No products in the cart.
آموزش Photoshop : طراحی افکت متنی راه راه – قسمت اول

آموزش Photoshop : طراحی افکت متنی راه راه – قسمت اول
توی این آموزش، طراحی افکت متنی راه راه رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز برای این کار آشنا میشیم.
با ” آموزش Photoshop : طراحی افکت متنی راه راه ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد پس زمینه و متن
گام اول
یک سند جدید به ابعاد 1250 در 1000 پیکسل درست می کنیم.
متن رو با حروف بزرگ وارد می کنیم. فونت Franks Regular رو براش در نظر می گیریم و عدد 280 رو برای Size در نظر می گیریم.

گام دوم
اگه متن رو توی بیشتر از یک خط وارد کردین، Leading رو روی 250 و Tracking رو به دلخواه تنظیم کنین. من عدد Tracking رو برای 100 در نظر گرفتم.

ایجاد Shape Layers
گام اول
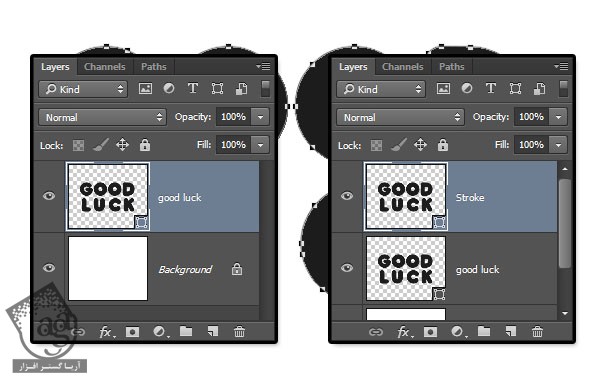
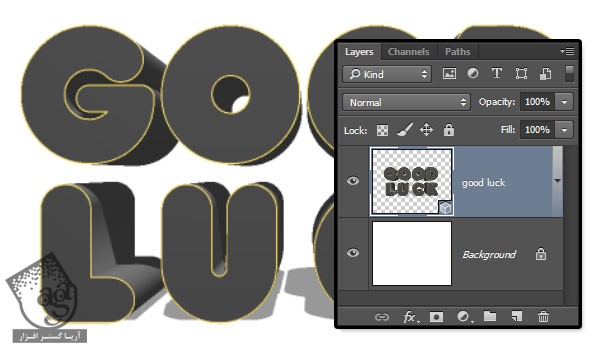
روی لایه متن کلیک راست کرده و Convert to Shape رو می زنیم. لایه شکل رو Duplicate کرده و اسم نسخه کپی رو میزاریم Stroke.

گام دوم
لایه Stroke رو انتخاب کرده و ابزار Direct Selection رو بر می داریم.
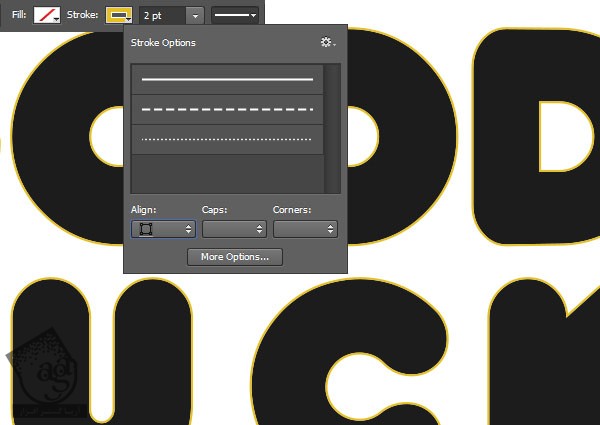
میریم سراغ نوار امکانات و Fill رو روی None قرار میدیم. کد رنگی #e5bf25 رو برای Stroke Color در نظر می گیریم. Size رو روی 2 قرار میدیم و روی آیکن Set Shape Stroke Type کلیک کرده و Align رو میزاریم روی Outside.

ایجاد لایه های 3D
گام اول
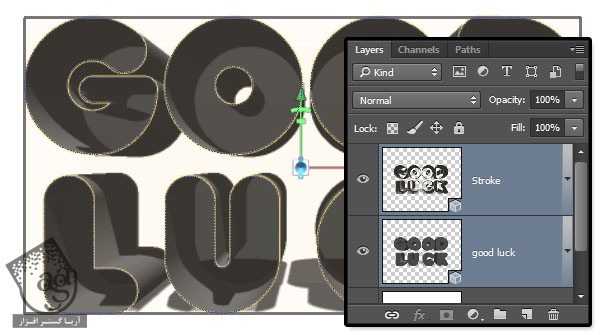
لایه شکل رو انتخاب کرده و وارد مسیر 3D > New 3D Extrusion from Selected Path میشیم و اون رو به لایه 3D تبدیل می کنیم.

گام دوم
هر دو لایه 3D رو انتخاب کرده و وارد مسیر 3D > Merge 3D Layers میشیم.

گام سوم
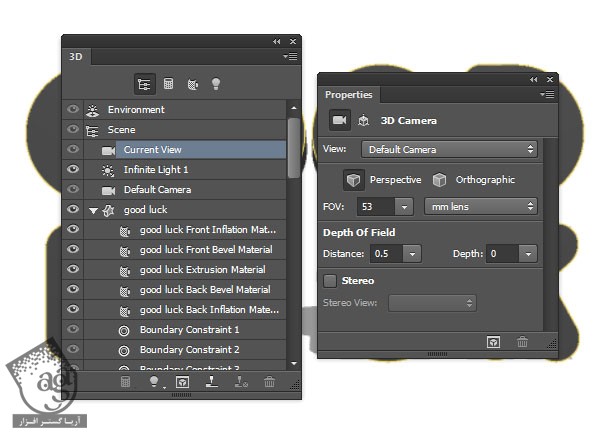
برای دسترسی به تنظیمات 3D Mesh، باید دو تا پنل رو باز کنیم. یکی پنل 3D و یکی هم پنل Properties که هر دوی اون ها توی منوی Window قرار داره.
تمام مولفه های صحنه 3D توی پنل 3D قرار داره. موقعی که روی عنوان هر کدوم از مولفه ها کلیک می کنیم، می تونیم به تنظیمات اون در پنل Properties دسترسی پیدا کنیم. مطمئن میشیم که همیشه تب مورد نظر برای تغییر رو انتخاب کنیم و بعد تنظیمات اون رو در پنل Properties تغییر بدیم.

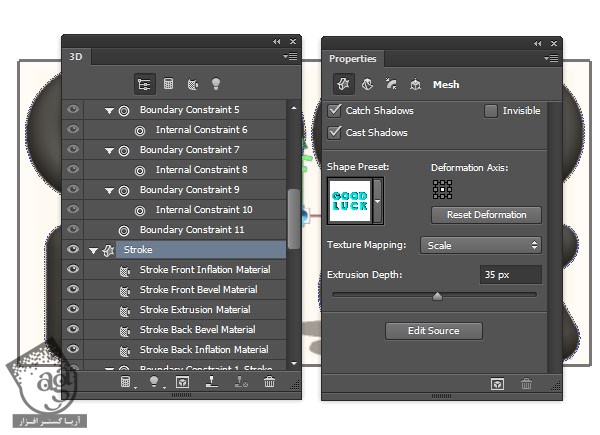
تغییر تنظیمات Mesh
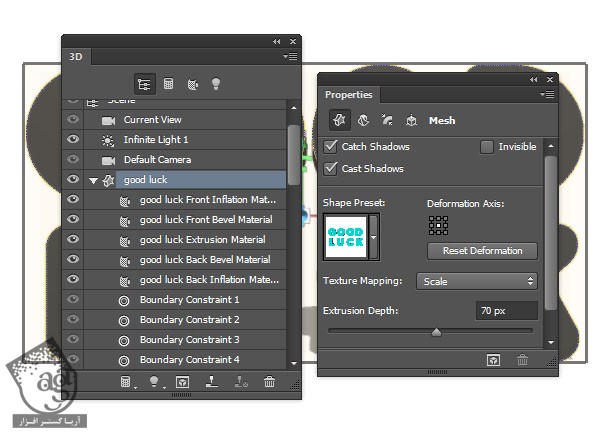
گام اول
تب مش متن رو از پنل 3D انتخاب می کنیم. بعد هم وارد پنل Properties میشیم و Extrusion Depth رو میزاریم روی 70.

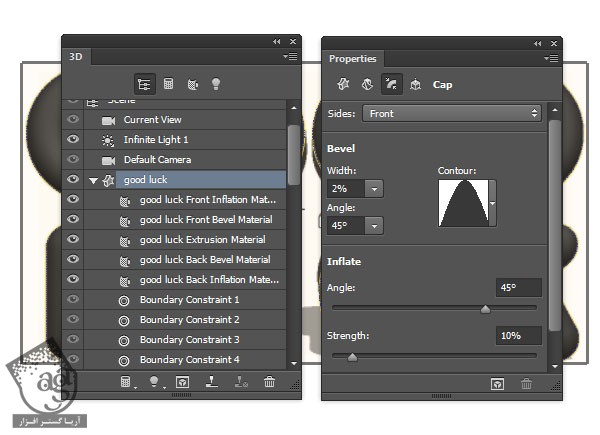
گام دوم
روی آیکن Cap که در بالای پنل Properties قرار داره کلیک می کنیم و بعد هم Bevel Width رو روی 2 درصد و Contour رو روی Cone و Inflate Strength رو روی 10 قرار میدیم.

گام سوم
تب مش Stroke رو انتخاب می کنیم و Extrusion Depth رو میزاریم روی 35.

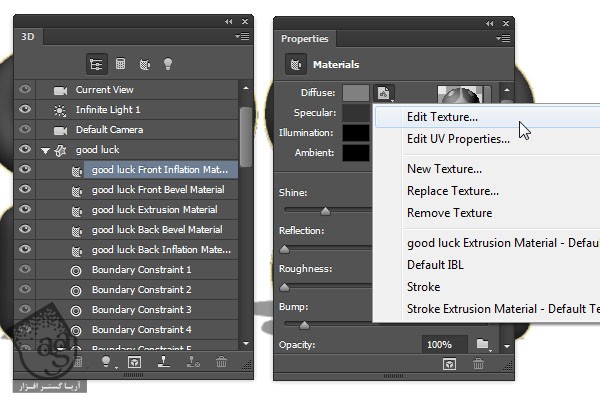
ایجاد تکسچر Front Inflation Material
گام اول
تب Front Inflation Material متن رو انتخاب می کنیم. بعد هم روی آیکن Diffuse Texture که توی پنل Properties قرار داره کلیک کرده و در نهایت، Edit Texture رو انتخاب می کنیم.

گام دوم
به این ترتیب، فایل همراه با Shape Layer که برای ایجاد 3D Mesh استفاده کرده بودیم، باز میشه.
کد رنگی #61129d رو برای Fill لایه در نظر می گیریم.

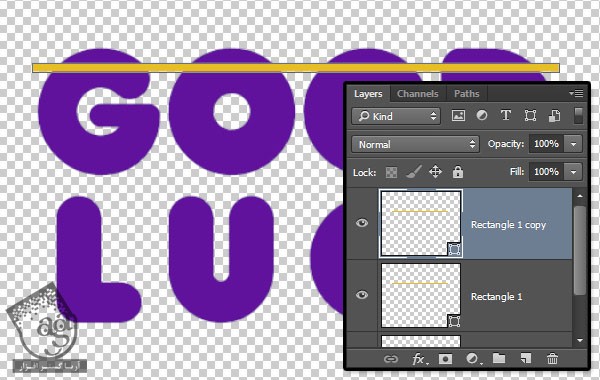
گام سوم
ابزار Rectangle رو بر می داریم و بعد هم یک مستطیل باریک افقی با ارتفاع 15 پیکسل در بالای متن درست می کنیم. کد رنگی #e5bf25 رو براش در نظر می گیریم و اون رو Duplicate می کنیم.

گام چهارم
Ctrl+T رو می زنیم و وارد Free Transform Mode میشیم. نسخه کپی رو یک مقدار به پایین درگ می کنیم و فاصله مورد نظر رو بین نوارها در نظر می گیریم.
برای اعمال تغییرات، Enter رو می زنیم.

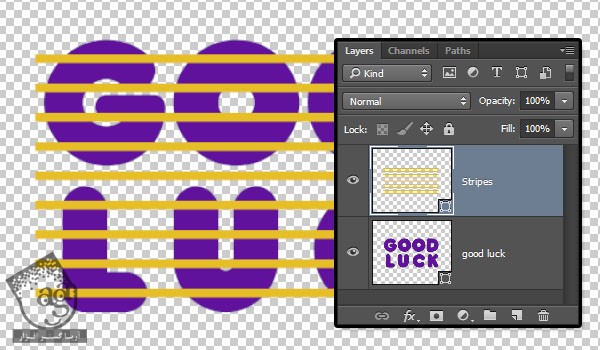
گام پنجم
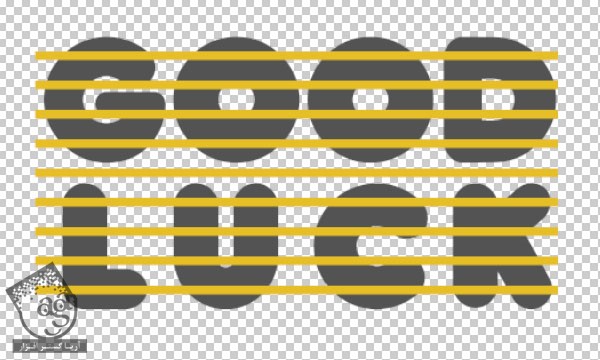
Alt+Ctrl+Alt+T رو چند بار فشار میدیم تا مستطیل Duplicate بشه و کل متن رو بپوشونه.
وقتی تمام شد، تمام لایه های مستطیل رو انتخاب می کنیم. وارد مسیر Layer > Merge Shape میشیم و اسمش رو میزاریم Stripes.
وارد مسیر File > Save میشیم و تغییراتی که قبلا درست کردیم، ذخیره می کنیم. بعد هم میریم سراغ گام بعدی.

ایجاد Reflection and Bump Texture
گام اول
همچنان که فایل تکسچر باز هست، وارد مسیر File > Save as میشیم. کپی فایل رو با عنوان Reflection ذخیره می کنیم.
مطمئن میشیم که فایل رو توی پوشه پروژه ذخیره کرده باشیم. این طوری راحت تر میشه ازش استفاده کرد.

گام دوم
کد رنگی #535353 رو براش در نظر می گیریم.

گام سوم
لایه Stripe رو Duplicate کرده و افکت Pattern Overlay رو با استفاده از الگوی Satin اعمال می کنیم.

گام چهارم
فایل رو ذخیره می کنیم.

گام پنجم
این فایل رو به صورت یک کپی با عنوان Bump ذخیره می کنیم.

گام ششم
کد رنگی #1c1c1c رو براش در نظر می گیریم و تغییرات رو ذخیره می کنیم.

حالا باید دو تا فایل داشته باشیم. یکی برای تکسچر Reflection با نوری به رنگ خاکستری و یکی هم برای تکسچر Bump با رنگ خاکستری تیره.
تغییر تنظیم متریال
گام اول
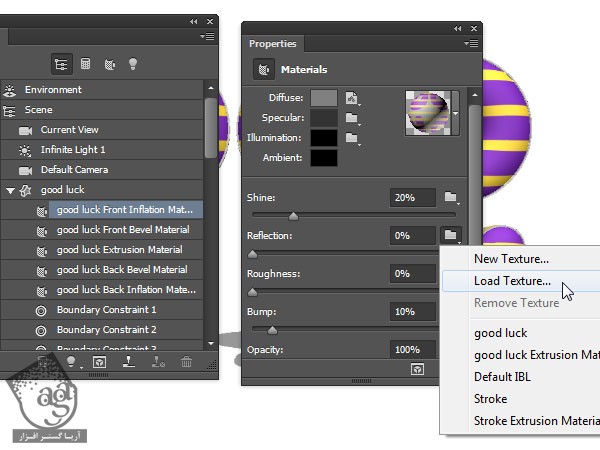
میریم سراغ سند اصلی و تب Front Inflation Material متن رو انتخاب می کنیم.
روی آیکن پوشه Reflection کلیک کرده و Load Texture رو می زنیم. بعد هم تکسچر Reflection که توی مرحله قبل درست کردیم رو باز می کنیم.
همین کار رو تکرار می کنیم و تکسچر Bump رو بارگذاری می کنیم.

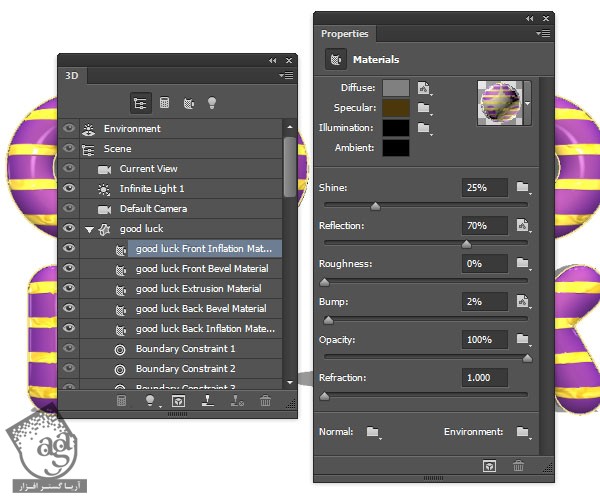
گام دوم
مقادیر رنگی R=75, G=55, B=9 رو برای Specular و25 رو برای Shine و 70 رو برای Reflection و 2 رو برای Bump در نظر می گیریم.

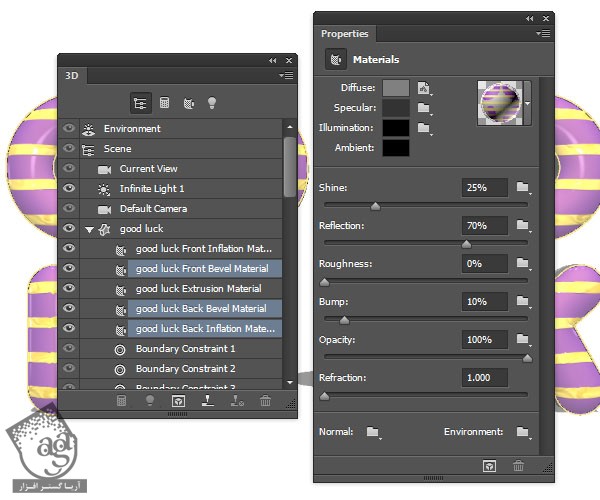
گام سوم
تب های Bevel و Back Inflation Material رو انتخاب می کنیم و Shine رو روی 25 و Reflection رو روی 70 تنظیم می کنیم.

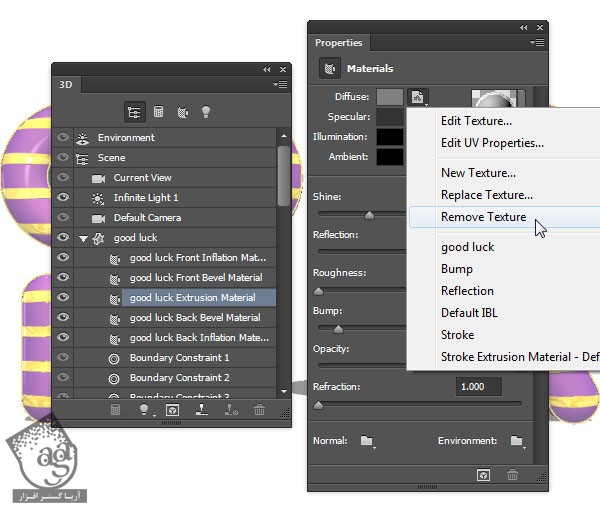
گام چهارم
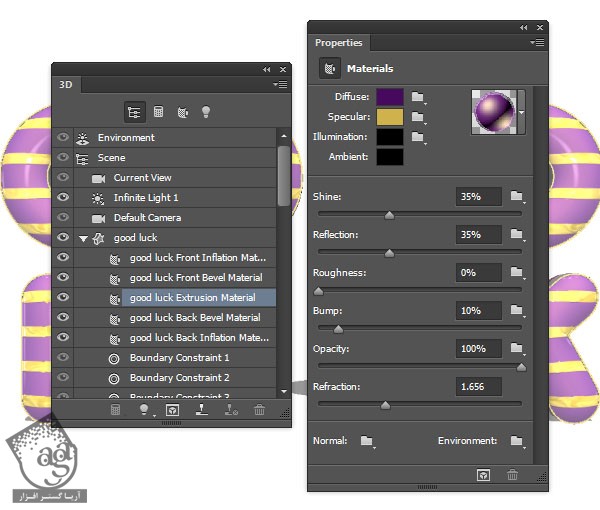
تب Extrusion Material رو انتخاب کرده و بعد هم روی آیکن Diffuse Texture کلیک کرده و Remove Texture رو انتخاب می کنیم.

گام پنجم
مقادیر رنگی R=70, G=9, B=93 رو برای Diffuse و مقادیر رنگی R=207, G=178, B=75 رو برای Specular در نظر می گیریم. Shine رو روی 35 و Reflection رو روی 35 و Refraction ور روی 1.656 قرار میدیم.

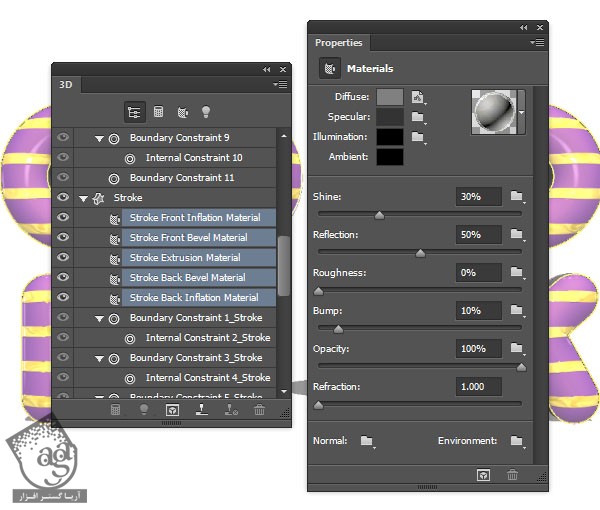
گام ششم
تب های متریال Stroke رو انتخاب می کنیم. بعد هم Shine رو روی 30 و Reflection رو روی 50 قرار میدیم.

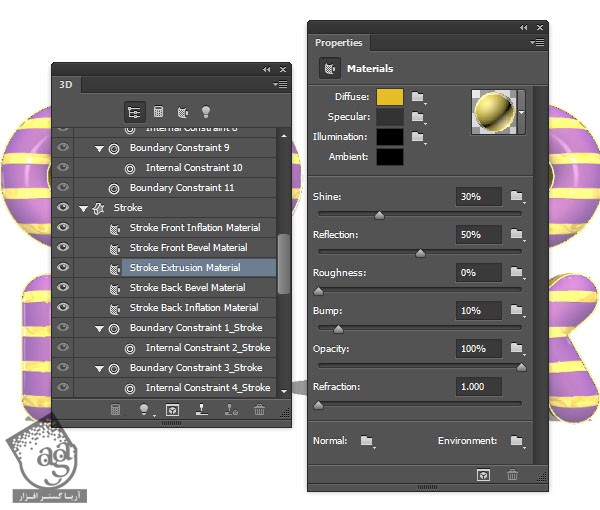
گام هفتم
تب Stroke Extrusion Material رو انتخاب می کنیم. تکسچر Diffuse رو حذف کرده و مقادیر رنگی 229, 191, 37 رو برای Fill در نظر می گیریم.

” آموزش Photoshop : طراحی افکت متنی راه راه – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت