No products in the cart.
آموزش Illustrator : طراحی کاراکتر هیولای بامزه – قسمت اول

آموزش Illustrator : طراحی کاراکتر هیولای بامزه – قسمت اول
توی این آموزش، طراحی کاراکتر هیولای بامزه رو با استفاده از Illustrator با هم می بینیم. در ابتدا، با نحوه تنظیم ساده خطوط چهارخانه و طراحی شکل اصلی بدن هیولا با استفاده از ابزارها و افکت های ساده، آشنا میشیم. اضافه کردن سایه و هایلایت رو هم با کمک تکنیک های ساده یاد می گیریم.
با کمک پنل Appearance، افکت Warp و چند تا افکت دیگه، چشم و دهان هیولا رو طراحی می کنیم. در ادامه، شاخک رو اضافه می کنیم. اینجاست که با نحوه اضافه کردن گرادیانت، Stroke و نحوه ایجاد مسیرهای مرکب آشنا میشیم.
توی مرحله بعد، دست ها رو طراحی می کنیم و نحوه استفاده از ابزار Rotate و اضافه کردن سایه و هایلایت با استفاده از Linear Gradient رو یاد می گیریم. در آخر، آخرین اصلاحات رو انجام میدیم و با نحوه مرتب کردن Stroke با استفاده از تکنیک های Blur آشنا میشیم.
با ” آموزش Illustrator : طراحی کاراکتر هیولای بامزه ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید و تنظیم خطوط چهارخانه
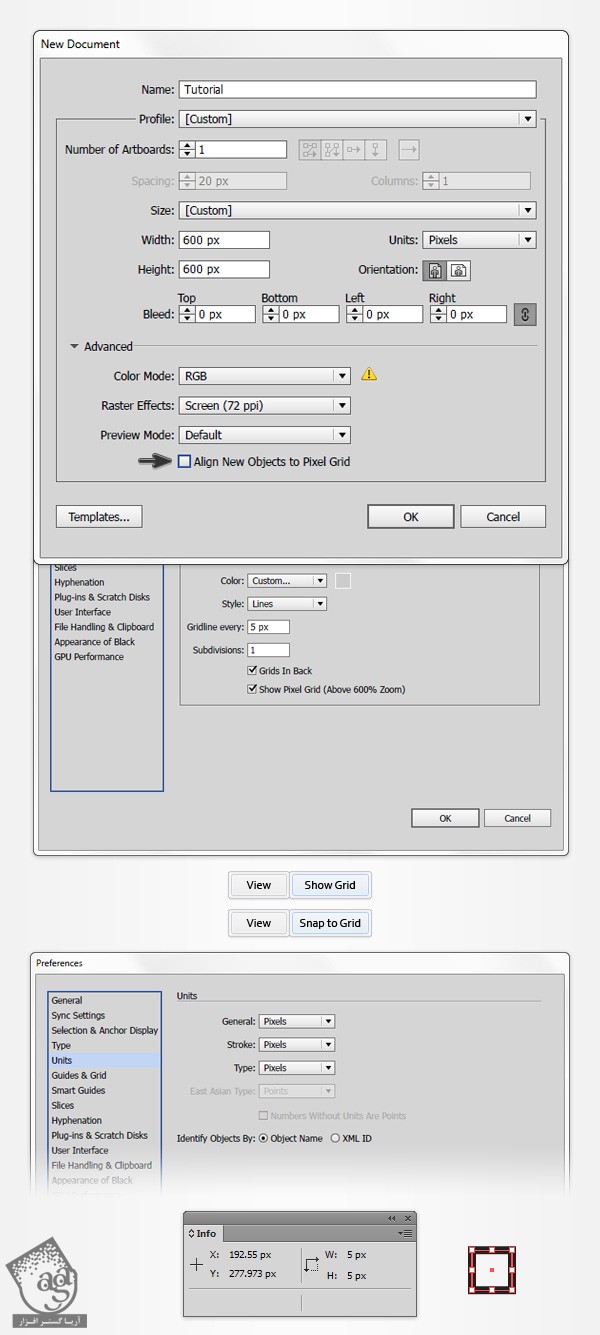
برای ایجاد سند جدید، Ctrl+N رو فشار میدیم. Pixels رو از منوی Units انتخاب می کنیم و عدد 600 رو برای Height و Width در نظر می گیریم و بعد هم روی دکمه Advanced کلیک می کنیم. RGB و Screen رو انتخاب می کنیم. مطمئن میشیم که قبل از کلیک روی Ok، تیک Align New Objects to Pixel Grid رو برداشته باشیم.
Grid رو با دنبال کردن مسیر View > Show Grid و همچنین Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid، فعال می کنیم. برای مبتدی ها، فاصله بین خطوط چهارخانه بهتر هست روی 5 پیکسل باشه. بنابراین مسیر Edit > Preferences > Guides > Grid رو دنبال می کنیم. عدد 5 رو توی Gridline Every و 1 رو توی Subdivisions وارد می کنیم. این تنظیمات بهمون کمک می کنن که کار رو راحت تر پیش ببریم. یادتون باشه که با فشار دادن دکمه Ctrl+ʹ روی کیبورد می تونیم اون رو فعال یا غیر فعال کنیم.
برای مشاهده Preview اندازه و موقعیت شکل ها می تونیم وارد پنل Info بشیم. یادتون نره که با دنبال کردن مسیر Edit > Preferences > Units > General، واحد اندازه گیری رو روی پیکسل قرار بدین. تمام این تنظیمات، سرعت کار رو به نحو چشمگیری بالا می برن.

طراحی شکل های اصلی
گام اول
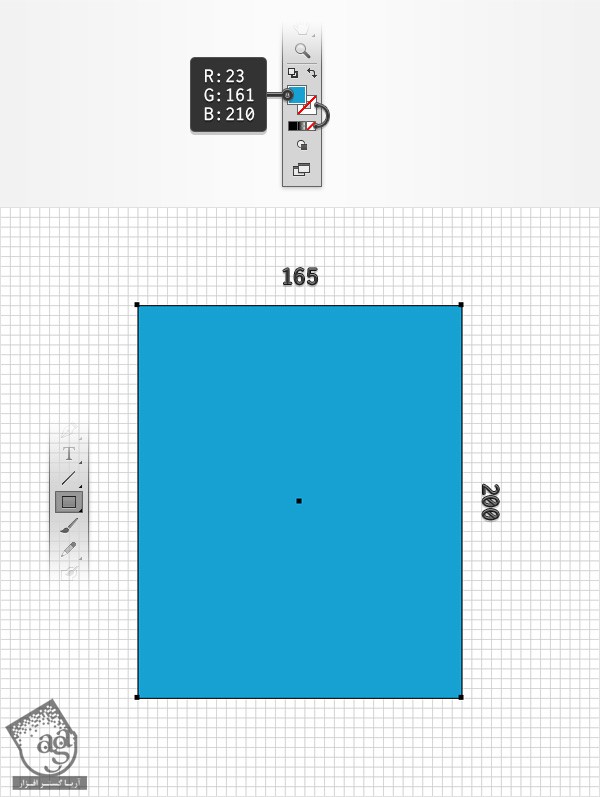
ابزار Rectangle رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو حذف می کنیم و بعد هم مقادیر رنگی R=23, G=161, B=210 رو برای Fill در نظر می گیریم. حالا یک مستطیل به ابعاد 165 در 200 پیکسل روی صفحه کار رسم می کنیم. Grid و Snap to Grid این کار رو برامون راحت می کنه.

گام دوم
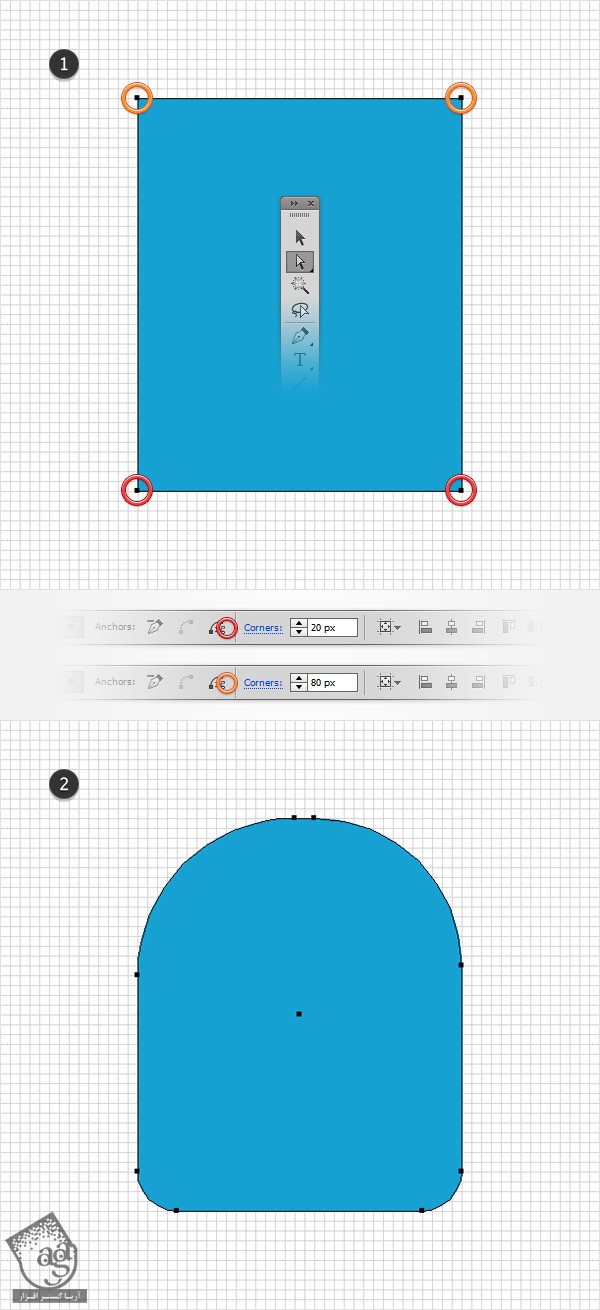
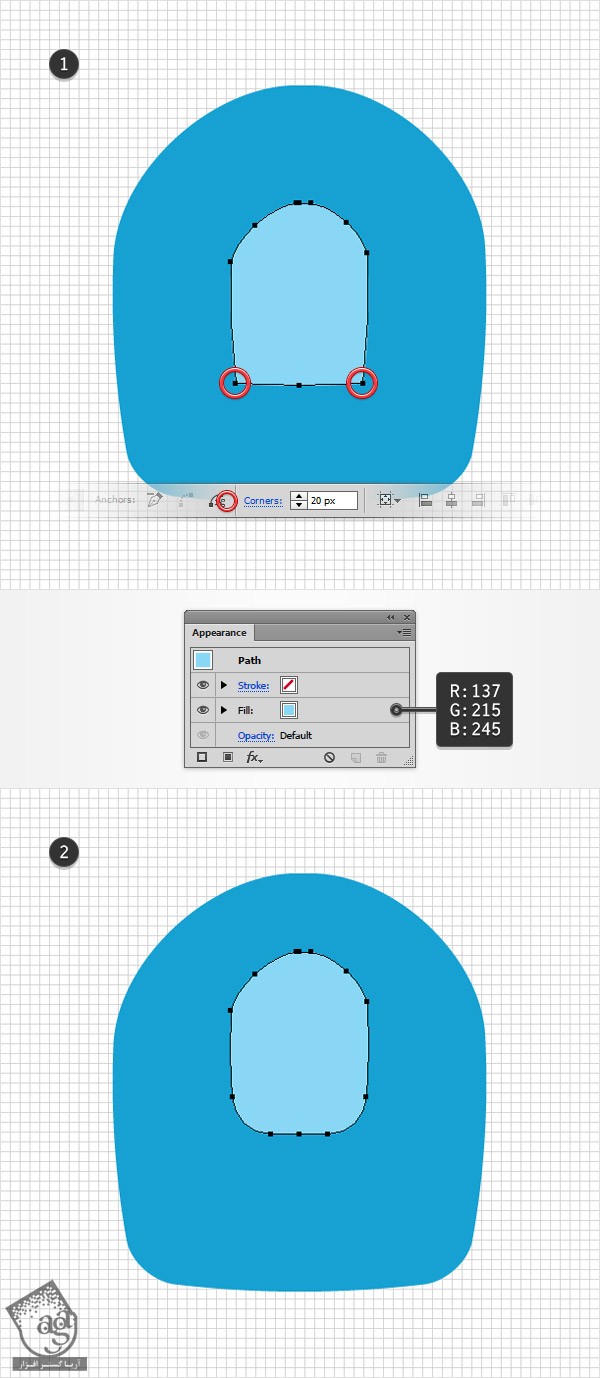
ابزار Direct Selection رو بر می داریم و میریم سراغ بخش پایینی مستطیل آبی رنگ و هر دو Anchor Point ها رو انتخاب می کنیم. بعد هم عدد 20 پیکسل رو برای Corners که توی نوار بالا قرار داره، در نظر می گیریم.
این امکان فقط در اختیار کاربران CC قرار داره. بهترین جایگزین برای این روش، استفاده از اسکریپت Round Any Corners هست. این اسکریپت رو توی هارد درایو ذخیره می کنیم. بر می گردیم سراغ ایلاستریتور و ابزار Direct Selection رو بر می داریم. همون Anchor Point ها رو انتخاب می کنیم و وارد مسیر File > Scripts > Other Script میشیم. اسکریپت Round Any Corner رو باز می کنیم و عدد 20 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم. این طوری به نتیجه دلخواه می رسیم. اما یادتون باشه که توی بعضی مواقع مجبور میشیم مقدار Corners رو افزایش یا کاهش بدین.
بر می گردیم سراغ مستطیل آبی رنگ مون. مطمئن میشیم که همچنان ابزار Direct Selection فعال باشه. این بار Anchor Point های بالا رو انتخاب می کنیم و عدد 80 پیکسل رو توی Corners وارد می کنیم. در نهایت، مستطیل آبی مون به صورت زیر در میاد.

گام سوم
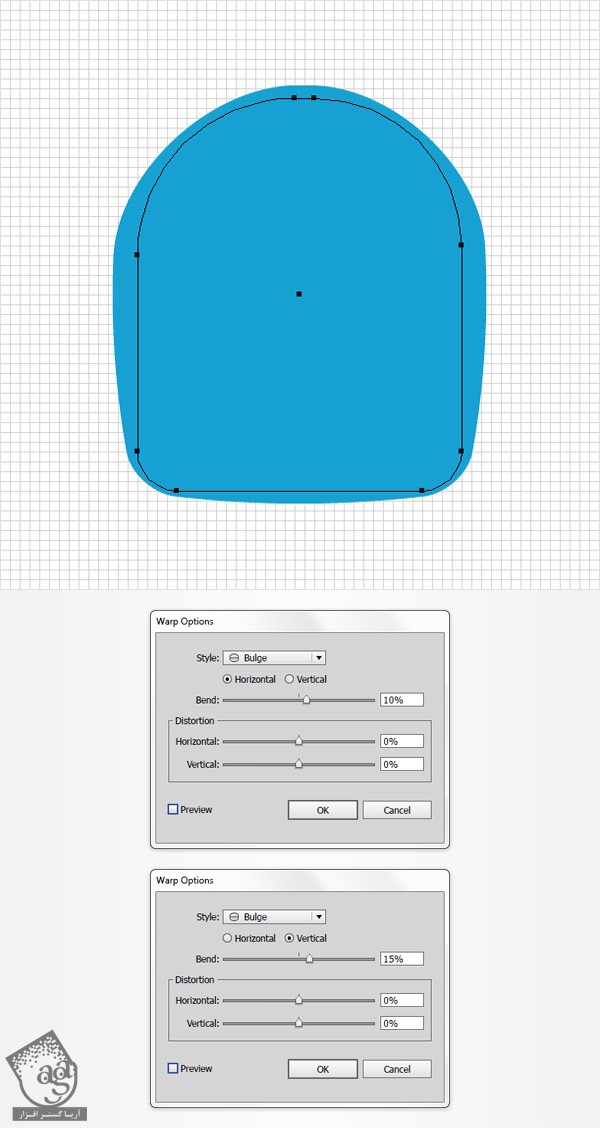
مطمئن میشیم که شکل آبی رنگ همچنان انتخاب شده باشه. بعد وارد مسیر Effect > Warp > Bulge میشیم. Horizontal رو تیک می زنیم. اسلایدر Bend رو تا 10 درصد درگ می کنیم و روی دکمه Ok کلیک می کنیم. مجددا وارد مسیر Effect > Warp > Bulge میشیم. این بار Vertical رو تیک می زنیم و اسلایدر Move رو روی 15 درصد قرار میدیم و روی Ok کلیک می کنیم و در نهایت، وارد مسیر Object > Expand Appearance میشیم.

گام چهارم
همچنان که شکل آبی رنگ مون انتخاب شده، با استفاده از میانبرهای Ctrl+C > Ctrl+F روی کیبورد، اون رو کپی می کنیم. نسخه کپی رو انتخاب می کنیم و وارد پنل Appearance میشیم. بعد هم مقادیر رنگی R=57, G=181, B=74 رو جایگزین Fill کنونی می کنیم. همچنان که شکل سبز انتخاب شده، اون رو با استفاده از میانبر Shift+Ctrl+[ به عقب می فرستیم.

طراحی بدن
گام اول
شکل آبی رو انتخاب می کنیم و وارد مسیر Object > Path > Offset Path میشیم. عدد -60 رو توی فیلد Offset وارد می کنیم و Ok زنیم. مطمئن میشیم که شکل حاصل همچنان انتخاب شده باشه. حالا میریم سراغ پنل Appearance و مقادیر رنگی R=137, G=215, B=245 رو جایگزین Fill کنونی می کنیم.
بر می گردیم سراغ صفحه کار و بخش پایینی شکل جدیدمون. ابزار Direct Selection رو بر می داریم. anchor Point های پایینی رو انتخاب می کنیم و عدد 20 پیکسل رو برای Corners که توی نوار بالا قرار داره، در نظر می گیریم.
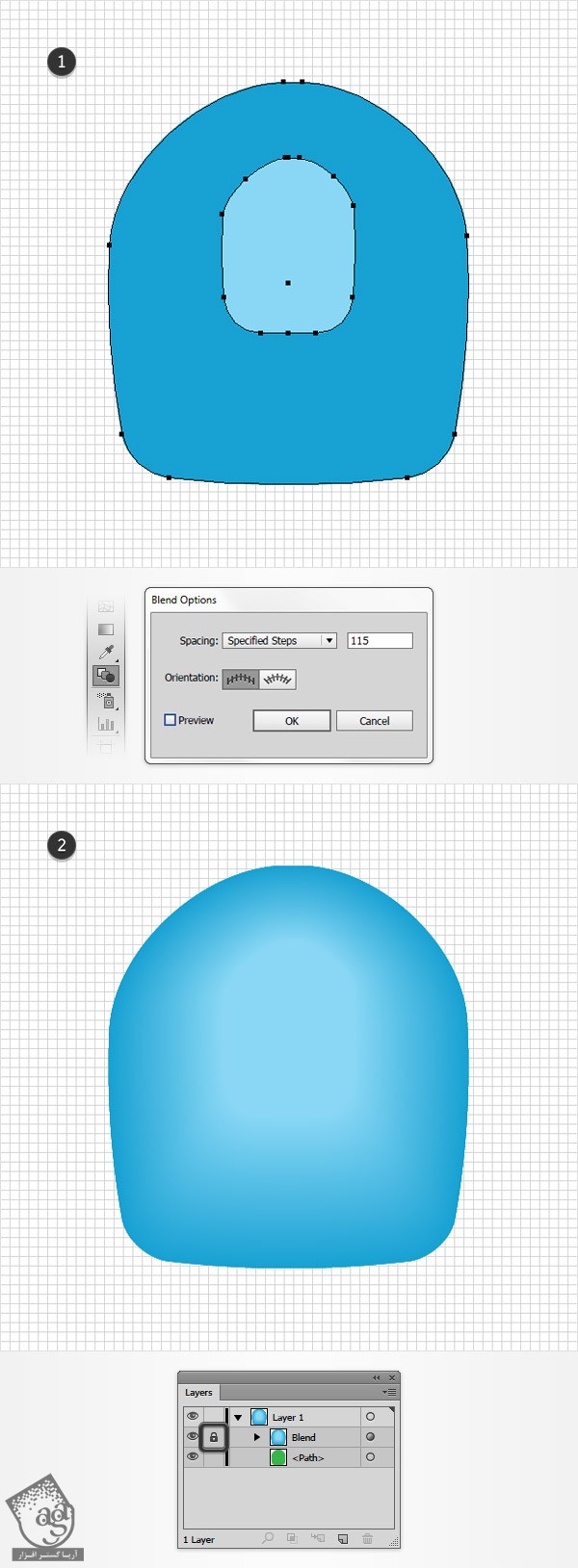
Snap to Grid رو غیر فعال می کنیم و وارد مسیر Edit > Preferences > General میشیم و عدد 5 پیکسل رو برای Keyboard Incerement در نظر می گیریم. همچنان که شکل انتخاب شده، دکمه فلش بالای روی کیبورد رو چهار بار فشار میدیم. به این ترتیب، همون طور که توی شکل زیر می بینین، شکلی که انتخاب شده، 20 پیکسل به سمت بالا میره.

گام دوم
میریم سراغ نوار ابزار رو روی ابزار Blend کلیک می کنیم تا پنجره Blend Options باز بشه. Specified Steps رو از منوی Spacing انتخاب می کنیم و عدد 115 رو وارد می کنیم و در نهایت روی Ok کلیک می کنیم.
حالا هر دو شکلی که تا اینجا درست کردیم رو انتخاب می کنیم. حواس تون باشه که شکل سبز رو انتخاب نکرده باشین. بعد هم میانبر Alt+Ctrl+B رو فشار میدیم تا با هم ادغام بشن. در نهایت، شکلی که توی تصویر زیر می بینین، به دست میاد.
میریم سراغ پنل Layers. لایه کنونی رو انتخاب و Lock یا قفل می کنیم تا یک موقعی تصادفا اون رو جا به جا یا حذف نکنیم.

گام سوم
Grid رو غیر فعال می کنیم.
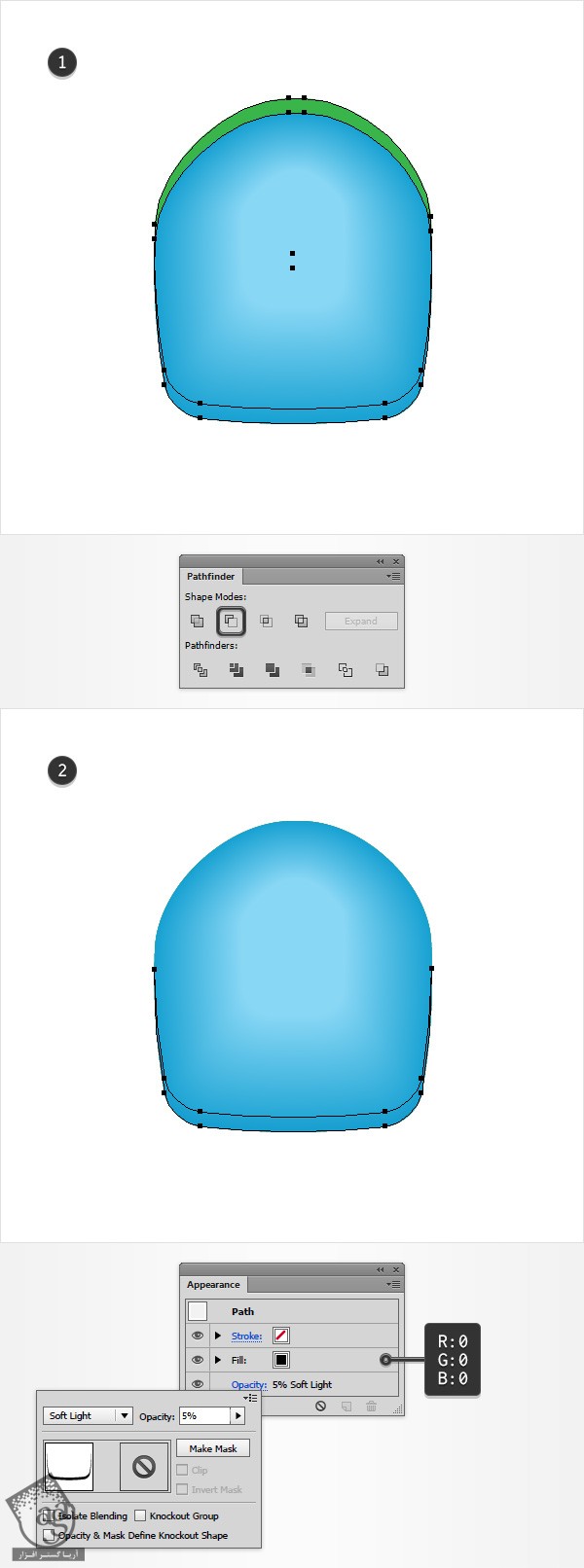
شکل سبز رنگ رو انتخاب می کنیم و دو تا کپی از اون تهیه می کنیم. کپی بالا رو انتخاب می کنیم و با فشار دادن دکمه فلش بالای روی کیبورد، اون رو 10 پیکسل به سمت بالا درگ می کنیم. هر دو نسخه کپی رو انتخاب می کنیم. وارد پنل Pthfinder میشیم و روی دکمه Minus Front کلیک می کنیم.
مطمئن میشیم که شکل حاصل همچنان انتخاب شده باشه. با استفاده از میانبر Shift+Ctrl+]، اون رو در جلو قرار میدیم. بعد میریم سراغ پنل Appearance. مقادیر رنگی R=0, G=0, B=0 رو جایگزین Fill کنونی می کنیم و روی Opacity کلیک می کنیم تا پنجره Transparancy باز بشه. Blending Mode رو روی Soft Light قرار میدیم و Opacity رو تا 5 درصد کاهش میدیم.

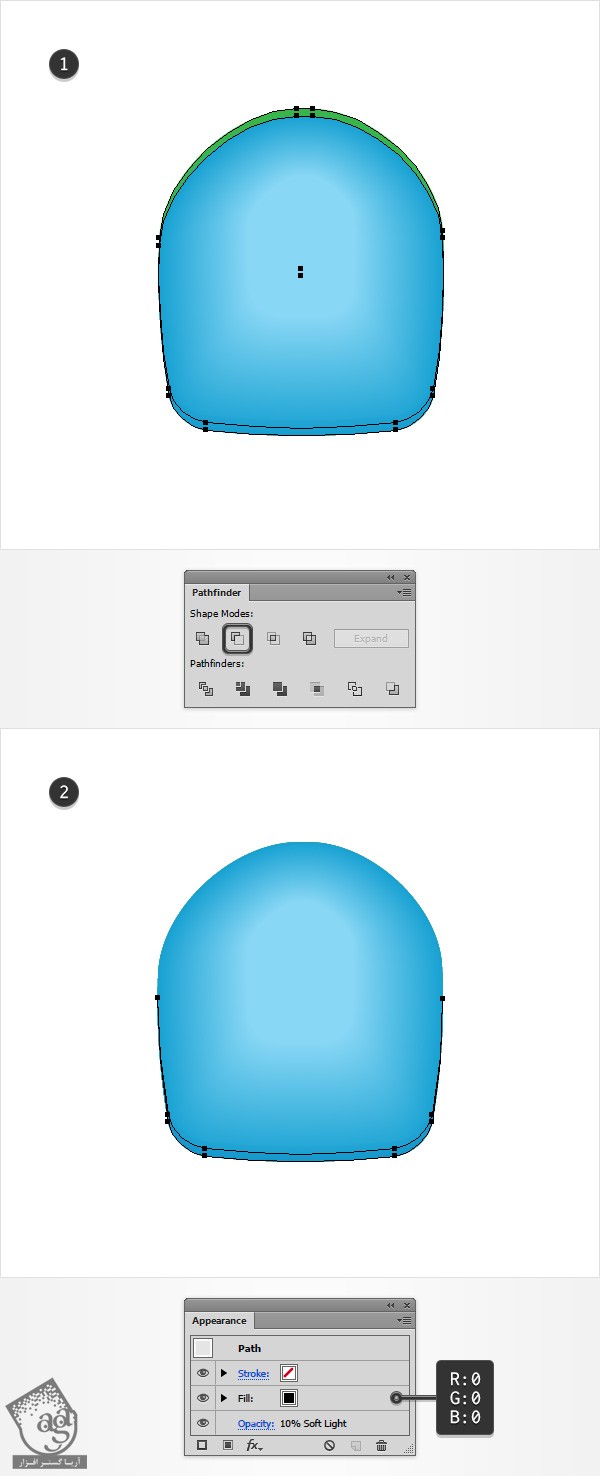
گام چهارم
مطمئن میشیم که شکل سبز رنگ انتخاب شده باشه. حالا دو تا کپی دیگه ازش تهیه می کنیم و اون ها رو روی شکل اصلی قرار میدیم. کپی بالا رو انتخاب می کنیم و 5 پیکسل به بالا می بریم. هر دو کپی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم.
مطمئن میشیم که شکل حاصل همچنان انتخاب شده باشه. اون رو در جلو قرار میدیم و بعد هم وارد پنل Appearance میشیم. رنگ مشکی رو جایگزین Fill کنونی می کنیم و Opacity رو تا 10 درصد کاهش میدیم و Blending Mode رو روی Soft Light قرار میدیم.

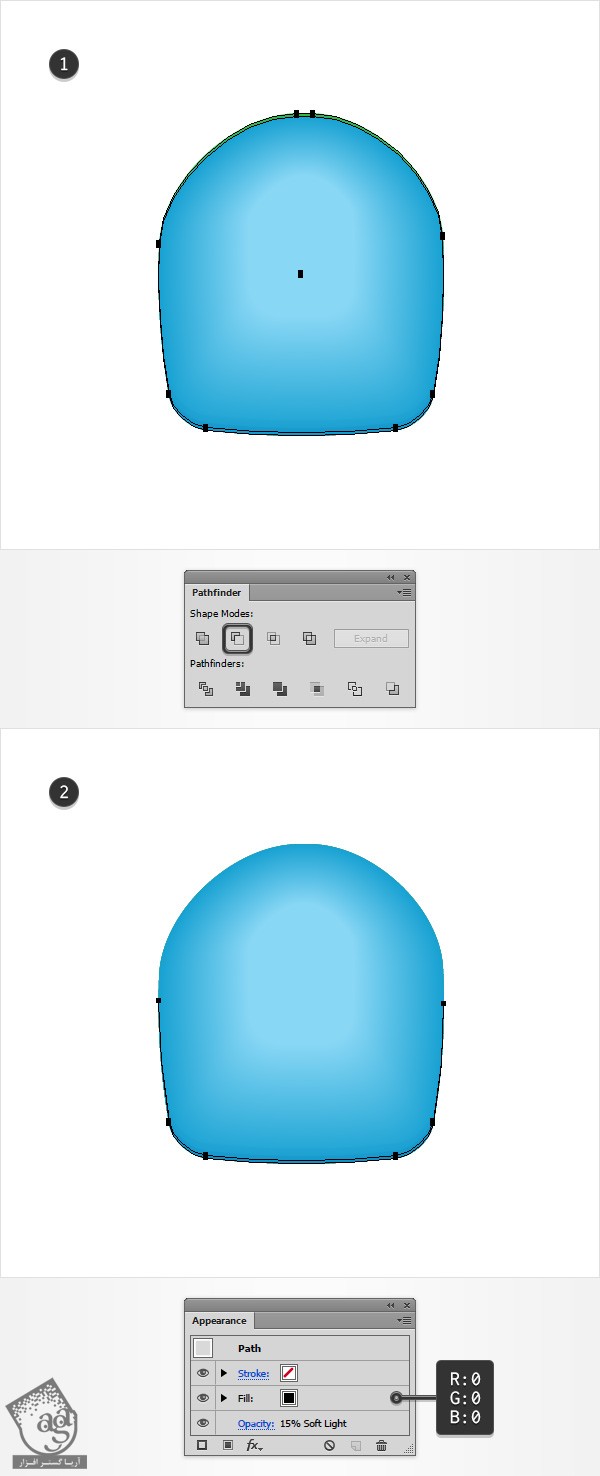
گام پنجم
باز هم وارد مسیر Edit > Preferences > General میشیم و Keyboard Increment رو روی 1 پیکسل قرار میدیم.
مطمئن میشیم که شکل سبز رنگ انتخاب شده باشه. حالا دو تا نسخه کپی دیگه ازش تهیه می کنیم. کپی بالا رو انتخاب می کنیم و اون رو 2 پیکسل به بالا می بریم. هر دو نسخه کپی رو انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم.
همچنان که شکل حاصل در وضعیت انتخاب قرار داره، اون رو در جلو قرار میدیم و وارد پنل Appearance میشیم. رنگ مشکی رو جایگزین Fill کنونی می کنیم. Opacity رو تا 15 درصد کاهش میدیم و Blending Mode رو روی Soft Light قرار میدیم.

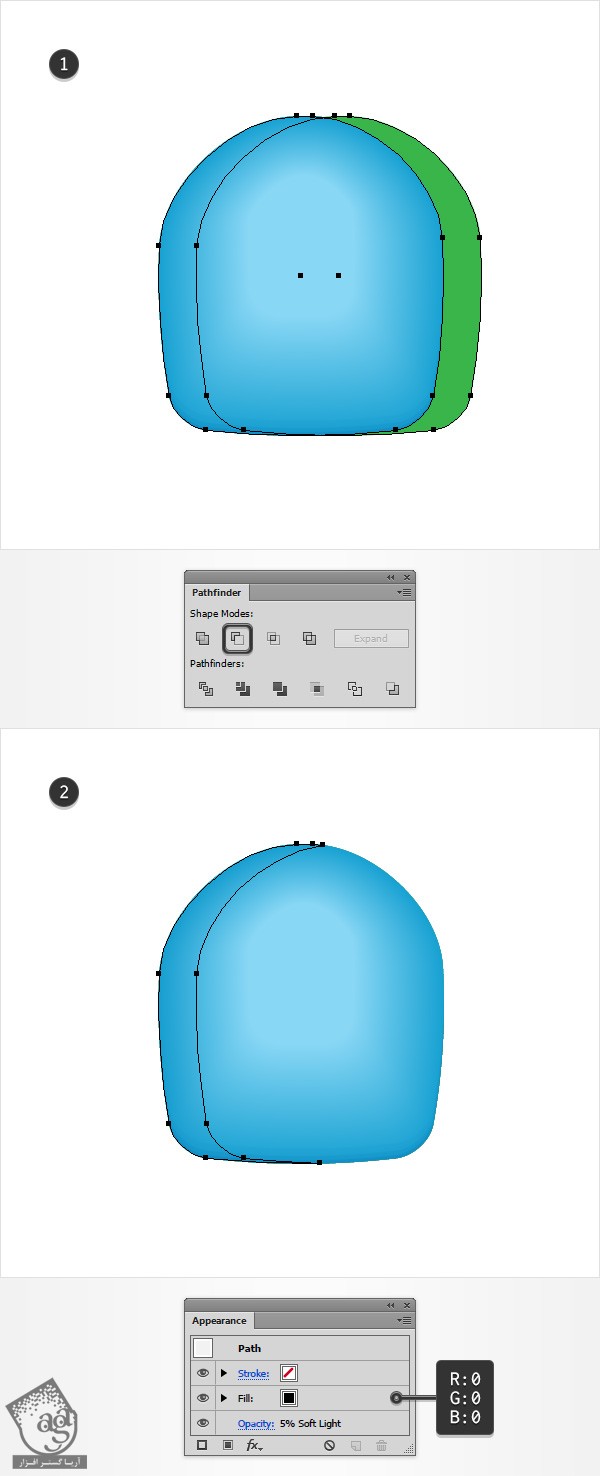
گام ششم
باز هم وارد مسیر Edit > Preferences > General میشیم و Keyboard Increment رو روی 5 پیکسل قرار میدیم.
مطمئن میشیم که شکل سبز رنگ انتخاب شده باشه. حالا دو تا نسخه کپی دیگه ازش تهیه می کنیم. کپی بالا رو انتخاب می کنیم و اون رو 25 پیکسل به راست می بریم. هر دو نسخه کپی رو انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم.
همچنان که شکل حاصل در وضعیت انتخاب قرار داره، اون رو در جلو قرار میدیم و وارد پنل Appearance میشیم. رنگ مشکی رو جایگزین Fill کنونی می کنیم. Opacity رو تا 5 درصد کاهش میدیم و Blending Mode رو روی Soft Light قرار میدیم.

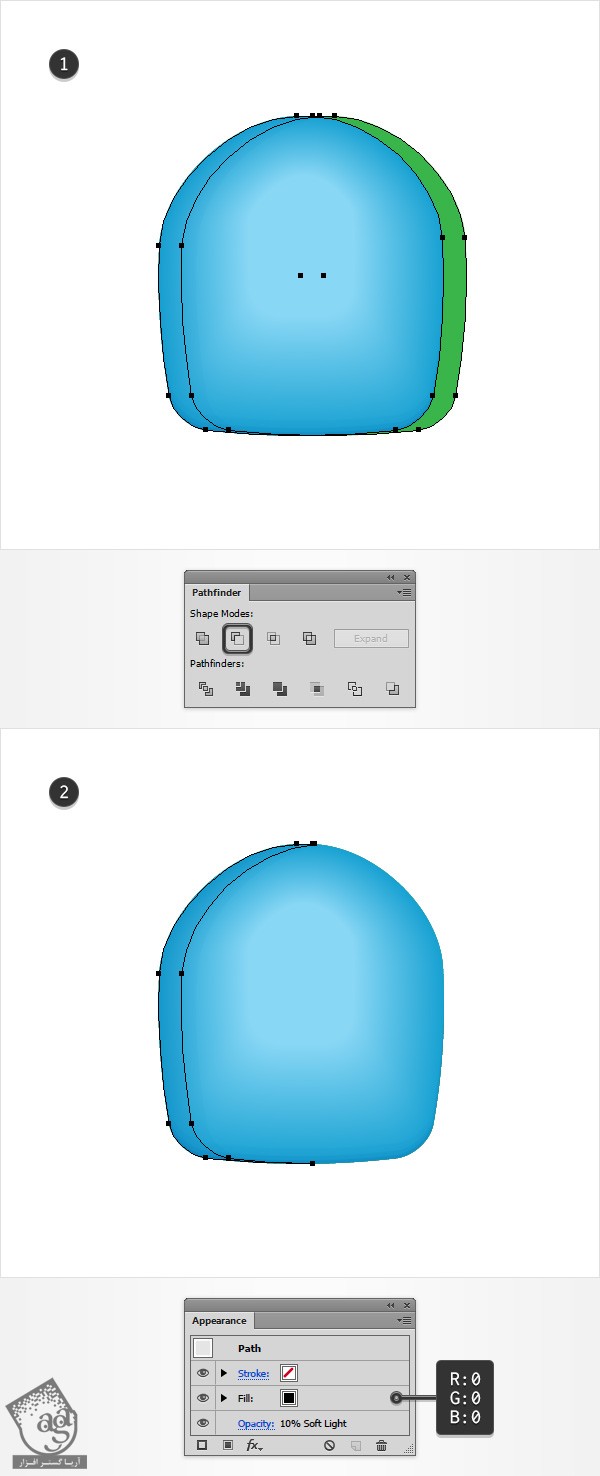
گام هفتم
مطمئن میشیم که شکل سبز رنگ انتخاب شده باشه. حالا دو تا نسخه کپی دیگه ازش تهیه می کنیم. کپی بالا رو انتخاب می کنیم و اون رو 15 پیکسل به راست می بریم. هر دو نسخه کپی رو انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم.
همچنان که شکل حاصل در وضعیت انتخاب قرار داره، اون رو در جلو قرار میدیم و وارد پنل Appearance میشیم. رنگ مشکی رو جایگزین Fill کنونی می کنیم. Opacity رو تا 10 درصد کاهش میدیم و Blending Mode رو روی Soft Light قرار میدیم.

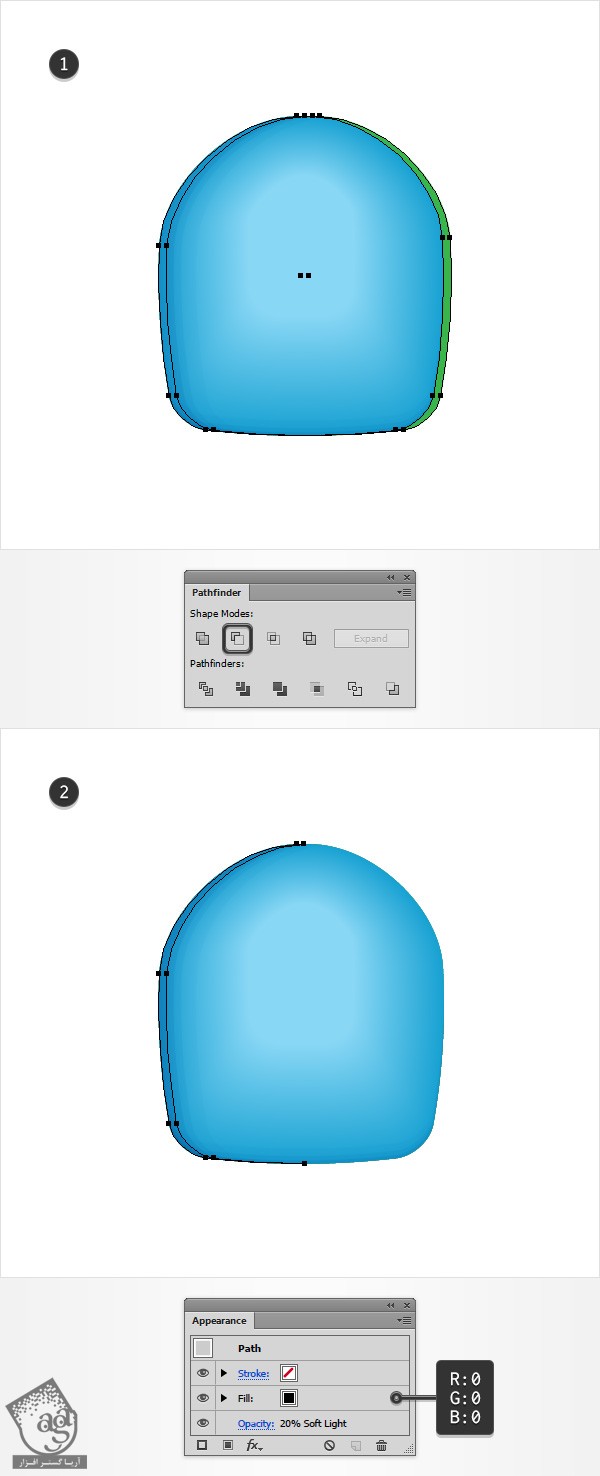
گام هشتم
مطمئن میشیم که شکل سبز رنگ انتخاب شده باشه. حالا دو تا نسخه کپی دیگه ازش تهیه می کنیم. کپی بالا رو انتخاب می کنیم و اون رو 10 پیکسل به بالا می بریم. هر دو نسخه کپی رو انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم.
همچنان که شکل حاصل در وضعیت انتخاب قرار داره، اون رو در جلو قرار میدیم و وارد پنل Appearance میشیم. رنگ مشکی رو جایگزین Fill کنونی می کنیم. Opacity رو تا 15 درصد کاهش میدیم و Blending Mode رو روی Soft Light قرار میدیم.

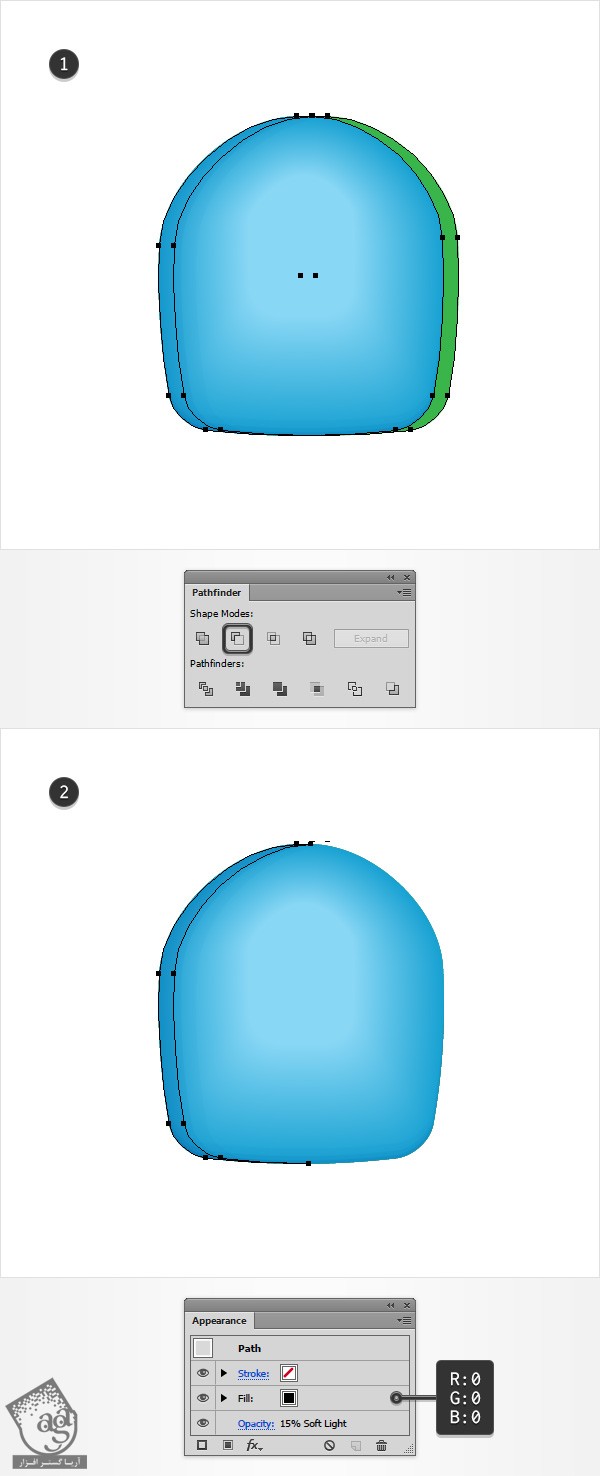
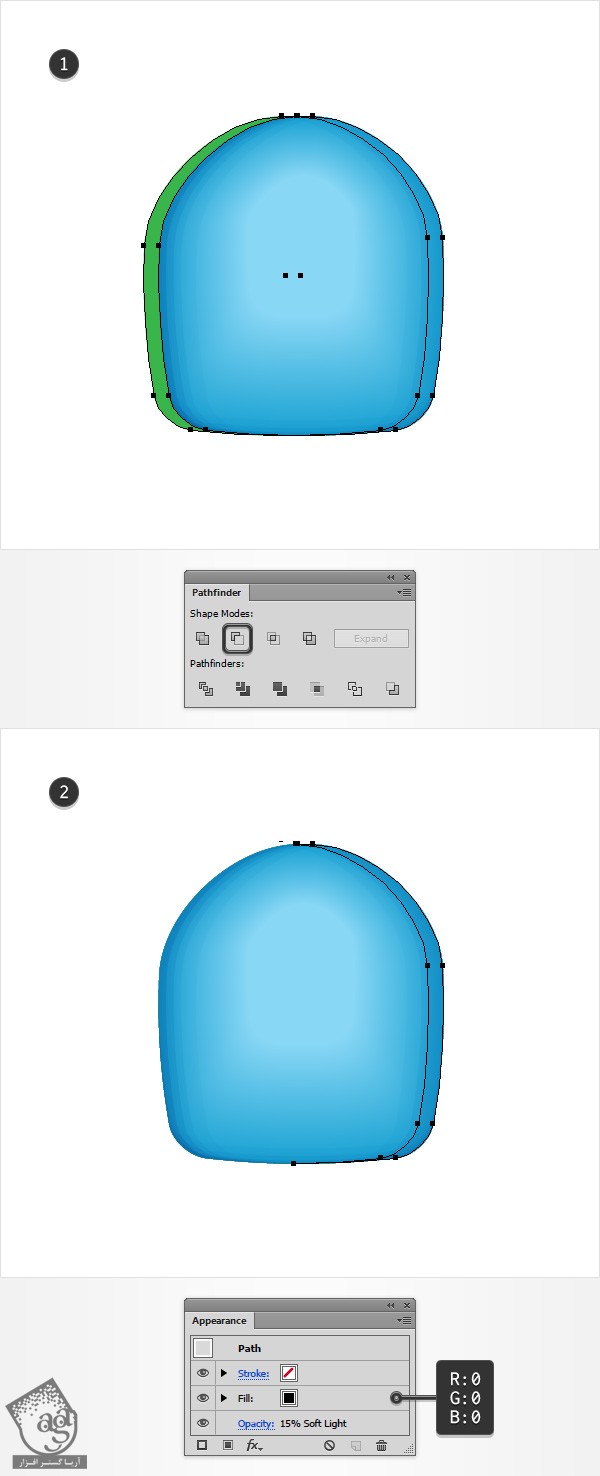
گام نهم
مطمئن میشیم که شکل سبز رنگ انتخاب شده باشه. حالا دو تا نسخه کپی دیگه ازش تهیه می کنیم. کپی بالا رو انتخاب می کنیم و اون رو 5 پیکسل به راست می بریم. هر دو نسخه کپی رو انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم.
همچنان که شکل حاصل در وضعیت انتخاب قرار داره، اون رو در جلو قرار میدیم و وارد پنل Appearance میشیم. رنگ مشکی رو جایگزین Fill کنونی می کنیم. Opacity رو تا 20 درصد کاهش میدیم و Blending Mode رو روی Soft Light قرار میدیم.

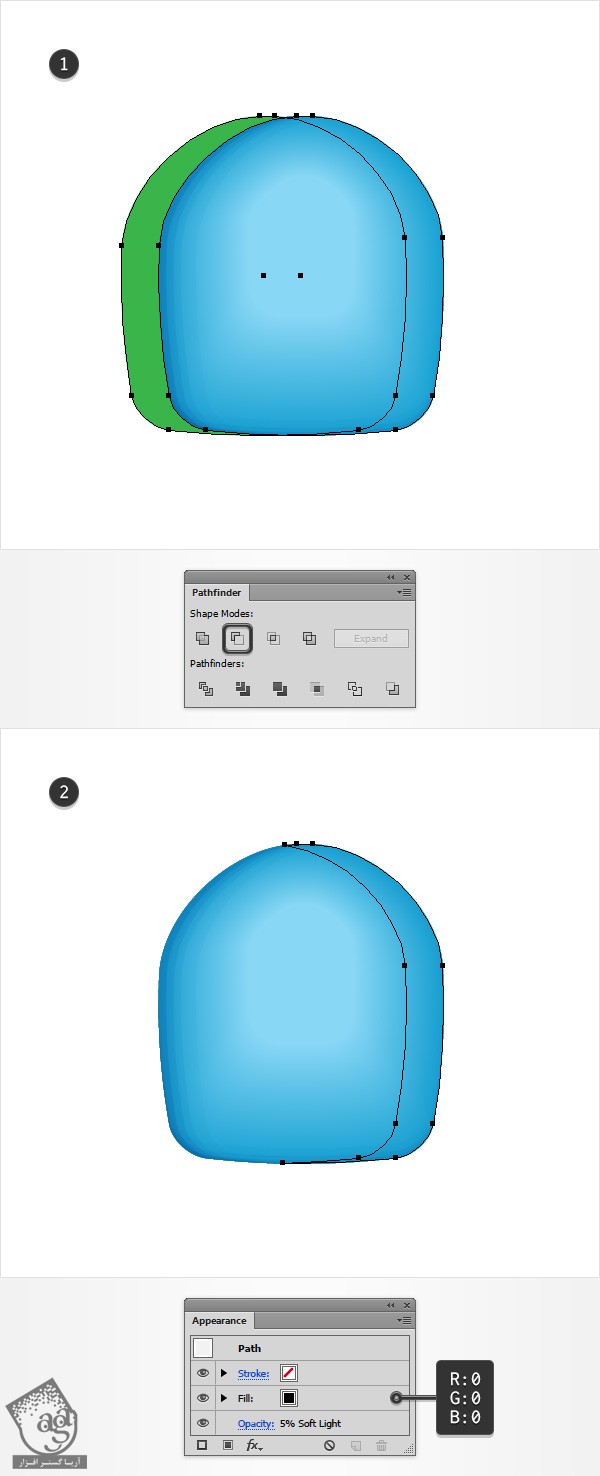
گام دهم
مطمئن میشیم که شکل سبز رنگ انتخاب شده باشه. حالا دو تا نسخه کپی دیگه ازش تهیه می کنیم. کپی بالا رو انتخاب می کنیم و اون رو 25 پیکسل به چپ می بریم. هر دو نسخه کپی رو انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم.
همچنان که شکل حاصل در وضعیت انتخاب قرار داره، اون رو در جلو قرار میدیم و وارد پنل Appearance میشیم. رنگ مشکی رو جایگزین Fill کنونی می کنیم. Opacity رو تا 5 درصد کاهش میدیم و Blending Mode رو روی Soft Light قرار میدیم.

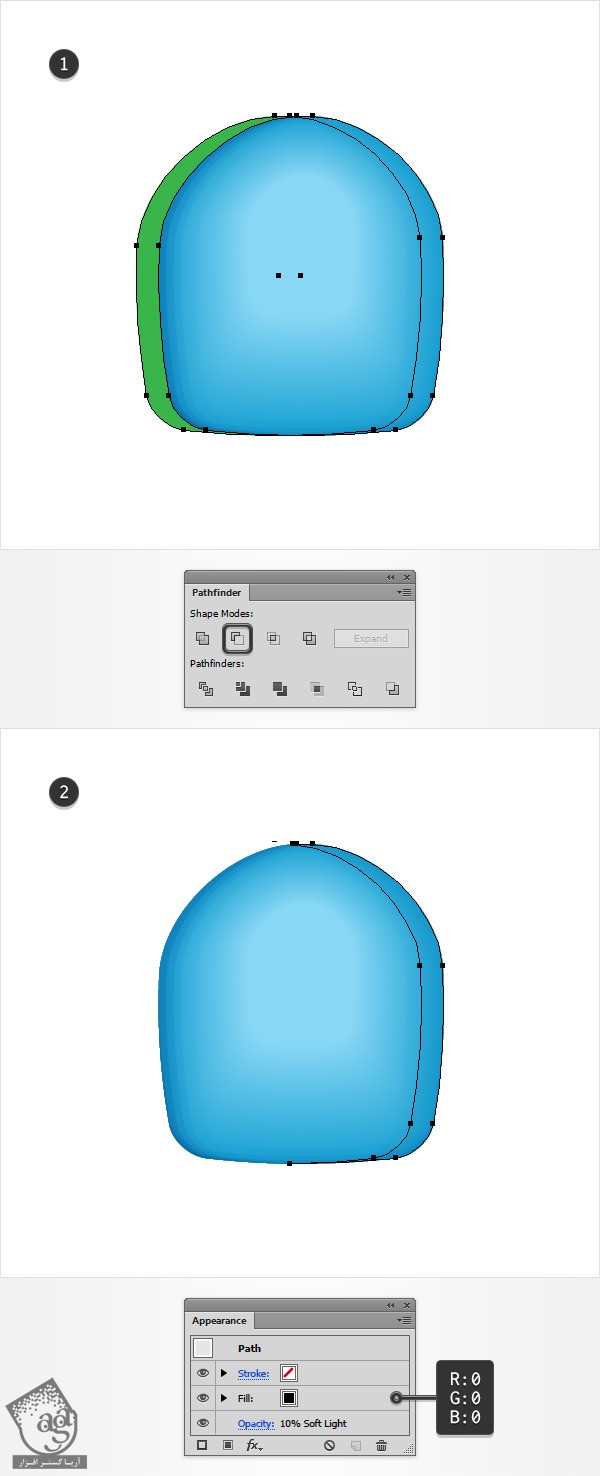
گام یازدهم
مطمئن میشیم که شکل سبز رنگ انتخاب شده باشه. حالا دو تا نسخه کپی دیگه ازش تهیه می کنیم. کپی بالا رو انتخاب می کنیم و اون رو 15 پیکسل به چپ می بریم. هر دو نسخه کپی رو انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم.
همچنان که شکل حاصل در وضعیت انتخاب قرار داره، اون رو در جلو قرار میدیم و وارد پنل Appearance میشیم. رنگ مشکی رو جایگزین Fill کنونی می کنیم. Opacity رو تا 10 درصد کاهش میدیم و Blending Mode رو روی Soft Light قرار میدیم.

گام دوازدهم
مطمئن میشیم که شکل سبز رنگ انتخاب شده باشه. حالا دو تا نسخه کپی دیگه ازش تهیه می کنیم. کپی بالا رو انتخاب می کنیم و اون رو 10 پیکسل به چپ می بریم. هر دو نسخه کپی رو انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم.
همچنان که شکل حاصل در وضعیت انتخاب قرار داره، اون رو در جلو قرار میدیم و وارد پنل Appearance میشیم. رنگ مشکی رو جایگزین Fill کنونی می کنیم. Opacity رو تا 15 درصد کاهش میدیم و Blending Mode رو روی Soft Light قرار میدیم.

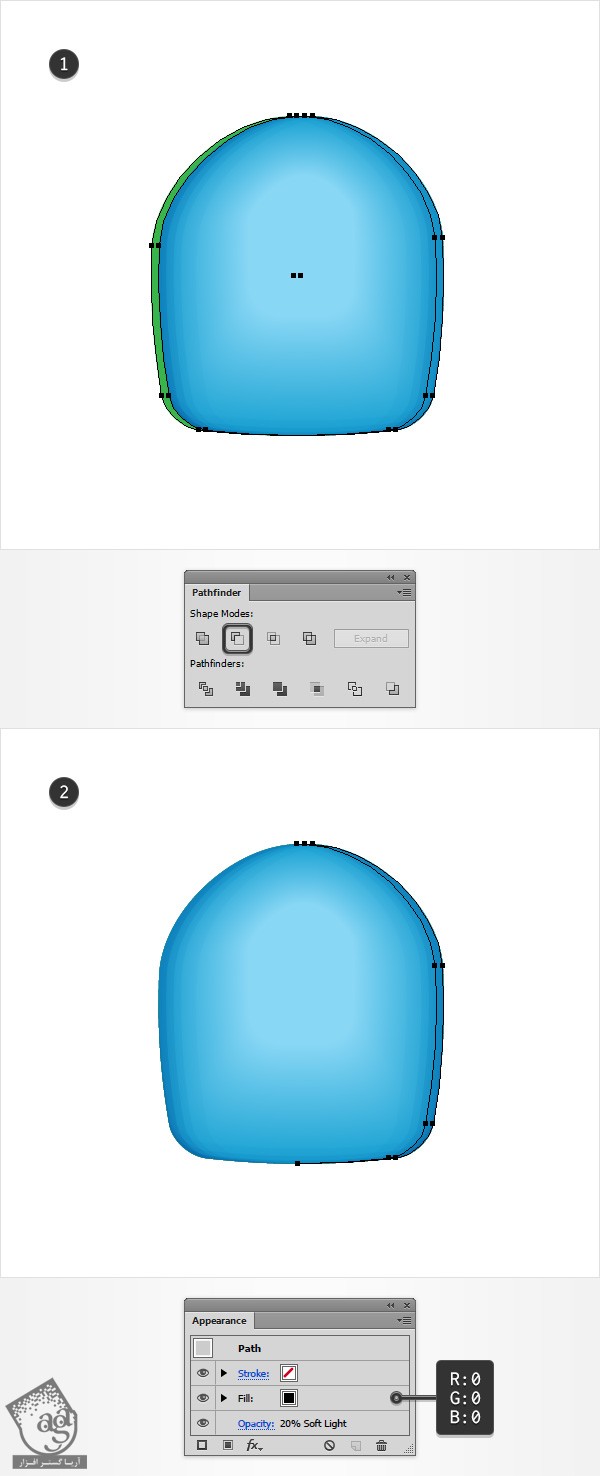
گام سیزدهم
مطمئن میشیم که شکل سبز رنگ انتخاب شده باشه. حالا دو تا نسخه کپی دیگه ازش تهیه می کنیم. کپی بالا رو انتخاب می کنیم و اون رو 5 پیکسل به چپ می بریم. هر دو نسخه کپی رو انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم.
همچنان که شکل حاصل در وضعیت انتخاب قرار داره، اون رو در جلو قرار میدیم و وارد پنل Appearance میشیم. رنگ مشکی رو جایگزین Fill کنونی می کنیم. Opacity رو تا 20 درصد کاهش میدیم و Blending Mode رو روی Soft Light قرار میدیم.

گام چهاردهم
Snap to Grid و Grid رو فعال می کنیم.
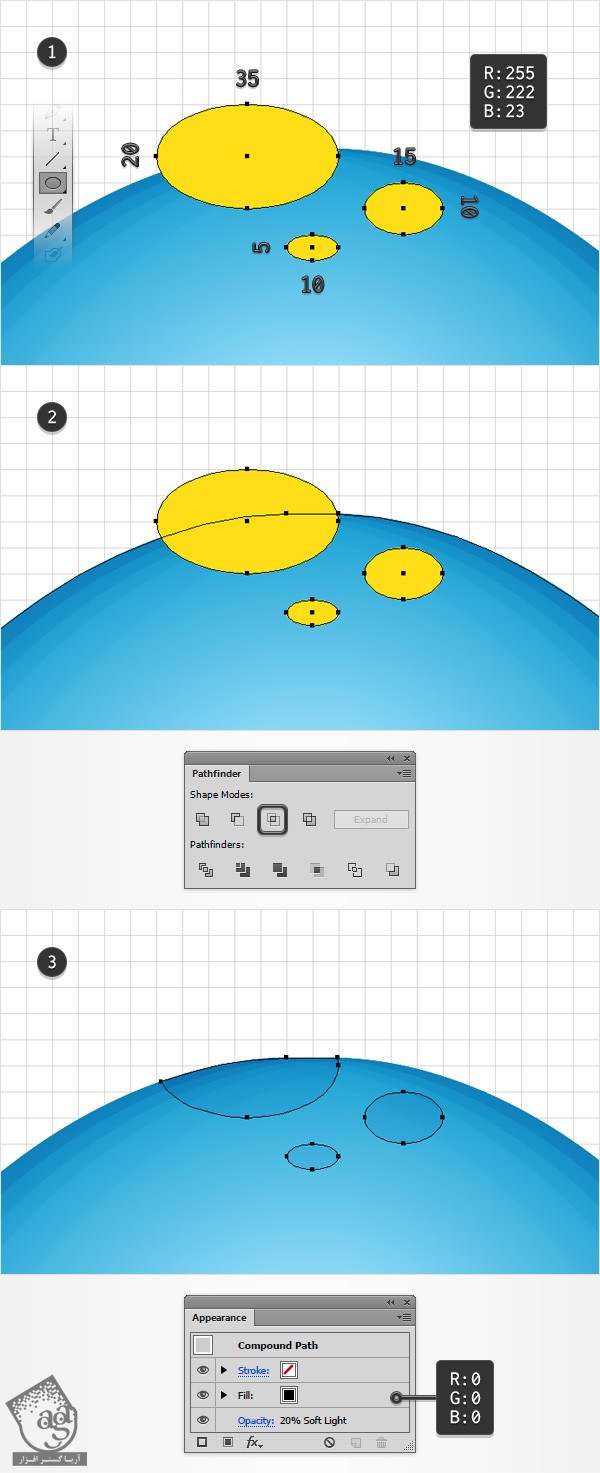
با استفاده از ابزار Ellipse، شکل هایی به ابعاد 35 در 20 پیکسل و 15 در 10 پیکسل و 10 در 5 پیکسل درست می کنیم. رنگ زرد رو به عنوان Fill در نظر می گیریم و اون ها رو به شکلی که توی تصویر اول می بینین، قرار میدیم. هر سه شکل رو انتخاب می کنیم و Ctrl+8 رو فشار میدیم تا به مسیر مرکب یا Compound Path تبدیل بشن. به جای این میانبر می تونیم مسیر Object > Compound Path > Make رو هم دنبال کنیم.
میریم سراغ پنل Layers. شکل سبز رو مجددا انتخاب می کنیم و یک کپی ازش تهیه می کنیم. این کپی رو به همراه مسیر مرکب زرد انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. مطمئن میشیم که گروه حاصل از شکل ها انتخاب شده باشه. حالا اون رو به یک مسیر مرکب جدید تبدیل می کنیم و بعد هم میریم سراغ پنل Appearance. رنگ مشکی رو جایگزین Fill کنونی می کنیم. Opacity رو تا 20 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

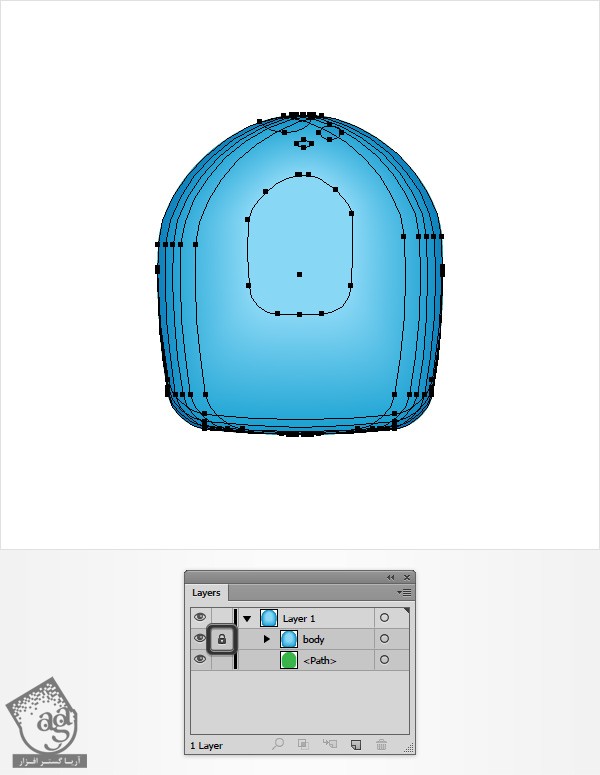
گام پانزدهم
وارد پنل Layers میشیم و Blend رو Unlock می کنیم. تمام شکل هایی که برای بدن هیولا درست کردیم رو انتخاب، و با زدن Ctrl+G، اون ها رو Group یا گروه می کنیم. در نهایت، اسم این گروه رو میزاریم Body و اون رو Lock می کنیم.

” آموزش Illustrator : طراحی کاراکتر هیولای بامزه – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت