No products in the cart.
آموزش Photoshop : طراحی سرزمین عجایب – قسمت سوم

آموزش Photoshop : طراحی سرزمین عجایب – قسمت سوم
توی این آموزش، طراحی سرزمین عجایب رو از طریق ویرایش تصویر با Photoshop میبینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم.
با ” آموزش Photoshop : طراحی سرزمین عجایب ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی سرزمین عجایب – قسمت اول “
” آموزش Photoshop : طراحی سرزمین عجایب – قسمت دوم “
گام شانزدهم
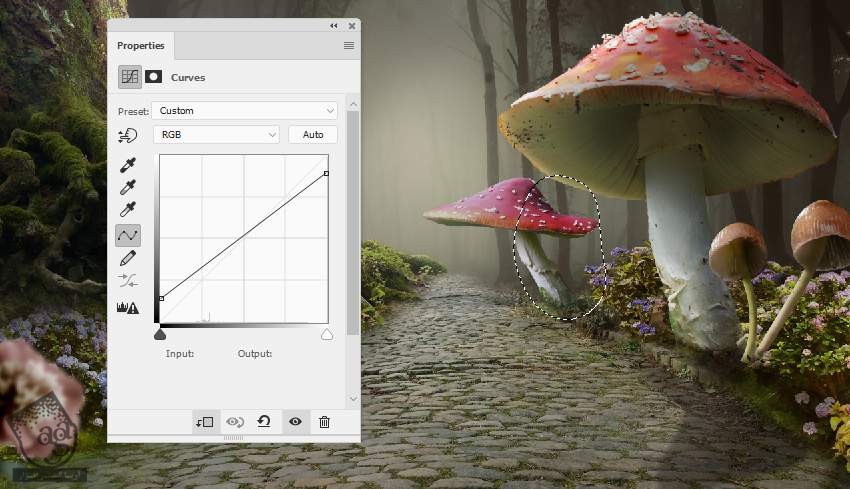
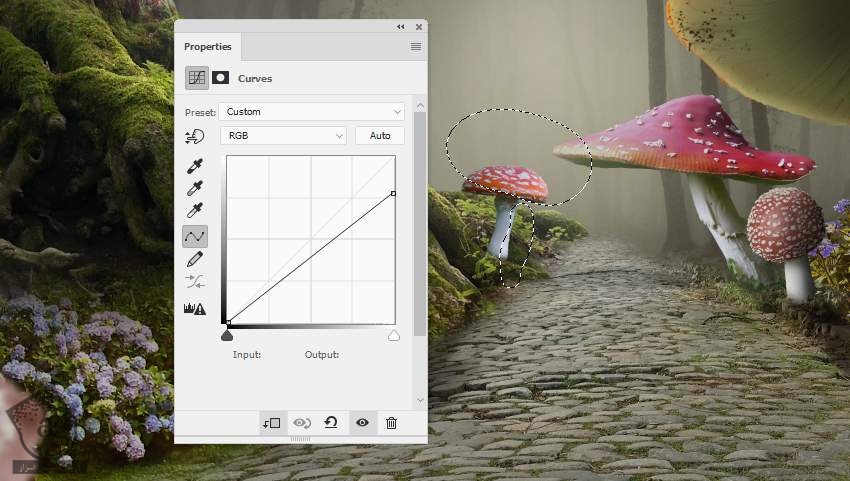
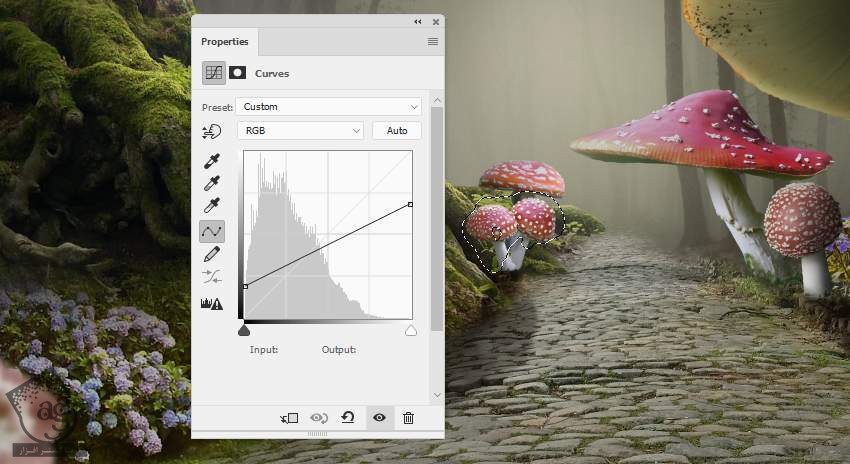
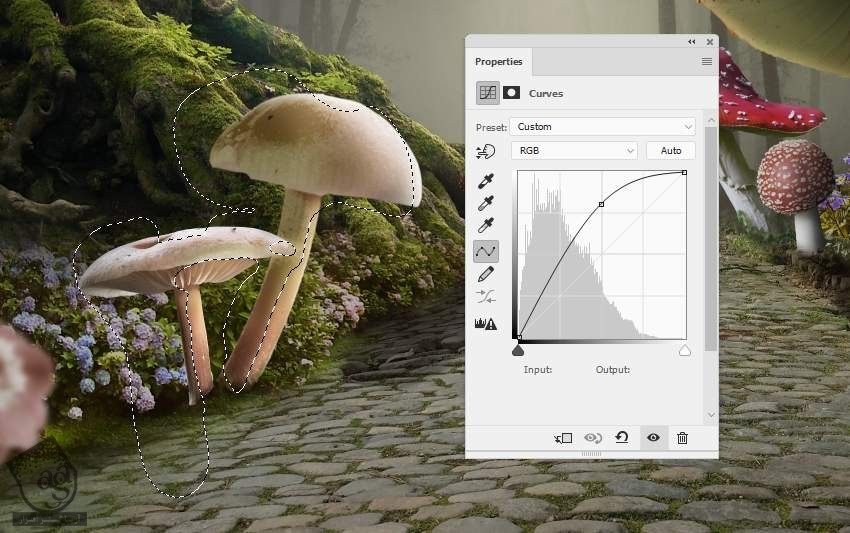
یک Curves Adjustment Layer اضافه کرده و محو شدگی روی قارچ رو در محلی که نزدیک به نور پس زمینه هست، بهبود میدیم. توی این لایه ماسک، شروع می کنیم به کشیدن در سمت راست قارچ تا تحت تاثیر Curves Adjustment Layer قرار نگیره.

گام هفدهم
تصویر چهارمین قارچ رو هم وارد سند کرده و سایه اون رو هم درست همون طور که قبلا انجام دادیم، اضافه می کنیم.

گام هجدهم
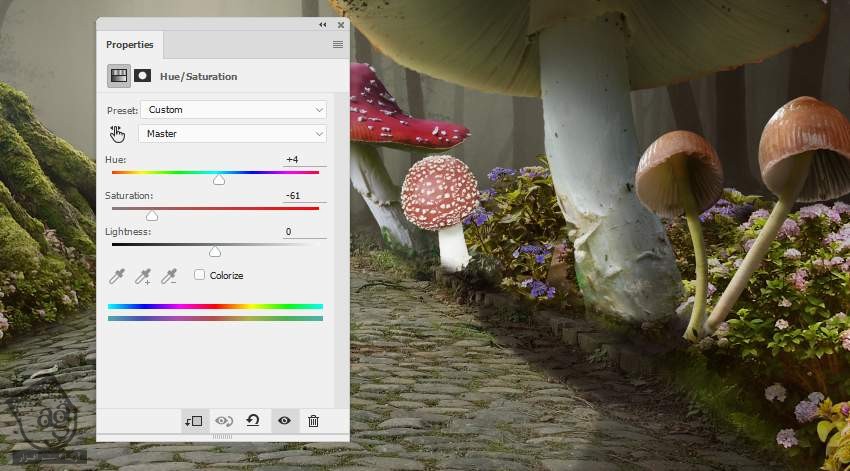
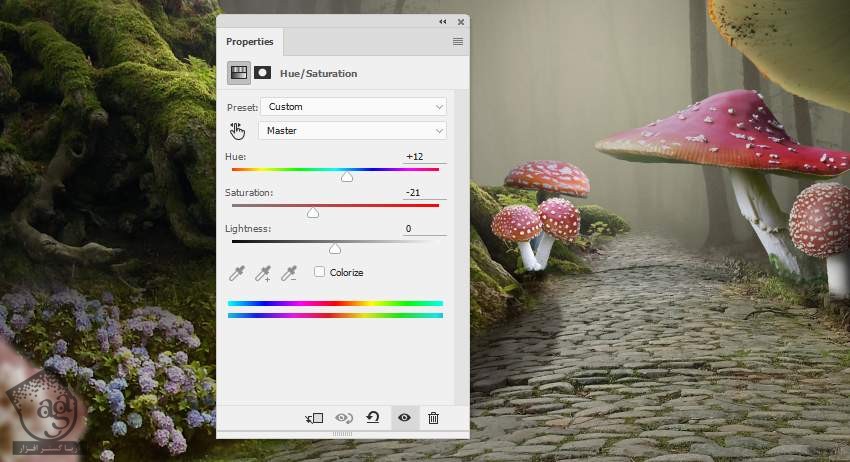
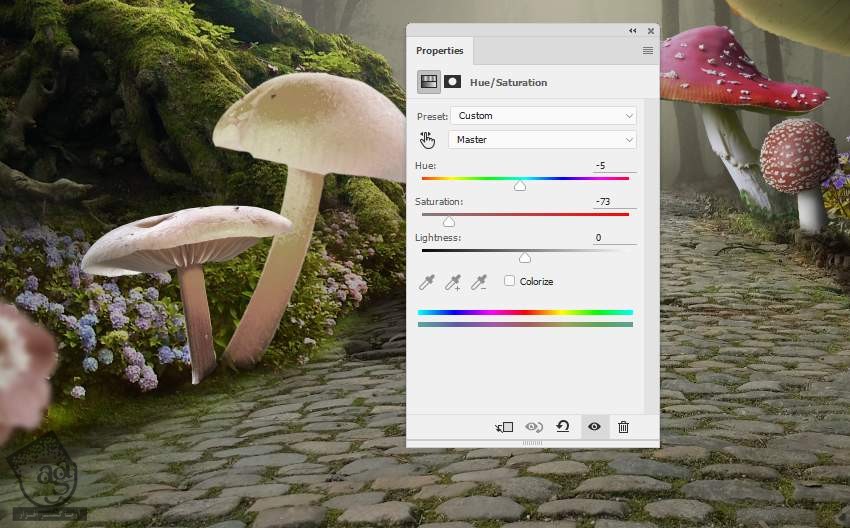
یک Hue Saturation Adjustment Layer اضافه کرده و قارچ رو به صورتی که توی تصویر می بینین، Desaturate می کنیم.

گام نوزدهم
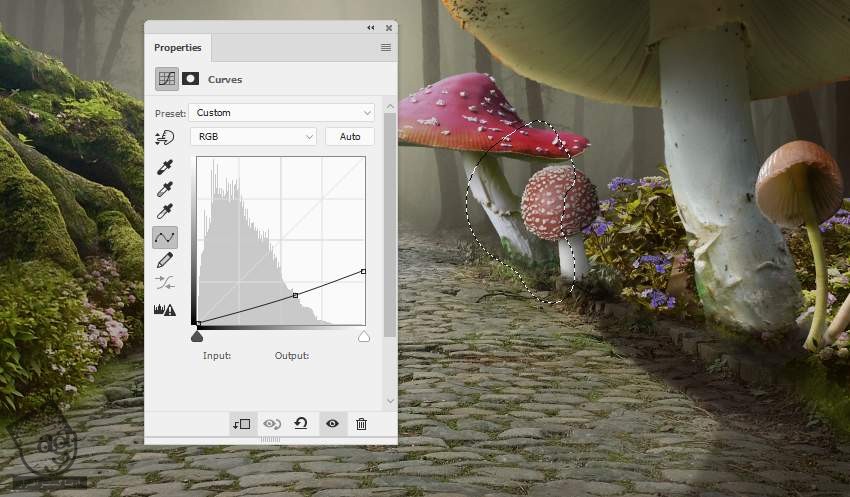
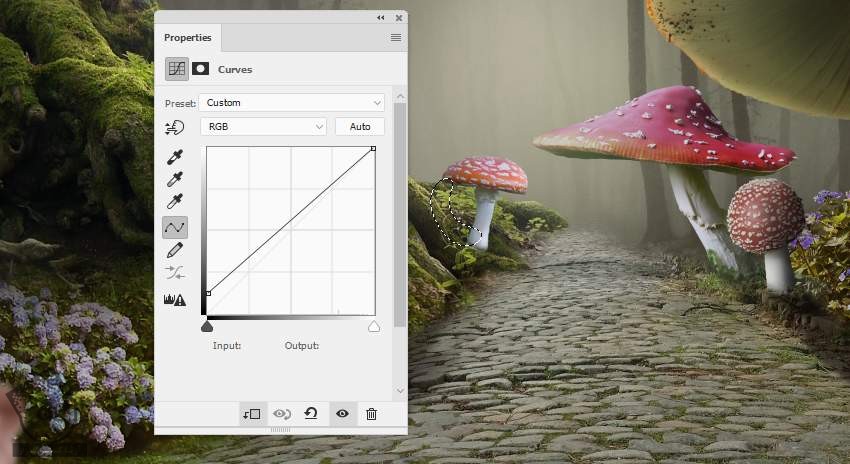
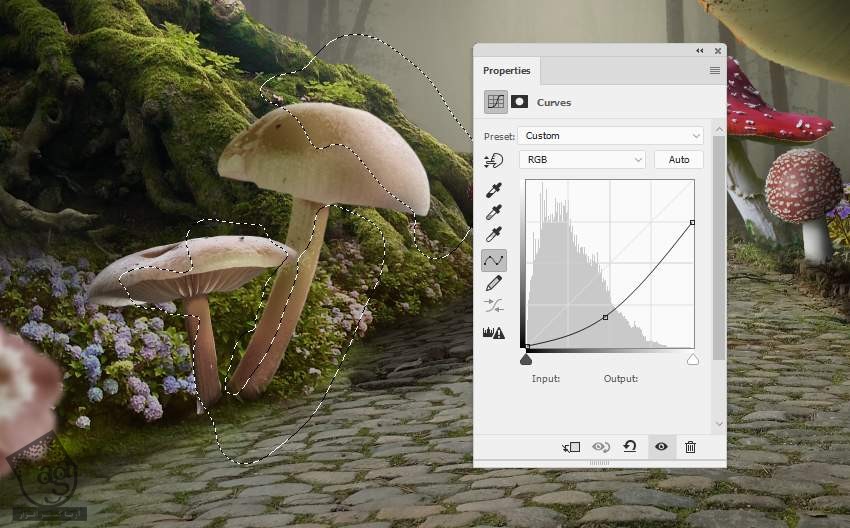
یک Curves Adjustment Layer درست کرده و قارچ رو تیره تر می کنیم. بعد هم شروع می کنیم به کشیدن در بخش جلویی تا نور ظاهر بشه.

گام بیست ام
یک لایه جدید درست می کنیم. Blend Mode رو روی Overlay 100% قرار میدیم و گزینه انتها رو تیک می زنیم. ابزار Burn رو برداشته و سایه قارچ رو تشدید می کنیم.

گام بیست و یکم
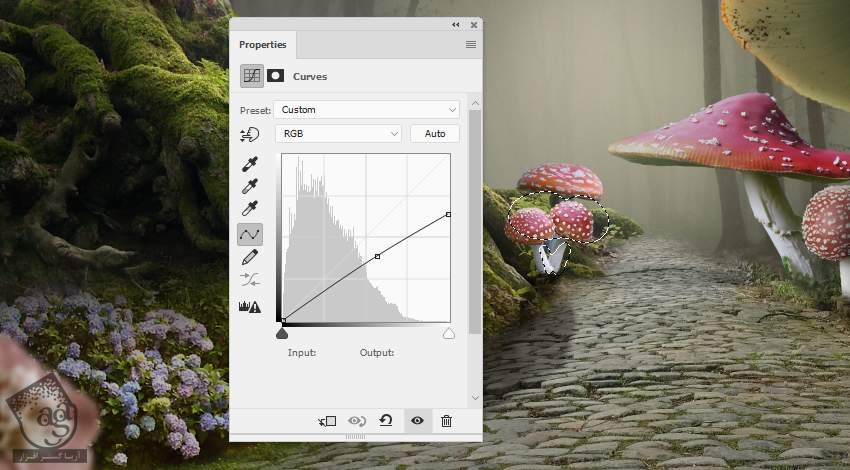
قارچ پنج رو هم با استفاده از همون روش قبلی، اضافه می کنیم. می تونین این مراحل رو توی تصویرهای زیر مشاهده کنین.





گام بیست و دوم
قارچ ششم رو هم مثل قبل اضافه می کنیم.





گام بیست و سوم
قارچ هفتم رو هم اضافه می کنیم.






روتوش خرگوش
گام اول
تصویر خرگوش رو اضافه می کنیم. از اونجایی که پس زمینه این تصویر Transparent هست، از ابزار Move برای درگ کردن اون روی درخت استفاده می کنیم.

یک لایه جدید زیر لایه خرگوش درست می کنیم. Background قلموی نرم با کد رنگی #100303 برداشته و سایه رو زیر پاهای خرگوش رسم می کنیم.

گام دوم
این سایه رو بلند می کنیم.

گام سوم
همون طور که می بینین، نور و سایه روی خرگوش، با نور و سایه پس زمینه هماهنگی نداره. برای رفع این مشکل، ابزار Dodge رو برداشته و هایلایت رو به صورتی که می بینین به خرگوش اضافه می کنیم. بعد هم از ابزار Burn برای اضافه کردن سایه کمک می گیریم.

اضافه کردن چشم ها به درخت
گام اول
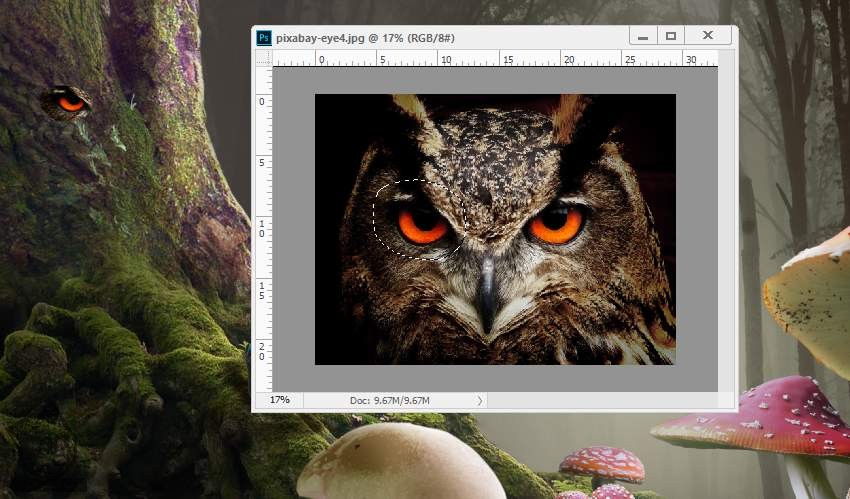
تصویر چشم های جغد رو باز می کنیم. ابزار Lasso رو برداشته و یکی از چشم ها رو انتخاب می کنیم. بعد هم اون رو روی درخت درگ می کنیم. برای تغییر فرم شکل ها، از میانبر Ctrl+T استفاده می کنیم.

از یک لایه ماسک برای ادغام چشم با تنه درخت کمک می گیریم.

گام دوم
چشم دیگه رو هم با همین روش، اضافه می کنیم.

آخرین اصلاحات
گام اول
یک لایه جدید در بالای تمام لایه ها درست می کنیم. با استفاده از یک قلموی نرم با کد رنگی #e2e0de و Opacity که بین 30 تا 80-90 درصد تنظیم کردیم، نور رو بالای مسیر و اطراف درخت می کشیم. همون طور که می بینین، از یک لایه ماسک برای کاهش Opacity محو شدگی و افزایش حس فانتزی و رویایی بودن تصویر استفاده می کنیم.


گام دوم
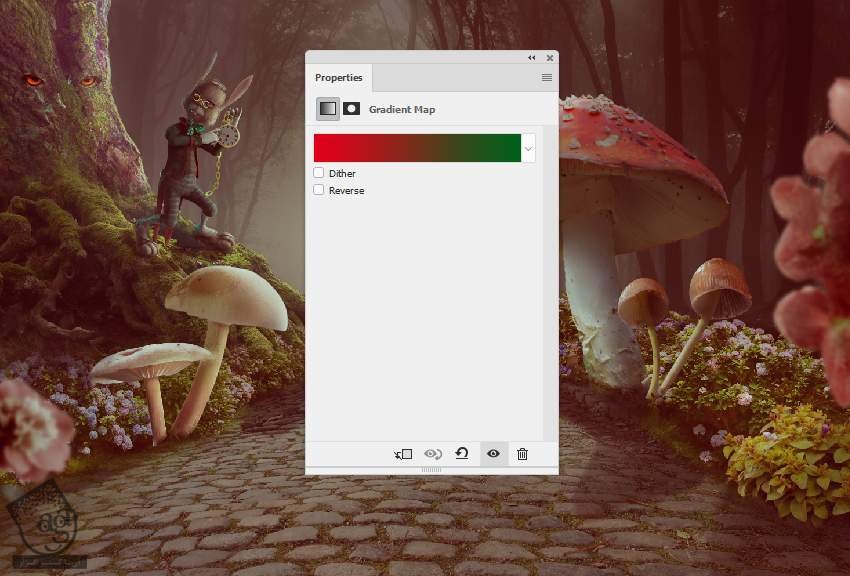
توی این گام، یک Gradient Map Adjustment Layer به بالای لایه ها اضاف می کنیم. کدهای رنگی #e10019 و #00601b رو براش در نظر گرفته و در نهایت هم Opacity این لایه رو تا 20 درصد کاهش میدیم.

گام سوم
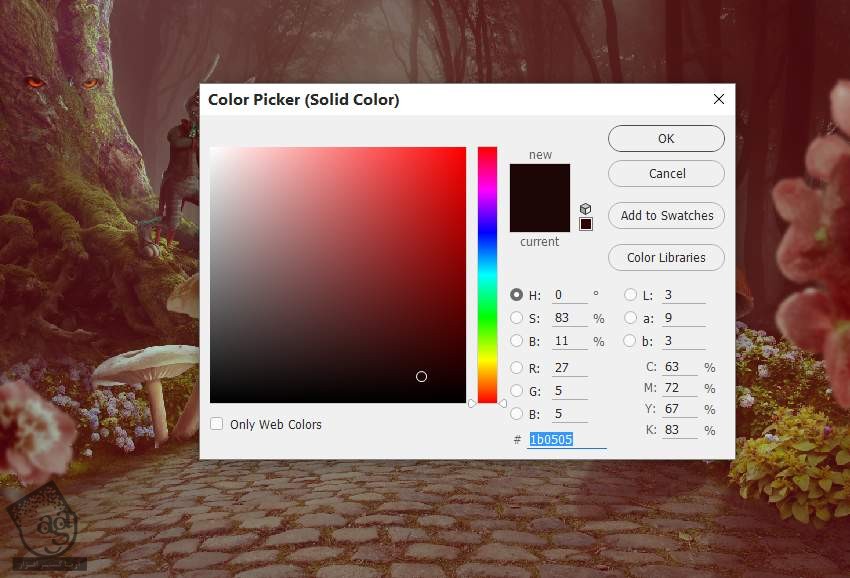
یک Color Fill Adjustment Layer درست کرده و کد رنگی #1b0505 رو براش در نظر می گیریم. Blend Mode این لایه رو روی Exclusion 100% قرار میدیم.

گام چهارم
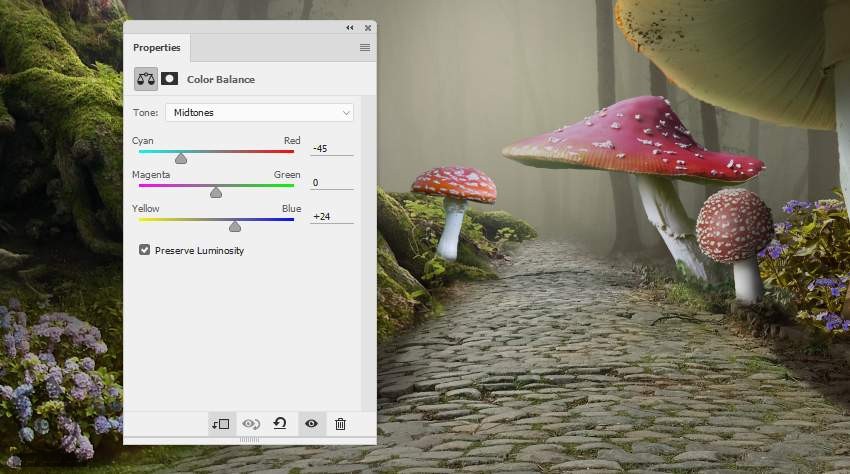
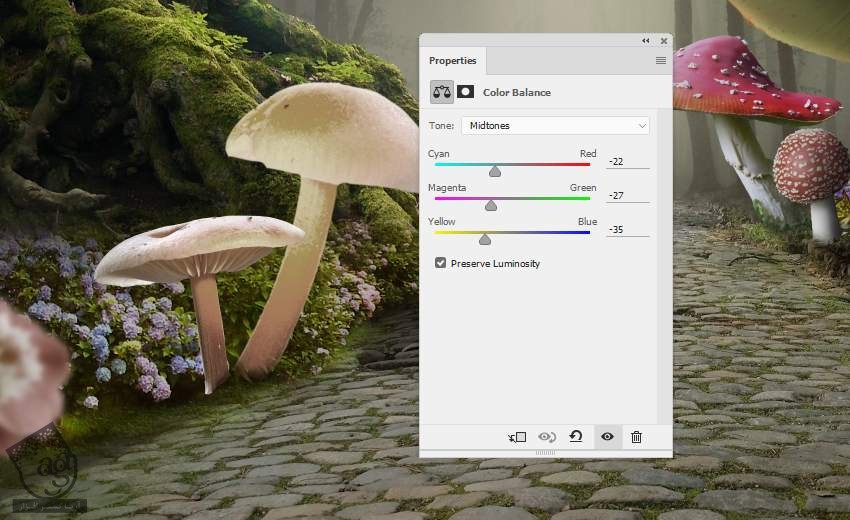
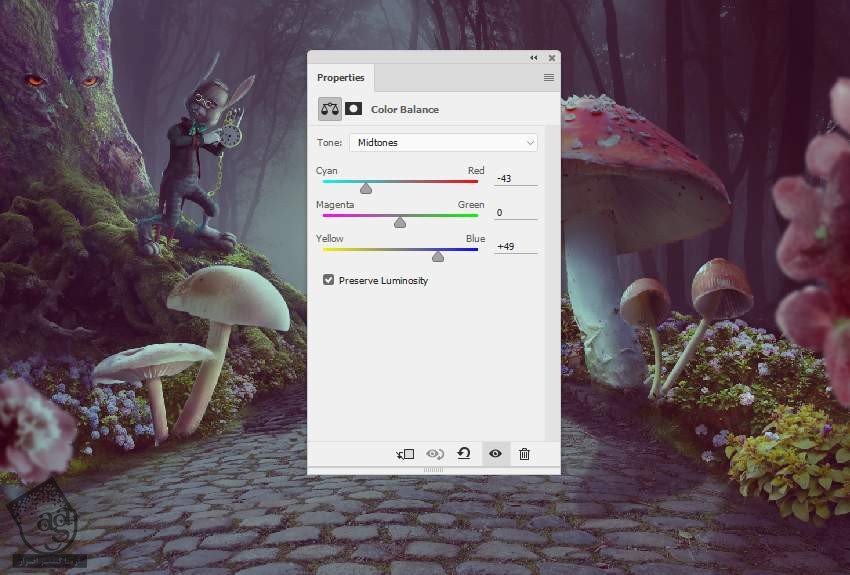
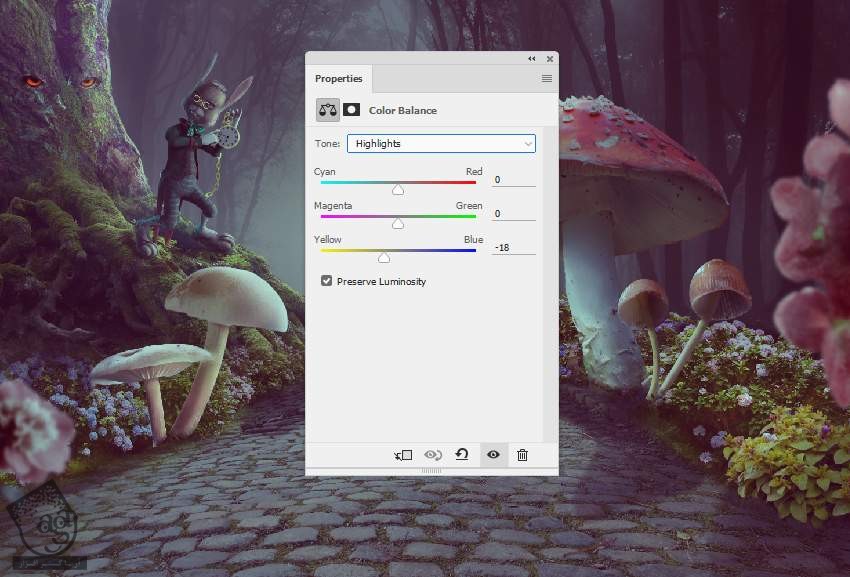
یک Color Balance Adjustment Layer درست کرده و Midtones و Highlights رو به صورت زیر تنظیم می کنیم.


گام پنجم
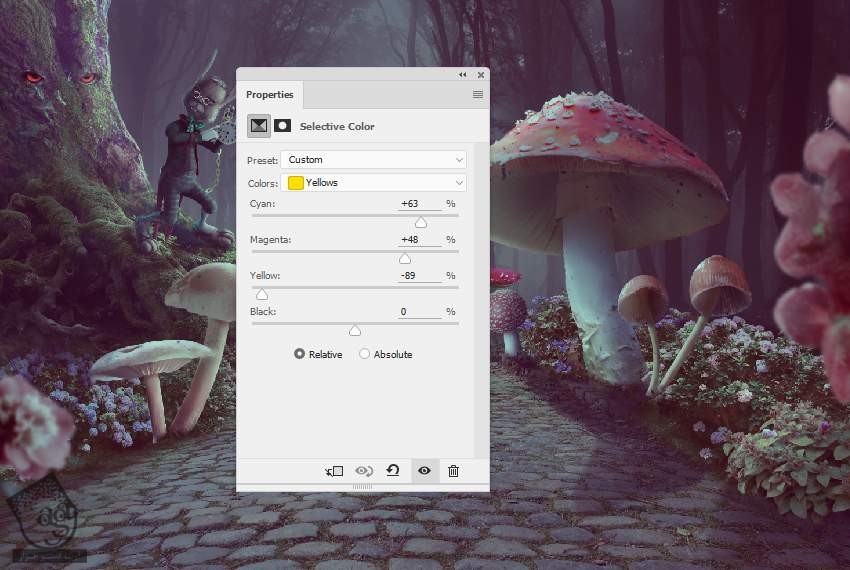
یک Selective Color Adjustment Layer درست کرده و تنظیمات اون رو به شکلی که می بینین، در میاریم.

گام ششم
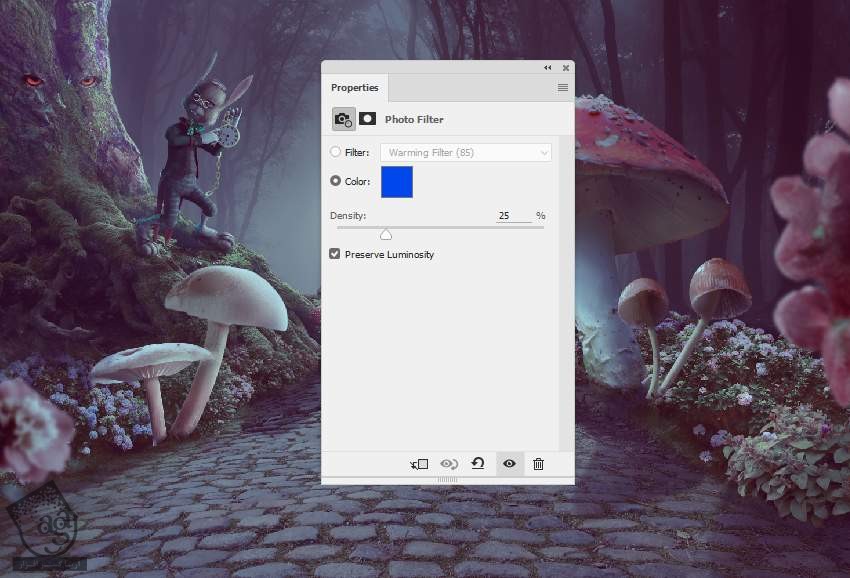
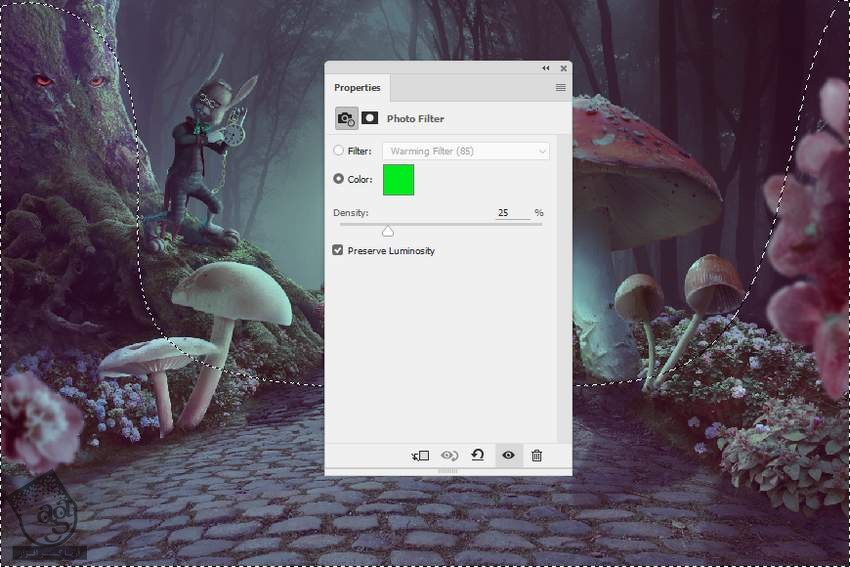
یک Photo Filter Adjustment Layer اضافه کرده و در نهایت هم کد رنگی #0048ec رو برای Color در نظر می گیریم.

یک Photo Filter Adjustment Layer دیگه هم درست کرده و این بار کد رنگی #00ec1c رو بهش اختصاص میدیم. توی این لایه ماسک، شروع می کنیم به کشیدن در هر دو طرف تصویر و مسیر تا تحت تاثیر این Adjustment Layer قرار نگیره.

گام هفتم
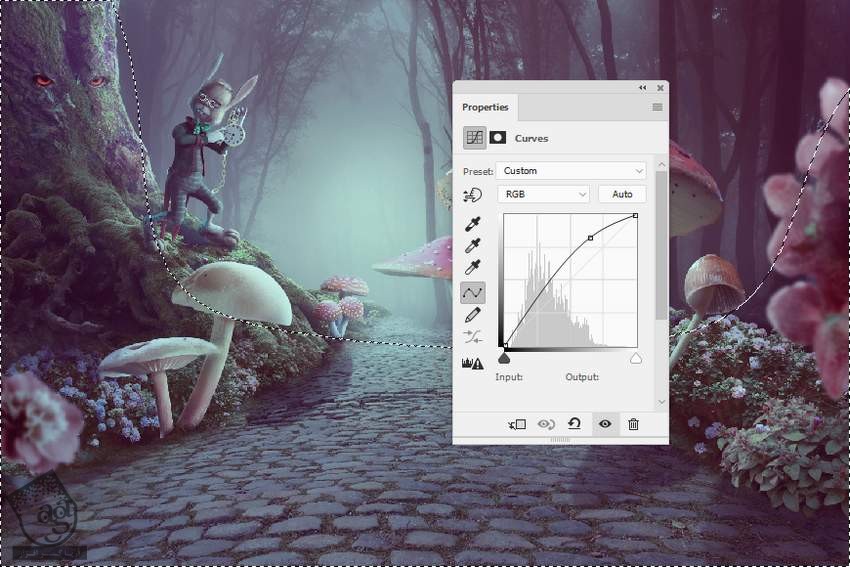
یک Curves Adjustment Layer اضافه کرده و نور بیشتری رو به وسط تصویر اضافه می کنیم. بعد هم روی بقیه قسمت ها می کشیم تا تحت تاثیر قرار نگیرن.

گام هشتم
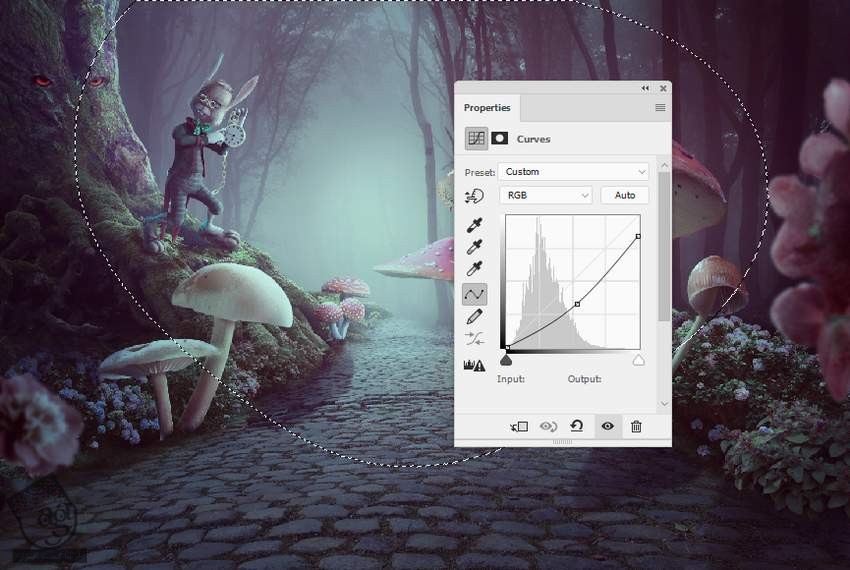
یک Curves Adjustment Layer دیگه اضافه کرده و سایه هر دو طرف و Foreground رو افزایش میدیم.

گام نهم
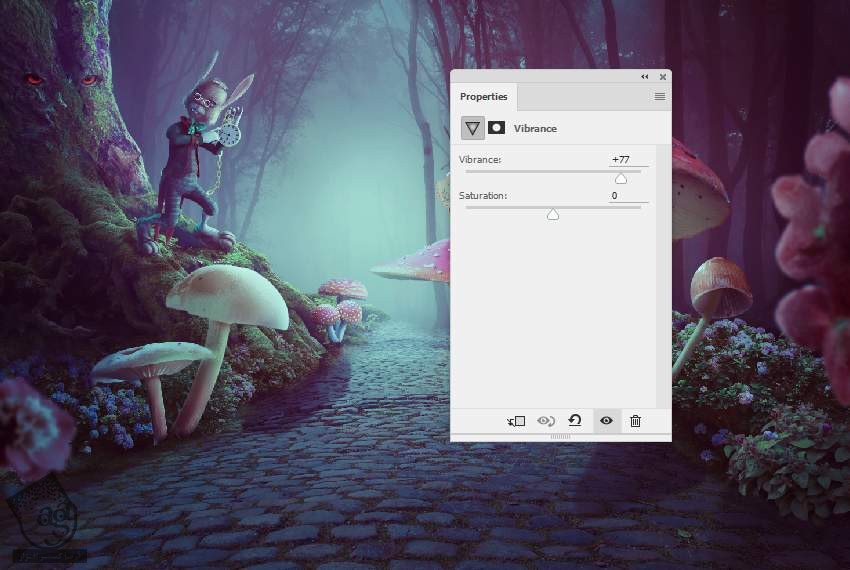
یک Vibrance Adjustment Layer اضافه کرده و افکت نهایی رو بهبود میدیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی سرزمین عجایب ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت