No products in the cart.
آموزش Photoshop : طراحی افکت متنی بتن گداخته

آموزش Photoshop : طراحی افکت متنی بتن گداخته
توی این آموز، طراحی افکت متنی بتن گداخته رو با استفاده از Photoshop با هم می بینیم. برای این کار، از Layer Style هم استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی بتن گداخته ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
الگوی Concrete01.pat رو با دابل کلیک، نصب می کنیم.
گام دوم
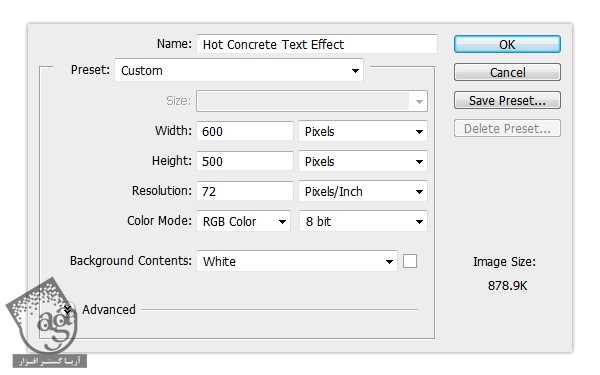
یک سند جدید درست می کنیم. Width رو روی 600 پیکسل و Height رو روی 500 پیکسل قرار میدیم. Resolution رو هم روی 72ppi تنظیم می کنیم.

گام سوم
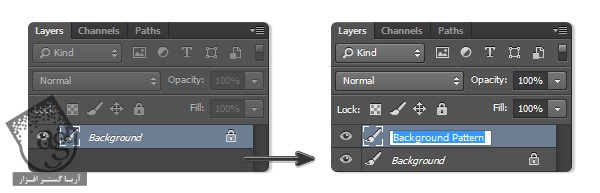
پس زمینه رو انتخاب می کنیم و با دنبال کردن مسیر Layer > Duplicate Layer > OK، اون رو Duplicate می کنیم. بعد هم اسم لایه جدید رو میزاریم Background Pattern.

گام چهارم
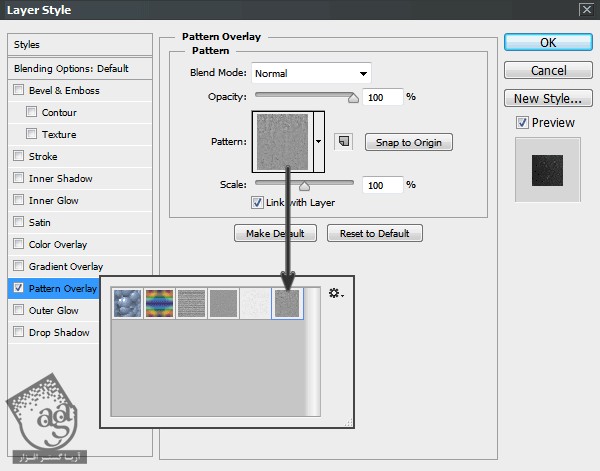
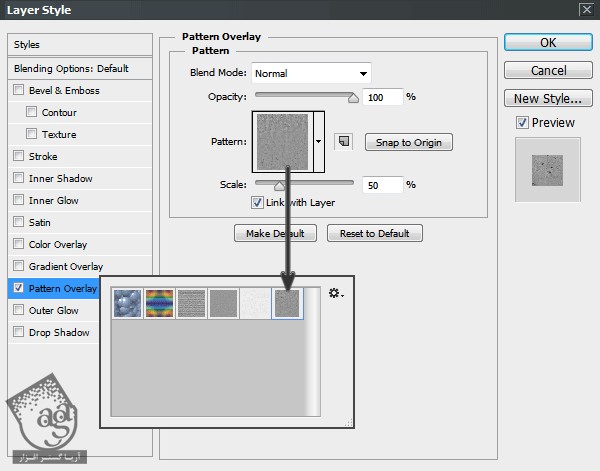
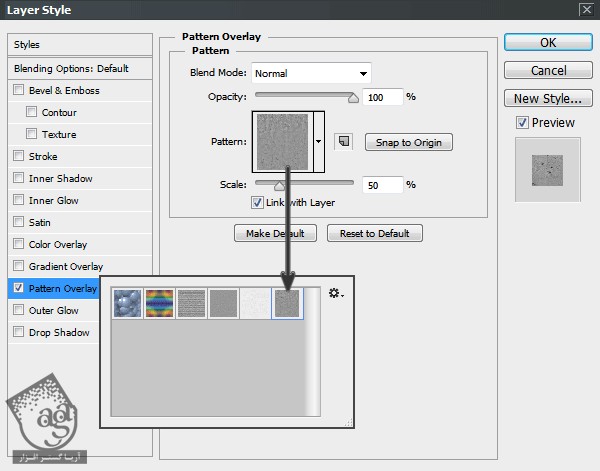
برای اضافه کردن تکسچر، میریم سراغ Layer و پنجره Layer Style رو باز می کنیم. Pattern Overlay رو انتخاب می کنیم. Concrete01.pat رو از لیست انتخاب می کنیم و Ok می زنیم.


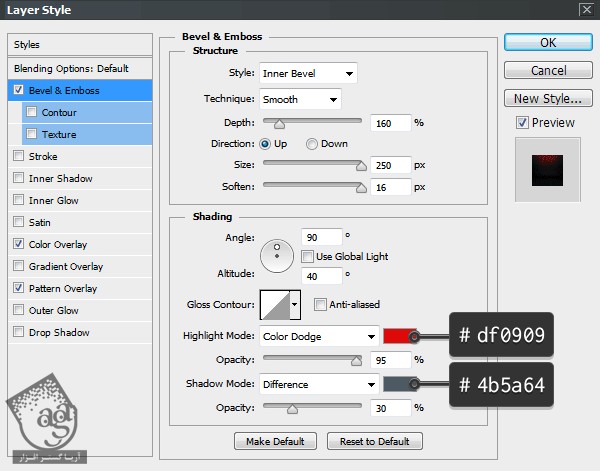
گام پنجم
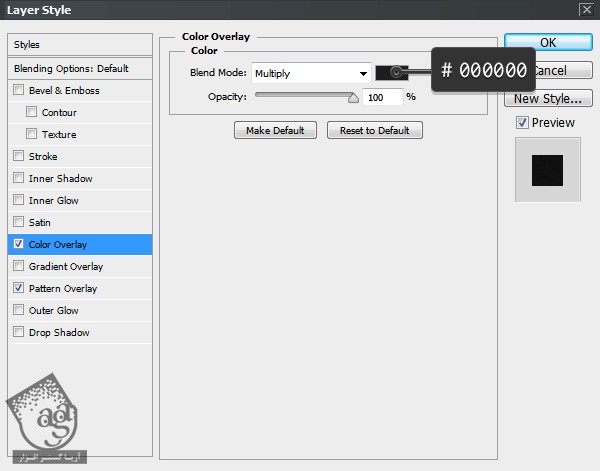
Color Overlay رو انتخاب می کنیم و تنظیمات زیر رو اعمال می کنیم.


گام ششم
نور قرمز درخشان رو به پس زمینه اضافه می کنیم. برای این کار، وارد مسیر Layer Style > Bevel & Emboss میشیم و مقادیر زیر رو تنظیم می کنیم.


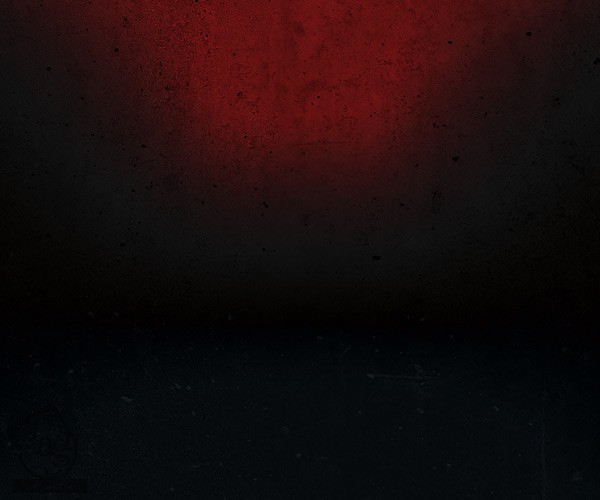
وارد کردن متن
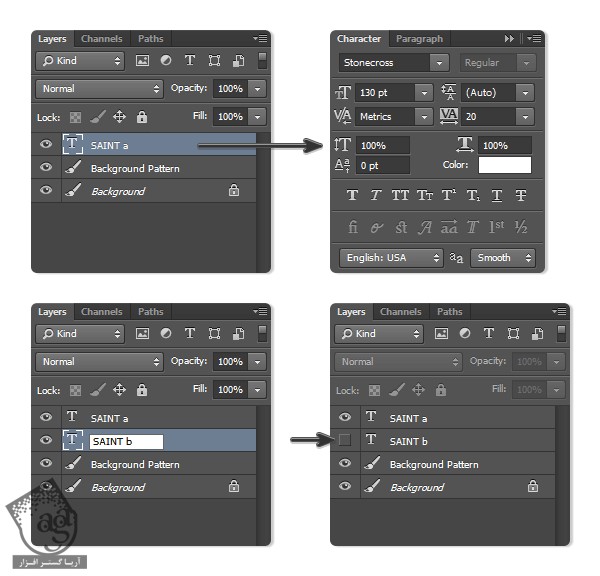
گام اول
کلمه Siant یا هر چیز دیگه ای رو با فونت Stonecross وارد می کنیم. Font Size رو روی 130 و Leading رو روی Auto و Tracking رو روی 20 قرار میدیم. برای بالا رفتن کیفیک، Anti aliasing Mode رو روی Sharp قرار میدیم و اسم لایه رو میزاریم SAINT a.
گام دوم
متن رو Duplicate و اسم لایه جدید رو میزاریم SAINT b. لایه SAINT b رو مخفی می کنیم. چون که قرار نیست از این لایه استفاده کنیم.

گام سوم
با استفاده از ابزار Move، دو تا لایه متن و لایه پس زمینه رو انتخاب می کنیم و روی Align Horizontal Center و Align Vertical Center کلیک می کنیم.

اضافه کردن Layer Style به لایه اصلی
گام اول
لایه SAINTa رو انتخاب می کنیم و وارد مسیر Layer > Layer Style > Pattern Overlay میشیم. روی Pattern کلیک می کنیم و Concrete01 رو از لیست انتخاب می کنیم. Scale رو روی 150 درصد قرار میدیم.


گام دوم
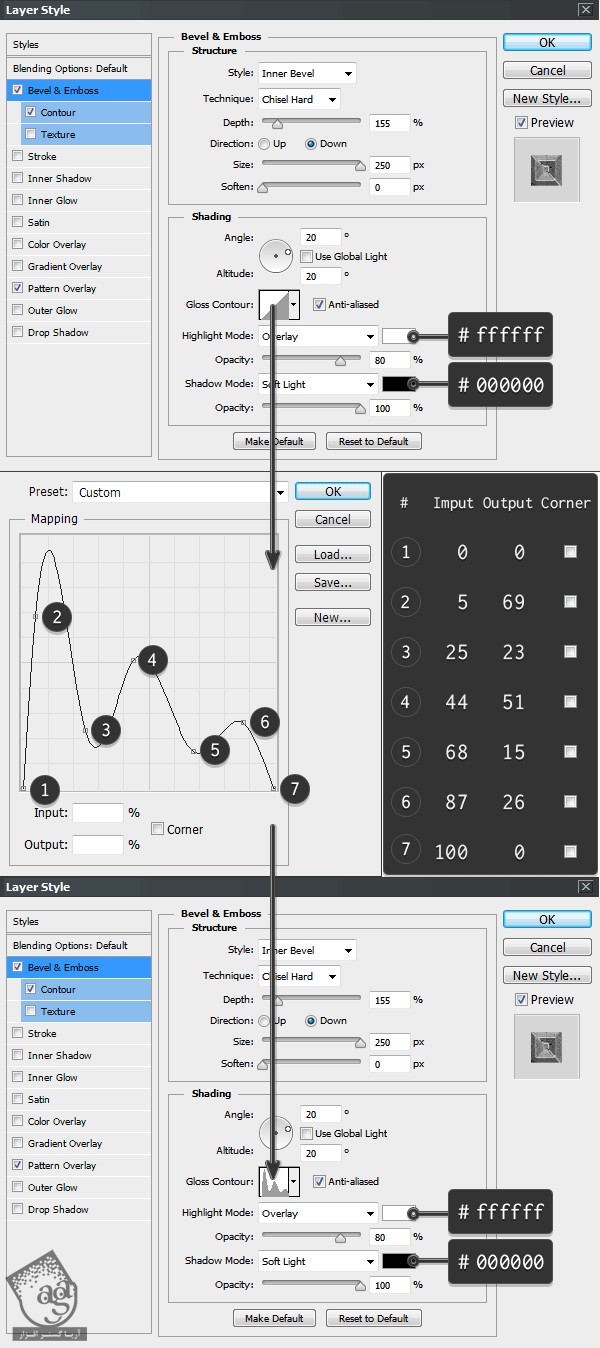
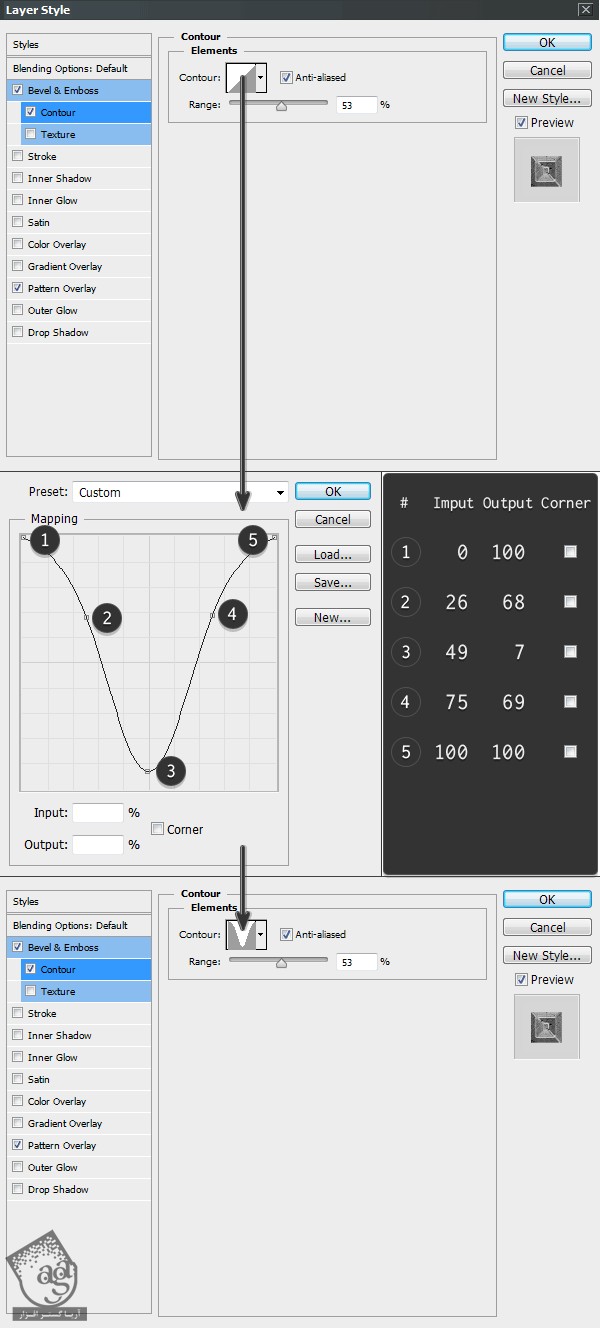
میریم سراغ پنجره Layer Style و تنظیمات Bevel & Emboss و همچنین Contour رو به شکل زیر انجام میدیم.
باید دو تا منحنی Contour درست کنیم. برای اینکار باید تصویر زیر رو به دقت دنبال کنیم.



گام سوم
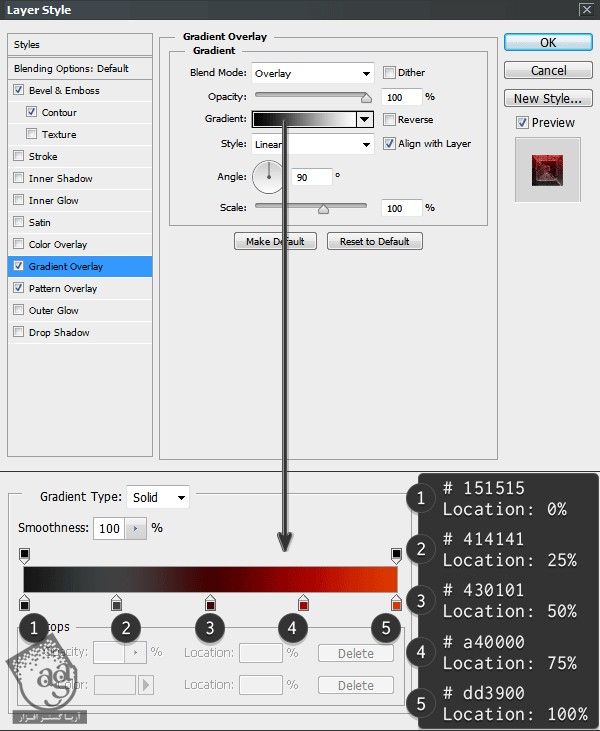
برای روشن کردن حروف، از Gradient استفاده می کنیم. Gradient Overlay رو از پنجره Layer Style انتخاب می کنیم و مقادیر اون رو به صورت زیر تنظیم می کنیم.
نکته: برای ایجاد نقطه جدید در گرادیانت، باید زیر روی نوار گرادیانت کلیک کنیم. برای تنظیم Location و Color، روی هر کدوم از Color Stop کلیک می کنیم.


گام چهارم
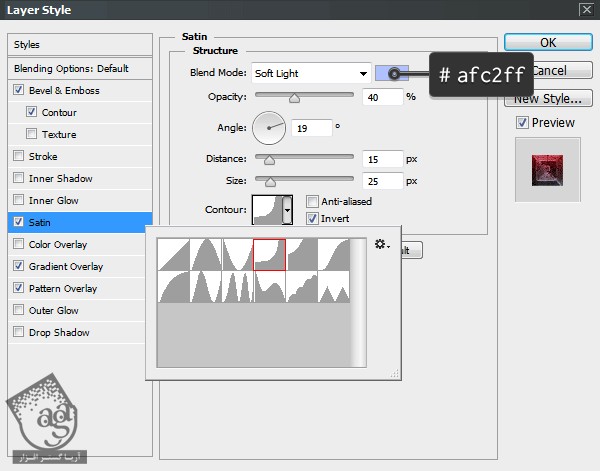
وارد مسیر Layer Style > Satin میشیم و از تنظیمات زیر برای روشن کردن متن استفاده می کنیم. Contour به صورت پیش فرض روی Cove – Deep قرار داره.


گام پنجم
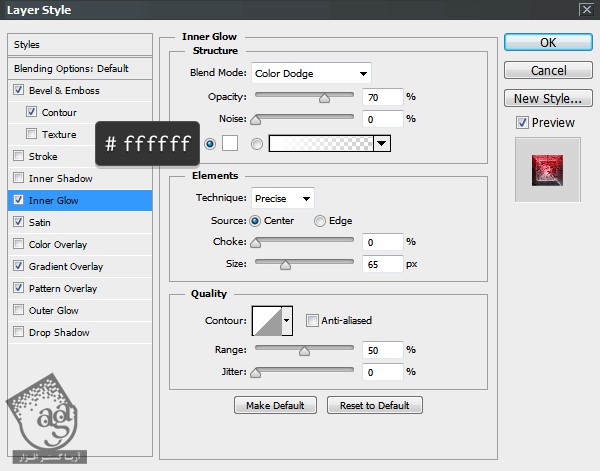
حالا درخشندگی بیشتری رو بهش اضافه می کنیم. وارد مسیر Layer Style > Inner Glow میشیم و مقادیر زیر رو وارد می کنیم.


گام ششم
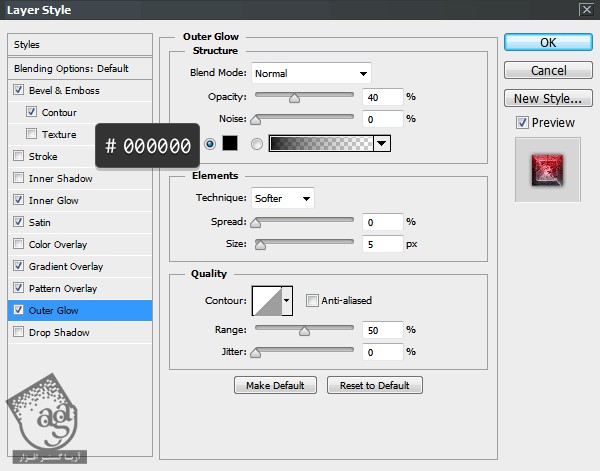
این بار سایه اضافه می کنیم. وارد مسیر Layer Style > Outer Glow میشیم و تنظیمات زیر رو وارد می کنیم.


اضافه کردن Layer Style به دومین لایه
گام اول
حالا می خوایم به دومین لایه، Layer Style اضافه کنیم. لایه SAINTb رو فعال می کنیم. وارد پنجره Character میشیم و Horizontal Scale رو روی 97 درصد قرار میدیم.

گام دوم
وارد مسیر Layer > Layer Style > Pattern Overlay میشیم و الگوی Conceret01 رو انتخاب می کنیم و Scale رو میزاریم روی 50 درصد.


گام سوم
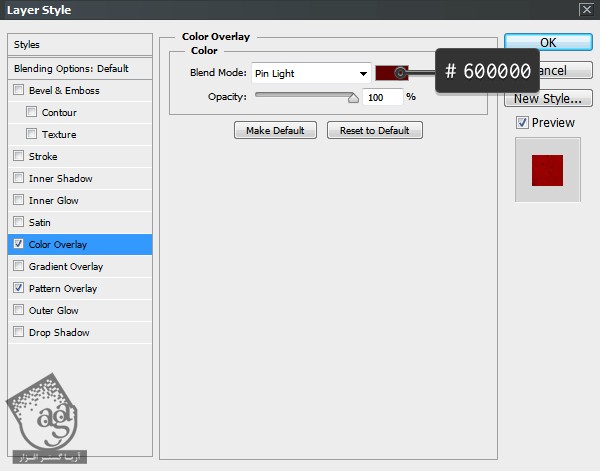
برای ایجاد افکت سوختگی در لبه ها، میریم سراغ Color Overlay و تنظیمات زیر رو روی اون اعمال می کنیم.


گام چهارم
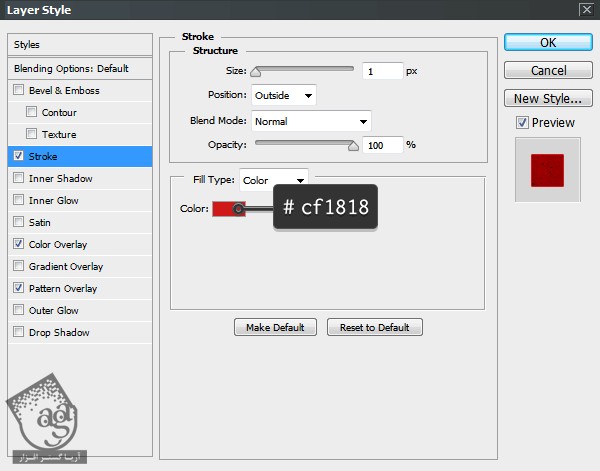
Stroke رو از پنجره Layer Style انتخاب می کنیم. Position رو روی Outside و Fill Type رو روی Color قرار میدیم.


گام پنجم
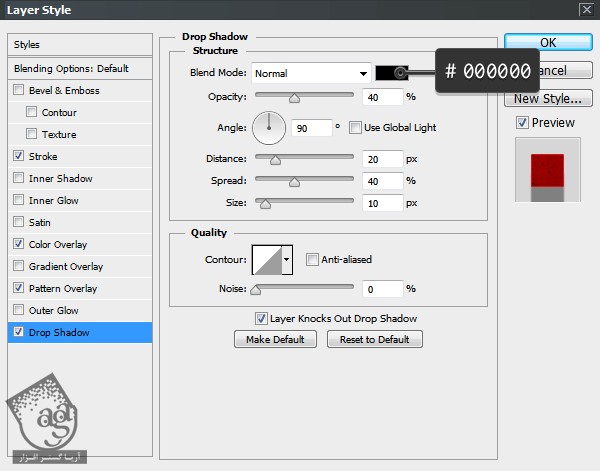
این بار سایه اضافه می کنیم. وارد مسیر Layer Style > Drop Shadow میشیم و مقادیر زیر رو اعمال می کنیم.


گام ششم
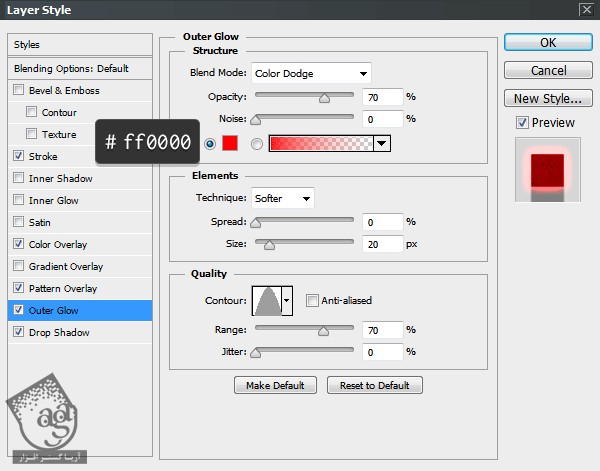
توی گام آخر، با اضافه کردن Outer Glow، روی سوختگی لبه ها تاکید می کنیم. وارد مسیر Layer Style > Outer Glow میشیم و تنظیمات زیر رو وارد می کنیم. Contour به صورت پیش فرض روی Cone قرار داره و تمام!


امیدواریم ” آموزش Photoshop : طراحی افکت متنی بتن گداخته ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت