنجره بالای سمت راست می بینین رو وارد می کنیم و Ok زنیم. سه تا افکت Drop Shadow دیگه بر اساس تصویر زیر، درست می کنیم.

گام سوم
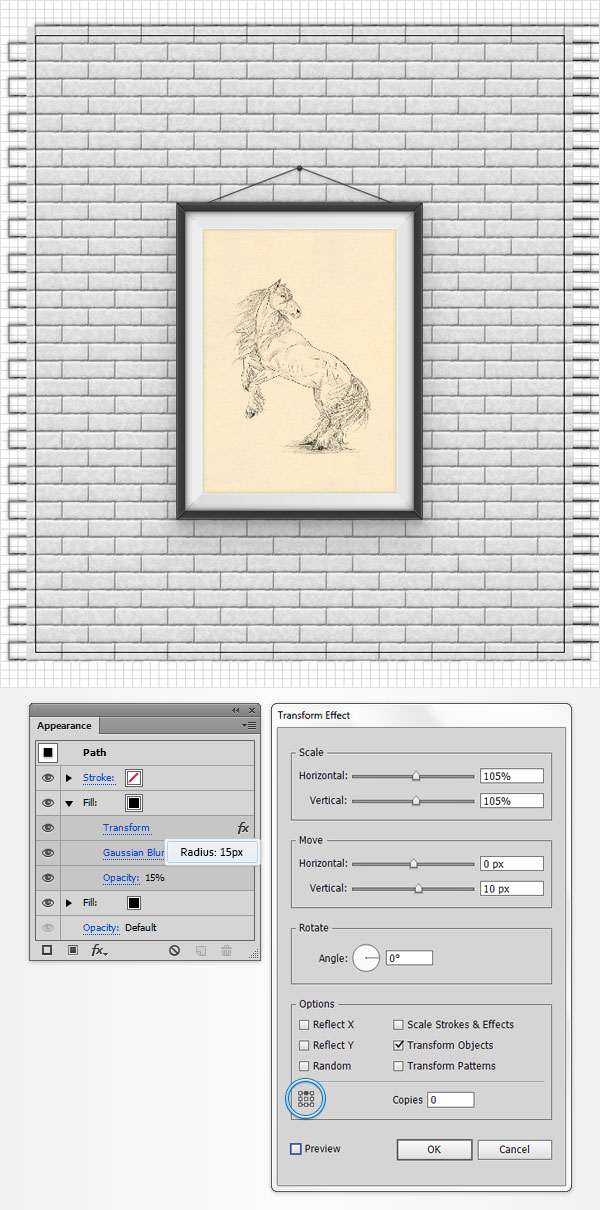
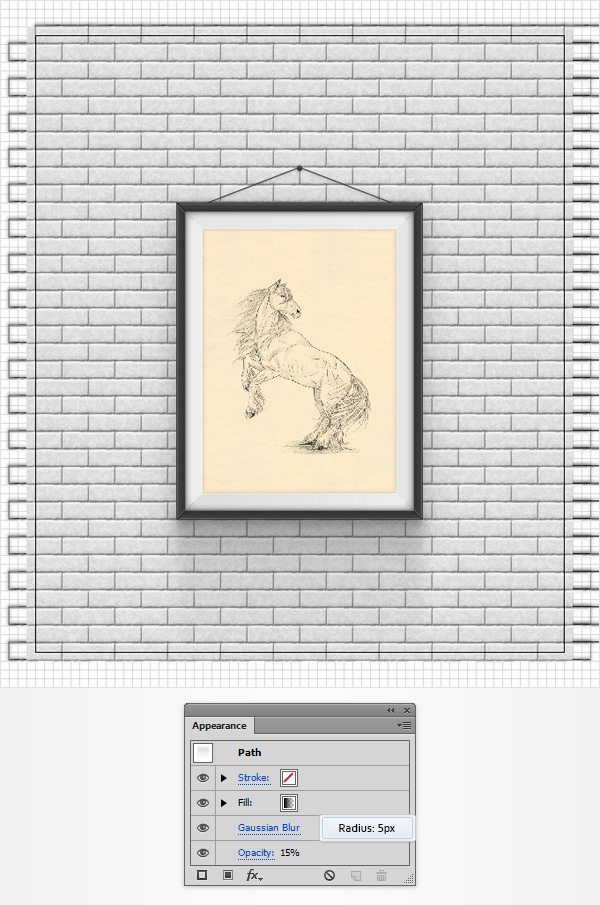
مستطیل Shadow رو مجددا انتخاب می کنیم. وارد پنل Appearance میشیم و دومین Fill رو اضافه می کنیم. اونر و انتخاب می کنیم. مطمئن میشیم که رنگ اون روی مشکی تنظیم شده باشه. Opacity رو تا 15 درصد کاهش میدیم. وارد مسیر Effect > Distort & Transform > Tansform میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم. این بار مسیر Effect > Blur > Gaussian Blur رو دنبال می کنیم. عدد 15 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.

گام چهارم
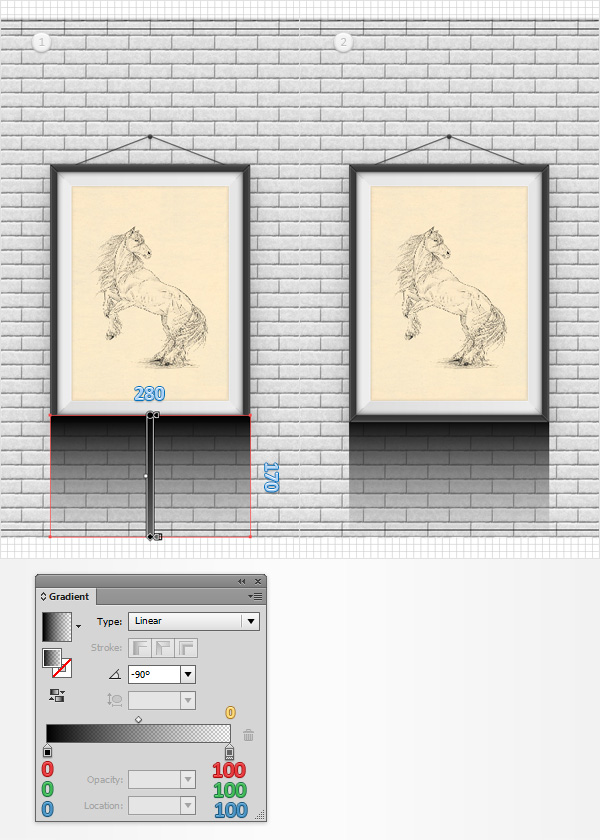
با استفاده از ابزار Rectangle، یک شکل 280 در 170 پیکسل درست می کنیم. Linear Gradient که توی تصویر زیر می بینین رو به عنوان Fill انتخاب می کنیم و اون رو در محلی که توی تصویر می بینین، قرار میدیم. صفر زرد رنگ تصویر Gradient، نشان دهنده درصد Opacity هست. وارد پنل Layers میشیم. اسم مستطیلی که توی این مرحله درست کردیم رو میزاریم LongShadow و اون رو زیر گروه PosterFrame قرار میدیم.

گام پنجم
مستطیل LongShadow رو مجددا انتخاب می کنیم. Opacity رو روی 15 درصد قرار میدیم و وارد مسیر Effect > Blur > Gaussian Blur میشیم. Radius رو میزاریم روی 5 پیکسل و Ok می زنیم و تمام!

تبریک! تمام شد!
این هم از نتیجه نهایی!

امیدواریم ” آموزش Illustrator : طراحی قاب وکتور ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت