No products in the cart.
آموزش Photoshop : طراحی تمام شکل های آب منجمد – قسمت اول

آموزش Photoshop : طراحی تمام شکل های آب منجمد – قسمت اول
توی این آموزش، طراحی تمام شکل های آب منجمد رو با Photoshop با هم می بینیم. آب ساختار پیچیده ای داره. علی رغم شفاف بودن، میشه اون رو دید. توی وضعیت های نرمال، آب شکل های مختلفی داره. به نظر کشیدنش ساده میاد اما نمیشه یک باره این کار رو یاد گرفت. چون خود آب رو نمیشه کشید بلکه باید تاثیری که روی محیط میزاره رو نقاشی کرد. توی این آموزش، با کشیدن شکل های مهم آب مثل قندیل، برف در حال بارش، برفی که روی زمین نشسته، بلورهای یخی، یخ و تگرگ آشنا میشیم. برای این کار، از ابزارهای مختلف فتوشاپ استفاده می کنیم. Layer Style ها، قلموهای اختصاصی، Blending Mode، فیلترها، الگوها و سایر ابزار، توی این راه بهمون کمک می کنن.
با ” آموزش Photoshop : طراحی تمام شکل های آب منجمد ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی قندیل
گام اول
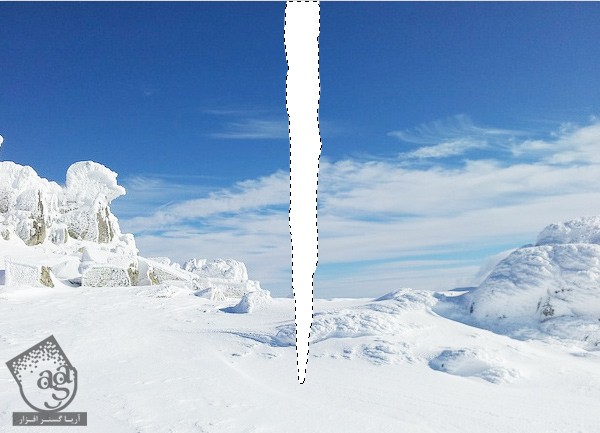
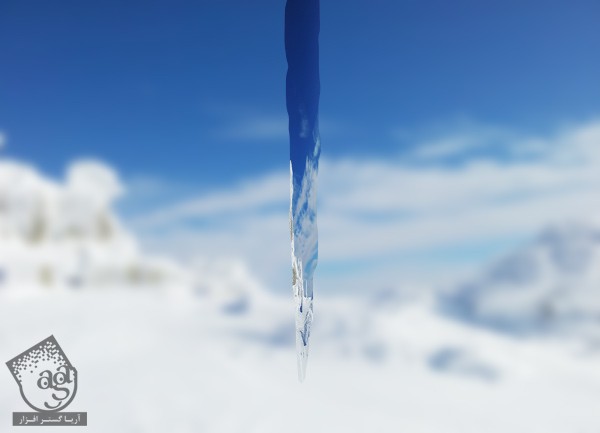
یک پس زمینه زیبا مثل این تهیه می کنیم. چیزهایی که Transparent باشن رو نمیشه بدون پس زمینه دید. یک لایه جدید درست می کنیم. ابزار Lasso رو بر می داریم و شکل قندیل رو اضافه می کنیم. با ماوس به راحتی میشه این کار رو انجام داد. چون که نیازی نیست حتما دقیق باشه.

گام دوم
با استفاده از PaintBrush، رنگ سفید رو برای Fill در نظر می گیریم.

گام سوم
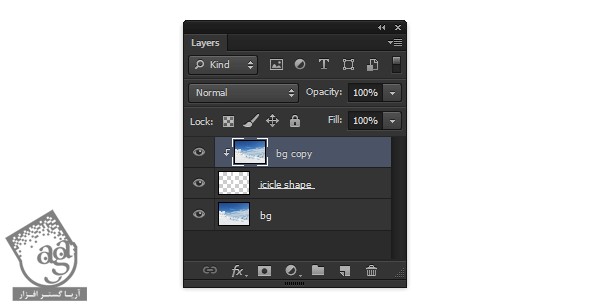
پس زمینه رو Duplicate می کنیم و اون رو روی قدیل قرار میدیم و با استافده از Clipping Mask، اون رو Clip می کنیم.

گام چهارم
روی لایه پس زمینه اصلی کلیک می کنیم و وارد مسیر Filter < Gaussian Blur میشیم و این افکت رو روی لایه اعمال می کنیم. این طوری قندیل و پس زمینه از هم تفکیک میشن.

گام پنجم
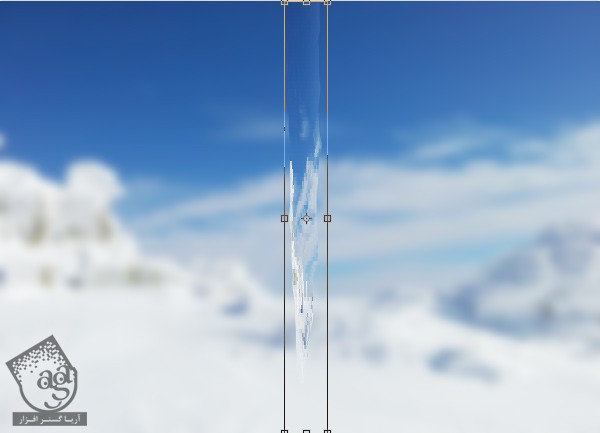
روی پس زمینه کپی شده کلیک می کنیم. بعد هم از ابزار Free Transform برای مچاله کردن قندیل استافده می کنیم. این طوری افکت یخ رو میشه شبیه سازی کرد. توی بعضی از موارد، Flip کردن تصویر هم بهمون کمک می کنه.

گام ششم
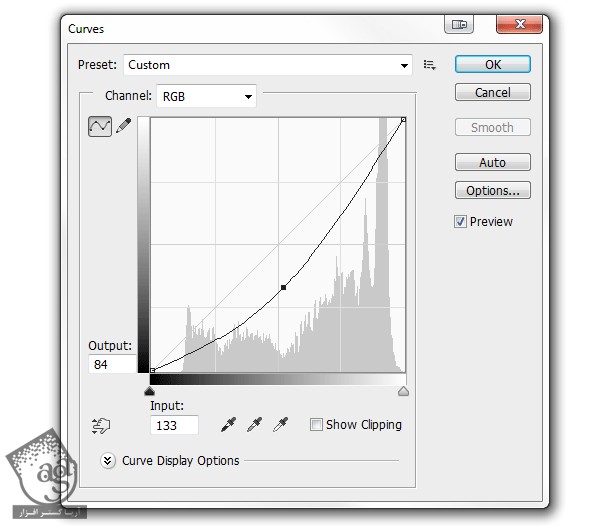
برای اینکه Curves Editor باز بشه، Ctrl+M رو فشار میدیم. منحنی رو یک مقدار پایین میاری تا قندیل تیره تر بشه.


گام هفتم
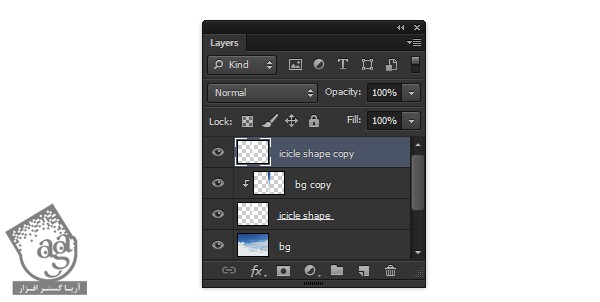
قندیل رو Duplicate می کنیم ولایه رو در بالای اون درگ می کنیم. بعدا Stayle رو توی این لایه ایجاد می کنیم.

گام هشتم
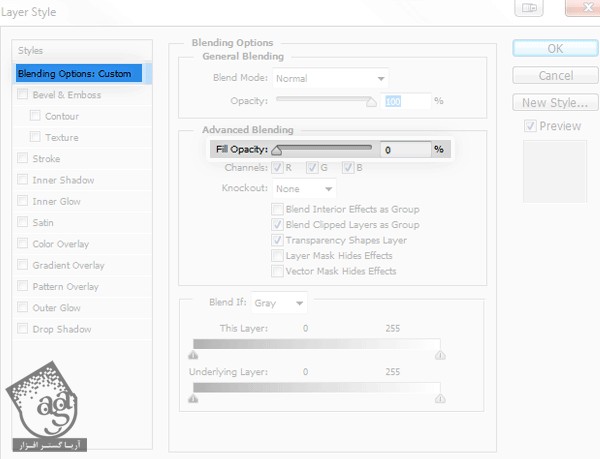
روی این لایه دابل کلیک می کنیم. Fill Opacity رو روی 0 قرار میدمی تا قندیل مون Transparent بشه. یادتون باشه که مقدار هر بخشی به اندازه اون شکل بستگی داره. پس به جای اینکه دقیقا کارهای من رو انجام بدین، سعی کنین دلیل این تغییرات رو متوجه بشین و این تنظیمات رو بر اساس نیاز انجام بدین.

گام نهم
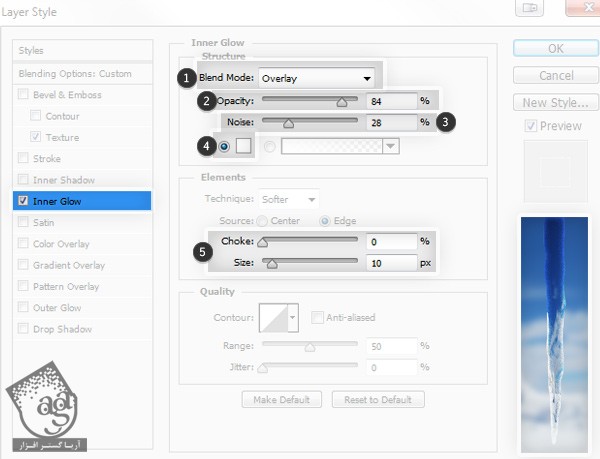
روی Inner Glow کلیک می کنیم. این طوری لبه های قندیل اصلاح میشه.
از Overlay Mode برای براق کردن لبه ها استفاده می کنیم.
Color رو روی سفید قرار میدیم.
تا زمانی که به نتیجه دلخواه برسیم، Size رو تغییر میدیم.
برای تقلید حباب های هوای محفوظ شده توی قندیل، یک مقدار Noise اضافه می کنیم.
برای افزایش یا کاهش شدت افکت، Opacity رو تغییر میدیم.

گام دهم
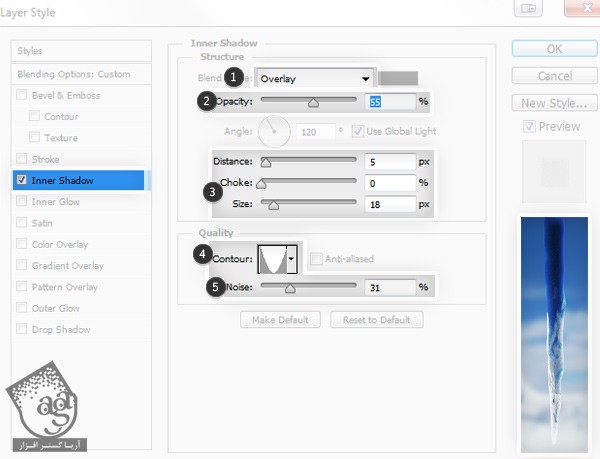
Inner Shadow رو تیک می زنیم و از تنظیمات زیر استفاده می کنیم.
Blend Mode رو روی Overlay قرار میدیم.
Contour رو روی Cone-Inverted قرار میدیم.
تا زمانی که به سایه به درستی قرار بگیره، تنظیمات رو عوض می کنیم.
یک مقدار Noise اضافه می کنیم.
برای ملایم کردن افکت، Opacity رو تغییر میدیم.

گام یازدهم
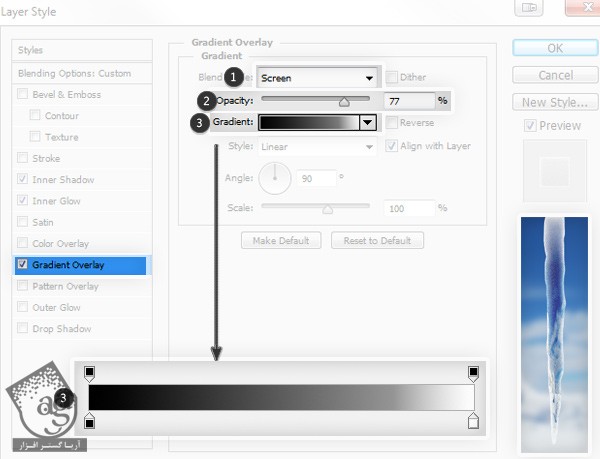
میریم سراغ Gradient Overlay و تنظمیات زیر رو وارد می کنیم.
Blend Mode رو روی Screen قرار میدیم.
روی Gradient کلیک می کنیم. نشانگر سفید رو انتخاب و به سمت راست درگ می کنیم. این طوری سفیدی تصویر افزایش پیدا می کنه.
اگه می خوایم افکت رو تغییر بدیم، Opacity رو تنظیم می کنیم.

گام دوازدهم
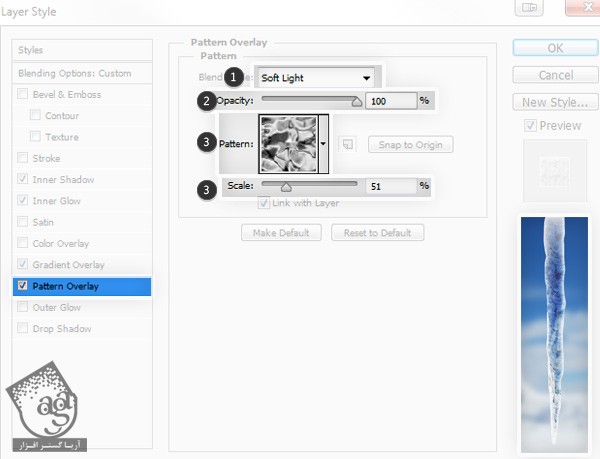
برای اضافه کردن تکسچر به قندیل، Pattern Overlay رو تیک می زنیم.
Blend Mode رو میزاریم روی Soft Light.
از Satin Pattern استفاده می کنیم.
برای اینکه تکسچر مسطح نباشه، Scale رو تنظیم می کنیم.
اگه می خوایم شدت افکت رو تغییر بدیم، Opacity رو تنظیم می کنیم.

گام سیزدهم
Texture مربوط به Bevel & Emboss رو تیک می زنیم. این طوری Gloss نهایی به قندیل اضافه میشه.
همون Pattern رو مثل قبل انتخاب می کنیم.
بعد هم اون رو Scale می کنیم.

گام چهاردهم
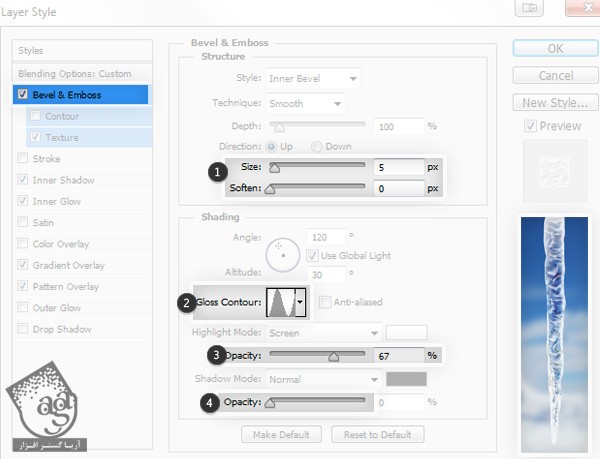
تنظیمات Bevel & Emboss رو مثل زیر تنظیم می کنیم.
Ring رو به عنوان Gloss Contour در نظر می گیریم.
Opacity مربوط به Shadow رو روی 0 تنظیم می کنیم.
برای اینکه هایلایت به اندازه دلخواه در بیاد، Size رو تغییر میدیم.
اگه بخوایم افکت رو تنظیم کنیم، Opacity مربوط به هایلایت رو تغییر میدیم.

گام پانزدهم
اگه بخوایم می تونیم درخشندگی زیبایی رو با استفاده از Outer Glow پنل Layer Style اضافه کنیم.

گام شانزدهم
اگه یک Style بر اساس کاری که انجام دادیم درست کنیم، می تونیم هر تعداد دفعه ای که بخوایم ازش استفاده کنیم. یادتون باشه که برای هر قندیل، یک لایه جدید درست می کنیم.


طراحی یک قلمو برای بارش برف
گام اول
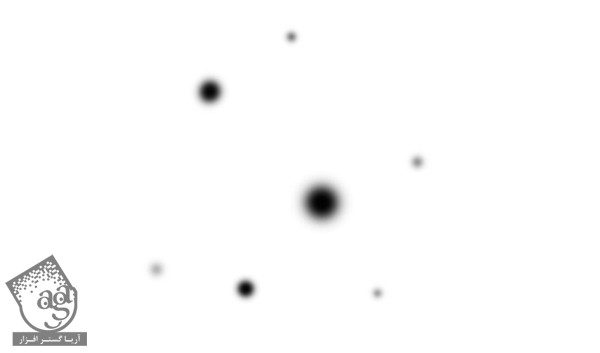
بیاین یک قلمو برای بارش برف درست کنیم. یک فایل جدید درست می کنیم. برای کشیدن دانه های پفکی برف، از قلموی Soft Round استفاده می کنیم. اندازه های مختلفی رو برای این دانه ها در نظر می گیریم. فاصله بین این دانه ها هم باید متغیر باشه. بعد هم وارد مسیر Edit > Define Brush Preset میشیم.

گام دوم
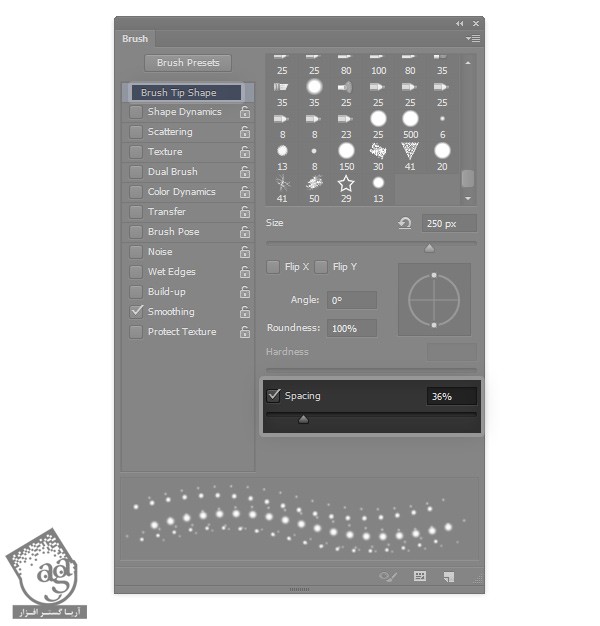
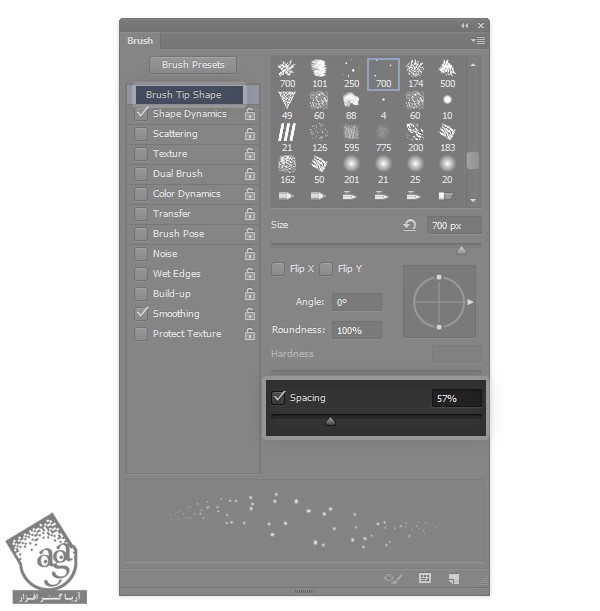
حالا با زدن دکمه F5، وارد تنظیمات قلمو میشیم. Spacing رو بزرگتر می کنیم تا تراکم کمتر بشه. مقدار دقیق Spacing به اندازه قلمو بستگی داره.

گام سوم
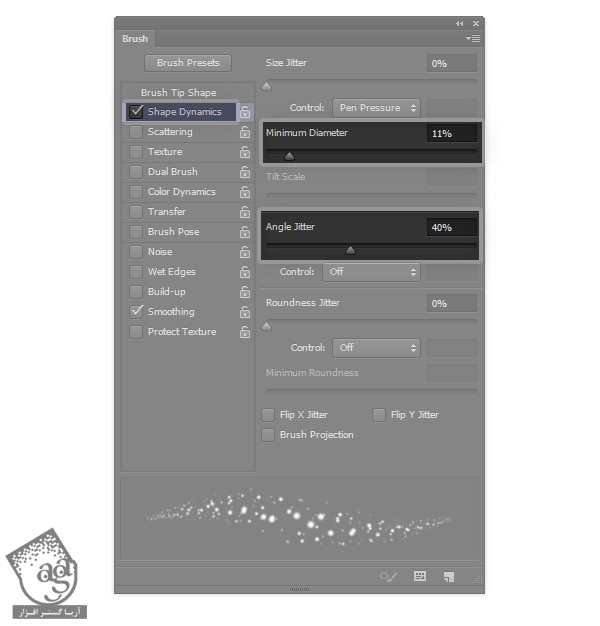
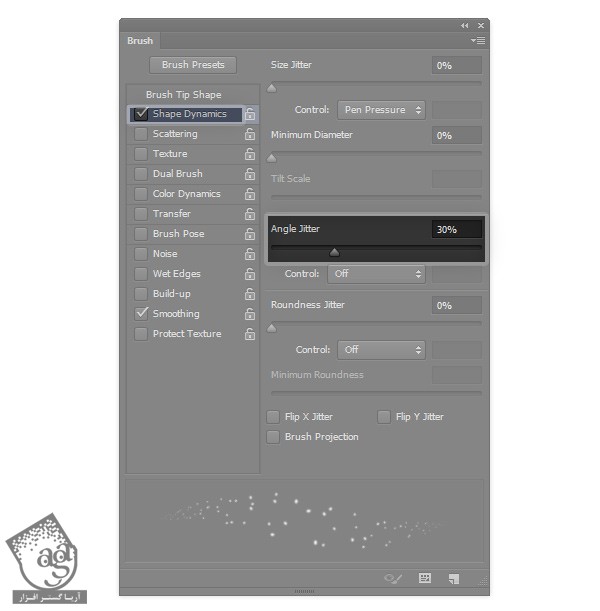
Shape Dynamics رو تیک می زنیم. مقدار Minimum Diameter رو کم و مقدار Angle Jitter رو زیاد می کنیم.

گام چهارم
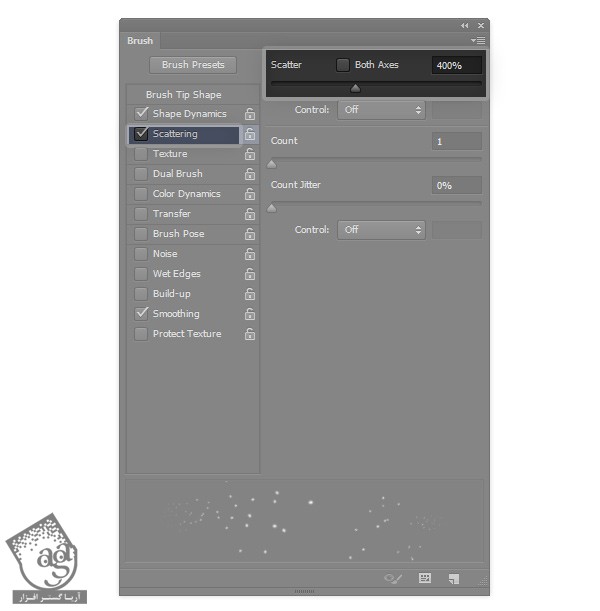
Scattering رو تیک می زنیم و مقدار مناسب رو براش در نظر می گیریم. اگه این مقدار رو خیلی زیاد کنیم، کنترل Stroke رو از دست میدیم.

گام پنجم
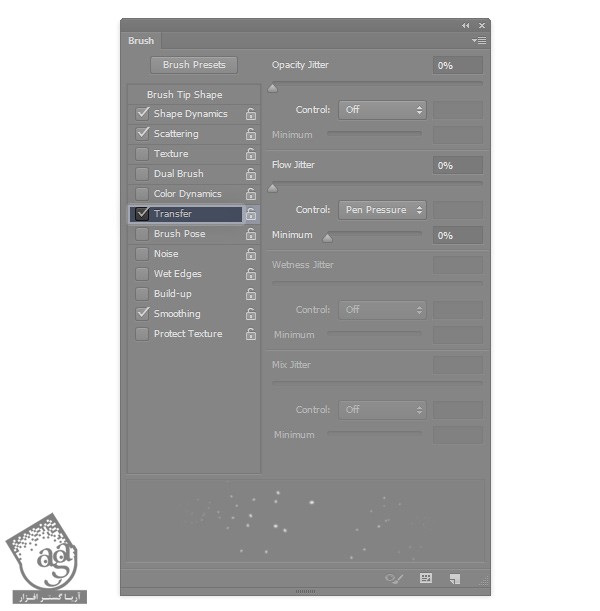
توی این مرحله، Transfer رو تیک می زنیم.

گام ششم
قلمو رو توی یک فایل جدید امتحان می کنیم. باید به صورت اسپری کار کنه. اگه درست کار نمی کنه، تنظیماتش رو تغییر بدین. بعد هم این قلمو رو ذخیره می کنیم.

گام هفتم
از این روش برای طراحی برف سبک هم می تونیم استفاده کنیم. یک فایل جدید درست می کنیم و سه تا نقطه با استفاده از قلموی Soft Round، بهش اضافه می کنیم. بعد هم بین شون فاصله میدیم.

گام هشتم
Spacing قلمو رو زیاد می کنیم.

گام نهم
یک Angle Jitter اضافه می کنیم.

گام دهم
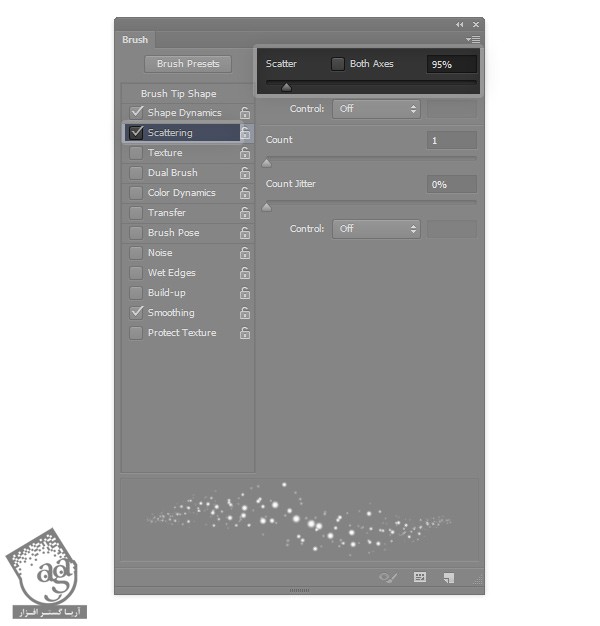
Scatter قلمو رو هم زیاد می کنیم.

گام یازدهم
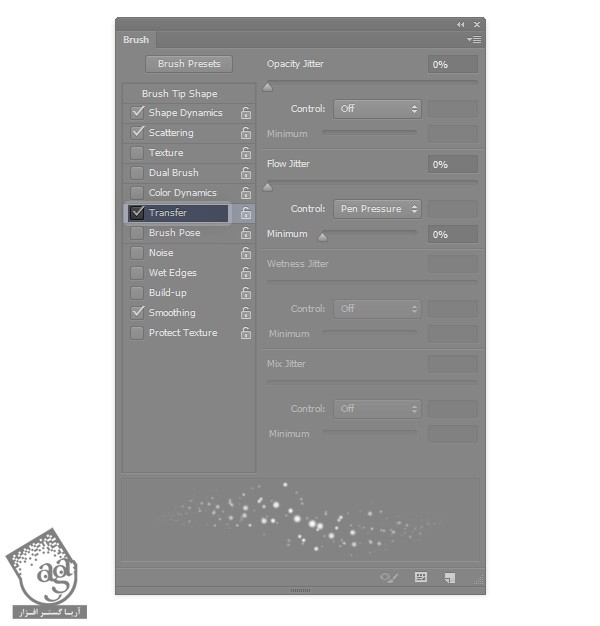
Transfer رو تیک می زنیم.

گام دوازدهم
قلمو رو امتحان می کنیم و در صورت نیاز، تنظیمات رو تغییر میدیم و بعد هم قلمو رو ذخیره می کنیم.

نقاشی کردن برف در حال بارش
گام اول
درست کردن قلمو کار خیلی راحتی هست. اما حتی حرفه ای ترین قلموها هم افکتی که می خواین رو ایجاد نمی کنن مگه اینکه بدونین دقیقا چه افکتی رو انتظار دارین.

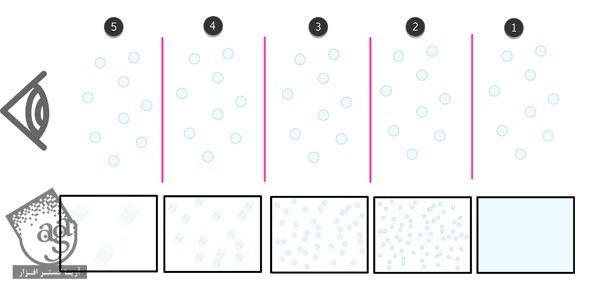
پرسپکتیو، نقش خیلی مهمی رو توی این کار ایفا می کنه. اینکه کل صحنه رو با برف بپوشونیم، خیلی نتیجه جالبی رو به همراه نداره. بلکه باعث مسطح و غیر واقعی شدن طراحی میشه. برای اینکه ظاهر طبیعی تری بهش بدیم، باید صحنه رو به پنج بخش مختلف تقسیم کنیم.
بخش اول: پس زمینه. تمام لایه های برف روی هم انباشته میشن و یک دیوار برفی رو به وجود میارن. برای درست کرن همچین افکتی، پس زمینه رو با غبار سنگین می پوشونیم.
بخش دوم: یک مقدار نزدیک تر، میشه دونه های برف رو دید. این دونه ها خیلی ریز و ضخیم هستن. درست مثل اینکه دانه های سفید رو روی صحنه اسپری کنیم.
بخش سوم: اگه بیایم جلوتر، دونه های درشت تر رو می بینیم. به خاطر پرسپکتیو، بارش این دونه ها سریع تر به نظر میاد. یک مقدار Motion Blur کمک مون می کنه که این افکت رو شبیه سازی کنیم.
بخش چهارم: باز هم بیایم نزدیک تر، دانه های خیلی بزرگ تر میشن. اما تراکم زیادی ندارن. در غیر این صورت، کل تصویر رو می پوشونه. به نظر میاد سرعت بارش این دانه ها بیشتر و بنابراین محوتر باشه.
بخش پنجم: این بخش از صحنه، همون قسمتی هست که درست جلوی چشم ما قرار داره. یعنی جایی که یک یا دو دانه به چشم میاد. این دانه ها خیلی پراکنده و محو هستن. برای اینکه نشون بدیم بعضی از دانه ها روی لنز دوربین نشستن، می تونیم از افکت بوکه هم استفاده کنیم.

گام دوم
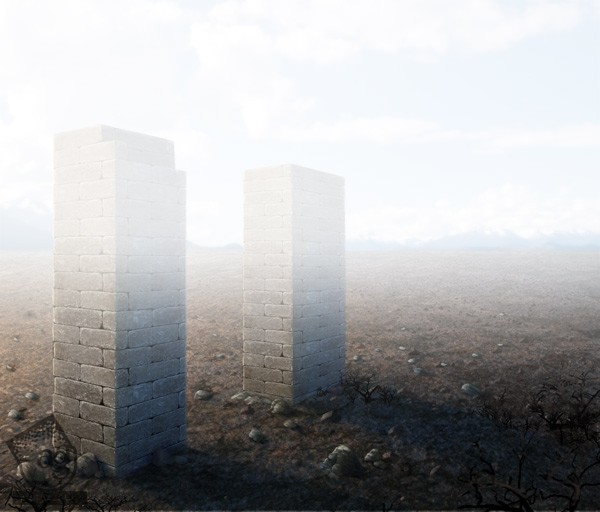
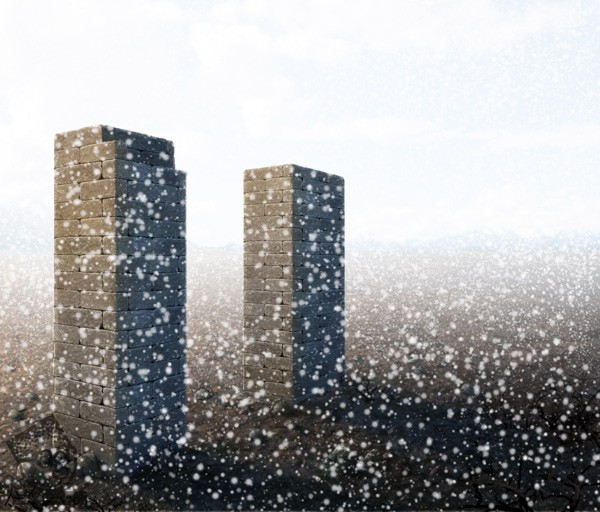
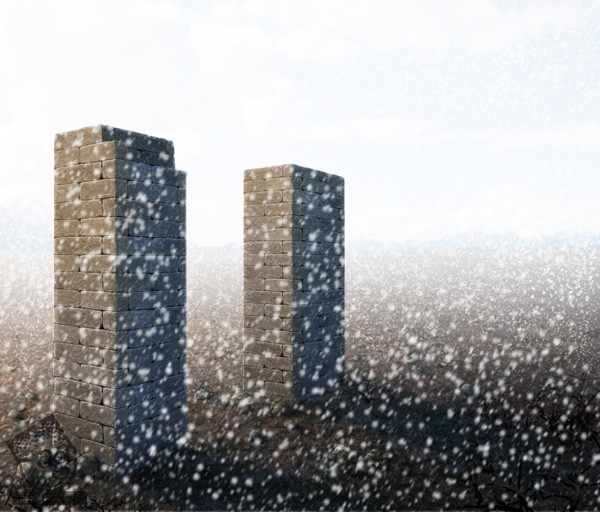
بیاین یک صحنه برای اعمال این افکت انتخاب کنیم. نیازی نیست صحنه خاصی باشه. فقط باید مطمئن بشیم که حداقل پرسپکتیو مقدماتی رو شامل پس زمینه و پس زمینه و زمینه های میانی رو دارا باشه.

گام سوم
یک لایه جدید درست می کنیم و با استفاده از قلموی Soft Brush، یک Stroke سفید و بزرگ رو روی اون می کشیم.

گام چهارم
Opacity این Stroke رو کاهش میدیم تا بیشتر از اینکه پس زمینه آبی باشه، سفید به نظر بیاد.


گام پنجم
Layer Mask رو روی اون اعمال می کنیم و بعد هم ستون ها رو مشکی می کنیم تا تحت تاثیر افکت سفید قرار نگیرن.

گام ششم
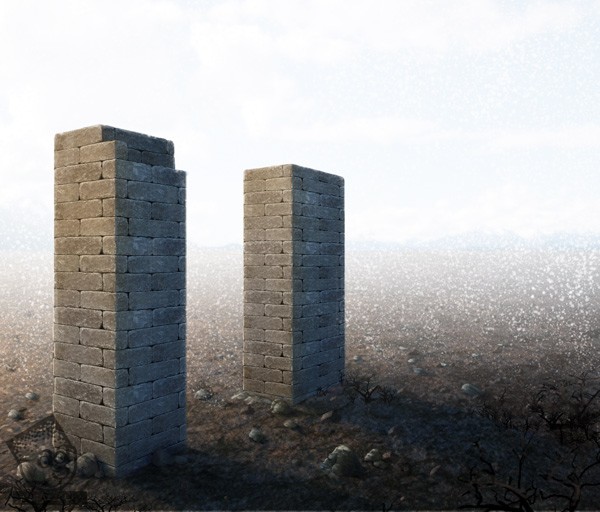
یک لایه جدید درست می کنیم. بعد هم دانه های کوچک برف رو با Dense یا تراکم بالا رو بهش اضافه می کنیم.

گام هفتم
یک بار دیگه، Layer Mask میزاریم و ستون ها رو مشکی می کنیم تا تحت تاثیر افکت قبل قرار نگیرن.

گام هشتم
یک لایه جدید درست می کنیم و این بار دانه های بزرگ تری رو با تراکم کمتر اضافه می کنیم.

گام نهم
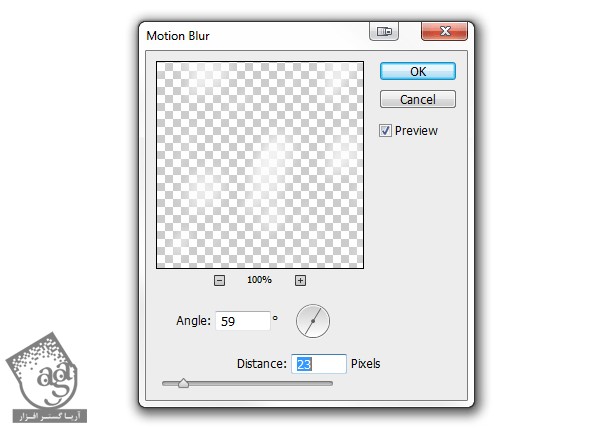
همچنان که این لایه انتخاب شده، وارد مسیر Filter > Blur > Motion Blur میشیم. مقدار Distance رو کم می کنیم و Angle و قدرت باد رو تنظیم می کنیم.

گام دهم
یک لایه جدید درست می کنیم و یک لایه دیگه از برف رو روی اون می کشیم. اما این بار دانه ها رو بزرگ تر و با ترکم کمتر اضافه می کنیم.

گام یازدهم
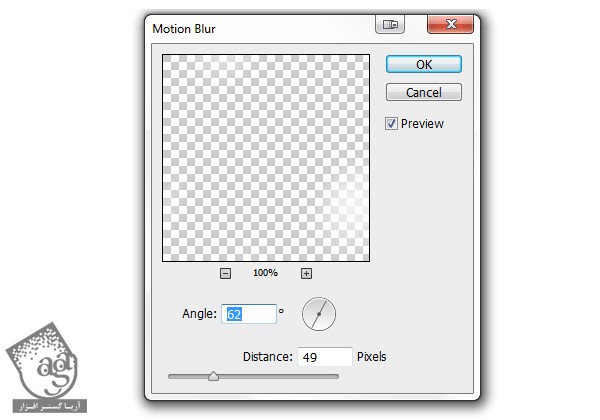
باز هم میریم سراغ Motion Blur. مقدار Distance و Angle رو زیاد می کنیم تا دینامیک بیشتری به صحنه بدیم.


گام دوازدهم
یک لایه جدید درست می کنیم و آخرین لایه برف رو بهش اضافه می کنیم. دانه های این لایه باید بزرگتر، با تراکم کمتر و تصادفی تر باشن. حتی می تونیم بعضی قسمت های صحنه رو با این دانه ها بپوشونیم. خودتون می تونین امتحان کنین.

گام سیزدهم
Blur یا محو شدگی این لایه باید بیشتر از بقیه لایه ها باشه. چون که کاملا خارج از فوکوس قرار داره. اگه بخوایم می تونیم مسیر Filter > Blur > Gaussian Blur رو هم دنبال کنیم و برای قدرتمندتر کردن این افکت، از Gaussian Blur استفاده کنیم.

گام چهاردهم
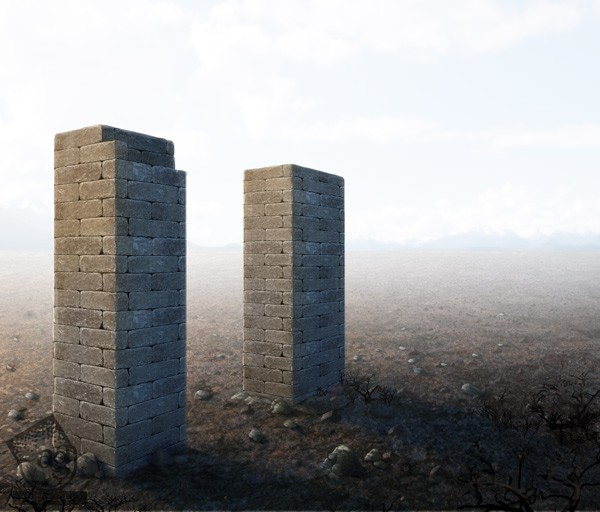
برای اینکه نشون بدیم ستون بعدی در فاصله بیشتری نسبت به ستون اول قرار داره، یک مقدار Aerail Perspective بهش اضافه می کنیم. این پرسپکتیو، در اثر برف سنگین به وجود میاد. یک لایه جدید درست می کنیم و با استفاده از یک قلموی Soft Round، این بار یک Stroke بزرگ رو اضافه می کنیم.

گام پانزدهم
برای آشکار کردن ستون جلویی، از Layer Mask استفاده می کنیم.

گام شانزدهم
برای اینکه ستون ظاهر کدرتری پیدا کنه، Opacity لایه رو کاهش میدیم.

گام هفدهم
برای ایجاد برف سبک تری که با با صحنه تناسب بیشتری داشته باشه هم می تونیم از همین روش استفاده کنیم.

به تفاوت بین عکس ها دقت کنین. همون طور که می بینین، با استفاده از روش های مختلف میشه تصاویر مختلفی رو خلق کرد. به نظرتون تصویر آخر یک مقدار عجیب نیست؟ این حجم از برف، هیچ تناسبی با زمین نداره. پس بیاین درستش کنیم.

” آموزش Photoshop : طراحی تمام شکل های آب منجمد – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, digital painting, photoshop, Texture, بافت, تصویرسازی, تکسچر, دیجیتال پینتینگ, زمستان, فتوشاپ, فصول, نقاشی دیجیتال, ویرایش تصویر























































































قوانین ارسال دیدگاه در سایت