No products in the cart.
آموزش Illustrator : ایجاد افکت متنی هزارپا – قسمت اول

آموزش Illustrator : ایجاد افکت متنی هزارپا – قسمت اول
توی این آموزش، ایجاد افکت متنی هزارپا رو با Illustrator با هم می بینیم. برای این کار از ابزارهای ساده، افکت های Warp و امکان Live Corners استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : ایجاد افکت متنی هزارپا ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید
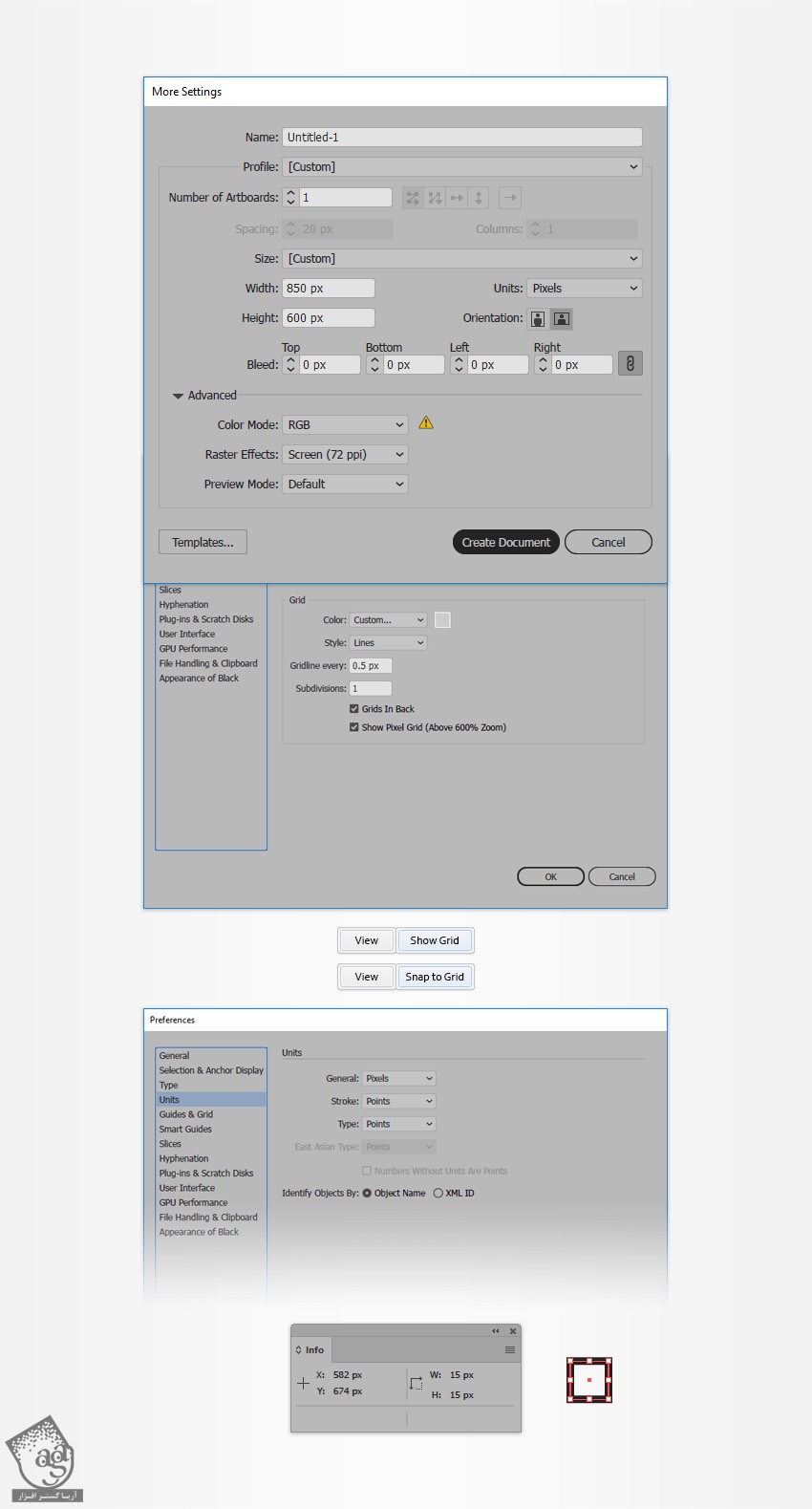
دکمه های Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلد Width و عدد 600 رو توی فیلد Height وارد می کنیم و روی دکمه Advanced کلیک می کنیم. RGB رو برای Color Mode و Screen رو برای Raster Effect در نظر می گیریم. مطمئن میشیم که Align New Objects to Pixel Grid تیک نداشته باشه. بعد هم Ok می زنیم.
Grid رو با دنبال کردن مسیر View > Show Grid و Snap to Grid رو با دنبال کردن View > Snap to Grid فعال می کنیم. وارد مسیر Edit > Preferences > Guides > Grid میشیم و عدد 0.5 رو توی فیلد Gridline Every و عدد 1 رو توی فیلد Subdivisions وارد می کنیم. یادتون باشه که هر موقع بخوایم Grid و Snap to Grid رو غیر فعال کنیم می تونیم از میانبر Ctrl+’ استفاده کنیم.
برای مشاهده پیش نمایش زنده موقعیت و اندازه شکل ها، وارد پنل Info میشیم. با دنبال کردن مسیر Edit > Preferences > Units > General، واحد اندازه گیری رو روی پیکسل تنظیم می کنیم. تمام این تنظیمات، سرعت کار رو افزایش میدن.

ایجاد شکل های ابتدایی
گام اول
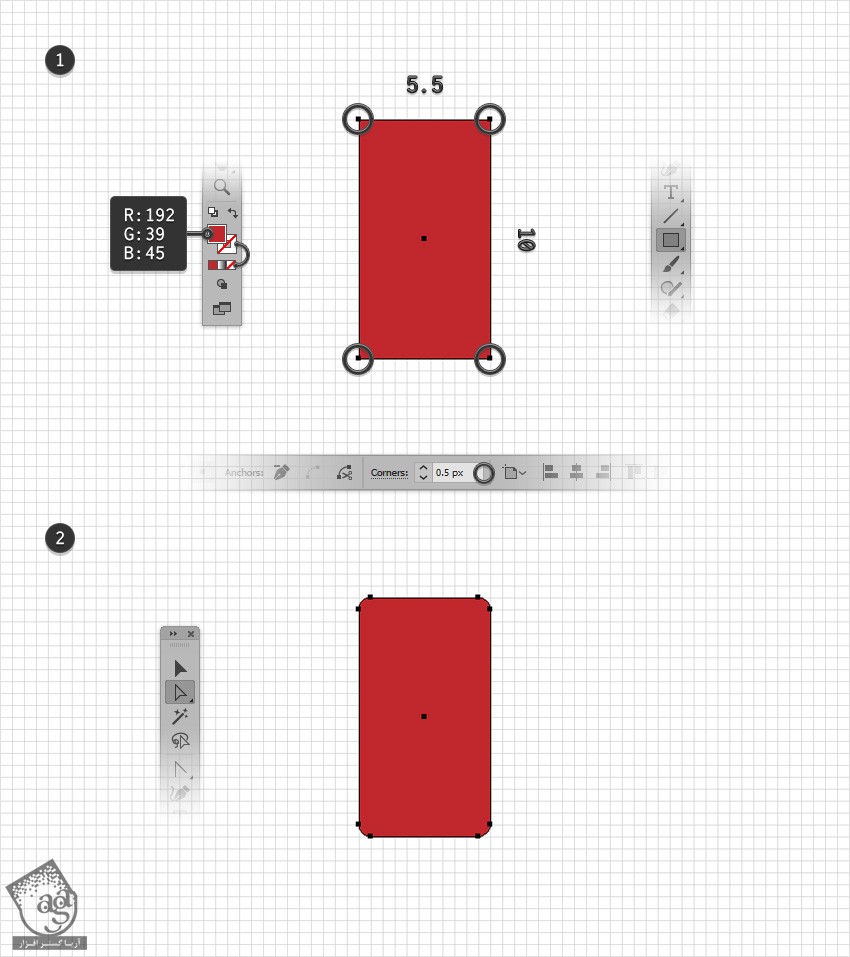
ابزار Rectangle رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو حذف می کنیم. مقادیر رنگی R=192, G=39, B=45 رو برای Fill در نظر می گیریم و بعد هم یک مستطیل درست می کنیم و مقادیر رنگی 5.5 در 10 پیکسل رو براش در نظر می گیریم.
ابزار Direct Selection رو بر می داریم. چهار Anchor Point که مستطیل رو تشکیل میده، انتخاب می کنیم. نوار بالا رو جا به جا می کنیم و عدد 0.5 پیکسل رو توی فیلد Corners وارد می کنیم.

گام دوم
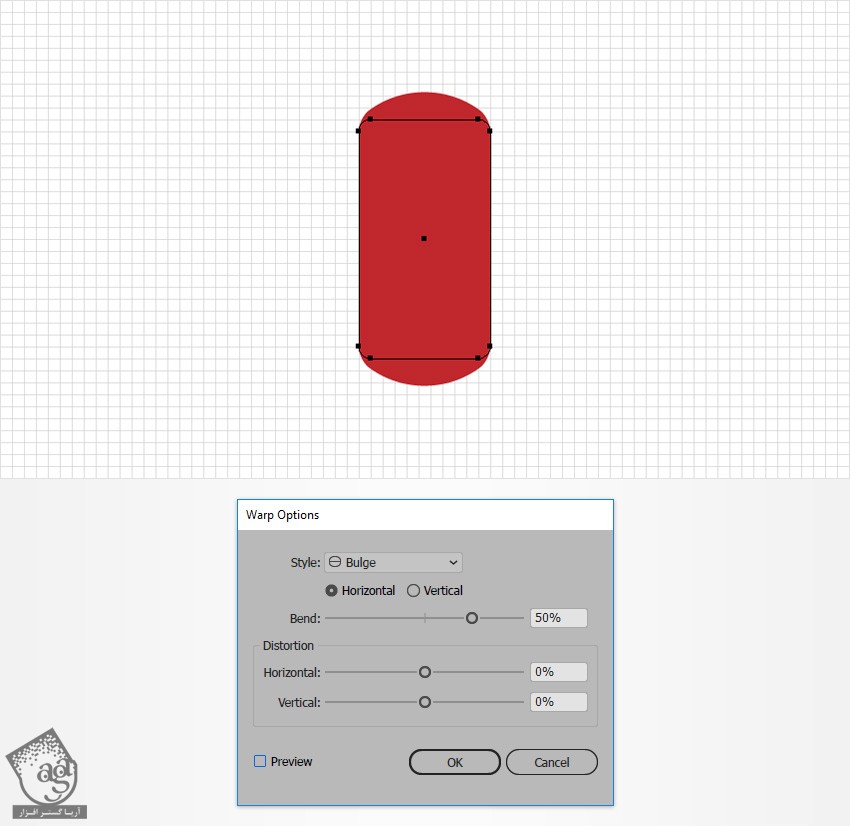
مطمئن میشیم که مستطیل انتخاب شده باشه. وارد مسیر Effect > warp > Bulge میشیم. فیلد Horizontal رو تیک می زنیم. بعد هم اسلایدر Bend رو روی 50 درصد قرار میدیم و در نهایت، هم Ok می زنیم.

گام سوم
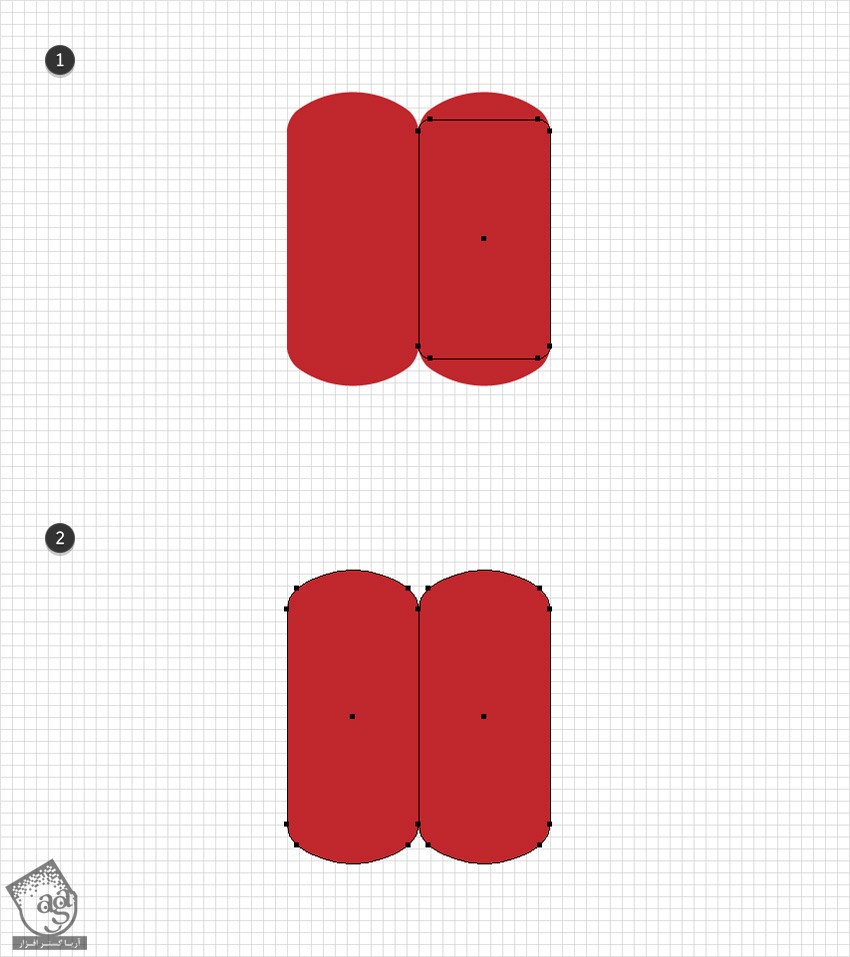
شکل رو Duplicate می کنیم. نسخه کپی رو انتخاب می کنیم و اون رو به شکلی که می بینین، 5.5 پیکسل به سمت راست می بریم.
هر دو شکلی که توی این مرحله درست کردیم رو انتخاب می کنیم و بعد هم وارد مسیر Object > Expand Appearance میشیم.

گام چهارم
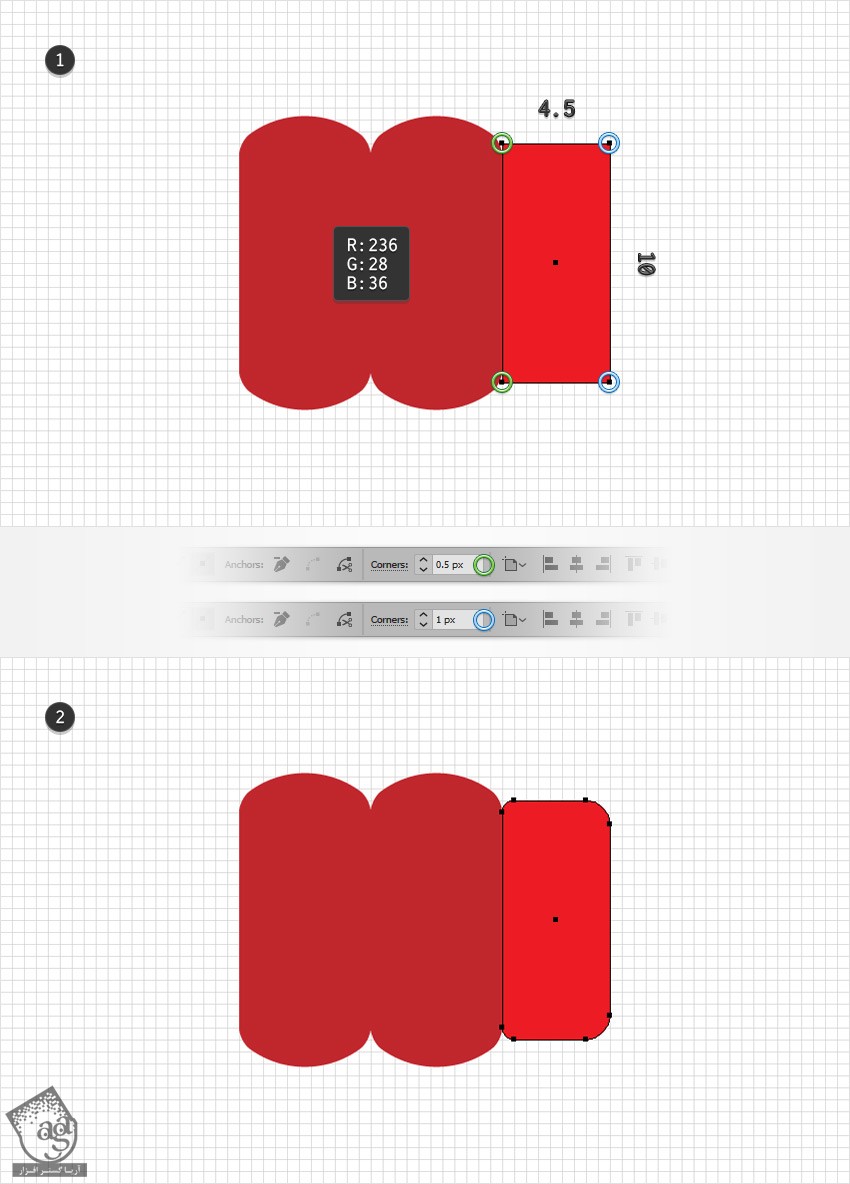
با استفاده از ابزار Rectangle، یک شکل ابعاد 4.5 در 10 پیکسل درست می کنیم. مقادیر رنگی R=236, G=28, B=36 رو برای Fill در نظر می گیریم و اون رو در محلی که توی تصویر اول مشاهده می کنین، قرار میدیم.
مستطیل جدید رو انتخاب می کنیم. ابزار Direct Selection رو بر می داریم. Anchor Point های سمت چپ رو انتخاب می کنیم. عدد 0.5 پیکسل رو توی فیلد Corners وارد می کنیم. Anchor Point های سمت راست رو انتخاب می کنیم. عدد 1 پیکسل رو توی فیلد Corners وارد می کنیم. در نهایت، شکل باید به صورتی که توی تصویر دوم می بینین در اومده باشه.

گام پنجم
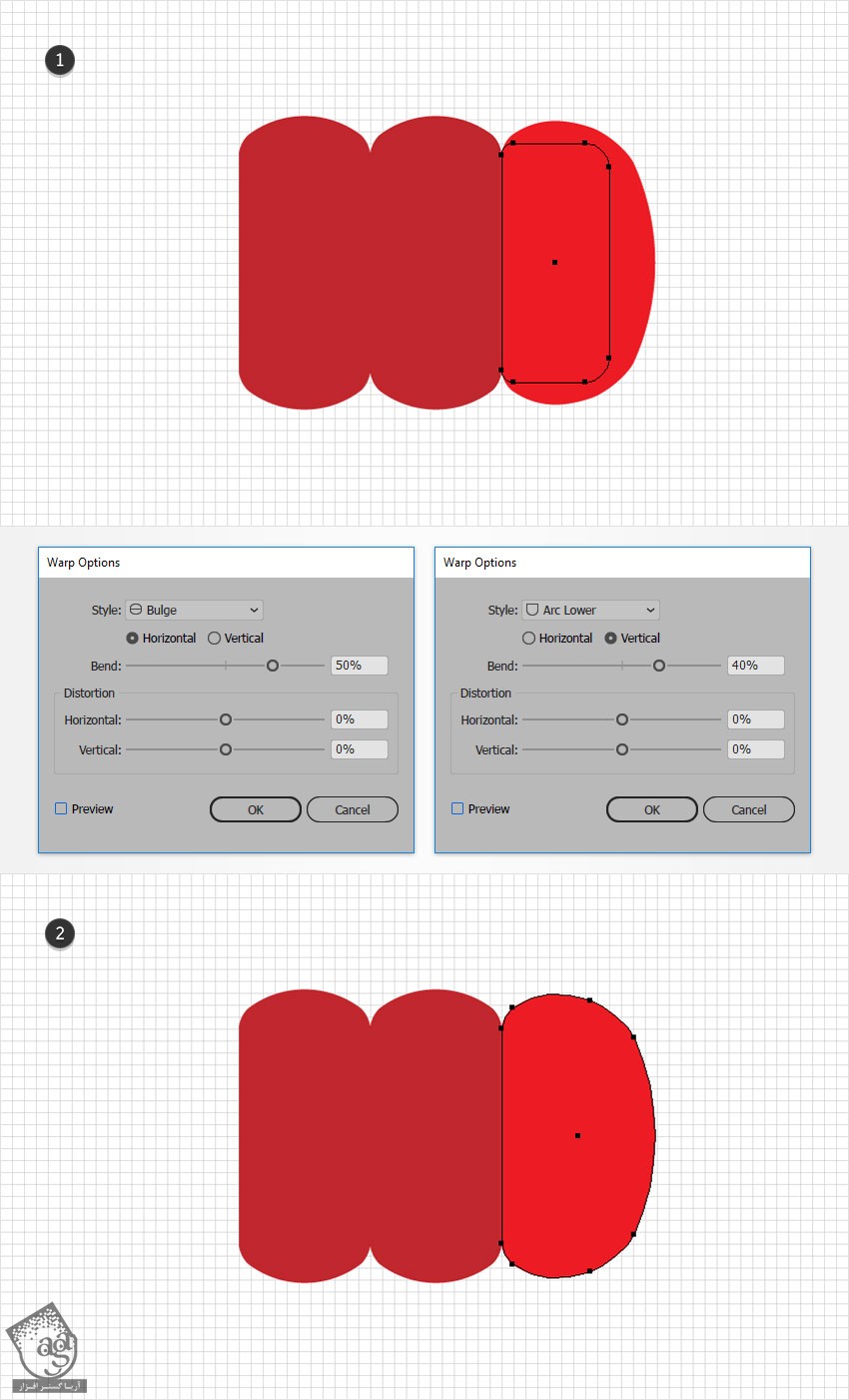
جدیدترین شکل رو مجددا انتخاب می کنیم. وارد مسیر Effect > Warp > Bulge میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. وارد مسیر Effect > Warp > Arc Lower میشیم. مقادیری که می بینین رو وارد می کنیم و بعد هم Ok می زنیم.

گام ششم
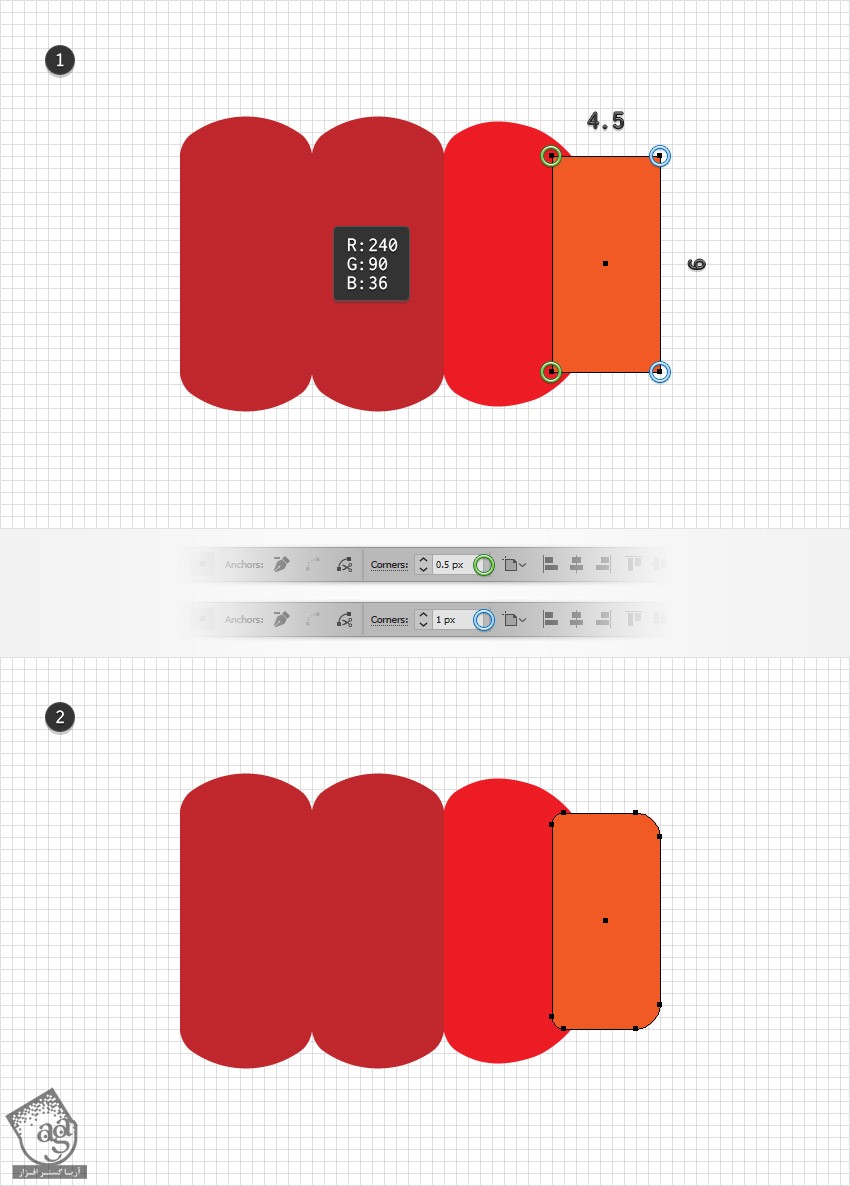
با استفاده از ابزار Rectangle، یک شکل به ابعاد 4.5 در 9 پیکسل درست می کنیم. مقادیر رنگی R=240, G=90, B=36ر و برای Fill در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم.
مستطیل جدید رو انتخاب می کنیم. ابزار Direct Selection رو بر می داریم. Anchor Point های سمت چپ رو انتخاب می کنیم. عدد 0.5 پیکسل رو توی فیلد Corners وارد می کنیم. Anchor Point های سمت راست رو انتخاب می کنیم. عدد 1 پیکسل رو توی فیلد Corners وارد می کنیم. در نهایت، شکل باید به صورتی که توی تصویر دوم می بینین در اومده باشه.

گام هفتم
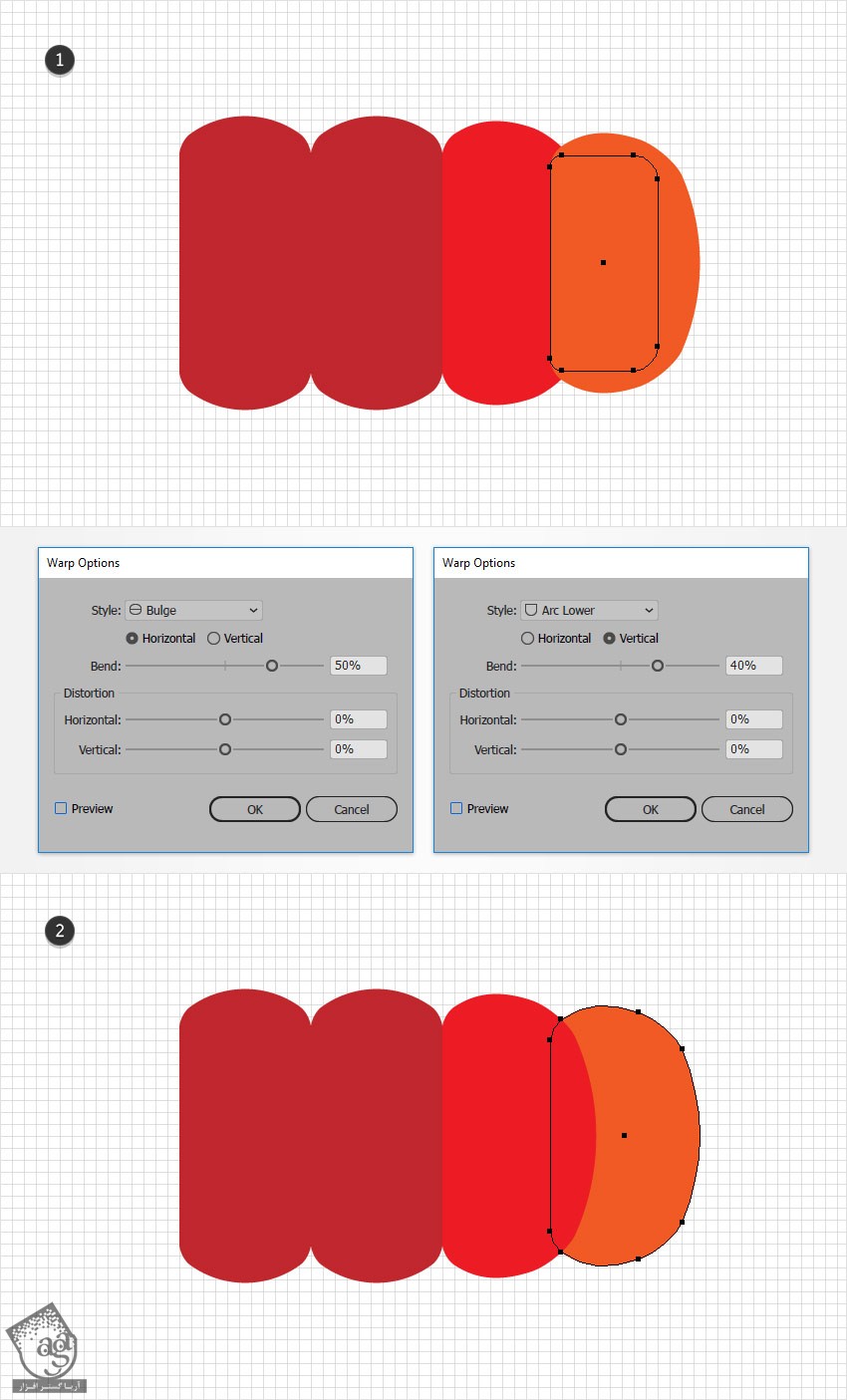
شکل نارنجی رو مجددا انتخاب می کنیم و وارد مسیر Effect > Warp > Bulge میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. وارد مسیر Effect > Warp > Arc Lower میشیم. مقادیری که می بینین رو باز هم وارد مسی کنیم و Ok می زنیم. مطمئن میشیم که شکل حاصل انتخاب شده باشه. بعد هم با زدن میانبر Shift+Ctrl+[ اون رو به عقب می فرستیم.

گام هشتم
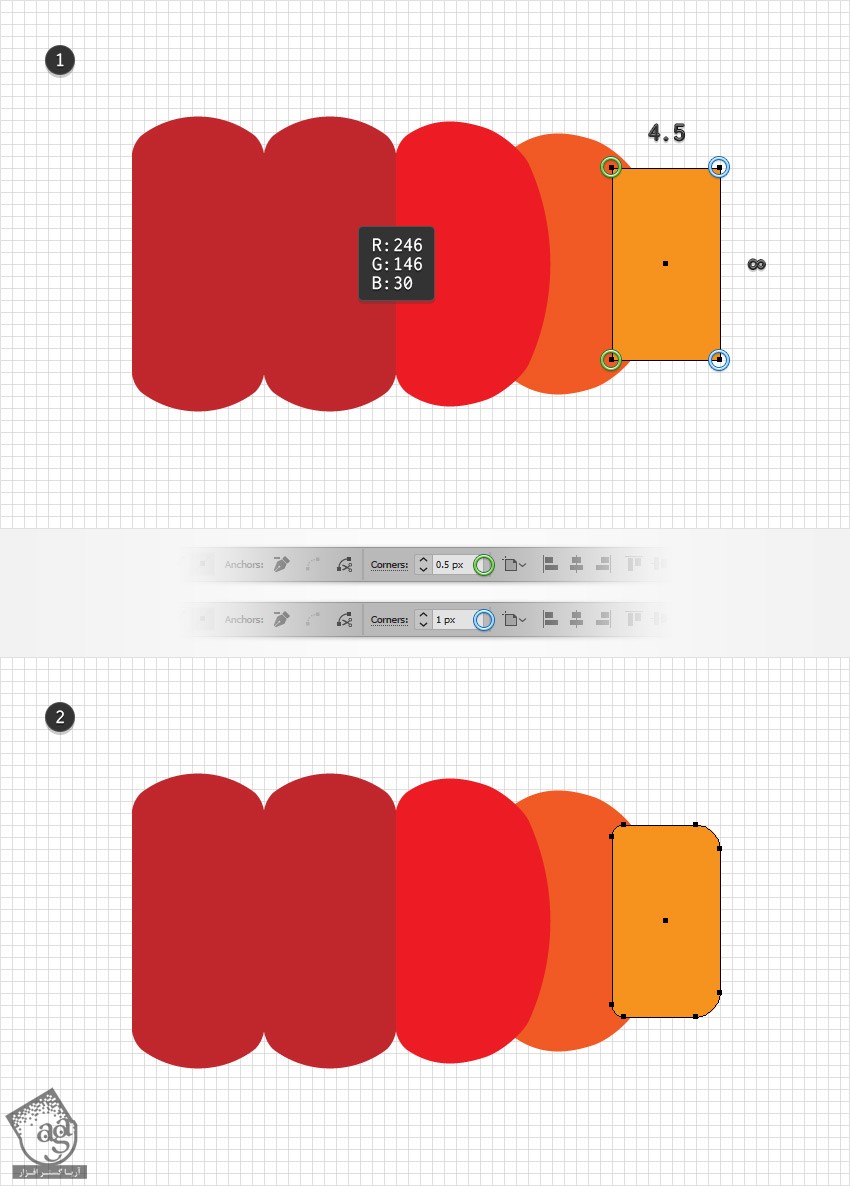
با استفاده از ابزار Rectangle، یک شکل به ابعاد 4.5 در 8 پیکسل درست می کنیم. مقادیر رنگی R=246, G=146, B=30 و برای Fill در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم.
مستطیل جدید رو انتخاب می کنیم. ابزار Direct Selection رو بر می داریم. Anchor Point های سمت چپ رو انتخاب می کنیم. عدد 0.5 پیکسل رو توی فیلد Corners وارد می کنیم. Anchor Point های سمت راست رو انتخاب می کنیم. عدد 1 پیکسل رو توی فیلد Corners وارد می کنیم. در نهایت، شکل باید به صورتی که توی تصویر دوم می بینین در اومده باشه.

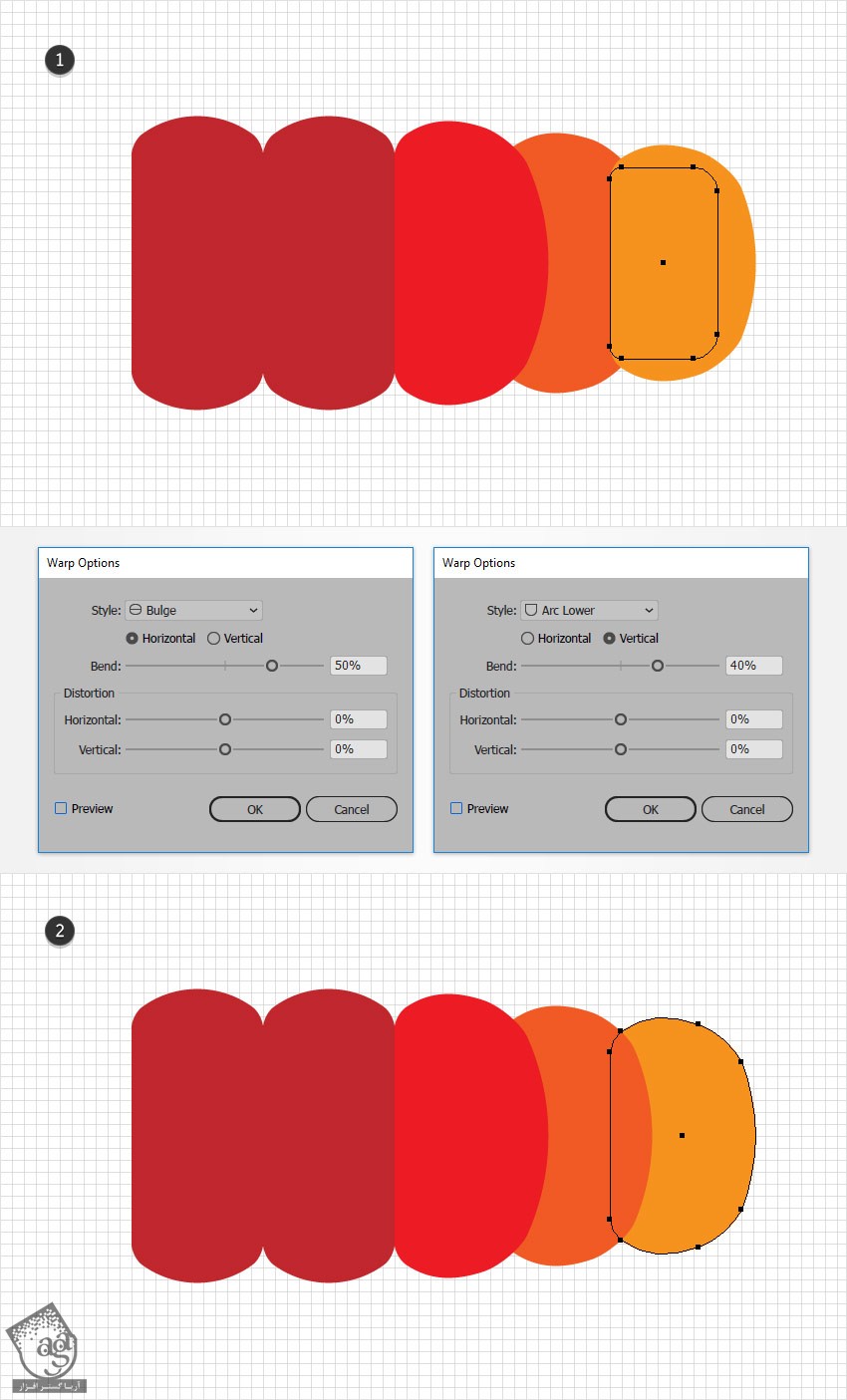
گام نهم
شکل زرد رو مجددا انتخاب می کنیم و وارد مسیر Effect > Warp > Bulge میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. وارد مسیر Effect > Warp > Arc Lower میشیم. مقادیری که می بینین رو باز هم وارد مسی کنیم و Ok می زنیم. مطمئن میشیم که شکل حاصل انتخاب شده باشه. بعد هم با زدن میانبر Shift+Ctrl+[ اون رو به عقب می فرستیم.

گام دهم
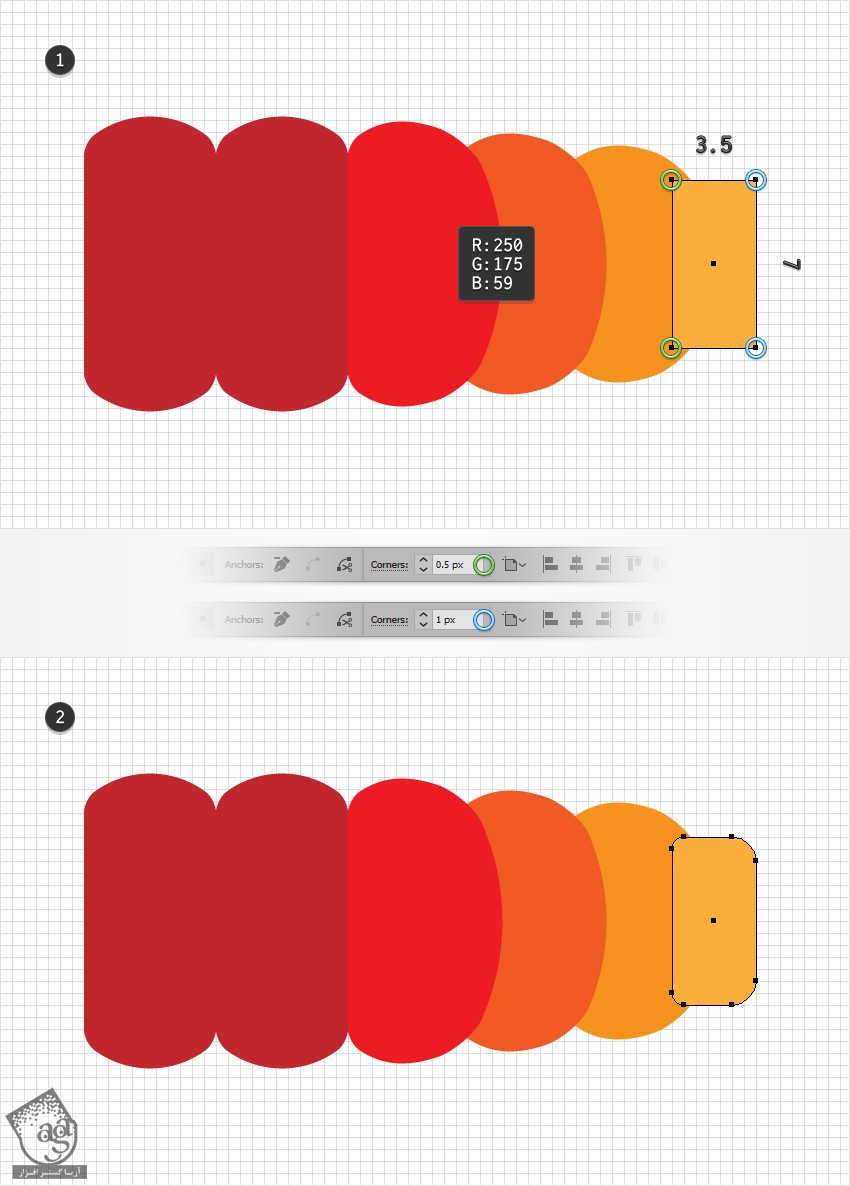
با استفاده از ابزار Rectangle، یک شکل به ابعاد 3.5 در 7 پیکسل درست می کنیم. مقادیر رنگی R=250, G=175, B=59 و برای Fill در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم.
مستطیل جدید رو انتخاب می کنیم. ابزار Direct Selection رو بر می داریم. Anchor Point های سمت چپ رو انتخاب می کنیم. عدد 0.5 پیکسل رو توی فیلد Corners وارد می کنیم. Anchor Point های سمت راست رو انتخاب می کنیم. عدد 1 پیکسل رو توی فیلد Corners وارد می کنیم. در نهایت، شکل باید به صورتی که توی تصویر دوم می بینین در اومده باشه.

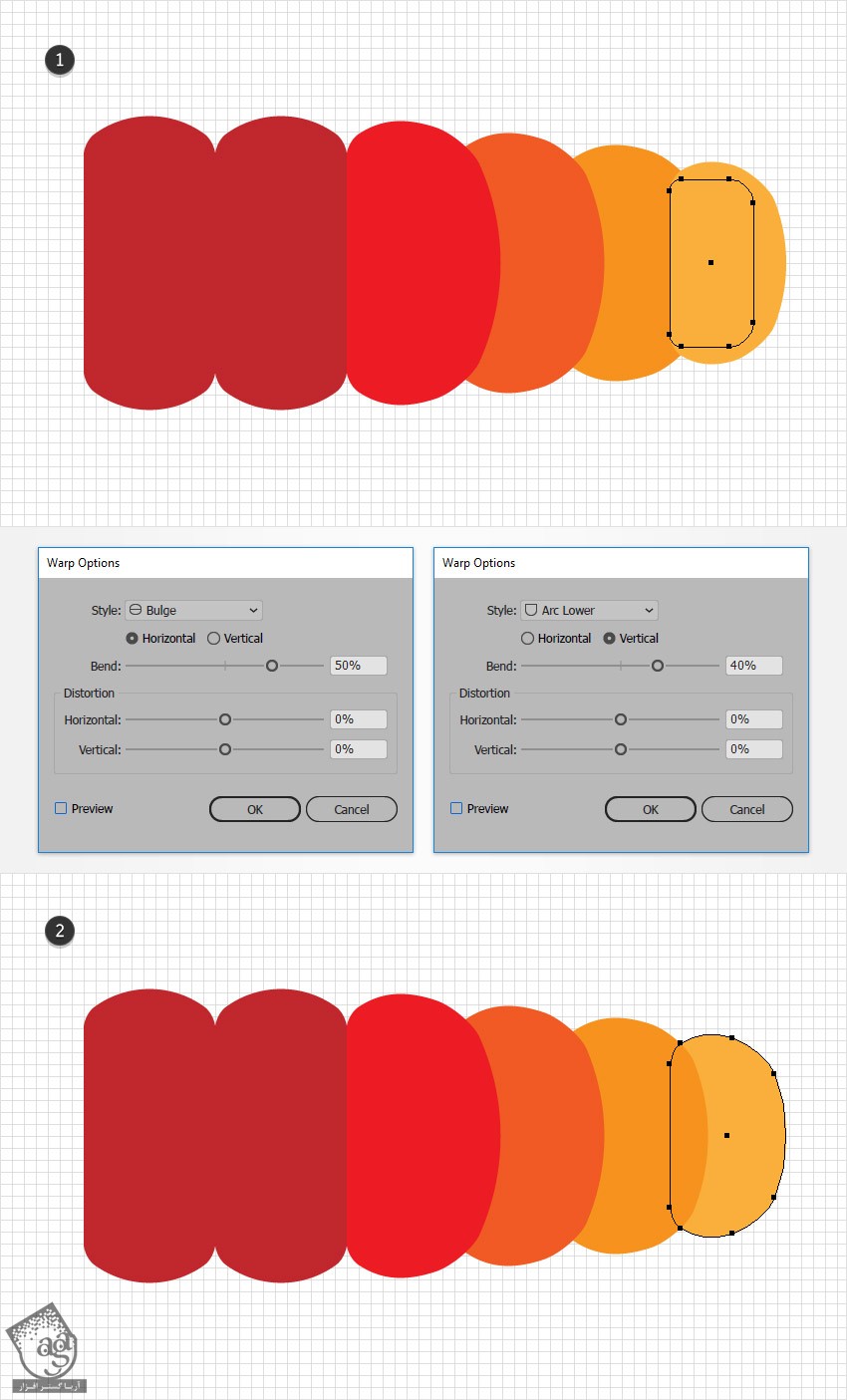
گام یازدهم
شکل جدید رو مجددا انتخاب می کنیم و وارد مسیر Effect > Warp > Bulge میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. وارد مسیر Effect > Warp > Arc Lower میشیم. مقادیری که می بینین رو باز هم وارد مسی کنیم و Ok می زنیم. مطمئن میشیم که شکل حاصل انتخاب شده باشه. بعد هم با زدن میانبر Shift+Ctrl+[ اون رو به عقب می فرستیم.

گام دوازدهم
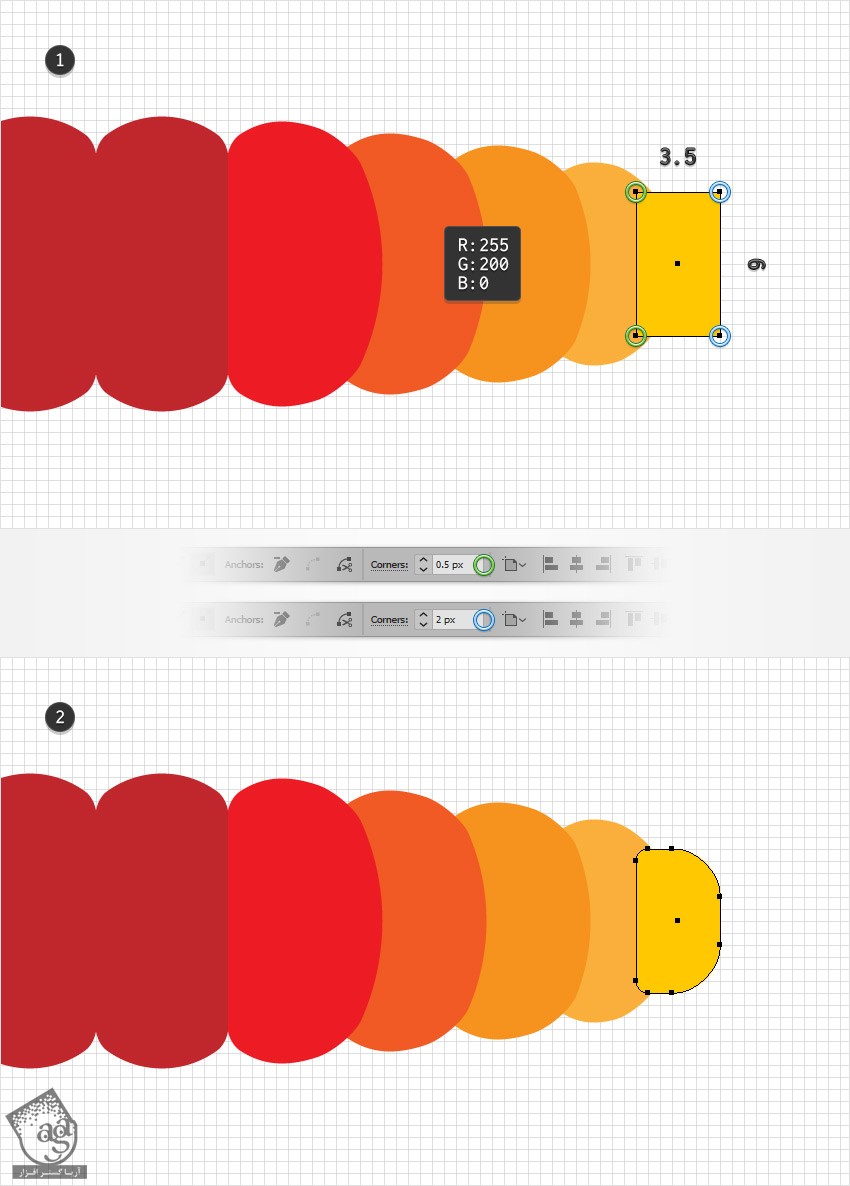
با استفاده از ابزار Rectangle، یک شکل به ابعاد 3.5 در 6 پیکسل درست می کنیم. مقادیر رنگی R=255, G=200, B=0 و برای Fill در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم.
مستطیل جدید رو انتخاب می کنیم. ابزار Direct Selection رو بر می داریم. Anchor Point های سمت چپ رو انتخاب می کنیم. عدد 0.5 پیکسل رو توی فیلد Corners وارد می کنیم. Anchor Point های سمت راست رو انتخاب می کنیم. عدد 2 پیکسل رو توی فیلد Corners وارد می کنیم. در نهایت، شکل باید به صورتی که توی تصویر دوم می بینین در اومده باشه.

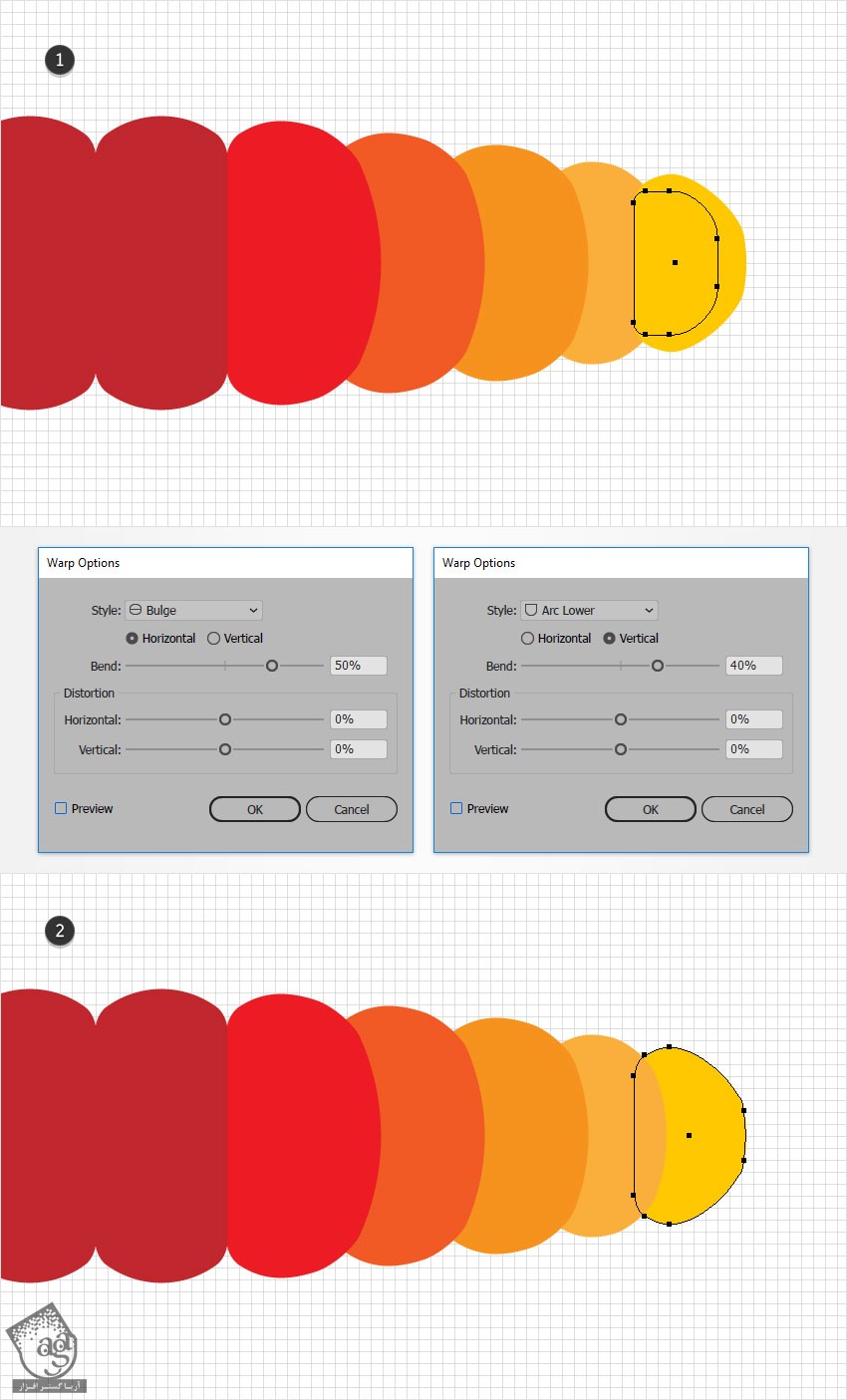
گام سیزدهم
شکل جدید رو مجددا انتخاب می کنیم و وارد مسیر Effect > Warp > Bulge میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. وارد مسیر Effect > Warp > Arc Lower میشیم. مقادیری که می بینین رو باز هم وارد مسی کنیم و Ok می زنیم. مطمئن میشیم که شکل حاصل انتخاب شده باشه. بعد هم با زدن میانبر Shift+Ctrl+[ اون رو به عقب می فرستیم.

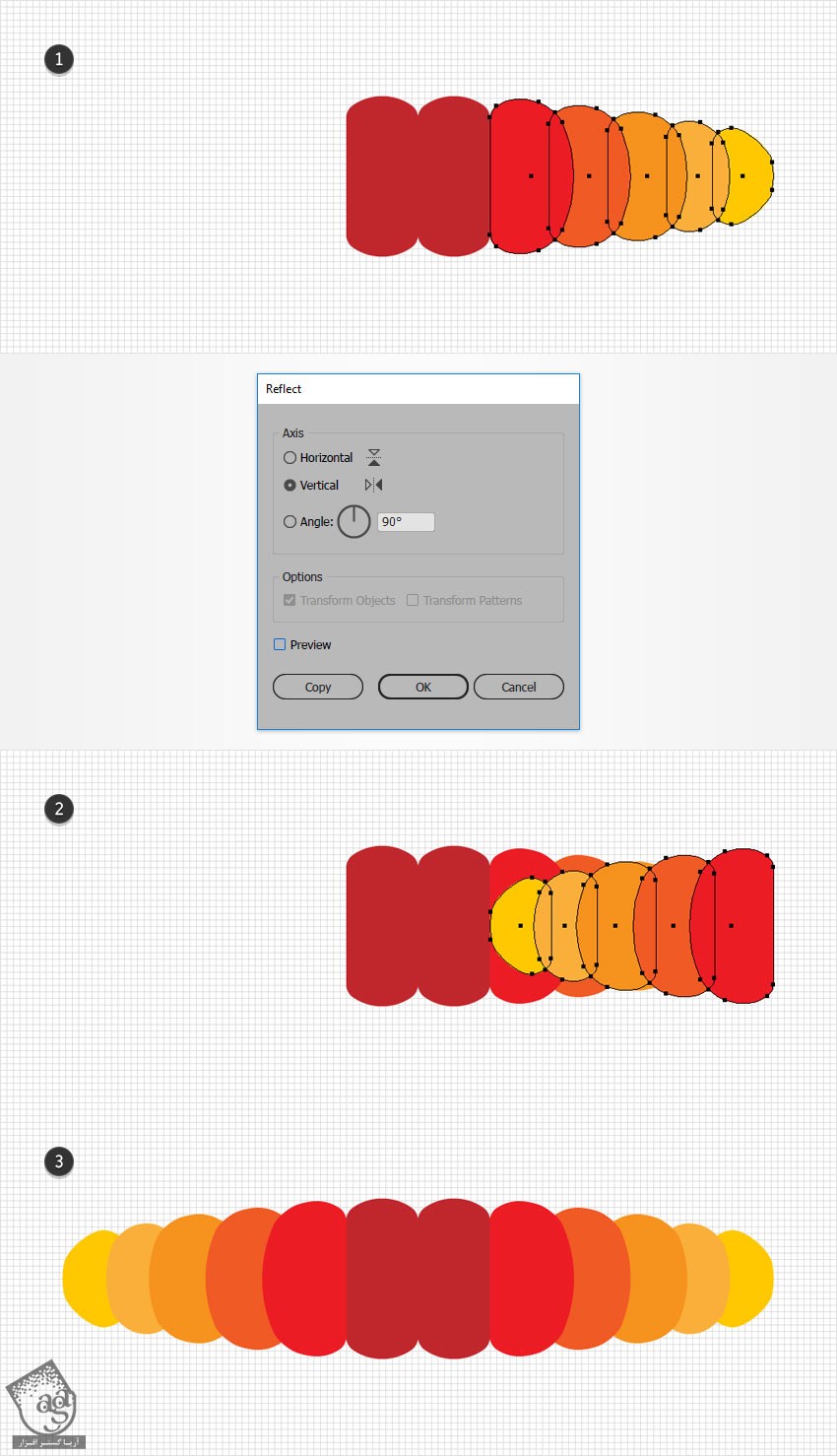
گام چهاردهم
پنج تا شکل هایلایت شده رو انتخاب می کنیم. وارد مسیر Object > Transform > Reflect میشیم. Vertical رو تیک می زنیم و روی Copy کلیک می کنیم. شکل هایی که به تازگی درست کردیم رو انتخاب می کنیم و اون رو به سمت چپ درگ می کنیم.

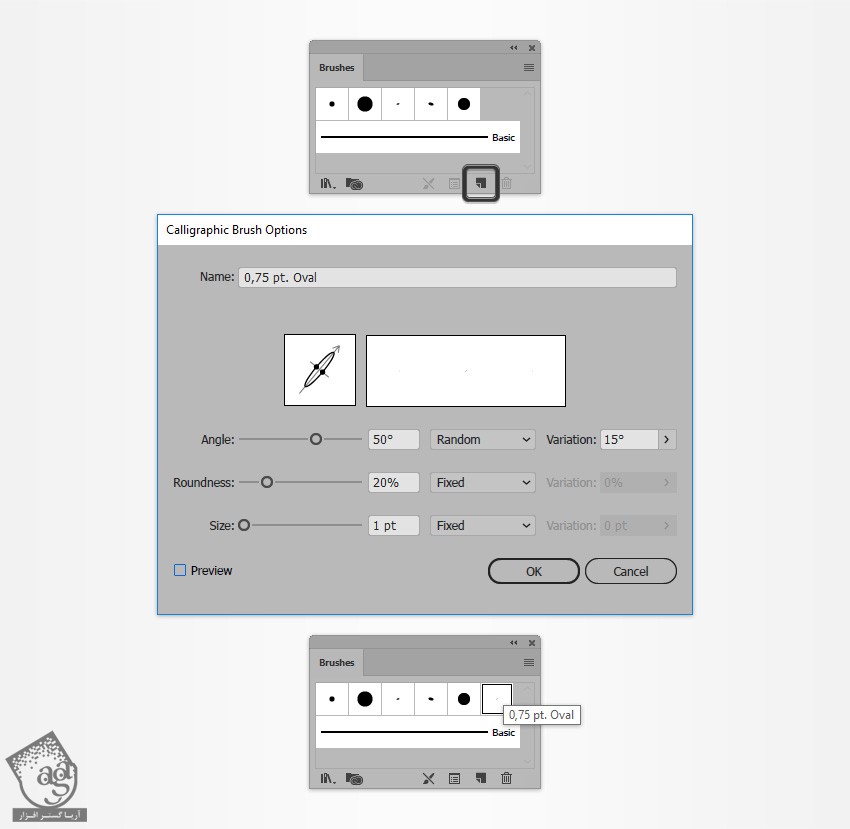
ذخیره قلموی Calligraphic
پنل Brushes رو باز می کنیم و روی دکمه New Brush کلیک می کنیم. Calligraphic Brush رو تیک می زنیم و روی Ok کلیک می کنیم. اسم قلمو رو میزاریم 0.75 pt Oval و مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

رنگ آمیزی شکل های وسط
گام اول
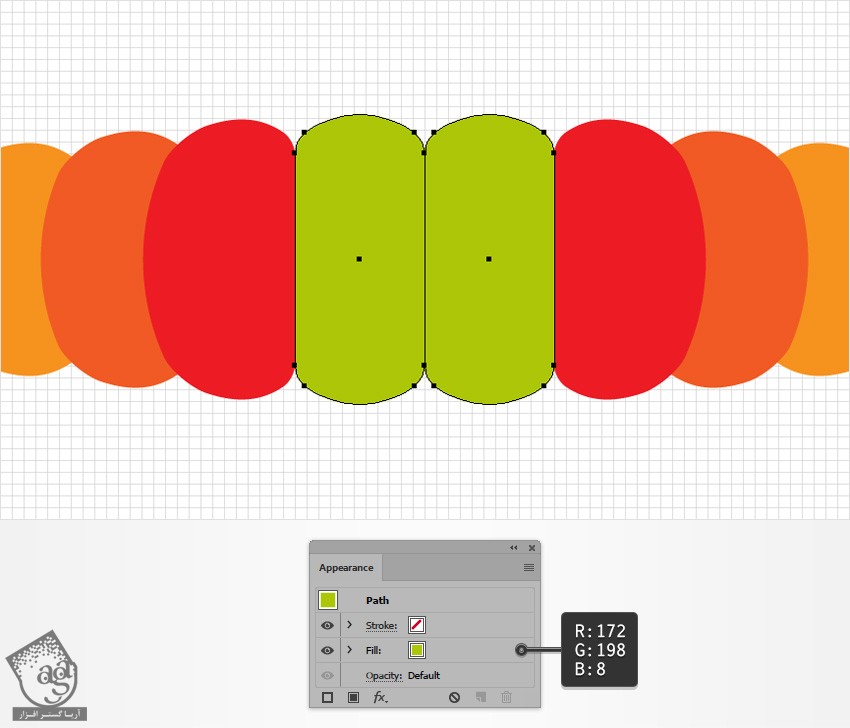
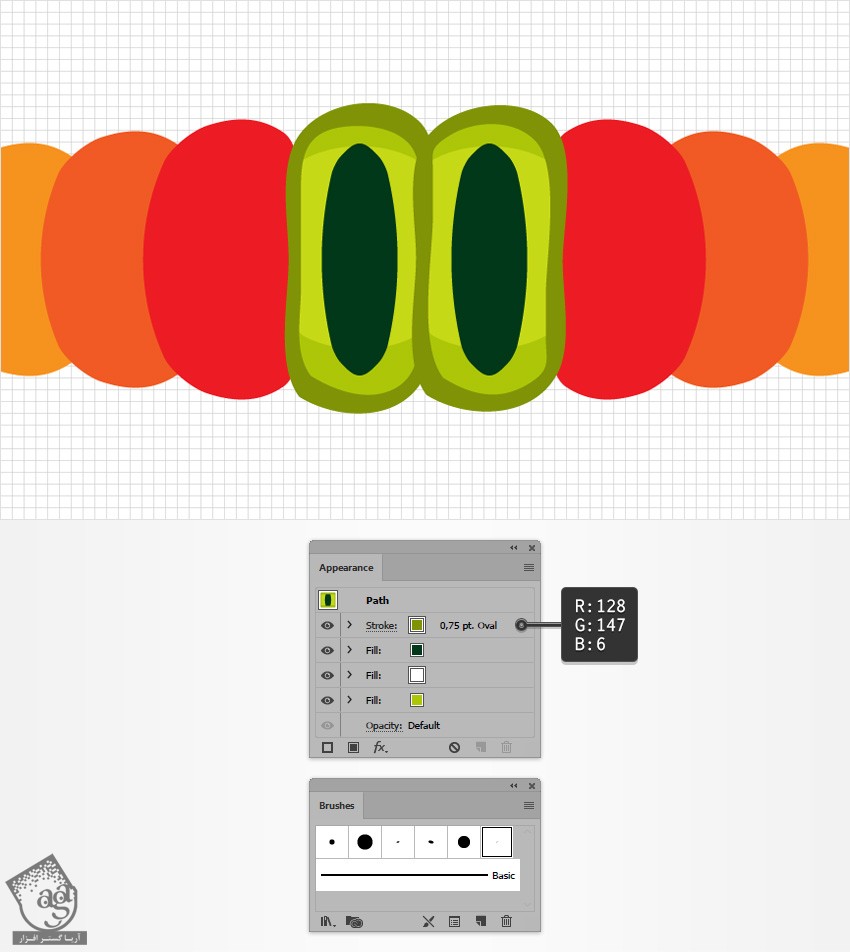
دو تا شکل قرمز رنگ رو انتخاب می کنیم. وارد پنل Appearance میشیم. و مقادیر رنگی R=172, G=198, B=8 رو جایگزین می کنیم.

گام دوم
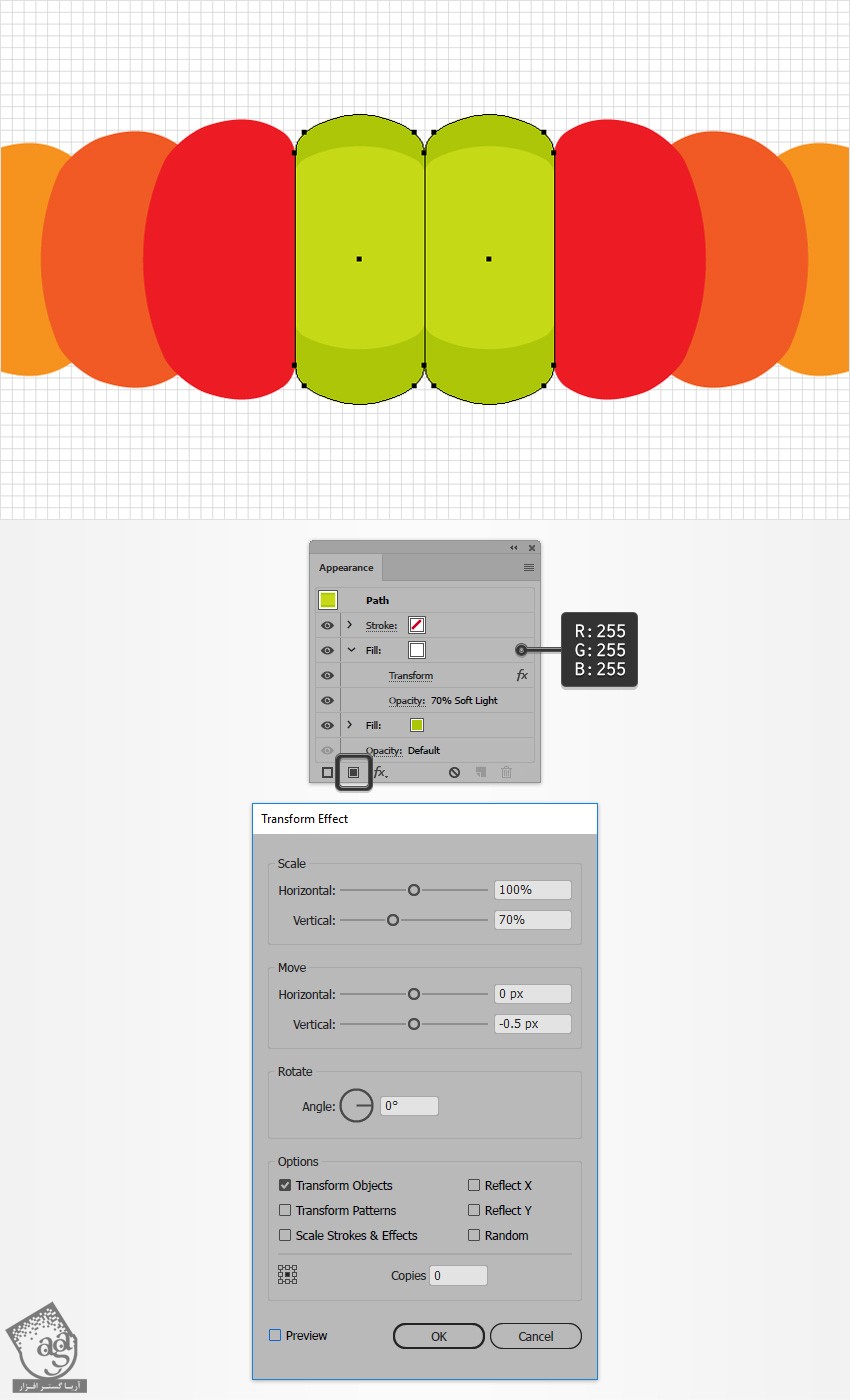
مطمئن میشیم که شکل های سبز انتخاب شده باشن. وارد پنل Appearance میشیم و دومین Fill رو اضافه می کنیم. Fill جدید رو انتخاب می کنیم. رنگ سفید رو براش در نظر می گیریم و Opacity رو تا 70 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light و وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
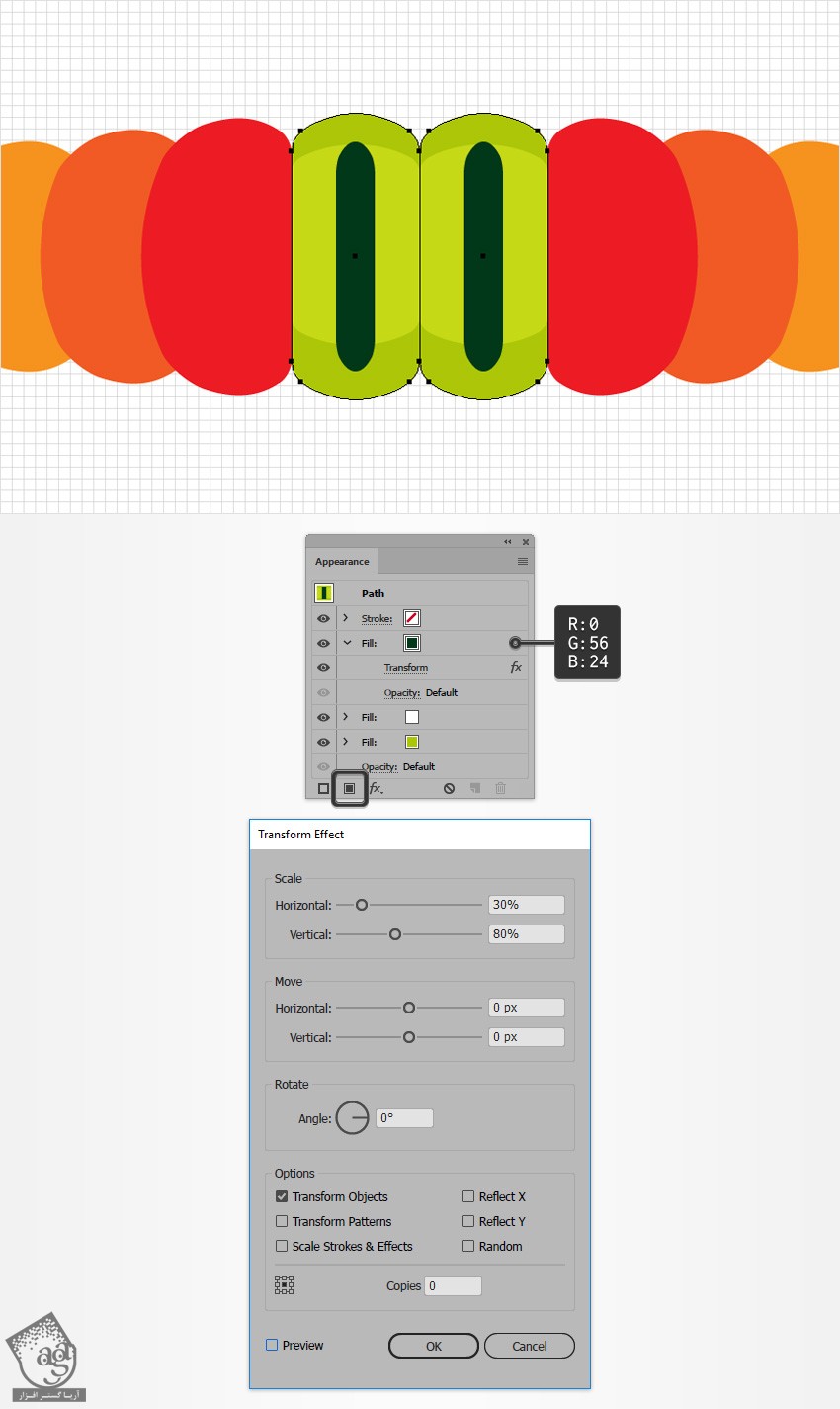
مطمئن میشیم که شکل های سبز انتخاب شده باشن. وارد پنل Appearance میشیم و دومین Fill رو اضافه می کنیم. Fill جدید رو انتخاب می کنیم. مقادیر رنگی R=0, G=56, B=24 رو براش در نظر می گیریم و وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام چهارم
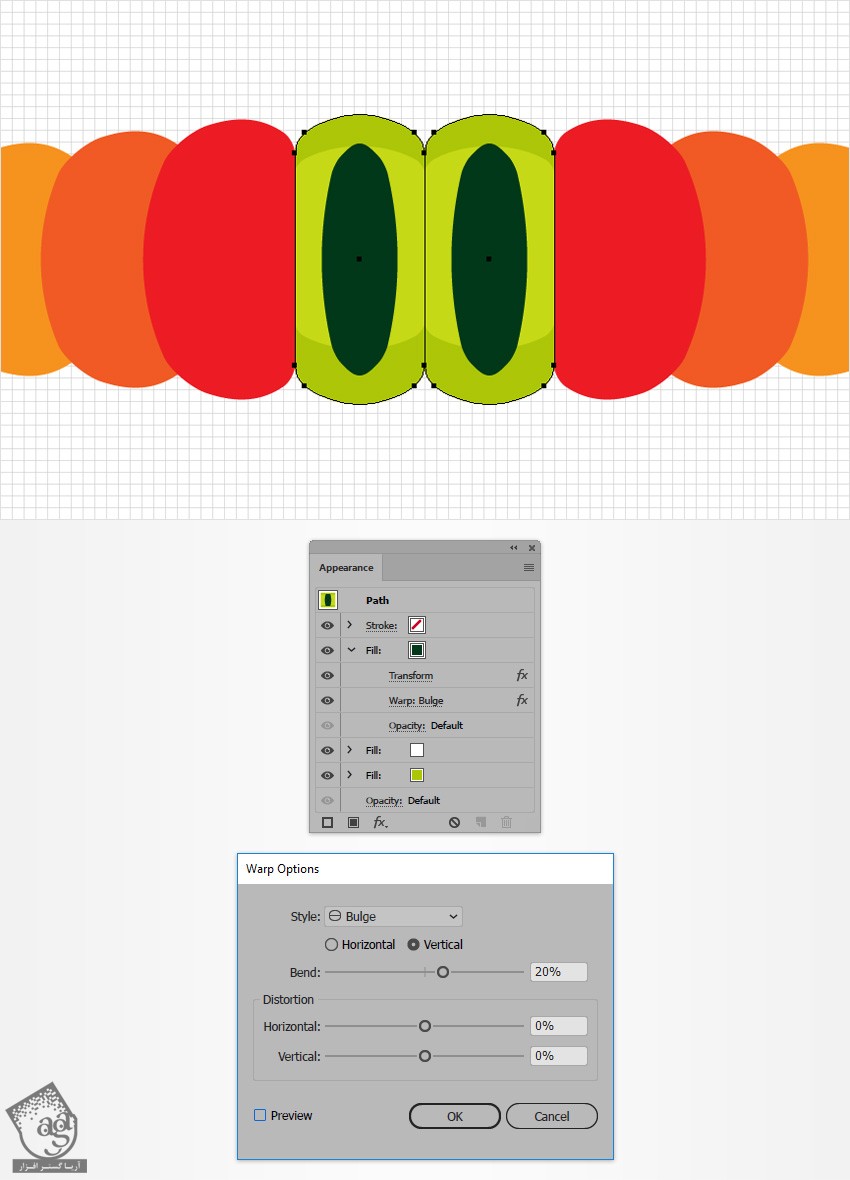
مطمئن میشیم که شکل های سبز رنگ انتخاب شده باشن. وارد پنل Appearance میشیم. Fill بالا رو انتخاب می کنیم و وارد مسیر Effect > Warp > Bulge میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام پنجم
شکل های سبز رو انتخاب می کنیم و میریم سراغ پنل Appearance. بعد هم Stroke رو انتخاب می کنیم و قلموی 0.75pt Oval رو روی اون اعمال می کنیم و مقادیر رنگی R=128, G=147, B=6 رو براش در نظر می گیریم.

” آموزش Illustrator : ایجاد افکت متنی هزارپا – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت