No products in the cart.
آموزش Photoshop : طراحی افکت متنی نوار – قسمت دوم

آموزش Photoshop : طراحی افکت متنی نوار – قسمت دوم
توی این آموزش، طراحی افکت متنی نوار رو با Photoshop با هم می بینیم. برای این کار، چند تا شکل ساده برای قلمو درست می کنکیم. بعد هم تنظیمات قلمو رو تغییر میدیم و از چند تا فیلتر استفاده می کنیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی نوار ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی نوار – قسمت اول “
ایجاد خطوط راهنما
گام اول
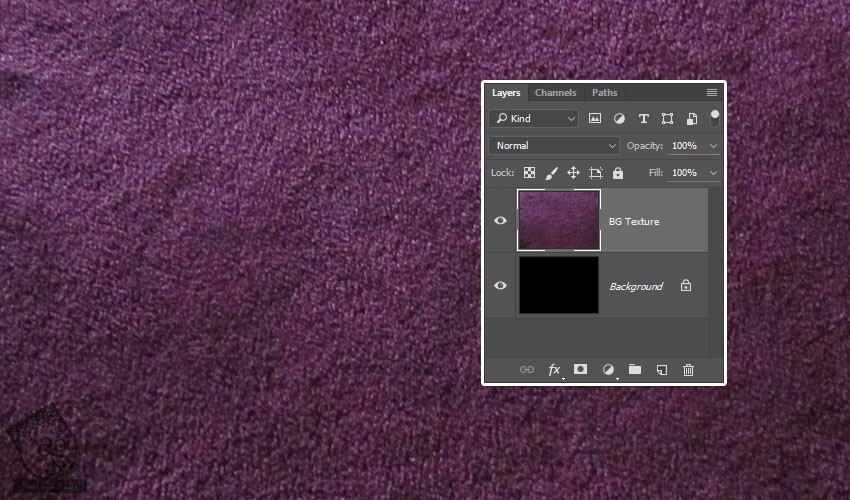
یک سند جدید به ابعاد 850 در 602 پیکسل درست می کنیم و تکسچر Purple Carpet رو در بالای لایه Background قرار میدیم. اسمش رو هم میزاریم BG Texture.
اگه بخوایم می تونیم تکسچر رو Resize کنیم.

روی لایه BG Texture دابل کلیک می کنیم و تنظیمات زیر رو اعمال می کنیم:
گام دوم
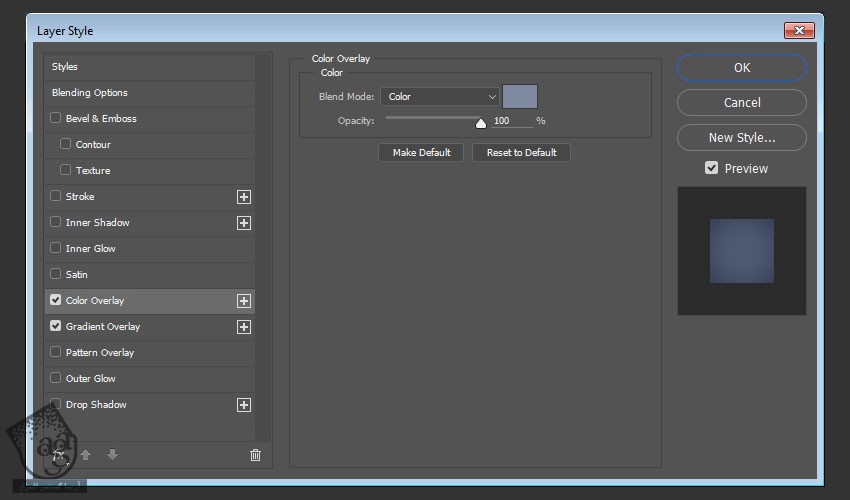
یک Color Overlay با تنظیمات زیر اضافه می کنیم:
Color با کد رنگی #7f89a0
Blend Mode روی Color

گام سوم
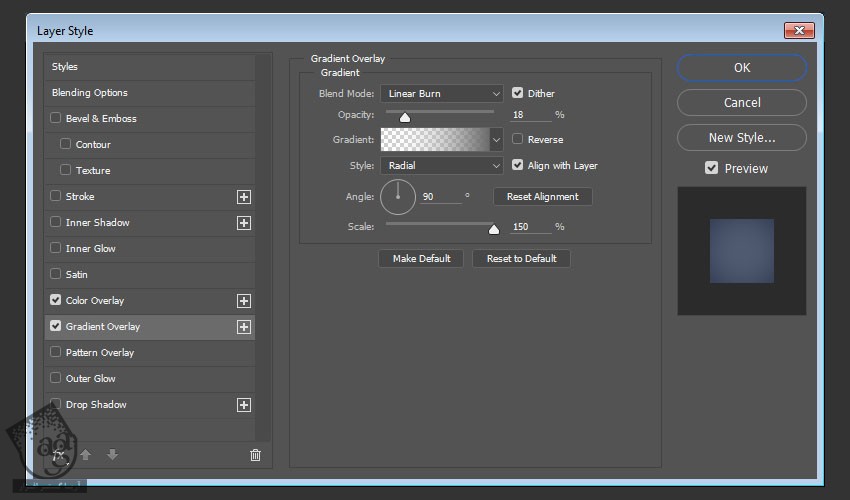
یک Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Ditcher رو تیک می زنیم
Blend Mode روی Linear Burn
Opacity روی 18 درصد
Style روی Radial
Scale روی 150 درصد
روی Gradient کلیک می کنیم و با استفاده از کد رنگی #ffffff در چپ و #6c6c6c در راست، Gradient Fill درست می کنیم.

به این ترتیب، رنگ تکسچر تغییر می کنه و یک مقدار Vignette بهش اضافه میشه.

ایجاد متن و Work Path
گام اول
متن مورد نظر رو با رنگ سفید و با استفاده از فونت Sofia Regular وارد می کنیم. Size رو هم حدود 320pt قرار میدیم.

گام دوم
روی لایه متن کلیک راست می کنیم و Create Work Path رو می زنیم.

گام سوم
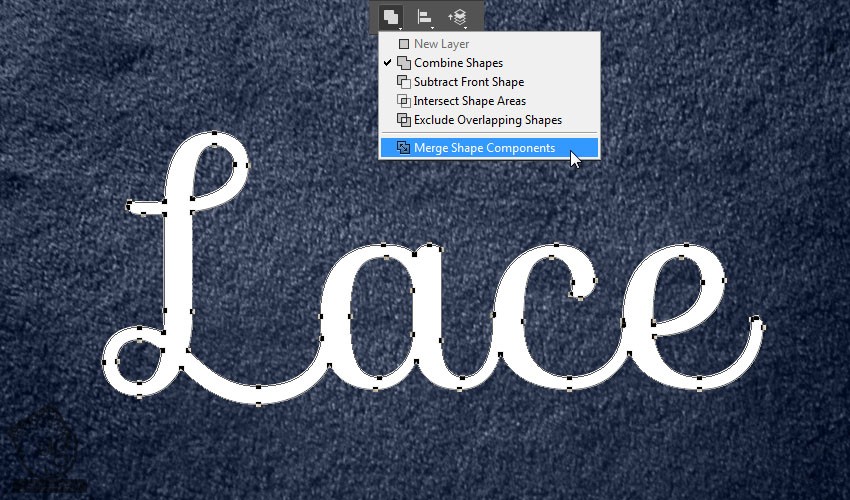
ابزار Direct Selection رو بر می داریم. میریم سراغ نوار امکانات. روی آیکن Path Operations و بعد هم Merge Shape Components کلیک می کنیم.
این طوری دیگه هیچ بخشی روی بخش دیگه قرار نمی گیره. در نتیجه، Stroke مون مرتب تر میشه.

گام چهارم
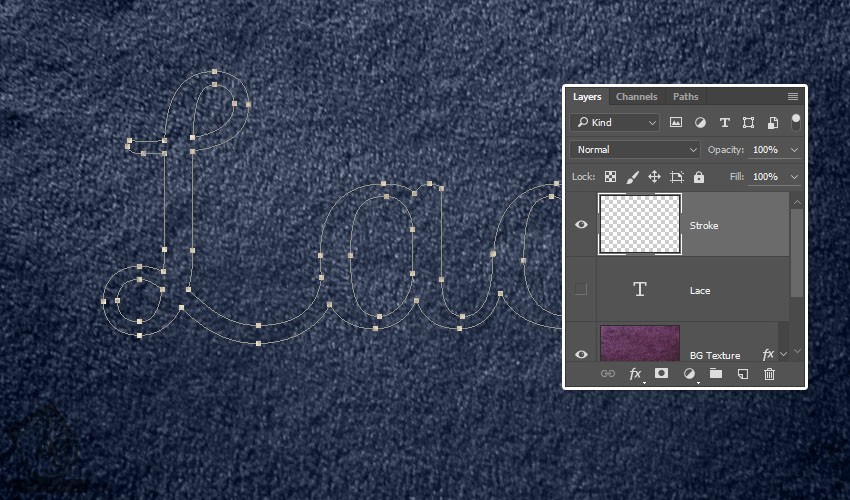
یک لایه جدید درست می کنیم. اسمش رو میزاریم Stroke و بعد هم لایه متن رو Invisible می کنیم.

تغییر تنظیمات قلمو و ایجاد Stroke
گام اول
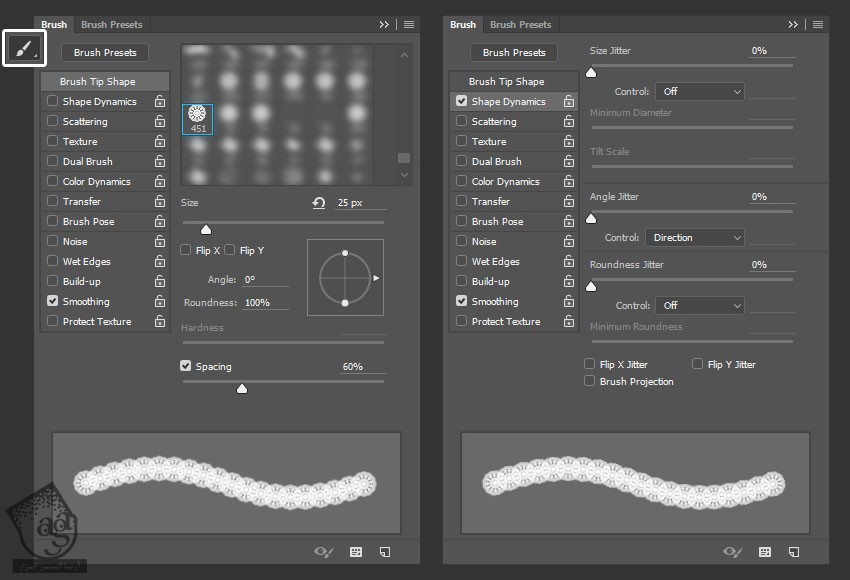
ابزار Brush رو بر می داریم. بعد میریم سراغ پنل Brush و قلموی Lace رو که قبلا درست کرده بودیم، انتخاب می کنیم.
توی تب Brush Tip Shape، عدد 25 رو به Size و 60 درصد رو به Spacing اختصاص میدیم.
بعد میریم سراغ تب Shape Dynamics و بعد هم Angle Jitter Control رو روی Direction قرار میدیم.

گام دوم
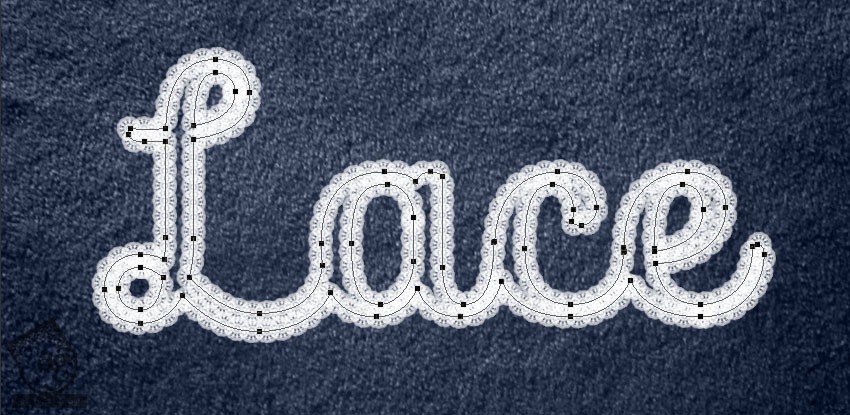
مطمئن میشیم که لایه Stroke فعال باشه. ابزار Brush رو انتخاب می کنیم. رنگ پیش زمینه یا Foreground Color رو روی سفید قرار میدیم.
روی دکمه Return کلیک می کنیم تا مسیر، Stroke بشه.

گام سوم
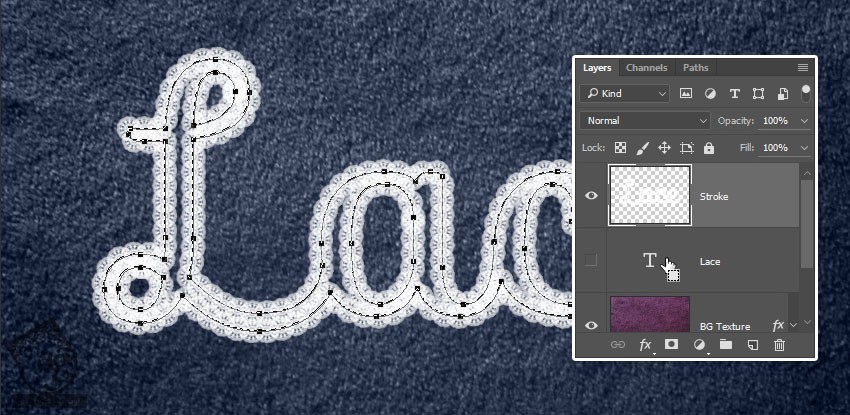
روی Thumbnail لایه متن کلیک می کنیم تا انتخاب بشه.

گام چهارم
دکمه Delete رو دو بار می زنیم تا Work Path و بخش داخلی Stroke حذف بشه.

ایجاد Fill
گام اول
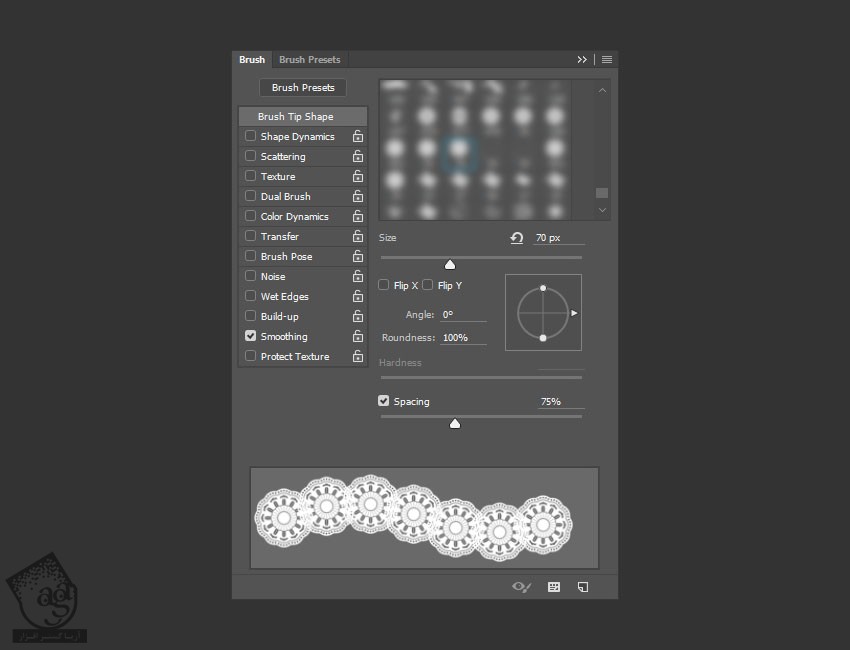
یک بار دیگه قلموی اصلی رو انتخاب می کنیم و Size رو روی 70 و Spacing رو روی 75 درصد قرار میدیم.

گام دوم
یک لایه جدید بالای تمام لایه ها درست می کنیم.
جایی که متن شروع میشه، یک بار کلیک می کنیم. Shift رو نگه می داریم و جایی که متن تمام میشه، کلیک می کنیم.
به این ترتیب، نوار به صورت خط صاف در میاد.

گام سوم
خطی که داریم رو Duplicate می کنیم و نسخه اصلی رو زیر نسخه اصلی قرار میدیم. بعد هم اون رو یک مقدار به راست می کشیم تا فاصله بین هر دو خط، پر بشه.
حالا هر دو خط رو Duplicate می کنیم. کپی ها رو به پایین می کشیم و تا زمانی که کل متن پوشیده بشه، این کار رو تکرار می کنیم.
تمام لایه ها رو توی یک گروه قرار میدیم و اسمش رو میزاریم Fill

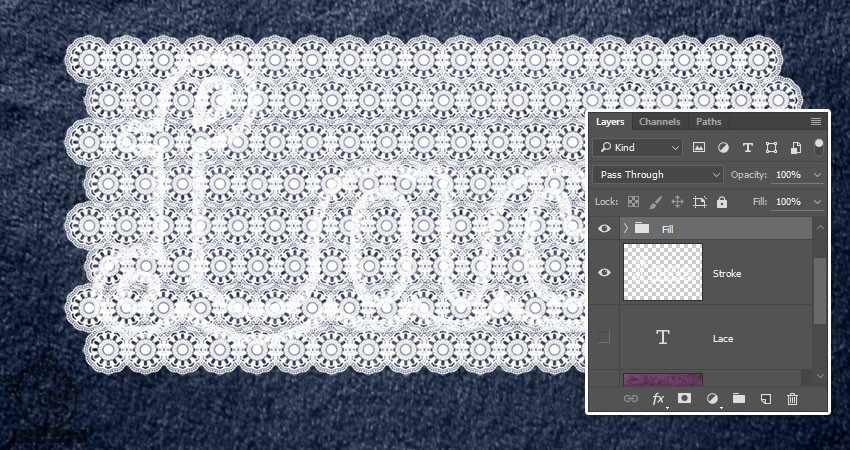
گام چهارم
Ctrl رو نگه می داریم و روی Thumbnail لایه متن کلیک می کنیم تا باز هم انتخاب بشه. بعد هم روی آیکن Add Layer Mask که پایین پنل Layers قرار داره، کلیک می کنیم.

اضافه کردن Layer Style به خطوط نوار
روی یکی از لایه های نوار کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام اول
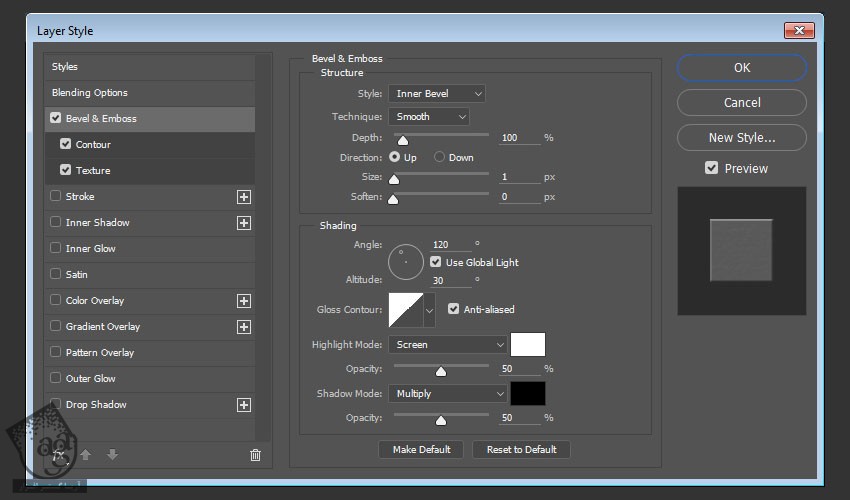
یک Bevel and Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 1
Anti-aliased رو تیک می زنیم

گام دوم
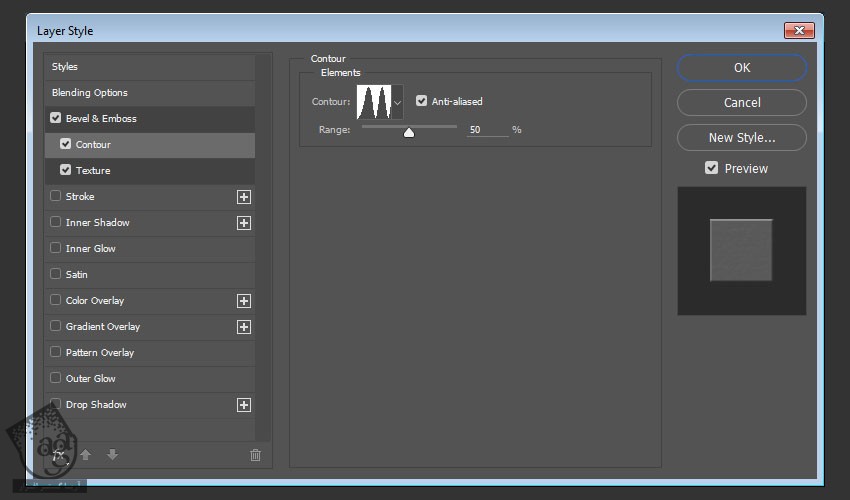
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Ring-Double
Anti-aliased رو تیک می زنیم.

گام سوم
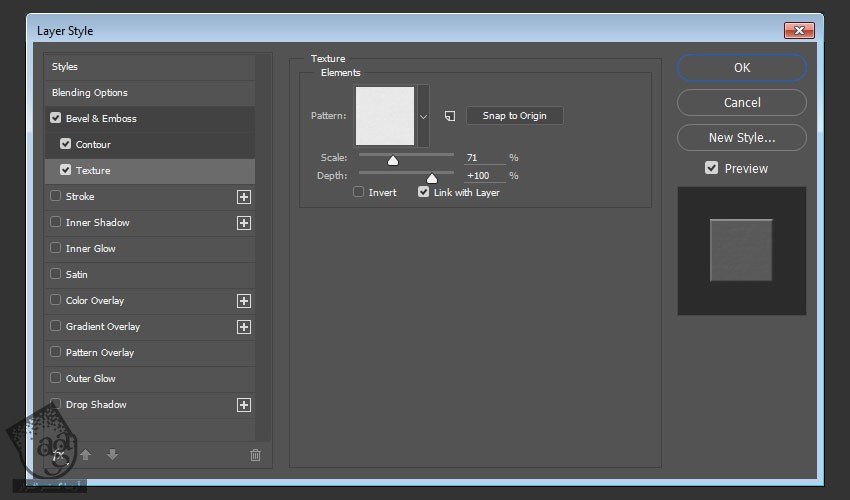
یک Texture با تنظیمات زیر اضافه می کنیم:
Pattern روی 45 Degree Fabric
Scale روی 71 درصد

گام چهارم
این هم از Style خط انتخاب شده.
روی لایه این خط کلیک راست می کنیم و Copy Layer Style رو می زنیم.
به این ترتیب، Layer Style روی تمام خطوط اعمال میشه.

اضافه کردن سایه
گام اول
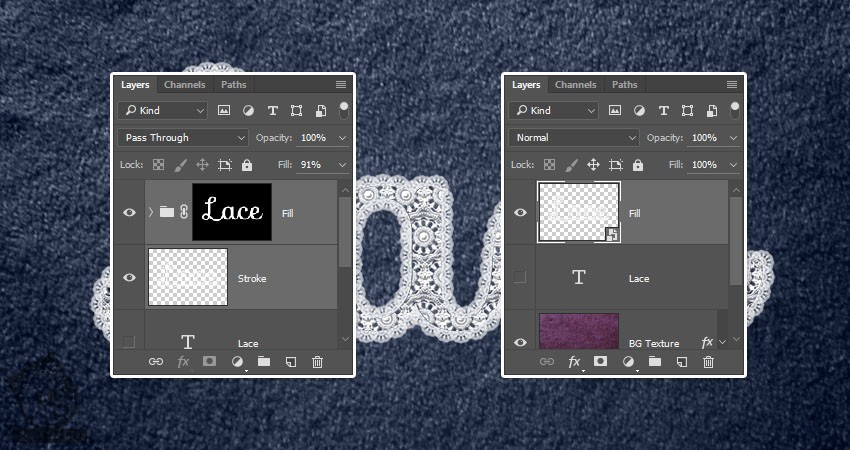
گروه Fill و لایه Stroke رو انتخاب می کنیم. عدد 91 درصد رو برای Fill در نظر می گیریم و وارد مسیر Filter > Convert for Smart Filters میشیم.
اسم Smart Object رو میزاریم Fill.

گام دوم
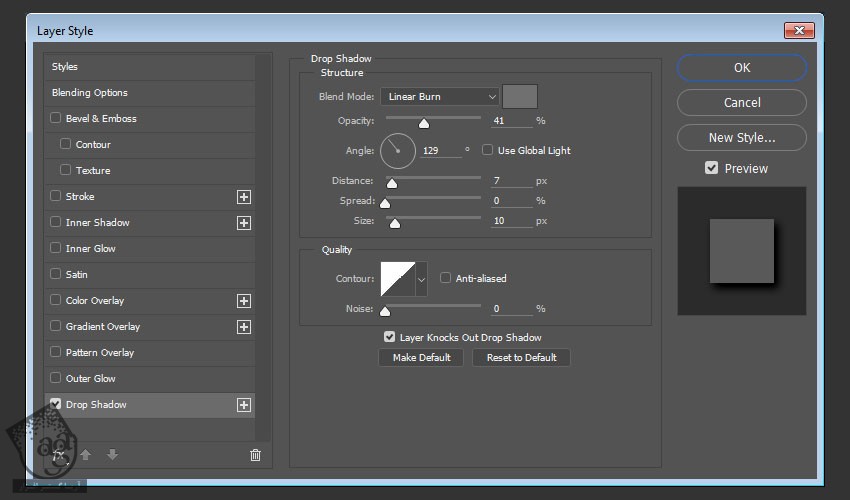
روی لایه Fill دابل کلیک می کنیم و یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Linear Burn
Color روی #707070
Opacity روی 41 درصد
تیک Use Global Light رو بر می داریم
Angle روی 129
Distance روی 7
Size روی 10

به این ترتیب، یک سایه ملایم اضافه میشه.

اعمال فیلتر
گام اول
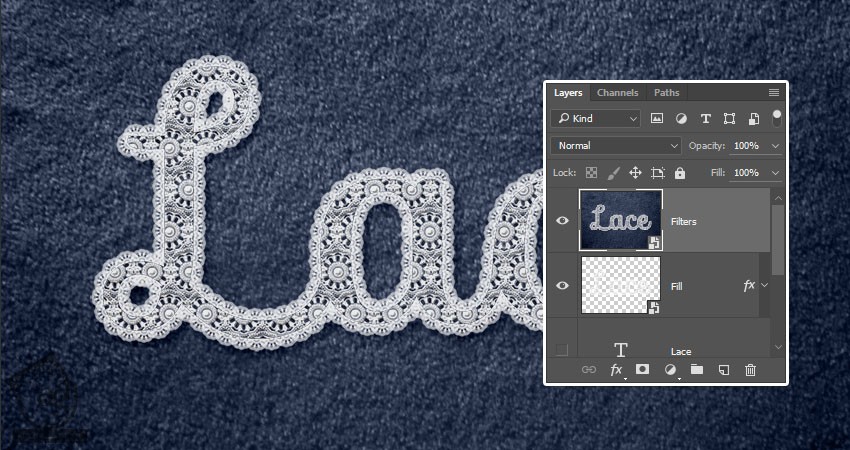
لایه Fill رو انتخاب می کنیم. بعد هم دکمه های Alt+Ctrl+Shift+E رو فشار میدیم و یک لایه Stamp درست می کنیم و اسمش رو میزاریم Filters.
لایه Filters رو به Smart Object تبدیل می کنیم.

گام دوم
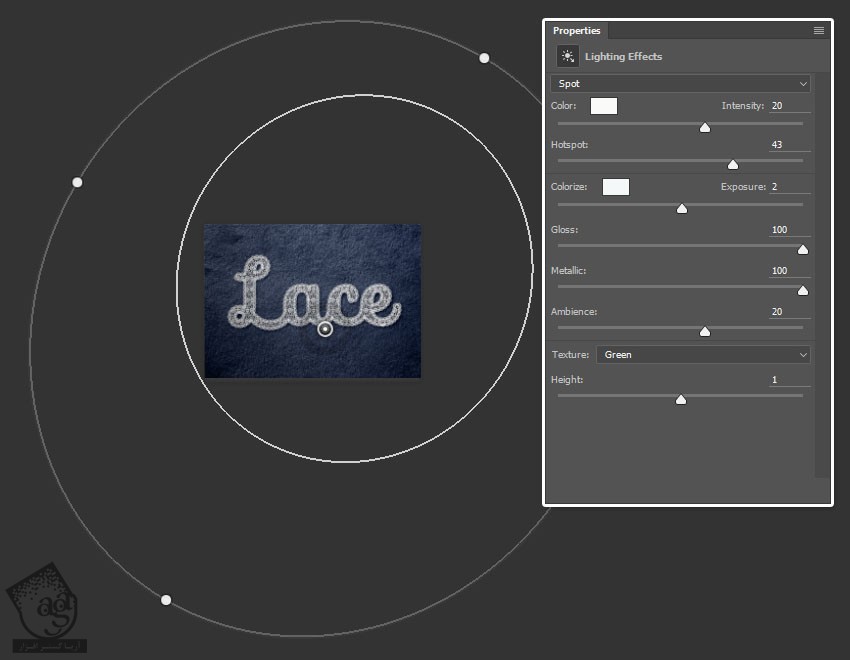
وارد مسیر Filter > Render > Lighting Effects میشیم و یک Spot Light با تنظیمات زیر اضافه می کنیم:
Color روی 250, 250, 248
Intensity روی 20
Hotspot روی 43
Colorize روی 245, 248, 248
Exposure روی 2
Gloss روی 100
Metallic روی 100
Ambience روی 20
Texture روی Green
Highlight روی 1
باید شکلی مشابه تصویر زیر داشته باشیم.

گام سوم
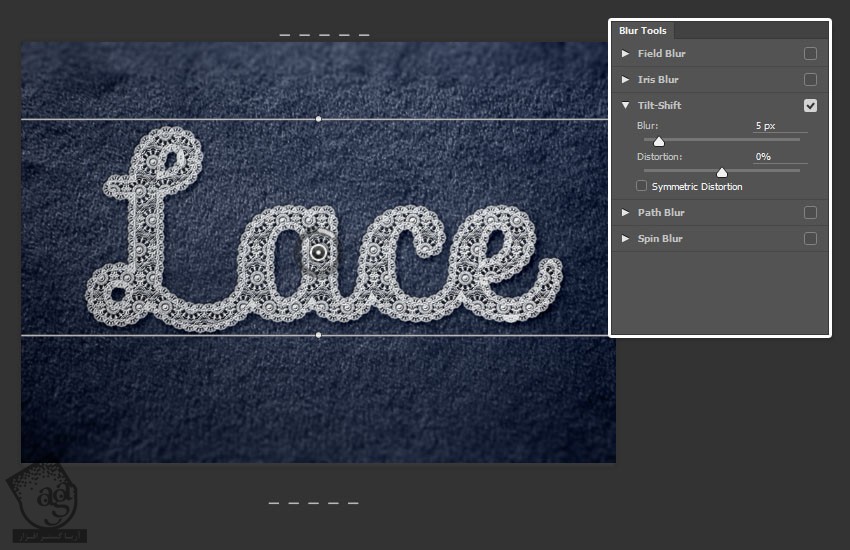
وارد مسیر Filter > Blur Gallery > Tilt-Shaft میشیم.
Blur رو روی 5 و Distortion رو روی 0 قرار میدیم و سعی می کنیم که لبه ها رو محو کنیم.

گام چهارم
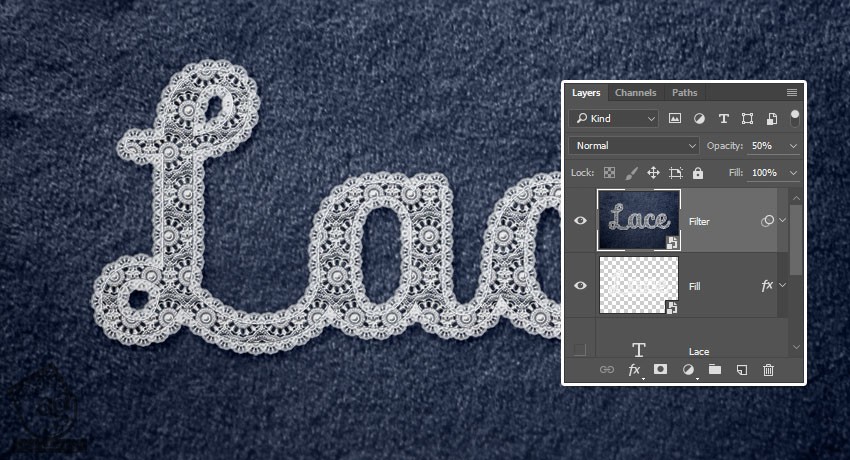
موقعی که تمام شد، Opacity لایه Filters رو روی 50 درصد قرار میدیم.

اگه بخوایم می تونیم شکل ها، تنظیمات و افکت های مختلف رو هم امتحان کنیم.

تبریک! تمام شد!
توی این آموزش، با استفاده از چند تا شکل و ترفند، یک قلمو درست کردیم.
بعد، تکسچر پس زمینه رو تغییر دادیم و متن رو اضافه کردیم.
بعد از انجام این کار، تنظیمات قلمو رو تغییر میدیم و Style ها رو اعمال می کنیم.
در نهایت، با استفاده از چند تا فیلتر، افکت رو تمام می کنیم.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی نوار ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت