No products in the cart.
آموزش Photoshop : طراحی شاخ نئونی – قسمت اول

آموزش Photoshop : طراحی شاخ نئونی – قسمت اول
توی این آموزش، طراحی شاخ نئونی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی شاخ نئونی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
ایجاد پس زمینه
برای شروع، می خوایم یک پس زمینه خیلی ساده شروع کنیم.
گام اول
یک سند جدید به ابعاد 2277 در 3155 پیکسل درست می کنیم.
یک Color Fill Adjustment Layer درست می کنیم. آبی تیره با کد رنگی #09080d رو برای Fill در نظر می گیریم.
گام دوم
حالا یک سند جدید به ابعاد 17 در 5 پیکسل باز می کنیم.
روی بوم، خیلی خیلی زوم می کنیم.
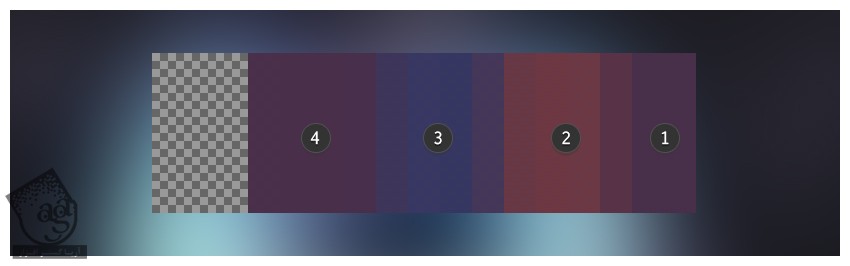
ابزار Brush رو بر می داریم. Size رو بین 2 تا 4 پیکسل تنظیم می کنیم. بعد هم چهار تا خط از راست به چپ می کشیم. آخرین خطی که سمت چپ وجود داره رو Transparent می کنیم و کدهای رنگی زیر رو براش در نظر می گیریم:
- #482f4a
- #6d3742
- #353661
- #482f4a

گام سوم
وارد مسیر Edit > Define Pattern میشیم. اسمش رو میزاریم Vertical Scan Lines و بعد هم روی Ok کلیک می کنیم.
وارد مسیر Image > Image Rotation > 90 Counter-Clockwise میشیم.
یک بار دیگه وارد مسیر Edit > Define Pattern میشیم. اسمش رو میزاریم Horizontal Scan Lines و بعد هم Ok می زنیم.
به این ترتیب، دو تا الگوی جدید داریم.
گام چهارم
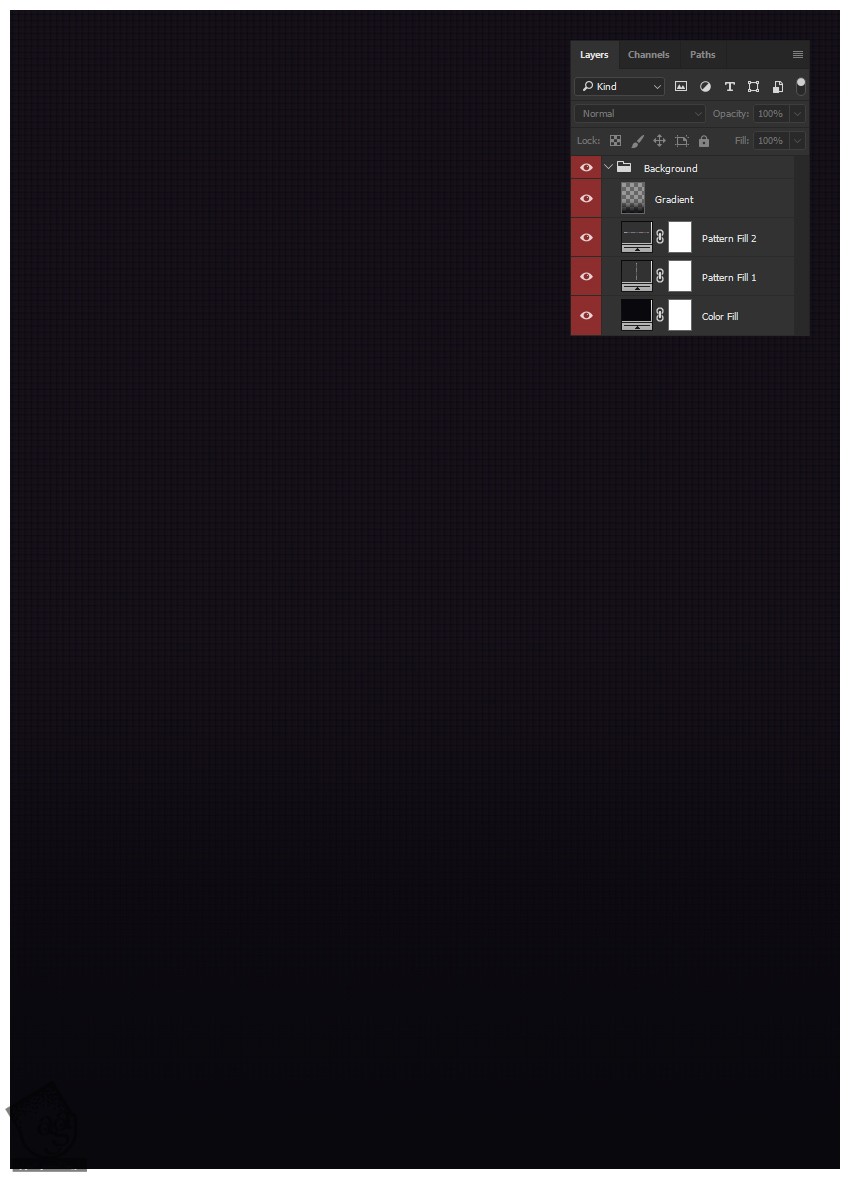
میریم سراغ بوم اصلی و یک لایه Pattern Fill جدید درست می کنیم. بعد هم از الگوی Horizontal Lines استفاده می کنیم.
یک لایه Pattern Fill دیگه درست می کنیم و همین کار رو در مورد الگوی Vertical Lines هم تکرار می کنیم.
Opacity هر دو لایه الگو رو میزاریم روی 19 درصد.

گام پنجم
برای تکمیل پس زمینه، یک لایه جدید درست می کنیم.
ابزار Gradient رو بر می داریم. گرادیانت آبی تیره با کد رنگی #09080d تا Transparent رو از پایین شروع می کنیم تا وسط بوم ادامه میدیم.
تمام لایه های پس زمینه رو به صورت یک گروه جدید در میاریم و بعد هم اسم گروه رو هم میزاریم Background.

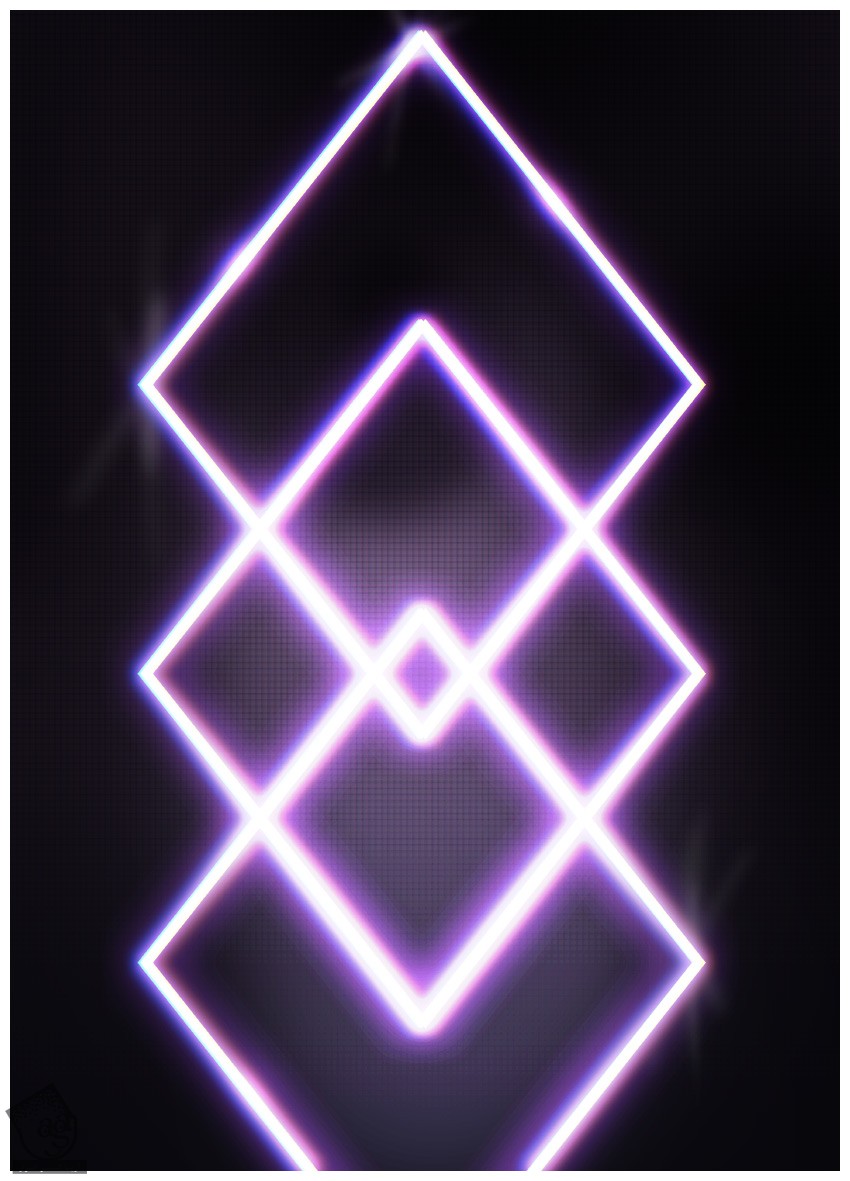
درست کردن نورهای نئون
حالا می خوایم یکی از مهم ترین بخش ها رو به تصویر اضافه کنیم: نورهای نئون.
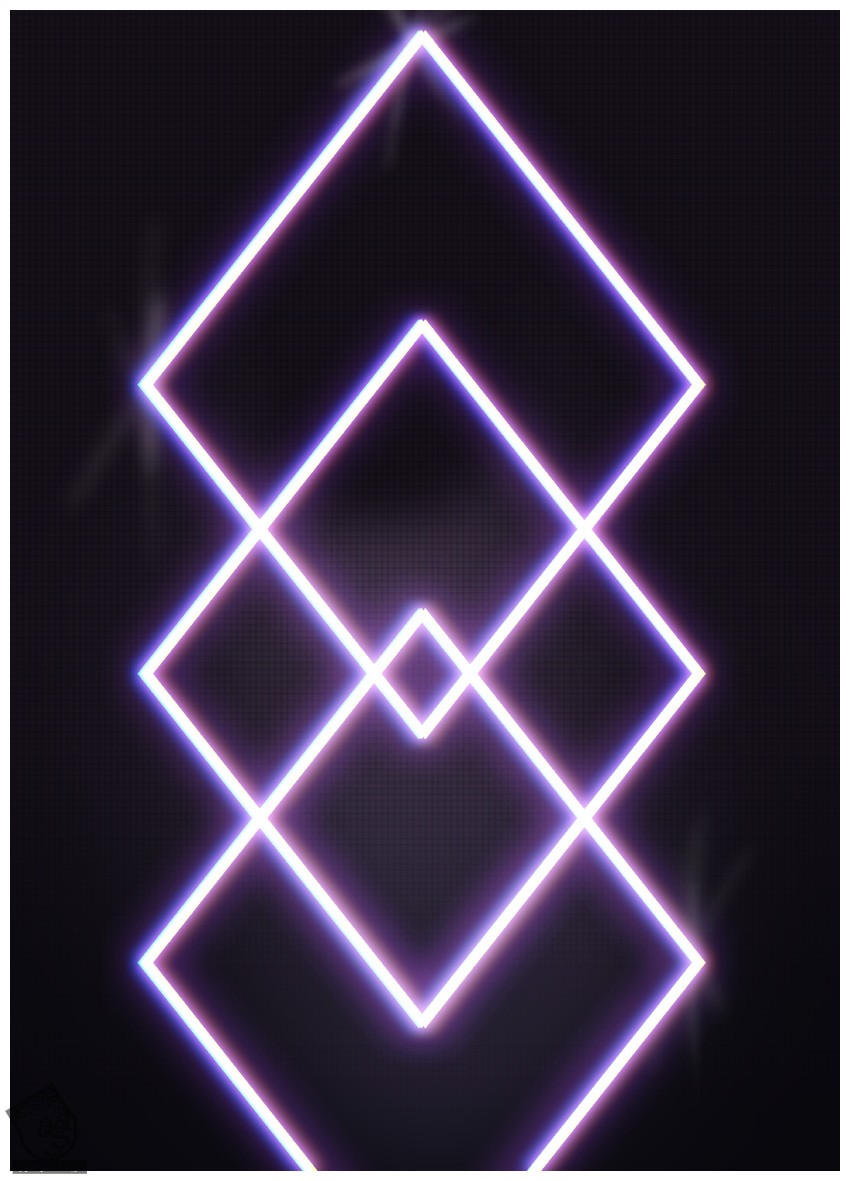
گام اول
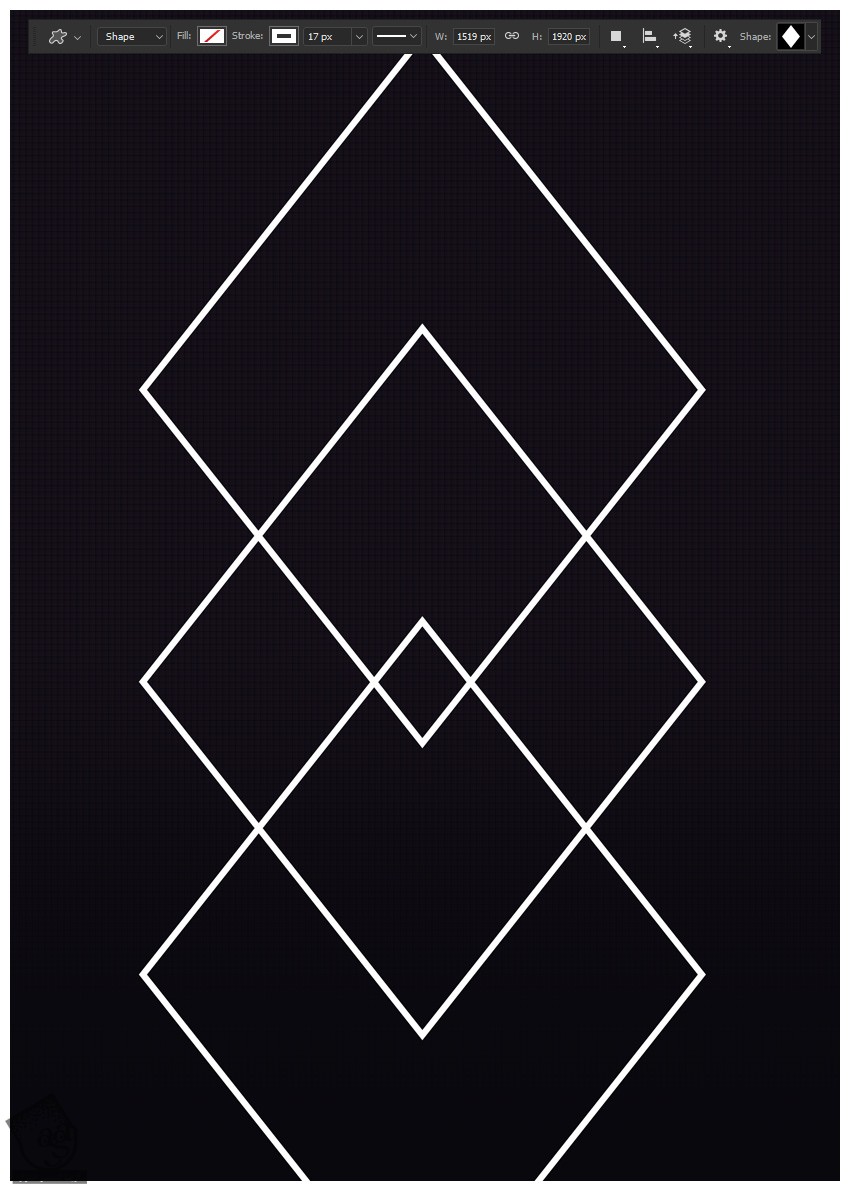
اول از همه، ابزار Custom Shape رو بر می داریم. یک شکل الماس بزرگ رسم می کنیم. Fill رو به صورت Transparent و Stroke رو روی 17 پیکسل تنظیم می کنیم. Size هم باید روی 1500 در 1900 پیکسل باشه.
الماس رو Duplicate کرده و تا نیمه الماس اصلی پایین میاریم.
یک بار دیگه آخرین گام رو تکرار می کنیم تا در مجموع سه تا الماس داشته باشیم.

گام دوم
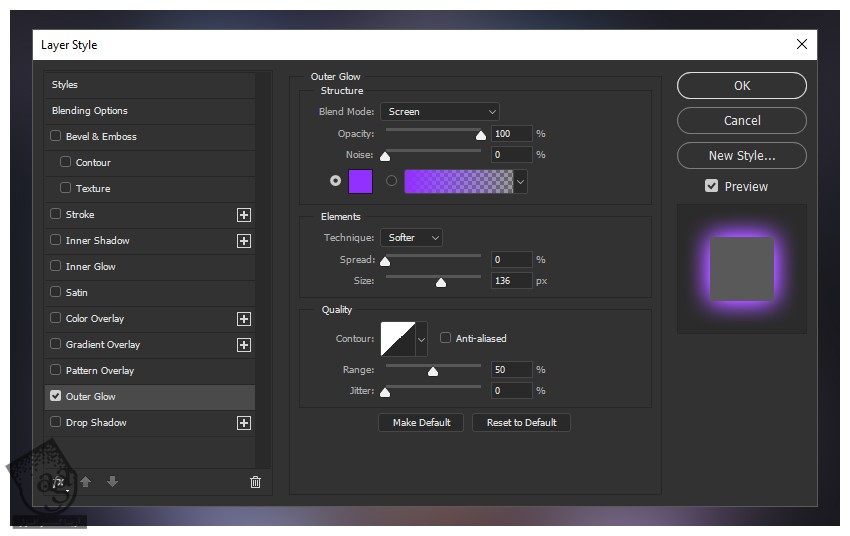
یک Outer Glow به اولین الماس اضافه می کنیم. تنظیمات رو در زیر می بینین:
Blend Mode روی Screen
Opacity روی 100
Color روی کد رنگی #9230ff
Size روی 136

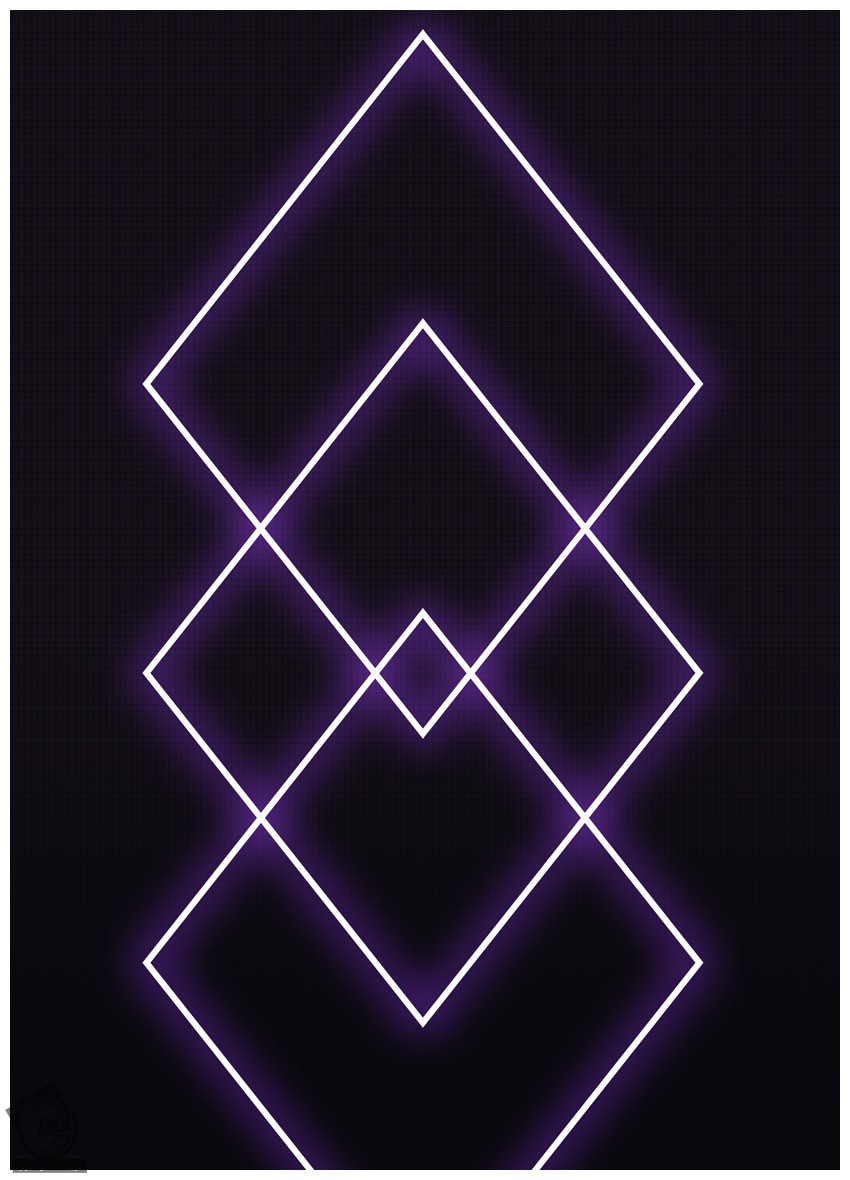
کلیک راست می زنیم و Copy Layer Style رو انتخاب می کنیم. بعد هم روی دو تا الماس دیگه کلیک راست می زنیم و این بار Paste Layer Style رو می زنیم.

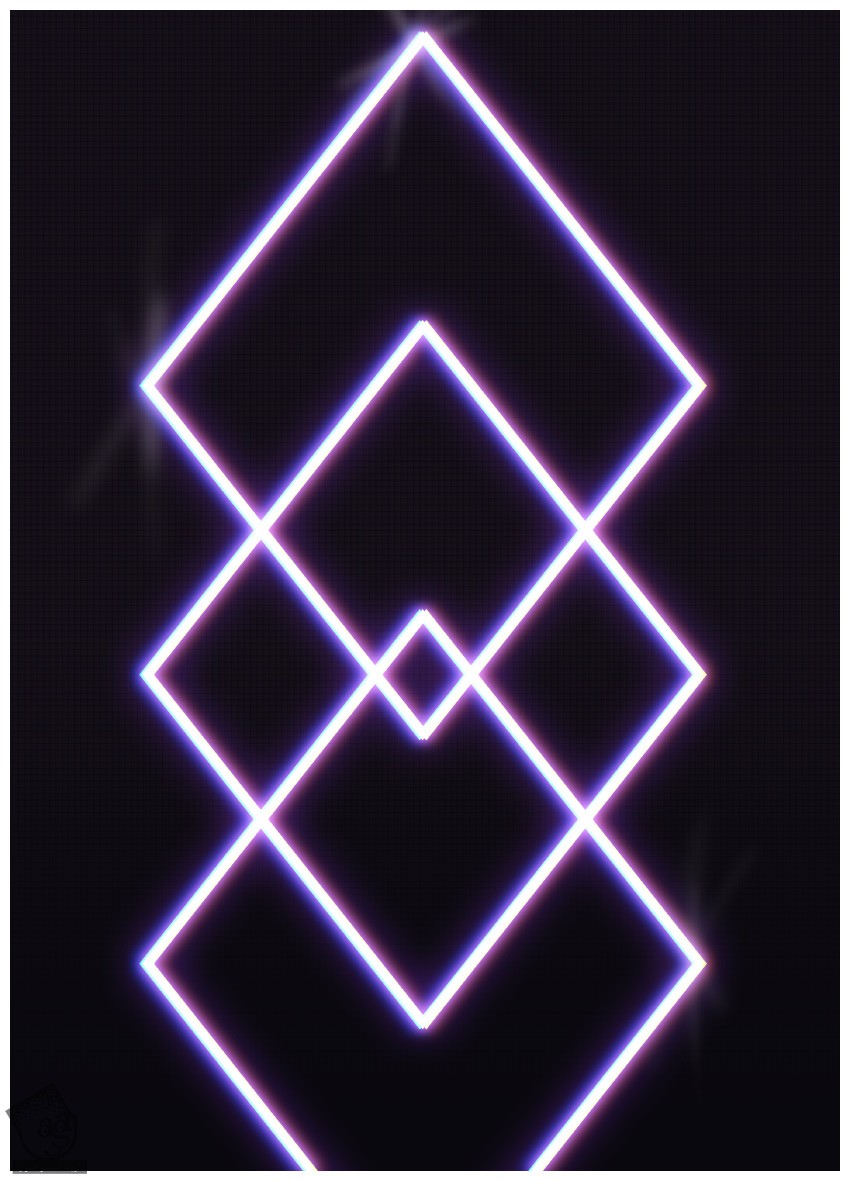
گام سوم
سه تا الماس رو Duplicate کرده و نسخه های Duplicate شده رو روی الماس اصلی قرار میدیم. روی هر سه الماس کلیک راست می زنیم و Clear Layer Style رو انتخاب می کنیم. بعد هم هر سه رو با هم ادغام می کنیم.
این بار روی نسخه Merge شده کلیک راست می زنیم و Paste Layer Style رو انتخاب می کنیم.
میریم سراغ Outer Glow Layer Style. بعد هم Size رو میزاریم روی 29. این طوری این افکت تشدید میشه.

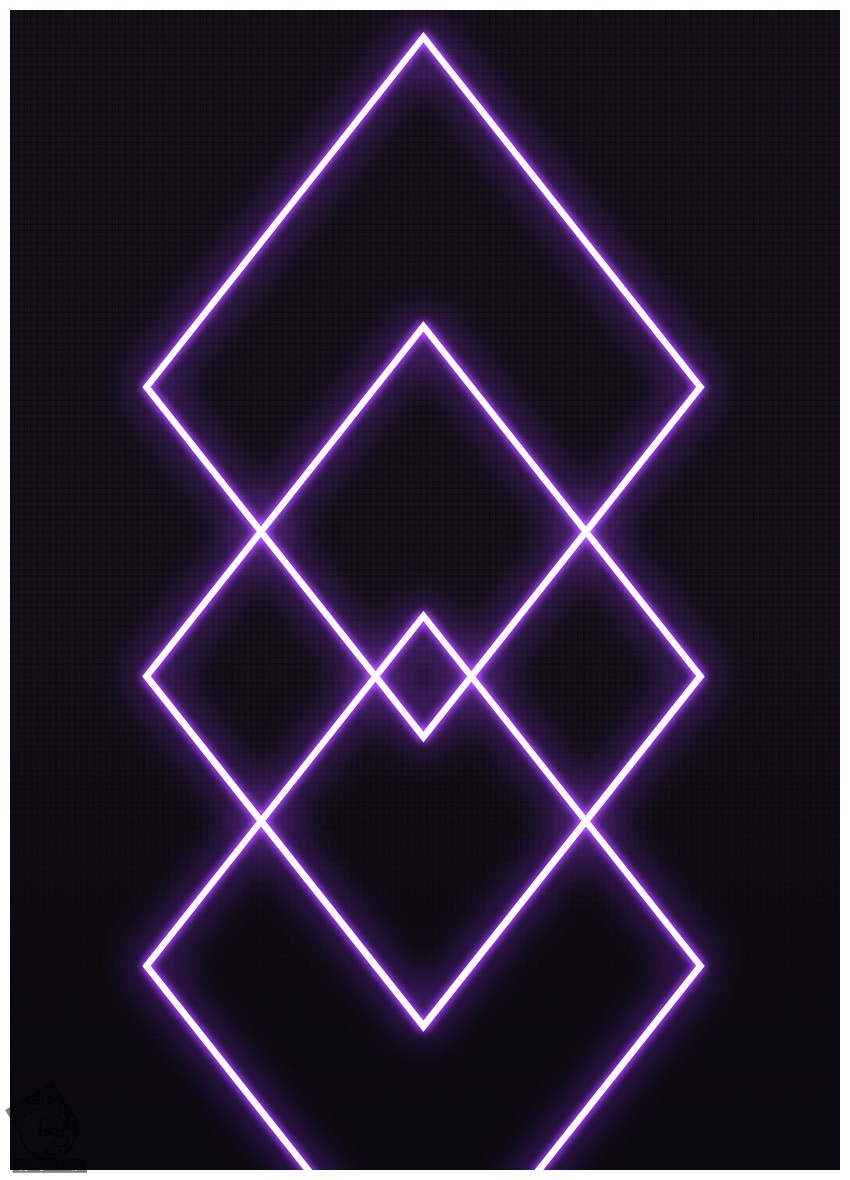
گام چهارم
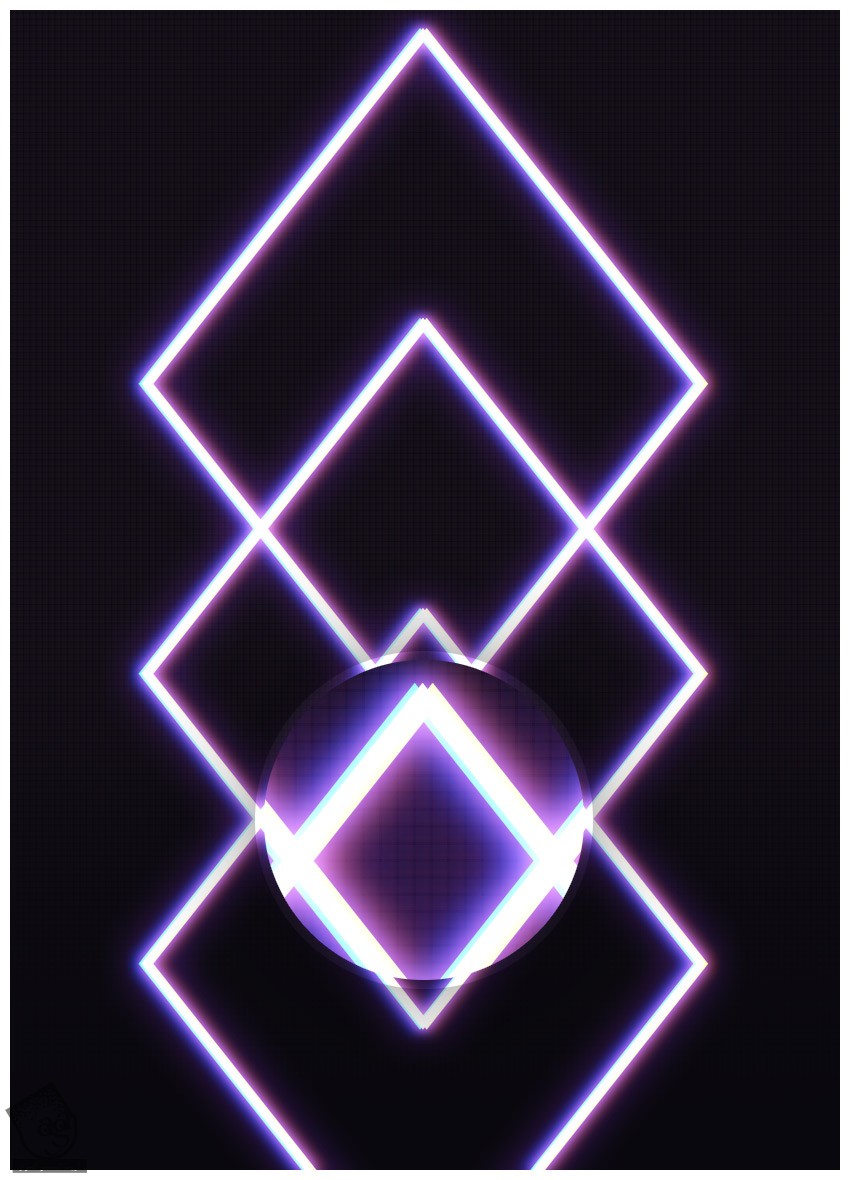
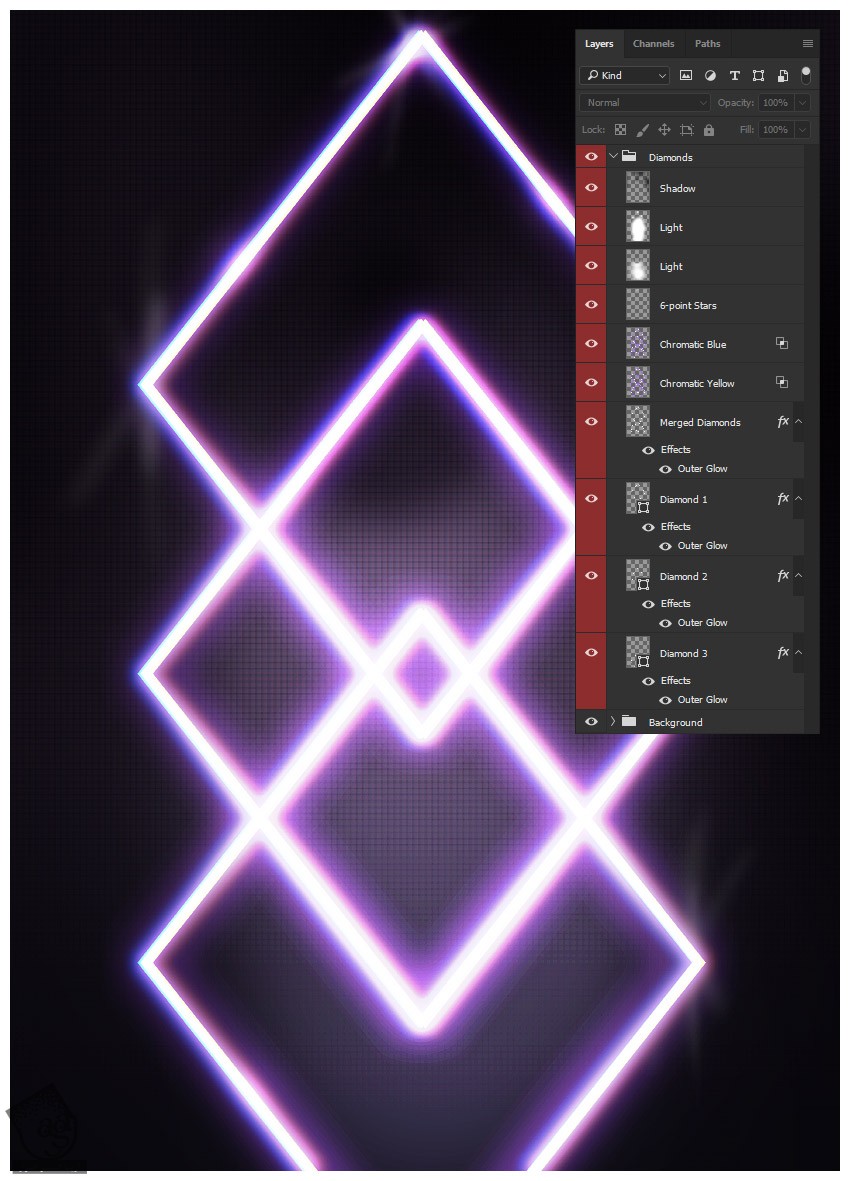
برای ایجاد افکت کروماتیک، الماس های Duplicate و Merge شده رو مجددا Duplicate می کنیم.
میریم سراغ Glow Layer Style و Size رو بین 29 تا 50 قرار میدیم.
این Duplicate رو Duplicate می کنیم. بعد هم دو تا لایه رو با هم Merge یا ادغام می کنیم. این طوری افکت Glow تشدید میشه.
الماس Duplicate شده جدید رو بالای لایه های کنونی قرار میدیم و Blend Mode رو میزاریم روی Screen.
روی لایه الماس Duplicate شده دابل کلیک می کنیم تا Layer Style باز بشه.
میریم سراغ Channels و تیک B رو بر می داریم.
لایه رو 3 پیکسل به راست می بریم و اسمش رو میزاریم Chromatic Yellow.

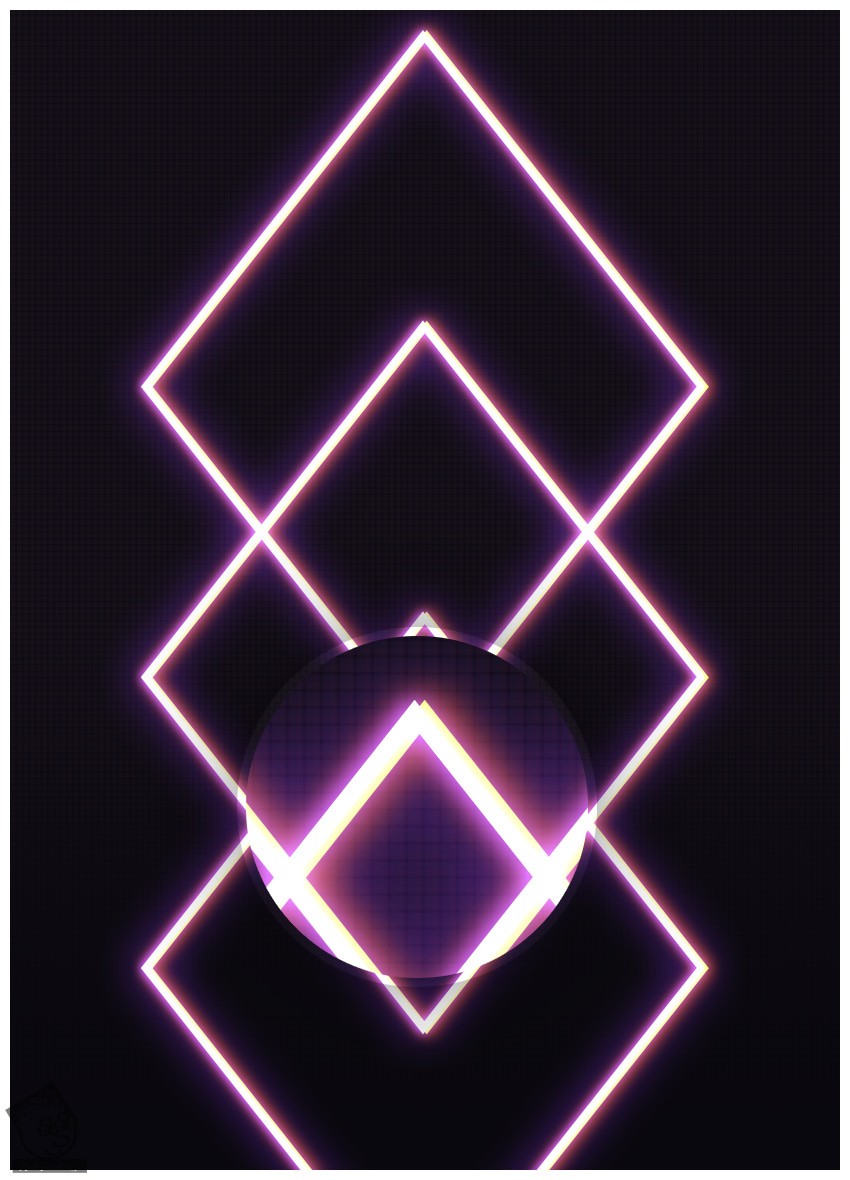
گام پنجم
لایه Chromatic Yellow رو Duplicate کرده و اسمش رو میزاریم Chromatic Blue.
روی لایه Chromatic Blue دابل کلیک می کنیم تا پنل Layer Style باز بشه. B رو تیک می زنیم و تیک R رو بر می داریم.
لایه Chromatic Blue رو 6 پیکسل به چپ می بریم.

گام ششم
یک لایه جدید درست می کنیم.
بازتاب های کم رنگی رو به زوایای الماس اضافه می کنیم. برای این کار از یک قلموی متوسط گرد استفاده می کنیم و Flow رو میزاریم روی 1 درصد. چند تا ستاره شش گوشه رسم می کنیم.

گام هفتم
یک لایه جدید درست می کنیم و Mode رو میزاریم روی Soft Light.
یک قلموی بزرگ و نرم بر میداریم و یک لکه سفید رنگ در وسط و پایین بوم رسم می کنیم.

گام هشتم
یک لایه جدید درست می کنیم و Mode رو میزاریم روی Overlay.
یک قلموی بزرگ و نرم بر میداریم و نقطات سفید رنگ بیشتری رو در وسط و پایین بوم رسم می کنیم.

گام نهم
یک لایه جدید درست می کنیم و Mode رو میزاریم روی Overlay.
یک قلموی بزرگ و نرم بر میداریم و شروع می کنیم به کشیدن رنگ مشکی در بخش وسطی و بالایی و همین طور زوایای بوم.
تمام تصاویر رو با هم گروه می کنیم و اسم گروه رو هم میزاریم Diamonds.

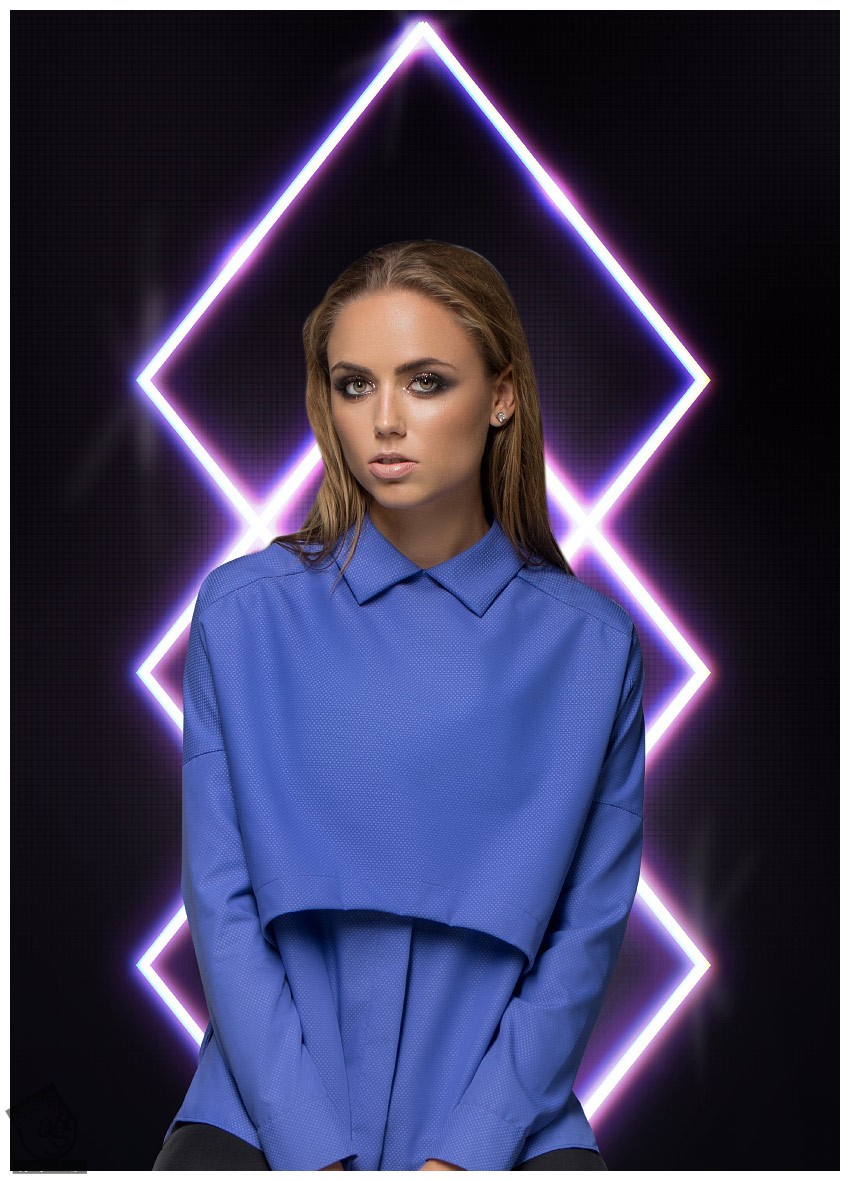
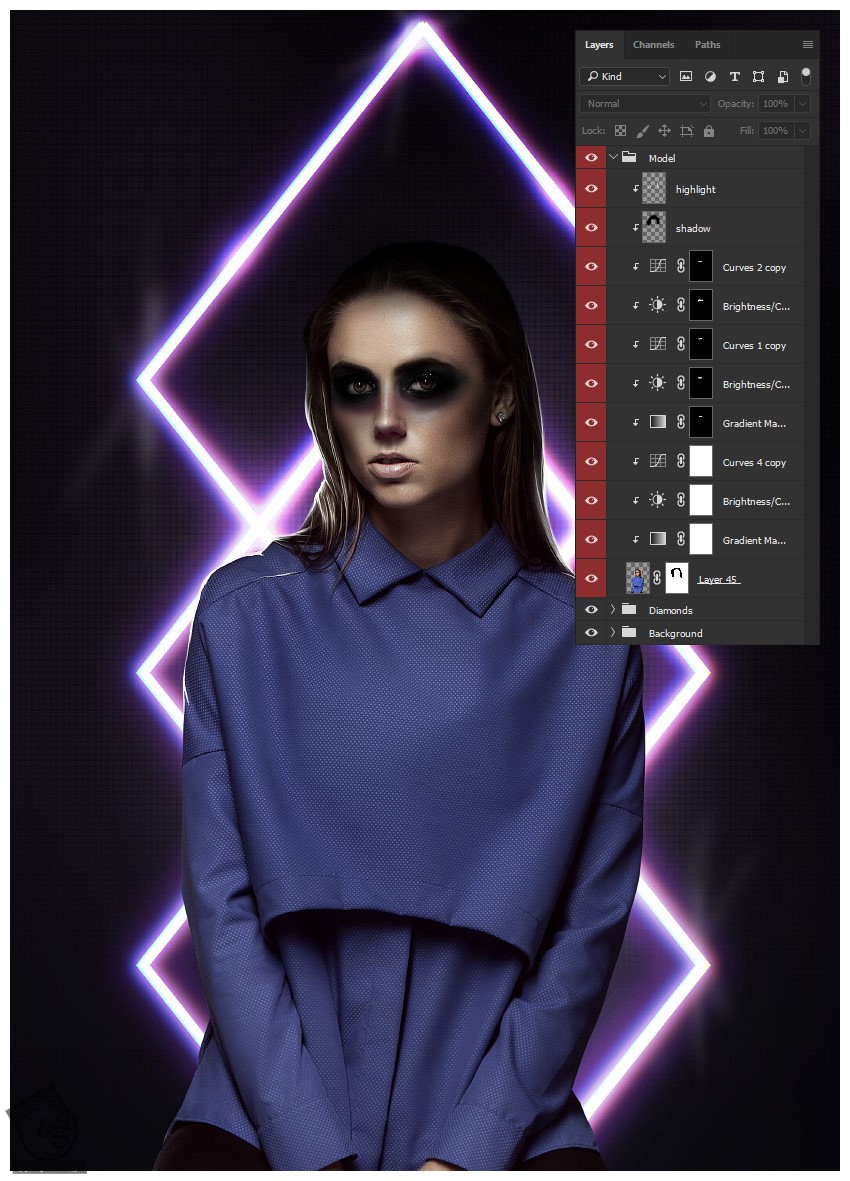
ایجاد افکت آرایش دودی
این بار میریم سراغ تصویر مدل و افکت آرایش دودی رو چشم ها اعمال می کنیم.
گام اول
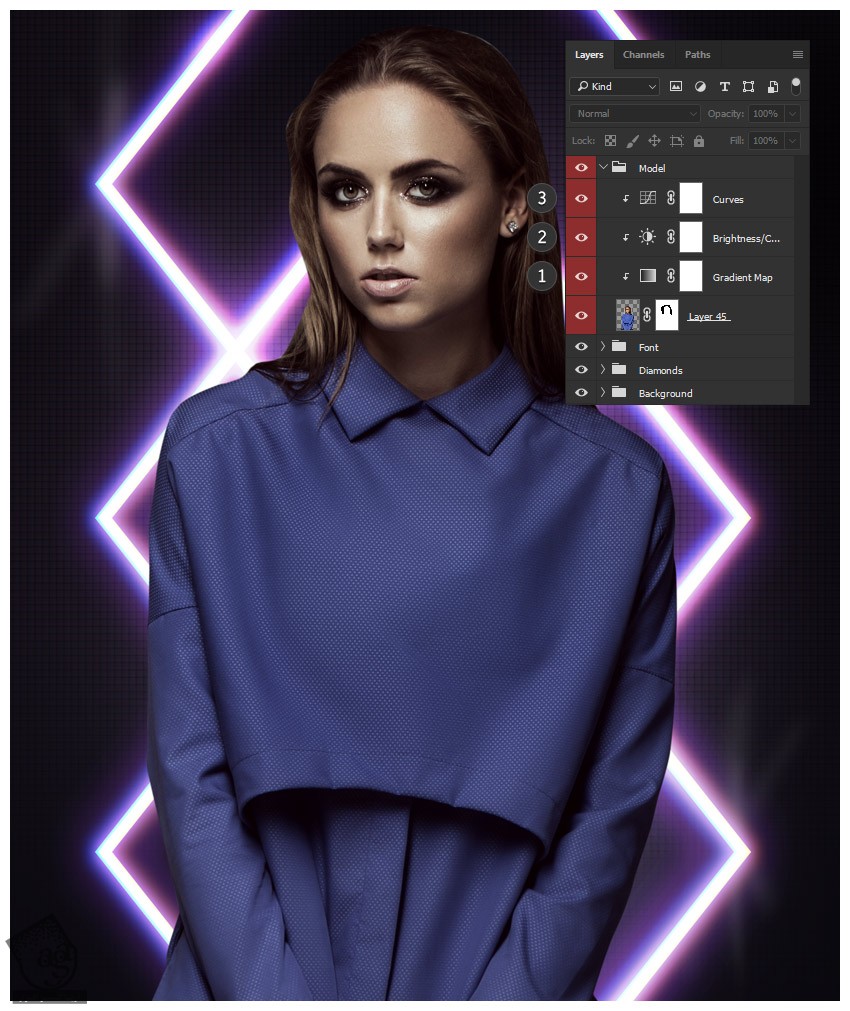
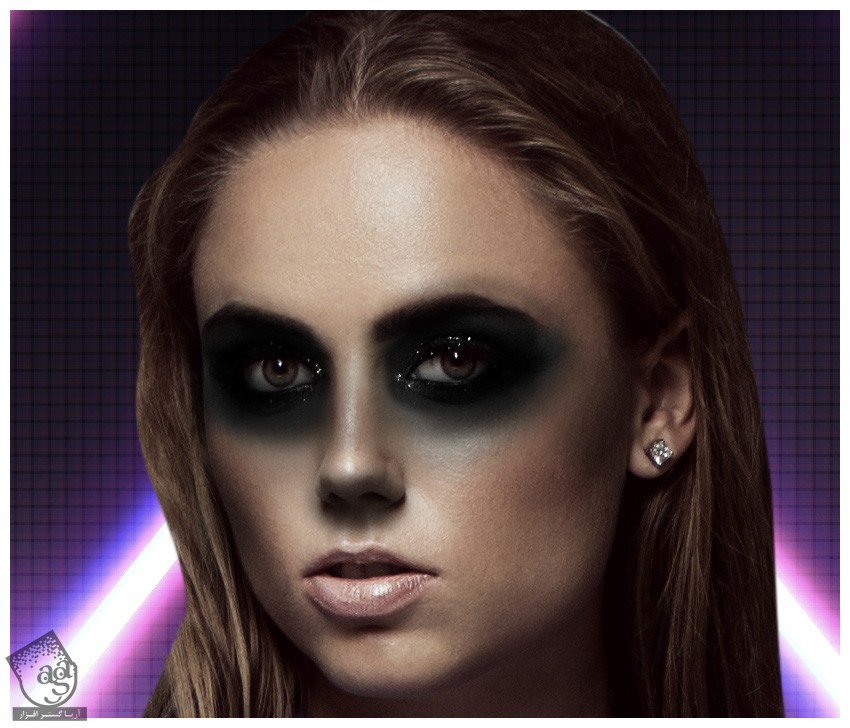
تصویر مدل رو در وسط بوم وارد می کنیم.

گام دوم
سه تا Adjustment Layer زیر رو روی اون اعمال می کنیم.
- یک Gradient Map مشکی تا سفید با Opacity 55%
- یک Brightness/Contrast با Brightness -27 و Contrast 100
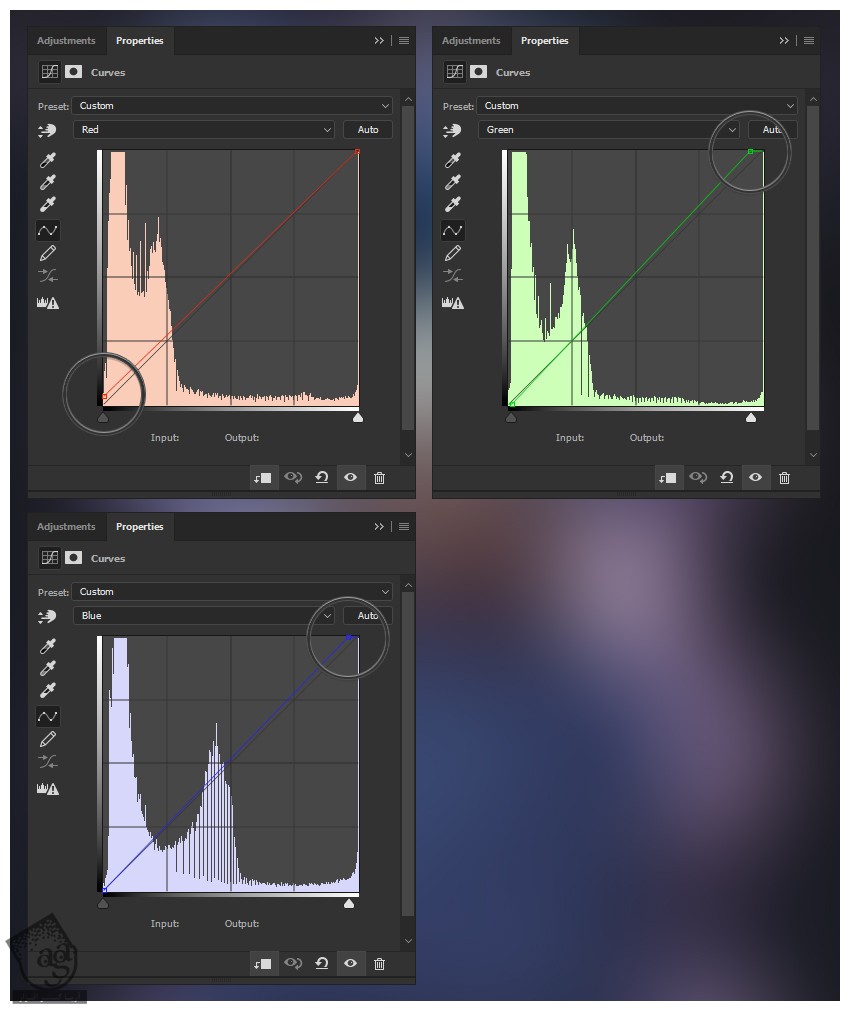
- یک Curves


گام سوم
افکتی که می خوایم اضافه کنیم فقط میشه با Adjustment Layer درست کرد. یک Gradient Map مشکی – سفید درست کرده و اون رو با مدل Clip می کنیم و بالای بقیه Adjustment Layer ها قرار میدیم.
روی لایه ماسک اون کلیک می کنیم و Ctrl+I رو می زنیم.
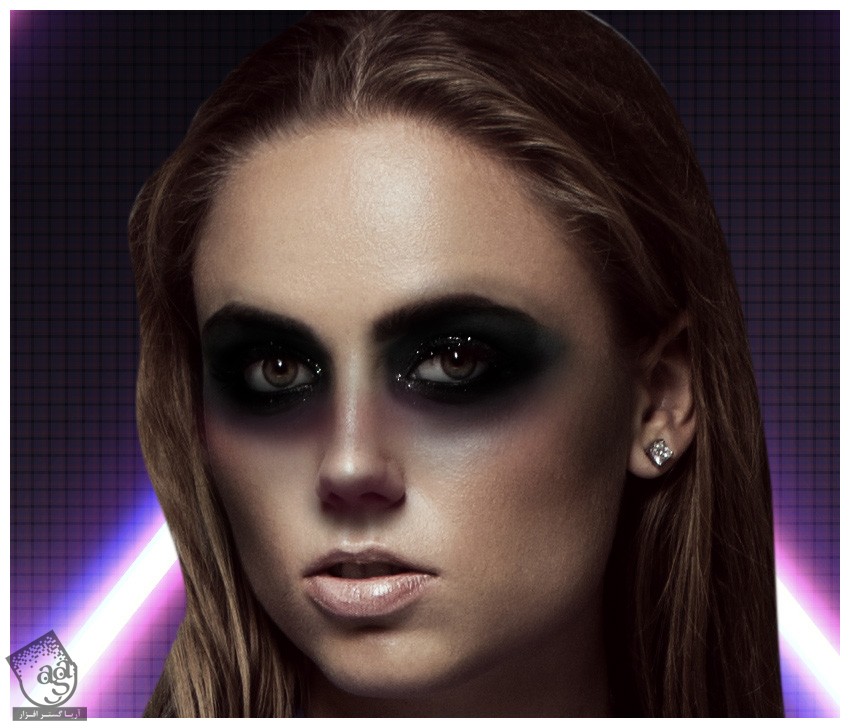
از یک قلموی نرم و گرد و سفید برای کشیدن اطراف چشم ها اضافه می کنیم تا نتیجه زیر به دست بیاد.

گام چهارم
یک Brightness/Contrast روی مدل و بالای تمام لایه ها درست می کنیم. Brightness رو روی 104- و Contrast رو روی 50- قرار میدیم.
Ctrl+I رو می زنیم.
یک بار دیگه یک قلموی نرم و سفید بر می داریم و اطراف چشم ها و ابروها و بالای گونه ها می کشیم. این تیرگی رو یک مقدار تا پایین تر و همین طور بخش پایینی بینی ادامه میدیم.

گام پنجم
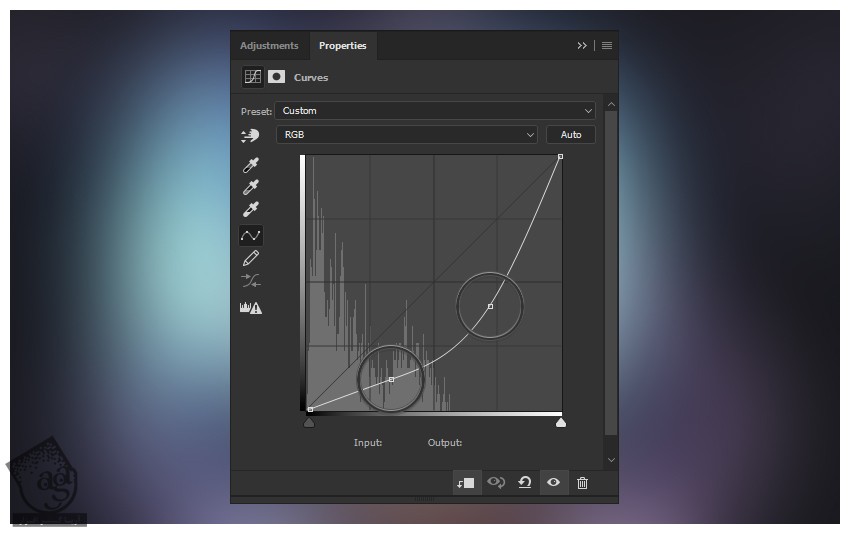
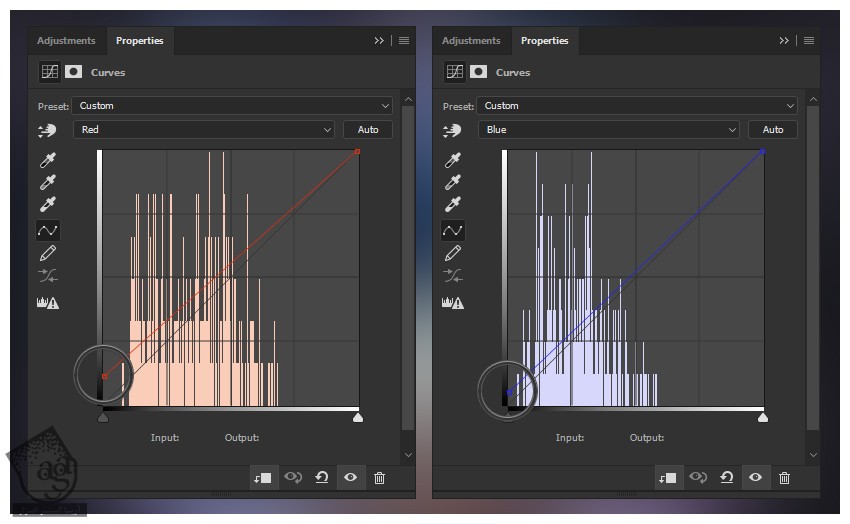
یک Curves Adjustment Layer درست کرده و اون رو با مدل Clip می کنیم. اون رو بالای تمام لایه های Clip شده قرار میدیم و میریم سراغ Settings.

Ctrl+I رو می زنیم.
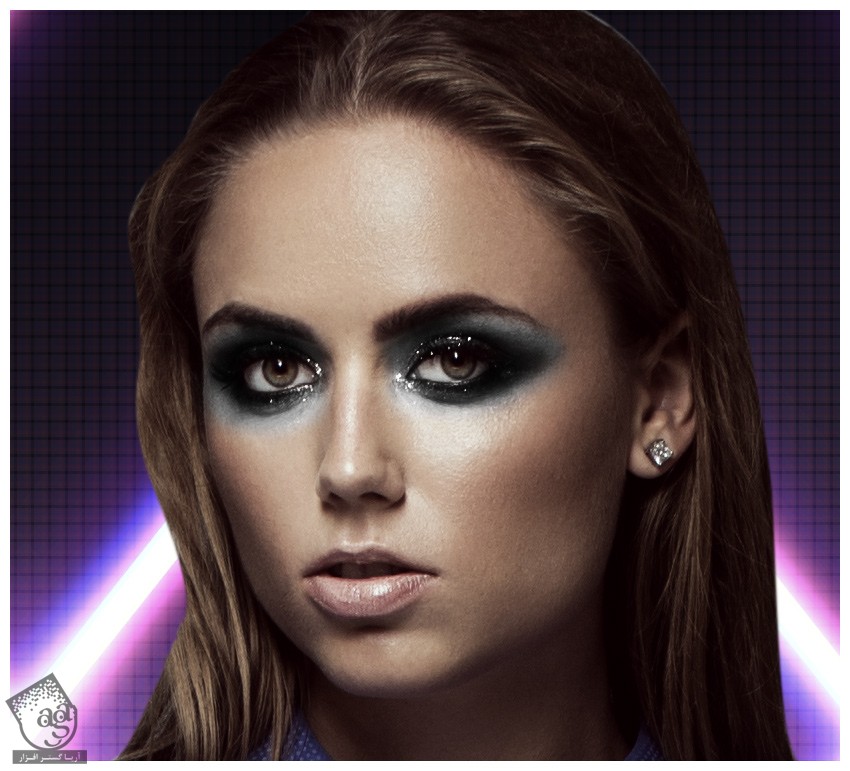
یک بار دیگه یک قلموی نرم و سفید بر می داریم و به ماسک کردن ادامه میدیم. می خوایم افکت دودی رو تکمیل کنیم.

گام ششم
یک Brightness/Contrast Adjustment Layer درست کرده و اون رو با مدل Clip می کنیم. اون رو بالای تمام لایه های Clip شده قرار میدیم و میریم سراغ Settings و Brightness رو میزاریم روی 104-.
Ctrl+I رو می زنیم.
با استفاده از یک قلموی سفیدی که Flow روی 1 درصد قرار گرفته، یک مقدار تیرگی به اطراف چشم ها و گونه ها و بینی اضافه می کنیم.

گام هفتم
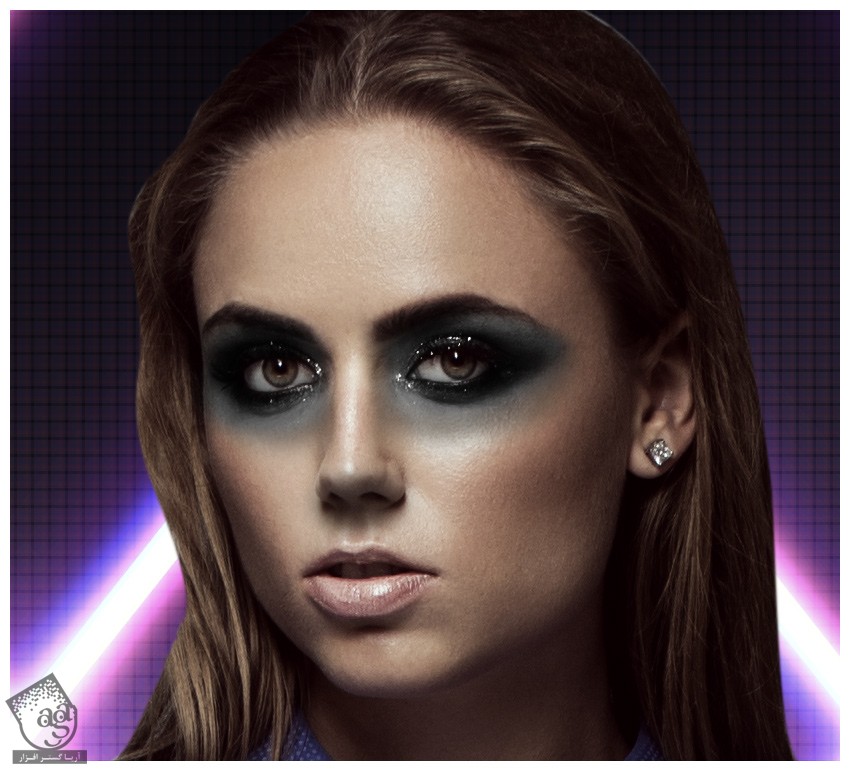
یک Curves Adjustment Layer درست کرده و اون رو با مدل Clip می کنیم و تنظیمات زیر رو وارد می کنیم.

یک قلموی نرم و گرد به رنگ سفید بر می داریم و افکتی قرمز- بنفشی کحه می بینین رو زیر چشم ها و بینی اضافه می کنیم.

گام هشتم
یک لایه جدید درست کرده و اون رو با مدل Clip می کنیم.
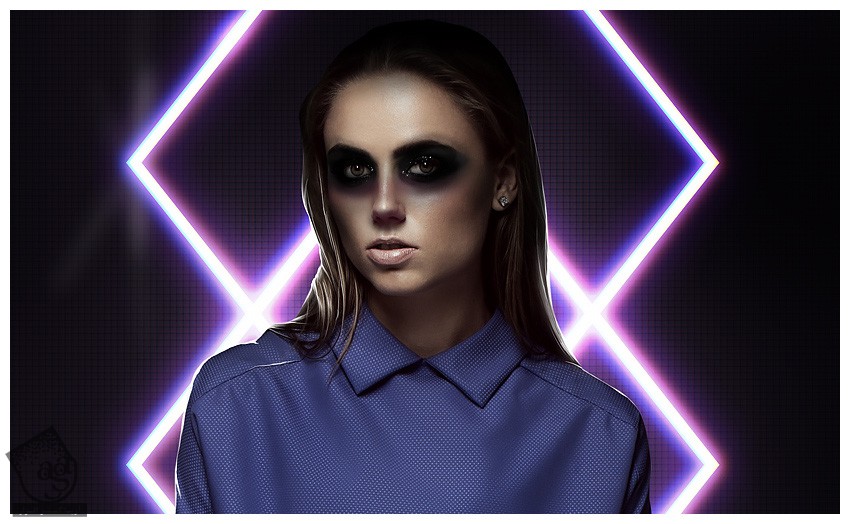
با استفده از یک قلموی نرم و گرد، رنگ مشکی رو به بالا و کناره های موی مدل اضافه می کنی.
یک لایه جدید درست کرده و اون رو با مدل Clip می کنیم.
یک قلموی کوچک و سخت بر می داریم و هایلایت سفید رو به موها و شانه ها اضافه می کنیم. اگه بخویام می تونیم خطوطی رو هم اضافه کنیم.

تمام این لایه ها رو با هم گروه می کنیم و اسم گروه رو میزاریم Model.

” آموزش Photoshop : طراحی شاخ نئونی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت