No products in the cart.
آموزش Photoshop : افکت متنی پاستل سه بعدی – قسمت اول

آموزش Photoshop : افکت متنی پاستل سه بعدی – قسمت اول
توی این آموزش، افکت متنی پاستل سه بعدی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی پاستل سه بعدی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی شکل موج
گام اول
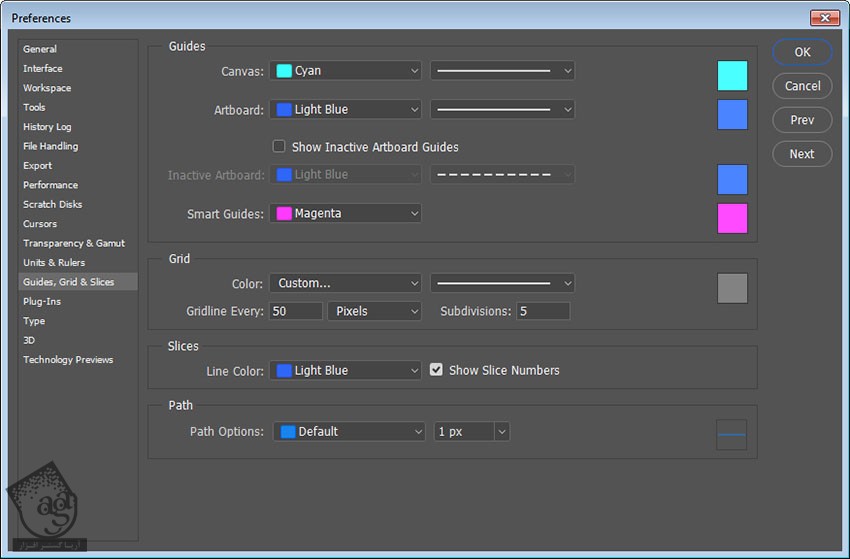
یک سند جدید به ابعاد 500 در 500 پیکسل درست می کنیم. وارد مسیر Edit > Preferences > Guides, Grids & Slices میشیم.
Gridline Every رو روی 50 پیکسل و Subdivision رو روی 5 قرار میدیم.

گام دوم
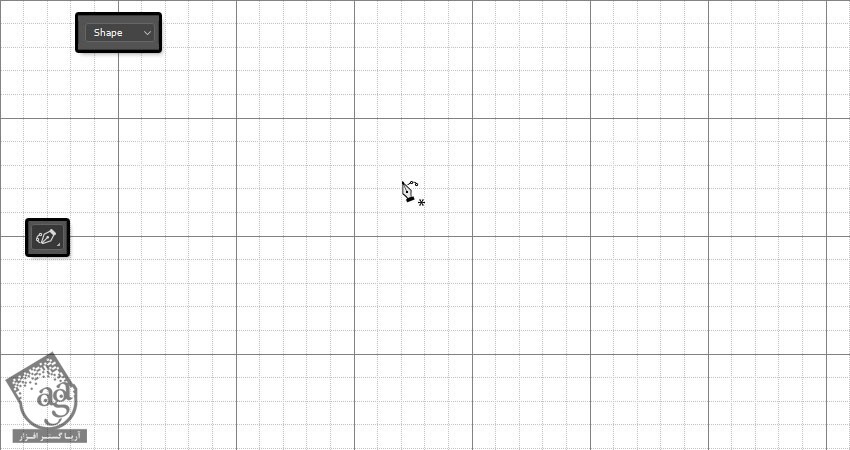
وارد مسیر View > Show > Grid میشیم.
ابزار Curvature Pen رو بر می داریم و Shape رو هم از نوار امکانات انتخاب می کنیم.

گام سوم
Gridline رو به صورت زیر تنظیم می کنیم.

گام چهارم
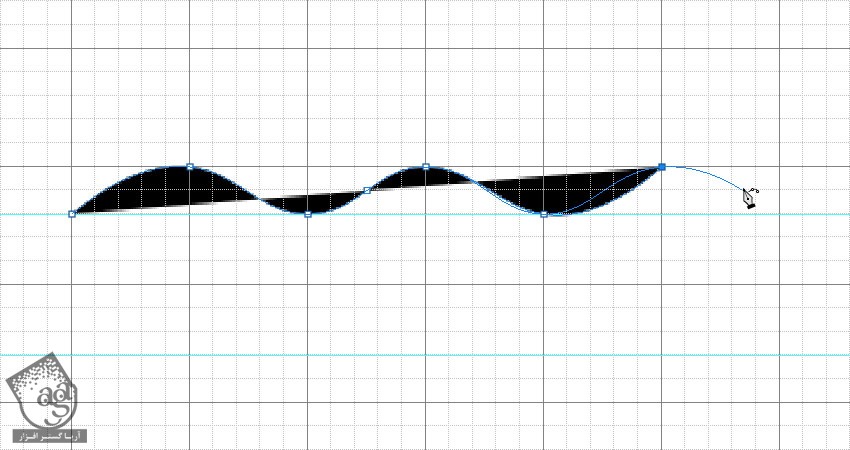
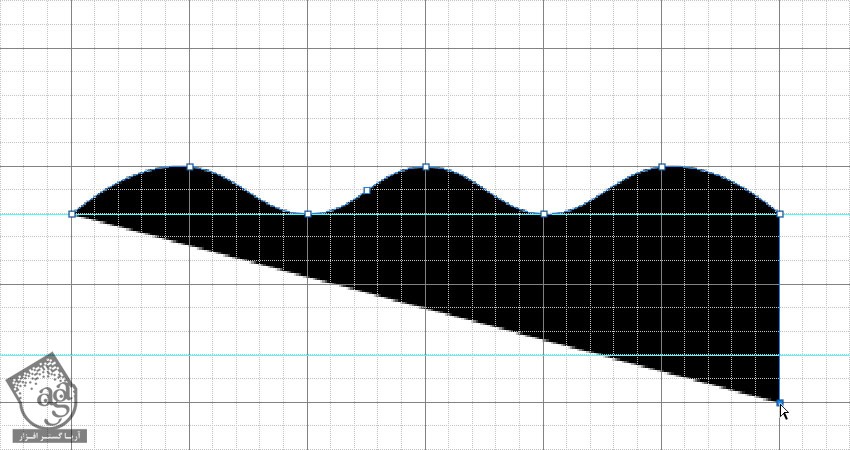
شکل رو به صورت زیر رسم می کنیم.

گام پنجم
موقعی که به انتها رسیم، دابل کلیک رکده و نقاطی رو اضافه کرده و یک خط راست هم در انتها رسم می کنیم.

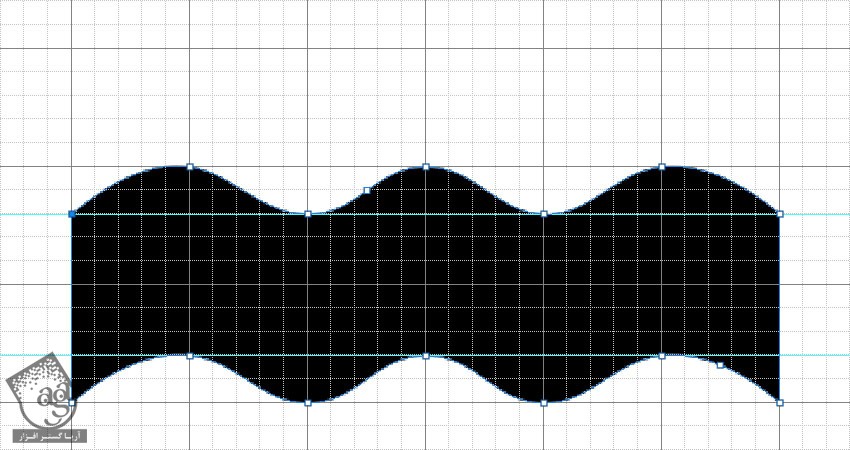
گام ششم
همین کار رو برای بخش پایین شکل موج هم تکرار می کنیم.

طراحی الگو
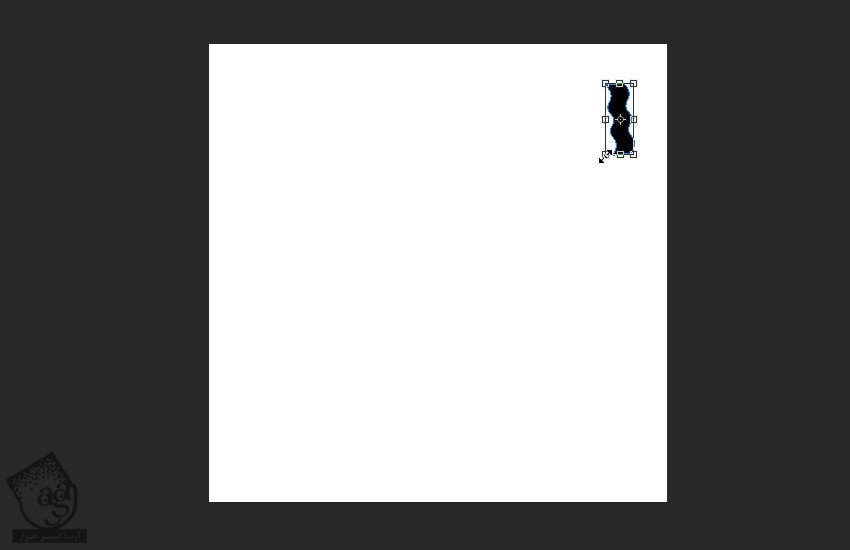
گام اول
یک سند جدید درست می کنیم. ابعاد 500 در 500 پیکسل رو براش در نظر گرفته و شکل موج رو روی اون کپی می کنیم.
Ctrl+T رو زده و وارد Free Transform Mode میشیم. شکل موج رو Resize کرده، می چرخونیم و اون رو در محلی که می بینین قرار میدیم.
در نهایت، Enter می زنیم.

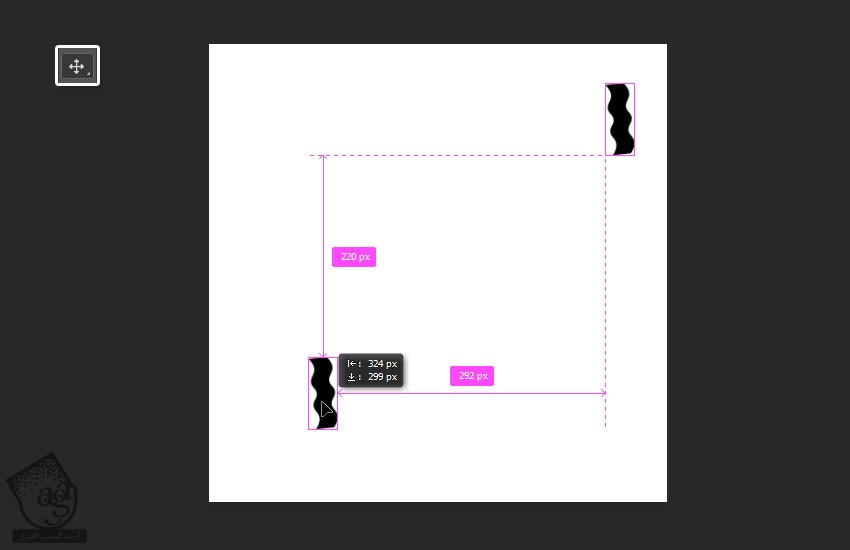
گام دوم
ابزار Move رو بر می داریم. Alt رو نگه داشته و با کلیک و درگ، شکل موج رو Duplicate می کنیم.
بعد هم Ctrl+T رو زده و شکل Duplicate شده و در صورت لزوم، تغییر میدیم.

گام سوم
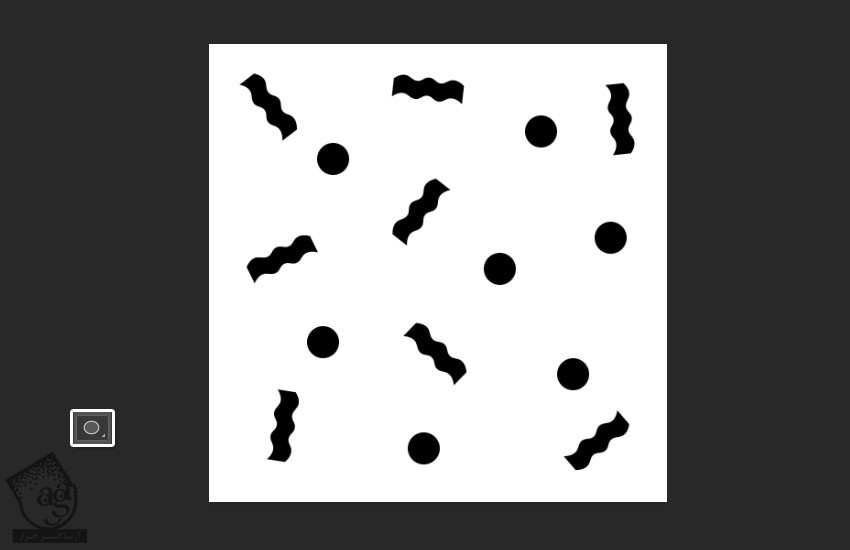
بعد از اینکه چند نسخه از شکل موج رو روی این سند قرار دادیم، سایر شکل هایی که می بینین رو هم اضافه می کنیم. یادتون باشه که باید فضای خالی در نزدیکی لبه ها باقی مونده باشه.

گام چهارم
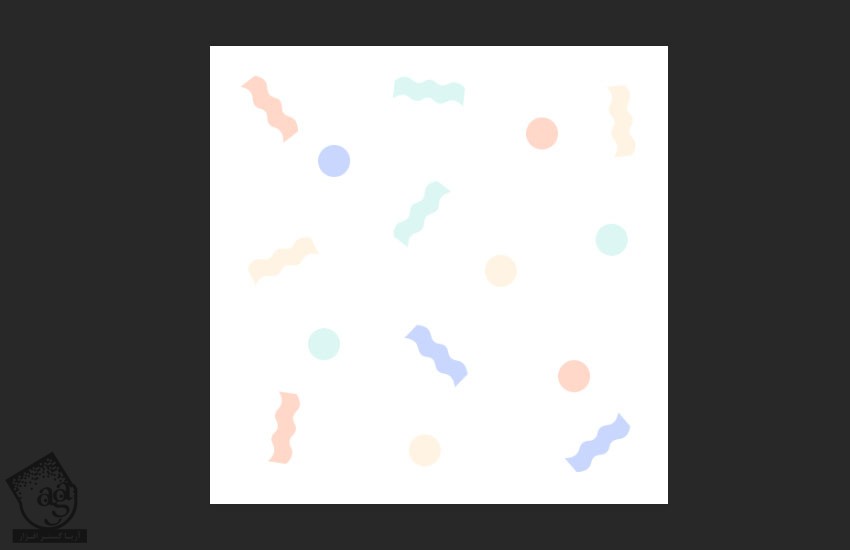
بعد از انتجام این کار، رنگ مورد نظر رو انتخاب کرده و برای Fill در نظر می گیریم.
من از کدهای رنگی #ffd8c9, #fff7e3, #dcf7f3, #c9d7ff استفاده کردم.
در نهایت این Pattern یا الگو رو ذخیره می کنیم.

طراحی پس زمینه
گام اول
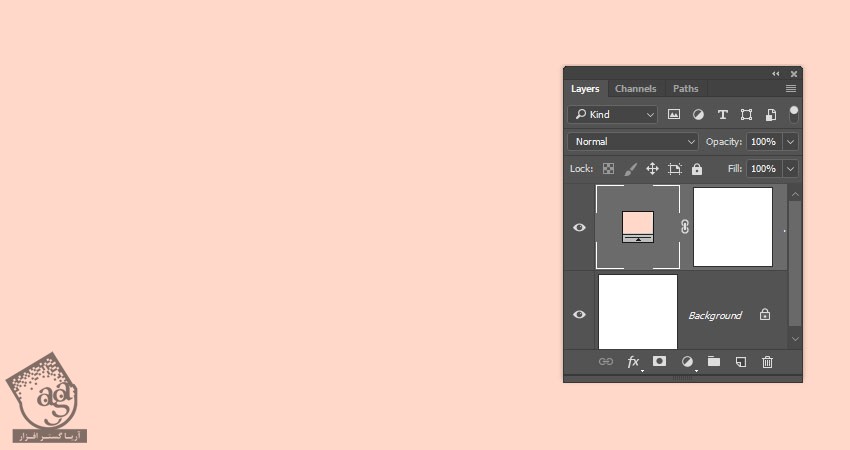
یک سند جدید به ابعاد 1400 در 1400 پیکسل درست می کنیم. روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Solid Color رو انتخاب می کنیم و کد رنگی #ffd8c9 رو براش در نظر می گیریم.

گام دوم
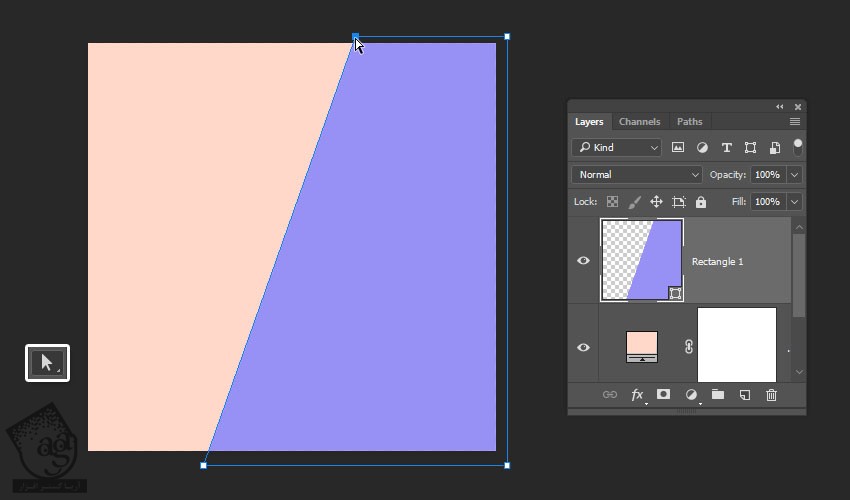
ابزار Rectangle رو بر می داریم و یک مستطیل رسم می کنیم تا دو سوم سند رو بپوشونه. کد رنگی #9891f5 رو براش در نظر می گیریم.
ابزار Direct Selection رو بر می داریم. نقطه بالای سمت چپ رو انتخاب کرده و اون رو به سمت راست درگ می کنیم.

اضافه کردن متن
گام اول
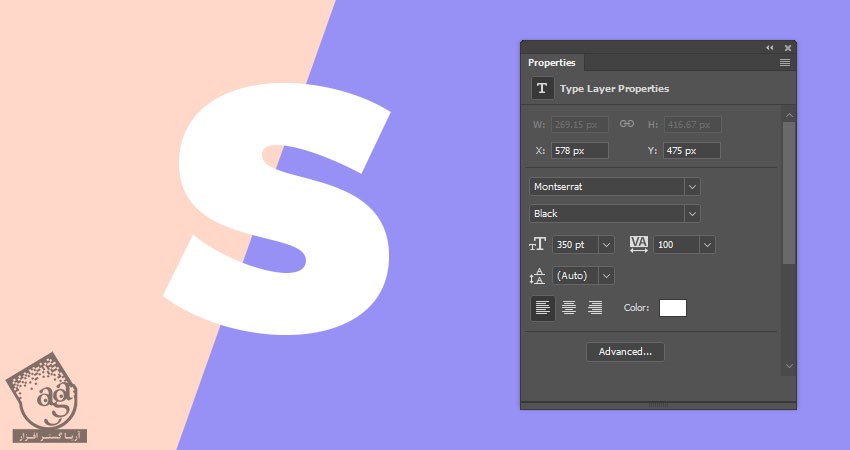
اولین حرف مورد نظر رو با به صورت بزرگ وارد می کنیم. فونت رو روی Montsserrat و رنگ رو روی مشکی و سایز رو روی 350 قرار میدیم.

گام دوم
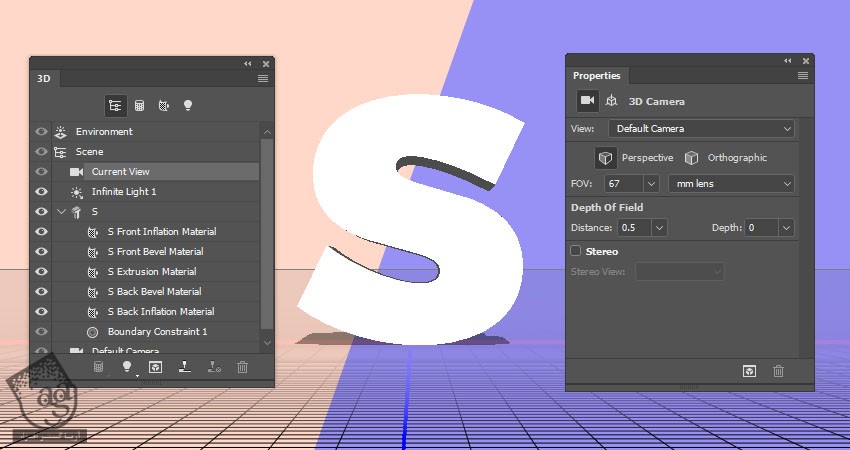
وارد مسیر 3D > New 3D Extrusion from Selected Layer میشیم و لایه متن رو به صورت 3D در میاریم.

گام سوم
اسم لایه رو میزاریم Text.
در صورت لزوم، وارد مسیر View > Show > 3D Ground Plane میشیم.

گام چهارم
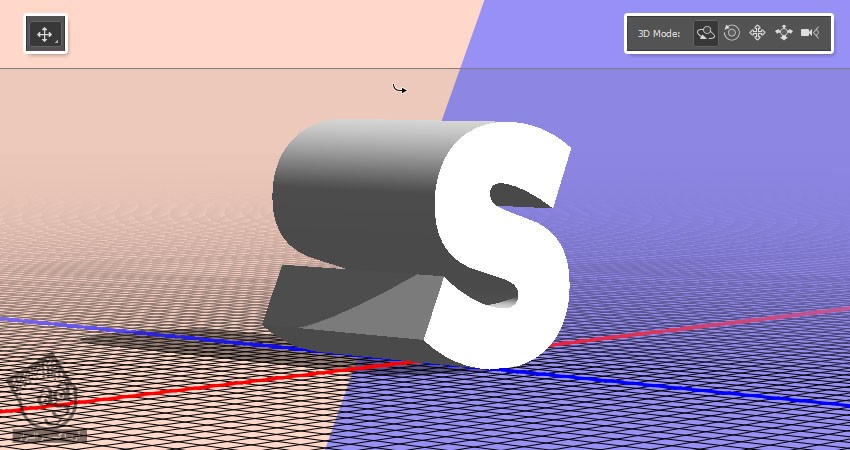
با انتخاب ابزار Mode می تونیم به 3D Modes دسترسی داشته باشیم و زاویه مورد نظر برای متن رو در نظر بگیریم.

تنظیم 3D Mesh و Cap
گام اول
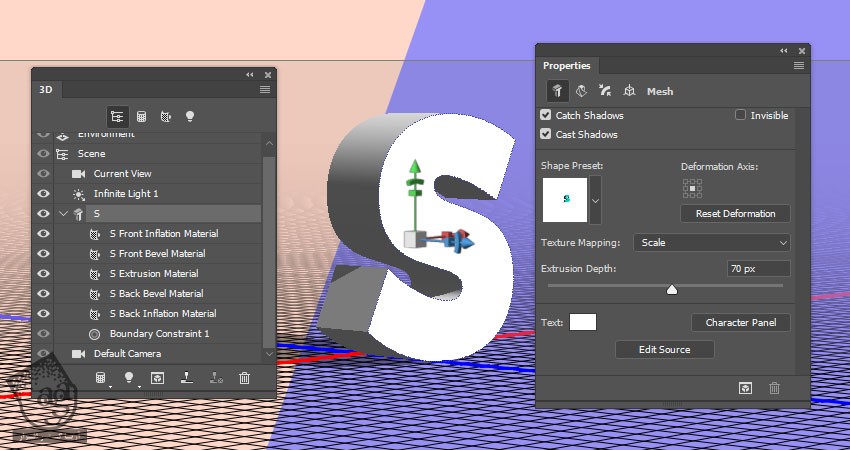
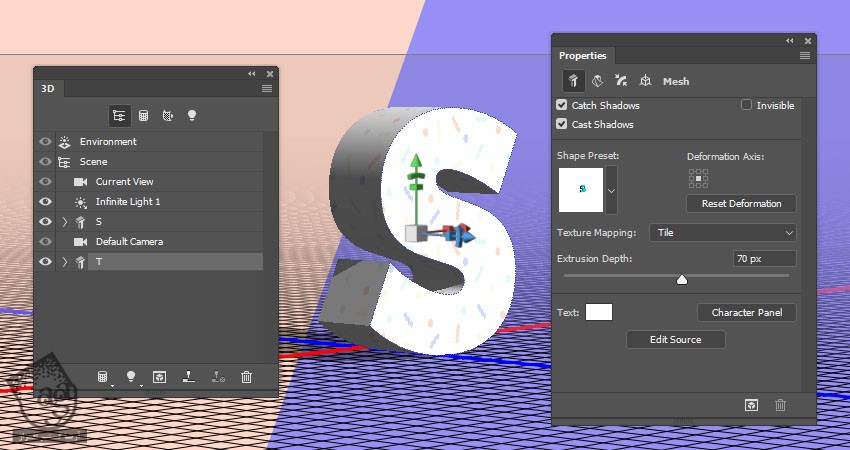
تب مش اولین حرف رو از پنل 3D انتخاب می کنیم. وارد پنل Properties میشیم و Extrusion Depth رو میزاریم روی 70.

گام دوم
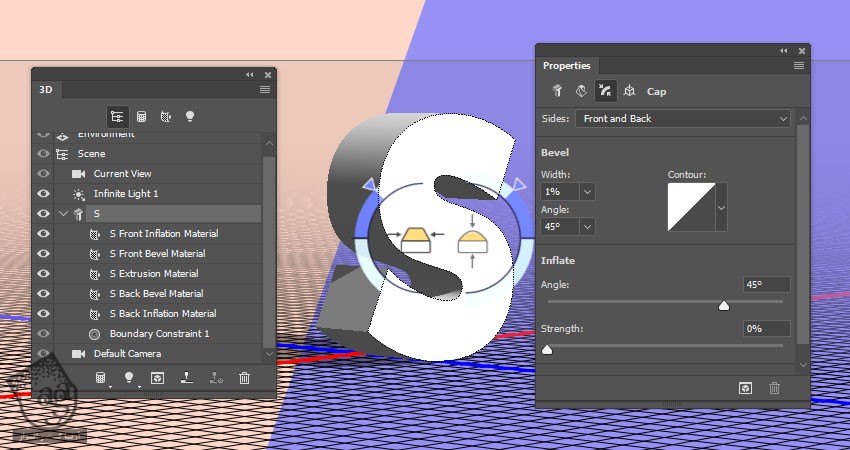
روی آیکن Cap که در بالای پنل Properties قرار داره کلیک می کنیم. Sides رو روی Front and Back و Bevel Width رو روی 1 درصد قرار میدیم.

درست کردن متریال ساده
گام اول
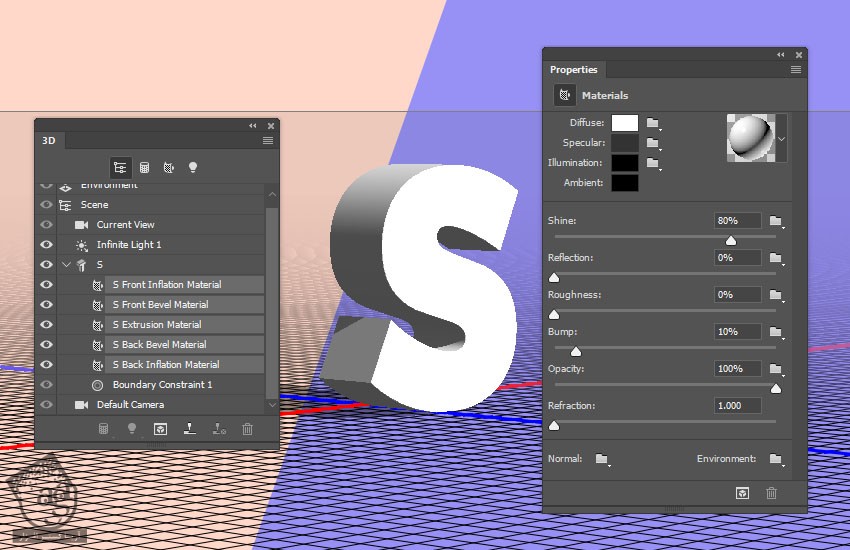
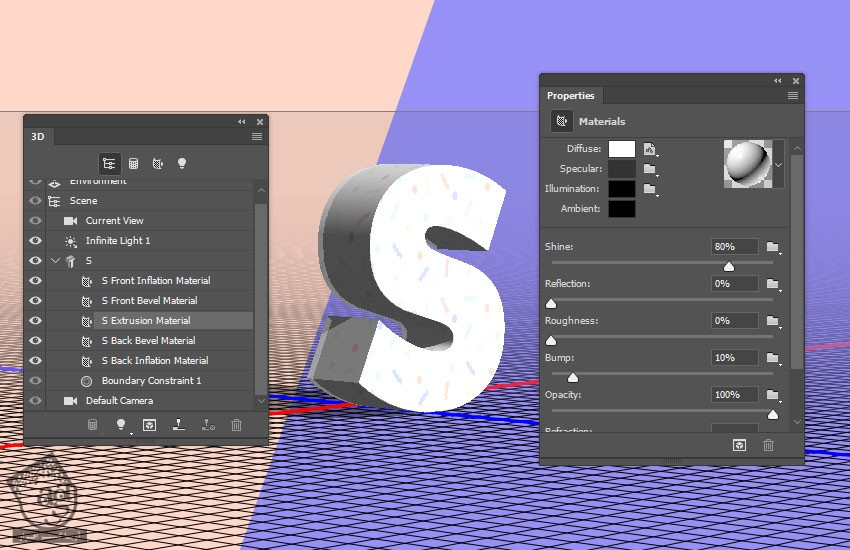
تب های Material مش متن رو انتخاب کرده و Shine رو میزاریم روی 80 درصد.

گام دوم
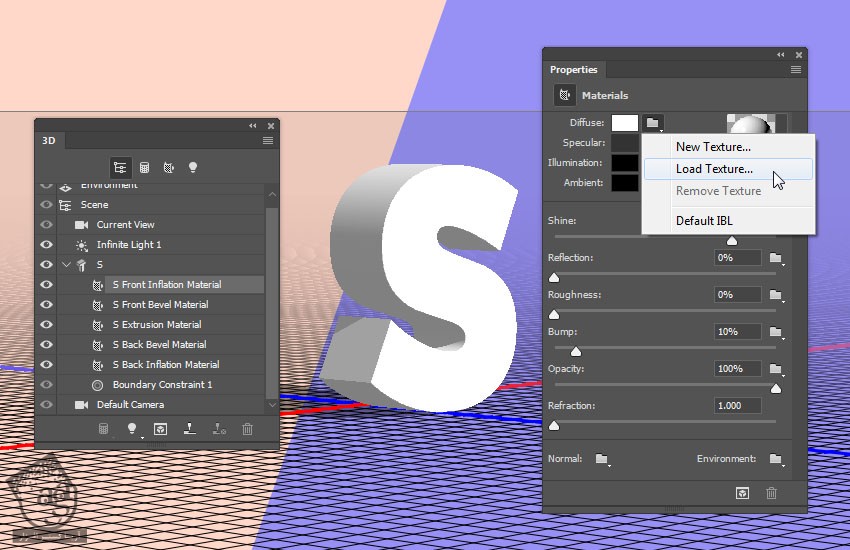
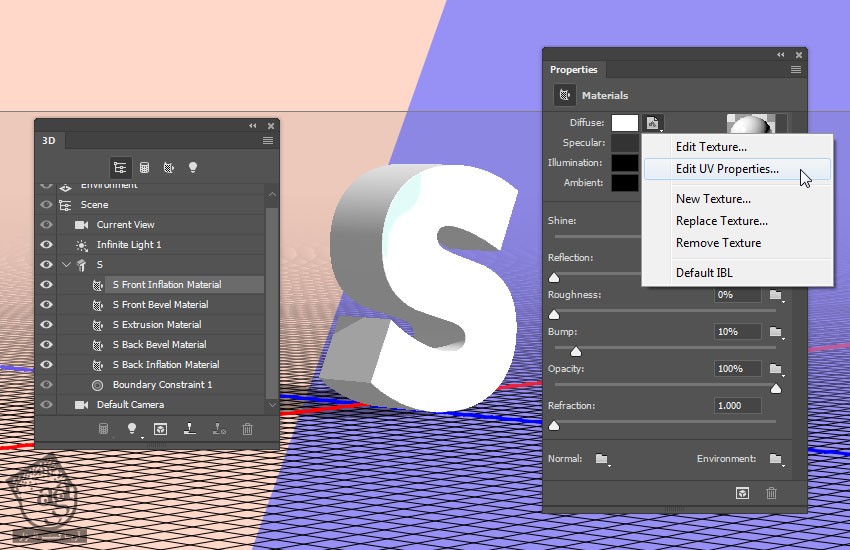
تب Front Inflation Material رو انتخاب می کنیم. روی آیکن Diffuse کلیک کرده و Load Texture رو زده و الگویی که ذخیره کرده بودیم رو باز می کنیم.

گام سوم
روی آیکن Diffuse Texture کلیک کرده و Edit UV Properties رو می زنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
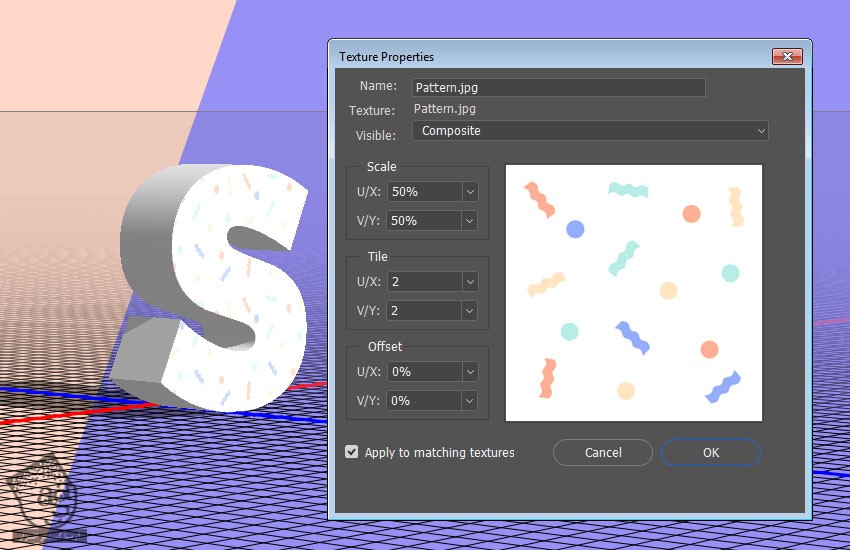
گام چهارم
Offset رو روی 0 قرار میدیم و Tile رو هم به دلخواه تنظیم می کنیم.

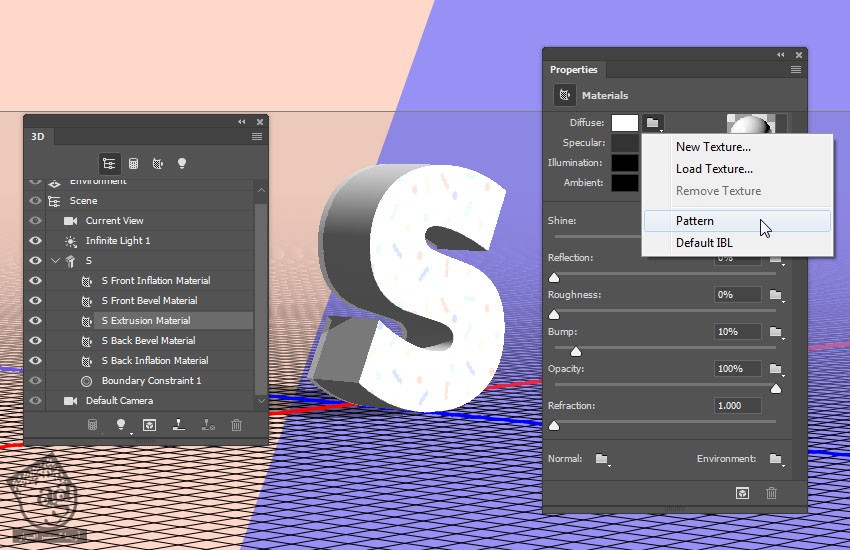
گام پنجم
تب Extrusion Material رو انتخاب می کنیم. روی Diffuse Folder کلیک کرده و Pattern رو از لیست انتخاب می کنیم.

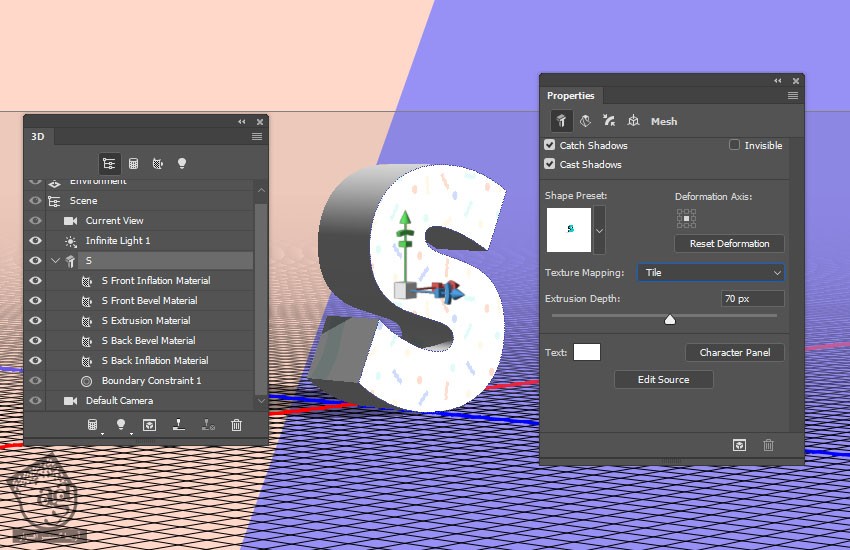
گام ششم
تب مش 3D رو انتخاب کرده و Texture Mapping رو میزاریم روی Tile.

گام هفتم
تب Extrusion Material رو یک بار دیگه انتخاب کرده و UV Properties اون رو ادیت می کنیم.
همین الگو رو روی Back Inflation Material اعمال کرده و UV Properties رو طوری تنظیم می کنیم که با Front Inflation هماهنگ بشه.

Duplicate و ادیت مش های 3D
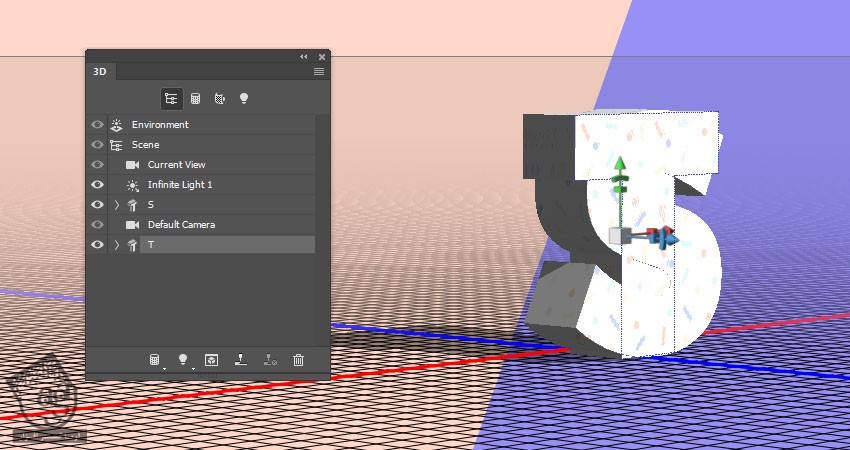
گام اول
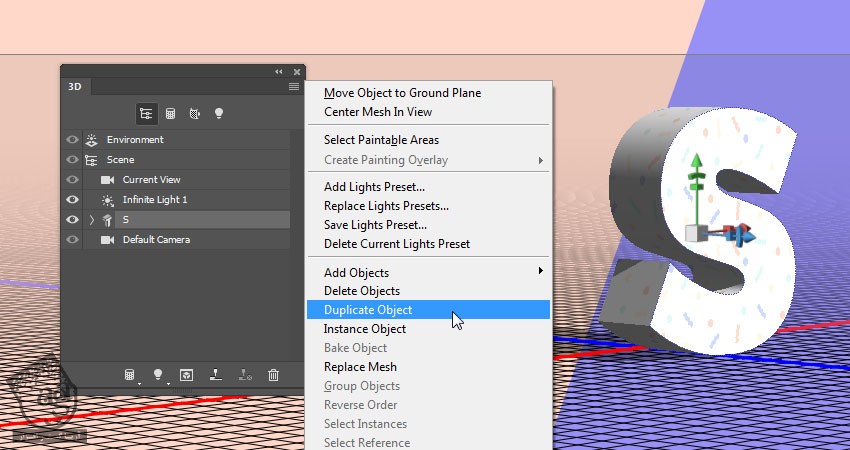
تب مش 3D رو انتخاب می کنیم. روی آیکن منوی پنل 3D کلیک کرده و Duplicate Object رو انتخاب می کنیم.

گام دوم
اسم مش Duplicate شده رو تغییر میدیم و روی دکمه Edit Source که توی پنل Properties قرار داره، کلیک می کنیم.

گام سوم
بعد از باز شدن فایل، متن رو به شکل زیر تغییر داده و ذخیره کرده و فایل رو می بندیم.

به این ترتیب، سند اصلی آپدیت میشه.

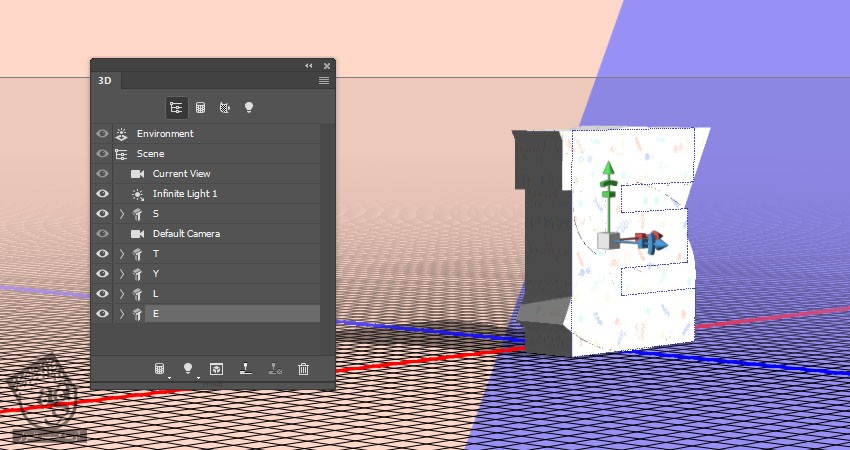
گام چهارم
همین کار رو برای بقیه حروف هم تکرار می کنیم.

تغییر مش های 3D
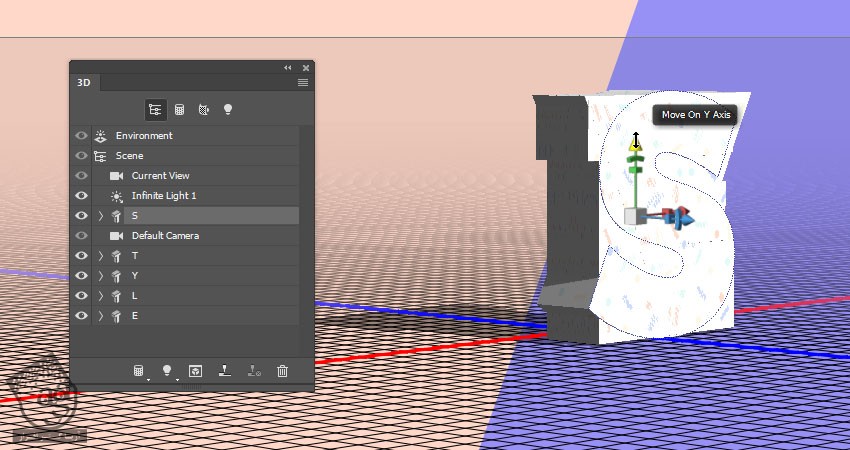
گام اول
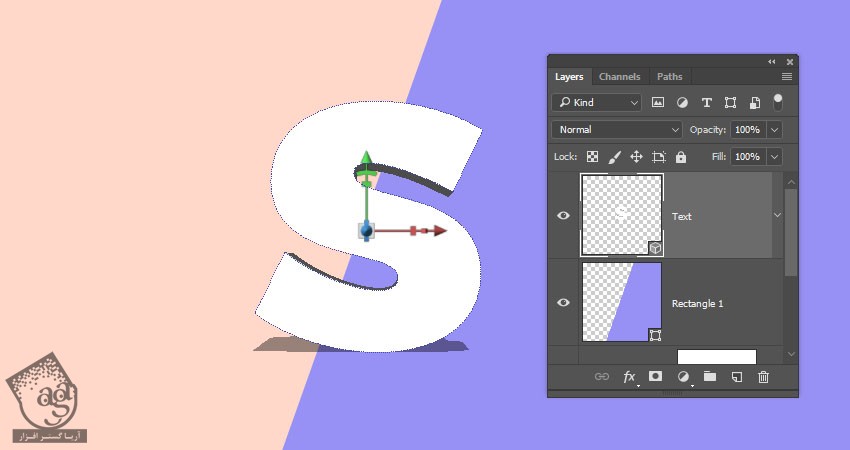
تب مش حرف رو انتخاب کرده و ابزار Move رو بر می داریم و از محور 3D برای جا به جایی و چرخش حرف استفاده می کنیم.

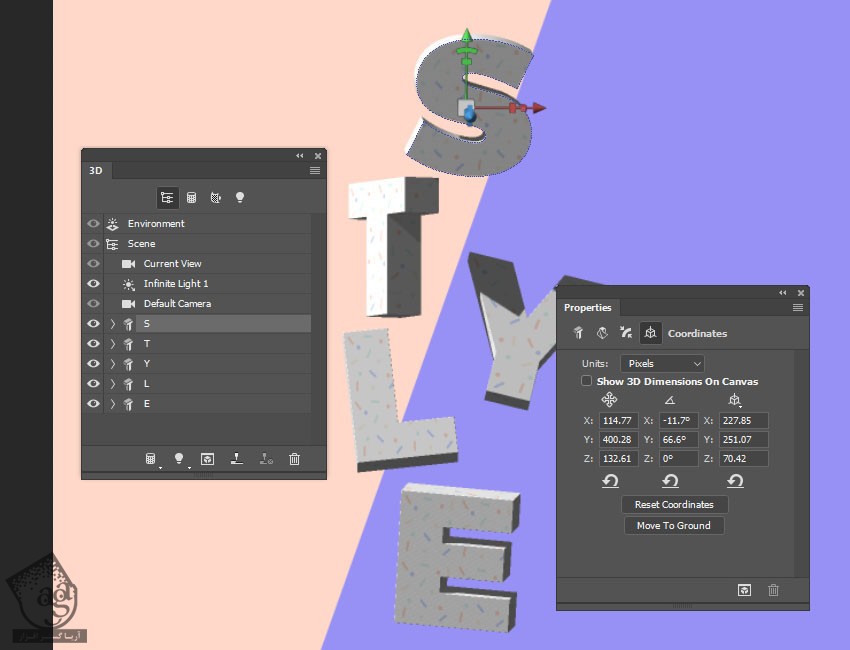
گام دوم
روی تب Coordinates از پنل Properties کلیک کرده و از مقادیر عددی استفاده می کنیم.

گام سوم
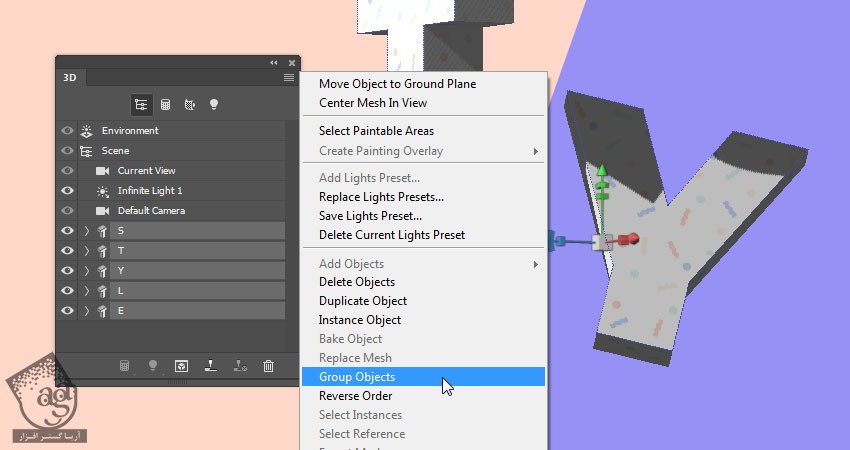
بعد از قرار دادن مش ها روی صحنه، تمام تب ها رو انتخاب کرده و روی آیکن منوی 3D کلیک می کنیم و Group Objects رو انتخاب می کنیم.

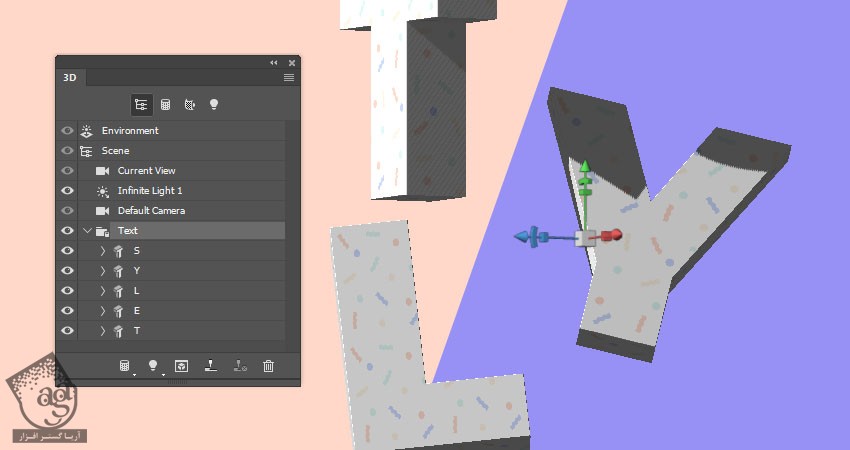
گام چهارم
اسم گروه رو میزاریم Text.

اضافه کردن شکل های سه بعدی
گام اول
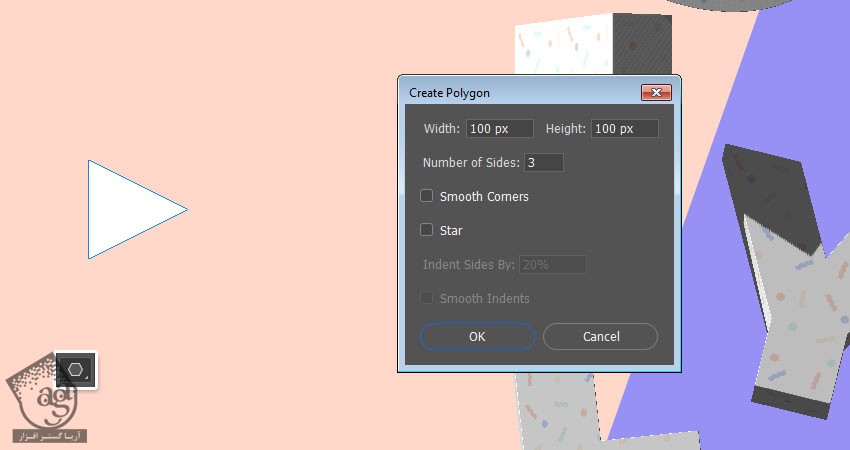
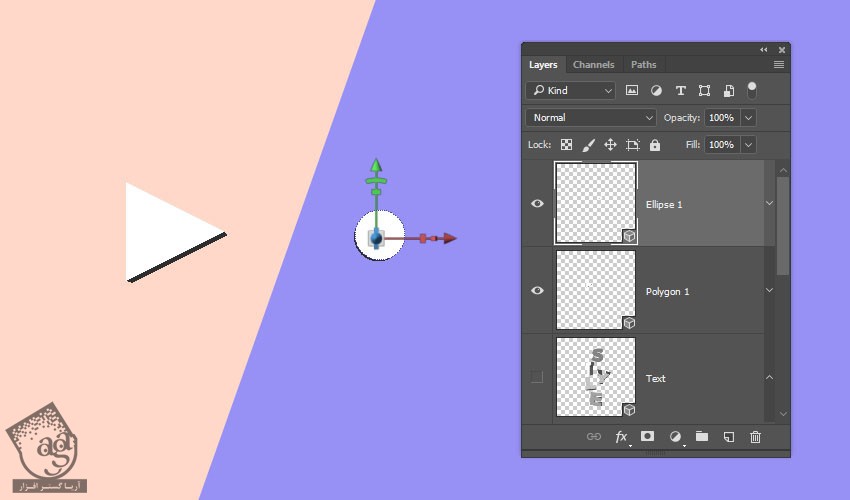
ابزار Polygon رو بر می داریم و روی سند کلیک می کنیم تا پنجره Create Polygon باز بشه.
Width و Height رو روی 100 و Number of Sides رو روی 3 قرار میدیم.
Ok می زنیم.

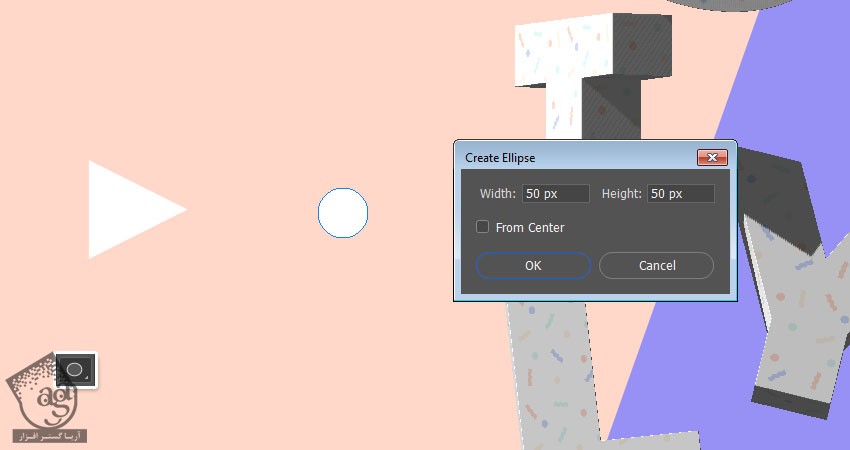
گام دوم
ابزار Ellipse رو بر می داریم و روی صفحه کلیک می کنیم تا پنجره Create Ellipse باز بشه. Width و Height رو روی 50 قرار میدیم و Ok می زنیم.

گام سوم
هر دو شکل رو در وسط سند قرار داده و لایه 3D Text رو موقتا مخفی می کنیم.
هر کدوم از شکل هایی که داریم انتخاب کرده و وارد مسیر 3D > New 3D Extrusion from Selected Path رو انتخاب می کنیم.

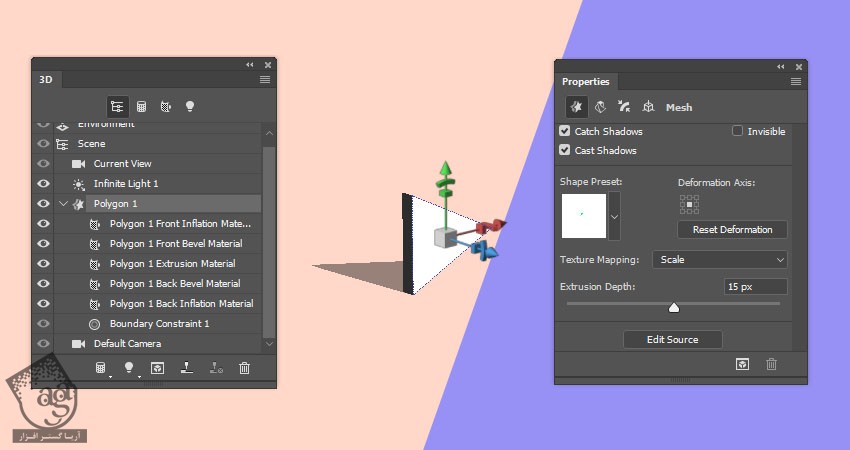
گام چهارم
لایه Polygon رو انتخاب می کنیم. تب مش 3D رو انتخاب کرده و Extrusion Depth رو میزاریم روی 15.

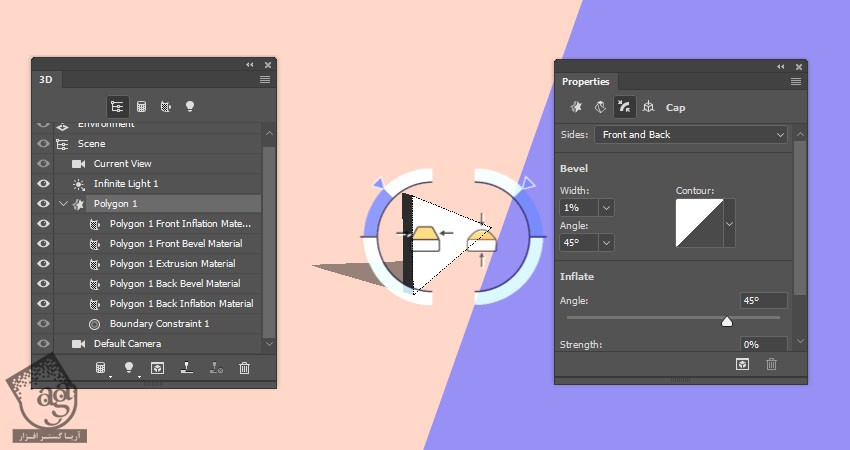
گام پنجم
روی آیکن Cap کلیک می کنیم. Sides رو روی Front and back و Bevel Width رو روی 1 درصد قرار میدیم.

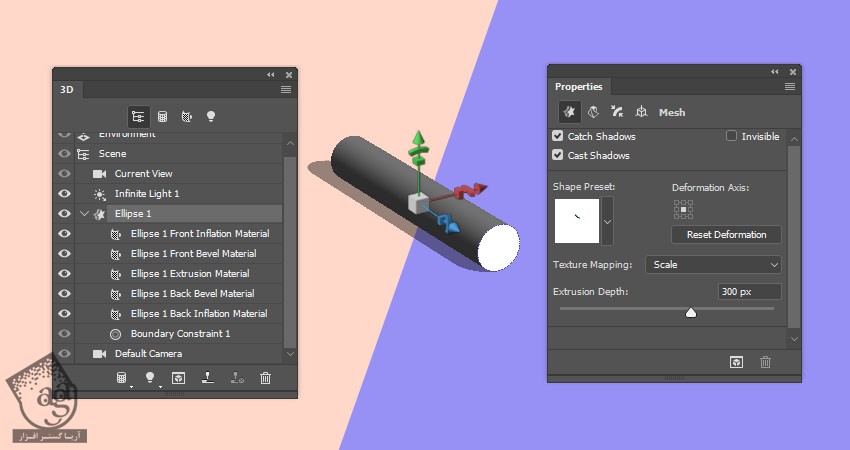
گام ششم
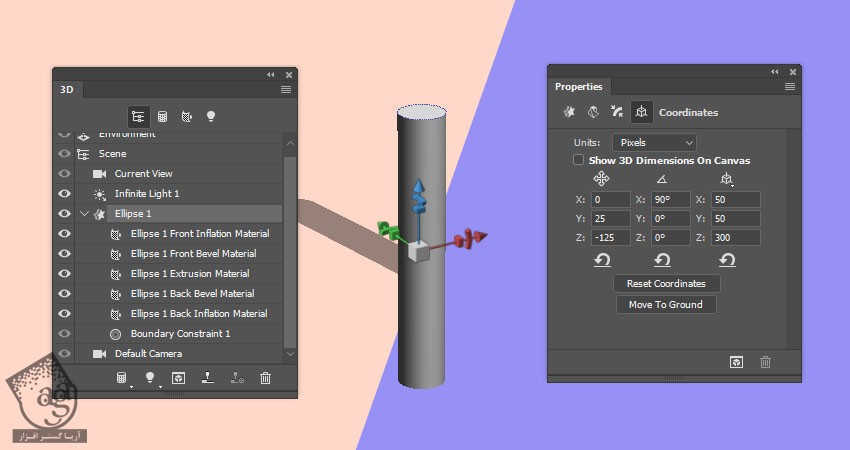
لایه Ellipse رو انتخاب می کنیم. تب مش 3D رو انتخاب کرده و Extrusion Depth رو میزاریم روی 300.

گام هفتم
روی آیکن Coordinates کلیک کرده و X Rotation Angle رو روی 90 قرار میدیم.

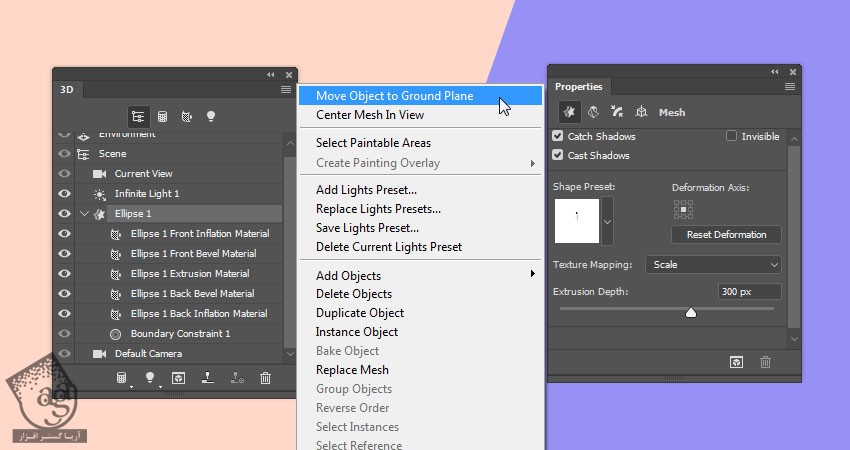
گام هشتم
روی آیکن منوی پنل 3D کرده و Move Object to Ground Plane رو انتخاب می کنیم.

” آموزش Photoshop : افکت متنی پاستل سه بعدی – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت