No products in the cart.
آموزش Photoshop : طراحی افکت متنی لوبیایی

آموزش Photoshop : طراحی افکت متنی لوبیایی
توی این آموزش، طراحی افکت متنی لوبیایی رو با Photoshop با هم می بینیم. برای این کار از قلموی اختصاصی، Stroke و Layer Style استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی لوبیایی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
درست کردن قلمو
گام اول
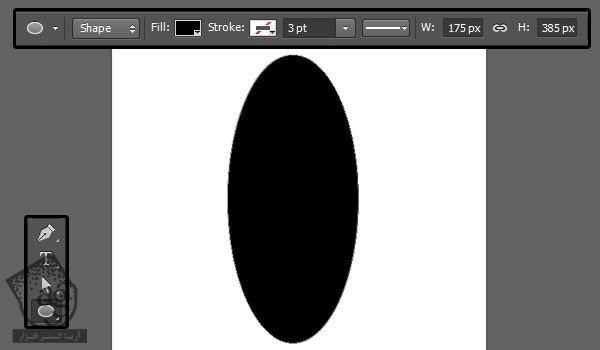
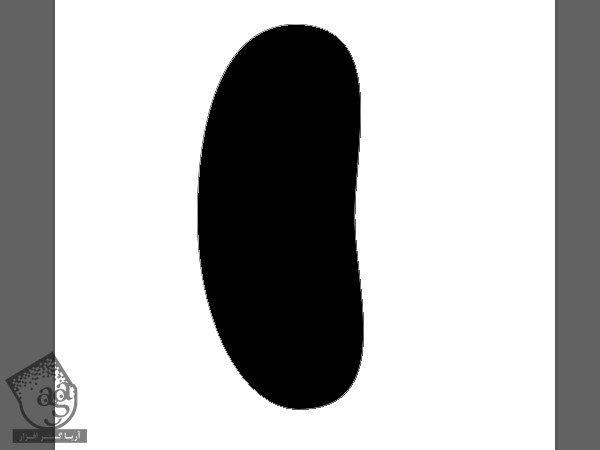
یک سند 500 در 500 پیکسل درست می کنیم. ابزار Ellipse رو بر می داریم و یک بیضی 175 در 385 پیکسل درست می کنیم و اون رو در مرکز سند قرار میدیم.

گام دوم
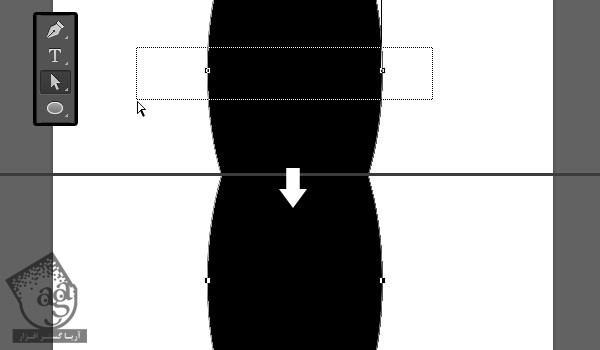
ابزار Direct Selection رو بر می داریم و کلیک و درگ می کنیم تا دو تا Anchor Point افقی بیضی انتخاب بشن.

گام سوم
دکمه فلش سمت چپ کیبورد رو چند بار فشار میدیم تا نقاط انتخاب شده به سمت چپ برن.

گام چهارم
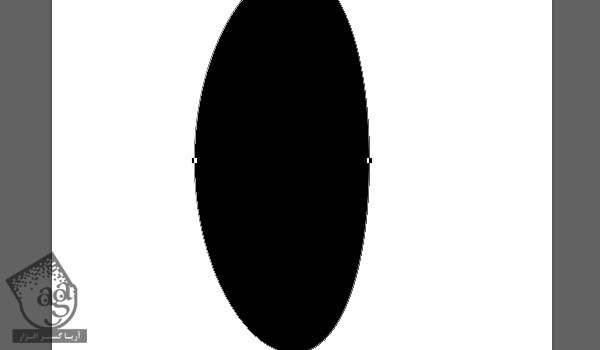
حالا دو تا Anchor Point عمودی رو انتخاب می کنیم و بعد هم وارد مسیر Edit > Transform Points > Scale میشیم. در حالی که Alt رو نگه داشتیم، سمت راست رو بر عکس درگ می کنیم. نگه داشتن Alt باعث میشه که سمت چپ هم همزمان تغییر کنه. موقعی که کارمون تمام شد، Enter رو می زنیم.

گام پنجم
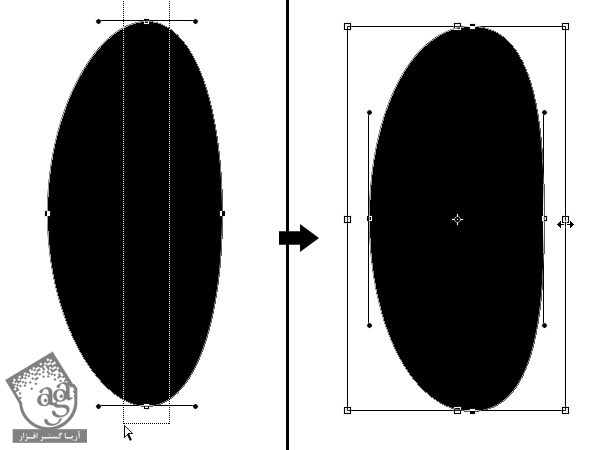
بعد از اون، ابزار Direct Selection رو بر می داریم و نقاطی که داریم و انتخاب می کنیم و به شکلی جا به جا می کنیم، که بیضی به صورت لوبیا در بیاد.

گام ششم
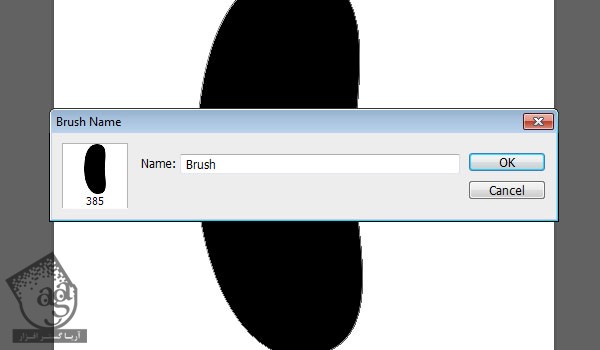
وارد مسیر Edit > Define Brush Preset میشیم و برای این قلمو اسم میزاریم.

ایجاد پس زمینه
گام اول
یک سند 1250 در 1250 پیکسل درست می کنیم و Resolution رو میزاریم روی 200.
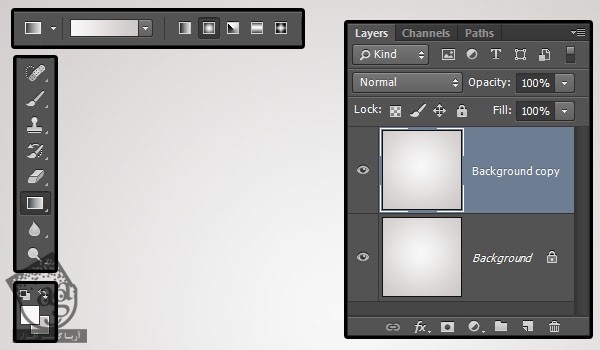
کد رنگی #f7f7f7 رو برای رنگ Foreground یا پیش زمینه و کد رنگی #cdc9c8 رو برای پس زمینه یا Background در نظر می گیریم. ابزار Gradient رو بر می داریم. Foreground to Background Gradient Fill رو انتخاب می کنیم و روی آیکن Radial Gradient کلیک می کنیم.
بعد هم برای اینجاد گرادیانت، در مرکز سند کلیک و به سمت گوشه، درگ می کنیم. بعد هم لایه Background رو Duplicate می کنیم.

گام دوم
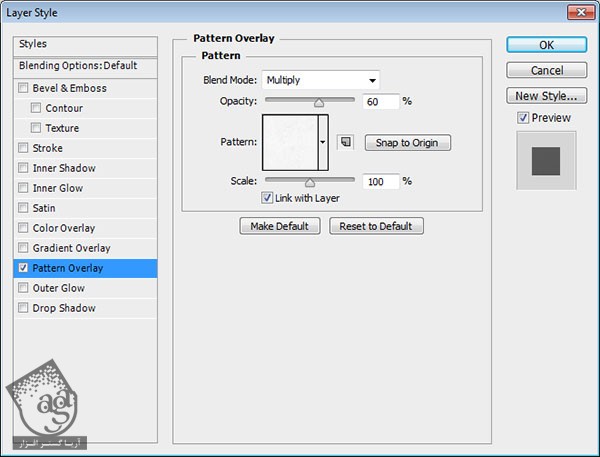
روی لایه Background Copy دابل کلیک می کنیم و افکت Pattern Overlay رو روی اون اعمال می کنیم. از تنظیمات زیر استفاده می کنیم:
Blend Mode روی Multiply
Opacity روی 60 درصد
Pattern روی Rocky Wall

گام سوم
به این ترتیب، یک تکسچر ملایم به پس زمینه اضافه میشه.

ایجاد متن
گام اول
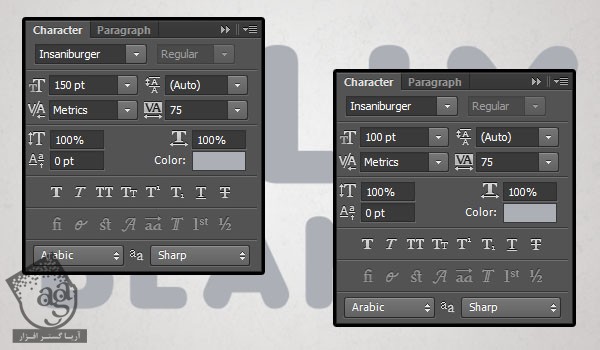
با استفاده از فونت Insaiburger، متن رو وارد می کنیم. اگه متن توی بیشتر از یک خط قرار گرفت، هر کدوم رو توی یک لایه قرار میدیم.

گام دوم
توی این آموزش از اندازه مختلفی برای فونت ها استفاده میشه. از بزرگترین اندازه یعنی 150 گرفته تا 100. Tracking رو روی 75 قرار میدیم.

ایجاد Work Path
گام اول
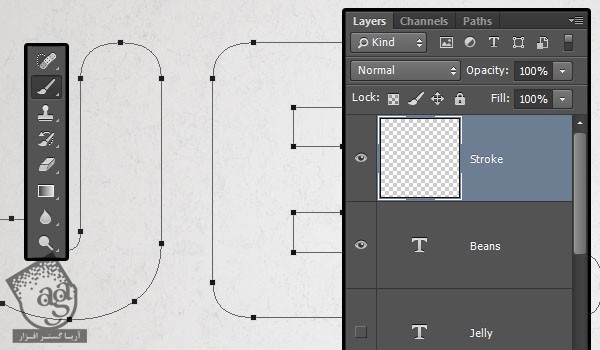
روی لایه متن کلیک راست می کنیم و Create Work Path رو می زنیم.

گام دوم
با کلیک روی آیکن چشمی که کنار لایه متنی بزرگتر هست، اون رو Invisible می کنیم. بعد هم یک لایه جدید بالای لایه متنی درست می کنیم و اسمش رو میزاریم Stroke. بعد هم ابزار Brush رو بر می داریم.

Stroke کردن متن با قلمو
گام اول
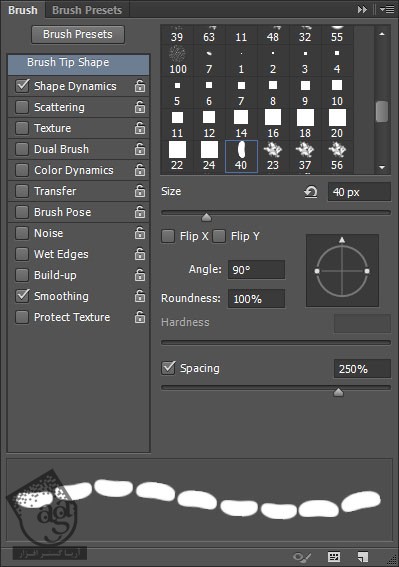
وارد پنل Brush میشیم. قلمویی که درست کرده بودیم رو انتخاب می کنیم و تنظمیات اون رو به صورت زیر در میاریم.

گام دوم

گام سوم
کد رنگی #000000 رو برای Foreground در نظر می گیریم و بعد هم Enter می زنیم.

رفع مشکل روی هم قرار گرفتن لوبیاها
گام اول
توی بعضی نواحی، لوبیاها روی هم قرار گرفتن که باید درست شون کنیم.

گام دوم
برای این کار، ابزار Eraser رو روی این نواحی به کار می بریم.

گام سوم
ابزار Brush رو یک بار دیگه بر می داریم و شروع می کنیم به کلیک و درگ روی نواحی که نیاز به درست کردن دارن. حتما از مسیر اصلی تبعیت کنین. در غیر این صورت، بد میشه.

گام چهارم
یادتون باشه که قبل از رفتن به مرحله بعد، هیچ جایی رو جا نذارین.

اضافه کردن Layer Style به لوبیاها
گام اول
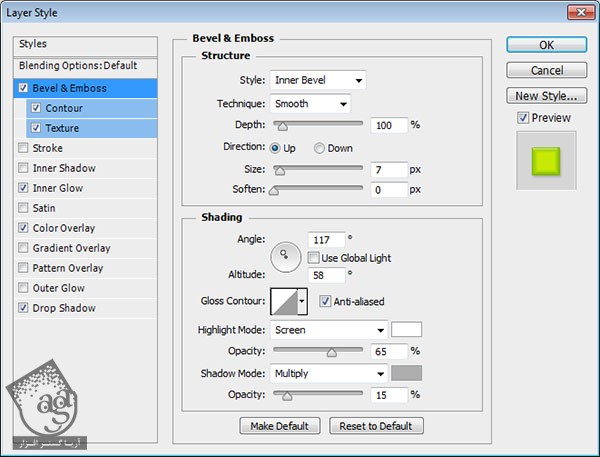
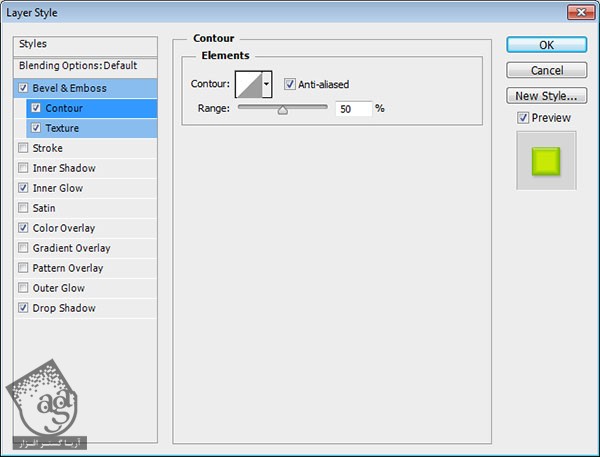
روی لایه Stroke دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
Size روی 7
تیک Use Global Light رو بر می داریم
Angle روی 117
Altitude روی 58
Anti aliasing رو تیک می زنیم
Highlight Mode – Opacity روی 65 درصد
Color روی #aeaeae
Opacity روی 15 درصد

گام دوم
Anti aliasing رو تیک می زنیم.

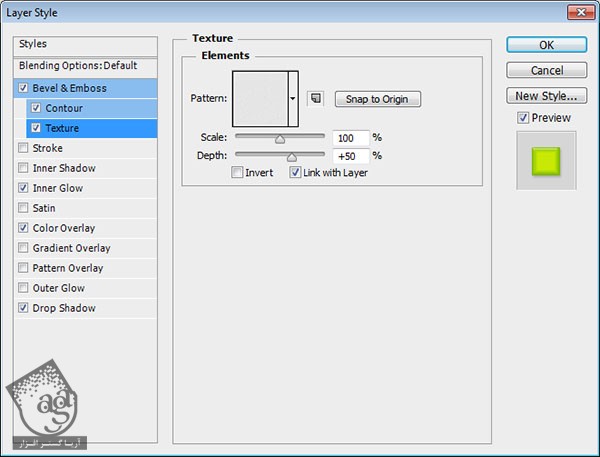
گام سوم
Pattern روی White Sand
Depth روی 50 درصد

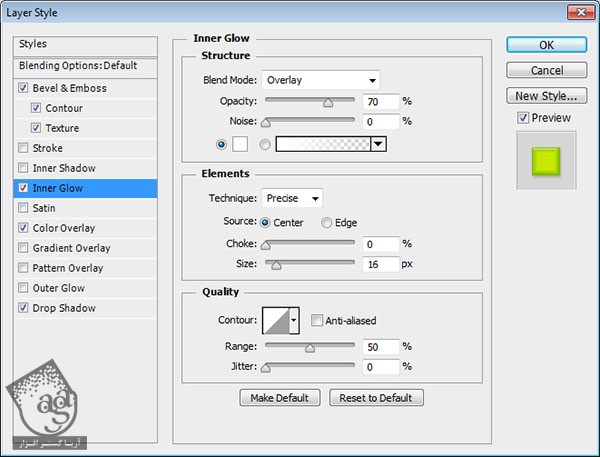
گام چهارم
Blend Mode روی Overlay
Opacity روی 70 درصد
Color روی #ffffff
Technique روی Precise
Source روی Center
Size روی 16

گام پنجم
Color روی #75b602
اگه بخواین می تونین از رنگ مورد نظرتون هم استفاده کنین.

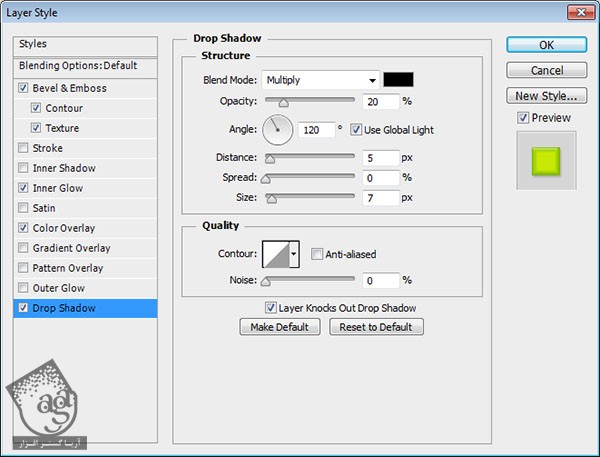
گام ششم
Opacity روی 20 درصد
Size روی 7

گام هفتم
این هم از Layer Style این Stroke. همین Layer Style رو روی بقیه لوبیاها هم استفاده می کنیم. فقط Color Overlay رو تغییر میدیم.
بنابراین روی لایه Stroke کلیک راست می نکیم و Copy Layer Style رو می زنیم.

پر کردن فضای داخل متن
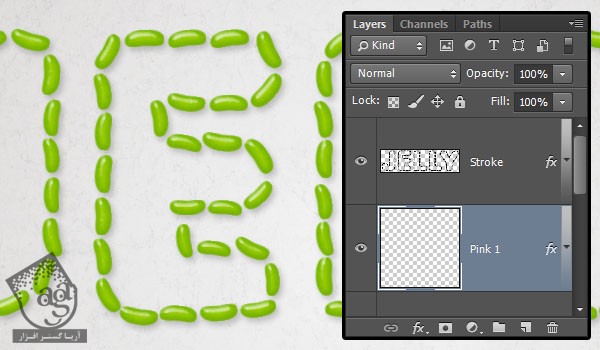
گام اول
یک لایه جدید زیر لایه Stroke درست می کنیم و اسمش رو میزاریم Pink 1. به همین ترتیب، هر لایه رو به اسم رنگی که باهاش فضای داخل متن رو پر می کنیم، نام گذاری می کنیم. این طوری راحت تر میشه هر لایه رو شناسایی کرد.
روی هر لایه ای که درست می کنیم کلیک راست می زنیم و Paste Layer Style رو انتخاب می کنیم.

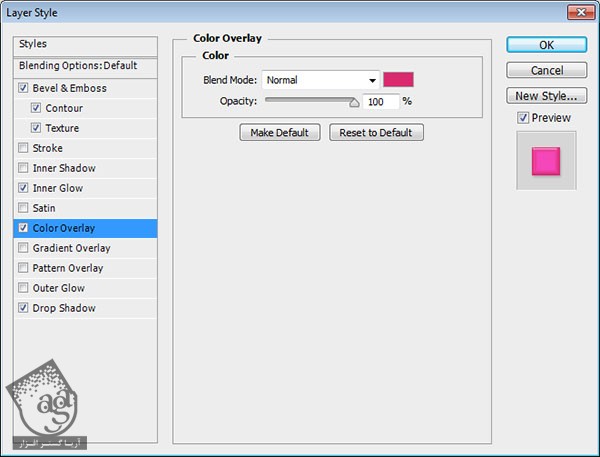
گام دوم
روی لایه Pink 1 کلیک راست می کنیم و کد رنگی #da296c رو به عنوان رنگ Color Overlay در نظر می گیریم. هر موقع خواستیم می تونیم این رنگ رو عوض کنیم.

گام سوم
با استفاده از قلمویی که درست کرده بودیم، شروع می کنیم به کلیک و درگ در فضای بین متن. به این ترتیب لوبیاها اضافه میشن.

گام چهارم
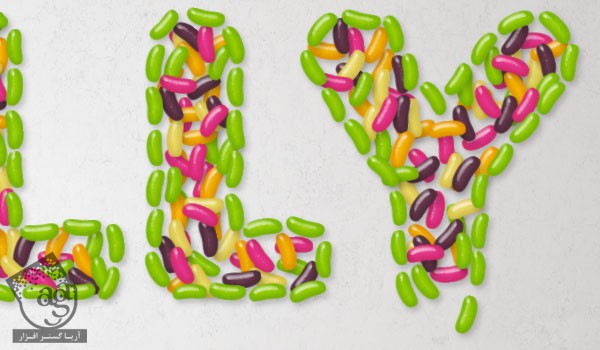
حالا لایه های جدیدی رو درست می کنیم و هر بار هم Paste Layer Style رو می زنیم و رنگ رو عوض کنیم تا به نتیجه نهایی برسیم. لایه ها و رنگ هایی که من استفاده کردم رو در زیر می بینین:
Pink 3 با کد رنگی #da296c
Green 2 با کد رنگی #75b602
Purple 2 با کد رنگی #4f2b3a
Yellow 2 با کد رنگی #ddc64b
Orange 2 با کد رنگی #ea9400
Purple 1 با کد رنگی #4f2b3a
Yellow 1 با کد رنگی #ddc64b
Pink 2 با کد رنگی #da296c
Green 1 با کد رنگی #75b602
Orange 1 با کد رنگی #ea9400
Pink 1 با کد رنگی #da296c

اضافه کردن لوبیاهای بیشتر
گام اول
لایه Stroke رو انتخاب می کنیم. با استفاده از ابزار Eraser، بخش انتهایی یکی از حروف رو پاک می کنیم. بعد هم ابزار Brush رو بر می داریم و لوبیاهای بیشتری رو به اطراف حرفی که انتهاش رو پاک کردیم، اضافه می کنیم. این طوری به نظر میاد که باز شده.

گام دوم
لایه های مربوط به 3-4 تا از لوبیاها رو به صورت تصادفی انتخاب می کنیم و بهشون یک لوبیا اضافه می کنیم.

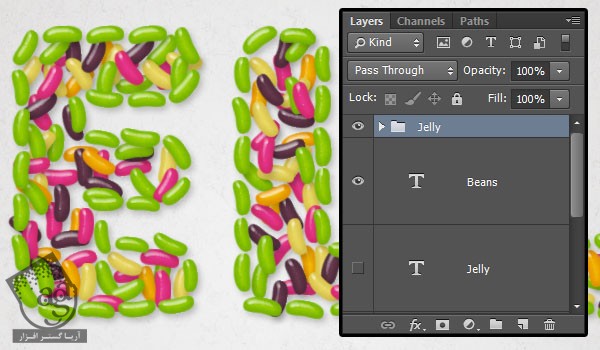
گام سوم
تمام لایه ها رو با هم گروه می کنیم.

ایجاد Work Path برای متن کوچک تر
گام اول
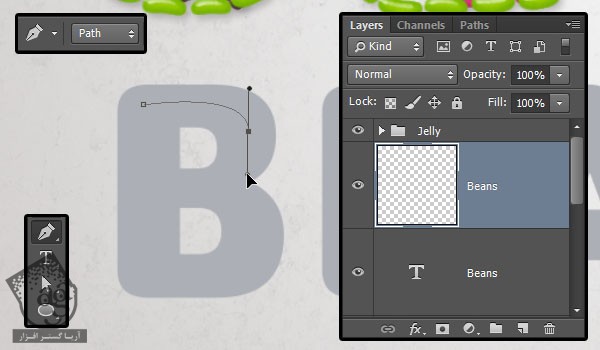
ابزار Pen رو بر می دداریم. امکان Path رو از نوار امکانات انتخاب می کنیم. یک لایه جدید در بالای لایه متن کوچک تر درست می کنیم و اسم مورد نظر رو براش در نظر می گیریم.
حالا شروع می کنیم به درست کردن Work Path در وسط این متن. یک بار کلیک می کنیم تا Anchor Point اضافه بشه. بعد هم روی بوم کلیک و درگ می کنیم. از متن به عنوان مرجع استفاده می کنیم. نیازی نیست این کار به صورت کاملا دقیق انجام بشه.
همزمان می تونیم برای تمام حروف Work Path درست کنیم. برای اینکه اون ها رو از هم تفکیک کنیم، Ctrl رو نگه می داریم و هر موقع کارمون تمام شد، روی هر کدوم از مسیرها کلیک می کنیم. برای ایجاد مسیر مستقیم، Shift رو نگه می داریم.

گام دوم
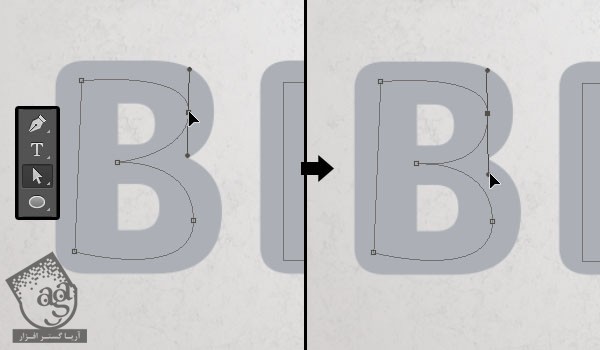
بعد از ایجاد Work Path، ابزار Direct Selection رو بر می داریم و شروع می کنیم به ایجاد تغییر توی این مسیرها. برای جا به جا کردن Anchor Point ها، روی اون ها کلیک و بعد هم درگ می کنیم یا اینکه روی Direction Points که در انتهای دو Direction Handle قرار داره کلیک و بعد هم اون رو درگ می کنیم تا جهت منحنی یا اندازه اون تغییر کنه.

گام سوم
نیازی به درست کردن Work Path برای نواحی کوچک حروف نیست.

گام چهارم
بعد از اینکه این کار تمام شد، لایه متن کوچک تر رو Invisible یا مخفی می کنیم. ابزار Brush رو بر می داریم. Layer Style مورد نظر رو کپی می کنیم و روی متن کوچک تر Paste می کنیم.
بعد هم از تکنیک های قبلی برای تکمیل اون استفاده می کنیم. لوبیاها رو به صورت دستی به نواحی کوچک تر حروف اضافه می کنیم.

تبریک! تمام شد!
توی این آموزش از ابزار Ellipse برای ایجاد شکل لوبیا و درست کردن قلموی اختصاصی استفاده کردیم و از ابزار Direct Selection هم توی این قسمت کمک گرفتیم.
بعد هم متن رو با اندازه های مختلف وارد کردم و تنظیمات اون رو تغییر دادیم. بعد هم قسمت هایی که روی هم قرار گرفته بودن رو درست کردیم.
بعد از انجام این کار، چند تا Layer Style اضافه کردیم. بعد هم اون ها رو کپی و روی قسمت های مختلف Paste کردیم. بعد هم انتهای یکی از حروف رو باز کردیم و چند تا لوبیا بهش اضافه کردیم تا به نظر بیاد اون حرف باز شده و چند تا لوبیا ازش خارج شده.
در نهایت همین تکنیک رو روی متن کوچک تر هم اعمال کردیم و تمام!

امیدواریم ” آموزش Photoshop : طراحی افکت متنی لوبیایی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت