No products in the cart.
آموزش Photoshop : طراحی افکت متنی سه بعدی

آموزش Photoshop : طراحی افکت متنی سه بعدی
توی این آموزش، طراحی افکت متنی سه بعدی رو با Photoshop با هم می بینیم و با تکنیک ها و ابزارهای مورد نیاز برای این کار آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی سه بعدی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
گام اول
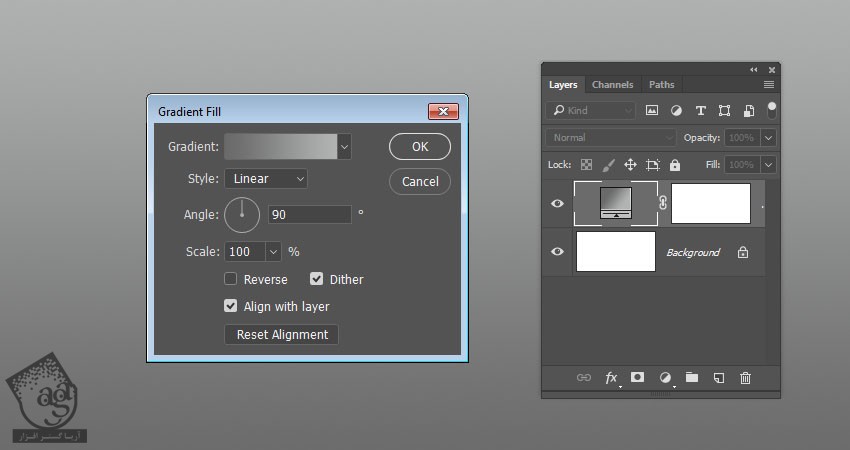
یک سند جدید به ابعاد 1000 در 500 پیکسل درست می کنیم. روی آیکن Carete New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و بعد هم Gradient رو می زنیم.
یک Gradient Fill درست می کنیم. کد رنگی #6a6a6a رو برای چپ و #b1b3b2 رو برای راست در نظر می گیریم و در نهایت، Dither رو تیک می زنیم.

گام دوم
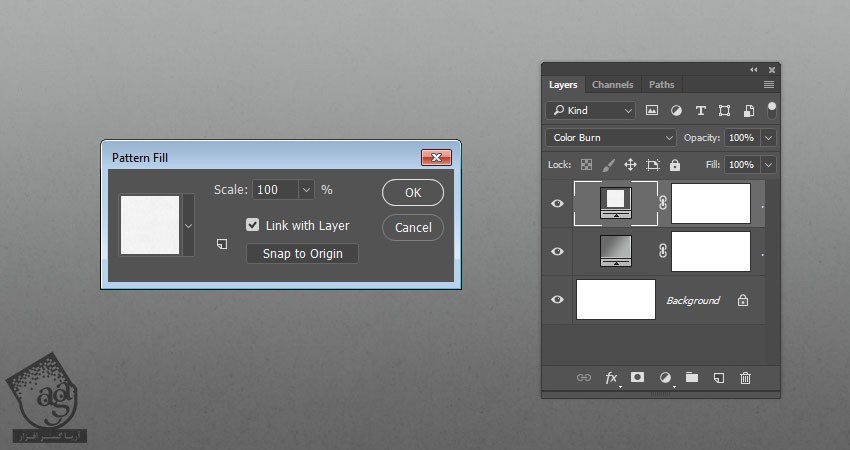
یک لایه Pattern Fill اضافه می کنیم. Pattern رو روی Paper 3 قرار میدیم و Blending Mode رو میزاریم روی Color Burn.

گام سوم
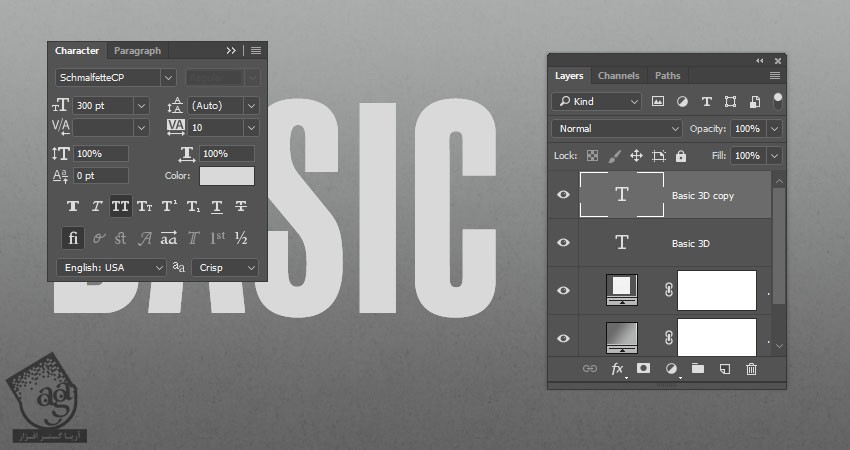
متن رو تایپ می کنیم. فونت SchmalfetteCP رو براش در نظر می گیریم. بعد هم Size رو روی 200 و Tracking رو هم روی 10 میزاریم. کد رنگی #d9d9d9 رو هم برای Color در نظر می گیریم.
این لایه متنی رو Duplicate می کنیم.

گام چهارم
Color مربوط به متن اصلی رو روی قرمز قرار میدیم و Ctrl+T رو می زنیم و وارد Transform Mode میشیم.
Alt رو نگه می داریم و سمت راست کلیک و درگ می کنیم تا متن به صورت افقی کوچک تر بشه. مطمئن میشیم که هیچ جای خالی بین اجزای متن باقی نمونه.
بعد هم Enter می زنیم.

گام پنجم
Fill لایه اصلی متن رو میزاریم روی 0.

گام ششم
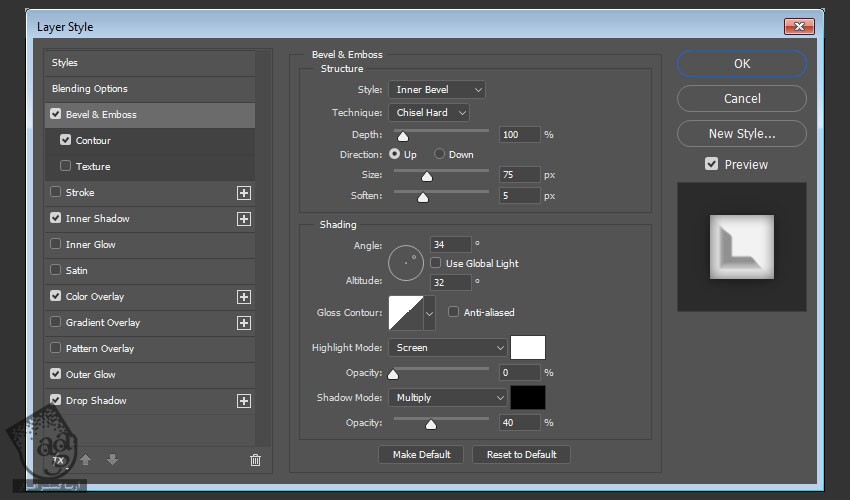
روی لایه اصلی متن دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
Bevel & Emboss :
Technique : Chisel Hard
Size روی 75
Soften روی 5
تیک Use Global Light رو بر می داریم
Angle روی 34
Altitude روی 32
Highlight Mode روی Screen
Opacity روی 0
Shadow Mode روی Multiply
Opacity روی 40 درصد

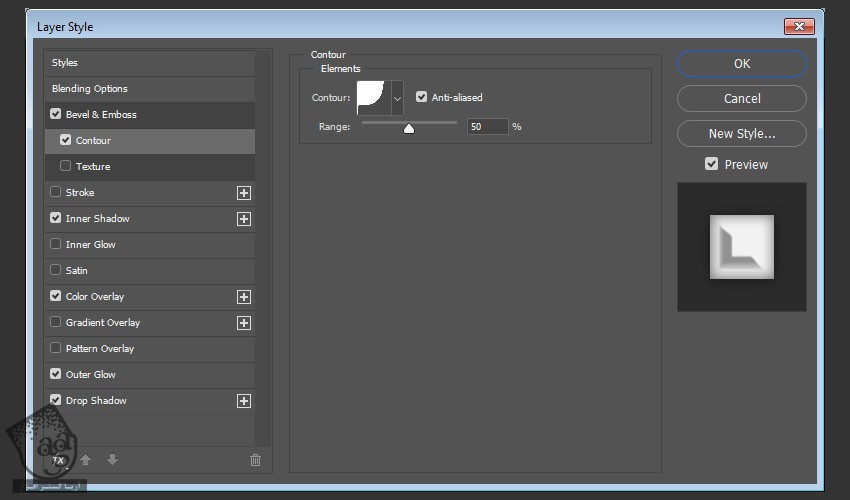
Contour :
Contour روی Cove – Deep
Anti aliased رو تیک می زنیم

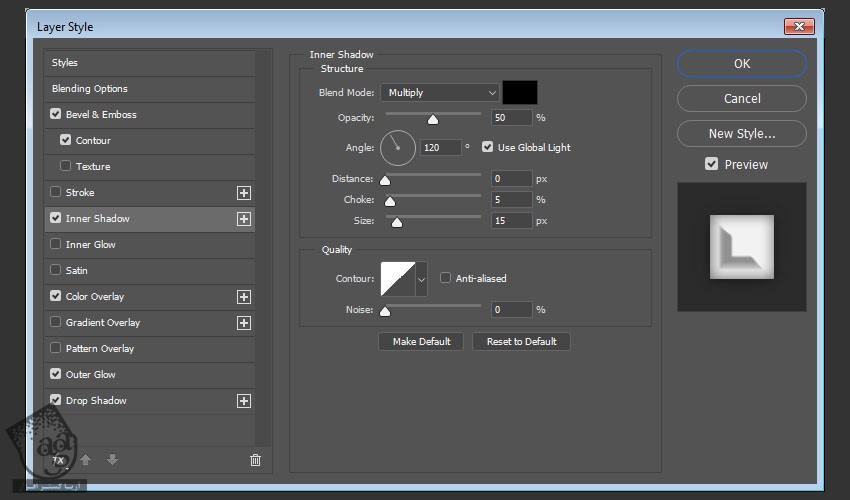
Inner Shadow :
Opacity روی 50 درصد
Distance روی 0
Choke روی 5
Size روی 15

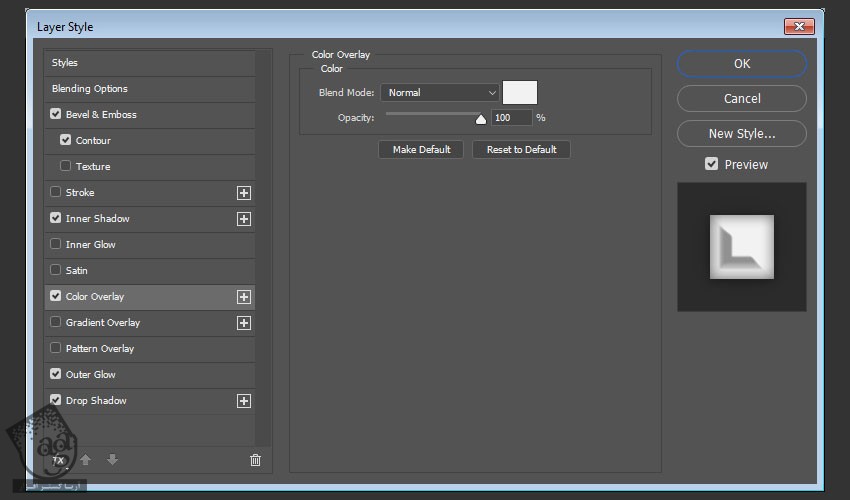
Color Overlay :
Color روی #f2f2f2

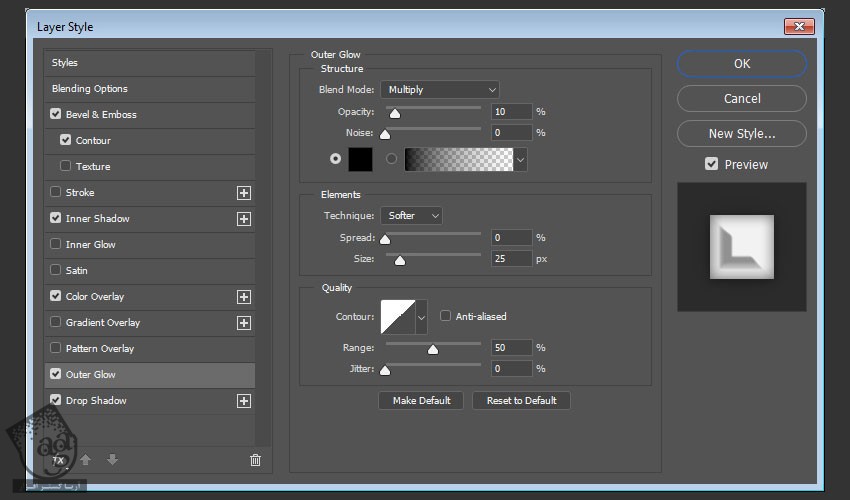
Outer Glow :
Blend Mode روی Multiply
Opacity روی 10 درصد
Color روی #000000
Size روی 25

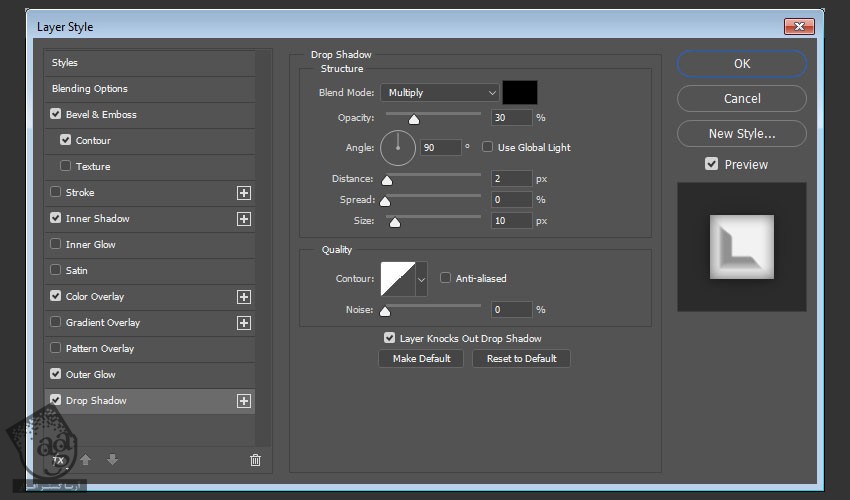
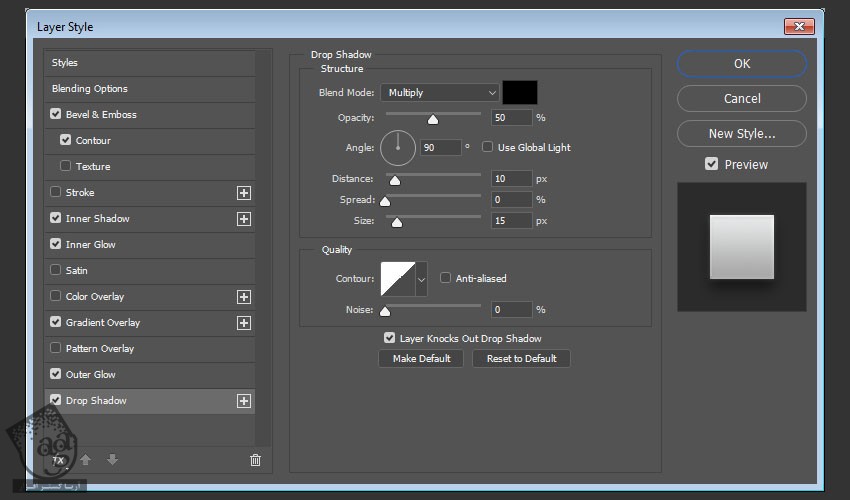
Drop Shadow :
Opacity روی 30 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90
Distance روی 2
Size روی 10

این از Style این بخش.

گام هفتم
روی لایه کپی متن دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
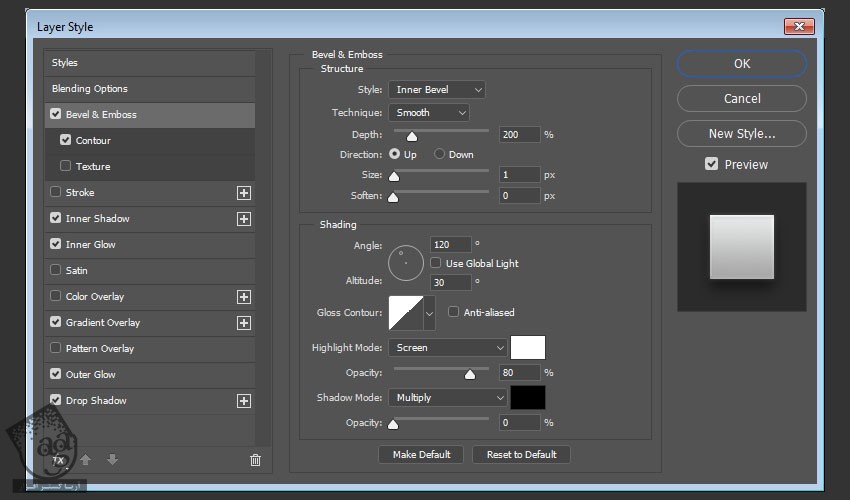
Bevel & Emboss :
Depth روی 200
Size روی 1
Highlight Mode روی Screen
Opacity روی 80 درصد
Shadow Mode روی Multiply
Opacity روی 0 درصد

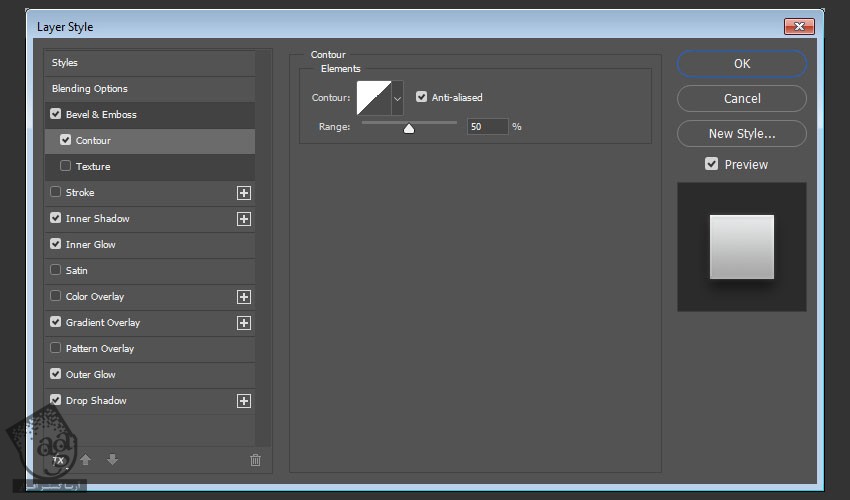
Contour :
Anti aliased رو تیک می زنیم

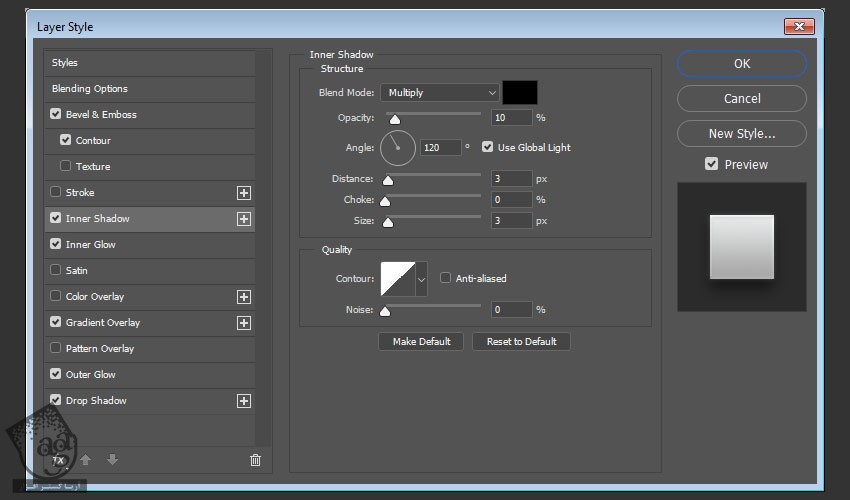
Inner Shadow :
Opacity روی 10 درصد
Distance روی 3
Size روی 3

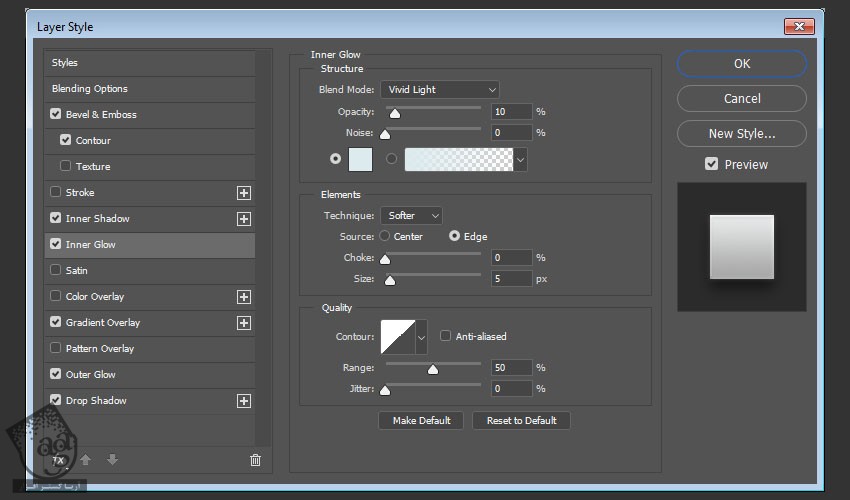
Inner Glow :
Blend Mode روی Vivid Light
Opacity روی 10 درصد
Color روی #ddebee
Size روی 5

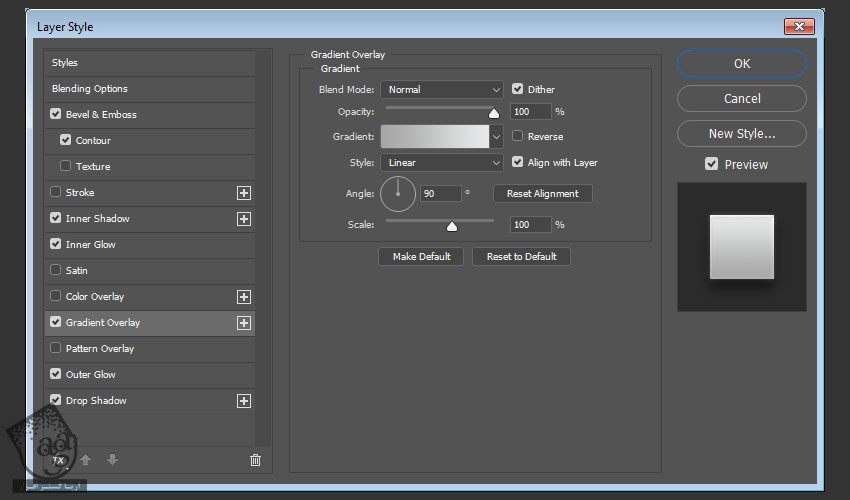
Gradient Overlay :
Dither رو تیک می زنیم
یک Gradient Overlay با کد رنگی #a6a6a6 برای چپ و #e7e8e9 برای راست درست می کنیم.

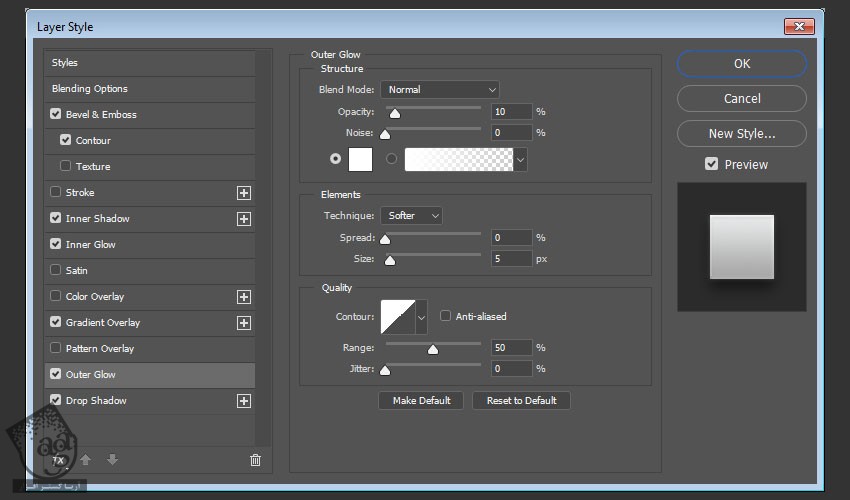
Outer Glow :
Blend Mode روی Normal
Opacity روی 10 درصد
Color روی #ffffff
Size روی 5

Drop Shadow :
Opacity روی 50 درصد
Use Global Light رو تیک می زنیم
Angle روی 90
Distance روی 10
Size روی 15

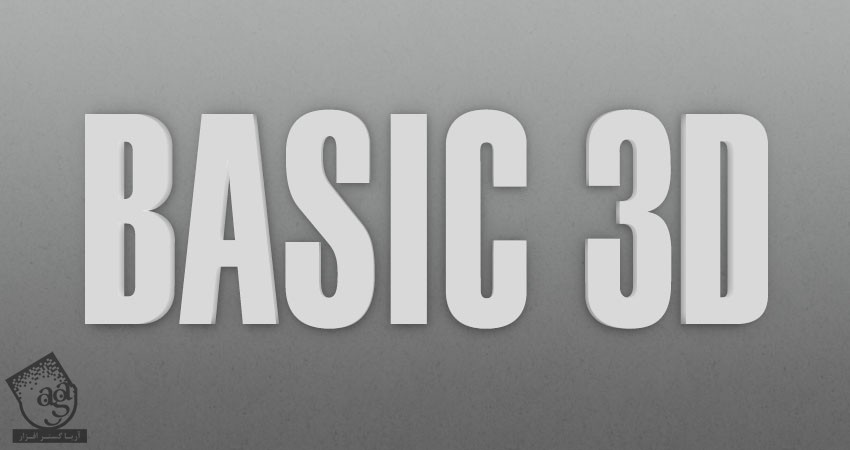
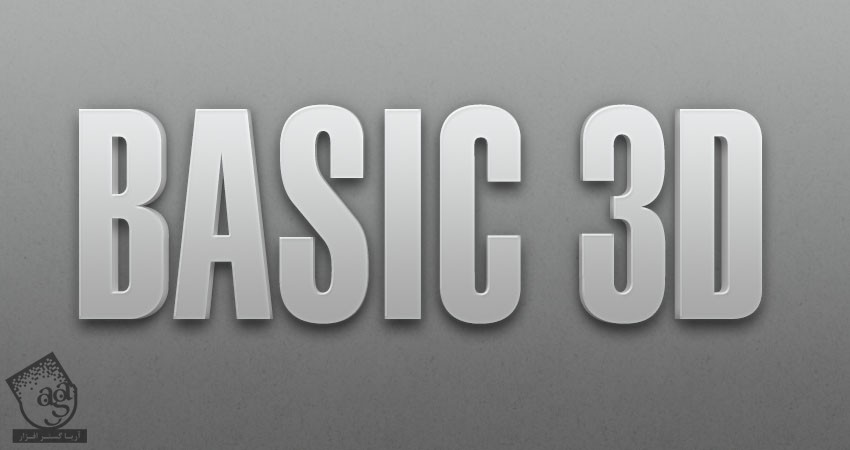
این هم از افکت نهایی.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی سه بعدی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت