No products in the cart.
آموزش Photoshop : طراحی کیک خاکی – قسمت اول

آموزش Photoshop : طراحی کیک خاکی – قسمت اول
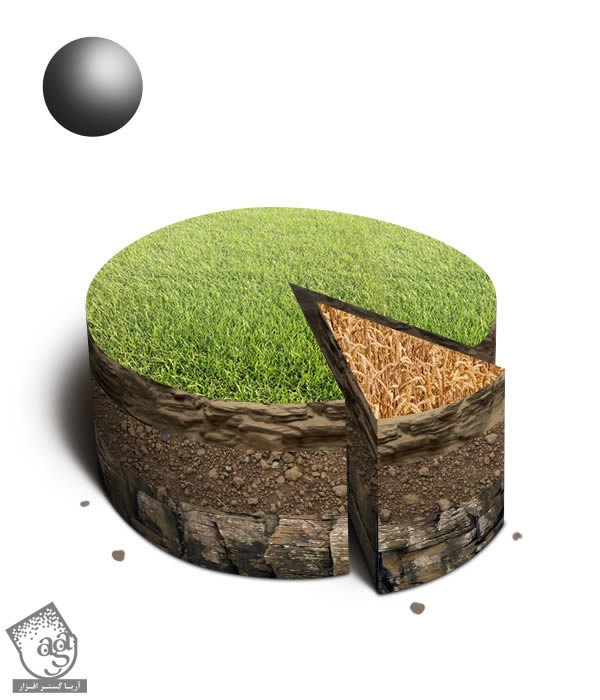
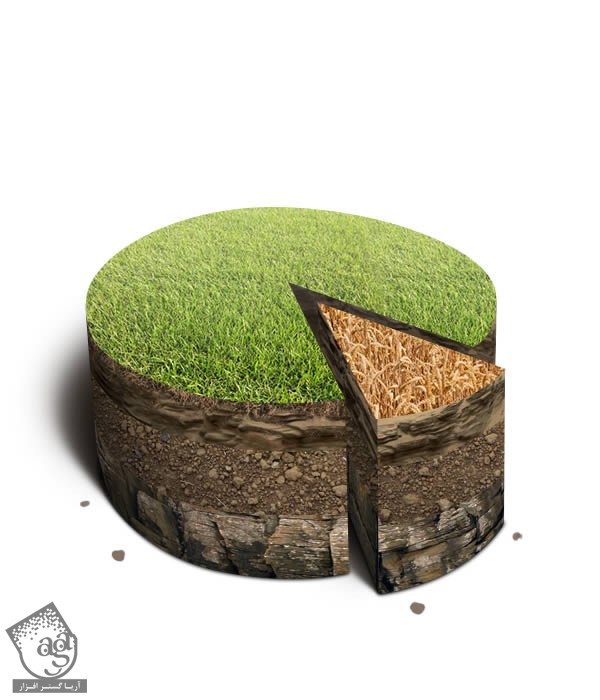
توی این آموزش، طراحی کیک خاکی رو با Photoshop با هم می بینیم. برای این کار از چند تا تصویر، تکسچر و تکنیک و همچنین تبلت گرافیکی استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی کیک خاکی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی
گام اول
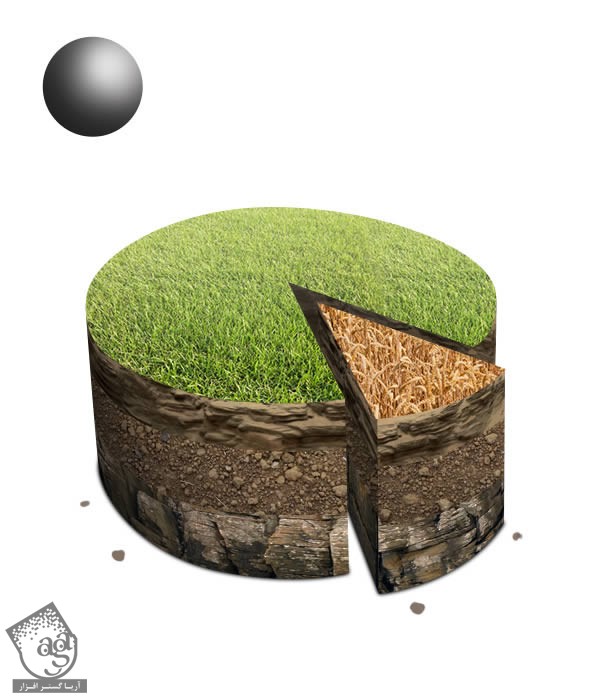
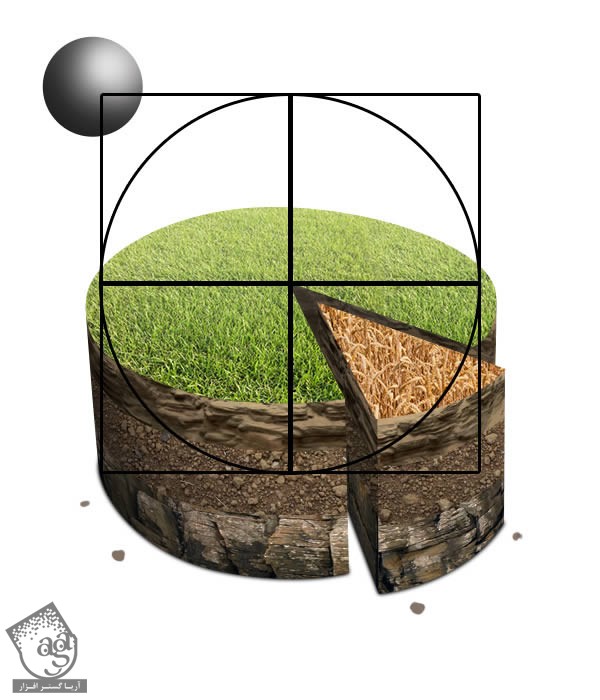
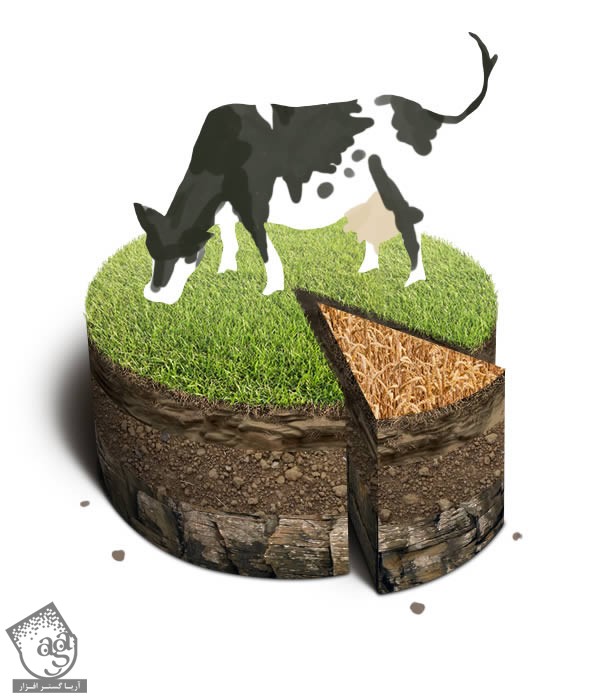
با استفاده از میانبر Ctrl+N، یک سند جدید به اندازه 600 در 700 پیکسل درست می کنیم. طرح مورد نظر رو به شکلی ساده طراحی می کنیم. من برای این کار از تبلت گرافیکی استفاده کردم. برای این کار باید با طراحی مقدماتی و پرسپکتیو آشنایی داشته باشین.

گام دوم
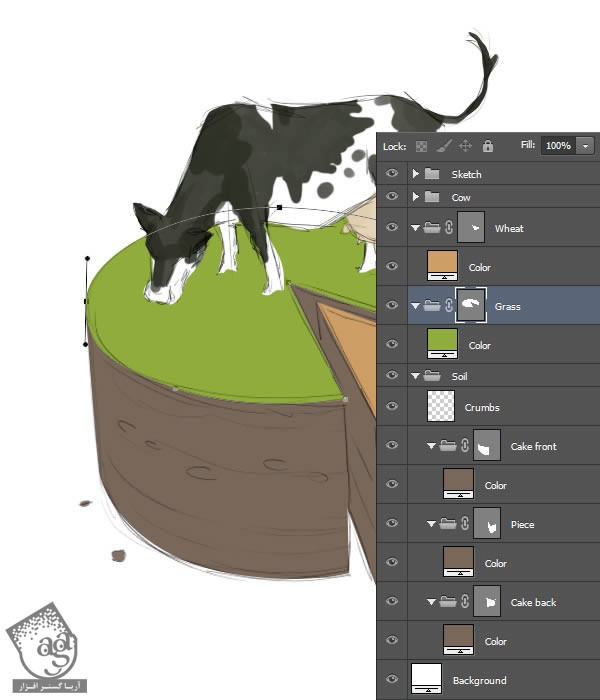
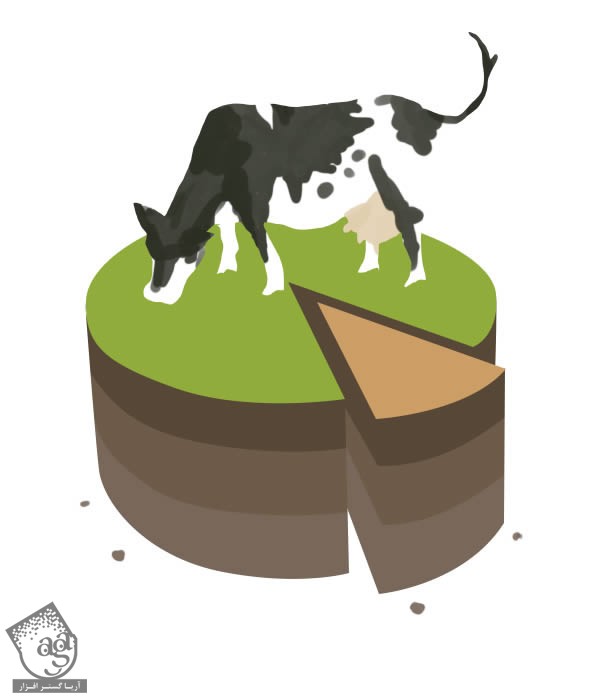
طراحی رو Group می کنیم. برای انواع مختلف متریال ها، یک لایه جدید زیر گروه طراحی درست می کنیم. با استفاده از ابزار Pen، ماسک وکتور می کشیم و Solid Color Fill درست می کنیم. نیازی نیست خیلی دقیق کار کنیم.
اگه توی طراحی، Fill وجود داره یا این طرح رو اسکن کردین، Blend Mode اون رو روی Multiply قرار بدین تا Transparent بشه.

برای رسم ماسک می تونیم از یک روش دیگه هم استفاده کنیم. اما باید ماسک ها رو گروه کنیم. چون بعدا این کار به دردمون می خوره.

گام سوم
با استفاده از ابزار Pen توی گروه Soil، چند تا لایه شکل به صورتی که می بینین درست می کنین.

دیگه نیازی به طراحی نداریم. بنابراین می تونیم اون رو مخفی کنیم.

تکسچرینگ
گام اول
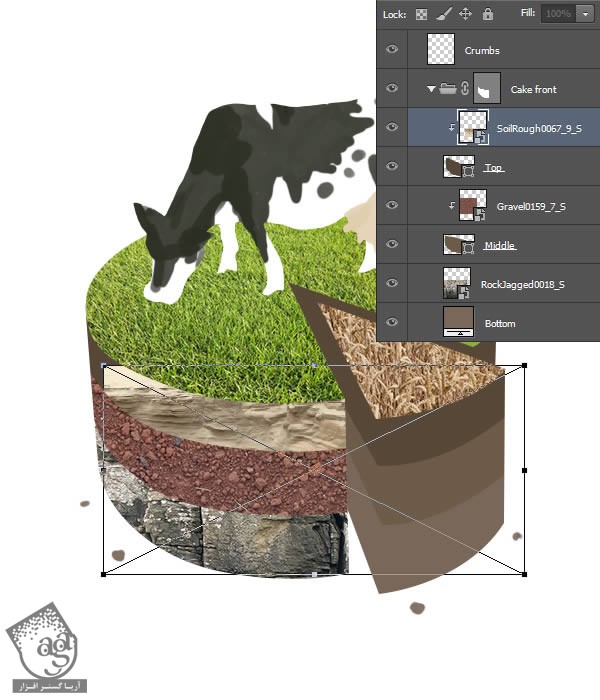
تکسچرها رو به صورت Smart Object روی سند درگ می کنیم و اندازه اون ها رو هم صورت متناسب، تنظیم می کنیم. نگران رنگ یا پرسپکتیو نباشین. فقط توی این مرحله باید حواس تون باشه که تکسچرها با تصویرسازی هماهنگی داشته باشن.

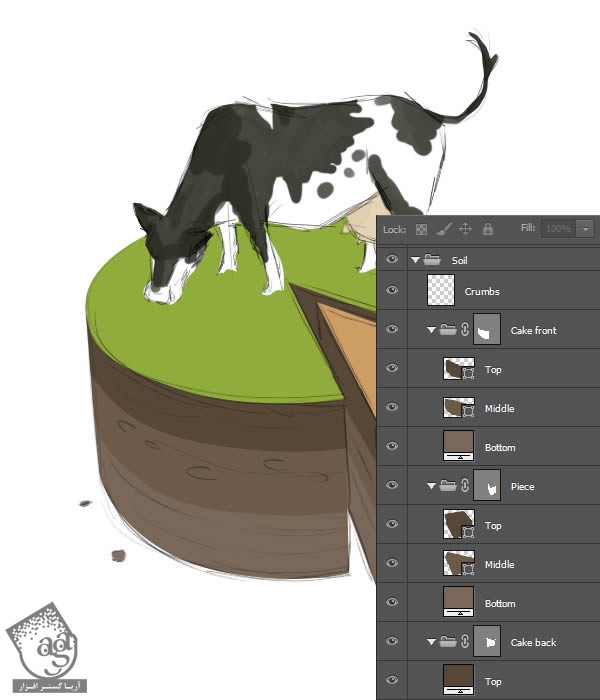
لایه های خاک یا Soil رو به صورت Clipping Mask در میاریم. برای این کار یا از میانبر Alt+Ctrl+G استفاده می کنیم یا وارد مسیر Layer > Create Clipping Mask میشیم و یا Alt رو نگه می داریم و بین لایه ها کلیک می کنیم. بعد هم تسکچرها رو توی بقیه بخش های خاک قرار میدیم.
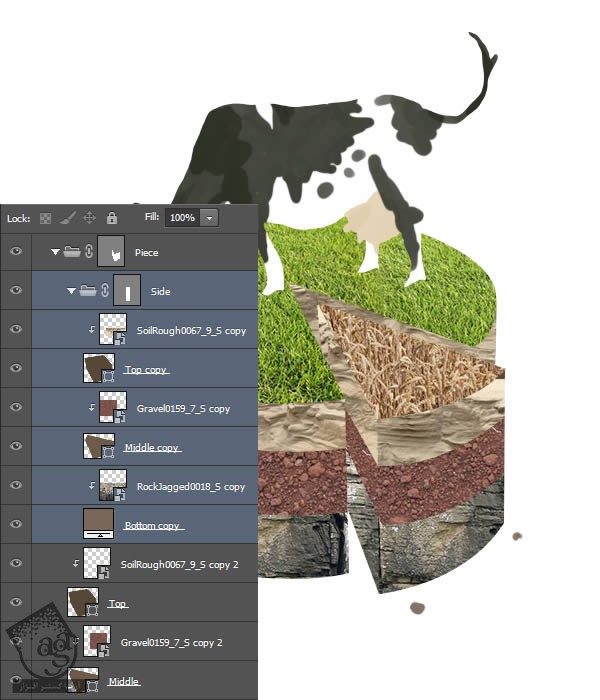
از اون جایی که سطح کیک از دو بخش تشکیل شده، یک گروه رو توی گروه Piece، برای بخش سطحی ایجاد و ماسک می کنیم و بعد هم لایه های Soil رو توی اون کپی می کنیم.

گام دوم
حالا باید تکسچرهایی که دارای خطوط افقی روی سطح خودشون هستن رو روی سند قرار بدین. برای این کار وارد مسیر Edit > Transform > Warp و بعد هم Edit > Transform > Distort میشیم.

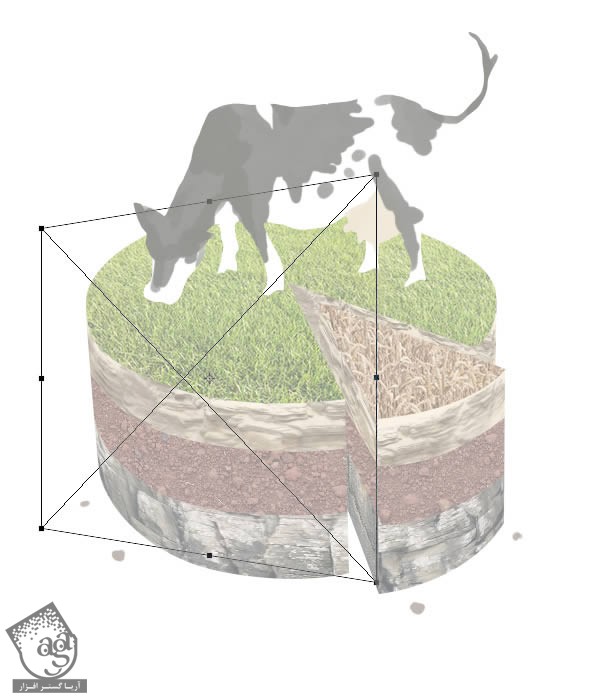
لایه میانی رو Warp نمی کنیم چون که سنگ ها رو خراب می کنه. اما حتما وارد مسیر Edit > Transform > Perspective میشیم.

یک بار دیگه مطمئن میشیم که تناسب تکسچرها رعایت شده باشه. تسکچرها رو یک مقدار جا به جا می کنیم تا تشابه جالبی بین لایه ها و سطوح مختلف پیدا کنیم. این کار بعدا به دردمون می خوره.

ممکن هست متوجه شده باشین که Smart Object هایی که تغییر شکل دادن، ظاهر وحشتناکی پیدا کردن. به خصوص روی سطح کیک. یک ترفند برای رفع این مشکل وجود داره. دلیل ایجاد همچین مشکلی این هست که فتوشاپ مقیاس Smart Object ها رو قبل از تغییر دادن اون ها، تنظیم می کنه. فقط کافیه که این تکسچرها رو سه برابر بزرگ کنیم. بعد هم با کلیک راست رو لایه و زدن Rasterize Layer، اون ها رو Rasterize کنیم و اندازه اون ها رو کاهش بدیم.

گام سوم
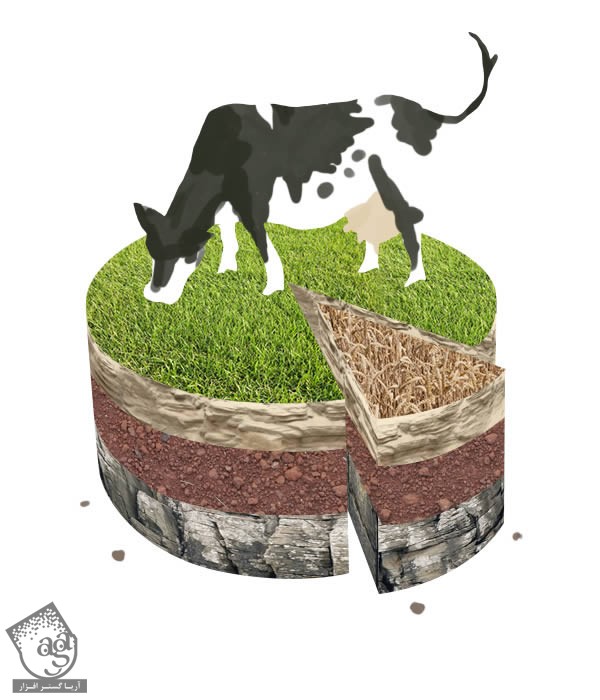
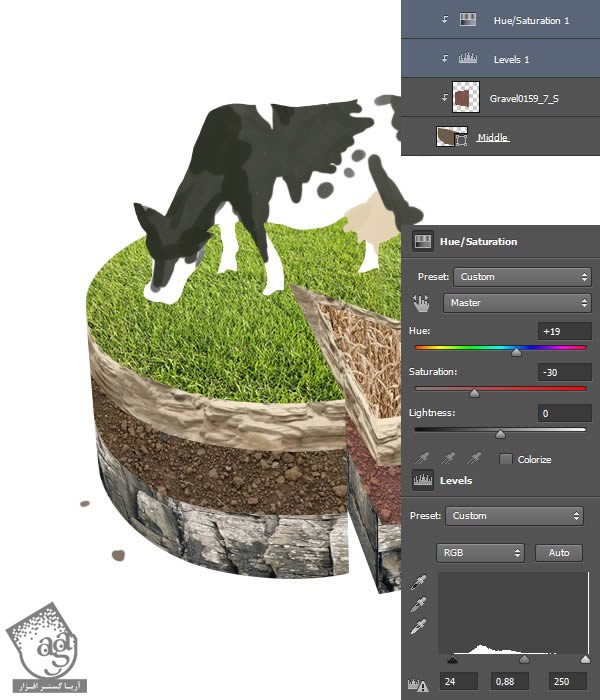
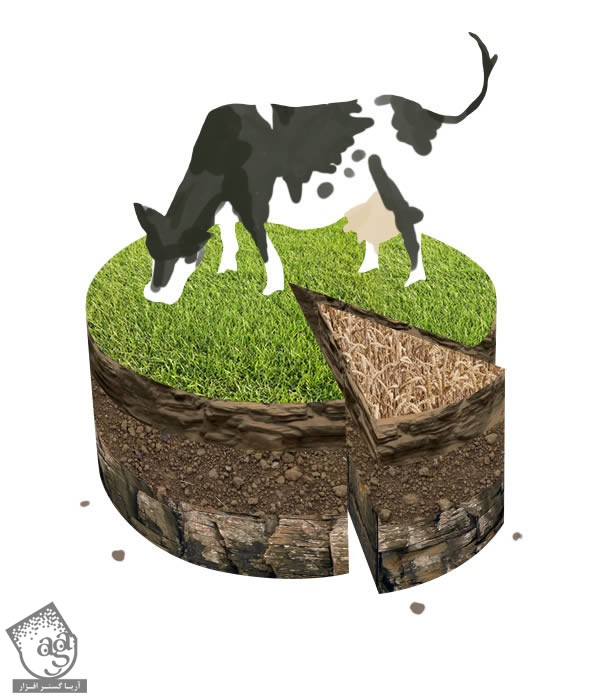
تا اینجا کیک مون ظاهر مناسبی پیدا کرده و الان وقت اون رسیده که رنگ ها رو اصلاح کنیم. از لایه Middle یا میانی شروع می کنیم. دو تا لایه Adjustment درست می کنیم: Levels و Hue / Saturation.

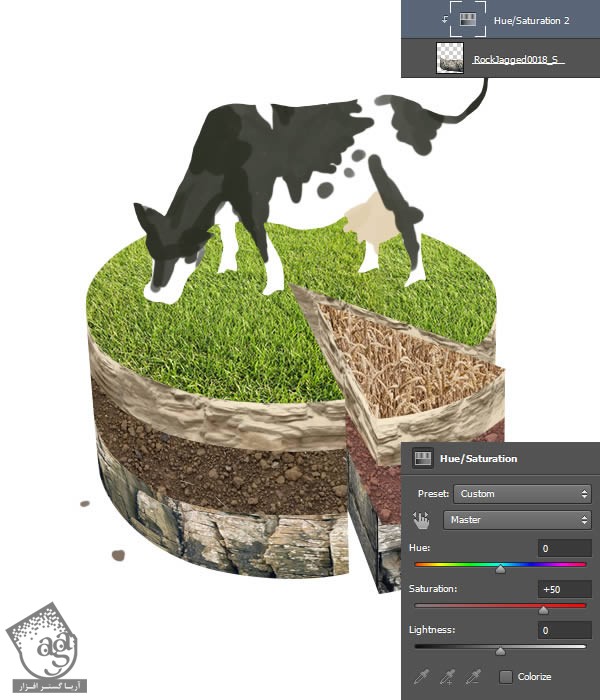
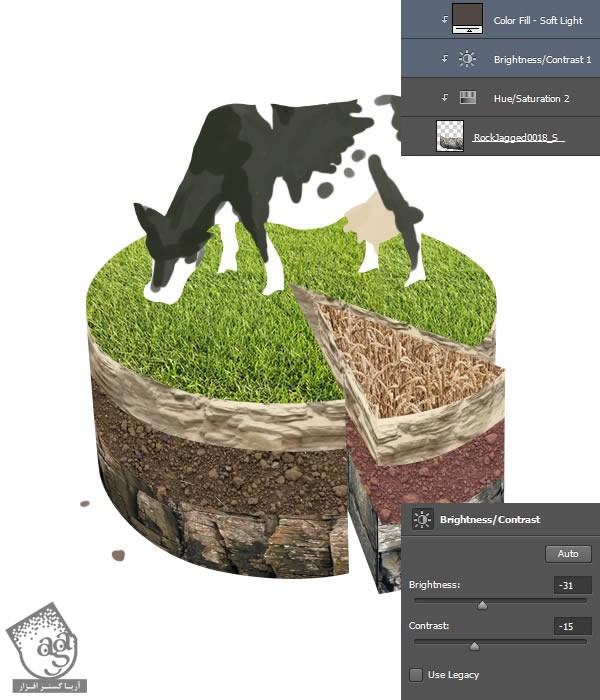
حالا لایه Bottom رو انتخاب می کنیم. تفاوت رنگی جالبی توی تکسچر وجود داره. این تضاد رو اول از همه با Hue/ Saturation Adjustment Layer افزایش میدیم.

بعد هم یک Brightness/ Contrast Layer و یک Solid Color Fill Layer اضافه می کنیم. Blend Mode رو هم میزاریم روی Soft Light و کد رنگی #514740 رو وارد می کنیم.

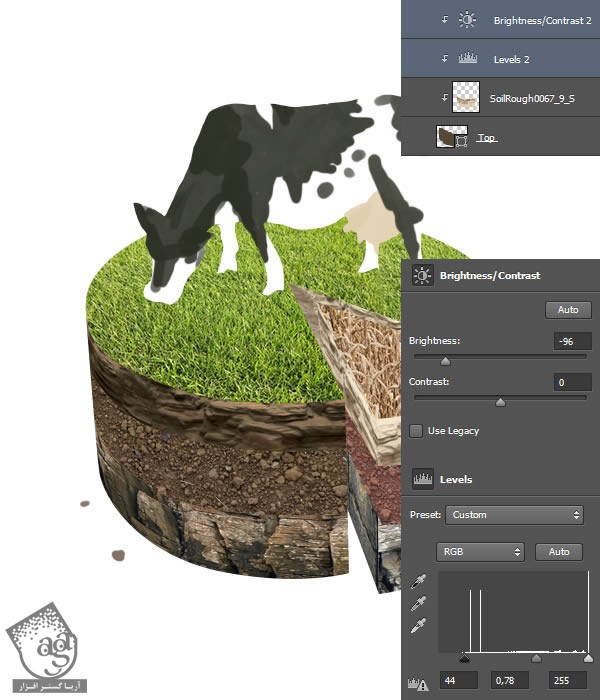
نوبت لایه Top می رسه. یک Levels Layer درست می کنیم و اسلایدر سمت چپ رو تقریبا تا آخر درگ می کنیم. بعد از انجام این کارها، یک Brightness/ Contrast Layer اضافه می کنیم و تکسچر رو تیره تر می کنیم.

حالا Adjustment Layer هایی که روی همین تکسچر درست کردیم رو روی بقیه گروه ها هم کپی می کنیم. شاید به نظرتون همه چیز ساده بیاد. اما من کلی وقت گذاشتم تا به این تنظیمات رسیدم و متغیرهای مختلف رو امتحان کردم.

گام چهارم
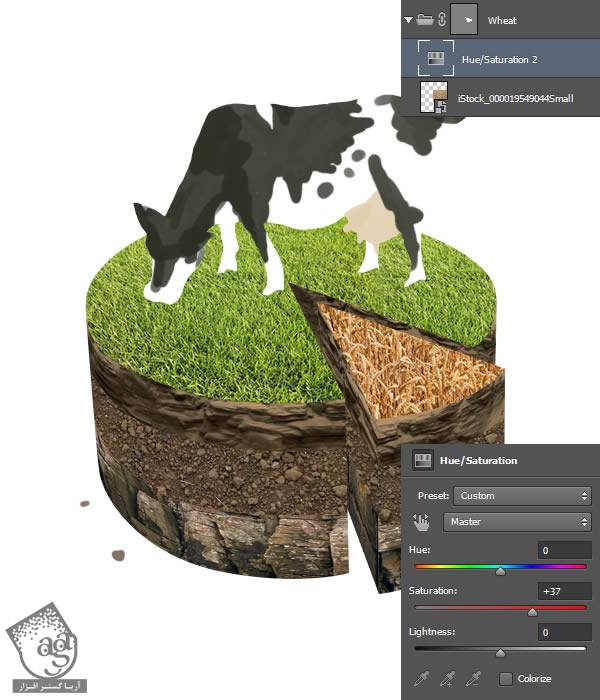
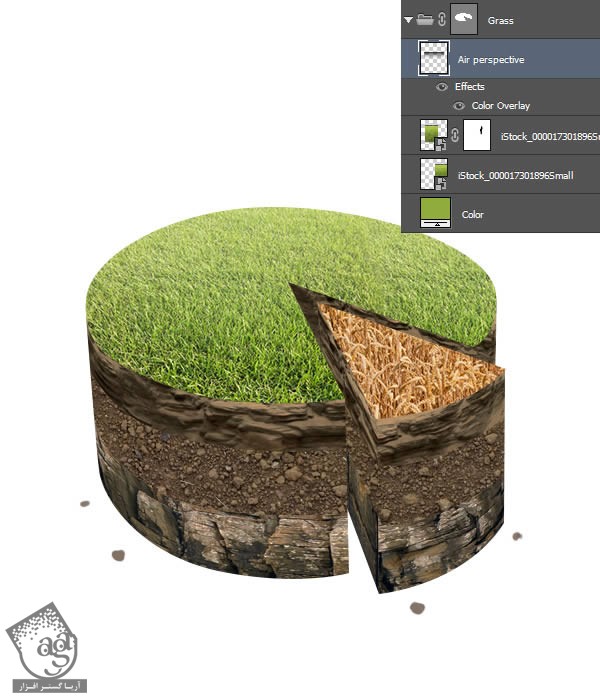
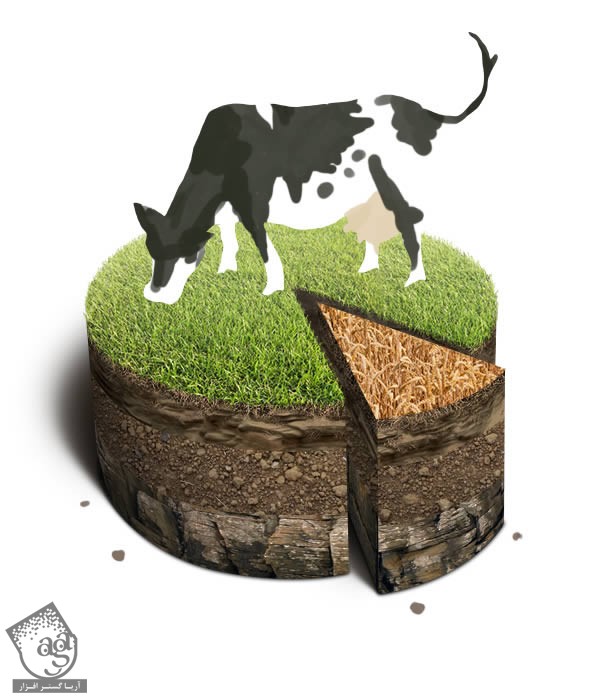
می رسیم به چراگاه. اما یک خبر خوب براتون دارم. نیازی نیست هیچ کار خاصی روی چمن انجام بدیم. چون تصویر مرجع مون به اندازه کافی خوب هست. اما بخش گندم زار یک مقدار بی روح هست. بیاین رنگش رو درست کنیم.

نورپردازی
گام اول
بیاین از بالا شروع کنیم. گاو رو موقتا مخفی می کنیم. چمن به نظر خوب میاد اما با اضافه کردن یک مقدار پرسپکتیو می تونه بهتر هم بشه. یک لایه جدید توی گروه Grass درست می کنیم و یک گرادیانت عمودی بهش اضافه می کنیم.

بعد هم از Layer Effect ها برای پوشوندن اون با رنگ زرد روشن با کد رنگی #fffae1 استفاده می کنیم و Opacity رو هم روی 30 درصد قرار میدیم.

گام دوم
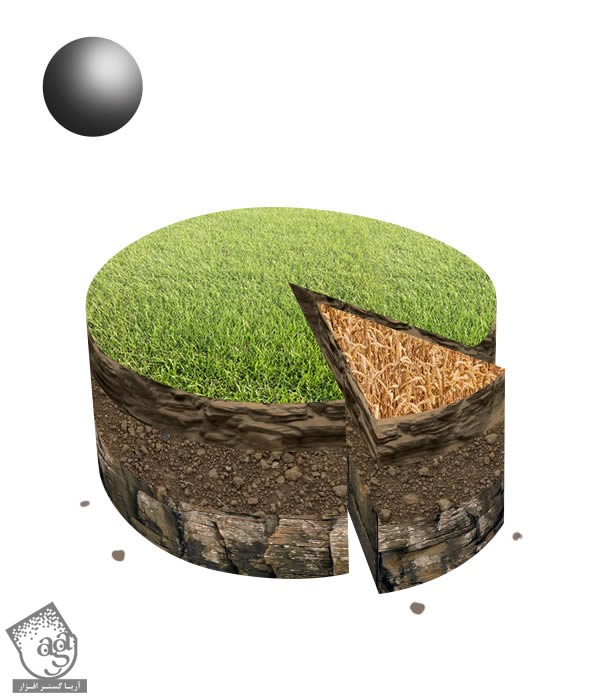
برای اینکه یادمون باشه خورشید از کجا می تابه، می تونیم یک Lighting Guide یا راهنما درست کنیم. برای این کار، یک شکل دایره درست می کنیم و با قلموی مشکی و سفید، نور و سایه بهش اضافه می کنیم.

گام سوم
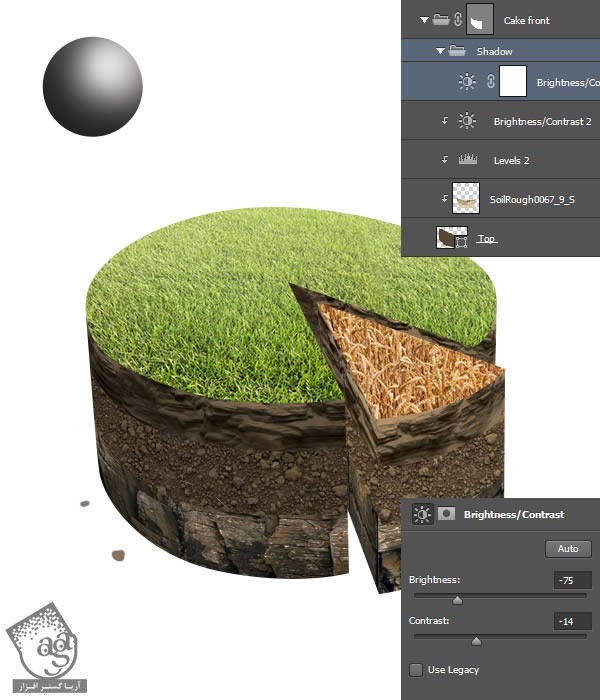
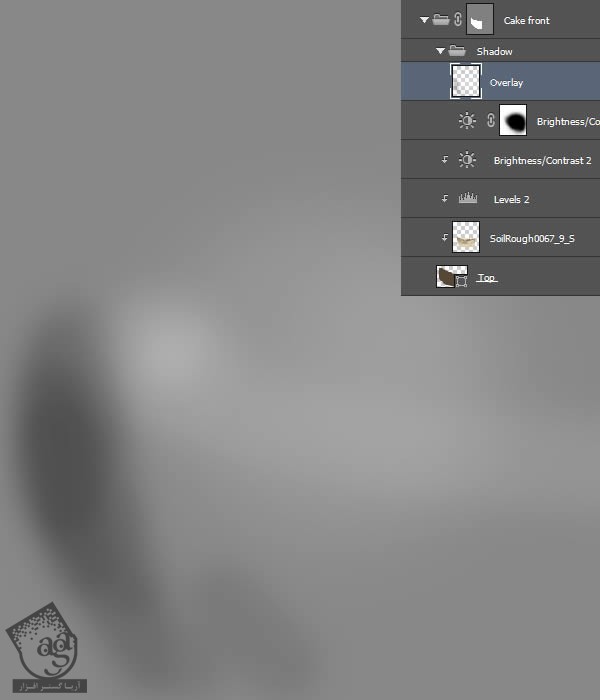
گروه Shadow رو توی گروه Cake Front درست می کنیم و یک Brightness/ Contrast Layer اضافه می کنیم. بعد هم خاک رو به اندازه بخش تیره راهنما، تیره می کنیم.

ماسک لایه رو انتخاب می کنیم و سایه مربوط به بخشی که نیاز نداریم رو با استفاده از یک قلموی نرم و بزرگ، پاک می کنیم.

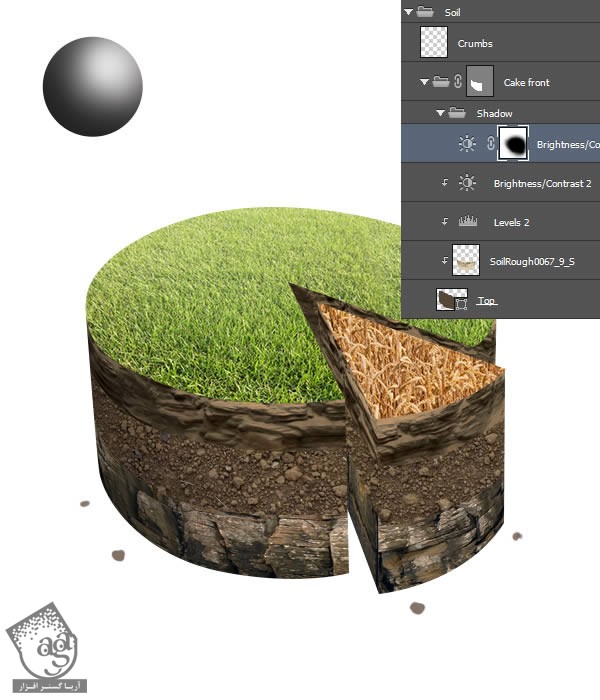
یک لایه جدید درست می کنیم و Blend Mode اون رو روی Overlay قرار میدیم. جزئیات نور و سایه رو هم با استفاده از قلموهای سیاه و سفید اضافه می کنیم.

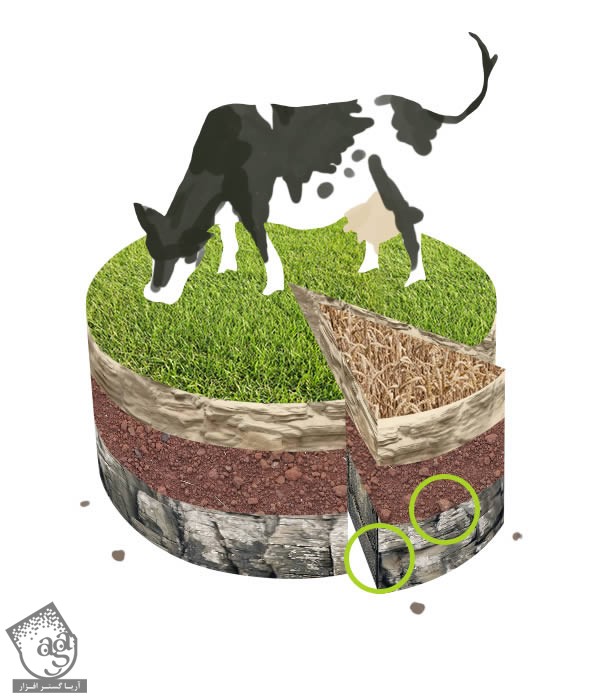
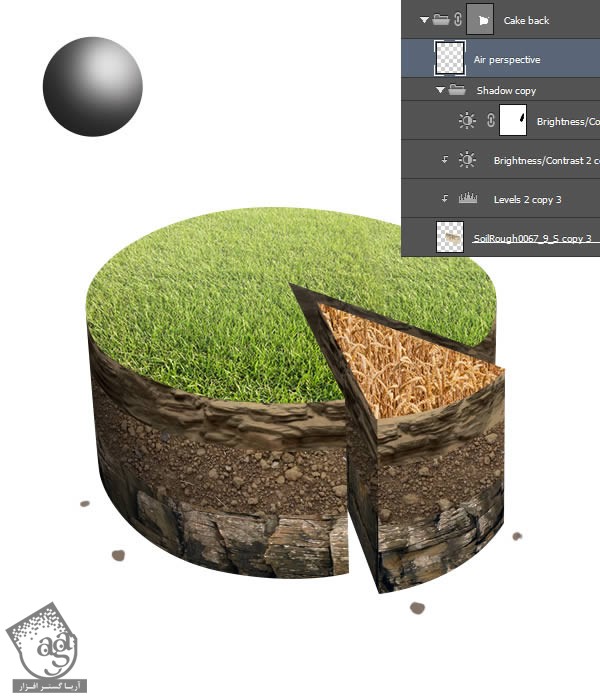
نور بقیه گروه های خاک رو هم به این شکل اضافه می کنیم. حالا عالی شده فقط به افکت Drop Shadow نیاز داره.

گام چهارم
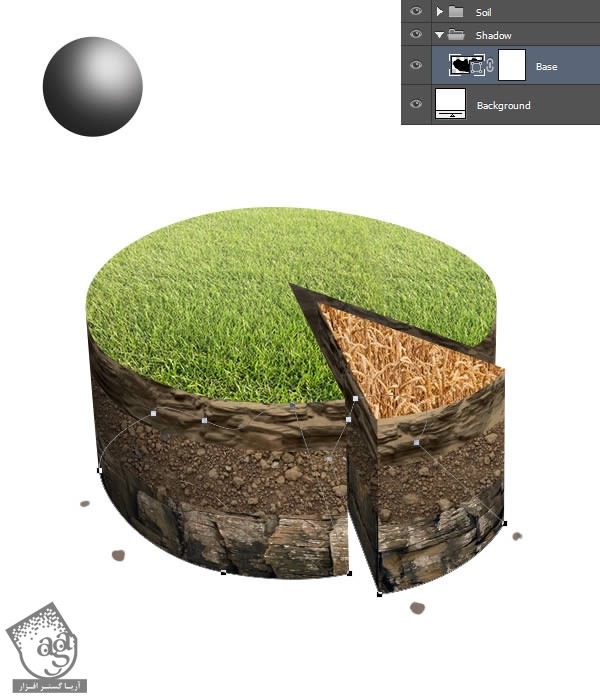
از Base Shadow شروع می کنیم. یک گروه Shadow زیر بقیه گروه ها درست می کنیم. مسیرهای ماسک Soil رو کپی می کنیم و یک شکل شمکی درست می کنیم. نقاط بالایی رو طوری جا به جا می کنیم که شبیه بخش پایینی کیک بشه. فقط به خطوط کناری توجه کنین و نگران بقیه نقاط نباشین.

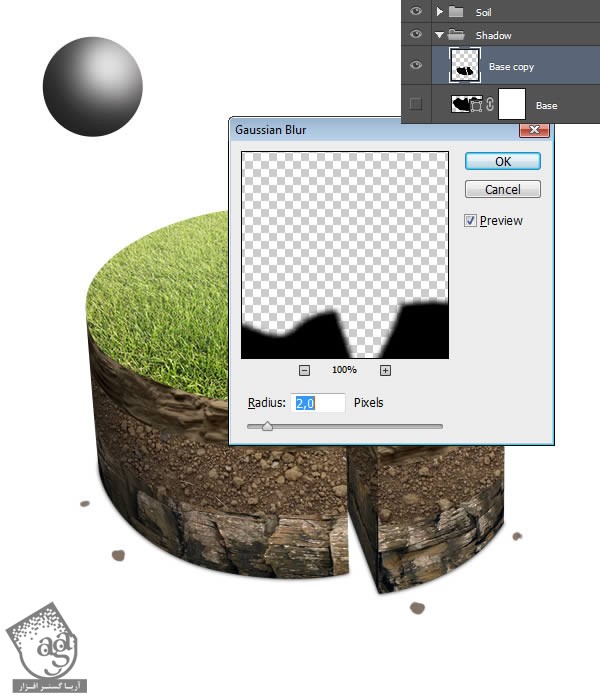
شکل رو کپی و Rasterize می کنیم. بعد هم وارد مسیر Filter > Blur > Gaussian Blur میشیم و شکل رو محو می کنیم. عدد 2.0 رو برای Radius در نظر می گیریم.

برای افزایش ضخامت، لایه ها رو کپی و Merge یا ادغام می کنیم.

گام پنجم
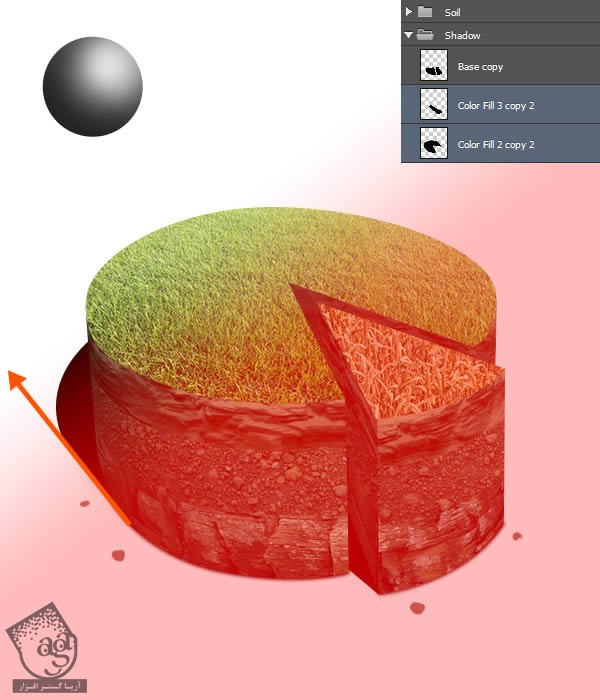
برای اینکه ظاهر بهتری به سایه بدیم، Outline که در زیر می بینین رو درست می کنیم.

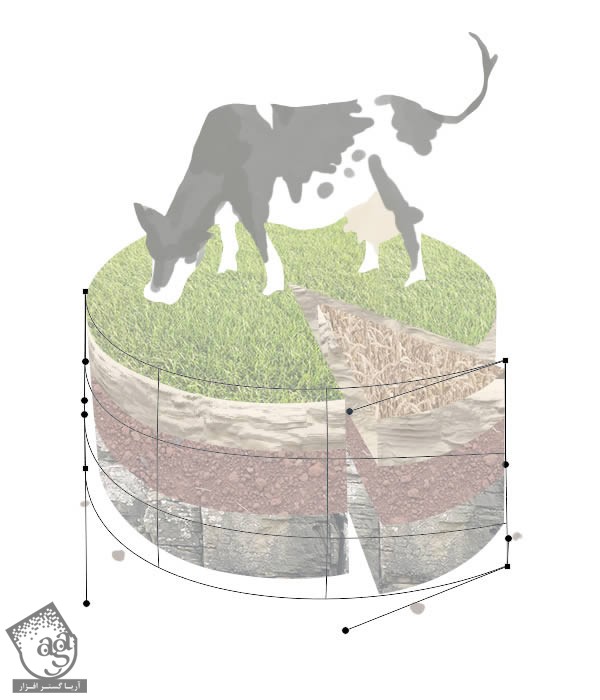
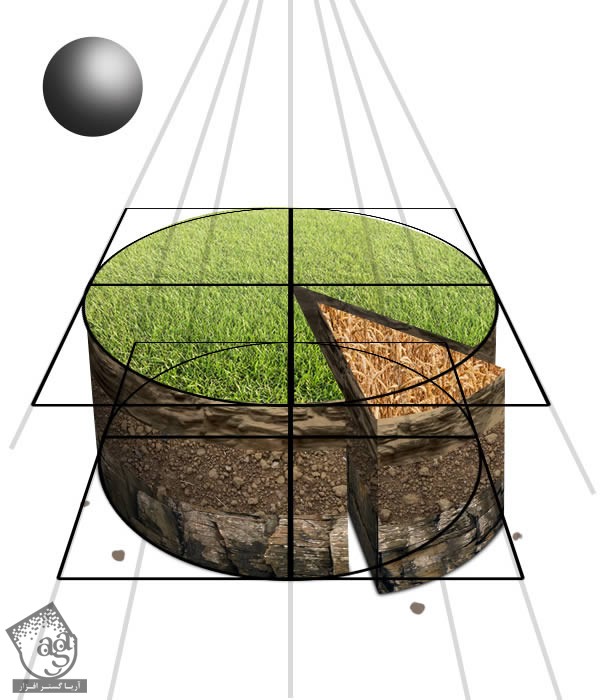
اون رو با Transform و Perspective، با بالای کیک ترکیب می کنیم. خطوط عمودی رو به شکلی که می بینین امتداد میدیم. ممکن هست که از بوم بیرون بزنه اما نگران بناشین. خیلی مهم نیست. حالا Outline رو کپی و با پایین کیک، ترکیب می کنیم. این هم از خطوط راهنمای پرسپکتیو.

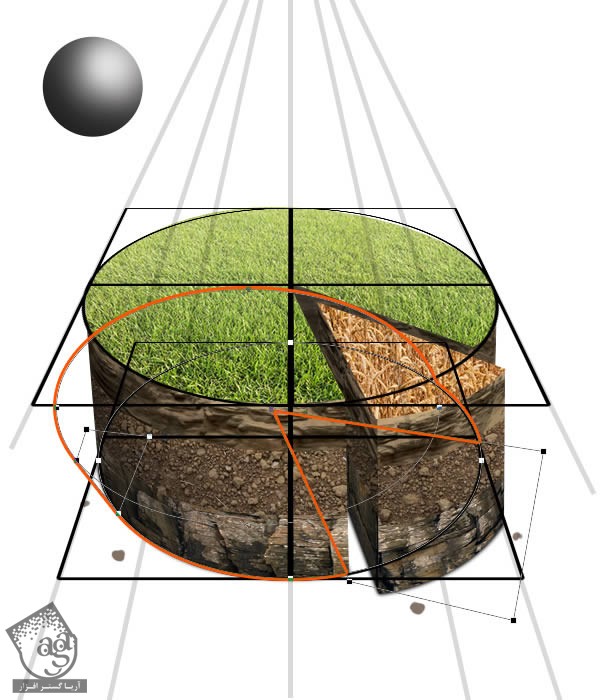
یک بیضی در پایین درست می کنیم. مسیر رو کپی می کنیم و اون رو به چپ و بالا می بریم. حواس تون به راهنمای نور و خطوط پرسپکتیو هم باشه. اون ها رو به یک مسیر دیگه وصل می کنیم. بخش های پایین رو می بریم. نتیجه به صورت زیر در میاد:

یک شکل دیگه درست می کنیم. لایه ها رو Rasterize کرده و با استفاده از ابزار Gradient، یک Quick Mask درست می کنیم.

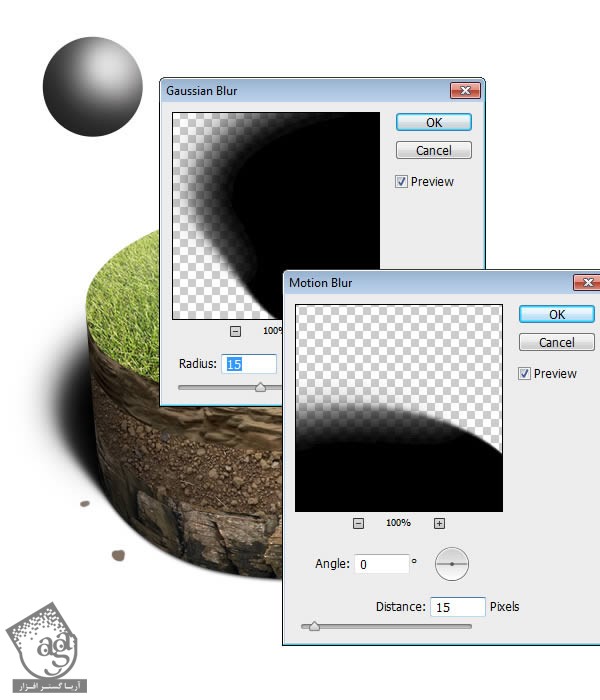
سایه کیک رو انتخاب و با استفاده از افکت Gaussian Blur، اون رو محو می کنیم. عدد 15 رو برای Radius در نظر می گیریم. از Motion Blur هم میشه برای شبیه سازی پرسپکتیو استفاده کرد.

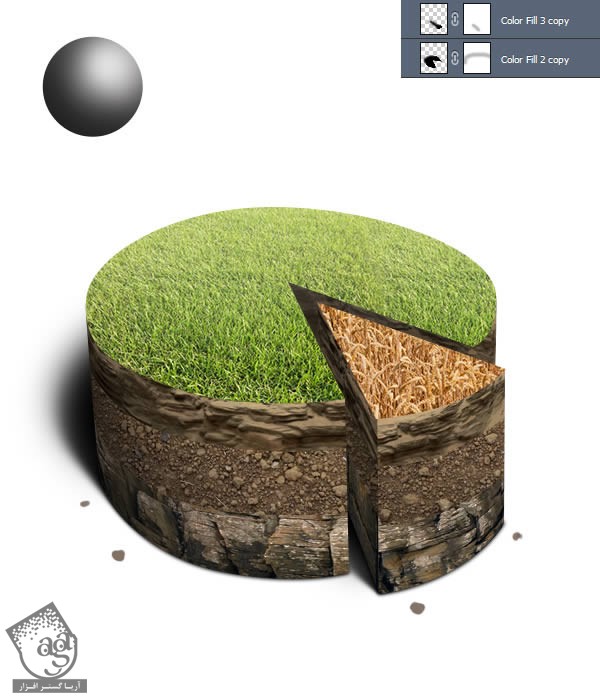
لبه های سایه رو با استفاده از ماسک و قلموی نرم و مشکی، حذف می کنیم.

با استفاده از کد رنگی #0e0700 و Opacity که روی 85 درصد تنظیم کردیم، سایه رو یک مقدار قهوه ای می کنیم.

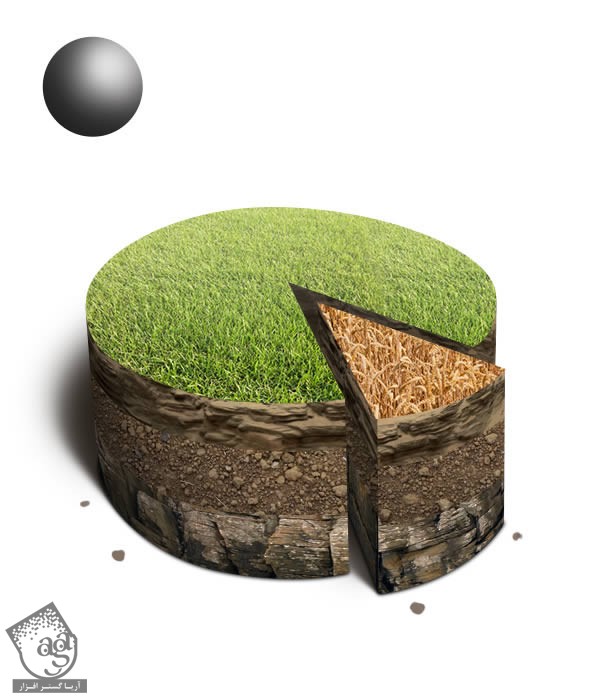
حالا یک لایه جدید درست می کنیم و سایه های تیره رو با استفاده از یک قلموی نرم و مشکی، به گوشه ها اضافه می کنیم.

ترانزیشن ها
گام اول
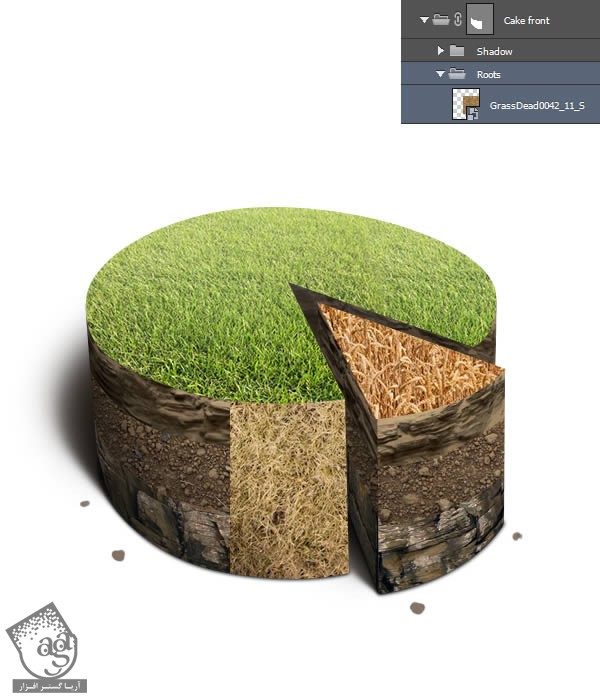
چمن، ریشه هم داره. بنابراین باید ریشه ها رو هم اضافه کنیم. یک گروه زیر گروه Shadows در Cake Front درست می کنیم. تکسچر Dead Grass رو بهش اضافه می کنیم و اون رو پایین چمن قرار میدیم.

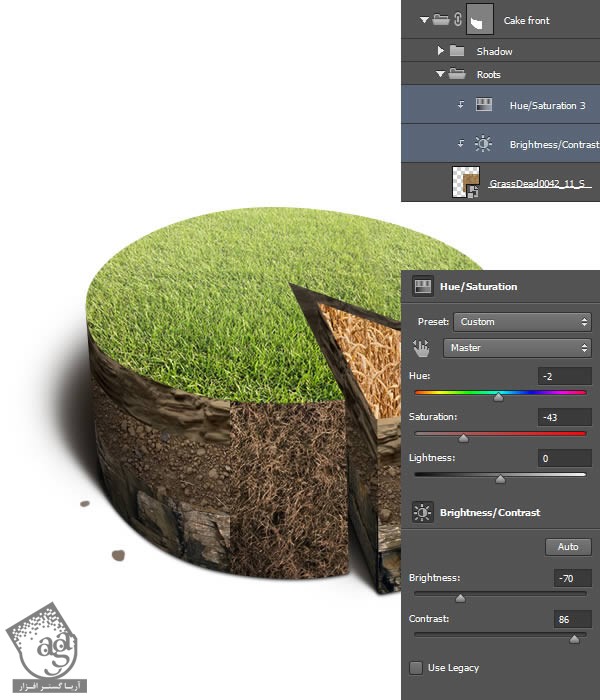
بعد هم با استفاده از Brightness/ Contrast و Hue/ Saturation Adjustemnt Layer، اون رو تنظیم می کنیم.

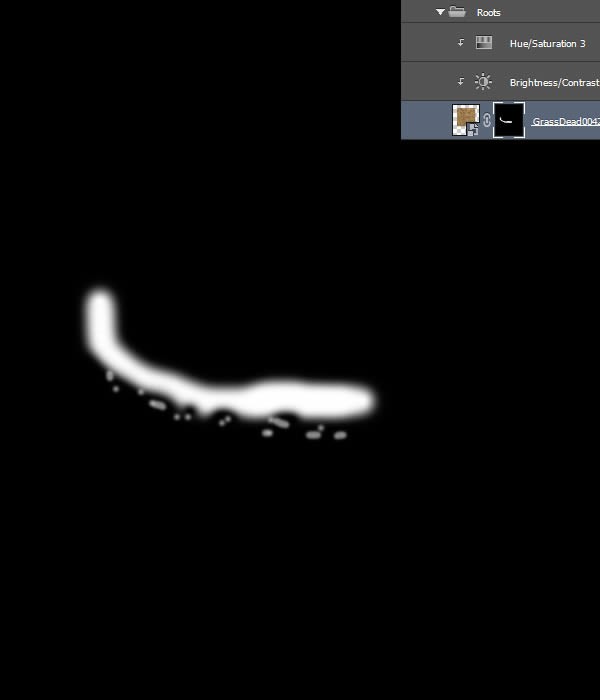
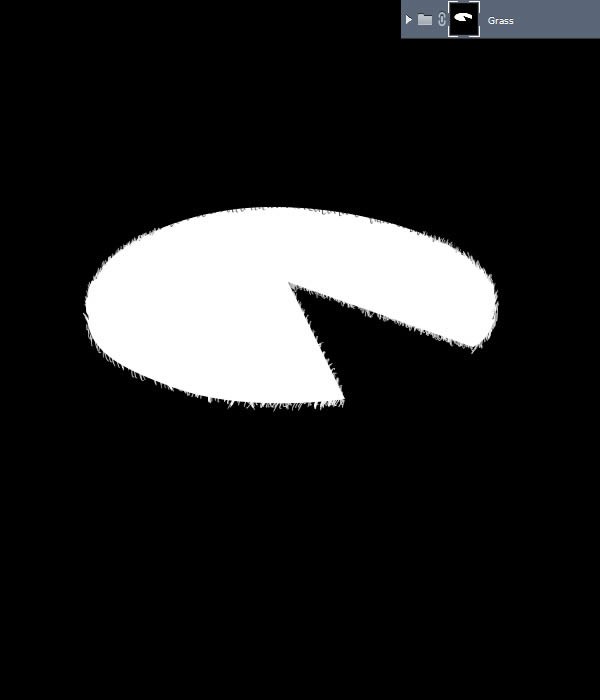
عالیه! شبیه ریشه شده. حالا اون رو طوری جا به جا می کنیم که خاک رو بپوشونه و بعد هم یک ماسک درست می کنیم. حالا می تونیم ریشه ها رو با استفاده ا یک قلموی نرم و سفید، رسم کنیم. ماسک باید به صورت زیر باشه:


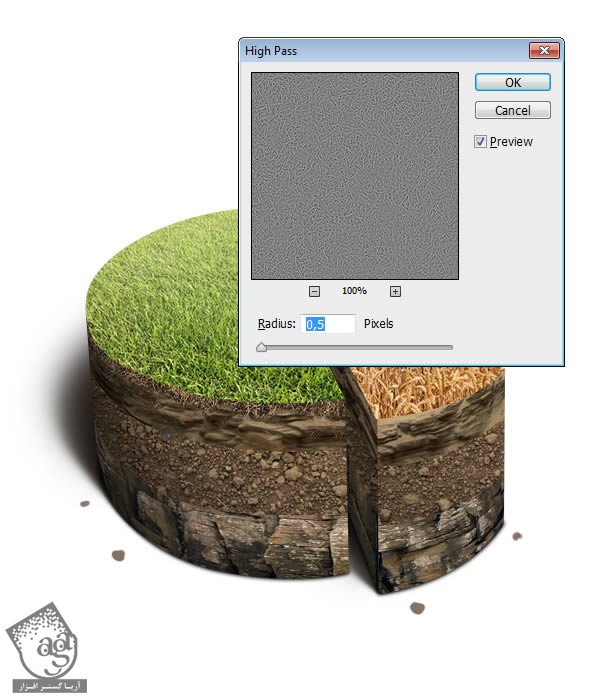
بد نیست. اما ریشه ها به نظر محو میان. با دنبال کردن مسیر Filter Sharpen > Unsharp Mask، اون ها رو مشخص تر می کنیم. Amount رو هم روی 40 درصد و Radius رو روی 1 قرار میدیم. اما من روش دیگه ای رو توصیه می کنم. لایه ریشه یا Root رو کپی می کنیم و Blend Mode اون رو روی Overlay قرار میدیم. حالا با دنبال کردن مسیر Filter > Other > High Pass، یک High Pass Filter درست می کنیم و Radius رو روی 0.5 قرار میدیم. این طوری بهتر هست چون می تونیم میزان محو شدگی رو با Brihgtness / Contrast Adjutsment Layer، تنظیم کنیم. به علاوه، برای انجام این کار به صورت انتخابی، می تونیم از یک ماسک استفاده کنیم.

حالا همین کار رو برای بخش های دیگه خاک هم تکرار می کنیم.

گام دوم
حالا بیاین لبه های چمن رو رسم کنیم. گام رو Unhide می کنیم. ماسک گروه Grass رو Rasterize می کنیم. حالا با استفاده از یک قلموی سخت یک پیکسلی، لبه ها رو می کشیم. برای این کار بهتر هست که از یک تبلت گرافیکی استفاده کنیم. اما با ماوس هم میشه این کار رو انجام داد.


یک نکته دیگه. یک لایه جدید توی گروه Grass درست می کنیم. Blend Mode اون رو میزاریم روی Overlay و با استفاده از قلموهای سفید و مشکی، لبه رو شیب میدیم.


” آموزش Photoshop : طراحی کیک خاکی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت