No products in the cart.
آموزش Photoshop : طراحی متن مشکی و طلایی و لوگوی ماک آپ – قسمت سوم

آموزش Photoshop : طراحی متن مشکی و طلایی و لوگوی ماک آپ – قسمت سوم
توی این آموزش، طراحی متن مشکی و طلایی و لوگوی ماک آپ رو با استفاده از نرم افزار Photoshop با هم می بینیم. برای این کار، از Layer Style های مختلف هم کمک می گیریم.
با ” آموزش Photoshop : طراحی متن مشکی و طلایی و لوگوی ماک آپ ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی متن مشکی و طلایی و لوگوی ماک آپ – قسمت اول ”
” آموزش Photoshop : طراحی متن مشکی و طلایی و لوگوی ماک آپ – قسمت دوم “
گام سی ام
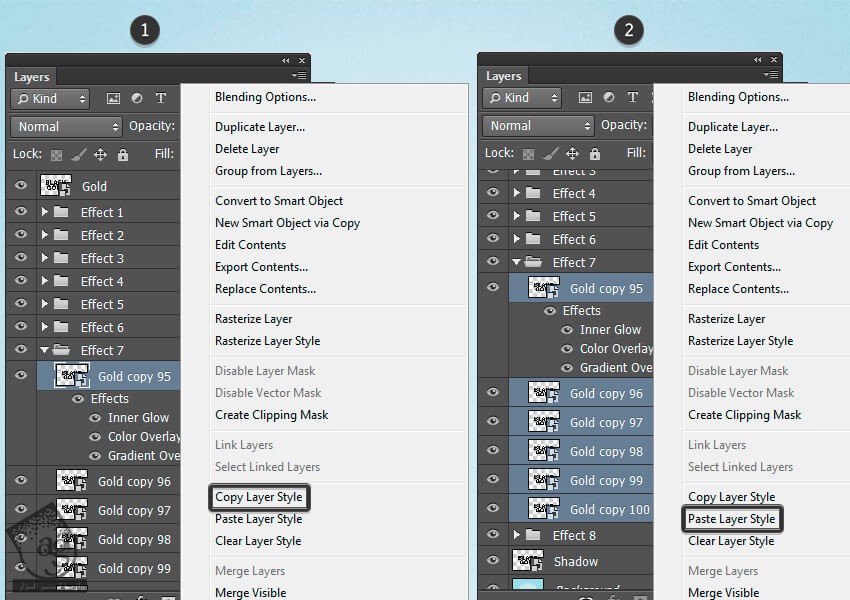
گروه Effect6 رو می بندیم، و گروه Effect7 رو جمع می کنیم. لایه Gold Copy 95 رو انتخاب می کنیم. روی اون دابل کلیک می کنیم و بعد هم Layer Style زیر رو اعمال می کنیم:
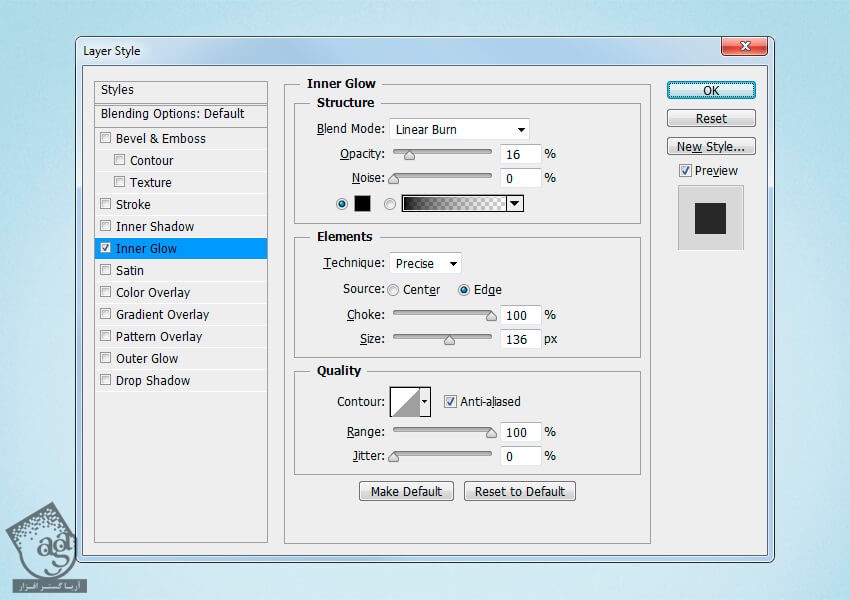
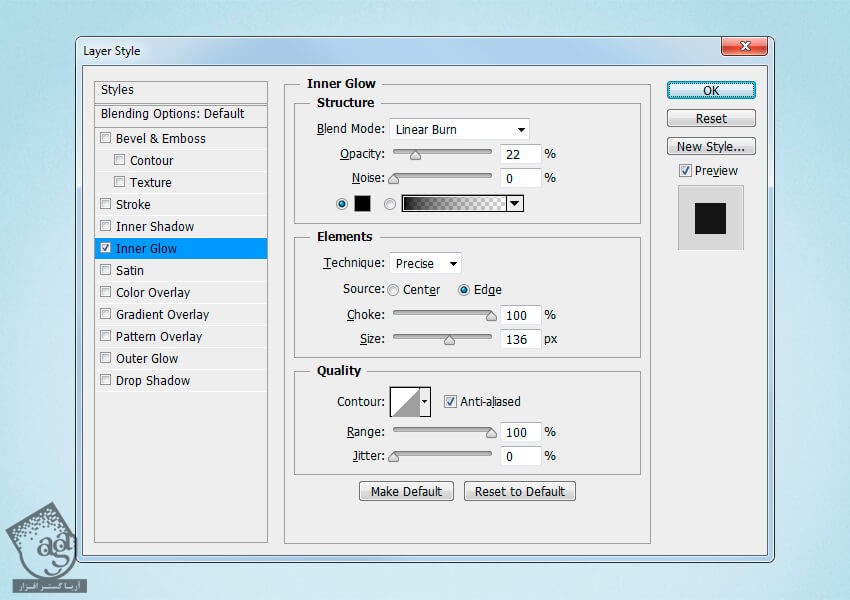
Inner Glow رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Linear Burn
Opacity روی 16 درصد
کد رنگی #000000 رو انتخاب می کنیم.
Technique روی Precise
Source روی Edge
Choke روی 100 درصد
Size رو ی 136 پیکسل
Anti-aliased رو تیک می زنیم

گام سی و یکم
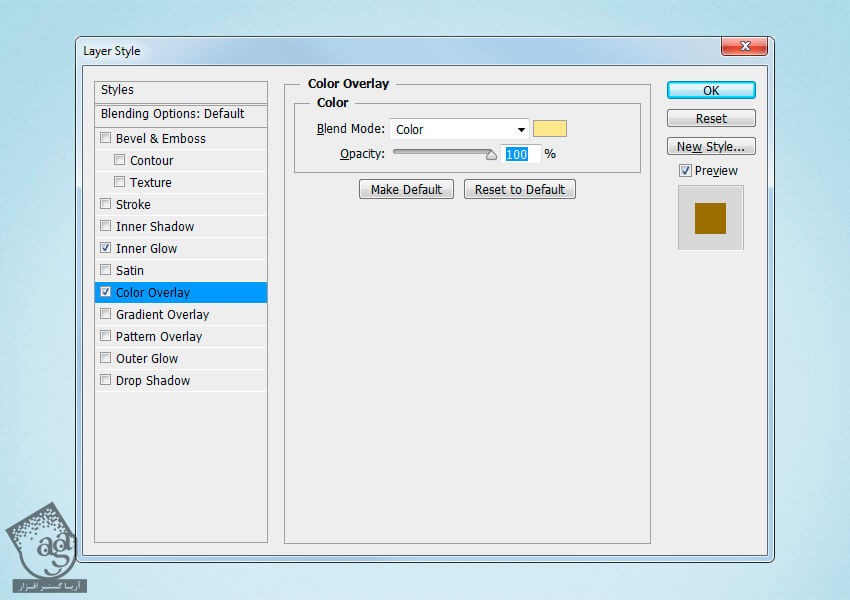
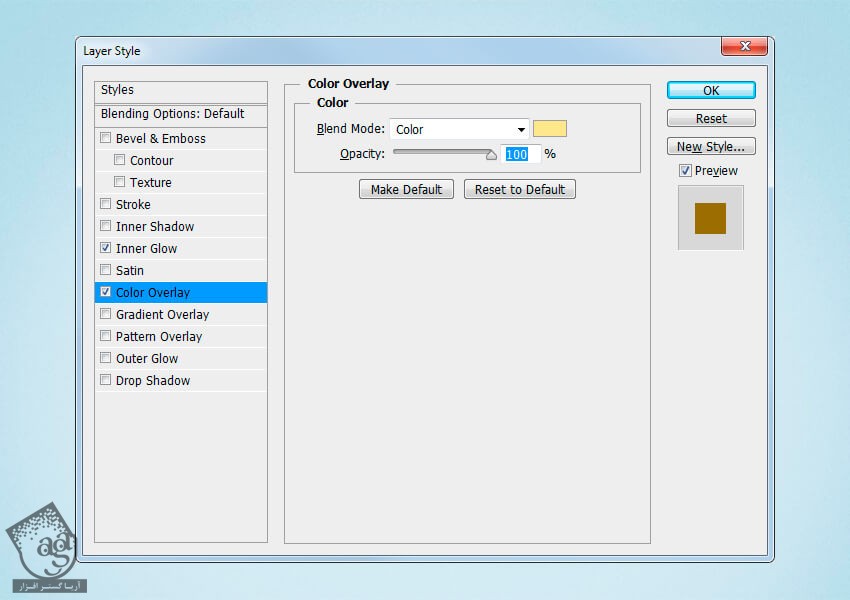
Color Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Color
کد رنگی #fee691 رو انتخاب می کنیم
Opacity روی 100 درصد

گام سی و دوم
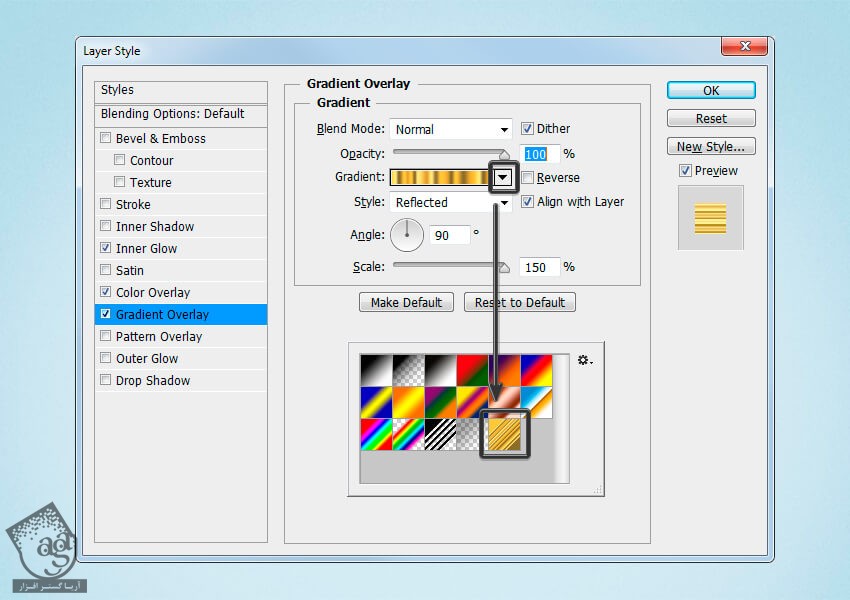
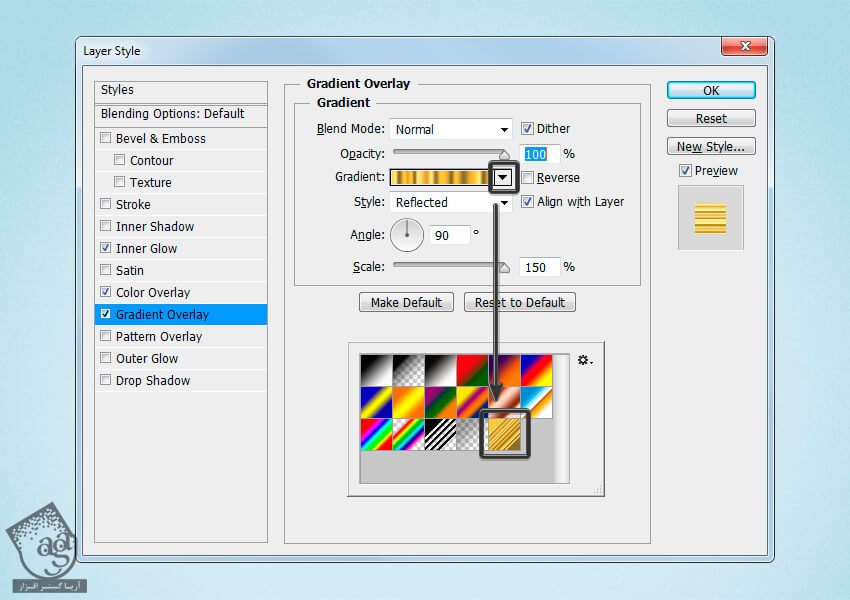
Gradient Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Normal
Ditcher رو تیک می زنیم
Opacity روی 100 درصد
Style روی Reflected
Angle روی 90 درجه
Scale روی 150 درجه
روی Gradient کلیک می کنیم و گرادیانتی که قبلا توی Presets ذخیره کرده بودیم رو انتخاب می کنیم
برای اعمال تغییرات، Ok می زنیم.

گام سی و سوم
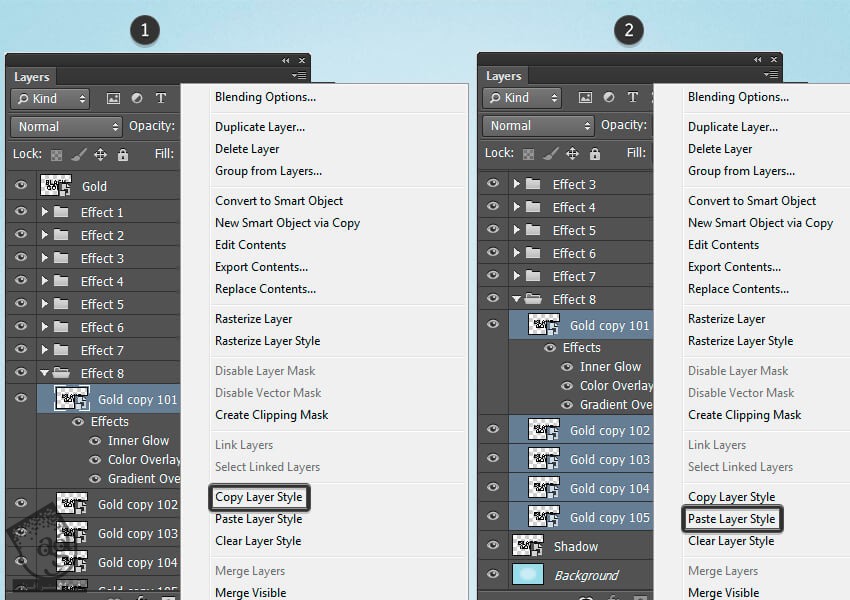
روی لایه Gold Copy 95 کلیک راست می کنیم و Copy Layer Style رو می زنیم. بعد هم Shift رو نگه می داریم و روی لایه Gold Copy 100 کلیک می کنیم. بعد از انتخاب تمام این لایه ها، روی یکی از اون ها کلیک راست می کنیم و Paste Layer Style رو می زنیم.


گام سی و چهارم
گروه Effect7 رو بسته، و گروه Effect8 رو جمع می کنیم. لایه Gold Copy 101 رو انتخاب می کنیم. روی اون دابل کلیک می کنیم و بعد هم Layer Style زیر رو اعمال می کنیم:
Inner Glow رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Linear Burn
Opacity روی 22 درصد
کد رنگی #000000 رو انتخاب می کنیم.
Technique روی Precise
Source روی Edge
Choke روی 100 درصد
Size رو ی 136 پیکسل
Anti-aliased رو تیک می زنیم

گام سی و پنجم
Color Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Color
کد رنگی #fee691 رو انتخاب می کنیم
Opacity روی 100 درصد

گام سی و ششم
Gradient Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Normal
Ditcher رو تیک می زنیم
Opacity روی 100 درصد
Style روی Reflected
Angle روی 90 درجه
Scale روی 150 درجه
روی Gradient کلیک می کنیم و گرادیانتی که قبلا توی Presets ذخیره کرده بودیم رو انتخاب می کنیم
برای اعمال تغییرات، Ok می زنیم.

گام سی و هفتم
روی لایه Gold Copy 101 کلیک راست می کنیم و Copy Layer Style رو می زنیم. بعد هم Shift رو نگه می داریم و روی لایه Gold Copy 105 کلیک می کنیم. بعد از انتخاب تمام این لایه ها، روی یکی از اون ها کلیک راست می کنیم و Paste Layer Style رو می زنیم.


ایجاد سایه
گام اول
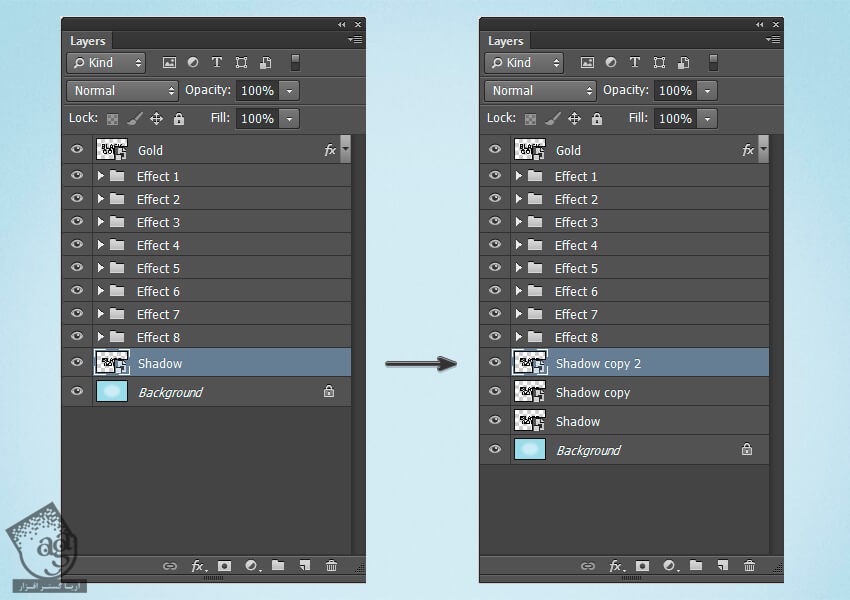
لایه Shadow رو انتخاب می کنیم. بعد هم Ctrl+J رو دو بار می زنیم و دو تا Duplicate از این لایه تهیه می کنیم.

گام دوم
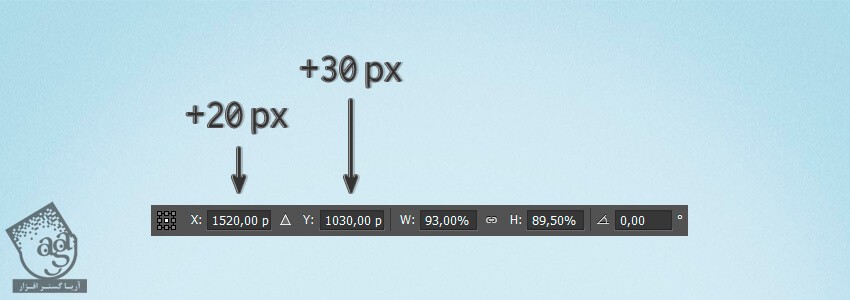
لایه Shadow رو انتخاب می کنیم و Ctrl+T رو فشار میدیم. بعد هم 20 پیکسل به X و 30 پیکسل به Y اضافه می کنیم. مقادیری که توی تصویر زیر می بینین، ممکنه با مقادیری که شما توی سیستم خودتون می بینین، فرق داشته باشه.
برای اعمال تغییرات، Enter رو می زنیم.

گام چهارم
روی لایه Shadow دابل کلیک می کنیم تا Layer Style زیر رو اعمال کنیم:
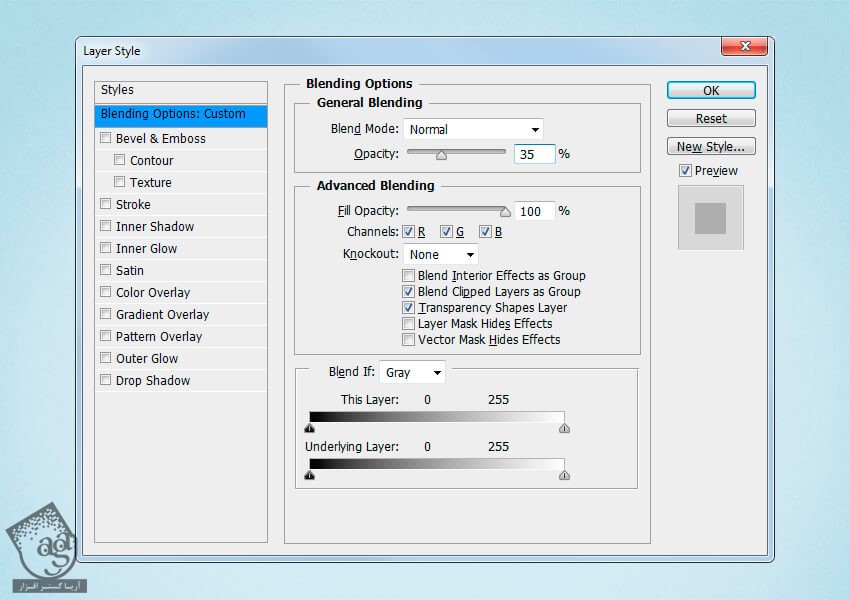
Blending Options رو به صورت زیر تنظیم می کنیم:
Opacity روی 35 درصد

گام پنجم
Color Overlay رو با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Normal
کد رنگی #312000 رو انتخاب می کنیم
Opacity روی 100 درصد

گام ششم
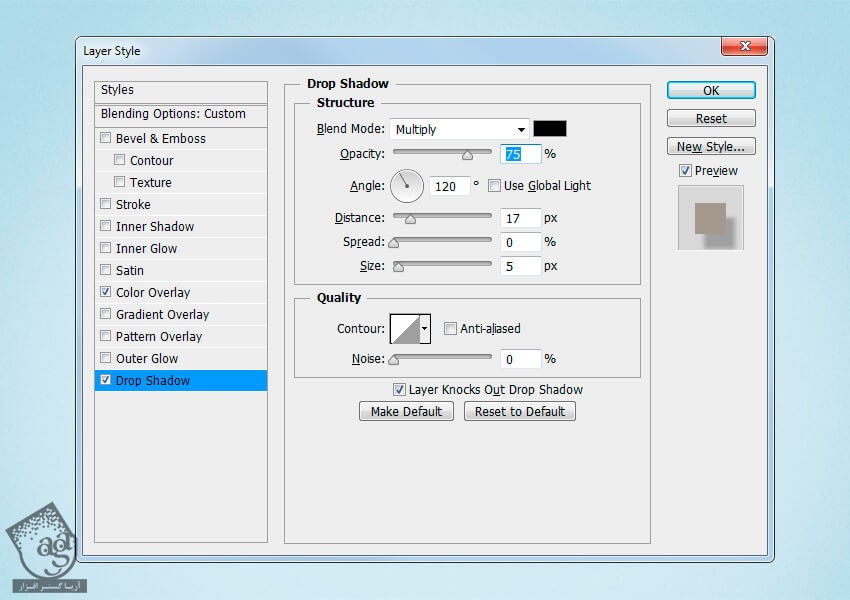
Drop Shadow رو با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Multiply
کد رنگی #010101 رو انتخاب می کنیم
Opacity روی 75 درصد
قبل از تنظیم Angle روی 90 درجه، تیک Use Global Light رو بر می داریم
Distance روی 17 پیکسل
Spread روی 0 درصد
Size روی 5 پیکسل
برای اعمال تغییرات، Ok می زنیم.

گام ششم
وارد مسیر Filter > Blur > Gaussian Blur میشیم. Radius رو روی 4.3 پیکسل تنظیم می کنیم و Ok می زنیم.

گام هفتم
وارد مسیر Filter > Blur > Motion Blur میشیم. Angle رو روی -60 درجه و Distance رو روی 97 پیکسل تنظیم می کنیم و Ok می زنیم.


گام هشتم
لایه Shadow Copy رو انتخاب می کنیم. روی این لایه دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
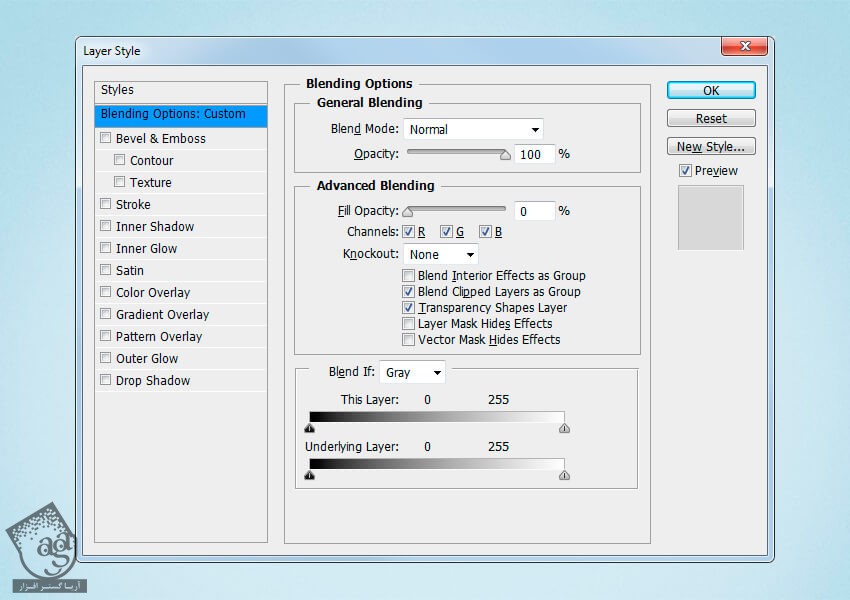
Blending Options رو به صورت زیر تنظیم می کنیم:
Fill Opacity روی 0 درصد

گام نهم
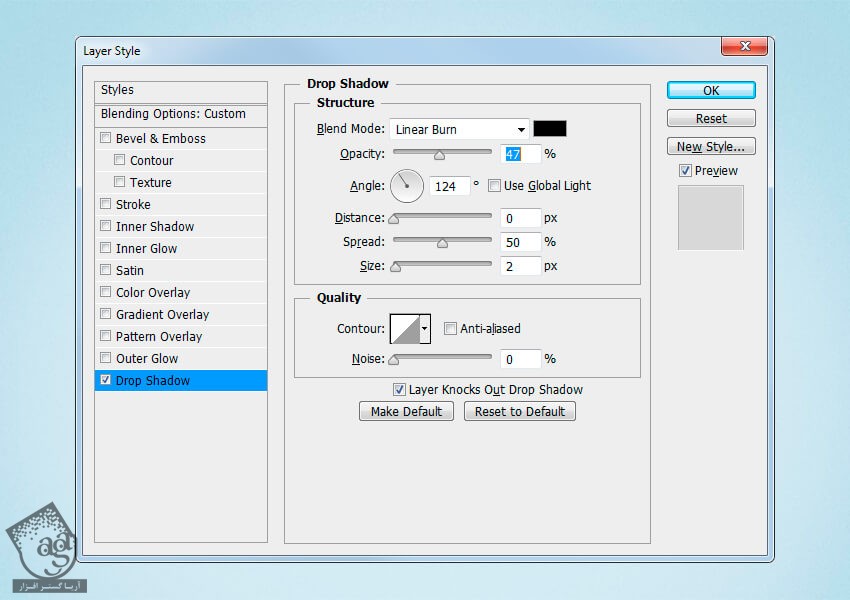
Drop Shadows رو با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Linear Burn
کد رنگی #000000 رو انتخاب می کنیم
Opacity روی 47 درصد
قبل از تنظیم Angle روی 124 درجه، تیک Use Global Light رو بر می داریم
Distance روی 0 پیکسل
Spread روی 50 درصد
Size روی 2 پیکسل


گام دهم
لایه Shadow Copy2 رو انتخاب می کنیم. روی این لایه دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
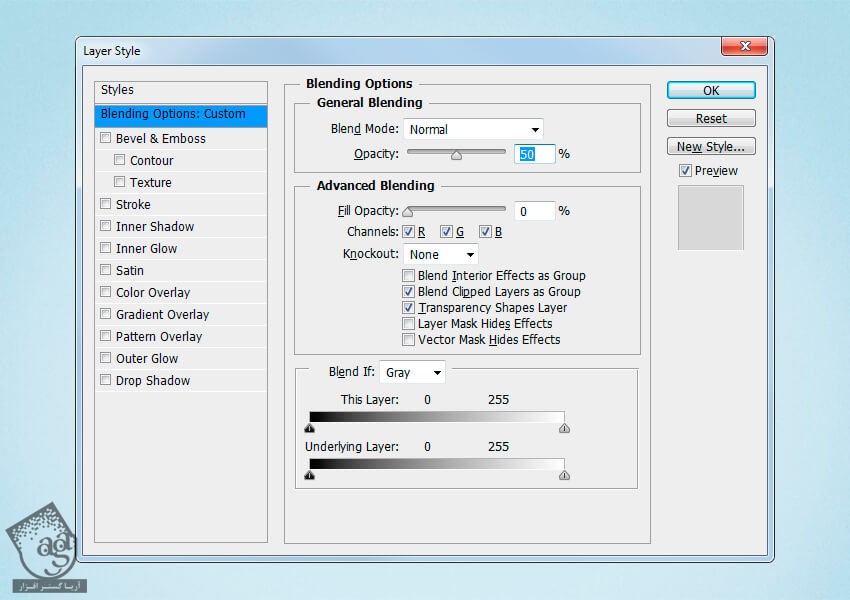
Blending Options رو به صورت زیر تنظیم می کنیم:
Opacity روی 50 درصد
Fill Opacity روی 0 درصد

گام یازدهم
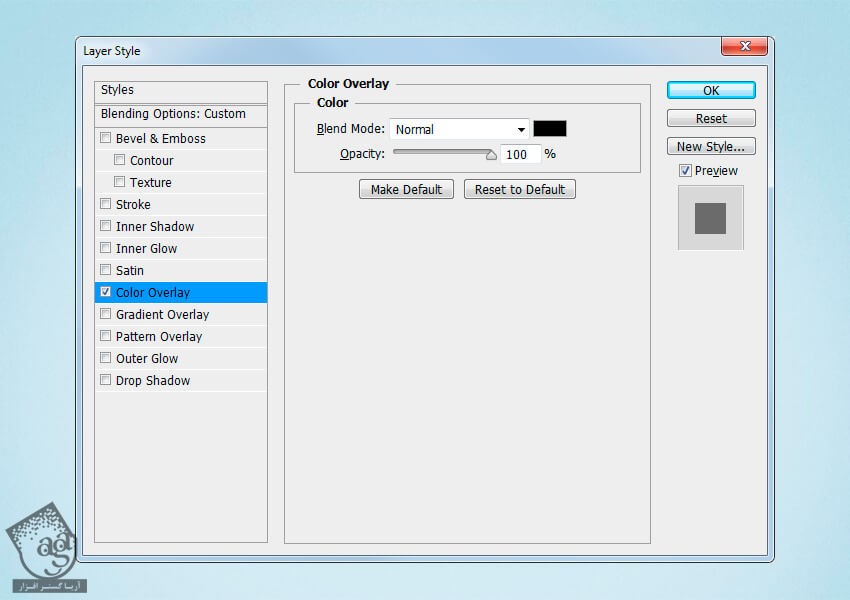
Color Overlay رو با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Normal
کد رنگی #000000 رو انتخاب می کنیم
Opacity روی 100 درصد

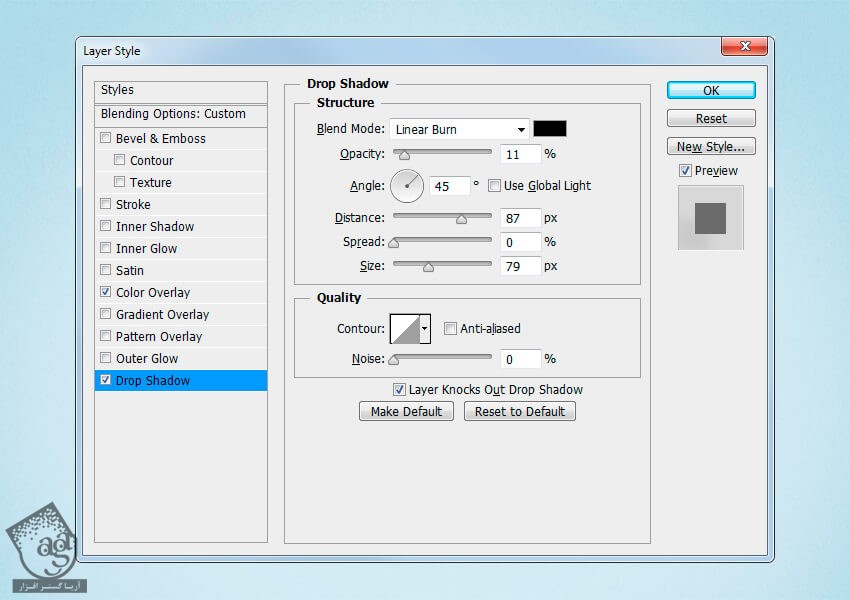
گام دوازدهم
Drop Shadows رو با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Linear Burn
کد رنگی #000000 رو انتخاب می کنیم
Opacity روی 11 درصد
قبل از تنظیم Angle روی 45 درجه، تیک Use Global Light رو بر می داریم
Distance روی 87 پیکسل
Spread روی 0 درصد
Size روی 79 پیکسل
برای اعمال تمام تغییرات، Ok می زنیم.

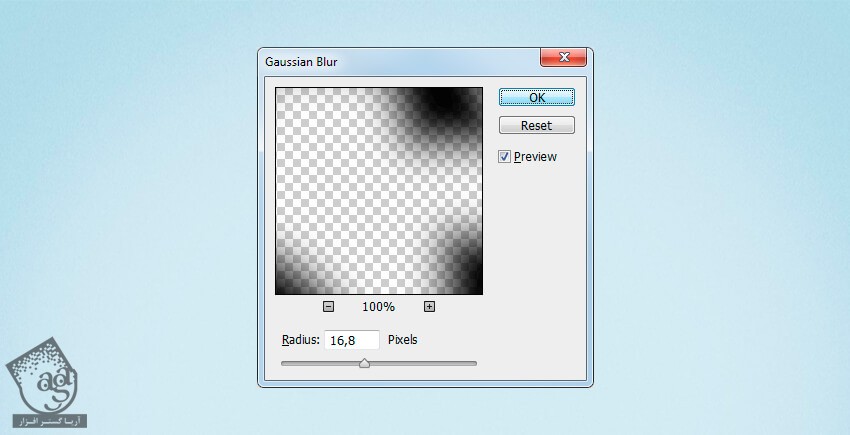
گام سیزدهم
وارد مسیر Filter > Blur > Gaussian Blur میشیم. Radius رو روی 16.8 پیکسل قرار میدیم و Ok می زنیم.

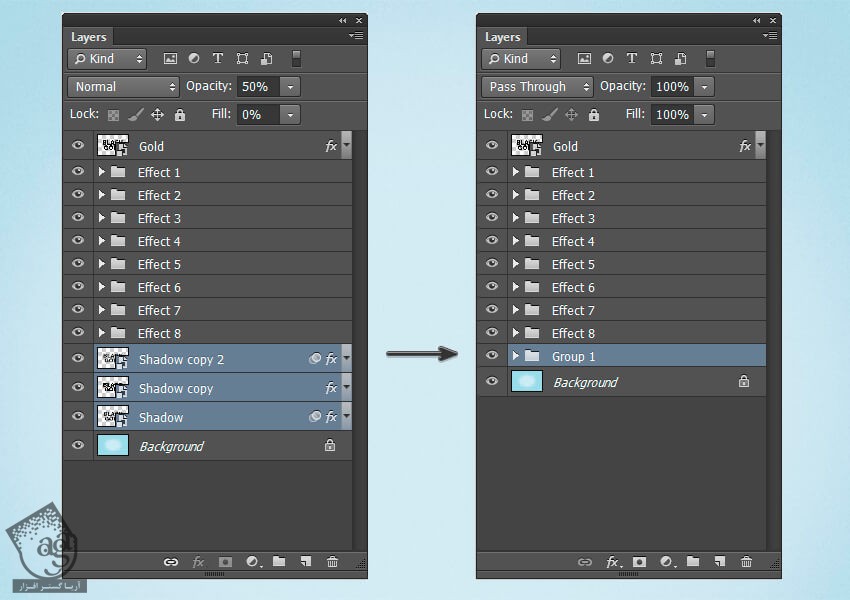
گام چهاردهم
حالا تمام لایه های مربوط به سایه رو با هم گروه می کنیم. لایه Shadow Copy2 رو انتخاب می کنیم. بعد هم Shift رو نگه می داریم و روی لایه Shadow کلیک می کنیم. برای گروه کردن تمام لایه ها، از میانبر Ctrl+G استفاده می کنیم.

تبریک! تمام شد!
توی این آموزش، با روش طراحی متن سه بعدی مشکی و طلایی و لوگو ماک آپ با استفاده از Smart Object و Layer Style ها آشنا شدیم.
با Smart Object شروع کردیم و بعد هم Shrinking Action درست کردیم. در نهایت، چند تا لایه برای ایجاد افکت سه بعدی درست کردیم و Layer Style های مختلفی رو روی اون ها اعمال کردیم. در آخر، بهشون سایه زدیم.

از حالا به بعد می تونیم محتوای عنوان Black Gold رو تغییر بدیم و هر متن، شکل یا وکتوری که می خوایم رو جایگزین کنیم. برای تغییر محتوا، روی لایه Gold کلیک راست می کنیم و Edit Content رو می زنیم. بعد از اینکه کار ادیت کردن تمام شد، سند .psb رو می بندیم و Yes می زنیم تا تغییرات ذخیره بشن.
به جای متن میشه از لوگوی وکتور هم استفاده کرد. توی تصویر زیر، می تونین چنین تغییری رو مشاهده کنین.


امیدواریم ” آموزش Photoshop : طراحی متن مشکی و طلایی و لوگوی ماک آپ ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت