No products in the cart.
آموزش Photoshop : طراحی آیکن سه بعدی ستاره دریایی – قسمت اول

آموزش Photoshop : طراحی آیکن سه بعدی ستاره دریایی – قسمت اول
از اونجایی که گوشی های هوشمند بسیار رایج شده، طراحی آیکن های زیبا هم اهمیت زیادی توی تبلیغات پیدا کرده. توی این آموزش، نحوه طراحی آیکن سه بعدی ستاره دریایی رو با استفاده از اپلیکیشن هایی مثل Photoshop، Cinema4D و Zbrush با هم می بینیم. توی این فرآیند، نحوه طراحی اشکال سه بعدی رو یاد می گیریم و بعد اون ها رو با بافت های فتوشاپ ترکیب می کنیم و آیکن هایی فوق العاده درست می کنیم. بیاین شروع کنیم.
با ” آموزش Photoshop : طراحی آیکن سه بعدی ستاره دریایی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop, Cinema4D, ZBRush
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
مدل سازی محدوده آیکن
گام اول
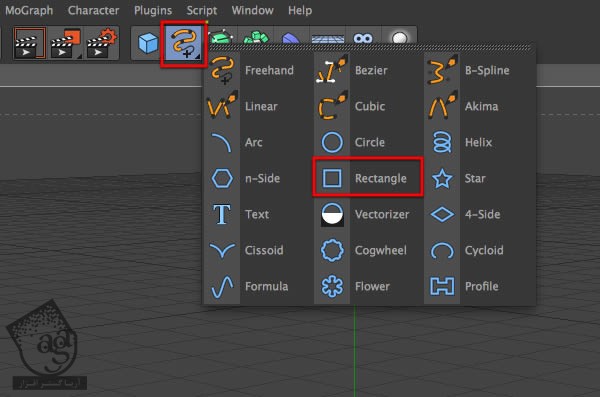
برای این آموزش باید با Cinema4D هم آشنایی داشته باشیم. این اپلیکیشن رو باز می کنیم و شکل یک مستطیل رو از مسیر Create > Spline > Rectangle یا با میانبری که در زیر می بینین، رسم می کنیم.
گام دوم
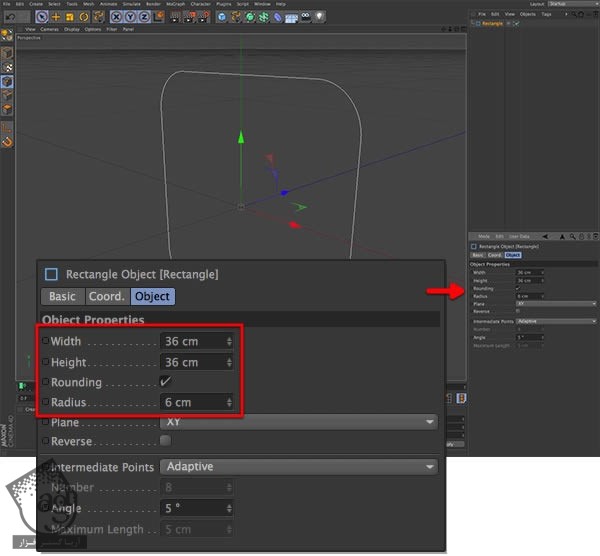
مستطیل رو در وضعیت انتخاب نگه می داریم و تنظیمات اون رو از طریق Attributes Manager، تغییر میدیم. به این ترتیب که Width و Height رو روی 36 سانتی متر قرار میدیم، Rounding رو فعال می کنیم و مقدار Radius رو روی 6cm میزاریم. به دلایل نامعلومی، واحد پیکسل از سینما فوردی حذف شده اما این مقادیر چیزی در حدود 1024 در 1024 پیکسل میشه.

گام سوم
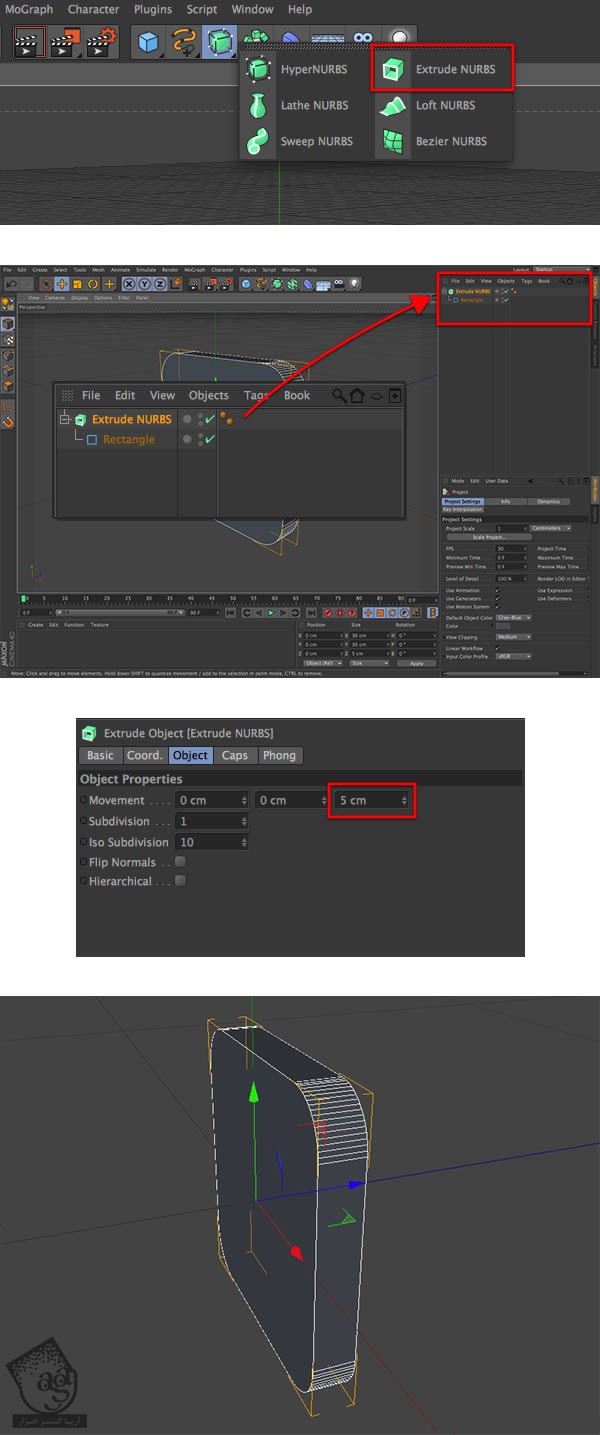
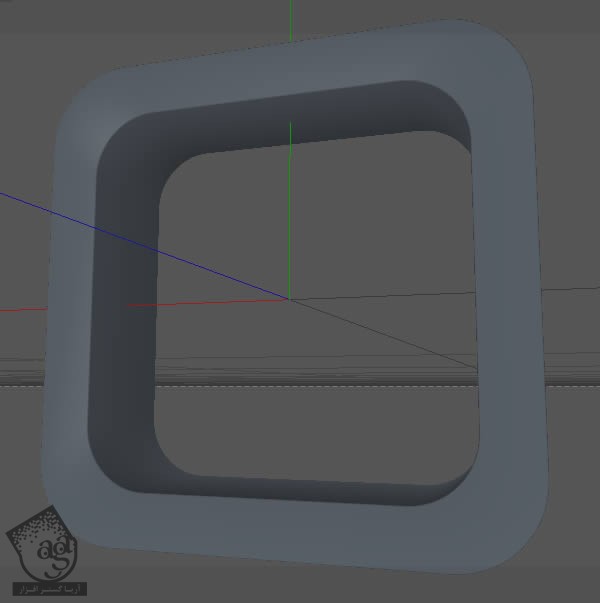
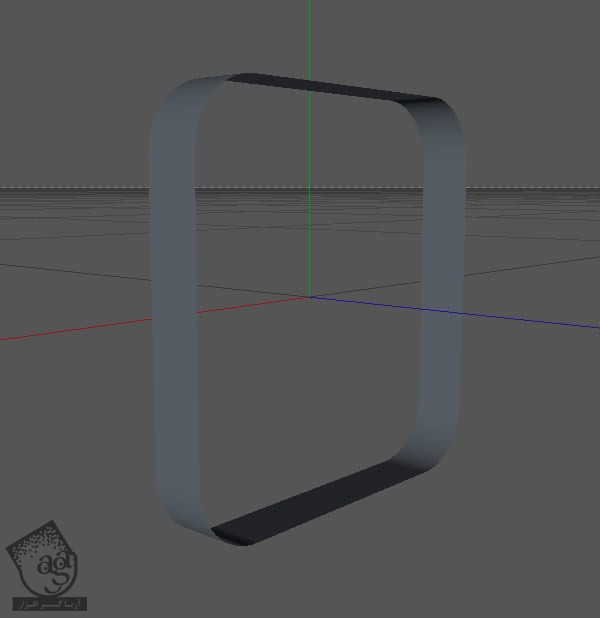
برای عمق بخشیدن به مستطیل، Extrude Nurbs رو از نوار میانبر انتخاب می کنیم. بعد میریم سراغ پنل Object Manager و مستطیل رو داخل Extrude Nurbs درگ می کنیم. برای ادیت عمق شکل طوری که در زیر می بینین، شکل رو انتخاب می کنیم و Movement محور Z داخل Attributes Manager رو روی 5 سانتی متر تنظیم می کنیم.

گام چهارم
حالا زمان این رسیده که مدل رو به Polygon تبدیل کنیم. برای این کار، مسیر Mesh > Conversion > Make Editable رو دنبال می کنیم. به این ترتیب، شکل متفاوتی رو توی Object Manager می بینیم. حالا می تونیم Extrude Nurbs رو باز کنیم و Cap1 و Cap2 رو پاک کنیم.
گام پنجم
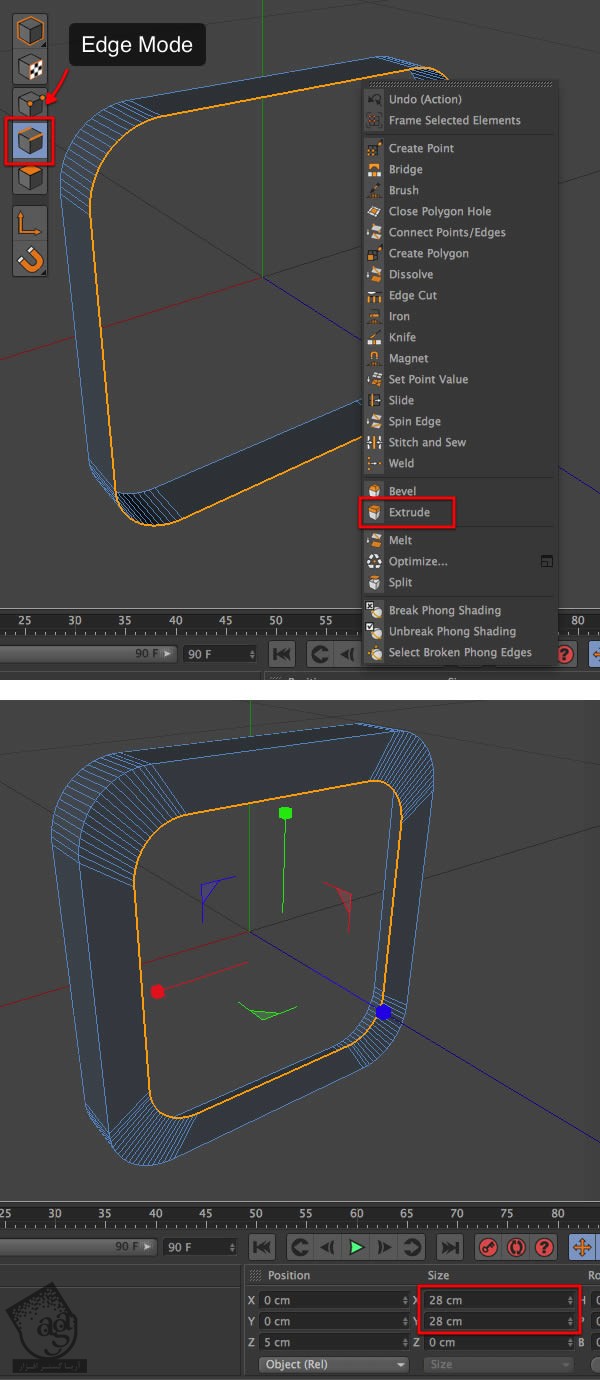
اکسترود کردن یکی از مهم ترین کارها در مدل سازی محسوب میشه و برای درست کردن محدوده دور آیکن هم باید از همین تکنیک استفاده کنیم. شکل و بعد هم Edge Mode رو انتخاب می کنیم و مسیر Select > Loop Selection رو دنبال می کنیم. ماوس رو روی Polygon نگه می داریم تا زمانی که لبه شکل هایلایت بشه. بعد روی اون کلیک می کنیم. مطمئن میشیم که هایلایت زرد رنگ روی لبه قرارر گرفته باشه. کلیک راست می کنیم و Extrude رو از منو انتخاب می کنیم. T رو برای دسترسی به ابزار Scale فشار میدیم و موقع درگ کردن به مست مرکز شکل، Ctrl رو نگه می داریم. اندازه X و Y رو پنل Coordinates رو روی 28 سانتی متر میزاریم.
گام ششم
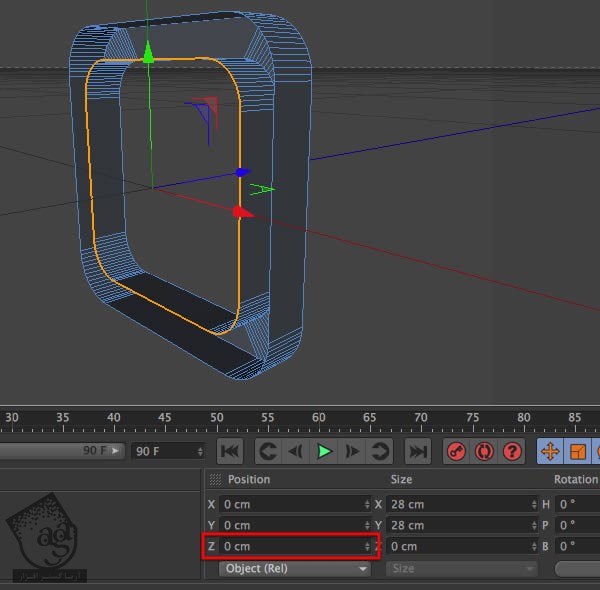
لبه رو همچنان در وضعیت هایلایت نگه می داریم و برای اینکه اون رو مجددا اکسترود کنیم، مرحله قبل رو تکرار می کنیم. اما این بار به جای T، دکمه E رو برای دسترسی به ابزار Move فشار میدیم و موقع درگ کردن فلش Z (آبی) به سمت چپ، Ctrl رو نگه می داریم. مقدار 0 سانتی متر رو برای محور Z موجود در پنل Coordinates در نظر می گیریم.

گام هفتم
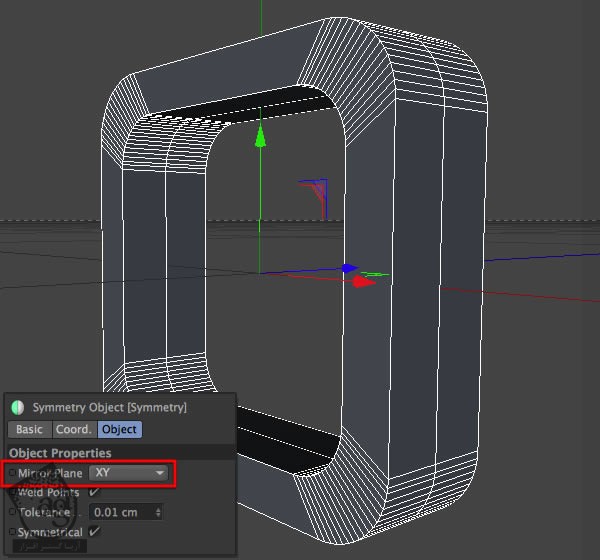
ابزار Symmetry ، کاربرد زیادی داره و از اون برای بستن یک شکل استفاده میشه. مسیر Create > Modeling > Symmetry رو دنبال می کنیم. میریم سراغ Object Manager و شکل رو داخل Symmetry درگ می کنیم. Symmetry رو از Object Manager انتخاب می کنیم و Mirror Plane داخل Attributes Manager رو روی XY قرار میدیم.
گام هشتم
زمان اون رسیده که شکل رو Editable کنیم. مسیر Mesh > Conversion > Make Editable رو دنبال می کنیم. به این ترتیب، گروهی به اسم Symmetry ایجاد میشه. از Object Manager، گزینه Extrude Nurbs رو به بیرون گروه درگ می کنیم و بعد هم Symmetry رو پاک می کنیم. روی Extrude Nurbs دابل کلیک می کنیم و اسمش رو میزاریم Icon Shape و بعد هم Enter رو برای تایید فشار میدیم.
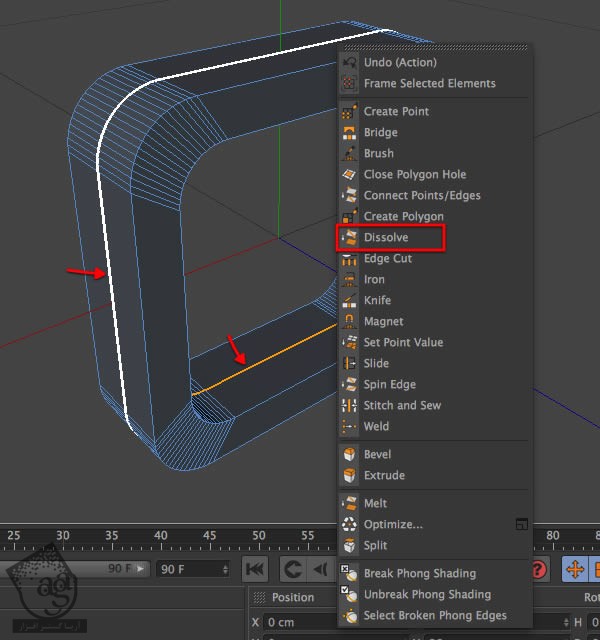
به سایر لبه ها نیازی نداریم بنابراین اون ها رو پاک می کنیم. وارد Edge Mode میشیم و از ابزار Loop Selection برای انتخاب لبه میانی استفاده می کنیم اما این بار، برای اینکه لبه میانی رو هم انتخاب کنیم، Shift رو نگه می داریم. روی لبه های هایلایت شده کلیک راست می نیم و Dissolve رو از منو انتخاب می کنیم.
گام نهم
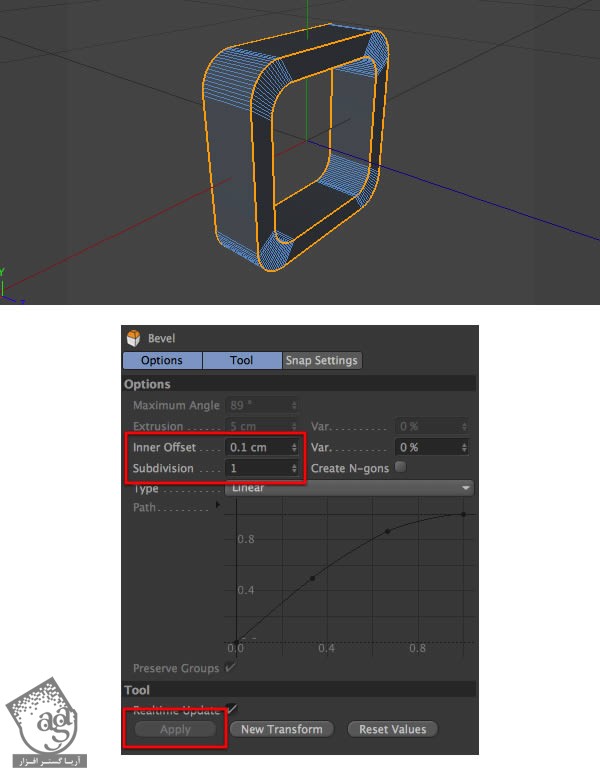
حالا باید لبه ها رو مقداری شیب بدیم. به کار در Edge Mode ادامه میدیم. ابزار Loop Selection رو بر می داریم و تمام لبه های بیرونی رو انتخاب می کنیم. بعد هم کلیک راست می کنیم و Bevel رو می زنیم. برای اعمال تنظیمات روی تمام لبه ها، از Attributes Manager استفاده می کنیم. مقدار 0.1cm رو برای Offset، و 1 رو برای Subdivision در نظر می گیریم و Apply می کنیم. به این ترتیب، این لبه به سه بخش تفکیک میشه.

گام دهم
محدوده آیکن آماده شده. حالا باید اون رو بافرمت سازگار با Zbrush خروجی بگیریم. برای این کار، مسیر File > Export > Wafefront(*.obj) رو دنبال می کنیم و مسیر مورد نظر رو مشخص می کنیم. بعد هم روی Save کلیک می کنیم. پروژه رو ذخیره می کنیم و Cinem4D رو می بندیم. خسته نباشید!

کار با Zbrush
گام اول
کار با زیبراش بیشتر به توانایی های هنری نیاز داره تا دانش تخصصی. بنابراین اگه نتیجه کارتون با کار من فرق کرد، نگران نشید.
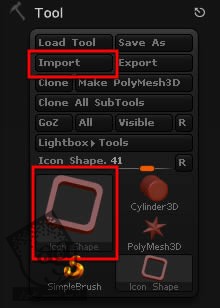
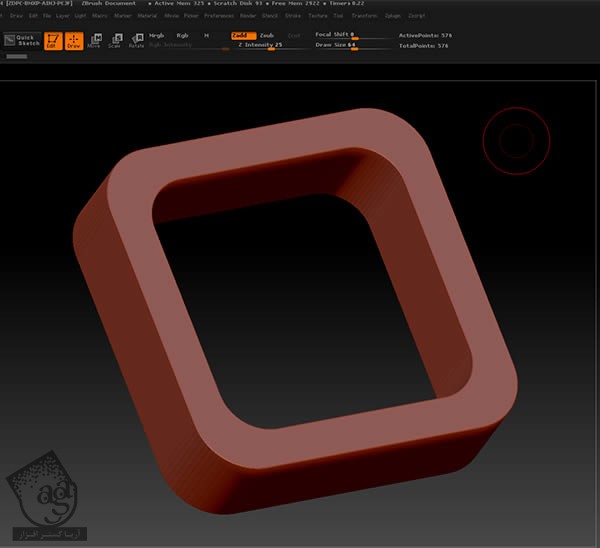
زیبراش رو باز می کنیم و فایل OBJ که با سینما فوردی درست کردیم رو باز می کنیم. از منویی که در سمت راست قرار داره برای اینکار استفاده می کنیم. شکلی که درست کردیم، در سمت راست و به عنوان یک ابزار قرار داره.

گام دوم
وقتی روی صحنه بکشیم، همین شکل ظاهر میشه. نگران اندازه یا محل قرارگیری نباشین. وارد Edit Mode میشیم و به این شکل عمل می کنیم:
– Rotate: بیرون از شکل کلیک می کنیم.
– Move: دکمه Alt رو نگه می داریم و بیرون شکل کلیک می کنیم.
– Zoom: دکمه Alt رو نگه می داریم و بیرون شکل کلیک می کنیم و بعد هم Alt رو رها می کنیم.
قبل از اینکه ادامه بدیم، باید رزولوشن عکس رو زیاد کنیم. Ctrl+D رو پنج بار فشار میدیم تا Mesh به بیشتر از 500000 نقطه برسه. هرقدر این کار رو تکرار کنیم، جزئیات بیشتری در اختیارمون قرار می گیره اما ممکنه سرعت کامپیوتر رو پایین بیاره.
گام سوم
موقع انجام این کار، باید یک سری نکات ساده رو بدونین. نگه داشتن Alt، افکت قلمو رو معکوس می کنه و نگه داشتن Shift، افکت رو Smooth می کنه. قلموی استاندارد، بهترین گزینه برای شکل های ارگانیک هست. برای تنظیم Size و Strength قلمو، S رو برای Size و O رو برای Focal Shift فشار میدیم.

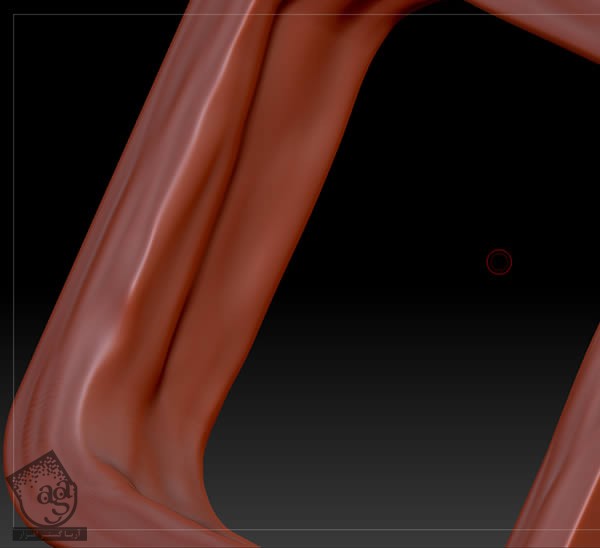
گام چهارم
از قلمو روی سطوح بیرونی استفاده نمی کنیم. فقط روی جزئیات داخلی تمرکز می کنیم.

گام پنجم
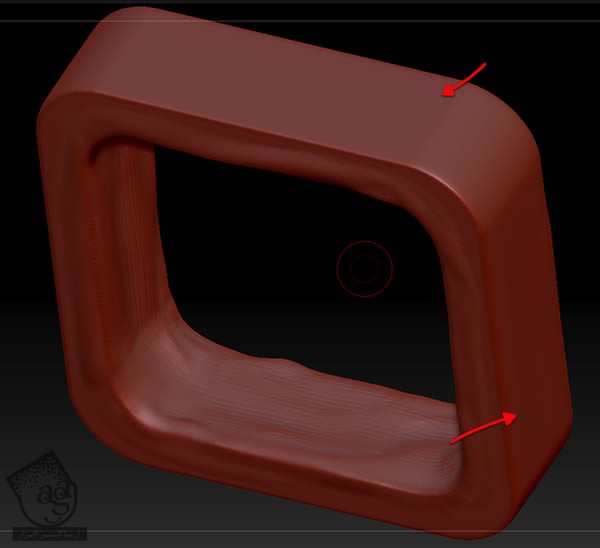
اگه از کاری که انجام دادین خوش تون نیومد می تونین Undo کنین اما این دستور توی Zbrush یکم عجیب و غریب هست. بعضی وقت ها بهترین کار اینه که یک سند جدید درست کنین و از اول شروع کنین.
توی این مرحله، باید دست به آزمون و خطا بزنین. چون این کار به متریالی که قرار هست استفاده کنین، بستگی داره. لبه ها رو نرم کنین. خیلی از قدرت قلمو استفاده نکنین. در نهایت باید چیزی مشابه این داشته باشین.

گام ششم
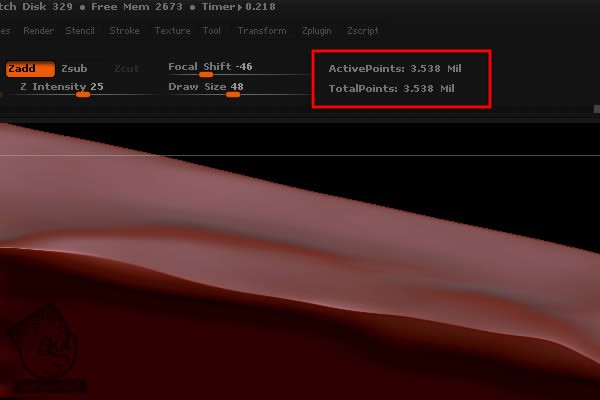
برای ادامه کار، بر می گردیم سراغ Cinema4D. اما قبل از اون، Geometry بیشتری رو بهش اضافه می کنیم. Ctrl+D رو فشار میدیم و میریم سراغ نوار کنترلی که زیر منوی اصلی قرار داره. اگه تعداد نقاط بیشتر از 3 میلیون نقطه باشه، یعنی همه چیز توی شرایط ایده آل قرار داره.

گام هفتم
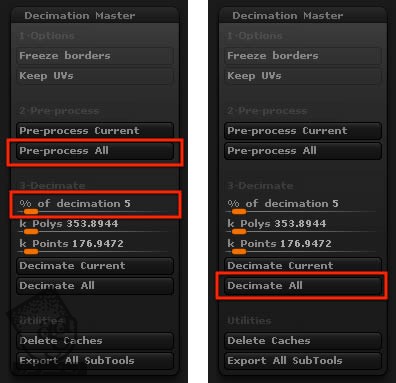
حالا باید بدون اینکه کیفیت مش افت کنه، تعداد نقاط رو کم کنیم. مسیر Zplugin > Decimation Master رو دنبال می کنیم. % of Decimation رو روی 5 قرار میدیم و روی Pre-process کلیک می کنیم و منتظر می مونیم تا محاسبات زیبراش انجام بشه. وقتی این فرآیند تمام شد، روی Decimate All کلیک می کنیم. به این ترتیب، تعداد نقاط شکل کاهش پیدا می کنه.

گام هشتم
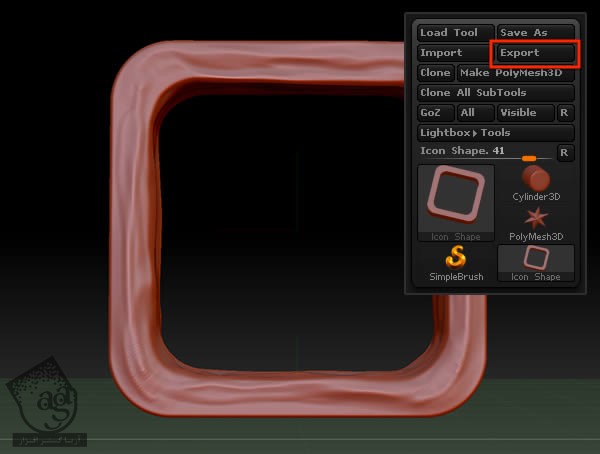
با استفاده از منوی Tool که سمت راست قرار داره، فایل رو با فرمت OBJ خروجی می گیریم.

شبیه سازی آب واقعی
گام اول
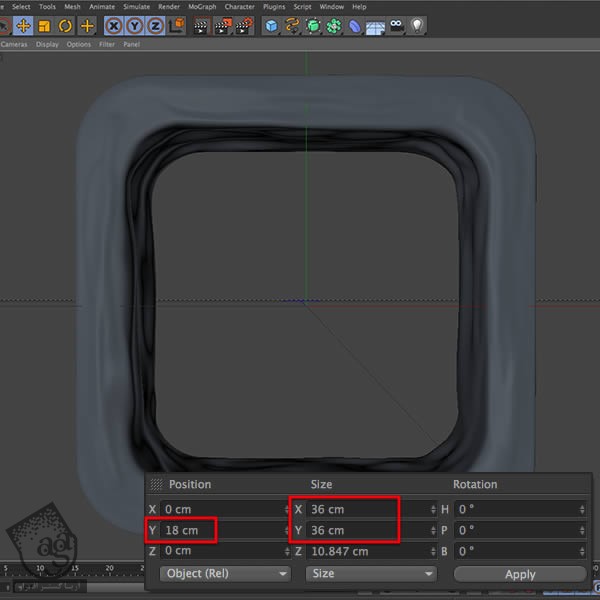
بر می گردیم سراغ سینما فوردی و مسیر File > Open رو دنبال می کنیم. فایلی که توی زیبراش درست کردیم رو باز می کنیم. از Object Manager کمک می گیریم و اسمش رو میزاریم Icon Shape. مطمئن میشیم که Size محورهای X و Y روی 36cm و Position محور Y روی 18cm باشه.
گام دوم
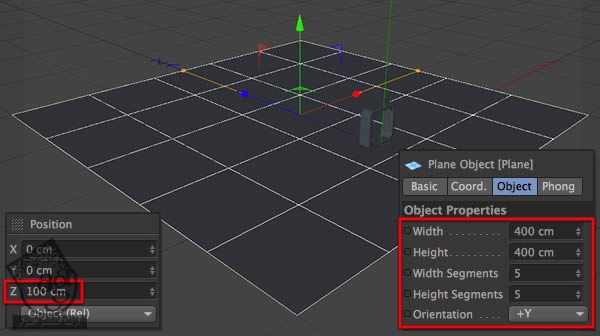
یک آیکن جدید درست می کنیم. برای این کار، مسیر Create > Object > Plane رو دنبال می کنیم. میریم سراغ Attributes Manager. Width و Height رو روی 400 سانتی متر و Width Segments و Height Segments رو روی 5 قرار میدیم. Z Position توی Coordinates Manager رو هم روی 100cm میزاریم.
گام سوم
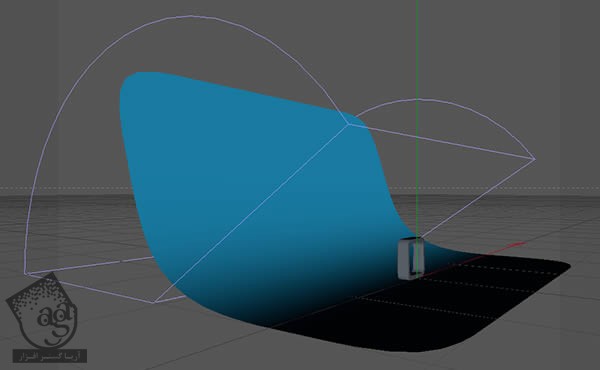
Plane رو Deform می کنیم. برای اینکار، مسیر Create > Deformer > Bend رو دنبال می کنیم. از Object Manager، گزینه Bend رو روی پلان، درگ می کنیم. فیلدهای Attributes Manager و Coordinates Manager رو به صورت دقیق تنظیم می کنیم.
گام چهارم
مسیر Create > Nurbs > HyperNURBS رو دنبال می کنیم تا به این ترتیب، پلان رو با استفاده از HyperNURBS، صاف و صیقلی کنیم.
برای اینکه کار پلان رو تمام کنیم، یک متریال بهش اختصاص میدیم (مسیر Create > Material > New Material). Attribute های مربوط به متریال هم در Attributes Manager ظاهر میشه. مقادیر R=50, G=195, B=255 رو که به رنگ آبی هست در نظر می گیریم و توپ آبی رنگ رو روی پلان درگ می کنیم. حالا اسم متریال پنل Material که پایین سمت چپ قرار داره رو تغییر میدیم. روی عنوان Sphere کلیک می کنیم و کلمه Plane رو تایپ می کنیم.

گام پنجم
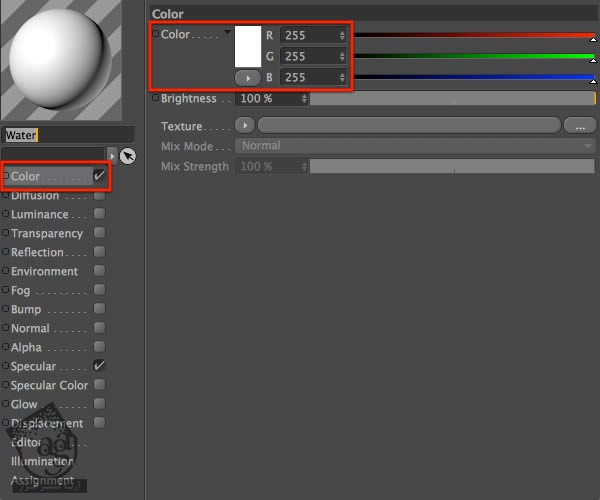
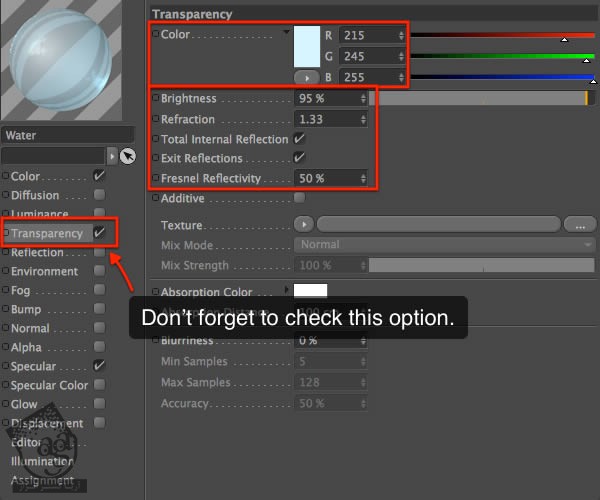
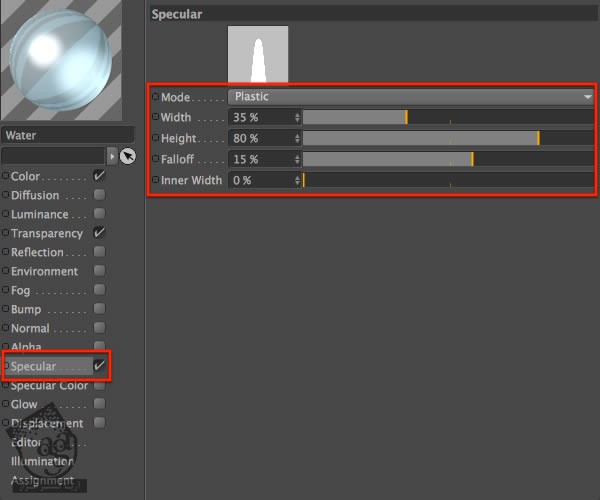
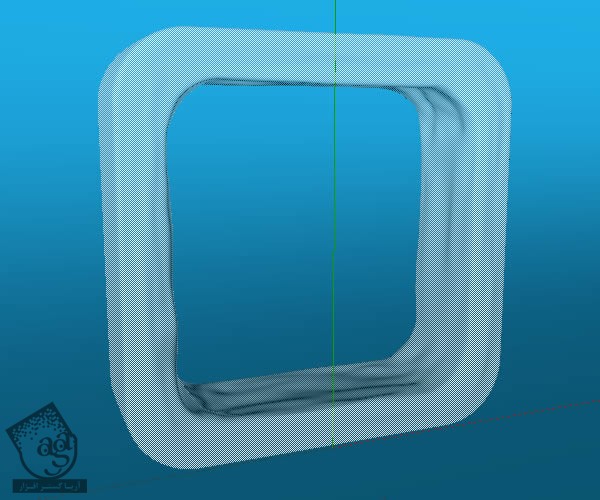
توی این مرحله، باید متریال آب رو درست کنیم. برای اینکار، مسیر Create > Material > New Material رو دنبال می کنیم و اسمش رو میزاریم Water. روی کره خاکستری رنگ کلیک می کنیم تا پنجره Material Editor ظاهر بشه و بعد هم تنظیمات رو به صورت زیر انجام میدیم. موقعی که تمام شد، متریال رو روی Icon Shape درگ می کنیم.




گام ششم
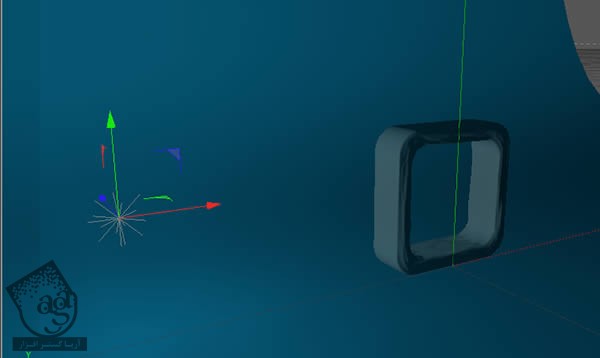
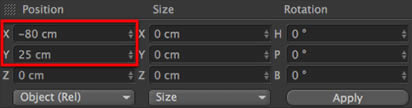
برای اضافه کردن منبع نوری به صحنه، مسیر Create > Light > Light رو دنبال می کنیم. اسمش رو میزاریم Left Light و اون رو در مختصات X=-80cm, Y=25cm قرار میدیم.
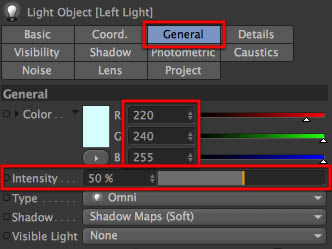
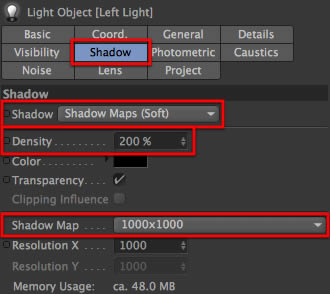
نور Attributes Manager رو تنظیم می کنیم. وارد تب General میشیم. Intensity رو روی 50% و Color رو روی R=220, G=240, B=255 قرار میدیم. Shadow Maps(Soft) رو از تب Shadow انتخاب می کنیم. Intensity رو روی 200% Shadow Map رو روی 1000×1000 تنظیم می کنیم.




گام هفتم
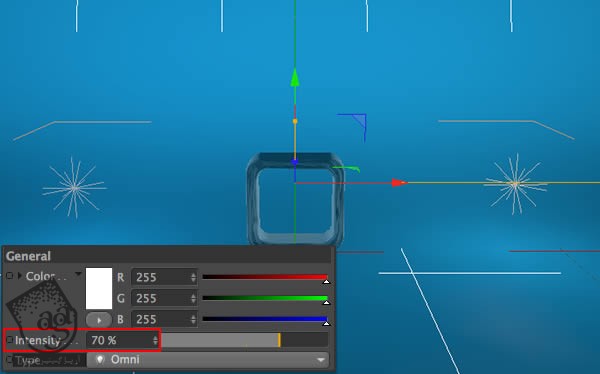
Left Light رو انتخاب و بعد هم کپی و Paste می کنیم. اسم نسخه جدید رو میزاریم Right Light. با استفاده از پنل Coordinate، منبع نوری جدید رو سمت راست آیکن قرار میدیم و مقدار 80cm رو برای محور X در نظر می گیریم. حالا وارد تب General میشیم و مقدار Intensity رو روی 70% قرار میدیم.

گام هشتم
شکل Sky یا آسمان رو درست می کنیم. برای اینکار، مسیر Create > Environment > Sky رو دنبال می کنیم و متریال جدید رو با مقادیر رنگی R=200, G=235, B=255، روی اون اعمال می کنیم.
متریال Sphere رو هم می تونیم از Material Manager روی شکل Sky داخل Object Manager، درگ و دراپ کنیم.

گام نهم
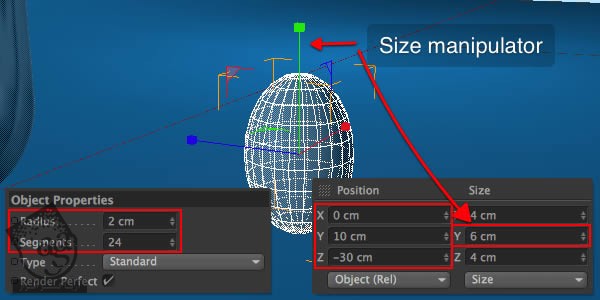
برای اینکه ظاهر باور پذیرتری به آب بدیم، مسیر Create > Object > Sphere رو دنبال می کنیم. Radius رو روی 2 سانتی متر مر و Segments رو روی 24 قرار میدیم. اسمش رو میزاریم Bubble 1. برای اینکه ظاهر بهتری داشته باشه، شکل رو روی مختصات X=0, Y=10, Z=-30 قرار میدیم.
مسیر Mesh > Conversion > Make Editable رو دنبال می کنیم و T رو برای ادیت اندازه شکل، فشار میدیم. با استفاده از شکل سبز رنگ، اندازه اون رو روی محور Y تغییر میدیم و 6 سانتی متر درگ می کنیم. این طوری به نظر بیضی میاد. بعد هم متریال Water یا آب رو روی اون اعمال می کنیم.

گام دهم
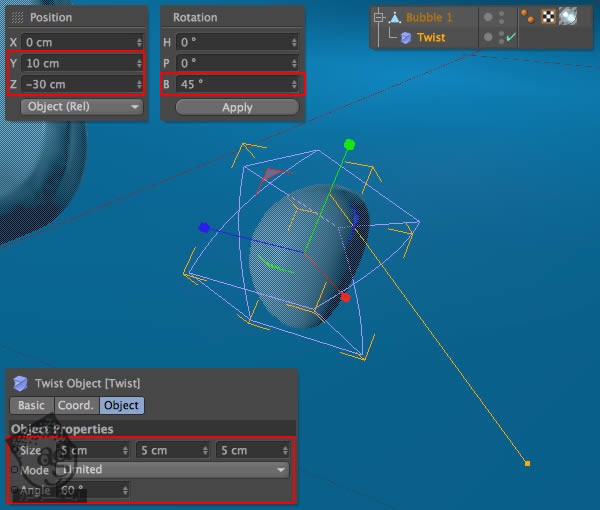
یک Deformer به حباب اضافه می کنیم. برای اینکار، مسیر Create > Deformer > Twist رو دنبال می کنیم و از طریق Coordinates Manager، شکل رو در مختصات Y=10, Z=-30 سانتی متر قرار میدیم. Twist Deformer رو روی Bubble 1 اعمال می کنیم و تنظیمات رو به شکل زیر انجام میدیم.

گام یازدهم
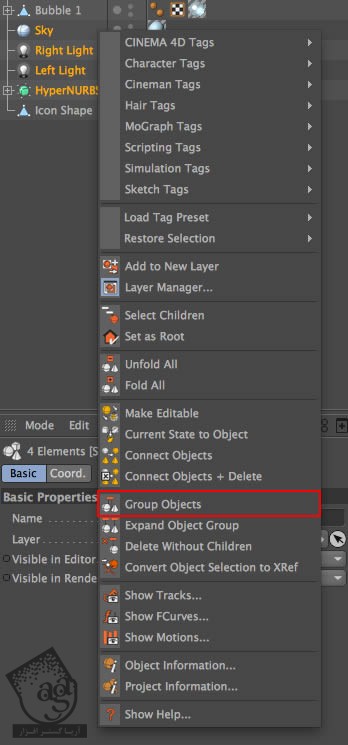
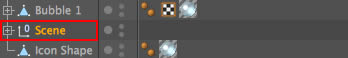
توی این مرحله، باید Object Manager رو سر و سامان بدیم. Shift رو نگه می داریم و روی شکل های Sky, Right Light, Left Light, HyperNURBS کلیک می کنیم. روی یکی از شکل های انتخاب شده کلیک راست می کنیم و Group Objects رو از منو انتخاب می کنیم و اسمش رو میزاریم Scene.


گام دوازدهم
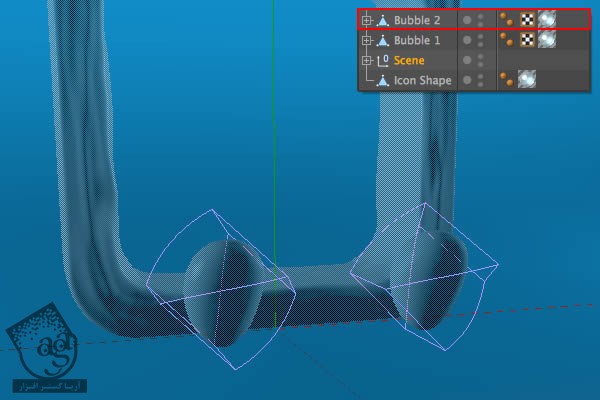
از طریق Ctrl+C و Ctrl+V، شکل Bubble 1 رو Duplicate می کنیم. بعد هم E رو فشار میدیم و نسخه جدید رو دورتر از Bubble 1 قرار میدیم. فعلا محل اون مهم نیست. اسم نسخه جدید رو میزاریم Bubble 2.

گام سیزدهم
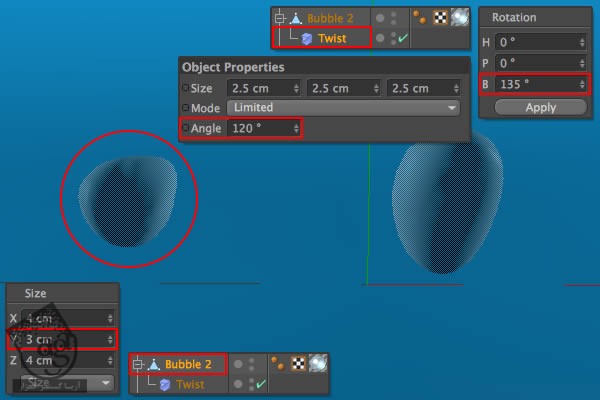
Bubble 2 رو انتخاب می کنیم. میریم سراغ Coordinate Manager و اندازه Y رو از 6 سانتی متر به 3 سانتی متر تغییر میدیم. همون طور که می بینین، اندازه شکل تغییر کرده. حالا Twist Deformer رو از Object Manager انتخاب می کنیم. Angle رو روی 120 درجه قرار میدیم. بعد هم B Rotation رو از Coordinates Manager تغییر میدیم و روی 135 درجه میزاریم.
گام چهاردهم
مراحل 12 و 13 رو حداقل چهار بار تکرار می کنیم تا در نهایت 6 حباب مختلف داشته باشیم. اگه هم بیشتر درست کردید، اشکالی نداره. اندازه و جهت های مختلف رو امتحان کنین.
گام پانزدهم
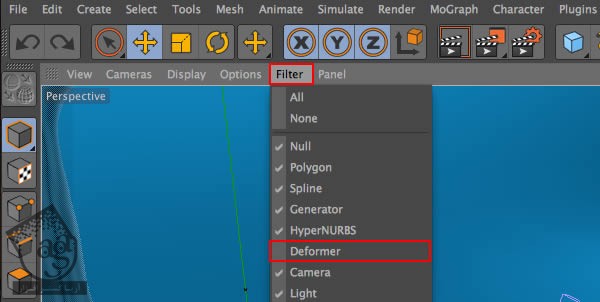
قبل از اینکه محل حباب ها رو مشخص کنیم، قابلیت رویت Deformer رو غیر فعال می کنیم.

گام شانزدهم
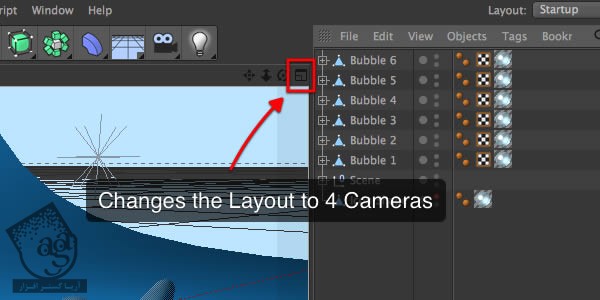
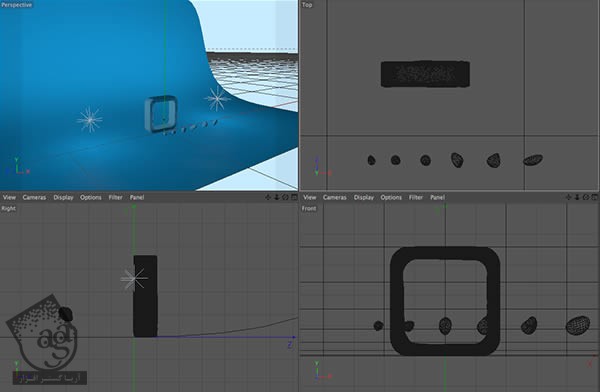
از اونجایی که با Mesh پیچیده ای سر و کار داریم، باید از سایر Camera ها استفاده کنیم. روی آیکنی که سمت راست View Port قرار داره، کلیک می کنیم و Layout رو تغییر میدیم.

گام هفدهم
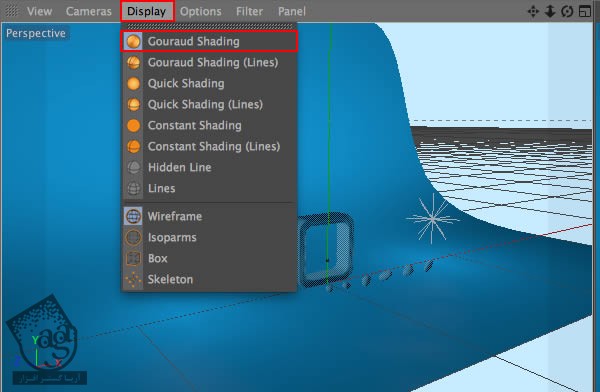
مسیر Display > Bouraud > Shading رو برای View های بالا، راست و جلو (Top, Right, Front) دنبال می کنیم.

گام هجدهم
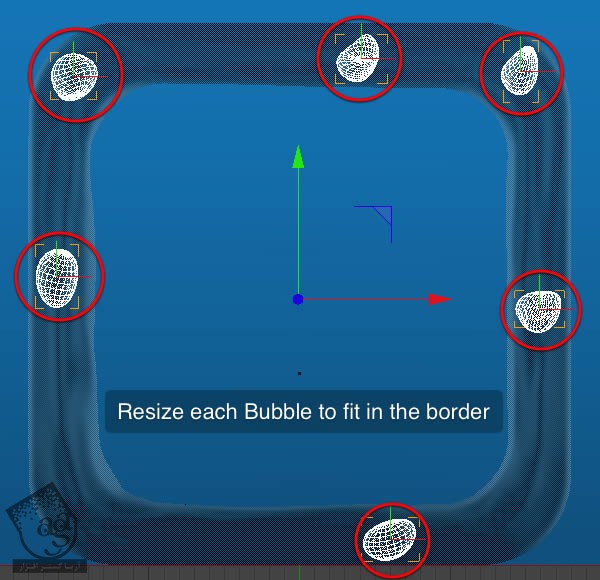
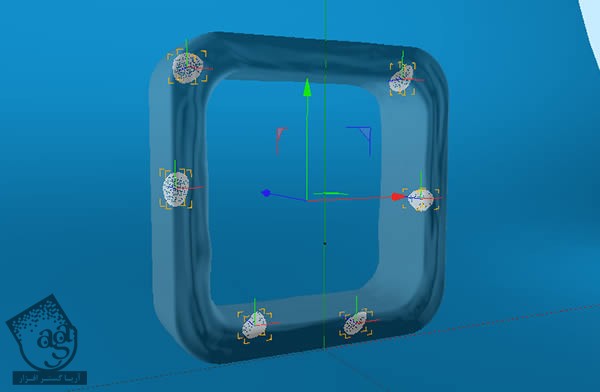
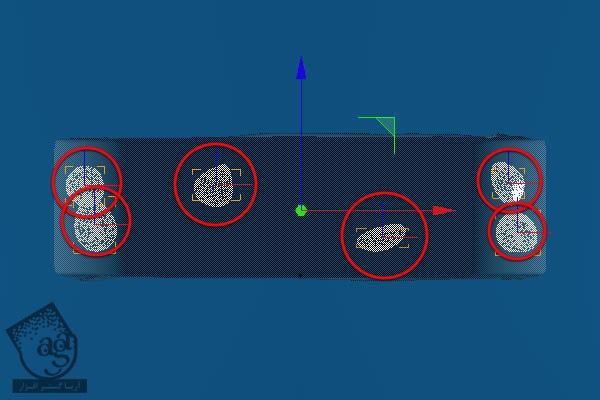
با نمای جلو یا Front شروع می کنیم. هر حباب رو انتخاب می کنیم و E رو فشار میدیم. بعد هم در جای دلخواه قرار میدیم. بعد T رو فشار میدیم و اندازه اون ها رو هماهنگ با صحنه می کنیم. نیازی نیست اندازه ها یکی باشه.

گام نوزدهم
نمای بالا یا Top رو انتخاب می کنیم و هر حباب رو روی محور X قرار میدیم.
گام بیستم
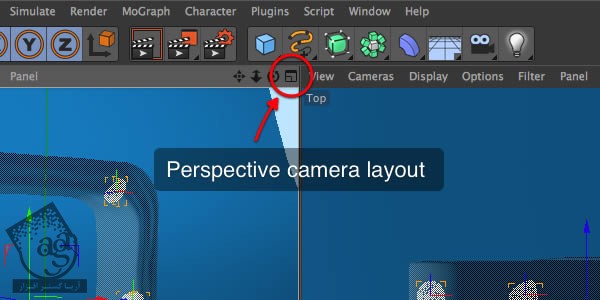
با کلیک روی آیکن Perspective Camera Layout، Camera Layout رو تغییر میدیم. تمام حباب ها رو گروه می کنیم و اسمش رو میزاریم Bubbles.


گام بیست و یکم
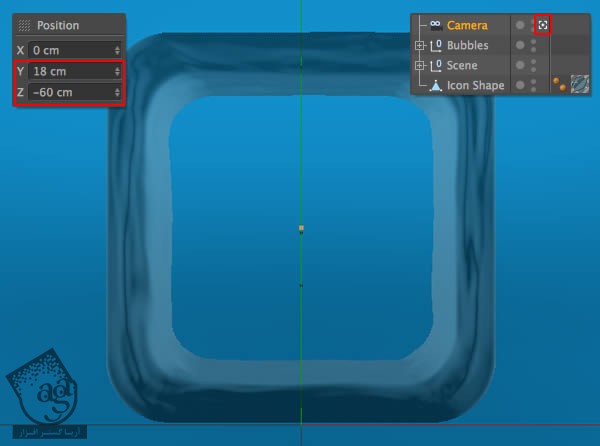
برای تکمیل صحنه، یک Camera درست می کنیم و مسیر Create > Camera > Camera رو دنبال می کنیم. مقادیر Y=15, Z=-60 رو در Coordinates Manager مشخص می کنیم. برای اینکه از دوربین به عنوان نمای اصلی استفاده بشه، روی مربع کوچکی که در Object Manger قرار داره، کلیک می کنیم.

گام بیست و دوم
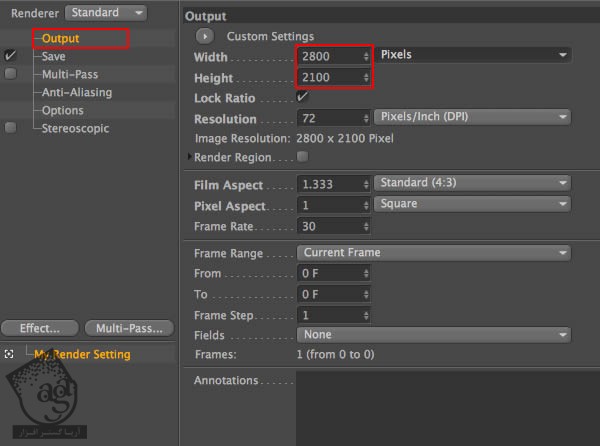
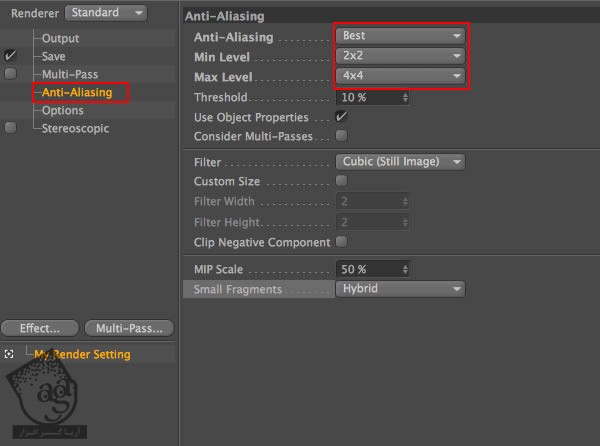
رندرینگ، آسون ترین بخش کار با سینما فوردی هست. مسیر Render > Edit Render Settings رو دنبال می کنیم یا Ctrl+B رو فشار میدیم. از تنظیمات زیر استفاده می کنیم.


گام بیست و سوم
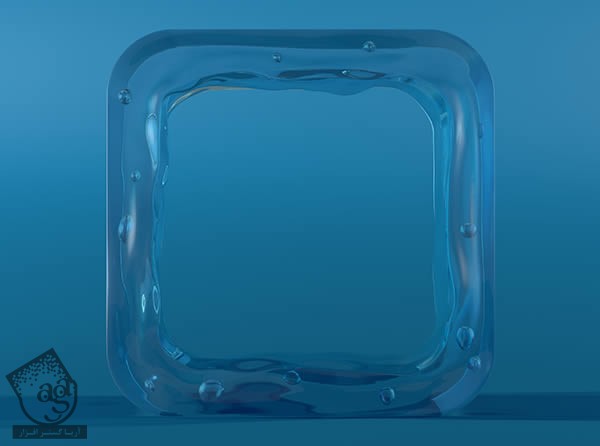
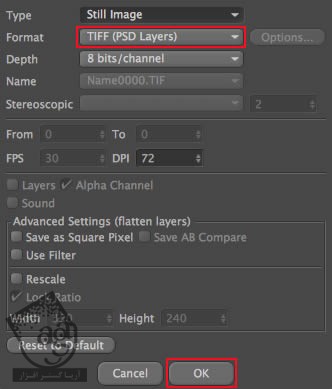
حالا باید صبر داشته باشیم و اجازه بدیم خروجی بگیره. بعد هم مسیر File > Save رو دنبال می کنیم و از فرمت TIFF استفاده می کنیم.

روتوش با استفاده از Photoshop
گام اول
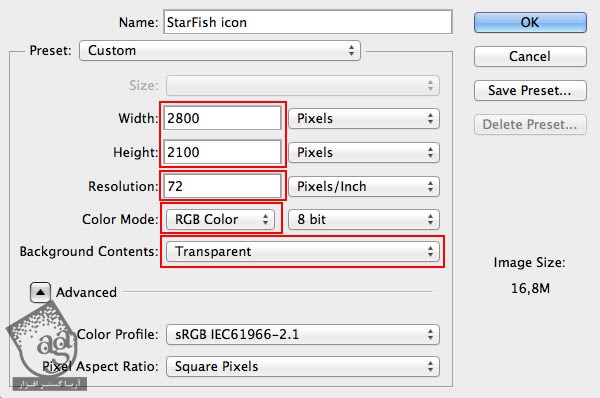
فتوشاپ رو باز می کنیم. یک سند جدید به ابعاد 2800 در 2100 پیکسل با رزولوشن 72dpi درست می کنیم و Color Mode رو روی RGB و Background رو روی Transparent قرار میدیم.

گام دوم
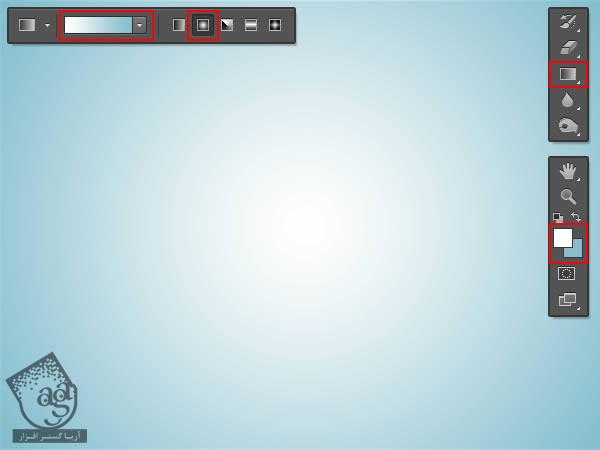
ابزار Gradient رو بر می داریم. مقادیر رنگی R=255, G=255, B=255 رو برای Foreground یا پیش زمینه و R=135, G=190, B=205 رو برای Background یا پس زمینه در نظر می گیریم. همزمان که Shift رو نگه داشتیم، یک خط افقی در وسط سند رسم می کنیم.

گام سوم
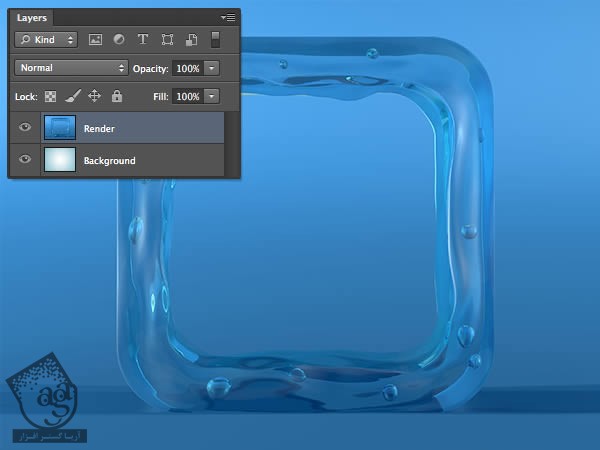
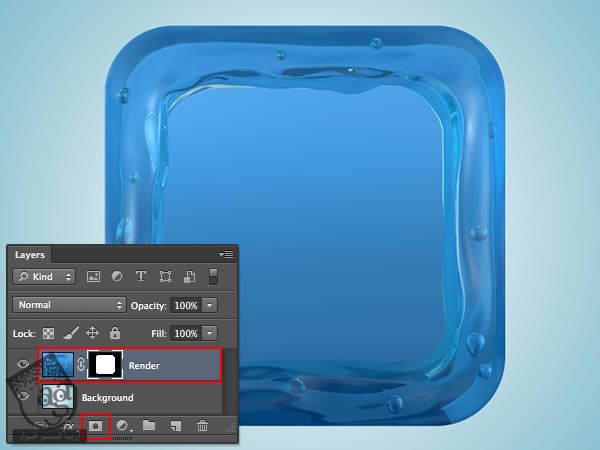
فایل TIFF ذخیره شده در سینما فوردی رو باز می کنیم و روی سند قرار میدیم. اسم این لایه رو میزاریم Render.

گام چهارم
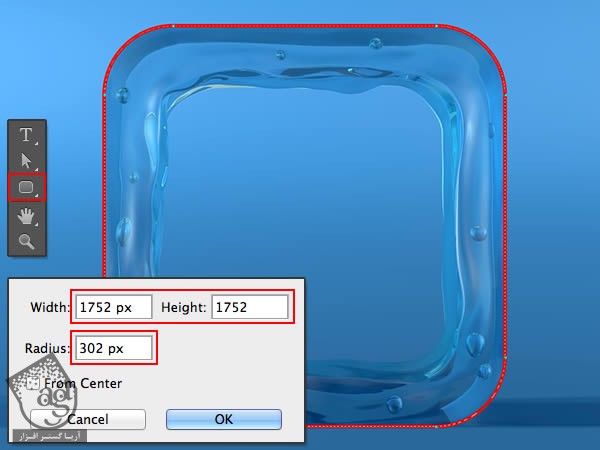
از نوار ابزار، Rounded Rectangle رو بر می داریم. روی تصویر کلیک می کنیم و به صورت زیر تنظیم می کنیم. مسیر رو دور لبه بیرونی قرار میدیم و Ctrl+Enter می زنیم تا انتخاب بشه.

گام پنجم
میریم سراغ لایه ها و یک ماسک درست می کنیم.

گام ششم
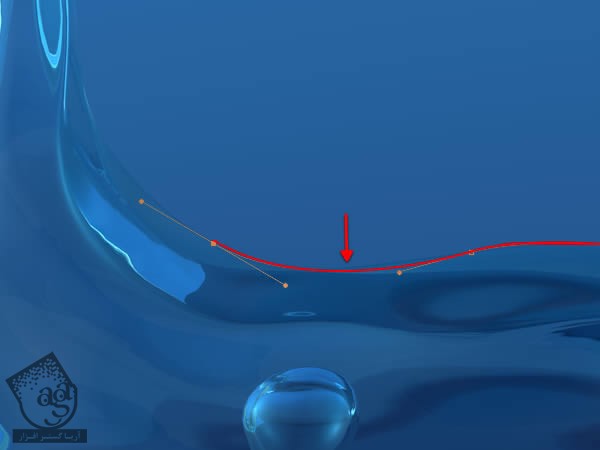
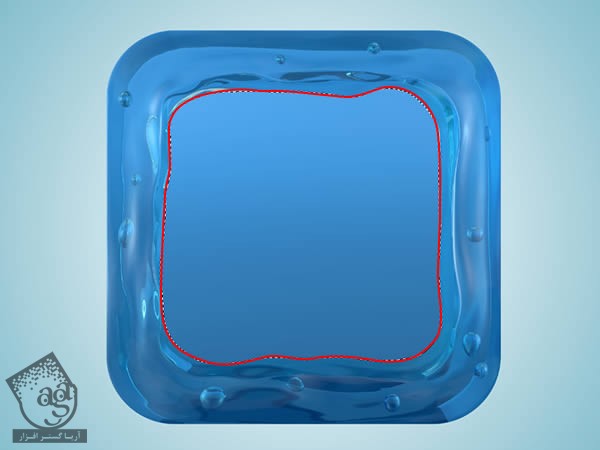
برای دسترسی به ابزار Pen، دکمه P رو می زنیم و دور لبه درونی، مسیری رو رسم می کنیم. وقتی تمام شد، Ctrl+Enter رو می زنیم تا انتخاب بشه.


گام هفتم
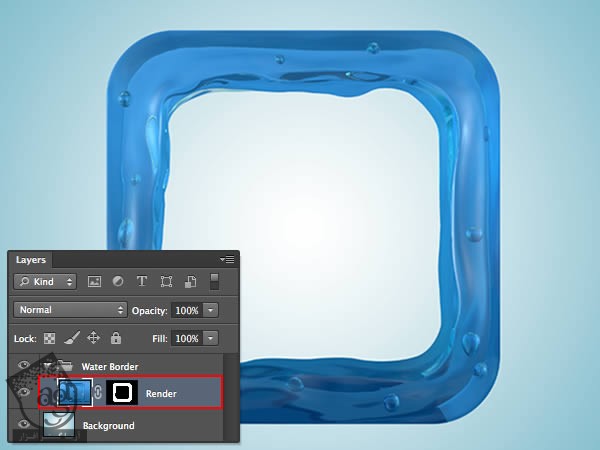
روی ماسک کلیک می کنیم. برای اینکه رنگ پس زمینه مجددا مشکی بشه، D رو فشار میدیم. بعد هم برای ماسک کردن بخش درونی، Delete رو فشار میدیم. لایه Render رو درون یک گروه قرار میدیم و اسمش رو میزاریم Water Border.

گام هشتم
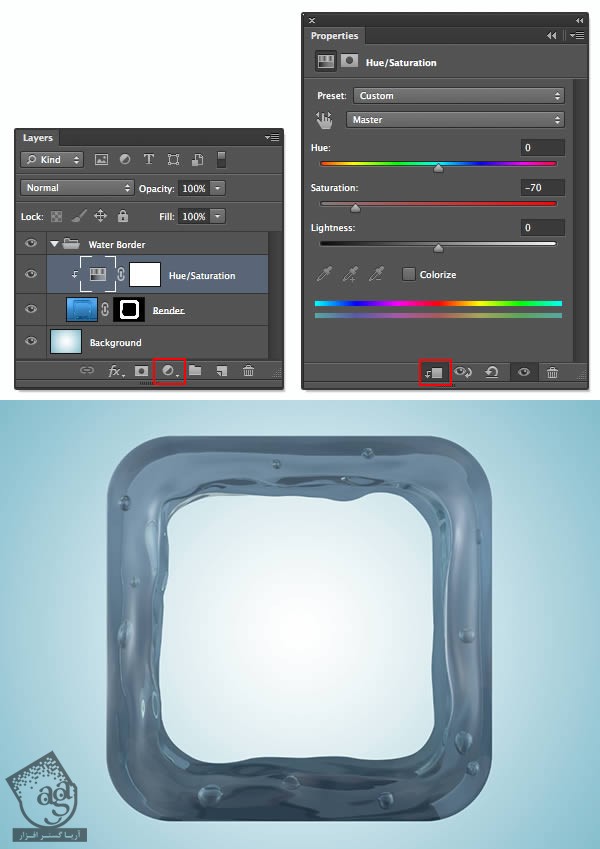
یک لایه Hue/Saturation داخل این گروه درست می کنیم. آیکنی که در بالای پنل Layer قرار داره رو می زنیم و بعد هم آیکن Clipping رو از پنل Properties فعال می کنیم. این تنظیمات رو اعمال می کنیم.

گام نهم
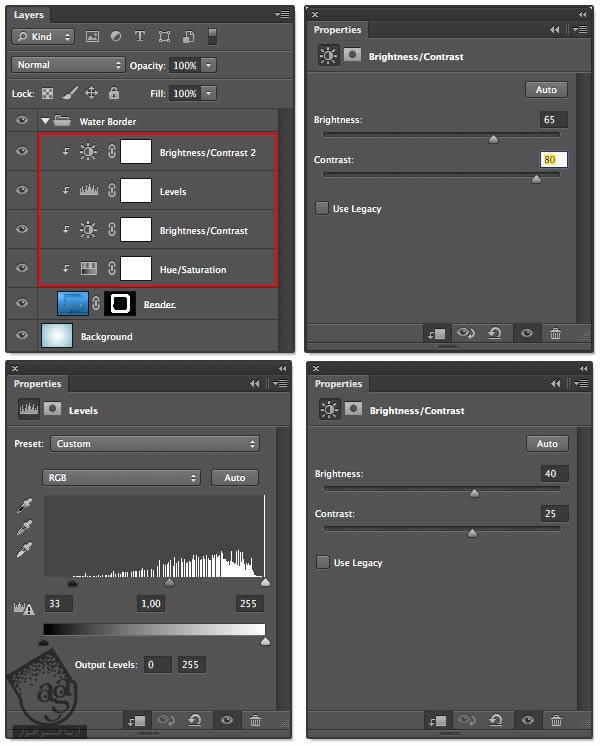
آخرین مرحله رو تکرار می کنیم و سه تا لایه Adjustment جدید درست می کنیم. اما مراقب ترتیب اون ها باشین. اول Brightness/Contrast بعد Levels و مجددا Brightness/Contrast.


گام دهم
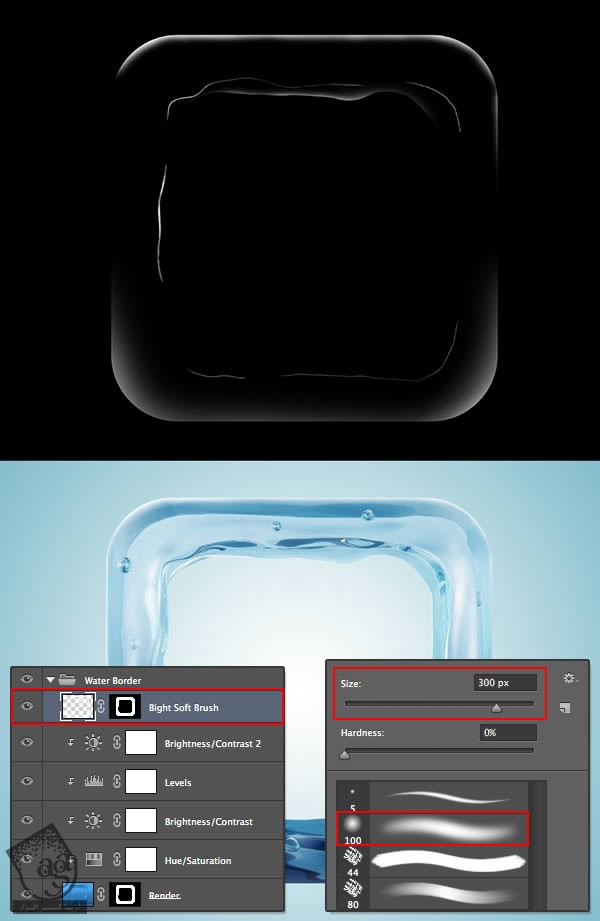
یک لایه خالی درست می کنیم و اسمش رو میزاریم Bright Soft Brush. Alt رو نگه می داریم. لایه Render رو درگ می کنیم و روی لایه Bright Soft Brush رها می کنیم. این طوری ماسک رو Duplicate کردیم. یک قلموی نرم به اندازه 330 پیکسل بر می داریم و با استفاده از رنگ سفید، روی لبه ها می کشیم تا براق تر بشه.

گام یازدهم
یک لایه جدید درست می کنیم و اسمش رو میزاریم Shadow. حالا Blend Mode رو روی Multiply قرار میدیم. Alt رو نگه می داریم و ماسک لایه Bright Soft Brush رو درگ می کنیم و اون رو روی لایه Shadow دراپ می کنیم. از همون قلموی نرم با مقادیر رنگی R=75, G=120,B=155 برای کشیدن روی لبه های داخلی و ایجاد سایه استفاده می کنیم.

گام دوازدهم
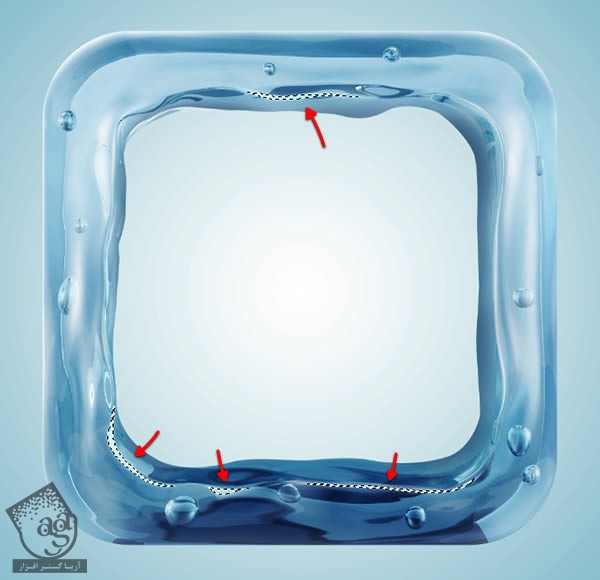
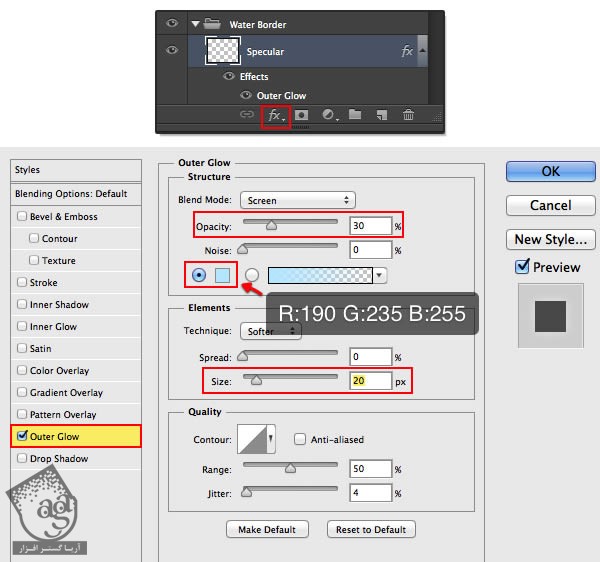
یک لایه جدید درست می کنیم و اسمش رو میزاریم Specular. برای دسترسی به ابزار Pen، دکمه P رو فشار میدیم. چند تا شکل رسم می کنیم و اون ها رو به صورتی که در زیر می بینین، انتخاب می کنیم. بعد هم برای ایجاد نور تک فام، بخش های انتخاب شده رو سفید می کنیم. با استفاده از دکمه Layer Style، یک افکت Outer Glow ایجاد می کنیم و در پایین پنل Layer قرار میدیم.


ادامه آموزش Photoshop : طراحی آیکن سه بعدی ستاره دریایی – قسمت دوم
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان


































































































قوانین ارسال دیدگاه در سایت