No products in the cart.
آموزش Modo : طراحی سه بعدی افکت متنی یخ – قسمت سوم

آموزش Modo : طراحی سه بعدی افکت متنی یخ – قسمت چهارم
توی این آموزش، طراحی سه بعدی افکت متنی یخ رو با Photoshop و Modo با هم می بینیم. یکی از ویژگی های خوب فتوشاپ اینه که توی طراحی مدرن به خصوص سه بعدی هم نقش بسزایی داره. اگرچه با فتوشاپ کارهای زیادی میشه انجام داد، اما توی این آموزش، فقط نمیشه به این نرم افزار اکتفا کرد و باید از Modo هم استفاده کنیم.
با ” آموزش Modo و Photoshop : طراحی سه بعدی افکت متنی یخ ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop, Modo
” آموزش Modo و Photoshop : طراحی سه بعدی افکت متنی یخ – قسمت اول “
” آموزش Modo و Photoshop : طراحی سه بعدی افکت متنی یخ – قسمت دوم”
” آموزش Modo و Photoshop : طراحی سه بعدی افکت متنی یخ – قسمت سوم “
ایجاد Shader نهایی
گام اول
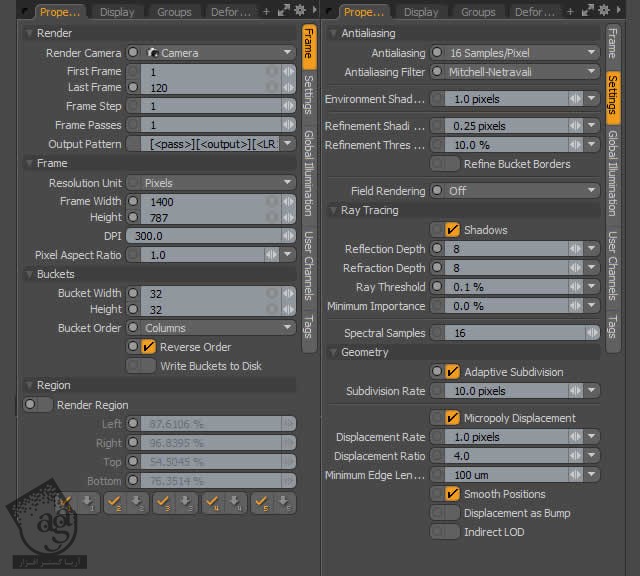
توی Shadeer Tree، وارد بخش Render میشیم و به شکل زیر، تنظیم می کنیم.

گام دوم
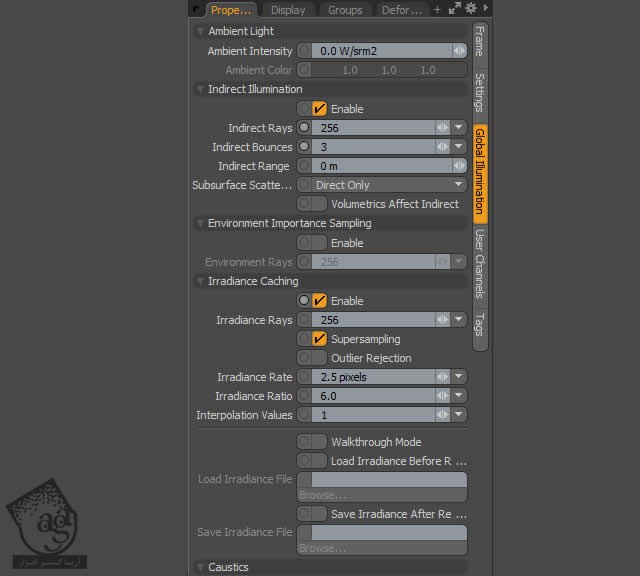
یادتون باشه که بخش Indirect رو هم به صورت زیر تنظیم کنین تا ظاهر واقعی تری پیدا کنه.

گام سوم
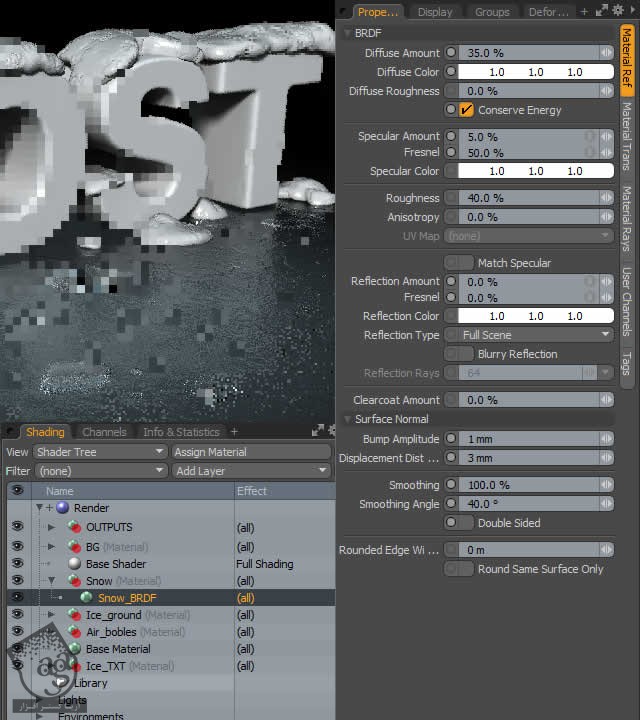
وارد تب Screen میشیم و مقادیر متریلا Snow-BRDF رو به صورتی که می بینین، تغییر میدیم. مقادیر تب Material Trans رو به صورت پیش فرض باقی میزاریم.

گام چهارم
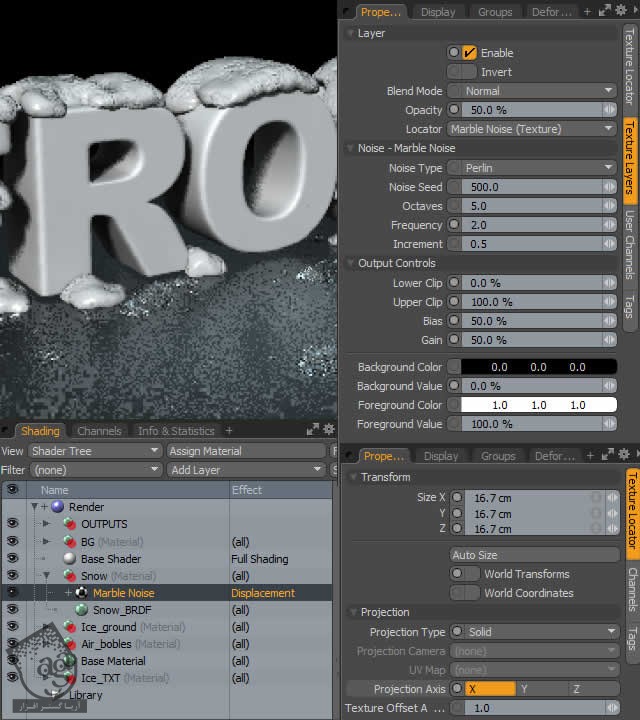
یک لایه دیگه اضافه می نیم. توی Shader Tree، مسیر Add Layer > Anhance Modo Textures > Noise > Marble Noise رو دنبال می کنیم. افکت رو تغییر میدیم و مقادیر اون رو به شکلی که در تصویر می بینین، تنظیم می کنیم.

گام پنجم
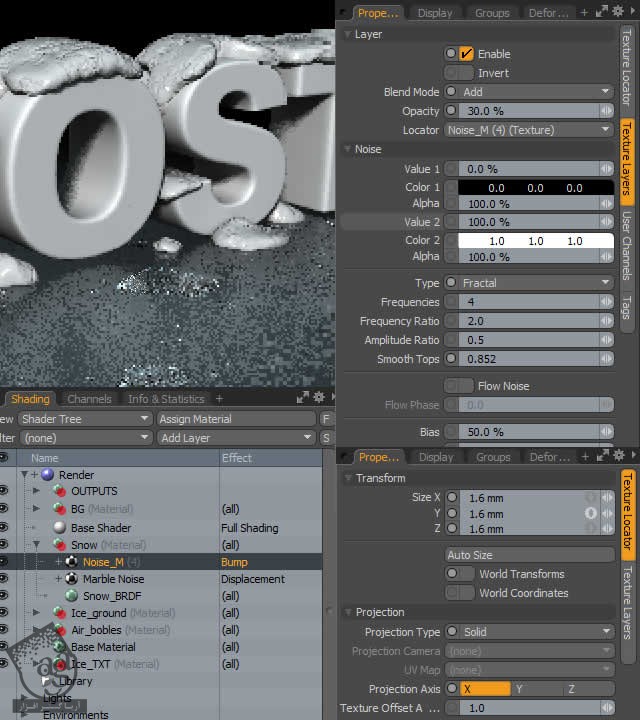
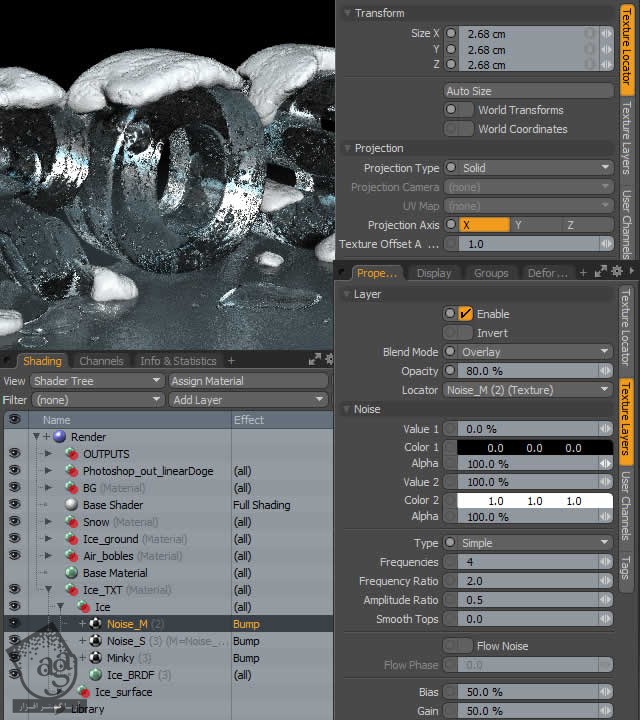
یک لایه دیگه اضافه می کنیم و وارد مسیر Add Layer > Textures > Noise میشیم. اسمش رو میزاریم Noise_M و مقادیر اون رو به شکلی که می بینین، تغییر میدیم. افکت رو هم روی Bump قرار میدیم.

گام ششم
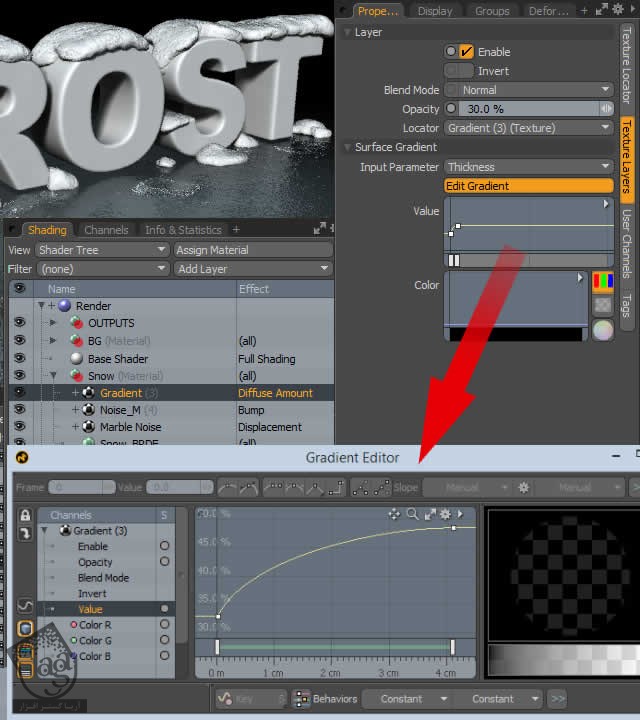
یک لایه دیگه اضافه می کنیم و وارد مسیر Add Layer > Processing > Gradient میشیم.
افکت رو روی Diffuse Amount قرار میدیم.
Input Parameter رو روی Thickness قرار میدیم.

گام هفتم
حالا Render outputs درست می کنیم تا بتونیم توی فتوشاپ، ادیت شون کنیم.
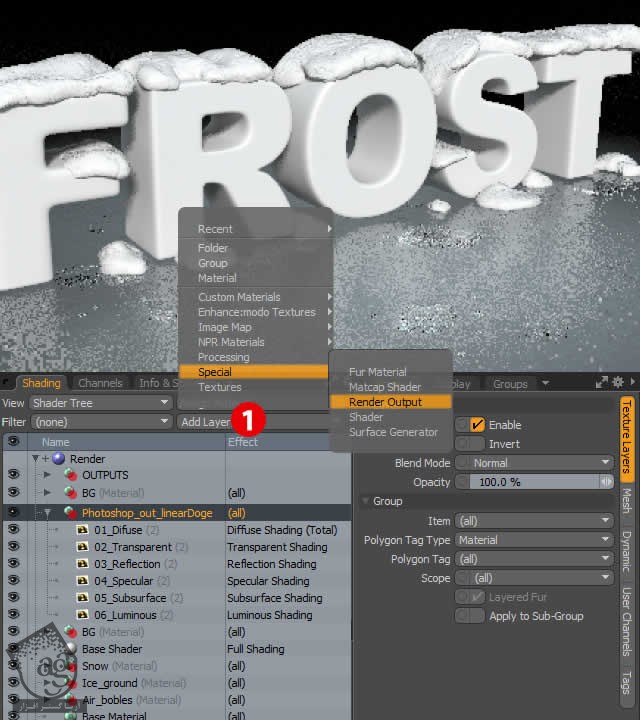
وارد Shader Tree میشیم و مسیر Add Layer > Special > Render Output رو دنبال می کنیم.
همون Render Outputs که توی تصویر زیر می بینین رو انتخاب می کنیم.

گام هشتم
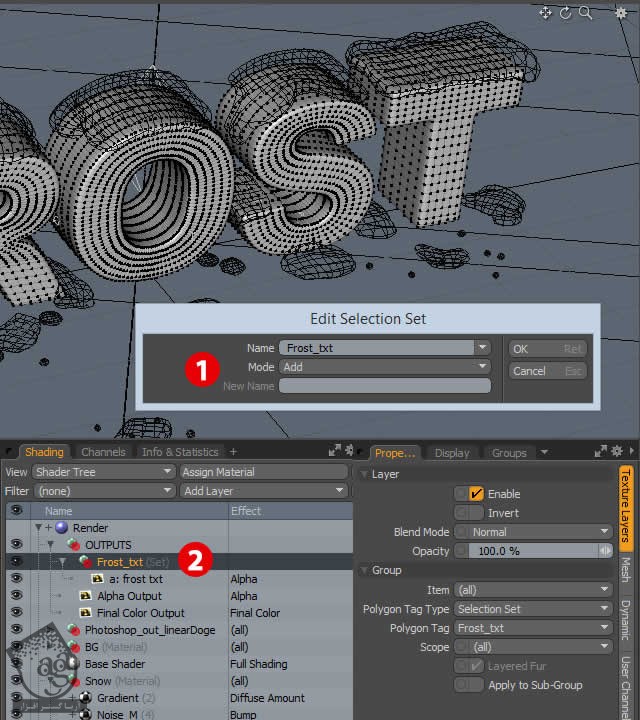
Frost TXT رو انتخاب می کنیم و وارد Polygon Mode میشیم.
مسیر Select > Assign Selection Set رو دنبال می کنیم و اسمش رو میزاریم Frost_txt.
یک گروه جدید توی Shader Tree درست می کنیم و اسمش رو میزاریم OUTPUTS.
Alpha Output رو انتخاب و Duplicate می کنیم.
اسمش رو به Frost txt تغییر میدیم.
همچنان که این Output انتخاب شده، دکمه G رو فشار میدیم تا یک گروه دیگه درست بشه. اسمش رو میزاریم Frost_txt.
همچنان که این گروه انتخاب شده، وارد پنل Properties میشیم و Polygon Tag Type رو روی Selection Set قرار میدیم.
Polygon Tag رو به Frost_txt تغییر میدیم.

گام نهم
همچنان که Frost TXT انتخاب شده، Snow Top Mesh رو هم انتخاب می کنیم.
بعد هم Selection Mode رو روی Polygon Mode قرار میدیم.
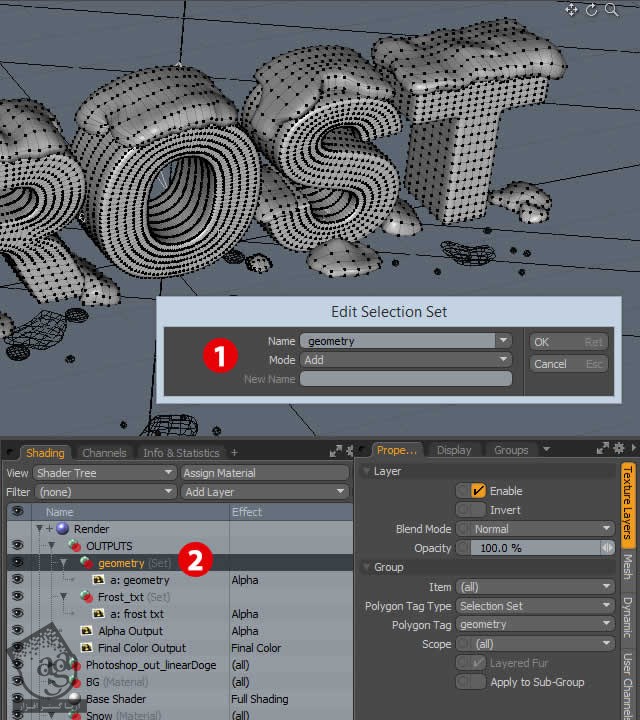
وارد مسیر Select > Assign Selection Set میشیم و اسمش رو میزاریم Geometry.
توی Shader Tree، گروه Frost_txt رو Duplicate می کنیم و اسمش رو میزاریم Geometry.
همچنان که این گروه انتخاب شده، وارد پنل Properties میشیم و Polygon Tag رو به Geometry تغییر میدیم.
Render Output رو انتخاب می کنیم و اسمش رو میزاریم Geometry.

گام دهم
توی Item Mode، فقط Snow Top Mesh رو انتخاب می کنیم.
Selection Mode رو روی Polygon Mode قرار میدیم و تمام Polygon ها رو انتخاب می کنیم.
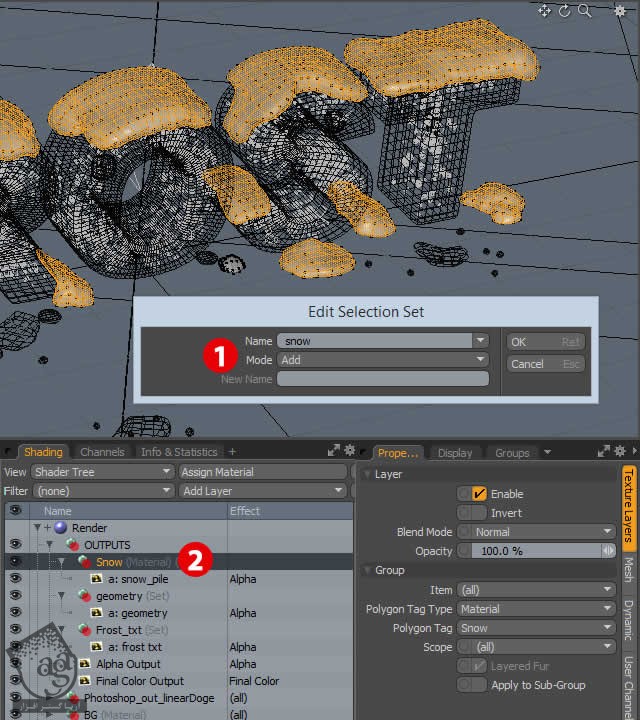
وارد مسیر Select > Assign Selection Set میشیم و اسمش رو میزاریم Snow.
توی Shader Tree، گروه Frost_txt رو Duplicate می کنیم و اسمش رو میزاریم Snow.
همچنان که گروه انتخاب شده، وارد پنل Properties میشیم و Polygon Tag رو به Snow تغییر میدیم.
Render Output رو انتخاب می کنیم و اسمش رو میزاریم Snow_Pile.

گام یازدهم
حالا UV map مربوط به اون حروف رو درست می کنیم. این طوری می تونیم تکسچر ها رو روی سطح خم کنیم.
Layout رو به UV Layout تغییر میدیم و Recent Layout Menu رو انتخاب می کنیم.
فقط مش Frost_txt رو انتخاب می کنیم.
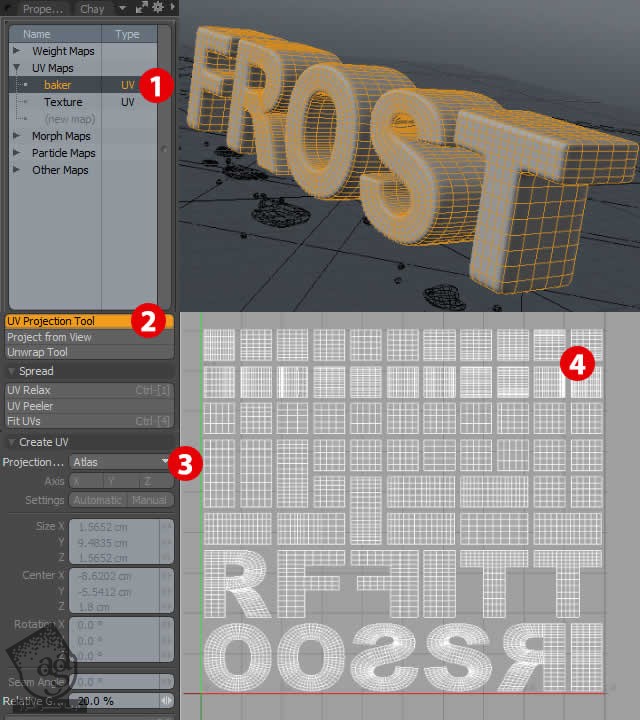
توی Vertex Map List از UV Maps، یک Map جدید درست می کنیم و اسمش رو میزاریم Baker. یادتون باشه که اسم این UV Map باید توی این صحنه منحصر به فرد باشه. در غیر این صورت ارور پیش میاد.
توی UV Tools، ابزار UV Projection رو فعال می کنیم.
Projection Type این ابزار رو روی Atlas قرار میدیم.
مودو یک UV Map عالی برامون درست می کنیم.

گام دوازدهم
حالا شروع می کنیم به Bake کردن. این طوری یک مقدار از حافظه برای خروجی گرفتن آزاد میشه. حالا حروف یخی رو به صورت تصادفی، تغییر میدیم. انجام این کار روی اشیای Transparent یا شفاف کار سختی هست و برای Live Preview حتی توی مودو، به RAM زیادی نیاز داره. اما یک روش ساده وجود داره. طبق مراحل زیر عمل می کنیم:
گروه Ice Material رو توی Shader Tree قرار میدیم و Duplicate می کنیم.
اسمش رو میزاریم Ice_Surface و زیر Ice Material درگ می کنیم.
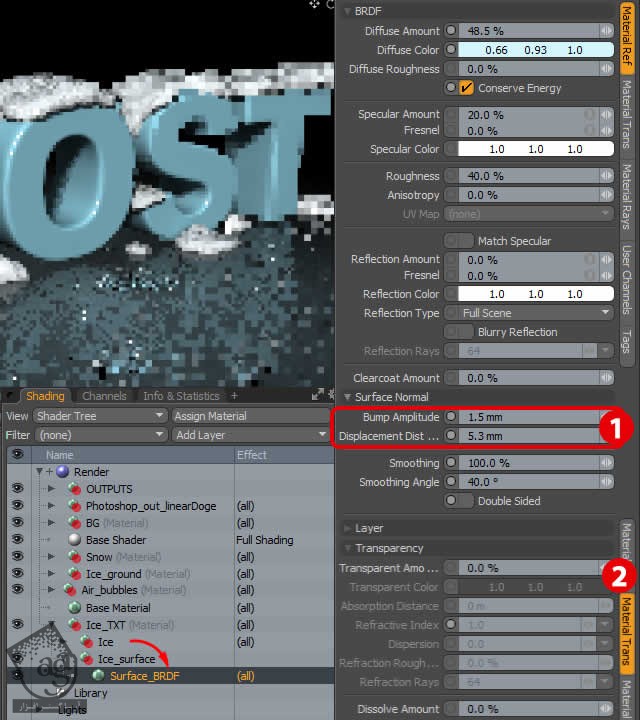
حالا گروه رو باز می کنیم. متریال رو انتخاب می کنیم و اسمش رو میزاریم Surface_BRDF.
مقادیر Material Ref رو به صورت زیر تنظیم می کنیم.
مقادیر Bump Amplitude و Displacement Distance رو مثل متریال منبع باقی میزاریم.
تمام مقادیر بخش Material Trans رو صفر می کنیم.

گام سیزدهم
حالا زمان اضافه کردن تسکچر سطحی رسیده.
وارد مسیر Add Layer > Textures > Noise میشیم.
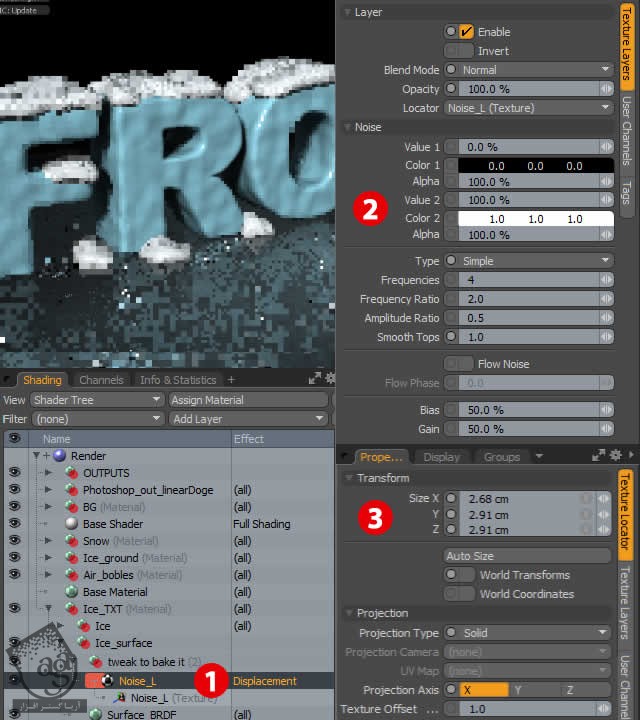
اسمش رو میزاریم Nise_L.
دکمه G رو فشار میدیم تا یک گروه درست بشه. اسم گروه رو تغییر میدیم. لایه ها رو برای Bake در این گروه قرار میدیم.
مقادیر تکسچر رو به شکلی که می بینین، تغییر میدیم.
مقادیر Texture Locator رو به شکلی که می بینین، تغییر میدیم.
Effect رو روی Displacement قرار میدیم.
مطمئن میشیم که Projection Type روی Solid قرار داشته باشه.

گام چهاردهم
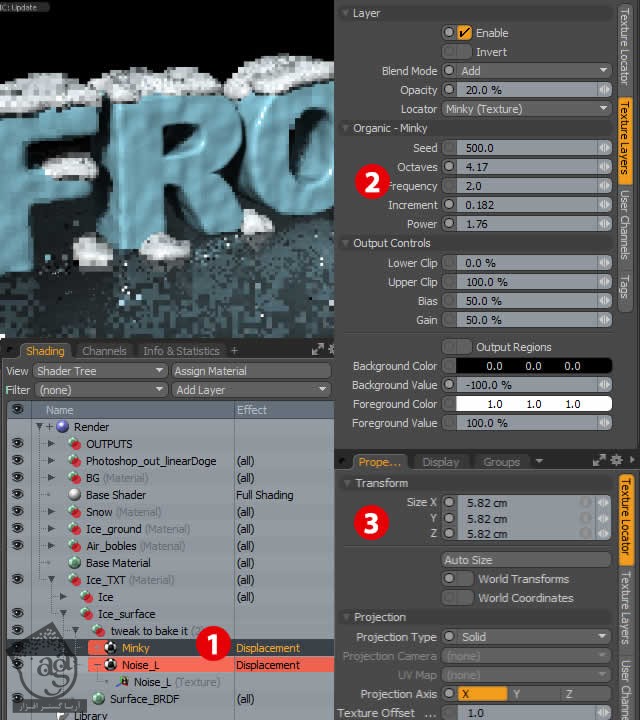
وارد مسیر Add Layer > Enhance:modo Tetxure > Organic > Minky میشیم.
Blend Mode رو روی Add قرار میدیم.
Effect رو روی Dipslacement قرار میدیم.
مقادیر تکسچر رو به صورتی که می بینین، تغییر میدیم.
Effect رو روی Displacement قرار میدیم.
مطمئن میشیم که Projection Type روی Solid قرار داشته باشه.

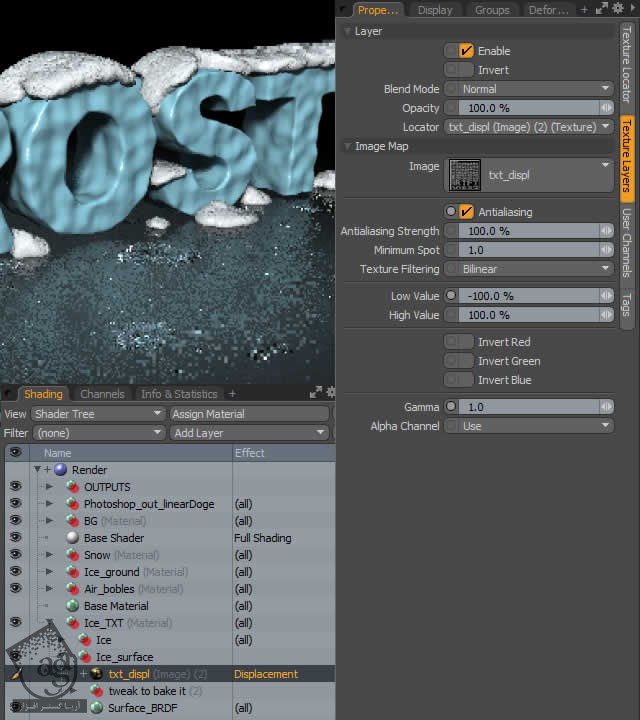
گام پانزدهم
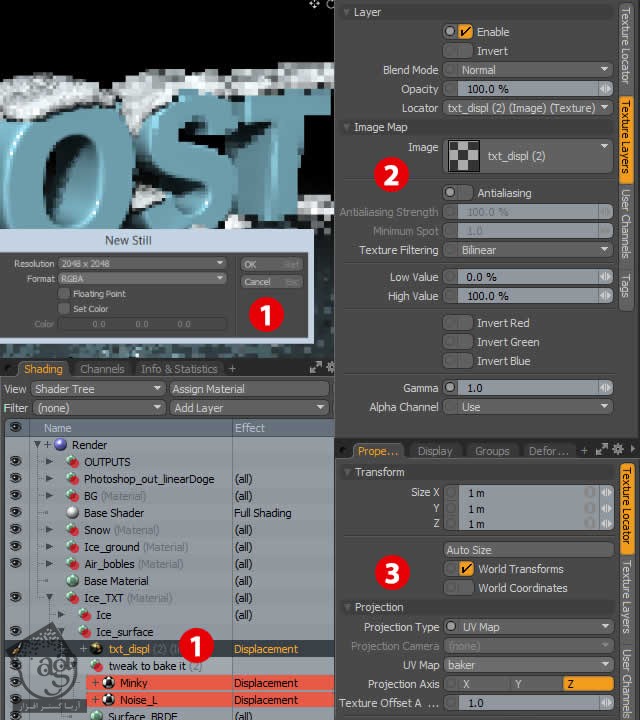
وارد مسیر Add Layer > Image Map > New Image میشیم.
یک Map به صورت 2048 x 2048 RGBA انتخاب می کنیم.
اون رو به صورت 16bit txt_displ.png ذخیره می کنیم. من فرمت PNG ورو توصیه می کنم. چون هر کیفیتش از JPG بالاتر هست هم قابلیت ذخیره کرده داده های 16 bit رو داره.
مطمئن میشیم که Effect روی Displacement ذخیره شده باشه. قابلیت رویت رو هم غیر فعال می کنیم.
Projection Type رو روی UV Map و UV Map رو روی Baker تنظیم می کنیم.
یادتون باشه که اسم این UV Map باید توی این صحنه منحصر به فرد باشه. در غیر این صورت ارور پیش میاد.

گام شانزدهم
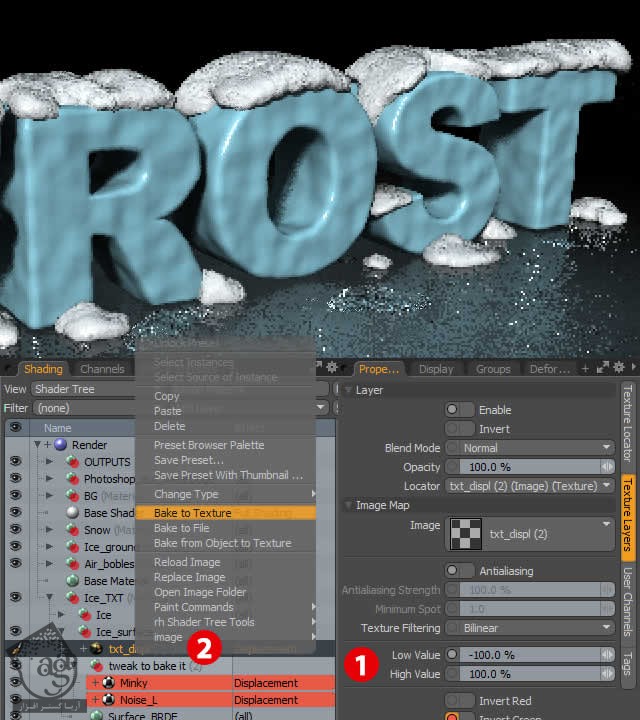
Low Value این Birmap رو روی -100.0% قرار میدیم.
از منوی سمت راست، Bake to Texture رو انتخاب می کنیم و اجازه میدیم مودو کارش رو انجام بده.

گام هفدهم
موقعی که Baking انجام میشه، پنجره Render رو می بندیم. برای ذخیره تصویر، وارد مسیر File > Save all Images میشیم.

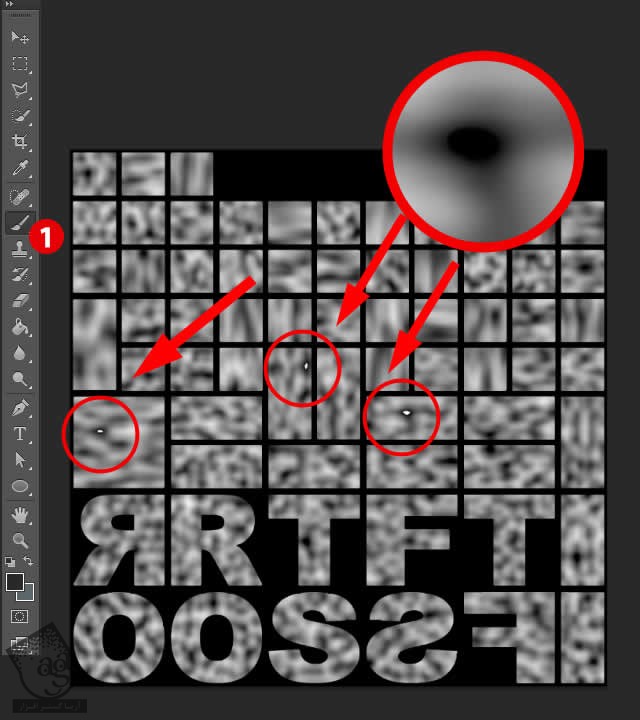
گام هجدهم
تکسچر Bake شده باید به صورت زیر در اومده باشه. اگه هر جایی مشکل داشت، مشکل رو با فتوشاپ برطرف می کنیم.

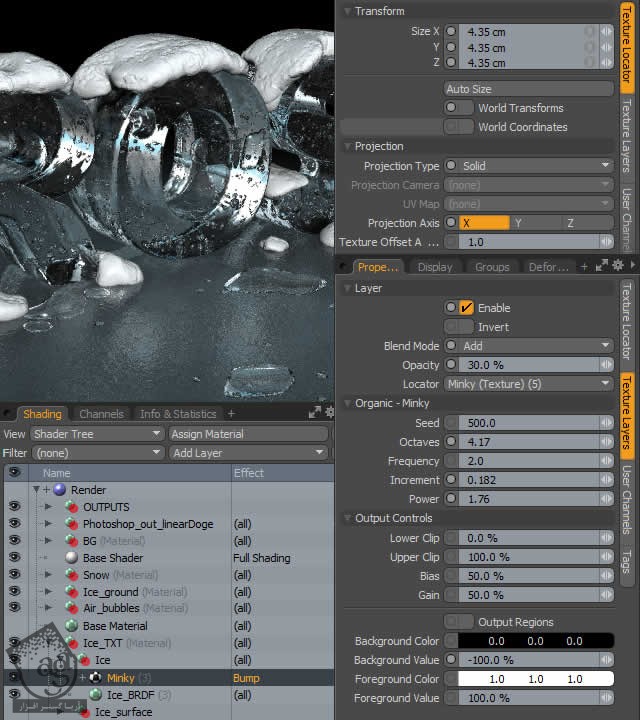
گام نوزدهم
وارد مسیر Add Layer > Enhance: Modo Tetxures > Organic > Minky میشیم.
Effect رو روی Bump قرار میدیم.
مقادیر تمام تکسچر رو به صورت زیر در میاریم.

گام بیستم
وارد مسیر Add Layer > Textures > Organic Minky میشیم.
Effect رو روی Bump قرار میدیم.
مقادیر تمام تکسچر رو به صورت زیر در میاریم.

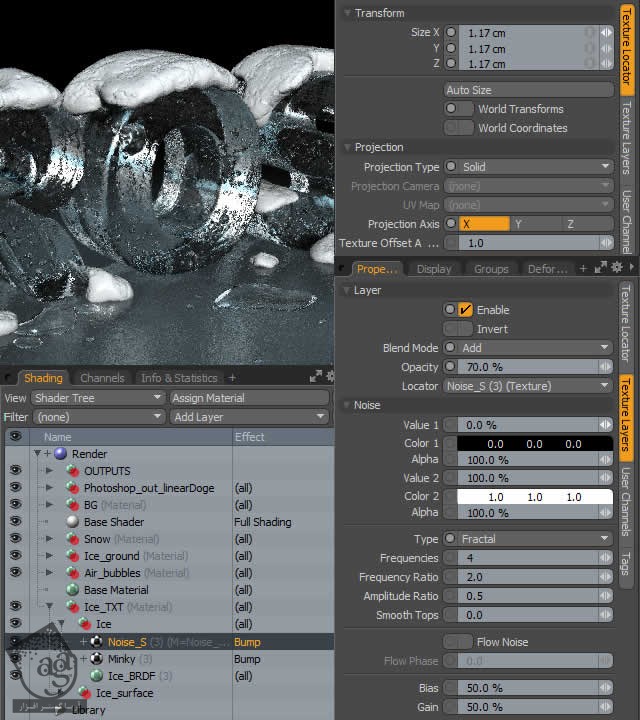
گام بیست و یکم
لایه Noise_S رو Duplicate می کنیم و اسمش رو میزاریم Noise_M.
مقادیر تمام تکسچر رو به صورت زیر در میاریم.

گام بیست و دوم
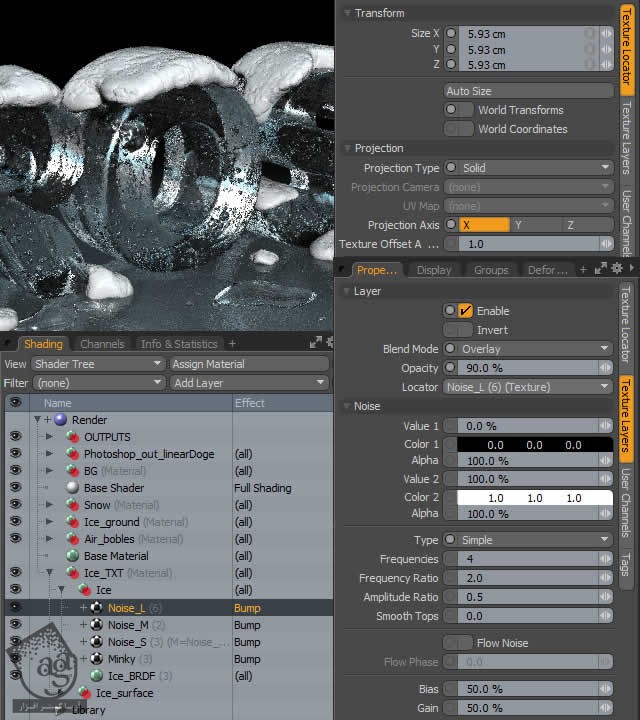
لایه Noise_M رو Duplicate می کنیم و اسمش رو میزاریم Noise_L.
مقادیر تمام تکسچر رو به صورت زیر در میاریم.

گام بیست و سوم
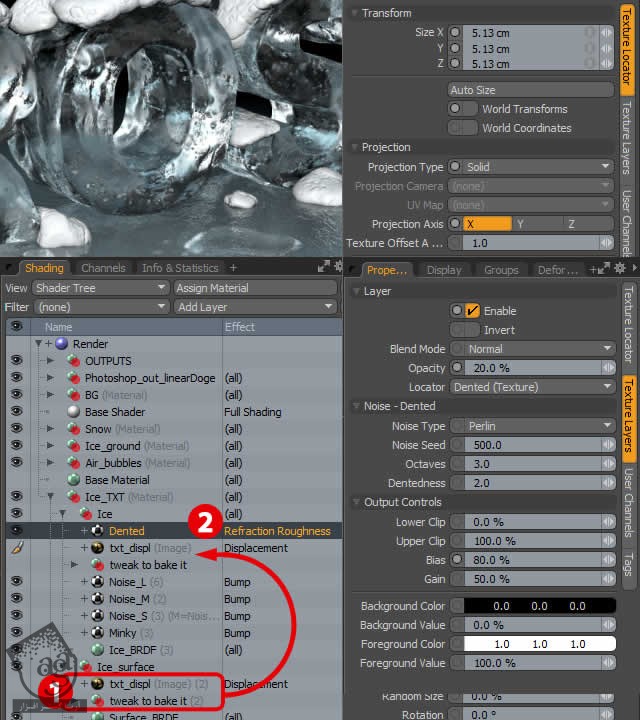
لایه txt_disl رو انتخاب و Duplicate می کنیم و بالای گروه Ice Material قرار میدیم.
وارد مسیر Add Layer > Enhance: Modo Textures > Noise > Dented میشیم.
Effect رو روی Bump تنظیم می کنیم.

گام بیست و چهارم
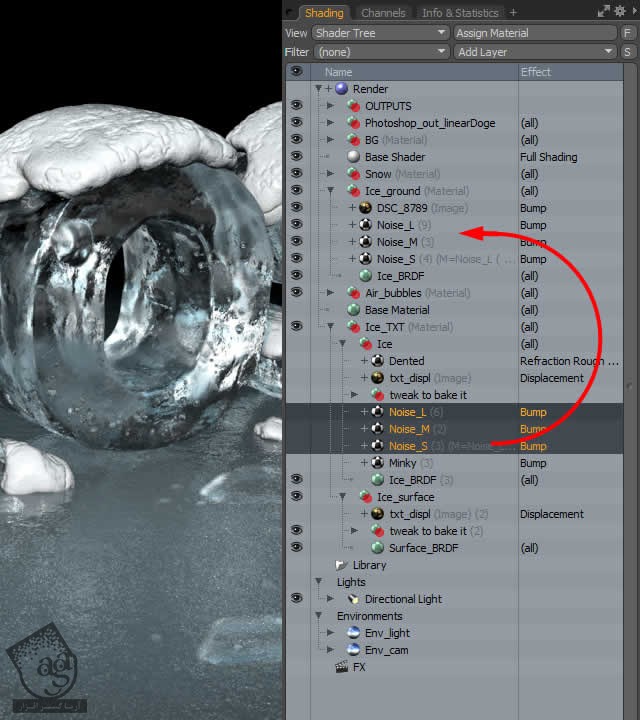
برای انجام آخرین اطلاحات و واقعی تر کردن سطح یخ، سه تا لایه Noise رو انتخاب و Duplicate می کنیم. بعد هم در بالای گروه قرار میدیم و F9 رو فشار میدیم و از تصویر خروجی می گیریم.

اصلاح لایه ها در فتوشاپ
گام اول
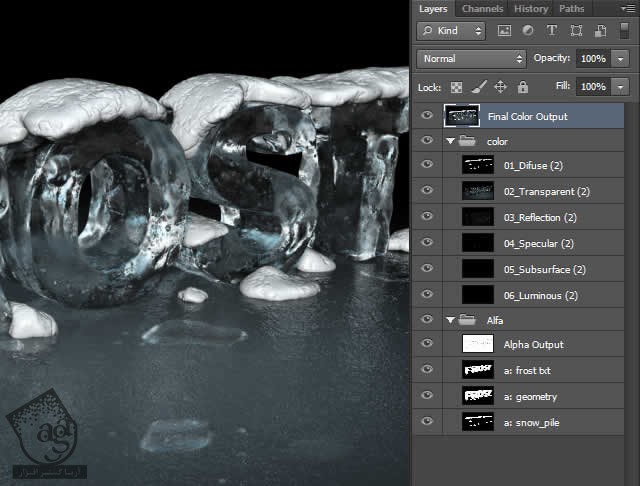
تصویری که خروجی گرفتیم رو باز می کنیم. لایه های Alphd رو توی یک پوشه و لایه های رنگی رو توی یک پوشه قرار میدیم. لایه های 01 تا 06 رو روی Linear Dodge قرار میدیم.

گام دوم
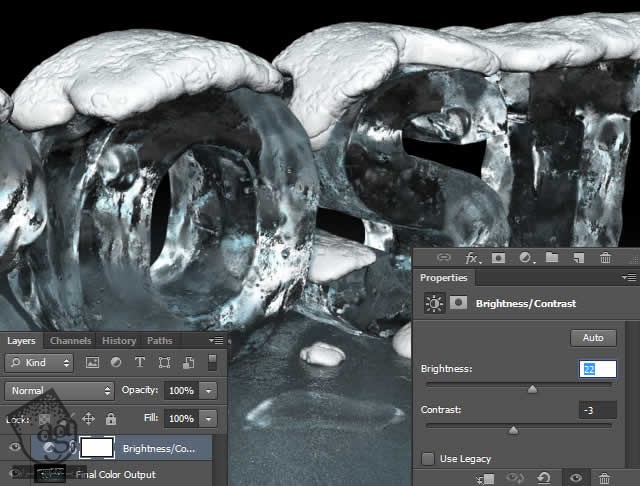
یک لایه Brightness/Contrast به بالای سند اضافه می کنیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم.

گام سوم
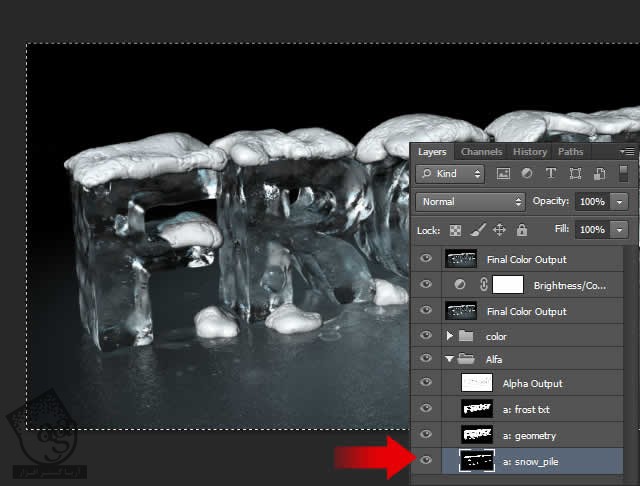
لایه Snow_Pile رو انتخاب می کنیم. با میانبر Ctrl+A، هر چیزی که روی بوم هست رو انتخاب و بعد هم محتوای این لایه رو کپی می کنیم.

گام چهارم
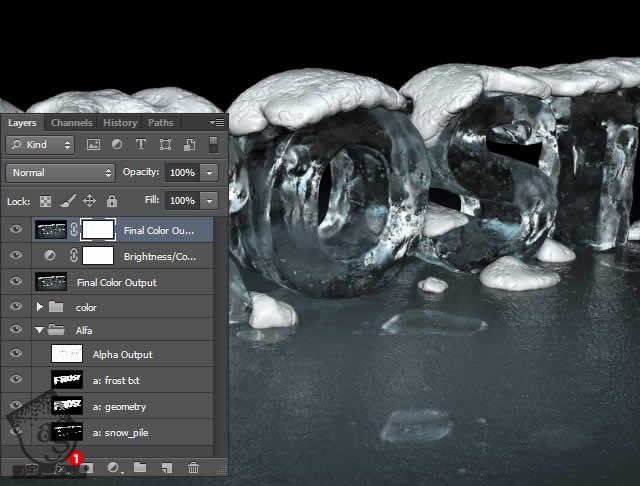
یک لایه ماسک درست می کنیم. برای این کار، روی دکمه کوچکی که توی پالت Layers قرار داره، کلیک می کنیم.

گام پنجم
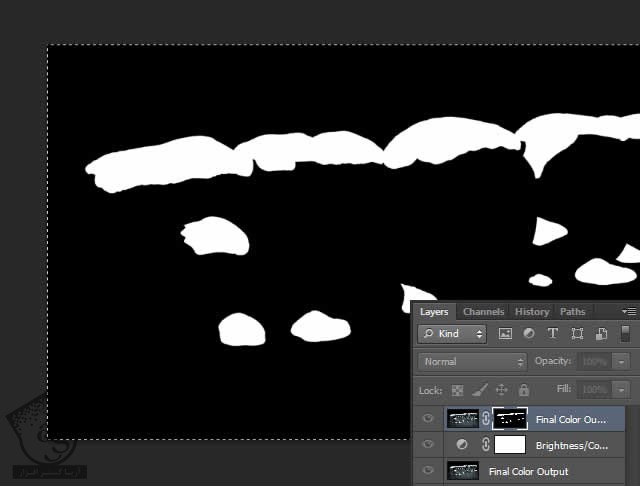
لایه ماسک رو ظاهر می کنیم. در حالی که Alt رو نگه داشتیم، کلیک چپ می کنیم.
هر چیزی که روی بوم هست رو انتخاب و Paste می کنیم.
وارد نمای نرمال میشیم. Alt رو نگه می داریم و روی Thumbnail لایه ماسک کلیک می کنیم.

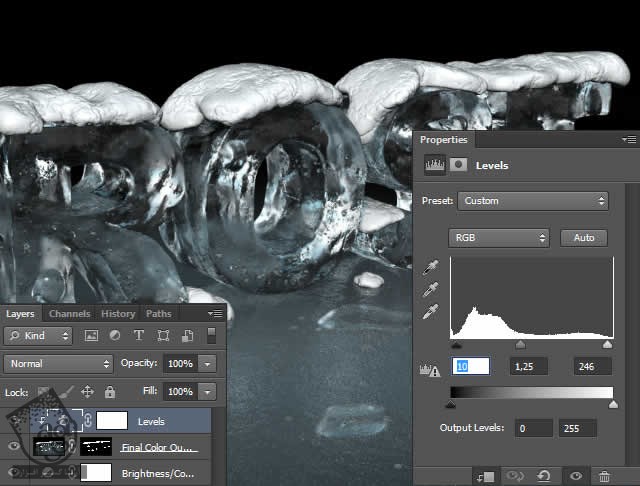
گام ششم
یک لایه Levels به بالای تصویر اضافه می کنیم و روی بخشی از برف، Clipping Mask درست می کنیم. برای این کار، Alt رو نگه می داریم و بین لایه ها کلیک می کنیم.

نتیجه
توی این آموزش، طراحی افکت متنی خیره کننده سه بعدی رو با استفاده از مودو و فتوشاپ دیدیم و با نحوه Sculpt کردن حروف، اضافه کردن تکسچر، نور و اضافه کردن برف آشنا شدیم.

امیدواریم ” آموزش Modo و Photoshop : طراحی سه بعدی افکت متنی یخ ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت