No products in the cart.
آموزش Photoshop : طراحی افکت متنی مزین – قسمت دوم

آموزش Photoshop : طراحی افکت متنی مزین – قسمت دوم
توی این آموزش، طراحی افکت متنی مزین رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی مزین ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی مزین – قسمت اول “
درست کردن دومین الگو
گام اول
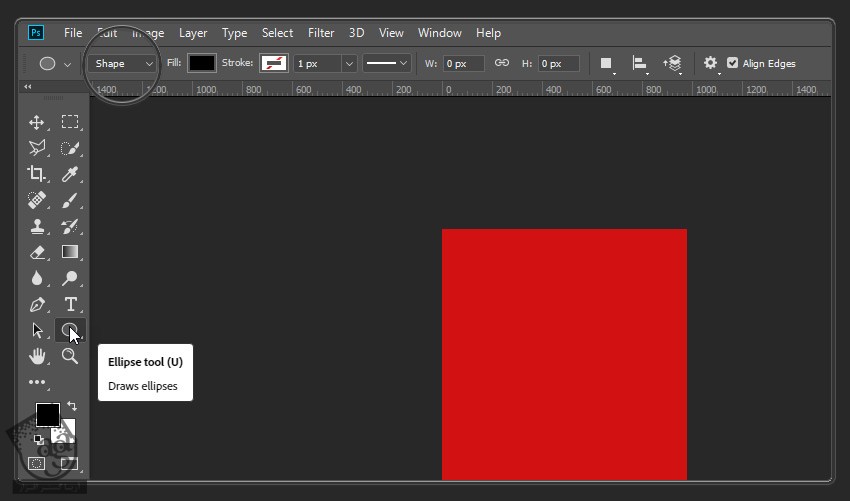
یک سند جدید به ابعاد 980 در 1696 پیکسل با رزولوشن 300 درست می کنیم. رنگ قرمز با کد رنگی #d11212 رو برای پس زمینه در نظر گرفته و اسمش رو میزاریم Radial Pattern. ابزار Ellipse رو برداشته و روی Shape Mode تنظیم می کنیم.

گام دوم
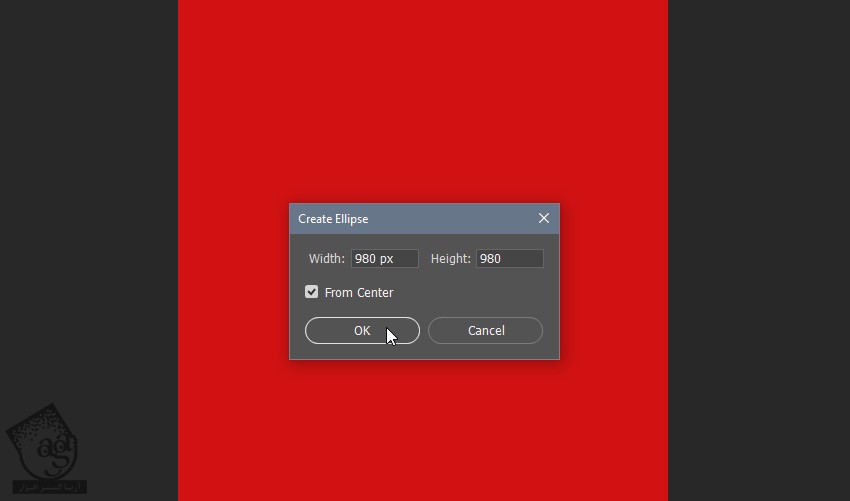
همچنان که ابزار Ellipse انتخاب شده، وسط سند کلیک کرده و یک دایره 980 پیکسلی رسم می کنیم.

گام سوم
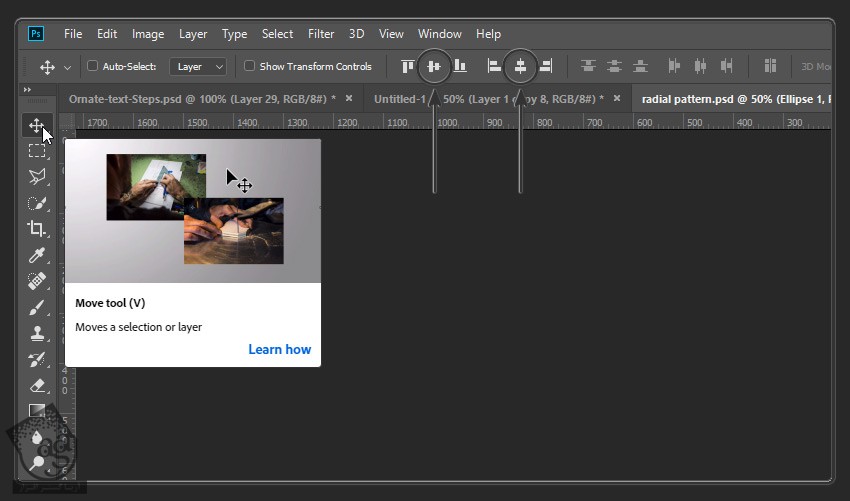
Ctrl+A رو می زنیم و کل سند رو انتخاب می کنیم. ابزار Move رو برداشته و روی Align Horizontal و Vertical Centers کلیک می کنیم.

گام چهارم
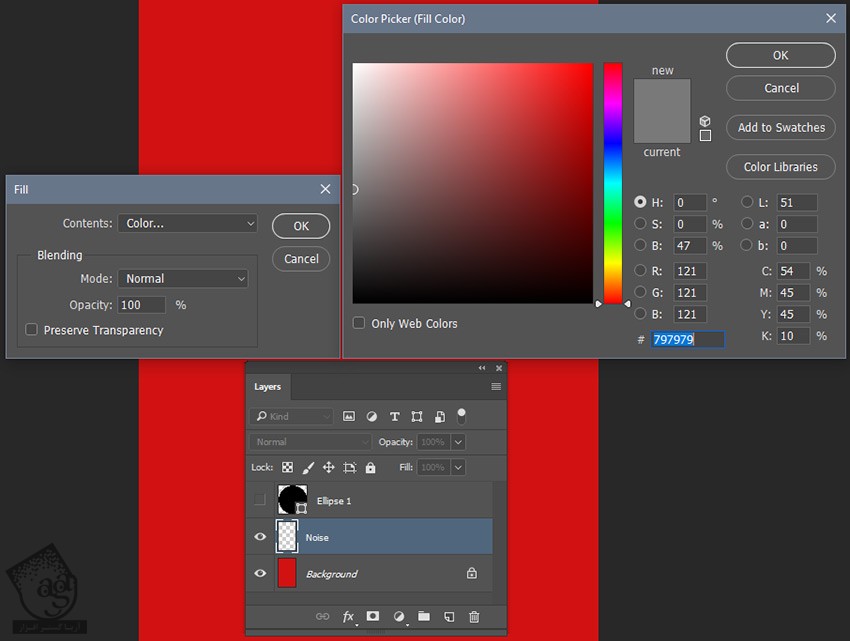
لایه Ellipse رو مخفی کرده و یک لایه جدید به اسم Noise درست می کنیم. Ctrl+Backspace رو می زنیم و کد رنگی #797979 رو برای Fill در نظر می گیریم.

گام پنجم
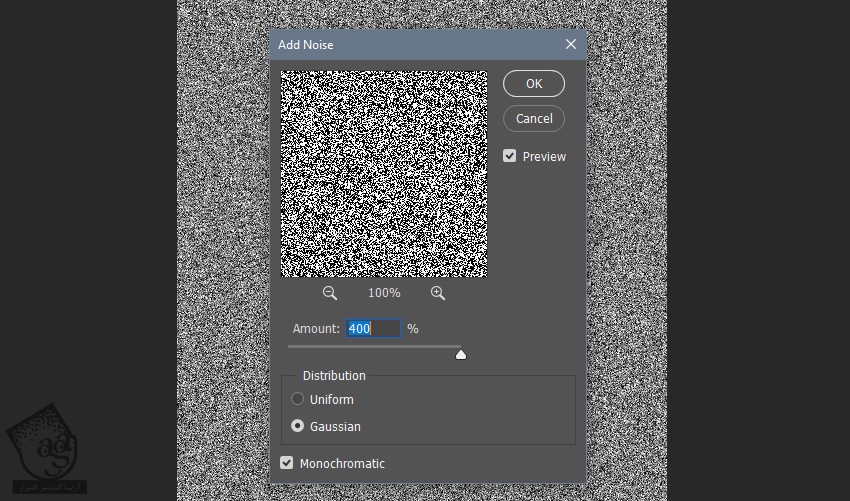
وارد مسیر Filter > Noise > Add Noise شده و تنظیمات زیر رو وارد می کنیم:
Amount روی 400 درصد
Distribution روی Gaussian
Monochromatic روی On

گام ششم
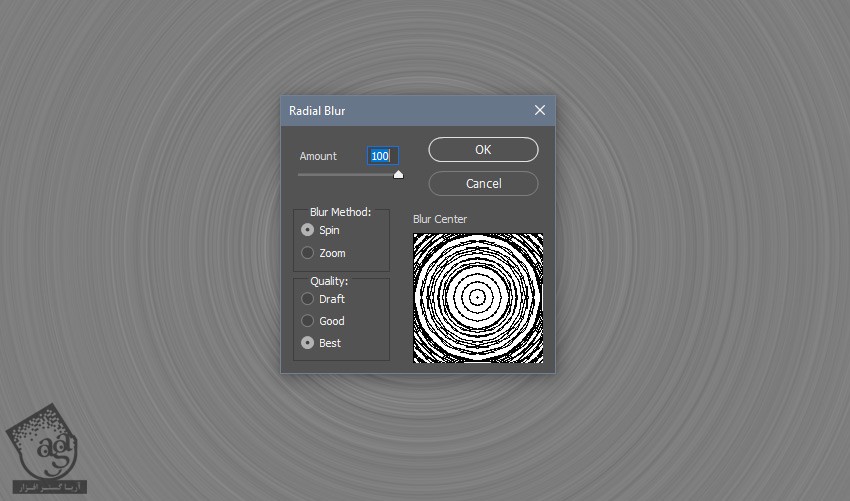
وارد مسیر Filter > Blur > Radial Blur میشیم و تنظیمات زیر رو وارد می کنیم:
Amount روی 100
Blur Method روی Spin
Quality روی Best

گام هفتم
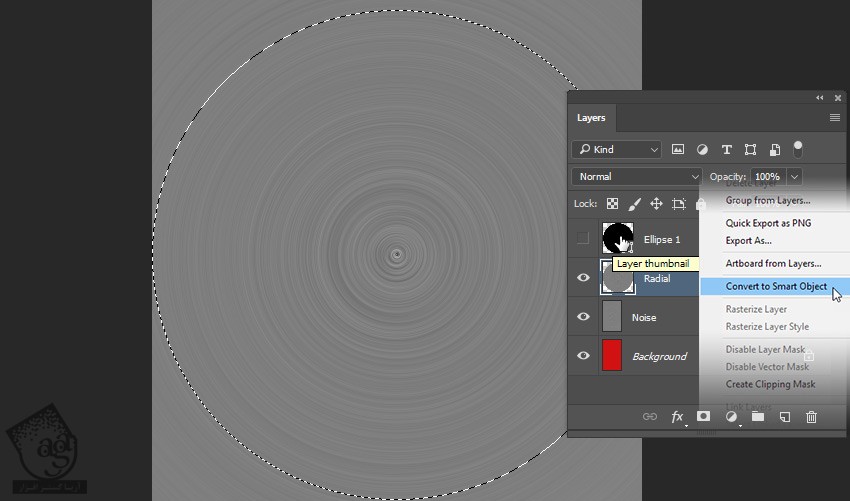
Alt+Ctrl+F رو فشار داده و همون Radial Blur رو اعمال می کنیم. Ctrl رو نگه می داریم و روی Thumbnail لایه Ellipse کلیک می کنیم. برای درست کردن لایه جدید، Ctrl+C, Ctrl+V زده و اسمش رو میزاریم Radial. این لایه رو به Smart Object تبدیل کرده و لایه Noise رو می بندیم.

گام هشتم
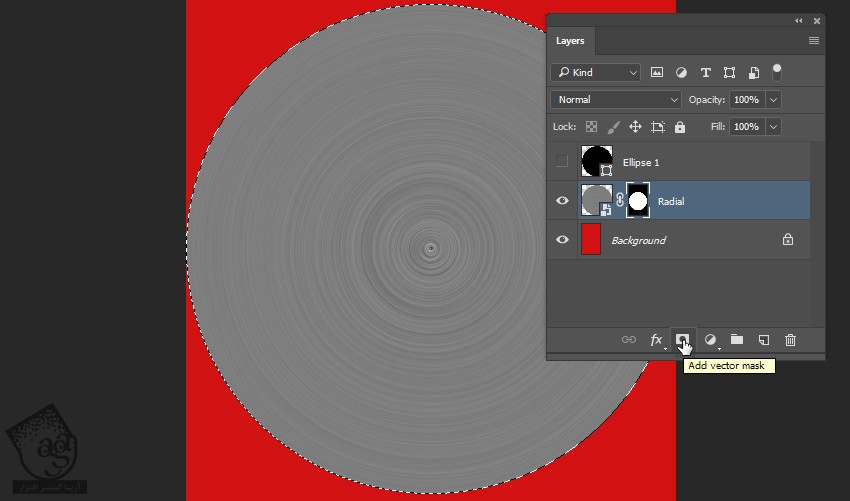
Ctrl رو نگه می داریم و روی Thumbnail لایه Radial کلیک می کنیم و بعد هم روی آیکن Add Vector Mask کلیک می کنیم.

گام نهم
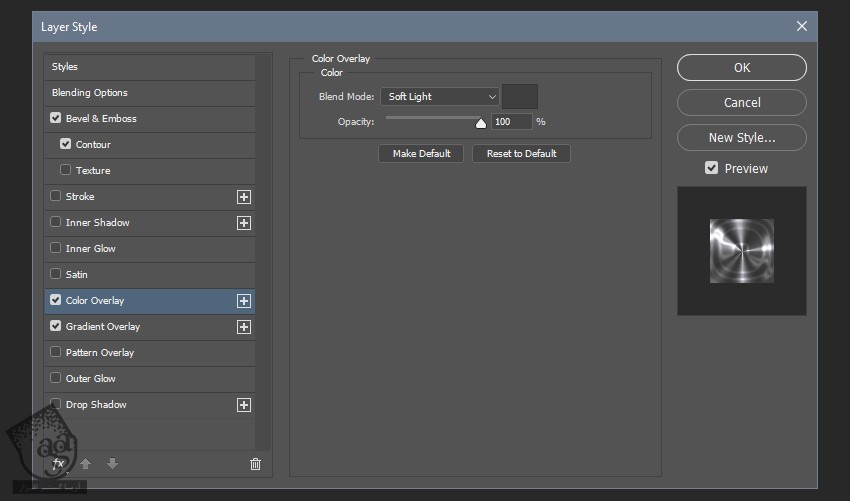
لایه Radial رو انتخاب می کنیم. وارد مسیر Layer > Layer Style > Blending Options میشیم تا پنل Layer Style باز یشه. بعد هم Color Overlay با تنظیمات زیر اضافه می کنیم:

گام دهم
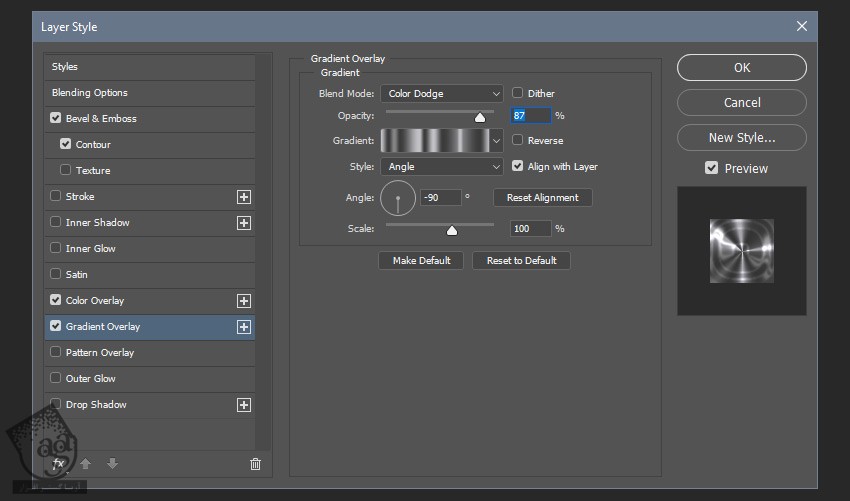
Gradient Overlay :
Blend Mode روی Color Dodge
Dither روی Off
Opacity روی 87 درصد
Gradient روی Radial Gradient
Reverse روی Off
Style روی Angle
Align with Layer روی On
Angle روی 90 درجه
Scale روی 100 درصد

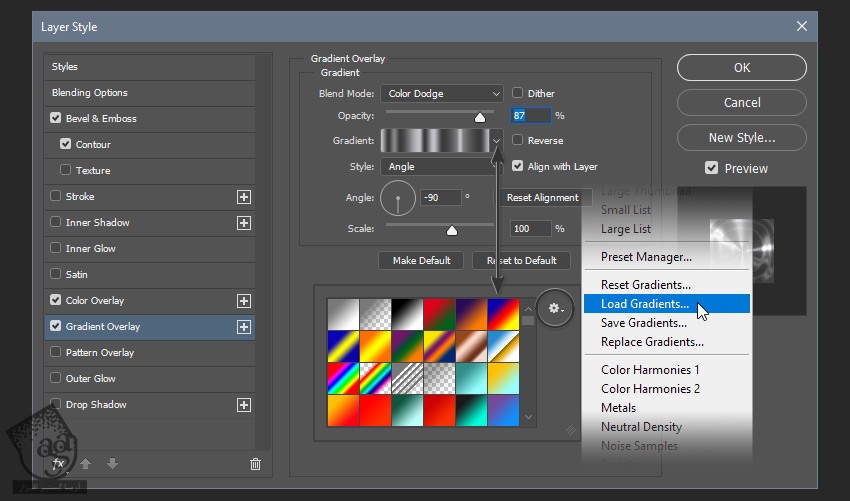
برای نصب فایل گرادیانت، روی منوی Gradient و بعد هم روی آیکن چرخ دنده کوچک گوشه بالای سمت راست کلیک کرده و Load Gradients رو انتخاب می کنیم.

گام یازدهم
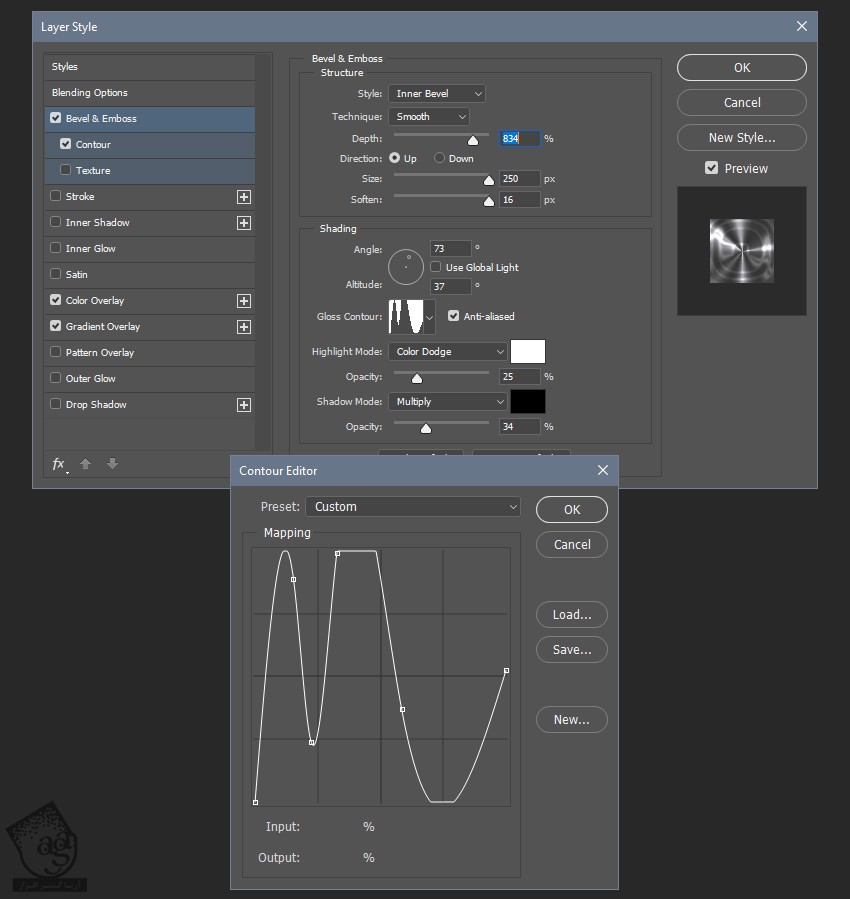
Bevel & Emboss :
Style روی Inner Bevel
Technique روی Smooth
Depth روی 834 درصد
Direction روی بالا
Size روی 250 پیکسل
Soften روی 16 پیکسل
تیک Use Global Light رو بر می داریم
Angle روی 73 درجه
Altitude روی 37 درجه
Anti aliased رو تیک می زنیم
Highlight Mode روی Color Dodge
Highlight Opacity روی 25 درصد
Highlighti Color روی #ffffff
Shadow Mode روی Multiply
Shadow Opacity روی 34 درصد
Shadow Color روی #000000
روی Thumbnail مربوط به Gloss Contour کلیک کرده و تنظیمات زیر رو وارد می کنیم:
Point1: Input: 0%, Output: 0%, Corner: Off
Point2: Input: 15%, Output: 89%, Corner: Off
Point3: Input: 22%, Output: 24%, Corner: Off
Point4: Input: 33%, Output: 99%, Corner: Off
Point5: Input: 58%, Output: 37%, Corner: Off
Point6: Input: 100%, Output: 53%, Corner: Off

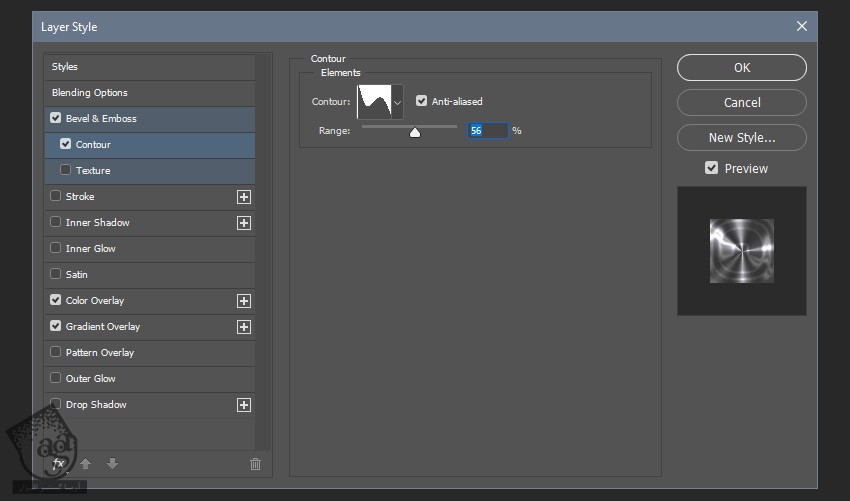
گام دوازدهم
امکان Contour مربوط به Bevel & Emboss رو فعال کرده و تنظیمات زیر رو وارد می کنیم:
Contour روی Rolling Slope – Descending
Anti aliased رو تیک می زنیم
Range روی 56 درصد
Ok می زنیم و از Layer Style خارج میشیم.

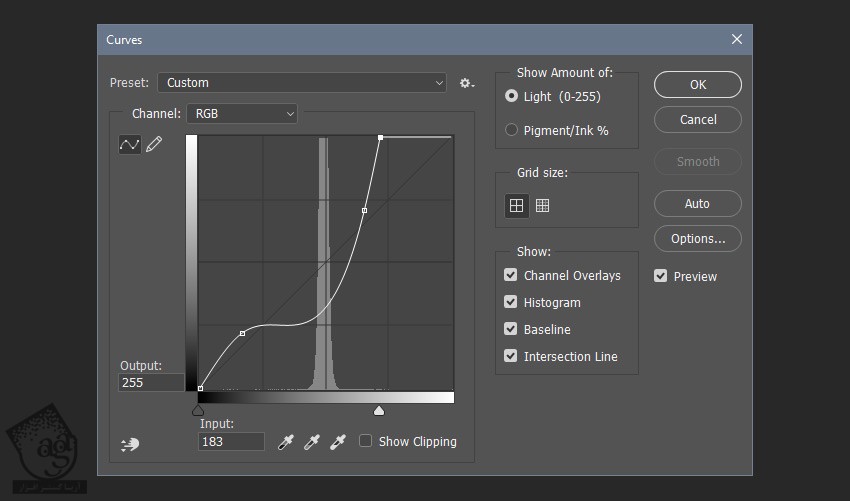
گام سیزدهم
وارد مسیر Image > Adjsutments > Curves میشیم و تنظیمات زیر رو وارد می کنیم:
Show Amount of روی Light
Channel روی RGB
Point 1: Input: 0%, Output: 0%
Point 2: Input: 56%, Output: 43%
Point 3: Input: 181%, Output: 167%
Point 4: Input: 255%, Output: 183%

گام چهاردهم
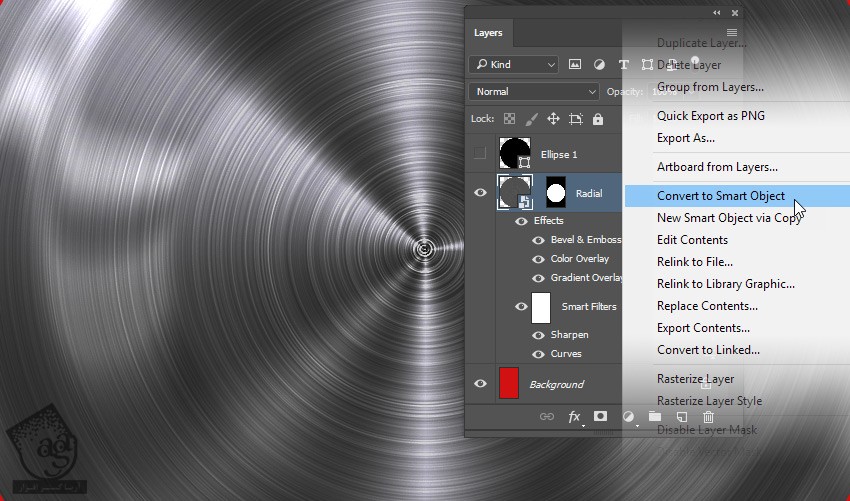
وارد مسیر Filter > Sharpen > Sharpen میشیم. روی لایه Radial کلیک راست کرده و Smart Object رو انتخاب می کنیم.

گام پانزدهم
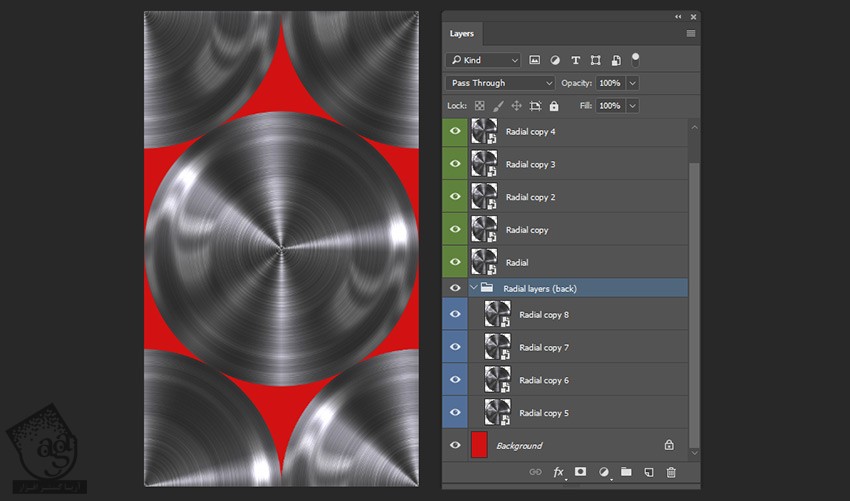
لایه Radial رو چهار بار کپی کرده و هر کپی رو در یک گوشه از سند قرار میدیم.

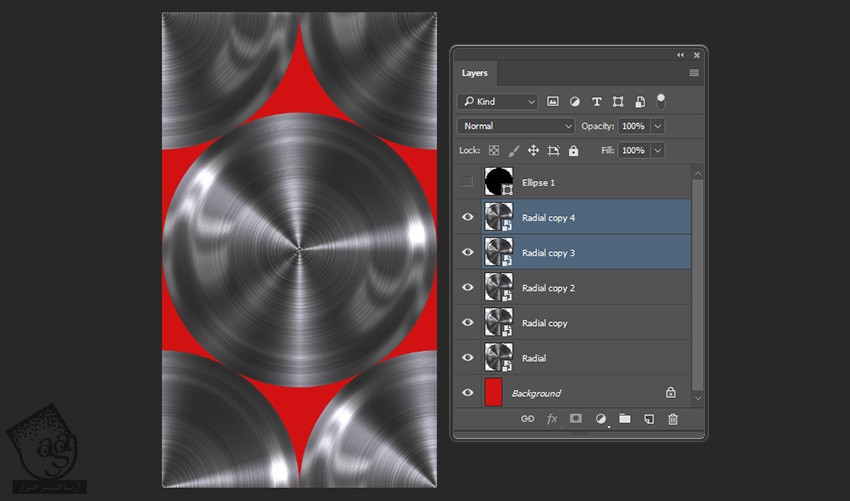
گام شانزدهم
لایه Radial رو انتخاب کرده و چهار تا کپی دیگه درست می کنیم و این کپی ها رو پشت لایه Radial اصلی قرار میدیم. رنگ لایه ها رو تغییر داده و اون ها رو با هم گروه می کنیم تا بعدا راحت تر بتونیم این لایه ها رو شناسایی کنیم.

گام هفدهم
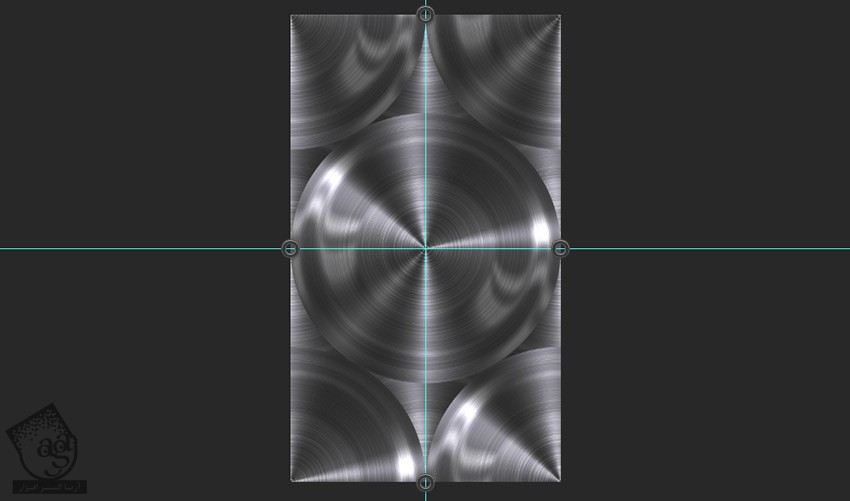
روی خط کش ها کلیک کرده و دو تا حاشیه در وسط سند درگ می کنیم. کپی لایه Radial رو روی هر کدوم از لبه های سند قرار میدیم.

گام هجدهم
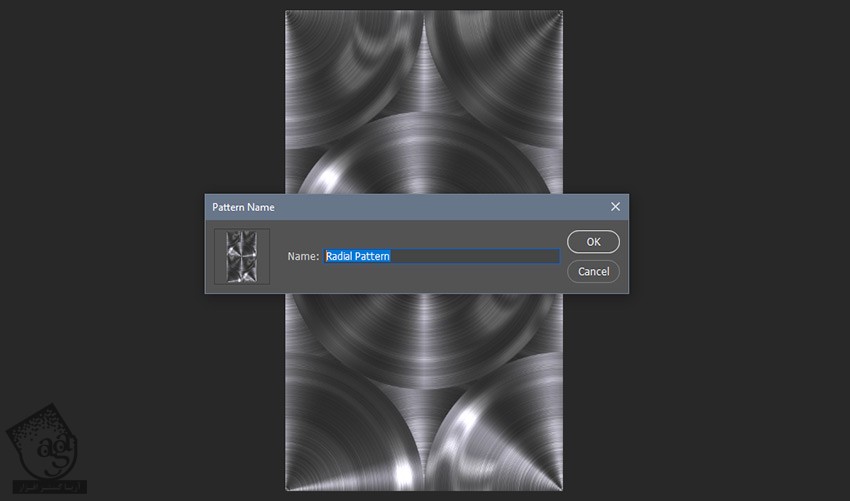
وارد مسیر Edit > Define Pattern میشیم و اسمش رو میزاریم Radial Pattern. بعد هم می تونیم سند رو ذخیره کنیم و ببندیم.

طراحی افکت متنی
گام اول
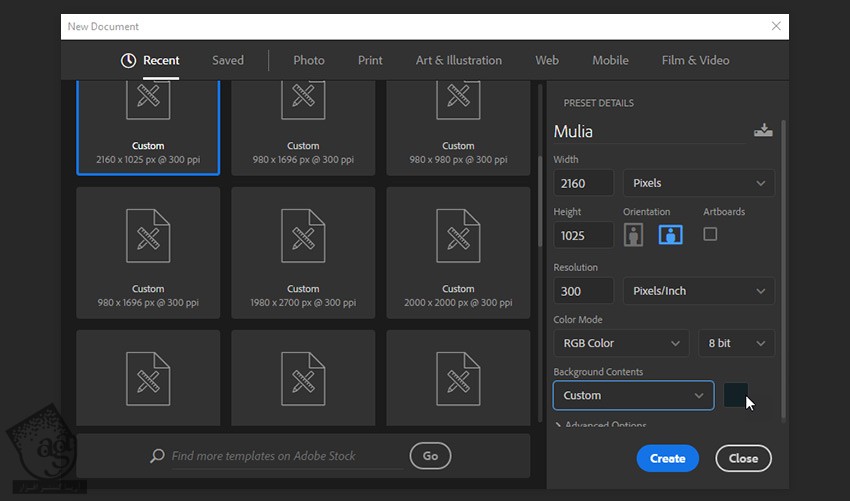
یک سند جدید به ابعاد 2160 در 1025 پیکسل با رزولوشن 300 درست کرده و کد رنگی #132125 رو براش در نظر می گیریم. اسمش رو هم میزاریم Mulia.

گام دوم
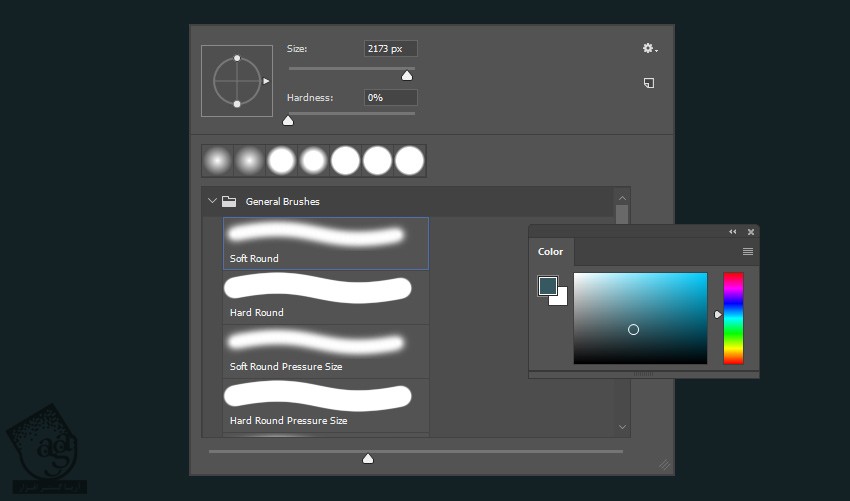
روی لایه Background دابل کلیک می کنیم. ابزار Brush رو به همراه یک قلموی نرم بر می داریم و Size رو روی 2173 پیکسل تنظیم می کنیم.

گام سوم
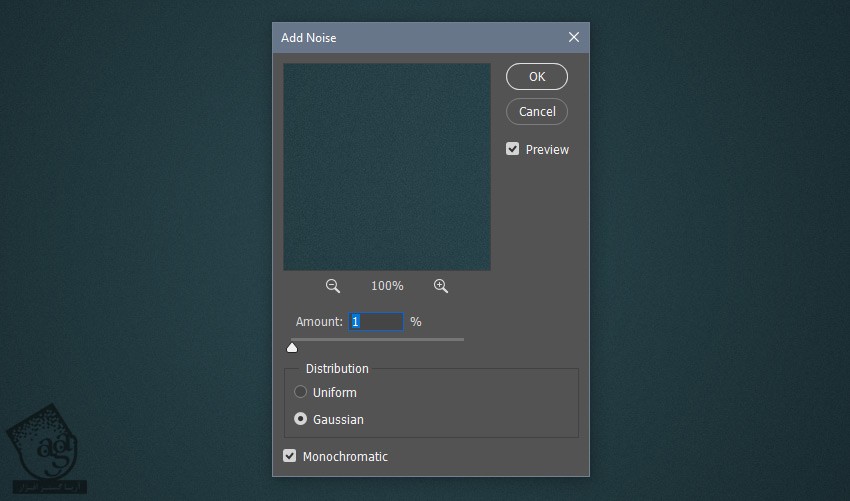
همچنان که ابزار Brush انتخاب شده، وسط سند کلیک می کنیم و وارد مسیر Filter > Noise > Add Noise میشیم و تنظیمات زیر رو وارد می کنیم:
Amount روی 1 درصد
Distribution روی Gaussian
Monochromatic روی On

گام چهارم
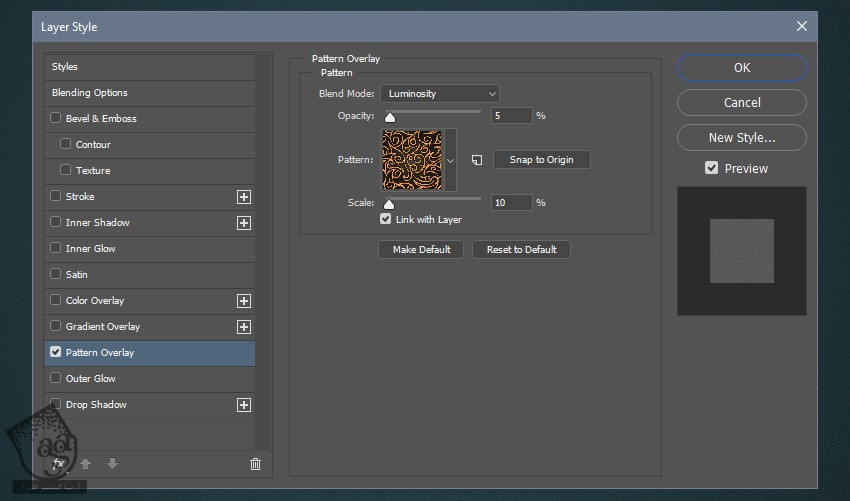
وارد مسیر Layer > Layer Style > Blending Options میشیم و Pattern Overlay رو با تنظیمات زیر وارد می کنیم:
Blend Mode روی Luminosity
Opacity روی 5 درصد
Pattern روی Ornamental Pattern Final
Scale روی 10 درصد
Link with Layer روی On

گام پنجم
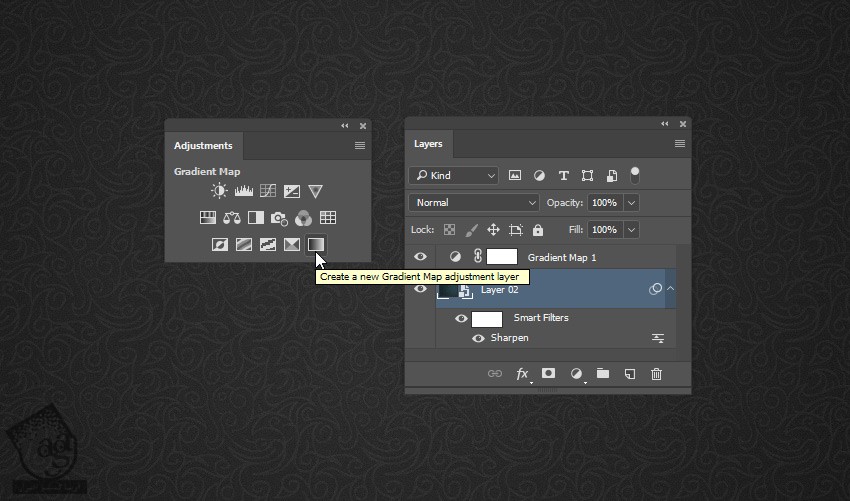
این لایه رو به Smart Object تبدیل می کنیم و وارد مسیر Filter > Sharpen > Sharpen میشیم. بعد هم مسیر Window > Adjustments رو دنبال کرده و یک لایه Gradient Map جدید اضافه می کنیم.

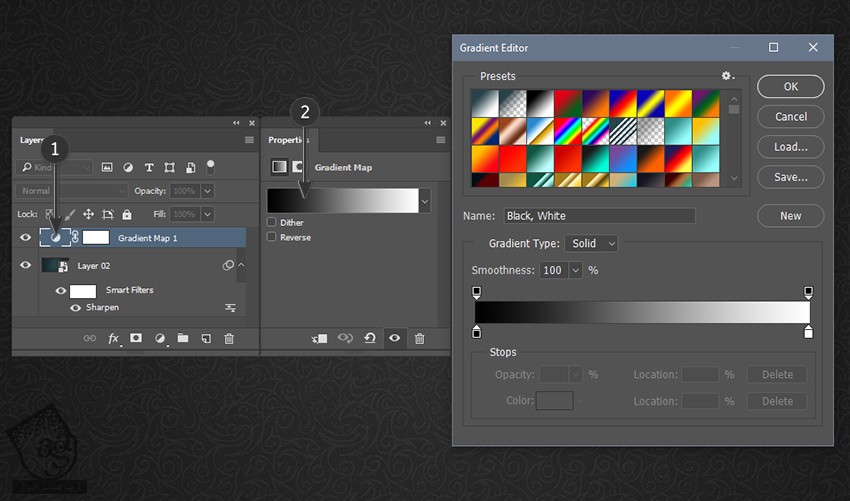
گام ششم
روی Thumbnail لایه Gradient Map دابل کلیک می کنیم تا پنل Properties باز بشه. بعد هم برای باز شدن Gradient Editor، روی نوار گرادیانت کلیک می کنیم.

گام هفتم
می تونین از رنگ مورد نظر استفاده کنین اما من از کدهای رنگی زیر استفاده کردم.
Stop 1: Location: 0%, Color: #020007
Stop 2: Location: 66%, Color: #c61717
Stop 3: Location: 100%, Color: #ffdbdb

گام هشتم
ابزار Horizontal Type رو برداشته و Size رو روی 160 قرار میدیم. برای تایپ متن از فونت Titania استفاده می کنیم.

گام نهم
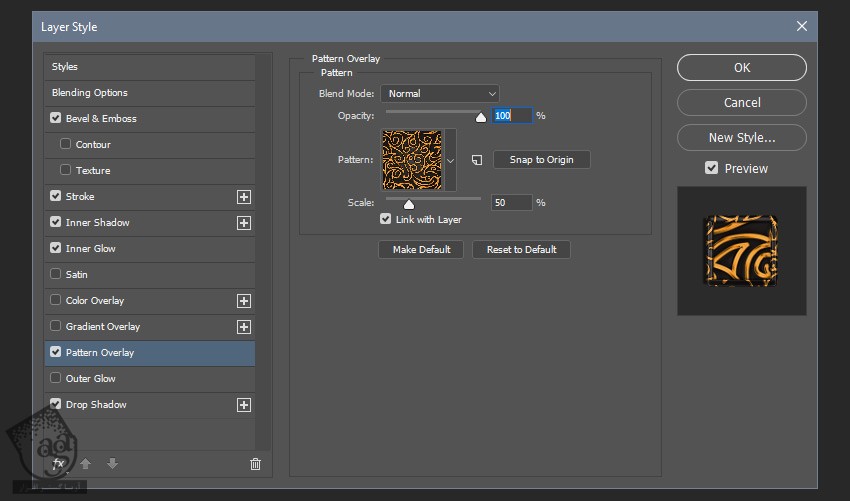
روی لایه متن دابل کلیک کرده و پنل Layer Style رو باز می کنیم. یک Pattern Overlay با تنظیمات زیر اضافه می کنیم.
Blend Mode روی Normal
Opacity روی 100 درصد
Pattern روی Ornamental Pattern Final
Scale روی 50 درصد
Link with Layer روی On

گام دهم
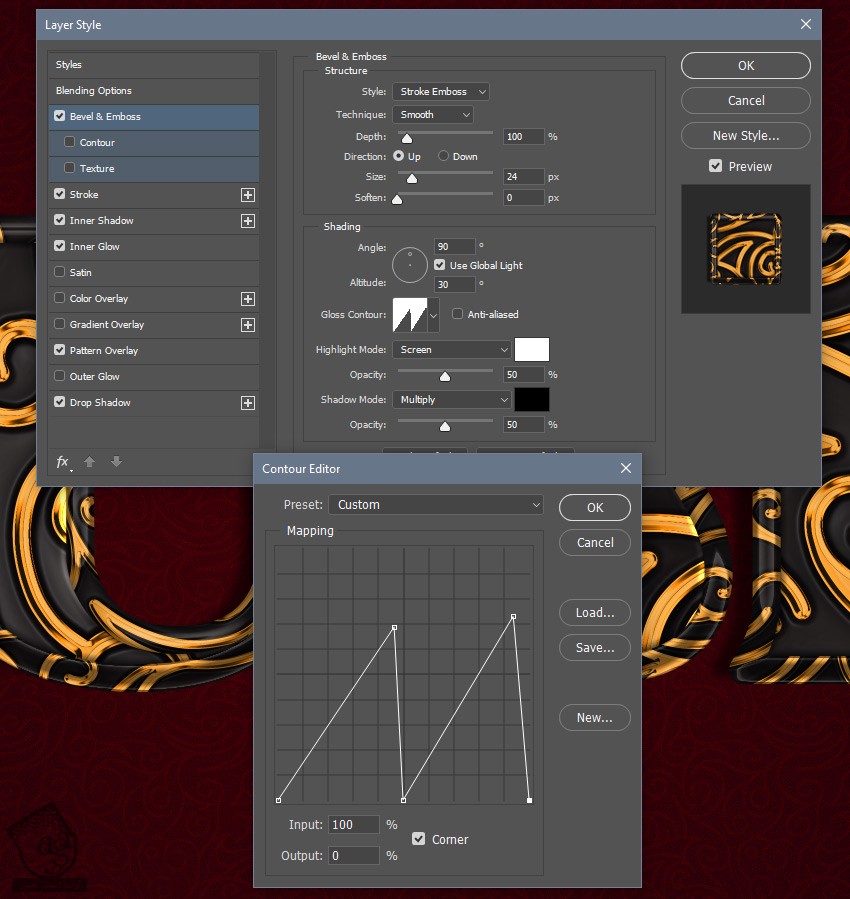
Bevel & Emboss :
Style روی Stroke Emboss
Technique روی Smooth
Depth روی 100 درصد
Direction روی بالا
Size روی 24 پیکسل
Soften روی 0 پیکسل
Use Global Light رو تیک می زنیم
Shading Angle روی 90 درجه
Altitude روی 30 درجه
Anti aliased رو غیر فعال می کنیم
Highlight Mode روی Screen
Highlight Color روی #ffffff
Highlight Mode Opacity روی 50 درصد
Shadow Mode روی Multiply
Shadow Mode Color روی #000000
Shadow Mode Opacity روی 50 درصد
روی Gloss Contour کلیک کرده و یک Contour جدید با تنظیمات زیر درست می کنیم:
Point1 : Input: 0%, Output: 0%, Corner: On
Point2 : Input: 46%, Output: 69%, Corner: On
Point3 : Input: 50%, Output: 0%, Corner: On
Point4 : Input: 94%, Output: 73%, Corner: On
Point5 : Input: 100%, Output: 0%, Corner: On

” آموزش Photoshop : طراحی افکت متنی مزین – قسمت سوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت