No products in the cart.
آموزش Illustrator : طراحی افکت متنی لاک ناخن – قسمت اول

آموزش Illustrator : طراحی افکت متنی لاک ناخن – قسمت اول
توی این آموزش، طراحی افکت متنی لاک ناخن با Illustrator رو با هم می بینیم. برای این کار، از تکنیک های Blending و شکل های ساده و همچنین Linear Gradient و ویژگی Live Corners استفاده می کنیم. به علاوه، با نحوه درست کردن قلموی صورتی، پس زمینه و متن، آشنا میشیم. با استفاده از پنل Appearance و Pathfinder، سایه و هایلایت رو به متن اضافه می کنیم و در نهایت، روش اضافه کردن قطرات لاک و نقطه های درخشان رو یاد می گیریم.
با ” آموزش Illustrator : طراحی افکت متنی لاک ناخن ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید و تنظیم خطوط چهارخانه
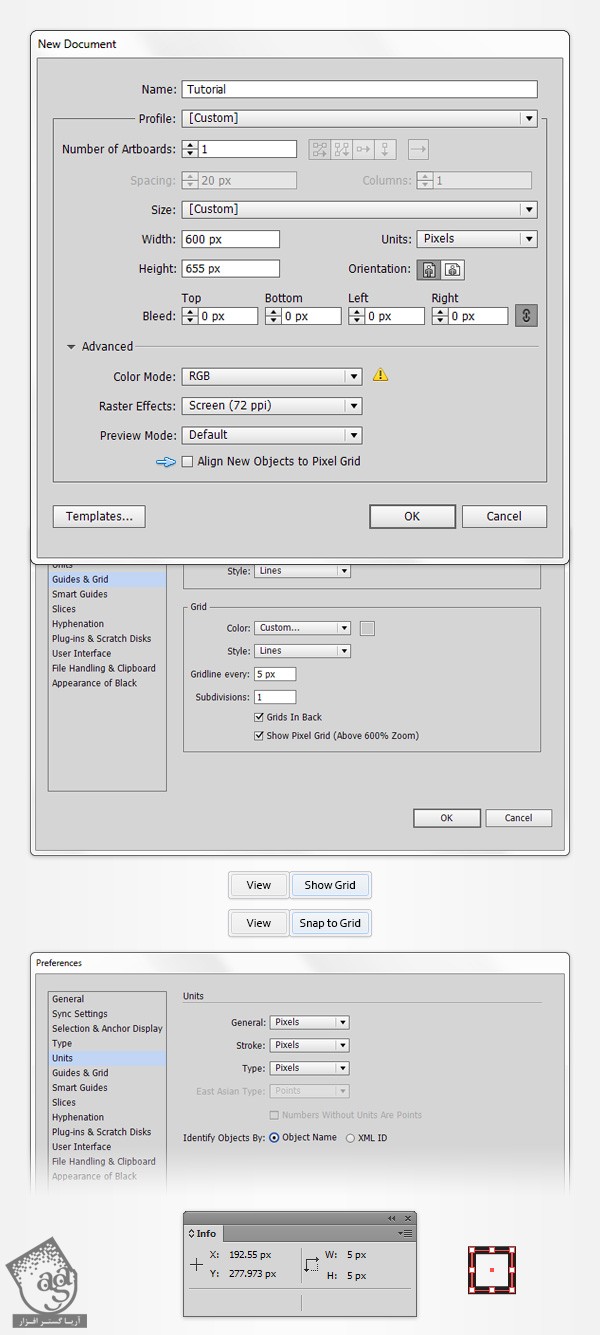
برای ایجاد سند جدید، Ctrl+N رو فشار میدیم. Pixels رو از منوی Units انتخاب می کنیم و عدد 600 رو برای Width و 655 رو برای Height در نظر می گیریم و بعد هم روی دکمه Advanced کلیک می کنیم. RGB و Screen رو انتخاب می کنیم. مطمئن میشیم که قبل از کلیک روی Ok، تیک Align New Objects to Pixel Grid رو برداشته باشیم.
Grid رو با دنبال کردن مسیر View > Show Grid و همچنین Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid، فعال می کنیم. برای مبتدی ها، فاصله بین خطوط چهارخانه بهتر هست روی 5 پیکسل باشه. بنابراین مسیر Edit > Preferences > Guides > Grid رو دنبال می کنیم. عدد 5 رو توی Gridline Every و 1 رو توی Subdivisions وارد می کنیم. این تنظیمات بهمون کمک می کنن که کار رو راحت تر پیش ببریم. یادتون باشه که با فشار دادن دکمه Ctrl+ʹ روی کیبورد می تونیم اون رو فعال یا غیر فعال کنیم.
برای مشاهده Preview اندازه و موقعیت شکل ها می تونیم وارد پنل Info بشیم. یادتون نره که با دنبال کردن مسیر Edit > Preferences > Units > General، واحد اندازه گیری رو روی پیکسل قرار بدین. تمام این تنظیمات، سرعت کار رو به نحو چشمگیری بالا می برن.

طراحی قلموی لاک ناخن
گام اول
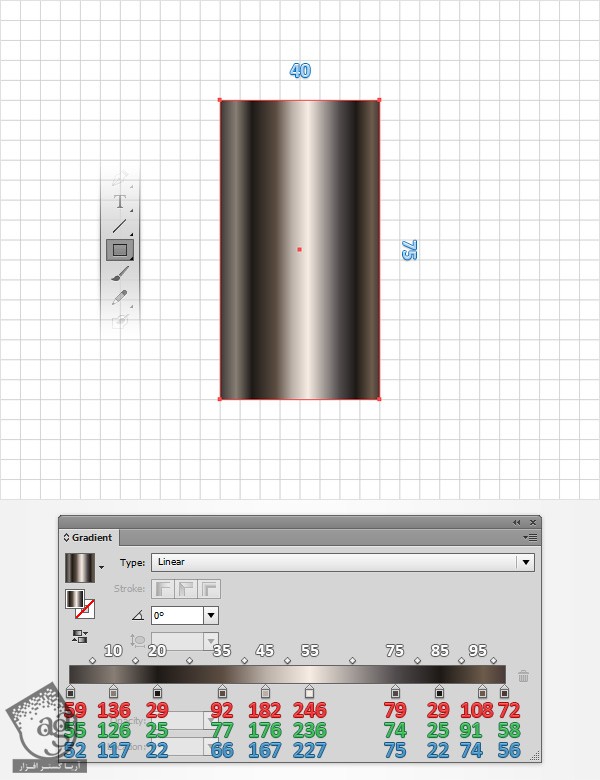
ابزار Rectangle رو بر می داریم و میریم سراغ صفحه کار. رنگ Stroke رو حذف می کنیم. یک مستطیل 40 در 75 پیکسل رسم می کنیم. خطوط چهارخانه این کار رو برامون راحت تر می کنه.
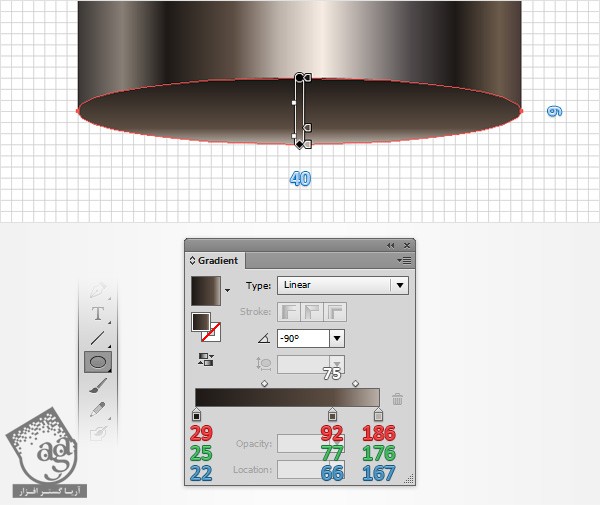
مطمئن میشیم که این شکل همچنان انتخاب شده باشه. حالا وارد پنل Gradient میشیم و روی Thumbnail مربوط به Gradient کلیک می کنیم تا یک Linear Gradient پیش فرض مشکی – سفید اضافه بشه. Angle رو روی 0 درجه قرار میدیم و میریم سراغ اسلایدرها. اسلایدر سمت چپ رو انتخاب می کنیم. مقادیر رنگی R=59, G=55, B=52 رو براش در نظر می گیریم. اسلایدر راست رو انتخاب می کنیم و روی مقادیر رنگی R=72, G=58, B=56 تنظیم می کنیم. روی Gradient Bar کلیک می کنیم و یک اسلایدر جدید اضافه می کنیم. همچنان که این اسلایدر انتخاب شده، روی مقادیر رنگی R=136, G=126, B=117 تنظیم می کنیم و Location رو روی 10 درصد قرار میدیم. یادتون باشه که اعداد سفید تصویر Gradient، نشان دهنده درصد Location هست. هفت تا اسلایدر جدید اضافه می کنیم و تنظیمات زیر رو روی اون ها اعمال می کنیم. در نهایت، مستطیل به شکل زیر در میاد.

گام دوم
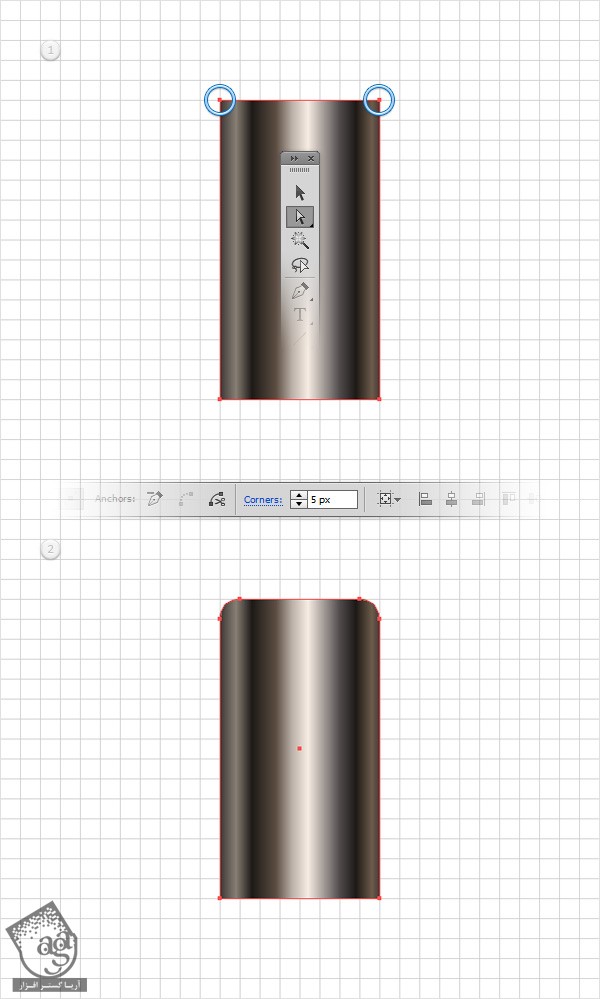
میریم سراغ بخش بالایی مستطیل. ابزار Direct Selection رو بر می داریم و هر دو Anchor Point رو انتخاب می کنیم. عدد 5 پیکسل رو برای Corners که توی پنل Control قرار داره، در نظر می گیریم. در نهایت، شکلی مشابه تصویر دوم به دست میاد.

گام سوم
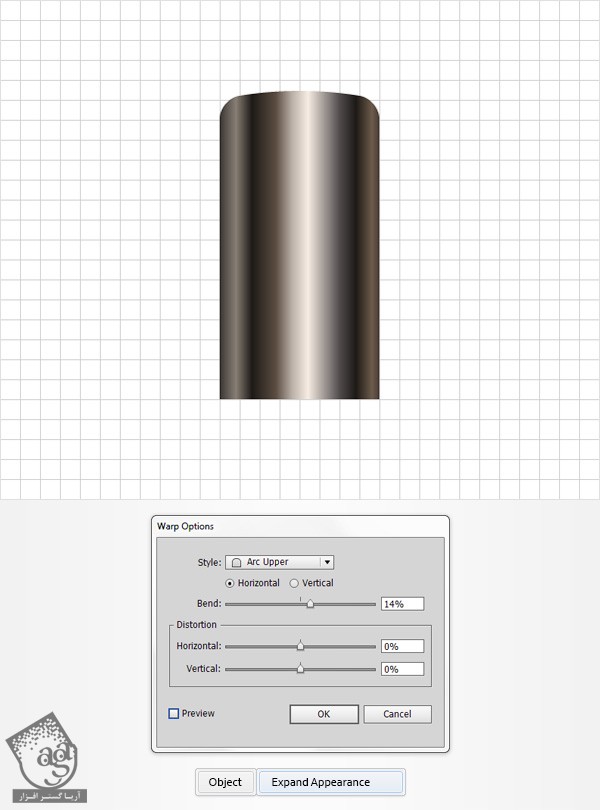
مطمئن میشیم که این شکل همچنان انتخاب شده باشه. حالا وارد مسیر Effect > Warp > Arc Upper میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم. بعد هم مسیر Object > Expand Appearance رو دنبال می کنیم.
میریم سراغ پنل Layers. لایه کنونی رو انتخاب می کنیم. روی اون دابل کلیک می کنیم و اسمش رو میزاریم Cap.

گام چهارم
برای دنبال کردن مراحل بعدی، باید فاصله بین Grid رو روی 1 قرار بدیم. بنابراین وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 رو وی فیلد Gridline Every وارد می کنیم. حالا با استفاده از ابزار Ellipse، یک شکل 40 در 6 پیکسل رسم می کنیم. Linear Gradient که توی تصویر زیر می بینین رو به عنوان Fill در نظر می گیریم و اون رو در محلی که توی تصویر زیر می بینین، قرار میدیم.

گام پنجم
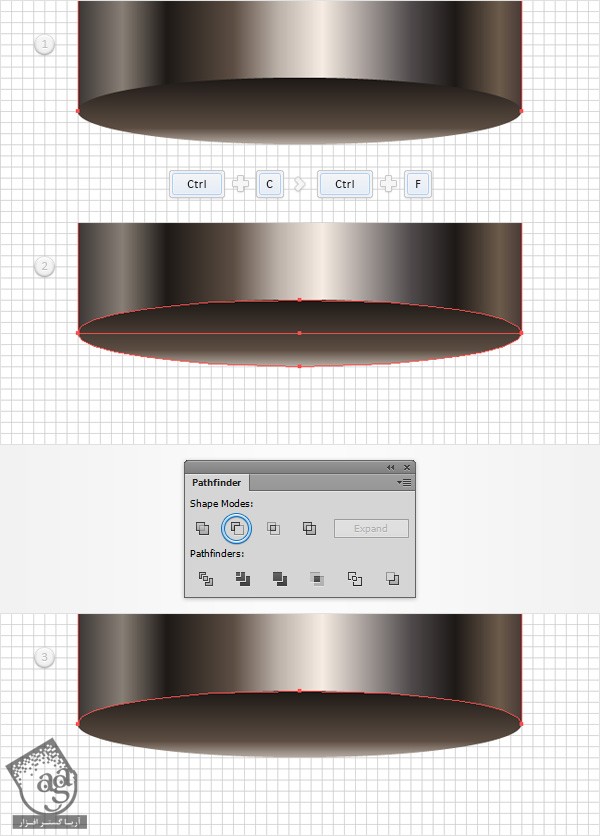
این بیضی رو مجددا انتخاب می کنیم. ازش کپی می گیریم و اون رو در جلو قرار میدیم. حالا اون رو به همراه شکل Cap انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. حالا میریم سراغ پنل Layers. روی شکل حاصل دابل کلیک می کنیم و در نهایت هم اسمش رو میزاریم Cap.

گام ششم
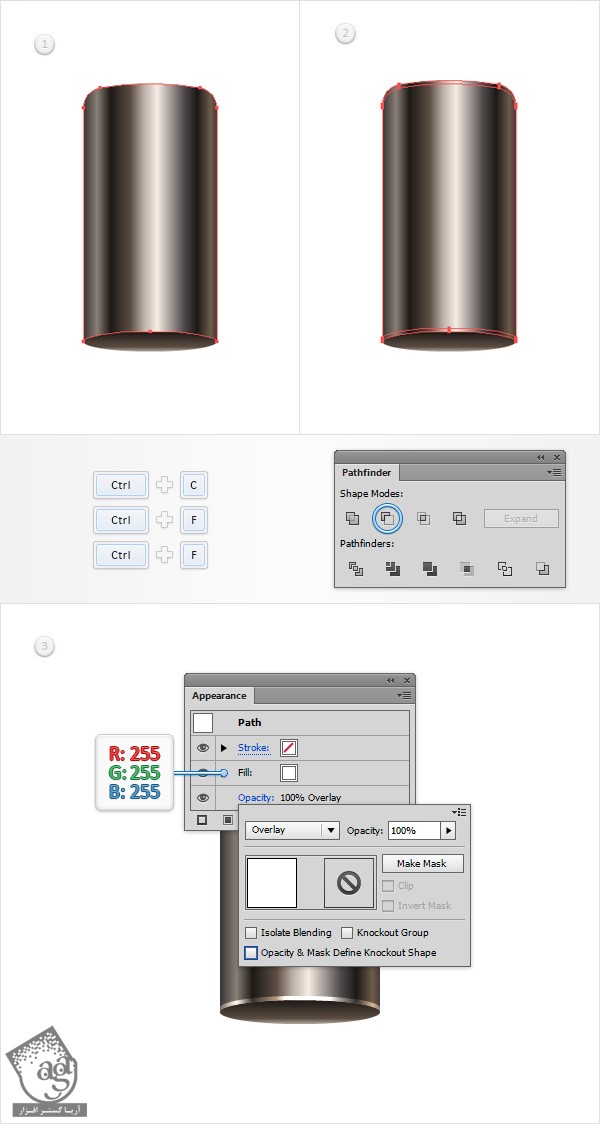
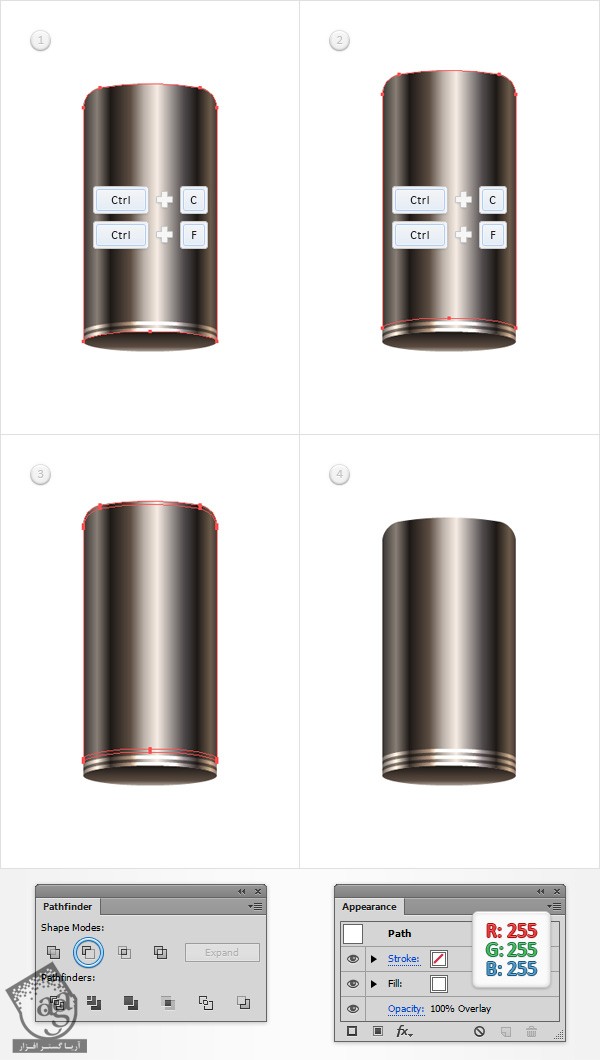
Snap to Grid رو با دنبال کردن مسیر Snap to Grid، غیر فعال می کنیم. بعد هم وارد مسیر Edit > Preferences > General میشیم. Keyboard Increment رو میزاریم روی 1 پیکسل. مجددا شکل Cap رو انتخاب می کنیم. دو تا کپی از اون رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و با استفاده دکمه فلش بالای روی کیبورد، اون رو 1 پیکسل به سمت بالا می بریم.
هر دو تا شکلی که توی این مرحله درست کردیم رو مجددا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم.
مطمئن میشیم که شکل حاصل همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. Fill موجود رو انتخاب می کنیم و Linear Gradient با مقادیر رنگی R=255, G=255, B=255 رو جایگزین اون می کنیم. بعد هم روی Opacity کلیک می کنیم تا پنل Transparency باز بشه. وارد منوی Blending Mode میشمی و Overlay رو انتخاب می کنیم. در نهایت، شکل جدید باید به صورت تصویر سوم در بیاد.

گام هفتم
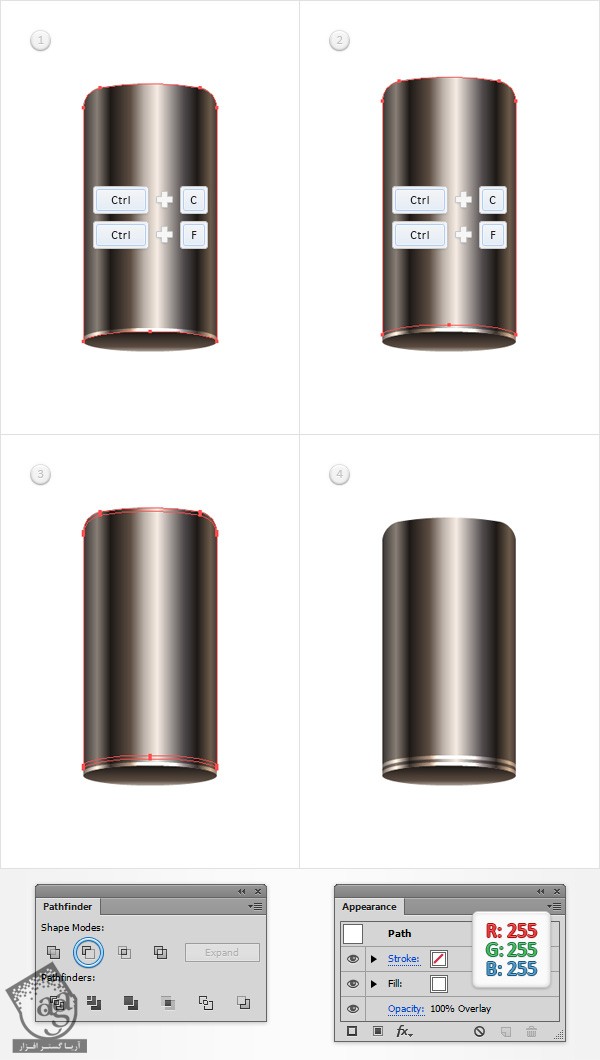
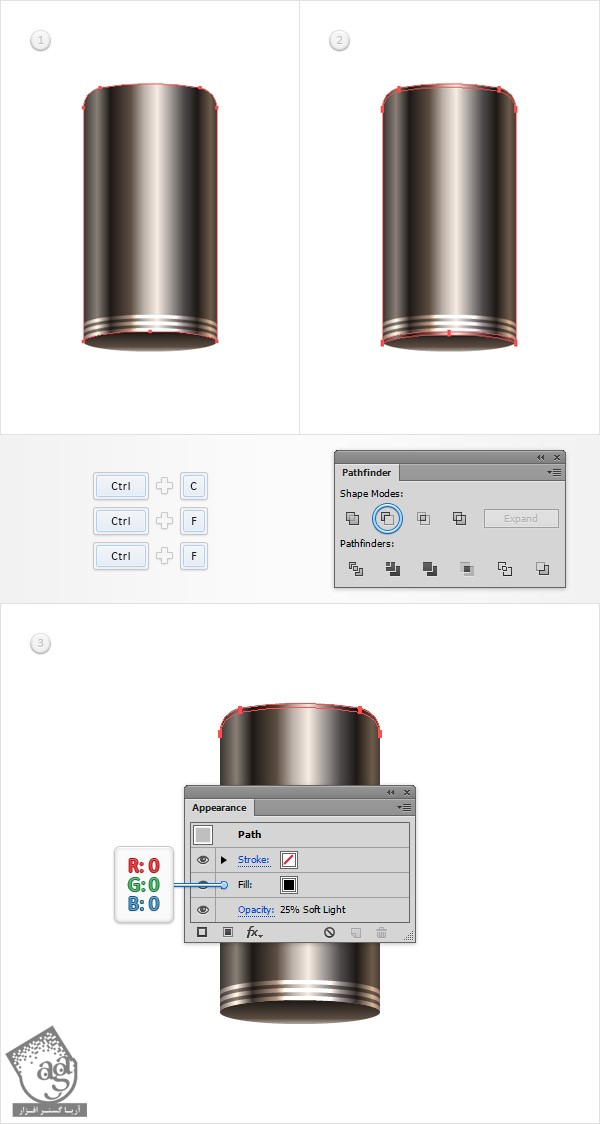
شکل Cap رو مجددا انتخاب می کنیم. اون رو کپی می کنیم و در جلو قرار میدیم. بعد هم نسخه کپی رو انتخاب می کنیم و اون رو 2 پیکسل به بالا می بریم. باز هم کپی می کنیم و اون رو در جلو قرار میدیم. در نهایت، نسخه کپی رو 1 پیکسل به بالا می بریم.
هر دو شکلی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مطمئن میشیم که شکل حاصل انتخاب شده باشه. وارد پنل Appearance میشیم. رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم و بعد هم Blending Mode رو میزاریم روی Overlay.

گام هشتم
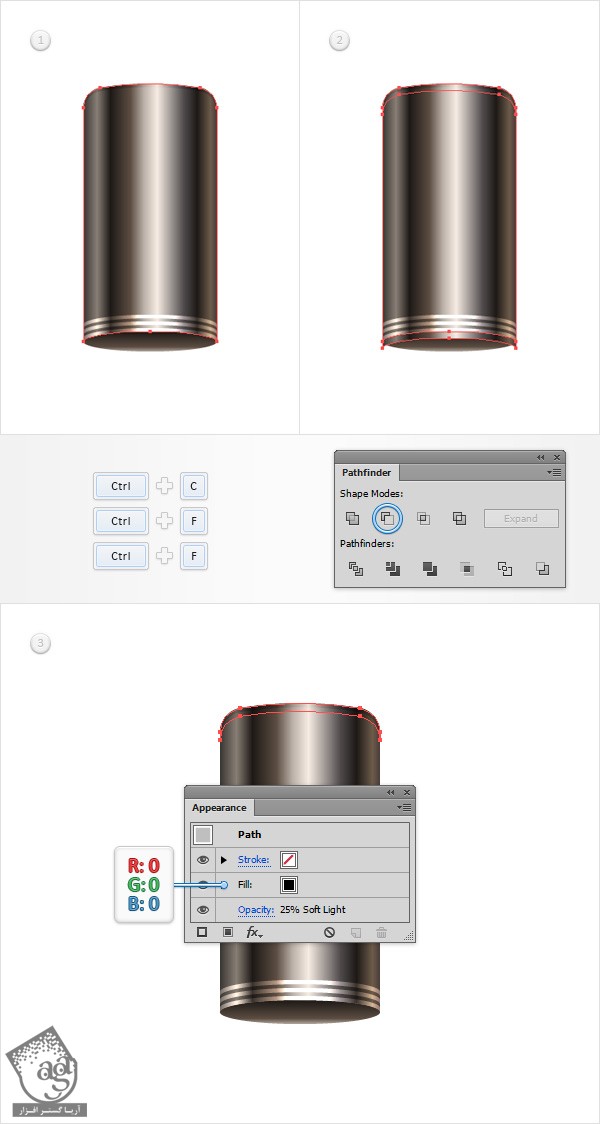
شکل Cap رو مجددا انتخاب می کنیم. اون رو کپی می کنیم و در جلو قرار میدیم. بعد هم نسخه کپی رو انتخاب می کنیم و اون رو 4 پیکسل به بالا می بریم. باز هم کپی می کنیم و اون رو در جلو قرار میدیم. در نهایت، نسخه کپی رو 2 پیکسل به بالا می بریم.
هر دو شکلی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مطمئن میشیم که شکل حاصل انتخاب شده باشه. وارد پنل Appearance میشیم. رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم و بعد هم Blending Mode رو میزاریم روی Overlay.

گام نهم
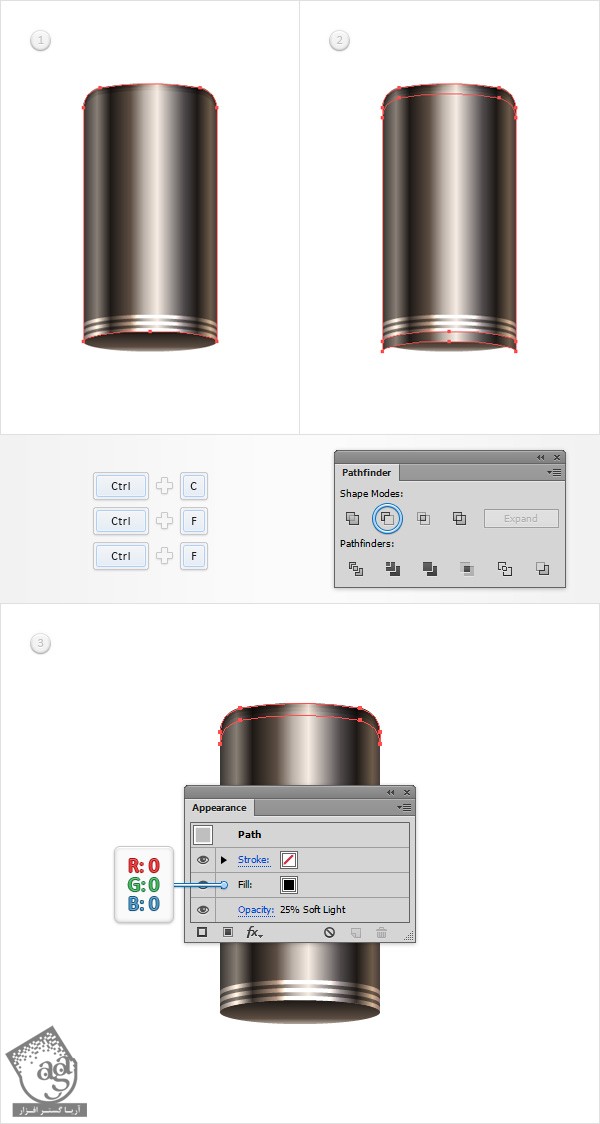
شکل Cap رو مجددا انتخاب می کنیم. اون رو دو بار کپی می کنیم و در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و 1 پیکسل به پایین می بریم.
هر دو شکلی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مطمئن میشیم که شکل حاصل انتخاب شده باشه. وارد پنل Appearance میشیم. رنگ مشکی با مقادیر رنگی R=0, G=0, B=0 رو به عنوان رنگ Fill در نظر می گیریم و بعد هم Blending Mode رو روی Soft Light و Opacity رو روی 25 درصد میزاریم.

گام دهم
شکل Cap رو مجددا انتخاب می کنیم. اون رو دو بار کپی می کنیم و در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و 2 پیکسل به پایین می بریم.
هر دو شکلی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مطمئن میشیم که شکل حاصل انتخاب شده باشه. وارد پنل Appearance میشیم. رنگ مشکی با مقادیر رنگی R=0, G=0, B=0 رو به عنوان رنگ Fill در نظر می گیریم و بعد هم Blending Mode رو روی Soft Light و Opacity رو روی 25 درصد میزاریم.

گام یازدهم
شکل Cap رو مجددا انتخاب می کنیم. اون رو دو بار کپی می کنیم و در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و 3 پیکسل به پایین می بریم.
هر دو شکلی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مطمئن میشیم که شکل حاصل انتخاب شده باشه. وارد پنل Appearance میشیم. رنگ مشکی با مقادیر رنگی R=0, G=0, B=0 رو به عنوان رنگ Fill در نظر می گیریم و بعد هم Blending Mode رو روی Soft Light و Opacity رو روی 25 درصد میزاریم.

گام دوازدهم
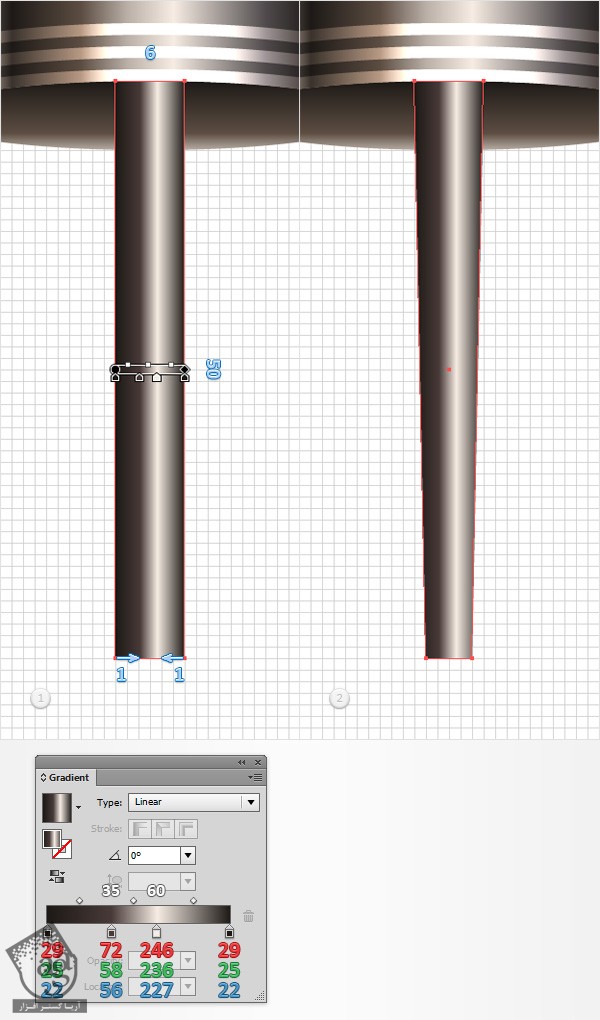
Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid فعال می کنیم. با استفاده از ابزار Rectangle، یک شکل 6 در 50 پیکسل درست می کنیم. Linear Gradient که در زیر می بینین رو برای Fill در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم. حالا ابزار Direct Selection رو بر می داریم. Anchor Point سمت چپ رو انتخاب می کنیم و اون رو 1 پیکسل به سمت راست می کشیم. حالا Anchor Point سمت راست رو انتخاب می کنیم و اون رو 1 پیکسل به سمت چپ می کشیم.در نهایت، مستطیل به صورت ذوزنقه ای که توی تصویر دوم می بینین، در میاد.

گام سیزدهم
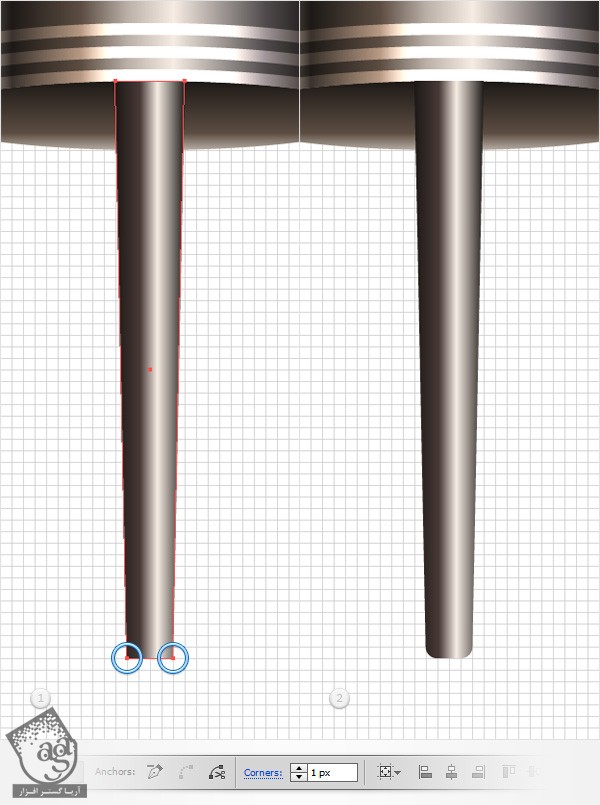
میریم سراغ بخش پایینی ذوزنقه. ابزار Direct Selection رو بر می داریم. هر دو Anchor Point رو انتخاب می کنیم. میریم سراغ پنل Control. عدد 1 پیکسل رو توی بخش Corners وارد می کنینم. در نهایت، تصویری شبیه دومین عکس به دست میاد.

گام چهاردهم
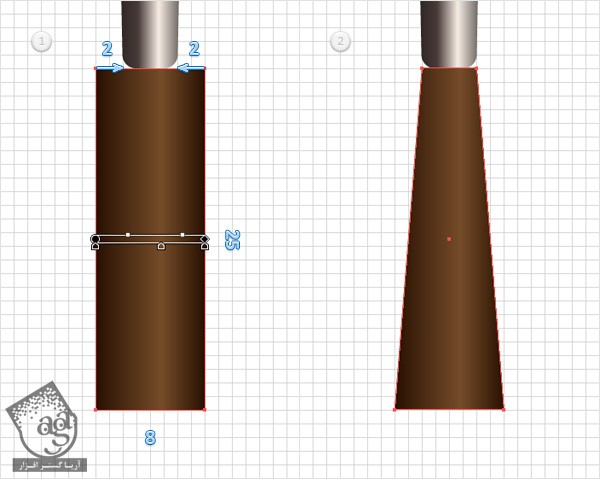
با استفاده از ابزار Rectangle، یک شکل 8 در 25 پیکسل درست می کنیم. Linear Gradient که در زیر می بینین رو برای Fill در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم. حالا ابزار Direct Selection رو بر می داریم. Anchor Point سمت چپ رو انتخاب می کنیم و اون رو 2 پیکسل به سمت راست می کشیم. حالا Anchor Point سمت راست رو انتخاب می کنیم و اون رو 2 پیکسل به سمت چپ می کشیم.در نهایت، مستطیل به شکلی که توی تصویر دوم می بینین، در میاد.

گام پانزدهم
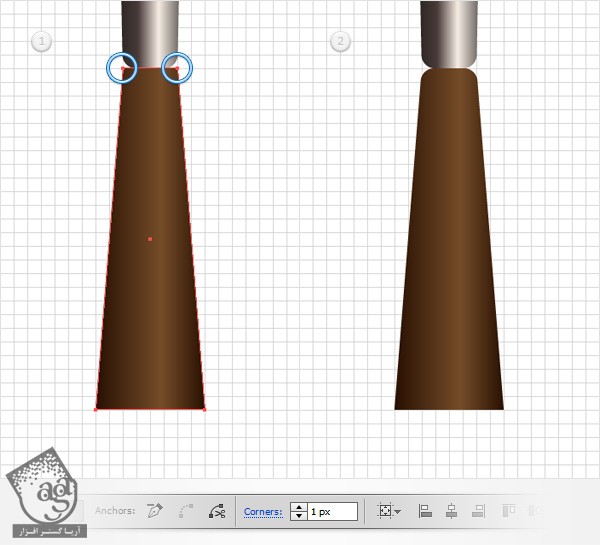
میریم سراغ بخش بالایی ذوزنقه. ابزار Direct Selection رو بر می داریم. هر دو Anchor Point رو انتخاب می کنیم. میریم سراغ پنل Control. عدد 1 پیکسل رو توی بخش Corners وارد می کنینم. در نهایت، تصویری شبیه دومین عکس به دست میاد.

گام شانزدهم
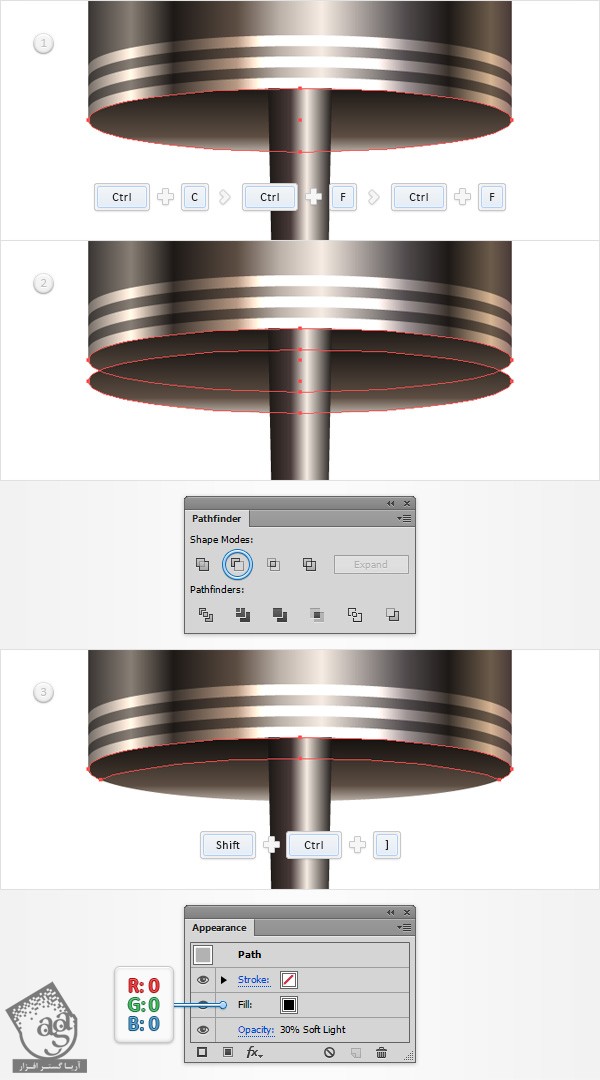
Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid، غیر فعال می کنیم. بیضی رو مجددا انتخاب می کنیم. دو تا کپی از اون رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو 2 پیکسل به پایین میاریم.
هر دو کپی رو مجددا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مطمئن میشیم که شکل حاصل همچنان انتخاب شده باشه. اون رو به جلو میاریم. Fill رو روی مشکی قرار میدیم. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام هفدهم
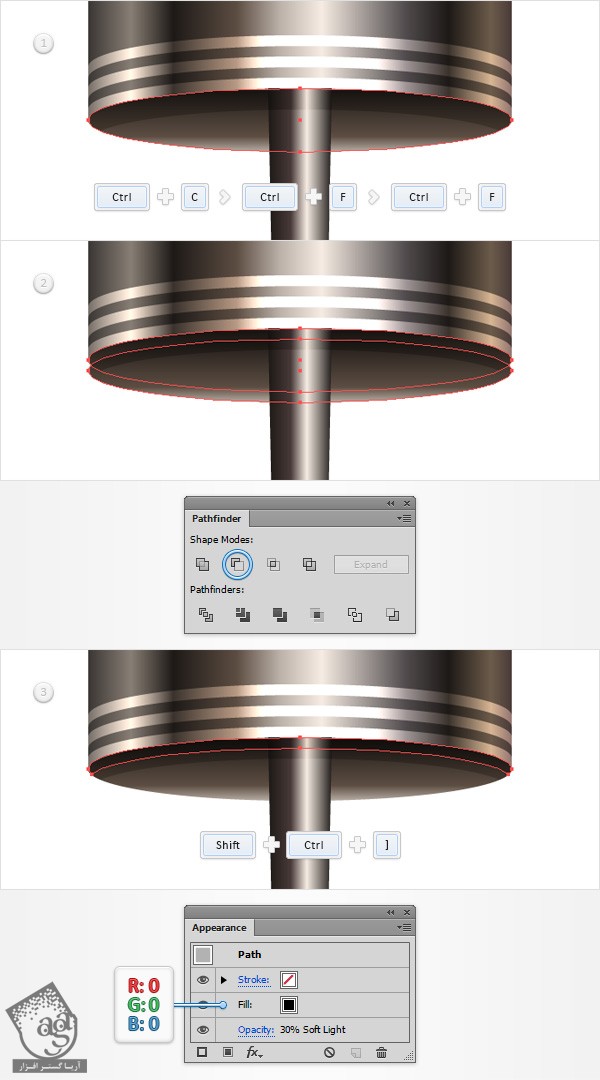
بیضی رو مجددا انتخاب می کنیم. یک کپی از اون رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو 1 پیکسل به پایین میاریم.
هر دو کپی رو مجددا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مطمئن میشیم که شکل حاصل همچنان انتخاب شده باشه. اون رو به جلو میاریم. Fill رو روی مشکی قرار میدیم. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام هجدهم
تمام شکل هایی که تا اینجا درست کردیم رو انتخاب و با زدن Ctrl+G، اون ها رو با هم گروه می کنیم. میریم سراغ پنل Layers. روی گروه جدید دابل کلیک می کنیم و اسمش رو میزاریم BottleCap.

درست کردن Art Brush و اضافه کردن پس زمینه ساده
گام اول
Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid، فعال می کنیم. باز هم فاصله بین خطوط رو روی 5 پیکسل قرار میدیم. برای این کار، وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 5 رو توی فیلد Gridline Every وارد می کنیم.
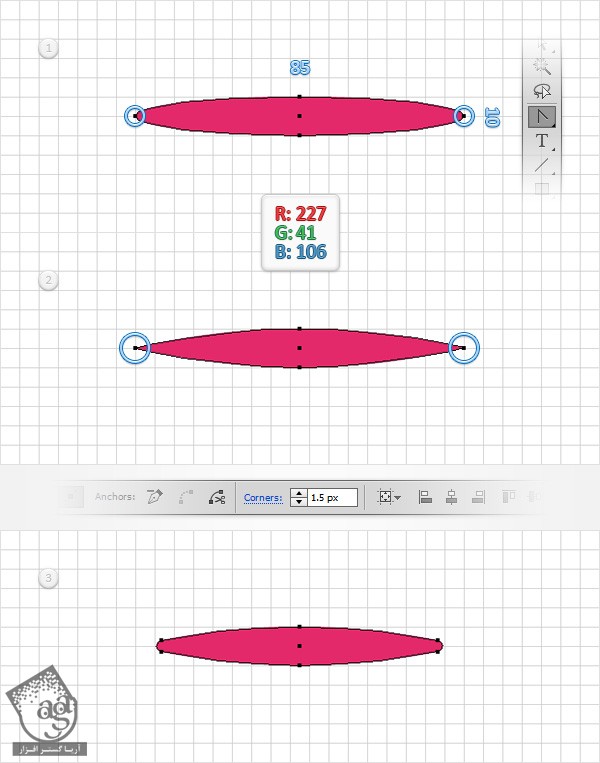
با استفاده از ابزار Ellipse، یک شکل 85 در 10 پیکسل درست می کنیم. مقادیر رنگی R=227, G=41, B=106 رو برای Fill در نظر می گیریم. میریم سراغ ابزار Anchor Point و روی Anchor Point های چپ و راست که توی تصویر هایلایت شده، کلیک می کنیم. ابزار Direct Selection رو بر می داریم. Anchor Point هایی که توی تصویر دوم هایلایت شده رو انتخاب می کنیم. وارد پنل Control میشیم و عدد 1 پیکسل رو برای Corners در نظر می گیریم. در نهایت، شکل صورتی رنگ به صورت سومین تصویر در میاد.

گام دوم
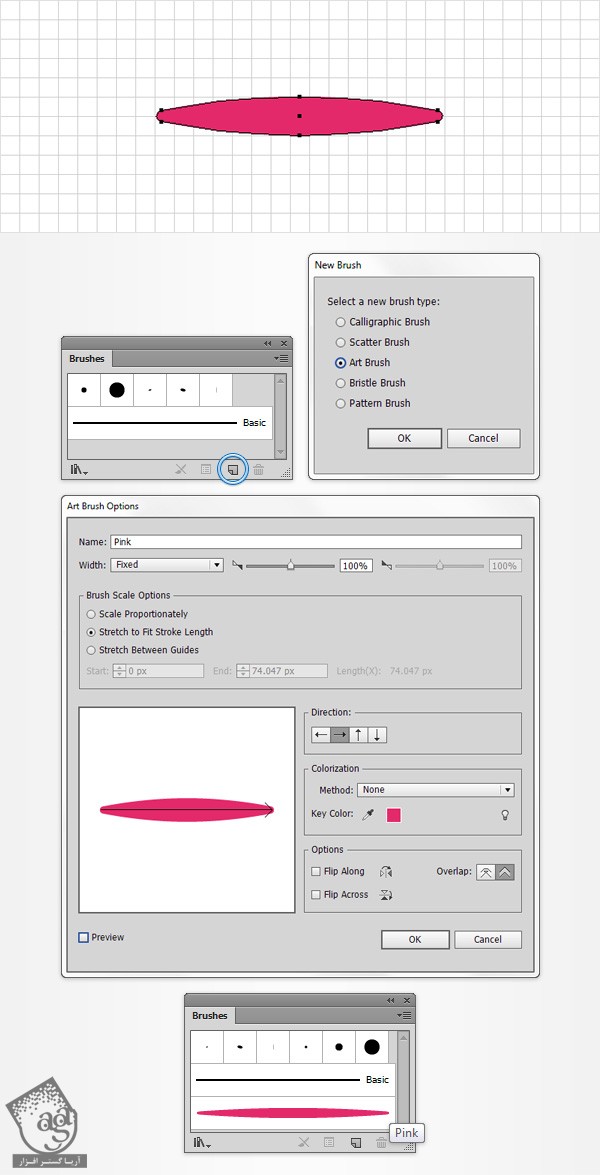
مطمئن میشیم که شکل صورتی رنگ انتخاب شده باشه. وارد پنل Brushes میشیم و روی دکمه new Brush کلیک می کنیم. Art Brush رو تیک می زنیم و روی Ok کلیک می کنیم تا پنجره Art Brush Options باز بشه. کلمه Pink رو توی فیلد Name وارد می کنیم و Ok می زنیم. حالا می تونیم Art Brush رو توی پنل Brushes مشاهده کنیم. به این ترتیب، شکل صورتی رنگ رو از روی صفحه کار حذف می کنیم.

گام سوم
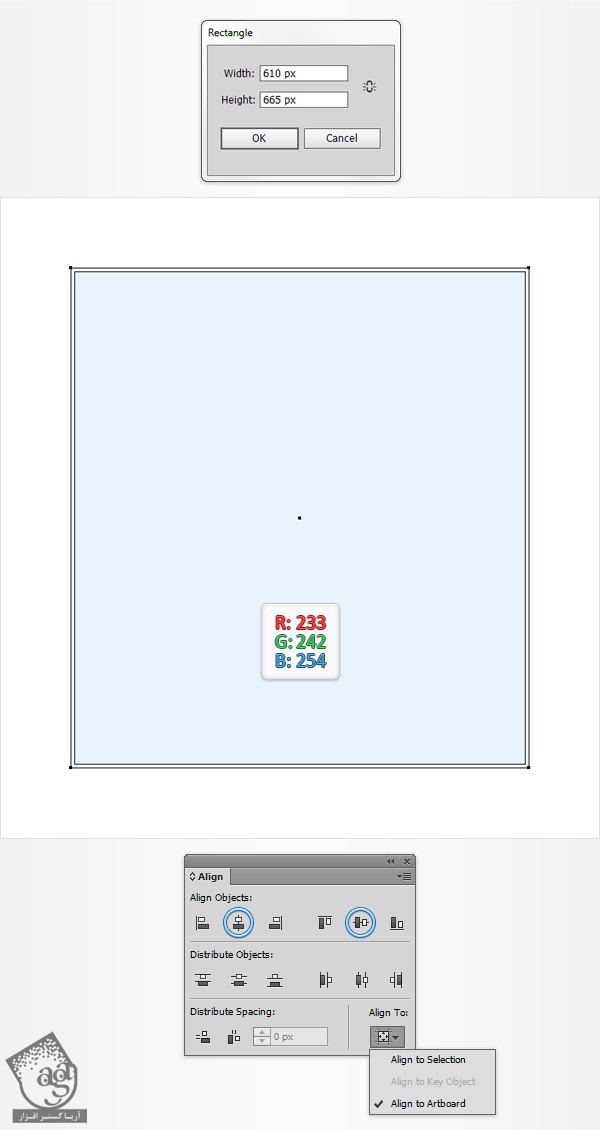
ابزار Rectangle رو بر می داریم و روی صفحه کار کلیک می کنیم تا پنجره Rectangle باز بشه. عدد 610 رو توی فیلد Width و665 رو توی فیلد Height وارد می کنیم و Ok می زنیم. مقادیر رنگی R=233, G=242, B=254 رو به عنوان Fill انتخاب می کنیم.
حالا باید این مستطیل رو در وسط صفحه قرار بدیم. بنابراین وارد پنل Align میشیم. Align to Artboard رو می زنیم و روی Horizontal Align Center و Vertical Align Center کلیک می نیم. در نهایت، این مستطیل باید کل تصویر رو پوشش بده.

درست کردن مسیر مرکب اصلی
گام اول
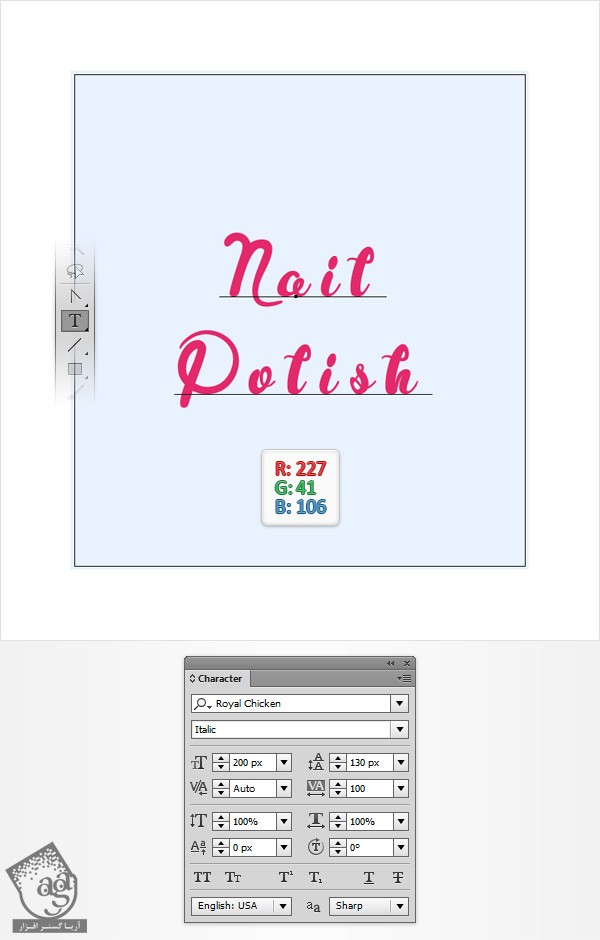
Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid، غیر فعال می کنیم. ابزار Pick رو بر می داریم و روی صفحه کار کلیک می کنیم. متن مورد نظر رو وارد می کنیم. مقادیر رنگی R=227, G=41, B=106 رو براش در نظر می گیریم. مطمئن میشیم که این متن همچنان انتخاب شده باشه. وارد پنل Character میشیم. فونت Royal Chicken رو انتخاب می کنیم. Size رو روی 200 پیکسل و Tracking رو روی 100 قرار میدیم. اگه متنی که وارد کردین توی بیشتر از یک ردیف قرار گرفت، Leading رو روی 130 پیکسل قرار بدین.

گام دوم
هر موقعی از متن مورد نظر راضی بودیم، اون رو انتخاب می کنیم و Shift+Ctrl+O رو فشار میدیم یا اینکه وارد مسیر Type > Create Outlines میشیم. مطمئن میشیم که گروه حاصل از شکل ها انتخاب شده باشه. بعد هم Shift+Ctrl+G رو می زنیم تا Ungroup بشه.

گام سوم
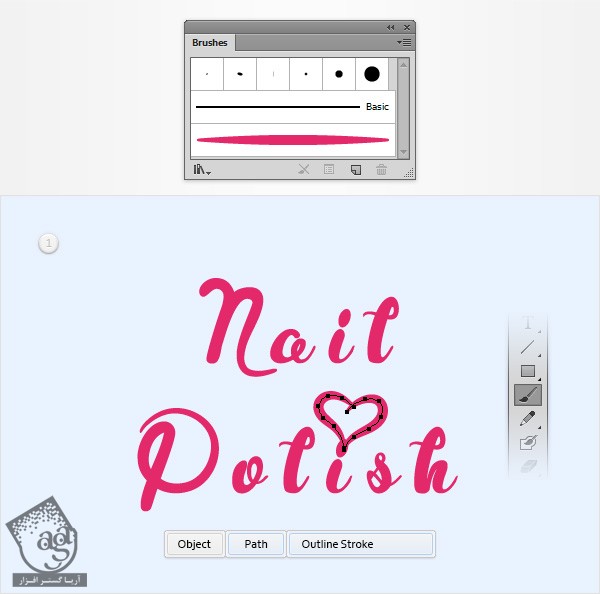
ابزار Paintbrush رو بر می داریم. Art Brush با عنوان Pink که درست کرده بودیم رو از پنل Brushes انتخاب می کنیم و دو تا مسیر به صورتی که می بینین، رسم می کنیم. مطمئن میشیم که هر دوی مسیرها انتخاب شده باشن. بعد هم مسیر Object > Path > Outline Stroke رو دنبال می کنیم.

گام چهارم
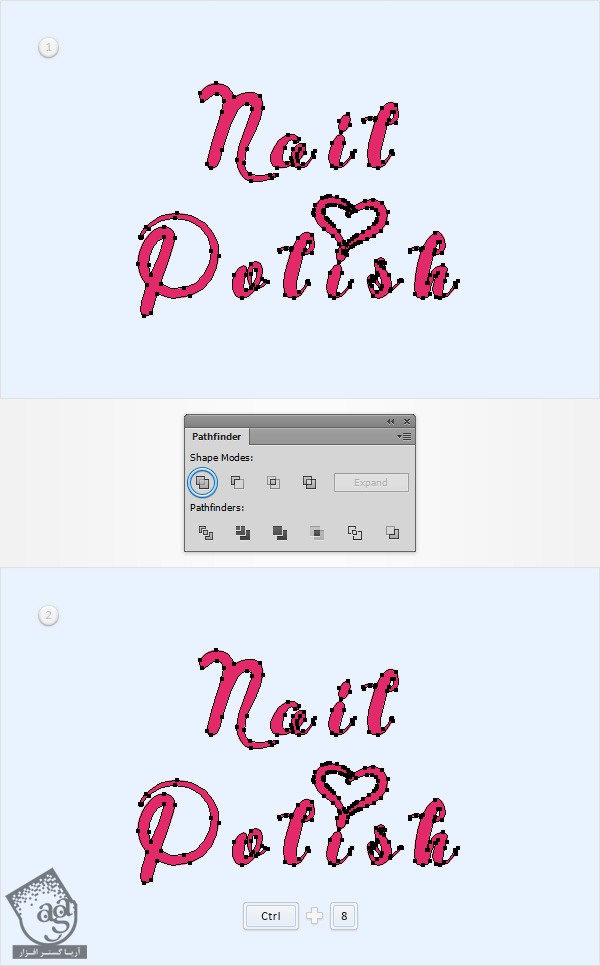
شکل های صورتی رنگ رو مجددا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم. مطمئن میشیم که شکل های صورتی رنگ همچنان انتخاب شده باشن. بعد هم Ctrl+8 رو فشار میدیم تا به مسیر مرکب تبدیل بشه. وارد پنل Layers میشیم. روی مسیر مرکب دابل کلیک می کنیم و اسمش رو میزاریم Text.

اضافه کردن هایلایت به مسیر مرکب اصلی
گام اول
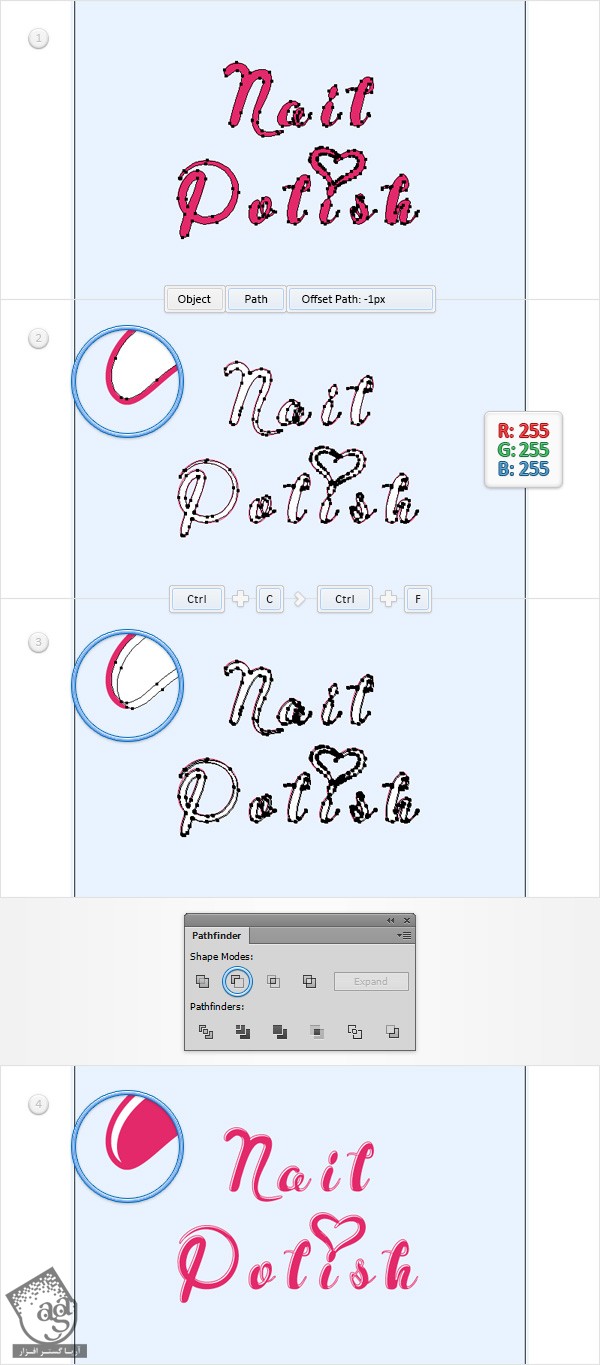
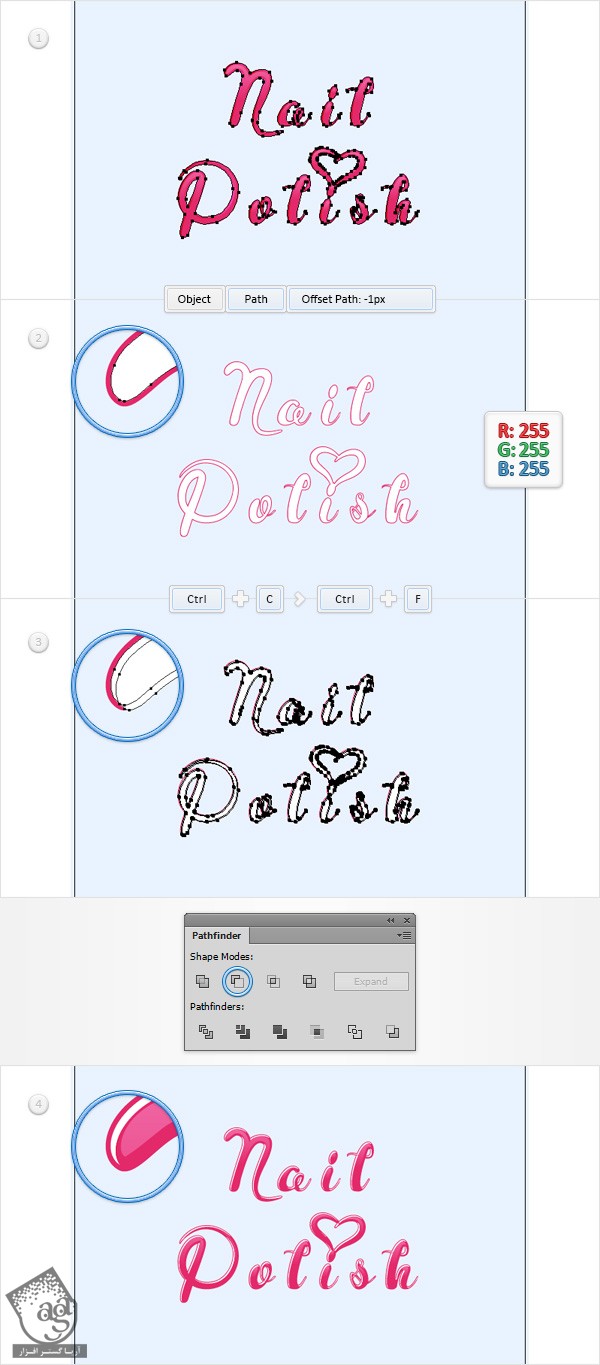
مطمئن میشیم که مسیر مرکب Text انتخاب شده باشه. حالا وارد مسیر Object > Path > Offset Path میشیم. عدد -1px رو برای Offset در نظر می گیریم و Ok می زنیم. مسیر حاصل رو انتخاب می کنیم. رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم و یک کپی از اون رو در جلو قرار میدیم. این کپی رو انتخاب می کنیم. در نهایت اون رو 1 پیکسل به پایین و 1 پیکسل به راست می بریم.
هر دو مسیر مرکبی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.

گام دوم
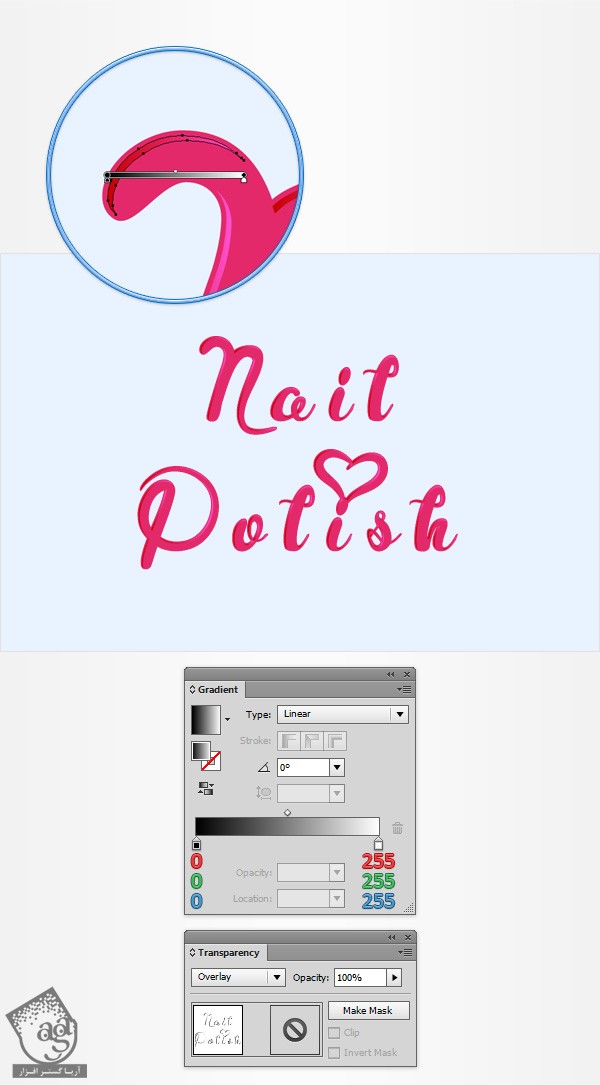
گروه متشکل از شکل های سفید و باریک رو انتخاب می کنیم. بعد هم Linear Gradient که توی تصویر زیر می بینین رو جایگزین رنگ Fill می کنیم. مطمئن میشیم که کل گروه انتخاب شده باشه. وارد پنل Transparancy میشیم و Blending Mode رو میزاریم روی Overlay.

گام سوم
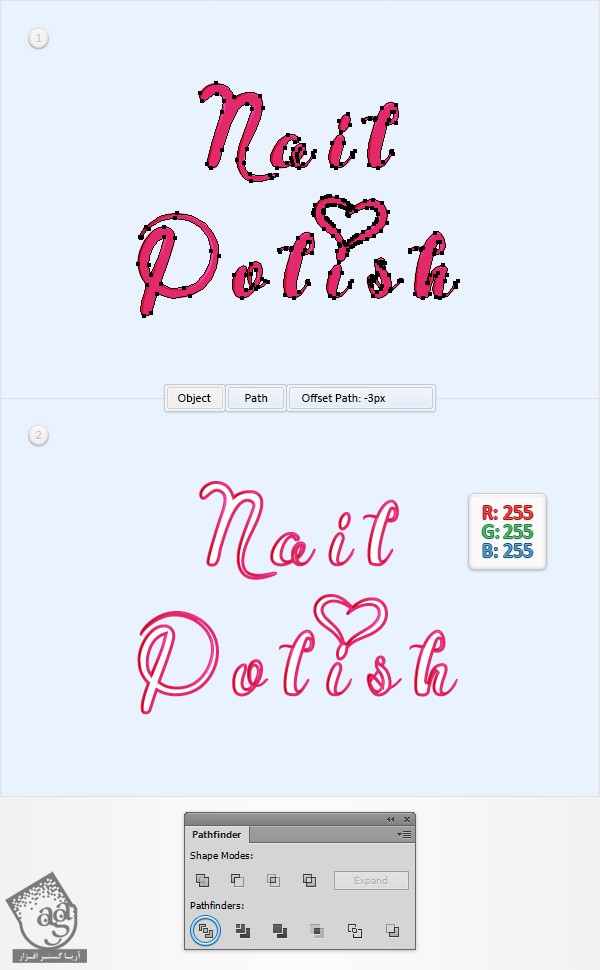
مطمئن میشیم که مسیر مرکب Text انتخاب شده باشه. حالا وارد مسیر Object > Path > Offset Path میشیم. عدد -3px رو برای Offset در نظر می گیریم و Ok می زنیم. مسیر حاصل رو انتخاب می کنیم. هر دو مسیر حاصل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Divide کلیک می کنیم.

گام چهارم
گروه متشکل از شکل های سفیدی که توی گام قبل درست کردیم رو انتخاب می کنیم. بعد هم Linear Gradient که توی تصویر می بینینر و جایگزین Fill کنونی می کنیم. یادتون باشه که عدد سفید رنگ تصویر Gradient، نشان دهنده درصد Location و صفر زرد رنگ، نشان دهنده درصد Opacity هست. این یعنی می تونیم اسلایدر Gradient رو انتخاب کنیم و اون رو روی 0 درصد قرار بدیم. مطمئن میشیم که این گروه همچنان انتخاب شده باشه. وارد پنل Transparency میشیم و Blending Mode رو میزاریم روی Soft Light.

گام پنجم
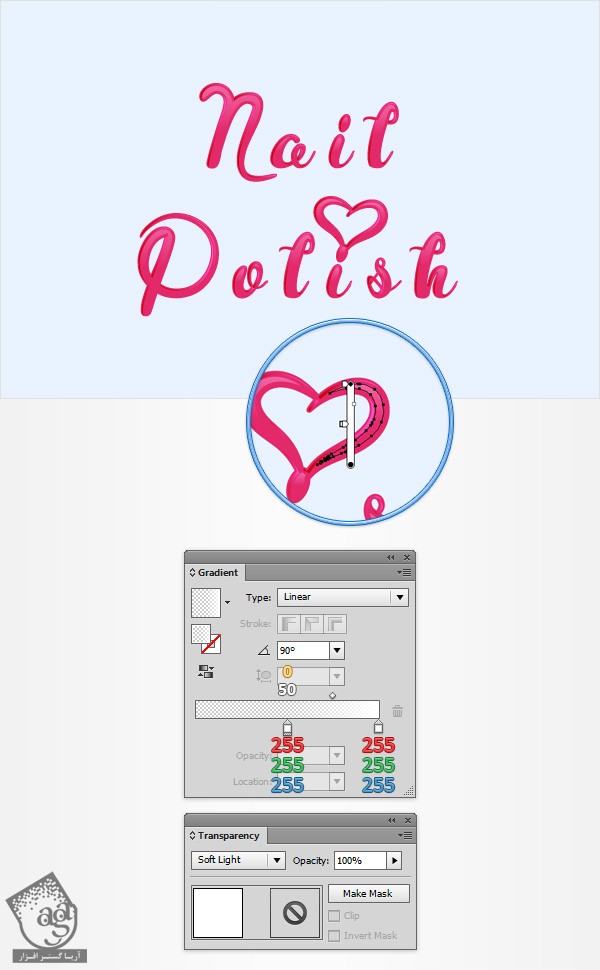
مطمئن میشیم که مسیر Text انتخاب شده باشه. حالا وارد مسیر Object > Path > Offset Path میشیم. عدد -1px Offset رو وارد می کنیم و Ok می زنیم.
مسیر حاصل رو انتخاب می کنیم. رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم و یک کپی از اون رو در جلو قرار میدیم. این کپی رو انتخاب می کنیم. اون رو 1 پیکسل به پایین و راست می بریم. هر دو مسیر مرکب رو مجددا انتخاب می کنیم و روی دکمه Minus Front از پنل Pathfinder کلیک می کنیم.

گام ششم
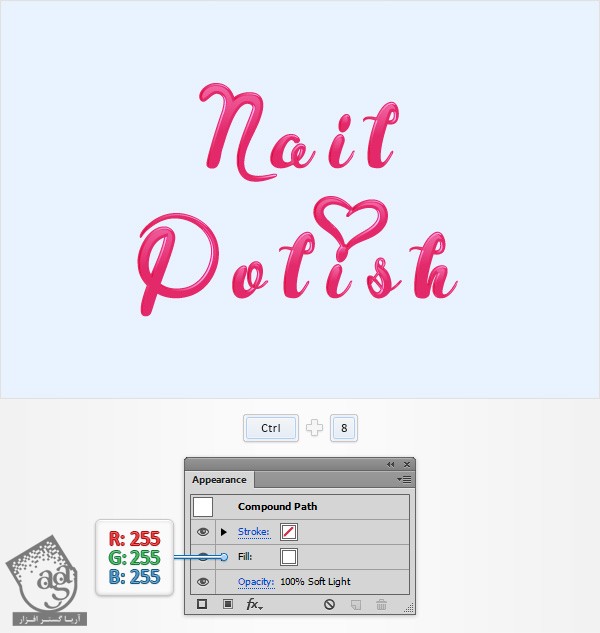
گروه رو انتخاب می کنیم. اون رو به مسیر مرکب تبدیل می کنیم و Blending Mode رو هم میزاریم روی Soft Light.

گام هفتم
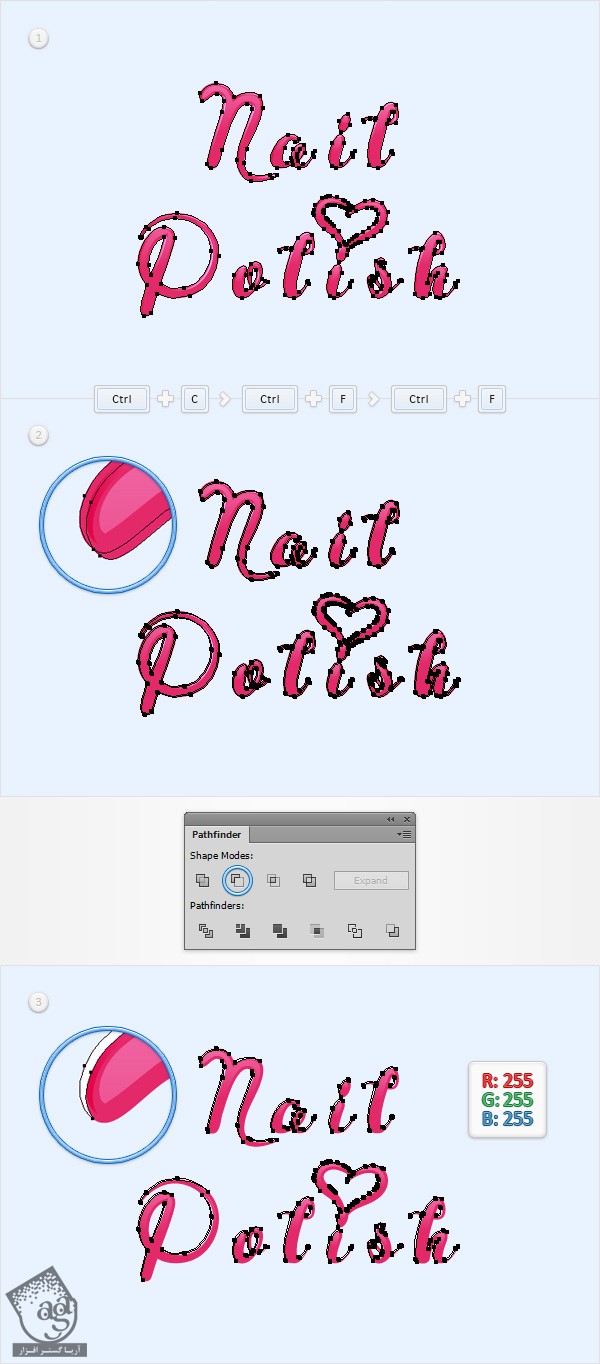
مطمئن میشیم که مسیر Text انتخاب شده باشه. دو کپی از اون رو در جلو قرار میدیم. نسخه کپی بالا رو انتخاب می کنیم و اون رو 1 پیکسل به پایین و 1 پیکسل به راست می بریم.
هر دو کپی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو انتخاب می کنیم و رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم.

گام هشتم
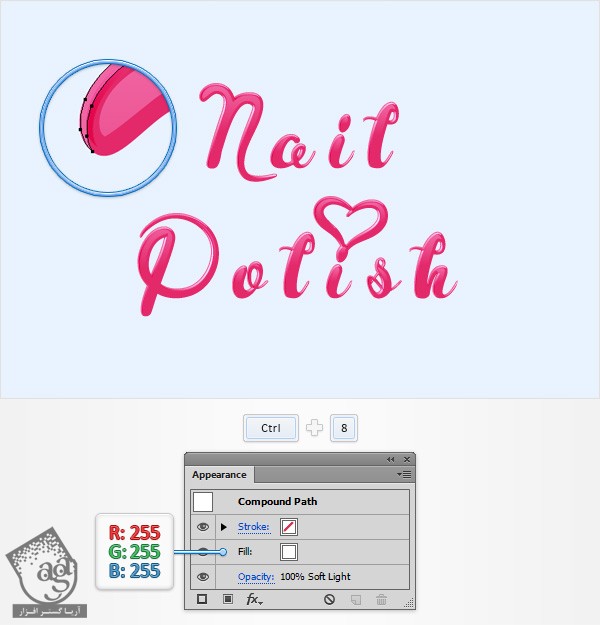
گروه رو انتخاب می کنیم. اون رو به مسیر مرکب تبدیل می کنیم و Blending Mode رو میزاریم روی Soft Light.

” آموزش Illustrator : طراحی افکت متنی لاک ناخن – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت