No products in the cart.
آموزش Illustrator : طراحی نمودار میله ای

آموزش Illustrator : طراحی نمودار میله ای
توی این آموزش، طراحی نمودار میله ای رو با Illustrator با هم می بینیم. برای اینکار از ابزار Column Graph و Direct Selection استفاده می کنیم و از پنل Graphic Styles و رنگ ها و افکت های مقدماتی کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی نمودار میله ای ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید و شروع طراحی نمودار
گام اول
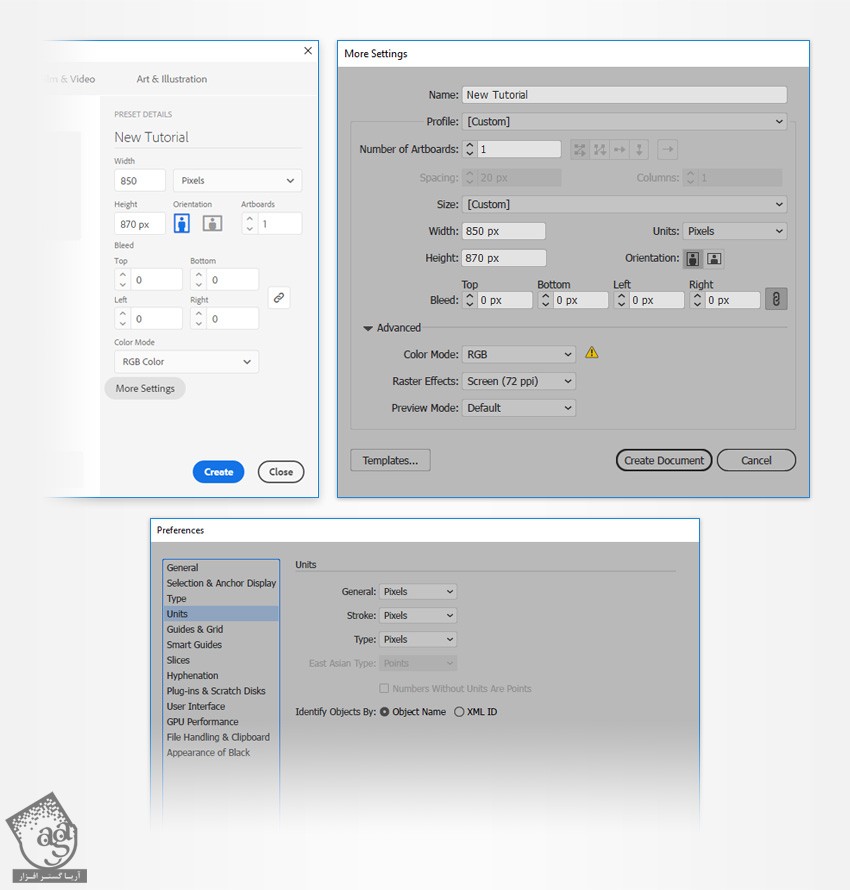
Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Pixels رو برای Units در نظر می گیریم. عدد 850 رو توی فیلد Width و عدد 870 رو توی فیلد Height وارد می کنیم. روی دکمه More Settings کلیک می کنیم. RGB رو برای Color Mode در نظر می گیریم و Raster Effects رو میزاریم روی Screen و روی Create Document کلیک می کنیم.
وارد مسیر Edit > Preferences > Units میشیم و واحد اندازه گیری رو میزاریم روی پیکسل.

گام دوم
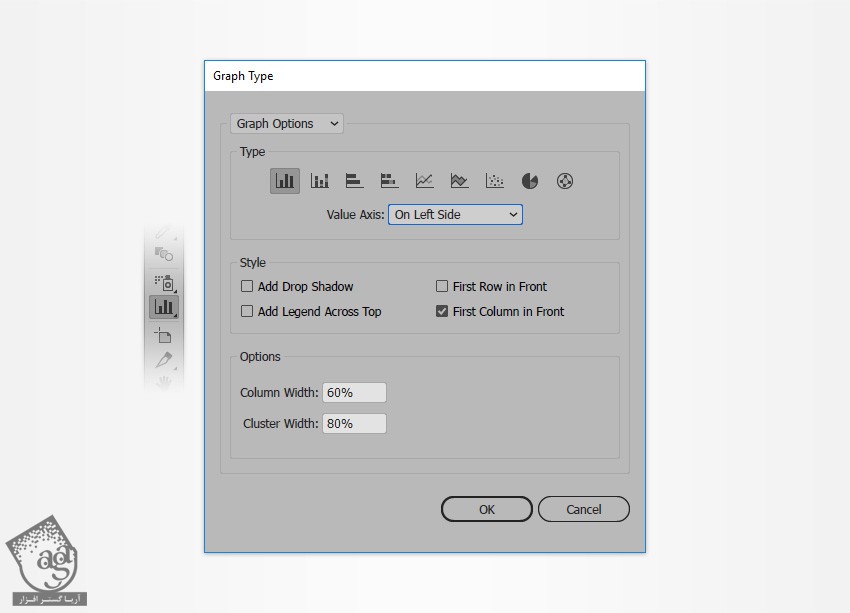
میریم سراغ نوار ابزار و روی ابزار Column Graph کلیک می کنیم تا پنجره Graph Type باز بشه. بعد هم مقادیری که می بینین رو وارد می کنیم.

گام سوم
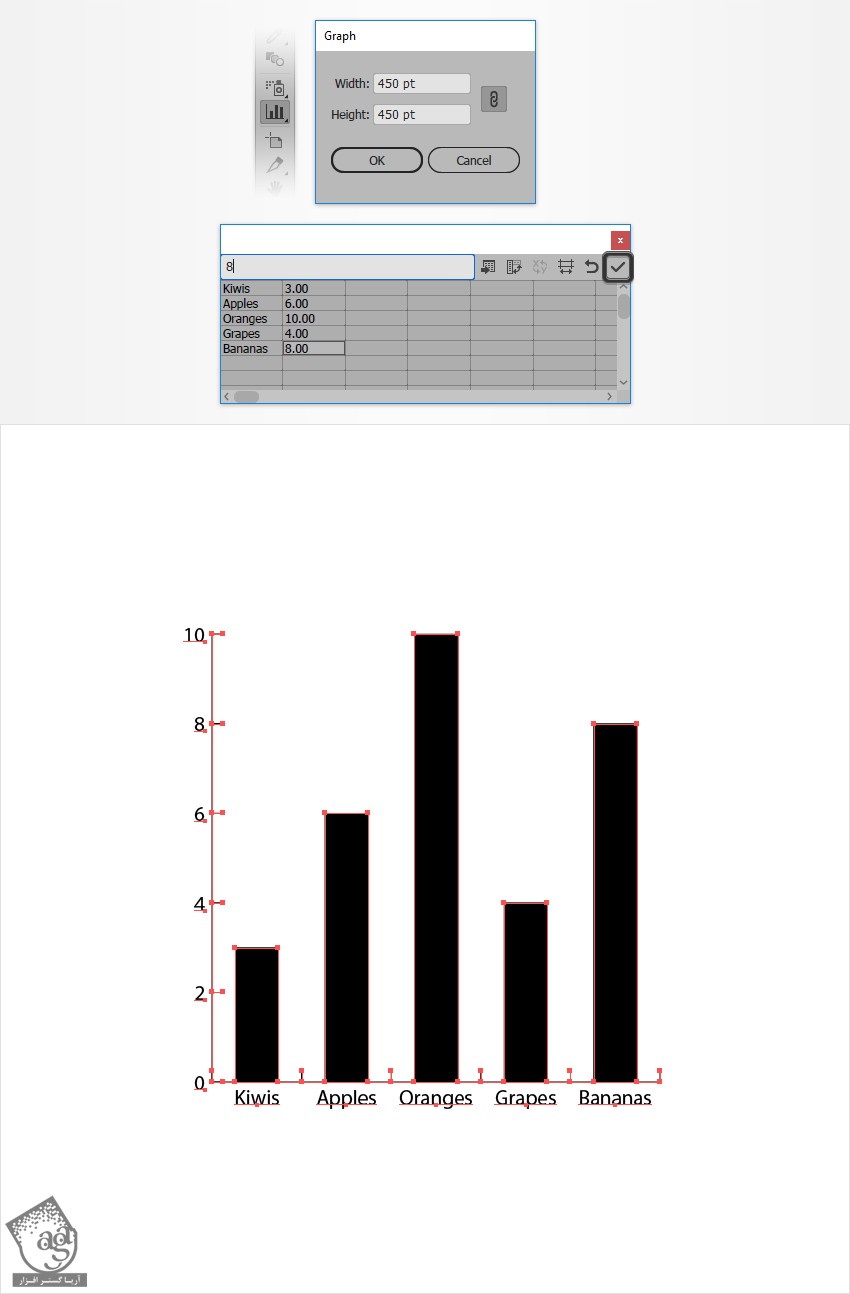
مطمئن میشیم که ابزار Column Graph انتخاب شده باشه. روی صفحه کلیک می کنیم تا پنجره Graph باز بشه. عدد 450 رو توی فیلد Width و Height وارد می کنیم و Ok می زنیم.
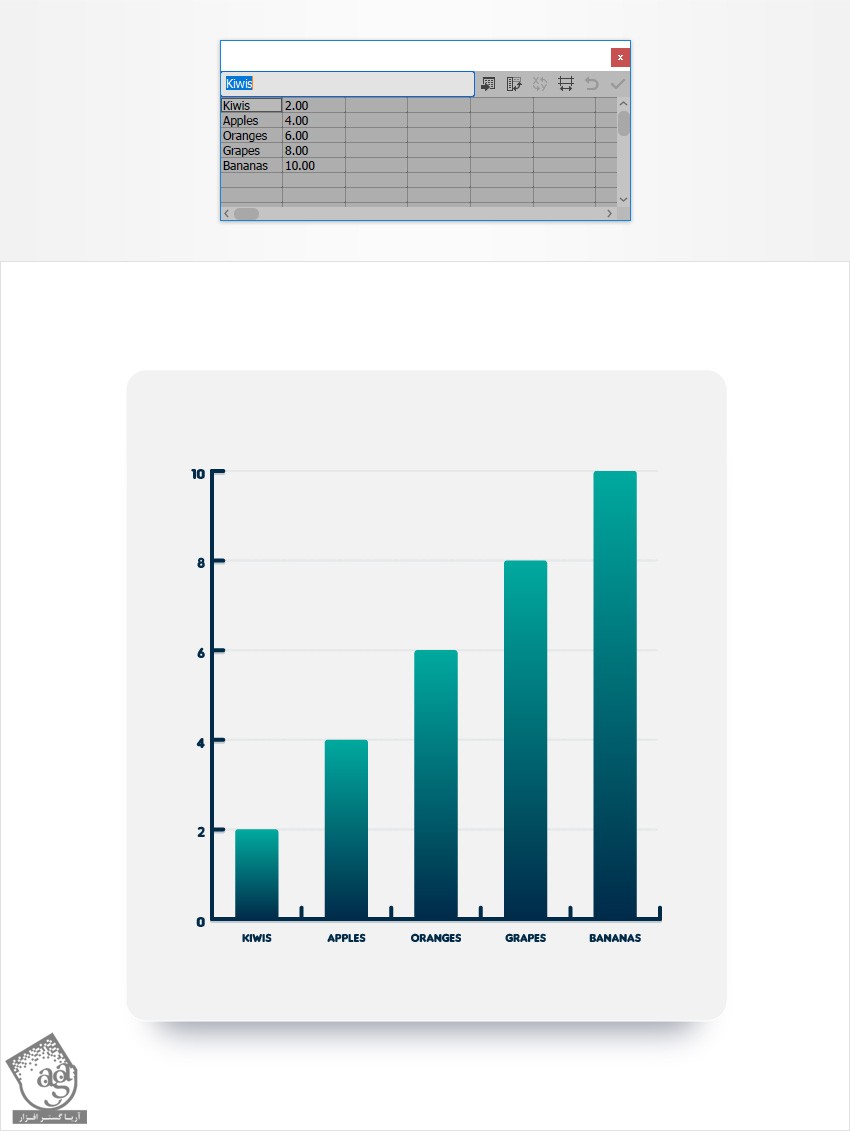
مقادیری که می بینین رو وارد می کنیم و روی دکمه Check کلیک می کنیم.

تنظیم متن روی نمودار
گام اول
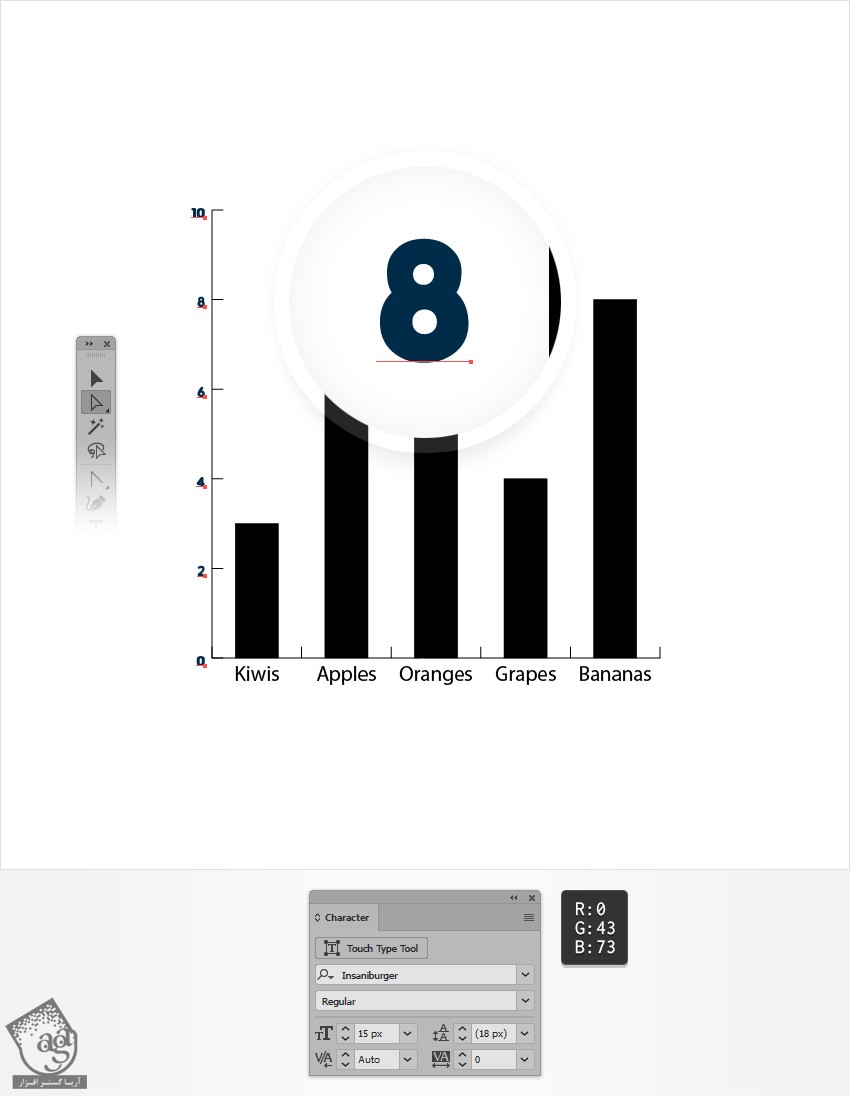
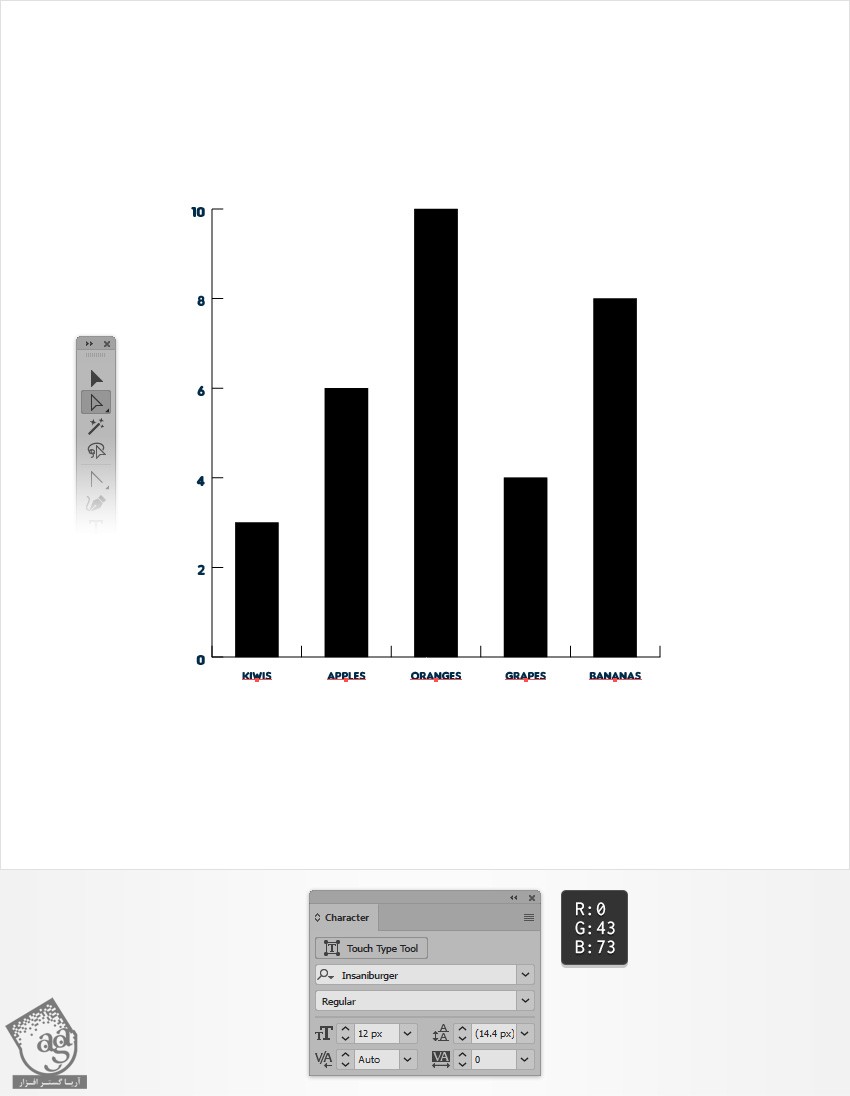
با استفاده از ابزار Direct Selection، ستون متن رو انتخاب می کنیم و وارد پنل Character میشیم. فونت Insaniburger رو برای در نظر می گیریم و Size رو روی 15 پیکسل قرار میدیم. در نهایت، مقادیر رنگی R=0, G=43, B=73 رو براش در نظر می گیریم.

گام دوم
با استفاده از ابزار Direct Selection، ردیف متن رو انتخاب می کنیم و وارد پنل Character میشیم. فونت Insaniburger رو برای در نظر می گیریم و Size رو روی 12 پیکسل قرار میدیم. در نهایت، مقادیر رنگی R=0, G=43, B=73 رو براش در نظر می گیریم.

تنظیم خطوط جداکننده روی نمودار
گام اول
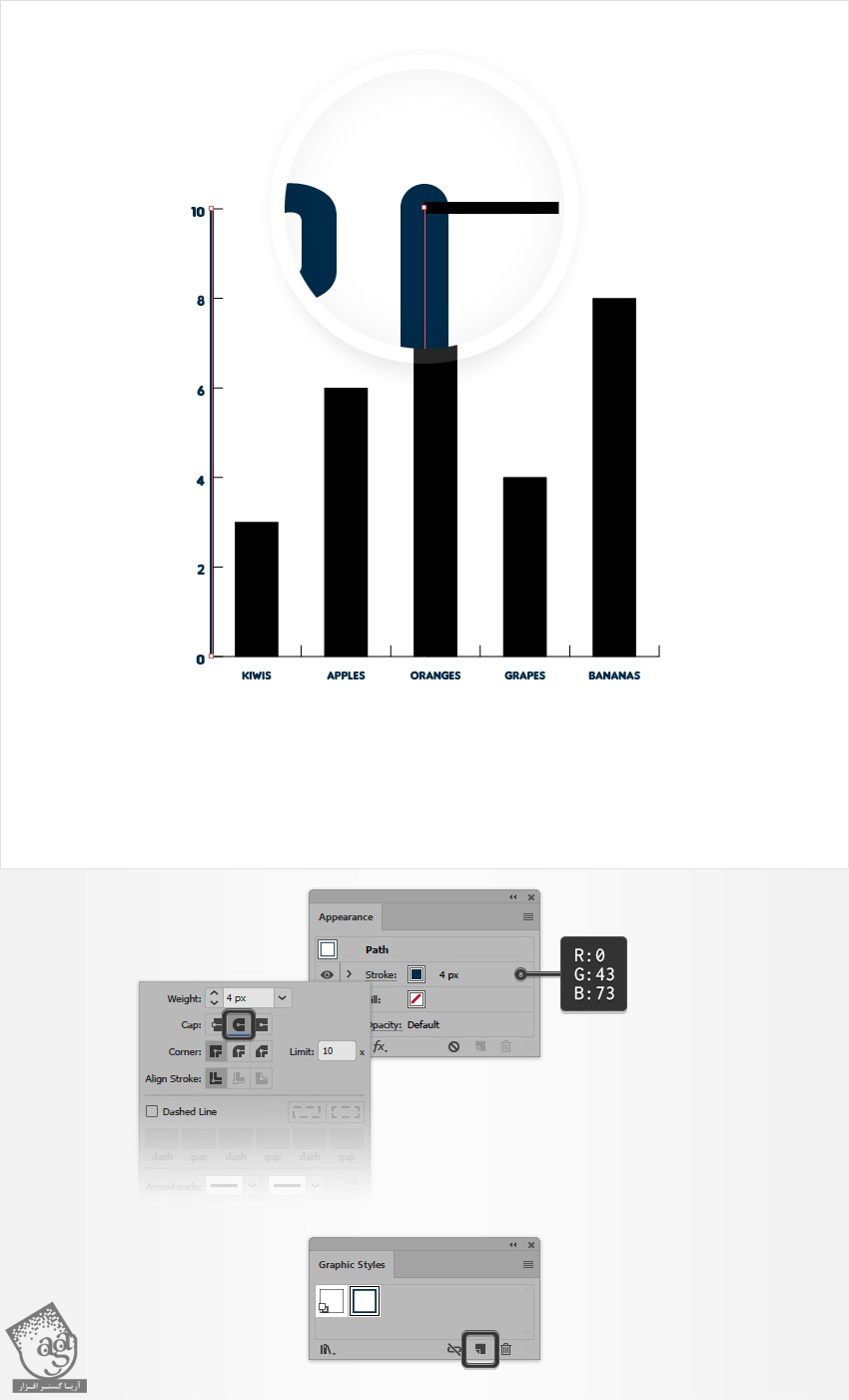
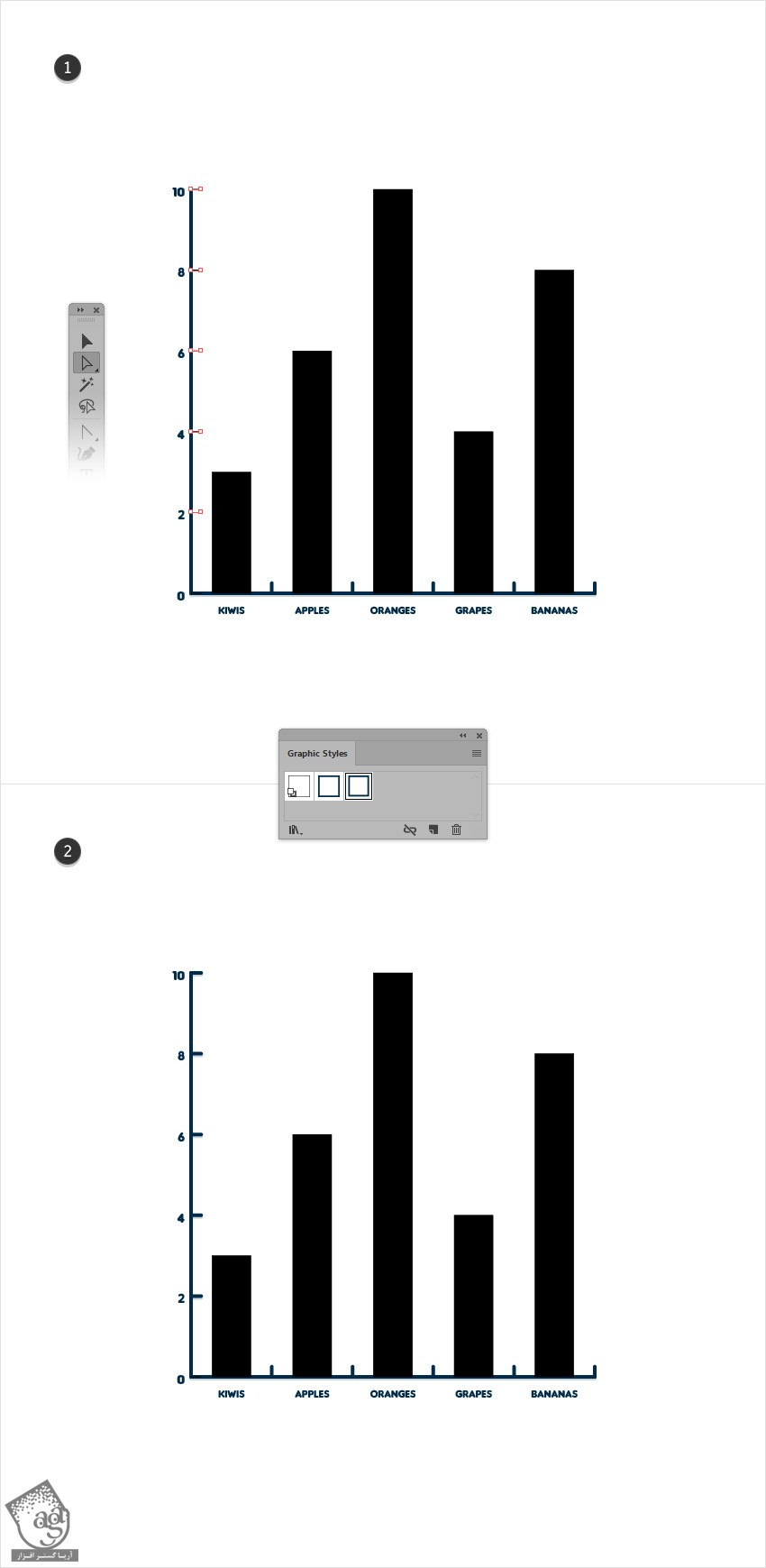
با استفاده از ابزار Direct Selection، یک مسیر بزرگ و عمودی انتخاب می کنیم. میریم سراغ پنل Appearance. مقادیر رنگی R=0, G=43, B=73 رو برای Stroke در نظر می گیریم. Weight رو روی 4 پیکسل قرار میدیم و دکمه Round Cap رو تیک می زنیم.
همچنان که مسیر انتخاب شده، پنل Graphic Styles رو باز می کنیم و روی دکمه New Graphic Style کلیک می کنیم.

گام دوم
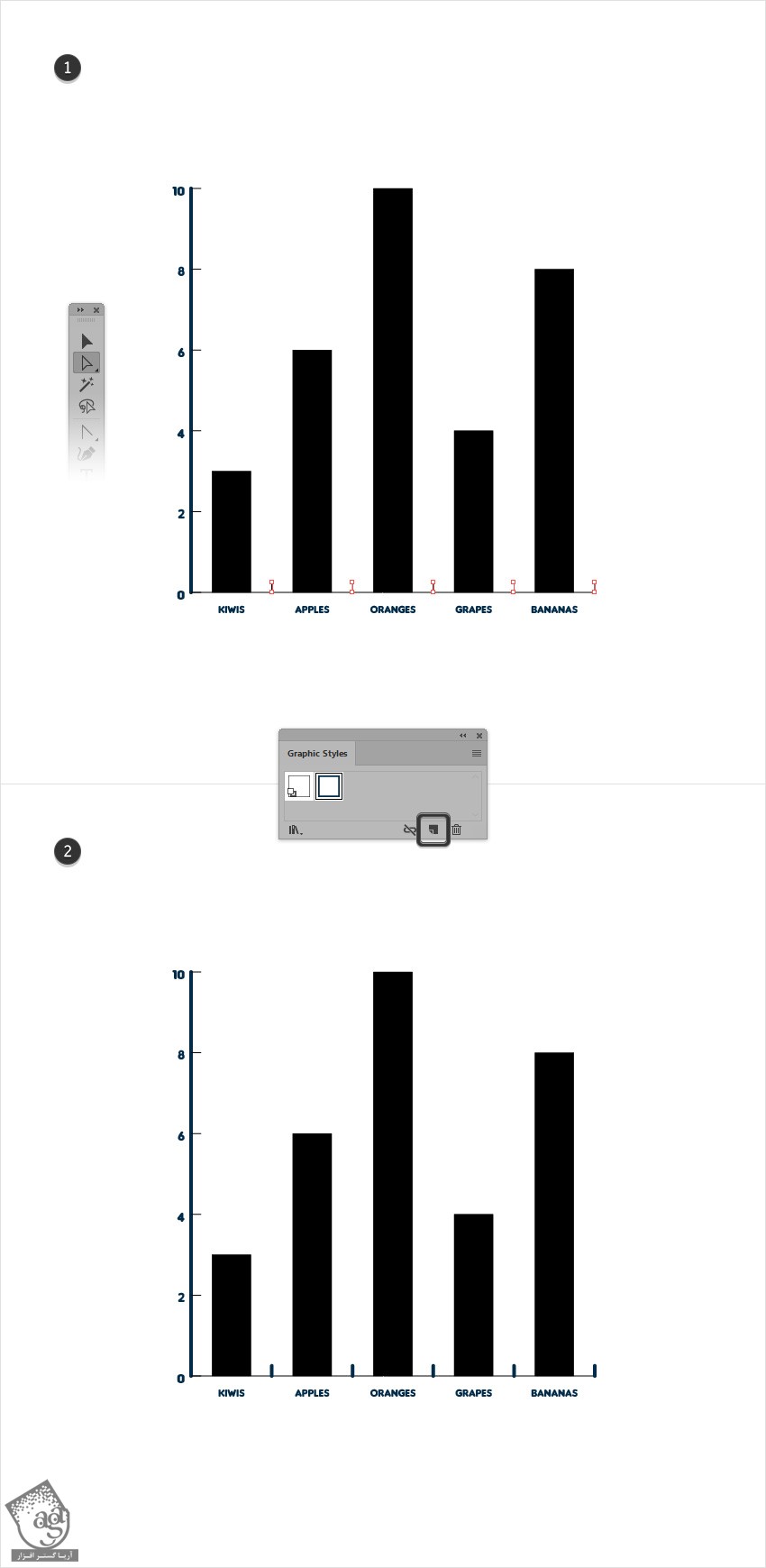
با استفاده از ابزار Direct Selection، مسیرهای عمودی کوچک تر رو انتخاب می کنیم و Graphic Style رو از پنل Graphic Style اعمال می کنیم.

گام سوم
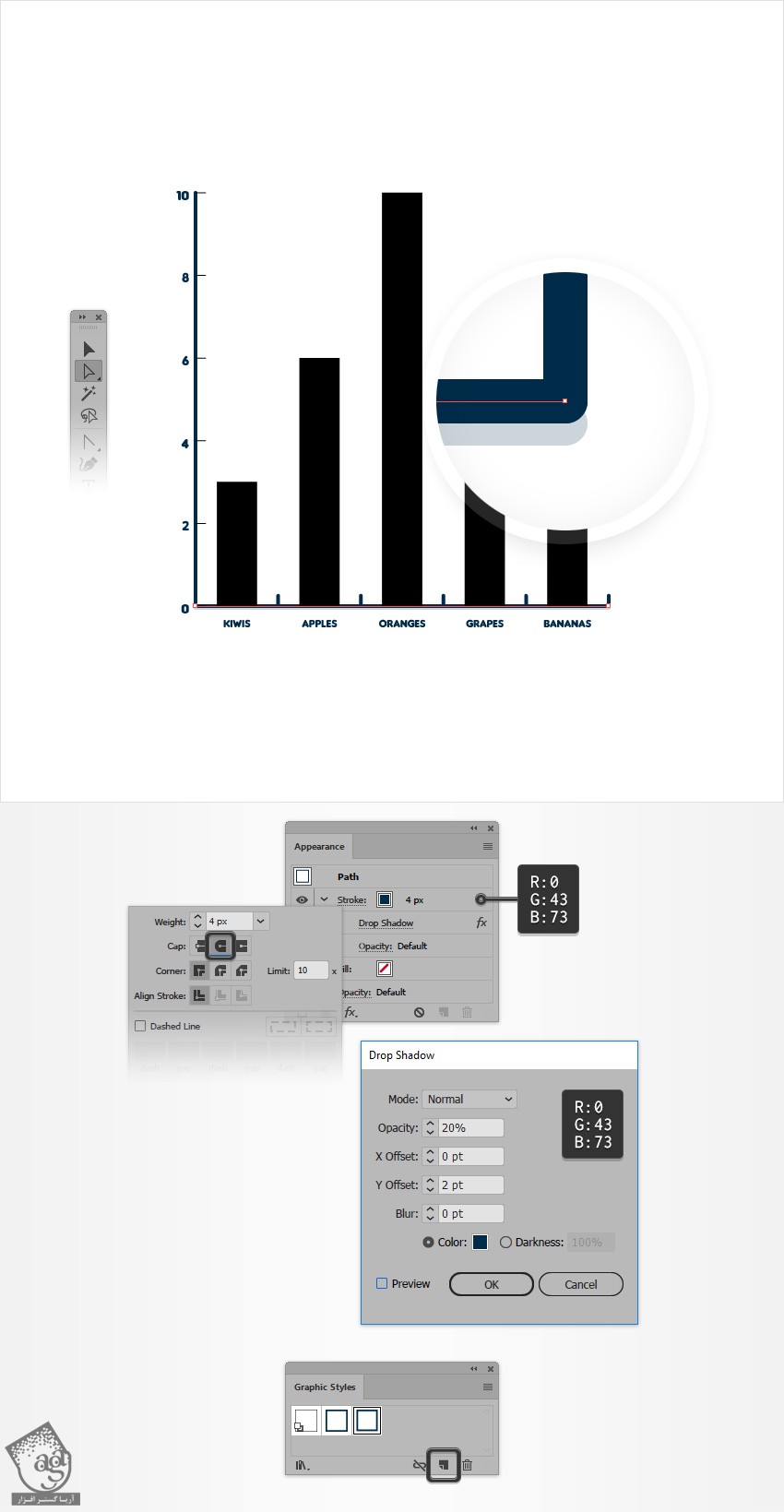
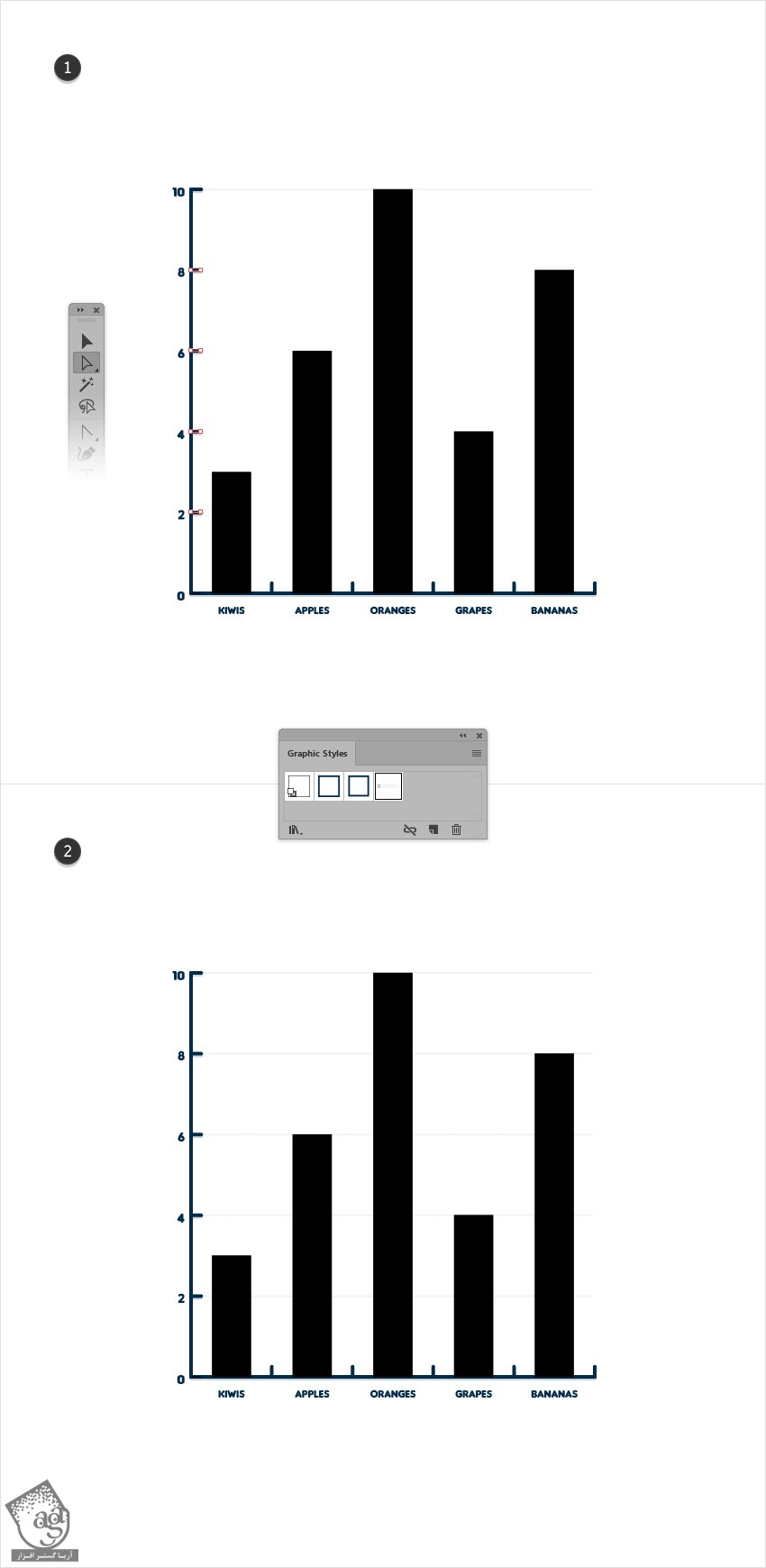
با استفاده از ابزار Direct Selection، مسیر بزرگ افقی رو انتخاب می کنیم و وارد پنل Appearance میشیم. مقادیر رنگی R=0, G=43, B=73 رو برای Stroke در نظر می گیریم و پنل Stroke رو باز می کنیم. Weight رو روی 4 پیکسل قرار میدیم و Round Cap رو تیک می زنیم. وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.
مسیر رو انتخاب می کنیم. میریم سراغ پنل Graphic Styles میشیم و روی دکمه New Graphic Style کلیک می کنیم.

گام چهارم
با استفاده از ابزار Direct Selection، مسیرهای افقی کوچک تر رو انتخاب می کنیم و جدیدترین Graphic Style رو از پنل Graphic Styles اعمال می کنیم.

گام پنجم
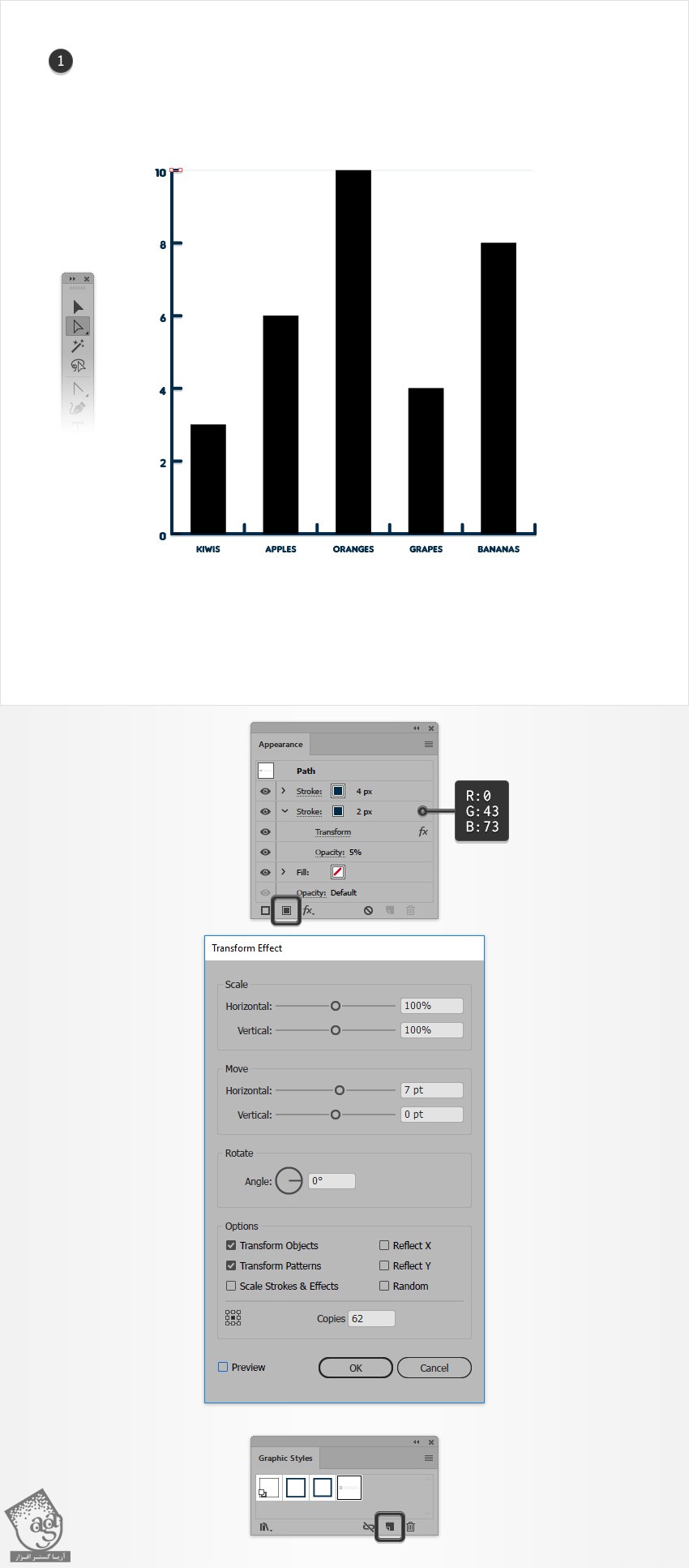
با استفاده از ابزار Direct Selection، مسیرهای کوچک و افقی رو انتخاب می کنیم و وارد پنل Appearance میشیم. دومین Stroke رو با کلیک روی دکمه Add New Stroke اضافه و انتخاب می کنیم.
این Stroke جدید رو زیر اصلی درگ می کنیم. Opacity رو تا 5 درصد و Weight رو تا 2 پیکسل کاهش میدیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move-Horizontal رو روی 7 پیکسل قرار میدیم و عدد 62 رو توی فیلد Copies وارد می کنیم و Ok می زنیم. همچنان که مسیر انتخاب شده، میریم سراغ پنل Graphic Styles و روی دکمه New Graphic Style کلیک می کنیم.

گام ششم
با استفاده از ابزار Direct Selection، چهار تا مسیر کوچک افقی رو انتخاب می کنیم و جدیدترین Graphic Style رو اعمال می کنیم.

تنظیم میله های روی نمودار
گام اول
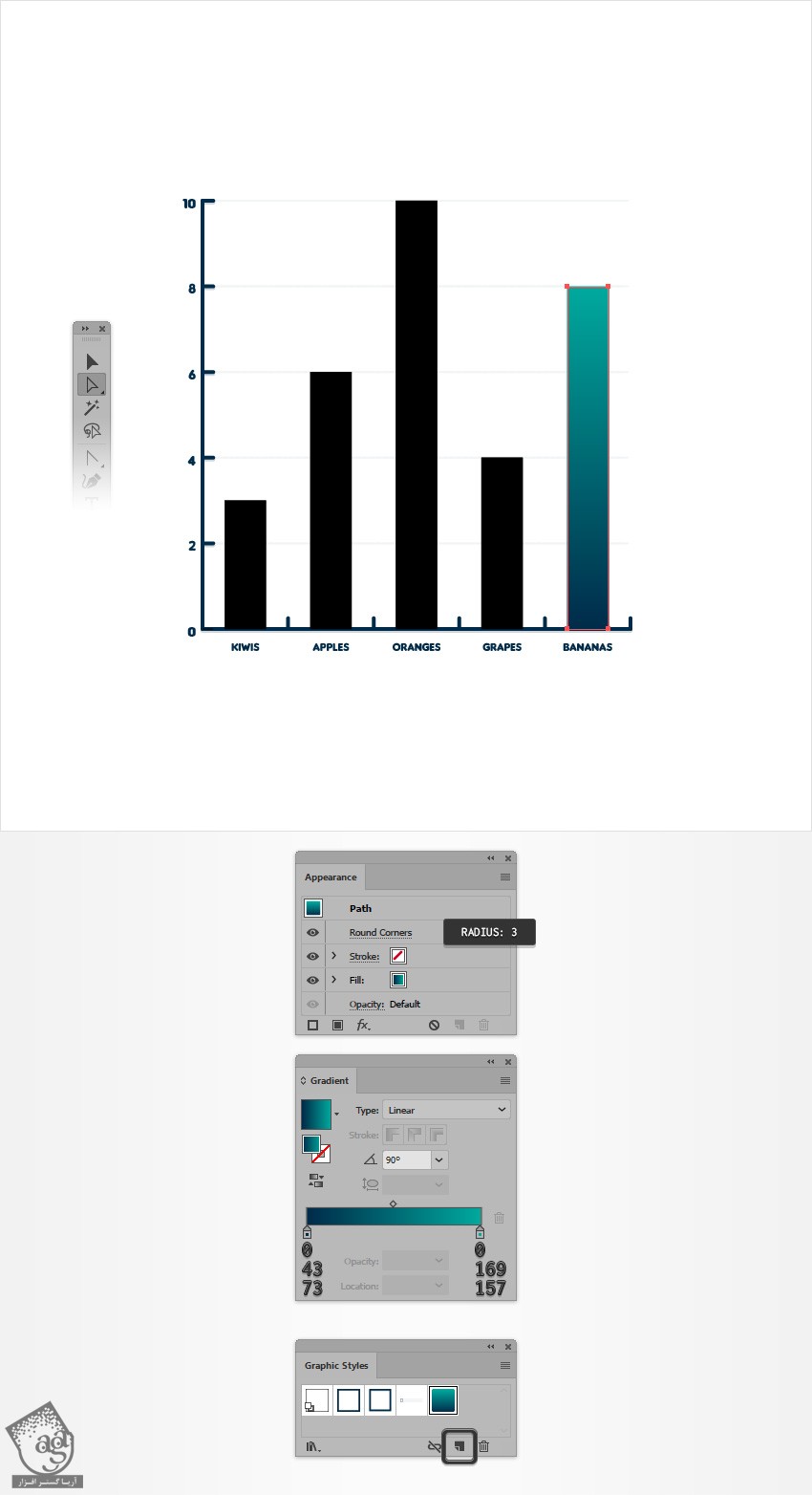
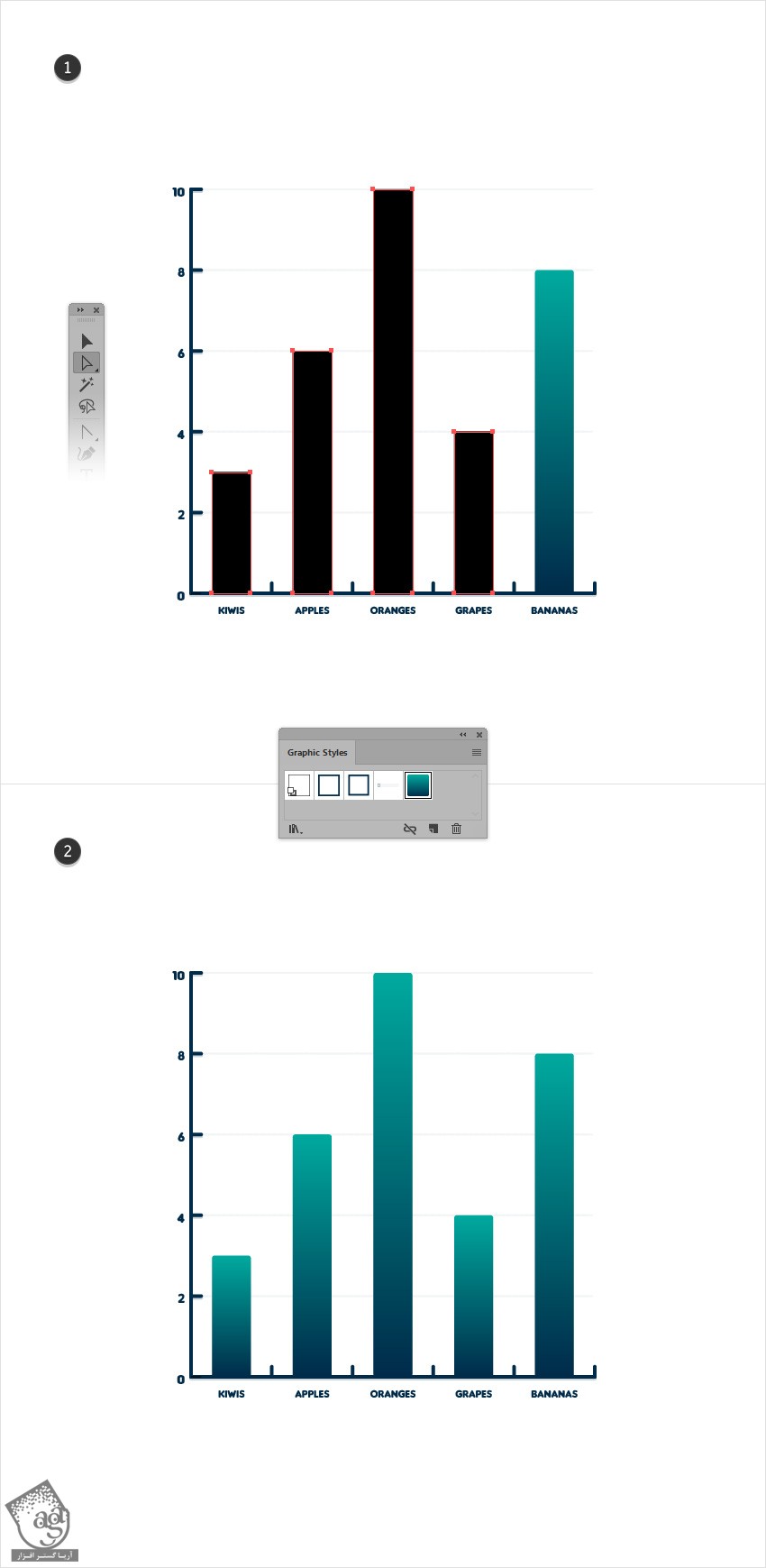
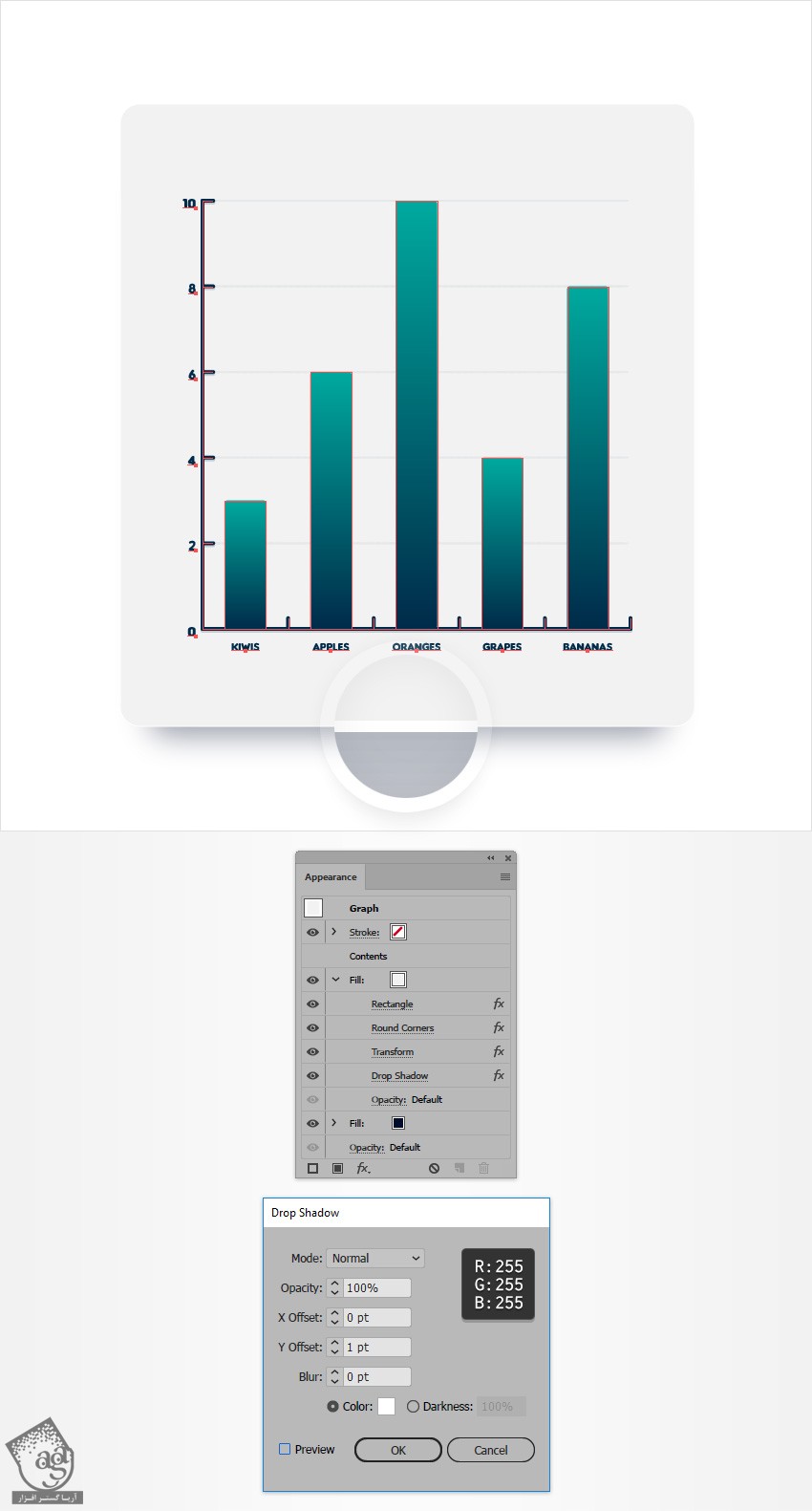
با استفاده از ابزار Direct Selection، یکی از میله های مشکی رو انتخاب می کنیم و وارد پنل Appearance میشیم. رنگ Stroke رو حذف و رنگ Fill رو انتخاب می کنیم. Linear Gradient زیر رو براش در نظر می گیریم و وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 3 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.
همچنان که شکل انتخاب شده، وارد پنل Graphic Style میشیم و روی دکمه New Graphic Style کلیک می کنیم.

گام دوم
با استفاده از ابزار Direct Selection، چهار تا میله مشکی رو انتخاب می کنیم و جدیدترین Graphic Style رو اعمال می کنیم.

اضافه کردن چهارچوب نمودار
گام اول
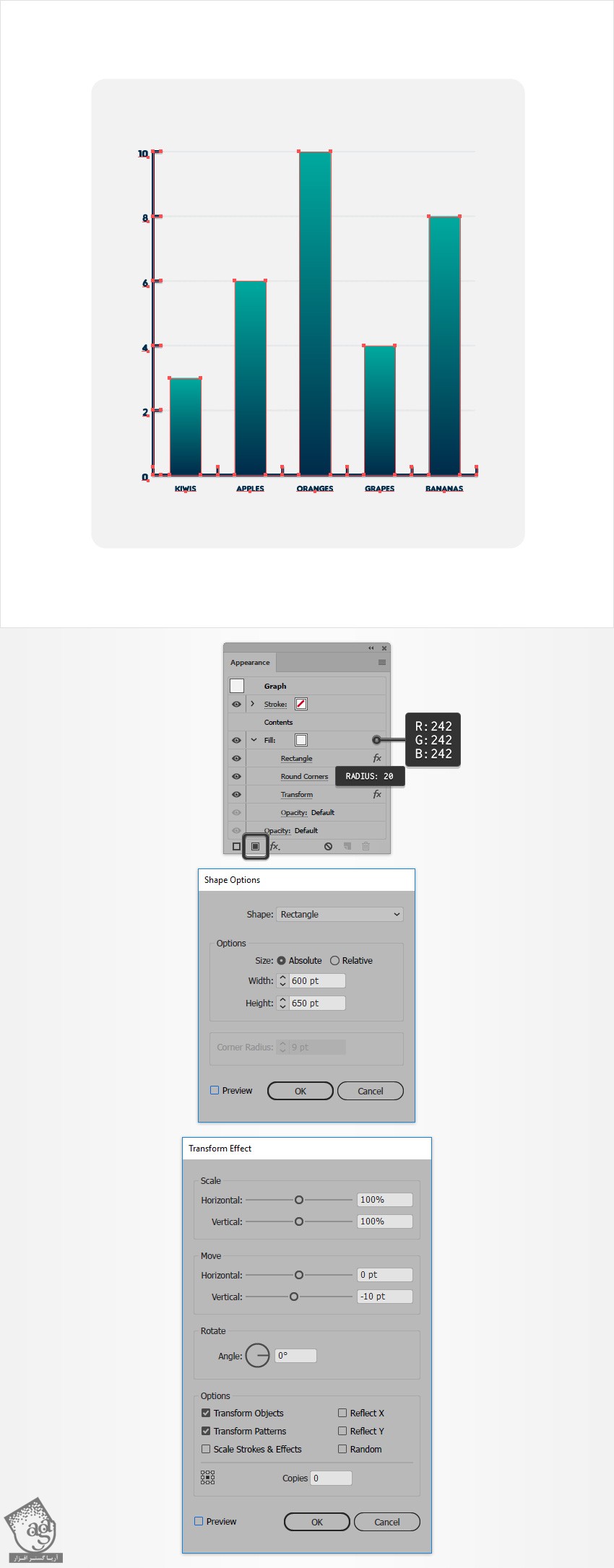
کل مسیر رو انتخاب می کنیم. وارد پنل Appearance میشیم و با کلیک روی دکمه Add New Fill، یک Fill جدید اضافه می کنیم. این Fill جدید رو زیر بخش Contents درگ و اون رو انتخاب می کنیم.
مقادیر رنگی R=242, G=242, B=242 رو براش در نظر می گیریم و وارد مسیر Effect > Convert to Shape > Rectangle میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 20 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم. وارد مسیر Effect > Distort & Transfrom > Transform میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام دوم
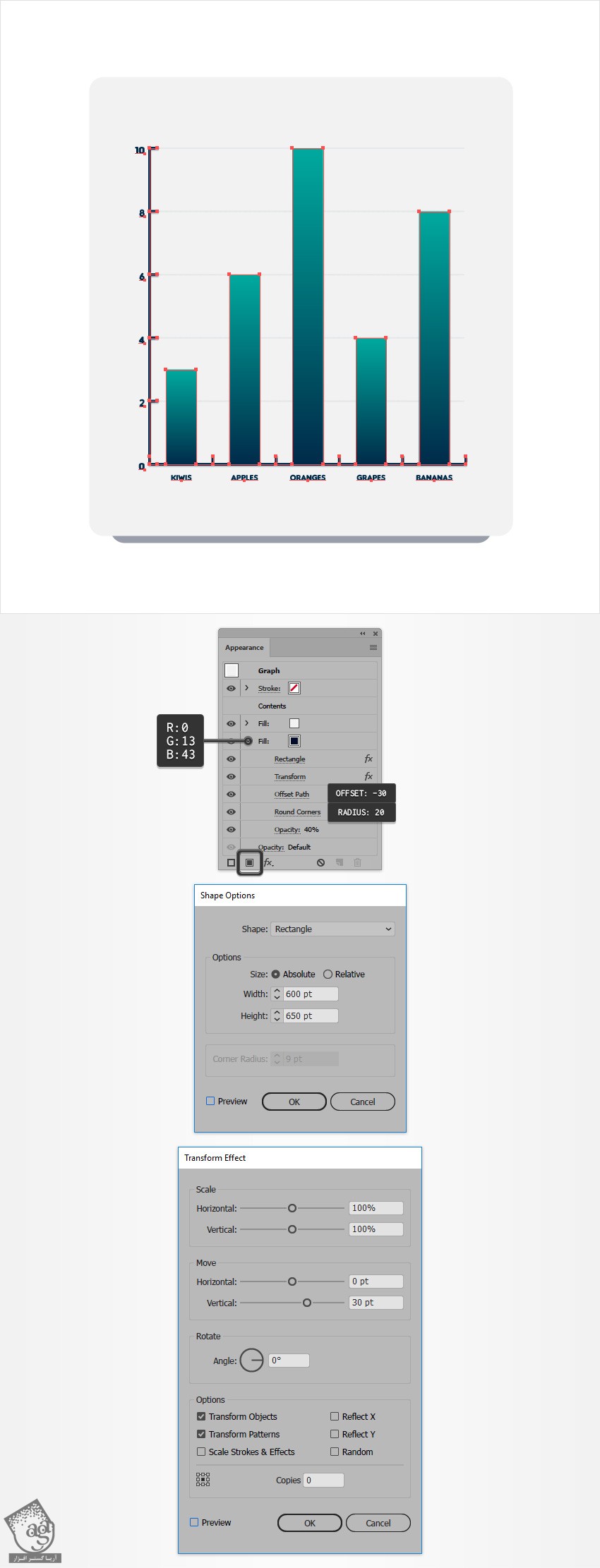
مطمئن میشیم که نمودار همچنان انتخاب شده باشه. وارد پنل Appearance میشیم و دومین Fill رو اضافه می کنیم و اون رو زیر قبلی درگ می کنیم.
این Fill جدید رو انتخاب می کنیم. مقادیر رنگی R=0, G=13, B=43 رو براش در نظر می گیریم. Opacoty رو تا 40 درصد کاهش میدیم. وارد مسیر Effect > Convert to Shape > Rectangle میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد می کنیم. Ok می زنیم و وارد مسیر Effect > Path > Offset Path میشیم. عدد 30- رو برای Offset در نظر می گیریم و Ok می زنیم. وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 20 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.

گام سوم
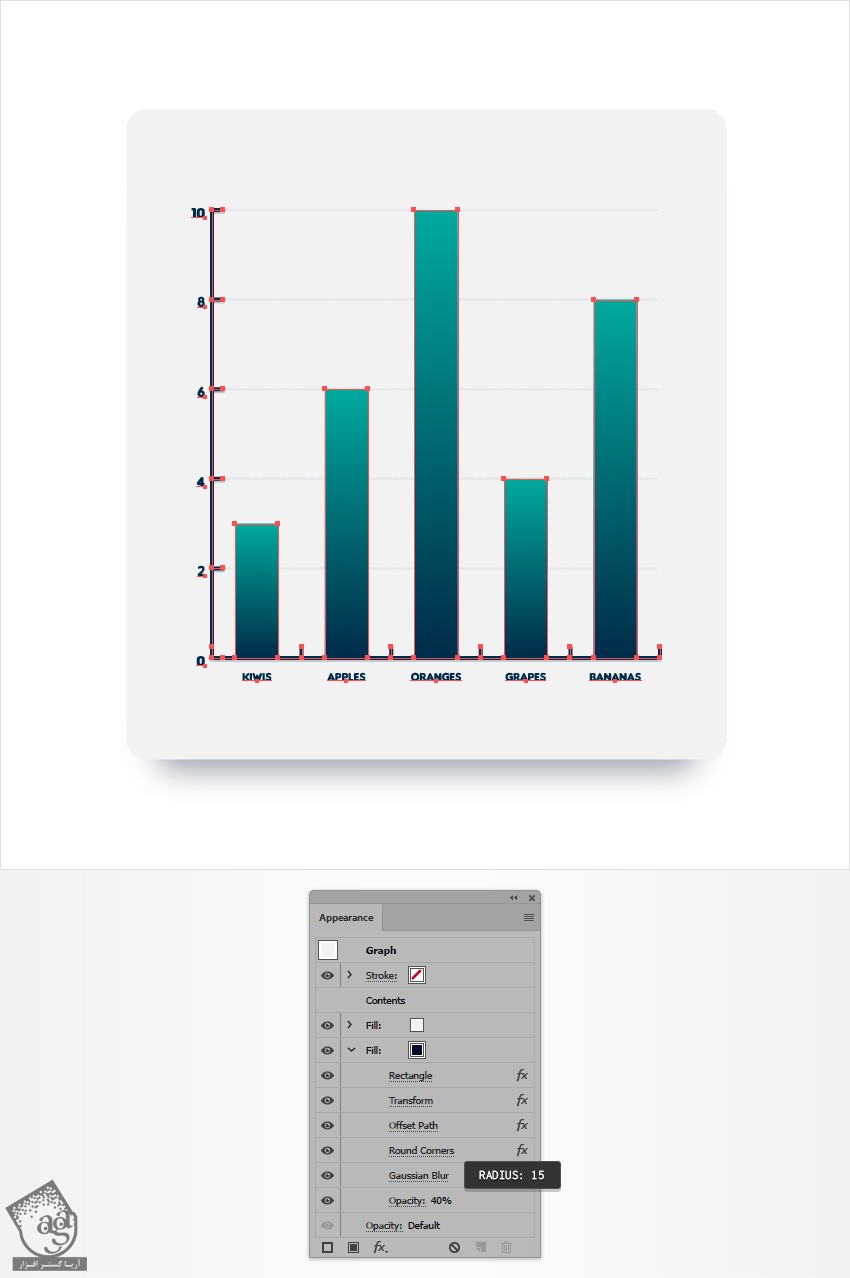
مطمئن میشیم که نمودار انتخاب شده باشه. وارد پنل Appearance میشیم. Fill تیره رو مجددا انتخاب می کنیم. وارد مسیر Effect > Blur > Gaussian Blur میشیم. عدد 15 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.

گام چهارم
مطمئن میشیم که نمودار انتخاب شده باشه. وارد پنل Appearance میشیم. Fill بالا رو مجددا انتخاب می کنیم. وارد مسیر Effect > Stylize > Drop Shadow میشیم و Ok می زنیم.

ویرایش نمودار
هر موقع که بخوایم می تونیم داده های نمودار رو ویرایش کنیم. برای این کار، مطمئن میشیم که نمودار انتخاب شده باشه، روی صفحه کار کلیک راست می کنیم و میریم سراغ Data. بعد هم داده ها رو تنظیم می کنیم و بعد هم کلیک می کنیم.

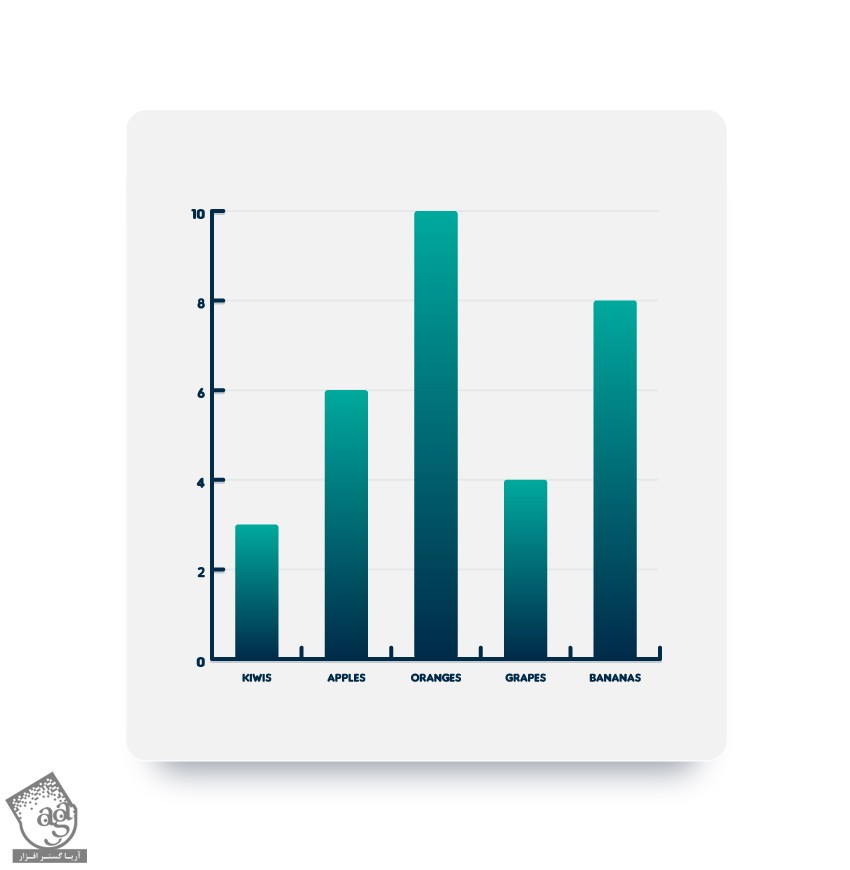
نتیجه

امیدواریم ” آموزش Illustrator : طراحی نمودار میله ای ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت