No products in the cart.
آموزش Photoshop : طراحی افکت متنی علامت انبار – قسمت اول

آموزش Photoshop : طراحی افکت متنی علامت انبار – قسمت اول
توی این آموزش، طراحی افکت متنی علامت انبار رو با Photoshop با هم می بینیم. برای این کار از 3D Mesh و متریال و تنظیمات نور هم کمک می گیریم و علامت انبار رو به تکسچر پس زمینه اضافه می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی علامت انبار ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
درست کردن شکل های متنی ساده
گام اول
یک سند جدید به ابعاد 1000 در 800 پیکسل درست می کنیم.
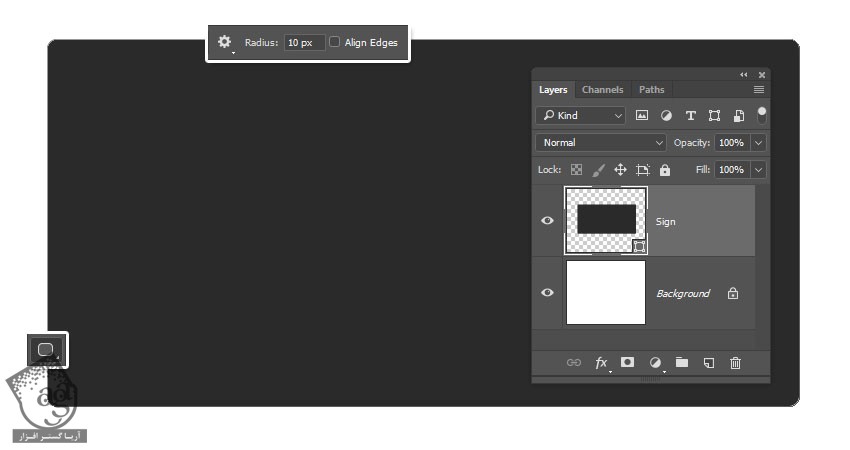
ابزار Rounded Rectangle رو بر می داریم. میریم سراغ نوار امکانات و Radius رو روی 10 پیکسل قرار میدیم. بعد هم شکل علامت رو درست می کنیم.
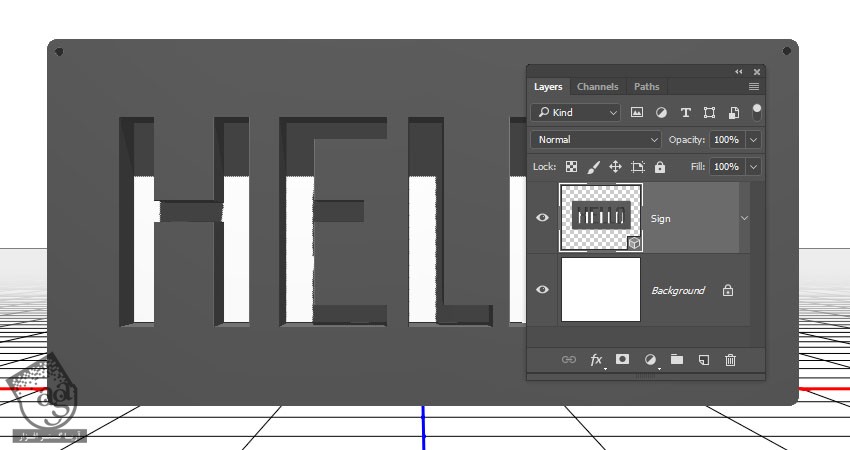
اسم لایه رو میزاریم Sign.

گام دوم
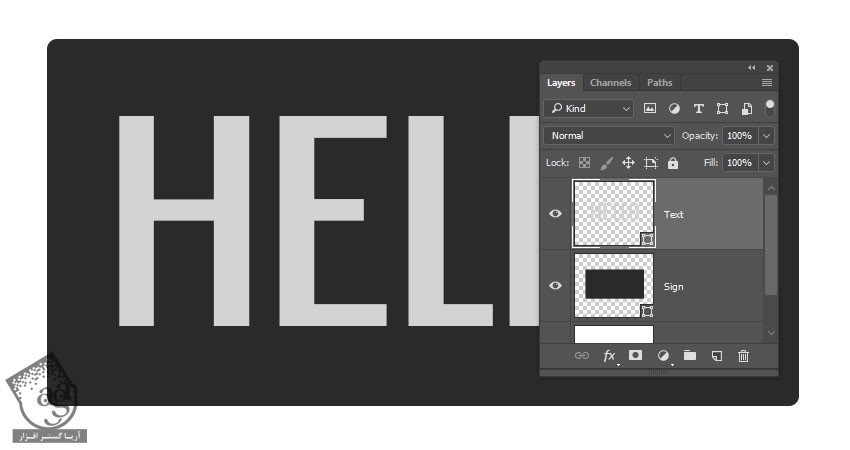
متن رو با حروف بزرگ وارد می کنیم. برای این کار می تونیم از فونت Groundy Font استفاده کنیم. Size رو روی 300pt یا هر اندازه ای که دوست داریم قرار میدیم. اندازه شکل Sign رو بر اساس اندازه متن تغییر میدیم.
متن رو در وسط شکل قرار میدیم.

گام سوم
اسم لایه متن رو میزاریم Text. روی اون کلیک راست می کنیم و Convert to Shape رو می زنیم.

گام چهارم
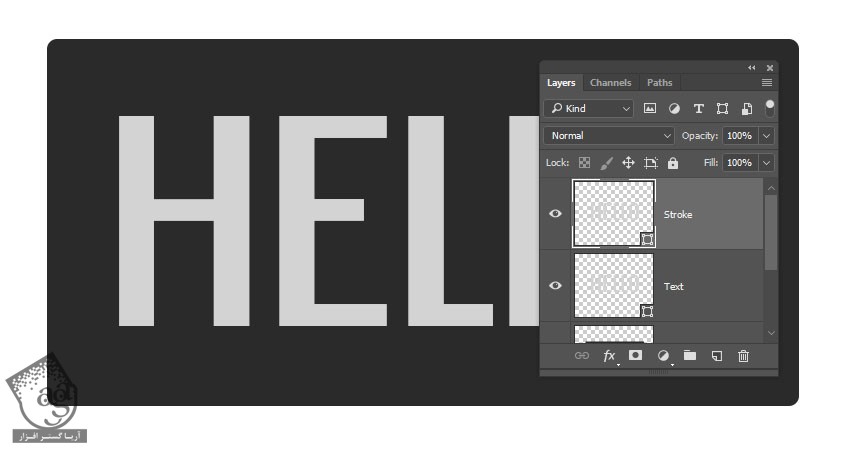
لایه متن رو Duplicate می کنیم و اسم نسخه کپی رو میزاریم Stroke.

گام پنجم
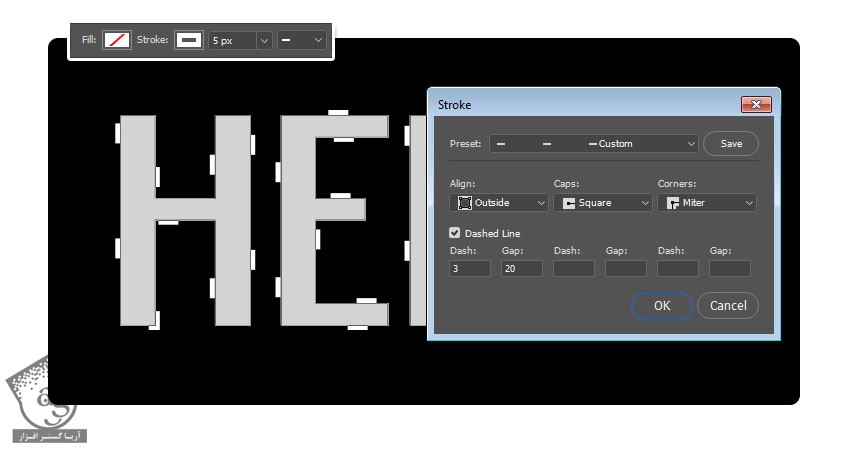
ابزار Direct Selection رو بر می داریم. میریم سراغ نوار امکانات و Fill رو روی None و Stroke Size رو روی 5 قرار میدیم.
روی آیکن Set Shape Stroke Type کلیک می کنیم. بعد هم دکمه More Options رو می زنیم تا تنظیمات Stroke باز بشه.
Align رو روی Outside و Caps رو روی Square و Corners رو روی Miter قرار میدیم.
Dashed Line رو تیک می زنیم. عدد 3 رو توی اولین فیلد Dash وارد می کنیم. عدد 20 رو هم برای Gap در نظر می گیریم.
اگه بخواین می تونین بسته به متن یا نتیجه مورد نظر، از مقادیر دیگه ای استفاده کنین.

کاهش شکل ها
گام اول
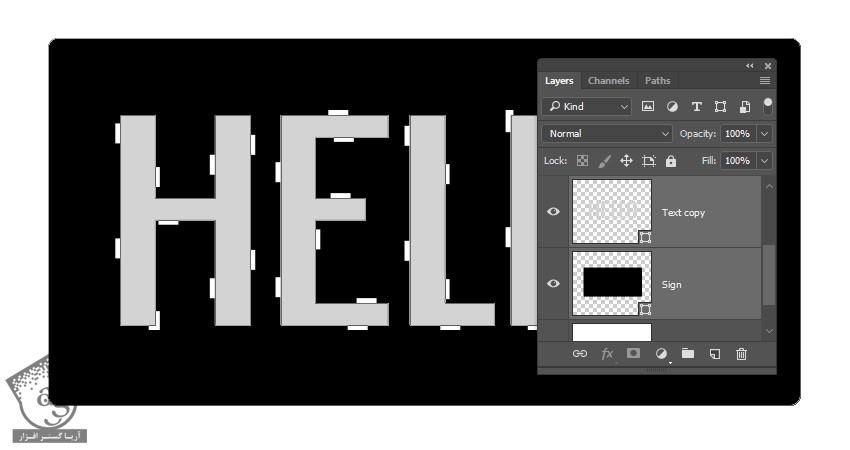
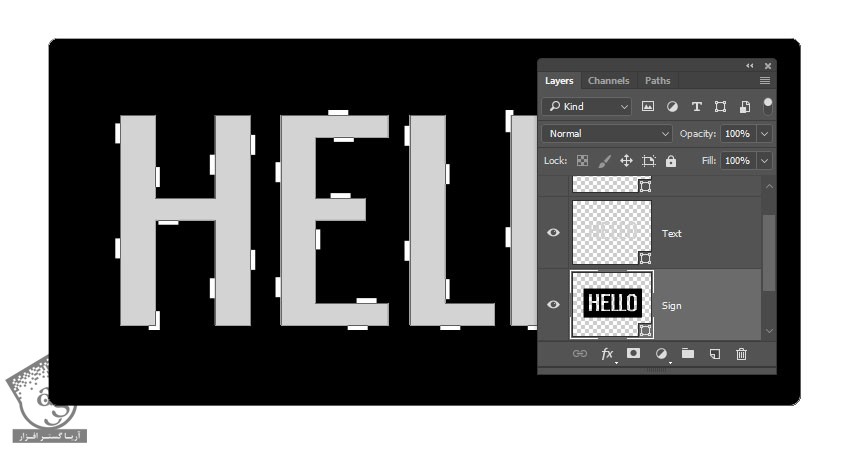
لایه Text رو Duplicate می کنیم. اولین کپی رو در بالای لایه Sign قرار میدیم. لایه های Text Copy و Sign رو انتخاب می کنیم.

گام دوم
وارد مسیر Layer > Combine Shapes > Subtract Front Shape میشیم.
اسم لایه حاصل رو میزاریم Sign و در صورت لزوم، Fill رو تغییر میدیم.

گام سوم
ابزار Ellipse رو بر می داریم. Alt رو نگه می داریم. روی دایره کنار بالای سمت چپ شکل Sign کلیک و درگ می کنیم.
سعی می کنیم این دایره رو نزدیک به لبه ها قرار بدیم.

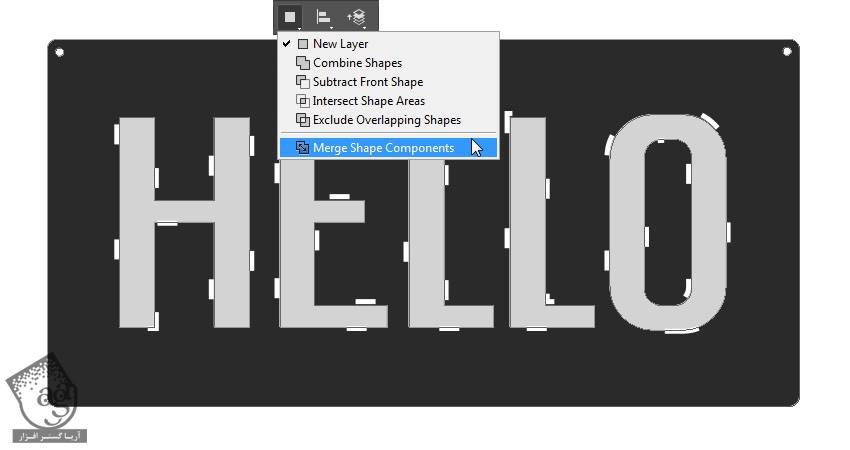
گام چهارم
یک دایره دیگه هم نزدیک به لبه سمت راست شکل Sign درست می کنیم.
اگه هماهنگ کردن این دایره ها با هم براتون سخت هست، اون ها رو توی لایه های جداگانه با هم تراز کنین.
موقعی که این کار تمام شد، روی آیکن Path Operations کلیک می کنیم و بعد هم Merge Shape Components رو می زنیم.

ایجاد 3D Mesh و کار با 3D Scene
گام اول
هر لایه ای که داریم رو یک به یک انتخاب می کنیم و برای هر کدوم، مسیر 3D > New 3D Extrusion from Selected Path رو دنبال می کنیم.

گام دوم
تمام لایه های 3D رو انتخاب می کنیم و وارد مسیر 3D > Merge 3D Layers میشیم.

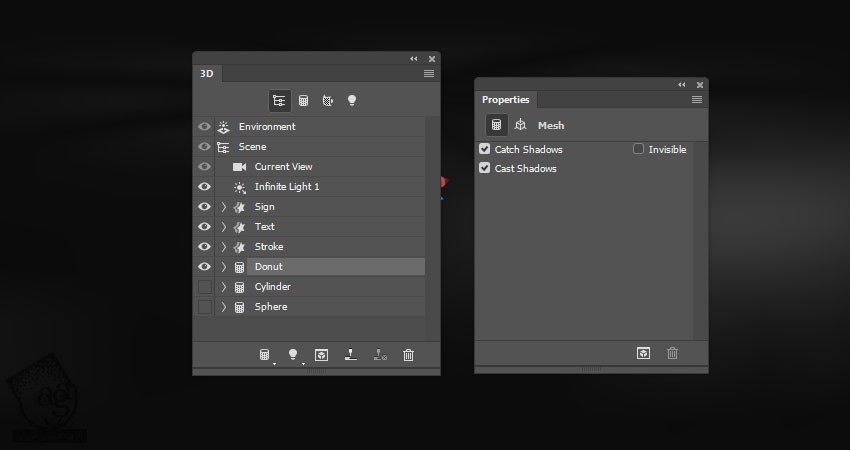
گام سوم
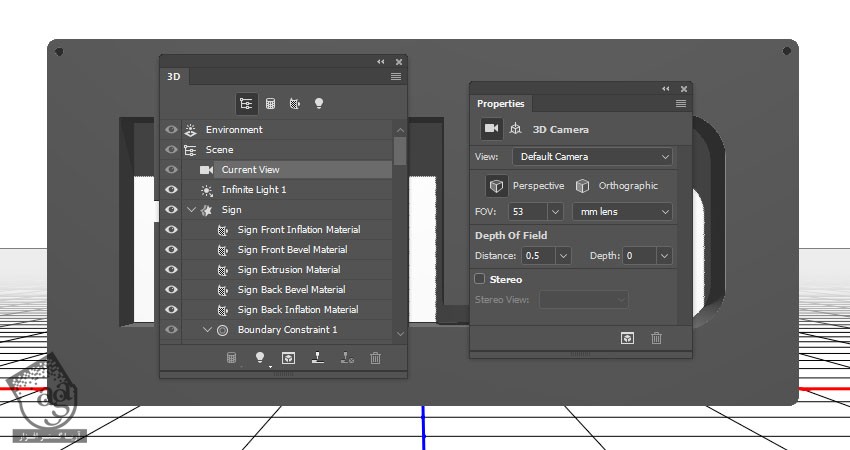
برای دسترسی به تنظیمات 3D Mesh و Properties، باید دو تا پنل 3D و Properties رو باز کنیم. هر دوی این پنل ها توی منوی Window قرار دارن.
تمام مولفه های 3D Scene توی پنل 3D وجود داره. موقعی که روی اسم هر کدوم کلیک می کنیم می تونیم به تنظیمات پنل Properties دسترسی داشته باشیم. بنابراین باید همیشه مطمئن بشیم که تب مولفه مورد نظر برای تغییر توی پنل 3D رو قبل از تغییر تنظیمات اون در پنل Properties، انتخاب کنیم.

گام چهارم
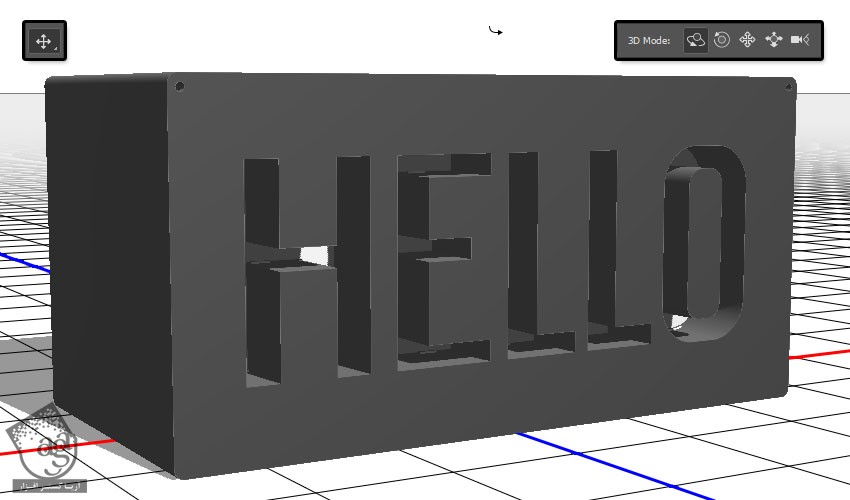
توی این مرحله اگه ابزار Move رو انتخاب کنیم می تونیم سه تا 3D Mode رو سمت راست نوار امکانات، مشاهده کنیم.
موقعی که هر کدوم از این Mode ها رو انتخاب می کنیم، برای اعمال تغییرات، روی مولفه مورد نظر از پنل 3D، کلیک و درگ می کنیم.
از این Mode ها برای تغییر Current View به زاویه مورد نظر استفاده می کنیم.

تنظیم 3D Mesh و تنظیمات Cap
گام اول
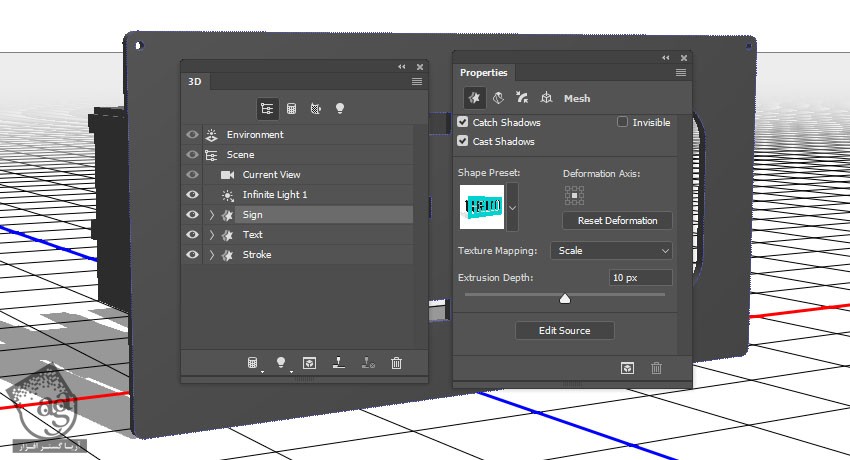
تب Sign Mesh رو از پنل 3D انتخاب می کنیم. Extrusion Depth رو از پنل Properties روی 10 پیکسل قرار میدیم.

گام دوم
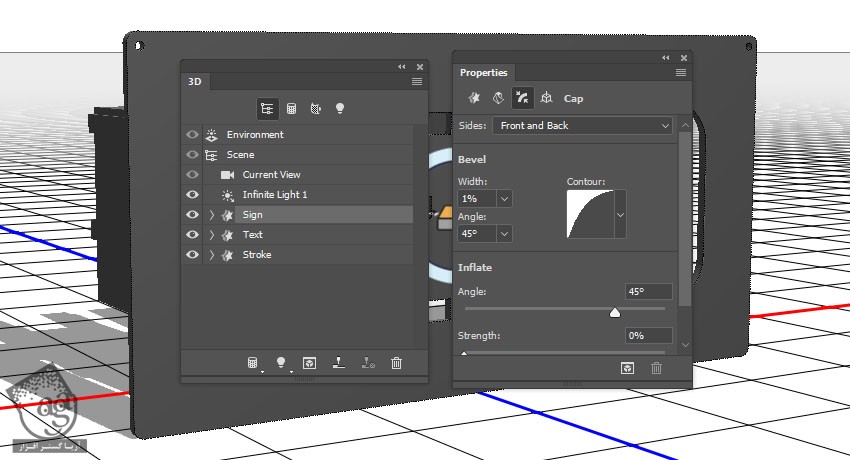
روی آیکن Cap که در بالای پنل Properties قرار داره کلیک می کنیم. Sides رو روی Front & Back و Bevel Width رو روی 1 قرار میدیم. Contour رو هم میزاریم روی Half Round.

گام سوم
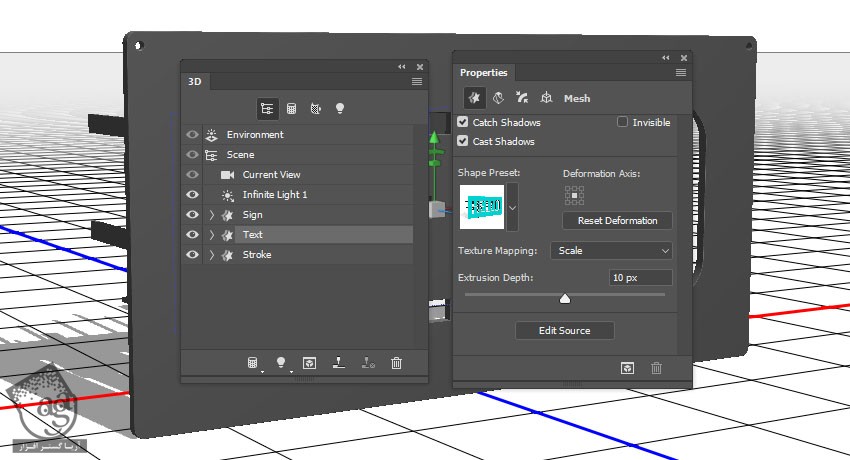
Extrusion Depth مربوط به Text Mesh رو هم میزاریم روی 10 پیکسل.

گام چهارم
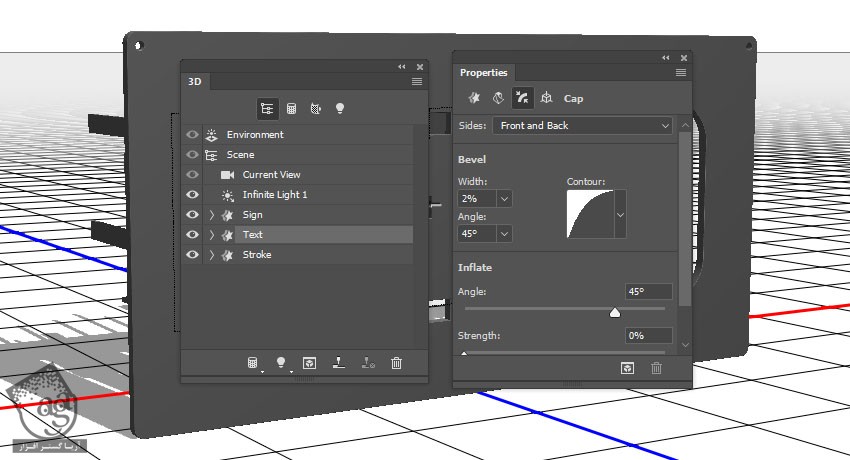
روی آیکن Cap کلیک می کنیم. Sides رو روی Front & Back و Bevel Width رو روی 2 و Contour رو روی Half Round قرار میدیم.

گام پنجم
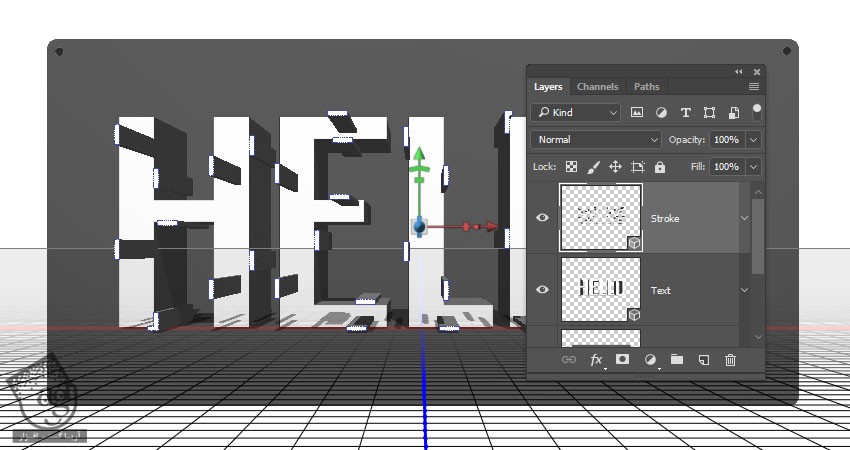
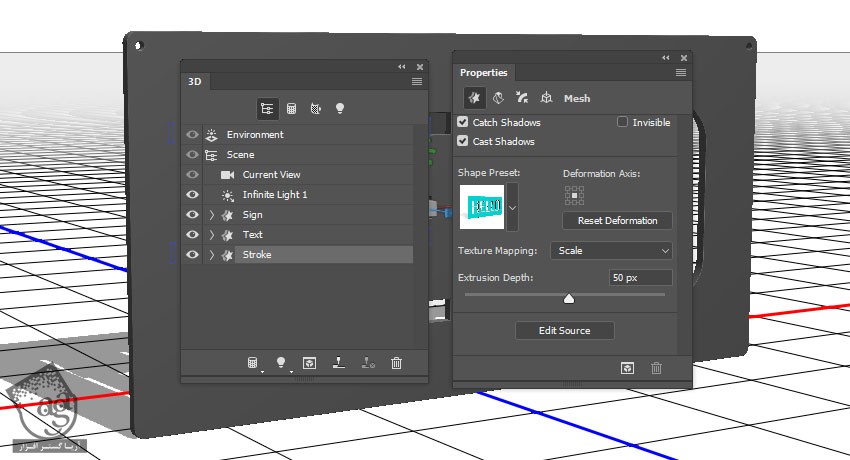
Extrusion Depth مربوط به Stroke Mesh رو میزاریم روی 50 پیکسل.

گام ششم
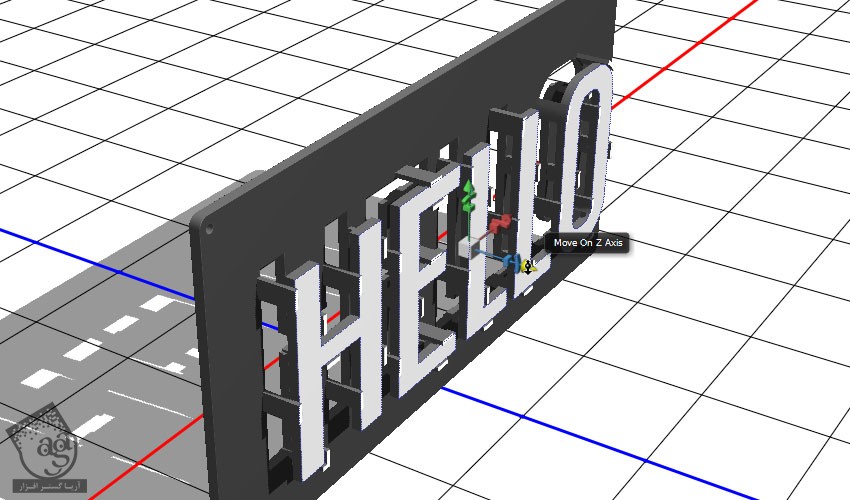
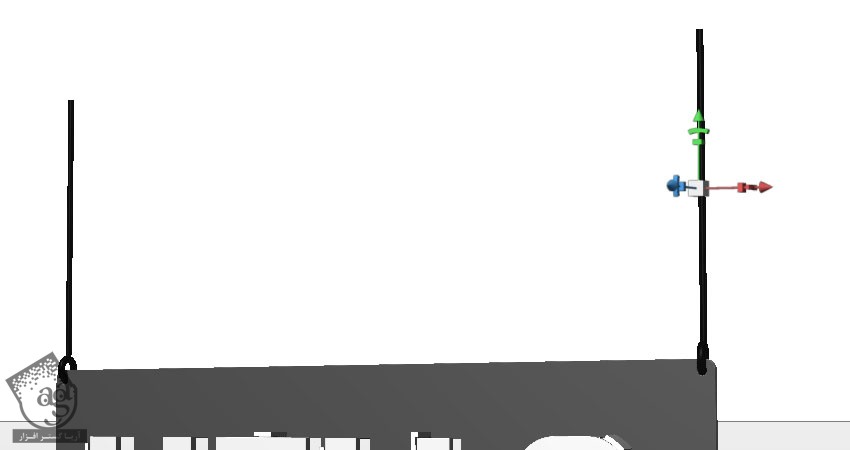
ابزار Move رو بر می داریم. از 3D Axis برای جا به جا کردن مش های 3D به موقعی نهایی شون استفاده می کنیم.
از فلش های انتهای محور برای جا به جا کردن مش، فلش پایین برای چرخوندن و از مکعب برای تغییر مقیاس استفاده میشه. معکبی هم که در وسط قرار داره برای تغییر مقیاس به صورت یکنواخت استفاده میشه. فقط باید روی بخش مورد نظر کلیک و درگ کنیم.

اضافه کردن Preset 3D Mesh ها
گام اول
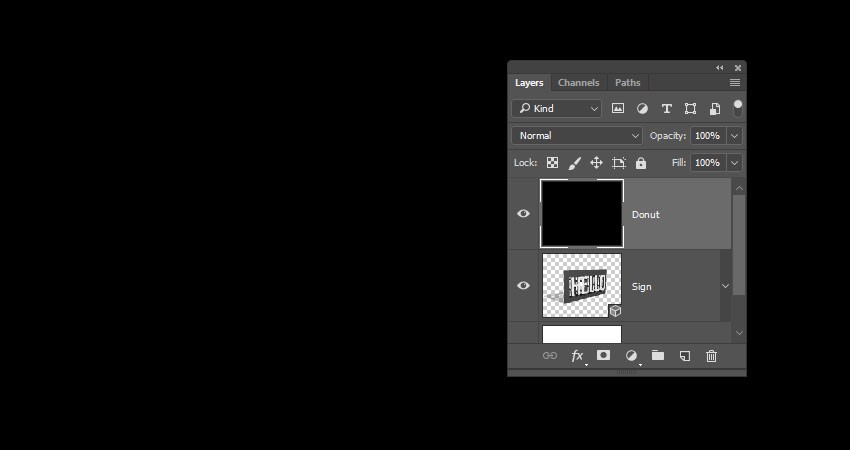
یک لایه جدید در بالای لایه 3D درست می کنیم. اسمش رو میزاریم Dnut و Fill رو روی مشکی قرار میدیم.

گام دوم
وارد مسیر 3D > New Mesh from Layer > Mesh Preset > Donut میشیم.
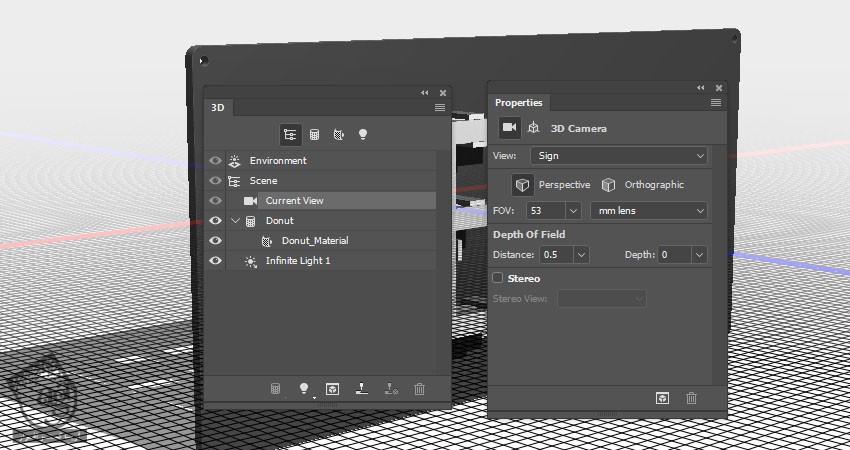
روی تب Current View از مش Donut کلیک می کنیم. بعد هم Sign View رو از منوی View از پنل Properties انتخاب می کنیم.
به این ترتیب، دید هر دو دوربین با هم هماهنگ یمشن و بهتر میشه 3D Layer رو ادغام کرد.

گام سوم
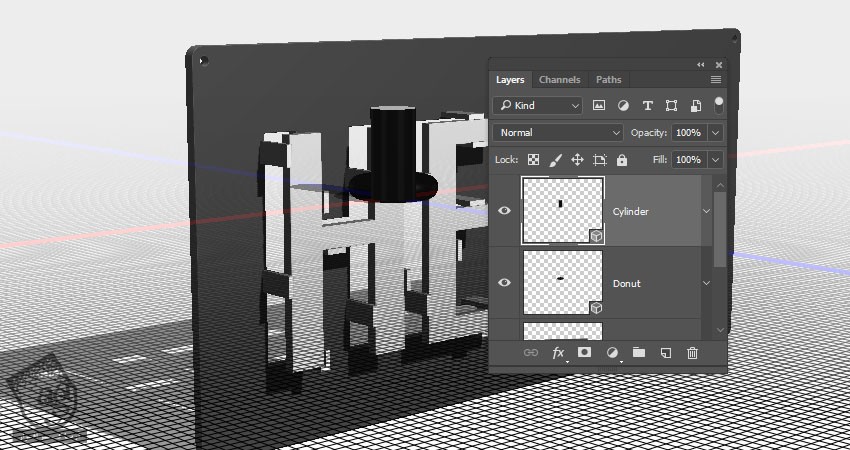
یک لایه دیگه به اسم Cylinder درست می کنیم و Fill رو میزاریم روی مشکی.
وارد مسیر 3D > New Mesh from Layer > Mesh Preset > Cylinder میشیم و Current View رو با Sign هماهنگ می کنیم.

گام چهارم
یک لایه دیگه به اسم 3D > New Mesh from Layer > Mesh Preset > Sphere میشیم و Current View رو با Sign هماهنگ می کنیم.

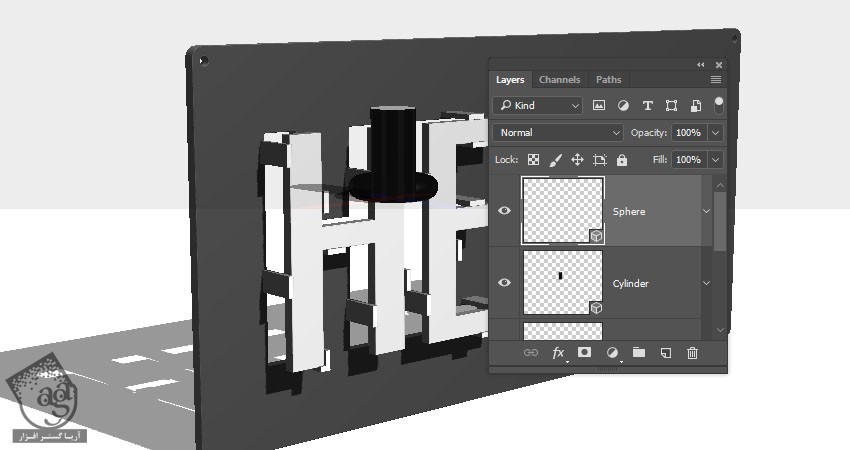
گام پنجم
تمام لایه های 3D رو به همراه لایه Sign انتخاب می کنیم و وارد مسیر 3D > Merge 3D Layers میشیم.

ایجاد Instance Objects و کار با اون ها
گام اول
Cylinder و Sphere رو مخفی می کنیم و مطمئن میشیم که تب مش Donut انتخاب شده باشه.

گام دوم
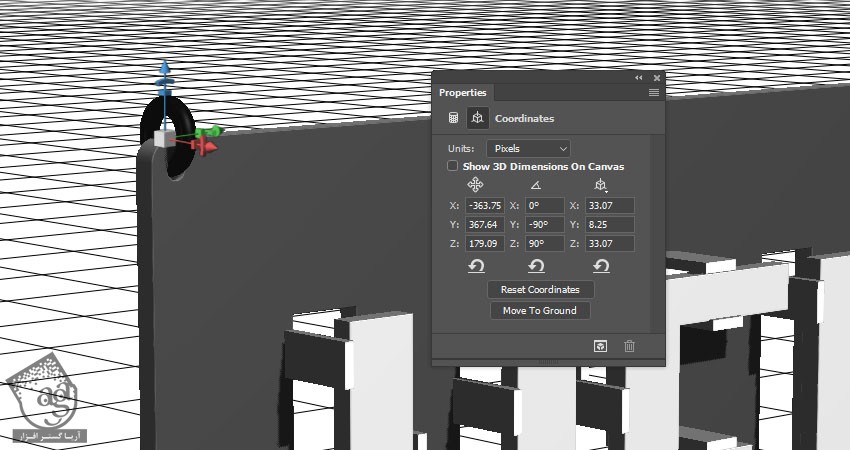
اندازه مش Donut رو کم می کنیم. می چرخونیم و اون رو سمت چپ مش Sign قرار میدیم.
می تونیم روی آیکن Coordinates که در بالای پنل Properties قرار داره کلیک کنیم و مقادیر رو به صورت عددی وارد کنیم. به خصوص Rotation Angles یا زاویه چرخش.

گام سوم
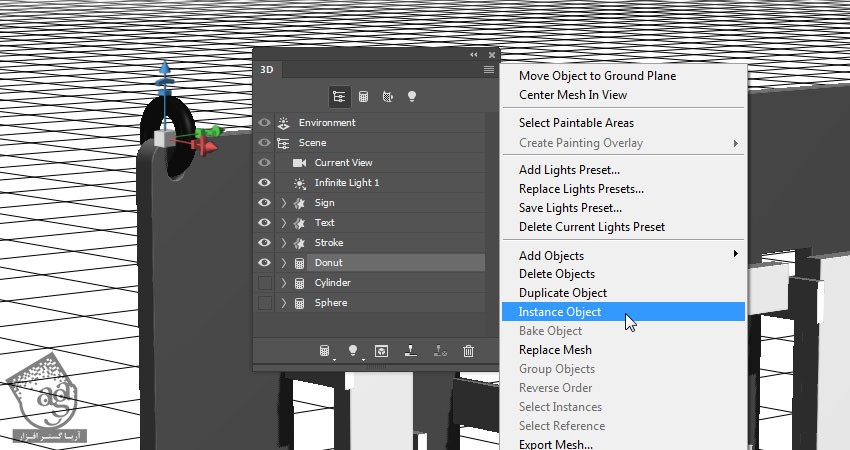
روی تب مش Donut کلیک راست می کنیم و Instance Object رو می زنیم.
Instance Object در واقع یک کپی هست که تغییرات ایجاد شده روی شی اصلی مثل تنظیمات متریال رو نشون میده.

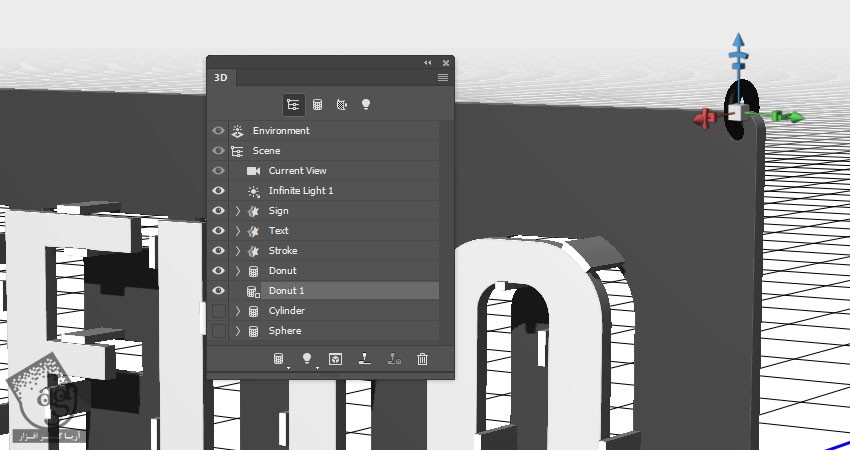
گام چهارم
Instance Object رو به سمت دیگه می بریم.

Scale کردن 3D Mesh ها
گام اول
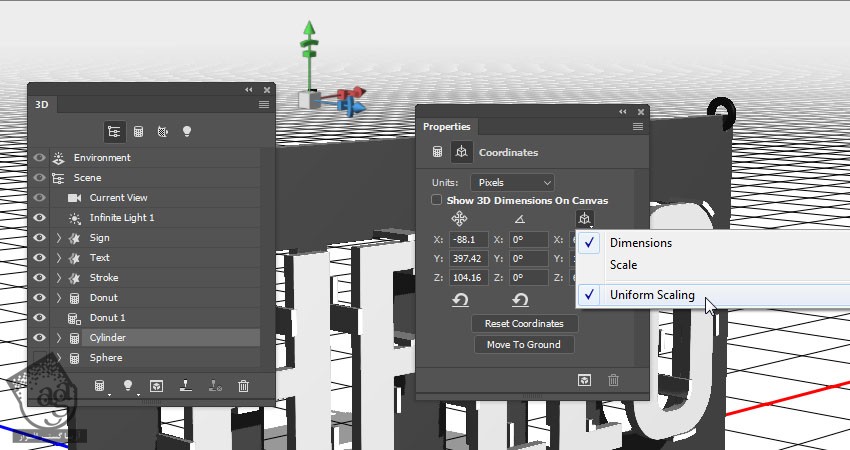
مش Cylinder رو از حالت مخفی خارج می کنیم. مش اون رو همگام با محور Y مقیاس می کنکیم.
اگه از مقادیر Coordinates استفاده می کنین می تونین روی آِکن Scale کلیک کنین و تیک Uniform Scaling رو بردارین.

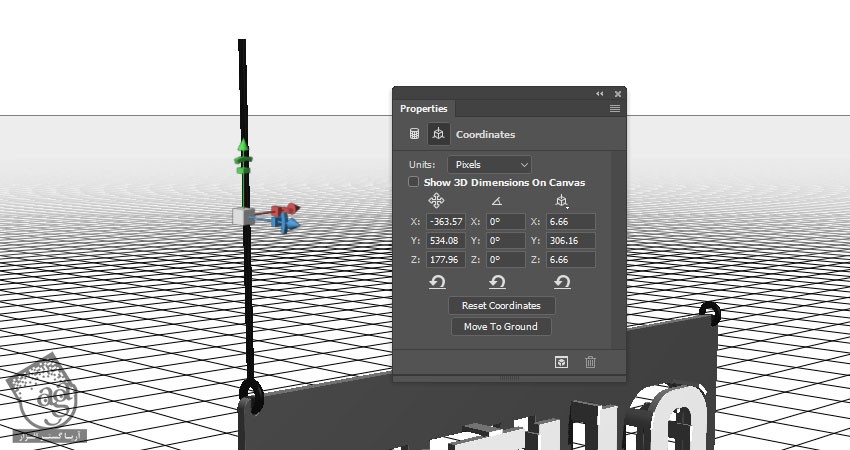
گام دوم
مش Cylinder رو در بالای مش Donut قرار میدیم.

گام سوم
یک Instance Object از مش Cylinder درست می کنیم و اون رو در بالای مش Instance Donut قرار میدیم.

گام چهارم
همین مراحل رو تکرار می کنیم و مش های Sphere رو به محل مورد نظر اضافه می کنیم.

ایجاد متریال فلزی ساده
گام اول
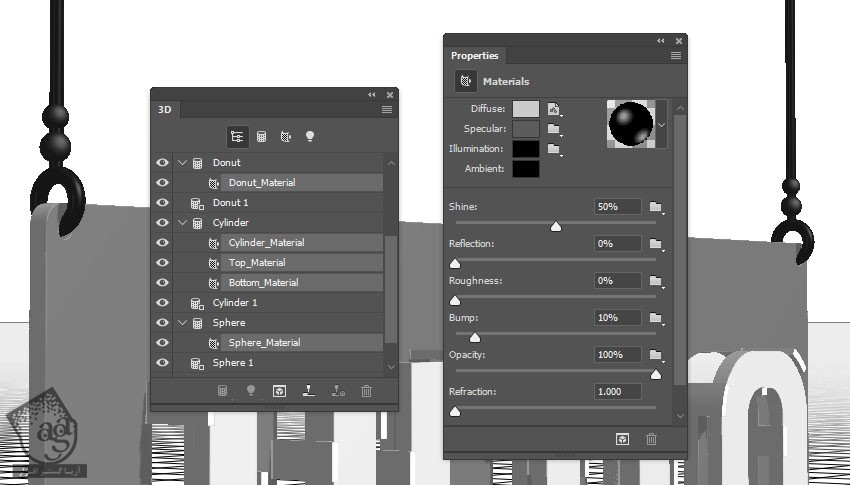
تب های Donut و Cylinder و Sphere Material رو انتخاب می کنیم و مقادیر زیر رو وارد می کنیم:
Specular روی 138, 138, 138
Shine روی 50
مقدار Reflection رو هم می تونیم یک مقدار افزایش بدیم.

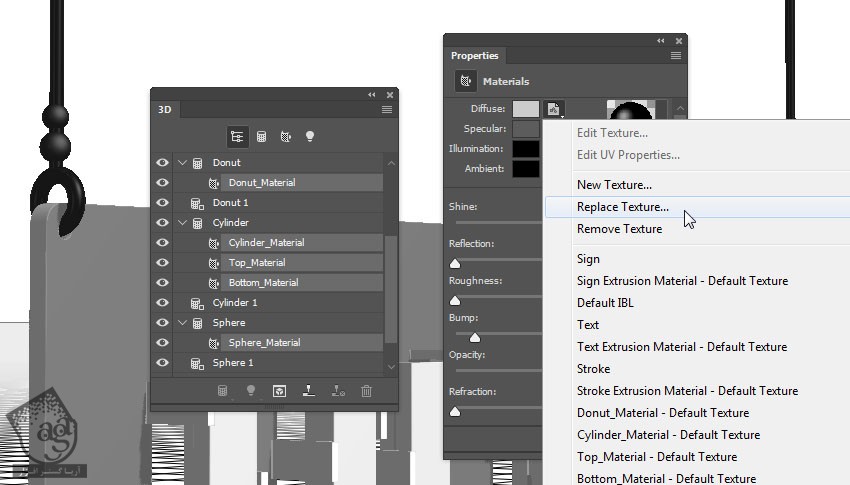
گام دوم
روی آیکن Diffuse Texture کلیک می کنیم. replace Texture رو می زنیم و تصویر 3 رو از مجموعه Metag Gradient Seamless Texture باز می کنیم.

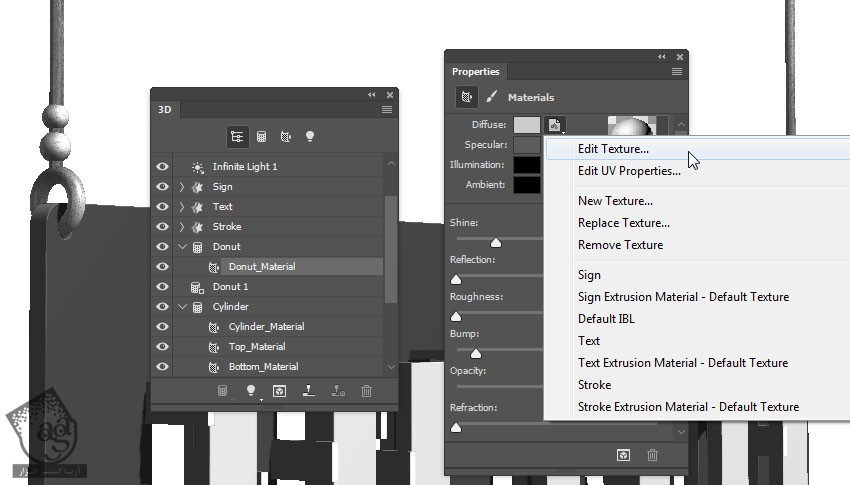
گام سوم
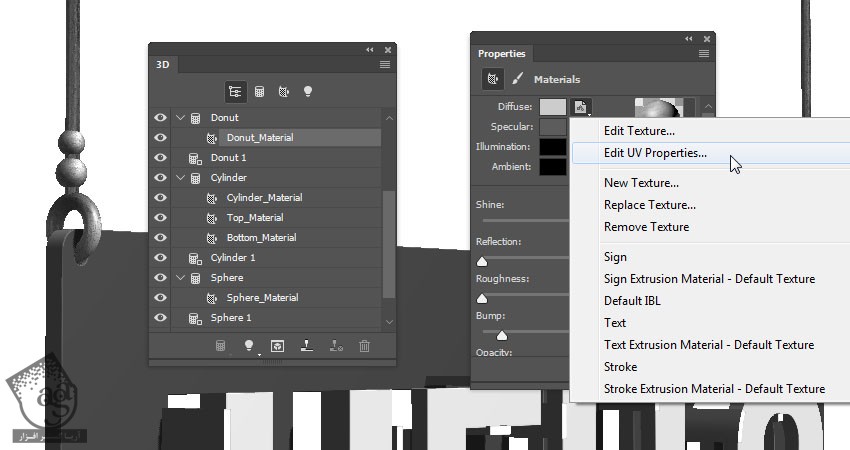
تب Donut_Material رو انتخاب می کنیم. روی آیکن Diffuse Texture کلیک می کنیم و Edit Texture رو می زنیم.

گام چهارم
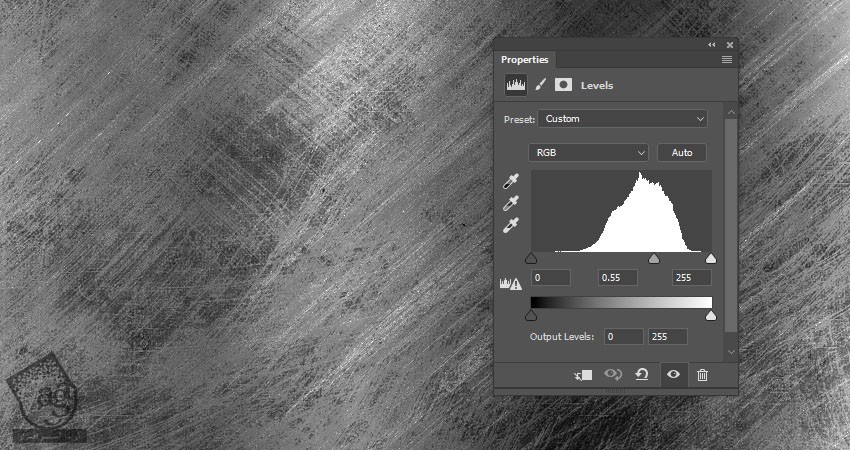
به این ترتیب، فایل تکسچر باز میشه. یک Levels Adjustment Layer درست می کنیم و Gamma رو میزاریم روی 0.55.
فایل رو ذخیره می کنیم و می بندیم.

گام پنجم
این مرحله اختیاری هست. اما می تونیم یک بار دیگه روی آیکن Diffuse Texture کلیک کنیم و Edit UV Properties رو بزنیم و در صورت لزوم، تکسچر رو ادیت کنیم.

” آموزش Photoshop : طراحی افکت متنی علامت انبار – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت