No products in the cart.
آموزش Photoshop : افکت متنی خامه ای – قسمت اول

آموزش Photoshop : افکت متنی خامه ای – قسمت اول
توی این آموزش Photoshop : افکت متنی خامه ای رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی خامه ای ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
درست کردن قلموی Mixer
گام اول
برای شروع، یک سند بزرگ درست می کنیم تا بتونیم بهتر روی جزئیات کار کنیم.
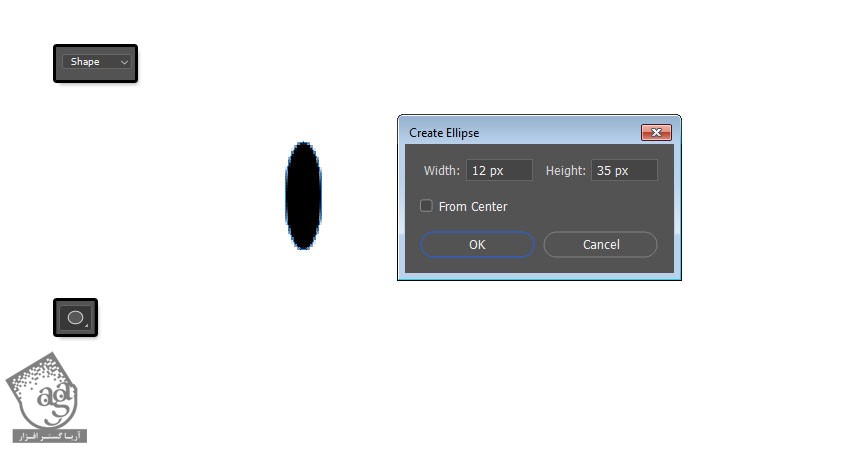
ابعاد 1500 در 1500 پیکسل رو برای سند در نظر می گیریم. ابزار Ellipse رو بر می داریم. میریم سراغ نوار امکانات و امکان Shape رو انتخاب می کنیم. بعد هم روی سند کلیک می کنیم تا پنجره Create Ellipse باز بشه.
عدد 12 رو توی فیلد Width و عدد 35 رو توی فیلد Height وارد کرده و Ok می زنیم.

گام دوم
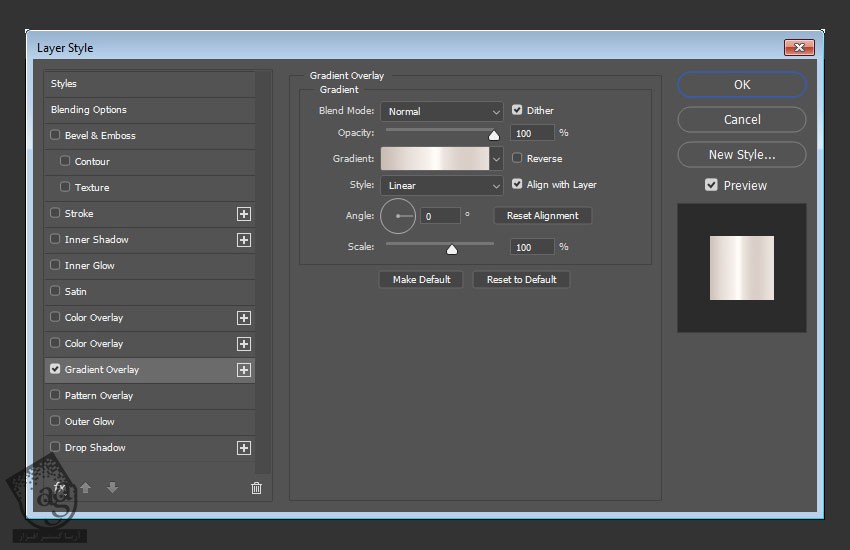
روی لایه دایره دابل کلیک کرده و افکت Gradient Overlay رو با تنظیمات زیر اعمال می کنیم:
Dither رو تیک می زنیم
Angle روی 0
روی Gradient کلیک می کنیم

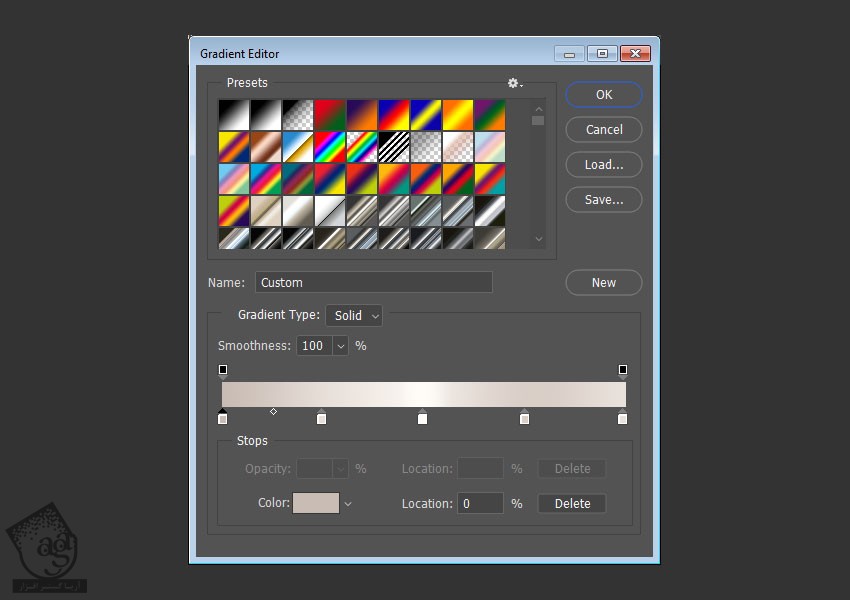
برای درست کردن Gradient، زیر نوار گرادیانت کلیک کرده و Color Stop اضافه می کنیم. با کلیک روی هر Color Stop، می تونیم مقدار مربوط به Color و Location رو تغییر بدیم. من از مقادیری که می بینین استفاده کردم:
Color – Location
#c8bcc4 – 0%
#e7ded8 – 25%
#fffcf8 – 50%
#dacfc7 – 75%
#e9e1db – 100%

گام سوم
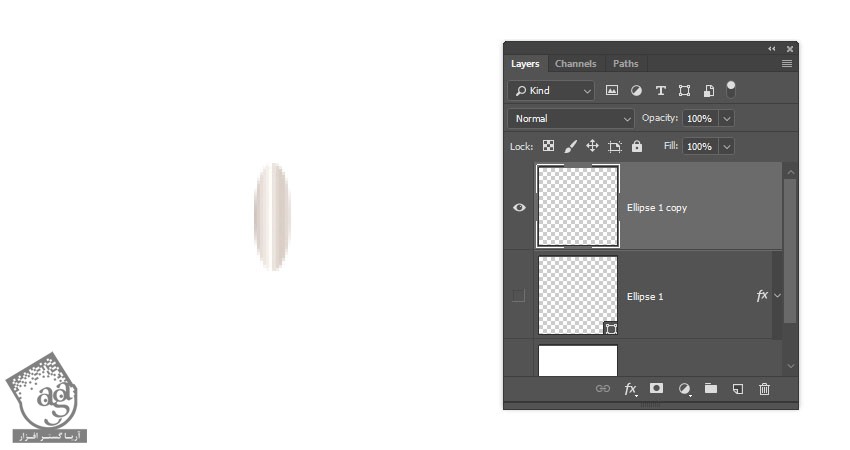
لایه Style شده رو Duplicate کرده و اون رو مخفی می کنیم. روی نسخه کپی کلیک راست کرده و Rasterize Layer Style رو می زنیم.

گام چهارم
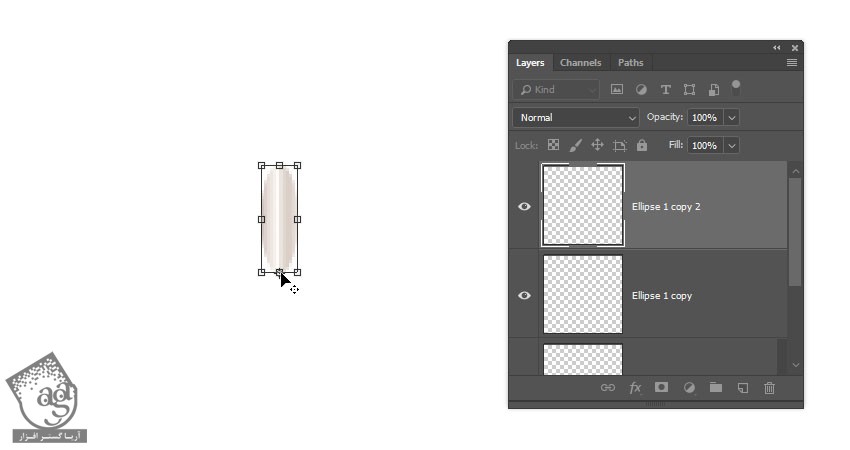
لایه Rasterize شده رو Duplicate می کنیم. بعد هم Ctrl+T رو زده و وارد Free Transform Mode میشیم.
Alt رو نگه می داریم. روی نقطه ای که در وسط و پایین قرار داره کلیک کرده و درگ می کنیم.

گام پنجم
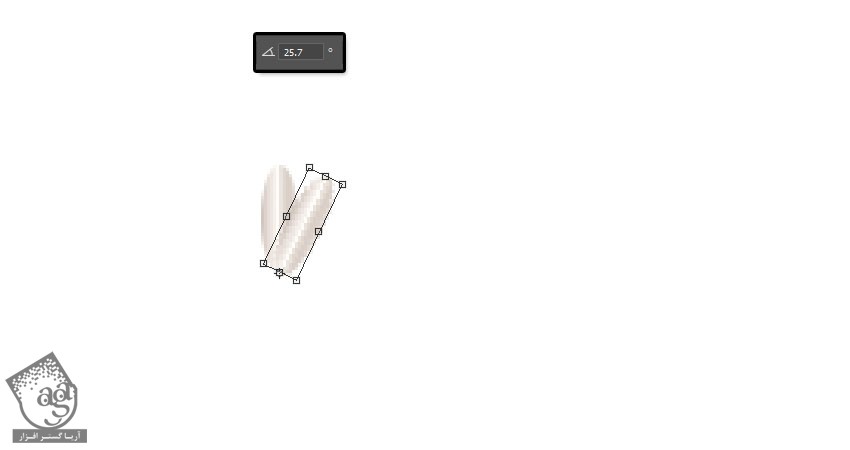
می خوایم این بیضی رو روی تمام نقاط خودش بچرخونیم. یادتون باشه هر قدر تعداد نقاط بیشتری باشه، بهتره و نتیجه مطلوب تری به دست میاد.
برای اینکه بدونیم چند درجه باید بچرخونیم، عدد 360 رو تقسیم بر تعداد نقاطی که داریم می کنیم. برای مثال، توی این آموزش، 14 تا نقطه وجود داره. 360 تقسیم بر 14 میشه 25.7. همین عدد رو توی فیلد Angle که توی نوار امکانات هست وارد می کنیم.
در نهایت، Enter زده و از Free Transform Mode خارج میشیم.

گام ششم
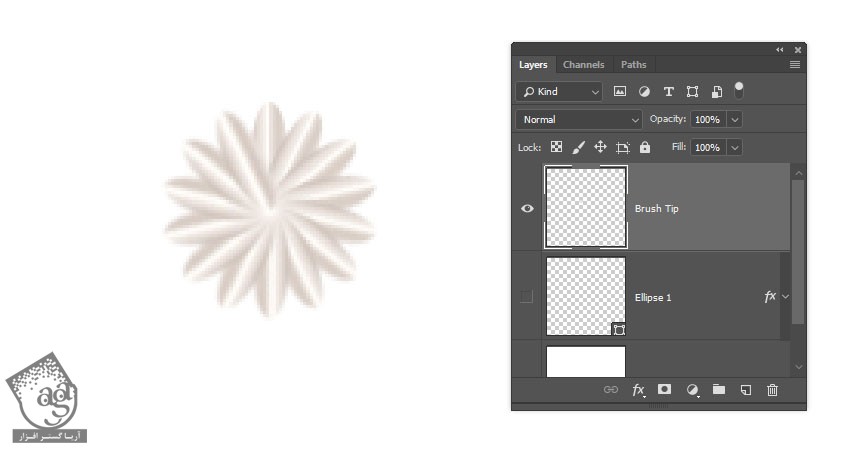
Shift+Alt+Ctrl+T رو چندین بار فشار داده و بیضی رو Duplicate می کنیم تا به نتیجه دلخواه برسیم.
بعد هم تمام لایه ها رو انتخاب می کنیم. Ctrl+E رو فشار داده و اون ها رو با هم ادغام می کنیم. اسم لایه Merge شده رو میزاریم Brush Tip.

ایجاد Work Path
گام اول
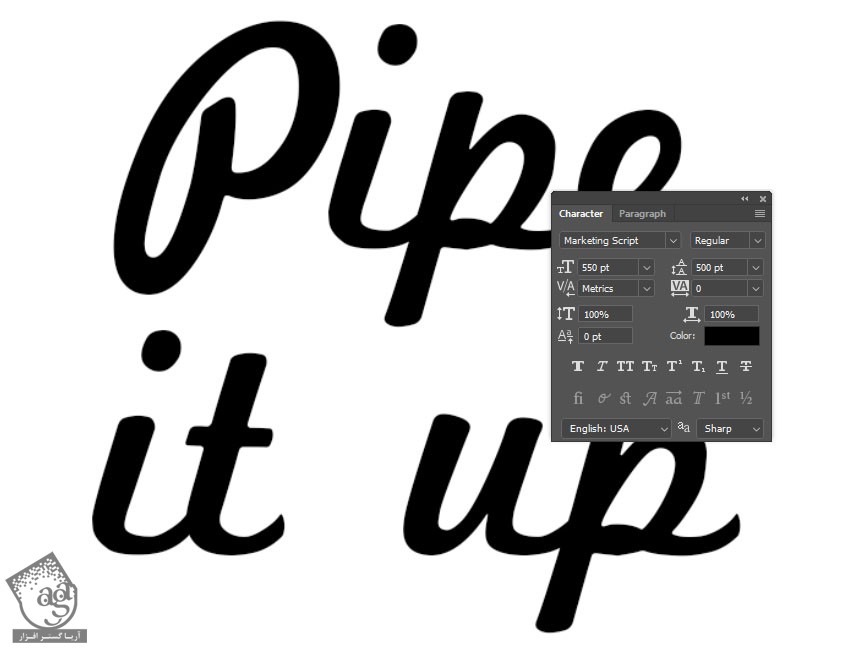
متن رو با فونت Marketing Script وارد می کنیم. Size رور وی 550 و Leading رو روی 500 قرار میدیم.

گام دوم
ابزار Pen رو بر می داریم و Path رو از نوار امکانات انتخاب می کنیم. برای ایجاد Path یا مسیر، کلیک کرده و Anchor Point هایی رو اضافه می کنیم. برای ایجاد منحنی هم کلیک و درگ می کنیم.
Work Path رو فقط برای بخش اصلی حروف متن در نظر می گیریم نه برای نقاط.

گام سوم
وقتی این کار تمام شد، Alt رو نگه داشته و Anchor Point ها و مسیر خطوط و نقاط رو تنظیم می کنیم. می تونیم از ابزار Direct Selection هم استفاده کنیم.
وقتی تمام شد، Alt رو نگه داشته و خارج از سند کلیک می کنیم.

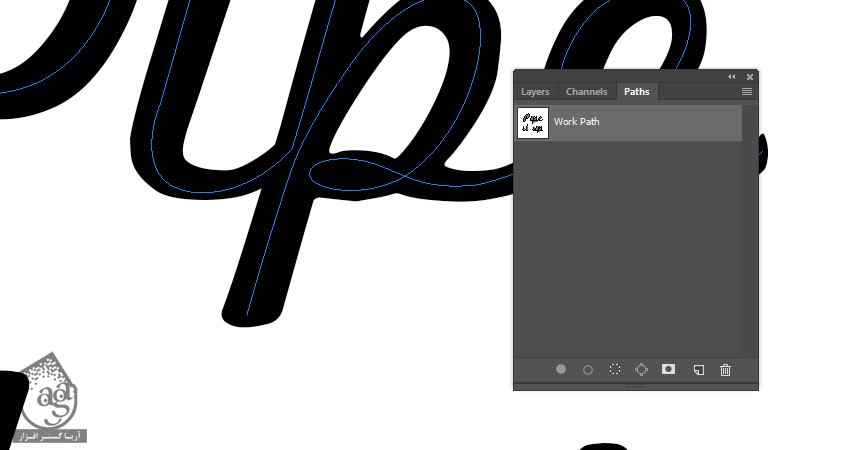
گام چهارم
وارد پنل Paths میشیم. روی تب Work Path دابل کلیک کرده و عنوان مورد نظر رو وارد کرده و بعد هم ذخیره می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
استفاده از ابزار Mixer Brush
گام اول
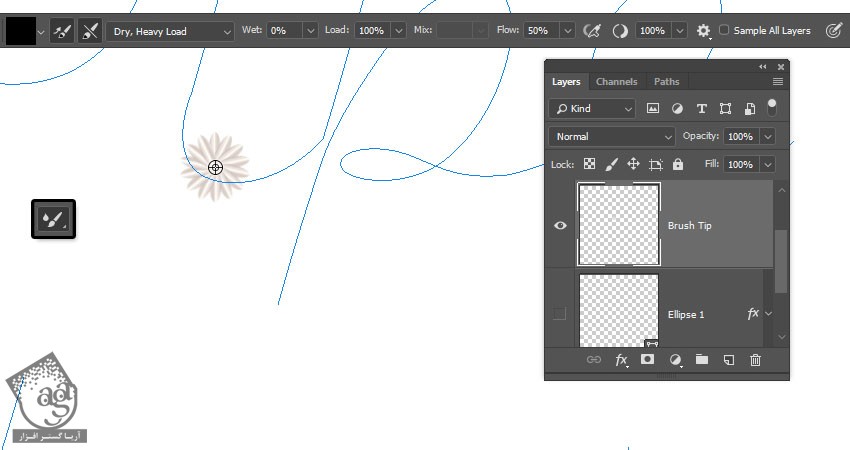
ابزار Mixer Brush رو بر می داریم و تنظیمات زیر رو براش در نظر می گیریم:
روی آیکن Load the Brush After Each Stroke کلیک می کنیم
روی آیکن Clean the Brush After Each Stroke کلیک می کنیم.
Dry, Heavy Load Preset رو از لیست Useful Mixer Brush Combinations انتخاب می کنیم
Wet روی 0 درصد
Load روی 100 درصد
Flow روی 50 درصد
Stroke Smoothing روی 100 درصد
تیک Sample All Layers رو بر می داریم
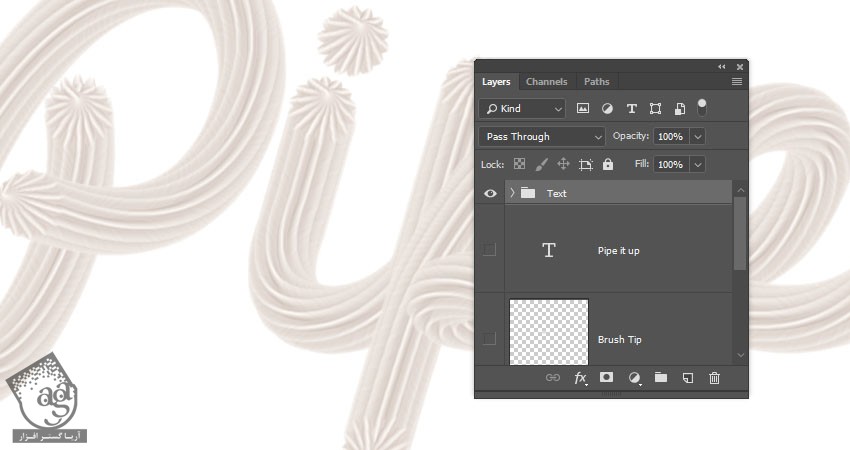
بعد هم لایه Brush Tip رو انتخاب می کنیم. Size رو حدود 70 پیکسل قرار میدیم.
این ابزار رو دقیقا در بالای محل مورد نظر قرار میدیم. Alt رو نگه داشته و یک بار کلیک می کنیم.

گام دوم
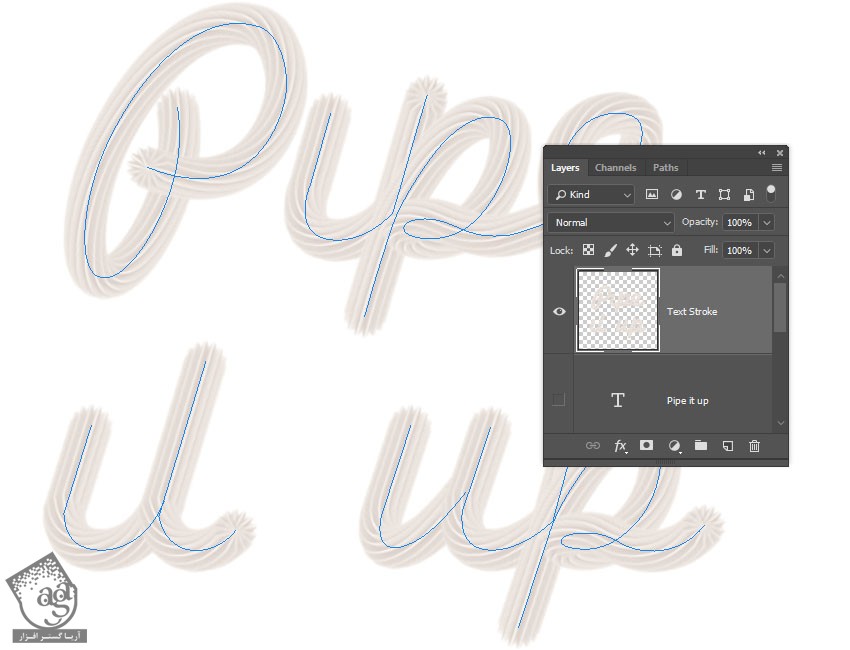
لایه متن رو مخفی می کنیم. یک لایه جدید در بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Text Stroke. بعد هم Enter می زنیم.

گام سوم
به صورت دستی هم می تونیم خطوط یا Stroke های بیشتری رو در صورت لزوم اضافه کنیم.

گام چهارم
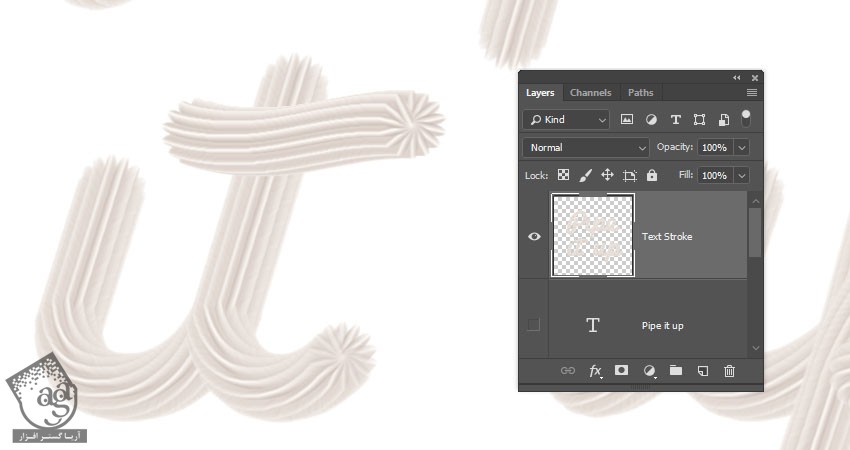
برای اضافه کردن نقاط و Stroke های پایانی، یک لایه جدید به اسم Stroke Ends درست می کنیم.

گام پنجم
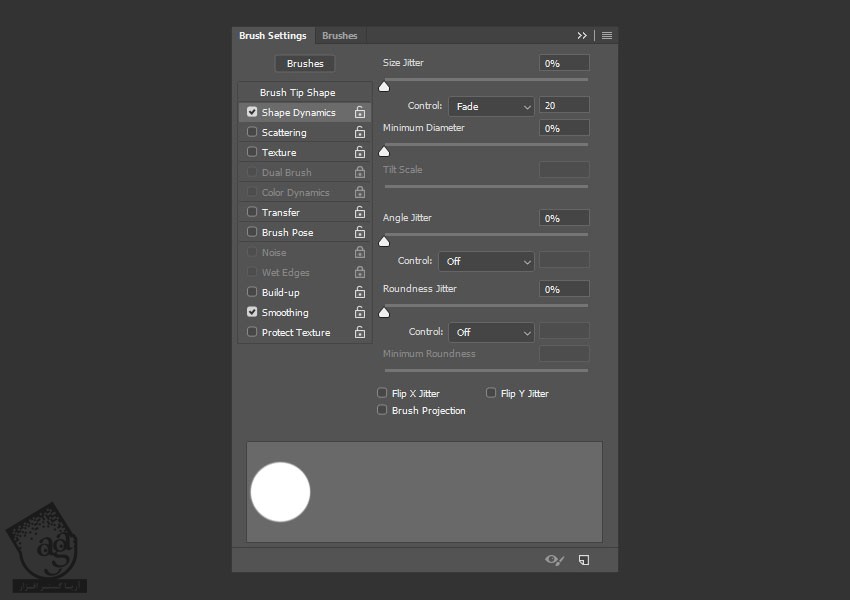
پنل Brush Settings رو باز می کنیم. وارد تب Shape Dynamics میشیم. Size Jitter Control رو روی Fade قرار داده و عدد 20 رو براش در نظر می گیریم.

گام ششم
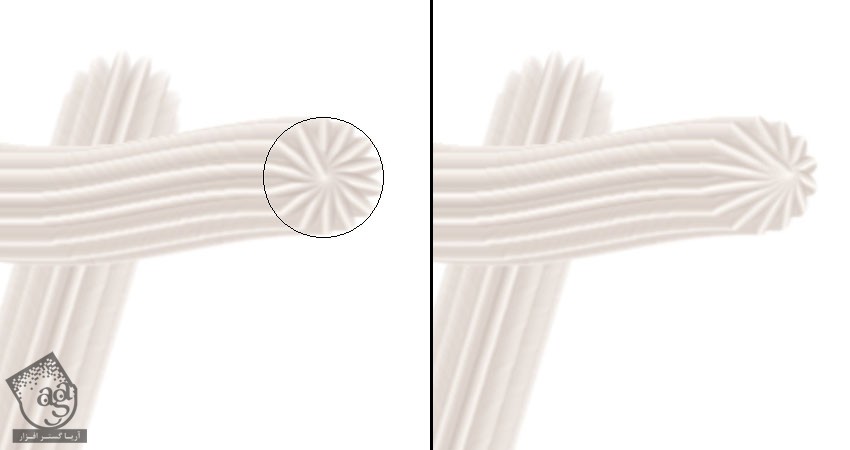
نوک قلموی رو بالای یکی از قسمت های پایانی حروف قرار میدیم. بعد هم کلیک و درگ می کنیم.

گام هفتم
شاید مجبور بشیم این کار رو چندین بار تکرار کنیم تا به نتیجه دلخواه برسیم.
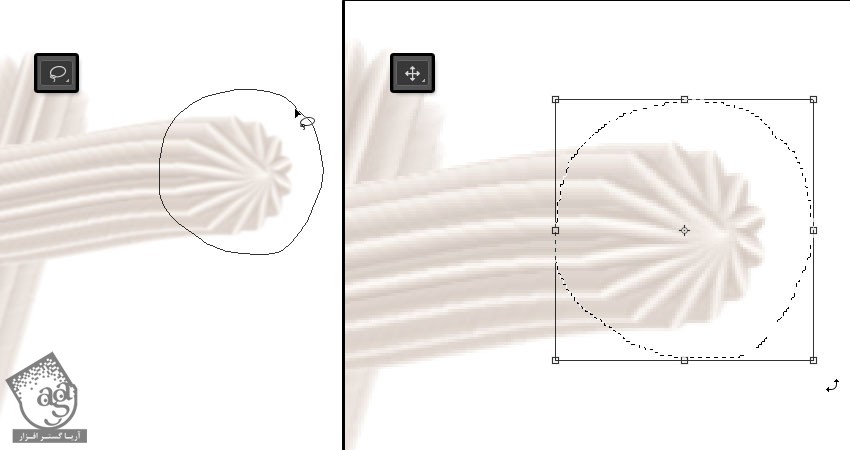
برای این کار، ابزار Lasso رو بر می داریم و Stroke پایانی که می خوایم تغییر بدیم رو انتخاب می کنیم. Ctrl+T رو فشار داده و بخش مورد نظر رو می چرخونیم، جا به جا می کنیم یا اندازه اون رو در صورت لزوم، تغییر میدیم.

گام هشتم
با استفاده از همون قلمو، کلیک و درگ کرده و نقاط بیشتری رو اضافه می کنیم. می تونیم لایه های مختلفی رو برای نقاط کلمه در نظر بگیریم.
وقتی تمام شد، روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره، کلیک کرده و ابزار Brush رو بر می داریم. رنگ Foreground رو روی مشکی تنظیم می کنیم. Hardness رو به دلخواه تنظیم کرده و بخش های اضافه رو حذف می کنیم.

گام نهم
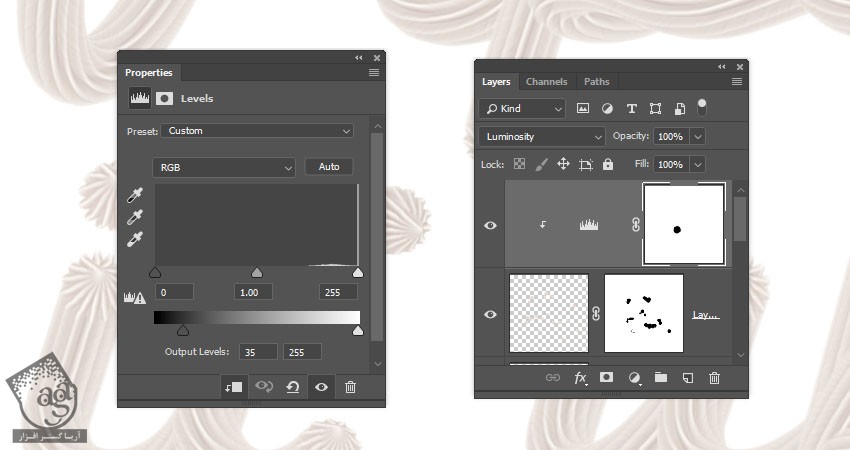
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Levels رو انتخاب می کنیم.
لایه Levels رو با لایه Stroke Ends با هم Clip کرده و Output Levels Shadows رو روی 35 قرار میدیم.
در صورت لزوم می تونیم از Adjustment Layer هایی با تنظیمات مختلف استفاده کنیم.

اضافه کردن رنگ و تکسچر
گام اول
لایه ها رو با همدیگه توی یک گروه به اسم Text قرار میدیم.

گام دوم
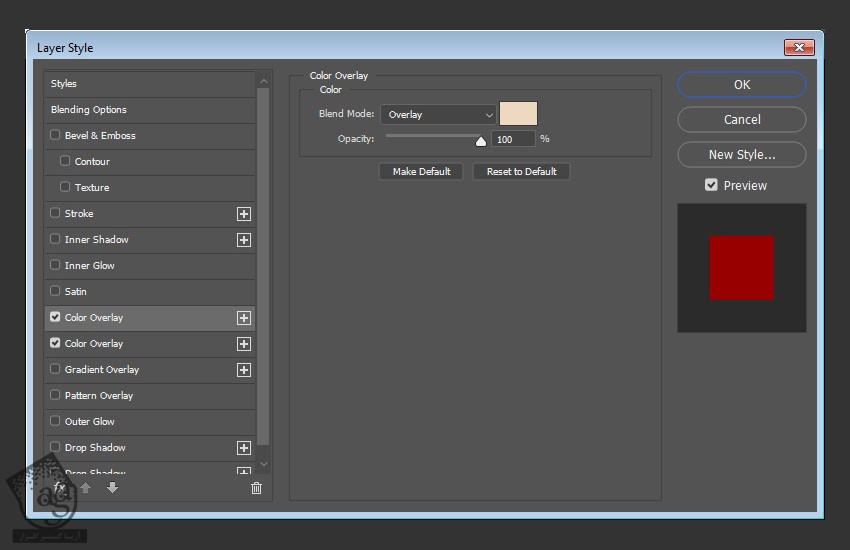
روی گروه Text دابل کلیک کرده و افکت Color Overlay رو با تنظیمات زیر اعمال می کنیم:
Color روی #ecd9c0
Blend Mode روی Overlay

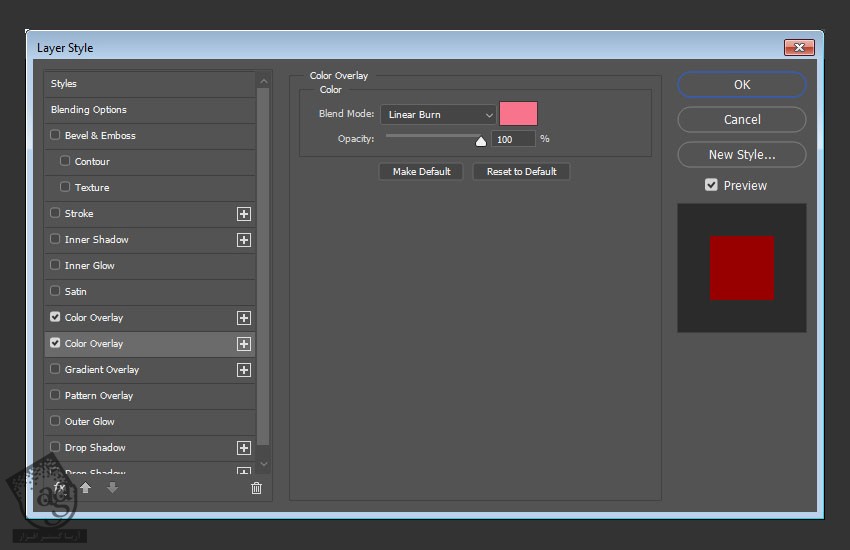
گام سوم
Color روی #f8748d
Blend Mode روی Linear Burn
یادتون باشه که می تونین یک رنگ دیگه رو انتخاب کنین.

گام چهارم
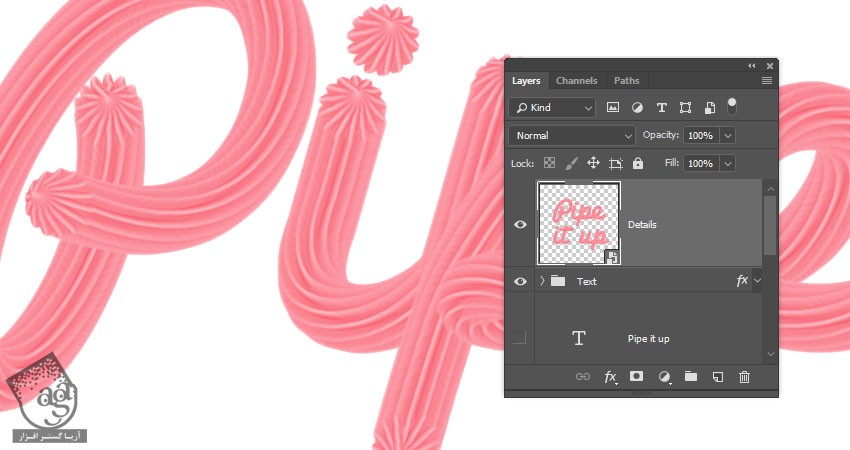
گروه Text رو Duplicate می کنیم. روی نسخه Duplicate شده کلیک راست کرده و Merge Group رو می زنیم. اسم گروه رو میزاریم Details. روی اون کلیک راست کرده و Convert to Smart Object رو می زنیم.

” آموزش Photoshop : افکت متنی خامه ای – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت