No products in the cart.
آموزش Photoshop : طراحی افکت متنی Stranger Things

آموزش Photoshop : طراحی افکت متنی Stranger Things
توی این آموزش، طراحی افکت متنی Stranger Things رو با Photoshop با هم می بینیم. برای این کار از Layer Style ها و Adjustment Layer هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی Stranger Things ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
درست کردن پس زمینه و متن
گام اول
یک سند 1280 در 720 پیکسل درست می کنیم و کد رنگی #0c0101 رو به عنوان رنگ پس زمینه در نظر می گیریم.

گام دوم
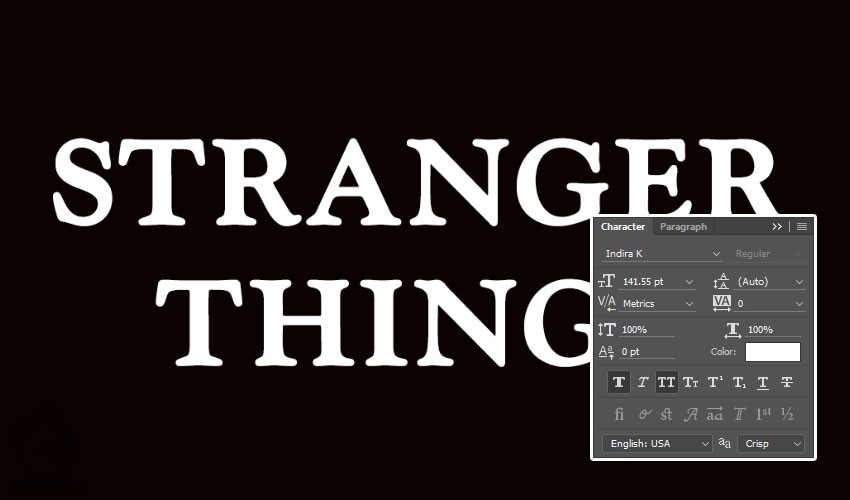
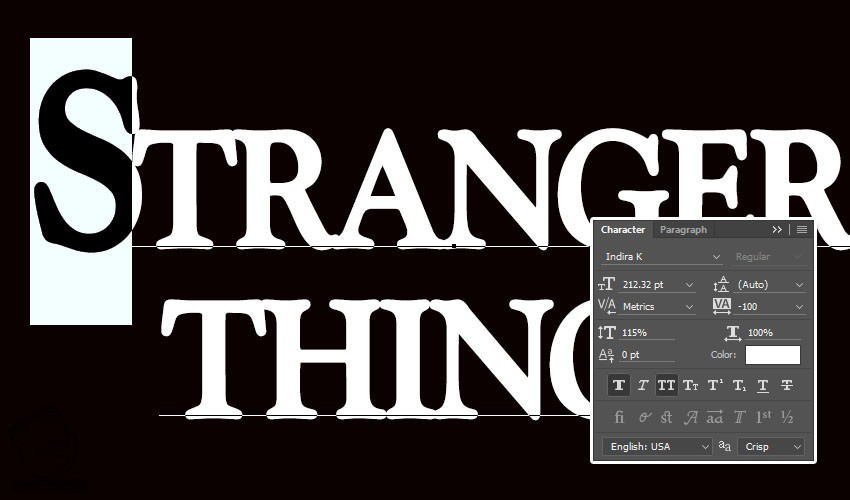
عبارت Stranger Things رو وارد می کنیم. رنگش رو سفید می کنیم و فونت Indira K رو براش در نظر می گیریم.
Size رو روی حدود 141pt قرار میدیم. روی Faux Bold و All Caps پنل Character کلیک می کنیم.

گام سوم
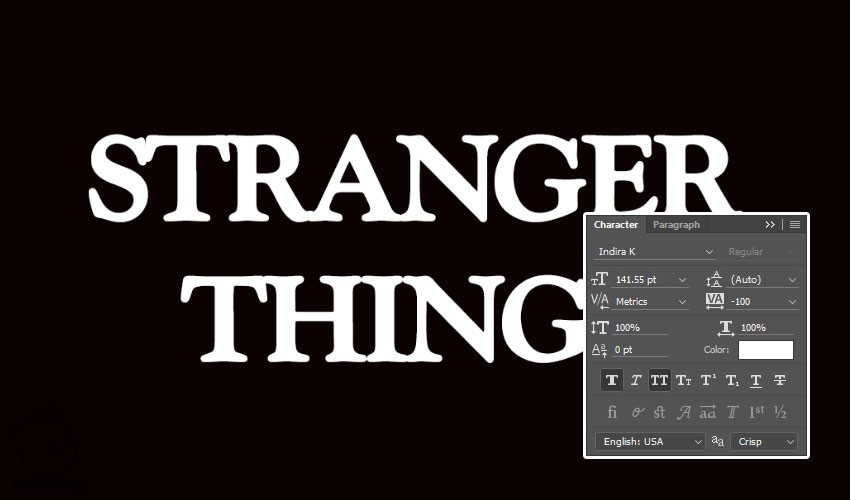
Tracking رو روی -100 قرار میدیم.

گام چهارم
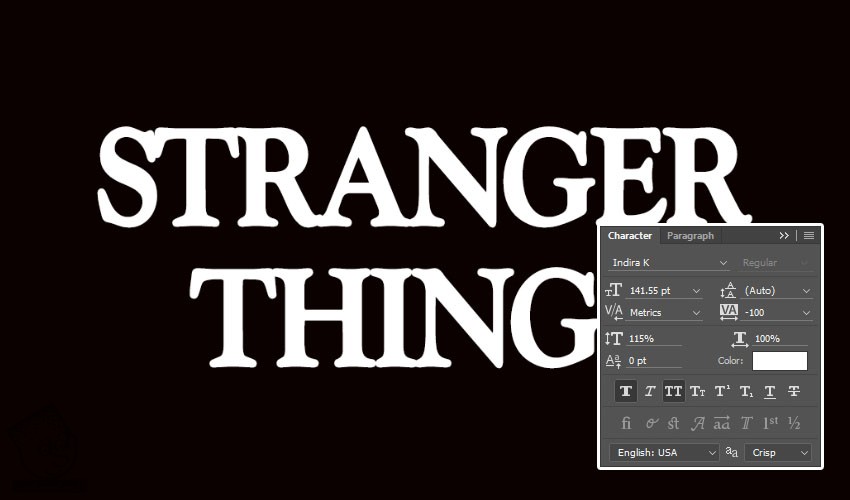
Vertical Scale رو میزاریم روی 115. به این ترتیب، متن به صورت عمودی، کشیده میشه.

تنظیم حروف بزرگتر
گام اول
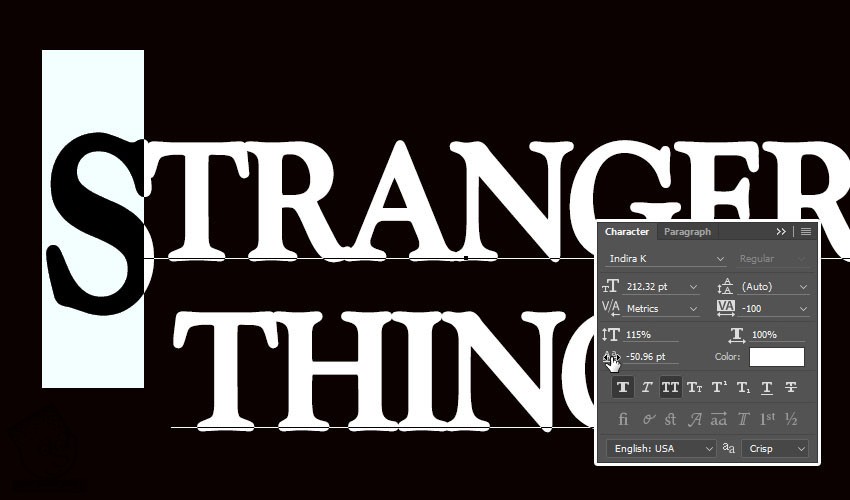
اولین حرف از متن رو انتخاب می کنیم و Size رو روی حدود 212pt قرار میدیم.

گام دوم
حالا باید مقدار Baseline shift رو طور تنظیم کنیم که حرف بزرگ، به سمت پایین جا به جا بشه و بالای اون با بقیه حروف توی یک سطح باشه.
برای اینکار هم می تونیم مقادیر عددی وارد کنیم، هم آیکن Set the Baseline Shift رو به سمت چپ بکشیم.

گام سوم
همین کار رو برای سایر حروف هم تکرار می کنیم.

تنظیم Kerning
گام اول
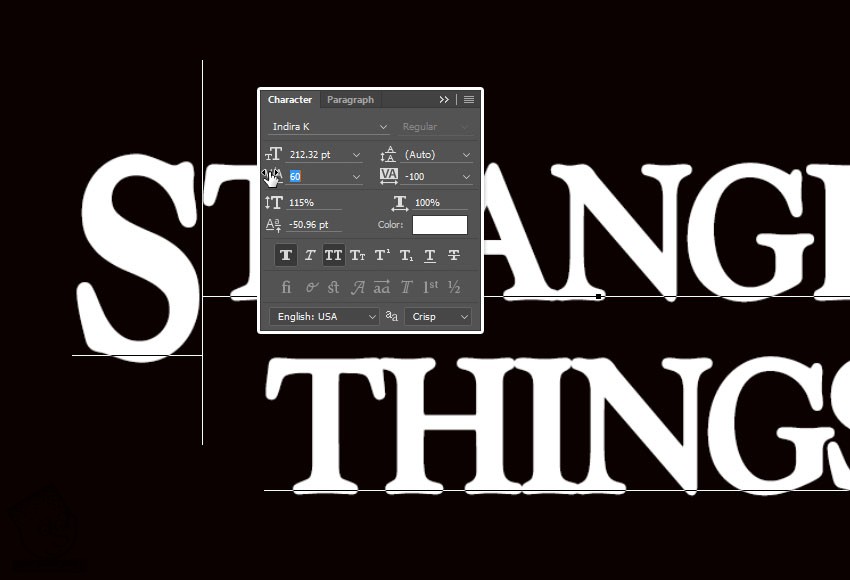
نشانگر ماوس رو بین اولین و دومین حرف قرار میدیم و عدد دلخواه رو برای Kerning در نظر می گیریم.

گام دوم
بسته به متن، شاید مجبور بشین این کار رو برای حروف دیگه هم تکرار کنین. نیاز نیست تمام حروف رو تغییر بدیم. فقط Kerning اون هایی که لازم هست رو تنظیم می کنیم.

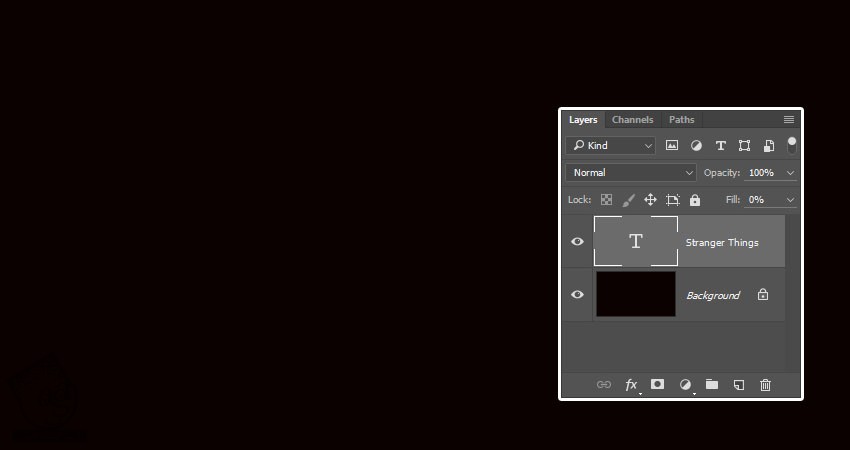
گام سوم
وقتی تمام شد، Fill لایه متن رو روی 0 قرار میدیم.

اضافه کردن Style به متن
روی لایه متن دابل کلیک می کنیم تا Layer Style زیر رو اعمال کنیم:
گام اول
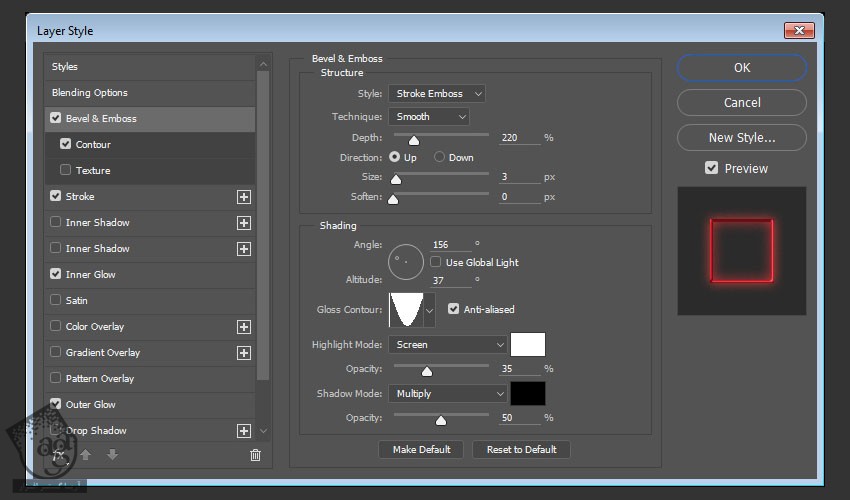
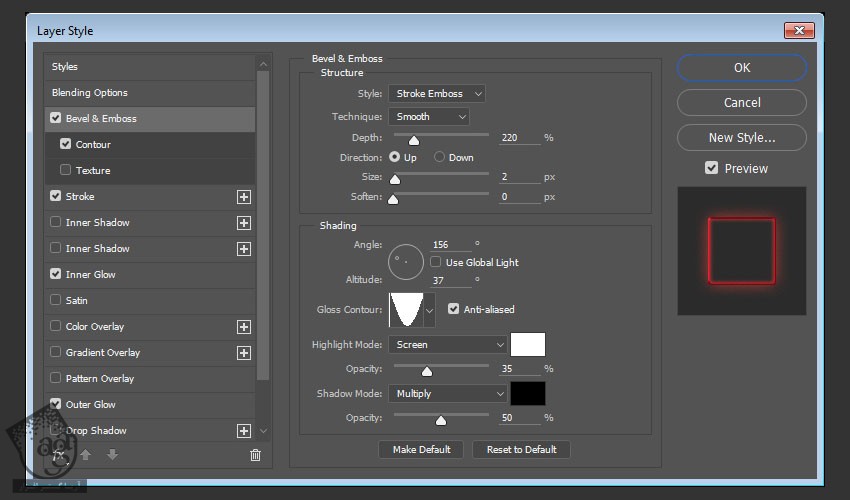
یک Bevel and Emboss با تنظیمات زیر اضافه می کنیم:
Style روی Stroke Emboss
Depth روی 220
Size روی 3
تیک Use Global Light رو بر می داریم
Angle روی 156
Altitude روی 37
Gloss Contour روی Cone- Inverted
Anti-aliased رو تیک می زنیم
Highlight Mode – Opacity روی 35 درصد
Shadow Mode – Opacity روی 50 درصد

گام دوم
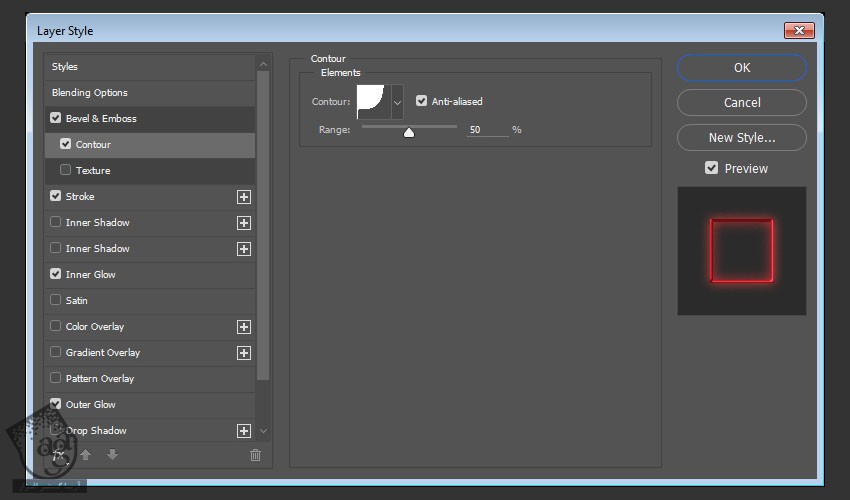
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Cove – Deep
Anti-aliased رو تیک می زنیم

گام سوم
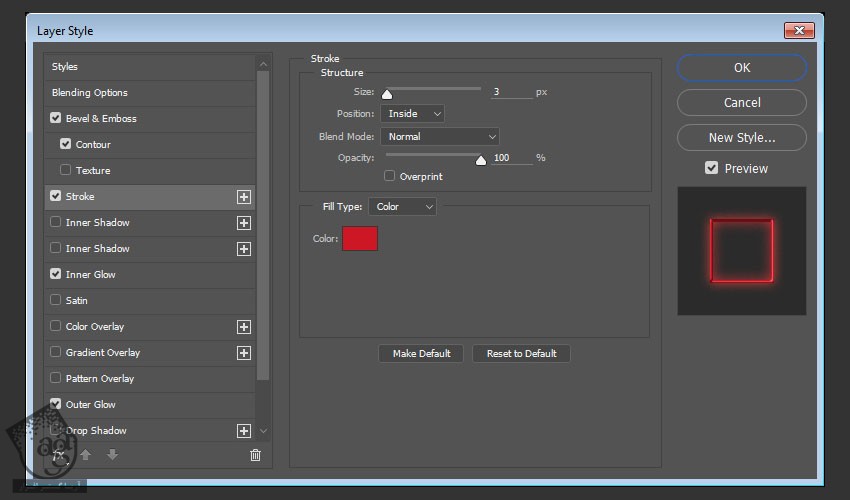
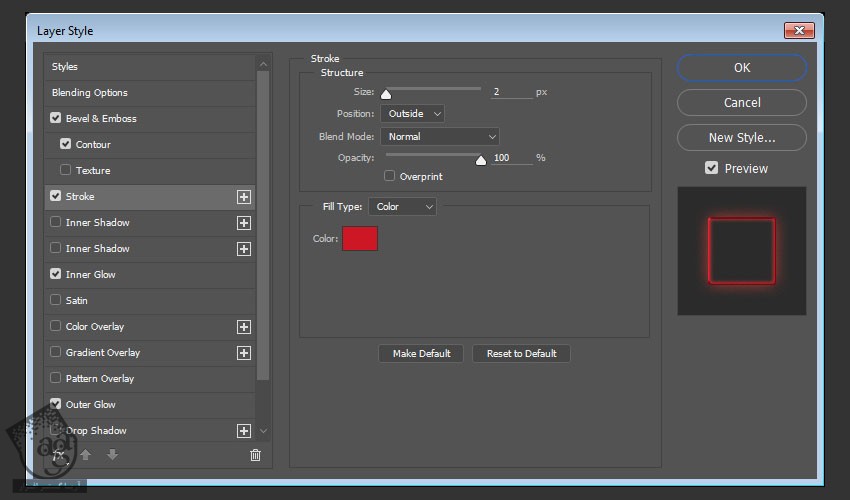
یک Stroke با تنظیمات زیر اضافه می کنیم:
Size روی 3
Position روی Inside
Color روی #ce1725

گام چهارم
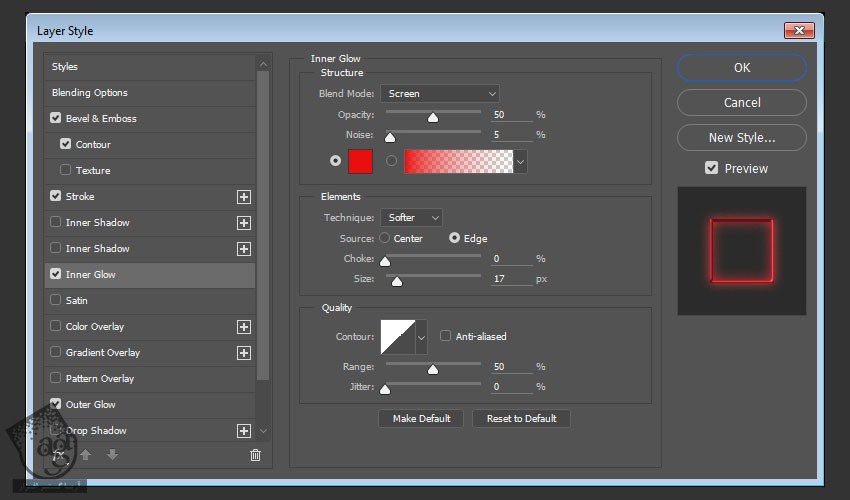
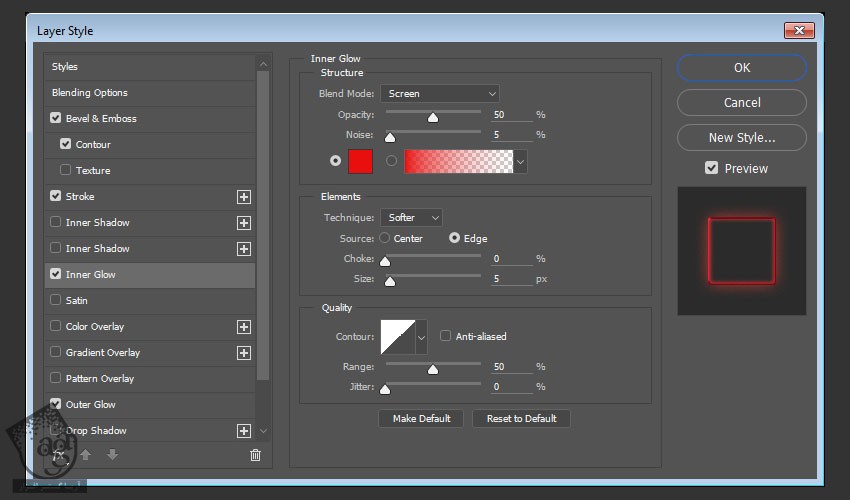
یک Inner Glow با تنظیمات زیر اضافه می کنیم:
Opacity روی 50 درصد
Noise روی 5 درصد
Color روی #eaf0f
Size روی 17

گام پنجم
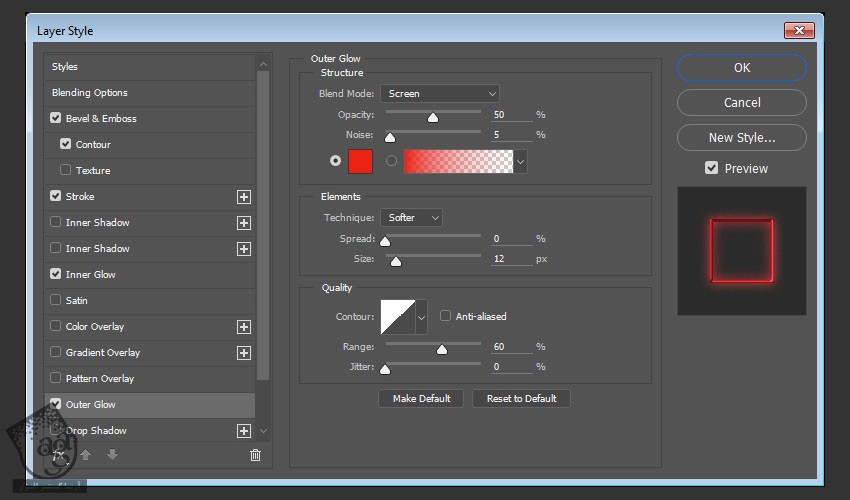
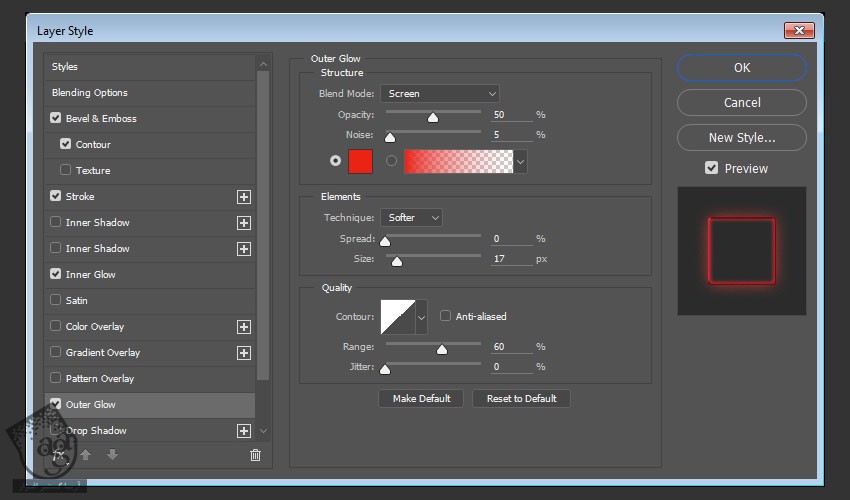
یک Outer Glow با تنظیمات زیر اضافه می کنیم:
Opacity روی 50 درصد
Noise روی 5 درصد
Color روی #ea2314
Size روی 12
Range روی 60 درصد

گام ششم
روی لایه متن کلیک راست می کنیم و Copy Layer Style رو می زنیم.

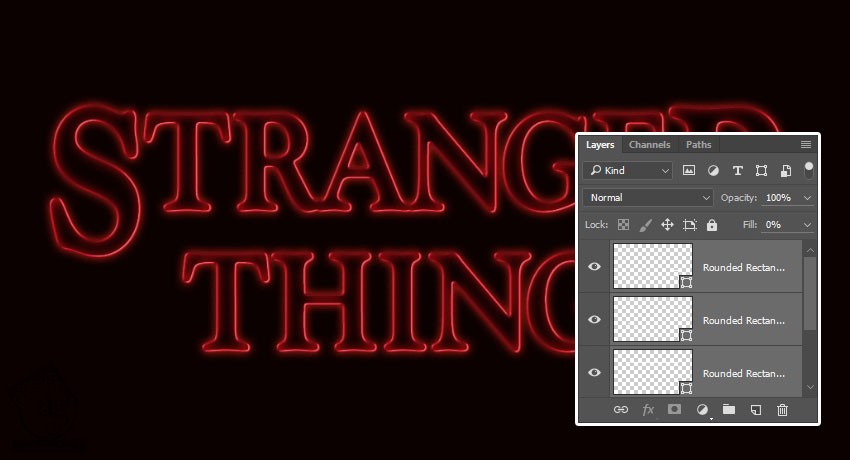
درست کردن شکل های مستطیلی
گام اول
ابزار Rounded Rectangle رو بر می داریم. میریم سراغ نوار امکانات و Radius رو روی 2 قرار میدیم. با کلیک و درگ، یک مستطیل روی متن درست می کنیم. Height رو روی 7 پیکسل قرار میدیم.
برای درست کردن مستطیل های بیشتر، کلیک و ردگ می کنیم. مطمئن میشیم که ارتقاع تمام مستطیل ها یکی باشه.

گام سوم
Fill تمام لایه ها رو روی 0 قرار میدیم.

اضافه کردن Style به مستطیل ها
روی یکی از لایه های مستطیل کلیک راست می کنیم و Paste Layer Style رو می زنیم. به این ترتیب، Layer Style که از لایه متنی کپی کرده بودیم، اعمال میشه.
بعد از اون، روی لایه مستطیل دابل کلیک می کنیم تا بعضی از مقادیر رو اصلاح کنیم.
گام اول
یک Bevel and Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 2

گام دوم
یک Stroke با تنظیمات زیر اضافه می کنیم:
Size روی 2
Position روی Outside

گام سوم
یک Inner Glow با تنظیمات زیر اضافه می کنیم:
Size روی 5

گام چهارم
یک Outer Glow با تنظیمات زیر اضافه می کنیم:
Size روی 17

گام پنجم
روی این لایه کلیک راست می کنیم و Copy Layer Style رو انتخاب می کنیم.

گام ششم
لایه بعدی مستطیل رو انتخاب می کنیم. کلیک راست می کنیم و Paste Layer Style رو می زنیم.

گام هفتم
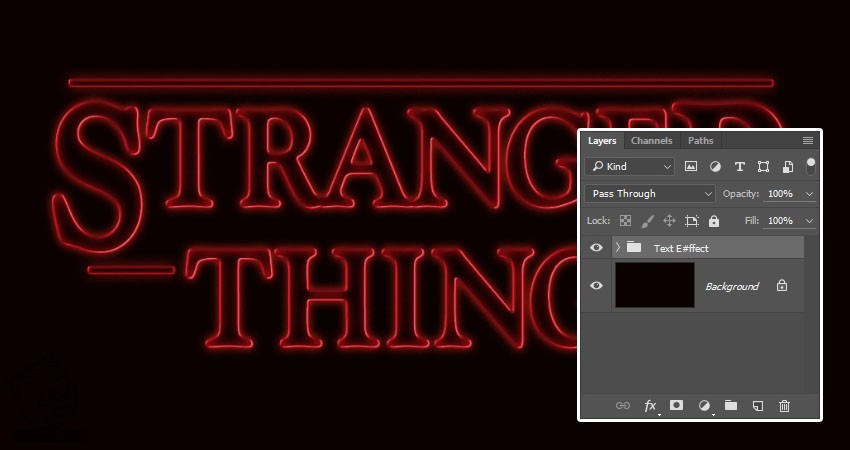
متن و لایه های مستطیل رو توی یک گروه قرار میدیم و اسمش رو میزاریم Text Effect.

اضافه کردن Style به گروه
روی گروه Text Effect دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام اول
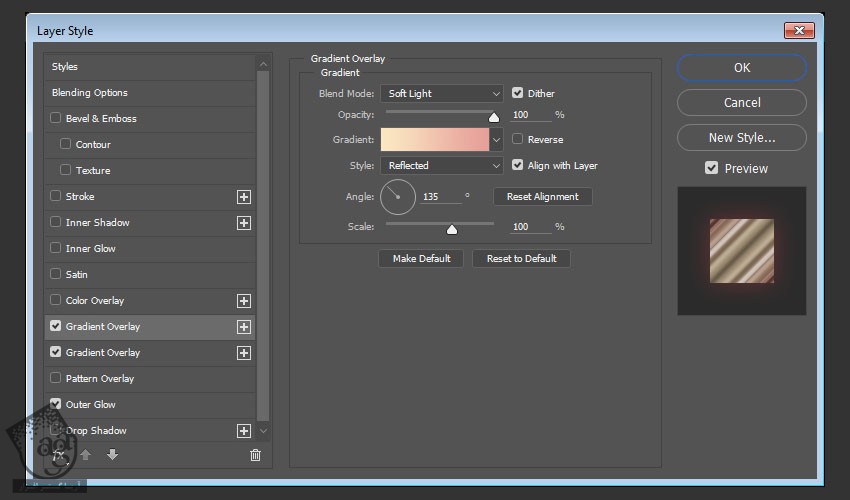
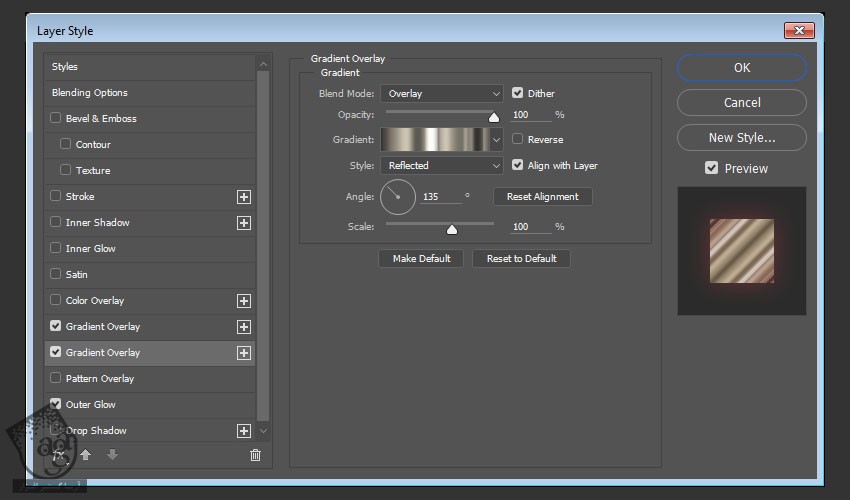
یک Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Ditcher رو تیک می زنیم
Blend Mode روی Soft Light
Style روی Reflected
Angle روی 135
یک Gradient Fill با کد رنگی #fbe7c2 در چپ و کد رنگی #e69f99 در راست، درست می کنیم.

گام دوم
یک افکت Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Ditcher رو تیک می زنیم
Blend Mode روی Overlay
Style روی Reflected
Angle روی 135
از Faucer 10 Gradient Fill استفاده می کنیم

گام سوم
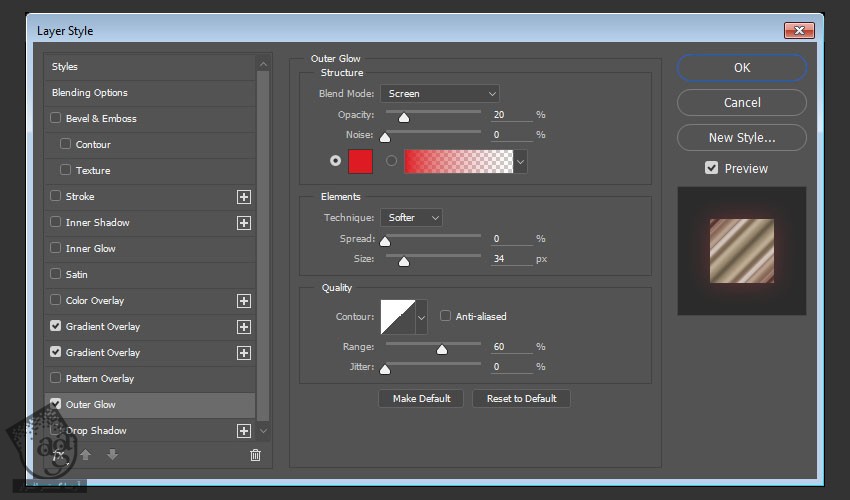
یک Outer Glow با تنظیمات زیر اضافه می کنیم:
Opacity روی 20 درصد
Color روی #de1b22
Size روی 34
Range روی 60 درصد

به این ترتیب، افکت مون بهبود پیدا می کنیم.

اضافه کردن نورهای نقطه ای یا Spot Light
گام اول
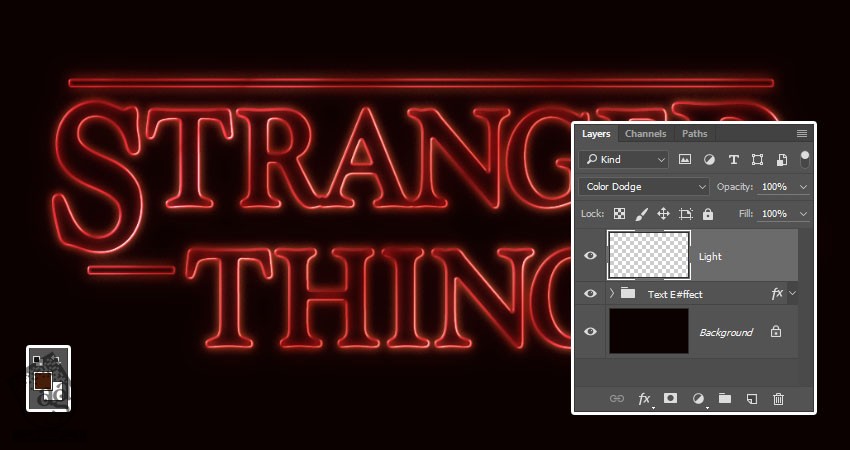
رنگ پیش زمینه یا Foreground رو روی #451d08 قرار میدیم. بعد هم یک لایه جدید در بالای بقیه لایه ها درست می کنیم. اسمش رو میزاریم Light و Blend Mode رو روی Color Dodge قرار میدیم.

گام دوم
ابزار Brush رو به همراه یک قاموی بزرگ و نرم با نوک گرد، بر می داریم. برای درخشان کردن، شروع می کنیم به کلیک روی بعضی از حروف.
اندازه نوک قلمو رو می تونیم تغییر بدیم. برای کنترل شدت نور نقطه ای، Opacity رو از نوار Options، تنظیم می کنیم.

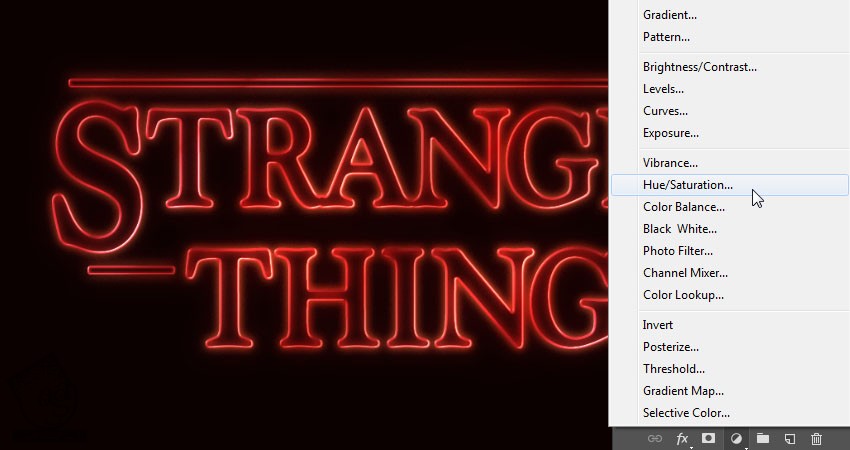
گام سوم
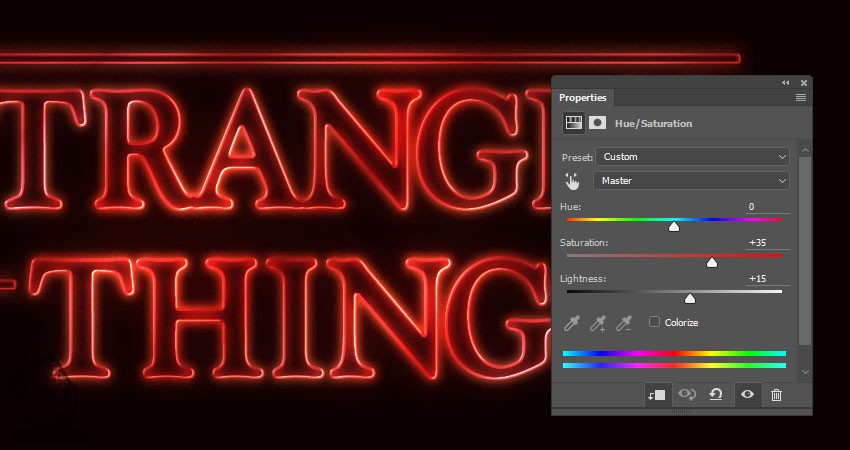
روی آیکن Create New Fill یا Adjustment Layer داخل پنل Layers، کلیک می کنیم و Hue/ Saturation رو انتخاب می کنیم.

گام چهارم
Saturation رو روی 35 و Lightness رو روی 15 یا هر مقدار دیگه ای که دوست داریم، قرار میدیم.

تنظیم رنگ
گام اول
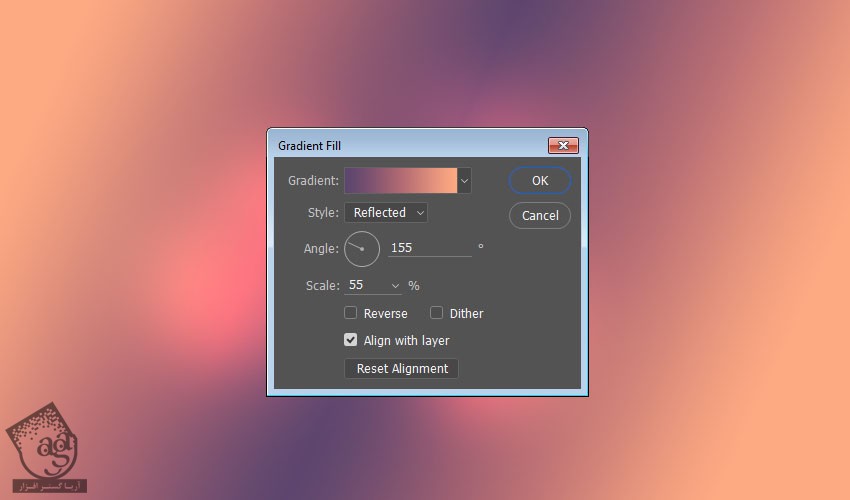
یک Gradient Adjustment Layer در بالای گروه Text Effect درست می کنیم.
یک Gradient Fill با کد رنگی #5c456e در راست و #b26b73 در مرکز و #fda982 در چپ، اضافه می کنیم. Style رو روی Reflected و Angle رو روی 155 و Scale رو روی 55 درصد قرار میدیم.

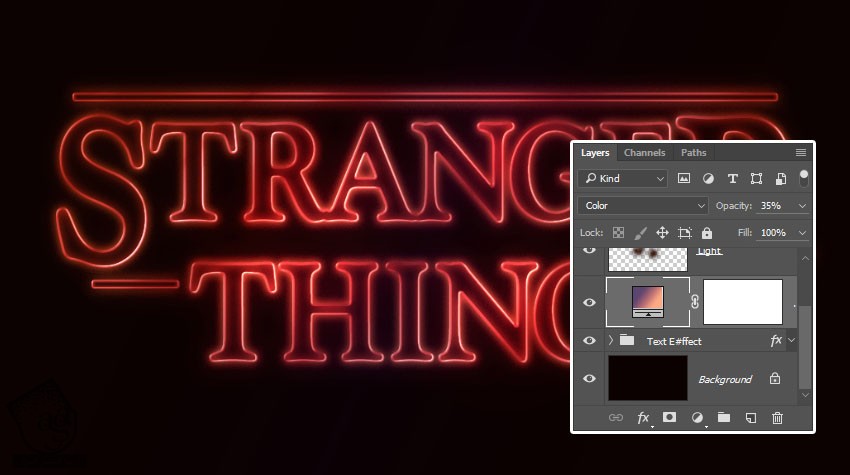
گام دوم
Blend Mode لایه Gradient رو روی Color و Opacity رو روی 35 درصد قرار میدیم.

تبریک! تمام شد!
توی این آموزش، یک متن ایجاد کردیم و اون رو با استفاده از تنظیمات و امکانات مختلف، این متن رو تنظیم می کنیم. بعد هم دو تا مستطیل به متن اضافه می کنیم و براشون Layer Style در نظر می گیریم.
تمام لایه ها رو با هم گروه می کنیم و Layer Style رو روی گروه هم اعمال می کنیم. در نهایت، چند ات نور نقطه ای در نظر می گیریم و برای اصلاح رنگ، از Gradient Adjustment Layer استفاده می کنیم.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی Stranger Things ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت