No products in the cart.
آموزش Illustrator : طراحی کاراکتر مداد – قسمت اول

آموزش Illustrator : طراحی کاراکتر مداد – قسمت اول
توی این آموزش، طراحی کاراکتر مداد رو با Illustrator با هم می بینیم. از قسمت اصلی مداد شروع می کنیم و با استفاده از شکل های ساده و چند تا تکنیک، حالت های مختلفی رو برای چهره در نظر می گیریم. در نهایت، دست ها و باقی قسمت ها رو هم طراحی و اضافه می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی کاراکتر مداد ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
شروع پروژه جدید
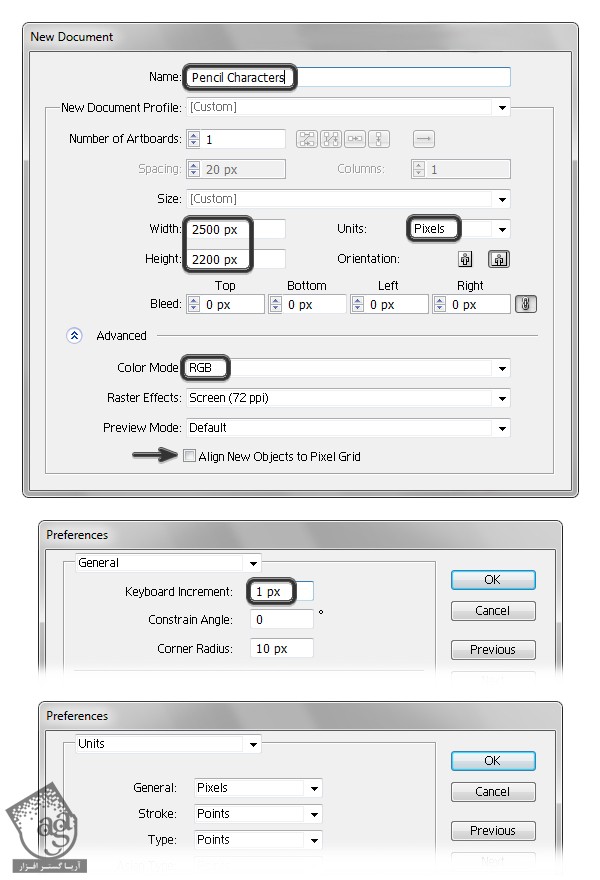
ایلاستریتور رو باز می کنیم. وارد مسیر File > New میشیم و یک سند خالی ایجاد می کنیم. اسم مورد نظر رو برای فایل تایپ می کنیم. Width رو روی 2500 پیکسل و Height رو روی 2200 پیکسل قرار میدیم. Units رو روی Pixels و Color Mode رو روی RGB تنظیم می کنیم. مطمئن میشیم که Align New Objects to Pixel Grid، تیک نداشته باشه.
وارد مسیر Edit > Preferences > General میشیم و Keyboard Increment رو روی 1 پیکسل قرار میدیم. میریم سراغ Units و تنظیمات رو به شکلی که توی تصویر زیر می بینین، در میاریم. من معمولا با این تنظیمات کار می کنم چون که سرعت کار رو به نحو چشمگیری افزایش میده.

طراحی بدن مداد
گام اول
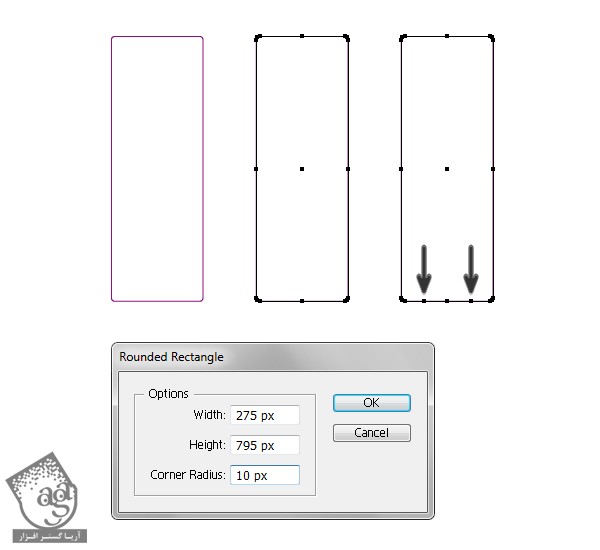
ابزار Rounded Rectanle رو بر می داریم و تنظیماتی که توی تصویر اول مشاهده می کنین رو وارد می کنیم. شکل رو انتخاب می کنیم و وارد مسیر Object > Path > Add Anchor Points میشیم و یک نقطه اضافه به وسط هر طرف اضافه می کنیم. ابزار Add Anchor Point رو بر می داریم و دو تا Anchor Point اضافی هم به پایین اضافه می کنیم.

گام دوم
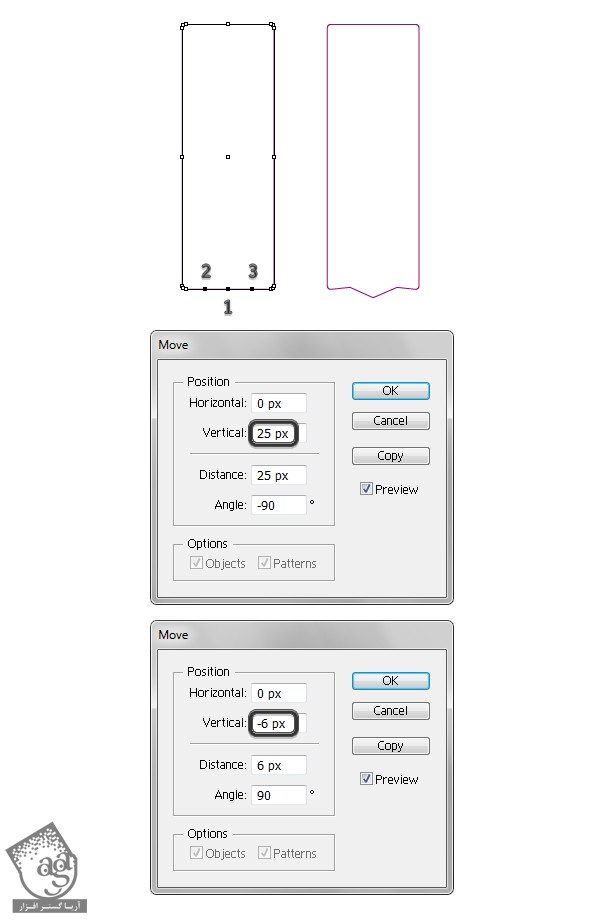
با استفاده از ابزار Direct Selection، فقط نقطه 1 رو انتخاب می کنیم و وارد مسیر Object > Transform > Move میشیم. عدد 25 پیکسل رو توی فیلد Vertical وارد می کنیم و Ok می زنیم. حالا نقاط 2 و 3 رو انتخاب می کنیم و افکت Move رو مجددا روی اون ها اعمال می کنیم. اما این بار، عدد -6 پیکسل رو توی فیلد Vertical وارد می کنیم.

گام سوم
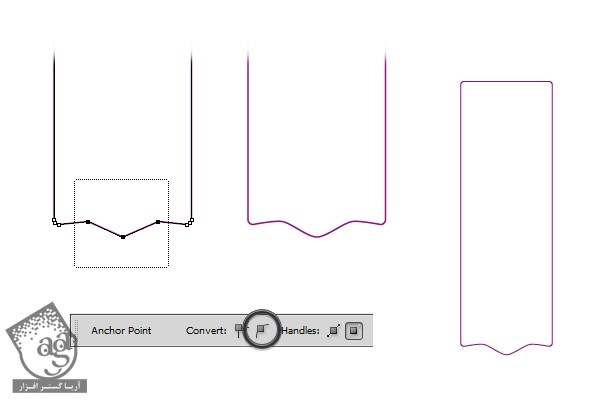
با استفاده از ابزار Direct Selection، سه تا نقطه ای که در پایین قرار دارن رو انتخاب می کنیم و بعد میریم سراغ پنل Control و Convert Selected Anchor Points to Smooth رو می زنیم. به این ترتیب، Handle ها اضافه میشن.

گام چهارم
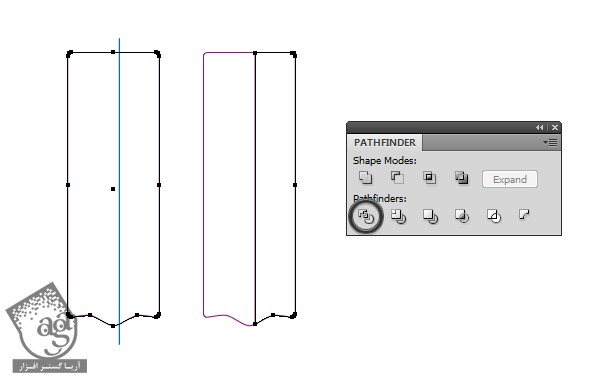
با استفاده از ابزار Line Segment یا ابزار Pen، یک خط مستقیم روی مستطیل رسم می کنیم. این خط نباید از وسط مستطیل بگذاره. بلکه باید در نزدیکی سمت راست اون قرار بگیره. وارد پنل Pathfinder میشیم و روی Divide کلیک می کنیم. به این ترتیب، دو تا شکل مجزا از هم داریم.

گام پنجم
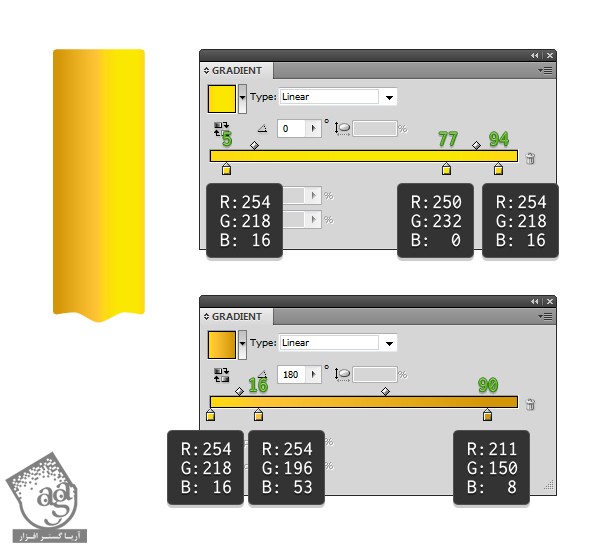
Linear Gradient روشن رو به عنوان Fill شکل راست و Linear Gradient تیره رو به عنوان Fill شکل سمت چپ در نظر می گیریم.

گام ششم
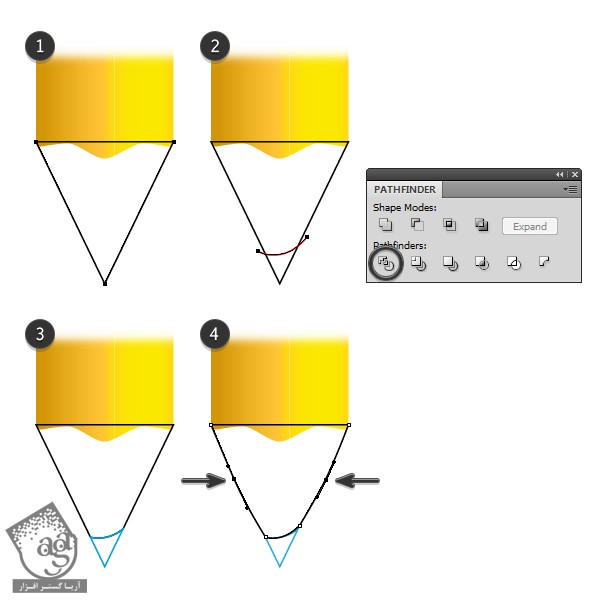
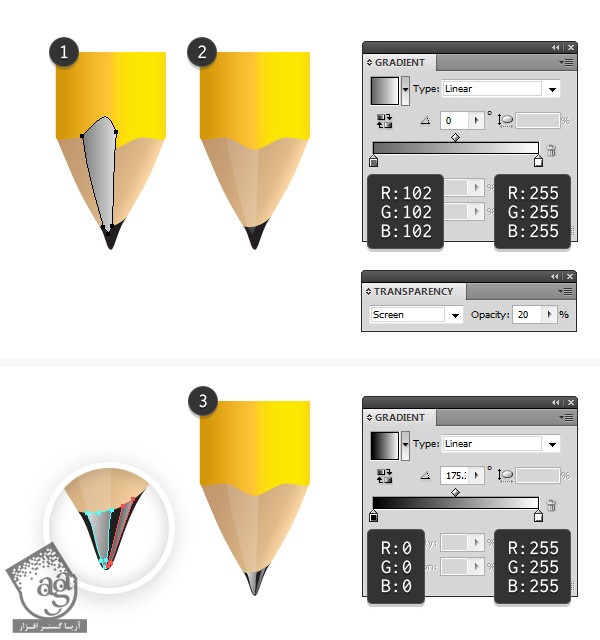
با استفاده از ابزار Pen، یک مثلث در پایین (1) و یک خط صاف مثل تصویر بعدی (2) رسم می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Divide کلیک می کنیم.
در نتیجه این کار، دو تا شکل جدا از هم داریم. با استفاده از ابزار Add Anchor Point، نقاط بیشتری رو به قسمت چوبی مداد اضافه می کنیم و اون ها رو گرد می کنیم.

گام هفتم
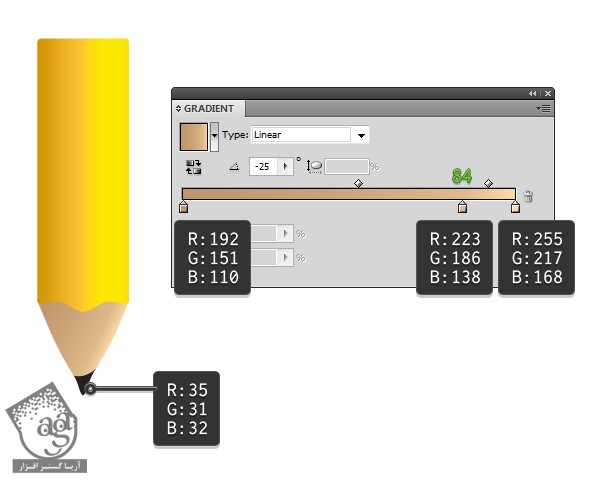
Linear Gradient که توی تصویر می بینین رو برای بخش چوبی مداد و رنگ خاکستری تیره رو برای نوک مداد در نظر می گیریم.

گام هشتم
بیاین هایلایت اضافه کنیم. با استفاده از ابزار Pen، شکل مشابه چیزی که توی تصویر می بینین رو روی قسمت چوبی رسم می کنیم و گرادیانت خاکستری – سفید رو براش در نظر می گیریم. Blending Mode شکل رو روی Screen و Opacity رو روی 20 درصد قرار میدیم. حالا روی نوک مداد و دو شکلی که با ابزار Pen کشیدیم، زوم می کنیم. گرادیانت مشکی – سفید رو به عنوان رنگ Fill در نظر می گیریم.

گام نهم
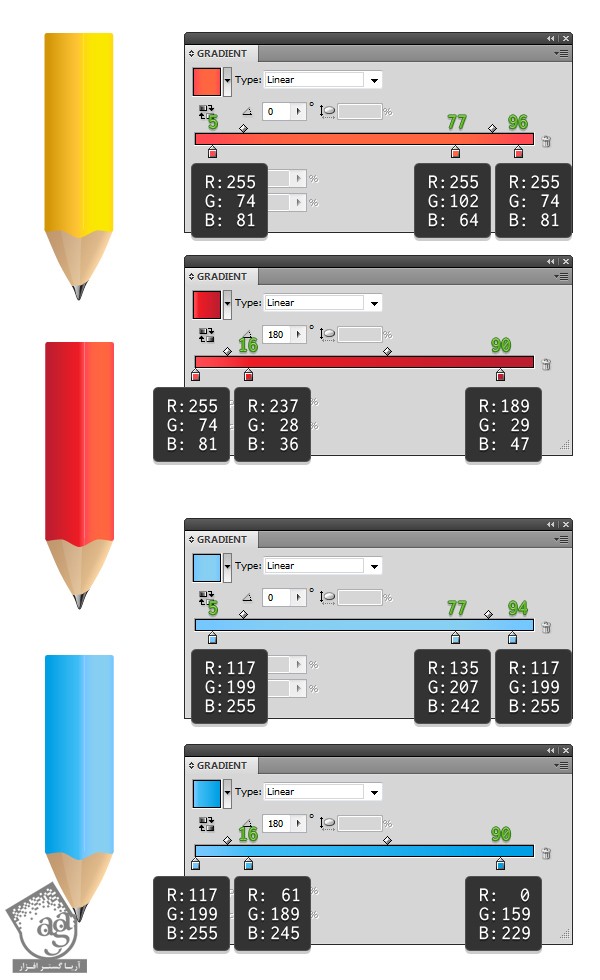
توی این مرحله، مداد زرد رنگ مون آماده ست. تمام شکل ها رو با همدیگه توی یک گروه قرار میدیم و اسم گروه رو میزاریم Body. برای طراحی بقیه مدادها، گروه Body رو کپی می کنیم و یک گرادیانت دیگه رو جایگزین گرادیانت زرد می کنیم. فقط اینکه یادتون باشه که سمت راست باید روشن تر و رنگ چپ باید تیره تر باشه.

طراحی پاک کن
گام اول
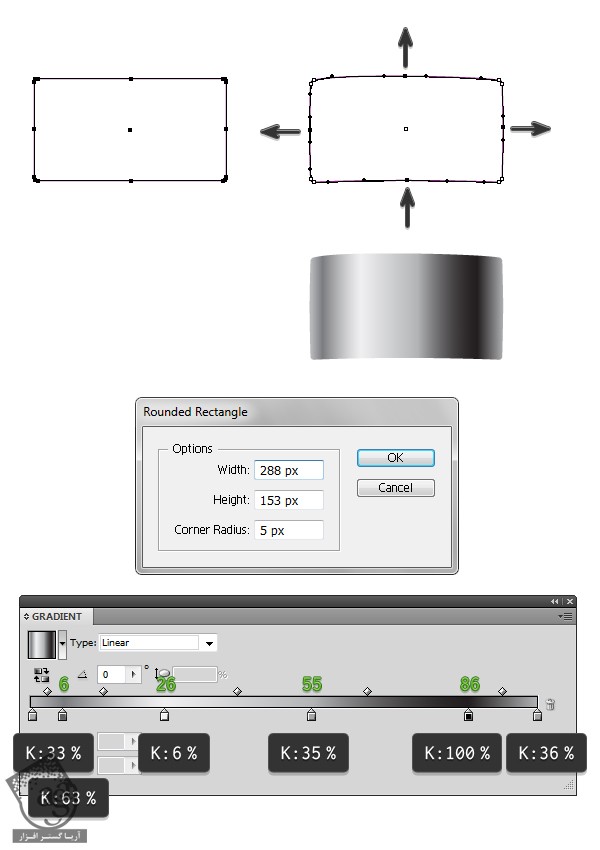
ابزار Rounded Rectangle رو بر می داریم و یک مستطیل جدید به ابعادی که توی تصویر زیر می بینین رسم می کنیم. وارد مسیر Object > Path > Add Anchor Points میشیم و یک نقطه اضافه به وسط هر ضلع اضافه می کنیم.
این نقاط رو در مسیر پیکان ها حدود 2 تا 3 پیکسل جا به جا می کنیم. برای این کار، از دکمه های فلش روی کیبورد استفاده می کنیم. اگه این نقاط، Handle ندارن، وارد پنل Control بشین و امکان Convert Selected Anchor Points to Smooth رو بزنین. گرادیانتی که در زیر می بینین رو براش در نظر می گیریم.

گام دوم
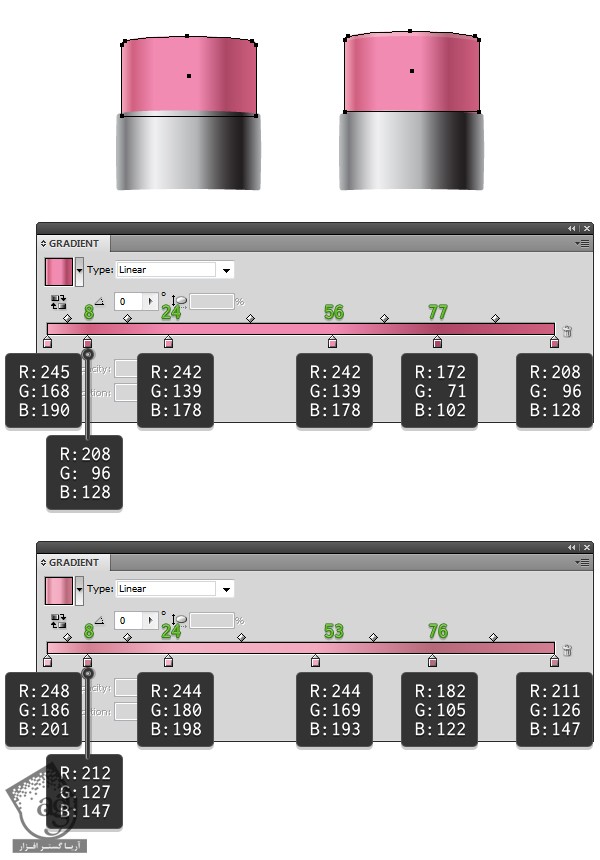
یک شکل مشابه رسم می کنیم و در عقب شکلی که توی گام قبل درست کردیم، قرار میدیم. اولین گرادیانت که می بینین رو به عنوان Fill در نظر می گیریم و اون رو به عقب می فرستیم. بعد هم اون رو یک مقدار به سمت بالا می کشیم و گرادیانت دوم رو برای در نظر می گیریم.

گام سوم
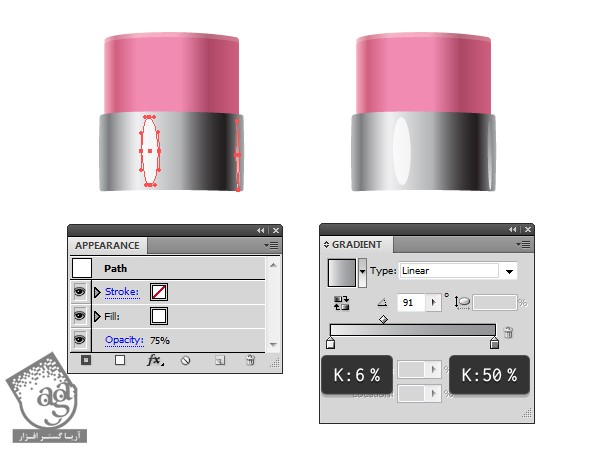
ابزار Ellipse رو بر می داریم و دو تا بیضی به شکلی که می بینین رسم می کنیم. رنگ سفید رو به عنوان رنگ Fill شکل بزرگتر در نظر می گیریم و Opacity رو روی 75 درصد تنظیم می کنیم. Linear Gradient زیر رو هم به شکل کوچک تر اختصاص میدیم.

گام چهارم
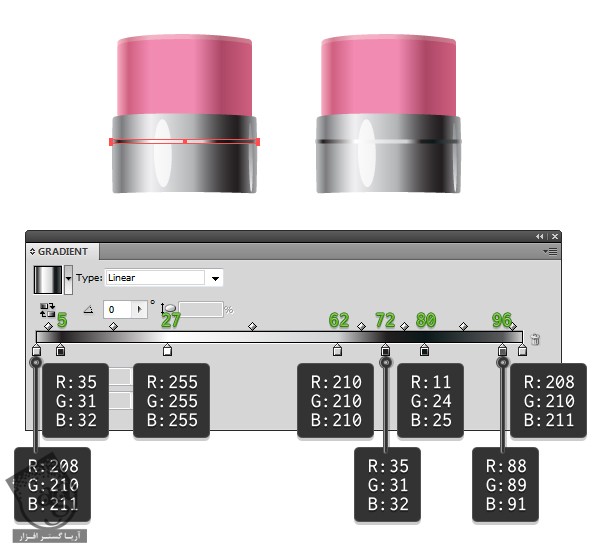
ابزار Rectangle رو بر می داریم و یک مستطیل باریک رسم می کنیم. این مستطیل باید چند پیکسل بزرگتر از شکل فلز پاک کن باشه.

گام پنجم
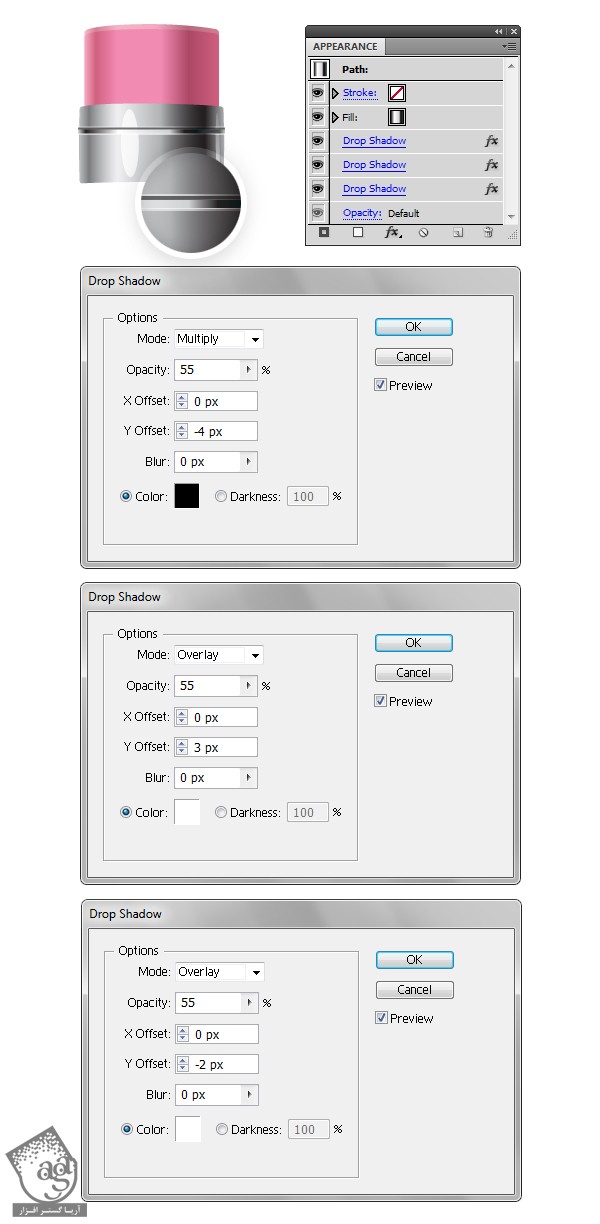
شکل مستطیل رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Drop Shadow میشیم و این افکت رو با استفاده از تنظیماتی که در زیر می بینین، سه بار روی شکل اعمال می کنیم.

گام ششم
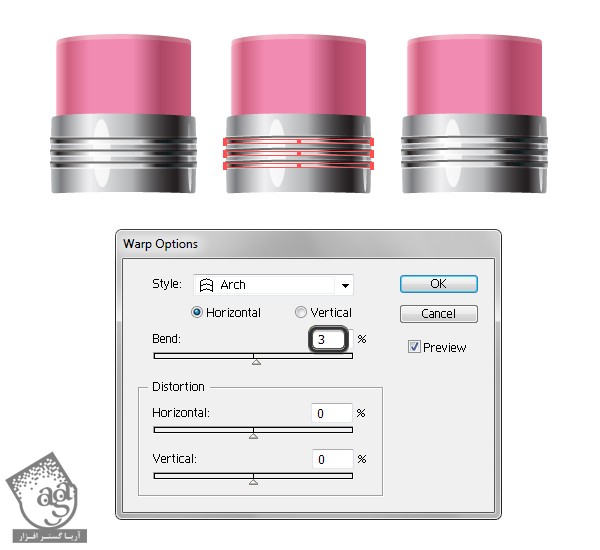
مستطیل باریک رو دو بار دیگه کپی می کنیم و اون ها رو زیر اولی قرار میدیم. بعد هم این سه تا مستطیل رو با هم گروه می کنیم و وارد مسیر Effect > Warp > Arch میشیم. اسلایدر Bend رو روی 3 درصد قرار میدیم و Horizontal رو تیک می زنیم.

گام هفتم
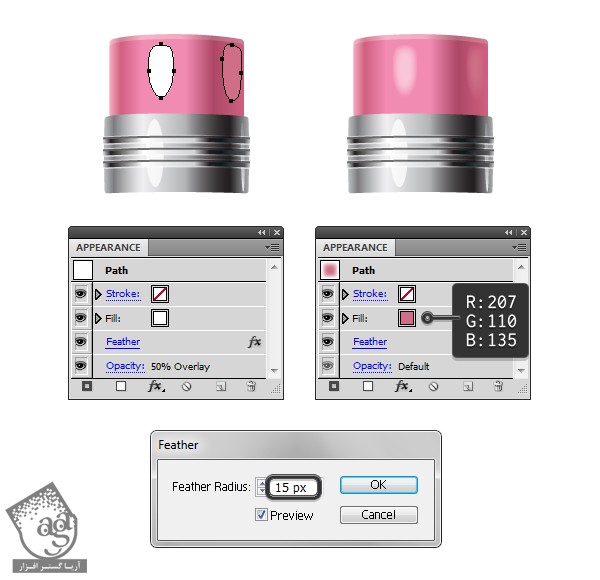
بیاین هایلایت پاک کن رو اضافه کنیم. اول از همه، دو تا بیضی به شکلی که می بینین رسم می کنیم. رنگ سفید رو به عنوان رنگ Fill بیضی جلو در نظر می گیریم. Blending Mode رو روی Overlay و Opacity رو روی 50 درصد قرار میدیم. رنگ صورتی تیره رو هم برای بیضی سمت راست در نظر می گیریم. بعد هم وارد مسیر Effect > Stylize > Feather میشیم و در نهایت، Radius هر دو شکل رو روی 15 پیکسل قرار میدیم.

گام هشتم
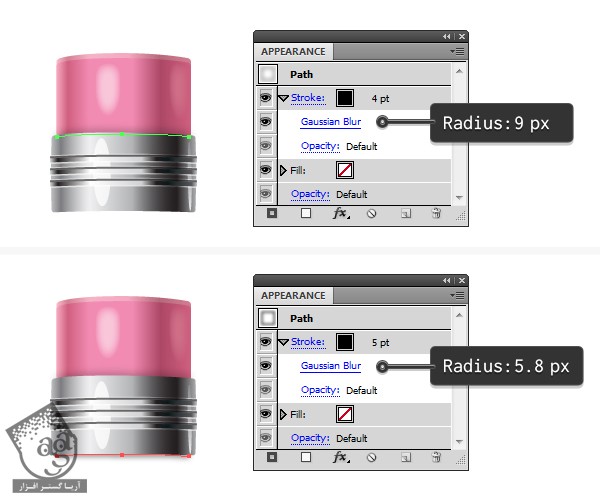
ابزار Pen رو بر می داریم و چند تا مسیر در بالای بخش فلزی پاک کن رسم می کنیم. Stroke رو روی 4 پیکسل و رنگ رو روی مشکی قرار میدیم و وارد مسیر Effect > Blur > Gaussain Blur میشیم و عدد 9 پیکسل رو برای Radius در نظر می گیریم.
حالا یک مسیر در پایین شکل فلزی پاک کن رسم می کنیم. ضخامت Stroke رو روی 5 پیکسل قرار میدیم و رنگ مشکی رو براش در نظر می گیریم. در نهایت، 5.8 px Gaussain Blur رو روی اون اعمال می کنیم و هر دو مسیر رو در پشت شکل فلزی قرار میدیم.

گام نهم
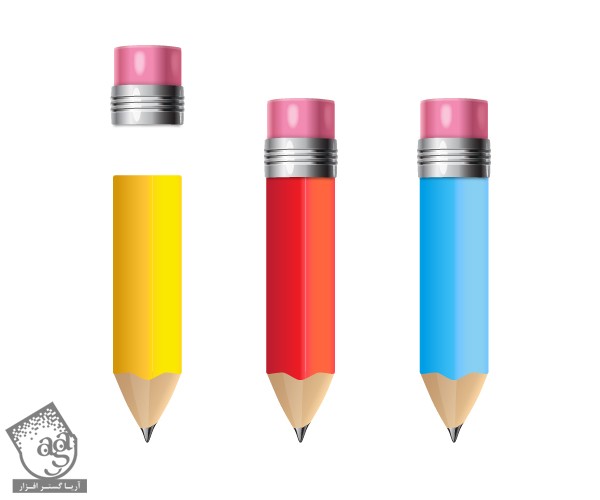
بالاخره پاک کن هم آماده شد. تمام شکل های مربوط به این قسمت رو با هم گروه می کنیم و اسم گروه رو میزاریم Rubber. این گروه رو در بالای گروه Body قرار میدیم و اون رو دو بار کپی می کنیم. چون می خوایم به مدادهای دیگه هم اختصاص بدیم.

طراحی چشم ها
گام اول
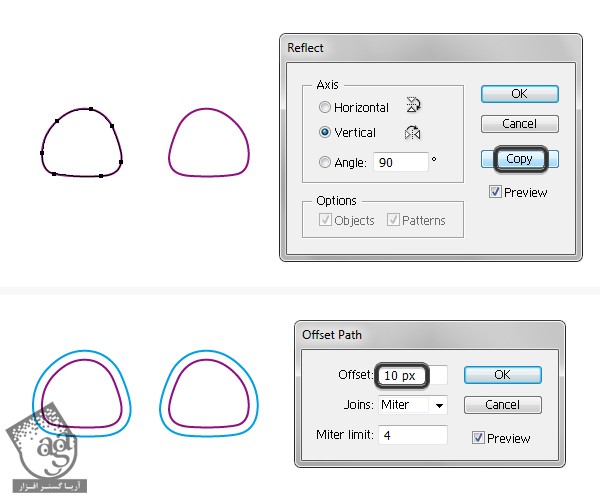
ابزار Pen رو بر می داریم و شکل چشم رو رسم می کنیم. وارد مسیر Object > Transform > Reflect میشیم. Vertical رو تیک می زنیم و روی Ok کلیک می کنیم. در نتیجه این کار، شکل چشم سمت راست درست می کنیم. وارد مسیر Object > Path > Offset Path میشیم و Offset 10px رو روی هر دو شکل اعمال می کنیم.

گام دوم
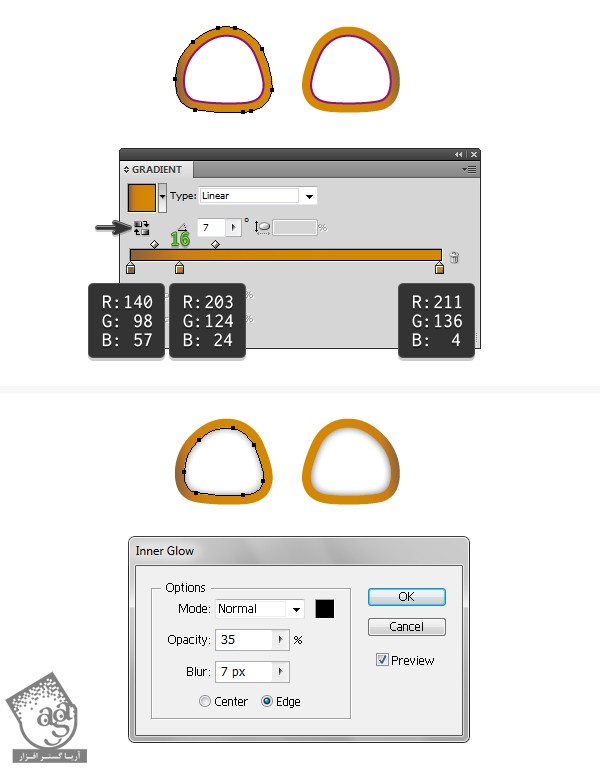
Linear Gradient که توی تصویر زیر می بینین رو برای شکل بزرگتر سمت چپ در نظر می گیریم. برای شکل راست هم از همین گرادیانت استفاده می کنیم اما امکان Reverse Gradient رو از پنل Gradient انتخاب می کنیم.
هر دو شکل مربوط به چشم رو انتخاب می کنیم و رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم. بعد هم وارد مسیر Effect > Stylize > Inner Glow میشیم و تنظیماتی که در زیر می بینین رو روی اون اعمال می کنیم.

گام سوم
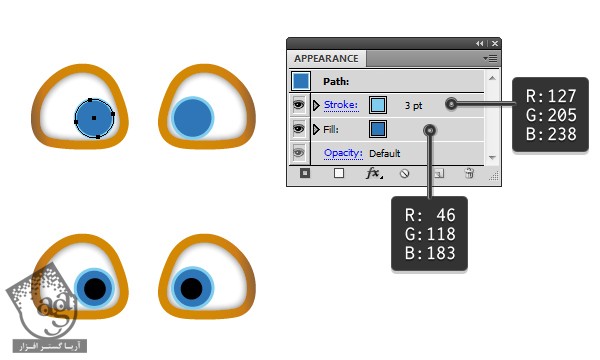
برای طراحی عنبیه، ابزار Ellipse رو بر می داریم و یک دایره به اندازه 40 در 40 پیکسل روی چشم چپ رسم می کنیم. رنگ آبی رو برای Fill در نظر می گیریم و ضخامت Stroke رو هم روی 3pt قرار میدیم. بعد هم این دایره رو کپی می کنیم و روی چشم راست قرار میدیم. دو تا دایره هم به رنگ مشکی به عنوان مردمک درست می کنیم و روی عنبیه قرار میدیم.

گام چهارم
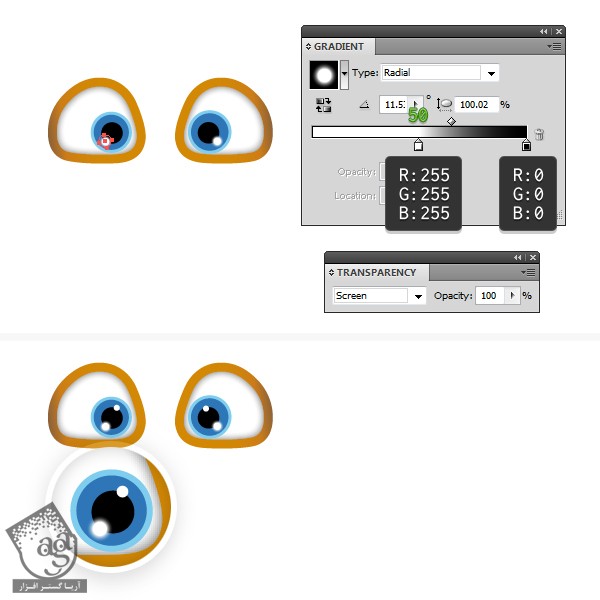
بیاین درخشندگی داخل چشم ها رو اضافه کنیم. با استفاده از ابزار Ellipse، یک دایره کوچک رسم می کنیم. Radial Gradient سفید – مشکی رو به عنوان Fill در نظر می گیریم. Blending Mode رو روی Screen قرار میدیم. به این ترتیب، رنگ مشکی به صورت Transparent در میاد. این دایره رو کپی می کنیم و روی چشم راست قرار میدیم. دو تا دایره دیگه هم برای بالا درست می کنیم و اون ها رو هم به رنگ سفید در میاریم.

گام پنجم
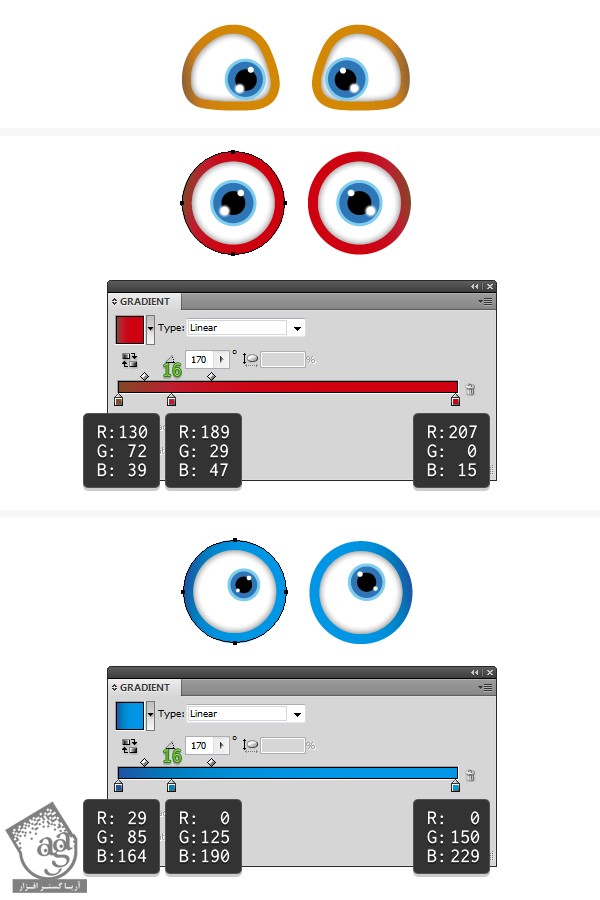
اولین جفت از چشم ها آماده ست. دو تا گروه به اسم Left Eye و Right Eye درست می کنیم. چشم هایی که در زیر می بینین هم با همین تنظیمات درست شدن. فقط اندازه دایره رو روی 83 در 83 پیکسل قرار دادم. بعد هم رنگ گرادیانت رو بسته به رنگ بدنه مداد تغییر میدیم. یادتون نره که Reverse Gradient رو حتما انتخاب کنین.
اگه دوست داشته باشیم می تونیم اندازه عنبیه و مردمک رو بزرگتر یا کوچکتر کنیم و به دلخواه، اون ها رو جا به جا کنیم.

” آموزش Illustrator : طراحی کاراکتر مداد – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت