No products in the cart.
آموزش Photoshop : طراحی افکت متنی چراغ دار – قسمت دوم

آموزش Photoshop : طراحی افکت متنی چراغ دار – قسمت دوم
توی این آموزش، طراحی افکت متنی چراغ دار رو با Photoshop با هم می بینیم. برای این کار از چند تا تکسچر، Layer Style و Adjustment Layer استفاده می کنیم.
با ” آموزش Photoshop : طراحی افکت متنی چراغ دار ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی چراغ دار – قسمت اول
10. خروجی گرفتن و تنظیم صحنه خروجی
گام اول
وقتی تمام شد، وارد مسیر 3D > Render 3D Layer میشیم. فرآیند خروجی گرفتن ممکنه یک مقدار طول بکشه. اما هر زمان که خواستید می تونین با زدن دکمه Esc این فرآیند رو متوقف کنین.
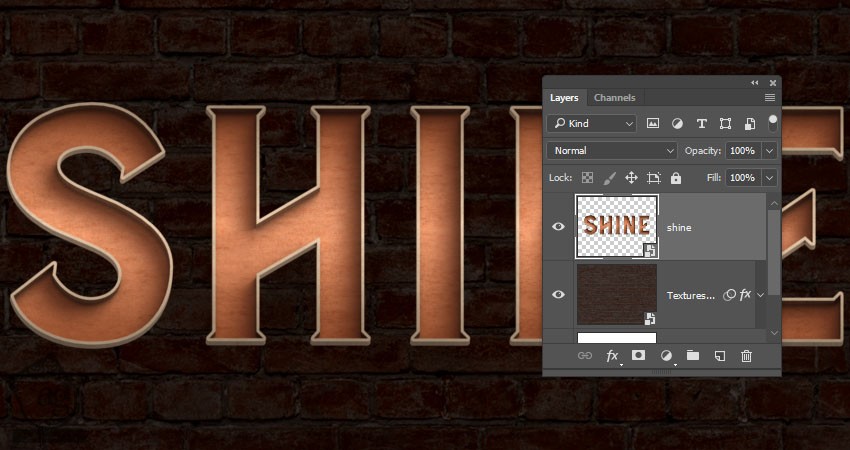
بعد از اینکه این کار تمام شد، روی لایه 3D کلیک راست می کنیم و Convert to Smart Object رو می زنیم.

روی لایه 3D کلیک راست می کنیم و Layer Style زیر رو اعمال می کنیم.
گام دوم
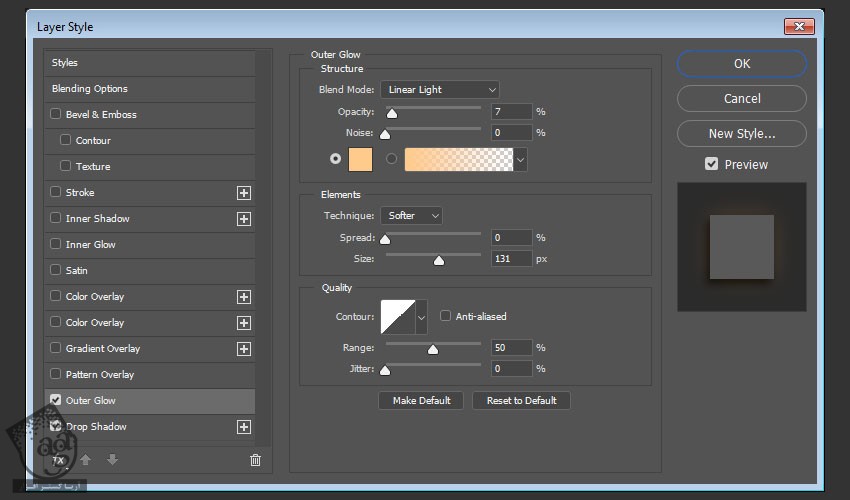
Outer Glow :
Blend Mode روی Linear Light
Opacity روی 7 درصد
Color روی #ffcb8d
Size روی 131

گام سوم
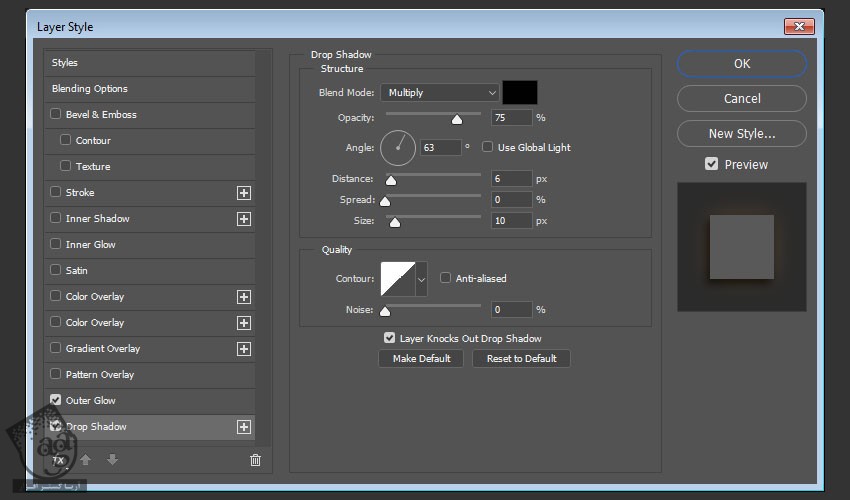
Drop Shadow :
Opacity روی 75 درصد
تیک Use Global Light رو بر می داریم
Angle روی 63
Distance روی 6
Size روی 10

این از Style متن سه بعدی.

11 ایجاد افکت Vignette
گام اول
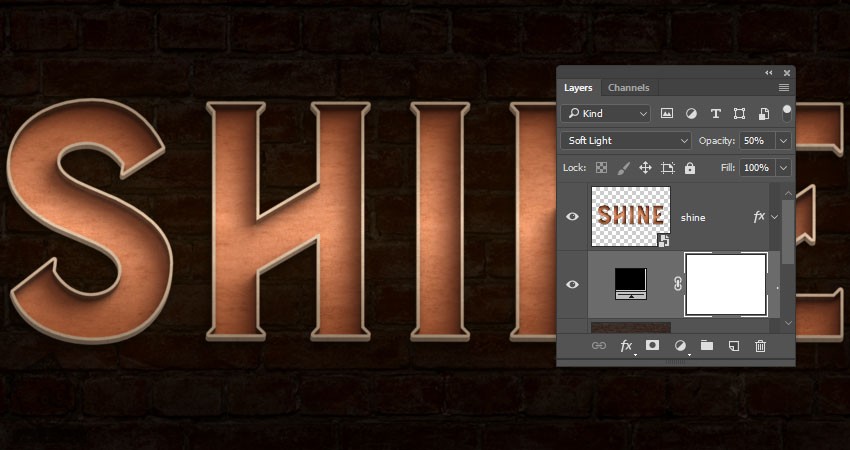
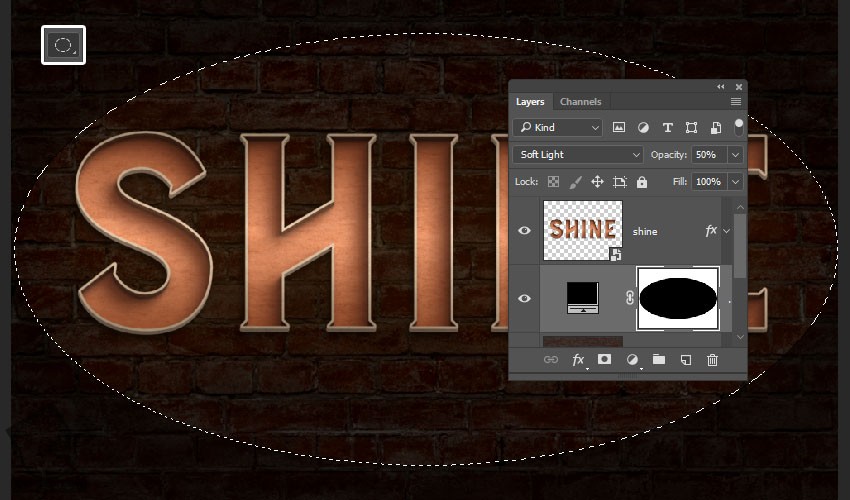
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Solid Color رو می زنیم.
رنگ Fill رو روی مشکی تنظیم می کنیم. Blend Mode رو میزاریم روی Soft Light و Opacity رو تا 50 درصد کاهش میدیم.

گام دوم
ابزار Elliptical Marquee رو بر می داریم و دور متن رو انتخاب می کنیم.
Thumbnail لایه ماسک Solid Color رو انتخاب می کنیم و رنگ مشکی رو برای Fill در نظر می گیریم. بعد هم Ctrl+D رو فشار میدیم و از حالت انتخاب میایم بیرون.

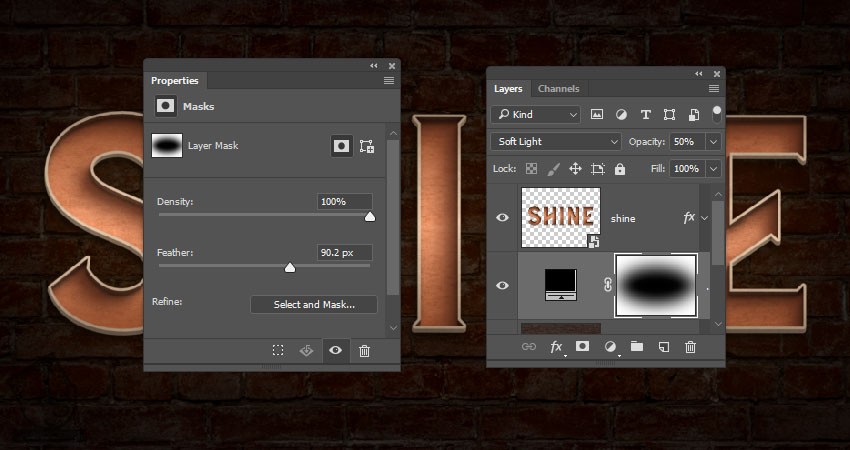
گام سوم
همچنان که این ماسک فعال هست، پنل Properties رو باز می کنیم. Feather رو افزایش میدیم و افکت Vignette رو ایجاد می کنیم.

12. اضافه کردن چراغ ها
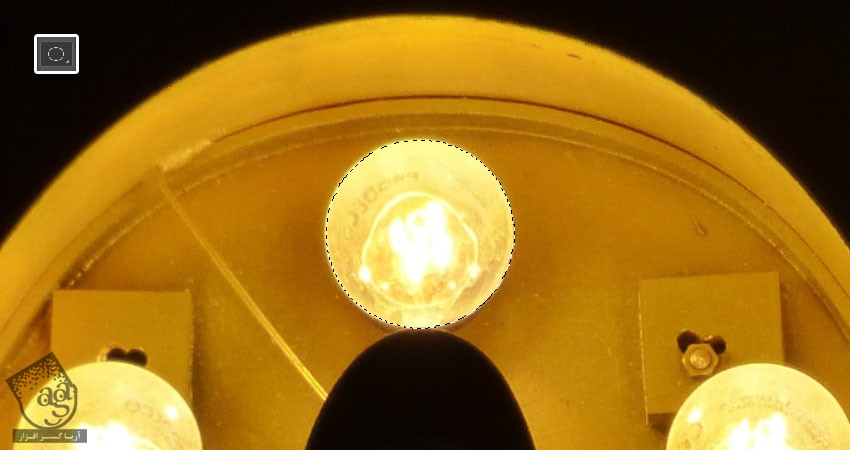
گام اول
تصویر Letter E Bulbs رو باز می کنیم. ابزار Elliptical Marquee رو بر می داریم و چراغ بالای حرف رو انتخاب می کنیم.
وارد مسیر Edit > Copy میشیم.

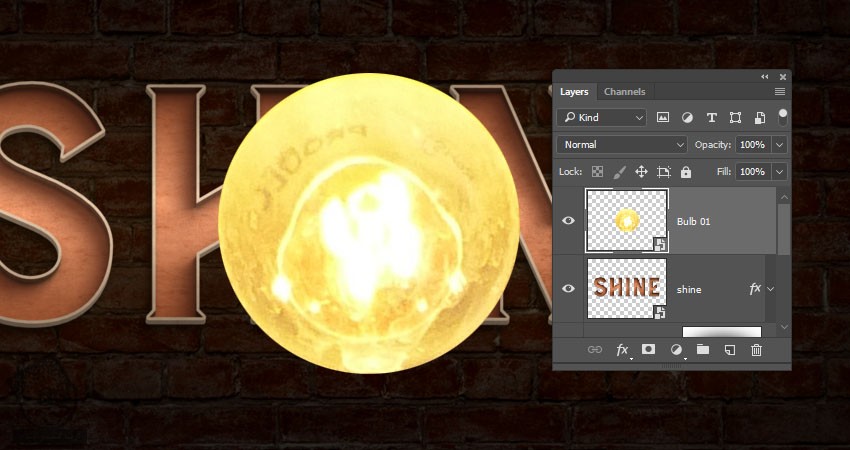
گام دوم
بر می گردیم سراغ سند اصلی. وارد مسیر Edit > Paste میشیم. اسم لایه رو میزاریم Bulb 01 و اون رو به Smart Object تبدیل می کنیم.

گام سوم
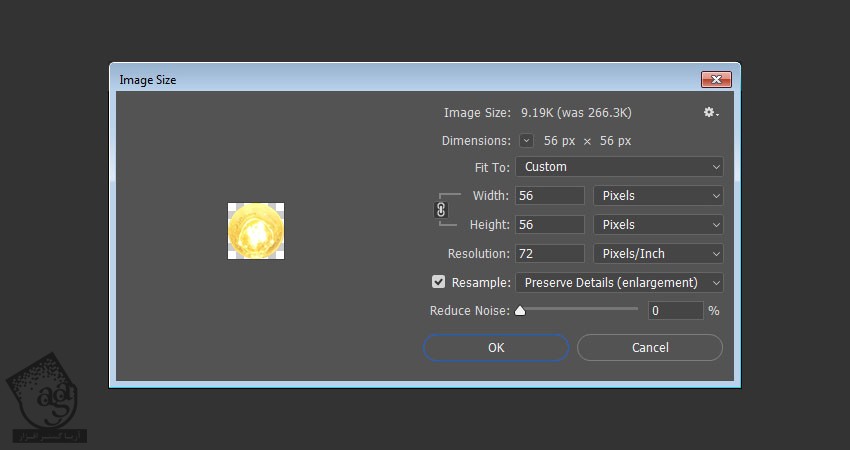
روی Thumbnail مربوط به Smart Object دابل کلیک می کنیم تا فایل چراغ باز بشه. وارد مسیر Image > Image Size میشیم. Width و Height رو میزاریم روی 56.

گام چهارم
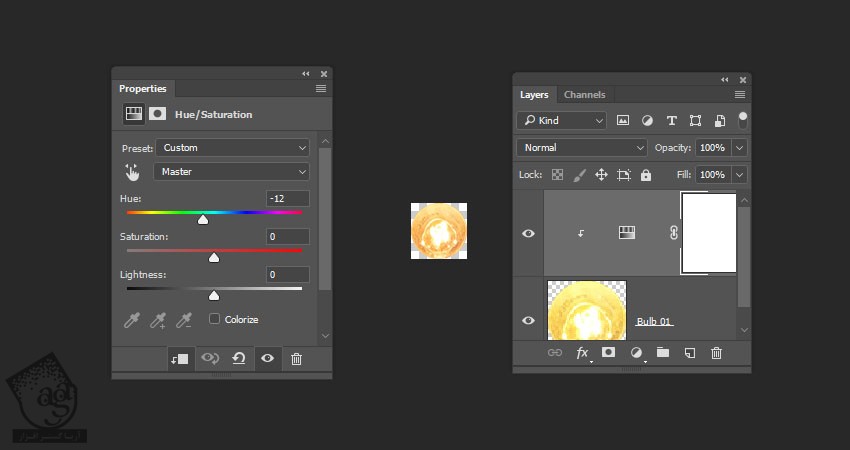
یک Hue/Saturation به بالای لایه Bulb 01 اضافه و اون رو باهاش Clip می کنیم. Hue رو میزاریم روی 12-.

گام پنجم
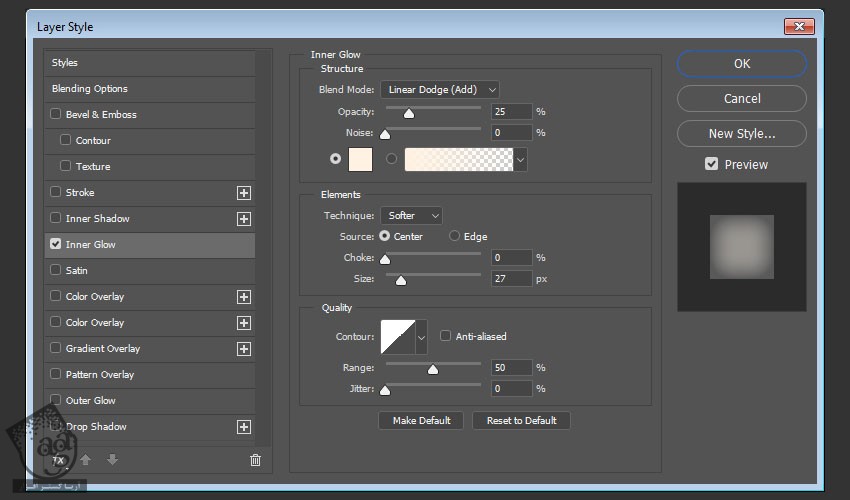
روی لایه Bulb 01 دابل کلیک می کنیم و افکت Inner Glow رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Linear Dodge
Opacity روی 25 درصد
Color روی #fff2e3
Source روی Center
Size روی 27

گام ششم
فایل رو ذخیره می کنیم و می بندیم و بر می گردیم سراغ سند اصلی.

13. ایجاد Layer Style و Duplicate کردن اشکال
گام اول
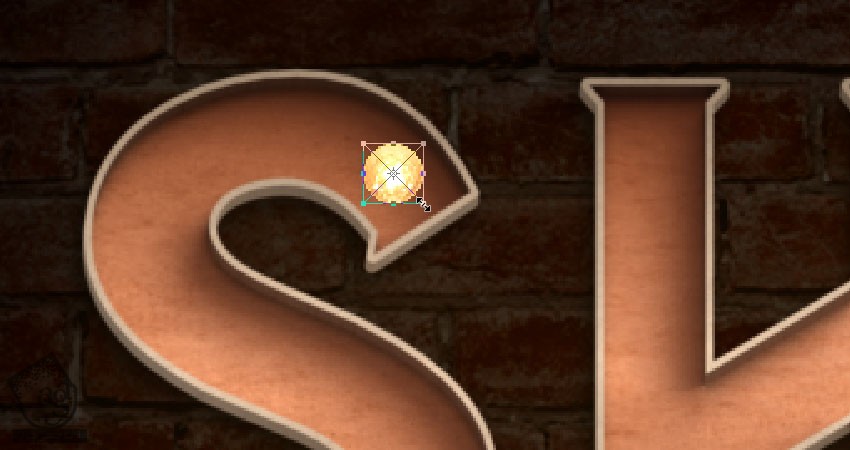
تصویر چراغ رو داخل اولین حرف قرار میدیم. Ctrl+T رو می زنیم. وارد Free Transform Mode میشیم و چراغ رو در صورت لزوم، Resize می کنیم.
بعد هم Enter می زنیم.

روی لایه Bulb 01 Smart Object دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام دوم
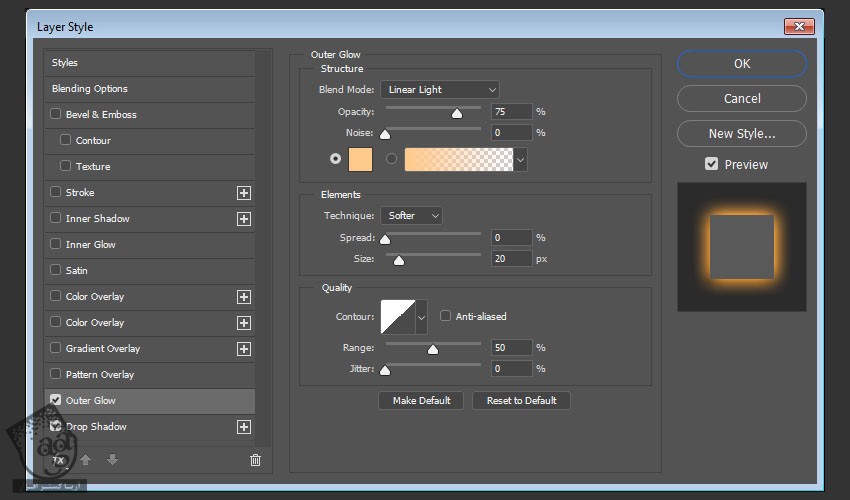
Outer Glow :
Blend Mode روی Linear Light
Opacity روی 75 درصد
Color روی #ffcb8d
Size روی 20

گام سوم
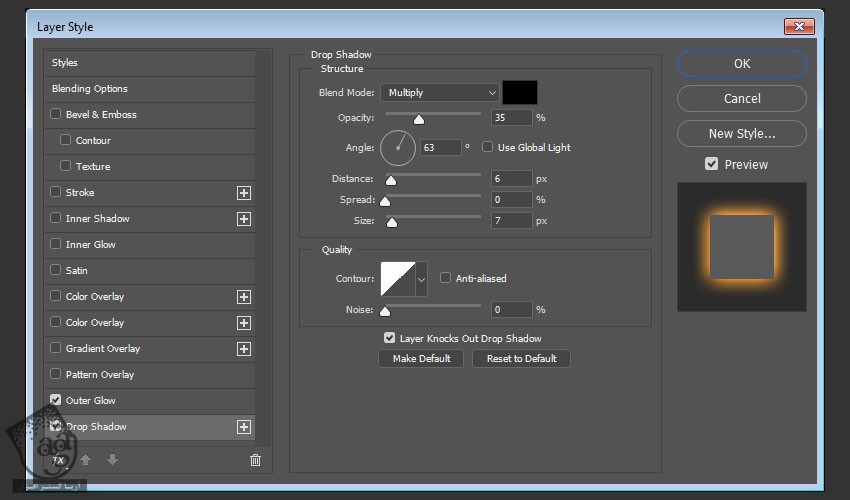
Drop Shadow :
Opacity روی 35 درصد
تیک Use Global Light رو بر می داریم
Angle روی 63
Distance روی 6
Size روی 7

این از Style چراغ.

گام چهارم
Alt رو نگه می داریم. روی چراغ کلیک و اون رو درگ می کنیم تا Duplicate بشه.

گام پنجم
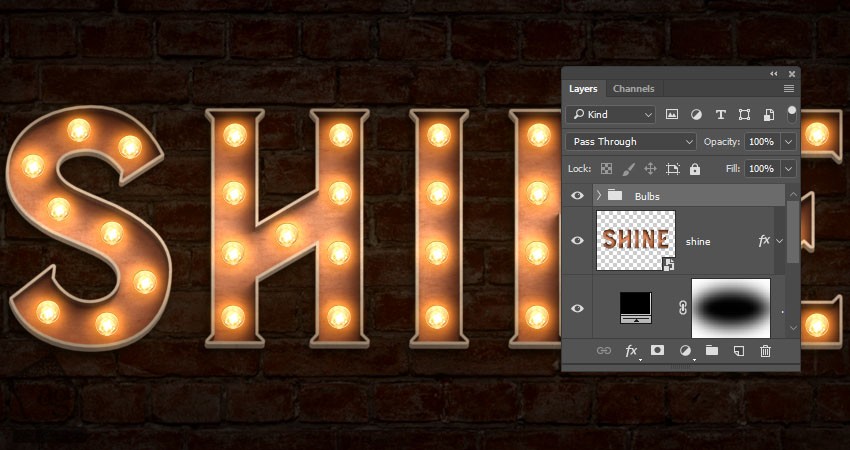
به این کار ادامه میدیم و کل متن رو با چراغ پر می کنیم.
وقتی تمام شد، تمام لایه ها رو توی یک گروه به اسم Bulbs قرار میدیم.

14. اضافه کردن چراغ های خراب
گام اول
تصویر Bulb یا چراغ رو باز می کنیم. ابزار Elliptical Marquee رو بر می داریم و بخش داخلی چراغ رو انتخاب و کپی می کنیم.

گام دوم
اون رو روی سند اصلی Paste می کنیم. اسم لایه رو میزاریم Bulb 02 و اون رو به Smart Object تبدیل می کنیم.
اون رو به اندازه Bulb 01 در میاریم.
بعد هم لایه Bulb 01 رو مخفی و Bulb 0 رو جایگزین می کنیم.

روی تصویر Bulb 02 دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام سوم
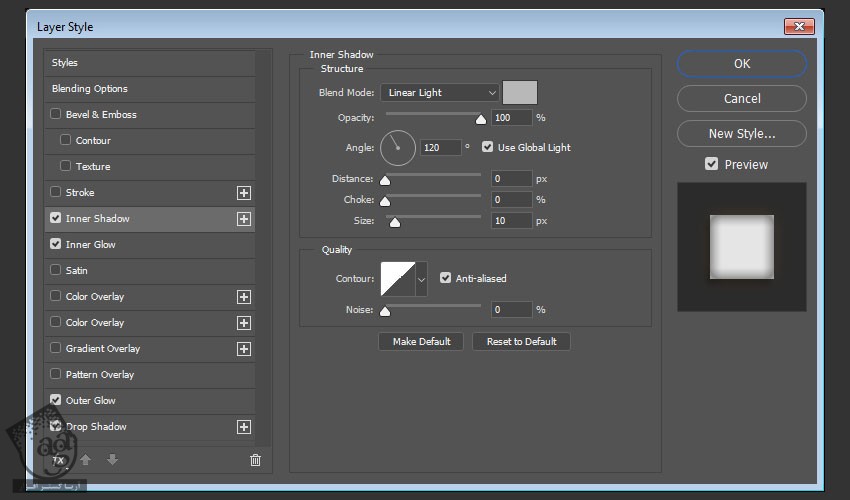
Inner Shadow :
Blend Mode روی Linear Light
Color روی #b8b8b8
Opacity روی 100 درصد
Distance روی 0
Size روی 10

گام چهارم
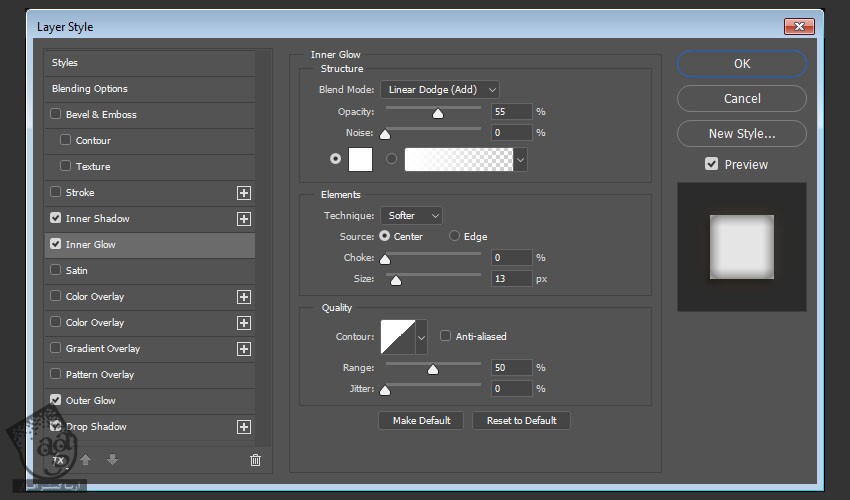
Inner Glow :
Blend Mode روی Linear Dodge
Opacity روی 55 درصد
Color روی #ffffff
Source روی Center
Size روی 13

گام پنجم
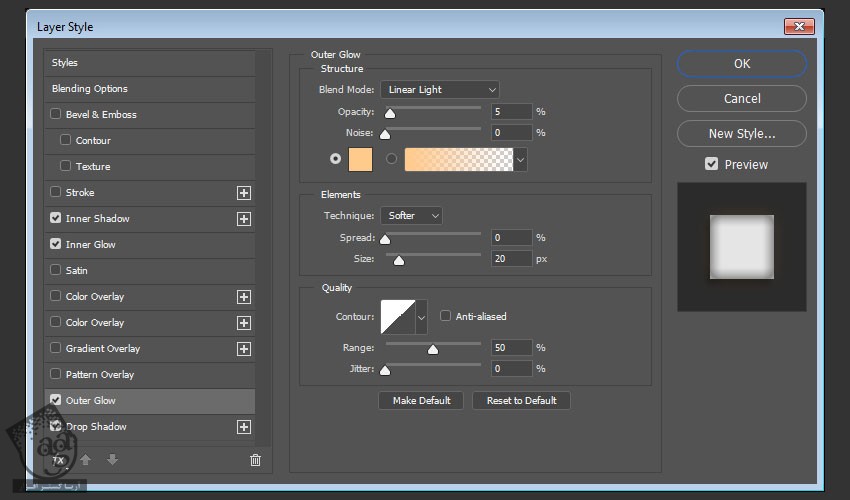
Outer Glow :
Blend Mode روی Linear Light
Opacity روی 5 درصد
Color روی #ffcb8d
Size روی 20

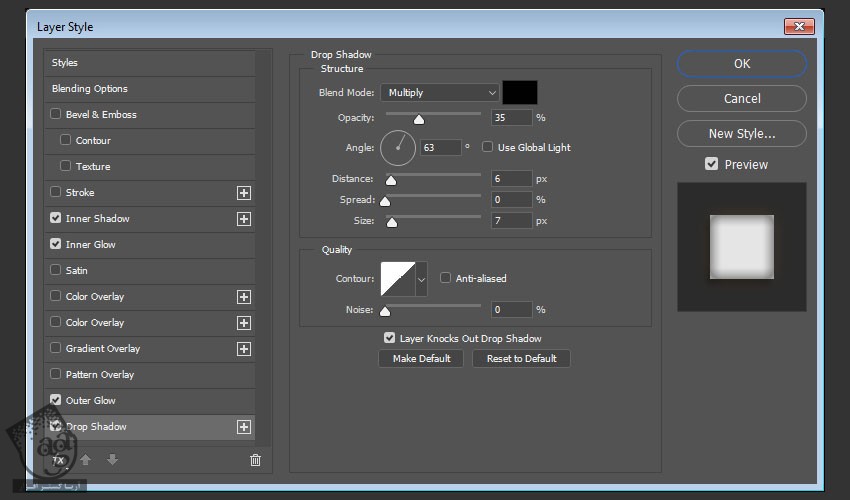
گام ششم
Drop Shadow :
Opacity روی 35 درصد
تیک Use Global Light رو بر می داریم
Angle روی 63
Distance روی 6
Size روی 7

این از Style دومین چراغ. فقط باید از دست نواحی تیره خلاص بشیم.

گام هفتم
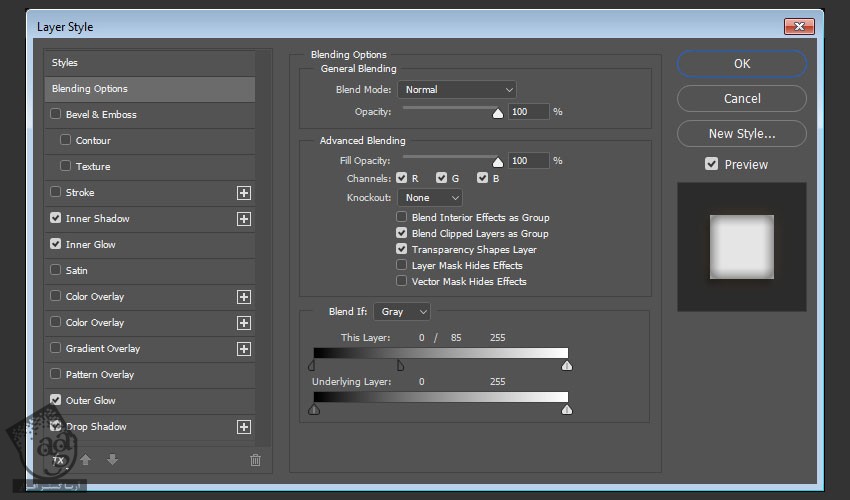
روی لایه Bulb 02 باز هم دابل کلیک کرده و وارد Blending Options میشیم.
می خوایم اسلایدرهای This Layer از بخش Blend IF رو طوری تنظیم کنیم که نواحی تیره از بین برن.
Alt رو نگه می داریم و روی اسلایدر سمت چپ کلیک و درگ می کنیم.
بعد هم هر دو انتها رو جا به جا می کنیم.

باید به این صورت در بیاد.

15. اضافه کردن درخشندگی
گام اول
تصاویر Fireworks0023 رو بالای لایه Bulb 02 قرار میدیم. Blend Mode رو روی Screen قرار داده و اون رو Transform می کنیم.

گام دوم
لایه Bulb 02 رو Duplicate می کنیم و این لایه ها رو به چراغ های خراب اضافه می کنیم.

16. اضافه کردن Global Adjustments
گام اول
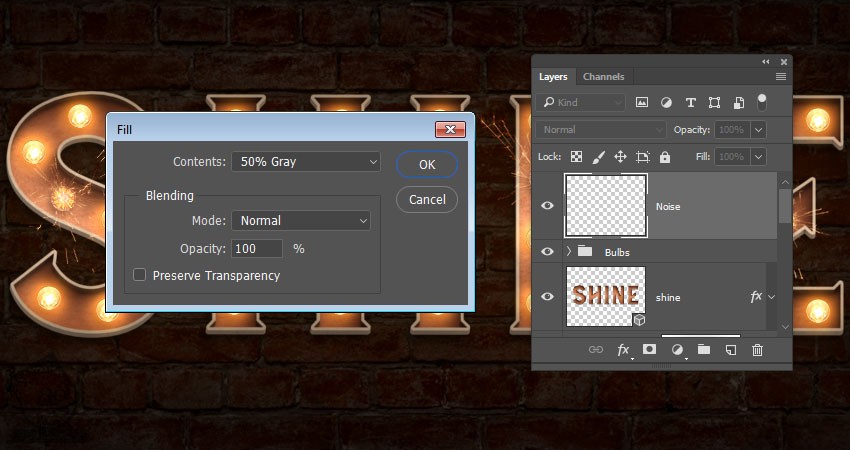
یک لایه جدید به اسم Noise بالای تمام لایه ها درست می کنیم.
وارد مسیر Edit > Fill میشیم. Contents رو روی 50% Gray قرار میدیم و Ok می زنیم.

گام دوم
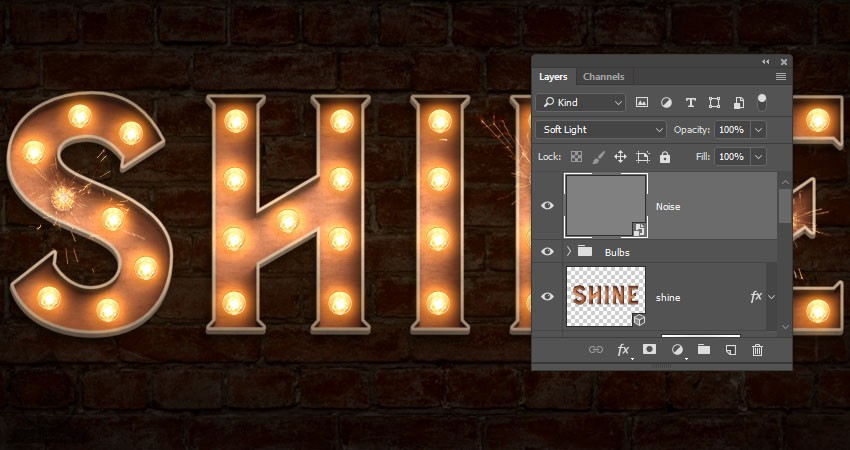
لایه Noise رو به Smart Object تبدیل می کنیم و Blend Mode رو میزاریم روی Soft Light.

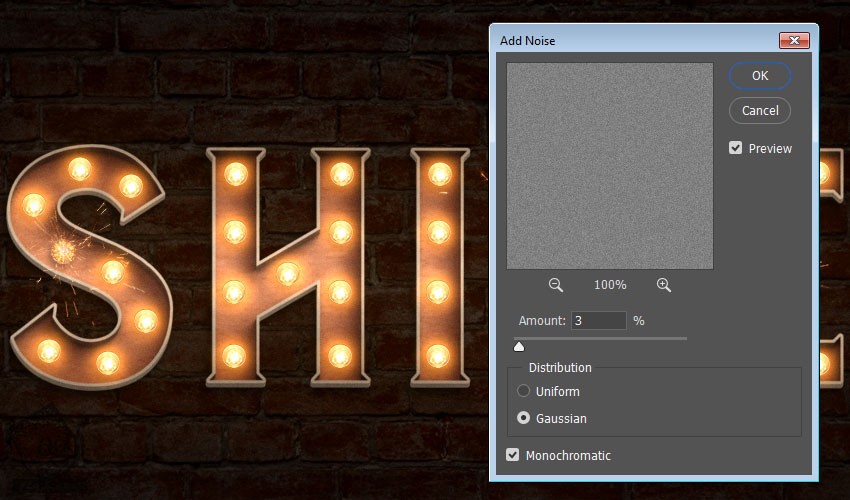
گام سوم
وارد مسیر Filter > Noise > Add Noise میشیم. Amount رو روی 3 و Distribution رو روی Gaussian قرار میدیم و Monochromatic رو تیک می زنیم.

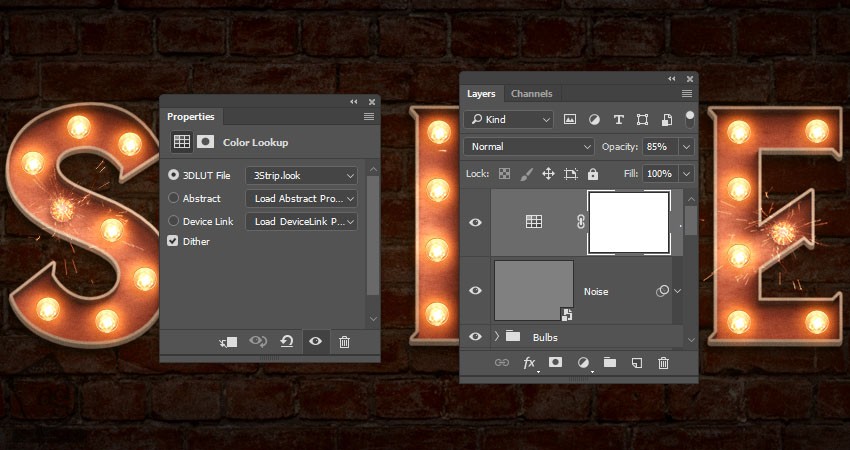
گام چهارم
یک Color Lookup Adjustment Layer اضافه می کنیم. 3Stripe.lool رو از منوی 3DLUT File انتخاب کرده و Opacity رو میزاریم روی 85 درصد.

تبریک! تمام شد!
نتیجه نهایی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی چراغ دار ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت