No products in the cart.
آموزش Photoshop : طراحی افکت متنی سه بعدی براق – قسمت دوم

آموزش Photoshop : طراحی افکت متنی سه بعدی براق – قسمت دوم
توی این آموزش، طراحی افکت متنی سه بعدی براق رو با Photoshop با هم می بینیم و با ابزارها و تنظیمات مورد نظر آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی سه بعدی براق ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی سه بعدی براق – قسمت اول “
10. تفکیک 3D Mesh و ذخیره نماهای دوربین
گام اول
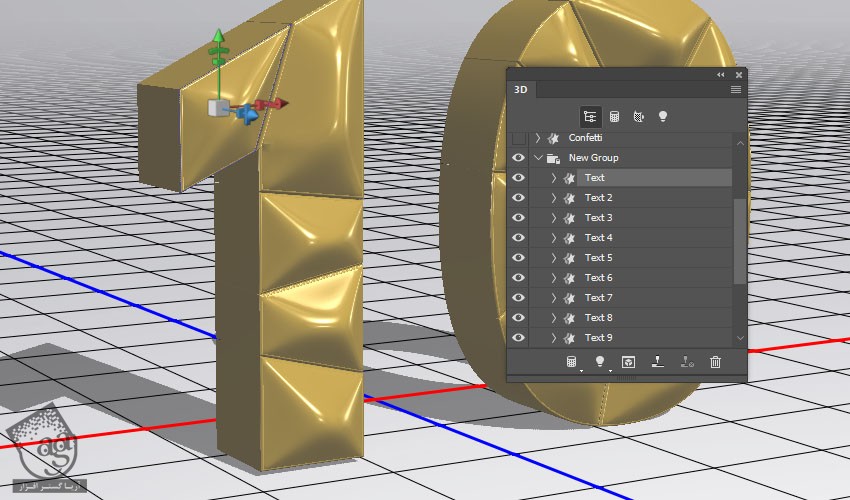
تب مش Text رو انتخاب می کنیم و وارد مسیر 3D > Split 3D Extrusion میشیم. به این ترتیب، هر بخش از متن به مش های مختلف تقسیم میشه.
برای اینکه بهتر بتونیم با متن کار کنیم، مش های Sphere و Confetti رو مخفی می کنیم.

گام دوم
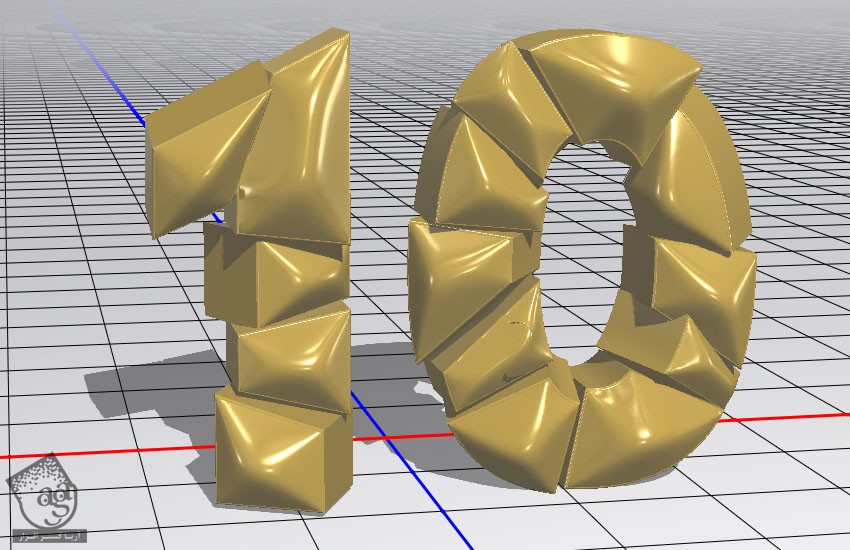
کاری که باید بعدا انجام بدیم، اینه که چند تا از تکه ها رو به صورت تصادفی انتخاب کنیم و اون ها رو یک مقدار بچرخونیم. اگه بعضی قسمت ها با هم تداخل دارن، نگران نباشین.

گام سوم
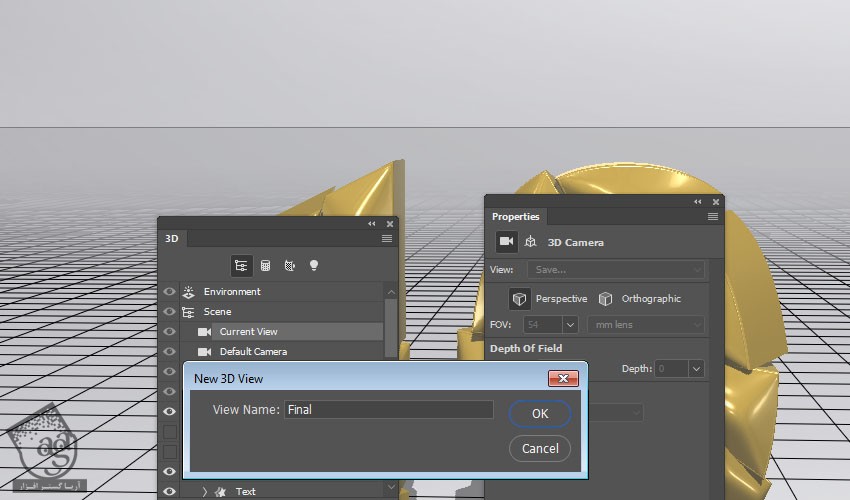
زاویه نهایی دوربین رو به دلخواه انتخاب می کنیم. بعد هم مطمئن میشیم که تب Current View رو انتخاب کرده باشیم.
بعد هم Save رو از منوی View در پنل Properties انتخاب می کنیم و عنوان مناسب رو توی فیلد View Name وارد می کنیم و Ok می زنیم.
به این ترتیب، View رو به پنل 3D اضافه می کنیم.

گام اول
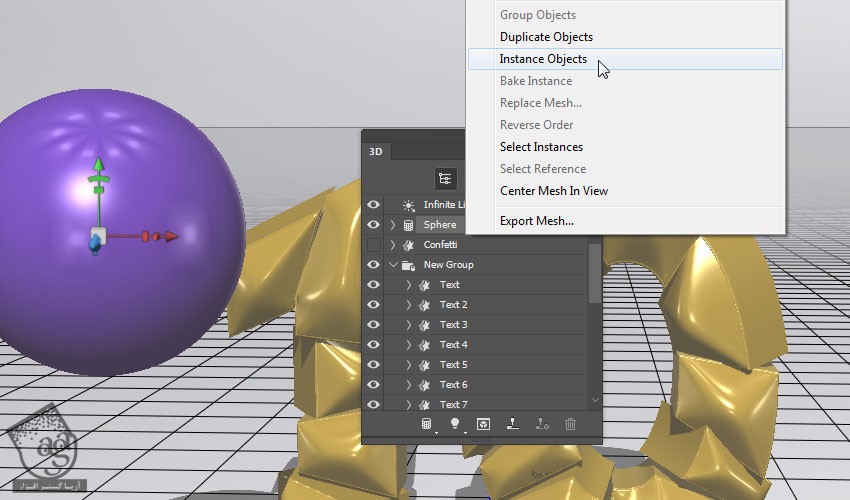
روی تب Sphere کلیک راست می زنیم و Instance Objects رو انتخاب می کنیم.
به این ترتیب، یک Linked Copy درست میشه که تغییرات صورت گرفته روی مش اصلی مثل تنظیمات متریال رو نشون میده.

گام دوم
این کار رو مدام تکرار می کنیم و در اطراف متن قرار میدیم.
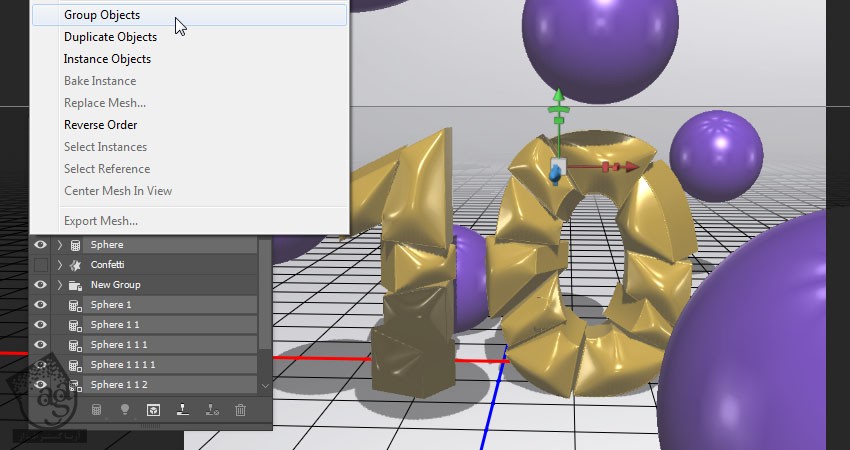
برای اینکه همه چیز مرتب باشه، تمام تب های مربوط به مش Sphere رو انتخاب می کنیم. روی یکی از اون ها کلیک راست می زنیم و Group Objeccts رو انتخاب و اون ها رو توی یک گروه قرار میدیم.

گام سوم
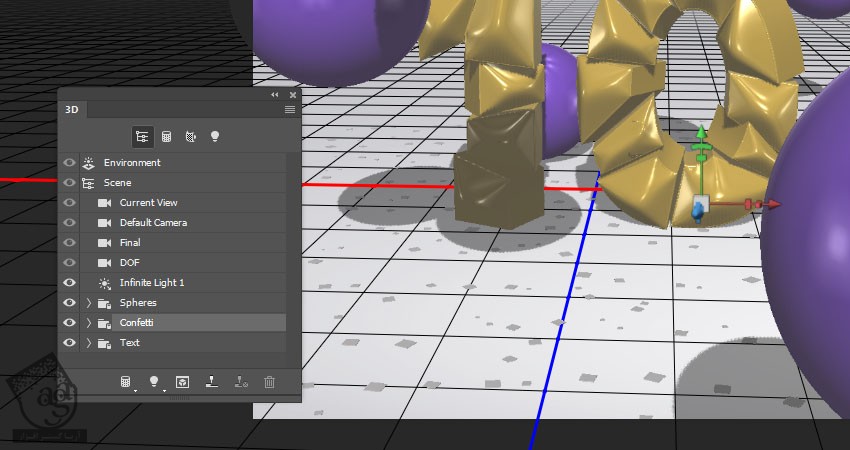
همین کار رو با مش Confetti هم تکرار می کنیم. برای اینکه نتیجه بهتر بشه، می تونیم این شکل ها رو بچرخونیم و اندازه اون ها رو تغییر بدیم.

11. تنظیم نور صحنه
گام اول
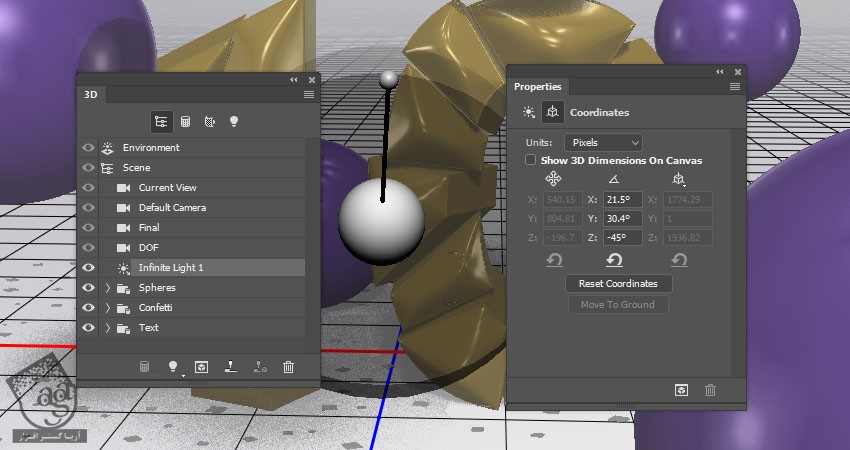
تب Infinite Light 1 رو انتخاب می کنیم و Intensity رو روی 50 درصد و Shadow Softness رو روی 30 درصد قرار میدیم.

گام دوم
از ابزار Move یا Coordinates برای جا به جا کردن Infinite Light استفاده می کنیم و این کار رو تا زمانی که به نتیجه دلخواه برسیم، این کار رو تکرار می کنیم.

گام سوم
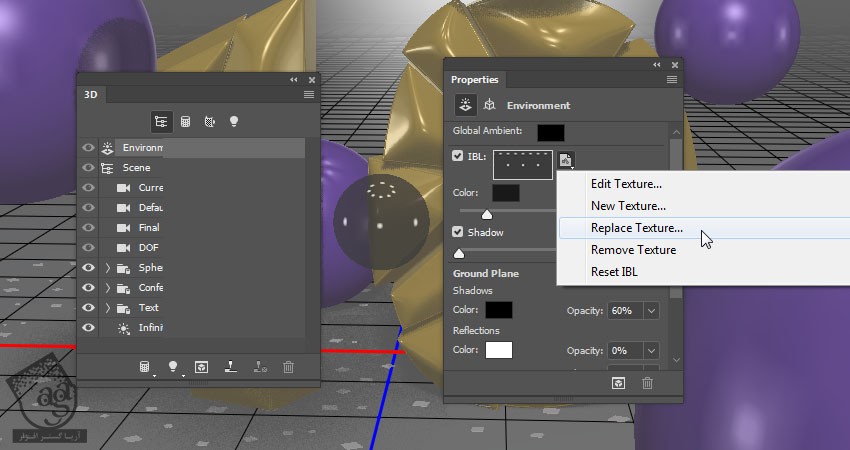
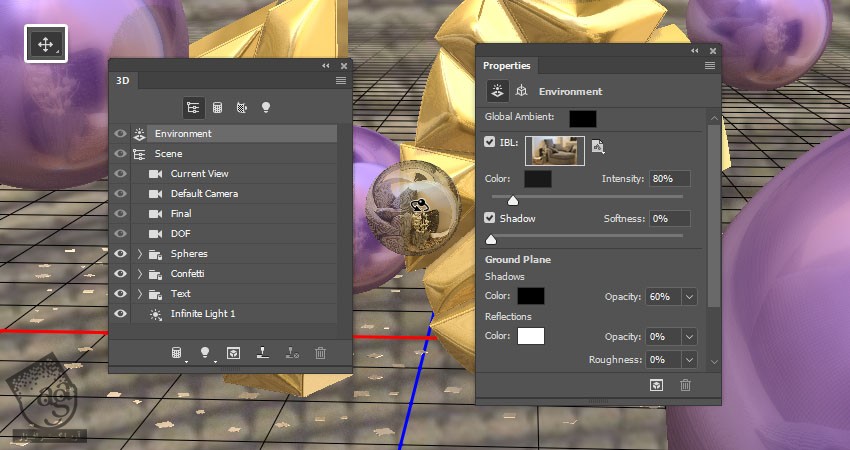
تب Environment رو انتخاب می کنیم. روی آیکن IBL Texture کلیک می کنیم و Replace Texture رو انتخاب می کنیم و تصویر Sofa رو باز می کنیم.

گام چهارم
Intensity رو روی 80 درصد قرار میدیم و تصویر رو به دلخواه جا به جا می کنیم.
بین Infinite Light و Environment Light جا به جا میشیم و تنظیمات رو تغییر میدیم.

12. اضافه کردن عمق میدانی و خروجی از صحنه
گام اول
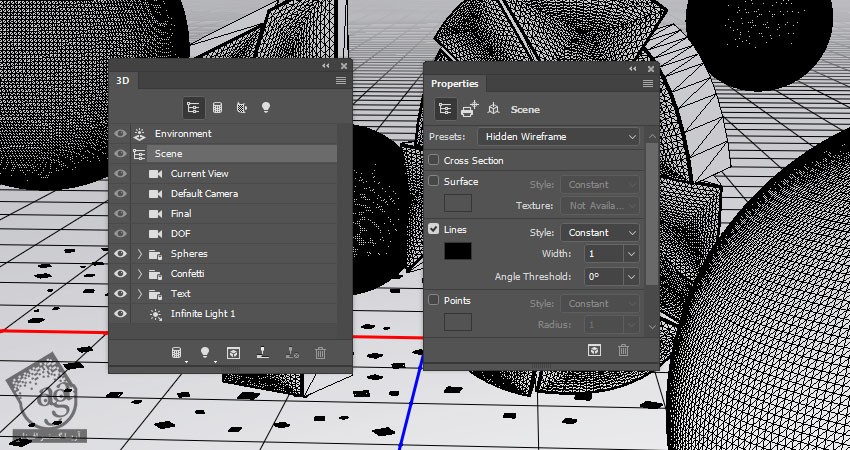
تب Scene رو انتخاب می کنیم و Hidden Wireframe رو از منوی Presets انتخاب می کنیم.

گام دوم
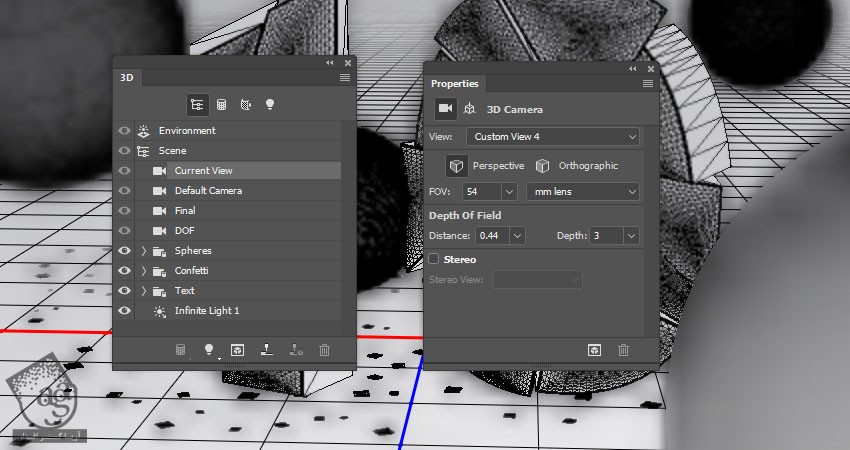
روی تب Current View کلیک می کنیم و Depth of Field رو میزاریم روی 3. مقدار Distance رو هم تا زمانی که به نتیجه دلخواه برسیم، تغییر میدیم.

گام سوم
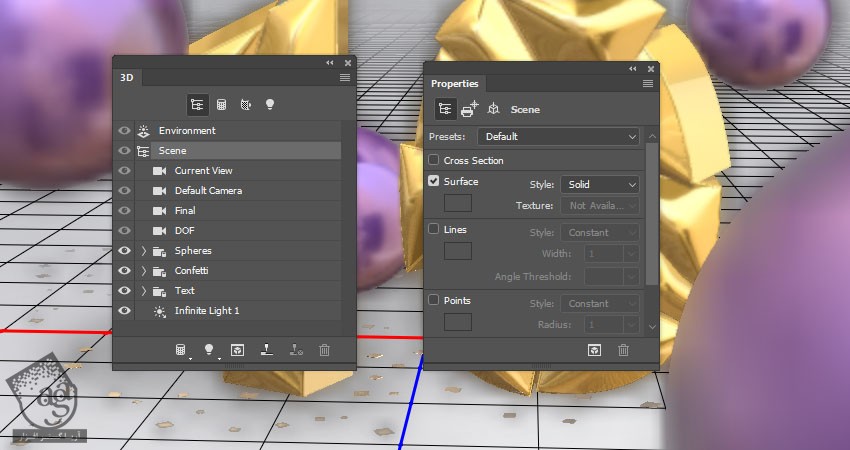
یک بار دیگه روی تب Scene کلیک می کنیم و Presets رو بر می گردونیم روی Default.

گام چهارم
هر موقع از نتیجه راضی بودیم، وارد مسیر 3D > Render 3D Layer میشیم. خروجی گرفتن ممکنه یک مدت طول بکشه. اما هر موقع که خواستیم، می تونیم دکمه ESC روی کیبورد رو فشار بدیم و این فرآیند رو متوقف کنیم.
هر موقع خروجی انجام شد، روی لایه 3D کلیک راست می کنیم و Convert to Smart Object رو می زنیم.

13. اضافه کردن Global Adjustments
گام اول
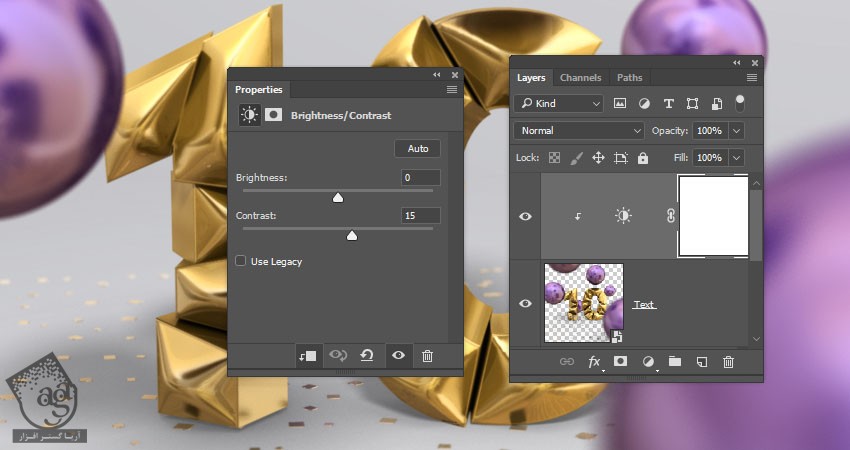
یک Brightness/Contrast Adjustment Layer به بالای لایه 3D اضافه می کنیم. روی اون کلیک راست می زنیم و Create Clipping Mask رو می زنیم و بعد هم عدد 15 رو برای Contrast در نظر می گیریم.

گام دوم
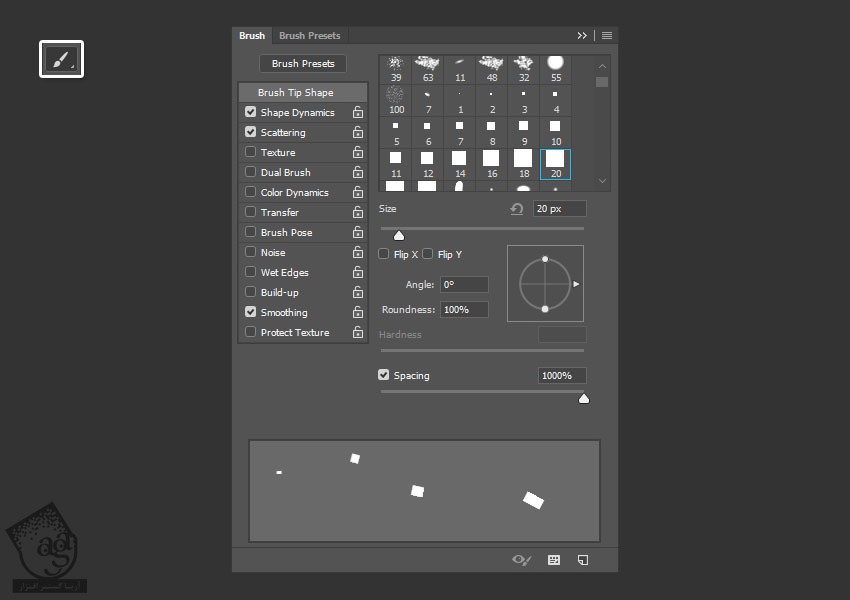
ابزار Brush رو بر می داریم و نوک Hard Square 20 Pixels رو بر می داریم و تنظیمات زیر رو براش در نظر می گیریم.
Brush Tip Shape

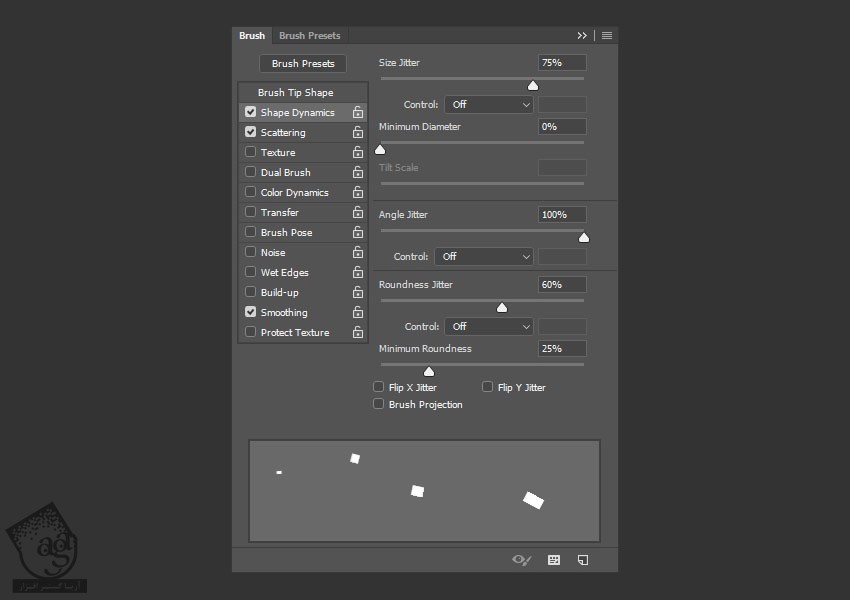
Shape Dynamics

Scattering

گام سوم
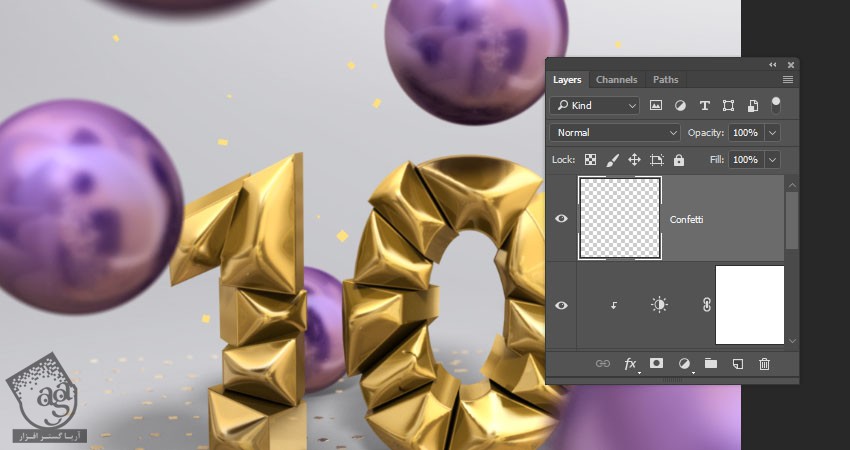
یک لایه جدید در بالای تمام لایه های درست می کنیم و اسمش رو میزاریم Confetti. بعد هم شروع می کنیم به کشیدن اطراف متن.

گام چهارم
روی لایه Confetti دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
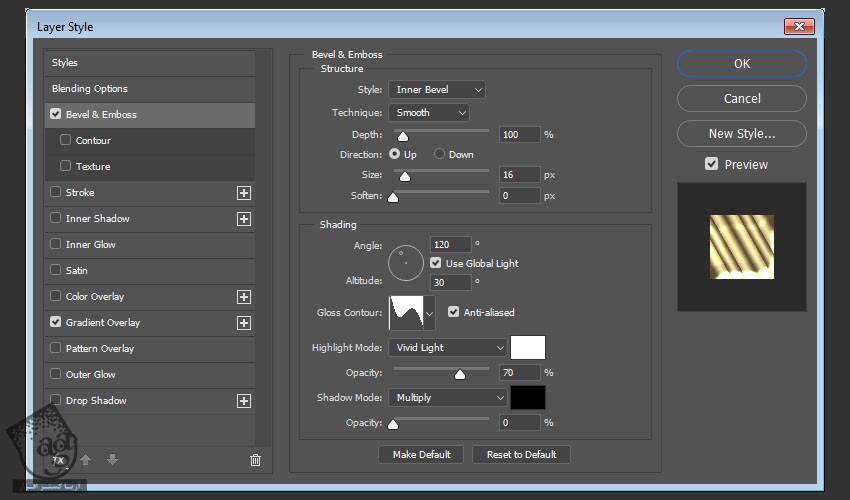
Bevel & Emboss :
Size روی 16
Gloss Contour روی Rolling Slope – Descending
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Opacity روی 70 درصد
Shadow Mode روی Multiply
Opacity روی 0 درصد

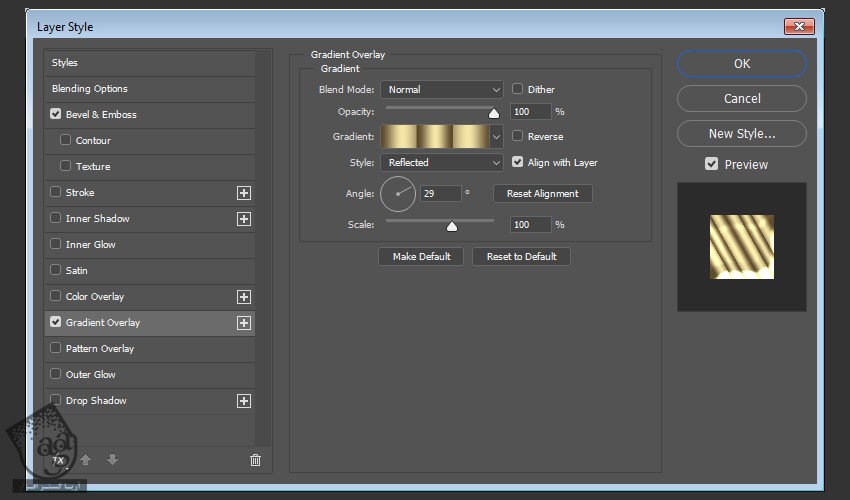
Gradient Overlay :
Style روی Reflected
Angle روی 29
Gold Pipes X3 Gradient Fill رو انتخاب می کنیم

گام پنجم
ابزار Eraser رو بر می داریم و بخش های ناخواسته رو پاک می کنیم.

14. اضافه کردن Curves Adjustments
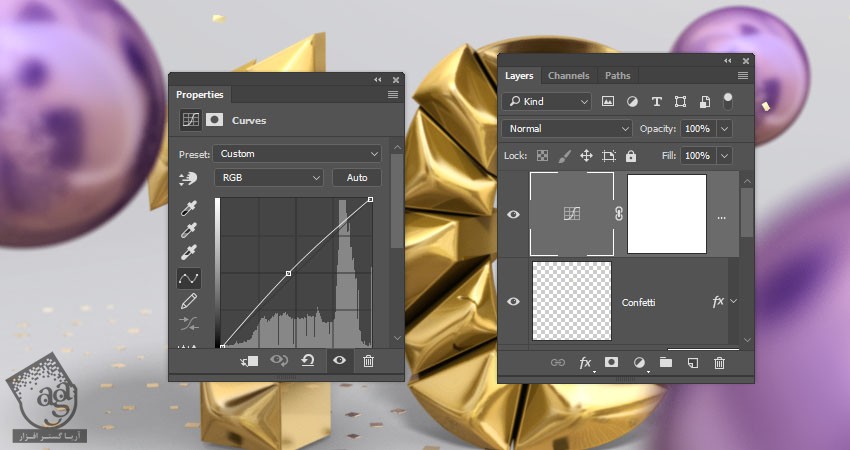
گام اول
یک Curves Adjustment Layer بالای تمام لایه ها اضافه می کنیم و وسط منحنی رو یک مقدار به سمت بالا می کشیم.

گام دوم
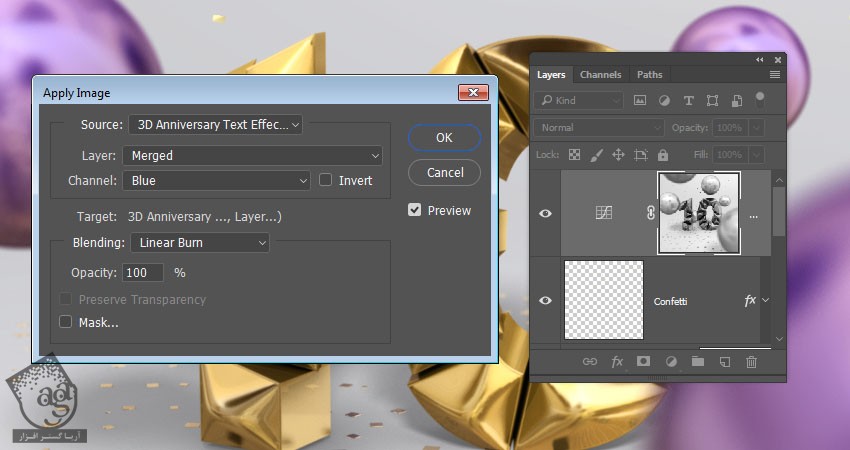
Thumbnail مربوط به لایه Curves رو انتخاب می کنیم و وارد مسیر Image > Apply Image میشیم.
Source Layer رو روی Merged و Channel رو روی Blue قرار میدیم و Terget Blending رو هم روی Linear Burn قرار میدیم و Ok می زنیم.

گام سوم
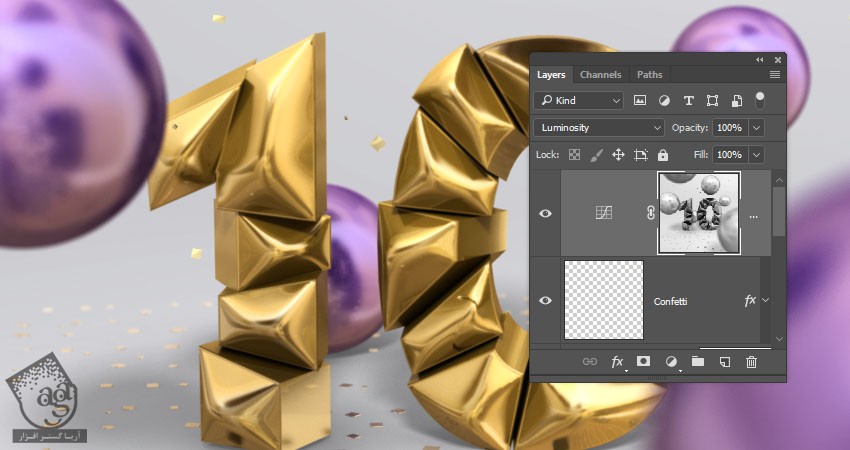
Blend Mode لایه Curves رو میزاریم روی Luminosity.

گام چهارم
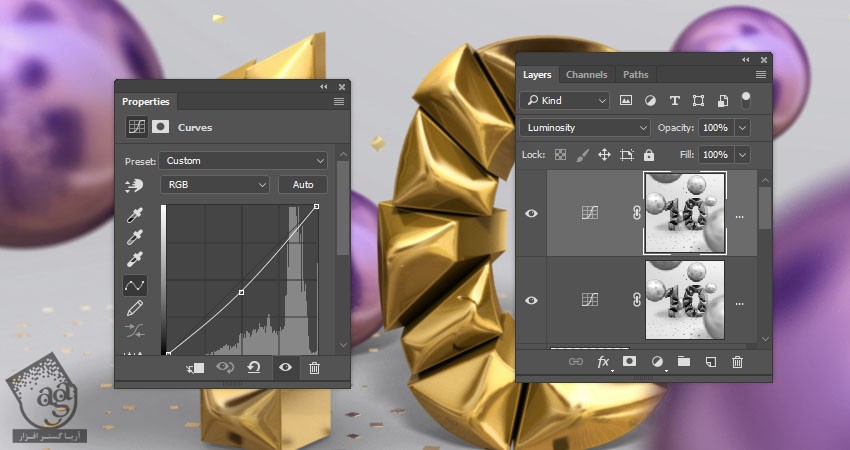
لایه Curves رو Duplicate می کنیم و وسط منحنی رو یک مقدار به سمت پایین درگ می کنیم.

گام پنجم
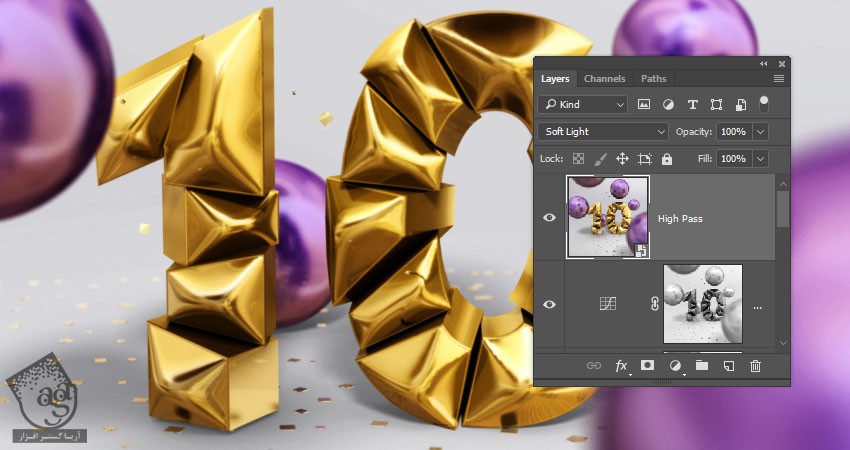
یک لایه جدید بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم High Pass و میانبر Shift+Alt+Ctrl+E رو فشار میدیم.
این لایه رو به Smart Object تبدیل می کنیم و Blend Mode رو میزاریم روی Soft Light.

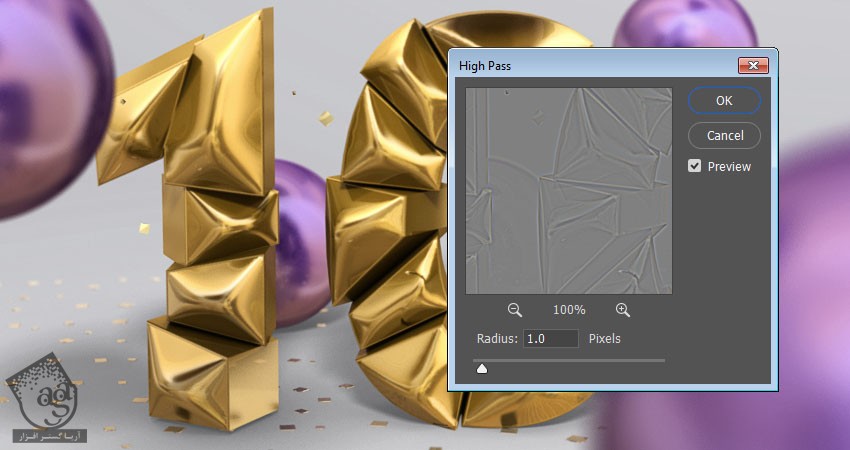
گام ششم
وارد مسیر Filter > Other > High Pass میشیم و Radius رو روی 1 قرار میدیم و Ok می زنیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی سه بعدی براق ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت