No products in the cart.
آموزش Photoshop : طراحی افکت متنی نوار – قسمت اول

آموزش Photoshop : طراحی افکت متنی نوار – قسمت اول
توی این آموزش، طراحی افکت متنی نوار رو با Photoshop با هم می بینیم. برای این کار، چند تا شکل ساده برای قلمو درست می کنکیم. بعد هم تنظیمات قلمو رو تغییر میدیم و از چند تا فیلتر استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی نوار ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد خطوط راهنما
گام اول
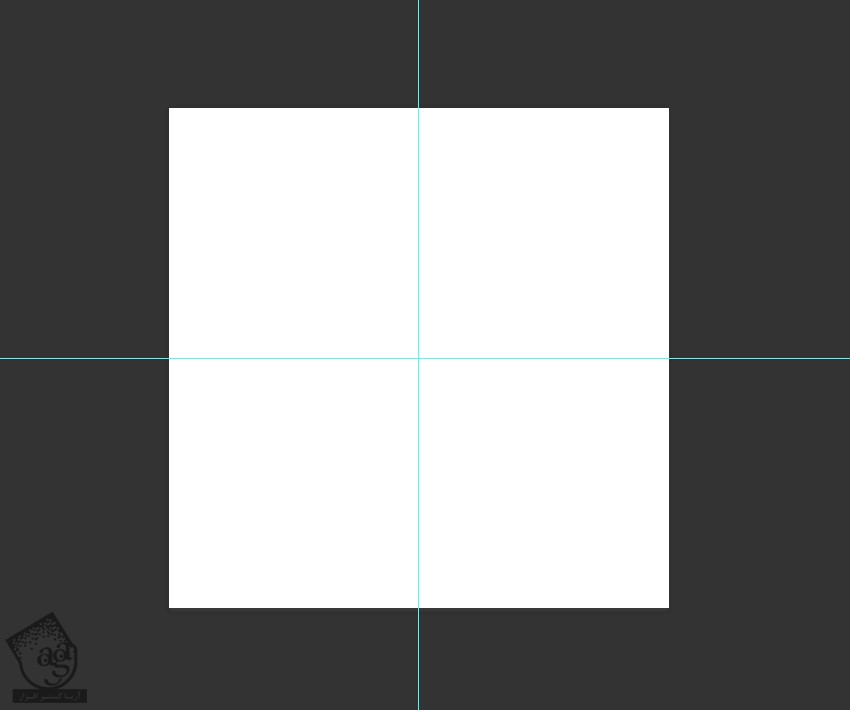
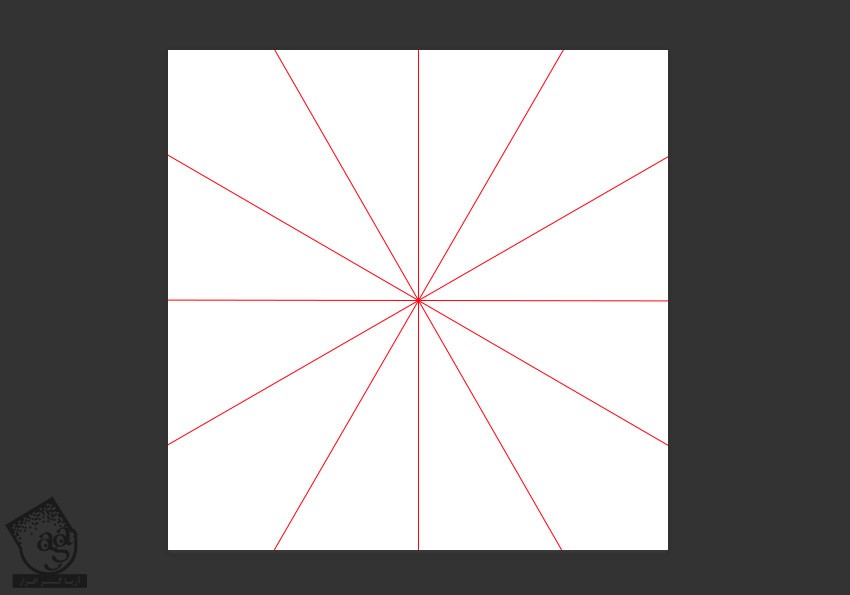
یک سند جدید به ابعاد 500 در 500 پیکسل درست می کنیم. برای نمایش خط کش، دکمه R رو فشار میدیم و خطوط راهنما رو به صورت افقی و عمودی درگ می کنیم و در مرکز سند قرار میدیم.

گام دوم
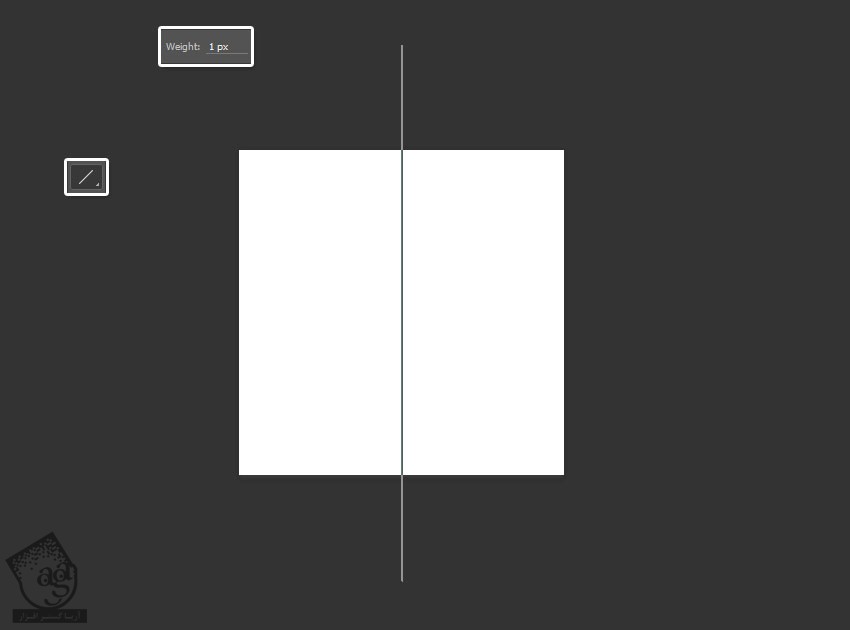
ابزار Line رو بر می داریم و Foreground Color یا رنگ پیش زمینه رو روی قرمز قرار میدیم. عدد 1 رو هم به Weight که توی نوار امکانات قرار داره، اختصاص میدیم.
یک خط عمودی در مرکز سند رسم می کنیم. حواس تون باشه که این خط رو از لبه های بالایی و پایینی سند هم امتداد بدید.

گام سوم
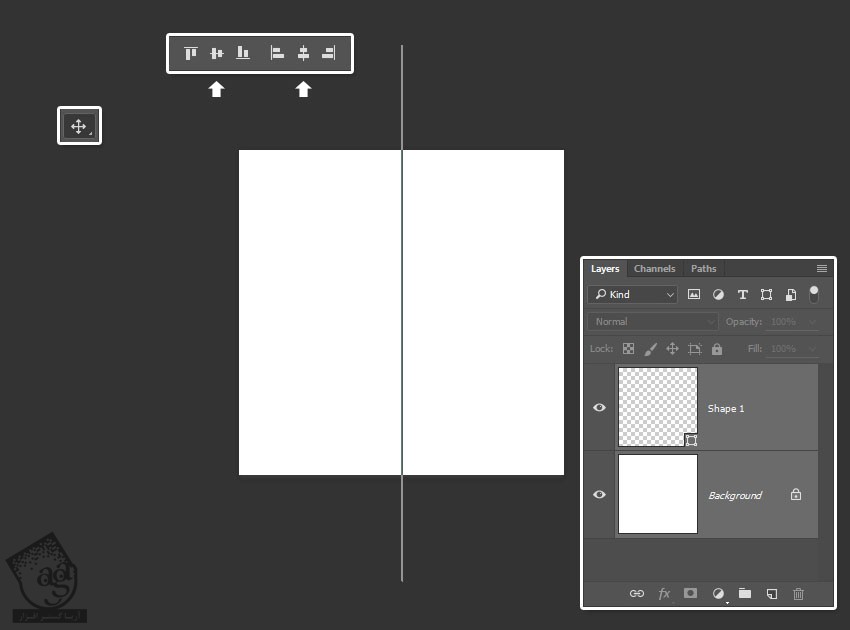
لایه مربوط به شکل خط رو به همراه لایه Background یا پس زمینه انتخاب می کنیم. بعد هم میریم سراغ ابزار Move.
توی نوار امکانات، روی آیکن های Align Vertical Centers و Align Horizontal Centers کلیک می کنیم. این طوری مطمئن میشیم که خط دقیقا در مرکر سند قرار داره.

گام چهارم
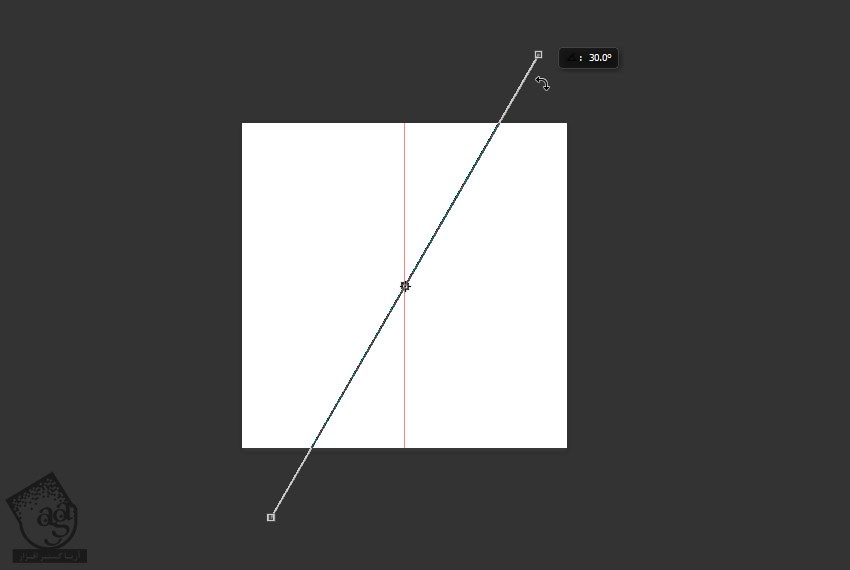
لایه شکل خط یا Shape1 رو Duplicate می کنیم و برای ورود به Free Transform Mode، از میانبر Ctrl+T استفاده می کنیم.
Shift رو فشار میدیم و نگه می داریم و خط کپی رو 30 درجه در جهت عقربه های ساعت می چرخونیم. بعد هم برای قبول تغییرات، Return رو می زنیم.

گام پنجم
دکمه های Alt+Ctrl+Shift+T رو چندین بار فشار میدیم تا در نهایت به نتیجه ای که توی تصویر زیر می بینین، برسیم.

گام ششم
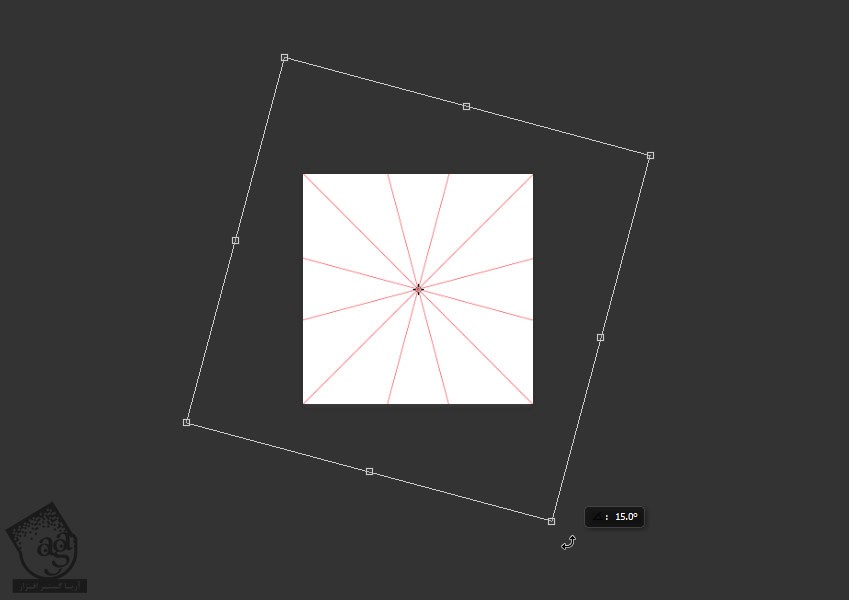
تمام لایه های مربوط به خطوط رو انتخاب می کنیم و بعد هم اون ها رو 15 درجه در جهت عقربه های ساعت می چرخونیم.

گام هفتم
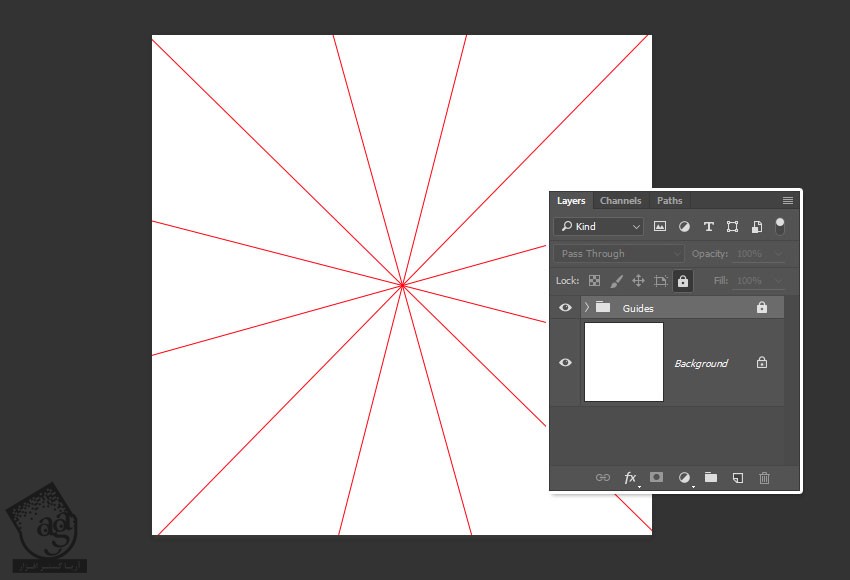
تمام لایه های مربوط به خطوط رو با هم گروه می کنیم و اسمش رو میزاریم Gides. بعد هم روی آیکن Lock All که در بالای پنل Layers قرار داره کلیک می کنیم تا قفل بشه و یک موقعی اشتباهی اون رو تغییر ندیم یا اینکه جا به جا نکنیم.

ایجاد شکل اصلی
گام اول
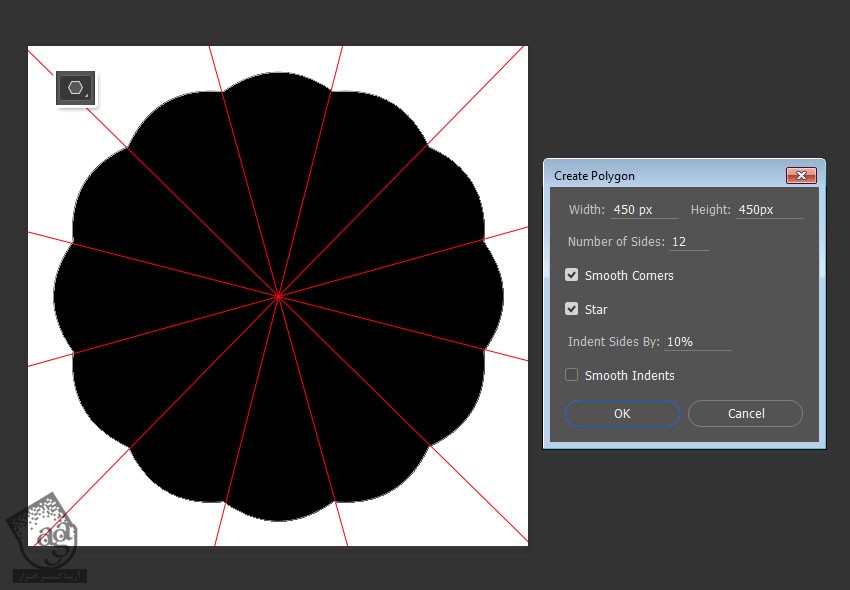
ابزار Polygon رو بر می داریم و یک جایی از سند کلیک می کنیم تا پنجره Create Polygon ظاهر بشه.
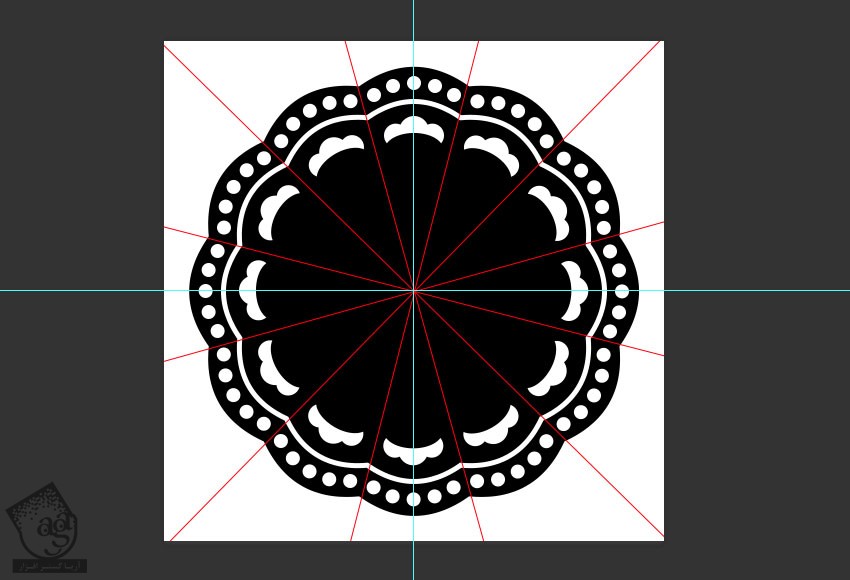
Width و Height رو روی 450 و Number of Sides رو روی 12 قرار میدیم. گزینه های Smooth Corners و Star رو تیک می زنیم و Indent Sides By رو روی 10 درصد قرار میدیم و در نهایت Ok می زنیم.
Polygon رو در مرکز سند قرار میدیم.

گام دوم
لایه Polygon رو Duplicate می کنیم و Width و Height رو روی 375 پیکسل قرار میدیم. به این ترتیب، مقیاس اون کوچک تر میشه.
برای انجام این کار، Ctrl+T رو فشار میدیم و بعد هم Alt+Shift رو نگه می داریم. روی شکل کلیک می کنیم و اون رو به داخل درگ می کنیم. یا اینکه مقادیر W و H رو از نوار امکانات تغییر میدیم. برای قبول تغییرات، Return رو می زنیم.
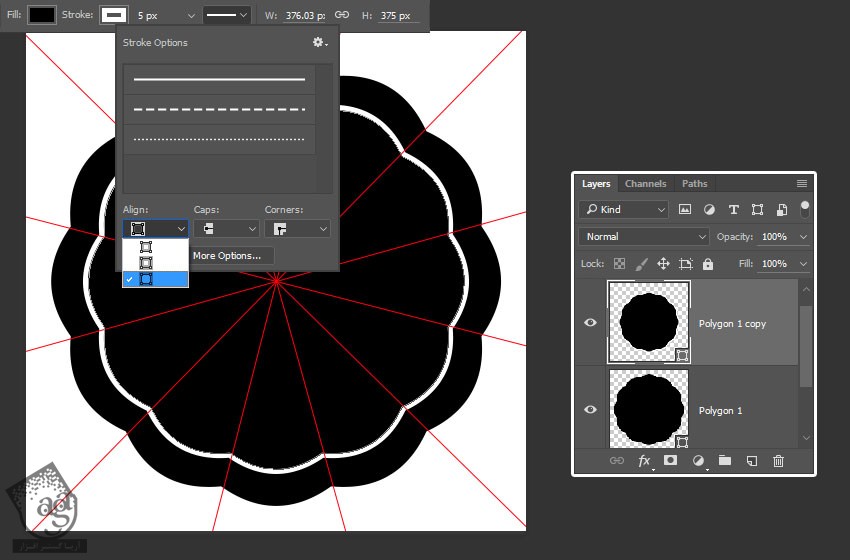
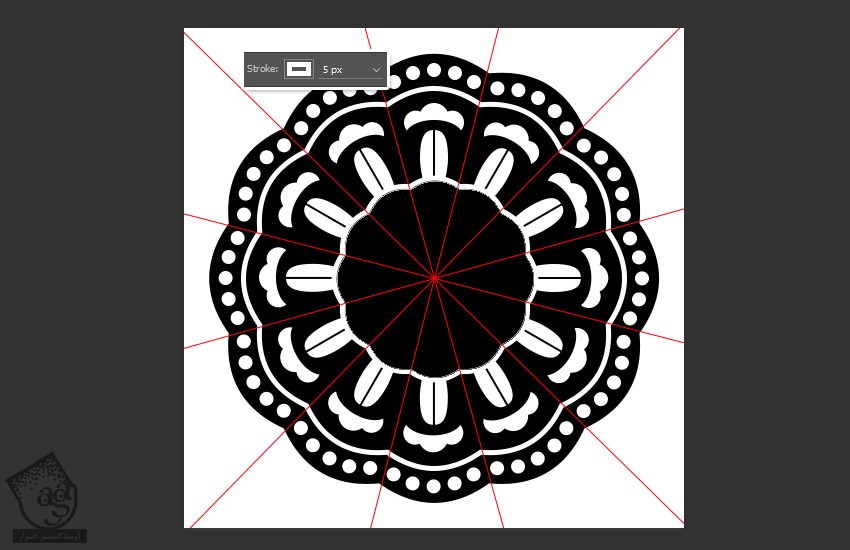
همچنان که ابزار Polygon فعال هست، میریم سراغ نوار امکانات. Stroke Width رو روی 5 و Align رو روی Outside قرار میدیم.

ایجاد دایره های بیرونی
گام اول
ابزار Ellipse رو بر می داریم. روی دکمه Geometry Options نوار امکانات کلیک می کنیم.
امکان Fixed Size رو انتخاب می کنیم. هر دو مقدار رو روی 14 پیکسل قرار میدیم و From Center رو تیک می زنیم.
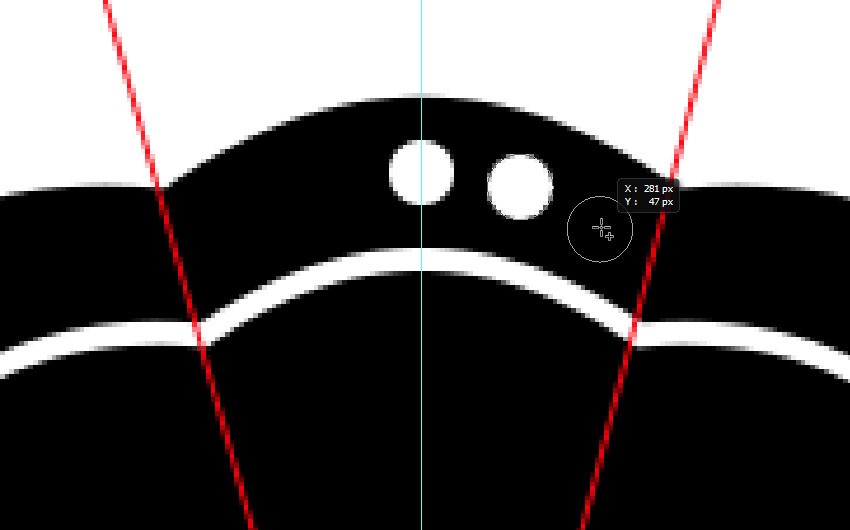
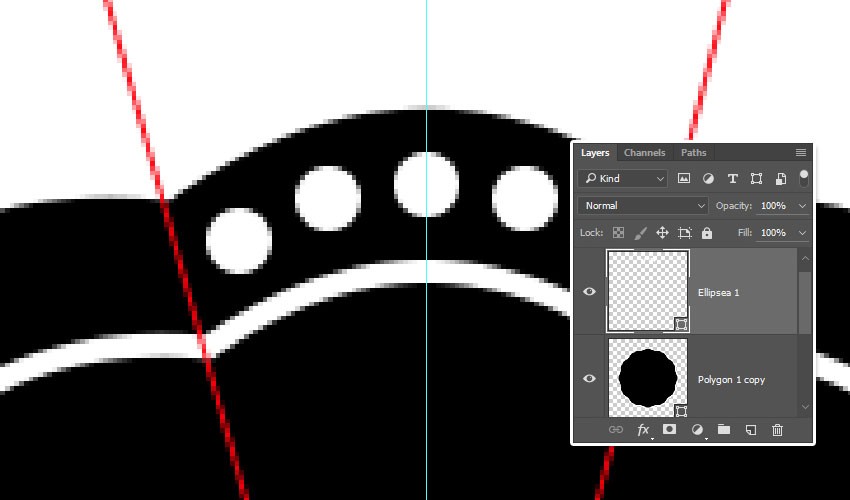
در بخش بالایی از مرکز سند کلیک و درگ می کنیم تا یک دایره بین لبه ها اضافه بشه.

گام دوم
یک دایره دیگه درسمت راست دایره قبلی درست می کنیم.
Shift رو فشار میدیم و نگه می داریم. بعد هم یک بار دیگه کلیک و درگ می کنیم تا یک دایره دیگه به سمت راست دایره های قبلی اضافه بشه.
نگه داشتن Shift باعث میشه که هر دو دایره توی یک لایه قرار بگیرن.

گام سوم
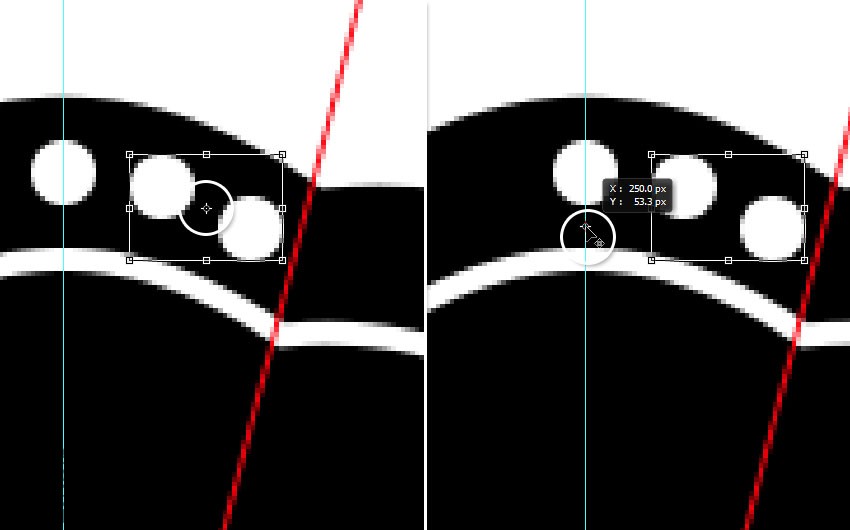
لایه دو دایره رو Duplicate می کنیم.
Ctrl+T رو فشار میدیم و در حالی که Alt رو نگه داشتیم، روی نقطه مرکزی کلیک و درگ می کنیم.
به این ترتیب، تمام تغییرات حول مرکز عمود سند اتفاق میفته.

گام چهارم
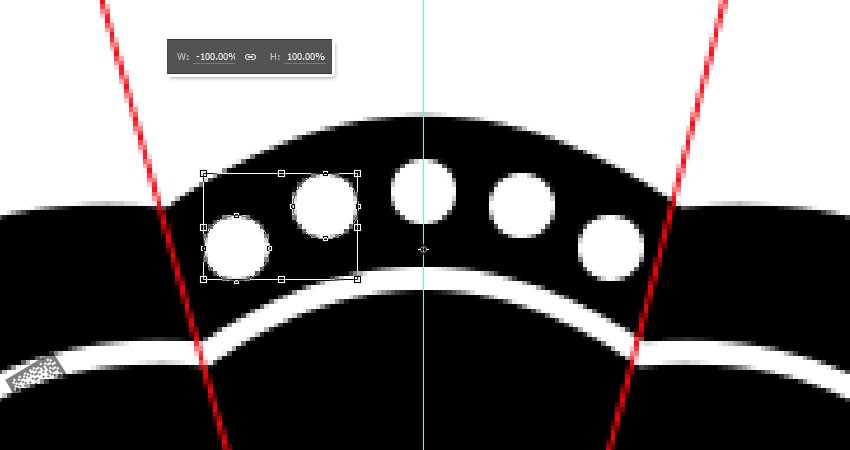
توی نوار امکانات، عدد W رو منفی می کنیم و Return رو می زنیم.
به این ترتیب، دایره های کپی شده به صورت عمودی Flip میشن.

گام پنجم
تمام لایه های مربوط به دایره رو انتخاب و با زدن Ctrl+E، با هم Merge یا ادغام می کنیم.

Duplicate کردن دایره ها
گام اول
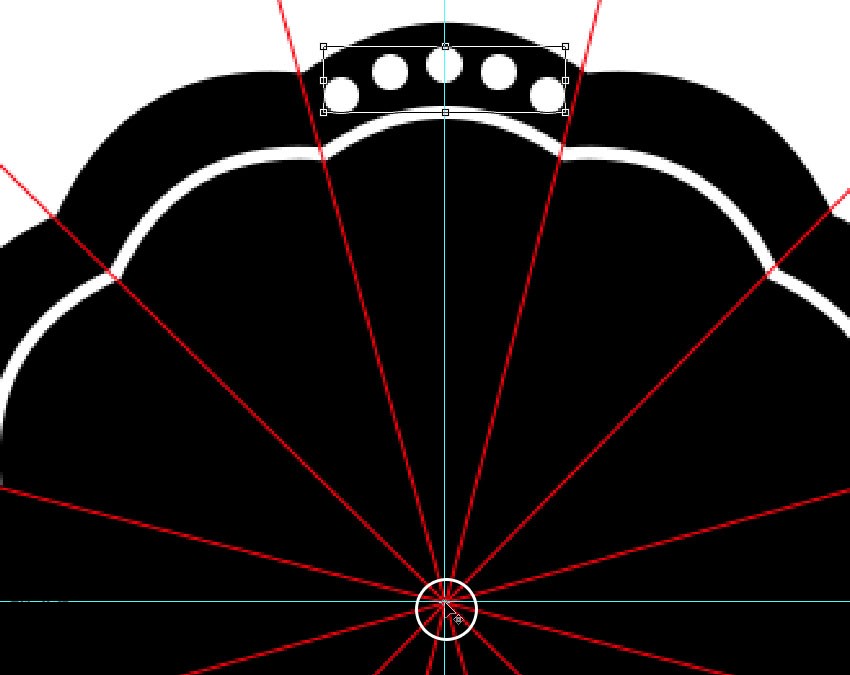
لایه دایره های ادغام شده رو Duplicate می کنیم. Ctrl+T رو فشار میدیم و روی نقطه مرکزی سند یعنی جایی که تمام خطوط به هم می رسن، کلیک و درگ می کنیم.

گام دوم
لایه کپی رو 30 درجه در جهت عقربه های ساعت می چرخونیم و دکمه Return رو می زنیم. برای تکرار این کار، از میانبر Alt+Ctrl+Shift+T استفاده می کنیم.
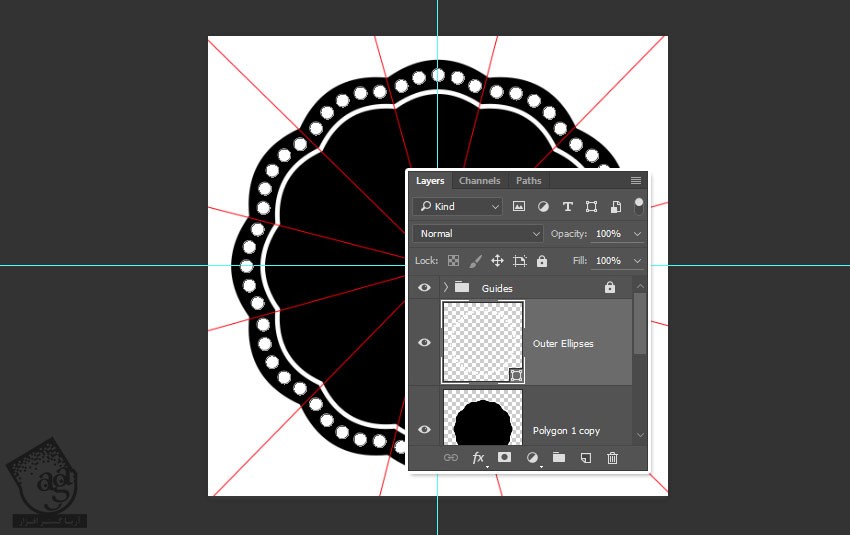
تمام لایه ها رو با هم ادغام می کنیم و اسمش رو میزاریم Outer Ellipses.

ایجاد دایره های داخلی
گام اول
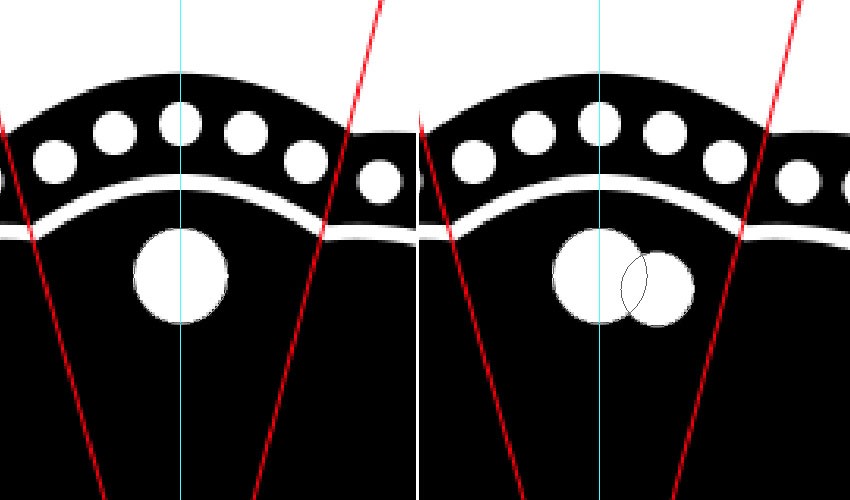
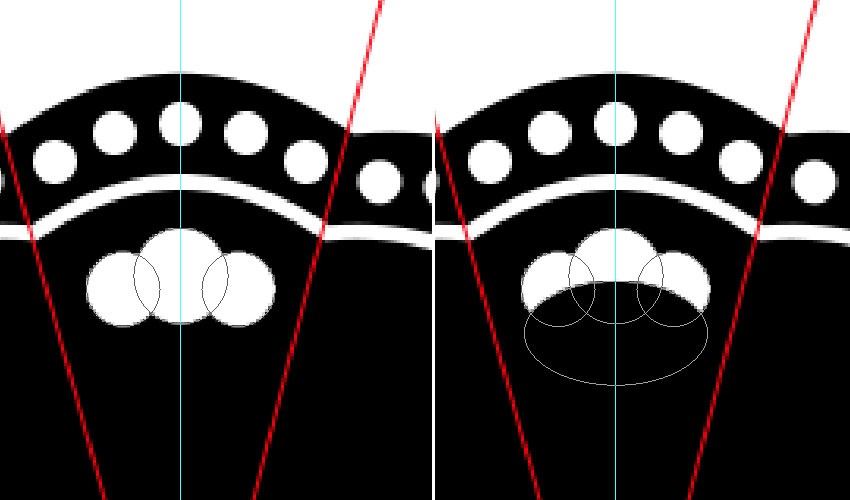
یک دایره به ابعاد 30 در 30 پیکسل در بالای مرکز شکل کوچک تر درست می کنیم.
بعد ه یک دایره کوچک تر به ابعاد 23 در 23 پیکسل درست می کنیم و در سمت راست قرار میدیم طوری که روی دایره قبلی قرار بگیره.

گام دوم
دایره کوچک تر رو Duplicate و سمت دیگه Flip می کنیم. بعد هم اون ها رو به صورت یک لایه با هم ادغام می کنیم.
بعد از انجام این کار، Alt رو نگه می داریم تا شکل جلویی، Subtract بشه. بعد هم یک بیضی بزرگ درست می کنیم و در بخش پایینی دایره ها به ترتیبی که می بینین، قرار میدیم.

گام سوم
شکل حاصل رو Duplicate می کنیم به ترتیبی که می بینین، در همه جا قرار میدیم. بعد هم دایره های داخلی رو به صورت یک لایه با هم ادغام می کنیم و اسمش رو میزاریم Ellipses.

درست کردن شکل قطره
گام اول
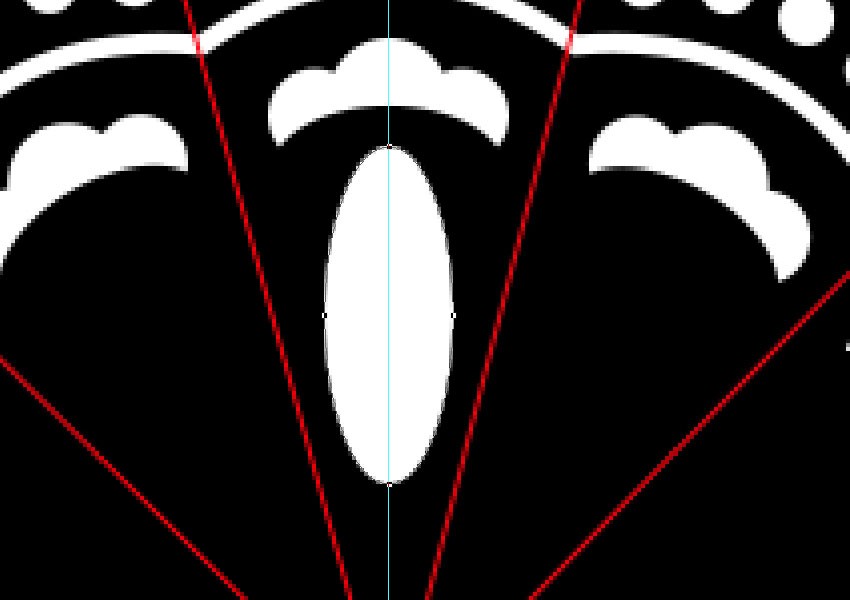
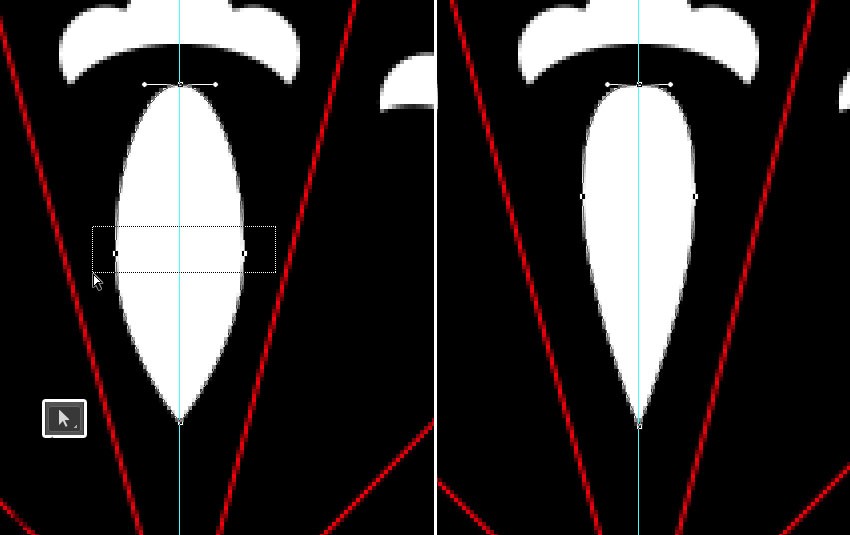
یک بیضی به ابعاد 30 در 85 پیکسل درست می کنیم و در مرکز سند، زیر دایره های داخلی قرار میدیم.

گام دوم
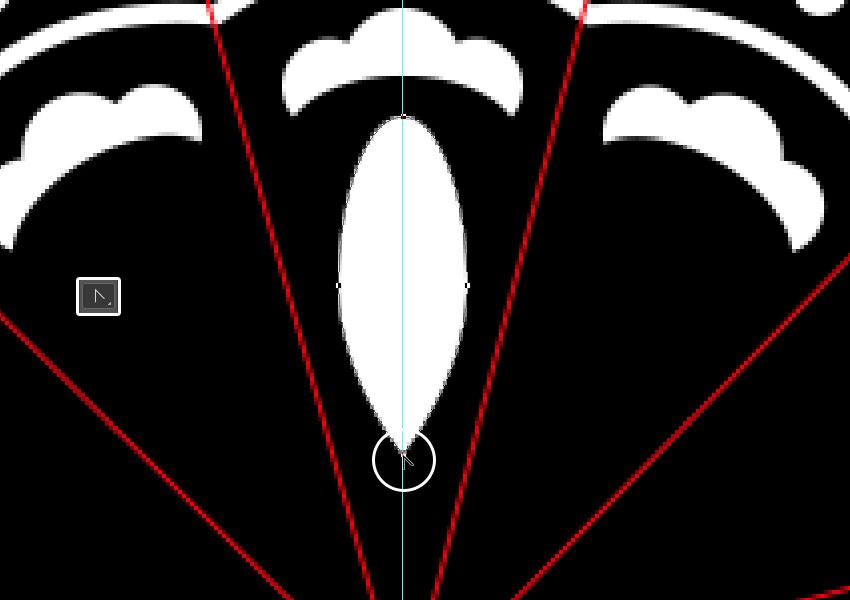
ابزار Convert Point رو بر می داریم و روی Anchor Point که پایین بیضی قرار داره، کلیک می کنیم و به سمت پایین می کشیم.

گام سوم
ابزار Direct Selection رو بر می داریم. روی دو تا Anchor Pint وسط دایره رو کلیک می کنیم و اون ها رو با استفاده از دکمه های فلش روی کیبورد، به بالا می کشیم.
برای کلیک و درگ Anchor Point بالایی و تغییر اون می تونیم از ابزار Convert Point هم استفاده کنیم.

گام چهارم
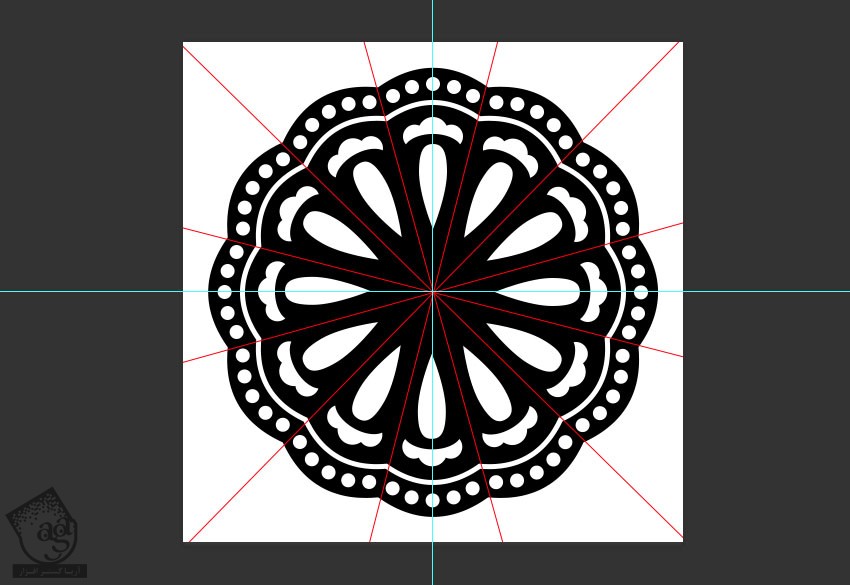
همون طور که توی تصویر زیر می بینین، شکل قطره رو سراسر شکل اصلی پخش می کنیم. بعد هم تمام اون ها رو به صورت یک لایه ادغام می کنیم و اسمش رو میزاریم Drops.

اضافه کردن شکل های بیشتر و درست کردن قلمو
گام اول
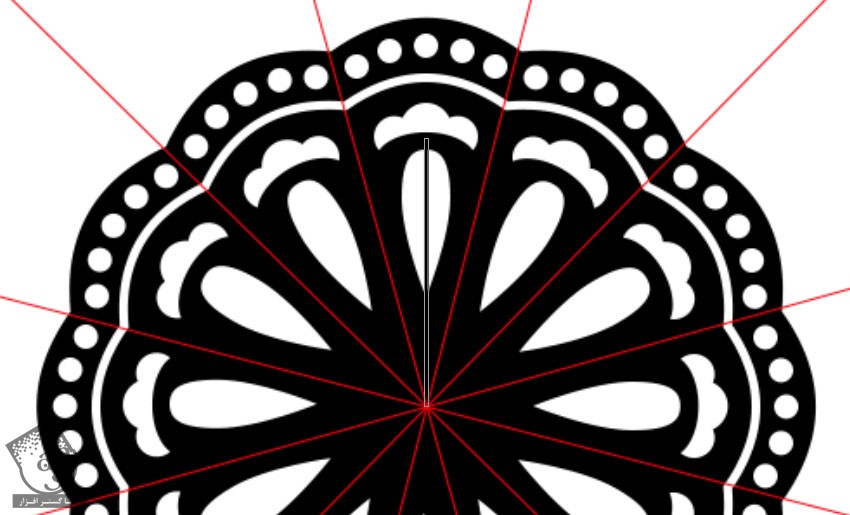
با استفاده از ابزار Line، دو تا خط دو پیکسلی به شکلی که توی تصویر زیر می بینین، درست می کنیم.

گام دوم
همین کار رو روی بقیه قسمت های شکل اصلی تکرار می کنیم و لایه های مربوط به خطوط رو به صورت یک لایه ادغام می کنیم و اسمش رو میزاریم Drop Lines.

گام سوم
شکل اصلی کوچک تر رو Duplicate می کنیم. نسخه کپی رو در بالای تمام لایه ها قرار میدیم و مقیاس اون رو کاهش میدیم.

گام چهارم
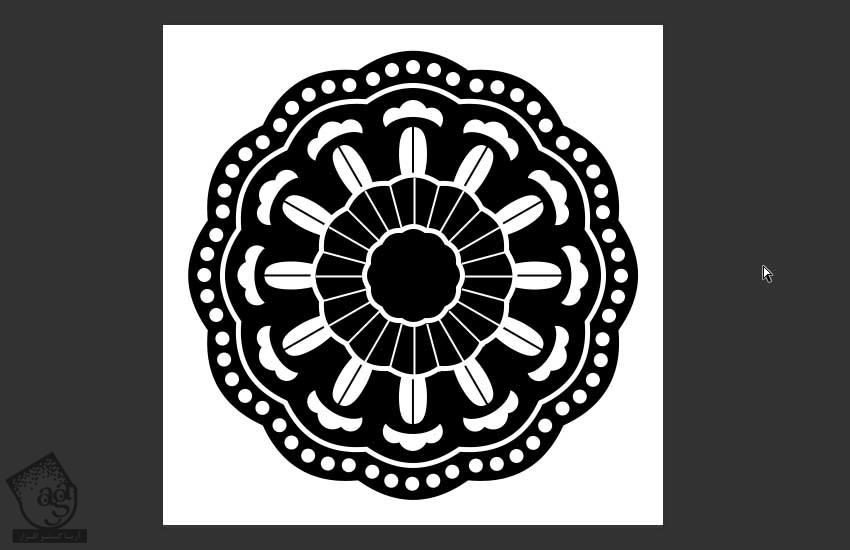
شکلی که تازه مقیاسش رو کاهش دادیم، Duplicate می کنیم و اندازه اون رو باز هم کاهش میدیم. در نهایت باید چیزی مشابه تصویر زیر داشته باشیم.

گام پنجم
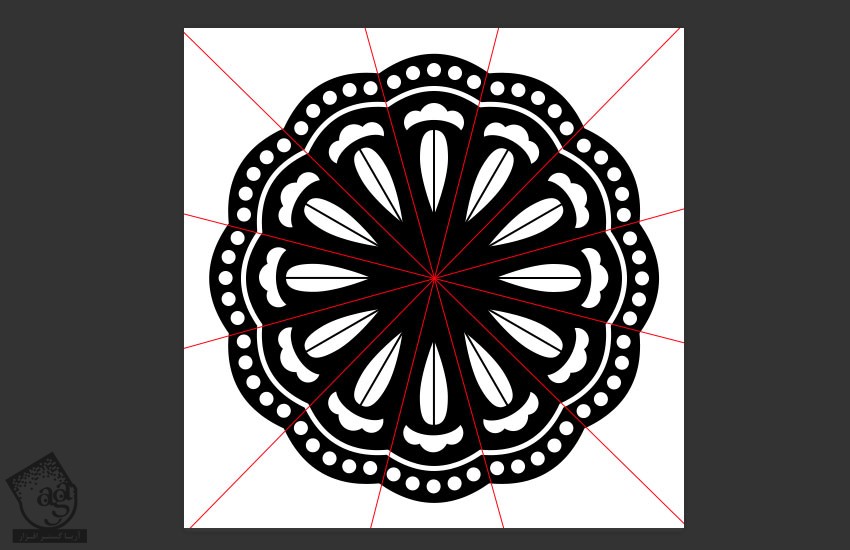
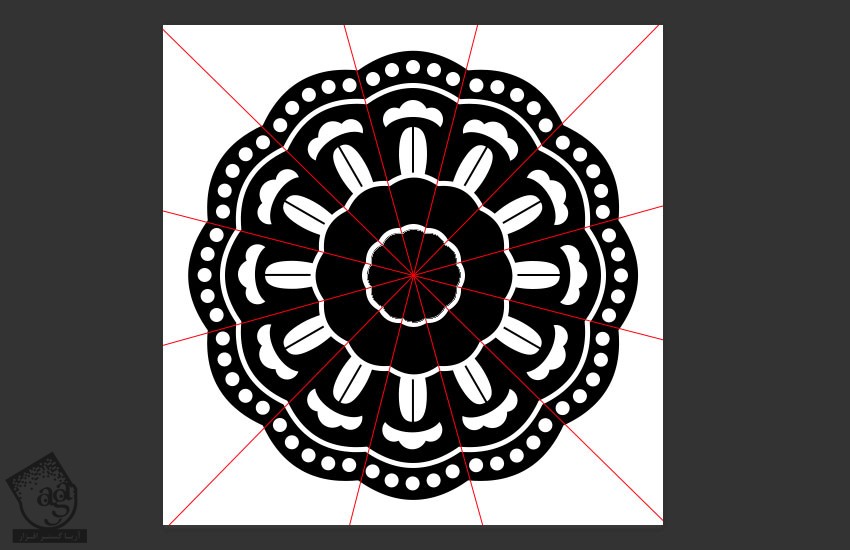
در نهایت، یک خط 2 پیکسلی بین دو تا شکل میانی درست می کنیم و اون رو در کل محیط پخش می کنیم.
تمام خطوط رو به صورت یک لایه ادغام می کنیم و اسمش رو میزاریم Inner Lines.

گام ششم
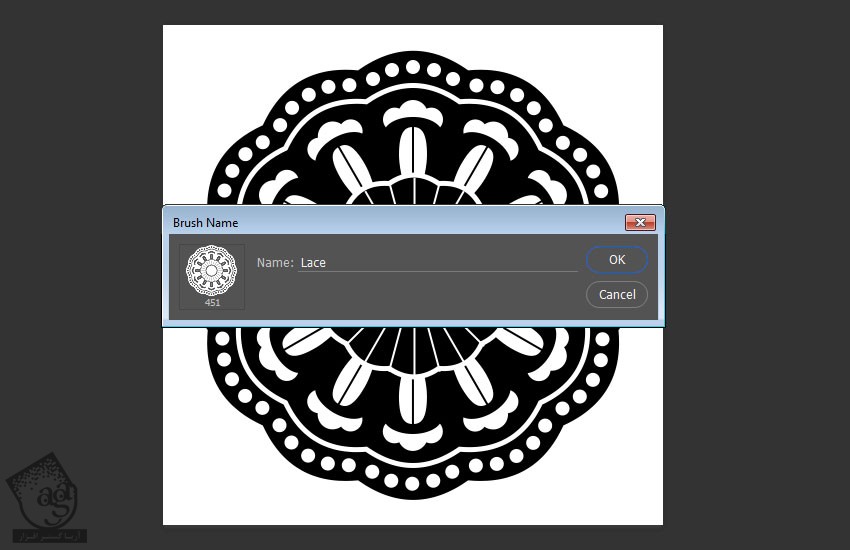
موقعی که کارمون تمام شد، وارد مسیر Edit > Define Brush Preset میشیم. اسمش رو میزاریم Lace و Ok می زنیم.
به این ترتیب، شکل مون به صورت قلمو در میاد.

” آموزش Photoshop : طراحی افکت متنی نوار – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت