No products in the cart.
آموزش Photoshop : افکت متنی هولوگرام – قسمت دوم

آموزش Photoshop : افکت متنی هولوگرام – قسمت دوم
توی این آموزش، افکت متنی هولوگرام رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نظر آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : افکت متنی هولوگرام ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : افکت متنی هولوگرام – قسمت اول “
تنظیم نور
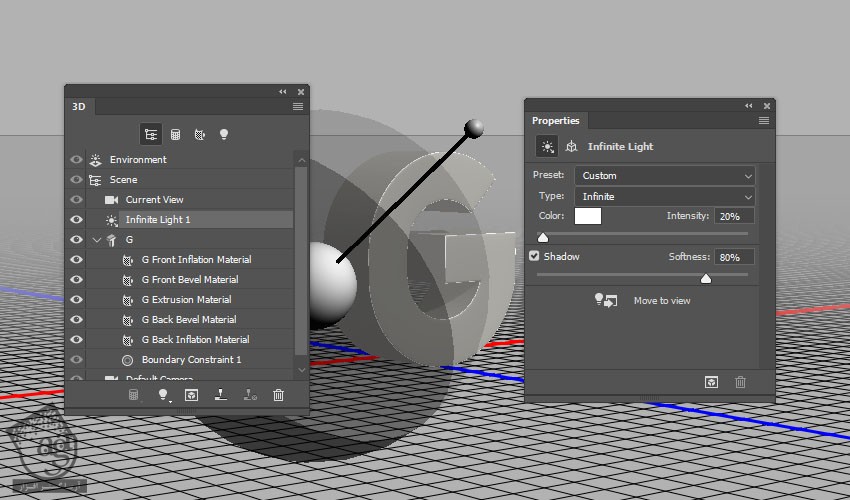
گام اول
قبل از اینکه تکسچر هولوگرام رو اضافه کنیم، باید نور رو تنظیم کنیم.
تب Infinite Light 1 رو انتخاب می کنیم. Intensity رو روی 20 درصد و Shadow Softness رو روی 80 درصد قرار میدیم.

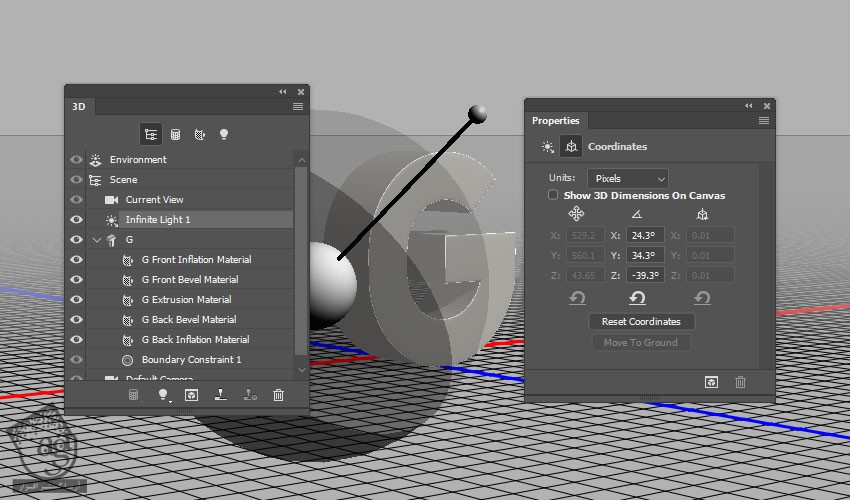
گام دوم
برای جا به جا کردن Infinite Light تا زمانی که به نتیجه دلخواه برسیم، از ابزار Move یا مقادیر Coordinates استفاده می کنیم.

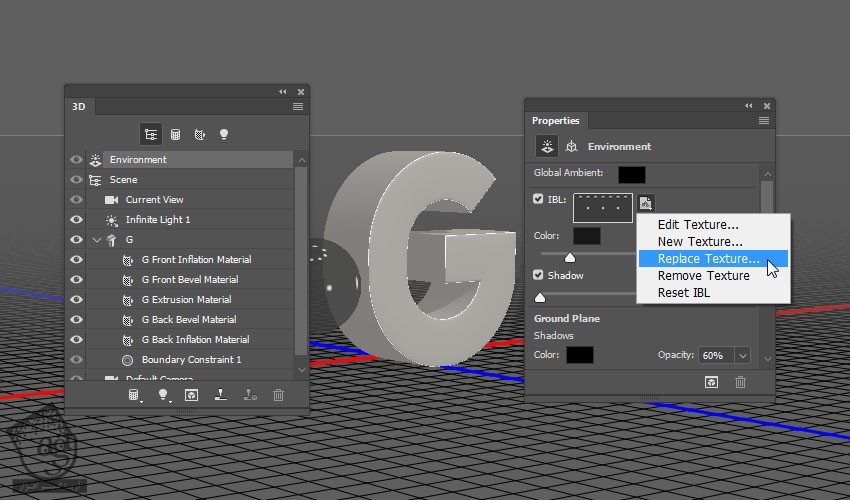
گام سوم
تب Environment رو انتخاب می کنیم. روی آیکن IBL Texture کلیک کرده و Replace Texture رو انتخاب کرده و تصویر Dining Room رو انتخاب می کنیم.

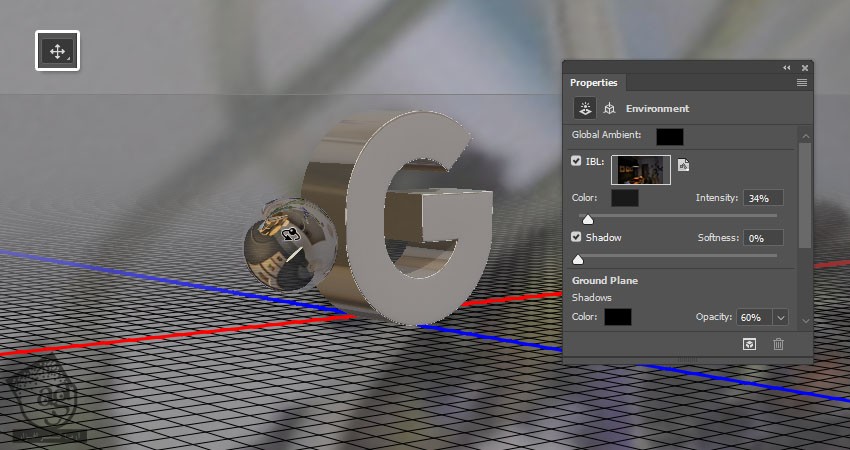
گام چهارم
Intensity رو روی 35 درصد قرار میدیم. بعد هم تصویر رو جا به جا می کنیم.

استفاده از تکسچر Hologram
گام اول
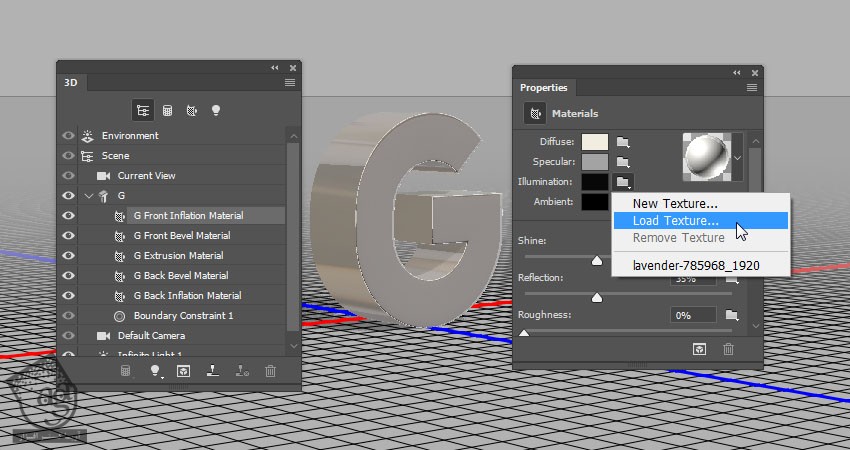
تب Front Inflation Material رو انتخاب می کنیم. روی آیکن پوشه Illumination کلیک کرده و Load Texture رو می زنیم تا Holo Texture که در ابتدای آموزش درست کردیم رو باز کنیم.

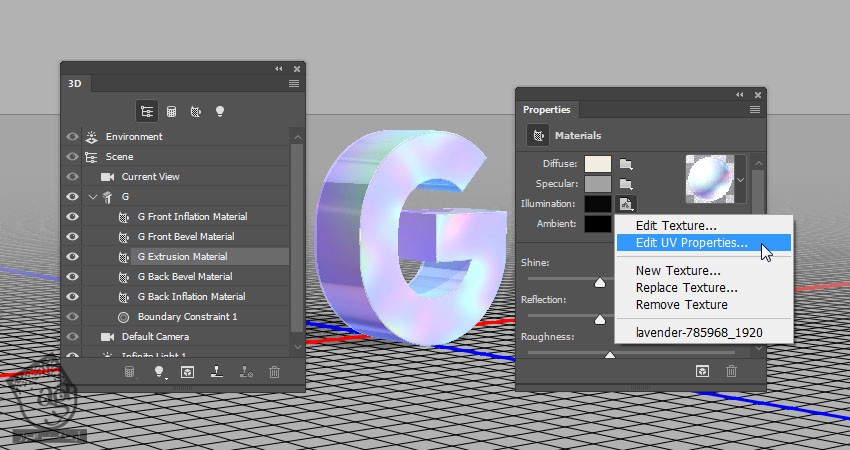
گام دوم
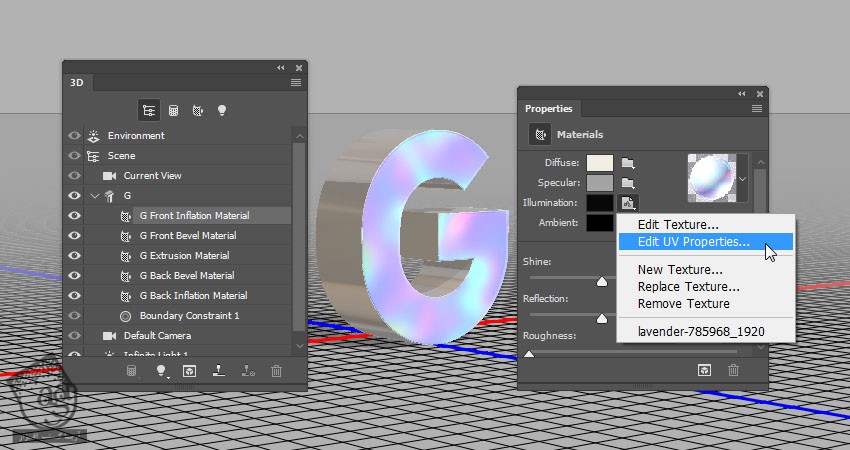
روی آیکن Illumination Texture کلیک کرده و Edit UV Properties رو انتخاب می کنیم.

گام سوم
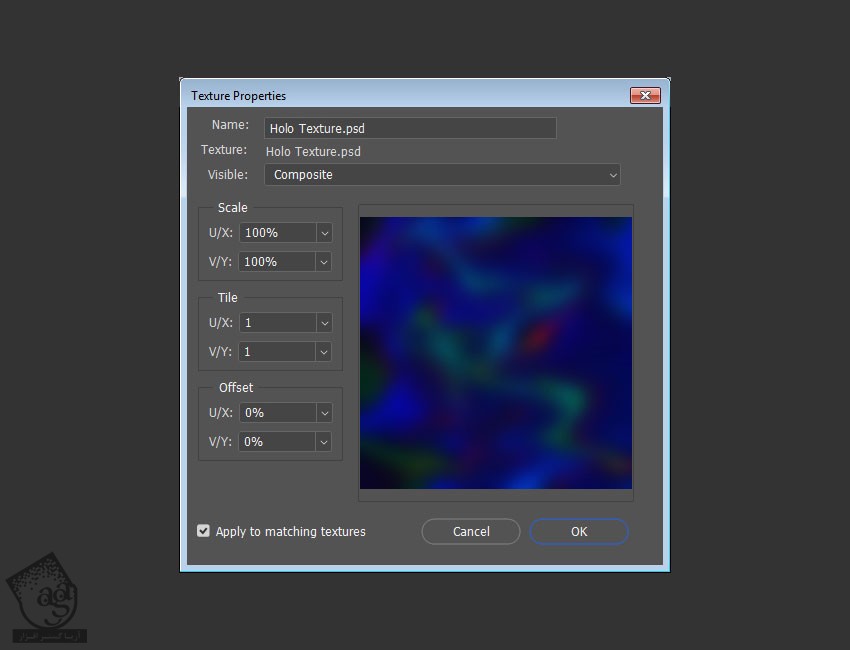
Tile رو روی 1 و Offset رو روی 0 قرار داده و Ok می زنیم.

گام چهارم
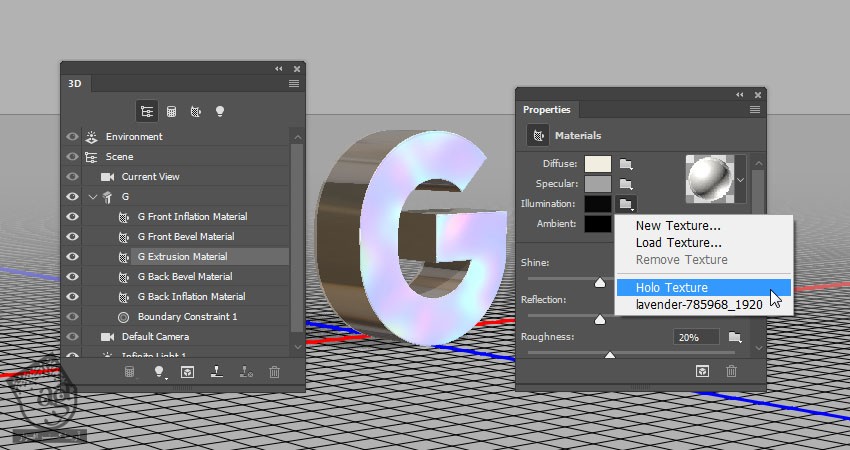
تب Extrusion Material رو انتخاب کرده و روی Illumination کلیک می کنیم. عنوان Holo Texture رو از منو انتخاب می کنیم.

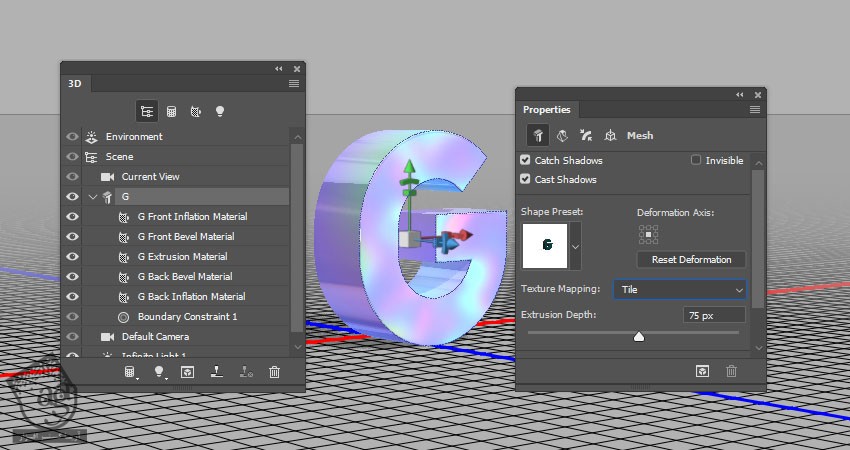
گام پنجم
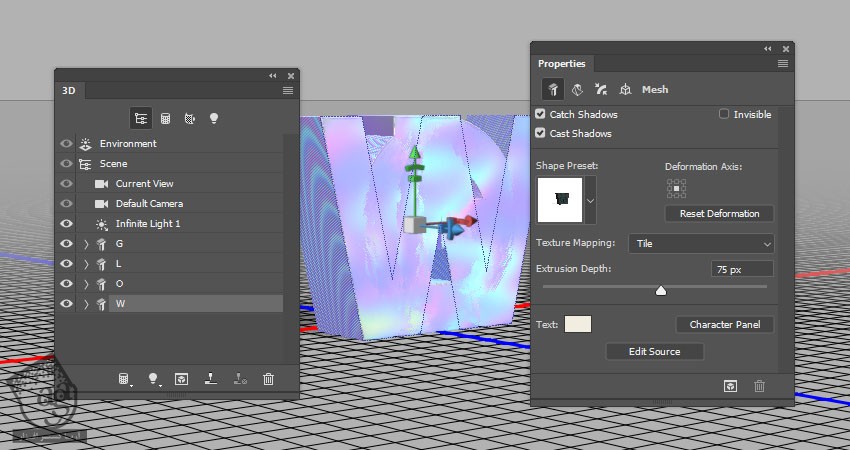
تب مش رو انتخاب می کنیم. Texture Mapping رو که توی پنل Properties قرار داره روی Tile قرار میدیم.

گام ششم
یک بار دیگه تب Exrusion Material رو انتخاب می کنیم. UV Properties مربوط به Illumination رو در صورت لزوم ادیت می کنیم.

Duplicate کردن 3D Mesh ها
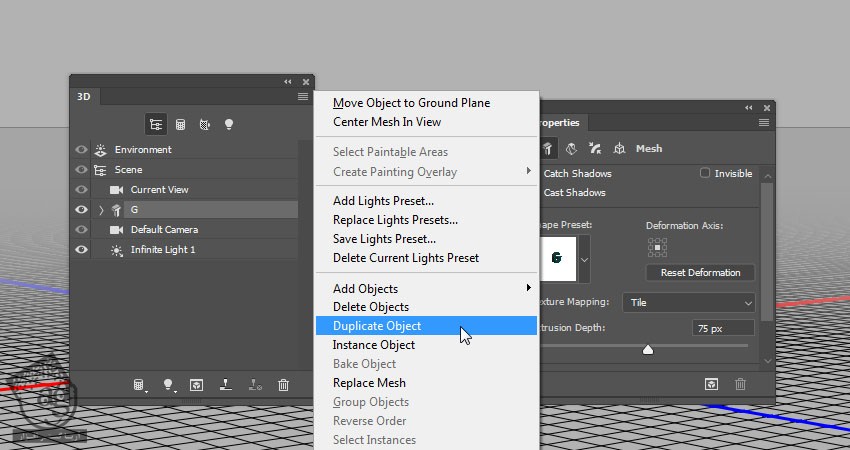
گام اول
تب 3D Mesh رو انتخاب می کنیم. روی آیکن منوی پنل 3D کلیک کرده و Duplicate Object رو انتخاب می کنیم.

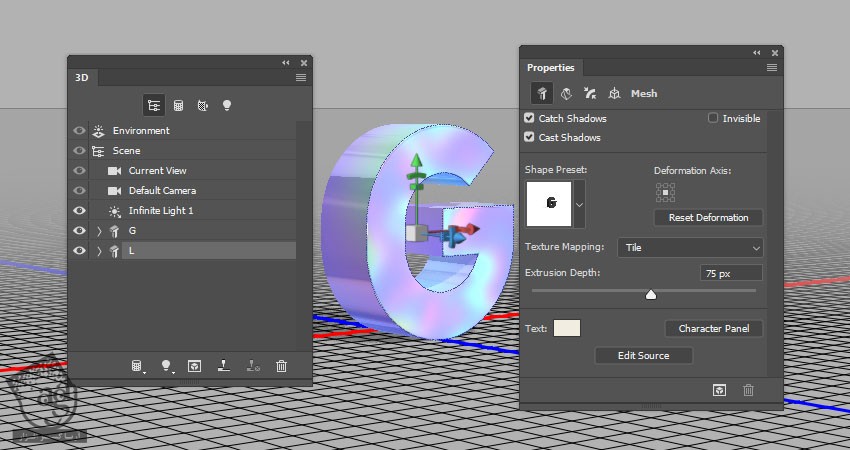
گام دوم
حرفی که می خوایم اضافه کنیم رو به عنوان اسم مش Duplicate شده در نظر می گیریم. روی دکمه Edit Source که توی پنل Properties قرار داره کلیک می کنیم.

گام سوم
حرف مورد نظر رو وارد کرده و فایل رو می بندیم.

گام چهارم
به این ترتیب، مش توی سند اصلی آپدیت میشه. همین کار رو برای بقیه حرف هم تکرار می کنیم.

جا به جا کردن مش های 3D
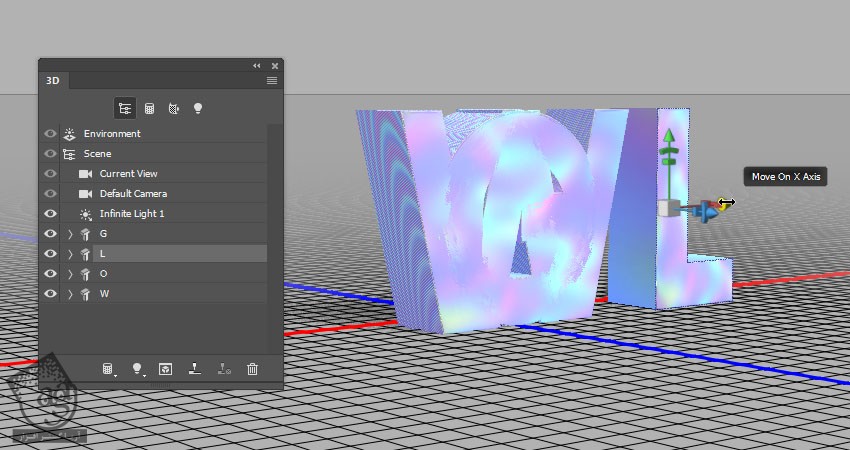
گام اول
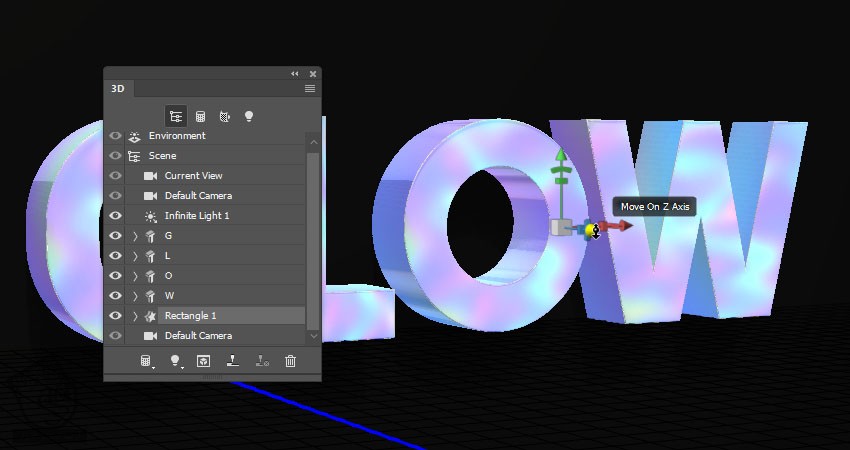
تب دومین حرف رو انتخاب می کنیم. ابزار Move رو برداشته و از 3D Axis برای جا به جا کردن اون استفاده می کنیم.
فلش های انتهای محور، مش رو جا به جا می کنن. از فلش های پایین برای چرخوندن، از مکعب ها برای تغییر مقیاس و از مکعبی که در وسط قرار داره برای تغییر مقیاس به صورت یکنواخت استفاده میشه. فقط کافیه کلیک و درگ کنیم.

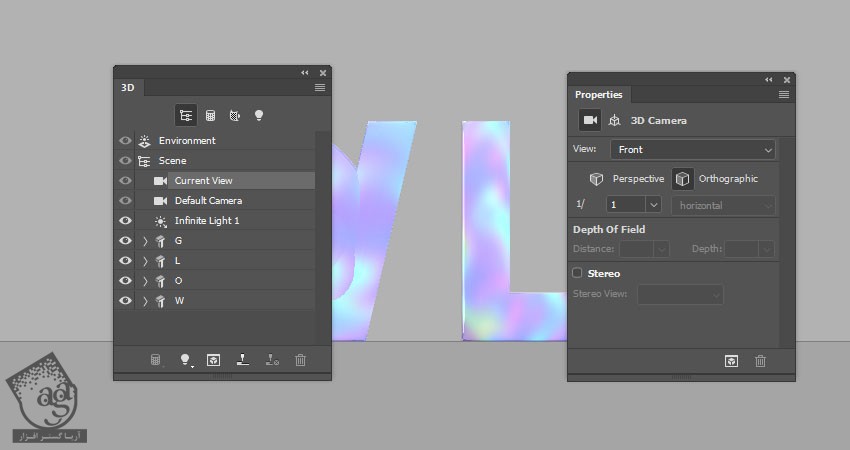
گام دوم
روی تب Current View کلیک می کنیم. یکی از امکانات منوی View رو انتخاب می کنیم.

گام سوم
تا زمانی که تمام حروف رو جا به جا کنیم و به نتیجه دلخواه برسیم، این کار رو تکرار می کنیم.
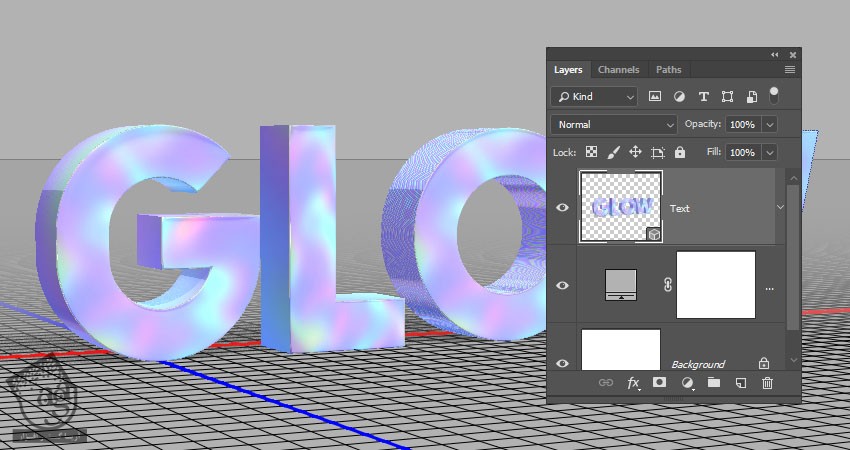
اسم لایه 3D رو به Text تغییر میدیم.

اضافه کردن پس زمینه
گام اول
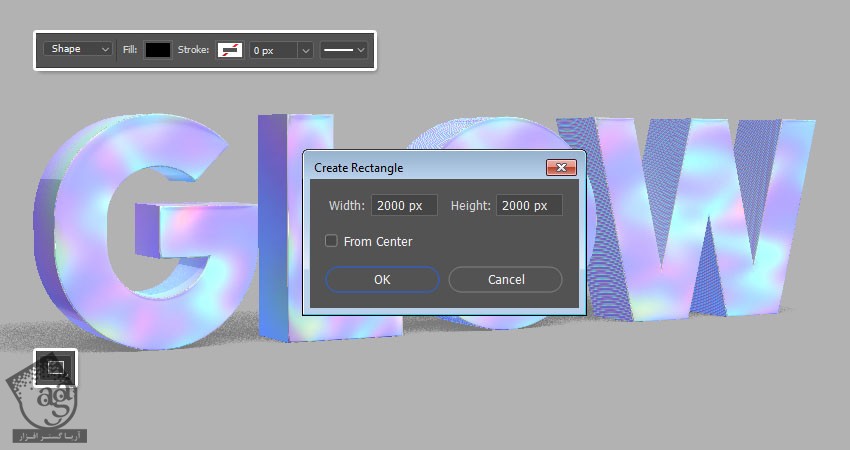
ابزار Rectangle رو بر می داریم. میریم سراغ نوار امکانات. مطمئن میشیم که امکان Shape فعال بوده و Stroke رو ی None تنظیم شده باشه.
روی سند کلیک می کنیم تا پنجره Create Rectangle باز بشه. عدد 2000 رو توی فیلد Width و Height وارد کرده و Ok می زنیم.

گام دوم
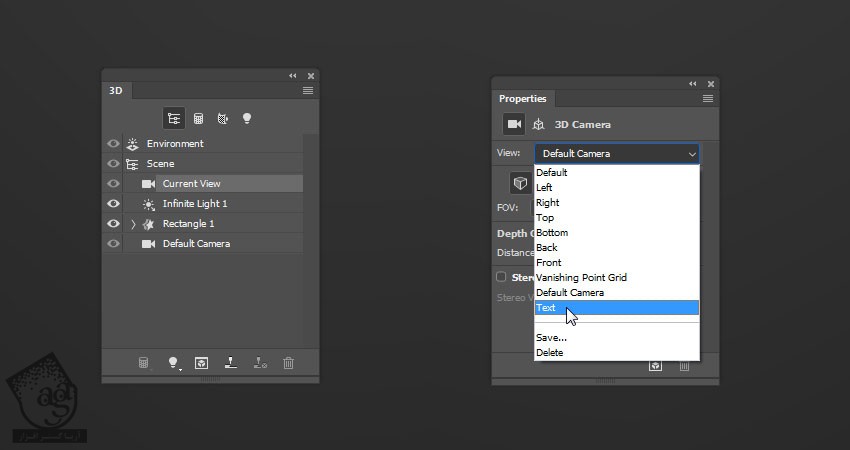
وارد مسیر 3D > New 3D Extrusion from Selected Path میشیم. روی تب Current View کلیک کرده و Text رو از منوی View انتخاب می کنیم.

گام سوم
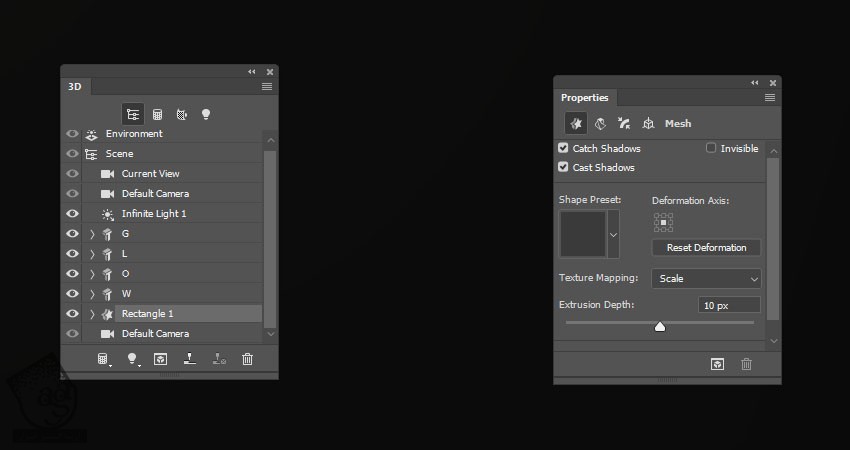
هر دو لایه 3D رو انتخاب می کنیم و وارد مسیر 3D > Merge 3D Layers میشیم.
Extrusion Depth مربوط به مش Rectangle یا مستطیل رو روی 10 قرار میدیم.

گام چهارم
مش Rectangle رو پشت متن قرار میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام پنجم
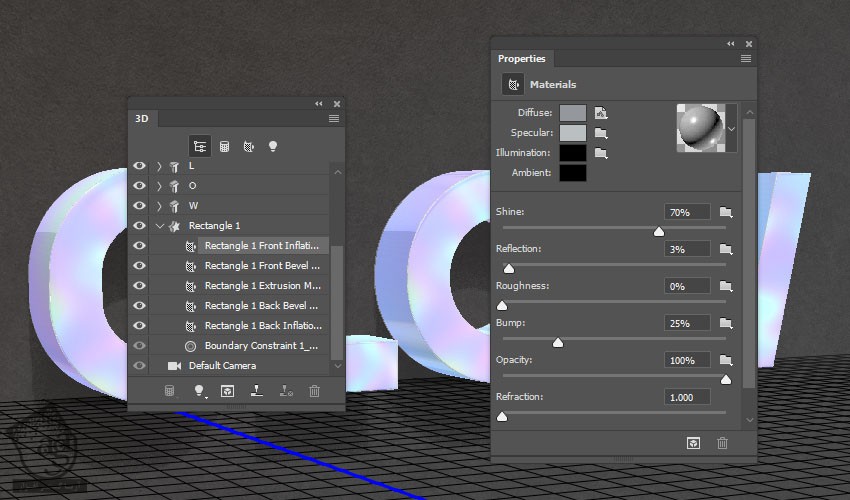
تب Rectangle Front Inflation Material رو انتخاب کرده و تنظیمات زیر رو وارد می کنیم:
Diffuse روی تکسچر Metal Seamless و UV Properties رو در صورت لزوم تنظیم می کنیم
Specular روی 186, 192, 194
Shine روی 7 درصد
Reflection روی 3 درصد
Bump روی 25 درصد

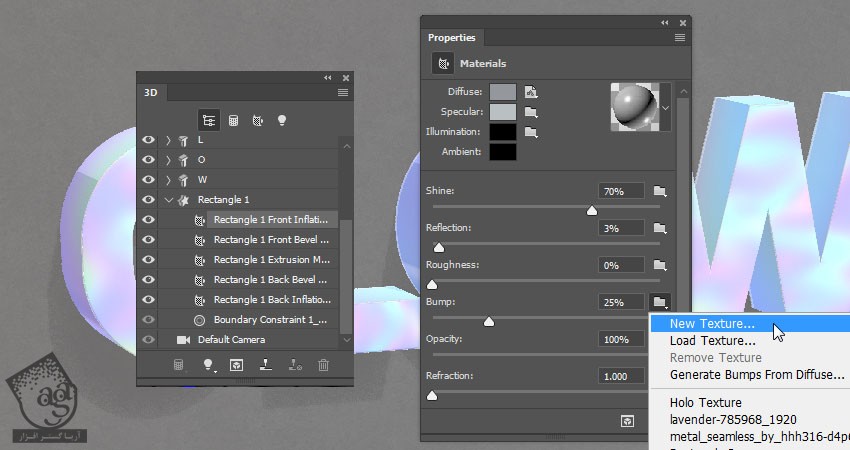
گام ششم
برای درست کردن تکسچر Bump، روی آیکن پوشه Bump کلیک کرده و New Texture رو انتخاب می کنیم.

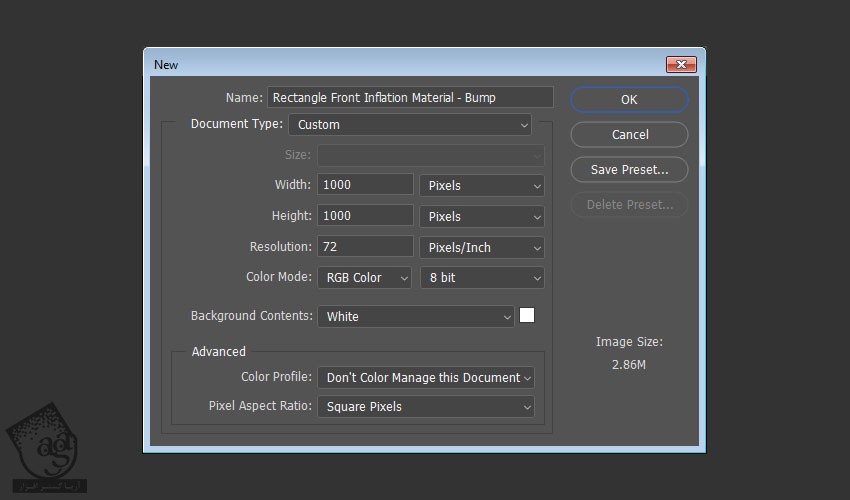
گام هفتم
Width و Height رو روی 1000 تنظیم کرده و Ok می زنیم.

گام هشتم
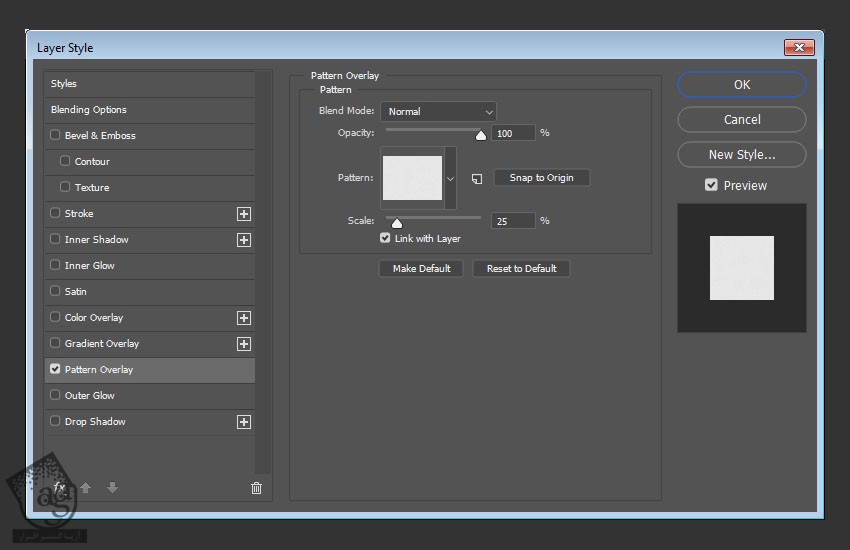
موقعی که فایل باز شد، لایه Background رو Duplicate می کنیم. روی نسخه کپی دابل کلیک کرده و افکت Pattern Overlay رو با تنظیمات زیر اعمال می کنیم:
Pattern روی Concrete wall 3
Scale روی 25 درصد
فایل رو ذخیره کرده و می بندیم. UV Properties تکسچر Bump رو در صورت لزوم ادیت می کنیم.

خروجی از صحنه
گام اول
هر دو تب های 3D Mesh رو انتخاب می کنیم. اون ها رو روی محورY جا به جا می کنیم.
نمای نهایی دوربین رو انتخاب می کنیم. مطمئن میشیم که مستطیل پس زمینه کل سند رو پوشونده باشه و هیچ قسمت خالی نمونده باشه.

گام دوم
وارد مسیر 3D > Render 3D Layer میشیم. فرآیند رندرینگ ممکنه یک مدت طول بکشه. اما هر موقع خواستیم می تونیم با فشار دادن دکمه Esc این فرآیند رو متوقف کنیم.
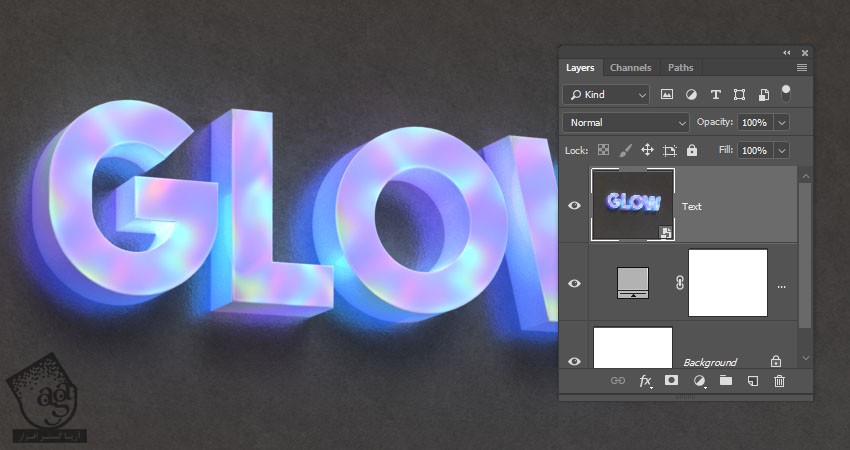
بعد از اینکه رندرینگ تمام شد، روی لایه 3D کلیک راست کرده و Convert To smart Object رو می زنیم.

اضافه کردن Global Adjustments
گام اول
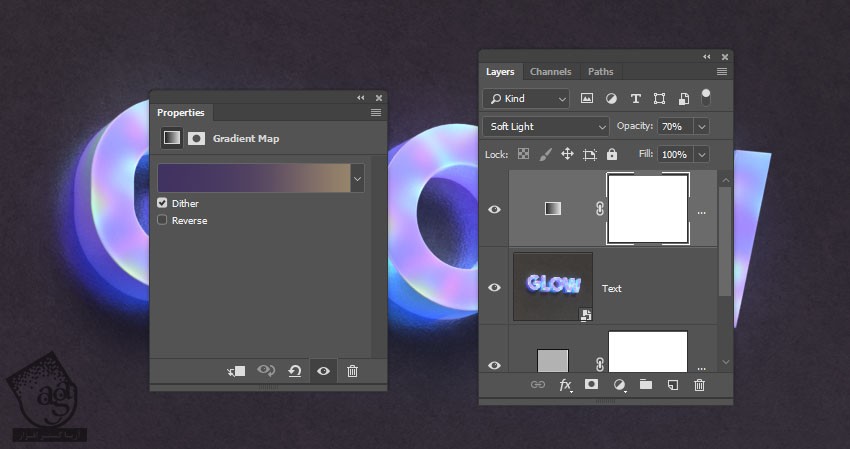
یک Gradient Map Adjustment Layer بالای تمام لایه ها اضافه می کنیم. Dither رو تیک می زنیم و کد رنگی #403261 رو برای چپ و کد رنگی #554561 رو برای وسط و کد رنگی #97846b رو برای راست در نظر می گیریم.
Blend Mode رو روی Soft Light و Opacity رو روی 70 درصد قرار میدیم.

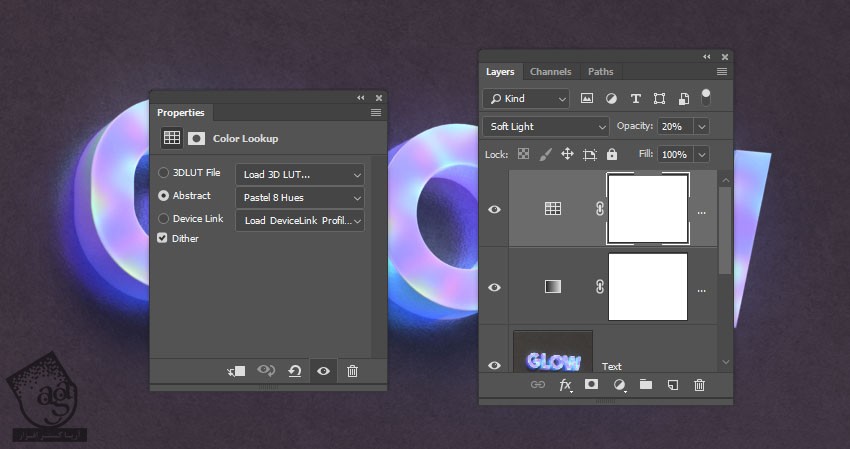
گام دوم
یک Color Lookup Adjustment Layer اضافه می کنیم. Pastel 8 Hues Table رو از منوی Abstract انتخاب می کنیم. Blend Mode لایه رو میزاریم روی Soft Light و Opacity رو تا 20 درصد کاهش میدیم.

گام سوم
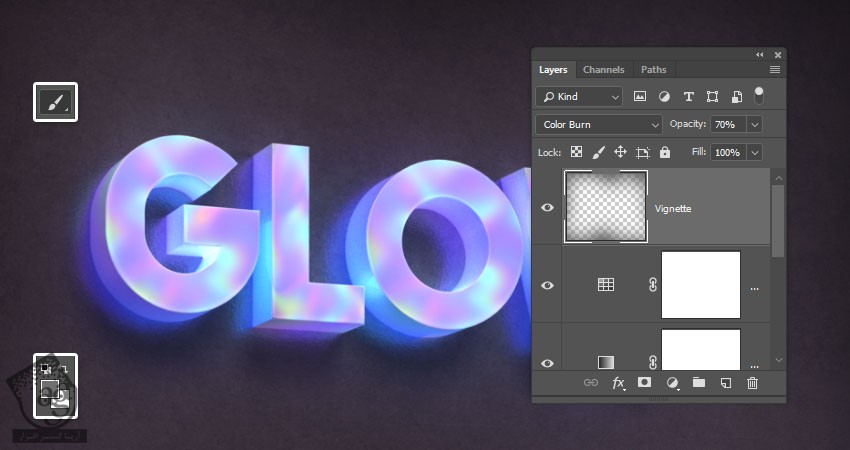
یک لایه جدید بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم Vignette. بعد هم Blend Mode رو روی Color Burn و Opacity رو روی 70 درصد قرار میدیم.
ابزار Brush رو بر می داریم. کد رنگی #707070 رو برای Foreground Color در نظر می گیریم. بعد هم با یک قلموی بزرگ، افکت Vignette رو روی متن اضافه می کنیم.

گام چهارم
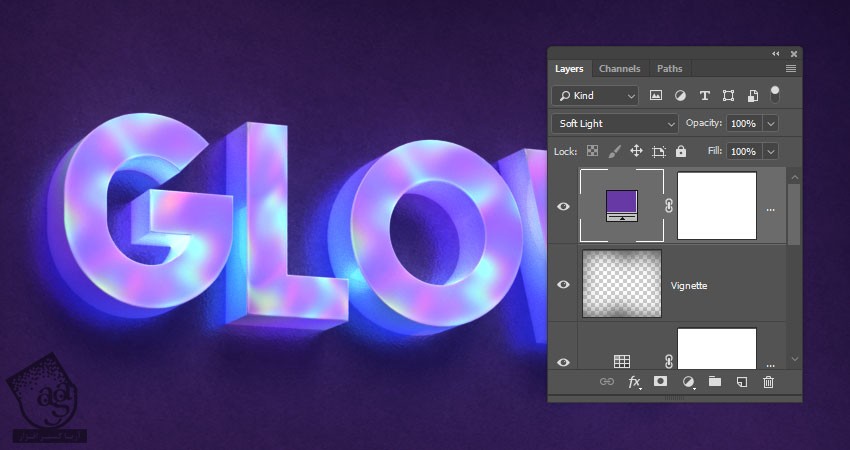
یک Solid Color Fill Layer با استفاده از کد رنگی #6639a4 اضافه می کنیم. Blend Mode رو روی Soft Light قرار میدیم.

گام پنجم
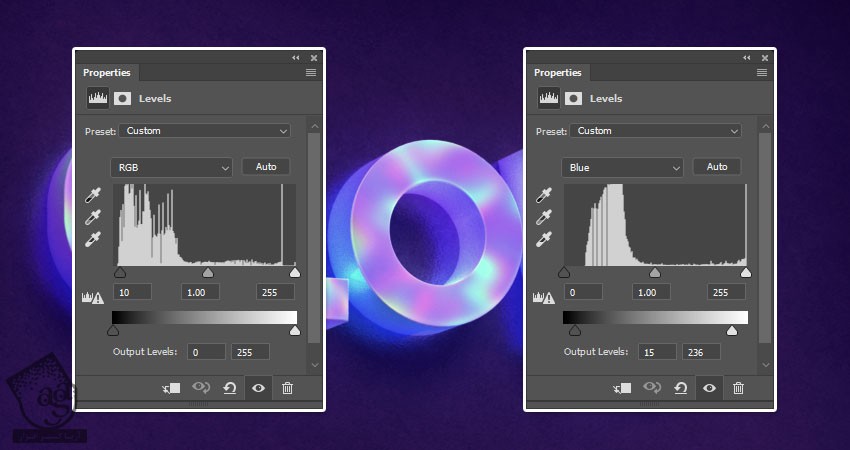
یک Levels Adjustment Layer اضافه کرده و Shadows رو روی 10 تنظیم می کنیم.
Blue Channel رو انتخاب می کنیم. میریم سراغ Output Levels و عدد 15 رو برای Shadows و عدد 236 رو برای Highlights در نظر می گیریم.

اضافه کردن Texture Overlay
گام اول
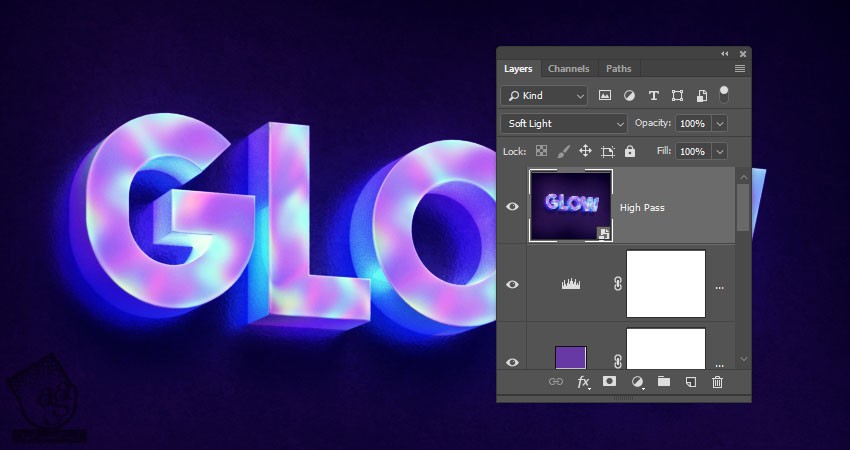
یک لایه جدید در بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم High Pass و یک Stamp برای تمام لایه هایی که داریم درست می کنیم.
این لایه رو به Smart Object تبدیل می کنیم. Blend Mode رو روی Soft Light قرار میدیم.

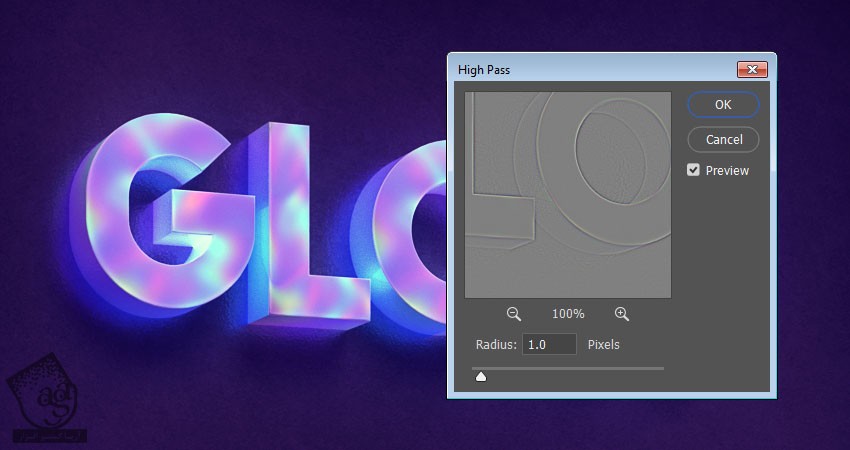
گام دوم
وارد مسیر Filter > Other > High Pass میشیم. Radius رو روی 1 قرار میدیم.

گام سوم
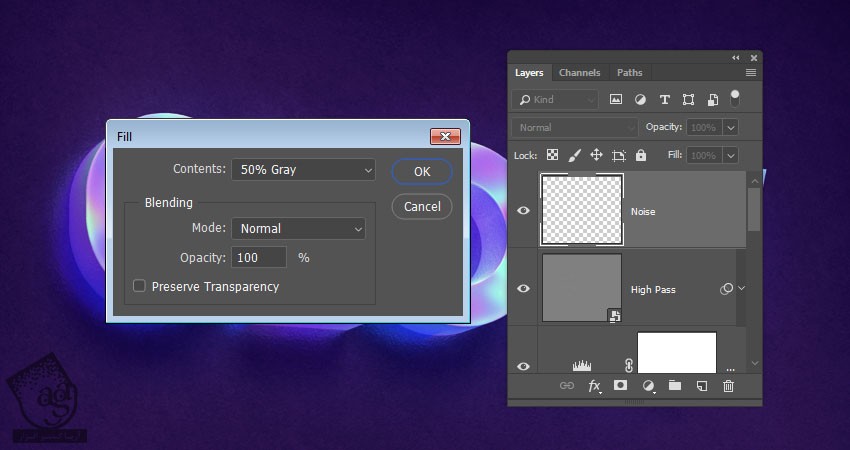
یک لایه دیگه به اسم Noise درست می کنیم. وارد مسیر Edit > Fill میشیم.
Contents رو روی 50% Gray قرار داده و Ok می زنیم.

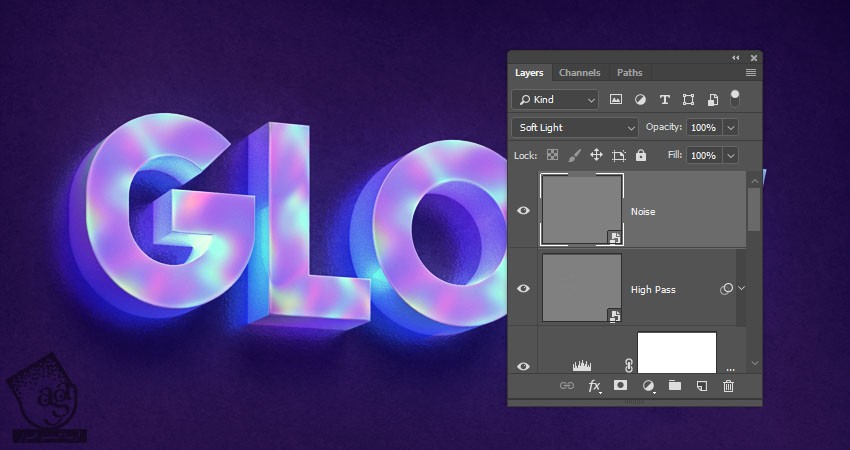
گام چهارم
لایه Noise رو به Smart Object تبدیل می کنیم. Blend Mode رو روی Soft Light قرار میدیم.

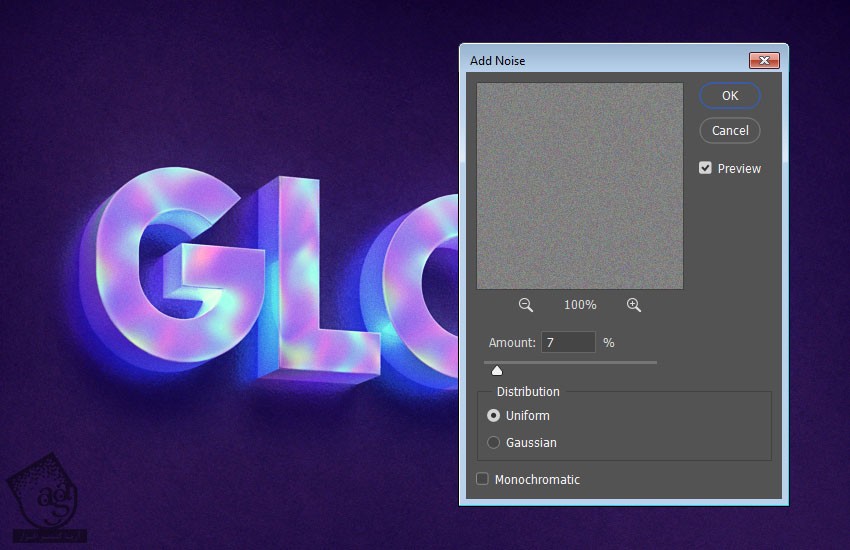
گام پنجم
وارد مسیر Filter > Noise > Add Noise میشیم. Amount رو روی 7 و Distribution رو روی Unifom قرار داده و تیک Monohromatic رو بر می داریم.

گام ششم
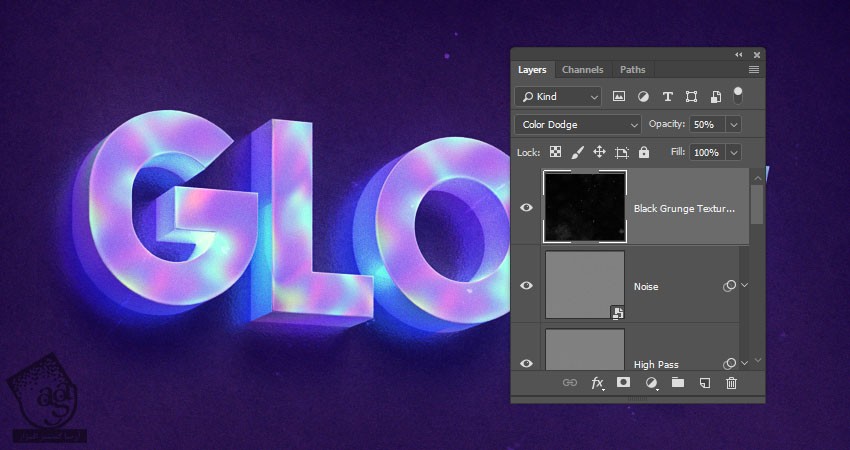
تصویر Black Grunge Texture 2 رو بالای تمام لایه ها قرار میدیم. در صورت لزوم اون رو Resize کرده و Blend Mode رو روی Color Dodge و Opacity رو روی 50 درصد قرار میدیم.

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی هولوگرام ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان




















































































قوانین ارسال دیدگاه در سایت