No products in the cart.
آموزش Photoshop : طراحی افکت متنی خاردار – قسمت دوم

آموزش Photoshop : طراحی افکت متنی خاردار – قسمت دوم
توی این آموزش، طراحی افکت متنی خاردار رو با Photoshop با هم می بینیم. برای این کار از ابزارهای سه بعدی و تنظیمات متعدد استفاده می کنیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی خاردار ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی خاردار – قسمت اول “
11. ایجاد متریال Front Inflation
گام اول
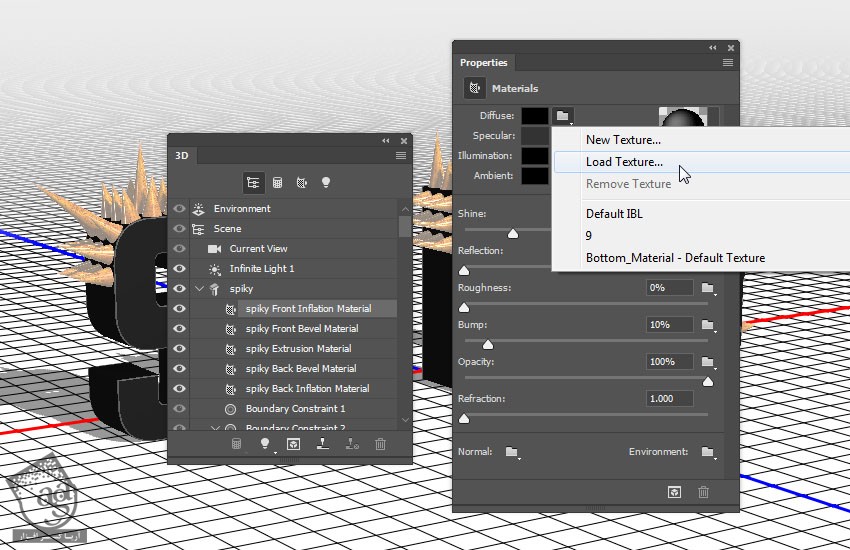
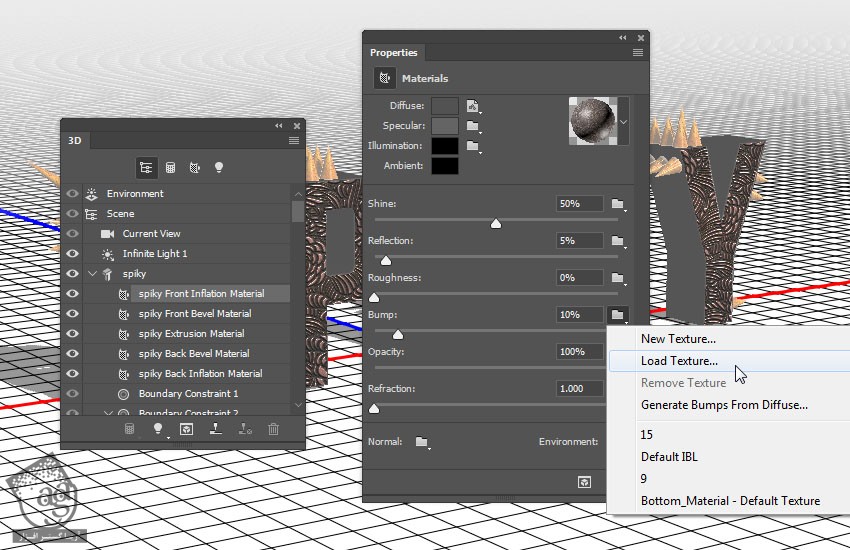
تب Front Inflation Material رو انتخاب می کنیم. روی آیکن تکسچر Diffuse کلیک می کنیم و Load Texture رو می زنیم و تصویر مورد نظر رو براش در نظر می گیریم.

گام دوم
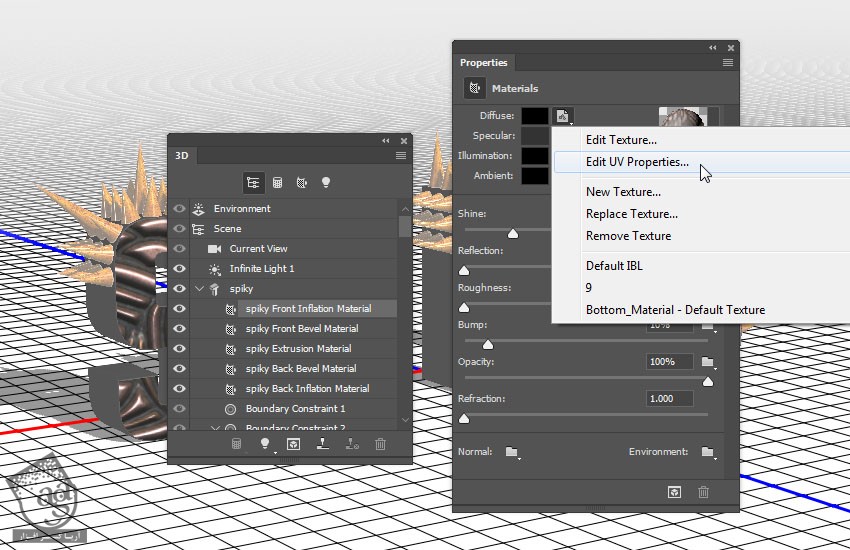
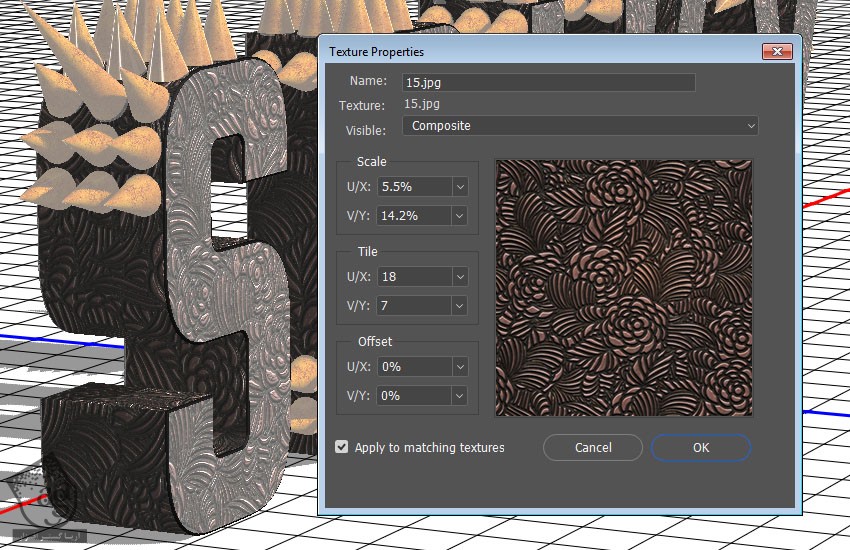
یک بار دیگه روی آیکن تکسچر Diffuse کلیک می کنیم و Edit UV Properties رو می زنیم.

گام سوم
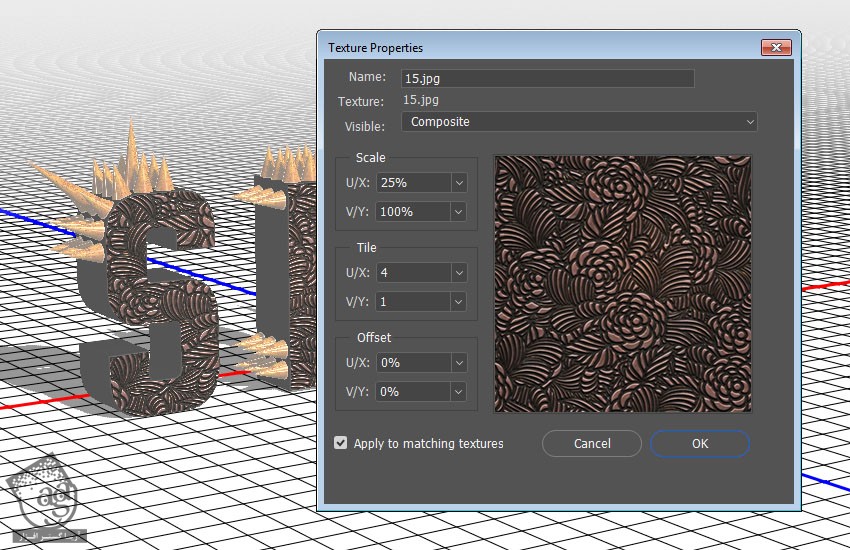
مقدار مورد نظر رو برای Tile در نظر می گیریم و Ok می زنیم.

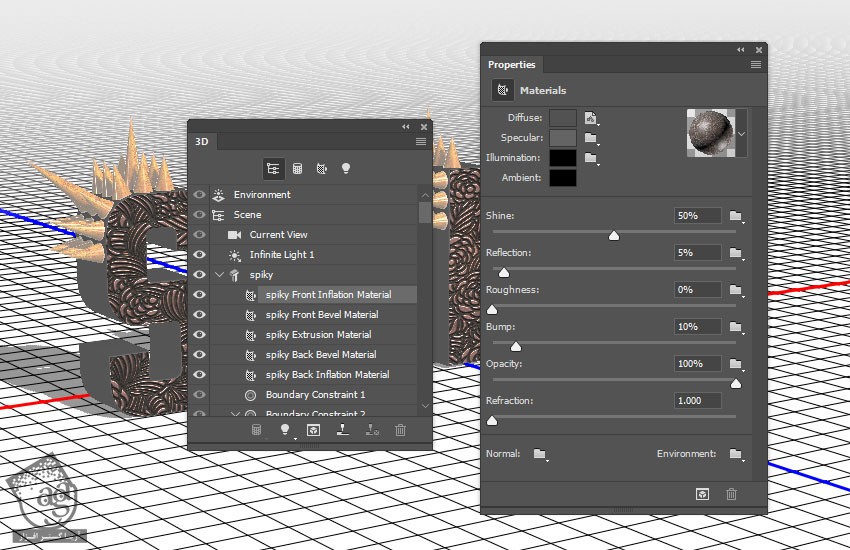
گام چهارم
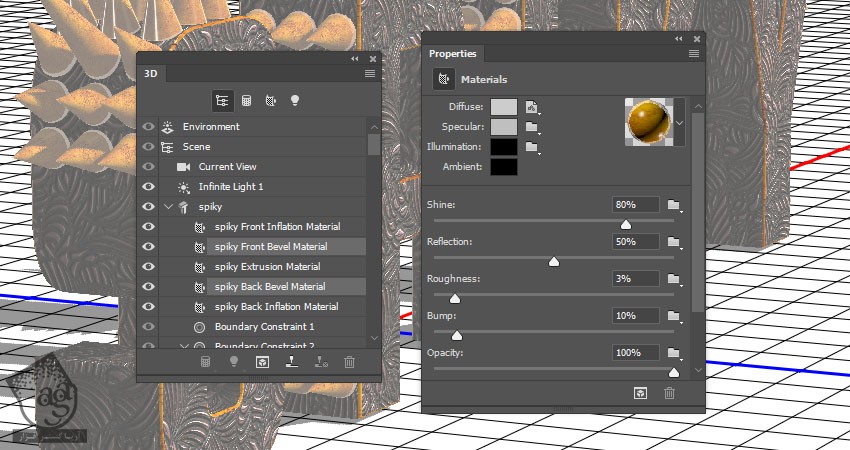
مقادیر زیر رو وارد می کنیم:
Specular روی 100, 100, 100
Shine روی 50 درصد
Reflection روی 5 درصد

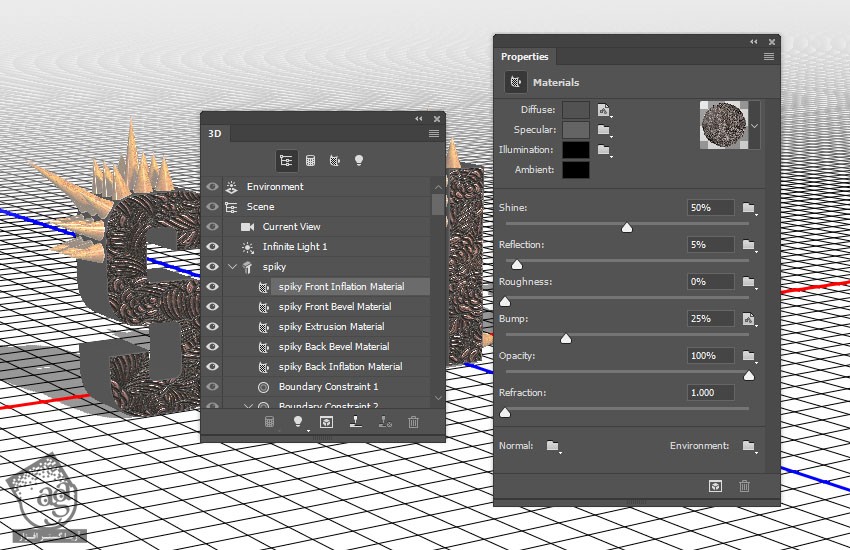
12. اضافه کردن افکت Bump
گام اول
روی آیکن پوشه Bump کلیک می کنیم و Load Texture رو می زنیم و تصویر مورد نظر رو برای تکسچر در نظر می گیریم.

گام دوم
عدد 25 رو برای Bump در نظر می گیریم. UV Properties مربوط به تکسچر رو ادیت می کنیم تا با UV Properties مربوط به Diffuse هماهنگ پیدا کنه.
متریال رو ذخیره می کنیم.

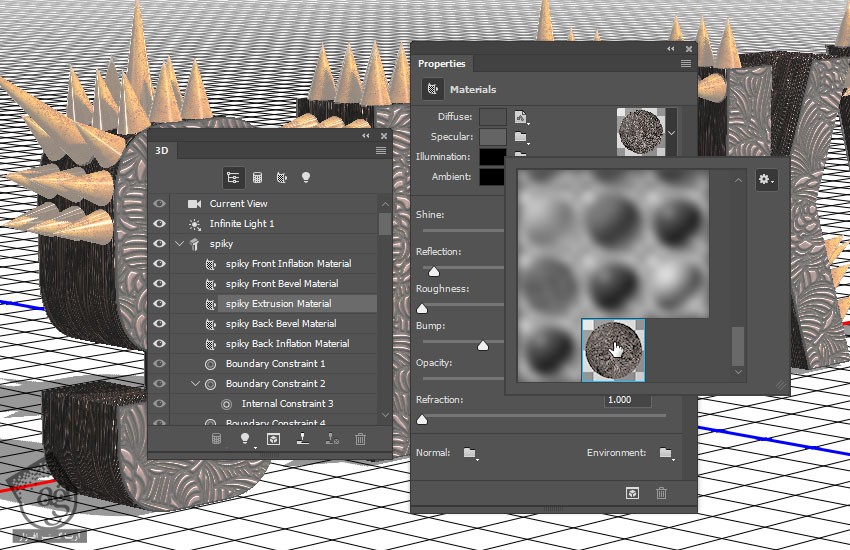
گام سوم
تب Extrusion Material متن رو انتخاب می کنیم. Material Picker رو باز می کنیم و میریم سراغ آیکن Front Inflation Material و روی اون کلیک می کنیم تا روی Extrusion Material اعمال بشه.

13. تنظیمات بیشتر متریال
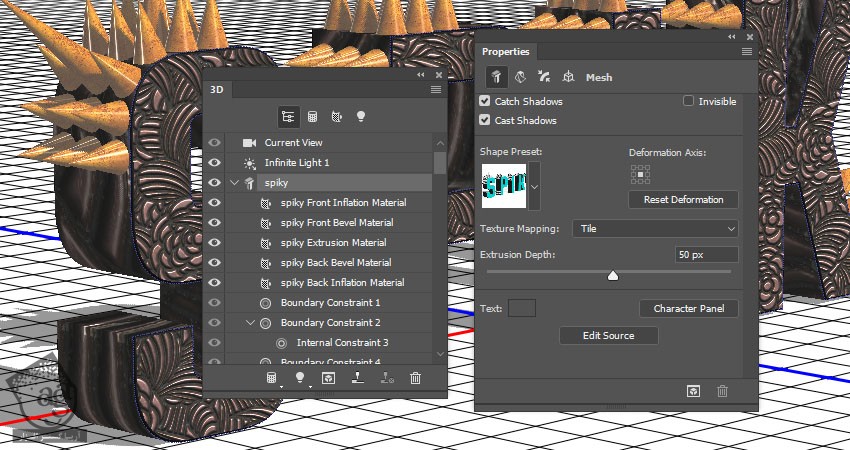
گام اول
تب مش متن رو انتخاب می کنیم و Texture Mapping رو میزاریم روی Tile.

گام دوم
تب Extrusion Material رو یک بار دیگه انتخاب می کنینم و UV Properties مربوط به Diffuse و Bump رو در صورت لزوم ادیت می کنیم.

گام سوم
تب های Bevel Material رو انتخاب می کنیم و Cone_Material رو روی اون ها اعمال می کنیم.Front Inflation Materialر و هم روی Back Inflation Materil اعمال می کنیم.

14. تنظیم نور و خروجی
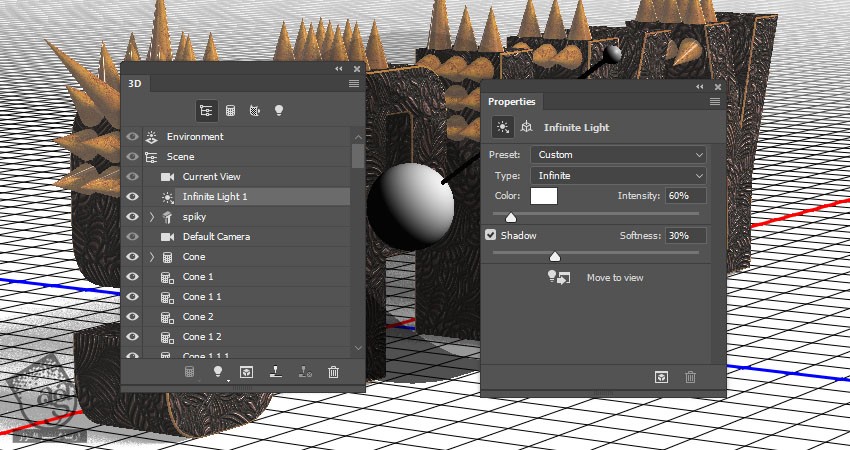
گام اول
تب Infinite Light 1 رو انتخاب می کنیم. Intensity رو روی 60 درصد و Shadow Softness رو روی 30 درصد قرار میدیم.

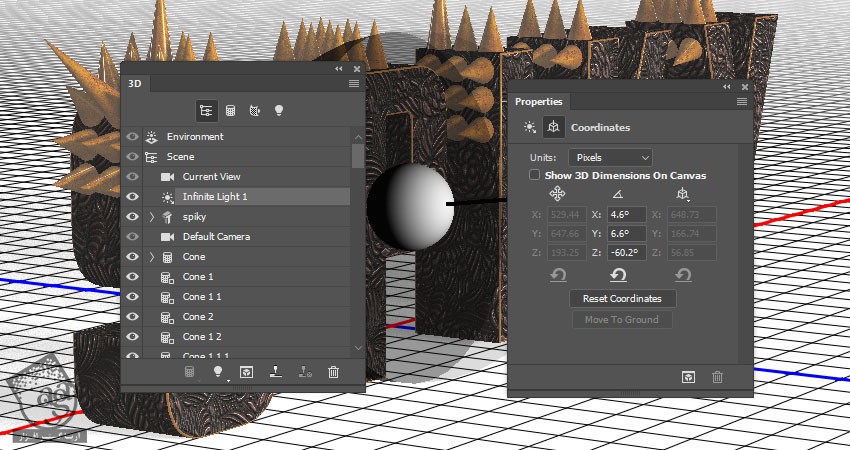
گام دوم
از ابزار Move یا مقادیر Coordinates برای جا به جا کردن Infinite Light استفاده می کنیم تا به نتیجه دلخواه برسیم.

گام سوم
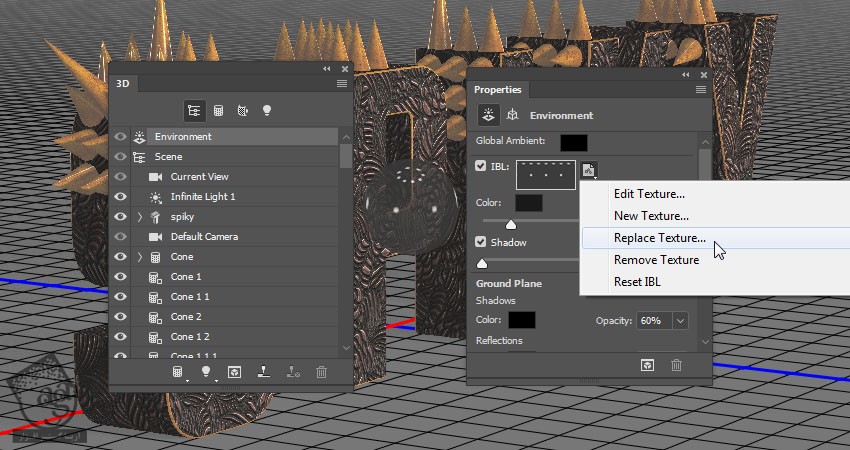
تب Environment رو انتخاب می کنیم و روی آیکن تکسچر IBL کلیک می کنیم. Replace Texture رو می زنیم و تصویر Living Room رو باز می کنیم.

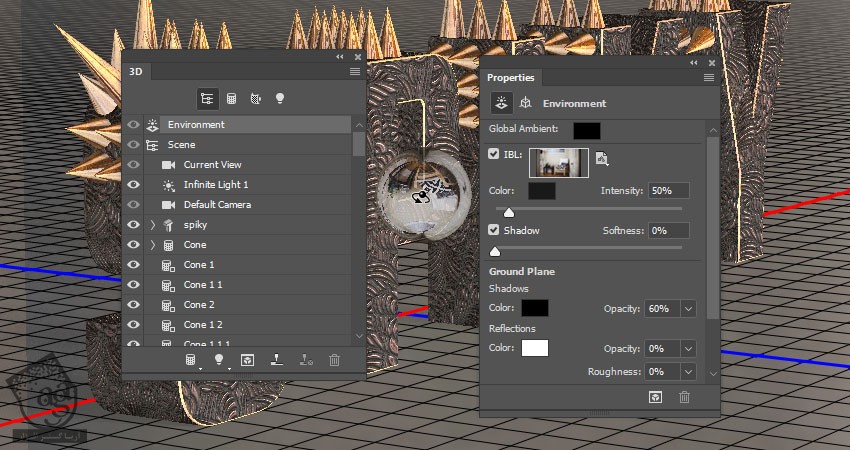
گام چهارم
Intensity رو میزاریم روی 50 درصد و تصویر رو اون قدر جا به جا می کنیم تا در نهایت به نتیجه دلخواه برسیم.
بین نورهای Infinite و Environment هم می تونیم جا به جا بشیم و تنظیمات اون ها رو تغییر بدیم و به نتیجه مورد نظر برسیم.

گام پنجم
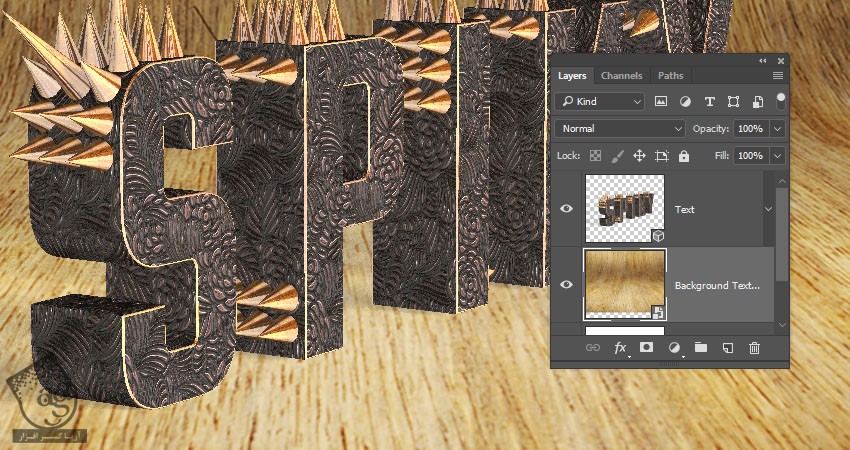
تصویر Modern Wood Texture Background Design رو زیر لایه 3D قرار میدیم و اسمش رو میزاریم Background Texture. بعد هم اندازه اون رو تغییر میدیم. زاویه دوربین رو هم بر همین اساس تنظیم می کنیم.
نگران فضاهای خالی نباشین. بعدا اون قسمت ها رو کراپ می کنیم.

گام ششم
هر موقع از نتیجه راضی بودیم، وارد مسیر 3D > Render 3D Layer میشیم. فرآیند خروجی گرفتن ممکنه یک مدل طول بکشه. اما هر موقع خواستیم می تونیم این فرآیند رو با زدن دکمه Esc، متوقف کنیم.
بعد از اینکه خروجی انجام شد، روی لایه 3D کلیک راست می کنیم و Covert to Smart Object رو می زنیم تا یک موقع تغییرات تصادفی ایجاد نشه.

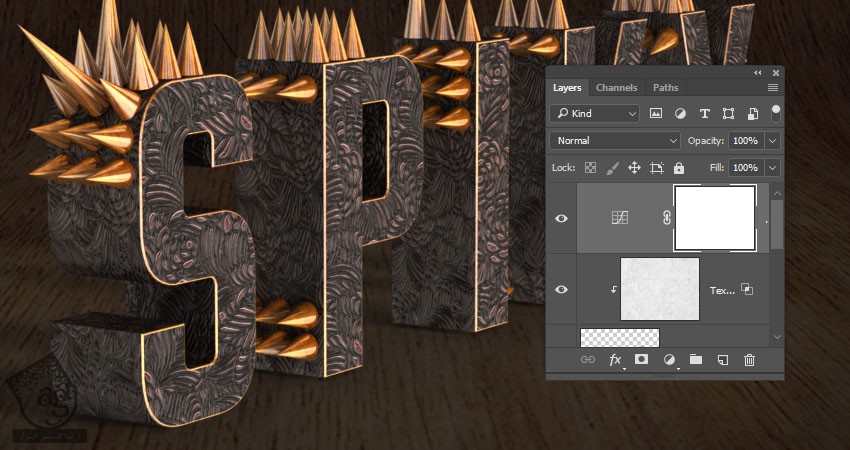
15. اعمال Texture Overlay
گام اول
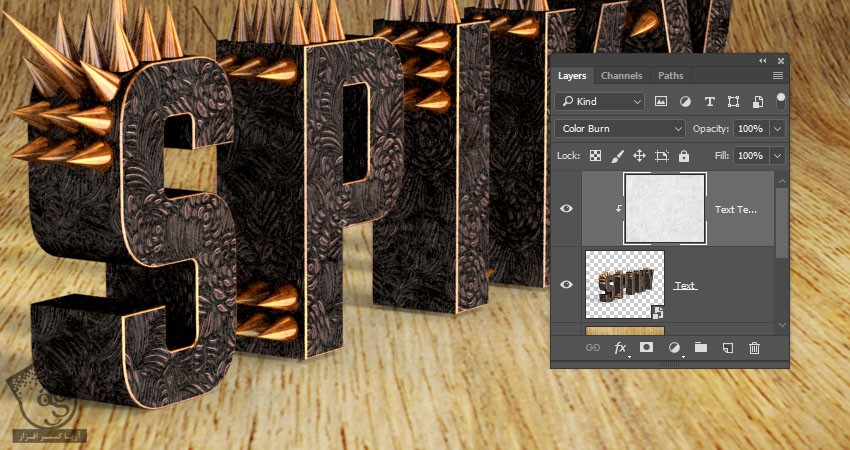
یک تکسچر انتخاب می کنیم و اون رو بالای لایه 3D قرار میدیم. اسم لایه رو میزاریم Texture Overlay و Blend Mode رو روی Color Burn قرار میدیم. در صورت لزوم اندازه اون رو تغییر میدیم. کلیک راست می زنیم و Create Clipping Mask رو انتخاب می کنیم.

گام دوم
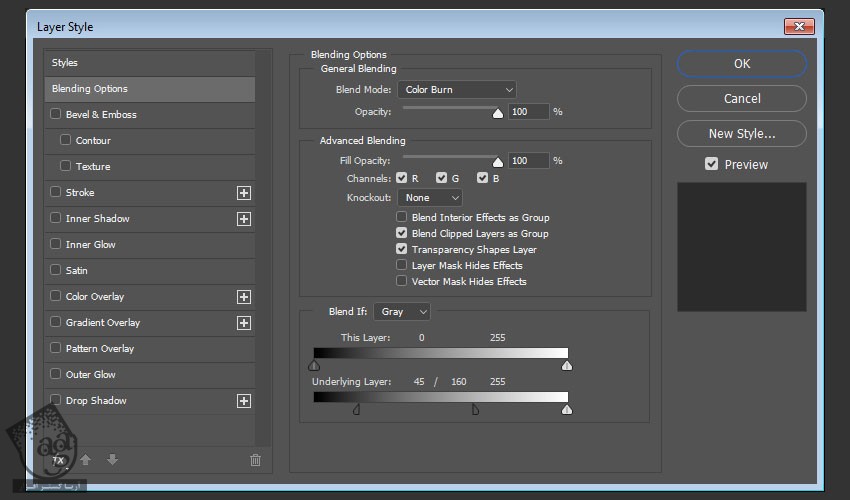
روی لایه Texture Overlay دابل کلیک می کنیم و میریم سراغ Layer Style.
اسلایدرهای Underlying Layer رو که توی بخش Blend If قرار دارن، انتخاب می کنیم. Alt رو نگه می داریم. روی اسلایدر سمت چپ کلیک و درگ می کنیم. همون طور که اسلایدر رو به انتها می بریم، تکسچر و متن بیشتر با هم ادغام میشن.

16. تنظیم تکسچر پس زمینه
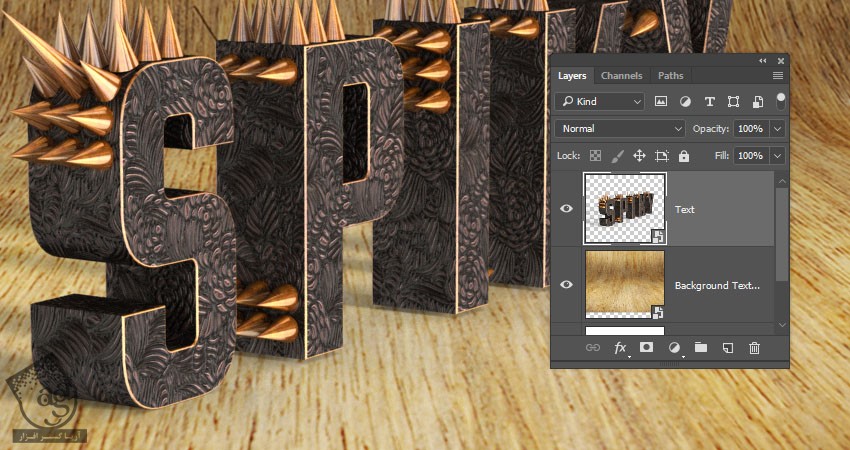
گام اول
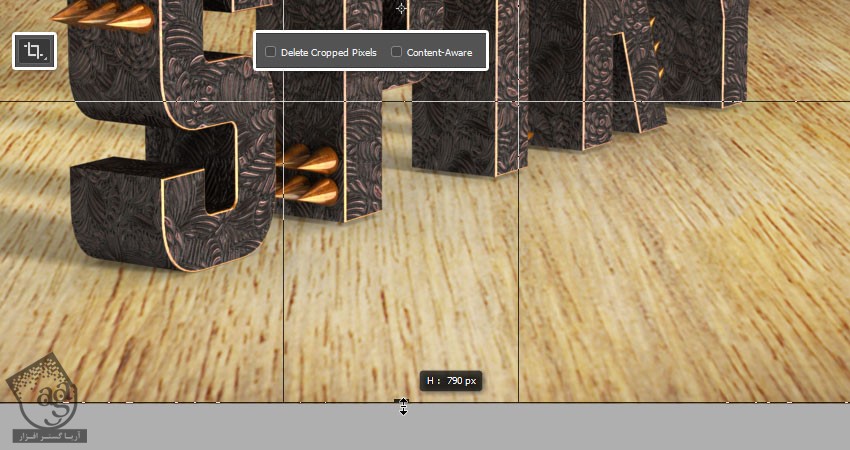
ابزار Crop رو بر می داریم و تیک Delete Copped Pixels رو از نوار امکانات بر می داریم. بعد هم نواحی اضافه رو از پس زمینه حذف می کنیم.
برای اعمال تغییرات، Enter رو فشار میدیم.

گام دوم
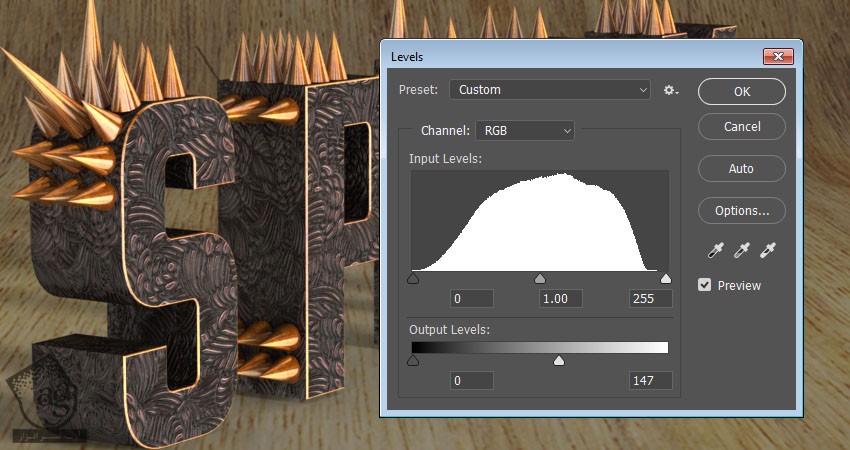
لایه Background Texture رو انتخاب می کنیم. وارد مسیر Image > Adjustments > Levels میشیم و Output Levels Highlights رو میزاریم روی 147.

گام سوم
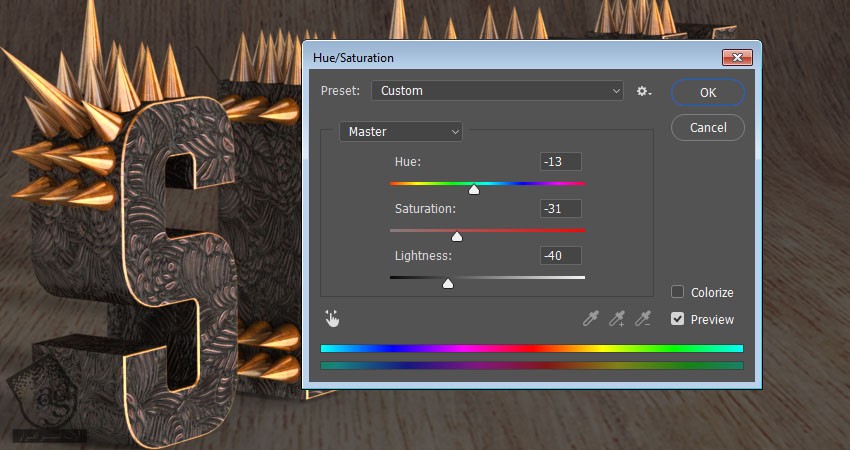
وارد مسیر Image > Adjustments > Hue/Saturation میشیم. Hue رو روی -13 و Saturation رو روی -31 و Lightness رو روی -40 قرار میدیم.

گام چهارم
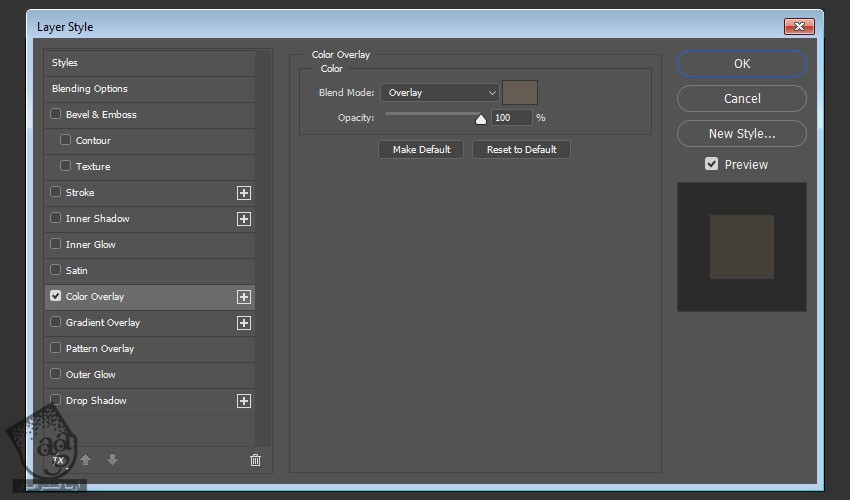
روی لایه Background Texture دابل کلیک می کنیم و افکت Color Overlay رو با تنظیمات زیر اعمال می کنیم:
Color روی #655d52
Blend Mode روی Overlay

17. اضافه کردن Vignette
گام اول
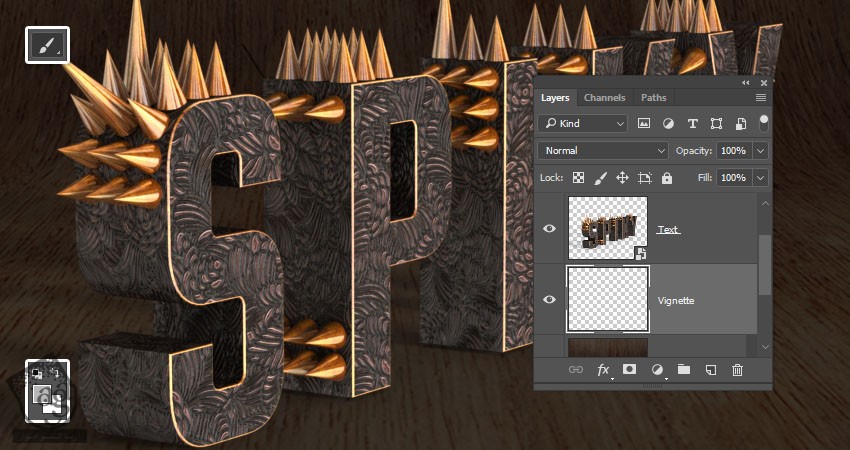
یک لایه جدید بالای لایه Background Texture دریت می کنیم و اسمش رو میزاریم Vignette.
ابزار Brush رو بر می داریم و Foreground Color رو روی #b7b7b7 تنظیم می کنیم.

گام دوم
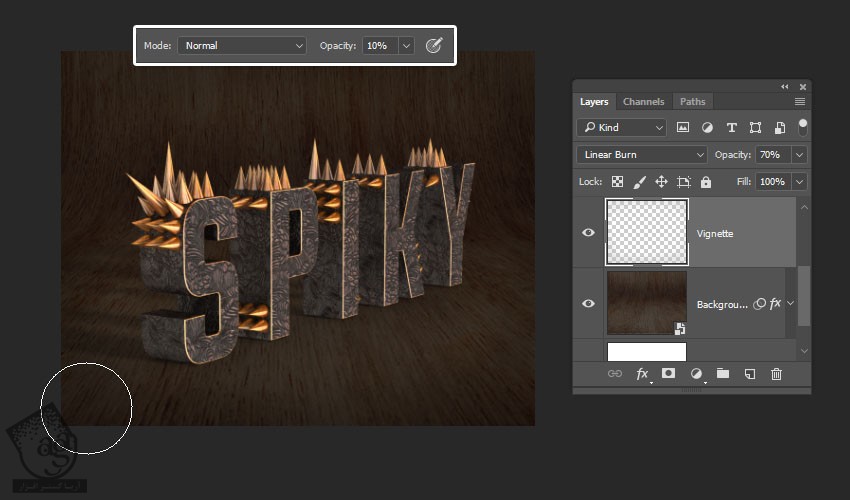
Blend Mode لایه Vignette رو میزاریم روی Linear Burn و Opacity رو تا 70 درصد کاهش میدیم.
یک قلموی نرم و بزرگ بر می داریم. Opacity رو میزاریم روی 10 درصد. شروع می کنیم به کشیدن. در صورت لزوم می تونیم مقدار Opacity رو تغییر بدیم.

18. اضافه کردن Dodge and Burn
گام اول
یک Curves Adjustment Layer بالای تمام لایه ها درست می کنیم و Thumbnail مربوط به ماسک رو انتخاب می کنیم.

گام دوم
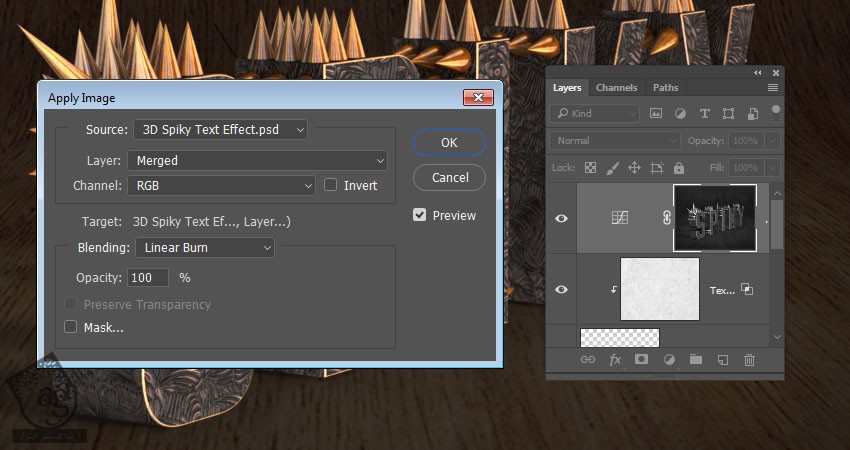
وارد مسیر Image > Apply Image میشیم. Layer رو میزاریم روی Merged و Channel رو روی RGB و Blending Mode رو روی Linear Burn قرار میدیم.

گام سوم
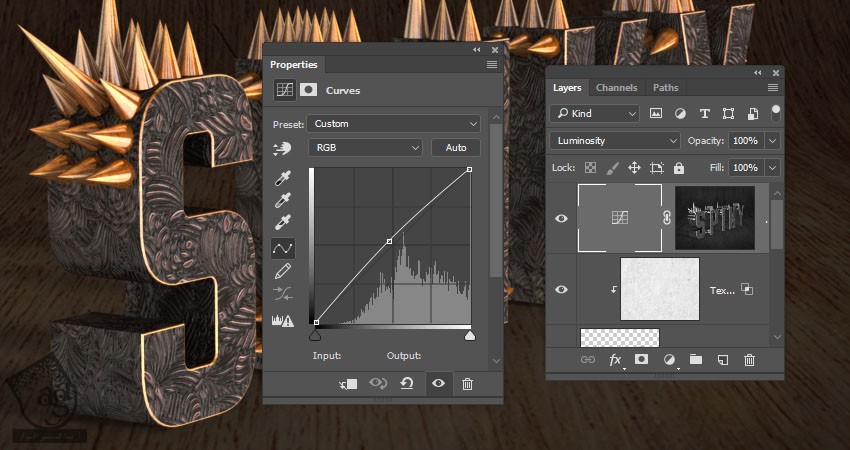
Blend Mode لایه Curve رو میزاریم روی Luminosity و منحنی رو به شکلی که می بینین، درگ می کنیم.

گام چهارم
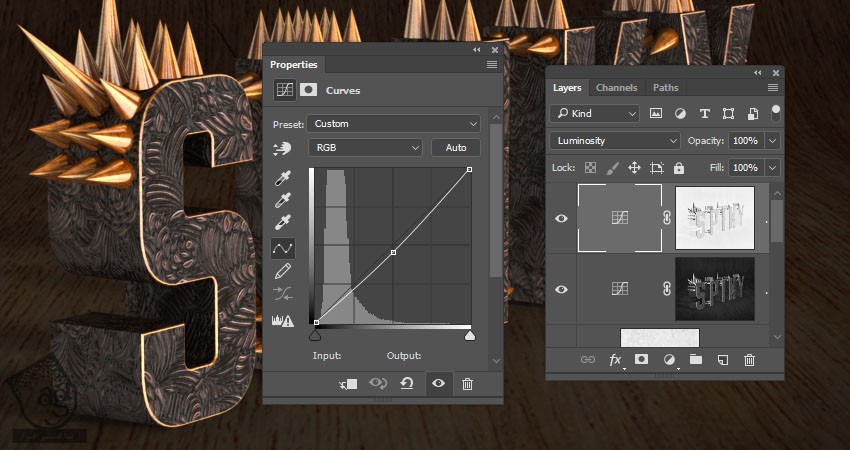
لایه Curves رو Duplicate می کنیم. بعد هم مرکز منحنی رو به سمت پایین می کشیم تا نواحی تیره، تیره تر بشن.
برای اینکه نواحی تیره تر تحت تاثیر قرار بگیرن، باید ماسک رو Invert یا معکوس کنیم. روی Tnumbnail مربوط به ماسک کلیک می کنیم و Ctrl+I رو می زنیم.

19. اعمال High Pass و Noise
گام اول
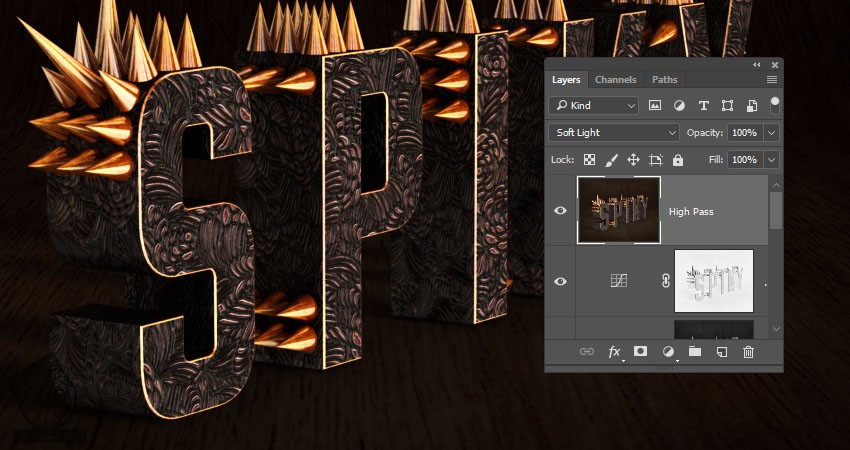
یک لایه جدید بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم High Pass.
دکمه های Shift+Alt+Ctrl+E رو فشار میدیم و یک Stamp درست می کنیم و Blend Mode رو میزاریم روی Soft Light.

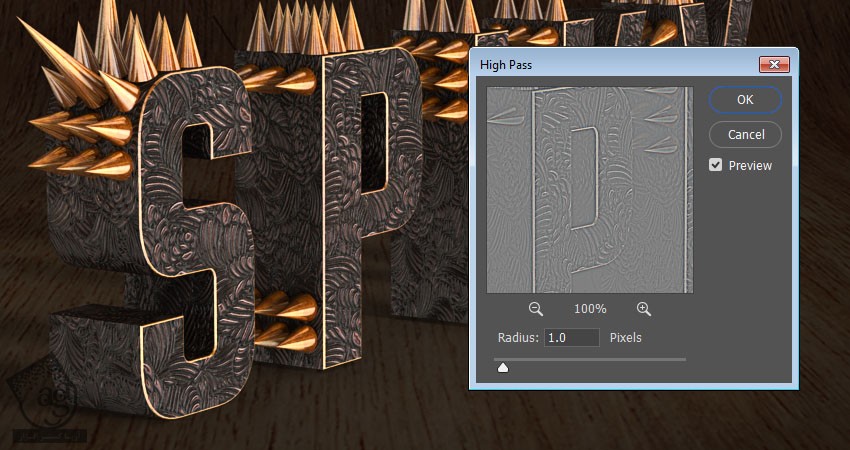
گام دوم
وارد مسیر Filter > Other > High Pass میشیم و Radius رو میزاریم روی 1.

گام سوم
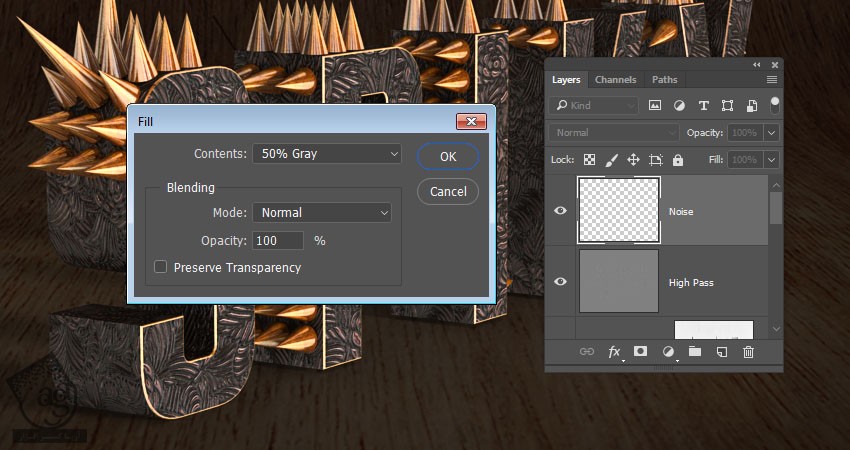
یک لایه دیگه در بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Noise.
وارد مسیر Edit > Fill میشیم و Contents رو روی 50% Gray تنظیم می کنیم و Ok می زنیم.

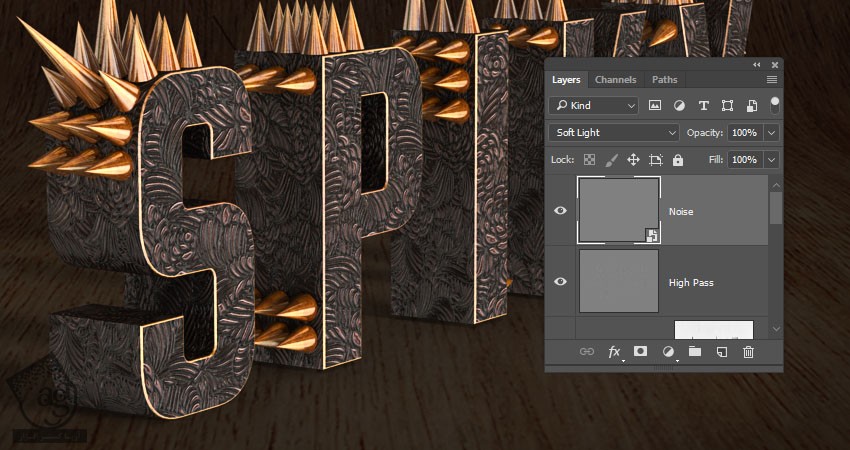
گام چهارم
لایه Noise رو به Smart Object تبدیل می کنیم و Blend Mode رو میزاریم روی Soft Light.

گام پنجم
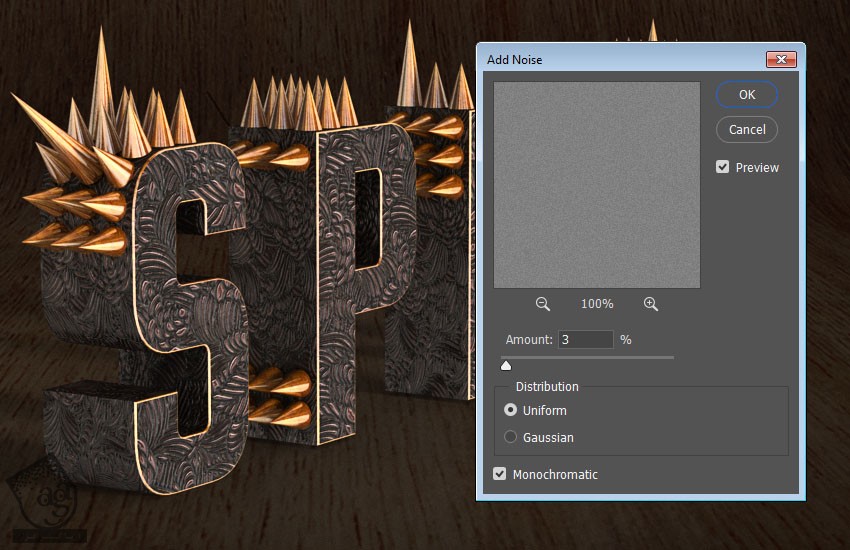
وارد مسیر Filter > Noise > Add Noise میشیم. Amount رو روی 3 و Distribution رو روی Uniform قرار میدیم و Monochromatic رو تیک می زنیم.

گام ششم
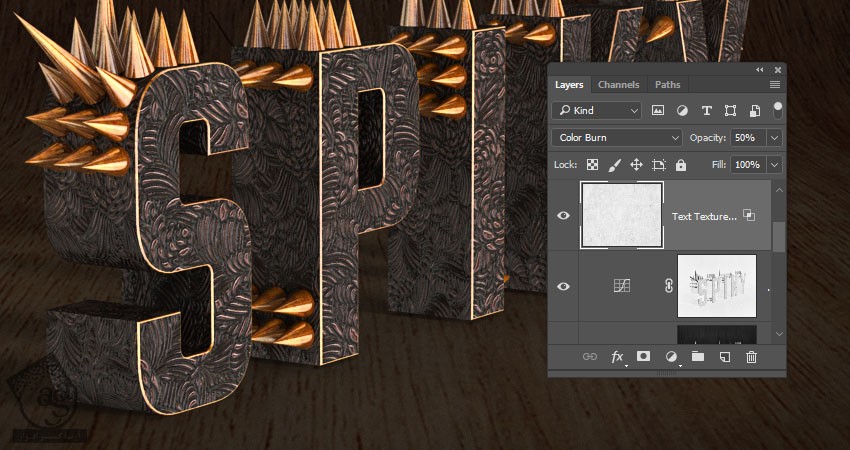
لایه Texture Overlay رو Duplicate می کنیم. کپی اون رو بالای تمام لایه ها قرار میدیم و Opacity رو میزاریم روی 50 درصد.

تبریک! تمام شد!
نتیجه رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی خاردار ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت