No products in the cart.
آموزش Photoshop : طراحی افکت متنی نایلون حباب دار – قسمت اول

آموزش Photoshop : طراحی افکت متنی نایلون حباب دار – قسمت اول
توی این آموزش، طراحی افکت متنی نایلون حباب دار رو با Photoshop با هم می بینیم. برای این کار از الگوی ساده و چند تا Layer Style استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی نایلون حباب دار ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
بارگذاری الگوهای پیش فرض
برای شروع به دو تا مجموعه پیش فرض از الگوهای فتوشاپ نیاز داریم. برای دسترسی به این الگوها، وارد مسیر Edit > Presets > Preset Manager میشیم و Patterns رو از منوی Preset Type انتخاب می کنیم. بعد هم روی فلش کوچکی که سمت راست منوی Preset Type قرار داره کلیک می کنیم و مجموعه های Patterns و Nature Patterns رو اضافه می کنیم. بعد از اضافه کردن هر کدوم از این مجموعه ها، یک الگو ظاهر میشه. روی Append کلیک می کنیم.
ایجاد Pattern یا الگو
گام اول
برای شروع، Ctrl+N رو می زنیم و یک سند جدید به ابعاد 70 در 41 پیکسل درست می کنیم. Resolution رو میزاریم روی 240 Pixels/Inch و Background Content رو هم میزاریم روی Transparent.
بعد هم ابزار Elliptical Marquee رو بر می داریم و یک دایره 32 در 32 پیکسلی در وسط سند ایجاد می کنیم.

گام دوم
رنگ مشکی رو برای قسمتی که انتخاب کردیم، در نظر می گیریم و بعد هم وارد مسیر Select > Deselect میشیم.

گام سوم
این بار میریم سراغ ابزار Mov و دایره مشکی رو درگ می کنیم. طوری که مرکز این دایره، روی لبه پایینی سند قرار بگیره.
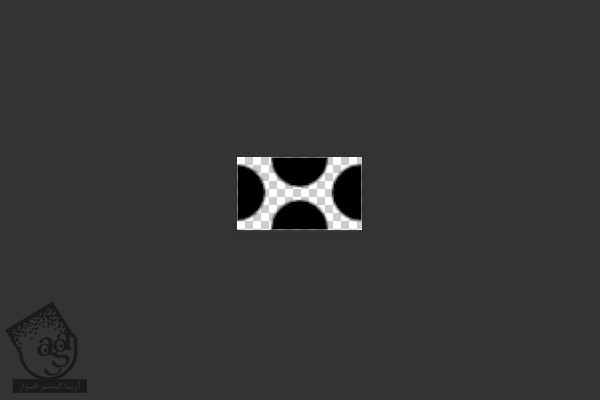
حالا این دایره رو سه بار دیگه کپی می کنیم تا در مجموعه چهار تا دایره داشته باشیم. مرکز این دایره ها رو روی لبه های سه طرف دیگه سند قرار میدیم.

گام چهارم
وارد مسیر Edit > Define Pattern میشیم و عبارت Pattern رو توی فیلد Name وارد می کنیم و در نهایت هم Ok می زنیم.

ایجاد پس زمینه
گام اول
یک سند جدید به ابعاد 1204 در 870 پیکسل درست می کنیم و Resolution رو میزاریم روی 72 Pixels/Inch.
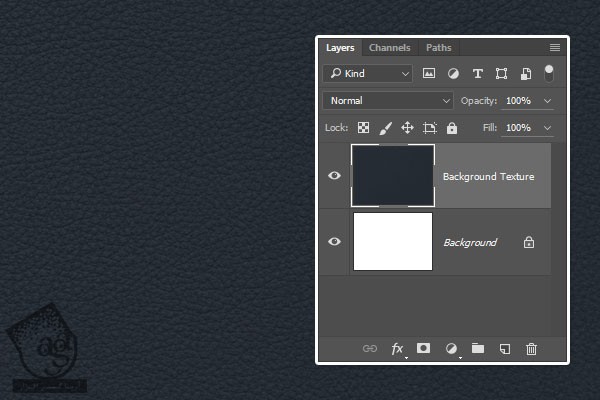
تکسچر Sorensen Leather – Savanne-royal-30307 رو در بالای لایه Background قرار میدیم. در صورت لزوم، اندازه اون رو تغییر میدیم و در نهایت، اسم این لایه رو میزاریم Background Texture.

گام دوم
روی لایه Background Texture دابل کلیک می کنیم و بعد هم Layer Style زیر رو روی این لایه اعمال می کنیم:
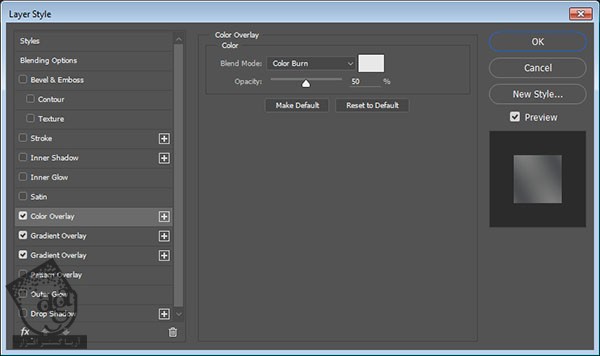
یک Color Overlay با تنظیمات زیر اضافه می کنیم:
Color روی #e8e8e8
Blend Mode روی Color Burn
Opacity روی 50 درصد

گام سوم
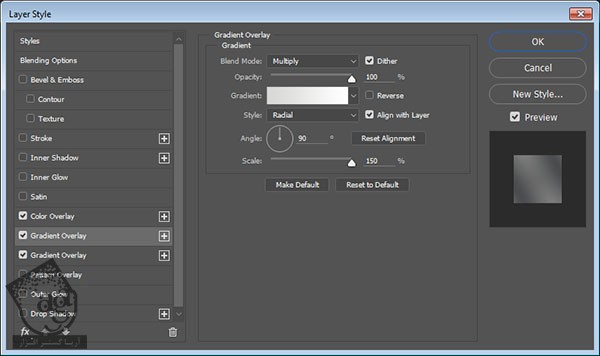
یک Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Ditcher رو تیک می زنیم
Blend Mode روی Multiply
Style روی Radial
Scale روی 150 درصد
روی Gradient کلیک می کنیم و با استفاده ازکد رنگی #d8d8d7 در چپ و کد رنگی #ffffff در راست، یک گرادیانت درست می کنیم.

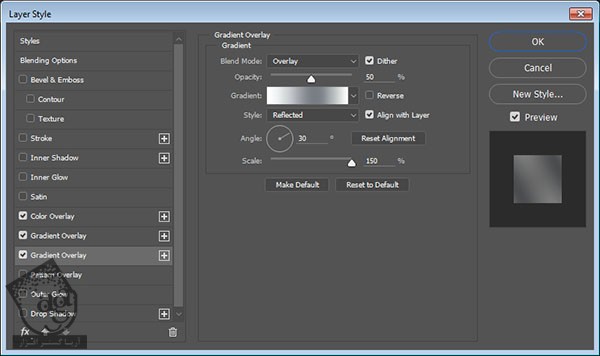
گام چهارم
یک Gradient Overlay دیگه با تنظیمات زیر اضافه می کنیم:
Ditcher رو تیک می زنیم
Blend Mode روی Overlay
Opacity روی 50 درصد
Style روی Reflected
Angle روی 30
Scale روی 15 درصد
Chrome Circle رو به عنوان Gradient Fill در نظر می گیریم

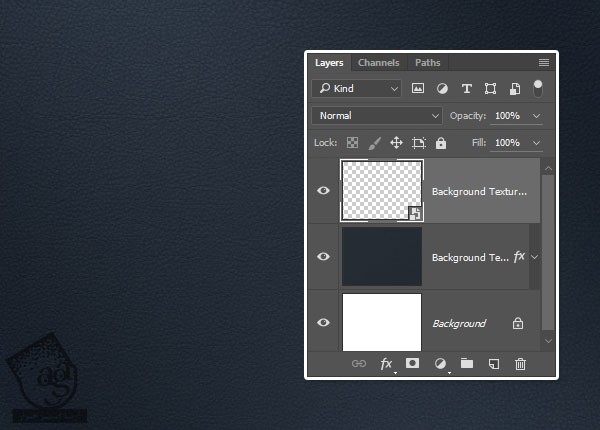
گام پنجم
این هم از Style تسکچر چرم. حالا میریم سراغ نور.
لایه Background Texture رو Duplicate می کنیم. روی نسخه کپی کلیک راست می کنیم و Convert to Smart Object رو می زنیم.

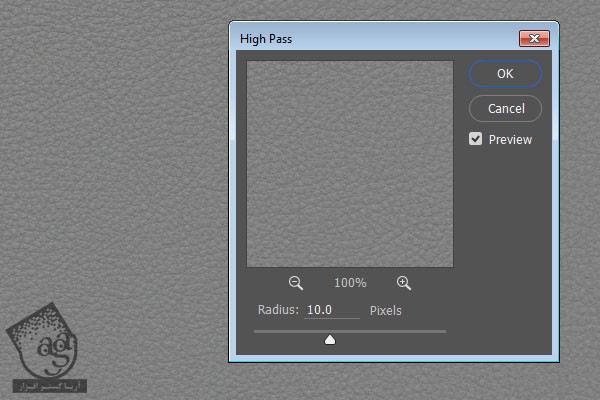
گام ششم
وارد مسیر Filter > Other > High Pass میشیم و همون طور که می بینین، Radius رو روی 10 تنظیم می کنیم.

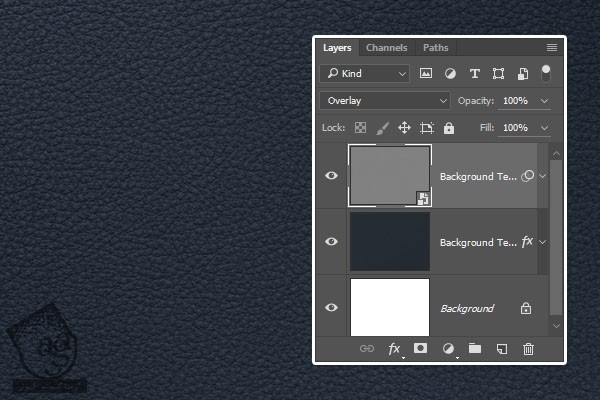
گام هفتم
Blend Mode لایه Background Texture Copy رو میزاریم روی Overlay. به این ترتیب، جزئیات رو بهتر میشه دید.

ایجاد لایه های متن و Stroke
گام اول
یک لایه متن به رنگ سفید با فونت Palamecia Titling درست می کنمی و Size رو هم روی 250pt قرار میدیم.
اگه متن رو توی دو خط وارد کردین، Leading رو روی حدود 220 pt قرار بدین.

گام دوم
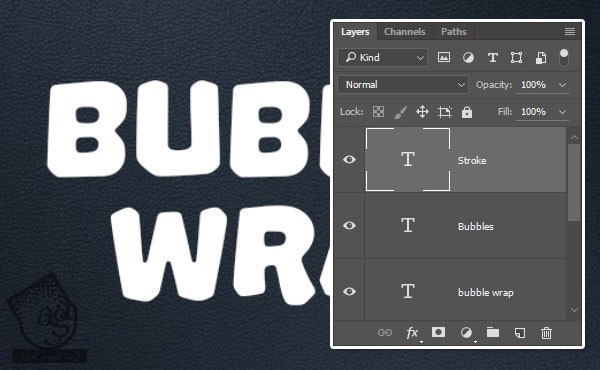
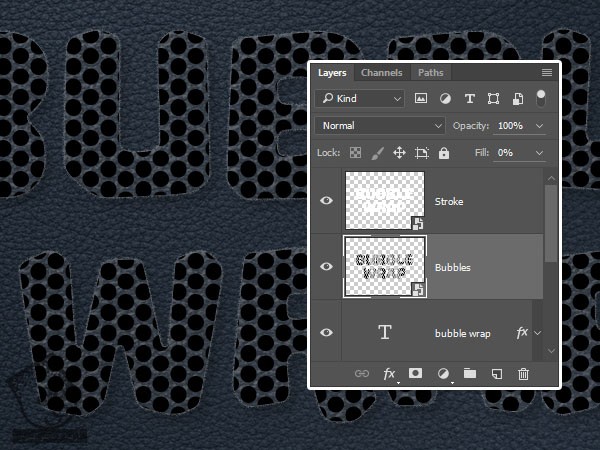
لایه متن رو دو بار Duplicate می کنیم. اسم اولین لایه کپی رو میزاریم Bubbles و اسم دومین لایه رو هم میزاریم Stroke.

گام سوم
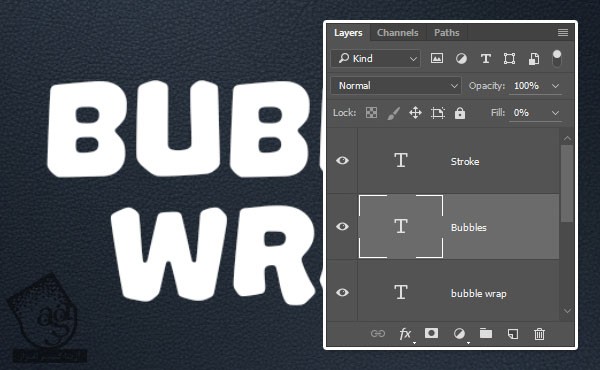
Fill لایه Bubbles رو میزاریم روی 0.

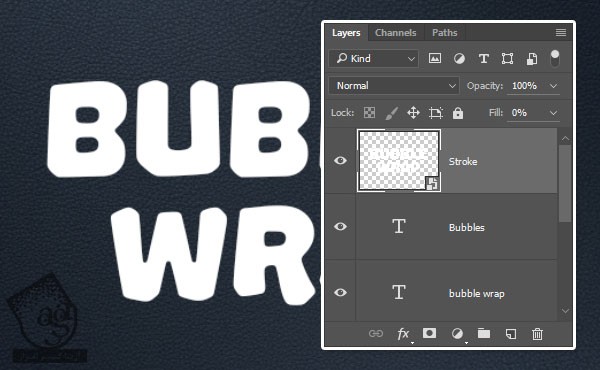
گام چهارم
روی لایه Stroke کلیک راست می کنیم و Convert to Smart Object رو می زنیم و بعد هم Fill رو میزاریم روی 0.

اضافه کردن Layer Style به لایه متن
روی لایه اصلی متن دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
گام اول
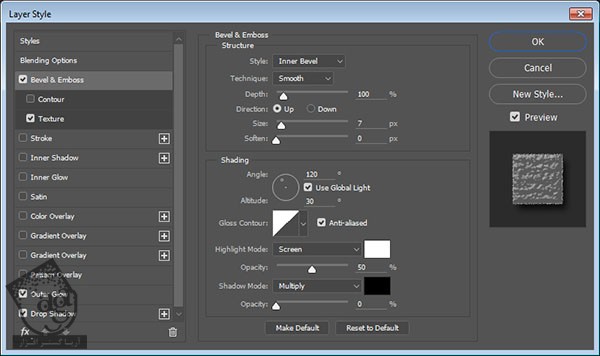
یک Bevel and Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 7
Anti Aliased رو تیک می زنیم
Shadow Mode – Opacity روی 0 درصد

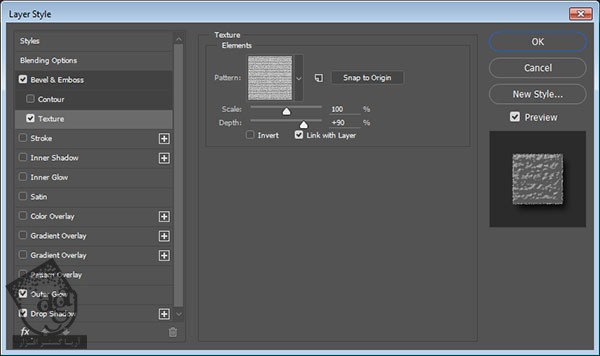
گام دوم
یک Texture با تنظیمات زیر اضافه می کنیم:
Pattern روی Laid – Horizontal
Depth روی 90 درصد

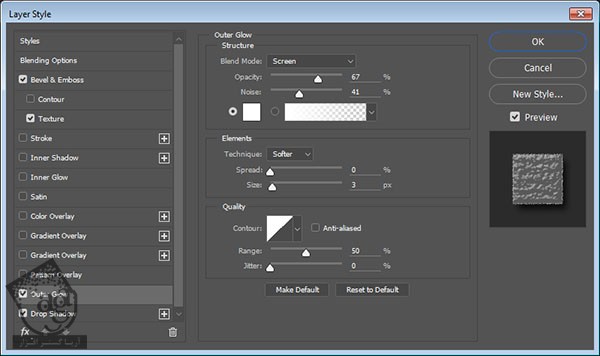
گام سوم
یک Outer Glow با تنظیمات زیر اضافه می کنیم:
Opacity روی 67 درصد
Noise روی 41 درصد
Color روی #ffffff
Size روی 3

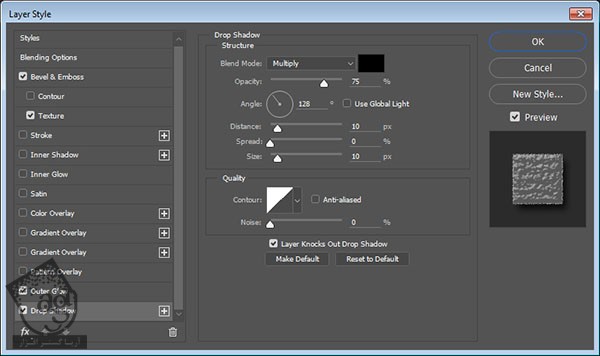
گام چهارم
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Opacity روی 75 درصد
Distance روی 10
Size روی 10

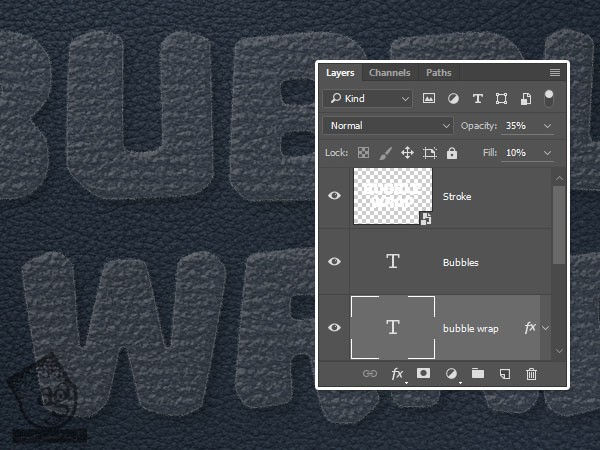
گام پنجم
موقعی که متن Style شد، Opacity رو تا 35 درصد کم می کنیم و Fill رو هم میزاریم روی 10 درصد.
اگه پس زمینه ای که شما استفاده می کنین فرق می کنه، باید از مقادیر دیگه ای استفاده کنین.

ایجاد حباب ها
گام اول
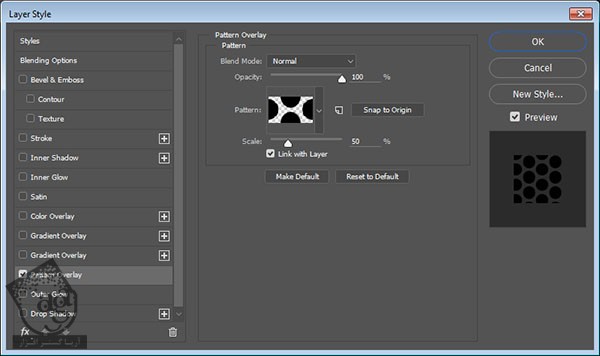
روی لایه Bubbles دابل کلیک می کنیم و افکت Pattern Overlay رو با تنظیمات زیر روی اون اعمال می کنیم:
Pattern روی Pattern
Scale روی 50 درصد

گام دوم
لایه Bubbles رو به Smart Object تبدیل می کنیم و Fill رو میزاریم روی 0.

گام سوم
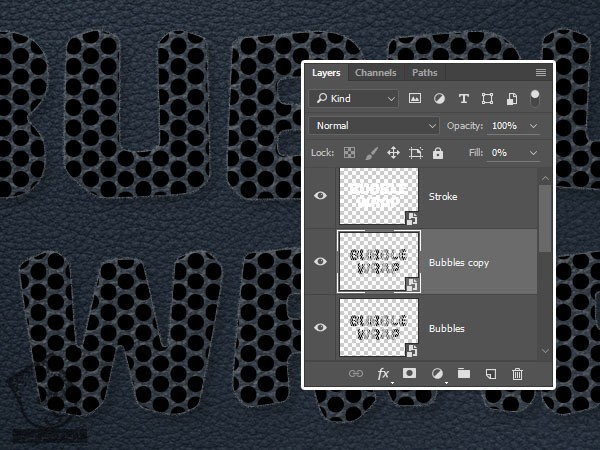
لایه Bubbles رو Duplicate می کنیم.

” آموزش Photoshop : طراحی افکت متنی نایلون حباب دار – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت