No products in the cart.
آموزش Photoshop : افکت متنی سنجاق – قسمت دوم

آموزش Photoshop : افکت متنی سنجاق – قسمت دوم
توی این آموزش Photoshop : افکت متنی سنجاق رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : افکت متنی سنجاق ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : افکت متنی سنجاق – قسمت اول “
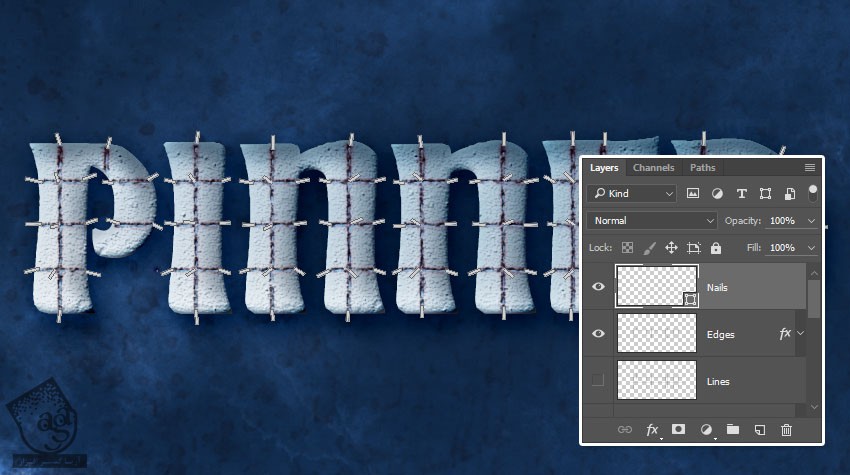
طراحی سنجاق ها
گام اول
ابزار Line رو بر می داریم. میریم سراغ نور امکانات و Width رو روی 3 قرار میدیم.
مطمئن میشیم که Foreground Color روی #d1d1d1 تنظیم شده باشه. بعد هم خطی که می بینین رو اضافه می کنیم.

گام دوم
روی آیکن Combine Shapes از منوی Path Operations موجود در نوار امکانات کلیک کرده و شکل های بیشتری رو به همون لایه اضافه می کنیم.
شروع می کنیم به اضافه کردن خطوط بیشتر به محل هایی که می بینین.
برای اینکه ظاهر طبیعی و سه بعدی پیدا کنه، خطوط بالا رو به سمت بالا و خطوط وسط رو مستقیم و خطوط پایین رو به سمت پایین خم می کنیم.

گام سوم
اندازه و زاویه خطوطی که درست کردیم رو تنظیم می کنیم تا ظاهری واقعی پیدا کنن.

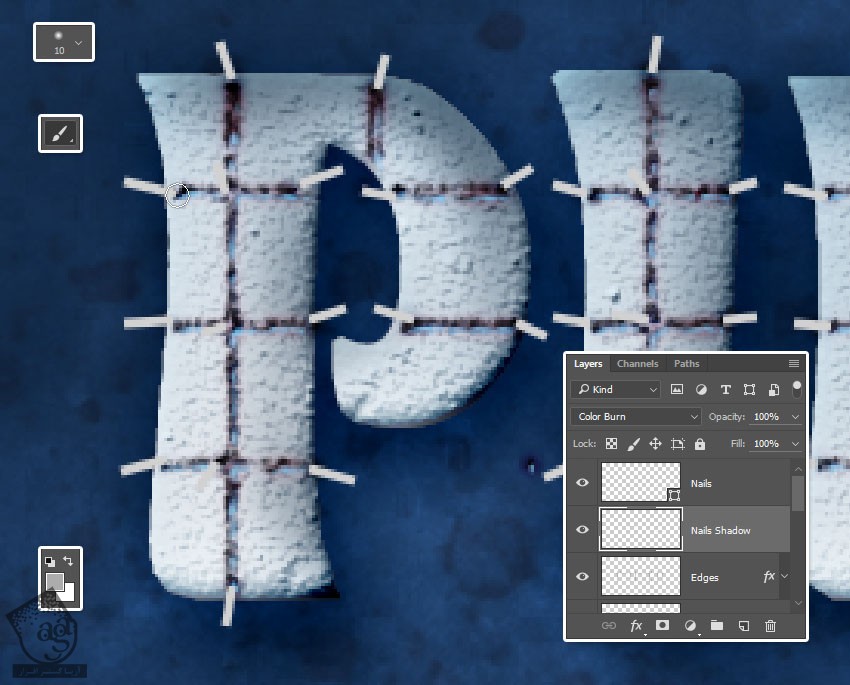
گام چهارم
وقتی تمام شد، یک لایه جدید در زیر لایه Nails درست کرده و اسمش رو میزاریم Nails Shadow و بعد هم Blend Mode رو روی Color Burn قرار میدیم.
کد رنگی #acacac رو برای Foreground در نظر می گیریم. ابزار Brush رو به همراه یک قلموی نرم و گرد به اندازه 10 پیکسل بر می داریم و نقاطی رو به محل هایی که می بینین اضافه می کنیم.

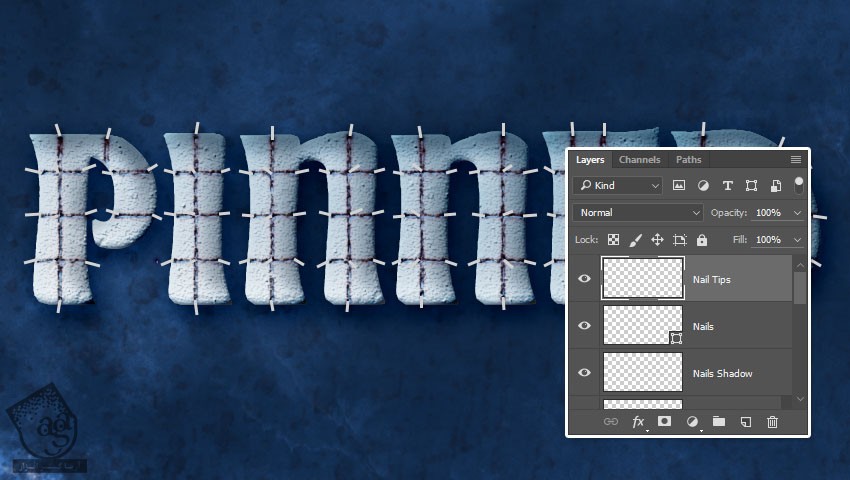
گام پنجم
یک لایه جدید بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Nail Tips.

اضافه کردن Layer Style به سنجاق ها
روی لایه Nails دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
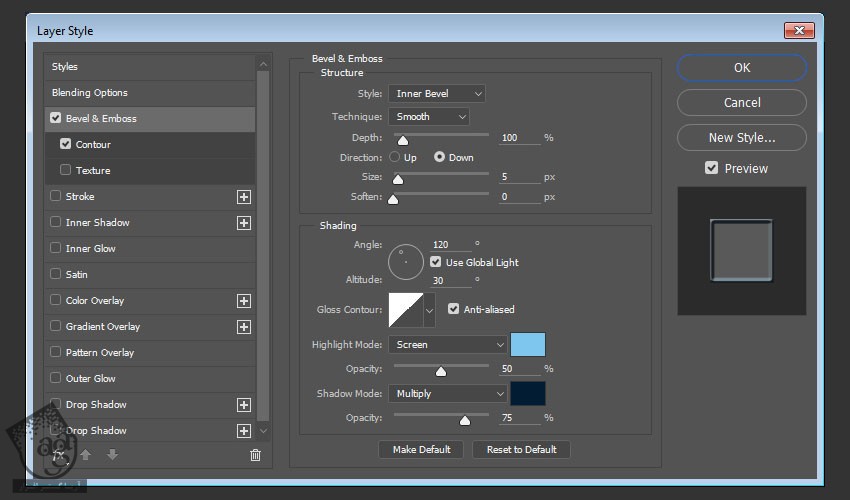
گام اول
Bevel & Emboss :
Size روی 5
Anti aliased رو تیک می زنیم
Highlight Mode روی Screen
Color روی #7ec6ed
Opacity روی 50 درصد
Shadow Mode روی Multiply
Color روی #021c33
Opacity روی 75 درصد

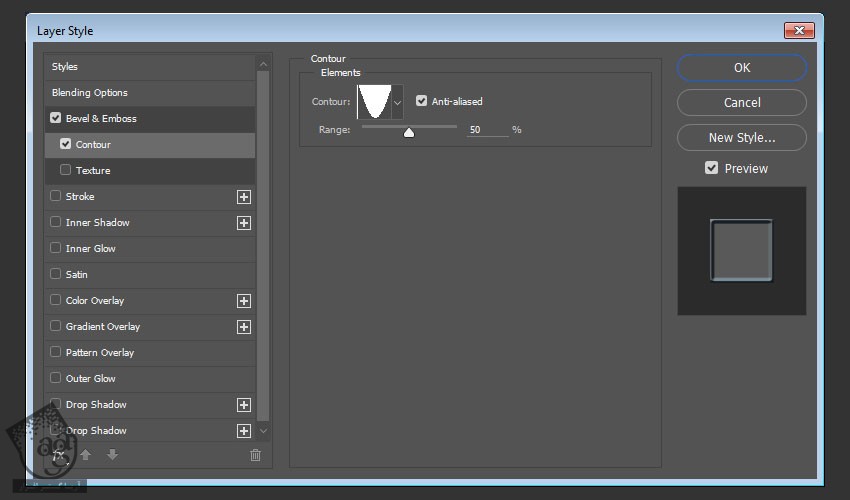
گام دوم
Contour :
Contour روی Cone – Inverted
Anti aliased روتیک می زنیم

گام سوم
روی لایه Nails کلیک راست کرده و Copy Layer Style رو انتخاب می کنیم.

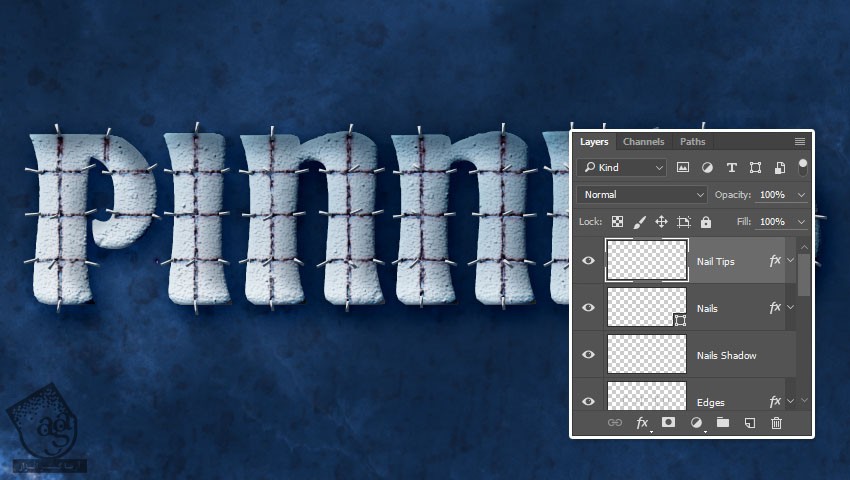
گام چهارم
روی لایه Nail Tips کلیک راست کرده و Paste Layer Style رو می زنیم.

گام پنجم
کد رنگی #d1d1d1 رو برای Foreground در نظر می گیریم. یک قلموی سخت و گرد به اندازه 5 پیکسل بر می داریم و شروع می کنیم به کلیک کردن.

ایجاد سایه گرادیانت
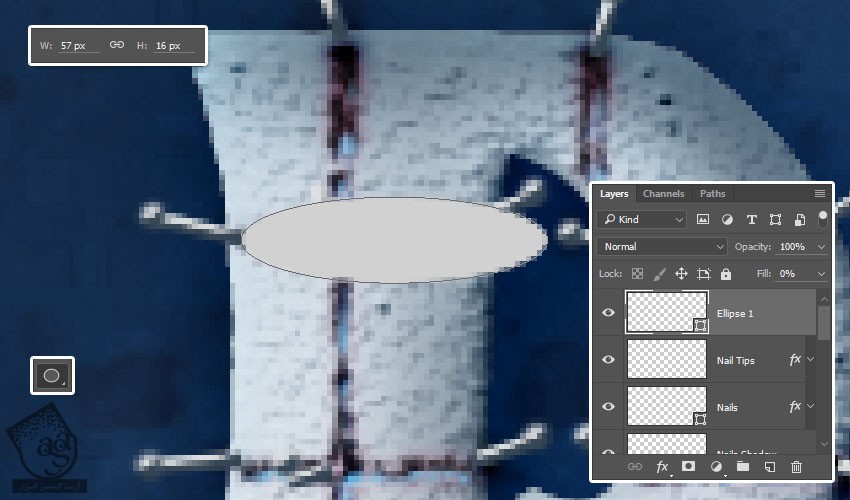
گام اول
ابزار Ellipse رو بر می داریم و یک بیضی به اندازه 57 در 16 پیکسل در بالای تمام لایه ها رسم می کنیم.

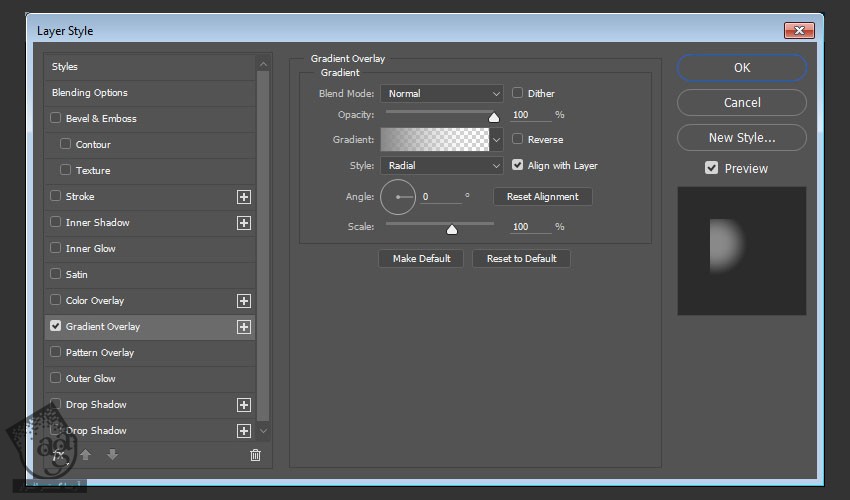
گام دوم
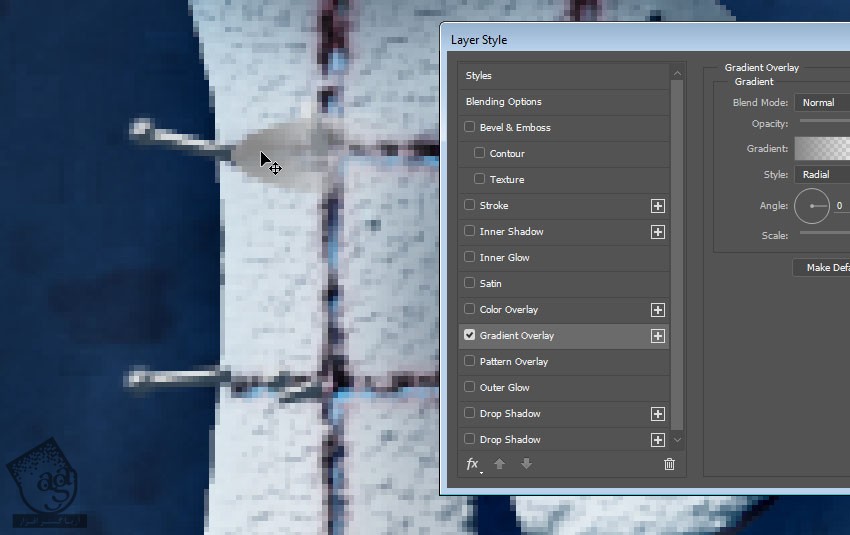
روی لایه بیضی دابل کلیک کرده و افکت Gradient Overlay رو با این تنظیمات روی اون اعمال می کنیم.
Style روی Radial
Angle روی 0
روی Fill Color to Transparent Gradient Fill کلیک کرده و کد رنگی #888888 رو برای چپ و کد رنگی #ffffff رو برای راست در نظر می گیریم.

گام سوم
Gradient Fill رو طوری جا به جا می کنیم که از سمت چپ بیضی شروع بشه و تا سمت راست که می رسه، محو بشه.

گام چهارم
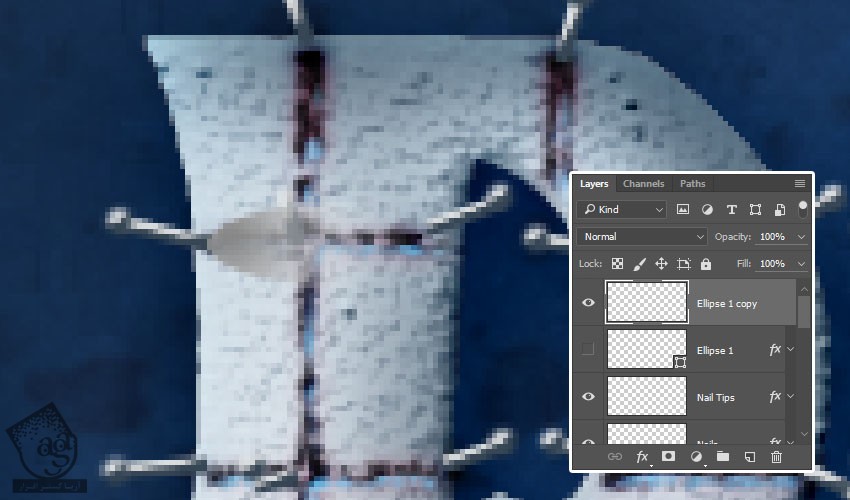
لایه بیضی رو Duplicate و Invisible می کنیم.

روی لایه کپی کلیک راست کرده و Rasterize Layer Style رو می زنیم.
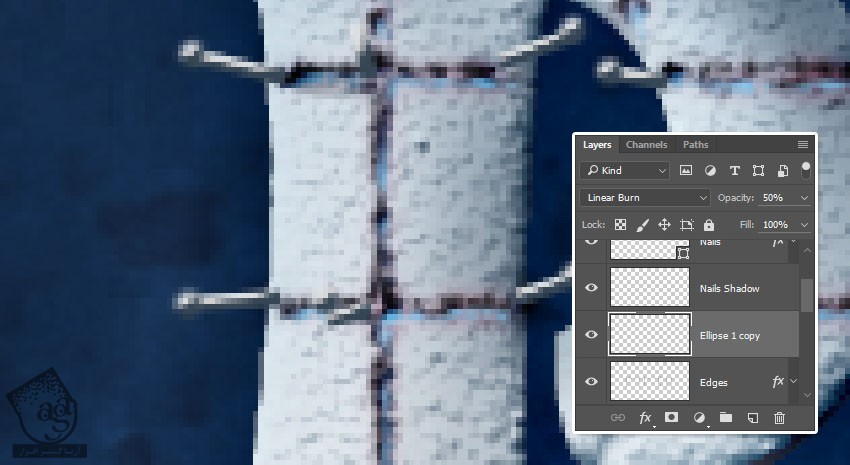
گام پنجم
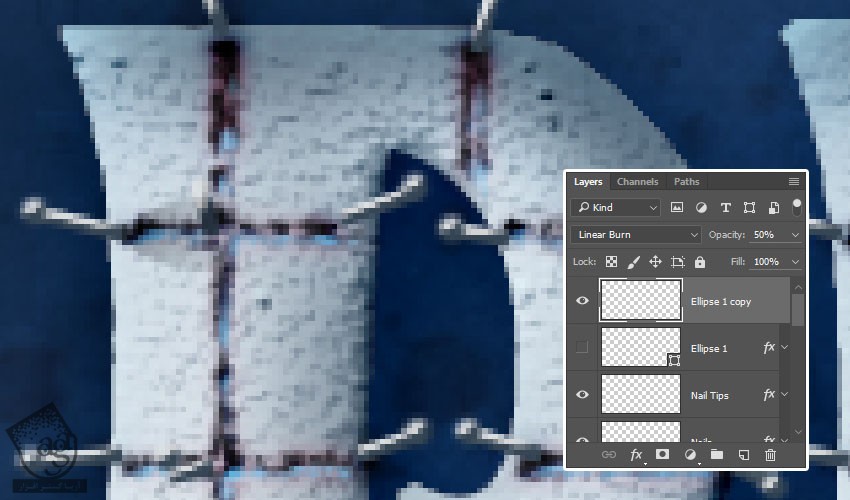
Blend Mode لایه رو میزاریم روی Linear Burn و Opacity رو تا 50 درصد کاهش میدیم.

تغییر سایه
گام اول
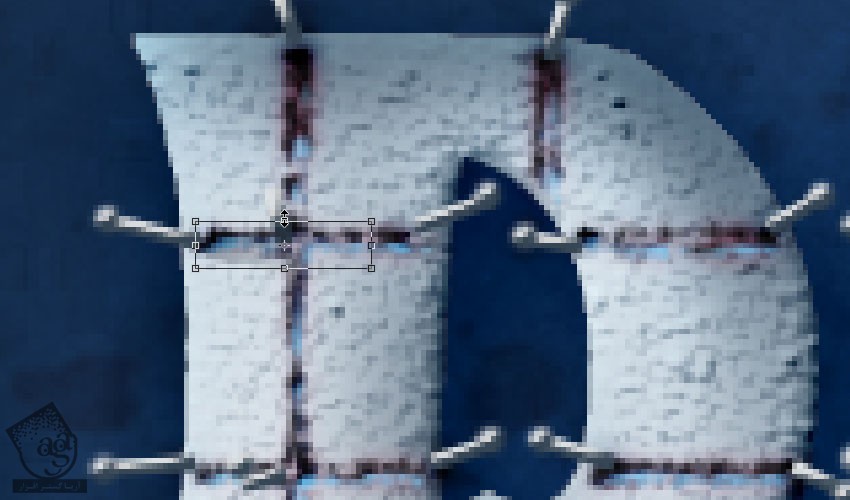
Ctrl+T رو فشار میدیم و وارد Free Transform Mode میشیم.
در صورت لزوم، مقیاس سایه رو پایین میاریم تا به نتیجه دلخواه برسیم.

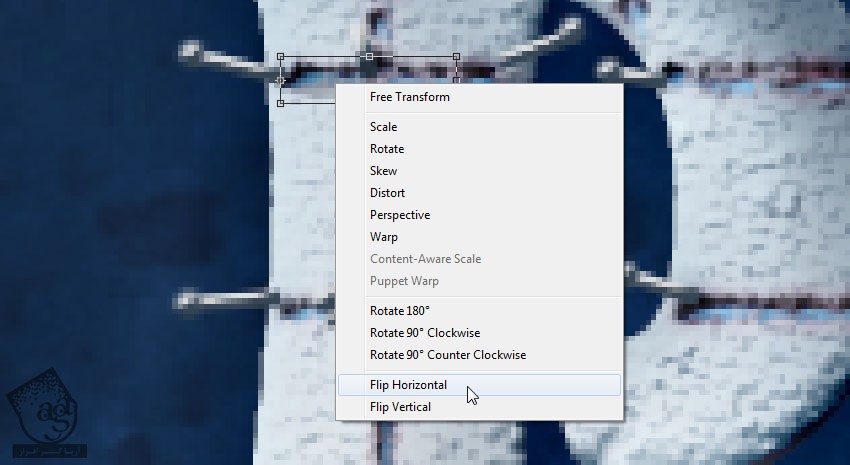
گام دوم
همچنان که Free Transform Mode فعال هست، کلیک راست می کنیم. این طوری می تونیم به امکانات بیشتری دسترسی پیدا کنیم.

گام سوم
لایه سایه رو زیر لایه Nails Shadow قرار میدیم. بعد هم Blend Mode رو روی Linear Burn و Opacity رو روی 50 درصد قرار میدیم.

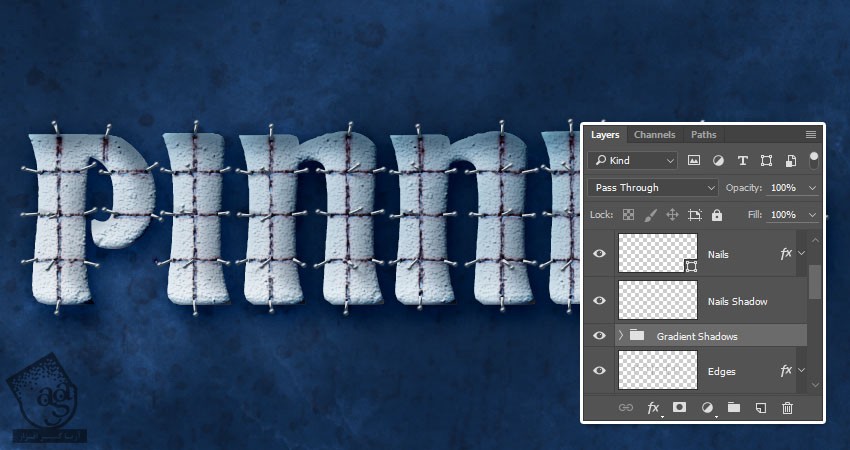
گام چهارم
لایه ای که تغییر دادیم رو Duplicate کرده و هر کدوم رو هم تغییر میدیم.
وقتی تمام شد، تمام لایه های مربوط به سایه رو با هم گروه کرده و اسمش رو میزاریم Gradient Shadows.

اضافه کردن تکسچر به متن
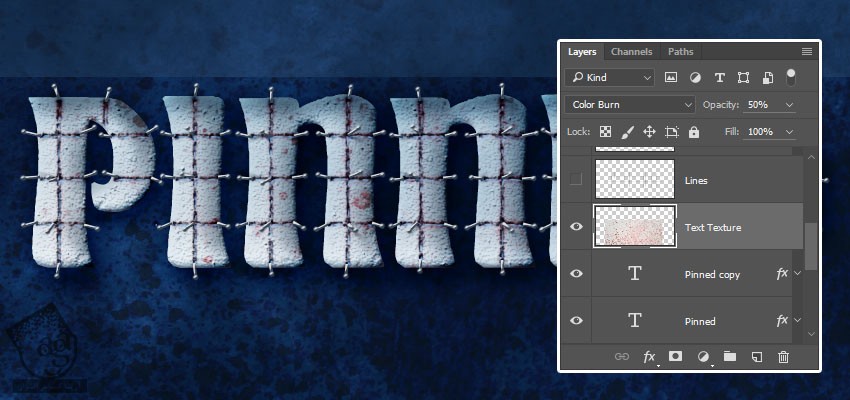
گام اول
کپی جدید Arterial Spray رو بالای هر دو لایه متن قرار میدیم و اون رو به اندازه عرض متن در میاریم. بعد هم اون رو به پایین می بریم.
اسم لایه رو میزاریم Text Texture و Blend Mode رو روی Color Burn و Opacity رو روی 50 درصد قرار میدیم.

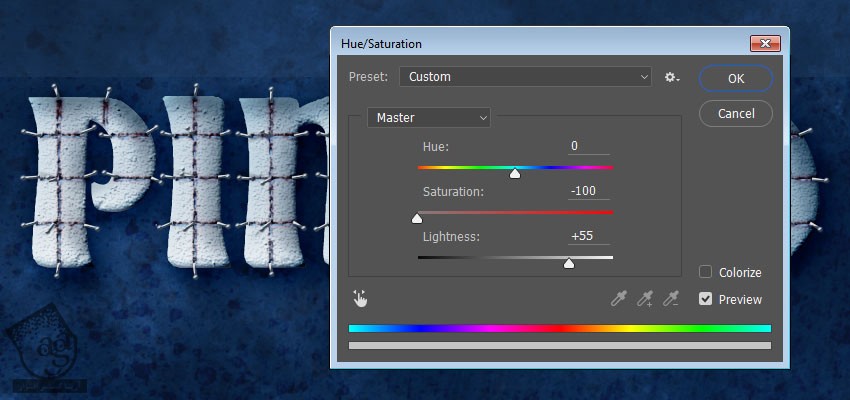
گام دوم
Ctrl+U رو فشار میدیم و Saturation رو روی 100- و Lightness رو روی 55 قرار میدیم.

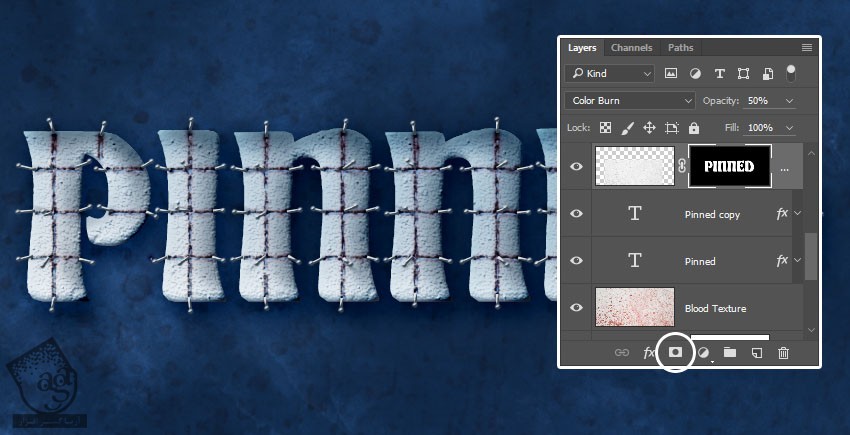
گام سوم
Ctrl رو نگه می داریم و روی Thumbnail لایه کلیک می کنیم.

گام چهارم
روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک کرده و Text Texture رو ماسک می کنیم.

ایجاد افکت Vignette
گام اول
ابزار Elliptical Marquee رو بر می داریم و یک بیضی دور متن رسم می کنیم.

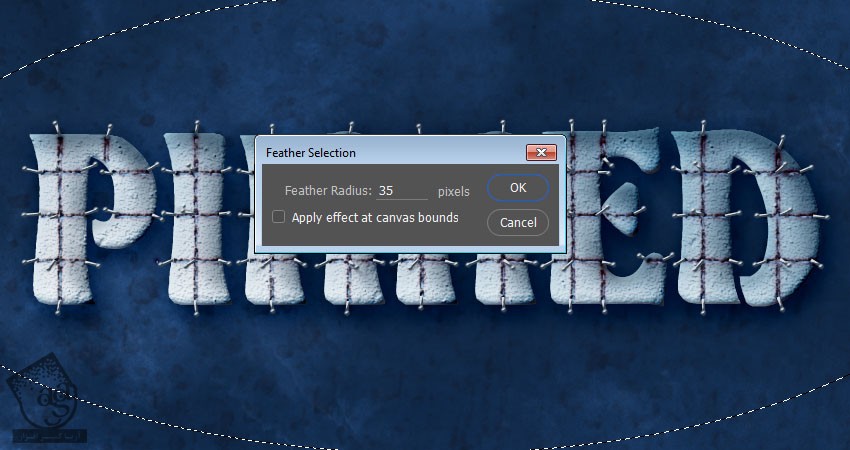
گام دوم
وارد مسیر Select > Modify > Feather میشیم و بعد هم Feather Radius رو میزاریم روی 35.

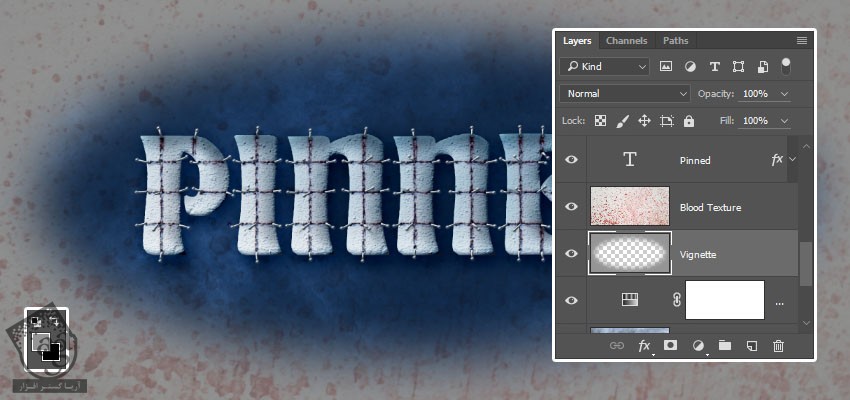
گام سوم
وارد مسیر Select > Inverse میشیم.
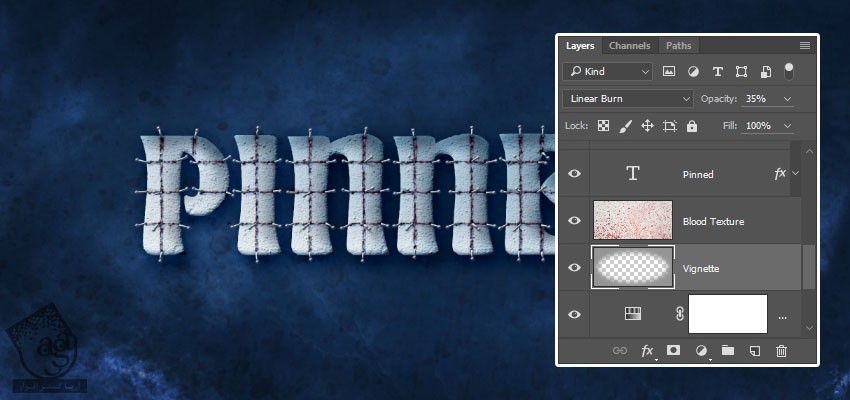
یک لایه جدید زیر لایه Blodd Texture درست می کنیم و اسمش رو میزاریم Vignette و کد رنگی #959595 رو براش در نظر می گیریم.

گام چهارم
Blend Mode لایه Vignette رو میزاریم روی Linear Burn و Opacity رو تا 35 درصد کاهش میدیم.

اضافه کردن Texture Overlay نهایی
گام اول
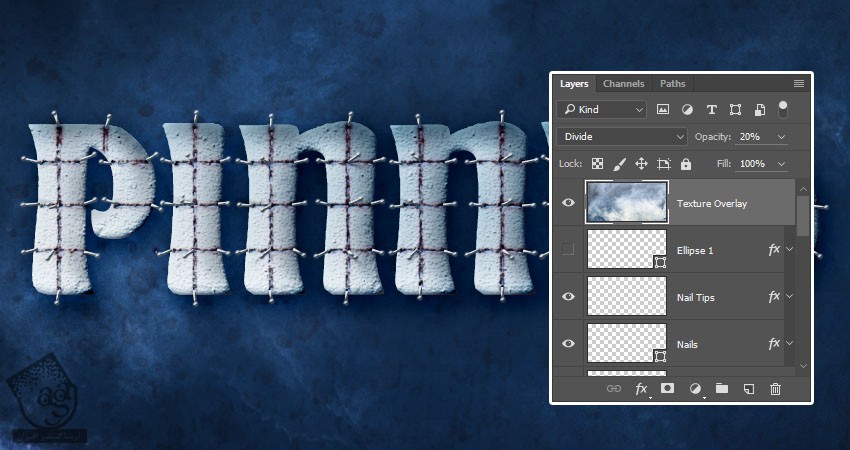
لایه BG Texture رو Duplicate کرده و اسم کپی رو به texture Overlay تغییر میدیم و اون رو بالای تمام لایه ها قرار میدیم.
Opacity این لایه رو هم میزاریم روی 20 درصد.

گام دوم
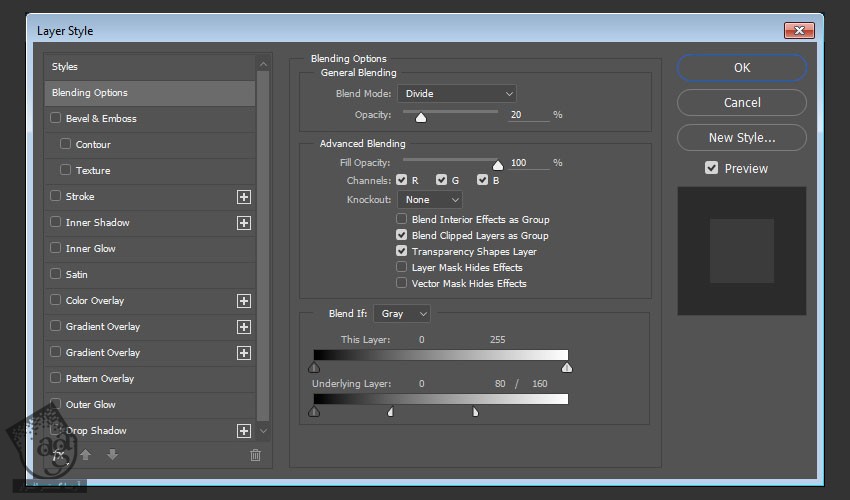
روی لایه Texture Overlay دابل کلیک کرده و Blend If رو نزدیک به پایین Layer Style قرار میدیم.
Alt رو نگه می داریم و اسلایدر Underlying Layer Highlights رو درگ می کنیم.
بعد هم با کلیک و درگ روی هر اسلایدر، به نتیجه دلخواه می رسیم.

به این ترتیب، هایلایت از تاثیر Texture Overlay، مصون می مونه.

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی سنجاق ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت