No products in the cart.
آموزش Photoshop : طراحی سگ سه سر

آموزش Photoshop : طراحی سگ سه سر
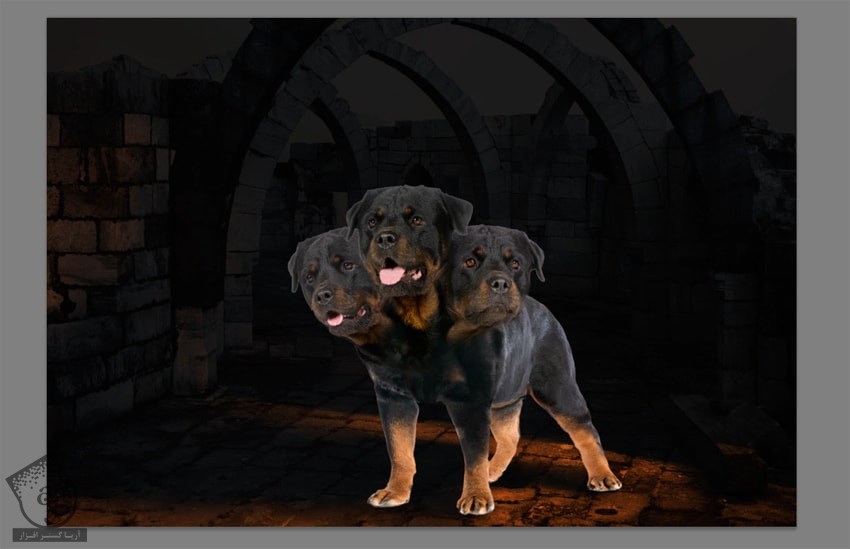
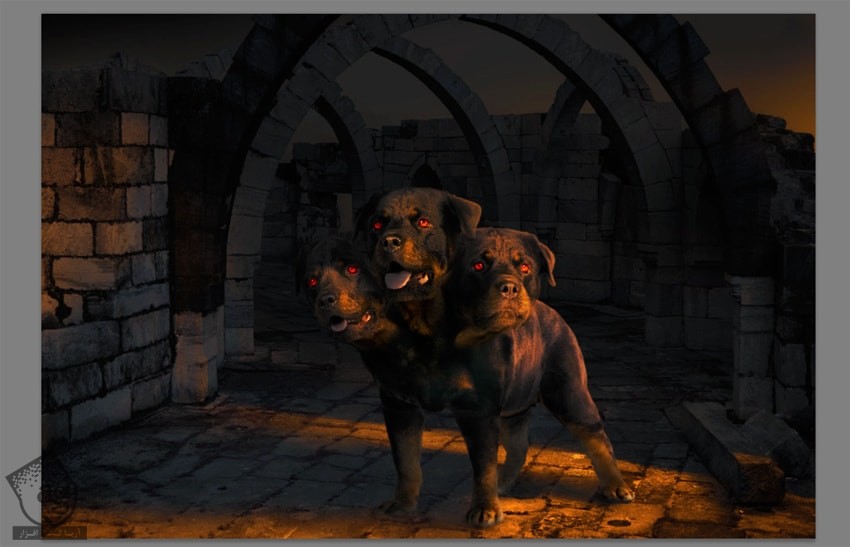
توی این آموزش، طراحی سگ سه سر رو با Photoshop با هم می بینیم و برای این کار از تکنیک های ویرایش تصویر استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی سگ سه سر ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
آماده سازی تصاویر مورد نیاز
گام اول
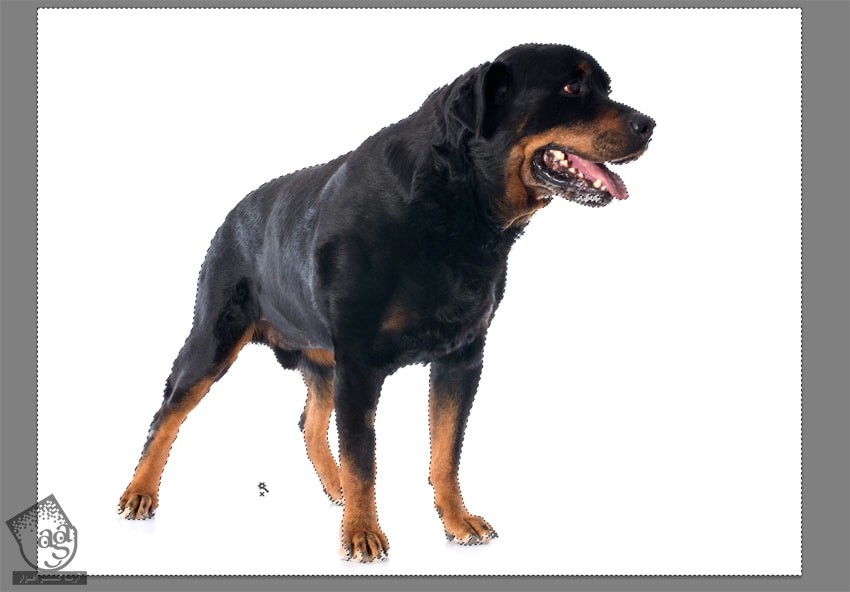
تصویر یک سگ رو باز می کنیم. با استفاده از ابزار Magic Wand، ناحیه اطراف سگ رو انتخاب می کنیم.

گام دوم
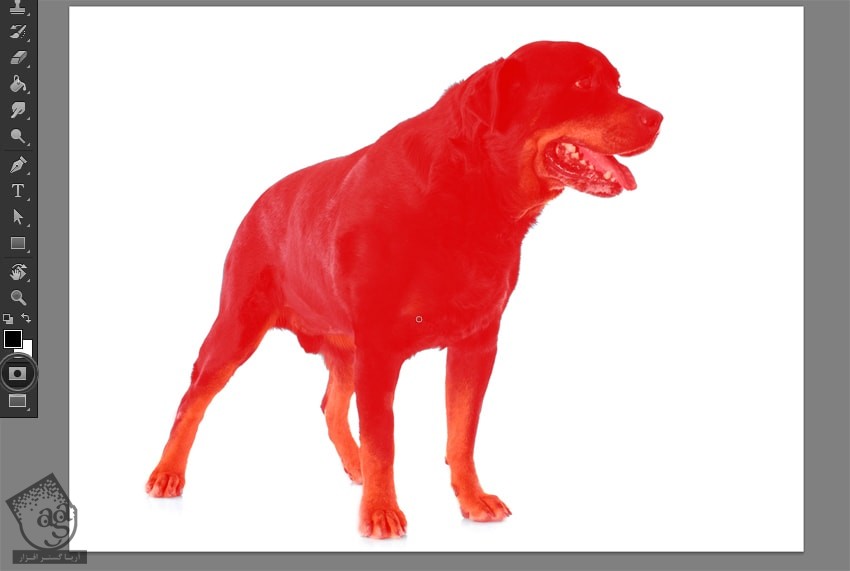
معمولا انتخاب خودکار به ندرت بی نقص هست. بنابراین باید مشکلات اون رو برطرف کنیم. وارد Quick Mask Mode میشیم و از یک قلمو برای کشیدن روی نواحی ناخواسته استفاده می کنیم.

گام سوم
از Quick Mask Mode خارج میشیم و وارد مسیر Select > Inverse میشیم و بخش انتخاب شده رو معکوس می کنیم. بعد هم میریم سراغ ابزار Magic Wand و Refine Edge رو انتخاب می کنیم.

گام چهارم
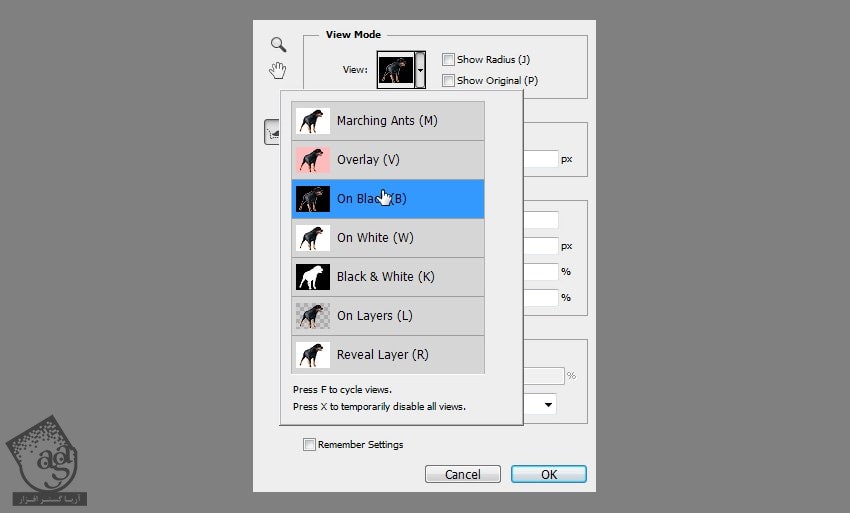
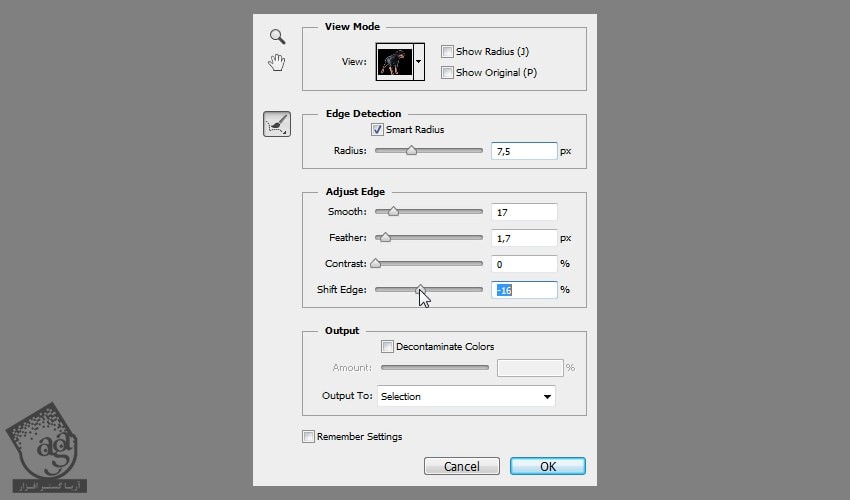
View Mode رو میزاریم روی On Black تا لبه ها رو بهتر ببینیم.

گام پنجم
Smart Radius رو انتخاب می کنیم. Radius رو افزایش میدیم. بعد هم سایر تنظیمات رو تغییر میدیم.

برای شناسایی دقیق تر لبه ها می تونیم از ابزار Refine Radius استفاده کنیم. به خصوص زمانی که موها رو نمیشه به خوبی دید، این روش کاربرد داره.

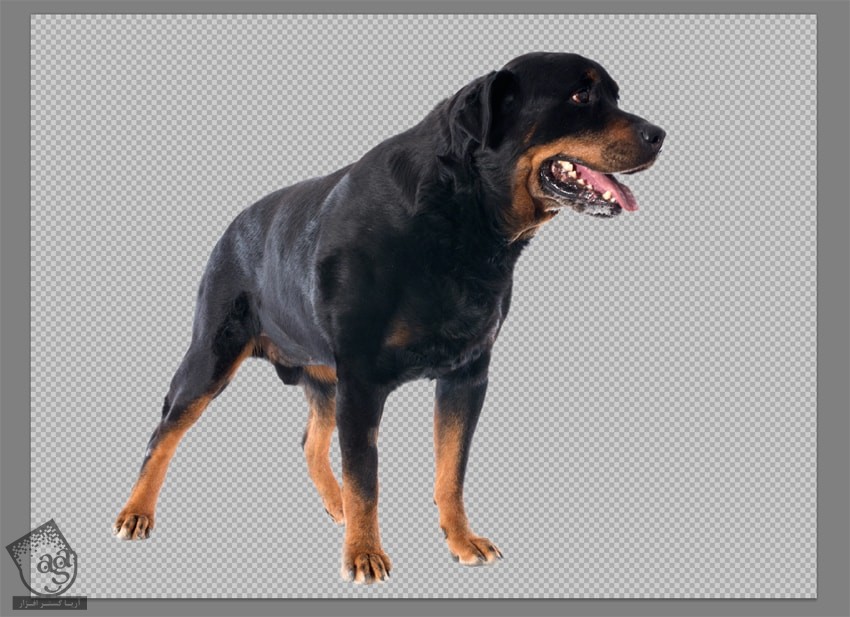
گام ششم
وقتی تمام شد، Ok می زنیم تا بار دیگه بخش انتخاب شده معکوس بشه تا بتونیم پس زمینه رو حذف کنیم یا بخش انتخاب شده رو روی یک فایل دیگه کپی کنیم.

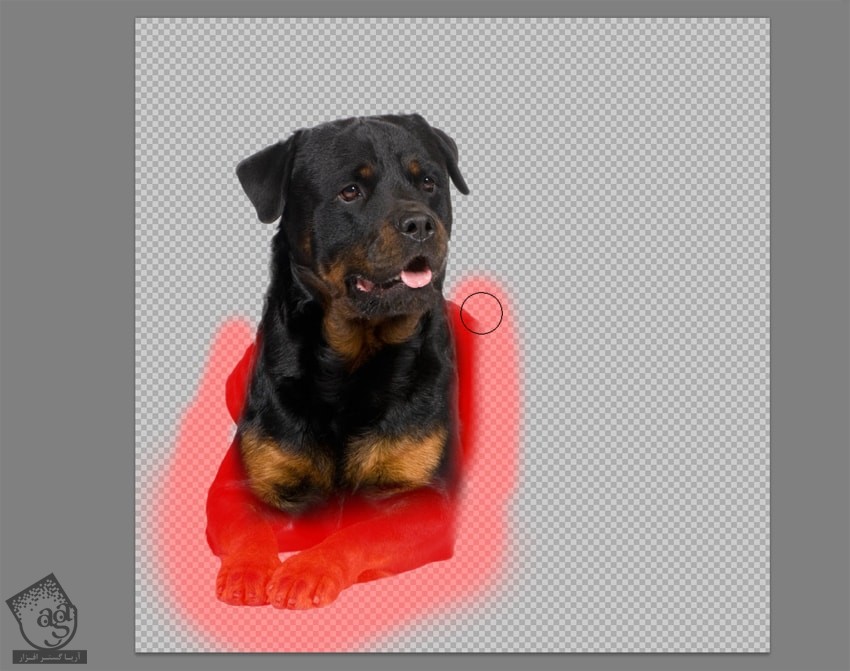
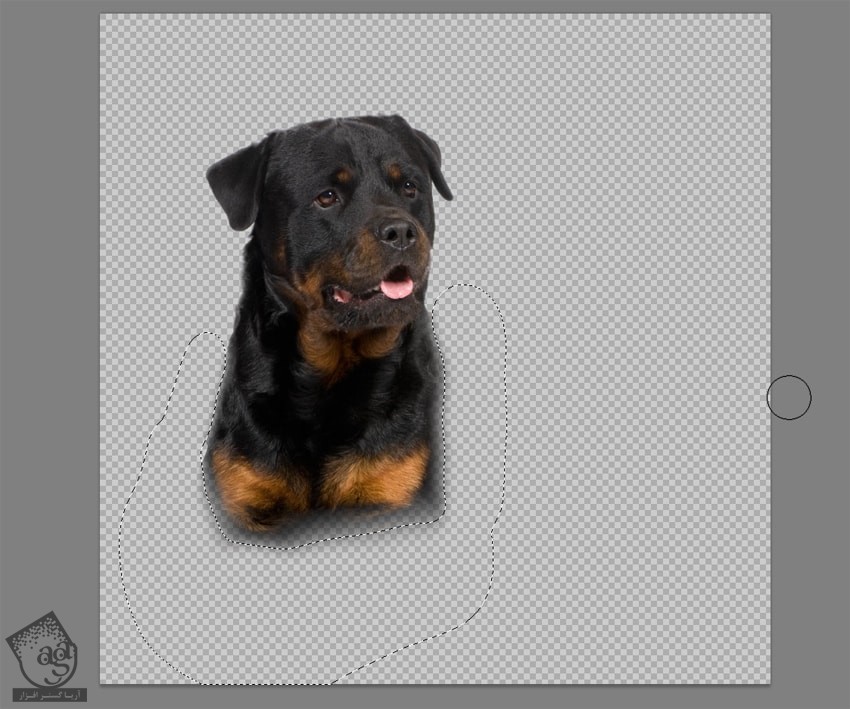
گام هفتم
همین کار رو برای سایر لبه ها هم تکرار می کنیم. برای حذف بخش ها اضافه پایین گردن، از Quick Mask استفاده می کنیم.



گام هشتم
تمام سگ ها رو با هم توی یک فایل جمع می کنیم.

گام نهم
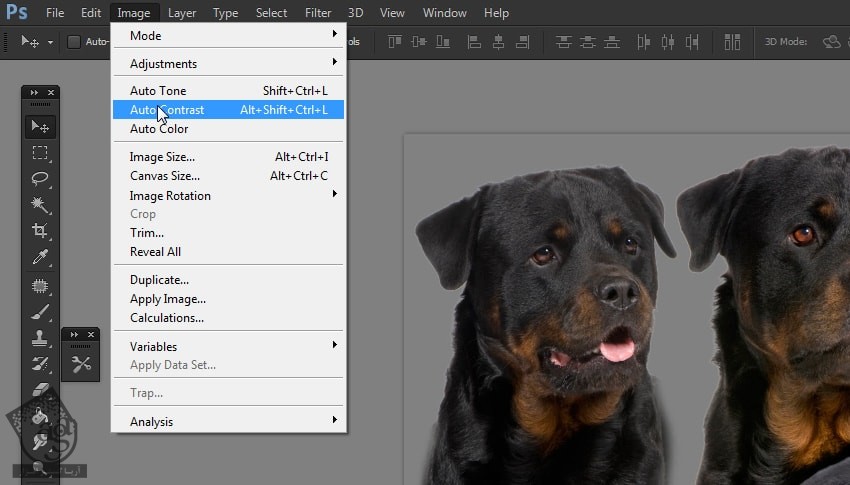
تصویر سگ اصلی از همه طرف نورانی شده. بیاین این مشکل رو برطرف کنیم. این لایه رو انتخاب می کنیم. وارد مسیر Image > Auto Contrast و Image > Auto Tone میشیم.


ادغام تصاویر مختلف
گام یکم
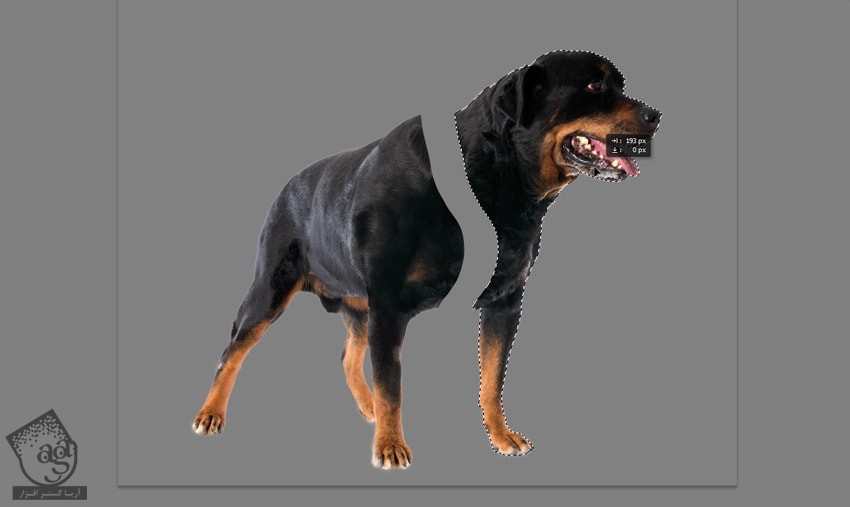
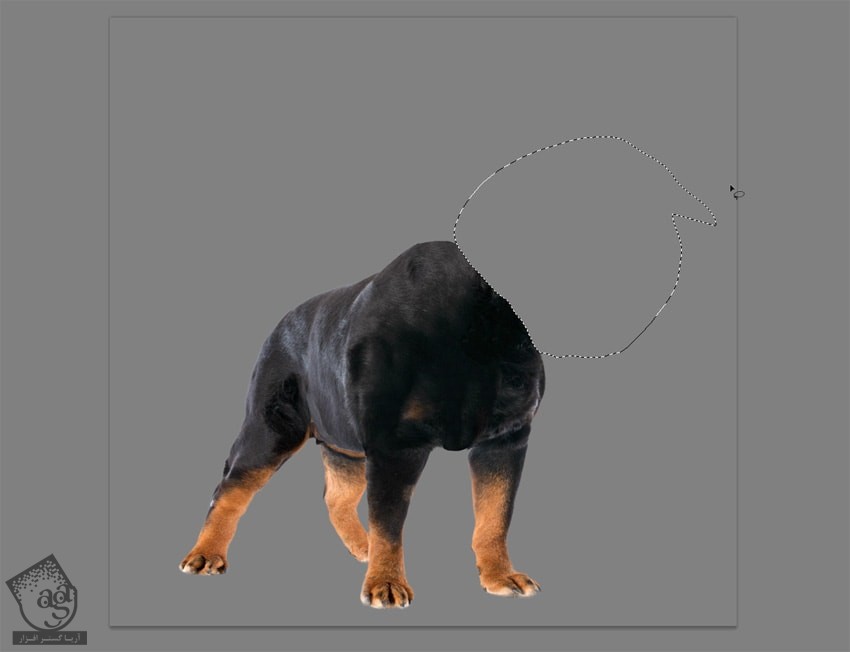
با استفاده از ابزار Lasso، نیمی از بخش جلویی سگ اصلی رو انتخاب می کنیم. می خوایم سینه رو پهن تر از الان کنیم.

گام دوم
با استفاده از ابزار Move، نیمه انتخاب شده رو به سمت راست درگ می کنیم.

گام دوم
این ناحیه باید پر بشه. بنابراین اون رو با ابزار Lasso انتخاب می کنیم.

گام چهارم
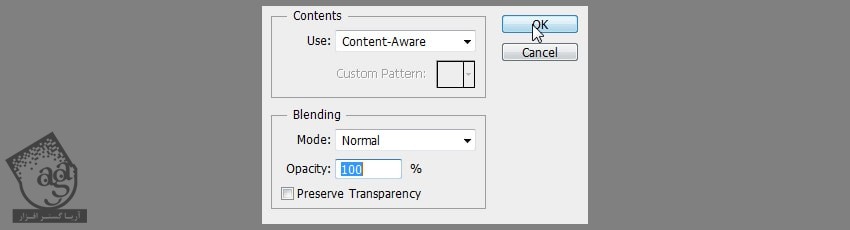
وارد مسیر Edit > Fill میشیم و Content-Aware رو انتخاب می کنیم.

ناحیه سینه به خوبی پر شده.

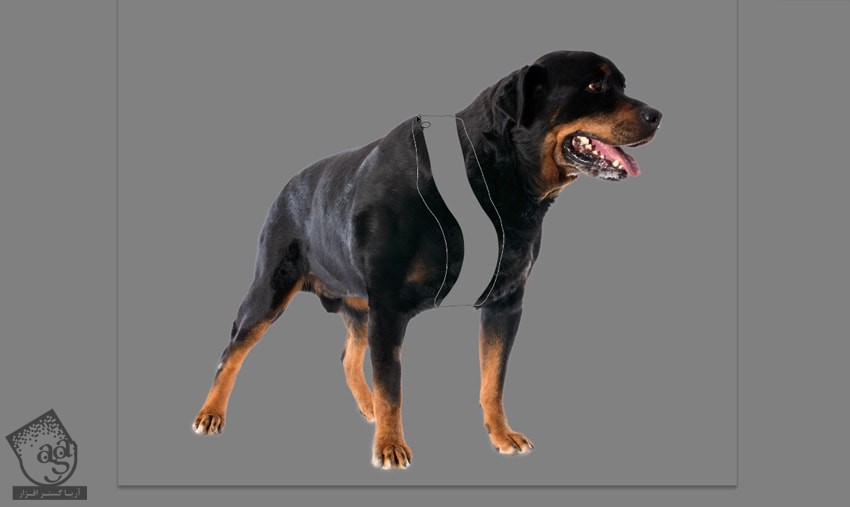
گام پنجم
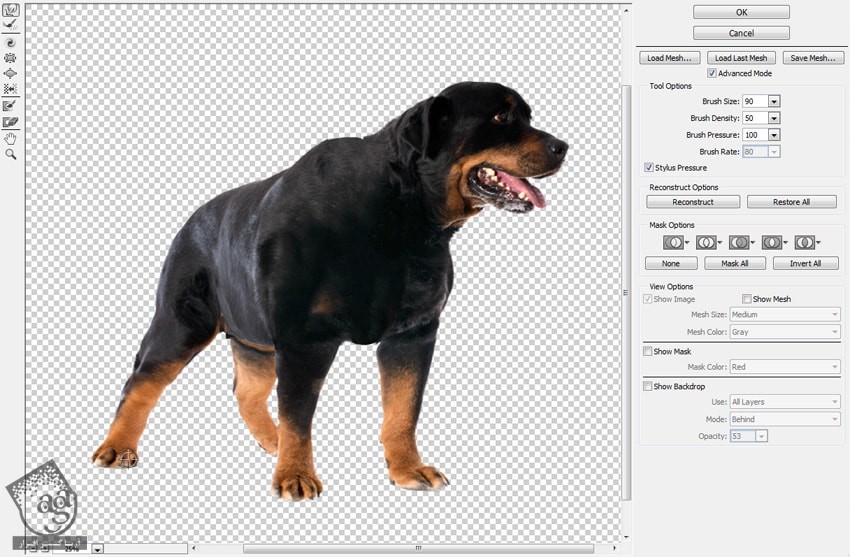
بییاین بدن رو عضلانی تر کنیم. وارد مسیر Filter > Liquify میشیم. ابزار Forward warp رو بر می داریم بدن رو Sculpt می کنیم. از یک قلموی کوچک برای این کار کمک می گیریم. بعد هم Ok می زنیم.

گام ششم
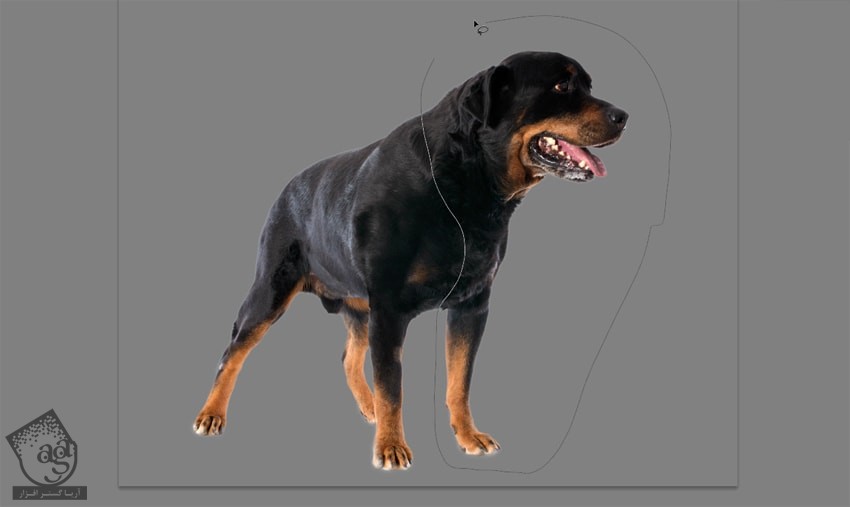
بعد از تمام شد کار بدن، سر رو با ابزار Lasso حذف می کنیم.

گام هفتم
وارد مسیر Image > Image Rotation > Flip Canvas Horizontal میشیم. این کار ضروری نیست. اما به نظر جالب میاد.
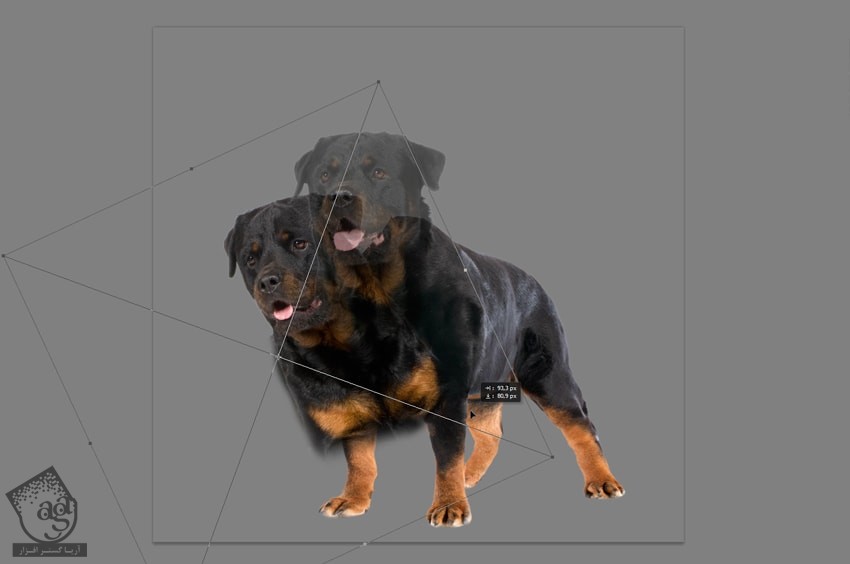
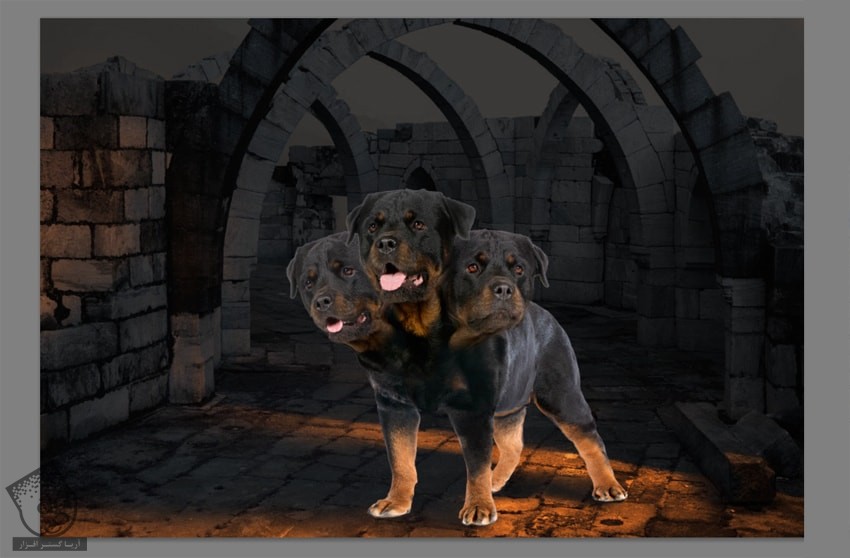
زمان اضافه کردن سر سگ ها رسیده. یکی از اون ها رو روی بدن سگ اصلی درگ می کنیم و از ابزار Free Transform برای تغییر اندازه سر و بدن استفاده می کنیم.

گام هشتم
با استفاده از ابزار Eraser یا Layer Mask همراه با یک قلموی نرم، بخش هایی که روی هم قرار دارن رو با هم ادغام می کنیم.


گام نهم
یک سر دیگه رو هم اضافه می کنیم و اندازه رو تغییر میدیم.

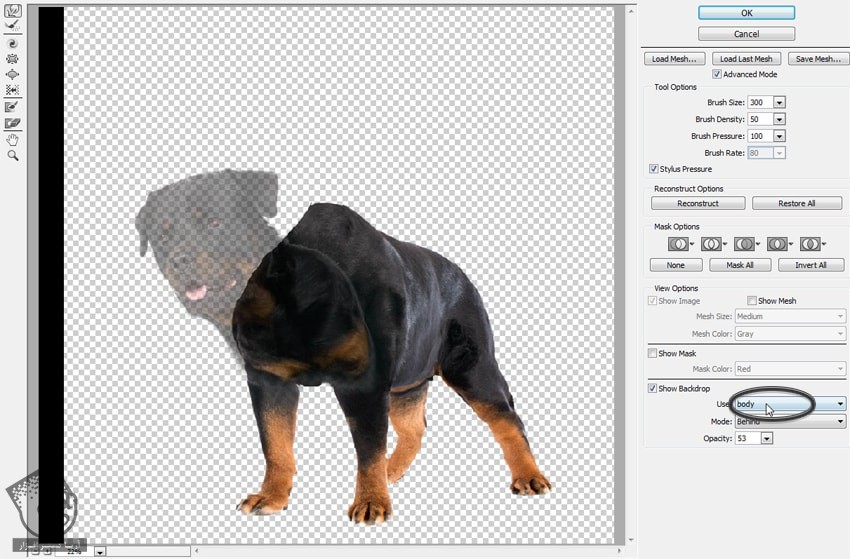
از فیلتر Liquify برای تغییر شکل گردن استفاده می کنیم.

یک بار دیگه از Layer Mask استفاده می کنیم و کار روی آخرین سر رو ادامه میدیم.

اضافه و تنظیم پس زمینه
گام اول
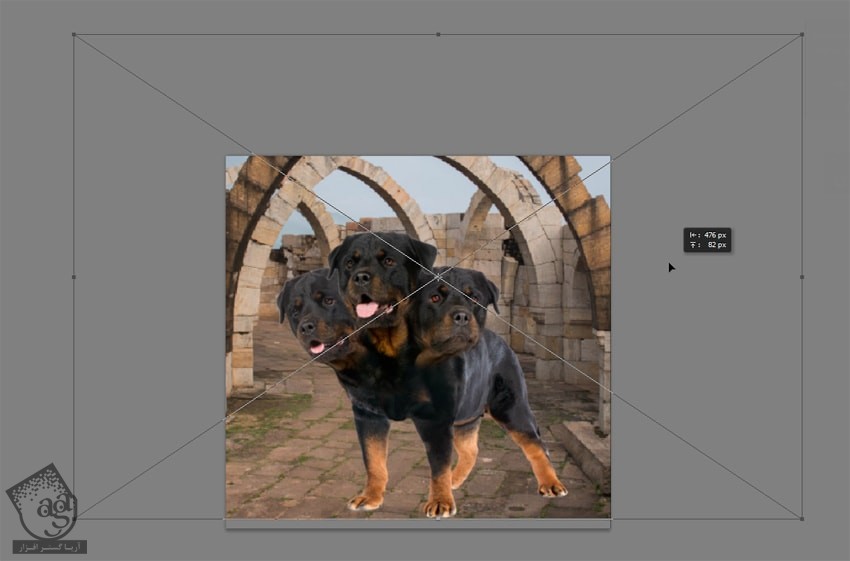
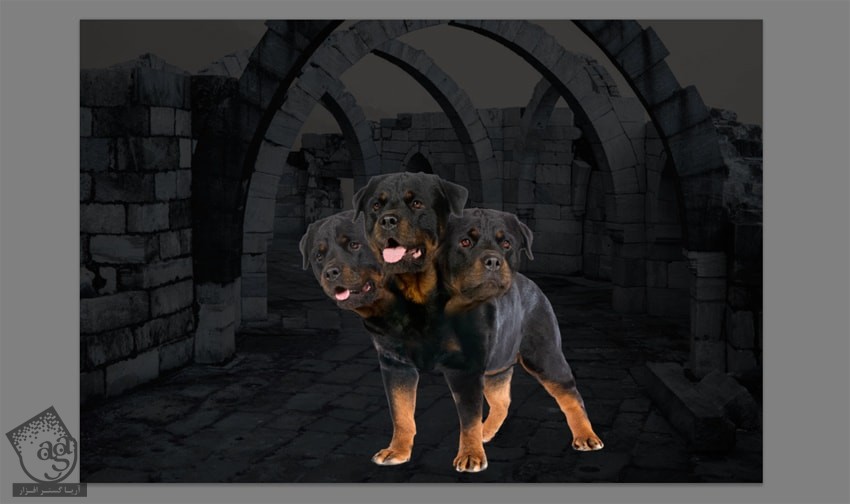
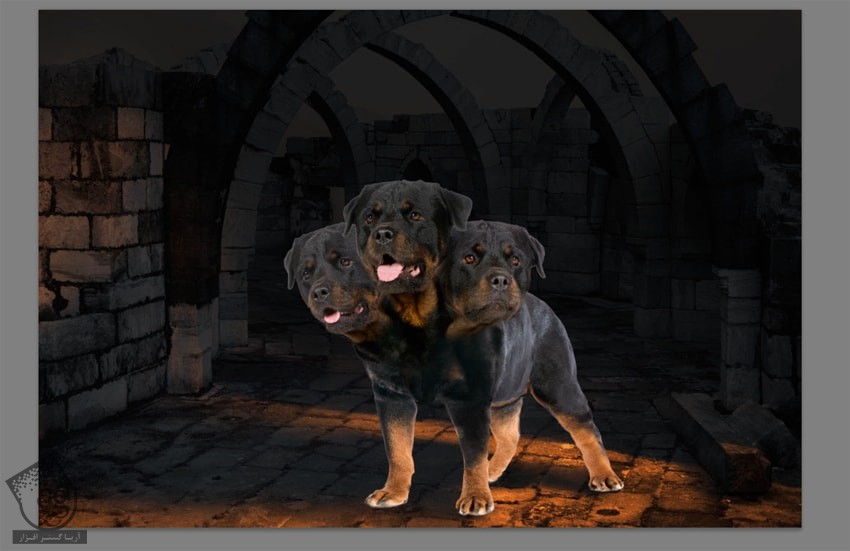
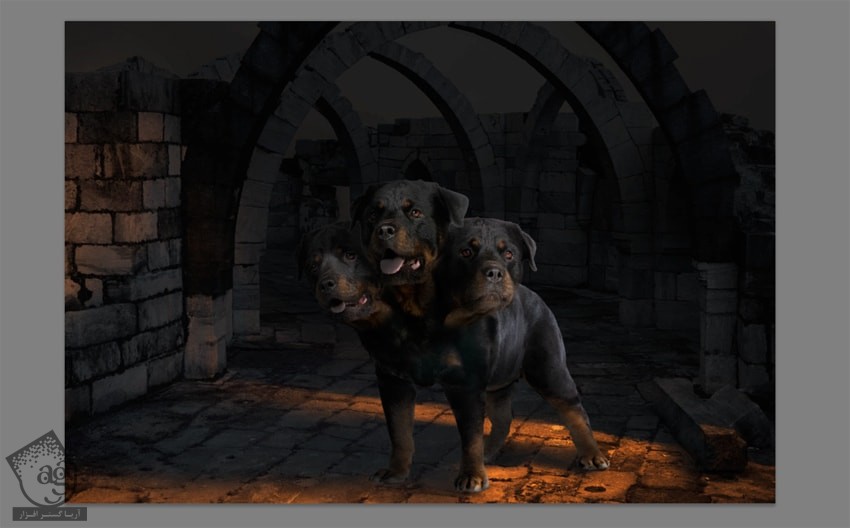
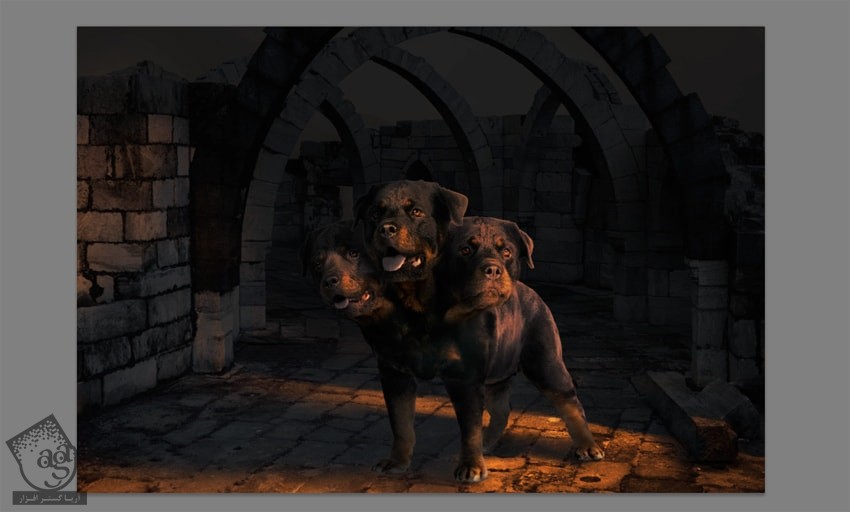
بیاین پس زمینه رو اضافه کنیم. فایل مورد نظر رو درگ می کنیم و اندازه رو با ابزار Free Transform تنظیم می کنیم. مطمئن میشیم که پرسپکتیو زمین و بدن سگ هماهنگی داشته باشه. ابزار Crop رو بر می داریم و کل صحنه رو کراپ می کنیم.

گام دوم
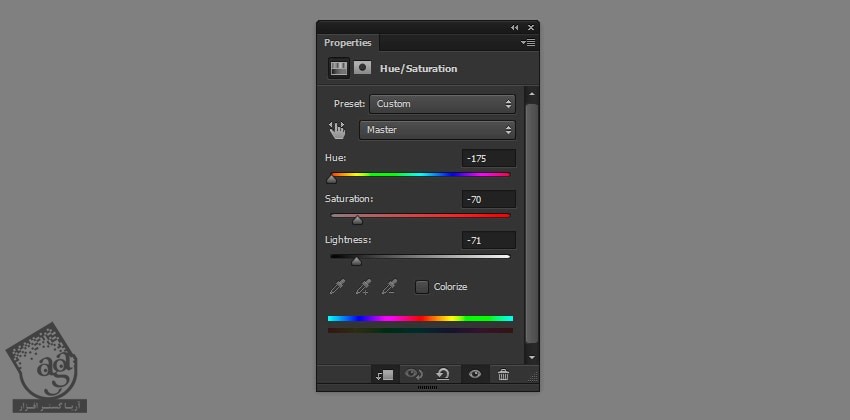
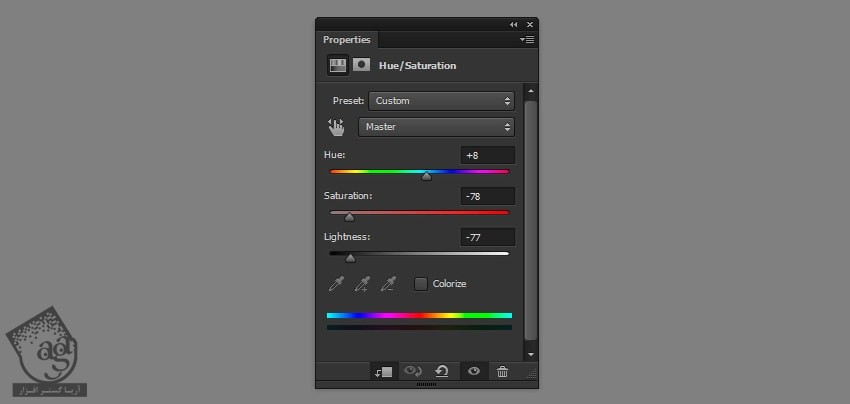
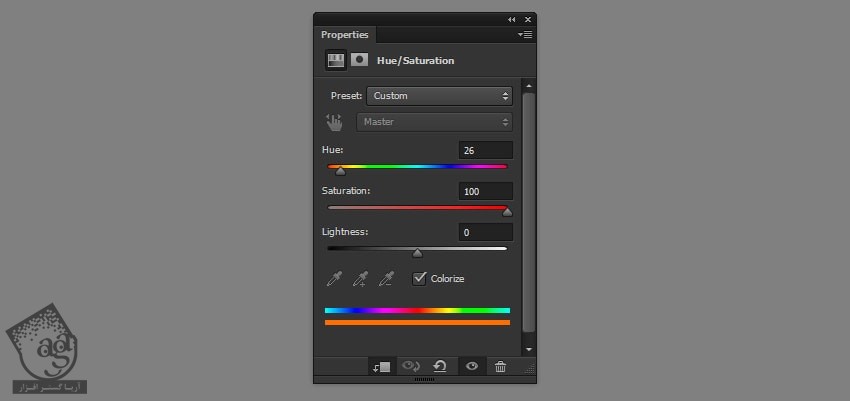
وارد مسیر Window > Adjustments میشیم و Hue/Saturation رو انتخاب می کنیم.

گام سوم
اسلایدرها رو تنظیم می کنیم.


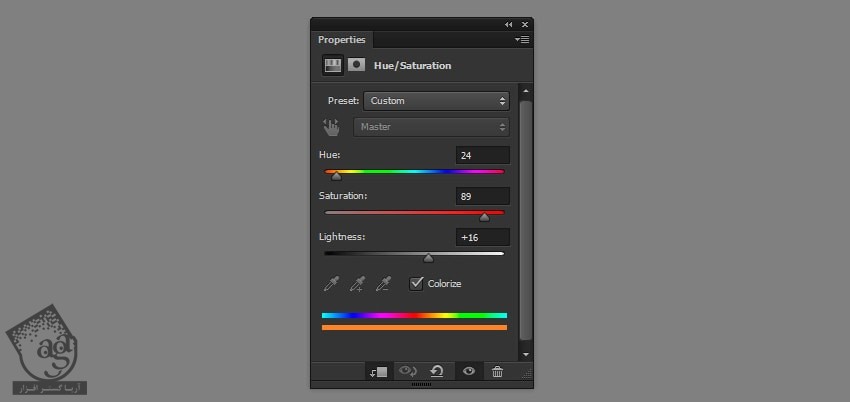
گام چهارم
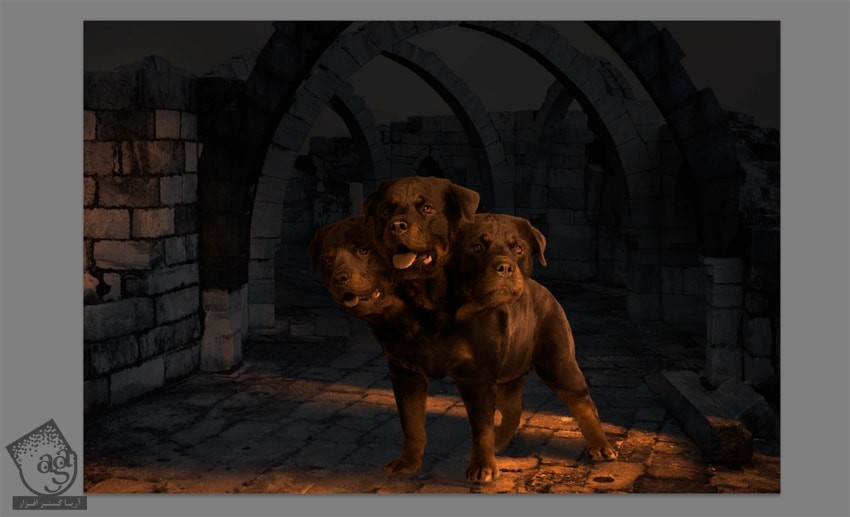
یک Hue/Saturation Adjustment Layer اضافه می کنیم و این بار نارنجی گرم رو براش در نظر می گیریم.


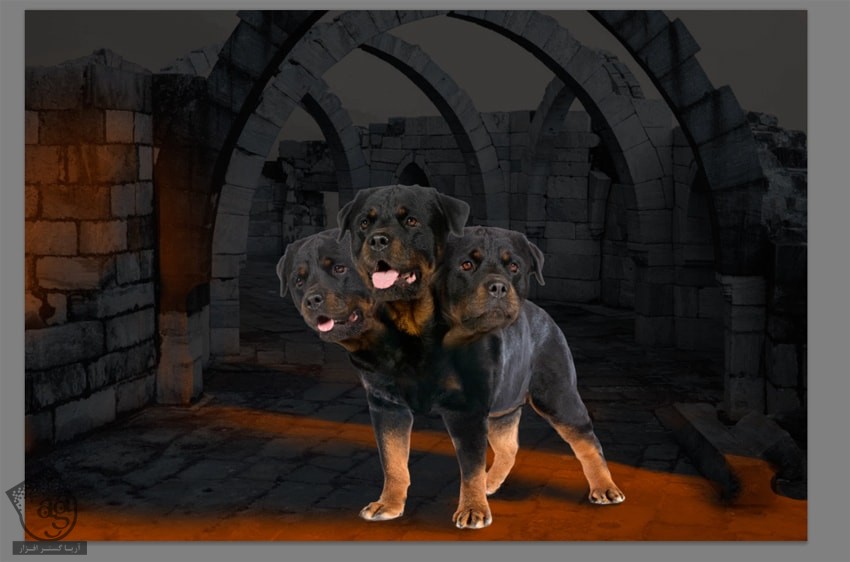
گام پنجم
با استفاده از ابزار Paint Bucket، رنگ مشکی رو برای ماسک Adjustment Layer در نظر می گیریم. بعد هم با رنگ سفید شروع به کشیدن نوری می کنیم که از پایین سمت راست میاد.

گام ششم
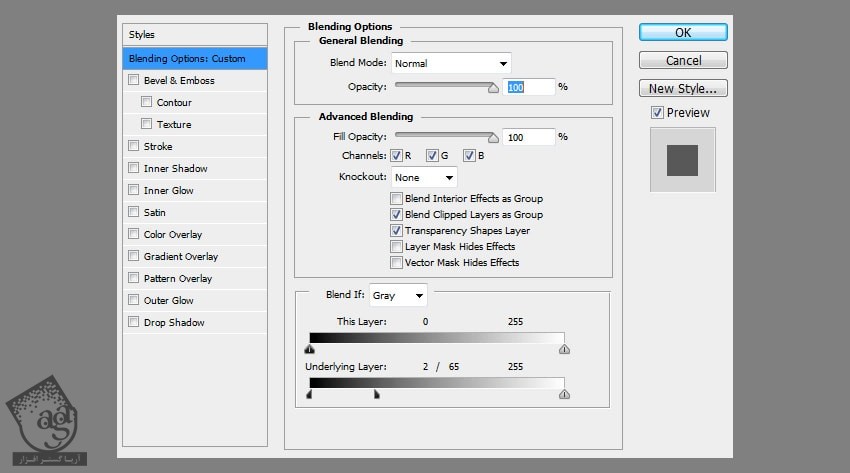
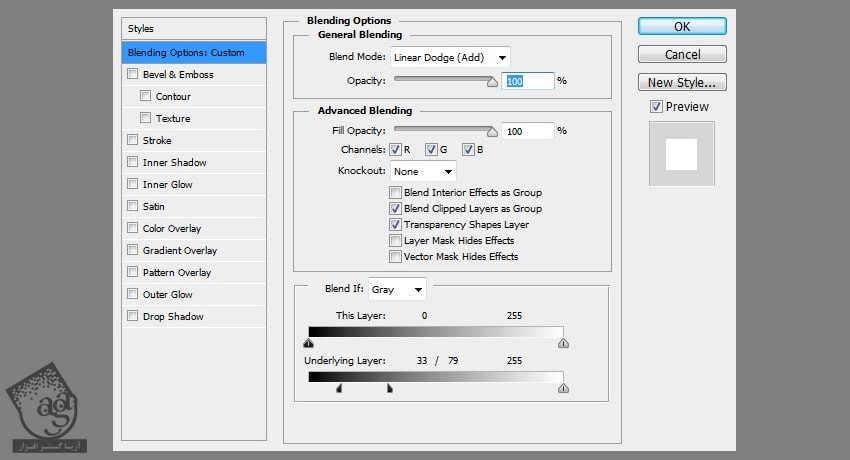
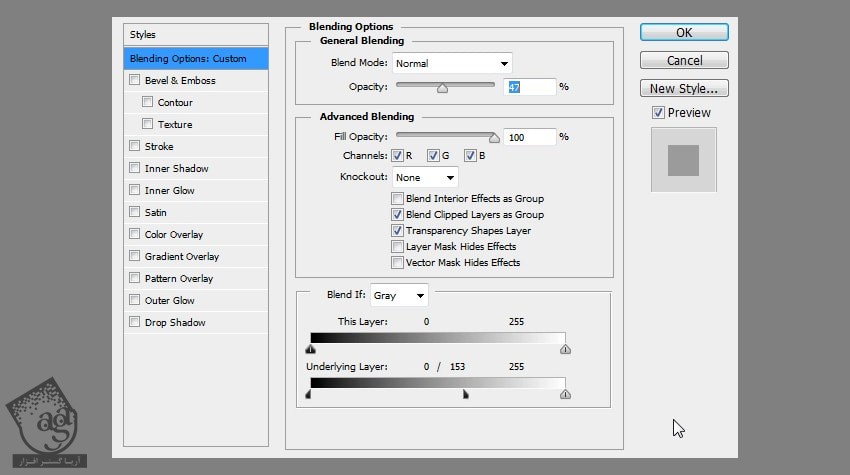
روی Adjustment Layer کلیک راست می کنیم و وارد Blending Options میشیم. Alt رو نگه می داریم و نشانگر مشکی رو به راست درگ می کنیم.


گام هفتم
برای روشن تر کردن نور، Blend Mode رو میزاریم روی Linear Dodge.


گام هشتم
Adjustment Layer رو Duplicate می کنیم.


گام نهم
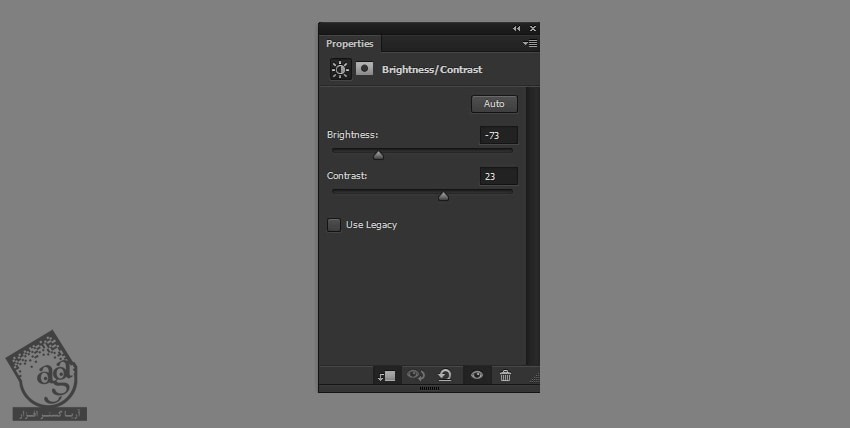
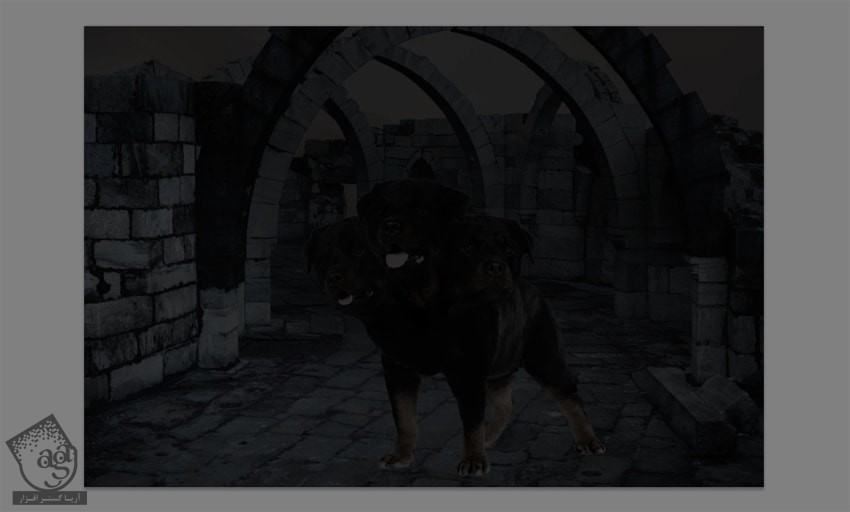
یک Brightness/Contrast Adjustment اضافه می کنیم.

گام دهم
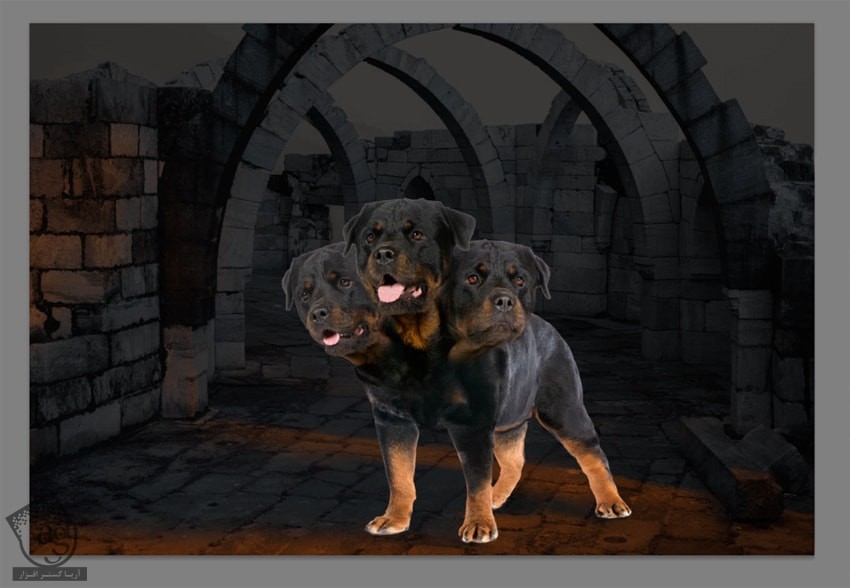
کل صحنه رو تیره تر می کنیم.


گام یازدهم
از یک Layer Mask برای برطرف کردن تیرگی پیش زمینه استفاده می کنیم.

ثابت کردن صحنه
گام اول
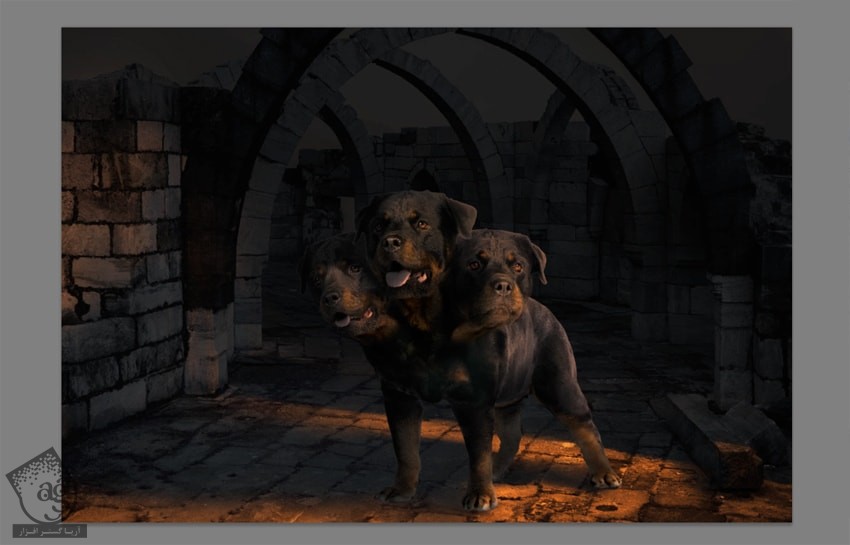
برگردیم سراغ سگ. لایه های مربوط به سگ رو انتخاب و با هم گروه می کنیم. یک Hue/Saturation Adjustment layer اضافه و اون رو Clip می کنیم.
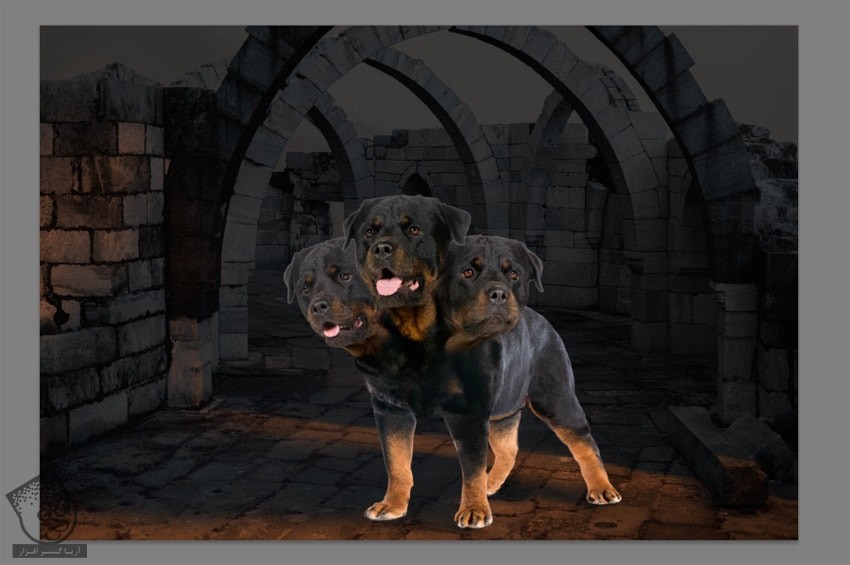
از Adjustment برای هماهنگ کردن نور روی پس زمینه سگ استفاده می کنیم.


گام دوم
بار دیگه نور رو فعال می کنیم و روی Lasyer Mask می کشیم تا نور بیشتر بشه.

گام سوم
یک Hue/Saturation Layer دیگه اضافه می کنیم.


گام چهارم
یک بار دیگه از Lasyer Mask استفاده می کنیم.

گام پنجم
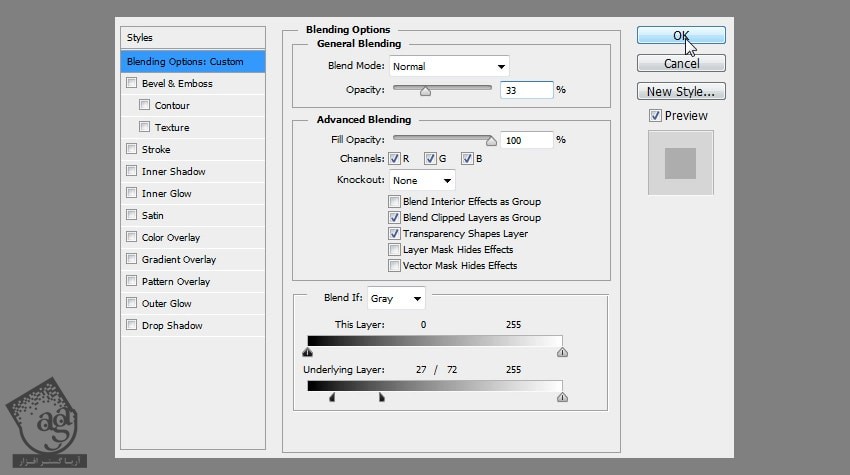
وارد Blending Options میشیم و نشانگر مشکی پایین رو درگ می کنیم و نور بخش های تیره تر رو حذف می کنیم.


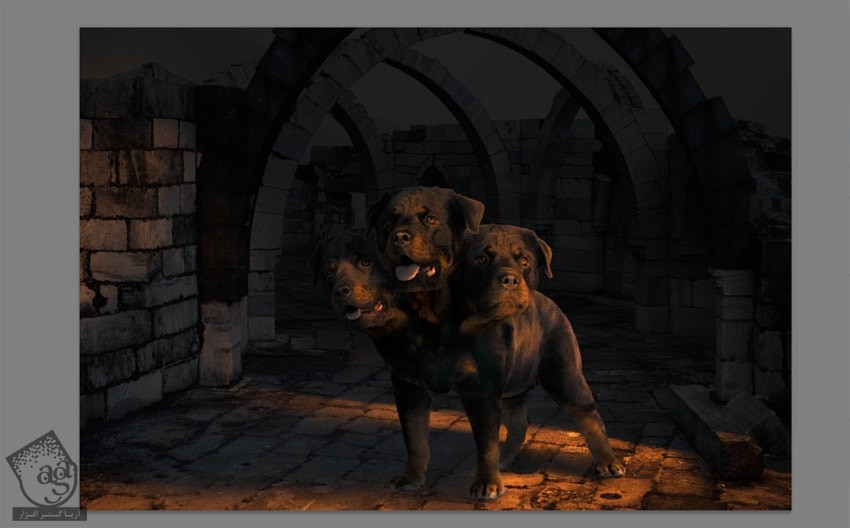
گام ششم
Adjustment Layer رو Duplicate می کنیم. این طوری ناحیه کوچکی رو تحت تاثیر قرار میده…


اما با Color Dodge Blend Mode قوی تر میشه.


گام هفتم
بریم سراغ درخشش چشم ها. یک Hue/Saturation Layer دیگه اضافه و چشم ها رو قرمز و اشباع می کنیم.

یک Layer Mask روی چشم ها اعمال می کنیم.

گام هشتم
Blend Mode رو میزاریم روی Linear Dodge.


گام نهم
این لایه رو Duplicate می کنیم و از این افکت قوی تر برای تیره تر کردن چشم ها استفاده می کنیم.

آخرین اصلاحات
گام اول
یک Layer Mask به گروه اضافه می کنیم.

گام دوم
وارد مسیر Filter > Convert for Smart Filters و بعد هم Filter > Blur > Gaussian Blur میشیم و سگ ها رو یک مقدار محو می کنیم.

گام سوم
Smart Filter، یک Layer Mask هم داره. از اون برای محو گذاشتن لبه ها استفاده می کنیم.

گام چهارم
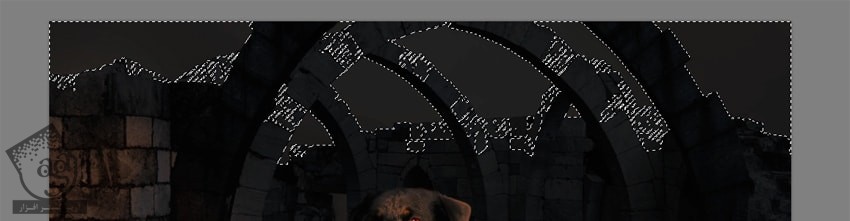
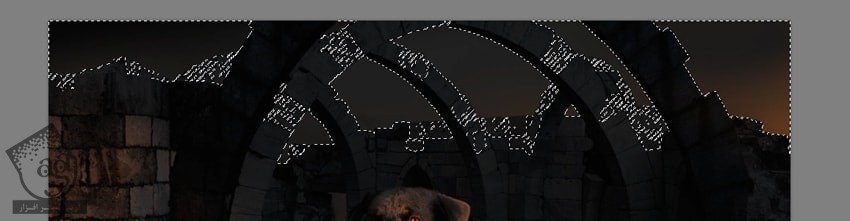
بیاین درخشندگی رو به آسمان هم اضافه کنیم .اون رو با ابزار Magic Wand انتخاب می کنیم.

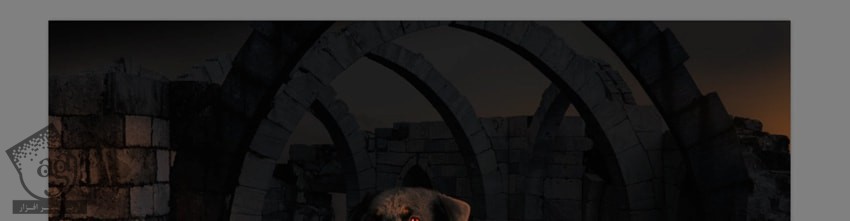
یک لایه جدید درست می کنیم و شروع می کنیم به اضافه کردن رنگ.

از Layer Mask برای پاک کردن افکت روی منحنی ها استفاده می کنیم.

گام پنجم
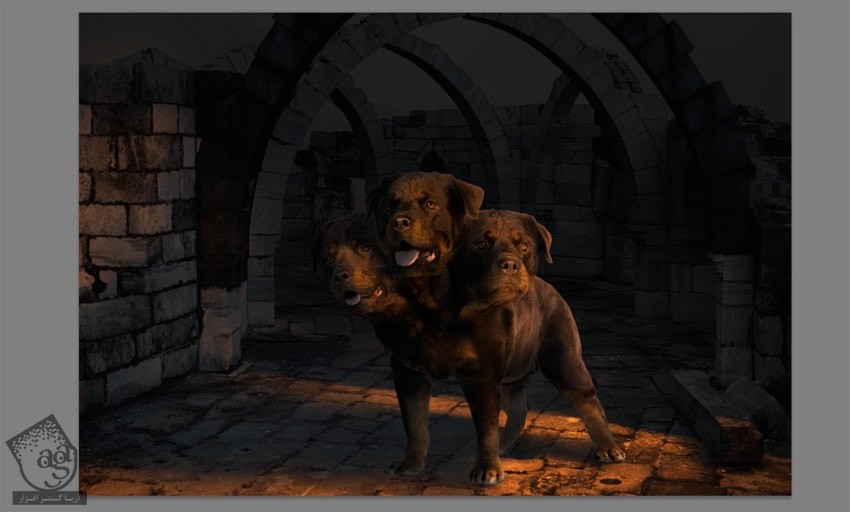
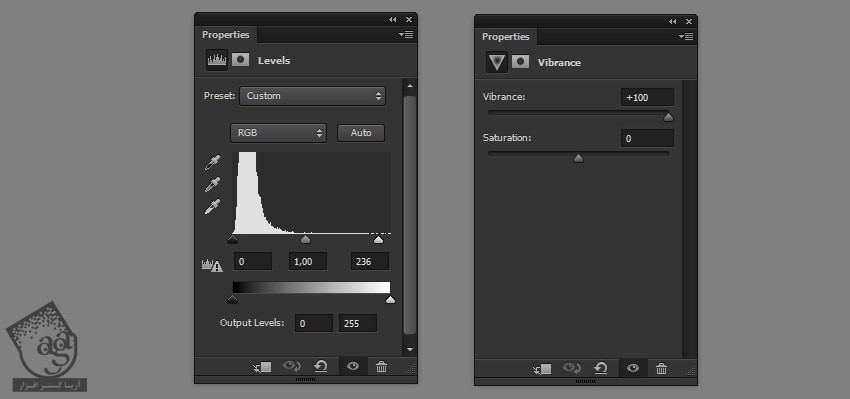
در نهایت، یک سری اصلاحات رو روی کل صحنه انجام میدیم. Levels، باعت تنظیم کنتراست و Vibrance باعث درخشندگی رنگ ها میشه.


گام ششم
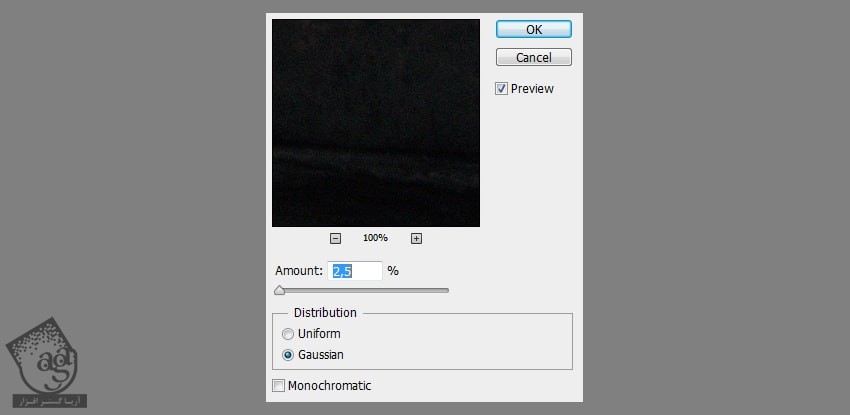
وقتی تمام شد، روی لایه ها کلیک راست می کنیم. Flattern Image رو می زنیم. وارد مسیر Filter > Noise > Add Noise میشیم. در نهایت، وارد مسیر Image > Size میشیم . تصویر رو کوچک تر می کنیم و تمام!


امیدواریم ” آموزش Photoshop : طراحی سگ سه سر ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت