No products in the cart.
آموزش Photoshop : طراحی تمام شکل های آب منجمد – قسمت سوم

آموزش Photoshop : طراحی تمام شکل های آب منجمد – قسمت سوم
توی این آموزش، طراحی تمام شکل های آب منجمد رو با Photoshop با هم می بینیم. آب ساختار پیچیده ای داره. علی رغم شفاف بودن، میشه اون رو دید. توی وضعیت های نرمال، آب شکل های مختلفی داره. به نظر کشیدنش ساده میاد اما نمیشه یک باره این کار رو یاد گرفت. چون خود آب رو نمیشه کشید بلکه باید تاثیری که روی محیط میزاره رو نقاشی کرد. توی این آموزش، با کشیدن شکل های مهم آب مثل قندیل، برف در حال بارش، برفی که روی زمین نشسته، بلورهای یخی، یخ و تگرگ آشنا میشیم. برای این کار، از ابزارهای مختلف فتوشاپ استفاده می کنیم. Layer Style ها، قلموهای اختصاصی، Blending Mode، فیلترها، الگوها و سایر ابزار، توی این راه بهمون کمک می کنن.
با ” آموزش Photoshop : طراحی تمام شکل های آب منجمد ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی تمام شکل های آب منجمد – قسمت اول “
” آموزش Photoshop : طراحی تمام شکل های آب منجمد – قسمت دوم “
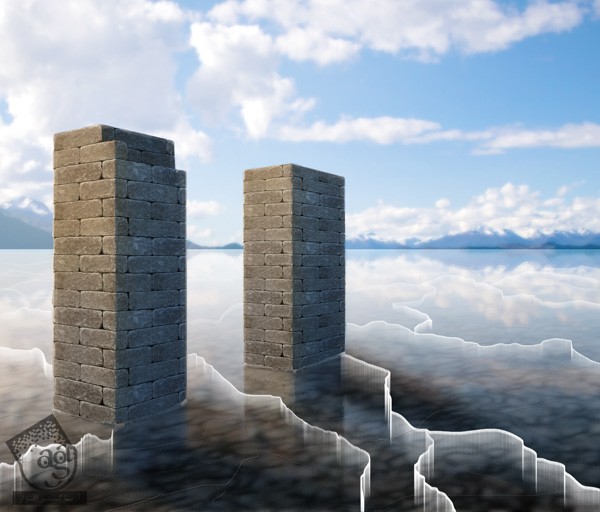
نقاشی کردن یخ روی دریاچه
گام اول
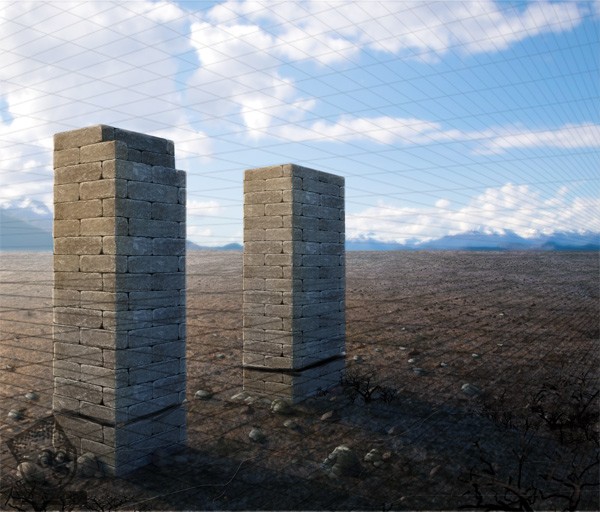
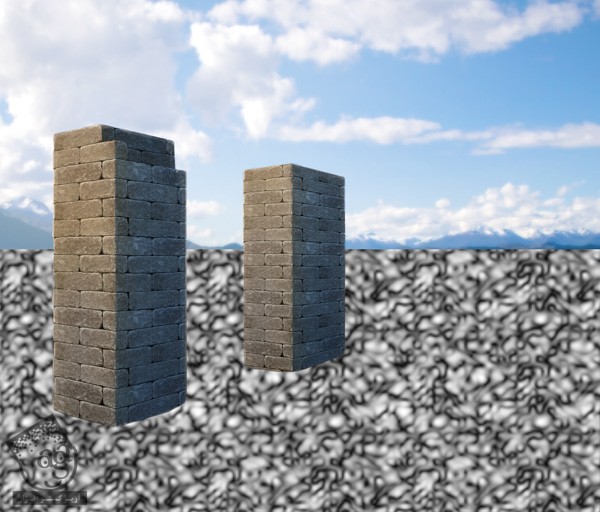
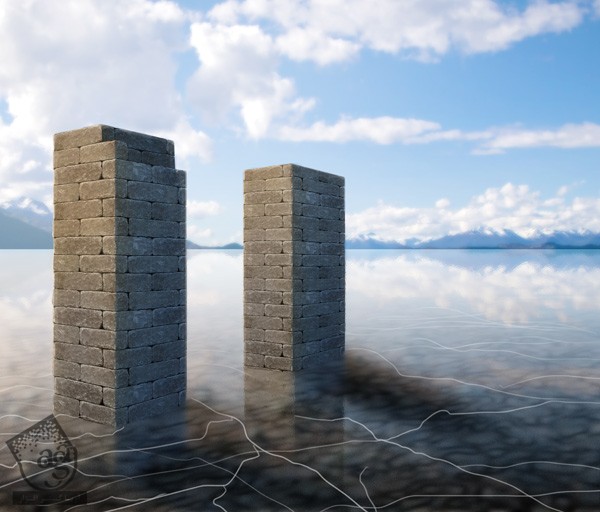
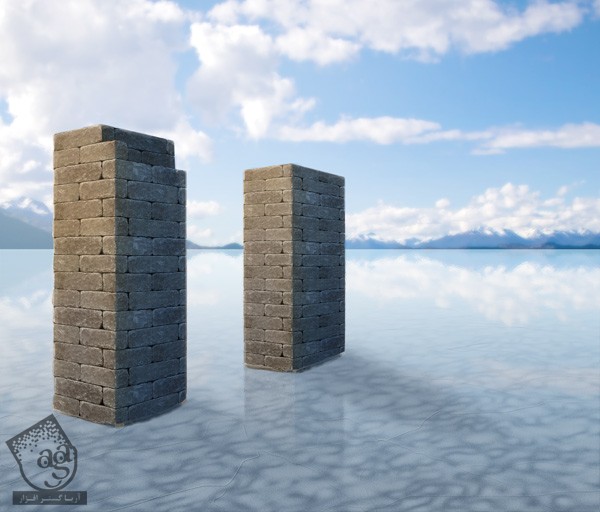
اول از همه، سطح آب رو بر اساس پرسپکتیو مشخص می کنیم.

گام دوم
یک لایه جدید درست می کنیم. با استفاده از ابزار Rectangular Marquee، یک مستطیل رسم می کنیم تا ناحیه مورد نظر رو انتخاب کرده باشیم. بعد هم یک رنگ رو برای Fill در نظر می گیریم.

گام سوم
برای آشکار کردن قسمتی از ستون که بالای سطح آب قرار داره، از ابزار Eraser یا Layer Mask استفاده می کنیم. این میشه Clipping Layer لایه های بعدی.

گام چهارم
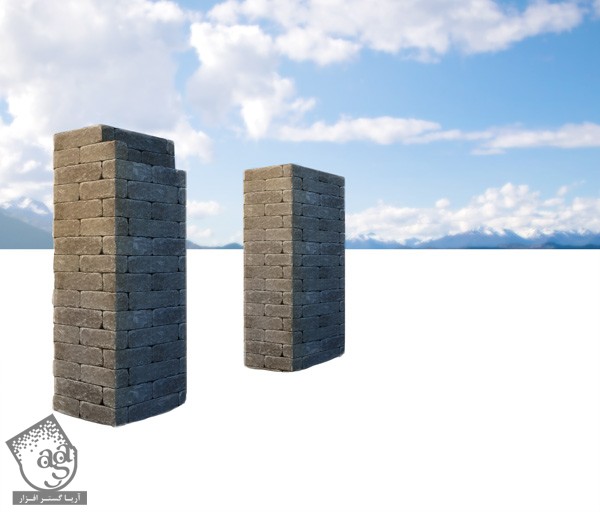
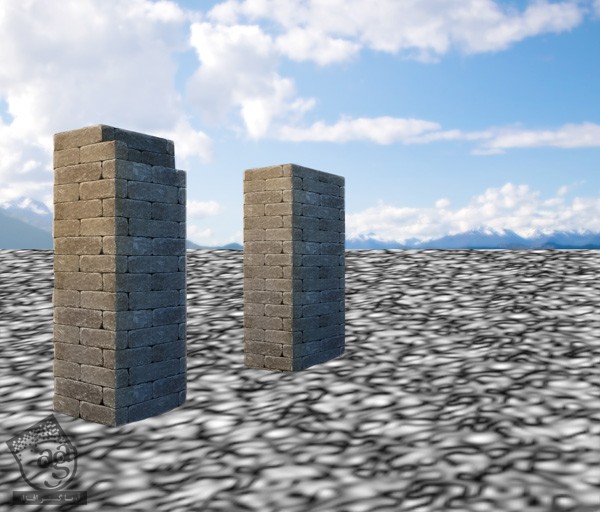
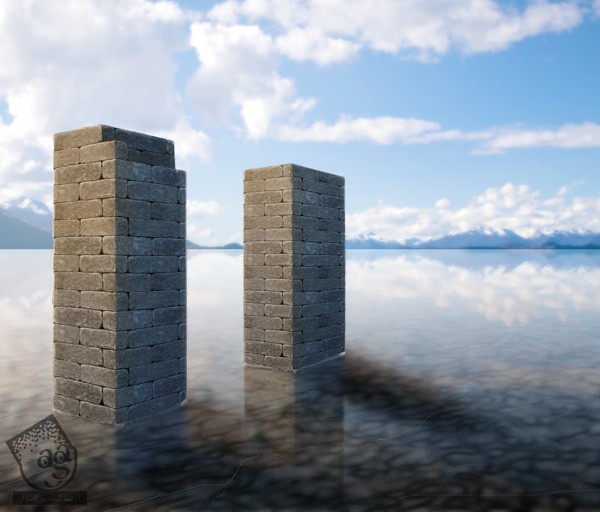
پس زمینه رو Duplicate می کنیم و در بالای Clipping Mask قرار میدیم. اون رو Clip می کنیم و وارد مسیر Filter > Blur > Gaussian Blur میشیم. این طوری لایه یخ، ضخیم تر به نظر میاد.


گام پنجم
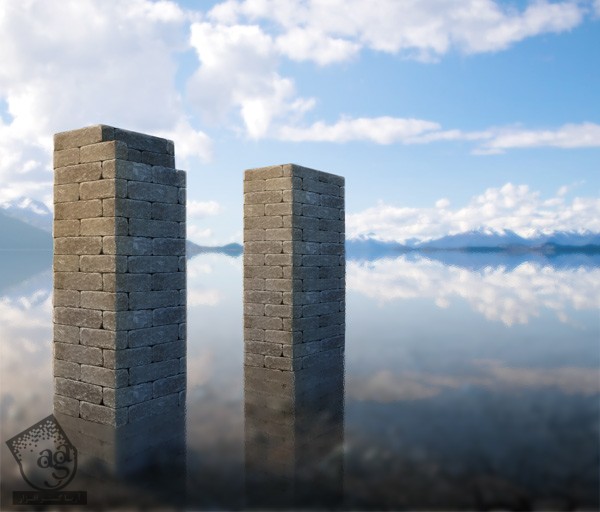
یخ، چیزهای مختلف رو بازتاب میده. بنابراین باید کار بیشتری روی ستون ها انجام بدیم. انعکاس باید با پرسپکتیو هماهنگی داشته باشه. برای ایجاد همچین افکتی، با استفاده از ابزار Pen، یک طرف رو انتخاب می کنیم و بعد هم اون رو کپی می کنیم. این نسخه رو Paste می کنیم و وارد مسیر Edit > Transform > Flip Vertical میشیم و اون رو در پایین قرار میدیم.

گام ششم
با استفاده از ابزار Free Transform، پرسپکتیو کناری صحنه رو تنظیم می کنیم. همین طور که Ctrl رو نگه داشتیم، گوشه ها رو به تدریج درگ می کنیم.

همین کار رو برای تمام جهت ها تکرار می کنیم.

گام هفتم
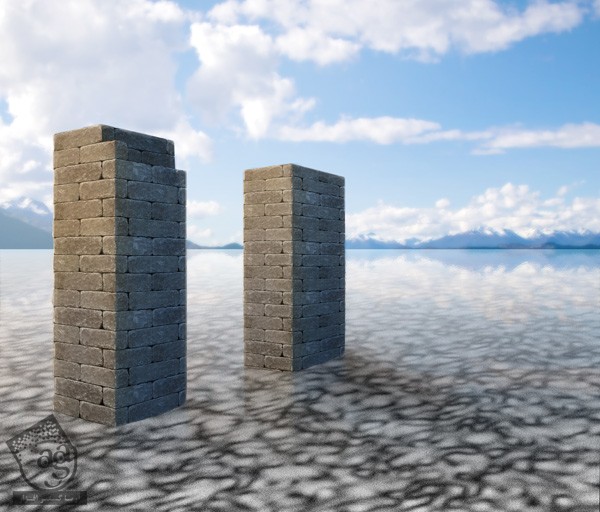
یک بار دیگه پس زمینه رو Duplicate و Clip می کنیم. بعد هم وارد مسیر Edit > Transform > Flip Vertical میشیم. اون رو در محلی قرار میدیم که به صورت انعکاس آسمان در بیاد. بعد هم اون رو با انعکاس ستون ها ادغام می کنیم.

گام هشتم
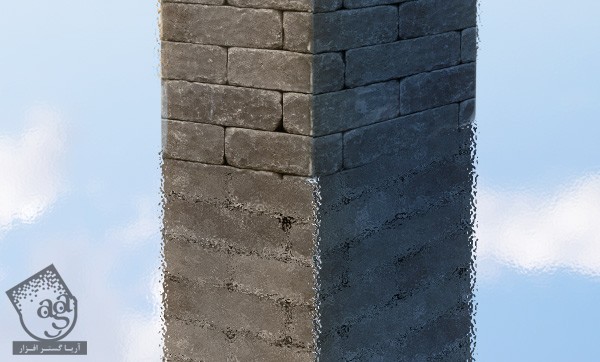
وارد مسیر Filter > Filter Gallery میشیم و فیلتر Distort > Glass رو انتخاب می کنیم. این طوری بافت جالبی به دست میاد و ظاهری صیقلی به یخ میده.



گام نهم
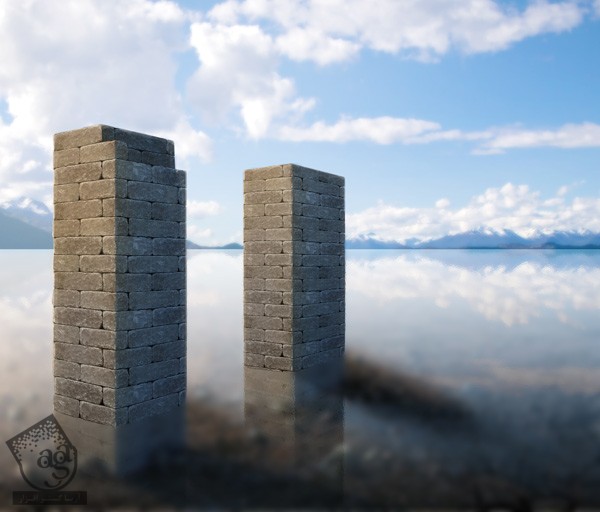
ابزار Gradient رو بر می داریم. یک لایه ماسک اضافه می کنیم و یک گرادیانت مشکی – سفید رو به صورت عمودی و از بالا به پایین اضافه می کنیم. این طوری به نظر میاد ناحیه ای که به ما نزدیک تر هست، انعکاس کمتری داره. که این به خاطر زاویه ست. به این افکت، Fresnel گفته میشه.

گام دهم
Blending Mode لایه رو روی Screen قرار میدیم و در صورت لزوم، Opacity رو هم تغییر میدیم.

گام یازدهم
برای کشیدن سایه ستون ها، از ماسک استفاده می کنیم. یادتون باشه که سایه هیچ چیزی رو بازتاب نمیده.

گام دوازدهم
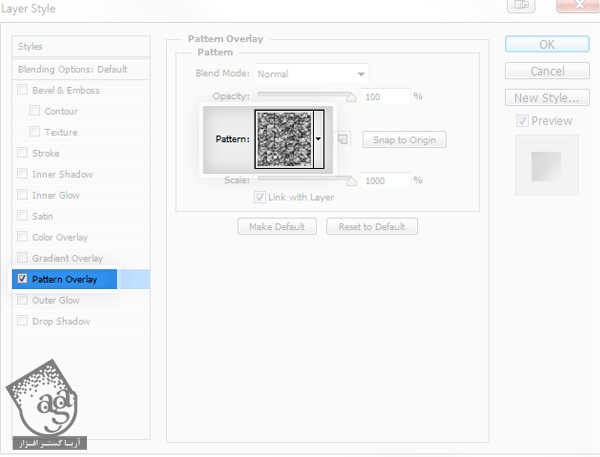
یک لایه جدید (همچنان Clip باشه) درست می کنیم و یک رنگ رو به Fill اختصاص میدیم. برای اینکه یک Pattern Overlay رو بهش اختصاص بدیم، روی اون دابل کلیک می کنیم و الگوی Winkles رو براش در نظر می گیریم.


گام سیزدهم
روی لایه کلیک راست می کنیم و Rasterize Layer Style رو انتخاب می کنیم. برای هماهنگ کردن این الگو با پرسپکتیو، ابزار Free Trasnform رو بر می داریم. Ctrl رو نگه می داریم و گوشه ها رو درگ می کنیم.

گام چهاردهم
وارد مسیر Filter > Noise > Add Noise میشیم و یک مقدار Noise اضافه می کنیم. یک لایه ماسک اضافه می کنیم. بعد هم ابزار Gradient رو بر می داریم و این بار از پایین به بالا می کشیم.

گام پانزدهم
Blending Mode رو روی Soft Light قرار میدیم و Opacity رو کاهش میدیم.

گام شانزدهم
یک لایه جدید درست می کنیم و شکل ترک رو روی اون می کشیم.

گام هفدهم
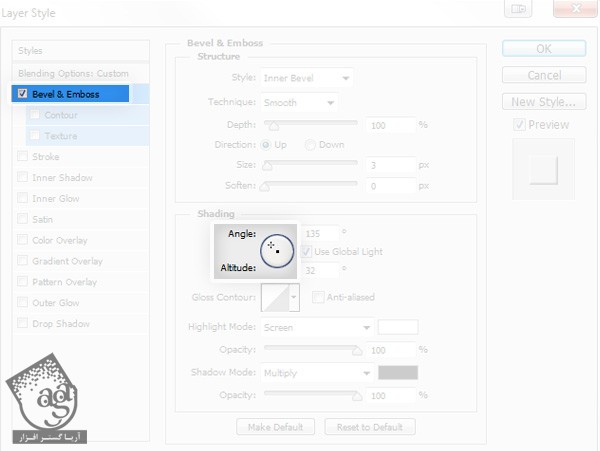
روی لایه دابل کلیک می کنیم. بعد هم Bevel & Emboss رو تیک می زنیم. Fill رو روی 0 درصد قرار میدیم و Opacity رو کم می کنیم.


گام هجدهم
از این روش میشه برای کشیدن رگه های یخی که بین یخ و ستون قرار داره هم استفاده کرد. برای تنظیم نور این قسمت، Opacity رو تغییر میدیم.

گام نوزدهم
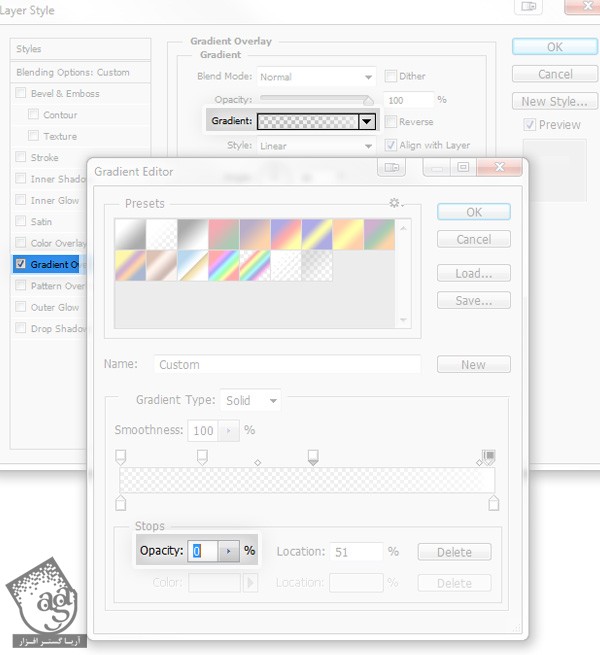
حالا یک بار دیگه ابزار Mixer Brush رو بر می داریم. با استفاده از ابزار Rectangle، یک مستطیل می کشیم. بعد هم روی اون دابل کلیک می کنیم و Style زیر رو روی اون اعمال می کنیم. این کار رو به صورت دستی هم میشه انجام داد. هدف اینه که بالا رو روشن، وسط رو نیمه شفاف و پایین رو محو کنیم.


گام بیستم
با استفاده از ابزار Free Transform، این مستطیل رو باریک تر می کنیم. بعد هم اون رو به عنوان نمونه ابزار Mixer Brush انتخاب می کنیم و ترک ها رو باهاش رسم می کنیم.


گام بیست و یکم
داخل یخ، حباب هوا هم وجود داره. یک فایل جدید درست می کنیم و یک حباب ساده بهش اضافه می کنیم.

گام بیست و دوم
حباب رو چندین بار Duplicate و Resize می کنیم تا چند تا حباب مختلف داشته باشیم.

گام بیست و سوم
رنگ ها رو Invert می کنیم و بعد هم وارد مسیر Edit > Define brush Preset میشیم.

گام بیست و چهارم
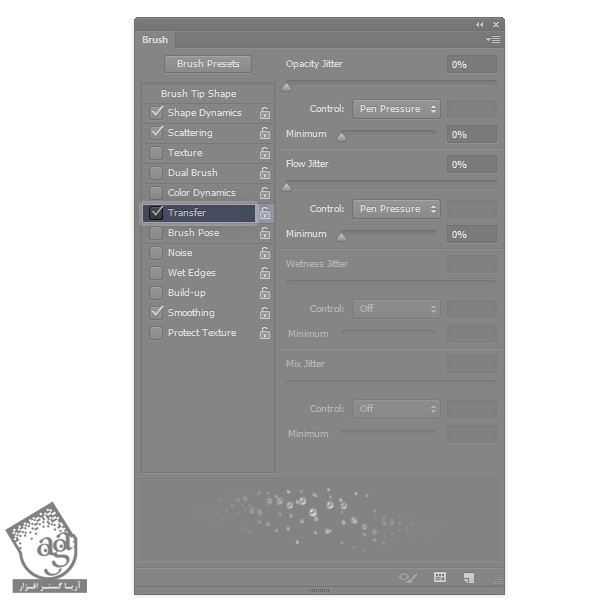
تنظیمات زیر رو اعمال می کنیم.




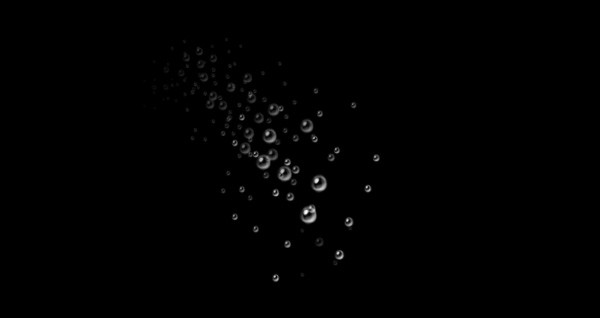
قلمو رو امتحان می کنیم. به نظر جادویی میاد.

گام بیست و پنجم
حباب های کوچک رو به جاهای مختلف اضافه می کنیم.

گام بیست و ششم
یک لایه جدید به زیر الگو اضافه می کنیم. بعد هم رنگی آبی روشن غیر اشباع با کد رنگی #788c9f رو برای Fill در نظر می گیریم.

گام بیست و هفتم
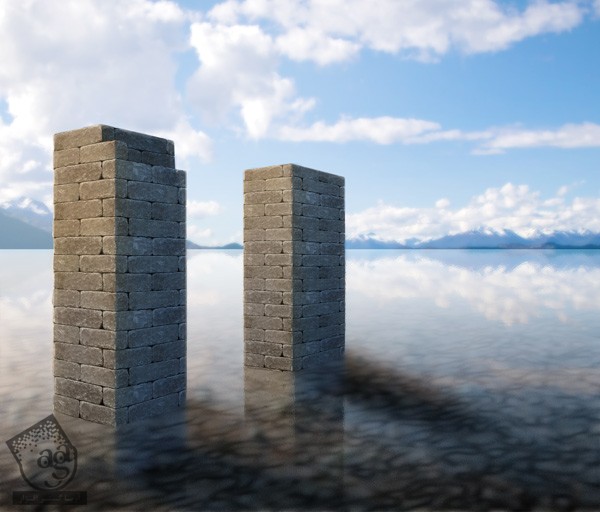
Blending Mode رو روی Multiply قرار میدیم. حالا آب به نظر تیره تر میاد. چون نور کمتری به بخش های پایینی می رسه.

تمام شد. می تونین نتیجه کار رو در زیر ببینین.

ایجاد قلموی Hail یا تگرگ
گام اول
درست کردن این قلمو خیلی راحت هست:
یک فایل جدید درست می کنیم.
سه تا نقطه سفید رو به پس زمینه مشکی اضافه می کنیم. فاصله بین شون باید زیاد باشه.
رنگ ها رو Invert می کنیم.
وارد مسیر Edit > Define Brush Preset میشیم.

گام دوم
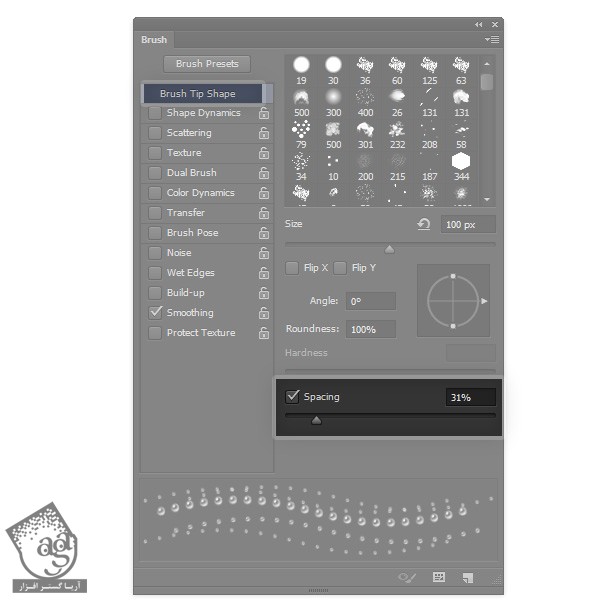
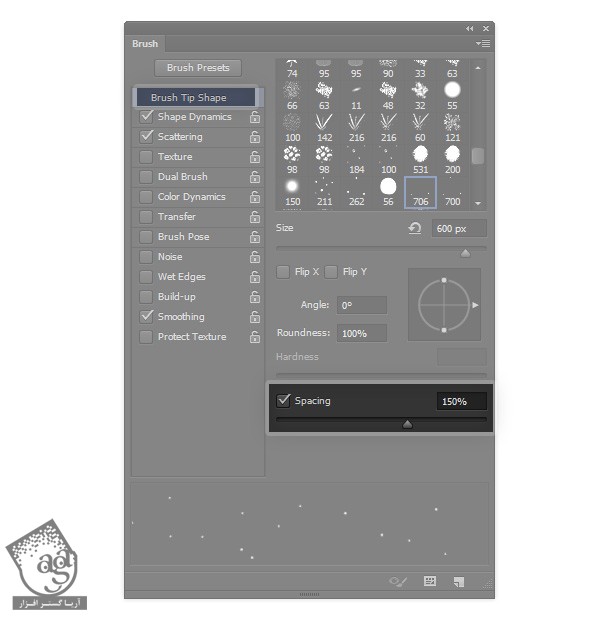
Spacing قلمو رو زیاد می کنیم.

گام سوم
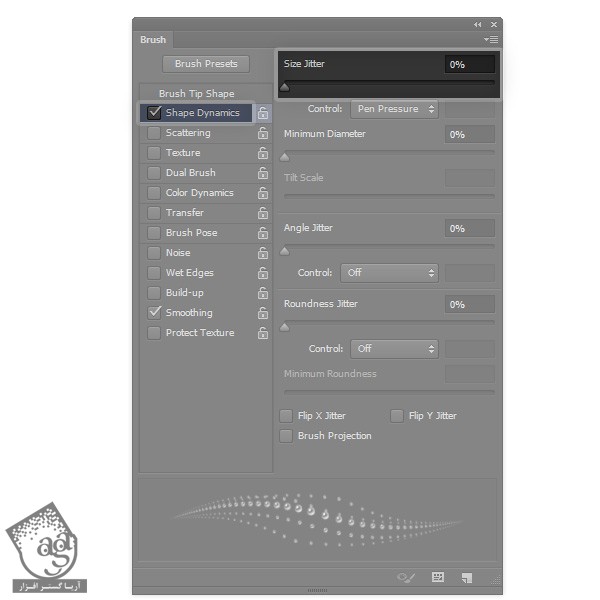
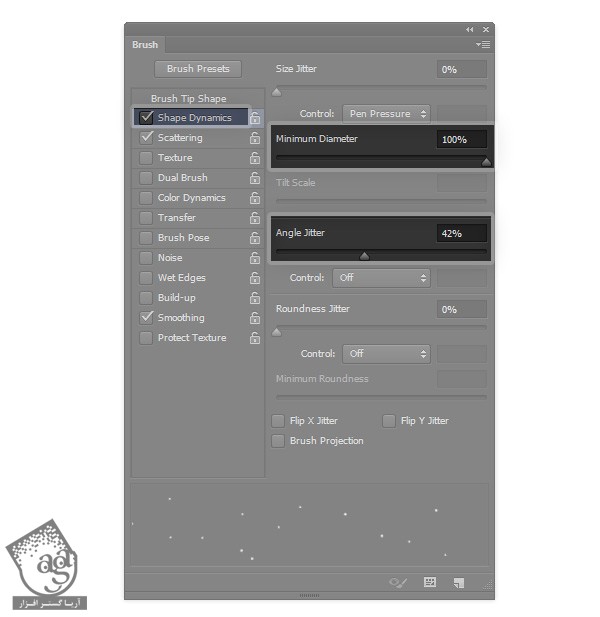
Size Jitter رو روی 0 درصد و Angle Jitter رو 42 درصد قرار میدیم.

گام چهارم
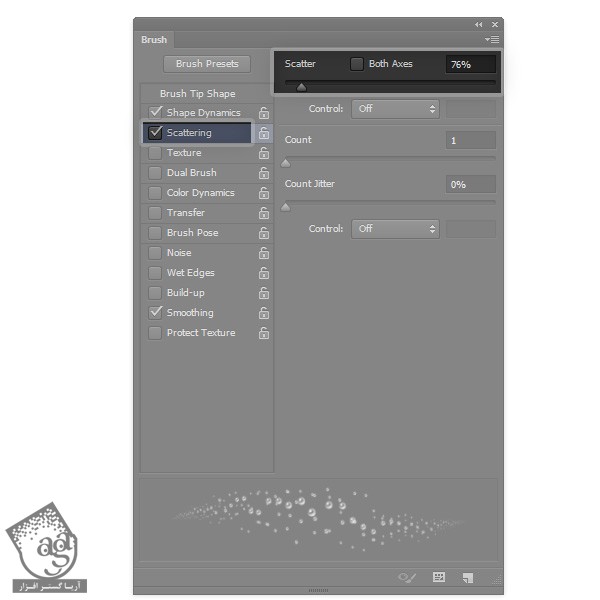
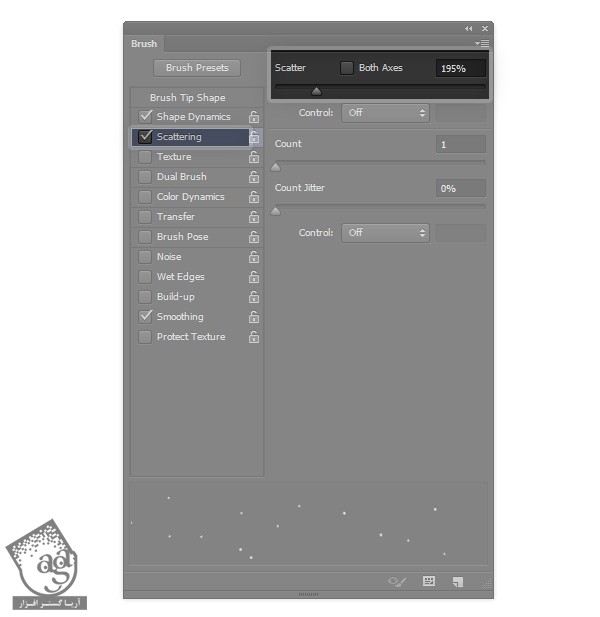
Scatterng رو هم زیاد می کنیم. بعد هم قلمو رو ذخیره می کنیم.

گام پنجم
درست مثل برف، از این قلمو هم استفاده می کنیم. از آسمان شروع می کنیم.

بعد هم تگرگ های کوچکی که فاصله زیادی با ما دارن رو اضافه می کنیم.

هر قدر بهمون نزدیک میشن، بزرگتر و محو تر هم میشن. یادتون باشه که مسیر تگرگ همیشه مستقیم و عمودی هست. به خاطر وزن سنگین تگرگ، باد نمی تونه جهت اون رو تغییر بده.

تگرگ های نزدیک رو بزرگتر و محوتر می کنیم.

باز هم نزدیک تر و بزرگتر و محوتر.

گام ششم
یک مقدار تگرگ هم به زمین اضافه می کنیم. یک لایه جدید درست می کنیم و تعداد زیادی تگرگ رو در جاهای مختلف قرار میدیم.

گام هفتم
ابزار Free Transform رو بر می داریم. Ctrl رو نگه می داریم گوشه ها رو درگ می کنیم.

گام هشتم
لایه کوچک تر و پر تراکم تری از تگرگ رو به پس زمینه اضافه می کنم.

گام نهم
ستون ها رو تمیز می کنیم.

گام دهم
بعد هم Opacity رو تنظیم می کنیم.

گام یازدهم
اگه بخوایم می تونیم چند تا از این توپ ها رو هم به آسمان اضافه کنیم.

تمام شد!
توی این آموزش، با فرآیند نقاشی خودکار در فتوشاپ آشنا شدیم. با این روش میشه افکت های خیره کننده ای رو ایجاد کرد. توی بخش های بعدی، روش نقاشی آب مایع و خیلی چیزهای دیگه مثل ابر رو با هم می بینیم.
امیدواریم ” آموزش Photoshop : طراحی تمام شکل های آب منجمد ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, digital painting, photoshop, Texture, بافت, تصویرسازی, تکسچر, ذیجیتال پینتینگ, فتوشاپ, فصول, ویرایش تصویر





















































































قوانین ارسال دیدگاه در سایت