No products in the cart.
آموزش Illustrator : طراحی کاراکتر عروس و داماد – قسمت اول

آموزش Illustrator : طراحی کاراکتر عروس و داماد – قسمت اول
توی این آموزش، طراحی کاراکتر عروس و داماد رو با Illustrator با هم می بینیم و صحنه عروسی رو به تصویر می کشیم. برای این کار، از شکل های هندسی، افکت های Warp و ابزارهای کاربری Illustrator استفاده می کنیم و کاراکتر رو به صورت زنده در میاریم.
در انتهای این آموزش و بعد از تصویرسازی عروسی و طراحی عروس و داماد می تونیم ظاهر اون ها رو بسته به دلخواه تغییر بدیم. مثلا مدل مو، رنگ مو، شکل لباس و سایر جزئیات رو به صورتی که دوست داریم، در بیاریم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی کاراکتر عروس و داماد ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی چهره کاراکتر داماد
گام اول
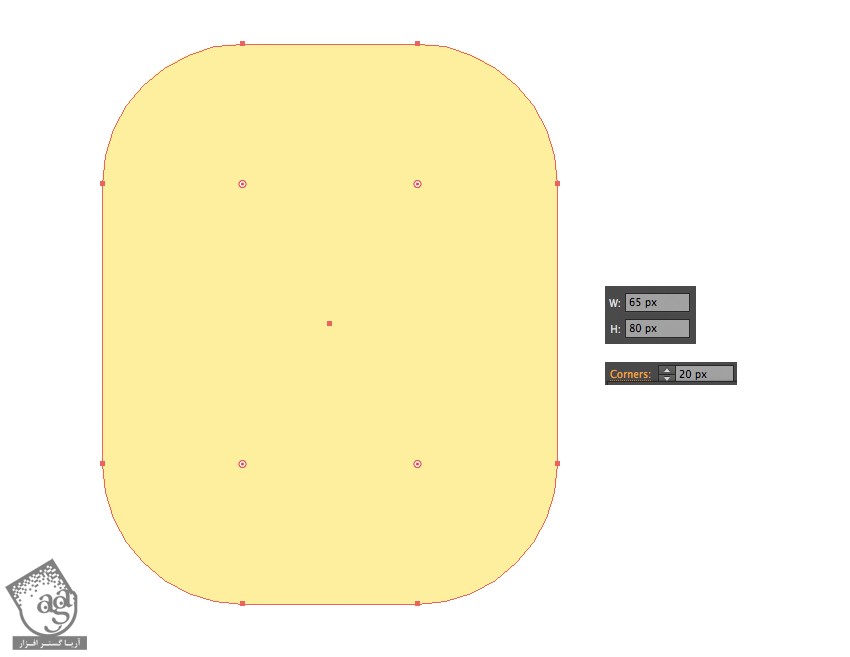
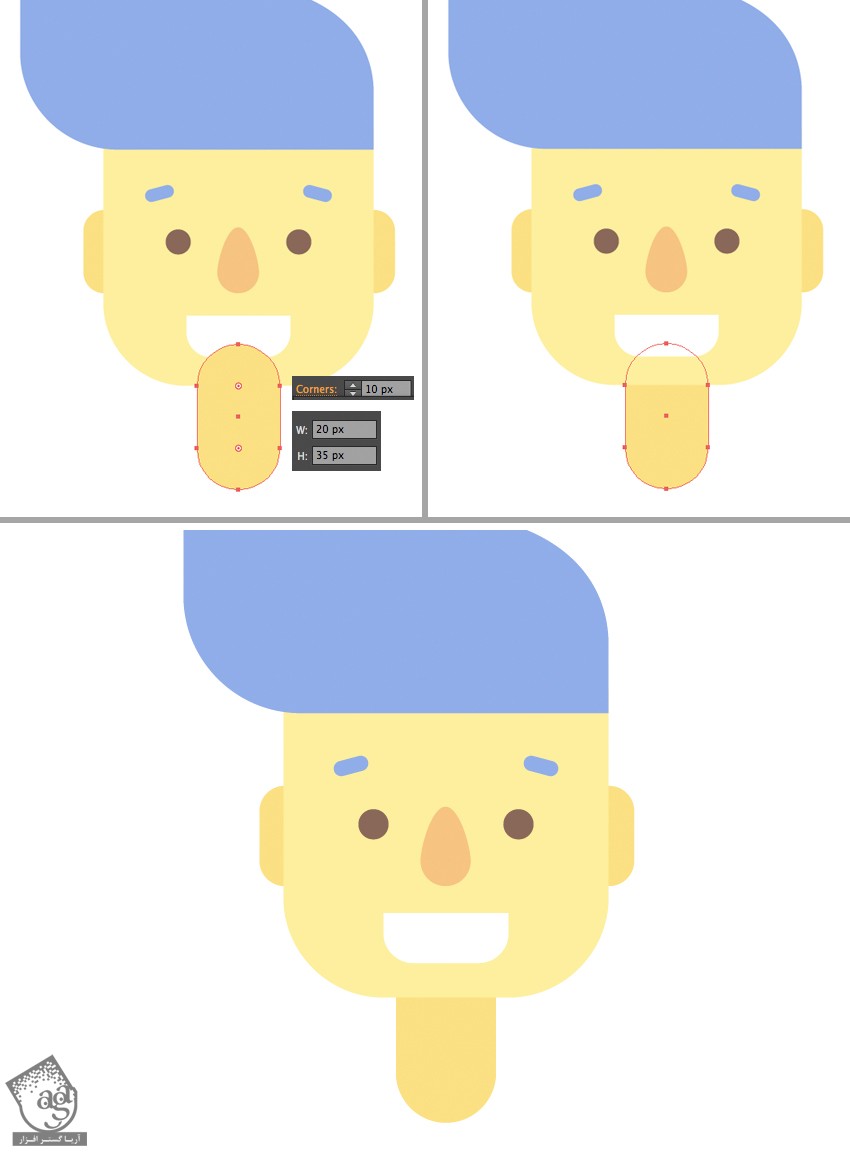
اول از همه با طراحی سر شروع می کنیم. برای این کار، ابزار Rectangle یا Rounded Rectangle رو بر می داریم. این ابزارها رو می تونیم از منوی پنل Tools پیدا کنیم. با استفاده از یکی از این ابزارها، یک شکل به ابعاد 65 در 85 پیکسل به رنگ زرد رسم می کنیم و Corner Radius رو میزاریم روی 20 پیکسل. برای این کار، ابزار Direct Selection رو بر می داریم و شکل رو باهاش انتخاب می کنیم. یا اینکه از امکان Live Corners یا از پنل Control در بالا استفاده می کنیم.

گام دوم
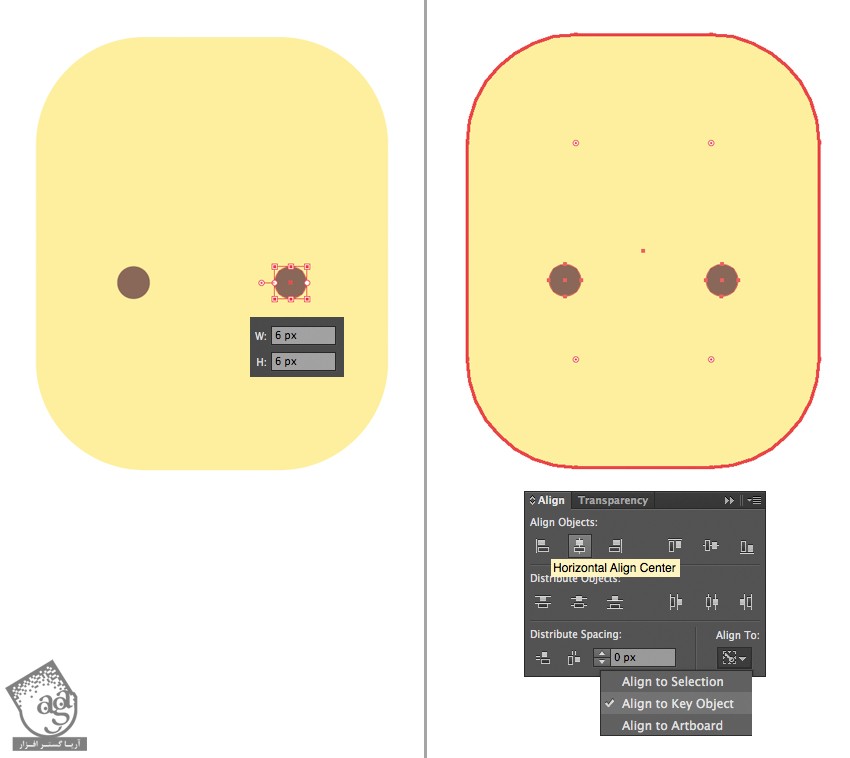
بیاین چشم های کاراکتر رو اضافه کنیم. با استفاده از ابزار Ellipse، در حالی که Shift رو نگه داشتیم، یک شکل به ابعاد 6 در 6 پیکسل به رنگ قهوه ای رسم می کنیم. این شکل رو با ابزار Selection انتخاب می کنیم. Alt+Shift رو نگه می داریم و بعد هم این شکل رو به یک سمت می کشیم تا شکل چشم به این ترتیب، کپی بشه.
برای اینکه همه چیز تراز و سازمان دهی بشه، هر دو چشم رو انتخاب و با همدیگه گروه می کنیم. بعد هم هر دو گروه چشم و سر رو انتخاب می کنیم. بعد هم یک بار روی سر کلیک می کنیم تا به صورت Key Object تنظیم بشه. همون طور که می بینین، یک خط ضخیم دور شکل سر ظاهر میشه که نشان میده سایر شکل ها با Key Object تراز میشن. پنل Align رو باز می کنیم و روی Horizontal Align Center کلیک می کنیم تا چشم ها کاملا در وسط قرار بگیرن.
چشم ها رو نزدیک به نیمه پایینی صورت می بریم تا پیشانی بزرگتر بشه.

گام سوم
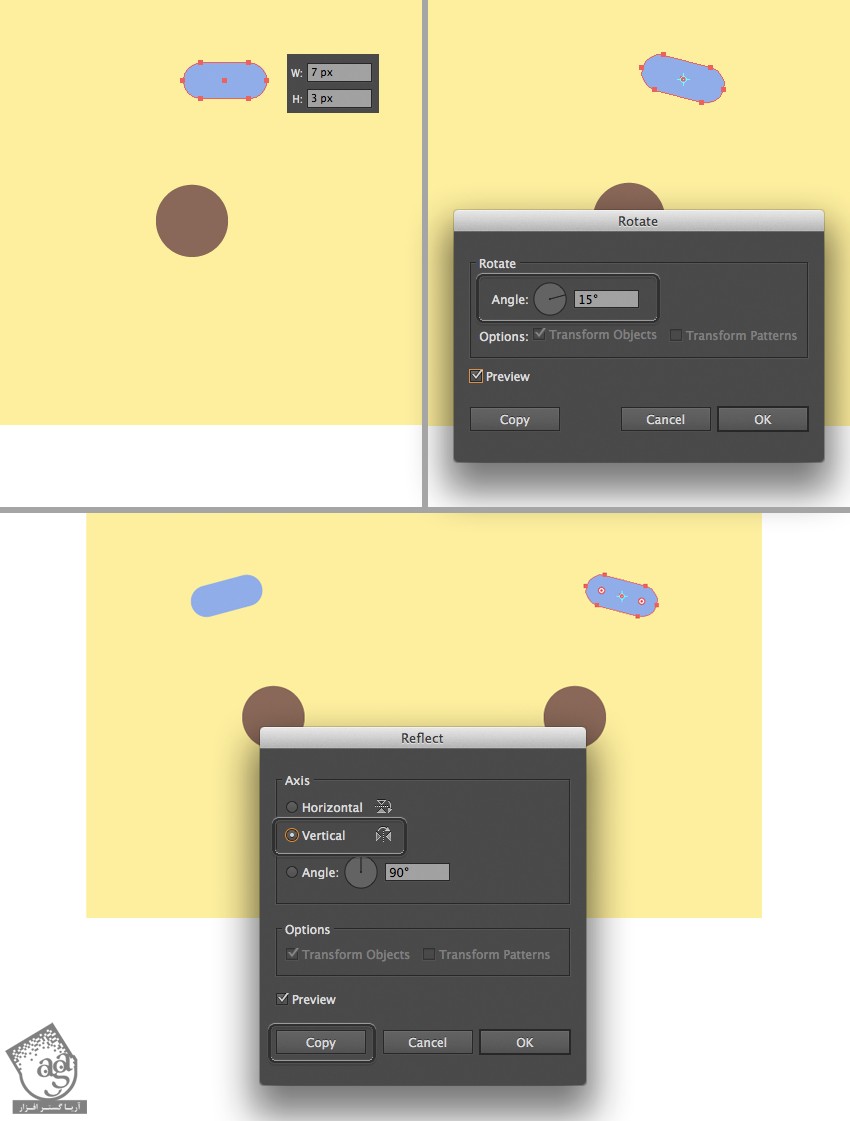
حالا بیاین ابروها رو طراحی کنیم. این طوری بهتر میشه حالت چهره رو تشخیص داد. ابزار Rounded Rectangle رو بر می داریم و یک شکل آبی رنگ به ابعاد 7 در 3 پیکسل رسم می کنیم و زوایای اون رو کاملا گرد می کنیم.
همچنان که ابرو انتخاب شده، روی ابزار Rotate دابل کلیک می کنیم و Angle رو روی 15 درجه قرار میدیم و برای اعمال تغییرات، Ok می زنیم.
روی ابزار Reflect دابل کلیک می کنیم. ابرو رو روی محور عمودی Flip می کنیم. بعد هم برای ایجاد دومین ابرو، روی Copy کلیک می کنیم.

گام چهارم
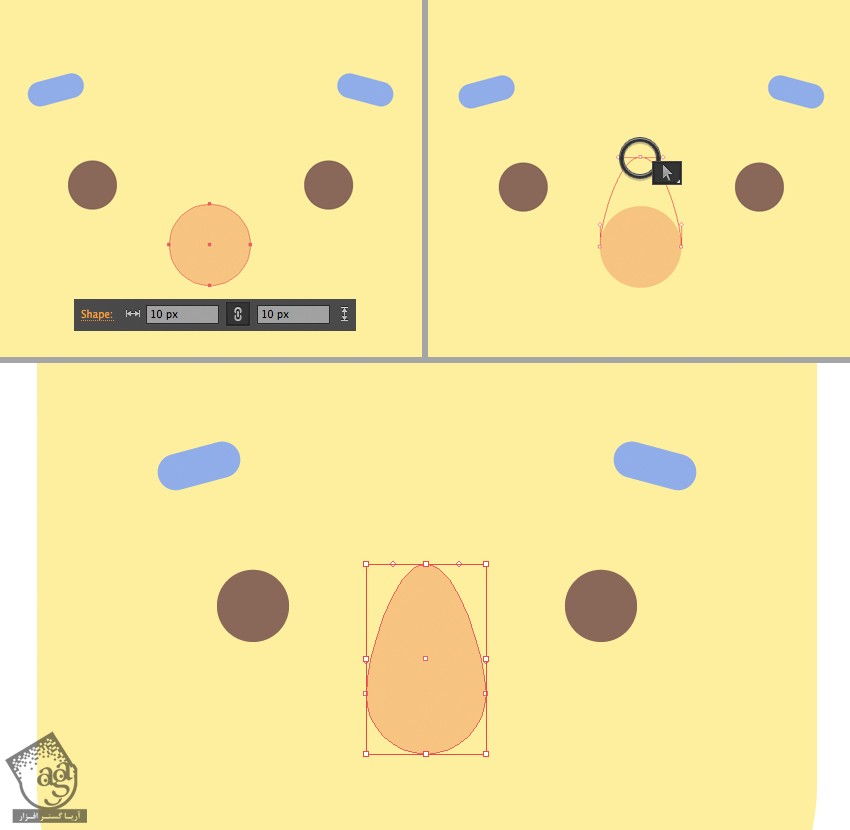
ابزار Ellipse رو بر می داریم و بینی رو طراحی می کنیم. در حالی که Shift رو نگه داشتیم، یک دایره به رنگ نارنجی – زرد به ابعاد 10 در 10 پیکسل درست می کنیم. Anchor Point بالا رو با ابزار Direct Selection انتخاب می کنیم. در حالی که Shift رو نگه داشتیم، نقطه رو به سمت بالا می کشیم تا بیشتر به صورت شکل بینی در بیاد.
یادتون باشه که برای قرار دادن بینی در وسط صورت کاراکتر، وارد پنل Align میشیم و سر رو به صورت Key Object تنظیم می کنیم.

گام پنجم
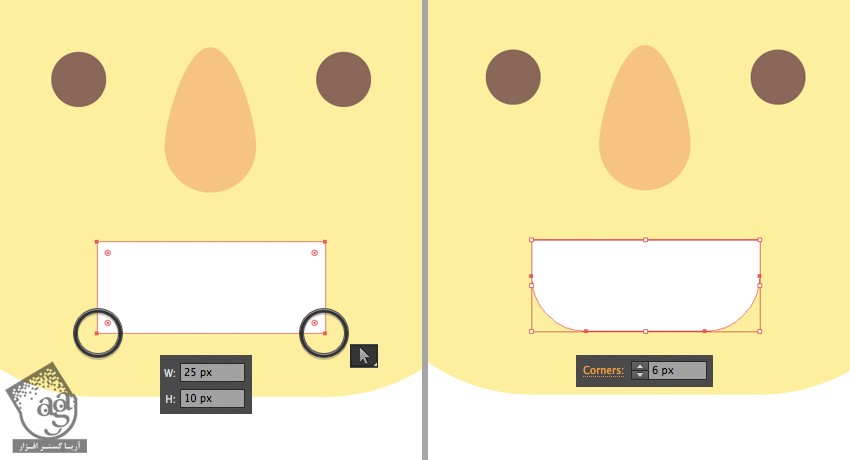
حالا می خوایم دهان رو با استفاده از ابزار Rectangle به صورت بزرگ و خندان طراحی کنیم. برای این کار، یک شکل سفید رنگ به ابعاد 25 در 10 پیکسل درست می کنیم. Anchor Point پایین رو با استفاده از ابزار Direct Selection انتخاب می کنیم. بعد هم نشانگرهای دایره ای Live Corners رو می کشیم. طوری که به اندازه 6 پیکسل گرد بشه.

گام ششم
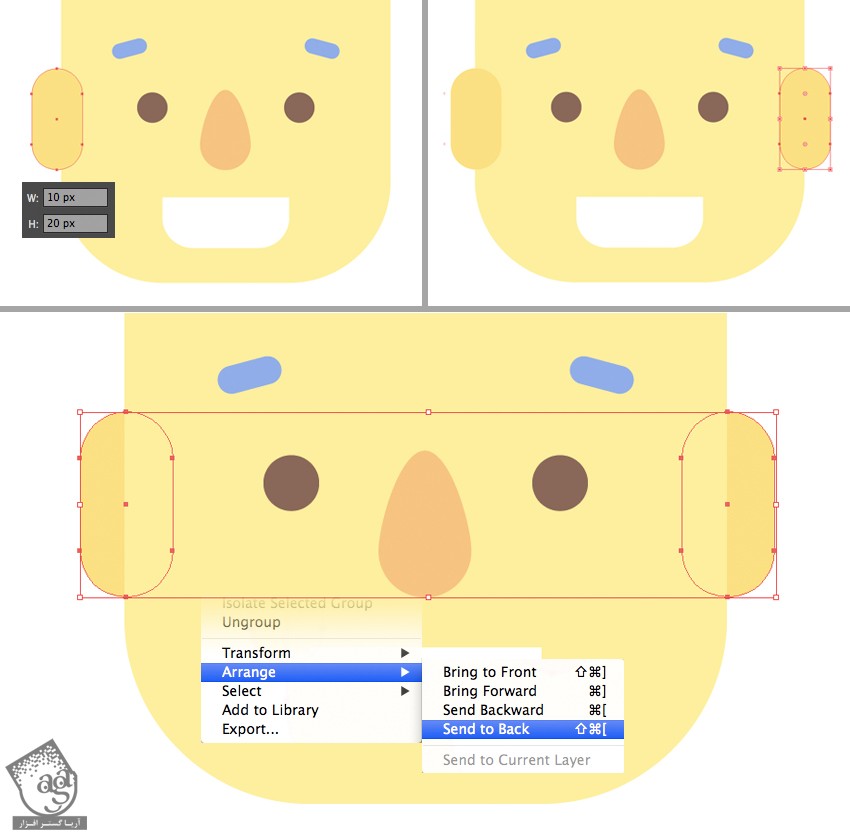
میریم سراغ ابزار Rounded Rectangle و گوش رو اضافه می کنیم. یک شکل به ابعاد 10 در 20 پیکسل رسم می کنیم و رنگ تیره تری رو نسبت به صورت براش در نظر می گیریم.
در حالی که Alt+Shift رو نگه داشتیم، گوش رو به سمت راست درگ می کنیم و یک کپی از اون رو در سمت دیگه سر قرار میدیم.
در نهایت، هر دو شکل مربوط به گوش رو انتخاب و اون ها رو با هم گروه می کنیم. بعد هم کلیک راست می کنیم و وارد مسیر Arrange > Send to Back میشیم یا اینکه از میانبر Shift+Ctrl+[ استفاده می کنیم و گوش ها رو در پشت سر قرار میدیم.

گام هفتم
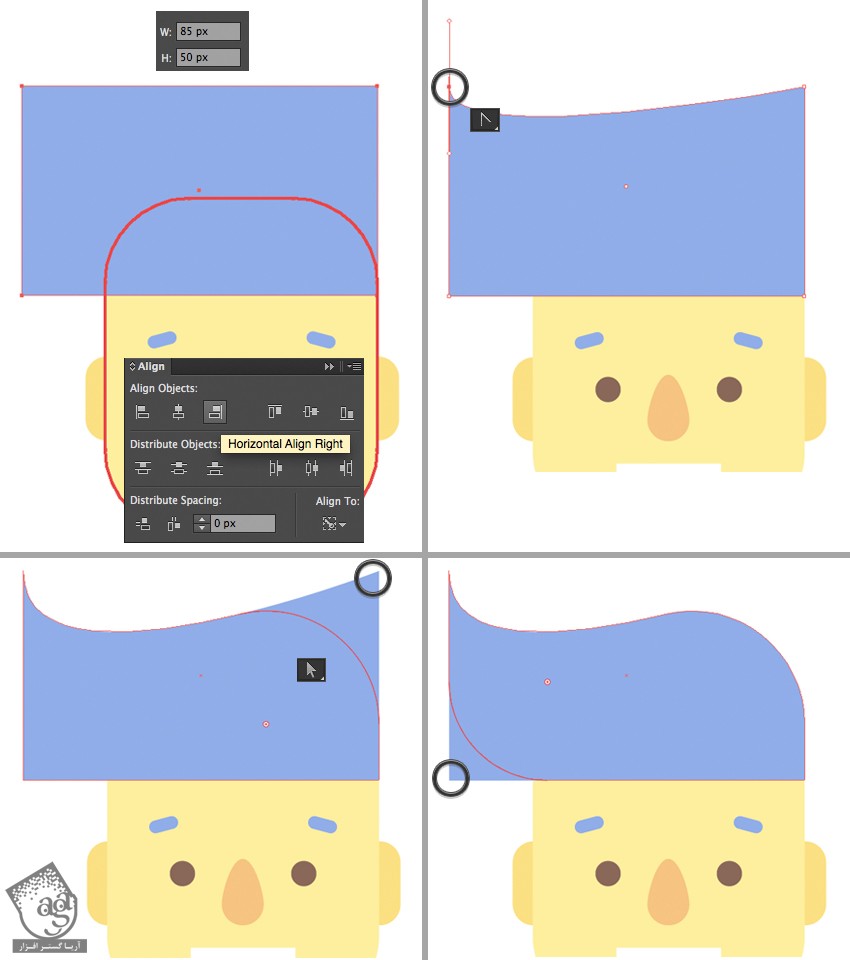
بیاین مدل موی داماد رو طراحی کنیم.ابزار Rectangle رو بر می داریم و یک شکل آبی رنگ به ابعاد 85 در 50 پیکسل رسم می کنیم. شکل مستطیل و سر رو انتخاب می کنمی و Horizontal Align Right می کنیم. برای این کار، سر رو به صورت Key Object تنظیم می کنیم تا همون طور که می بینین، مو در سمت راست سر قرار بگیره.
ابزار Anchor Point رو بر می داریم. Shift رو نگه می داریم و Handle های بالای سمت چپ رو به صورت عمودی می کشیم. این رو می تونین توی تصویر ببینین.
حالا Anchor Point سمت مخالف یعنی بالای سمت راست رو با ابزار Direct Selection انتخاب می کنیم. بعد هم نشانگر Live corner رو طوری می کشیم که شکل کاملا به صورت گرد و Smooth یا صاف و صیقلی در بیاد.
بعد هم همین کار رو برای زاویه پایین سمت چپ هم تکرار می کنیم. به شکلی که مدل مو کاملا گرد و پف دار بشه.

گام هشتم
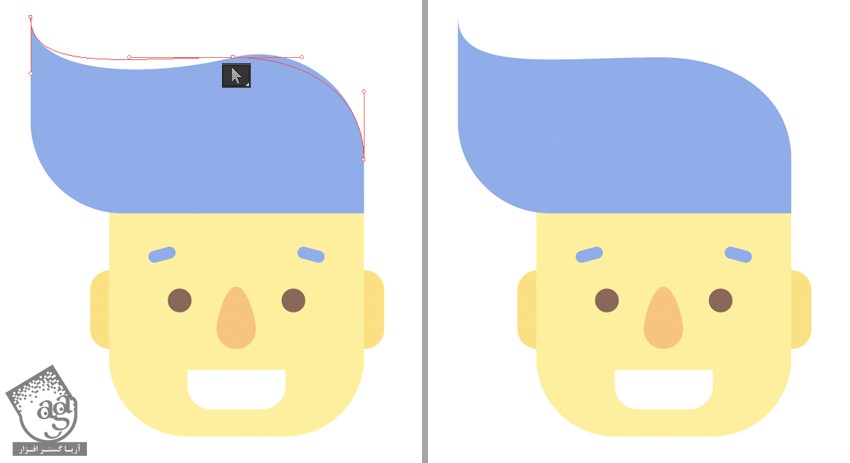
با استفاده از ابزار Direct Selection و در حالی Handle های بالای مو رو می کشیم، می تونیم شکل مو رو تغییر بدیم. کاری می کنیم که مدل مو به صورتی که می بینین در بیاد.

گام نهم
حالا بیاین قبل از اینکه بریم سراغ طراحی بدن، گردن رو هم بهش اضافه کنیم. با استفاده از ابزار Rounded Rectangle، یک شکل 20 در 35 پیکسل رسم می کنیم. طوری که زوایا کاملا گرد باشه. Shift+Ctrl+[ رو فشار میدیم و شکل رو به عقب سر می فرستیم.

نحوه طراحی بدن کاراکتر داماد
گام اول
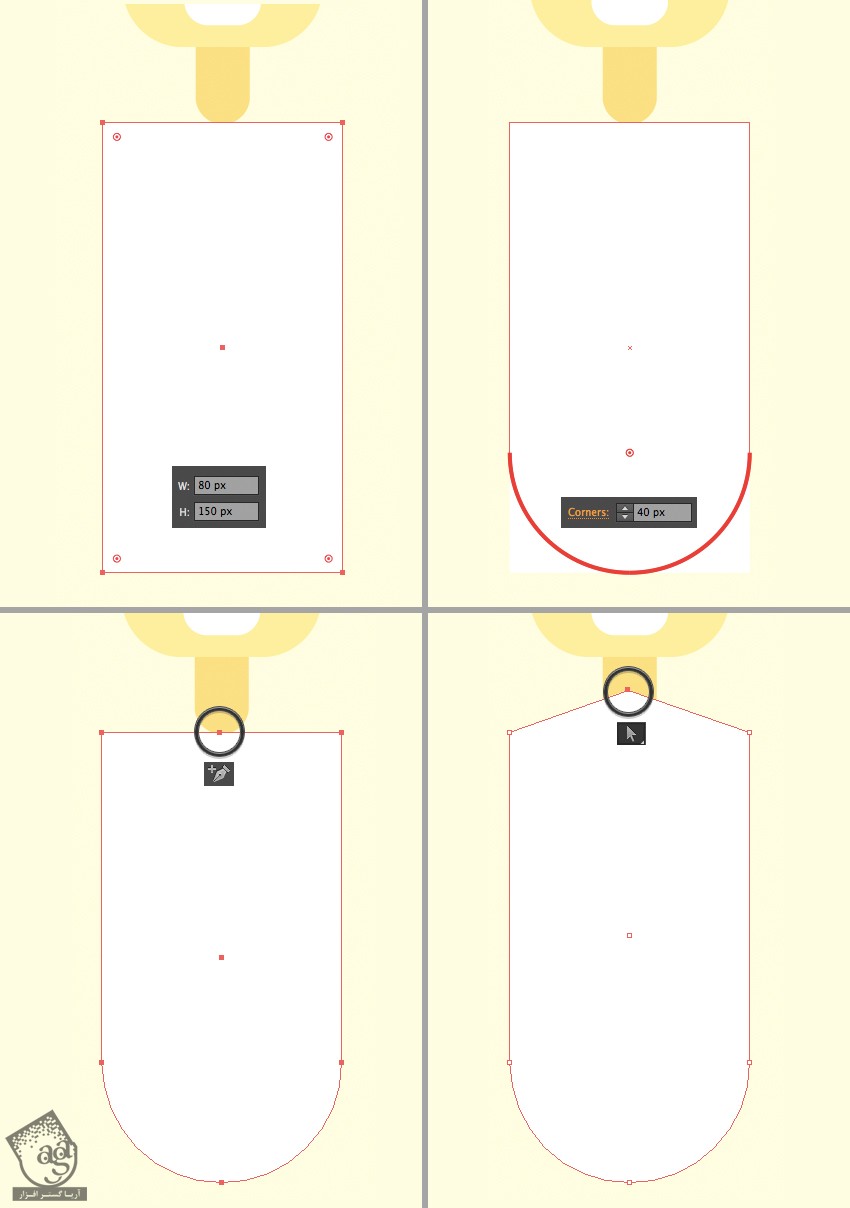
با استفاده از ابزار Rectangle، لباس داماد رو طراحی می کنیم. یک شکل سفید به ابعاد 80 در 150 پیکسل رسم می کنیم. Anchor Point های پایین رو با استفاده از ابزار Direct Selection انتخاب می کنیم. بعد هم زوایا رو کاملا گرد می کنیم و Corner Radius رو هم روی 40 پیکسل تنظیم می کنیم.
ابزار Add Anchor Point رو بر می داریم و یک Anchor Point جدید در وسط لبه بالایی اضافه می کنیم و اون رو با ابزار Direct Selection به سمت پایین می کشیم.

گام دوم
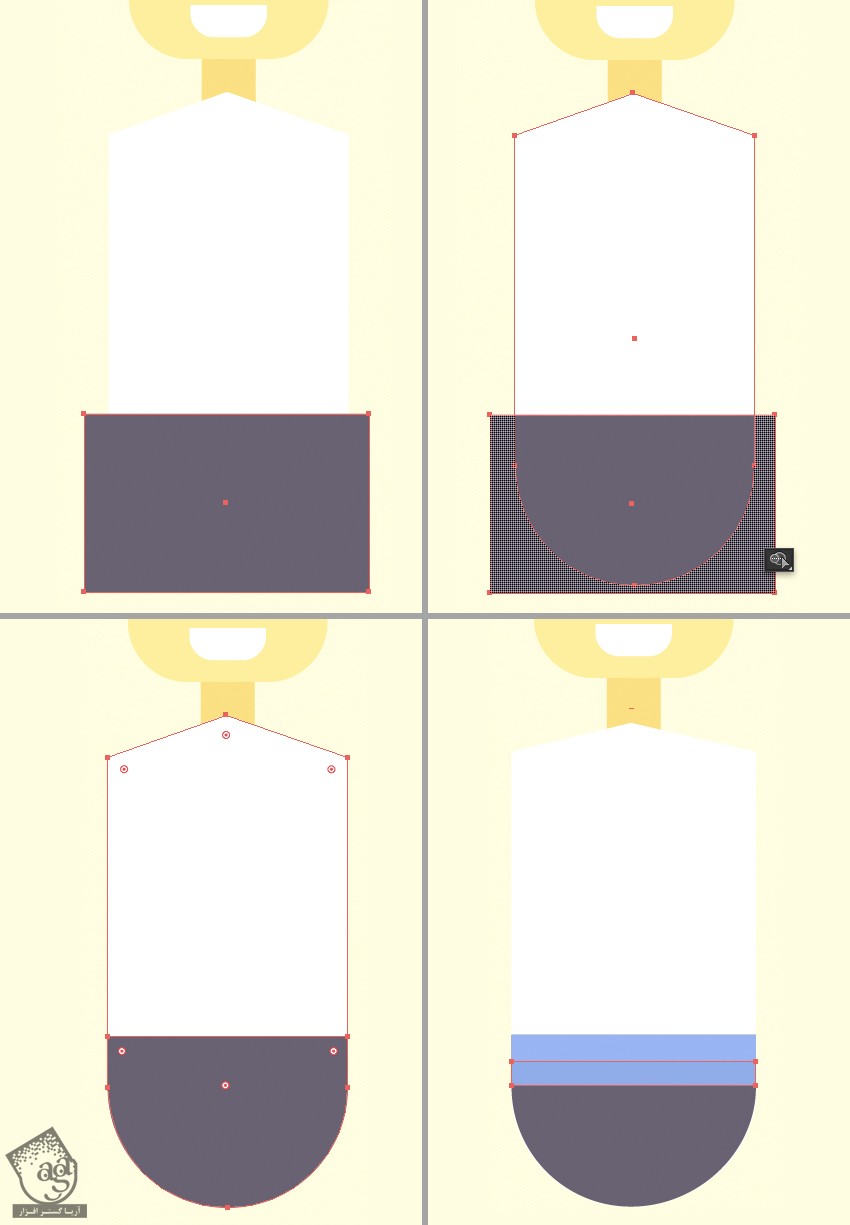
بیاین بخش بالایی شلوار رو طراحی کنیم. همون طور که توی تصویر زیر می بینین، یک مستطیل به رنگ خاکستری تیره رو در بخش پایینی بدن قرار میدیم.
شکل بدن و مستطیل رو انتخاب می کنیم. میریم سراغ ابزار Shape Builder. در حالی که Alt رو نگه داشتیم، روی مستطیل خارج از لبه های بدن کلیک می کنیم. به این ترتیب، بخش های ناخواسته شکل ها حذف میشه.
چند تا نوار آبی رنگ به بالای شلوار اضافه می کنیم. برای این کار از همون تکنیک ابزار Shape Builder و حذف بخش های ناخواسته داخل شکل بدن استفاده می کنیم.

گام سوم
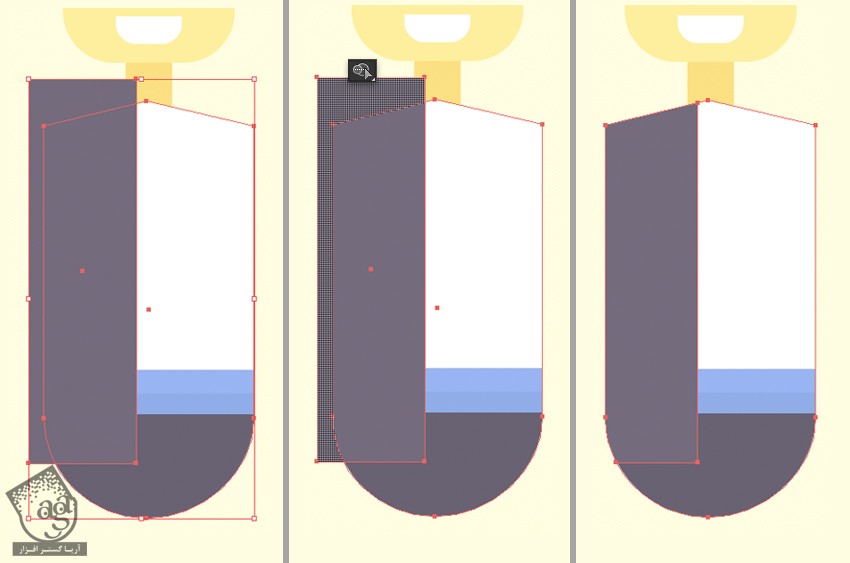
بریم سراغ کت داماد. یک مستطیل خاکستری طراحی می کنیم. رنگ کت باید یک مقدار از شلوار روشن تر باشه. این شک رو در سمت چپ بدن کاراکتر قرار میدیم. مستطیل و شکل بدن رو انتخاب می کنیم و بخش های ناخواسته رو با استفاده از ابزار Shape Builder حذف می کنیم.

گام چهارم
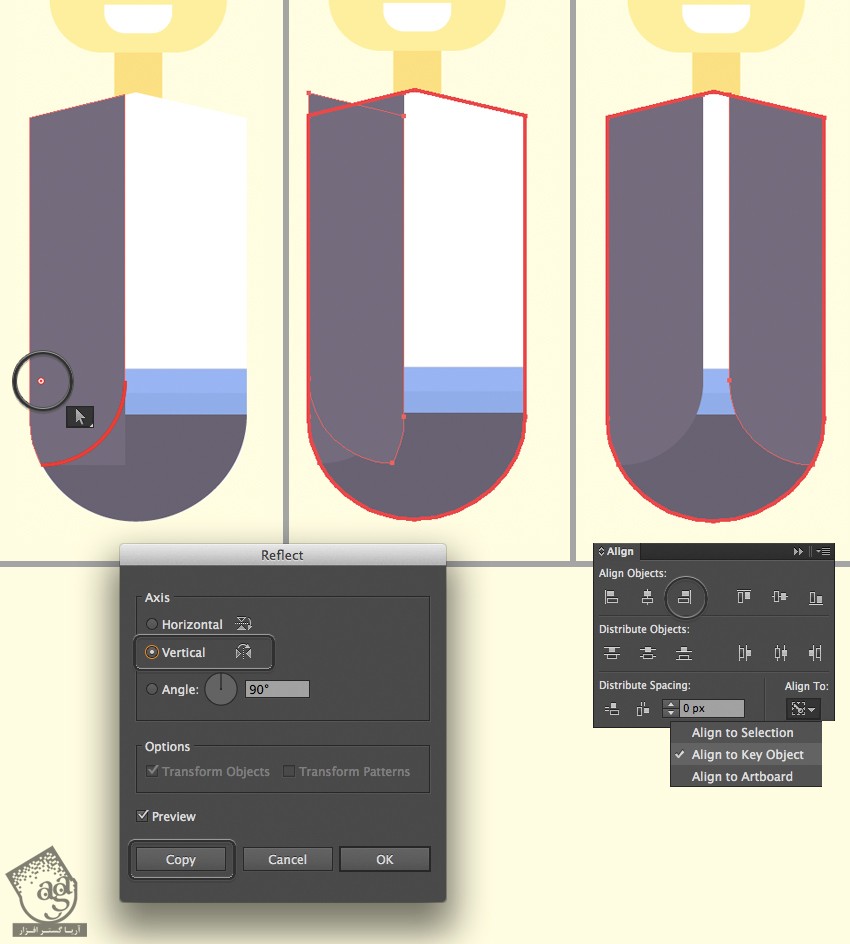
Anchor Point پایین سمت راست مستطیل رو با ابزار Direct Selection انتخاب و بعد هم اون رو گرد می کنیم.
حالا بیاین نیمه دوم کت رو طراحی کنیم. نیمه ای که درست کردیم رو انتخاب می کنیم. روی ابزار Reflect دابل کلیک می کنیم و شکل رو روی محور عمودی آینه می کنیم و در نهایت، روی Copy کلیک می کنیم.
حالا باید شکل طراحی شده و شکل آینه شده با بدن تراز بشن. برای انجام دقیق و ساده این کار، بدن و نیمه آینه شده رو انتخاب می کنیم. یک بار روی شکل بدن کلیک می کنیم تا Key Object بشه. میریم سراغ پنل Align و Horizontal Align Left می کنیم. همین!

گام پنجم
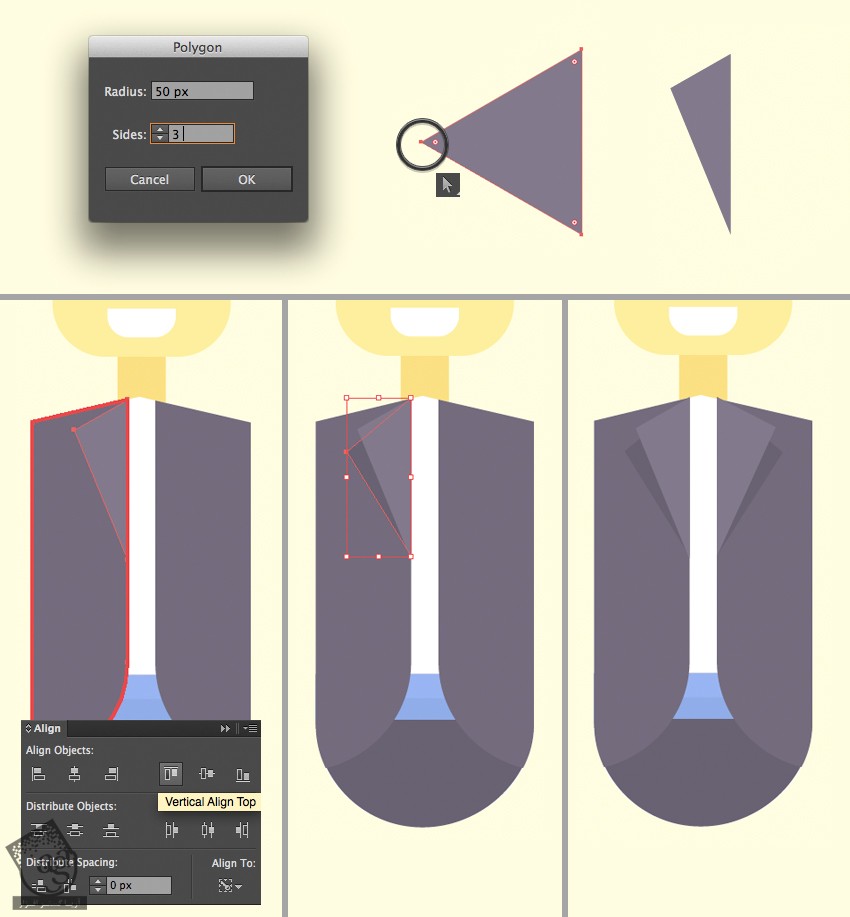
بیاین برگردان یقه رو اضافه کنیم. ابزار Polygon رو بر می داریم و روی صفحه کار کلیک می کنیم تا پنجره Options ظاهر بشه. Sides رو روی 3 قرار میدیم و یک مثلث رسم می کنیم. Anchor Point کناری رو با ابزار Direct Selection انتخاب می کنیم و شکل رو باریک می کنیم.
برگردان یقه رو به نیمه چپ کت وصل می کنیم. وارد پنل Align میشیم و روی Horizontal Align Right و Vertical Align Top کلیک می کنیم. برای این کار، کت رو به صورت Key Object انتخاب می کنیم.
بیاین سایه رو به زیر برگردان یقه اضافه کنمی. این شکل رو کپی و در عقب Paste می کنیم. Anchor Point کناری کپی پایین رو به سمت چپ درگ می کنیم. شکل رو یک مقدار بزرگتر می کنیم و رنگ تیره تری رو برای Fill در نظر می گیریم.
سایه و یقه رو با هم گروه می کنیم. از ابزار Reflect برای Flip کردن گروه در نیمه مخالف کت استفاده می کنیم. برای این کار وارد پنل Align میشیم.

گام ششم
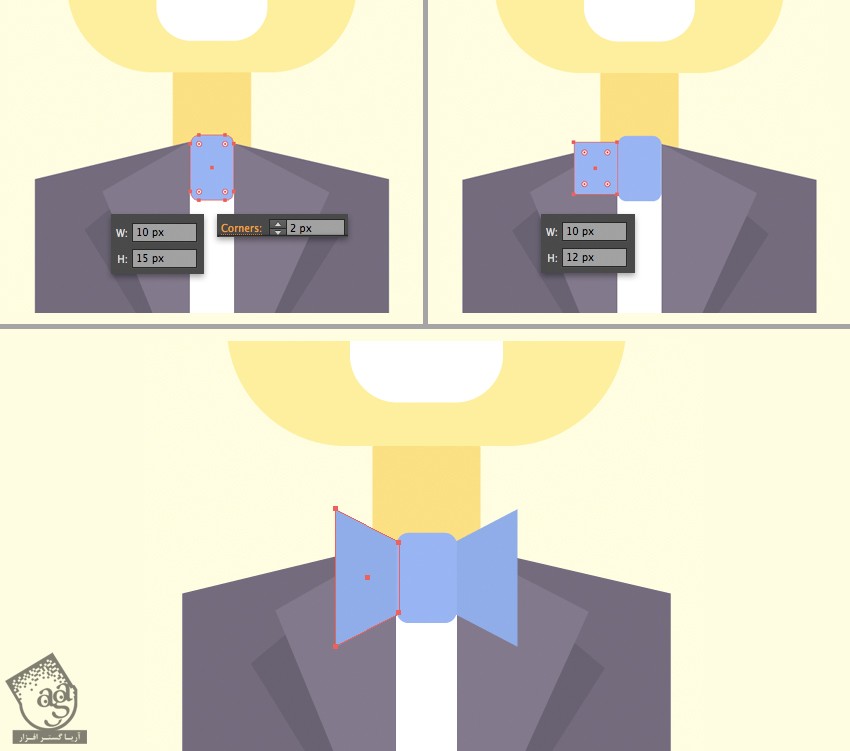
برای اینکه داماد ظاهر بهتری پیدا کنه، براش پاپیون طراحی می کنیم. با استفاده از ابزار Rounded Rectangle، یک شکل 10 در 15 پیکسل درست می کنیم. Corner Radius رو روی 2 پیکسل قرار میدیم و رنگ آبی مو رو به عنوان رنگ Fill در نظر می گیریم. با استفاده از ابزار Eyedropper، رنگ یک شکل رو بر می داریم و روی شکل بعدی اعمال می کنیم.
یک مستطیل به ابعاد 10 در 12 پیکسل به رنگ آبی روشن به لبه چپ اضافه می کنیم. با استفاده از ابزار Direct Selection، حالا Anchor Point های بالا و پایین رو انتخاب و در مسیر مخالف جا به جا می کنیم. برای این کار از دکمه های فلش هم استفاده می کنیم.
با استفاده از ابزار Reflect، دومین نیمه رو به گره پاپیون اضافه می کنیم.

گام هفتم
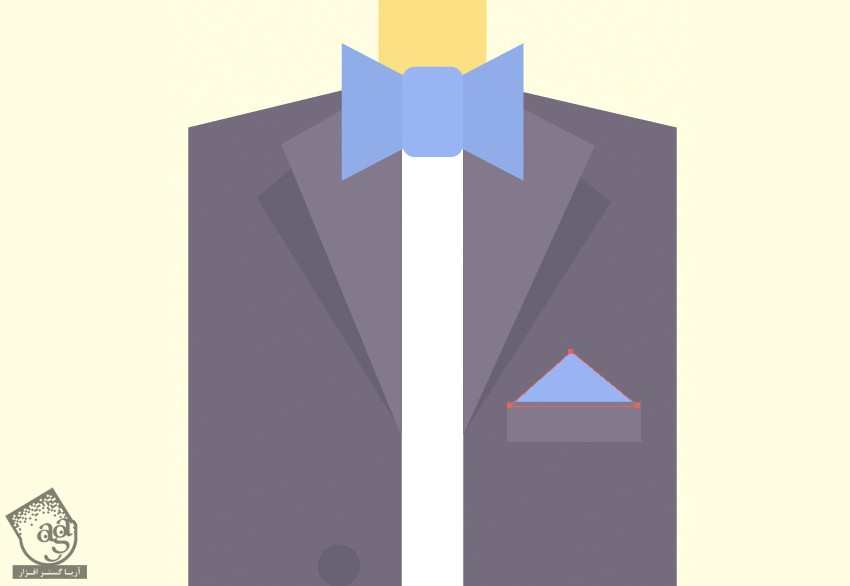
با استفاده از ابزار Rectangle و Polygon، یک جیب کوچک به همراه یک دستمال مثلثی اضافه می کنیم.

گام هشتم
دو تا دکمه به رنگ خاکستری تیره به کت اضافه می کنیم. حالا بریم سراغ طراحی ساعدها.
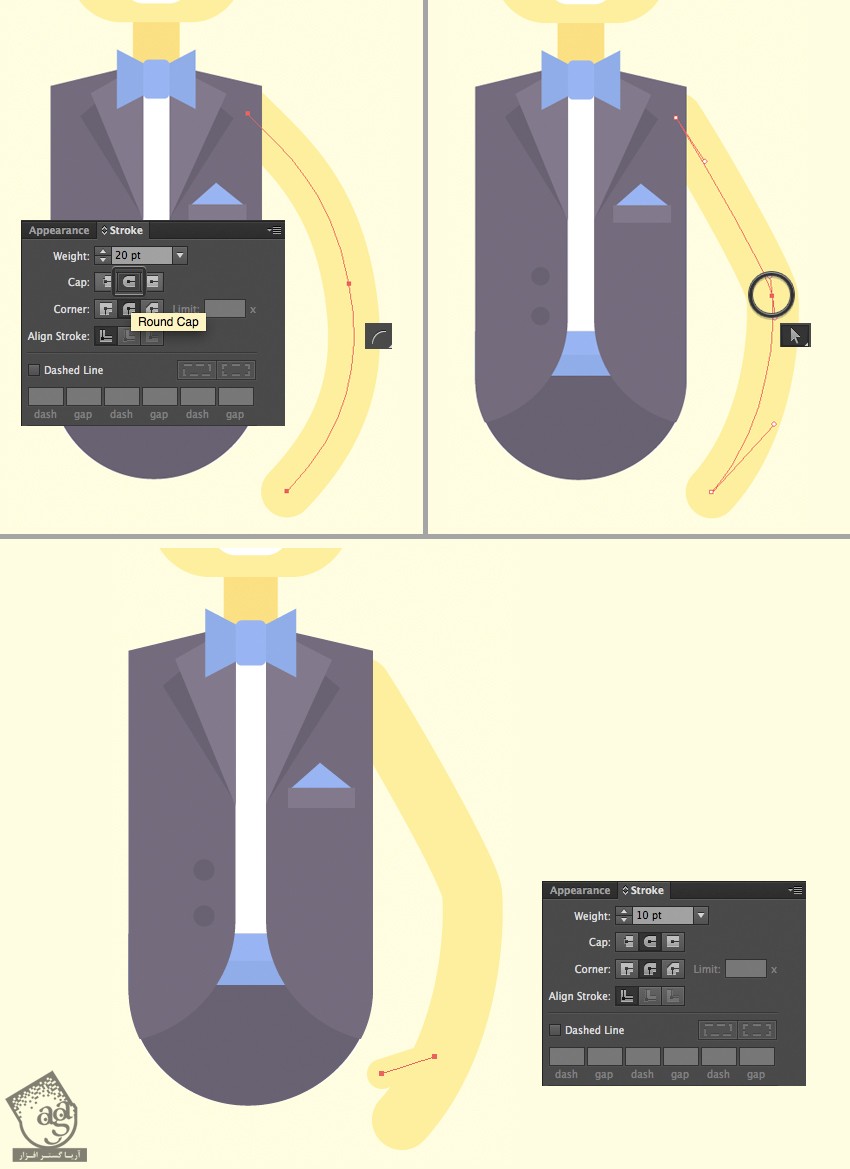
با استفاده از ابزار Arc که از زیرمجموعه های ابزار LineSegment هست، یا ابزار Pencil، یک خط منحنی رو به عنوان ساعد راست رسم می کنیم.
رنگ Stroke رو روی رنگی که برای صورت در نظر گرفته بودیم، قرار میدیم. وارد پنل Stroke میشیم و Weight رو روی 20pt تنظیم می کنیم و یک خط ضخیم رسم می کنیم. Cap رو روی Round Cap قرار میدیم.
یک Anchor Point در وسط ساعد پیدا می کنیم. اگه چیزی نبود، با استفاده از ابزار Add Anchor Point، یک Anchor Point اضافه می کنیم. اون رو با ابزار Direct Selection انتخاب می کنیم و Handle ها رو یک مقدار کوتاه تر می کنیم تا ساعد از آرنج خم بشه و طبیعی تر به نظر بیاد.
یک Stroke کوتاه به عنوان شست اضافه می کنیم و Weight رو میزاریم روی 10pt.

گام نهم
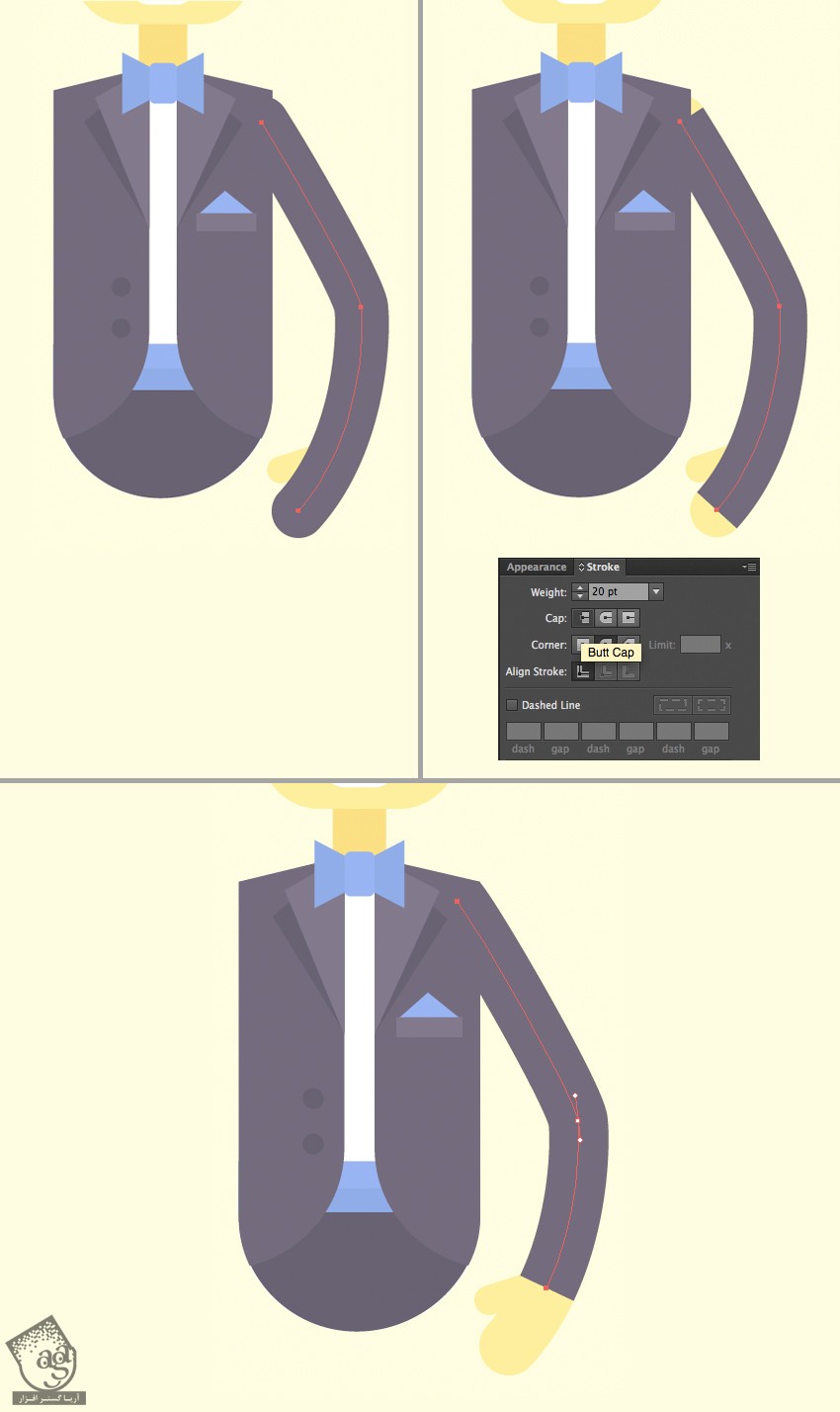
بیاین آستین های کت رو درست کنیم. با استفاده از ابزار Selection، ساعد رو انتخاب، اون رو کپی و روی خودش Paste می کنیم. رنگی که برای کت در نظر گرفتیم رو به رنگ Stroke هم اختصاص میدیم. Cap رو روی Butt Cap قرار میدیم. Anchor Point های بالا و پایین ساد رو به همراه آستین جا به جا می کنیم که روی بخش شانه هماهنگ بشن.
Anchor Point های نوک خطوط رو حذف می کنیم یا نقاطی رو بهش اضافه می کنیم.

گام دهم
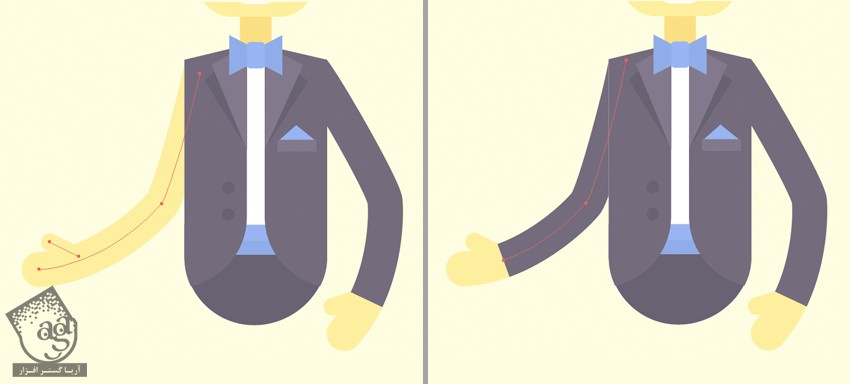
دومین ساعد رو هم اضافه می کنیم. اما این بار موقعیت اون رو به شکلی که می بینین تغییر میدیم.

گام یازدهم
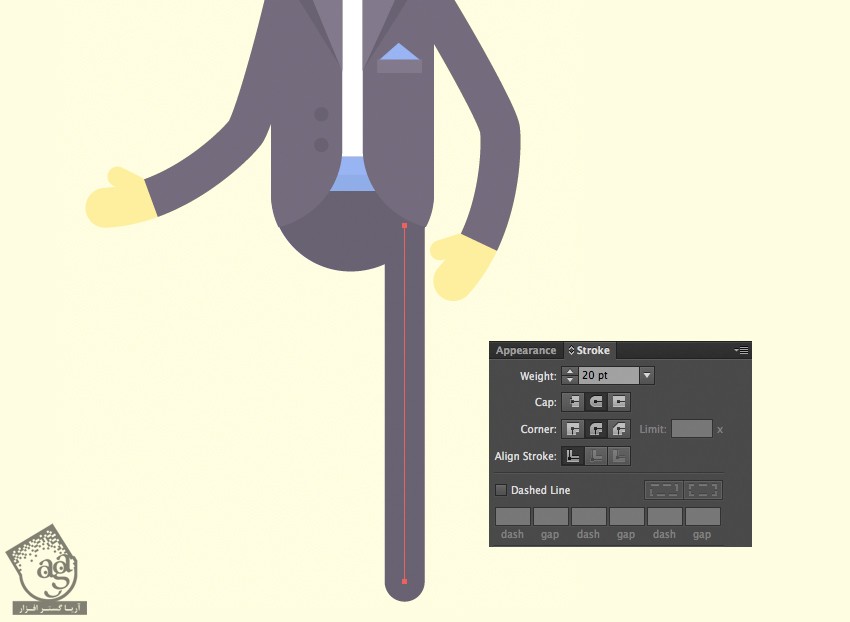
بیاین پاها رو رسم کنیم. با استفاده از ابزار Line Segment یا Pen، در حالی که Shift رو نگه داشتیم، یک خط مستقیم به صورت عمودی رسم می کنیم. رنگ خاکستری تیره رو به عنوان رنگ Stroke در نظر می گیریم. Weight رو روی 20pt و Cap رو روی Round Cap قرار میدیم.

گام دوازدهم
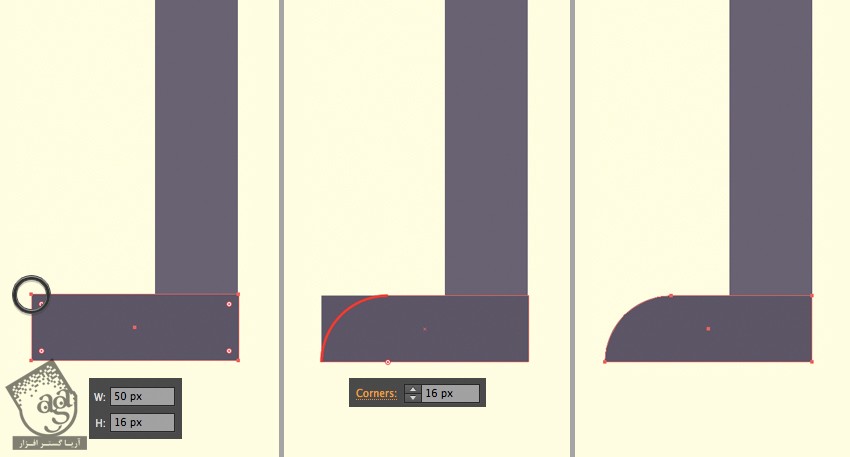
ابزار Rectangle رو بر می داریم. یک شکل 50 در 16 پیکسل به عنوان کفش رسم می کنیم. Anchor Point بالای سمت چپ رو با ابزار Direct Selection انتخاب می کنیم و اون رو کاملا گرد می کنیم. برای این کار، Corner Radius رو میزاریم روی 16 پیکسل.

گام سیزدهم
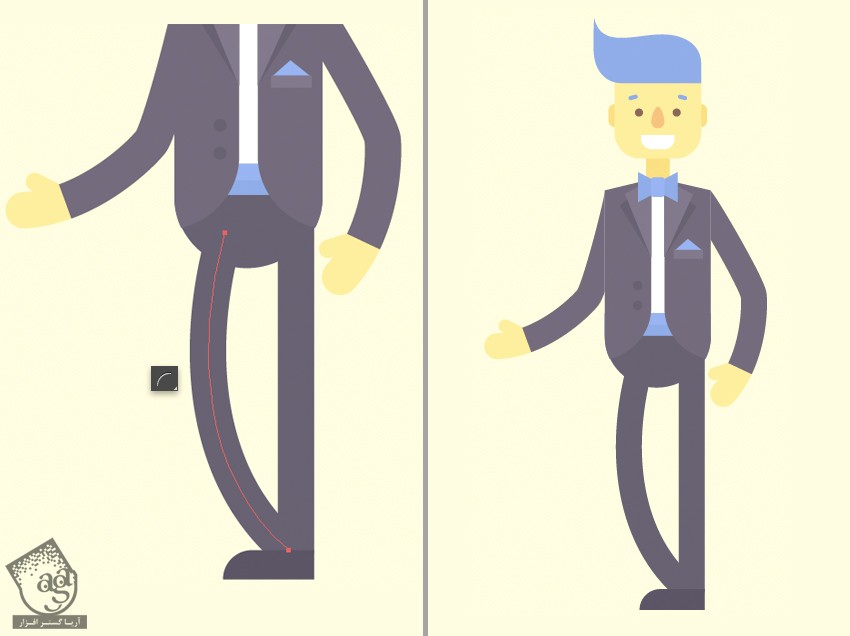
بااستافده از ابزار Arc، یک خط منحنی به عنوان دومین پا رسم می کنیم.
طراحی داماد تمام شد. بریم سراغ طراحی عروسی!

” آموزش Illustrator : طراحی کاراکتر عروس و داماد – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت