No products in the cart.
آموزش Photoshop : طراحی منظره پاییز رویایی – قسمت اول

آموزش Photoshop : طراحی منظره پاییز رویایی – قسمت اول
توی این آموزش، طراحی منظره پاییز رویایی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی منظره پاییز رویایی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
درست کردن صحنه
گام اول
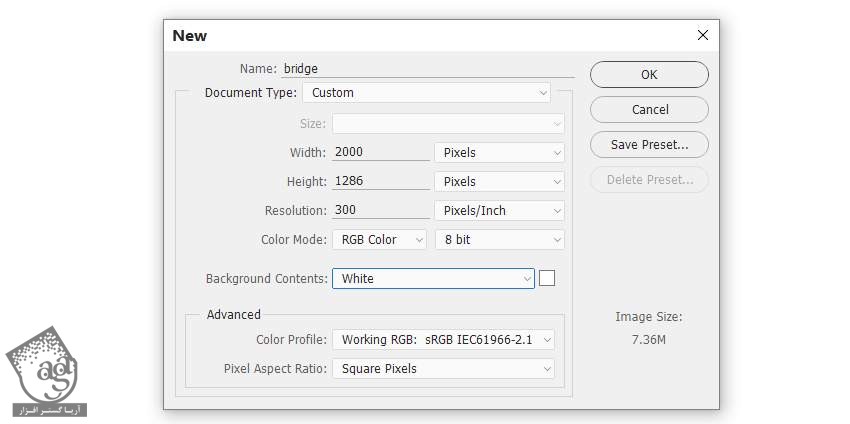
یک سند جدید به ابعاد 2000 در 1286 پیکسل درست می کنیم و تنظیمات زیر رو براش در نظر می گیریم.

گام دوم
تصویر آسمان رو باز کرده و اون رو با استفاده از ابزار Move روی صحنه سفید، درگ می کنیم. بعد هم این لایه رو به Smart Object تبدیل می کنیم.

گام سوم
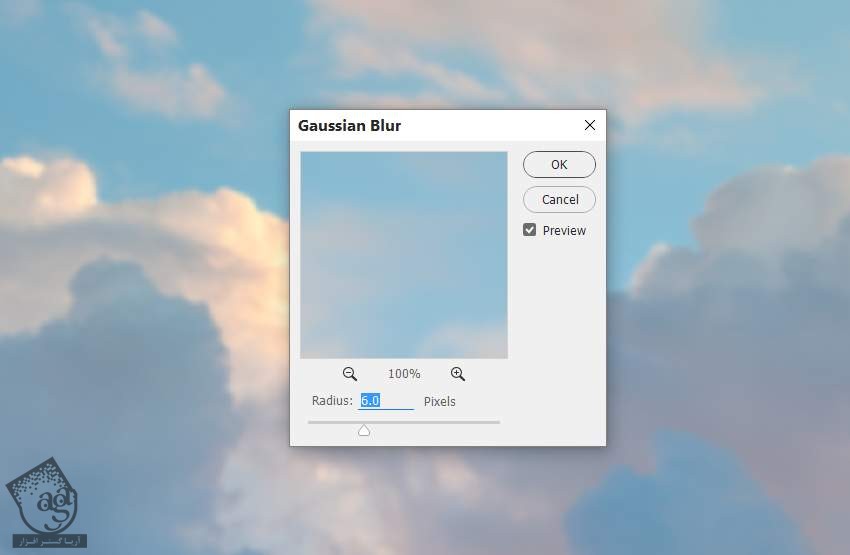
توی این گام، وارد مسیر Filter > Blur > Gaussian Blur میشیم. Radius رو روی 6 پیکسل قرار میدیم. این کار رو برای این انجام میدیم که پس زمینه و اجزای اصلی رو از هم تفکیک کنیم. این طوری عمق بیشتری به صحنه میدیم.

گام چهارم
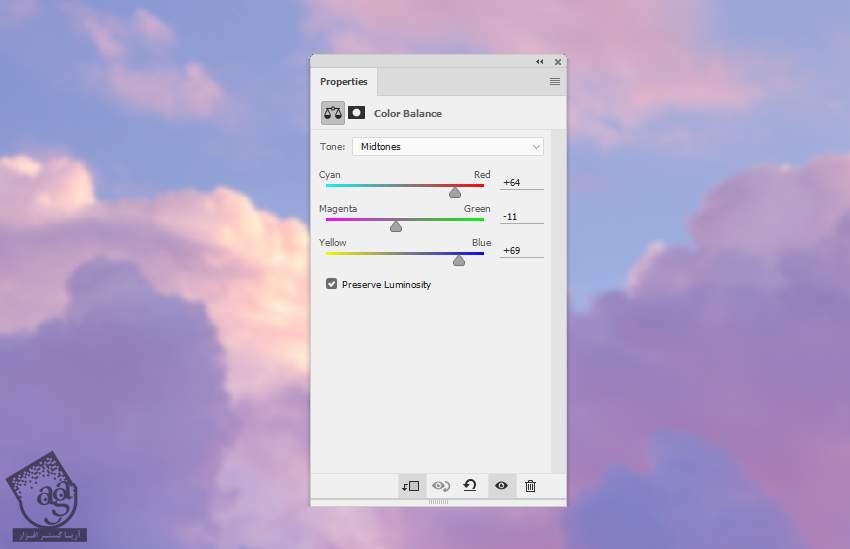
وارد مسیر Layer > New Adjustment Layer > Color Balance میشیم و رنگ آسمان رو تغییر میدیم. Midtones رو تنظیم می کنیم.

گام پنجم
یک Curves Adjustment Layer درست کرده و به این ترتیب، Contrast و Vibrance آسمان رو افزایش میدیم.

گام ششم
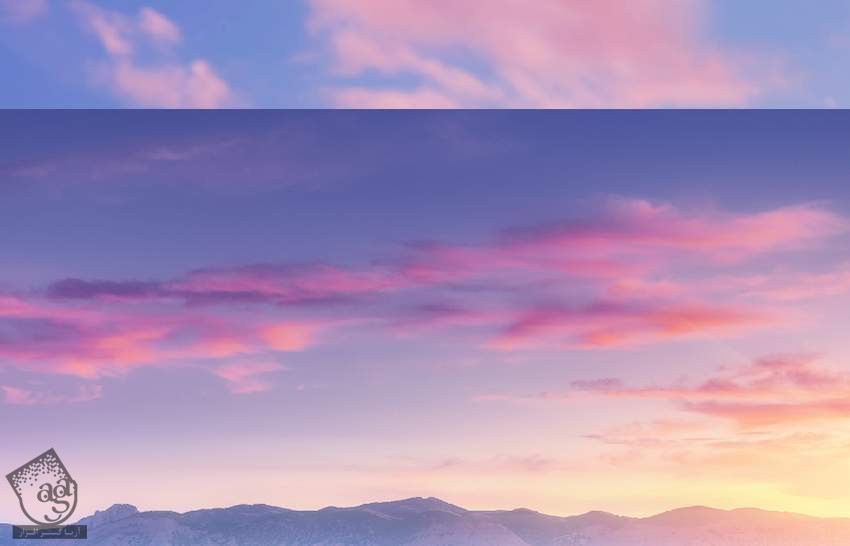
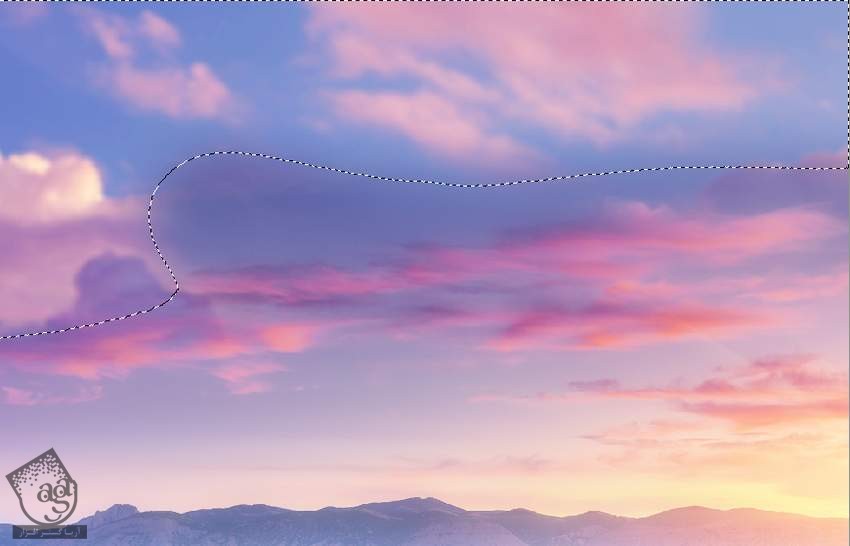
تصویر کوه رو باز کرده و اون رو در بخش پایینی بوم اصلی قرار میدیم.

روی دومین آیکنی که در پایین پنل Layers قرار داره، کلیک کرده و یک ماسک به این لایه اضافه می کنیم.

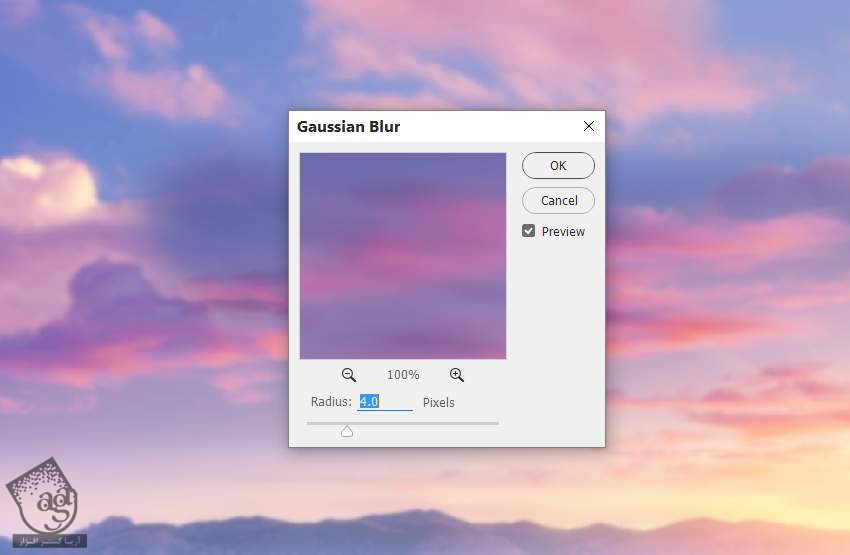
گام هفتم
یک Gaussian Blur به اندازه 4 پیکسل اضافه می کنیم.

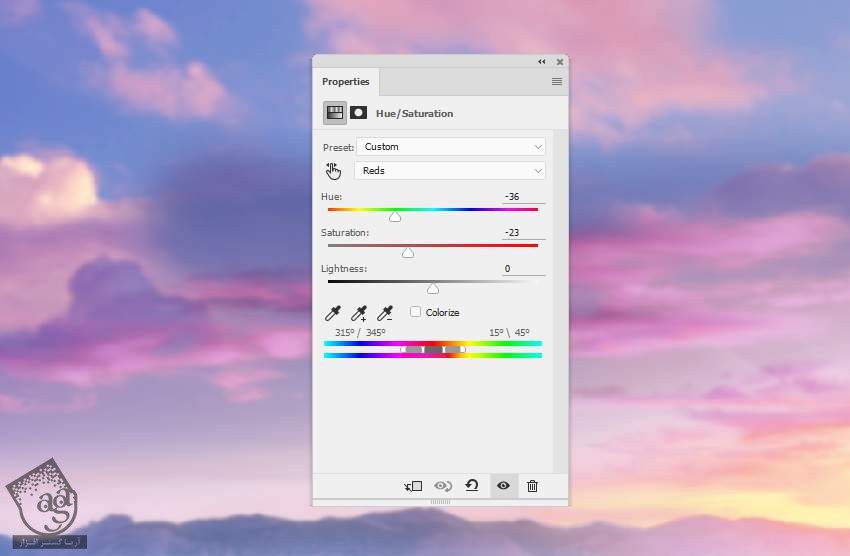
گام هشتم
یک Hue/Saturation Adjustment Layer درست کرده و اون رو به صورت Clipping Mask تنظیم می کنیم. مقادیر Reds رو به شکل زیر تنظیم می کنیم.

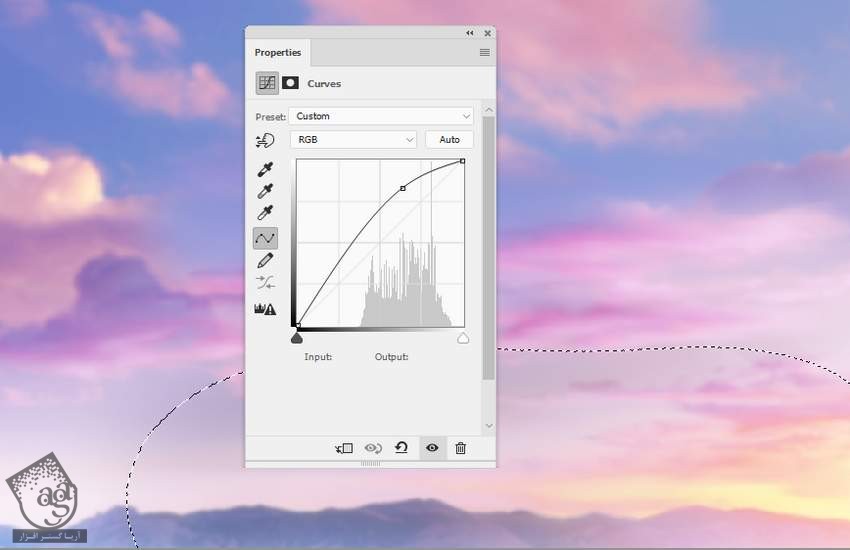
گام نهم
یک Curves Adjustment Layer درست کرده و اون رو به صورت Clipping Mask تنظیم می کنیم و کوه و بخش پایین آسمان رو روشن می کنیم. توی این لایه ماسک، از یک قلموی نرم و مشکی استفاده کرده و بخش پایینی این نواحی رو حذف می کنیم.

گام دهم
برای تغییر موقعیت نور، یک لایه جدید در بالای بقیه لایه ها درست می کنیم. یک قلموی نرم با کد رنگی #ffafb8 برداشته و شروع می کنیم به کشیدن در بخش میانی سمت راست آسمان. Blend Mode رو روی Overlay 100% قرار میدیم و یک ماسک به این لایه اضافه می کنیم. از یک قلموی نرم برای حذف نور ناحیه پایین، استفاده می کنیم.


گام یازدهم
یک لایه جدید درست می کنیم. یک قلموی نرم با کد رنگی #ffba69 بر می داریم و شروع می کنیم به کشیدن هایلایت در لبه سمت راست آسمان. Blend Mode رو روی Hard Light 90% قرار میدیم.

اضافه کردن برج
گام اول
تصویر برج مورد نظر رو انتخاب می کنیم.

برج رو سمت چپ بوم اصلی قرار میدیم. وارد مسیر Edit > Transform > Flip Horizontal میشیم.

گام دوم
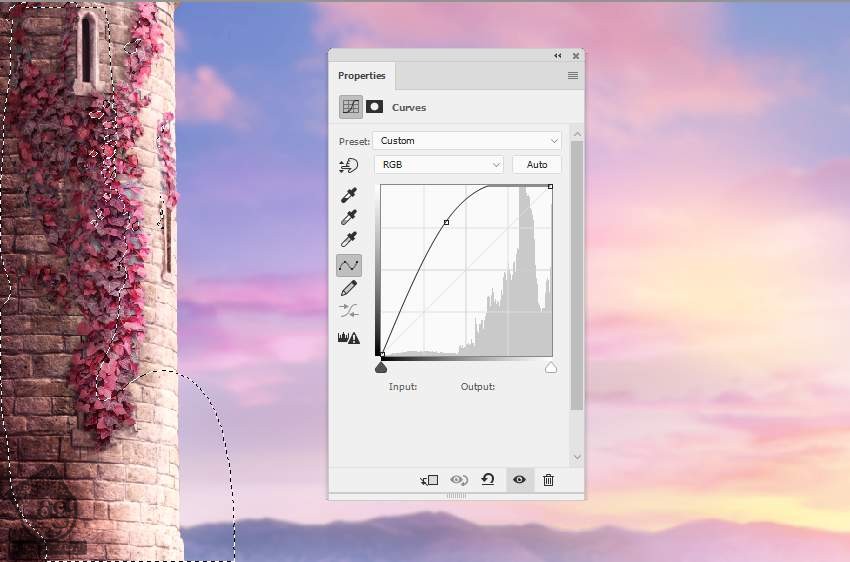
یک Curves Adjustment Layer درست کرده و سمت چپ برج رو تیره می کنیم. سمت راست این لایه ماسک می کشیم و اون رو روشن می کنیم.

گام سوم
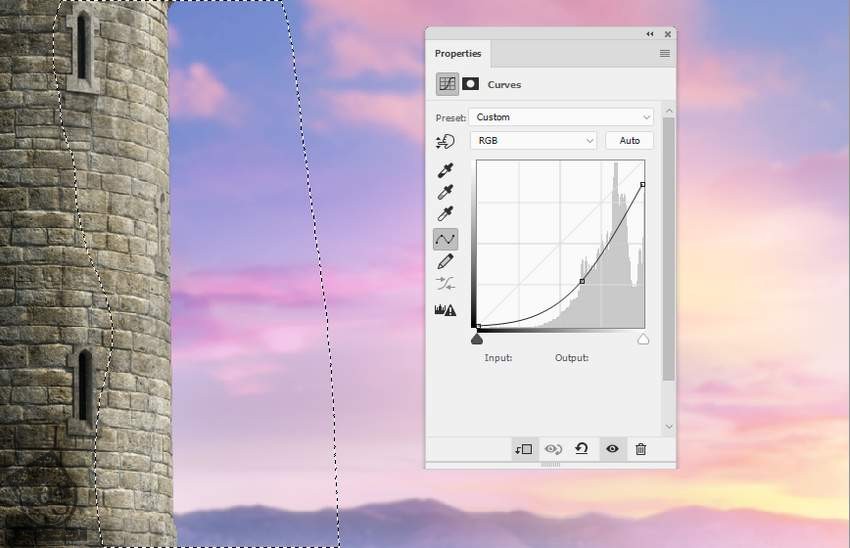
یک Curves Adjustment Layer درست کرده و نور بیشتری رو به سمت راست اضافه می کنیم. شروع می کنیم به کشیدن در سمت چپ تا تحت تاثیر Curves Adjustment Layer قرار نگیره.

گام چهارم
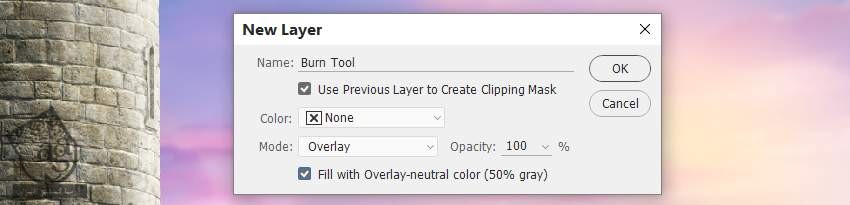
یک لایه جدید درست کرده و Blend Mode رو روی Overlay قرار میدیم. گزنیه پایین رو هم تیک می زنیم.

ابزار Burn رو بر می داریم. Midtones Range و Exposure رو روی 10 تا 15 درصد قرار میدیم.

گام پنجم
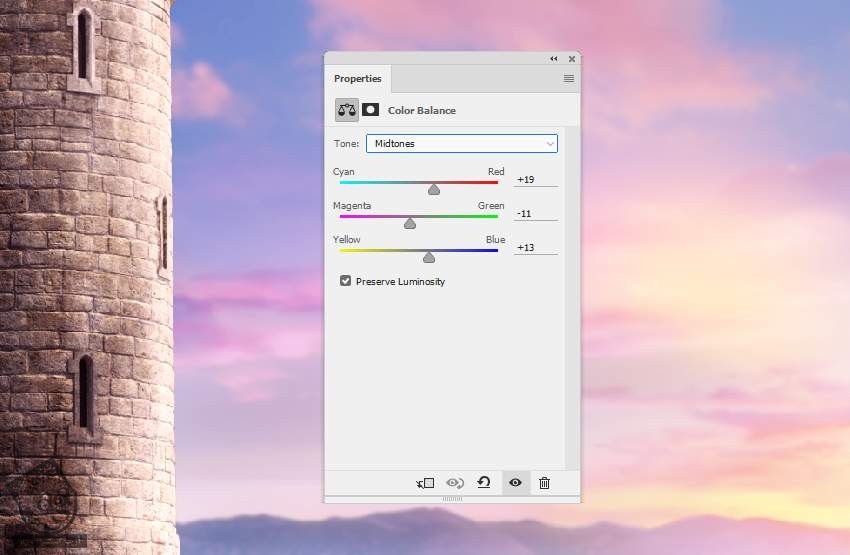
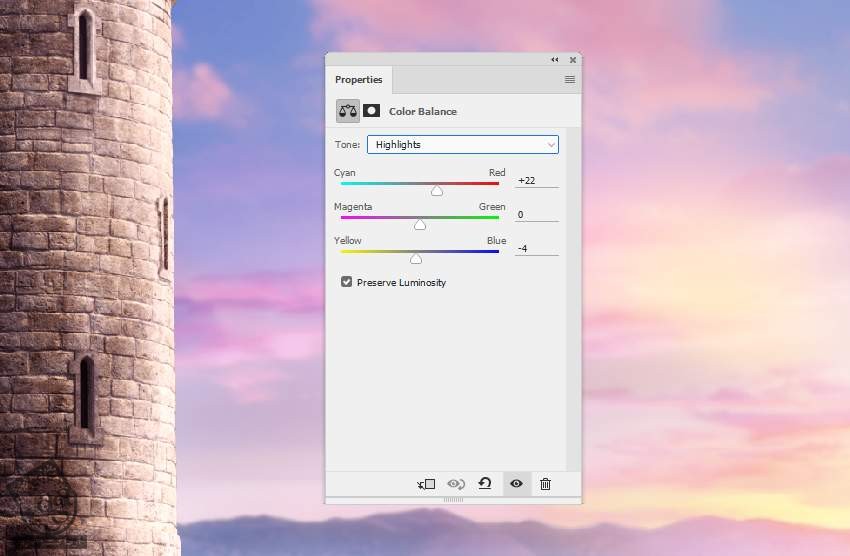
یک Color Balance Adjustment Layer اضافه کرده و تن رنگی گرم و نور رو به برج اضافه می کنیم.


گام ششم
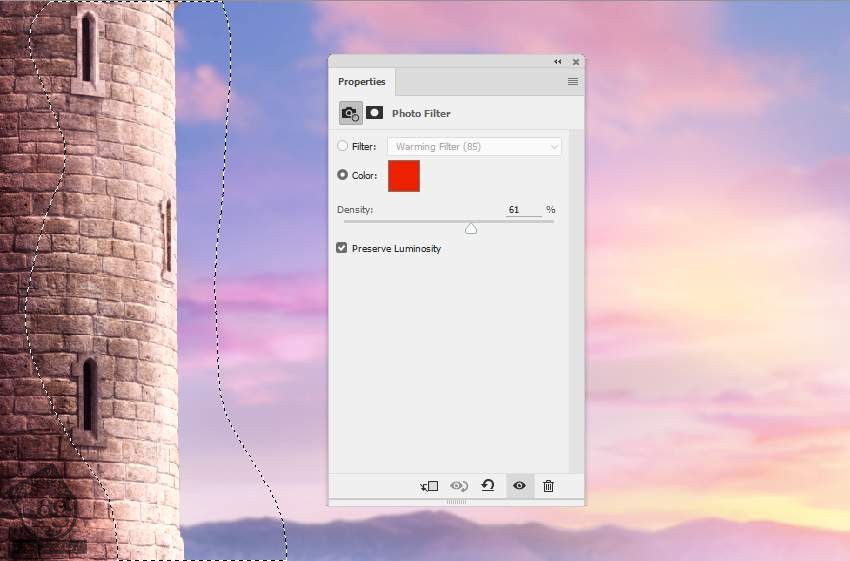
یک Photo Filter Adjustment Layer اضافه کرده و کد رنگی #ec2100 رو براش در نظر می گیریم. این طوری تن قرمزی بیشتری به نواحی مخفی برج اضافه میشه. توی این لایه ماسک، شروع می کنیم به کشیدن در ناحیه روشن برج تا تحت تاثیر این Adjustment Layer قرار نگیره.

اضافه کردن پیچک
گام اول
تصویر پیچک رو باز کرده و اون رو از پس زمینه جدا می کنیم. برای این کار، ابزار Lasso رو برداشته و پیچک رو انتخاب کرده و روی سند اصلی درگ می کنیم. اون رو روی برج قرار میدیم.

یک ماسک به این لایه اضافه می کنیم. با استفاده از یک قلموی سخت و کوچک به رنگ مشکی، لبه های سخت پیچک رو حذف می کنیم.

گام دوم
بخش های مختلف تصویر پیچک رو جدا کرده و روی برج قرار میدیم. برای حذف بخش های اضافه، از ماسک کمک می گیریم.

گام سوم
یک لایه جدید زیر لایه های مربوط به پیچک درست می کنیم. یک قلموی نرم با کد رنگی #16130f بر می داریم. Opacity رو حدود 30 تا 40 درصد قرار داده و در نهایت هم شروع می کنیم به کشیدن سایه پیچک روی دیوار برج.

گام چهارم
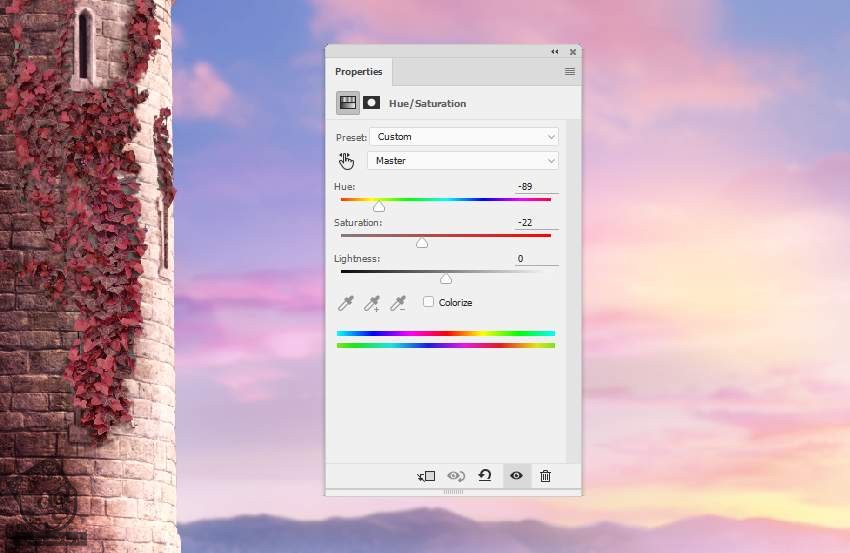
تمام لایه های مربوط به پیچک رو انتخاب می کنیم. Ctrl+G رو زده و اون ها رو با هم گروه می کنیم. Mode گروه رو روی Normal 100% قرار میدیم. یک Hue/Saturation Adjustment Layer اضافه کرده و رنگ پیچک رو تنظیم می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام پنجم
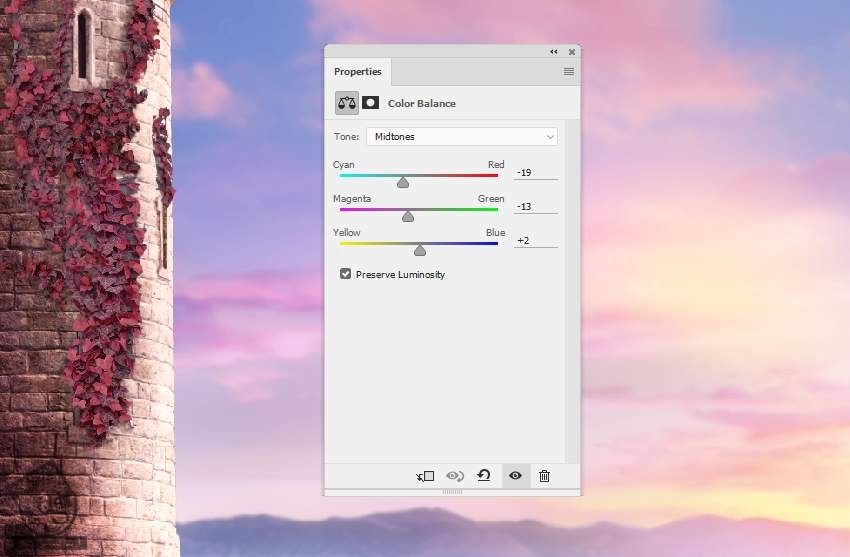
یک Color Balance Adjustment Layer درست کرده و تنظیمات Midtones رو به شکل زیر انجام میدیم.

گام ششم
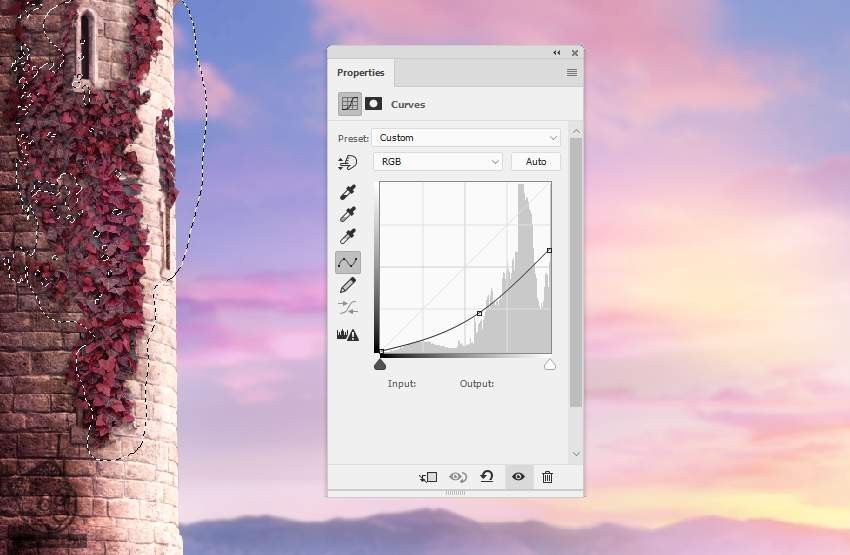
یک Curves Adjustment Layer درست کرده و پیچک نواحی مخفی رو تیره تر می کنیم. بعد هم روی بقیه قسمت ها می کشیم.

گام هفتم
یک Curves Adjustment Layer دیگه درست کرده و هایلایت رو به جلوی برج اضافه می کنیم.

گام هشتم
یک لایه جدید در بالای بقیه لایه ها درست می کنیم. یک قلموی نرم با کد رنگی #efe29c برداشته و نور زرد رو به پیچک جلوی برج اضافه می کنیم. Mode رو روی Overlay 100% قرار میدیم.

روتوش پل
گام اول
پل رو جدا کرده و در محلی که می بینین قرار میدیم. یک لایه ماسک اضافه کرده و از ابزار Polygonal Lasso برای انتخاب پس زمینه و بخش های بالایی پل کمک می گیریم. از یک قلموی سخت برای کشیدن در داخل نواحی انتخاب شده، استفاده می کنیم.



گام دوم
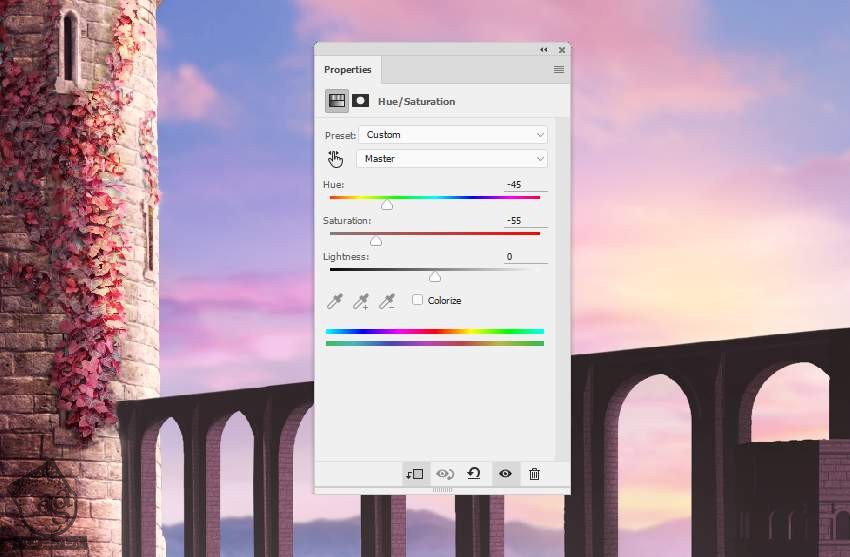
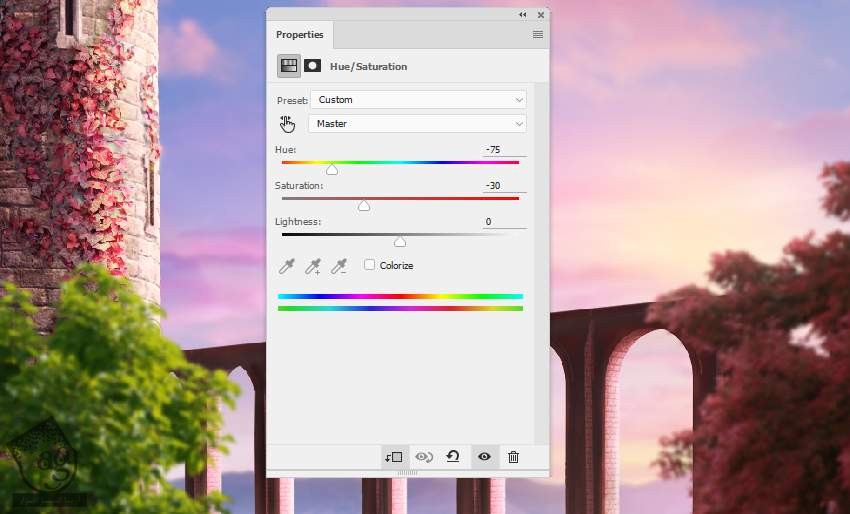
یک Hue/Saturation Adjustment Layer اضافه کرده و رنگ پل رو تغییر میدیم.

گام سوم
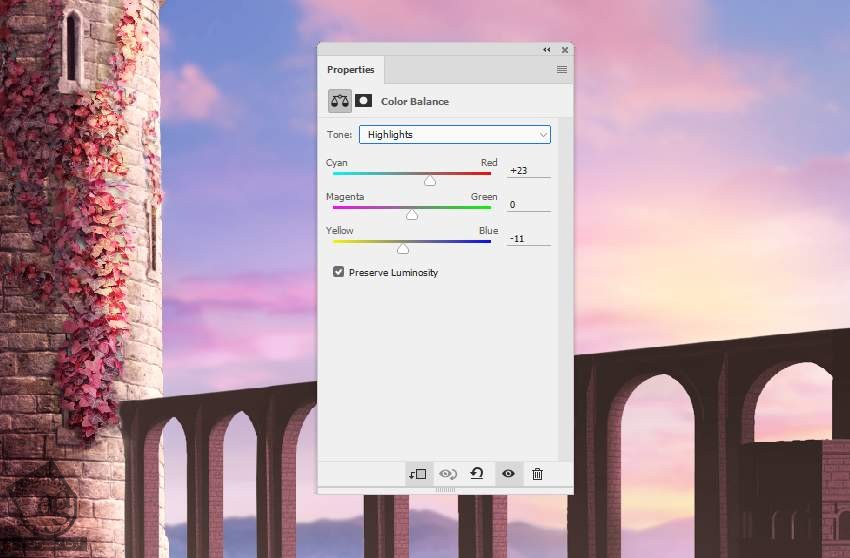
یک Color Balance Adjustment Layer درست کرده و مقادیر Midtones و Highlights رو به شکل زیر تنظیم می کنیم.


گام چهارم
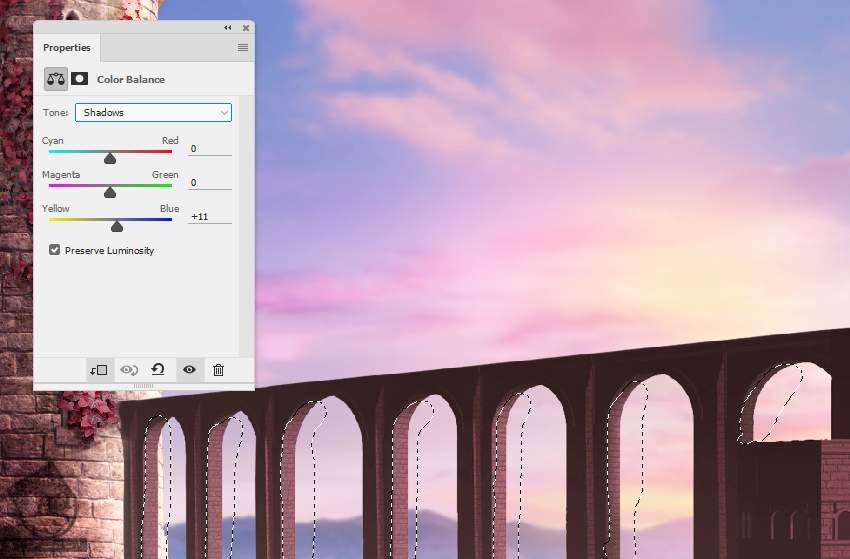
یک Color Balance Adjustment Layer دیگه درست کرده و تنظیمات Midtones و Shadows رو به شکل زیر انجا میدیم. بعد هم شروع می کنیم به کشیدن روی ستون های پل تا تحت تاثیر قرار نگیرن.


گام پنجم
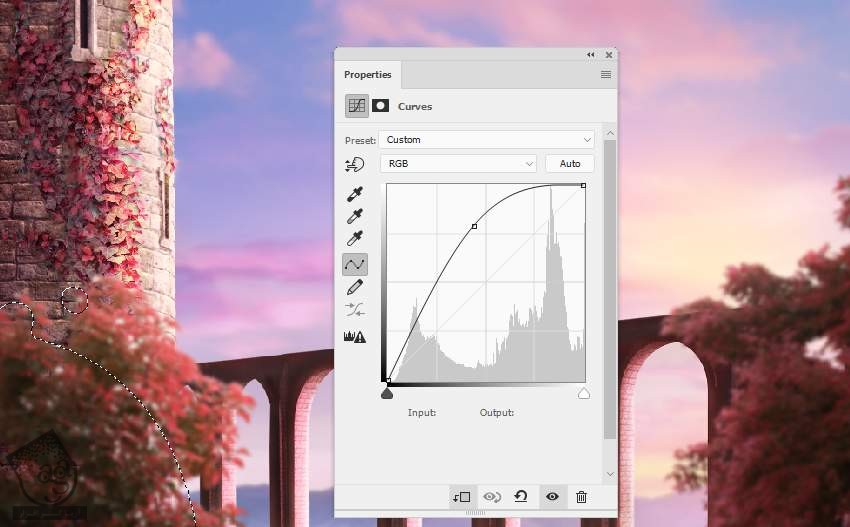
یک Curves Adjustment Layer اضافه کرده و نور و کنتراست پل رو افزایش میدیم. توی این لایه ماسک، روی نواحی سایه یا مخفی پل می کشیم.

گام ششم
یک لایه جدید درست می کنیم. Mode رو روی Overlay 100% قرار داده و گزینه آخر رو تیک می زنیم. از ابزار Dodge و Burn برای اصلاح نور و سایه کمک می گیریم.

اضافه کردن درخت ها
گام اول
درخت اول رو به پایین سمت راست و درخت دوم رو به پایین سمت چپ بوم اضافه می کنیم. روی هر کدوم از این لایه ها، Gaussian Blur 4 px رو اعمال می کنیم.

گام دوم
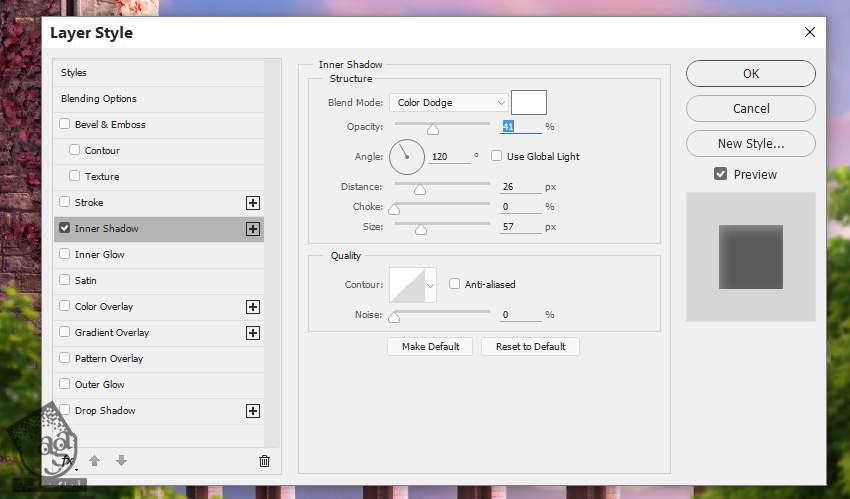
روی لایه درخت اول دابل کلیک کرده و Inner Shadow رو انتخاب می کنیم. رنگ سفید رو برای سایه در نظر گرفته و بالای برگ ها رو هایلایت می زنیم.


گام سوم
دو تا Hue/Saturation Adjustment Layer اضافه کرده و رنگ درخت ها رو تغییر میدیم.


گام چهارم
یک Curves Adjustment Layer اضافه کرده و بالای درخت دوم رو روشن می کنیم. بعد هم روی ناحیه سایه درخت می کشیم.

گام پنجم
یک گروه برای برگ های درخت ها درست کرده و یک Color Balance Adjustment Layer داخل این گروه اضافه می کنیم.

” آموزش Photoshop : طراحی منظره پاییز رویایی – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت