No products in the cart.
آموزش Photoshop : طراحی افکت متنی مغز – قسمت اول

آموزش Photoshop : طراحی افکت متنی مغز – قسمت اول
توی این آموزش، طراحی افکت متنی مغز رو با Photoshop با هم می بینیم و با تکنیک ها و ابزارهای مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی مغز ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد الگوی مغز
اول از همه باید الگوی مغز رو درست کنیم.
گام اول
فتوشاپ رو باز می کنیم. وارد مسیر File > New میشیم و یک سند جدید به ابعاد 314 در 374 پیکسل درست می کنیم.

گام دوم
اسم لایه رو میزاریم Background. کد رنگی #d88364 رو براش در نظر می گیریم.

گام سوم
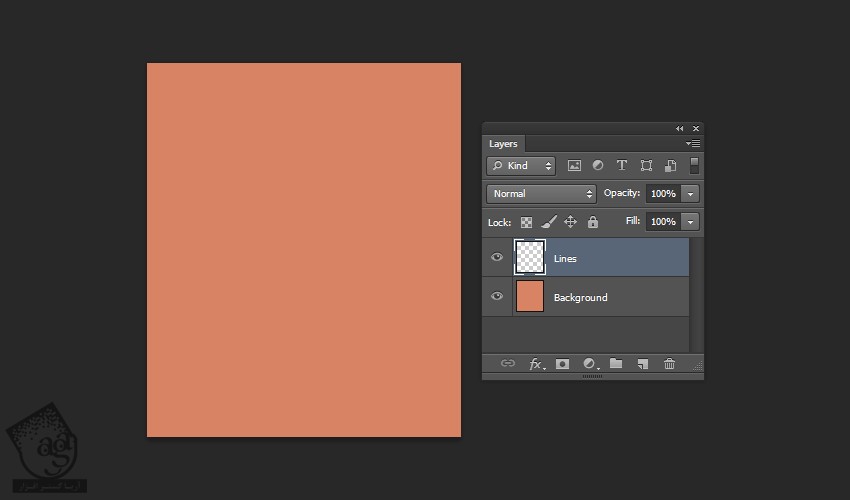
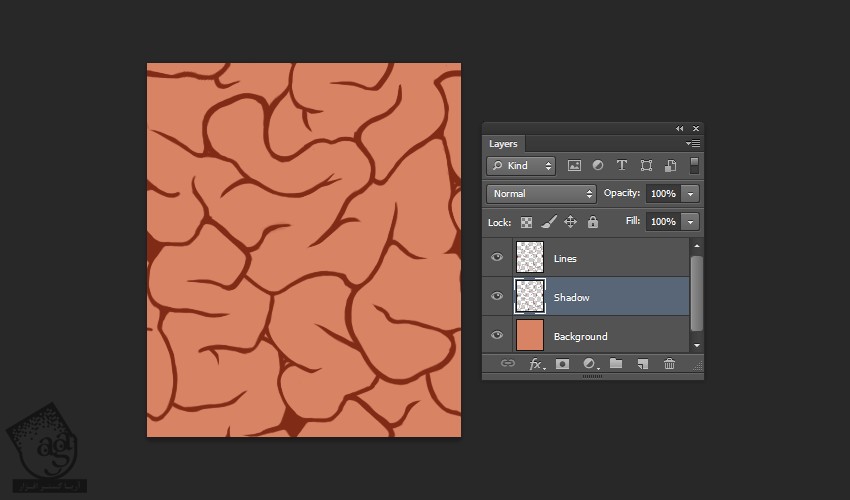
یک لایه جدید درست می کنیم و اسمش رو میزاریم Lines. بعد هم این لایه رو بالای لایه Background قرار میدیم.

گام چهارم
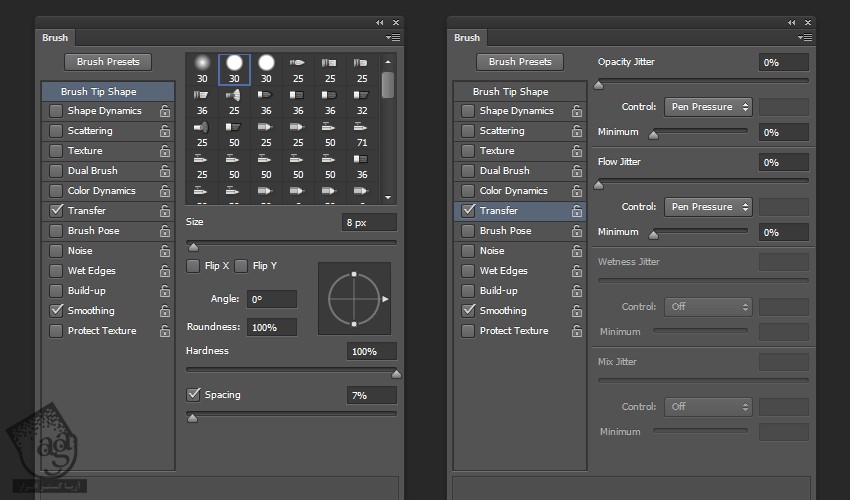
ابزار Brush رو بر می داریم. قلموی Hard Round رو بر می داریم. وارد مسیر Window > Brush میشیم و تنظیمات زیر رو انجام میدیم:
Size روی 8 پیکسل
Spacing روی 7 درصد
اگه با تبلت نوری کار می کنین، Transfer رو هم تیک بزنین. به علاوه باید مطمئن بشین که Opacity Jitter و Flow Jitter توسط Pen Pressure یا فشار قلم کنترل بشن.

گام پنجم
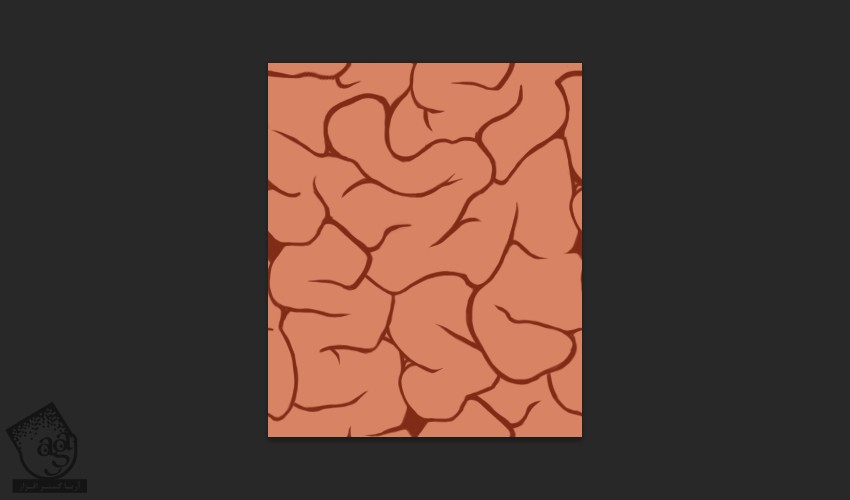
کد رنگی #7f2b16 رو برای Foreground در نظر می گیریم. مطمئن میشیم که لایه Lines انتخاب شده باشه. بیاین خطوط مغز رو رسم کنیم. با استفاده از ابزار Eraser، بخش هایی از تصویر رو پاک یا حذف می کنیم. نتیجه رو در زیر می بینین:

گام ششم
لایه Lines رو Duplicate می کنیم. اسم لایه Duplicate شده رو میزاریم Shadow. این لایه باید بین لایه Background و Lines قرار بگیره.

گام هفتم
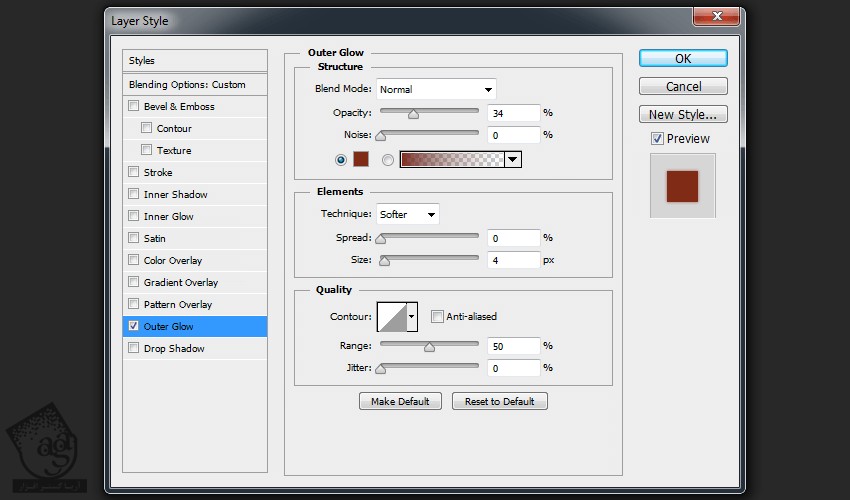
روی لایه Lines کلیک راست می کنیم و وارد Blending Options میشیم و تنظیمات رو به شکلی که می بینین انجام میدیم:
یک Outer Glow اضافه می کنیم:
Blend Mode روی Normal
Opacity روی 34 درصد
Noise روی 0 درصد
Color روی کد رنگی #7f2b16
Technique روی Softer
Spread روی 0 درصد
Size روی 4 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Range روی 50 درصد
Jitter روی 0 درصد

گام هشتم
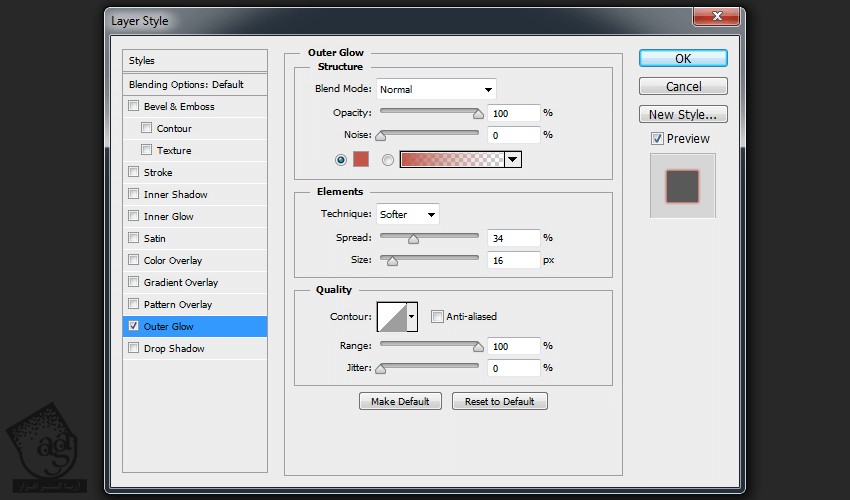
روی لایه Shdow کلیک راست می کنیم و وارد Blending Options میشیم و تنظیمات رو به شکلی که می بینین انجام میدیم:
یک Outer Glow اضافه می کنیم:
Blend Mode روی Normal
Opacity روی 100 درصد
Noise روی 0 درصد
Color روی کد رنگی #c05648
Technique روی Softer
Spread روی 34 درصد
Size روی 4 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Range روی 100 درصد
Jitter روی 0 درصد

گام نهم
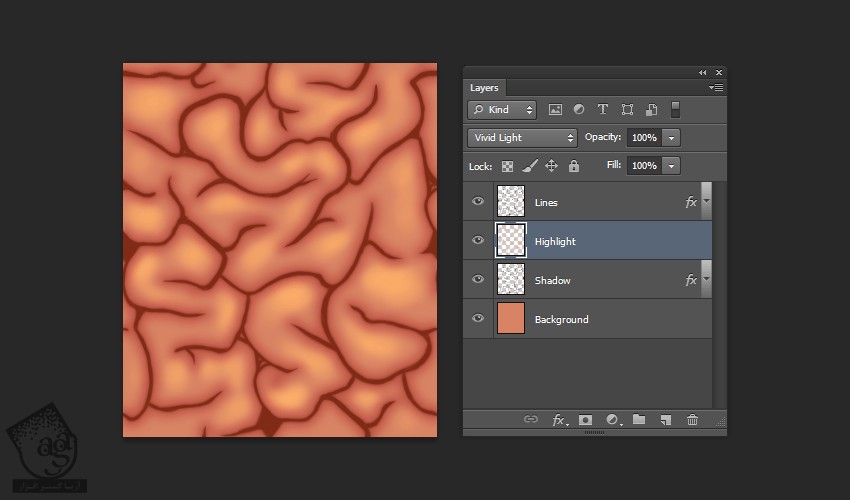
یک لایه جدید درست می کنیم. اسمش رو میزاریم Highlight. اون رو بین لایه های Lines و Shadow قرار میدیم. Blending Mode این لایه رو روی Vivid Light قرار میدیم. ابزار Brush رو بر می داریم و هایلایت رو با کد رنگی #e9a186 رسم می کنیم. اگه به نظر Smooth یا صاف نمیاد، وارد مسیر Filter > Blur > Gaussain Blur میشیم و Radius رو میزاریم روی 3 پیکسل.

گام دهم
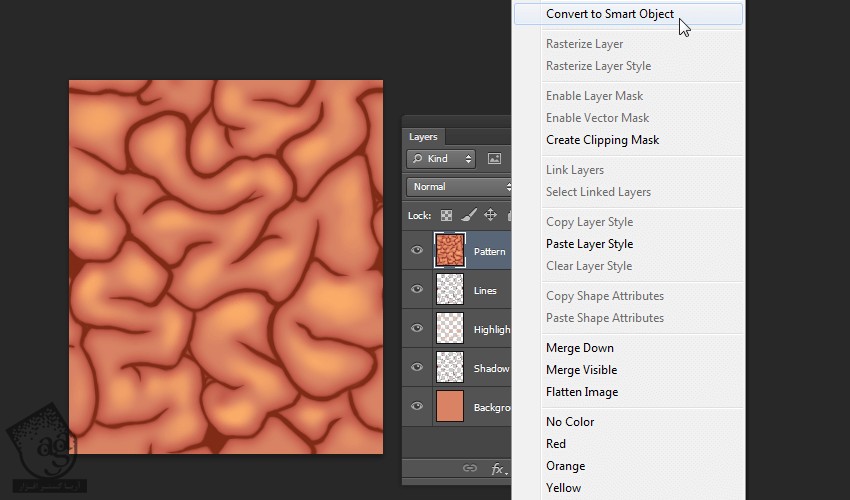
حالا باید مطمئن بشیم که تصویر به صورت الگو عمل کنه. برای این کار، همچنان که لایه Lines انتخاب شده، وارد مسیر Select > All میشیم و تصویر رو انتخاب می کنیم و بعد هم وارد مسیر Edit > Copy Merged میشیم و تمام لایه ها رو به صورت واحد کپی می کنیم. حالا وارد مسیر Edit > Paste میشیم و این لایه رو به صورت یک الگوی واحد Paste می کنیم. اسمش رو میزاریم Pattern. این لایه رو انتخاب می کنیم و وارد مسیر Layer > Msart Objects > Convert to Smart Object میشیم. یا اینکه کلیک راست می زنیم و Convert to Smart Object رو می زنیم.

گام یازدهم
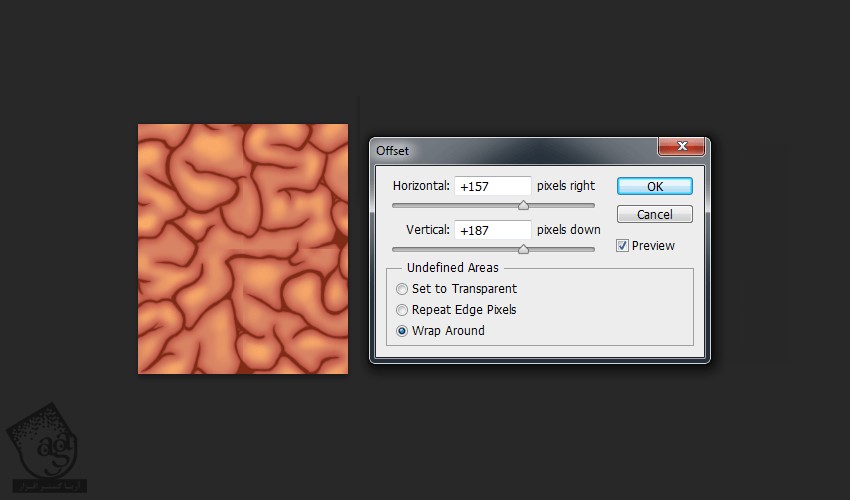
Smart Object رو انتخاب می کنیم و وارد مسیر Filter > Other > Offset میشیم و این مقادیر رو وارد می کنیم.

گام دوازدهم
همون طور که می بینین، الگو یک سری اشکالات داره. برای رفع این مشکلات، یک لایه جدید درست می کنیم. ابزار Brush رو بر می داریم. Hardness رو میزاریم روی 30 درصد و رنگ ها رو با ابزار Eyedropper بر می داریم و شروع می کنیم به کشیدن.

گام سیزدهم
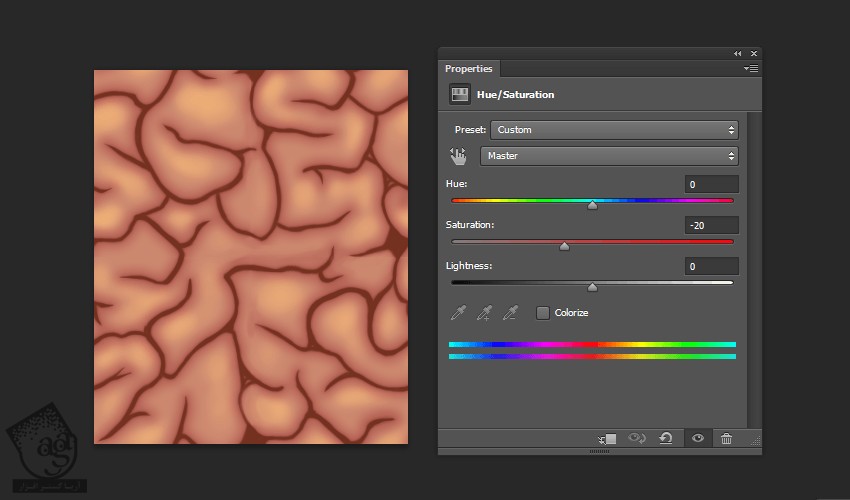
یک Hue / Saturation Adjustment Layer درست می کنیم و Saturation رو تا -20 کاهش میدیم.

گام چهاردهم
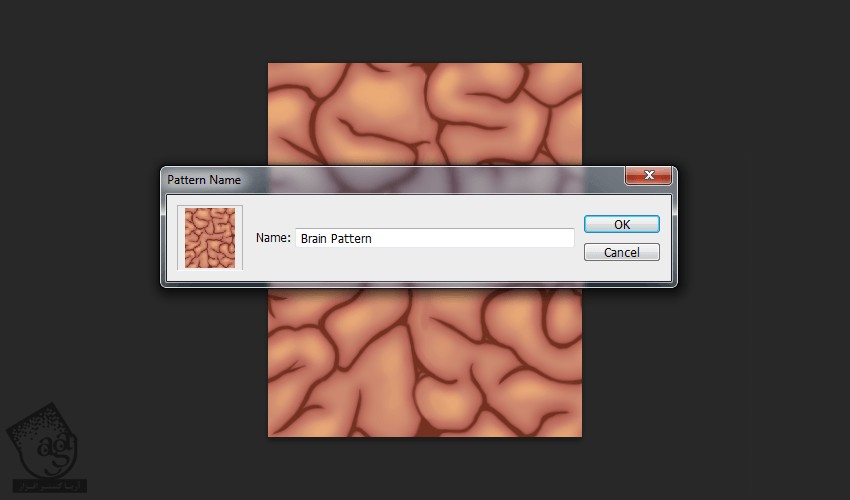
تصویر آماده ست. الان فقط باید الگو رو درست کنیم. وارد مسیر Edit > Define Pattern میشیم. عبارت Brain Pattern رو توی فیلد Name وارد می کنیم.

ایجاد Text Smart Object
هدف اصلی از این آموزش، ایجاد Smart Object به همراه یک لایه متنی است. این طوری م تونیم در آینده هم تغییراتی ایجاد کنیم.
گام اول
کد رنگی #454545 رو برای Foreground در نظر می گیریم. بعد هم Switch Foreground and Background Colors رو انتخاب می کنیم.
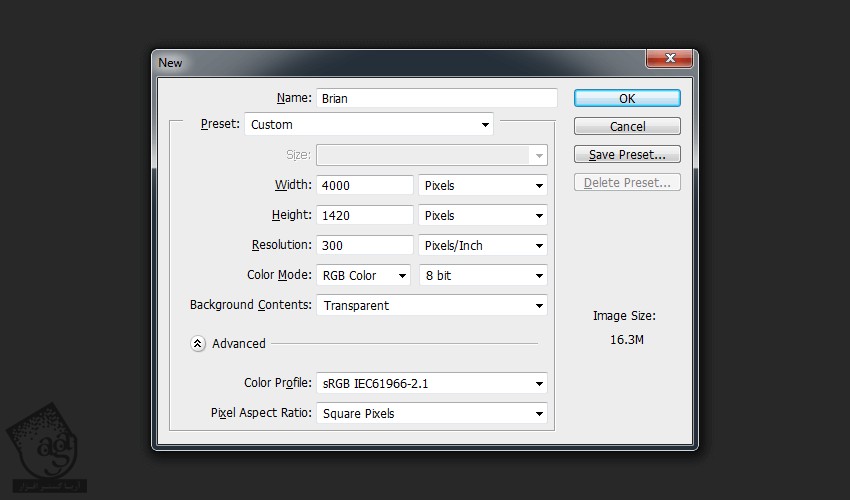
یک سند جدید به ابعاد 4000 در 1420 پیکسل درست می کنیم. resolution رو روی 300 قرار میدیم. Background Content رو هم میزاریم روی Background Color.

گام دوم
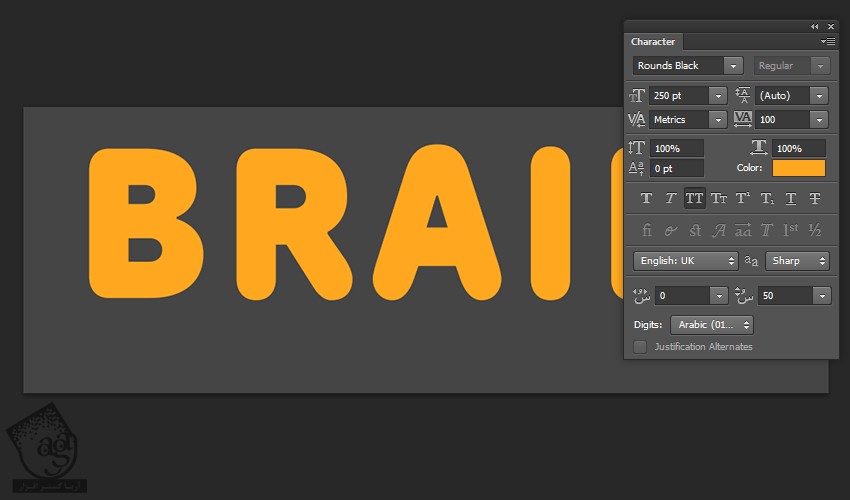
ابزار Type رو بر می داریم و فونت Rounds Black رو انتخاب می کنیم. Font Size رو حدود 250 و Font Color رو روی #ffa81f قرار میدیم. بعد هم کلمه BRAIN رو با حروف بزرگ تایپ می کنیم.

گام سوم
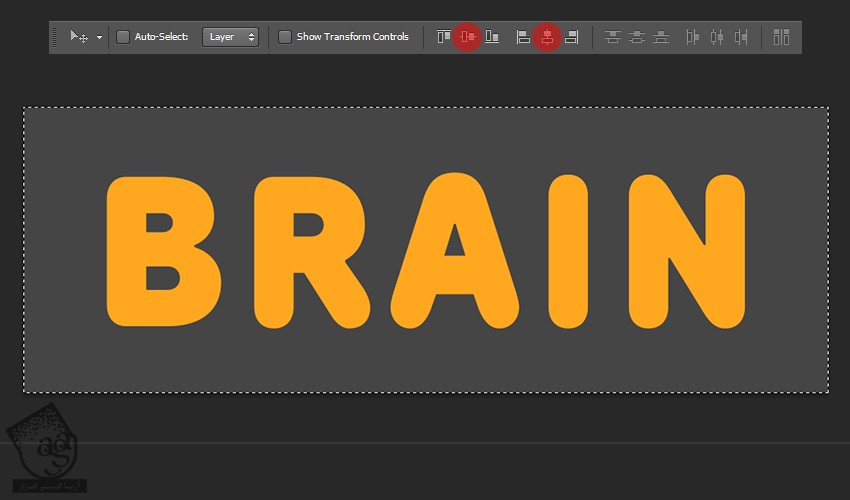
لایه Brain رو انتخاب می کنیم. ابزار Move رو بر می داریم. Ctrl+A رو می زنیم و Align Vertical Center و Align Horizontal Center می کنیم تا لایه در وسط سند قرار بگیره.

گام چهارم
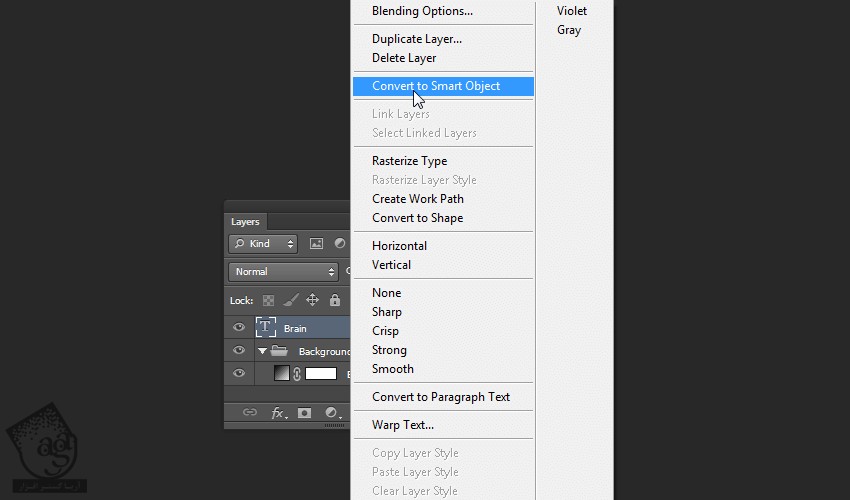
وارد مسیر Layer > Smart Objects > Convert to Smart Objects میشیم و لایه رو به Smart Object تبدیل می کنیم.

گام پنجم
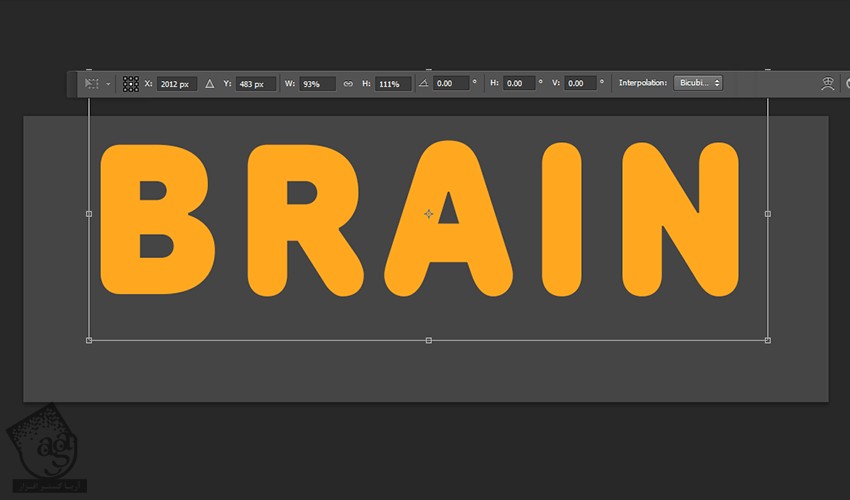
روی آیکن لایه کلیک راست می کنیم تا Smart Object باز بشه.
وارد مسیر Edit > Transform Free Path میشیم و بعضی تنظیمات رو به شکل زیر تغییر میدیم:
X روی 2012 پیکسل
Y روی 483 پیکسل
W روی 93 درصد
H روی 111 درصد

گام ششم
با استفاده از ابزار Pen، افکت شره رو ایجاد می کنیم. همون طور که می بینین، کل پس زمینه رو به رنگ خاکستری در میاریم. این لایه موقتی هست. نتیجه رو در زیر می بینین.

حالا باید اون رو ذخیره کنیم. وارد مسیر File > Save و بعد هم File > Close میشیم. حالا هر موقع بخوایم می تونیم کلمه جدیدی رو توی Smart Object، جایگزین کنیم.
گام هفتم
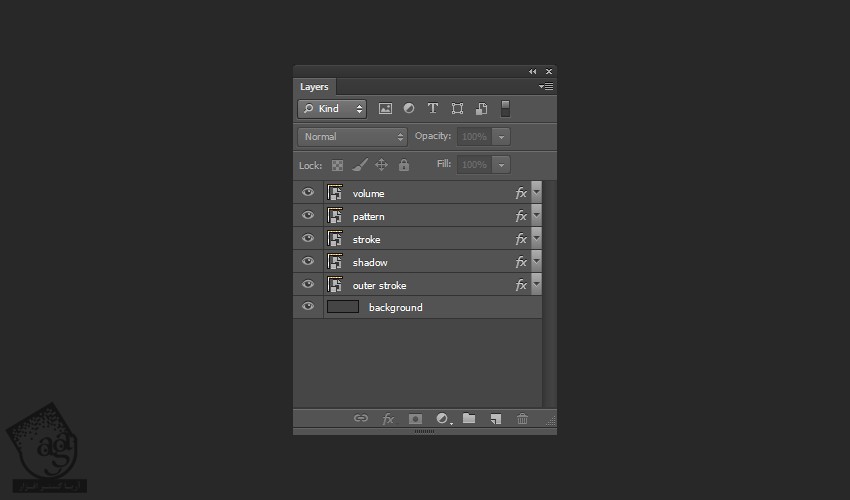
Smart Object رو انتخاب و اون رو چهار بار Duplicate می کنیم. در نتیجه این کار، پنج تا کپی از Smart Object داریم. اسم هر لایه رو به صورت زیر تغییر میدیم:
Volume
Pattern
Stroke
Shadow
Outer Stroke

” آموزش Photoshop : طراحی افکت متنی مغز – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت