No products in the cart.
آموزش Photoshop : طراحی افکت متنی پلنگی – قسمت دوم

آموزش Photoshop : طراحی افکت متنی پلنگی – قسمت دوم
توی این آموزش، طراحی افکت متنی پلنگی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نظر آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی پلنگی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی پلنگی – قسمت اول “
گام پنجم
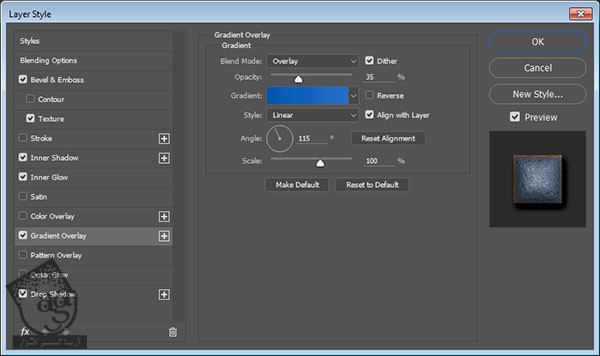
Gradient Overlay :
Dither رو تیک می زنیم
Blend Mode روی Overlay
Opacity روی 35 درصد
Angle روی 115
Gradient Fill زیر رو استفاده می کنیم

گام ششم
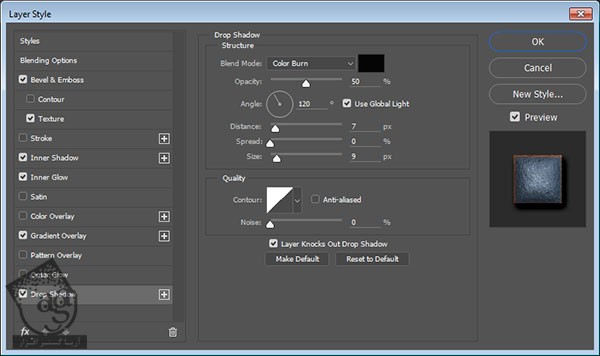
Drop Shadow :
Blend Mode روی Color Burn
Color روی #050505
Opacity روی 50 درصد
Distance روی 7
Size روی 9

این از Layer Style این متن.

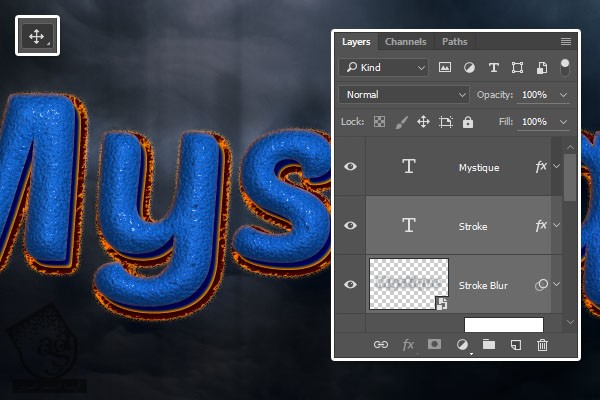
گام هفتم
هر دو لایه Stroke و Stroke Blur رو انتخاب می کنیم. ابزار Move رو بر می داریم و این لایه ها رو درگ می کنیم.

اضافه کردن خال ها
گام اول
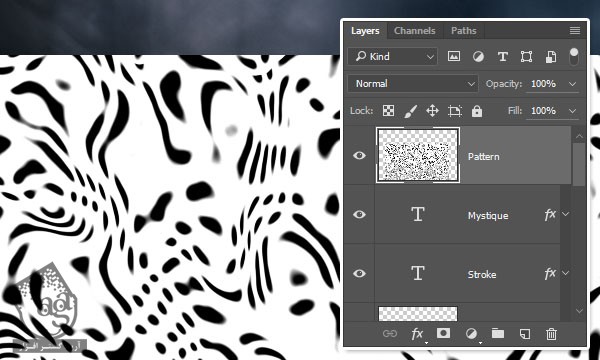
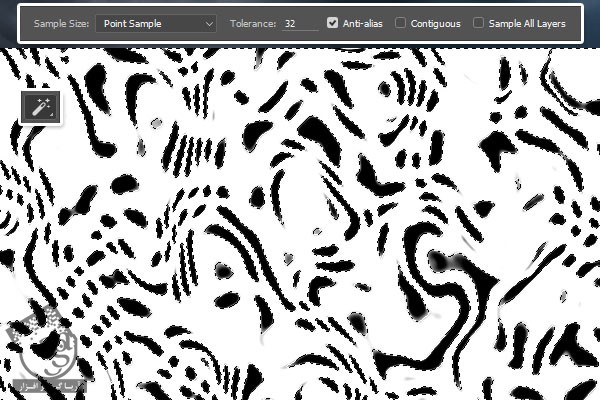
تصویر Webtreatsetc-opart-3.jpg رو از مجموعه Abstract Warped Dots Patterns اضافه کرده و اسمش رو میزاریم Pattern.

گام دوم
ابزار Magic Wand رو بر می داریم. تیک Continous رو از نوار امکانات برداشته و روی ناحیه سفید تصویر الگو کلیک می کنیم.

گام سوم
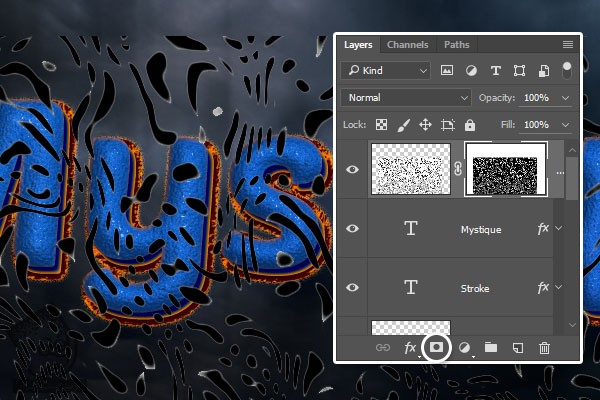
وارد مسیر Select > Inverse میشیم و روی آیکن Add Vector Mask که در پایین پنل Layers قرار داره کلیک می کنیم.

گام چهارم
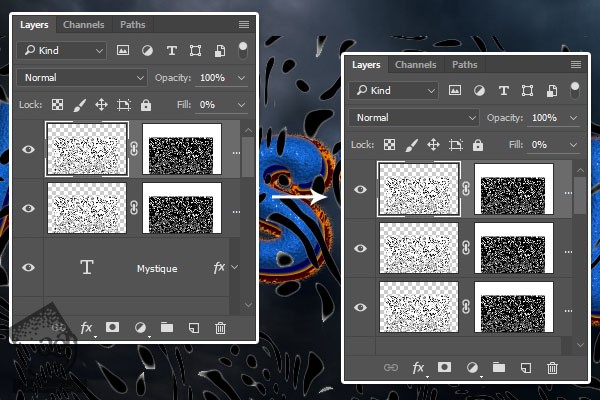
لایه Pattern رو Duplicate کرده و Fill کپی رو میزاریم روی 0 و Duplicate می کنیم.

اضافه کردن Layer Style به لایه Pattern
روی لایه Pattern دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
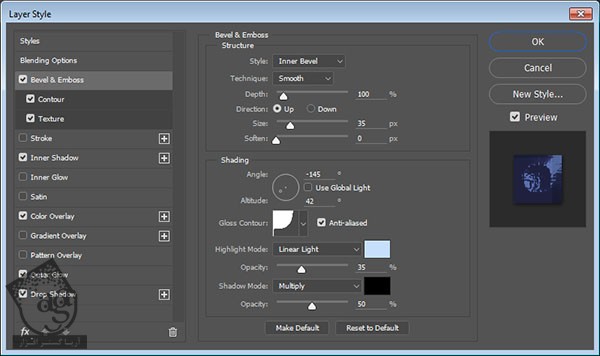
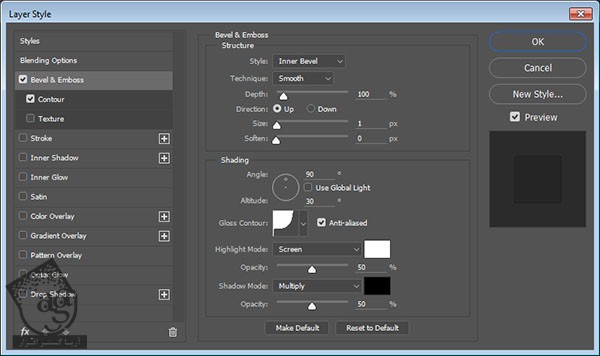
Bevel & Emboss :
Size روی 35
تیک Use Global Light رو بر می داریم
Angle روی 145-
Altitude روی 42
Gloss Contour روی Cove – Deep
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Color روی #c5dffc
Opacity روی 35 درصد
Shadow Mode – Opacity روی 50 درصد

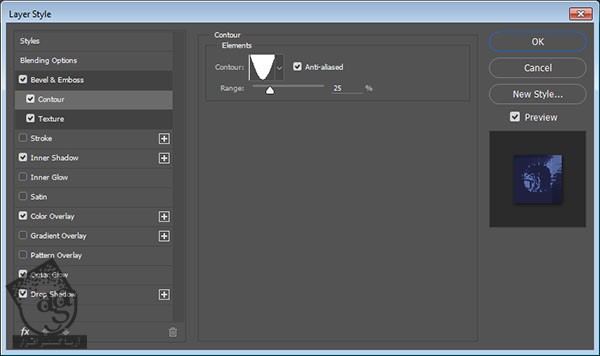
گام دوم
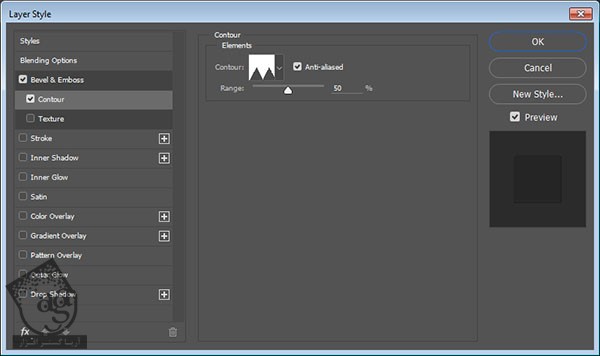
Contour :
Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم
Range روی 25 درصد

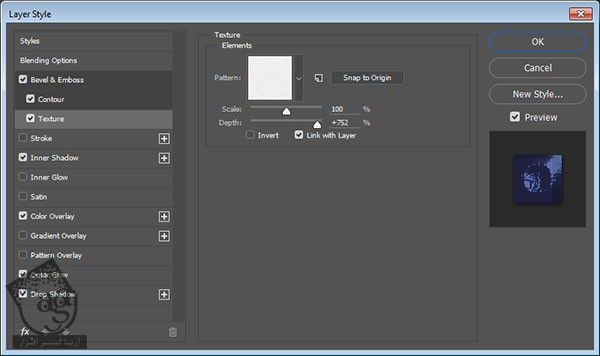
گام سوم
Texture :
Pattern روی Bright Squares
Depth روی 752 درصد

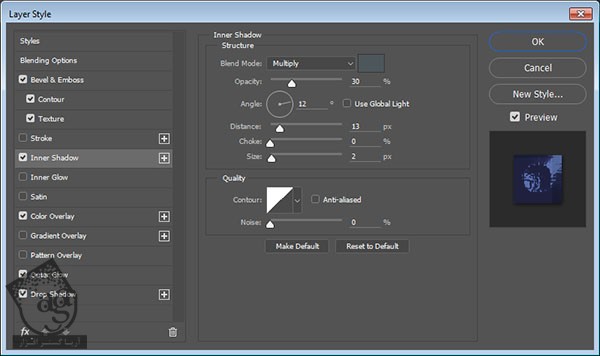
گام چهارم
Inner Shadow :
Color روی #4d565a
Opacity روی 30 درصد
تیک Use Global Light رو بر می داریم
Angle روی 12
Distance روی 13
Size روی 2

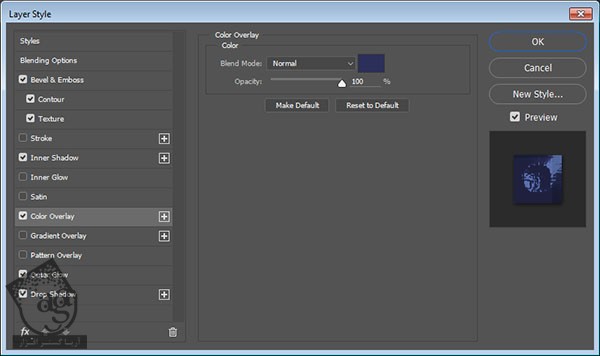
گام پنجم
Color Overlay :
Color روی #2b2f59

گام ششم
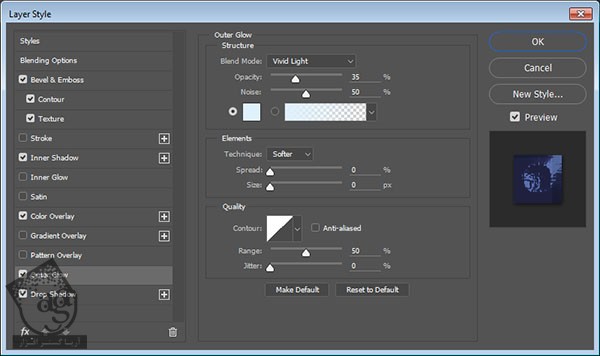
Outer Glow :
Blend Mode روی Vivid Light
Opacity روی 35 درصد
Noise روی 50 درصد
Color روی #dff1fd
Size روی 0

گام هفتم
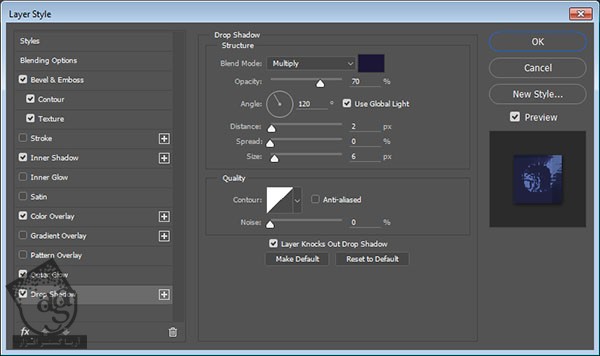
Drop Shadow :
Color روی #1b1635
Opacity روی 70 درصد
Distance روی 2
Size روی 6

این از Style اولین لایه.

اضافه کردن Layer Style به دومین لایه کپی Pattern
روی لایه Pattern Copy دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
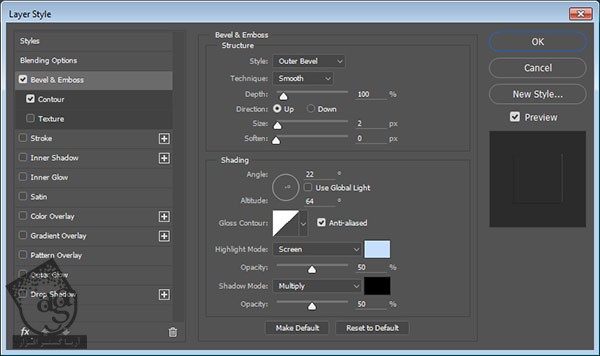
گام اول
Size روی 2
تیک Use Global Light رو بر می داریم
Angle روی 22
Altitude روی 64
Anti aliased رو تیک می زنیم
Highlight Mode – Color روی #c5dffc

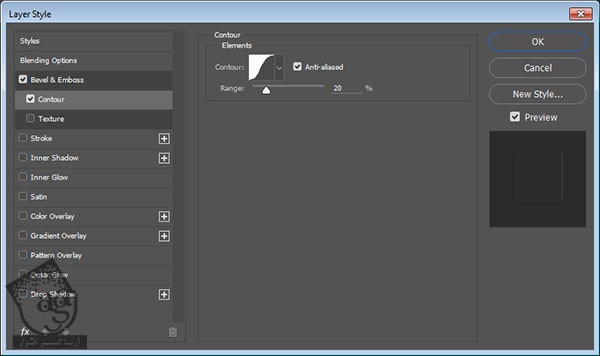
گام دوم
Contour :
Contour روی Gaussian
Anti aliased رو تیک می زنیم
Range روی 20 درصد

به این ترتیب، یک درخشندگی اضافه میشه.

اضافه کردن Layer Style به لایه Pattern Copy 2
گام اول
Bevel & Emboss :
Size روی 1
تیک Use Global Light رو بر می داریم
Angle روی 90
Altitude روی 30
Gloss Contour روی Cove – Deep
Anti aliased رو تیک می زنیم

گام دوم
Contour :
Contour روی Sawtooth 1
Anti aliased رو تیک می زنیم

به این ترتیب، به خال ها عمق اضافه میشه.

ماسک کردن لایه ها
گام اول
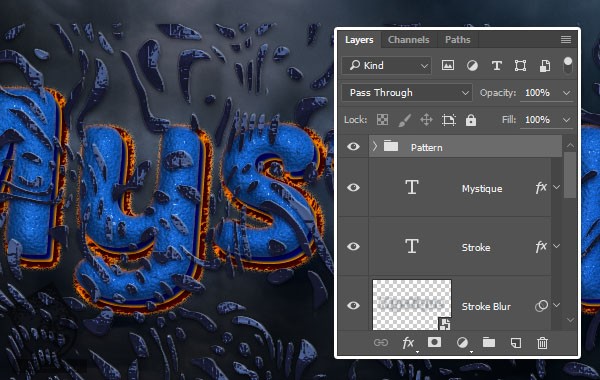
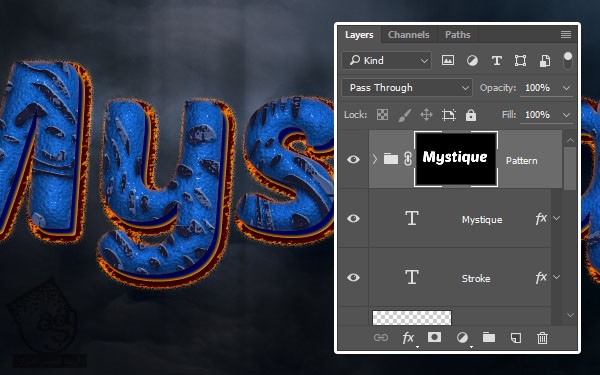
تمام لایه های مربوط به خال ها رو با هم توی یک گروه قرار میدیم و اسمش رو میزاریم Pattern.

گام دوم
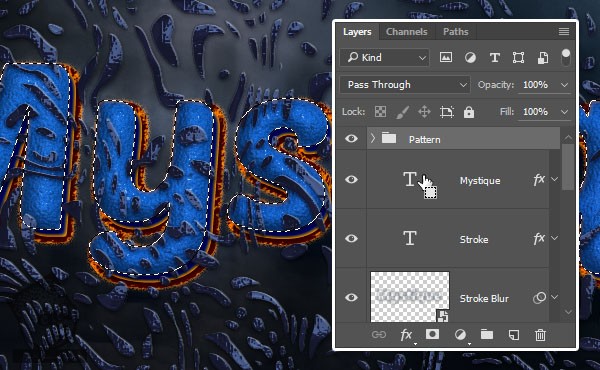
Ctrl رو نگه می داریم و روی Thumbnail لایه کلیک می کنیم.

گام سوم
روی آیکن Add Vector Mask کلیک می کنیم.

اضافه کردن دود و تکسچر بالا
گام اول
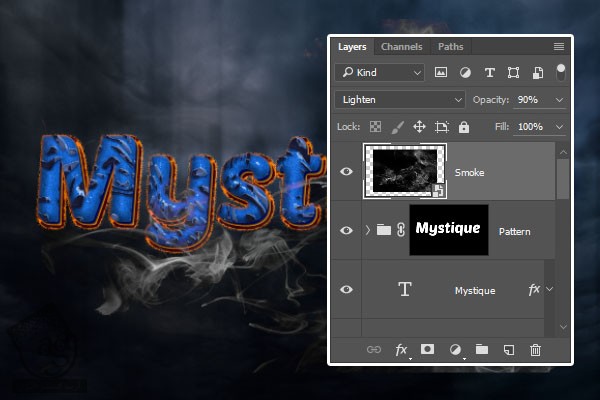
تصویر Smoke Texture رو در بالای تمام لایه ها قرار میدیم. در صورت لزوم Resize کرده و بعد هم Blend Mode رو رویLighten و Opacity رو روی 90 درصد قرار میدیم.

گام دوم
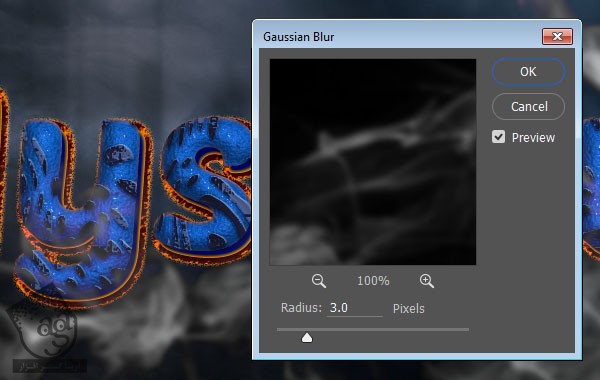
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 3.

گام سوم
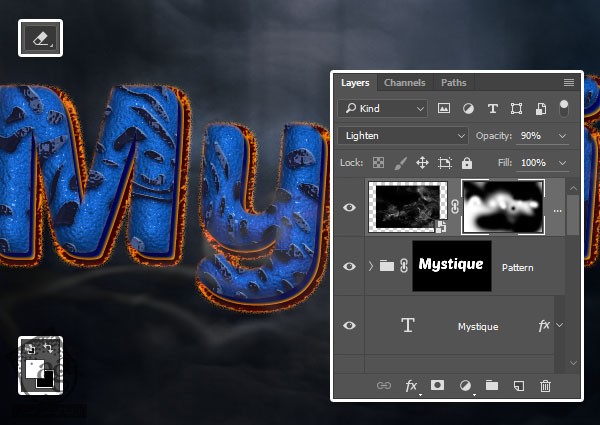
یک ماسک به لایه تکسچر دود اضافه می کنیم و ابزار Eraser رو بر می داریم.
رنگ سفید رو برای Foreground در نظر می گیریم و از یک قلموی نرم و گرد برای حذف بخش های اضافه استفاده می کنیم.
Opacity قلمو رو از نوار امکانات تغییر میدیم تا افکت خفیف بشه.

گام چهارم
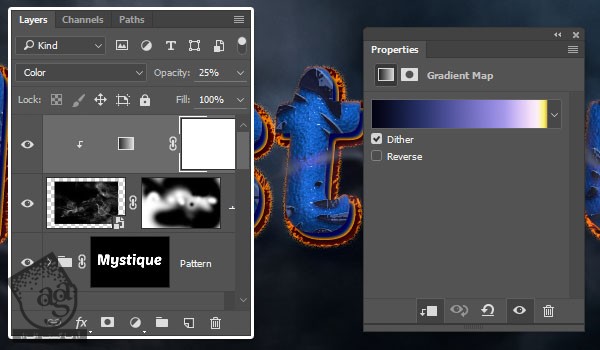
یک Gradient Map Adjustment Layer درست می کنیم. اون رو با لایه تکسچر دود Clip کرده و بعد هم Dither رو تیک می زنیم و Gradient Fill زیر رو انتخاب می کنیم.
Blend Mode لایه Adjustment رو میزاریم روی Color و Opacity رو تا 25 درصد کاهش میدیم.

گام پنجم
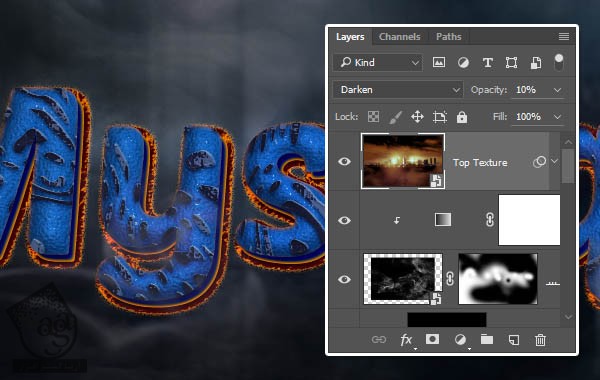
در نهایت، تصویر Orange City Suset رو بالای تمام لایه ها اضافه می کنیم. در صورت لزوم Resize کرده و Blend Mode رو روی Darken و Opacity رو روی 10 درصد قرار میدیم.

یک مقدار رنگ رو تنظیم کرده و افکت رو تکمیل می کنیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی پلنگی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت