No products in the cart.
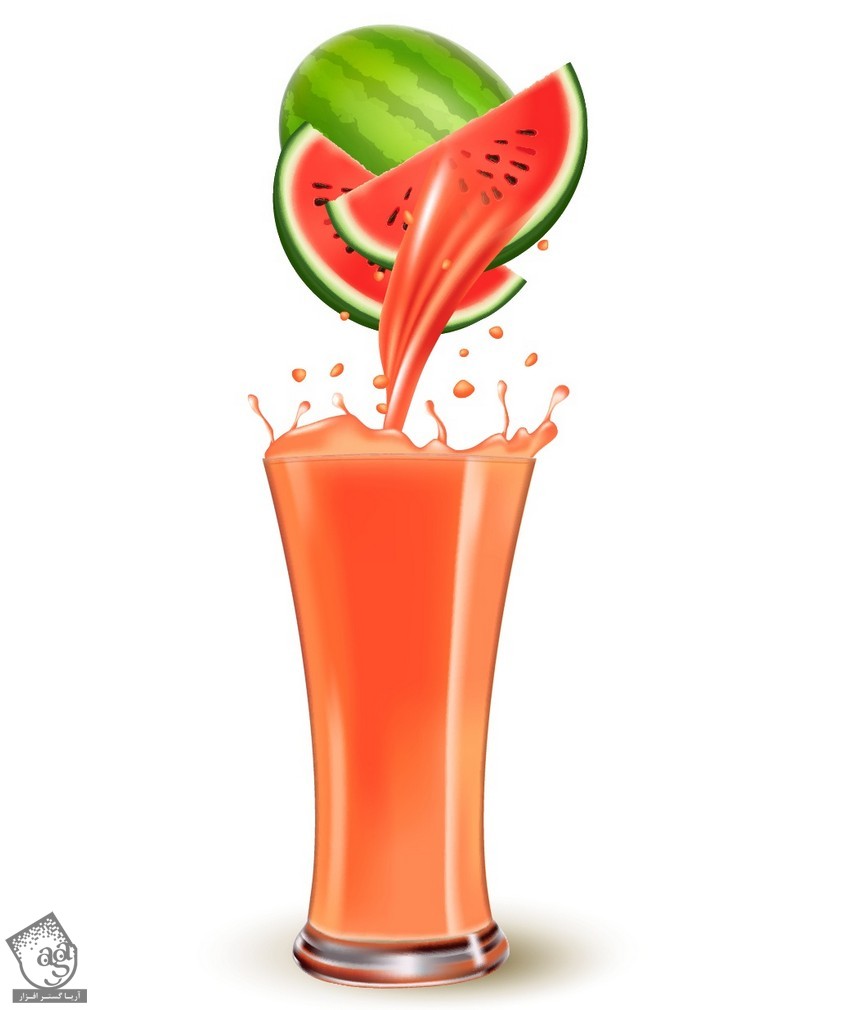
آموزش Illustrator : طراحی هندوانه و آب هندوانه

آموزش Illustrator : طراحی هندوانه و آب هندوانه
توی این آموزش، طراحی هندوانه و آب هندوانه رو با Illustrator با هم می بینیم. برای این کار از ابزار Mesh هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی هندوانه و آب هندوانه ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
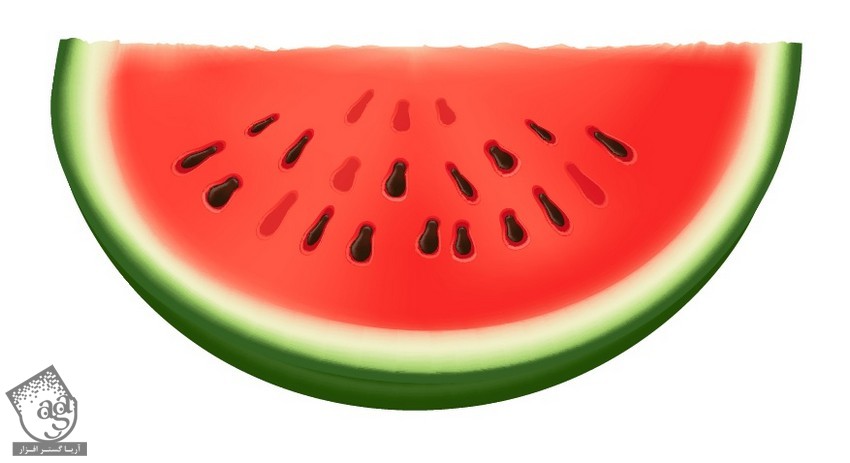
طراحی برش هندانه
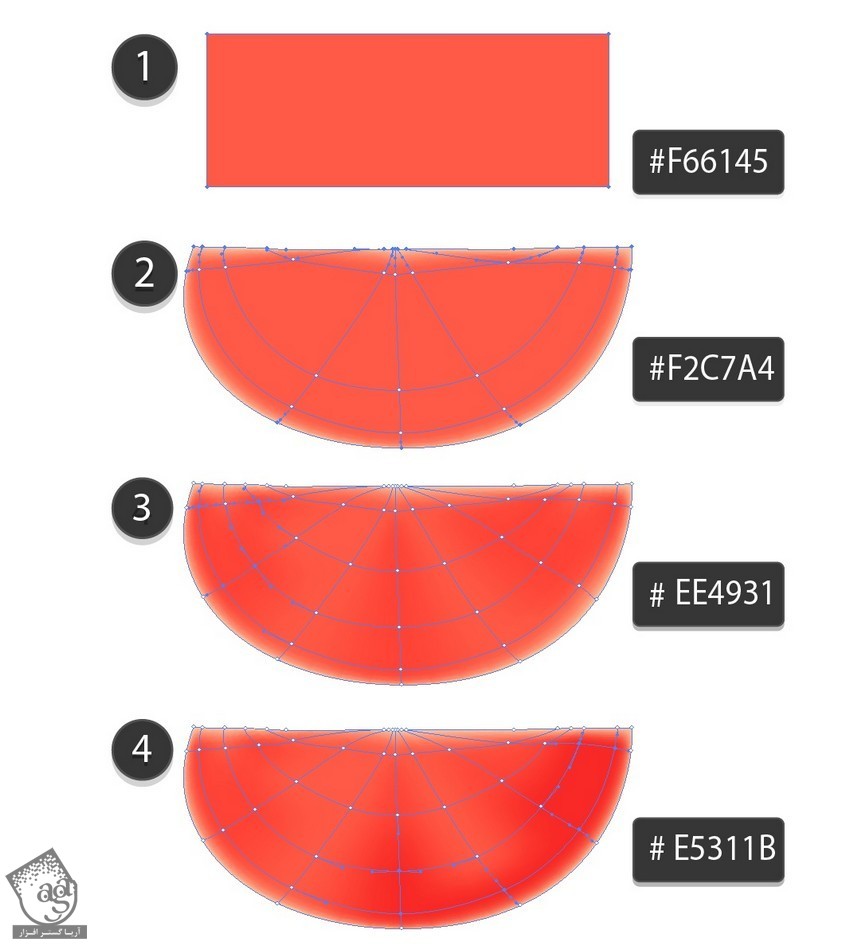
گام اول
یک مستطیل رسم می کنیم و کد رنگی #f66145 رو براش در نظر می گیریم.
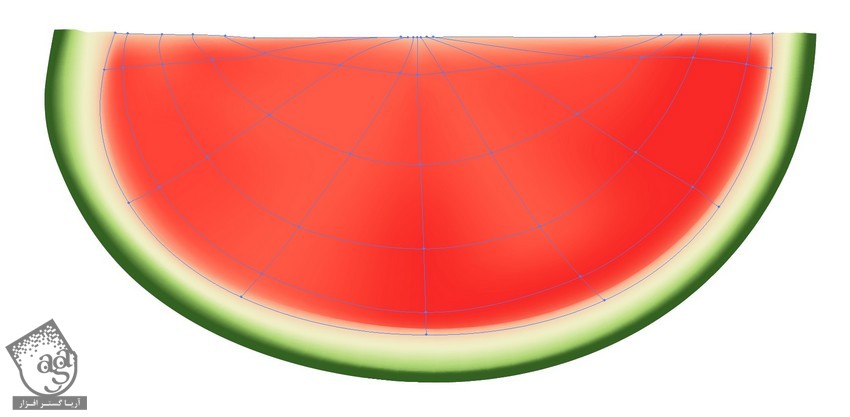
ابزار Mesh رو بر می داریم و لبه های مستطیل رو می کشیم تا یک نیم دایره ایجاد بشه. یک Mesh Grid دست مثل تصویر زیر درست می کنیم.
وقتی Mesh Grid درست شد، نودها رو با ابزار Mesh انتخاب می کنیم و کد رنگی #f2c7a4 رو براش در نظر می گیریم.
بعضی از نودهای سمت چپ رو با کد رنگی #ee4931 رنگ آمیزی می کنیم. کد رنگی #e5311b رو برای نودهای انتخاب شده در نظر می گیریم.

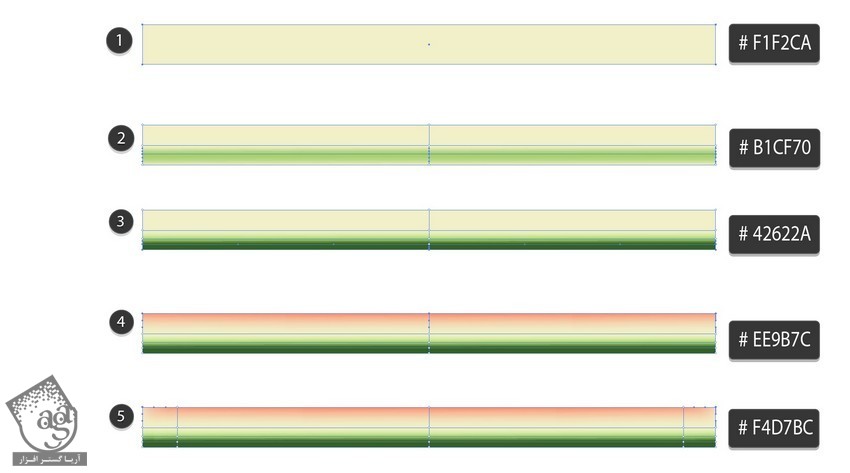
گام دوم
با ابزار Mesh، بخش های بیرونی هندوانه رو در نظر می گیریم و کدهای رنگی زیر رو براش در نظر می گیریم.
- #f1f2ca
- #b1cf70
- #42622a
- #ee9b7c
- #f4d7bc

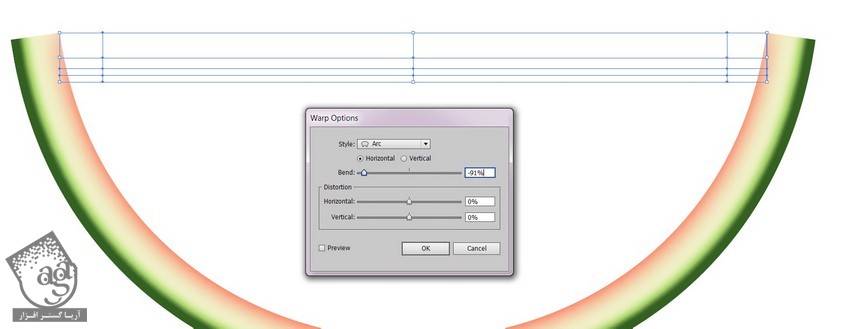
گام سوم
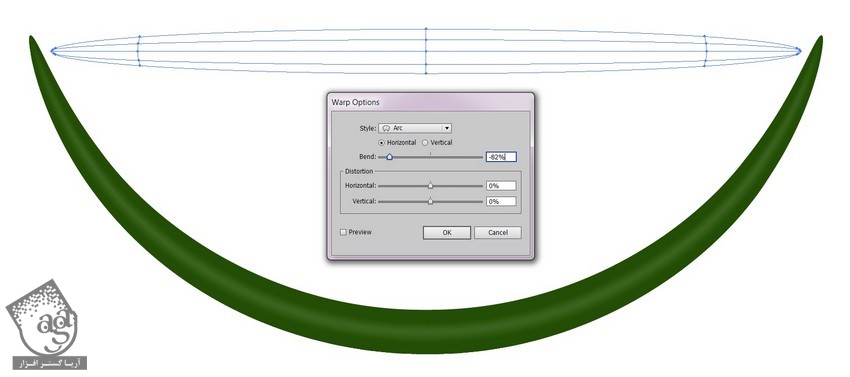
نتیجه رو انتخاب می کنیم. وارد مسیر Effect > Warp > Arc میشیم. Bend رو روی -91 درصد قرار میدیم و Apply می زنیم.

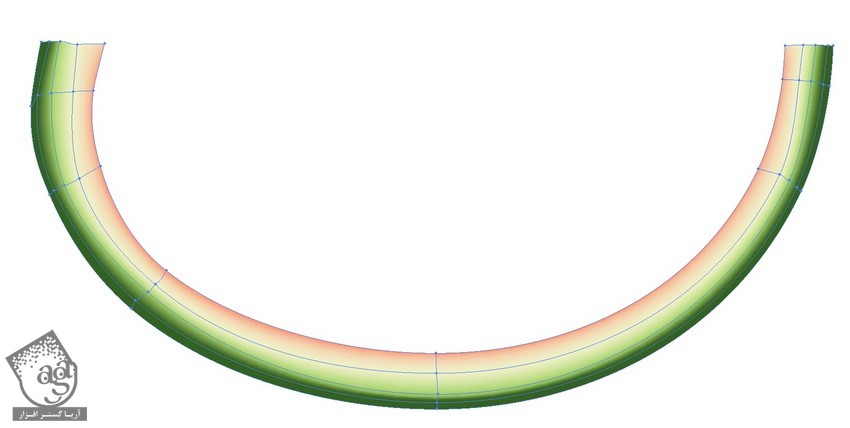
گام چهارم
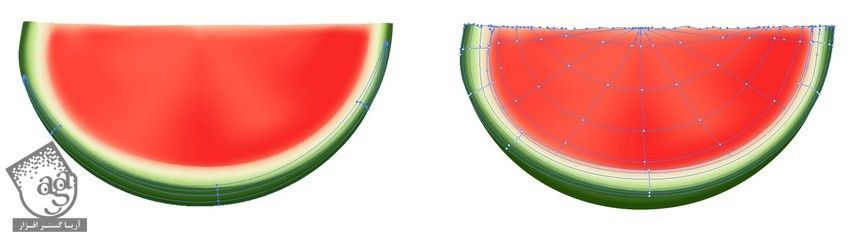
وارد مسیر Object > Expand Appearance میشیم و لبه ها رو درگ می کنیم تا ظاهری طبیعی پیدا کنه.

گام پنجم
بخشی که قبلا کشیدیم رو اضافه می کنیم.

گام ششم
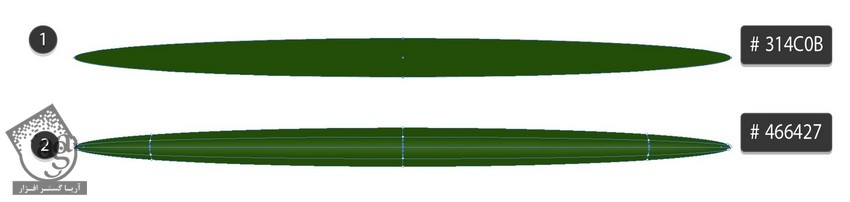
نودهایی با کد رنگی #466427 رو به مش بیضی #314c0b اضافه می کنیم.

گام هفتم
وارد مسیر Effect > Warp > Arc میشیم و Expand Appearance می کنیم.

گام هشتم
این بخش رو با پایین برش هندوانه اضافه می کنیم و بعد هم لبه بالا رو تغییر میدیم.

گام نهم
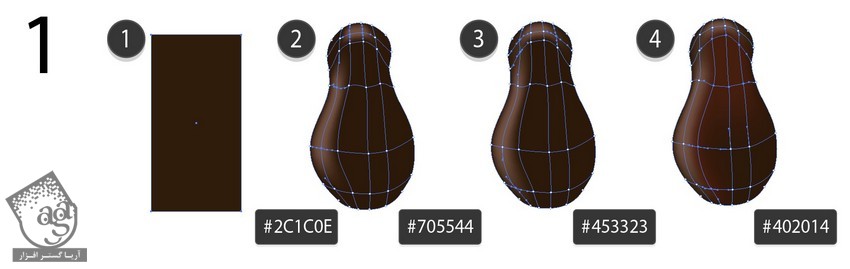
شروع می کنیم به کشیدن دانه های هندوانه. بعد هم کد رنگی زیر رو براش در نظر می گیریم.
- #2c1c0e
- #705544
- #453323
- #402014

گام دهم
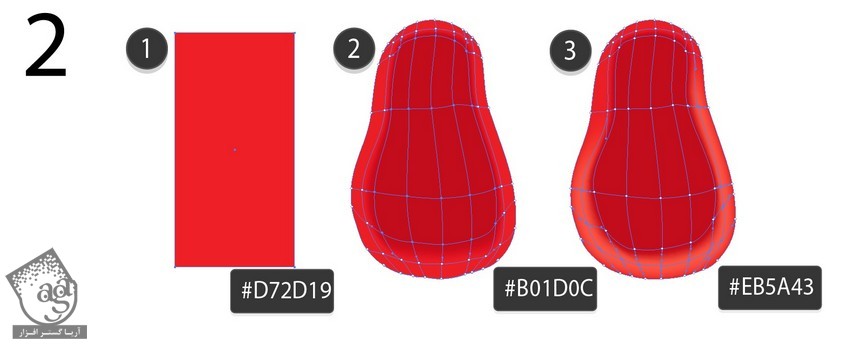
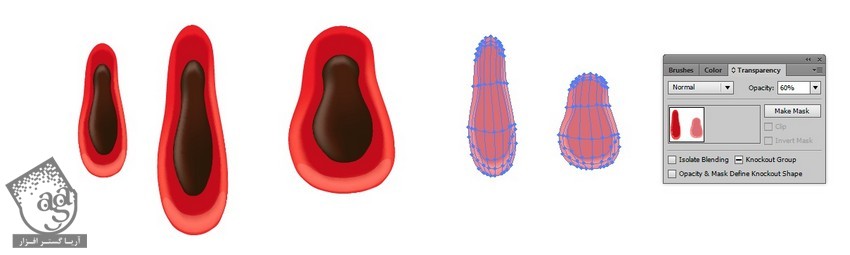
Outline دانه رو با کد رنگی زیر رسم می کنیم.
- #d72d19
- #b01d0c
- #eb5a43

گام یازدهم
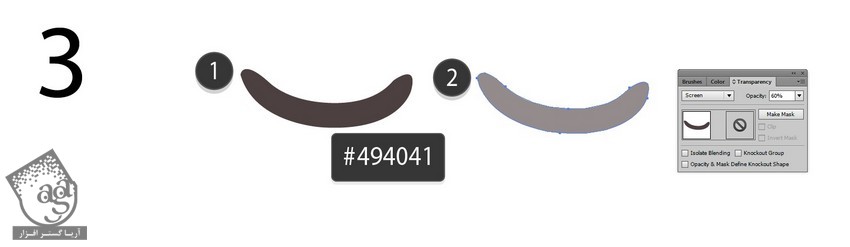
یک شکل با کد رنگی #494041 رسم می کنیم. Opacity رو تا 60 درصد کاهش میدیم و Transparency Mode رو میزاریم روی Screen.

گام دوازدهم
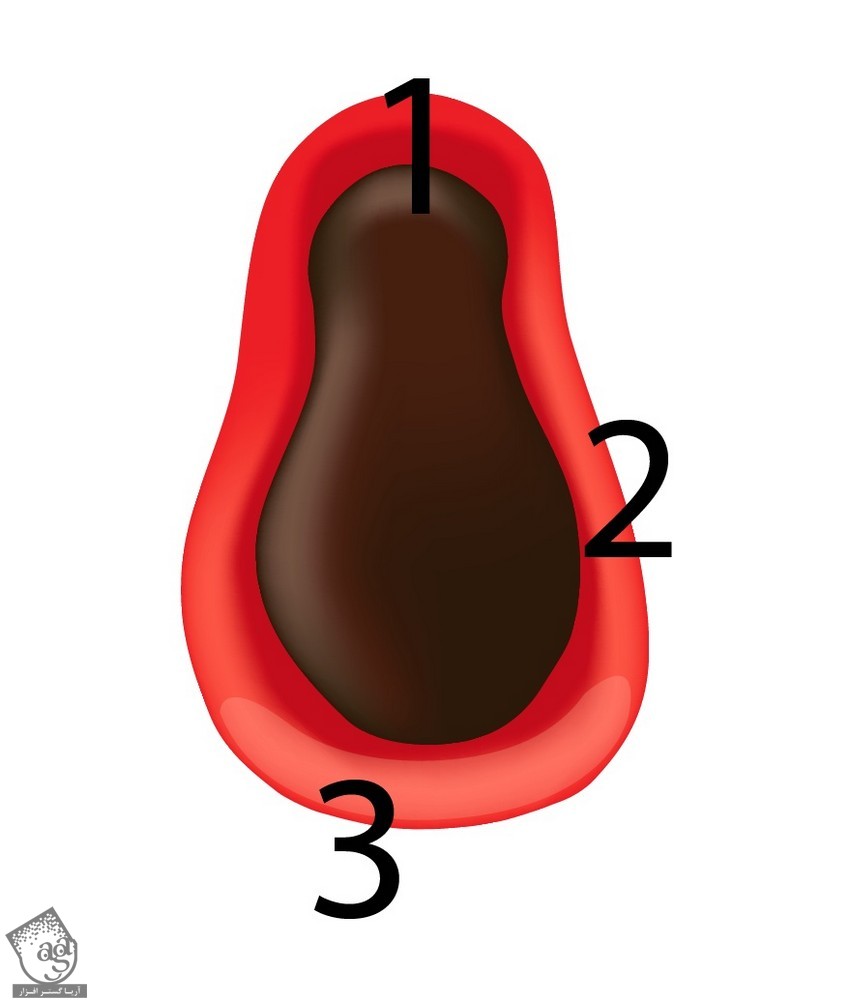
تمام شکل ها رو با هم ادغام می کنیم.

گام سیزدهم
دانه رو چندین بار کپی کرده و شکل اون ها رو تغییر میدیم. Outline بعضی از دانه ها رو هم مجددا تنظیم می کنیم و Opacity رو تا 60 درصد کاهش میدیم.

گام چهاردهم
دانه های بیشتری درست کرده و اضافه می کنیم.

رسم هندوانه
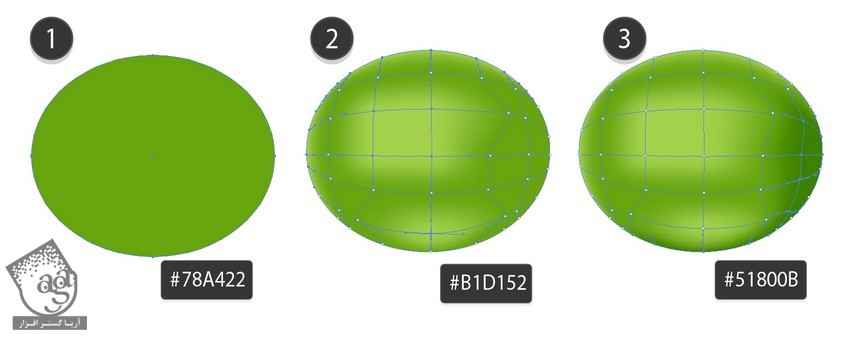
گام اول
یک بیضی با کدهای رنگی زیر رسم می کنیم.

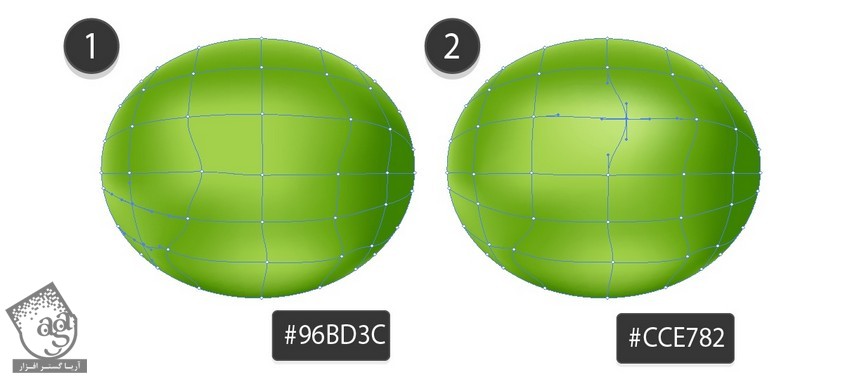
گام دوم
نودهای رنگی زیر رو اضافه می کنیم.

گام سوم
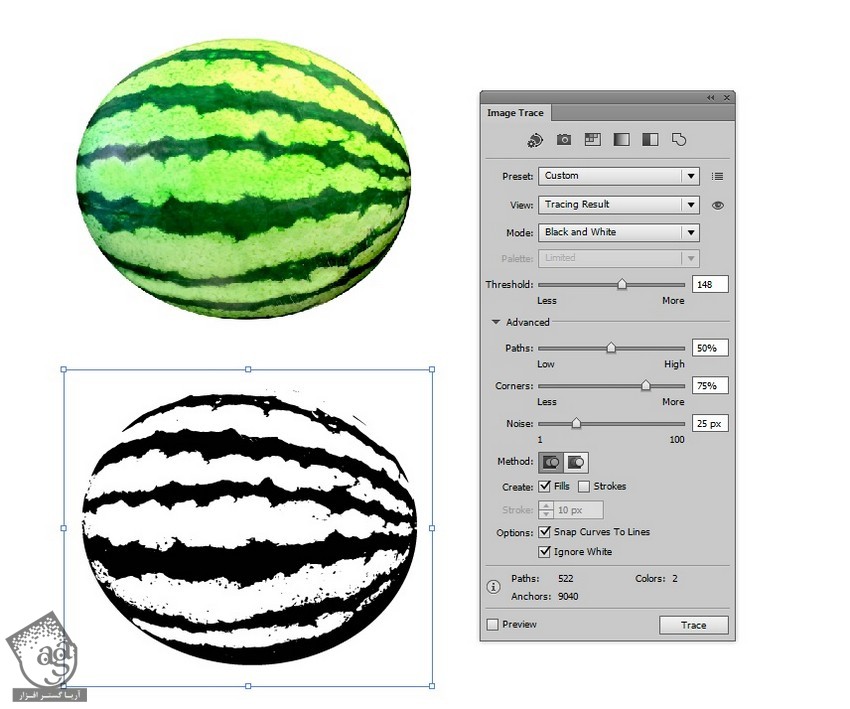
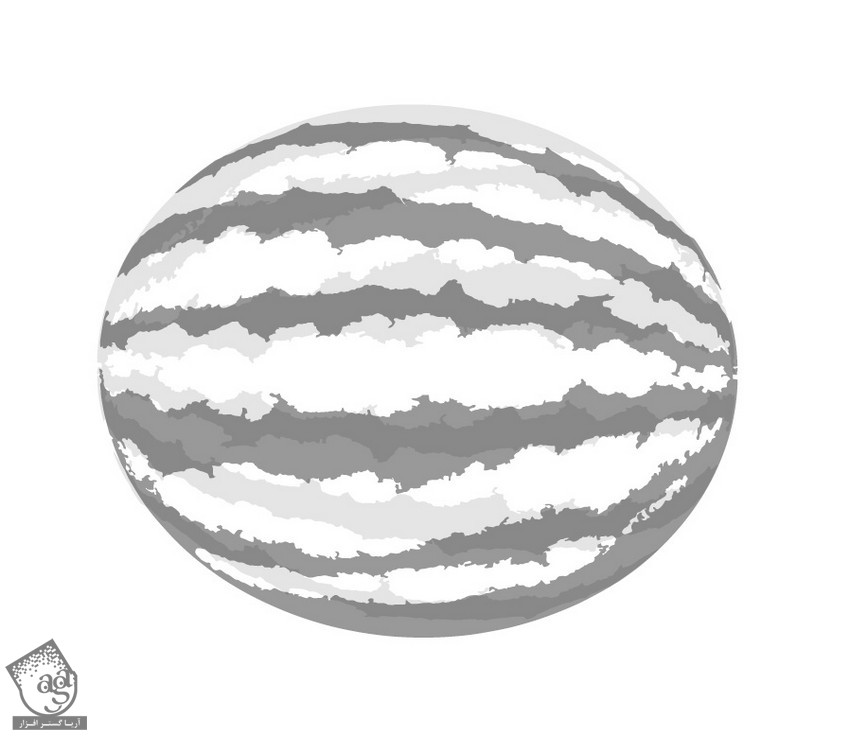
تصویری که دانلود کردین رو به عنوان الگو اضافه می کنیم. این تصویر رو باز می کنیم و وارد پنل Image Trace میشیم. تنظیماتی که می بینین رو وارد می کنیم و روی Trace کلیک می کنیم.

گام چهارم
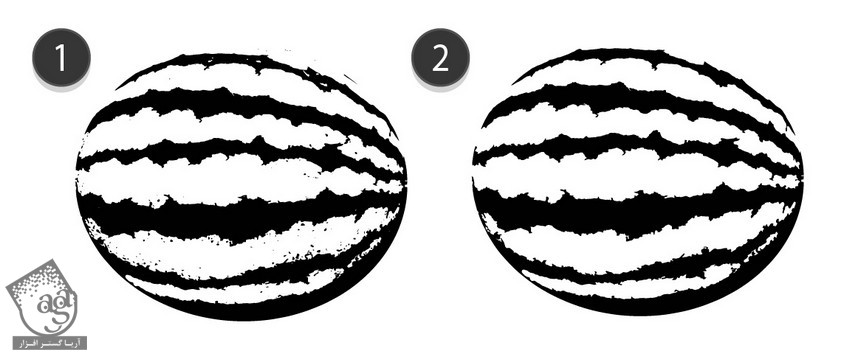
وارد مسیر Object > Expadn Appearance میشیم. خطوط رو Ungroup کرده و نقاط اضافه رو حذف می کنیم.

گام پنجم
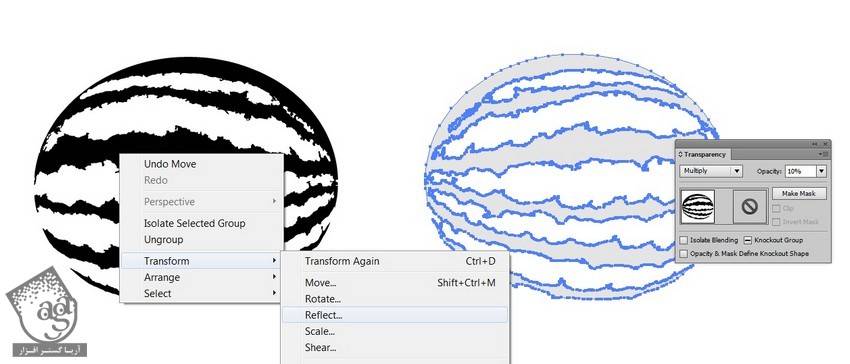
نتیجه حاصل رو کپی می کنیم. نسخه اصلی رو انتخاب کرده و به صورت افقی Flip می کنیم.
Opacity رو میزاریم روی 10 درصد و Transparency Mode رو هم روی Multiply قرار میدیم.

گام ششم
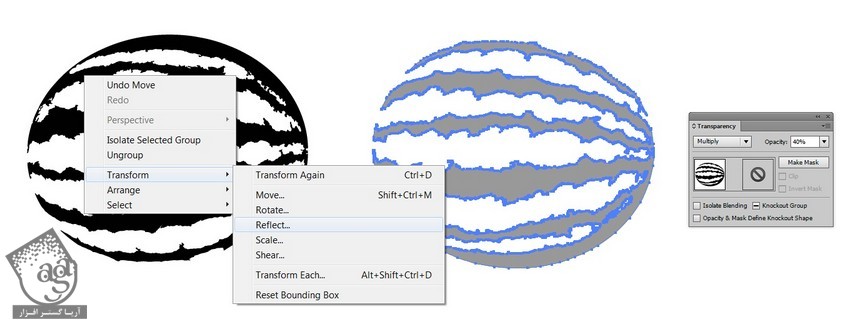
نسخه کپی رو انتخاب کرده و اون رو به صورت عمودی Reflect کرده و اون رو روی 40% Multiply تنظیم می کنیم.

گام هفتم
هر دو الگو رو روی هم قرار میدیم.

گام هشتم
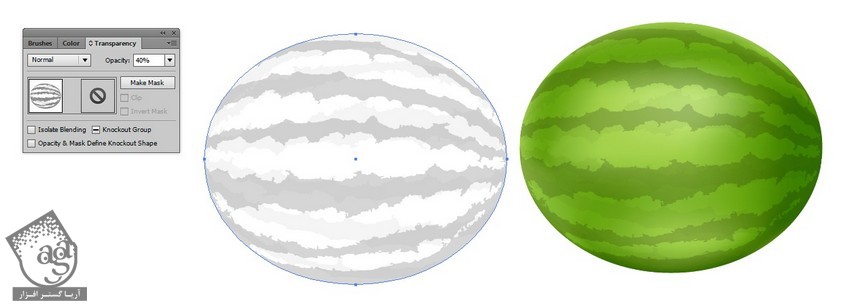
Outline الگو رو رسم کرده و Make Clipping Mask رو انتخاب می کنیم.

گام نهم
بر می گردیم سراغ پنل Transparency و Opacity رو روی 40 درصد قرار میدیم.

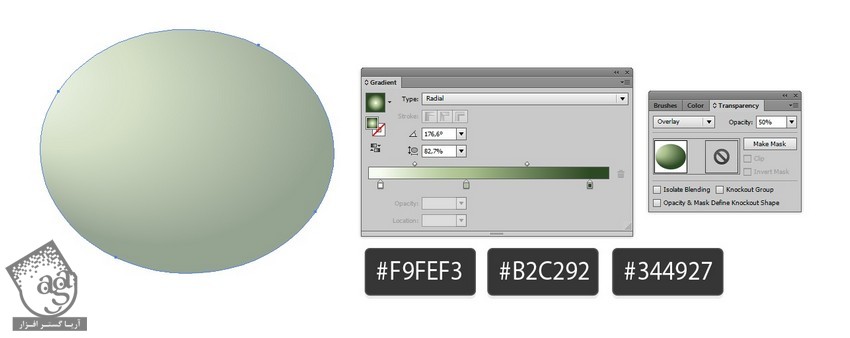
گام دهم
یک بیضی دیگه رسم می کنیم. Radial Gradient زیر رو براش در نظر می گیریم و اون رو روی Overlay 50% تنظیم می کنیم.

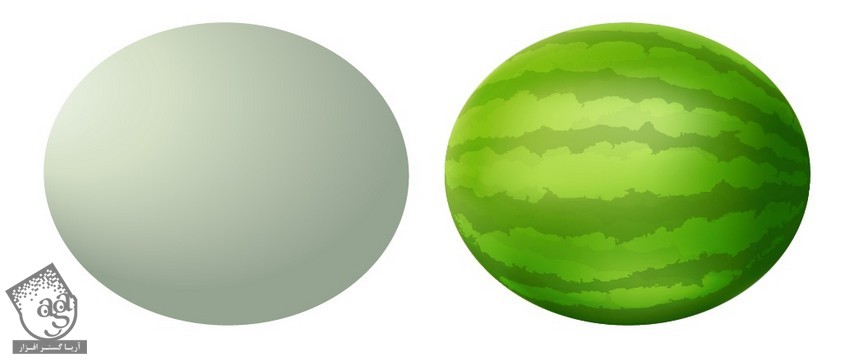
گام یازدهم
اون رو بالای هندوانه قرار میدیم.

طراحی لیوان
گام اول
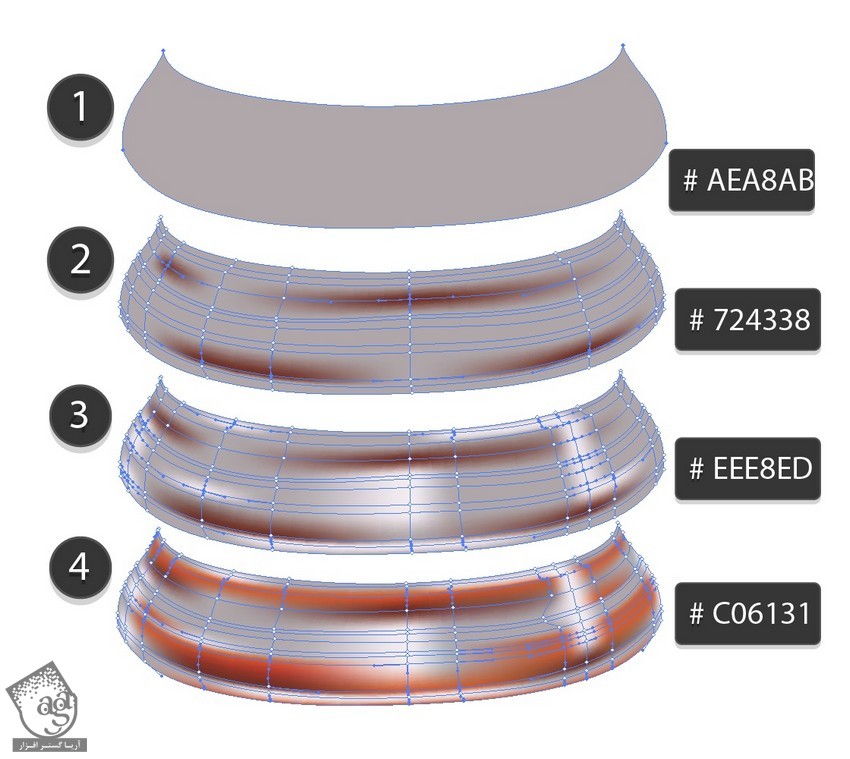
پایین لیوان رو رسم می کنیم و کد رنگی زیر رو براش در نظر می گیریم.
- #aea8ab
- #724338
- #eee8ed
- #c06131

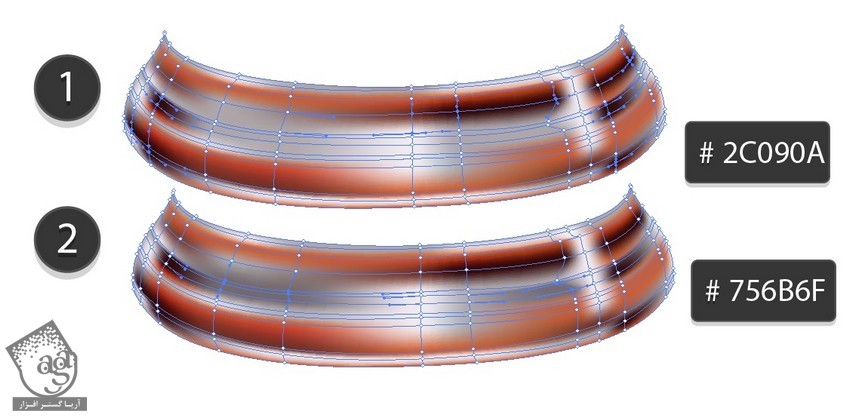
گام دوم
با کدهای رنگی زیر، این قسمت رو تکمیل می کنیم.
- #2c090a
- #756b6f

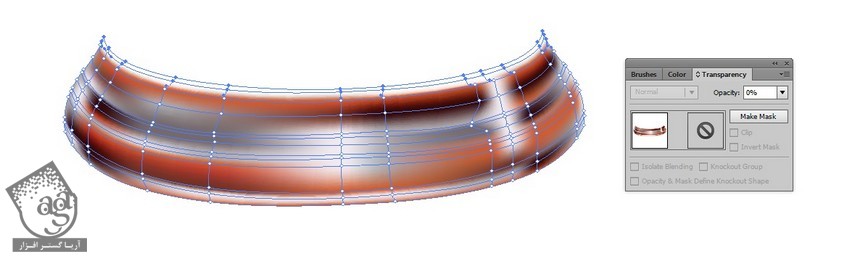
گام سوم
دو تا ردیف بالای مش رو انتخاب می کنیم و Opacity رو تا 0 درصد کاهش میدیم.

گام چهارم
آب میوه رو رسم می کنیم.
- #ffaa60
- #ff722f
- #ffb080

گام پنجم
- #ff8f53
- #ffd2b3
- #ff5727

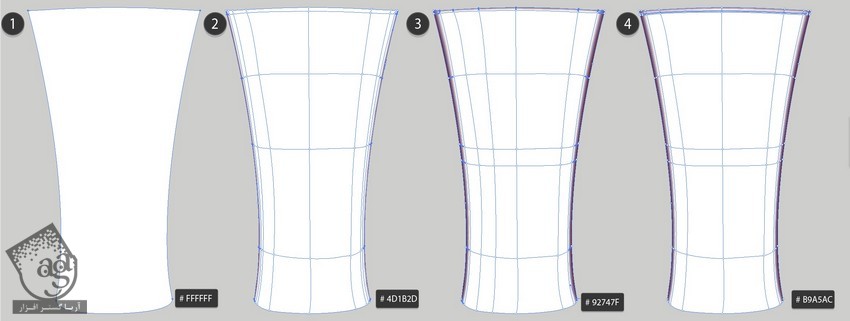
گام ششم
لیوان رو رسم می کنیم.
- #ffffff
- #4d1b2d
- #92747f
- #b9a5ac

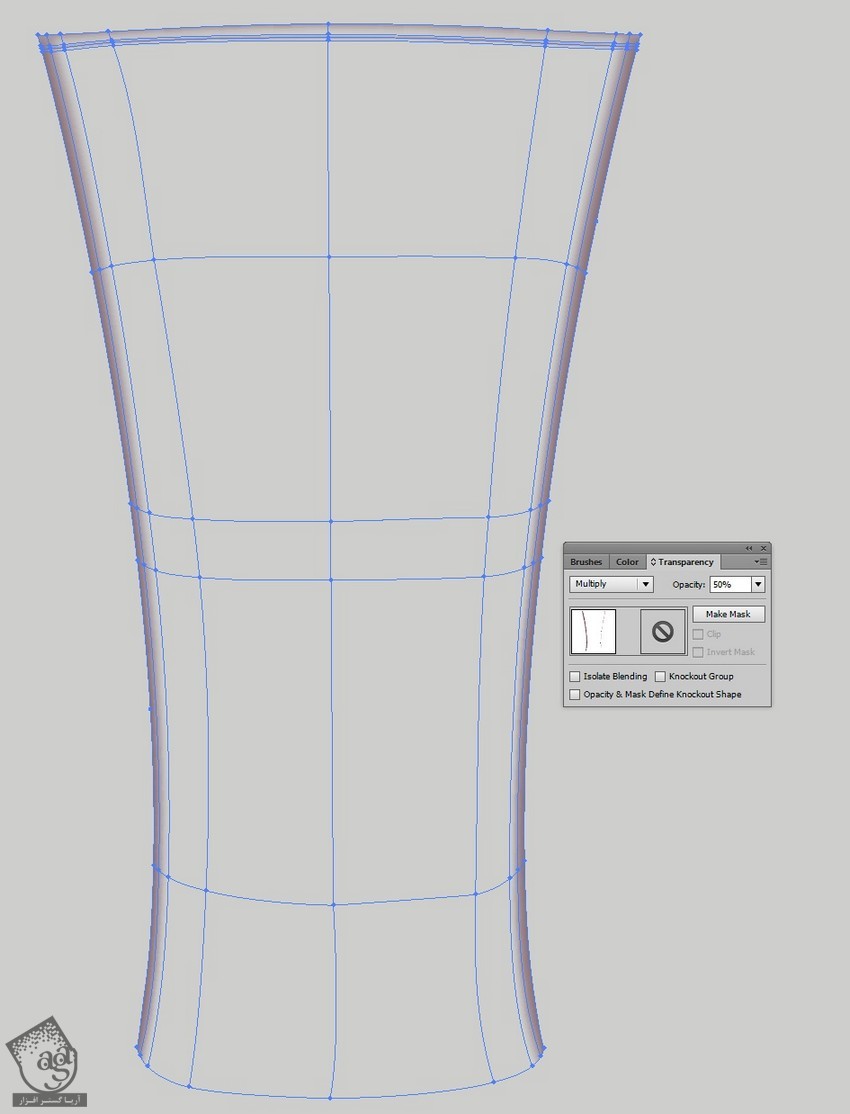
گام هفتم
اون رو روی Multiply 50% تنظیم می کنیم.

گام هشتم
تمام اجزا رو با هم ترکیب می کنیم.

طراحی آب میوه و قطرات آن
گام اول
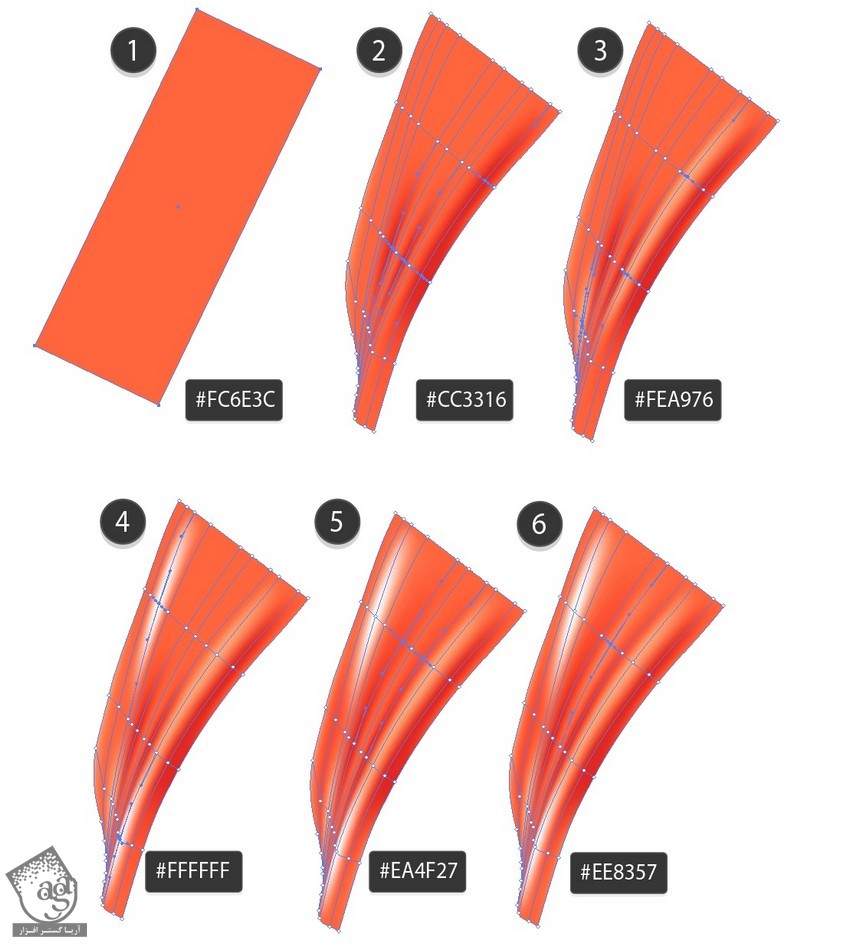
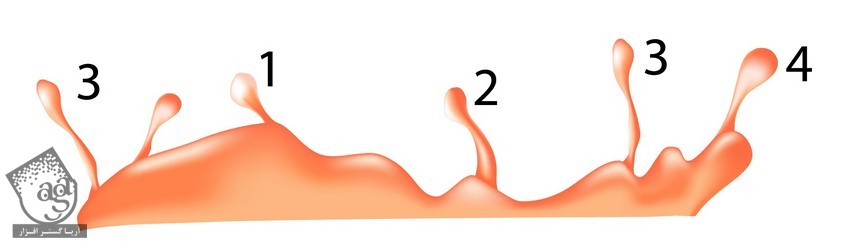
شکل زیر رو با کدهای رنگی زیر رسم می کنیم.
- #fc6e3c
- #cc3316
- #fea976
- #ffffff
- #ea4f27
- #ee8357

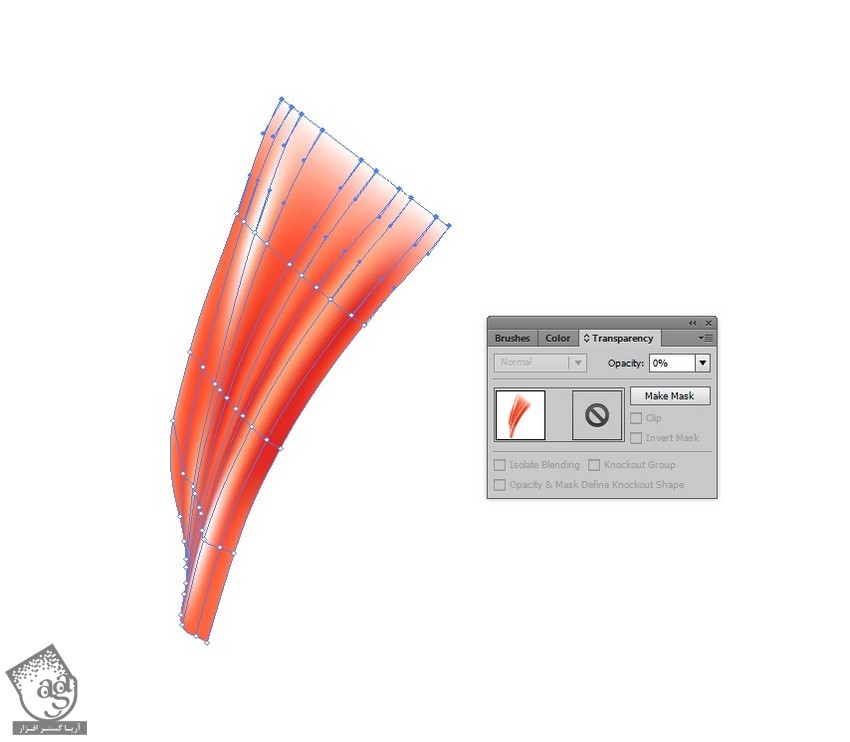
گام دوم
مش دو ردیف بالا رو کاملا Transparent می کنیم.

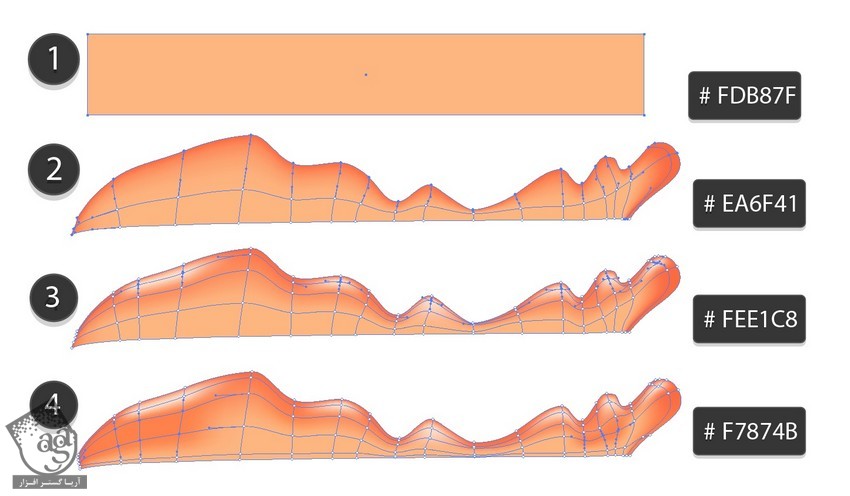
گام سوم
- #fdb8af
- #ea6f41
- #fee1c8
- #f7874b

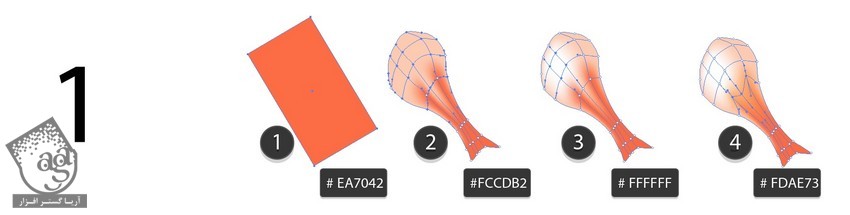
گام چهارم
- #ea704
- #fccdb2
- #ffffff
- #fdae73

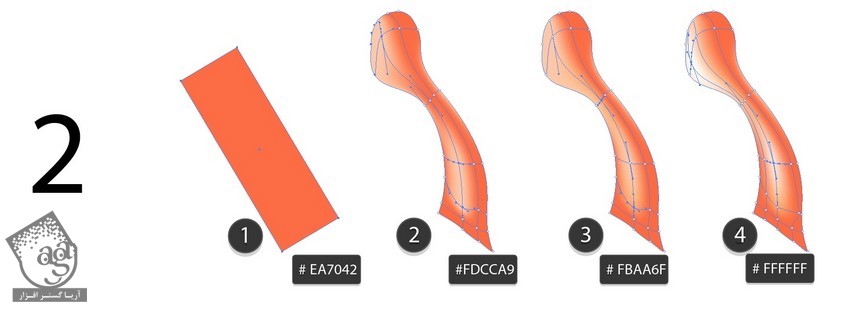
گام پنجم
- #ea7042
- #fdcca9
- #fbaa6f
- #ffffff

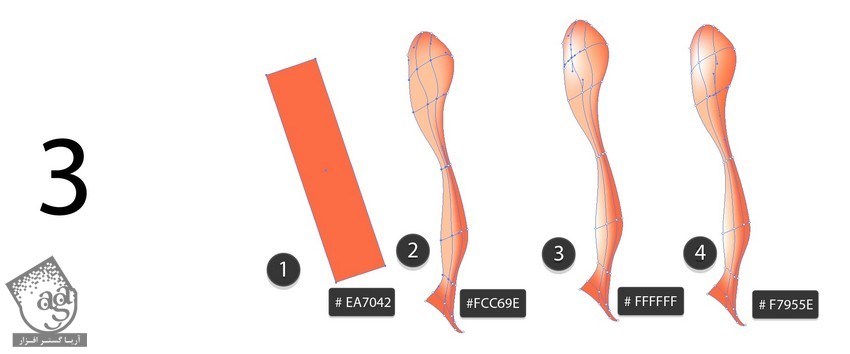
گام ششم
- #ea7042
- #fcc69e
- #ffffff
- #f7955e

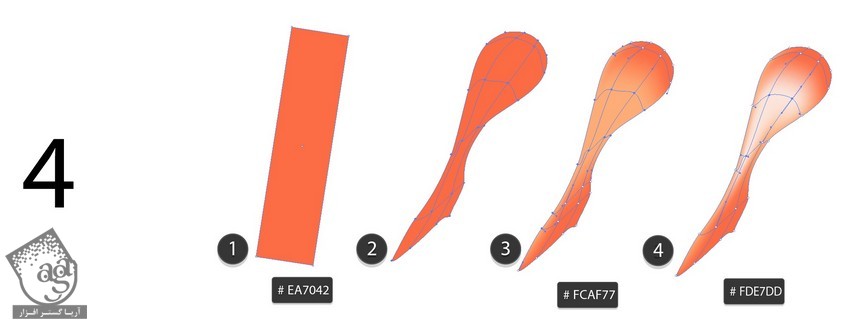
گام هفتم
- #ea7042
- –
- #fcaf77
- #fde7dd

گام هشتم
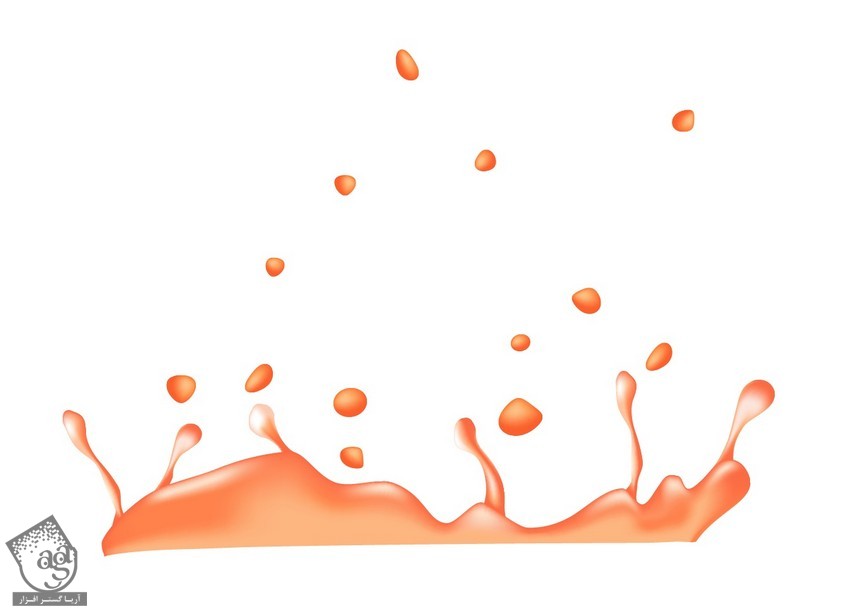
قطرات کوچکی رو رسم می کنیم.

گام نهم
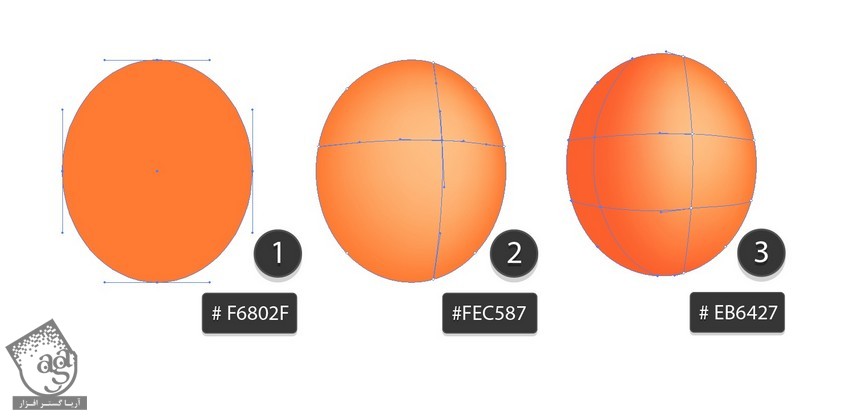
حباب های کوچکی رو رسم می کنیم.
- #f6802f
- #fec587
- #eb6427

گام دهم
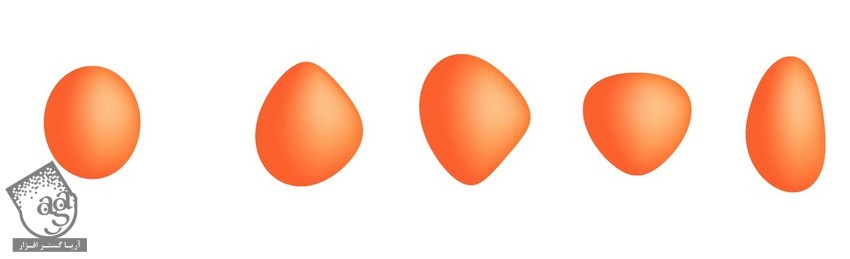
کپی هایی با شکل ها و اندازه های مختلف درست می کنیم.

گام یازدهم
حباب هایی رو هم اضافه می کنیم.

گام دوازدهم
تمام اجزا رو سر هم می کنیم و تمام!

امیدواریم ” آموزش Illustrator : طراحی هندوانه و آب هندوانه ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت